Jak łatwo dodać pokaz slajdów do WordPress
Opublikowany: 2023-12-12Poprawę atrakcyjności wizualnej witryny WordPress można skutecznie osiągnąć poprzez dodanie pokazu slajdów.
Pokaz slajdów pozwala dynamicznie i wciągająco prezentować wiele obrazów lub różnorodnych typów treści, przyczyniając się do długotrwałego zaangażowania odwiedzających w Twoją witrynę.
Dobra wiadomość jest taka, że zintegrowanie pokazu slajdów z witryną WordPress jest prostym procesem, dostępnym nawet dla osób bez zaawansowanych umiejętności technicznych.
Ten artykuł ma na celu pomóc Ci w bezproblemowym dodaniu pokazu slajdów do witryny WordPress, umożliwiając estetyczne prezentowanie treści.
Zatem bez zbędnych ceregieli zaczynajmy.
Spis treści
- Po co dodawać pokaz slajdów do witryn WordPress?
- Jak dodać pokaz slajdów do swojej witryny WordPress
- Dodaj pokaz slajdów w WordPress za pomocą funkcji Slideshare
- Utwórz pokaz slajdów w WordPress za pomocą wtyczki
- Dodaj pokaz slajdów za pomocą wtyczki Jetpack
- Dodaj pokaz slajdów za pomocą wtyczki Depicter
- Często Zadawane Pytania
- Wniosek
1 Dlaczego warto dodać pokaz slajdów do swoich witryn WordPress?
Wymieniliśmy kilka powodów, dla których warto dodać pokaz slajdów do swojej witryny WordPress.
Zwiększ zaangażowanie i przyciągnij uwagę użytkowników
Pokaz slajdów to cenne narzędzie do zaprezentowania najważniejszych treści, produktów lub filmów, umożliwiając wywarcie korzystnego początkowego wrażenia.
Przeglądając sklepy internetowe, głównie te sprzedające elektronikę, artykuły spożywcze, gadżety lub modę, prawdopodobnie natkniesz się na pokazy slajdów przedstawiające ich najlepiej sprzedające się produkty, co może być dość kuszące.

Możesz zwiększyć zaangażowanie, które jest kluczowe dla osiągnięcia celów Twojej witryny, zachęcając odwiedzających do dłuższego pozostania na Twojej stronie poprzez prezentację pokazów slajdów.
Zwiększ konwersje
Włączenie pokazów slajdów w celu zaprezentowania swoich produktów lub usług może zmotywować odwiedzających witrynę do podjęcia określonych działań, takich jak zakupy.
Jeśli, jak wspomniano wcześniej, przeglądałeś pokazy slajdów online i napotkałeś produkt, który Cię zainteresował, prawdopodobnie będziesz kontynuować zakup.
Co więcej, możesz zintegrować linki na swoich profilach w mediach społecznościowych z pokazami slajdów, zwiększając współczynniki konwersji.
Wyróżnianie referencji i recenzji
Pokazy slajdów są cenne, ponieważ pozwalają zaprezentować pozytywne recenzje i referencje zadowolonych klientów. Szczególnie jeśli masz znaczną liczbę recenzji, korzystne jest pokazanie ilości otrzymanych opinii.
Takie podejście podnosi wiarygodność i pomaga budować zaufanie wśród potencjalnych klientów. Prezentując wizualnie zbiór pozytywnych opinii, tworzysz przekonującą narrację, która przemawia do odbiorców i zwiększa ich zaufanie do Twoich produktów lub usług.
Prezentowanie promocji i wydarzeń
Dzięki żywym efektom wizualnym i płynnym przejściom pokazy slajdów pomagają przyciągnąć uwagę odbiorców i skutecznie przekazywać kluczowe informacje.
Na przykład pokaz slajdów na stronie głównej może zawierać obrazy przedstawiające ekskluzywne oferty, promocje ograniczone czasowo lub nadchodzące wydarzenia, tworząc natychmiastowy efekt wizualny.
Korzystanie z odliczania w pokazach slajdów zwiększa oczekiwanie na promocje, w których liczy się czas, i stwarza poczucie pilności.
2 Jak dodać pokaz slajdów do swojej witryny WordPress
Teraz, gdy już wiesz, dlaczego warto dodać pokaz slajdów, przyjrzyjmy się różnym metodom dodawania go do witryny WordPress.
2.1 Dodaj pokaz slajdów w WordPress za pomocą funkcji Slideshare
Możesz bezproblemowo zintegrować pokazy slajdów Slideshare ze swoją witryną WordPress, tworząc konto Slideshare i przesyłając prezentację.
Po pomyślnym przesłaniu zaloguj się na swoje konto Slideshare, znajdź żądaną prezentację, kliknij trzy kropki pod nią i wybierz opcję Udostępnij , aby osadzić ją na swojej stronie WordPress.

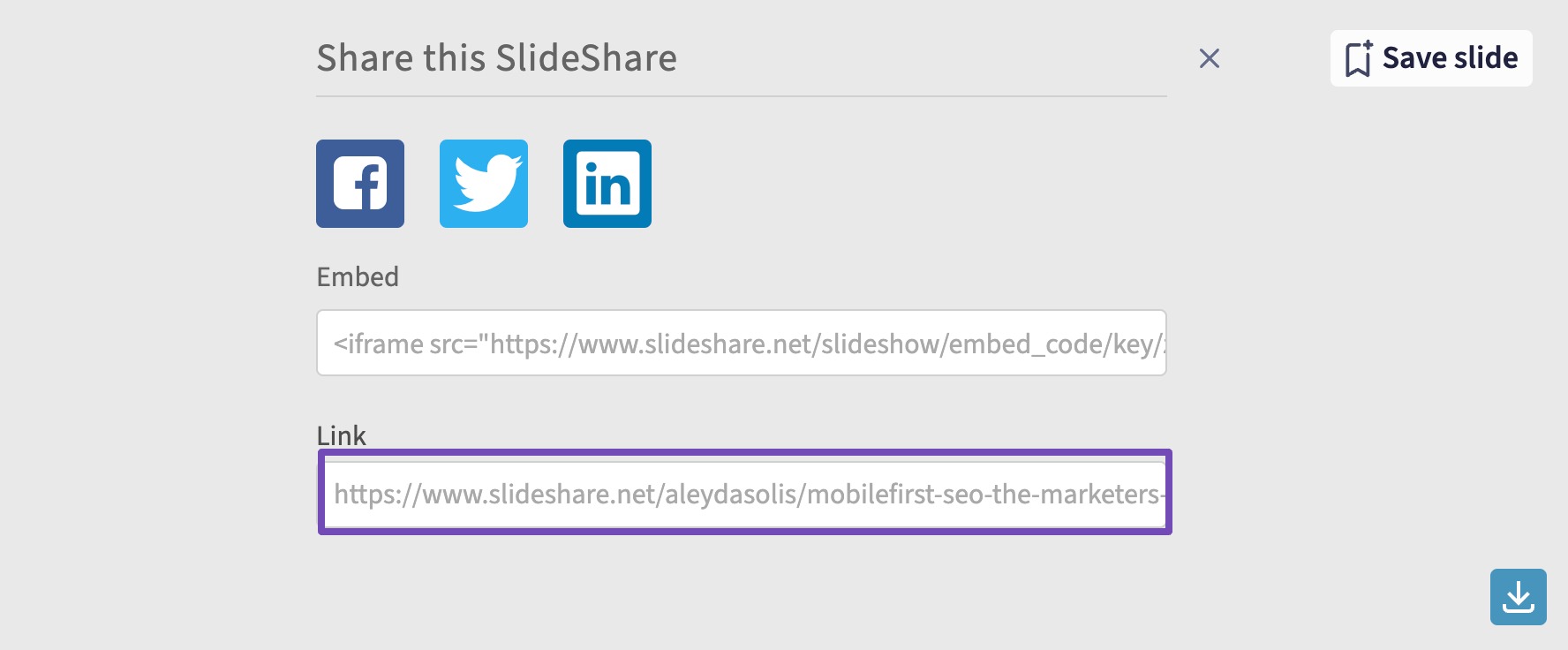
Zostanie teraz wyświetlony adres URL prezentacji. Skopiuj ten link do dalszego wykorzystania.

Uzyskaj dostęp do panelu WordPress i znajdź post lub stronę, na której umieścisz pokaz slajdów.
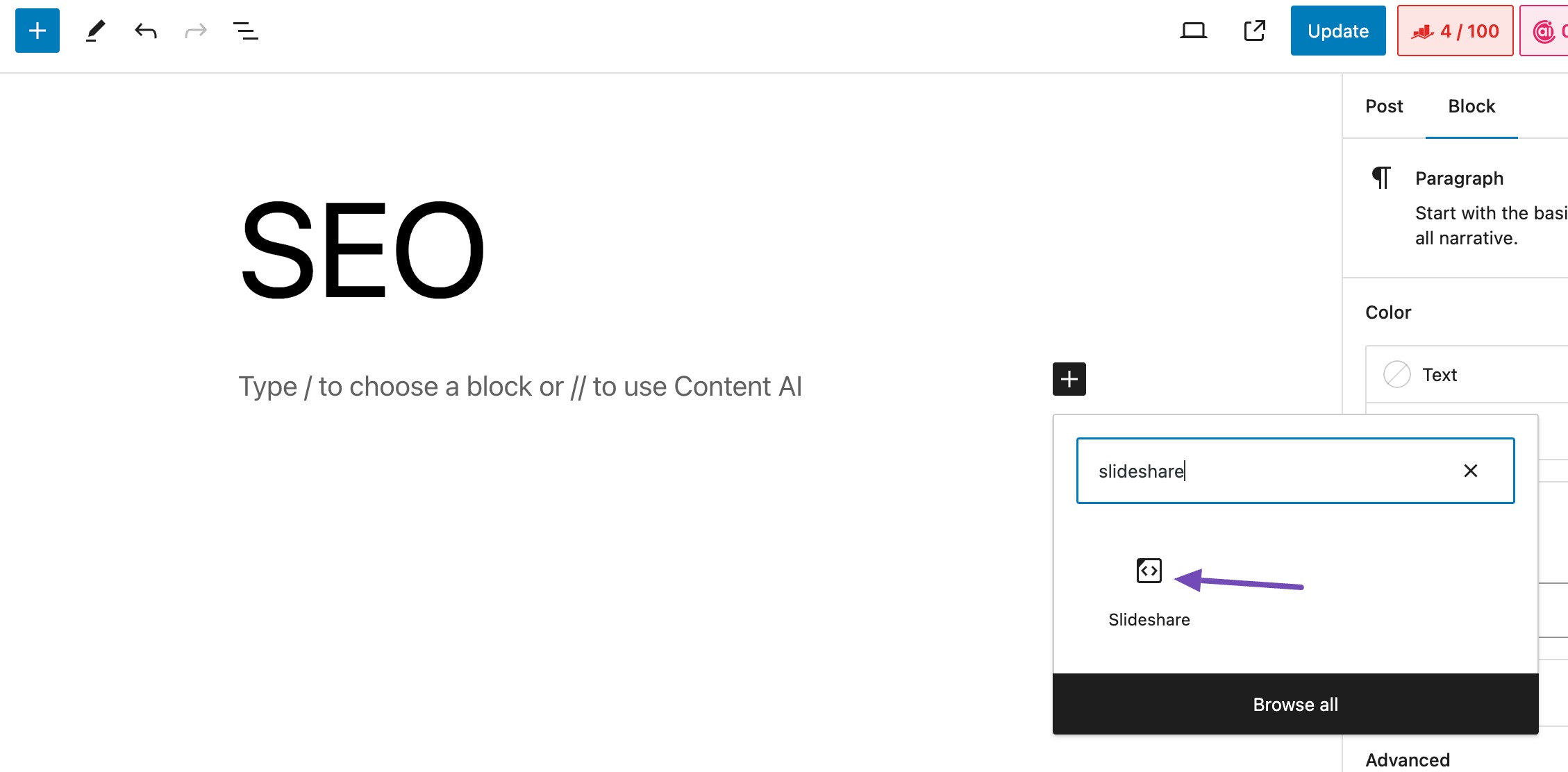
Wyszukaj blok Slideshare na ekranie edycji posta lub strony i dodaj go do swojego posta/strony.

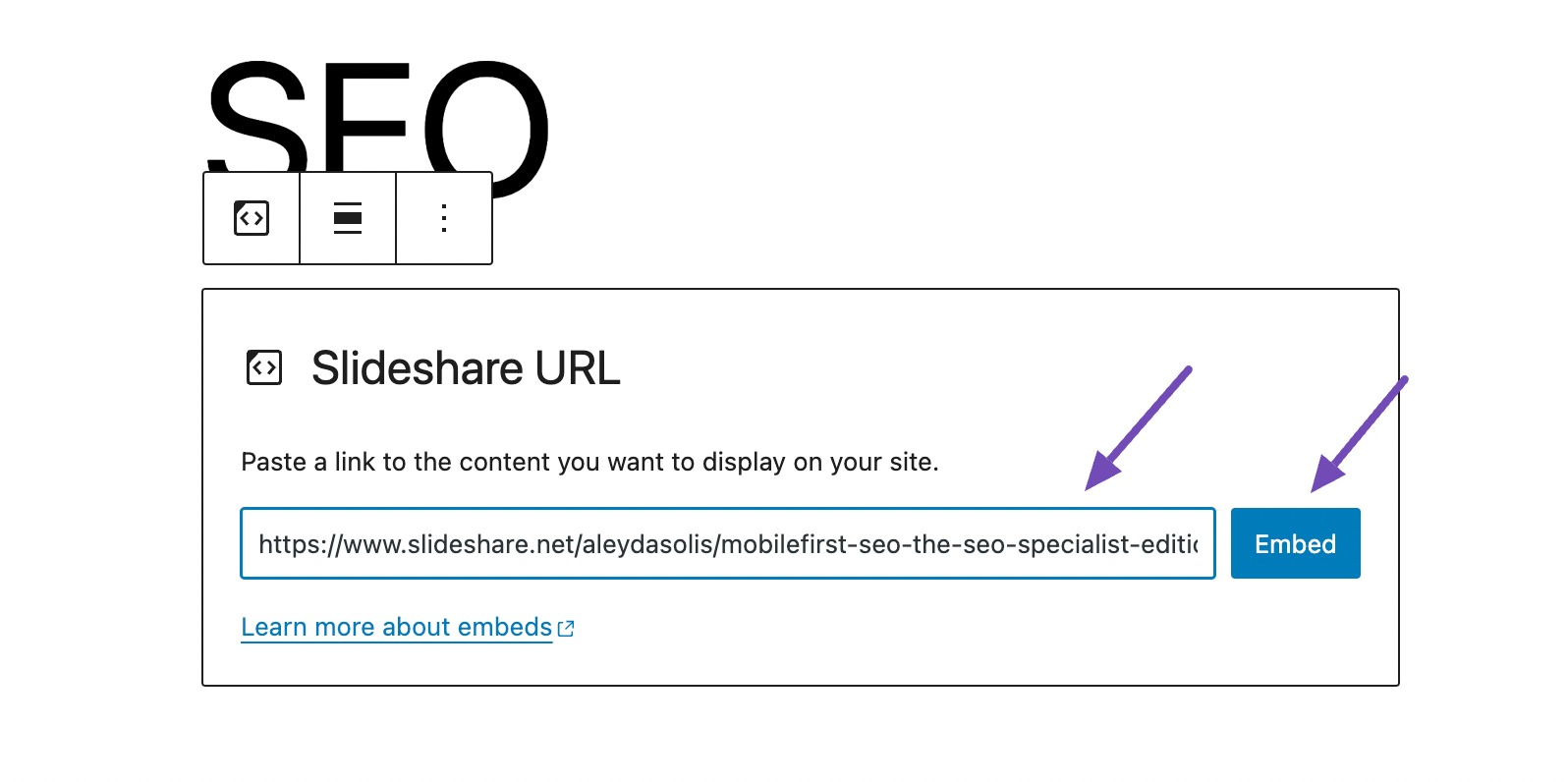
Następnie wklej link Slideshare w odpowiednim polu i kliknij przycisk Osadź , jak pokazano poniżej.

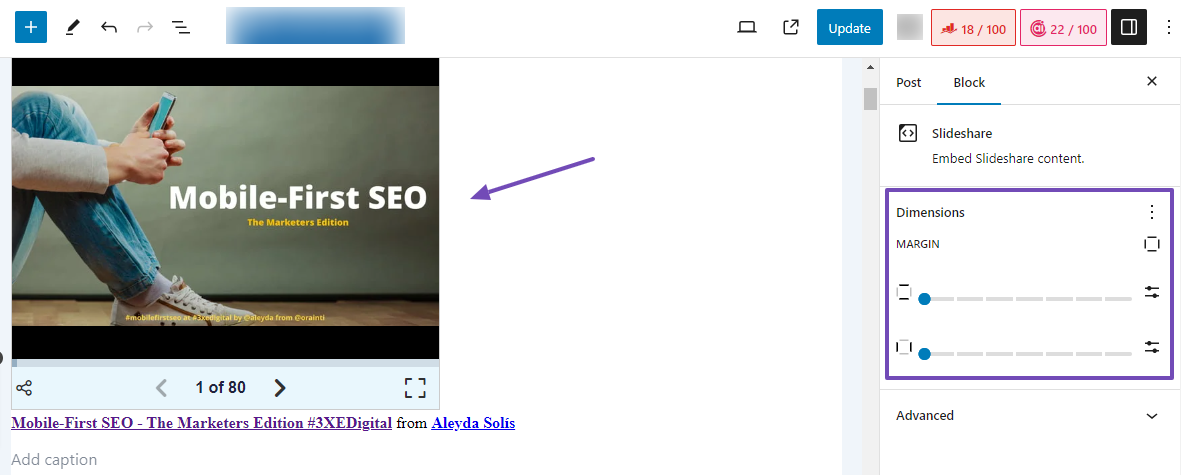
Po kliknięciu przycisku Osadź pokaz slajdów zostanie natychmiast wyświetlony.
Dostosuj margines do swoich preferencji, klikając pokaz slajdów i przechodząc do karty Blokuj , jak pokazano poniżej.

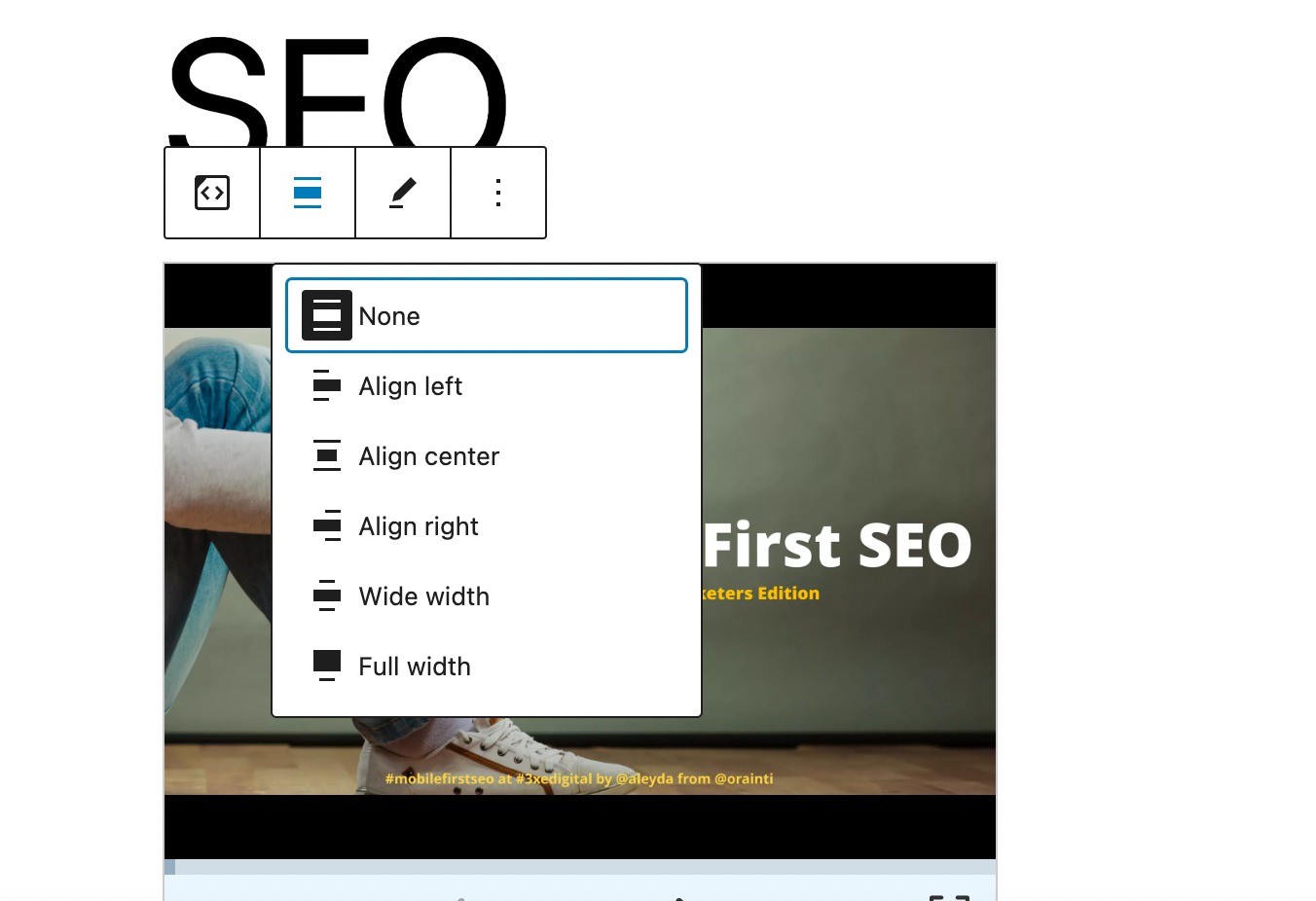
Można także modyfikować wyrównanie pokazu slajdów, jak pokazano poniżej.

Po wprowadzeniu zmian kliknij przycisk Publikuj/Aktualizuj , aby zapisać zmiany.
2.2 Utwórz pokaz slajdów w WordPress za pomocą wtyczki
Jeśli chcesz tworzyć atrakcyjne, responsywne pokazy slajdów na komputerach stacjonarnych, tabletach i telefonach komórkowych, polecamy te dwie wtyczki WordPress.
- Plecak odrzutowy (szybszy)
- Suwak Depicter (więcej funkcji)
Dodaj pokaz slajdów za pomocą wtyczki Jetpack
Wtyczka Jetpack upraszcza tworzenie responsywnych pokazów slajdów na stronach lub postach Twojej witryny, mimo że nie została pierwotnie zaprojektowana do tego celu.
Aby tworzyć pokazy slajdów za pomocą Jetpack, postępuj zgodnie z naszym przewodnikiem na temat instalowania i aktywowania wtyczek WordPress.
Jetpack integruje teraz funkcję pokazu slajdów bezpośrednio z blokami WordPress w edytorze postów. Po zainstalowaniu Jetpack przejdź do postu, do którego chcesz dodać pokaz slajdów.
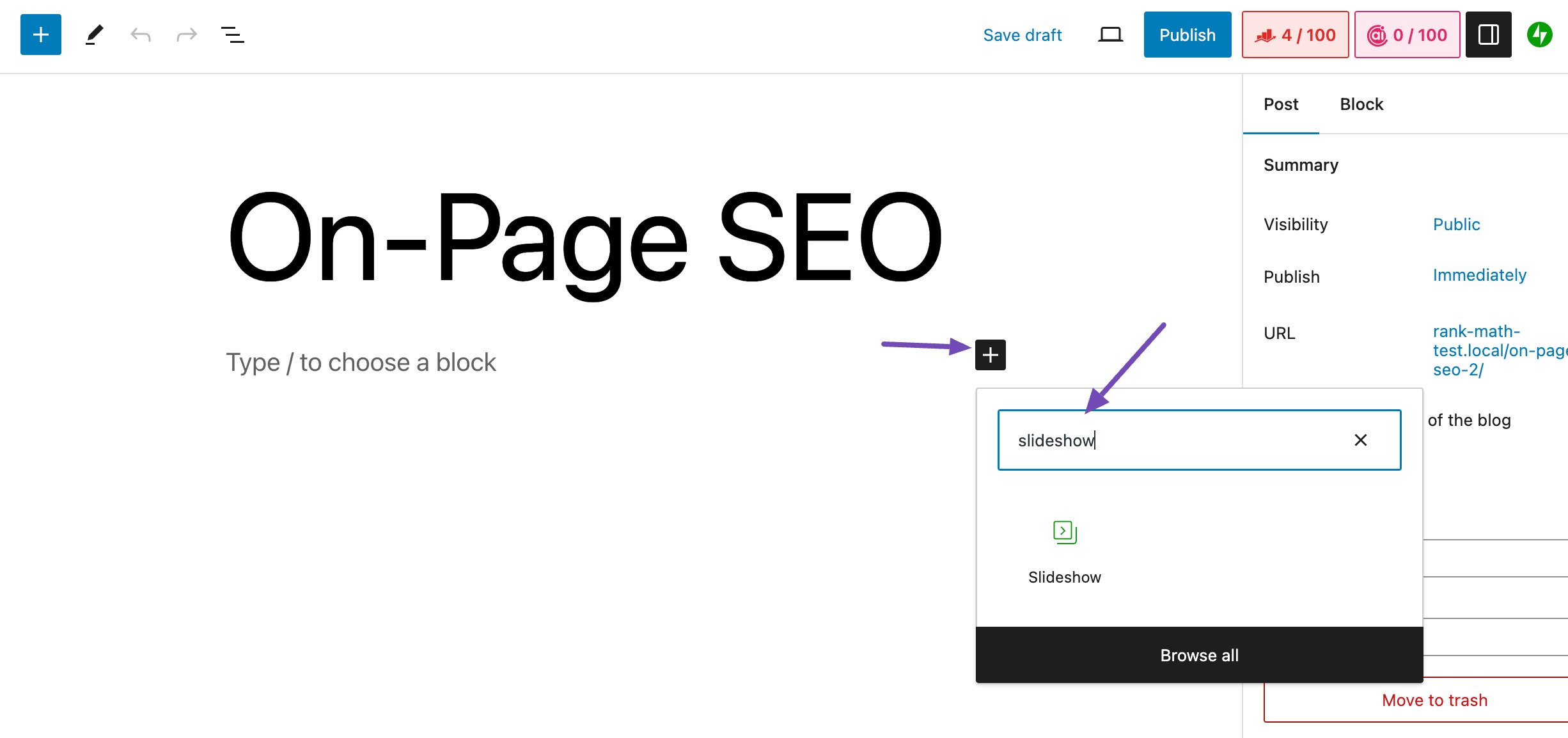
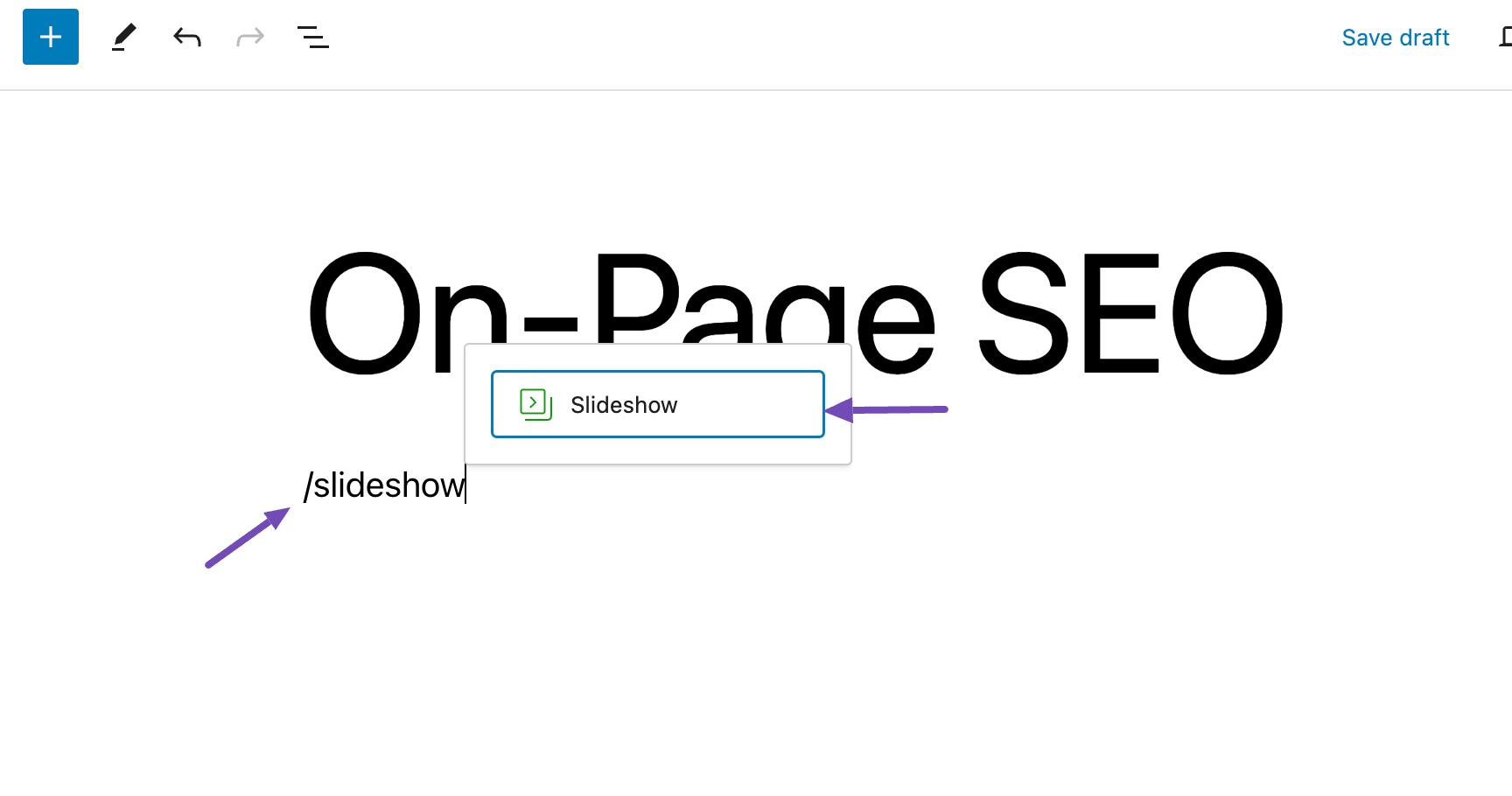
Aby skorzystać z pokazu slajdów Jetpack, na ekranie po edycji wyszukaj Pokaz slajdów , jak pokazano poniżej.
Znajdziesz blok pokazu slajdów Jetpack, przeciągnij go i upuść w swoim poście.

Alternatywnie możesz wpisać „/Slideshow” w edytorze postów, a blok Pokaz slajdów pojawi się natychmiast. Następnie kliknij go, jak pokazano poniżej.

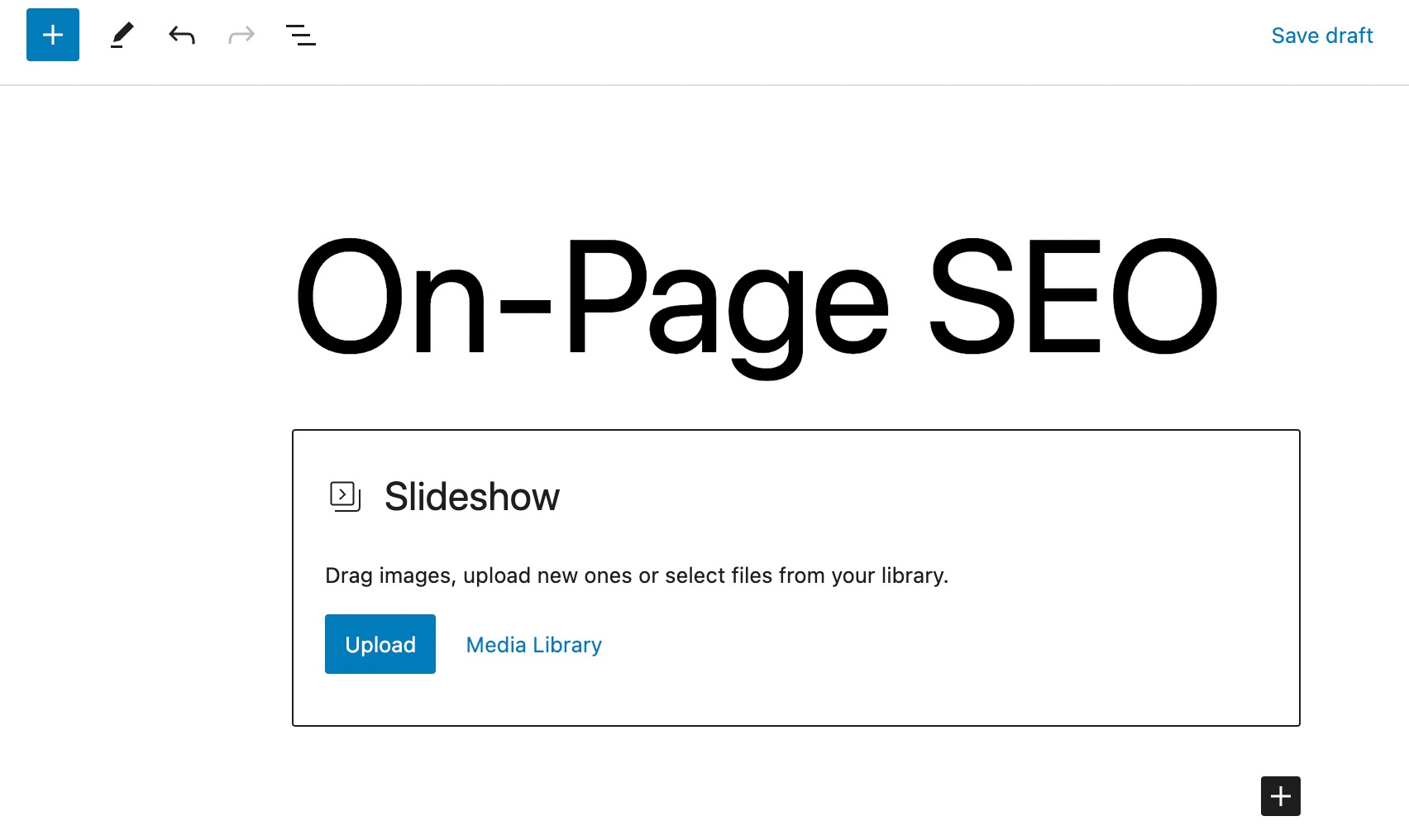
Możesz dodać obrazy do pokazu slajdów, wybierając przycisk Prześlij , aby uzyskać dostęp do plików lokalnych na komputerze.

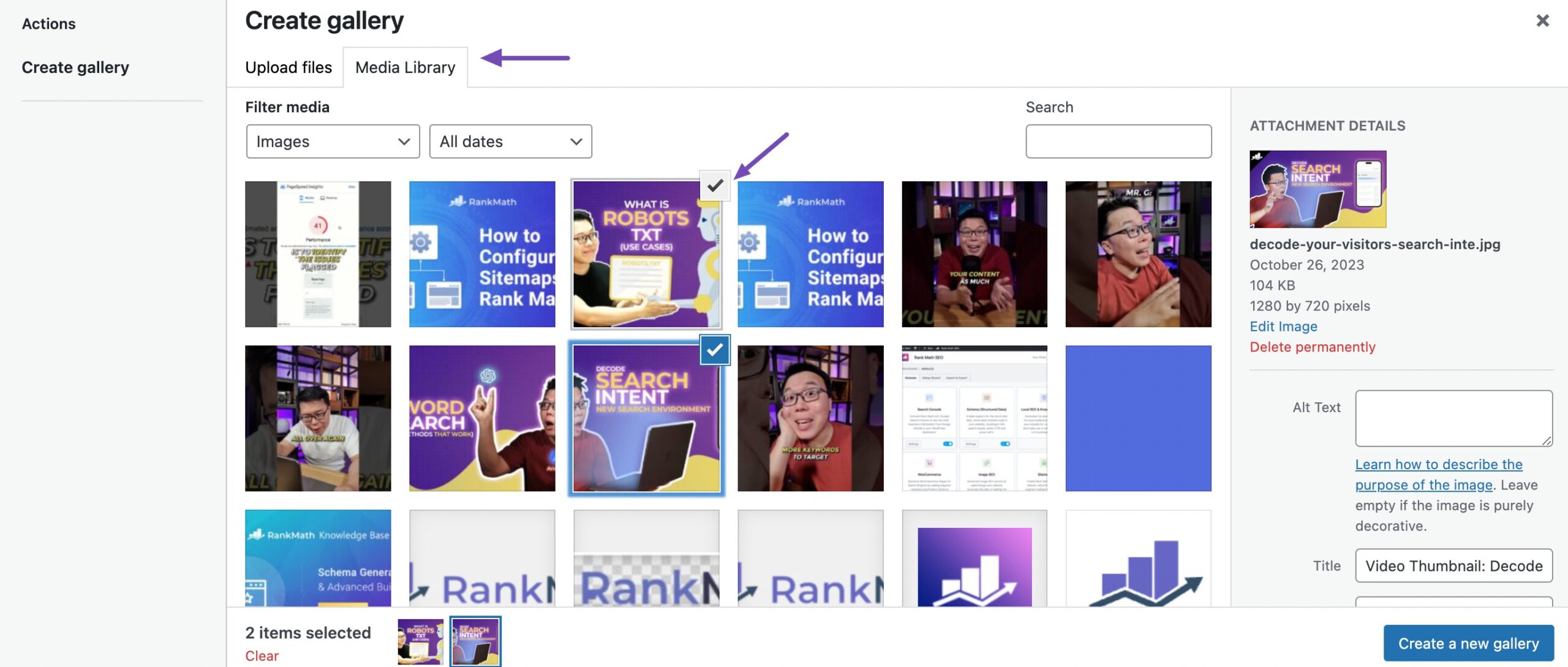
Jeśli już przesłałeś obrazy, wybierz je z opcji Biblioteki multimediów .

Nad wybranymi plikami obrazów pojawi się ikona zaznaczenia. Możesz ją kliknąć, aby odznaczyć dowolny obraz.
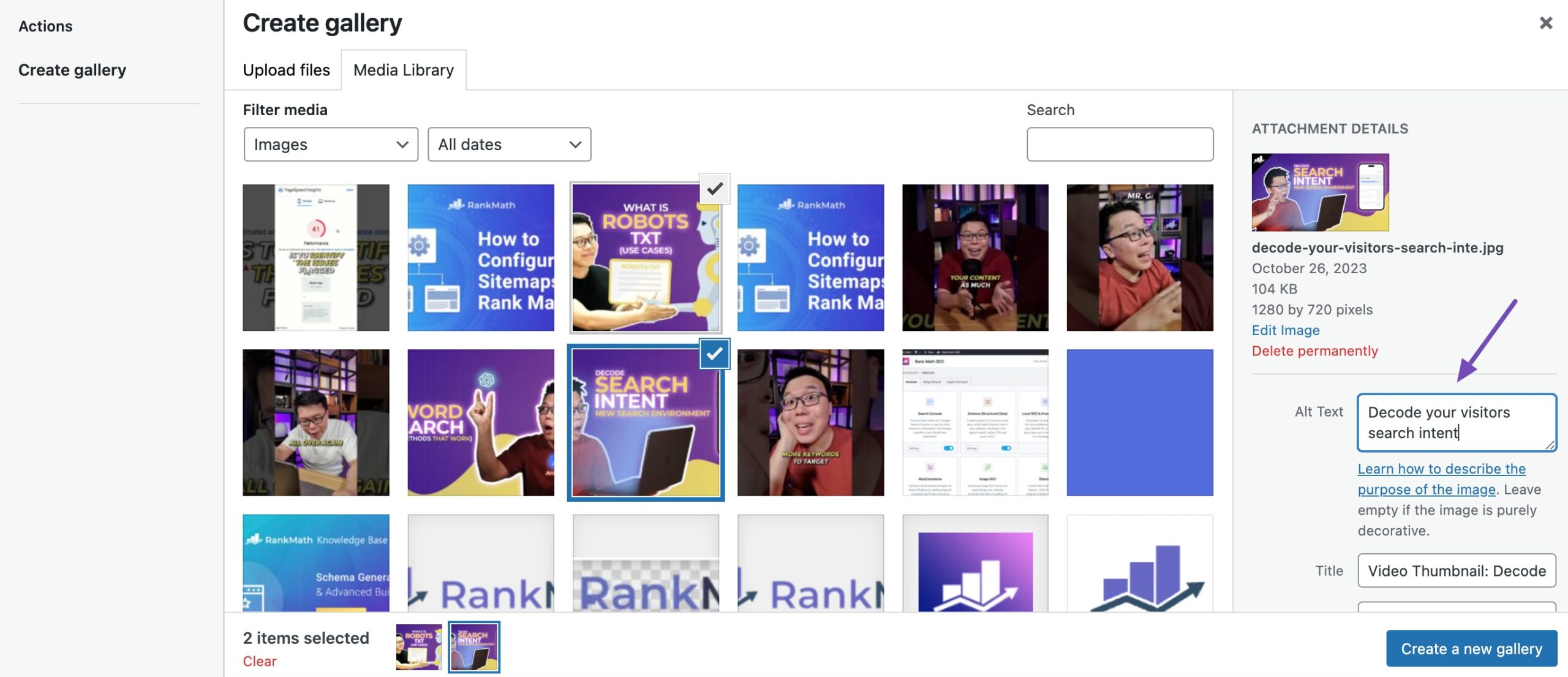
Jednakże zoptymalizuj tekst alternatywny, tytuł, podpis i opis każdego obrazu pod kątem optymalizacji pod kątem wyszukiwarek, jak pokazano poniżej.

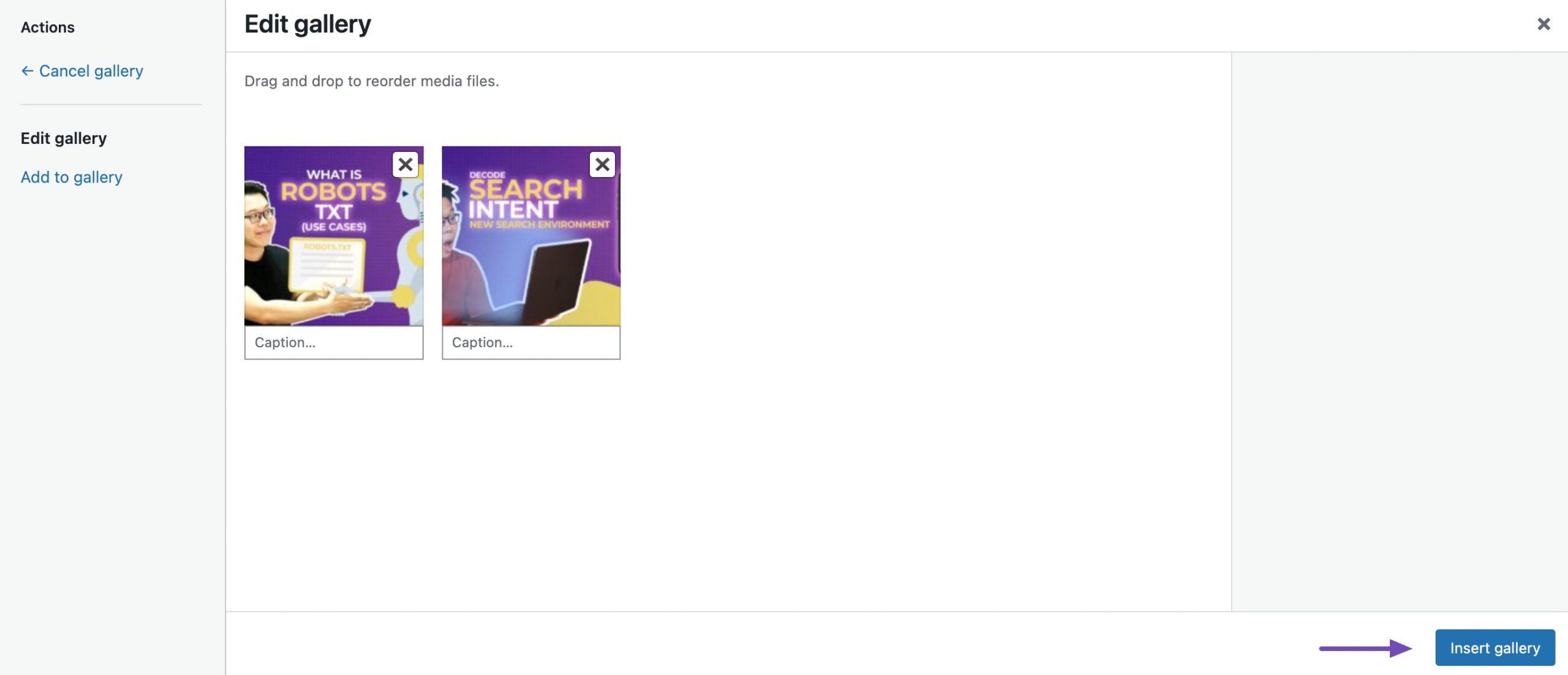
Po dokonaniu wyboru wyświetl podgląd zmian, klikając przycisk Utwórz nową galerię. Na stronie podglądu możesz jeszcze bardziej udoskonalić wybraną galerię, zanim klikniesz przycisk Wstaw galerię , aby zintegrować pokaz slajdów ze swoim postem.

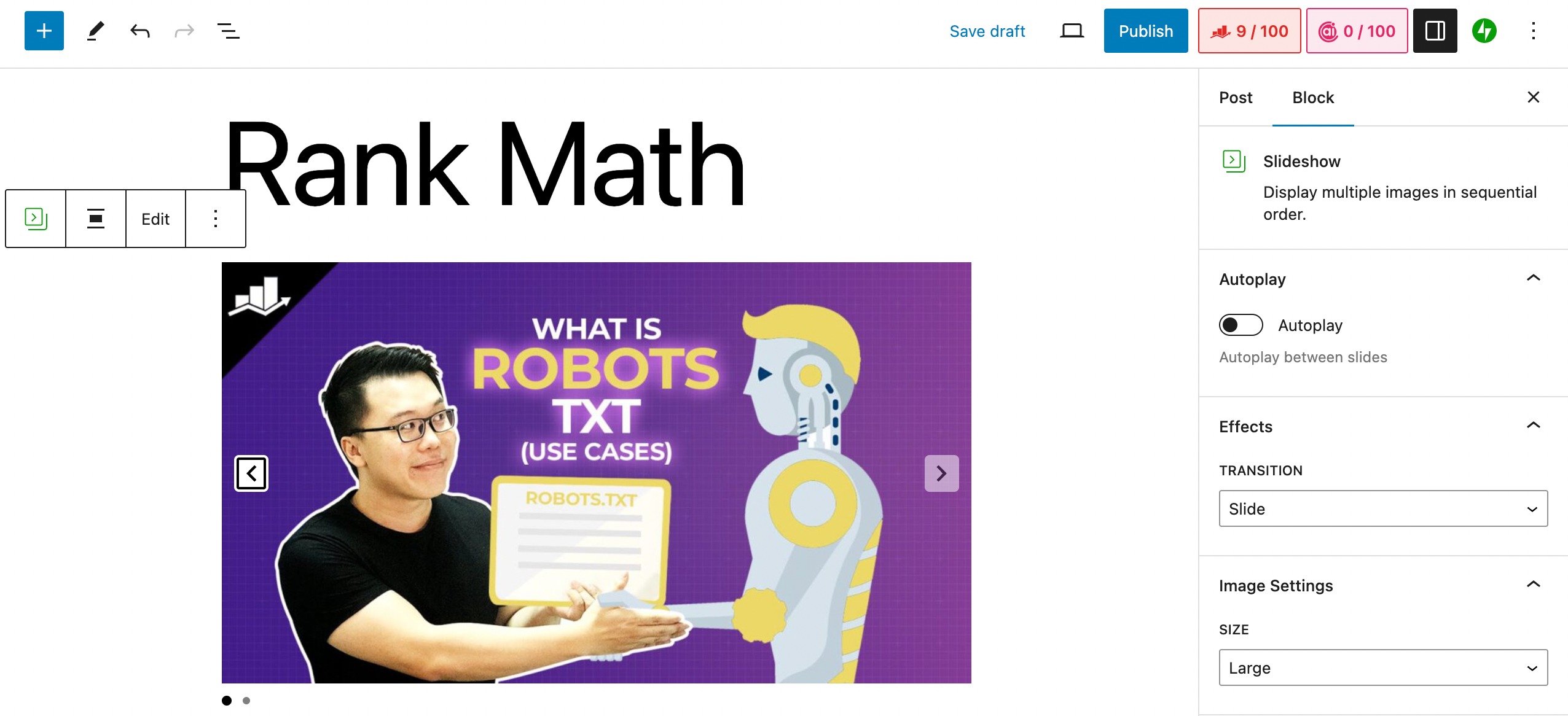
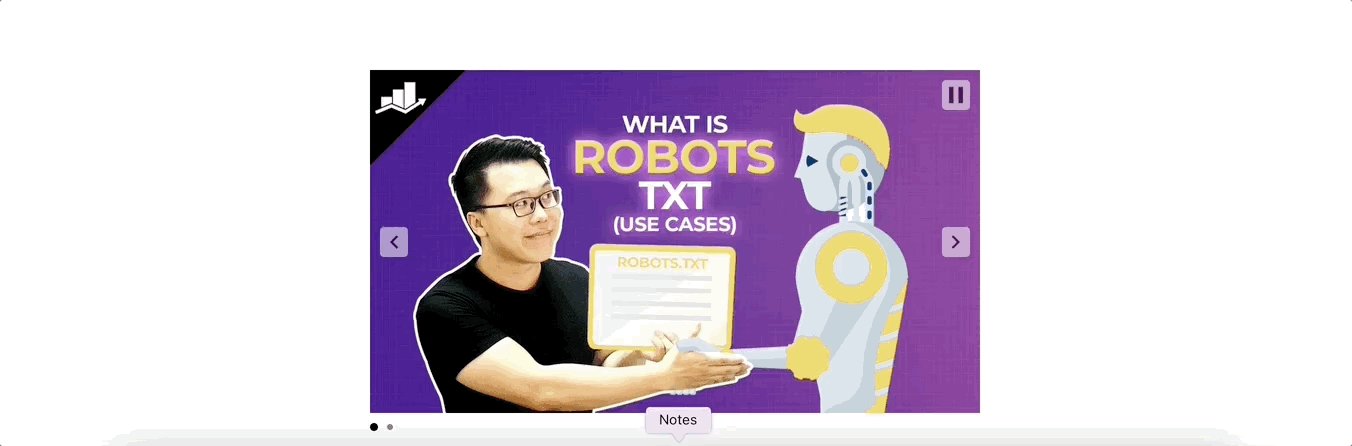
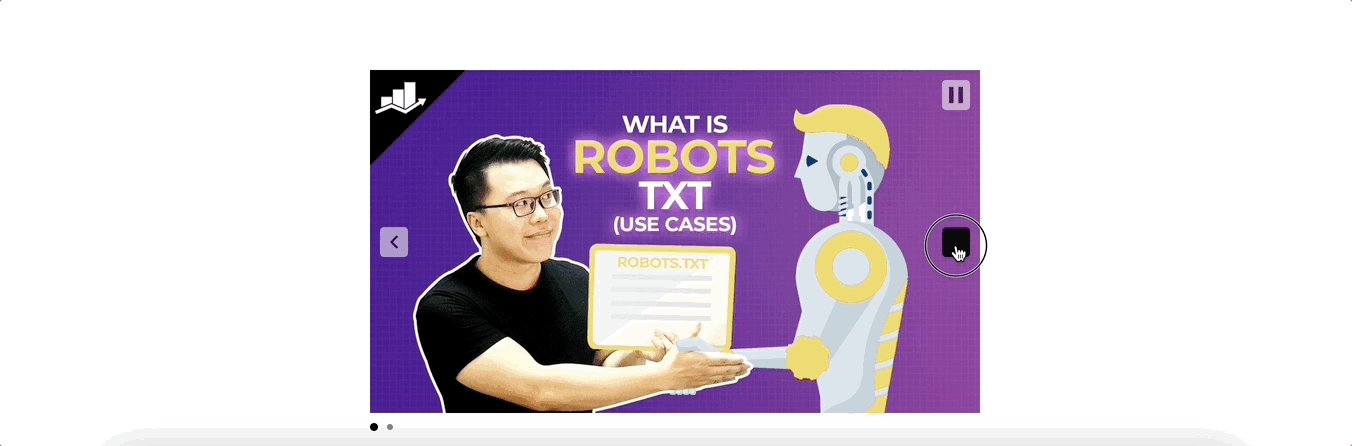
Po dodaniu do posta pokaz slajdów przyjmuje wygląd określony przez wybrane obrazy.

Aby dokonać dodatkowych zmian w pokazie slajdów, po prostu kliknij go i uzyskaj dostęp do panelu Ustawienia , jak pokazano poniżej.

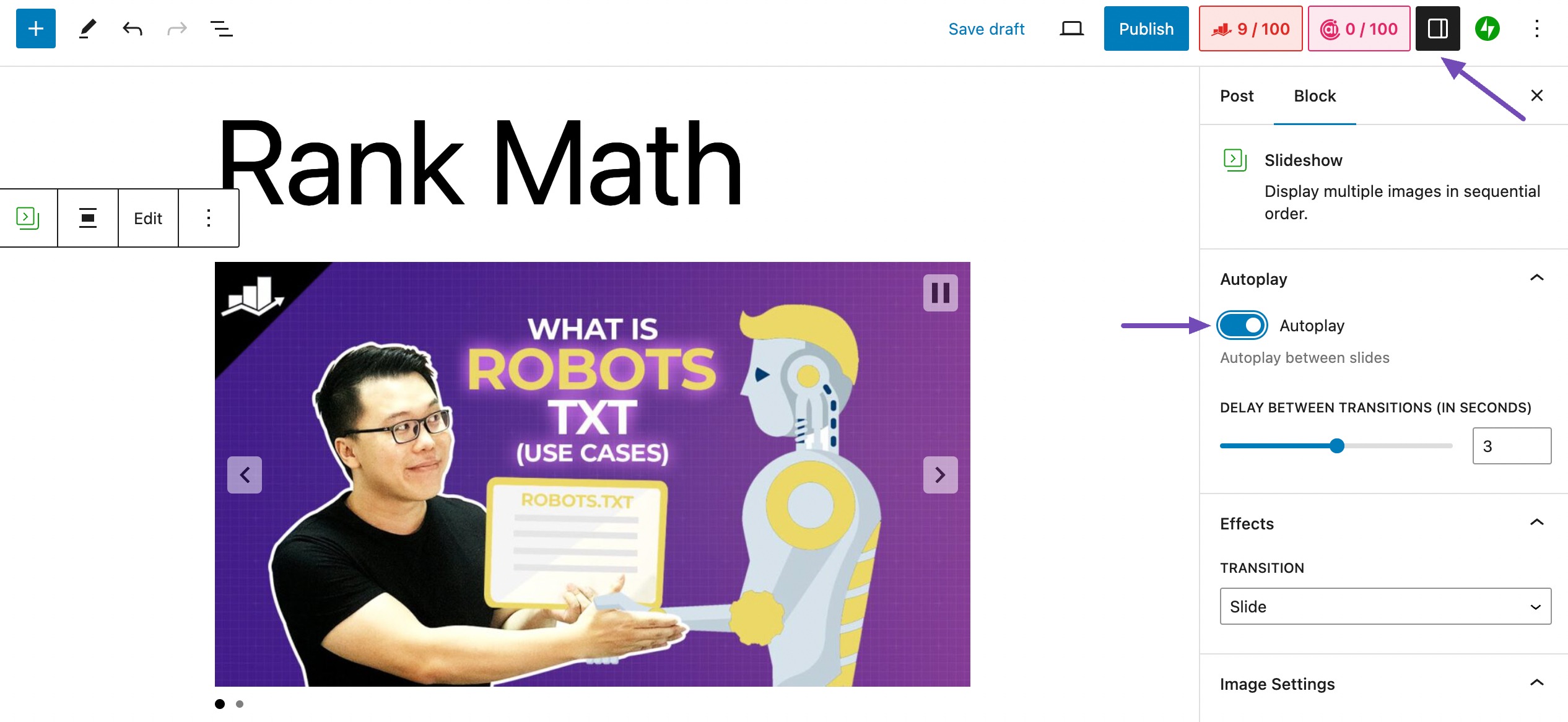
Aby włączyć automatyczne odtwarzanie pomiędzy slajdami, przejdź do zakładki Blok w panelu Ustawienia i wybierz opcję Autoodtwarzanie .

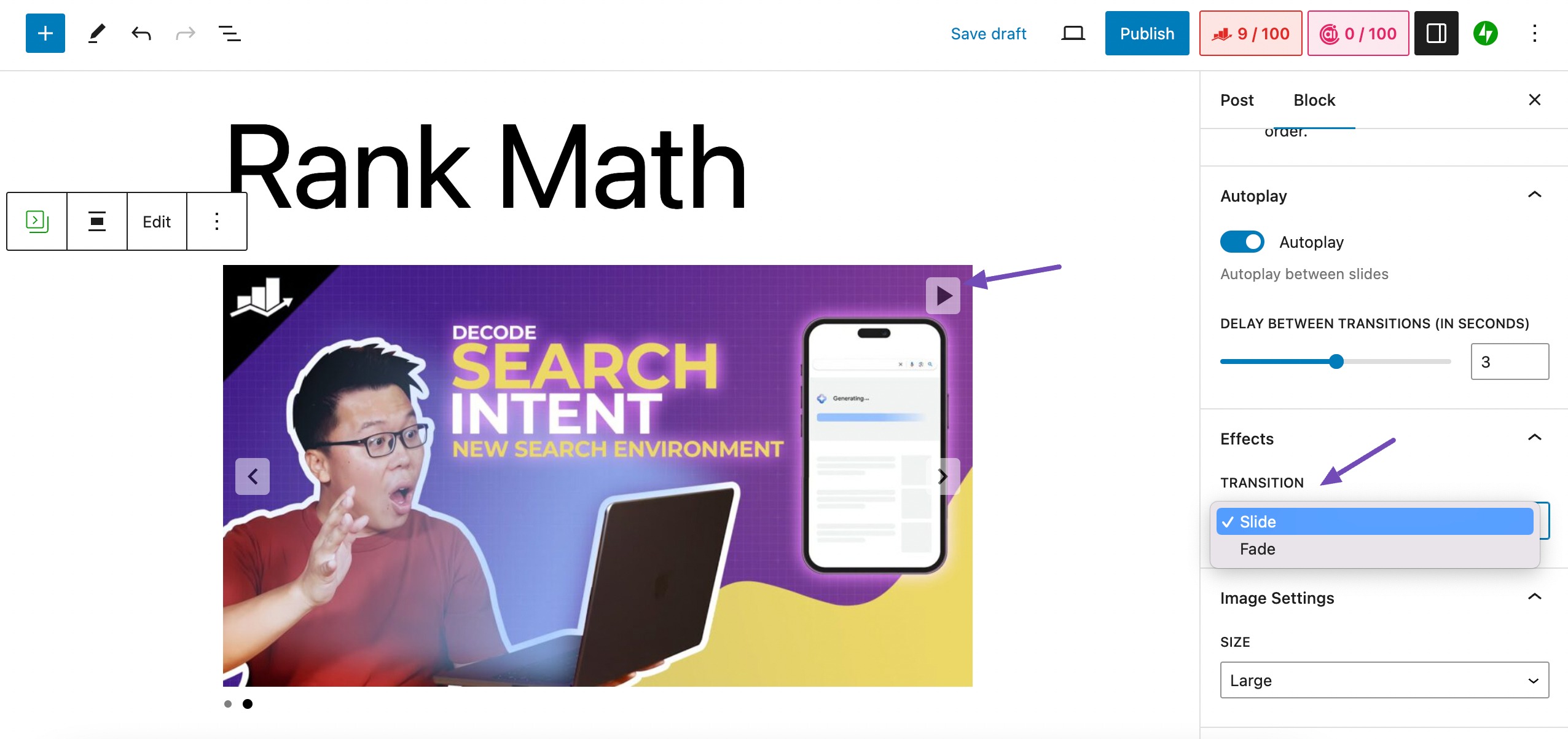
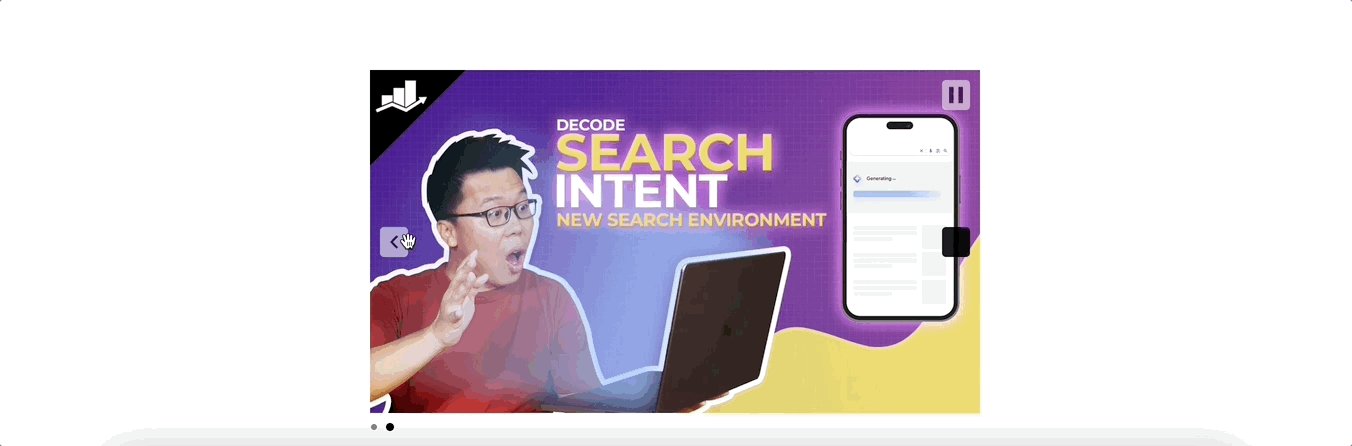
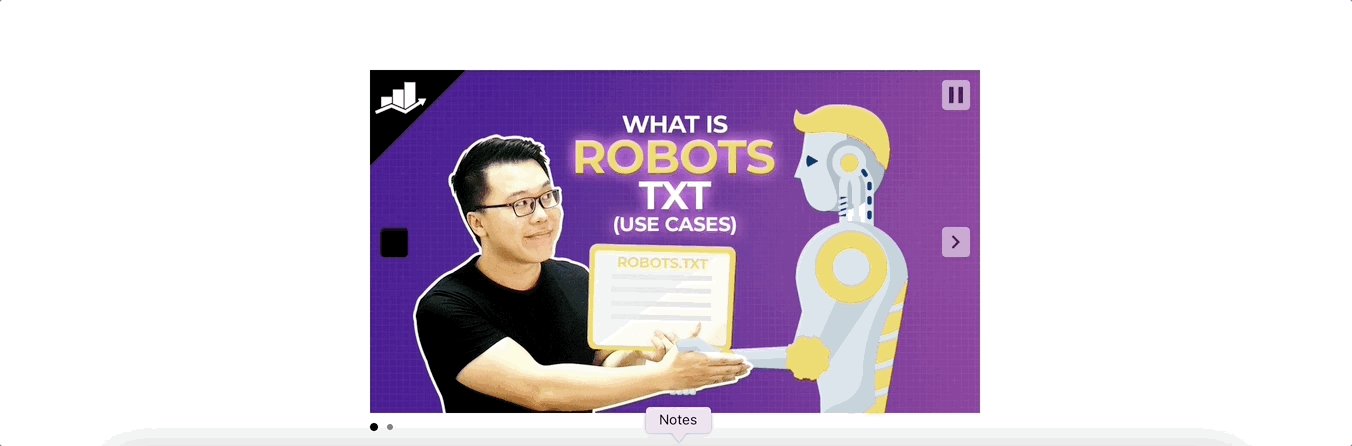
W panelu Ustawienia możesz dostosować rozmiar obrazu i wybrać pomiędzy przejściem w postaci slajdu lub zanikania. Wyświetl podgląd funkcji automatycznego odtwarzania, klikając przycisk odtwarzania u góry pokazu slajdów, jak pokazano na obrazku.

Gdy już to zrobisz, kliknij Opublikuj , aby zaprezentować swój artykuł w formie atrakcyjnego wizualnie pokazu slajdów, jak pokazano poniżej.

Jetpack zazwyczaj generuje przenośne pokazy slajdów, które nadają się do bezpośredniego umieszczenia w artykułach na blogu i są szczególnie przydatne przy recenzjach produktów.
Alternatywnie MetaSlider , kolejna darmowa wtyczka, oferuje podobny format do tworzenia pokazów slajdów. Rozważ jednak użycie kolejnej zalecanej wtyczki, aby uzyskać bardziej rozbudowane pokazy slajdów dostosowane do różnych celów.
Dodaj pokaz slajdów za pomocą wtyczki Depicter
Wtyczka Depicter Slider tworzy wszechstronne pokazy slajdów dla sklepów WooCommerce, w tym recenzje produktów, referencje, filmy i portfolio.
Dzięki zaawansowanym funkcjom dostosowywania 404 stron płynnie integruje się z popularnymi narzędziami do tworzenia stron, takimi jak Elementor i Gutenberg.
Jeśli nie korzystasz z narzędzia do tworzenia stron, możesz użyć krótkiego kodu, aby umieścić pokaz slajdów w dowolnym miejscu witryny.
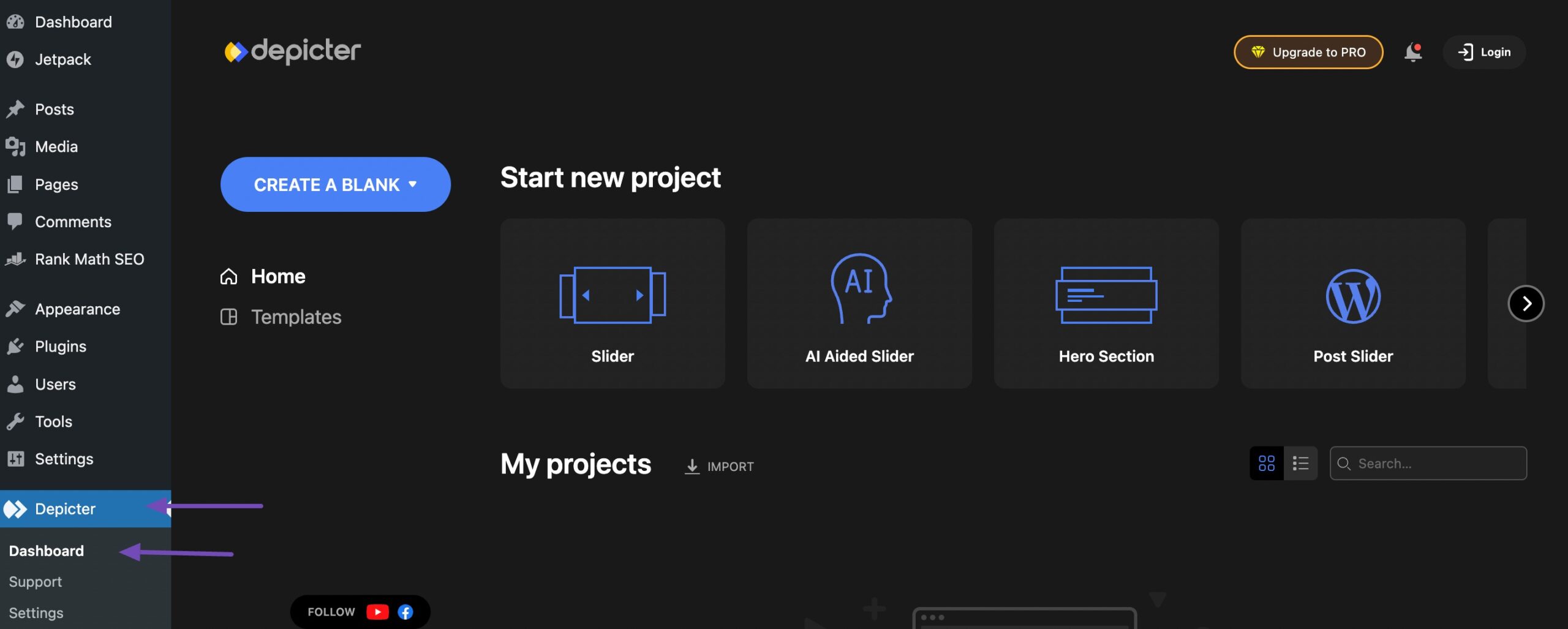
Aby skorzystać z wtyczki Depicter, zainstaluj ją i aktywuj na pulpicie nawigacyjnym WordPress, a następnie przejdź do Depicter → Pulpit nawigacyjny , jak pokazano poniżej.

Na stronie wtyczki Depicter znajdziesz różne opcje rozpoczęcia projektu.
Rozpocznij swój projekt na stronie wtyczki Depicter z opcjami takimi jak tworzenie od podstaw lub wybieranie z gotowych szablonów.
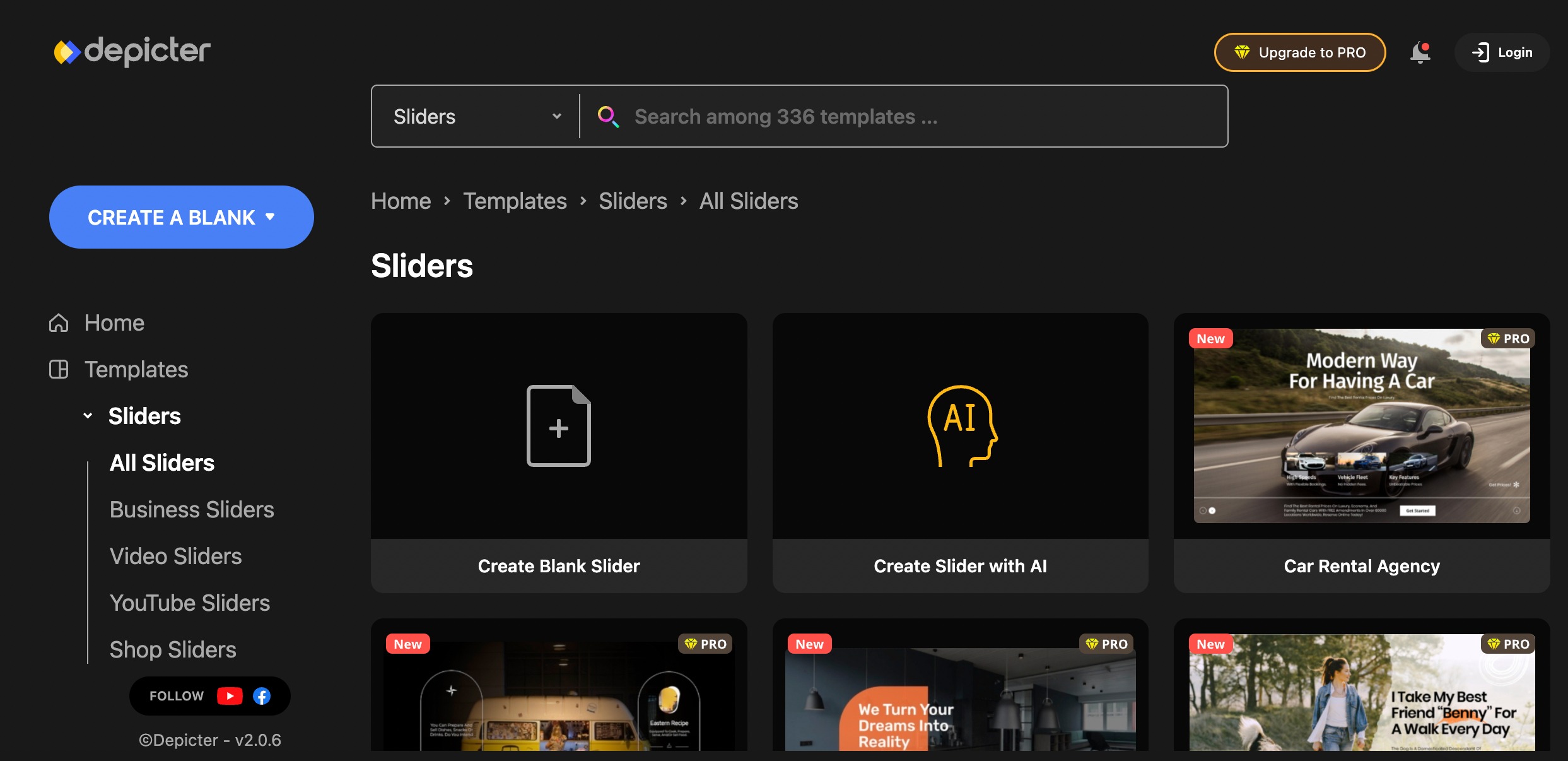
Szablony te są wygodnie podzielone na kategorie: Suwak, Suwak wspomagany sztuczną inteligencją, Sekcja bohaterów i inne. Po prostu wybierz kategorię, a zostaniesz przekierowany na stronę z odpowiednimi szablonami.
Na przykład wybranie kategorii Suwak przekieruje Cię do odpowiednich szablonów.

Sekcja suwaków jest podzielona na podkategorie, aby ułatwić nawigację. Wybierz szablon sklepu dla swojego sklepu WooCommerce, szablon wideo YouTube do prezentowania filmów lub poznaj inne opcje.
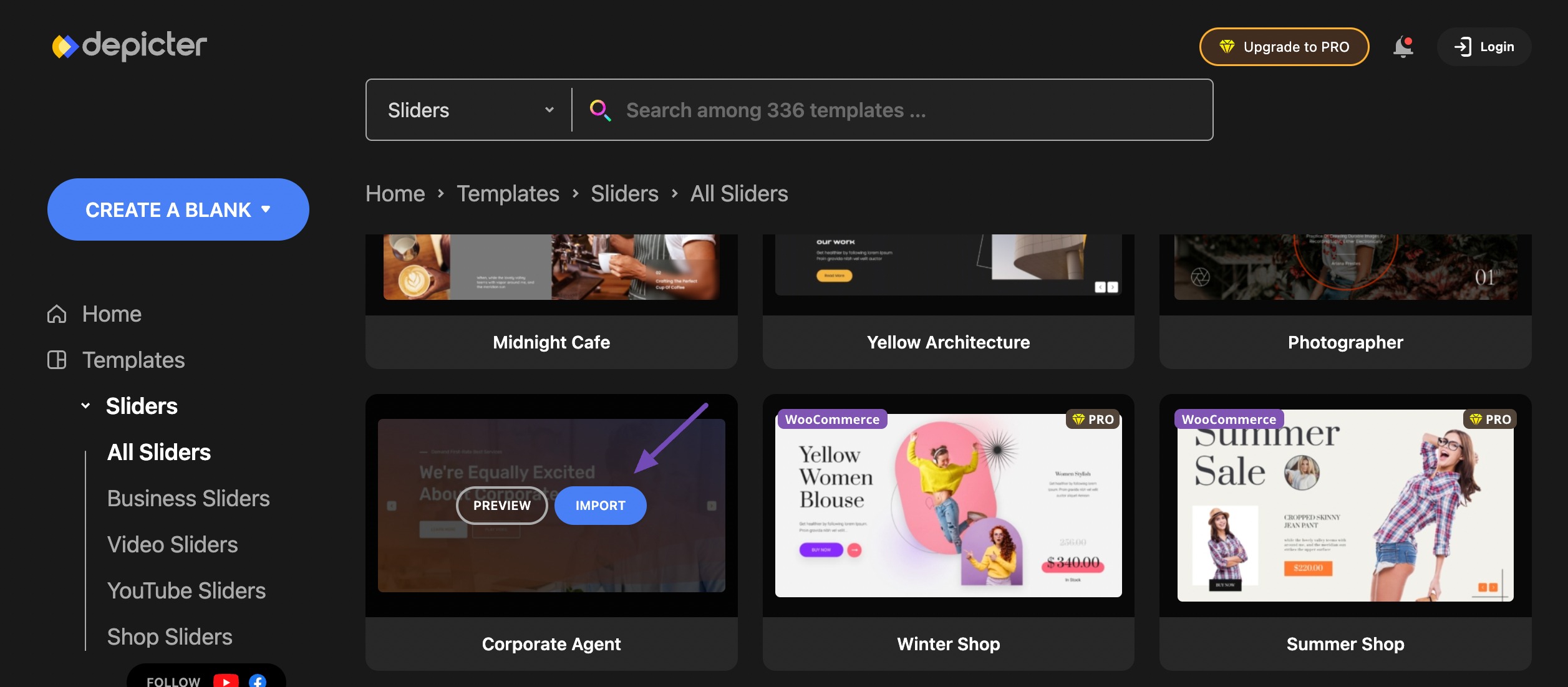
Aby dostosować szablon, najedź na niego kursorem i kliknij przycisk IMPORTuj , co przekieruje Cię na stronę dostosowywania.

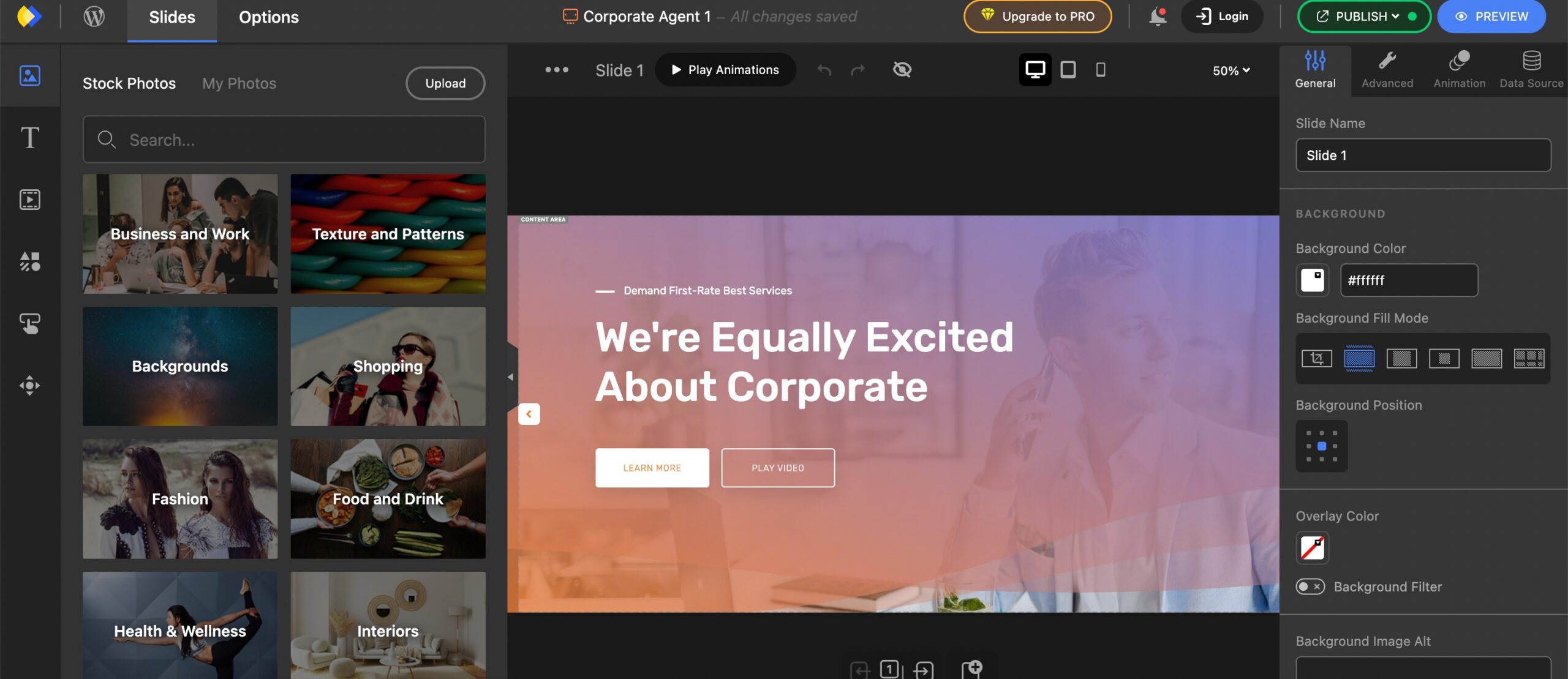
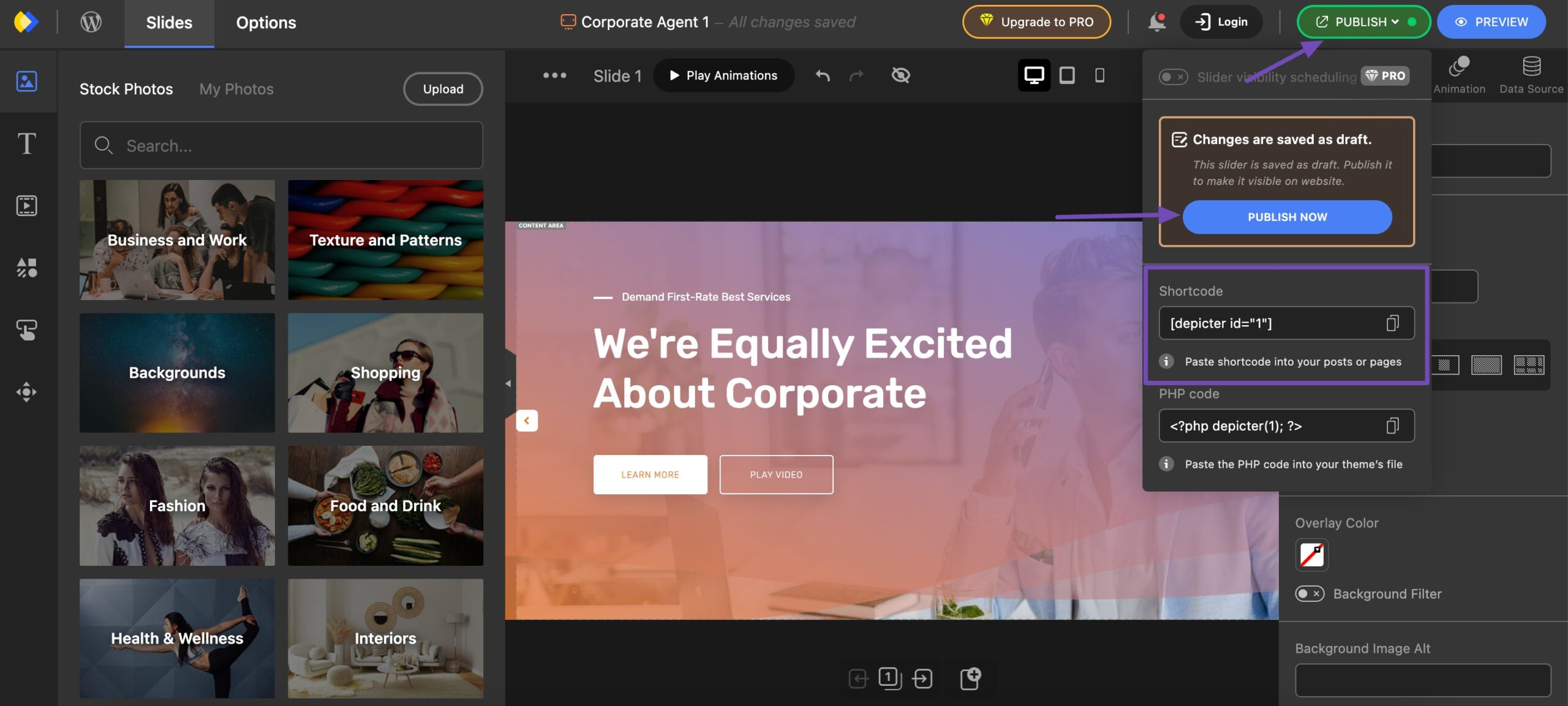
Skorzystaj z bogatego w funkcje panelu dostosowywania, aby spersonalizować szablon pokazu slajdów. Dostosuj pokaz slajdów na pulpicie nawigacyjnym, dodając niezbędne elementy, takie jak tekst, obrazy, slajdy, kształty i animacje.

Po zakończeniu kliknij przycisk PUBLIKUJ w prawym górnym rogu strony.
Skopiuj wygenerowany krótki kod pokazu slajdów i naciśnij przycisk OPUBLIKUJ TERAZ , aby uruchomić pokaz slajdów.

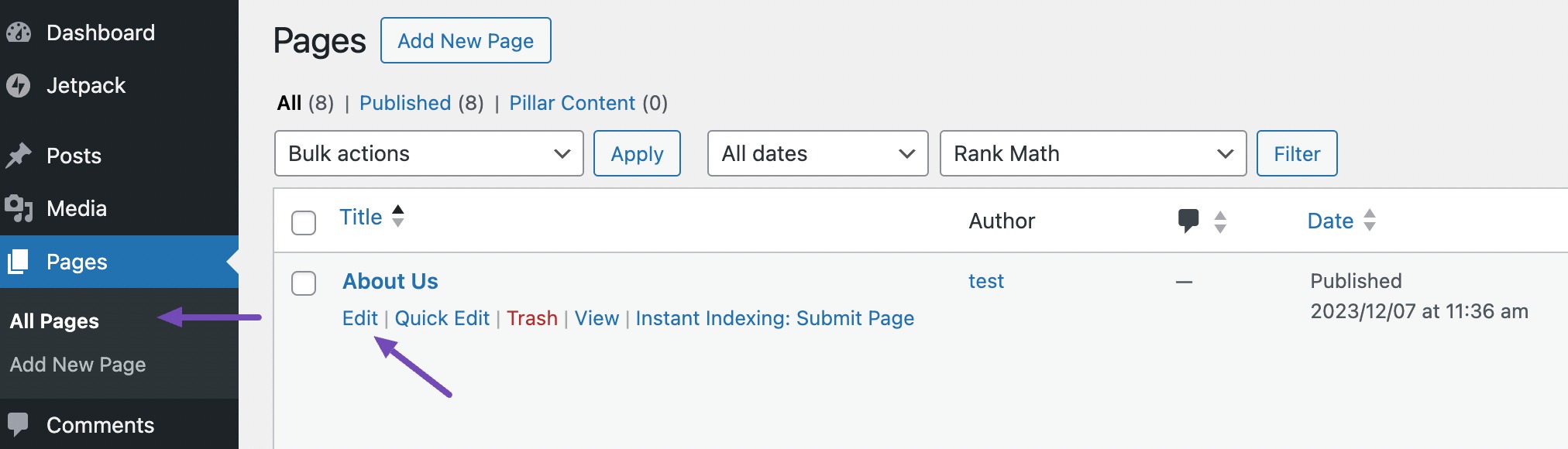
Aby dodać pokaz slajdów na określonej stronie witryny, przejdź do sekcji Strony → Wszystkie strony w panelu WordPress.
Wybierz stronę, na której chcesz dodać pokaz slajdów, klikając Edytuj , jak pokazano poniżej. Alternatywnie kliknij opcję Dodaj nową stronę , aby utworzyć nową stronę.

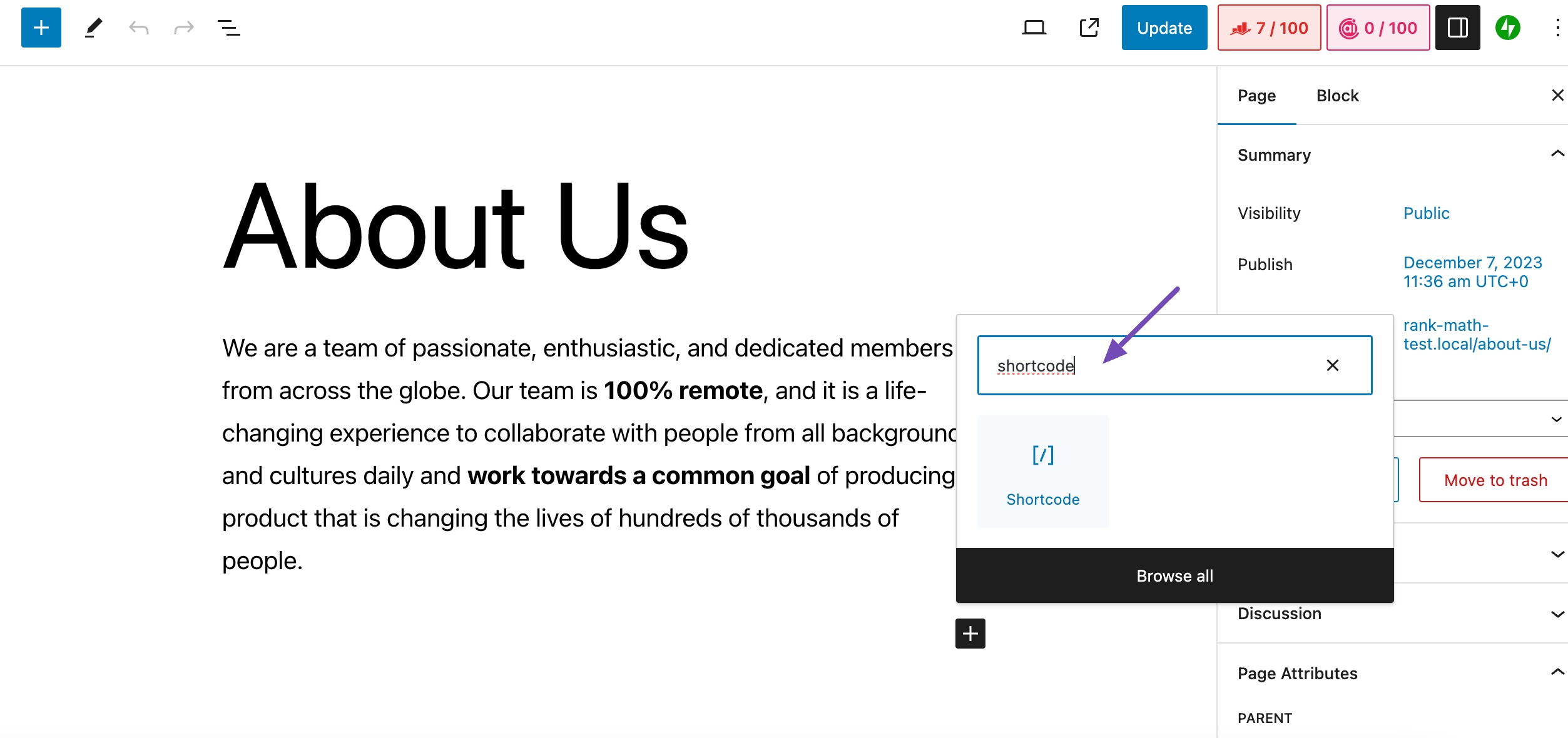
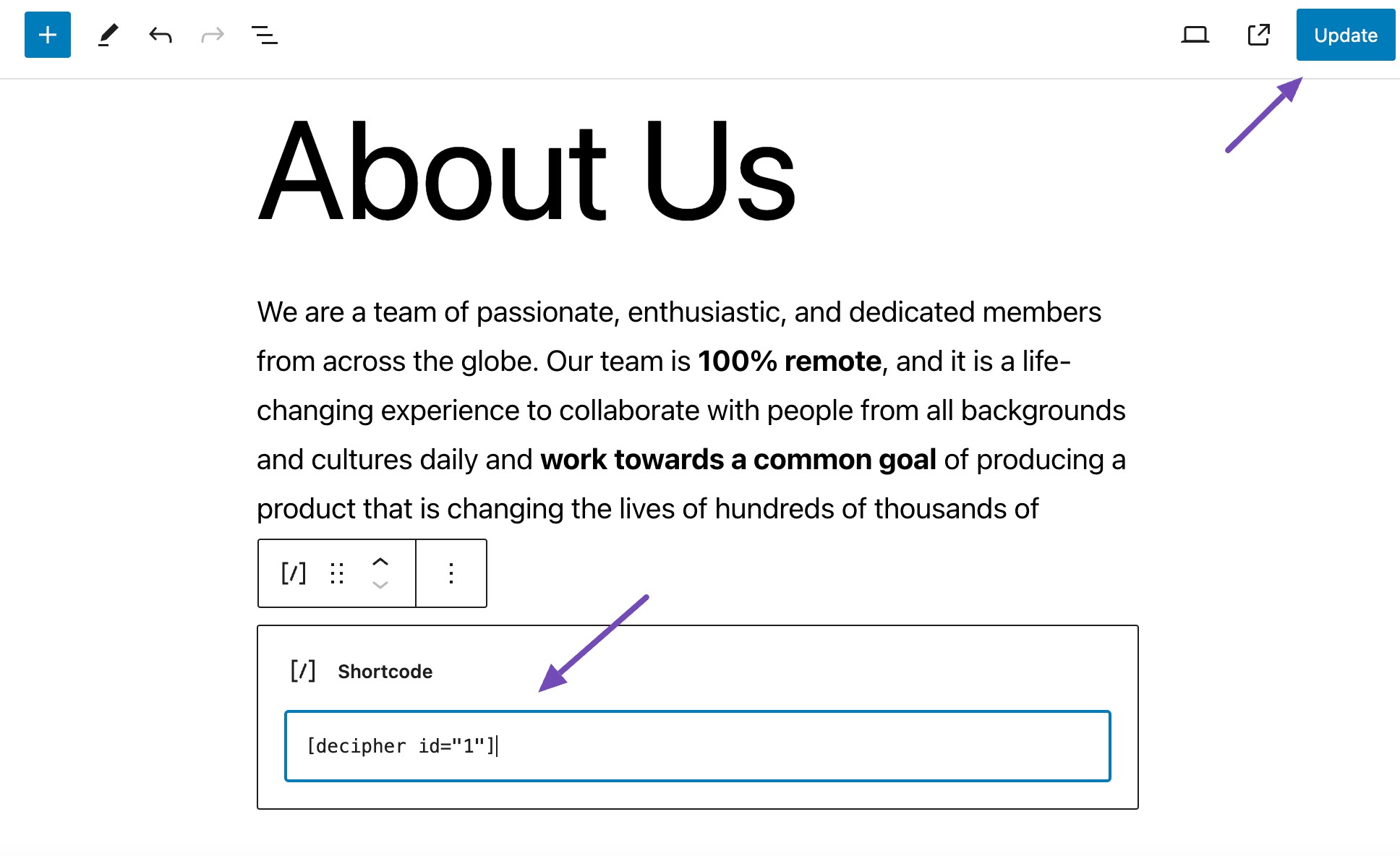
Po skopiowaniu krótkiego kodu pokazu slajdów zlokalizuj blok krótkiego kodu , jak pokazano poniżej.

Wklej skopiowany krótki kod i kliknij przycisk Aktualizuj , jak pokazano poniżej.

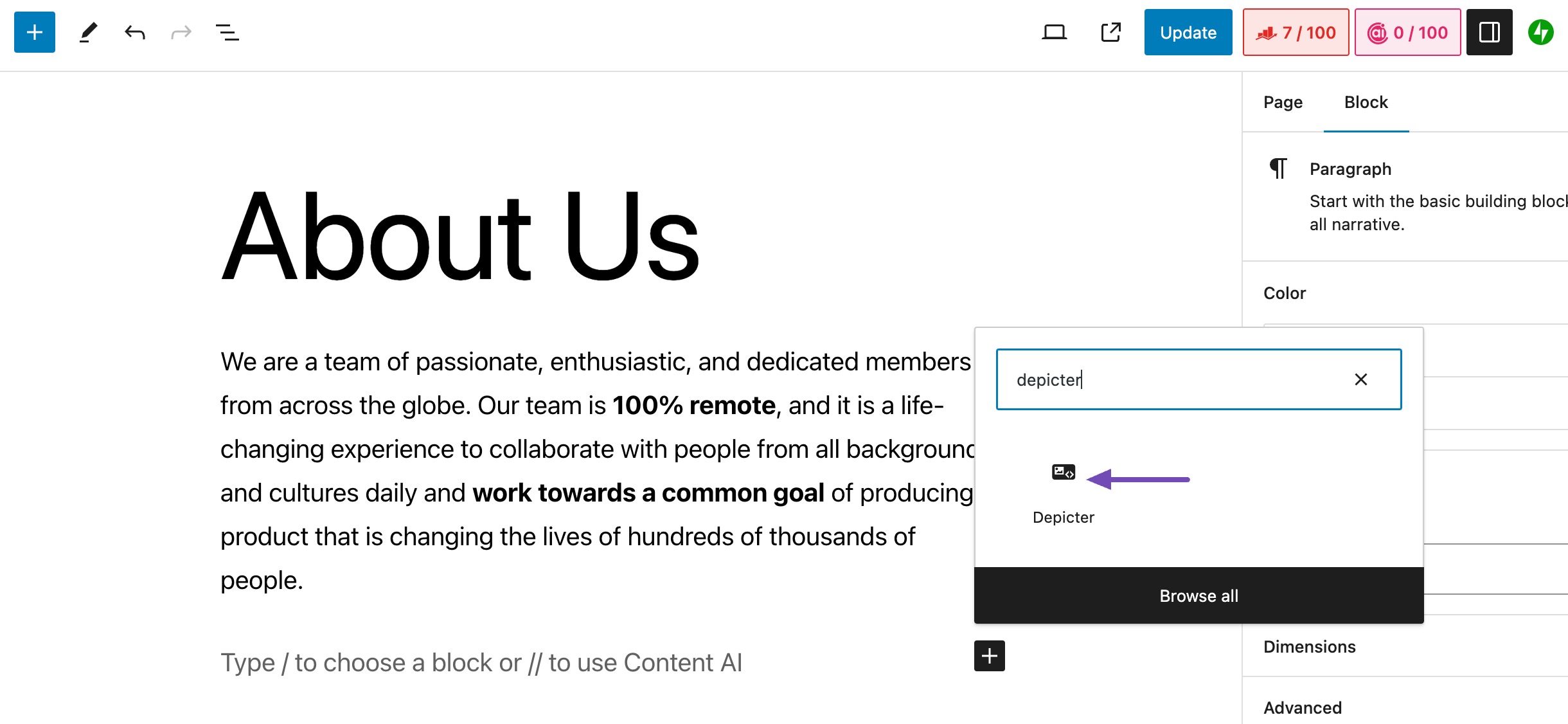
Możesz także użyć widżetu wtyczki, wyszukując Depicter w module wstawiania bloków. Po zlokalizowaniu wybierz go, jak pokazano poniżej.

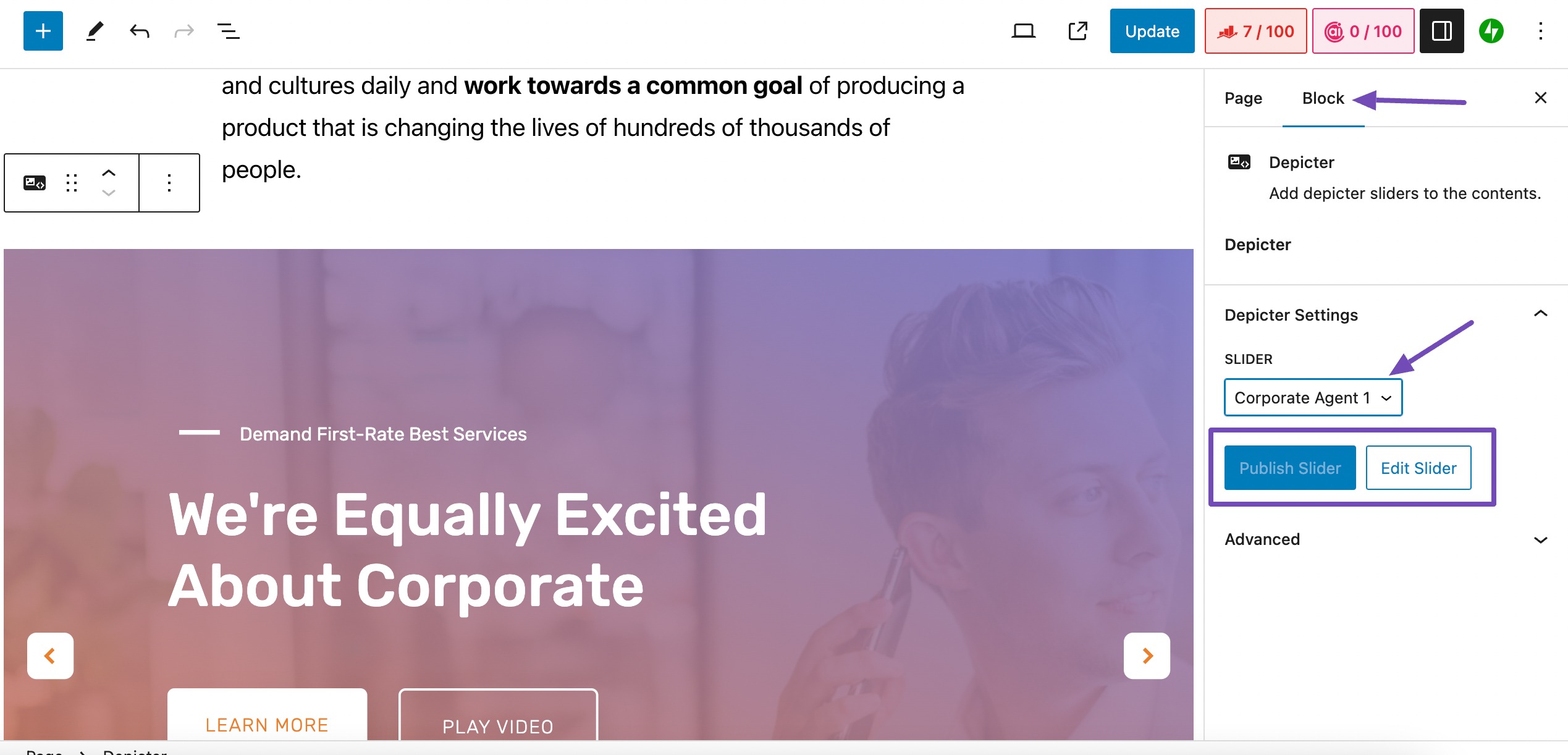
Przejdź do sekcji Ustawienia Depicter na karcie Blok i wybierz żądany pokaz slajdów, jak pokazano poniżej.

Jeśli wybrany pokaz slajdów nie został opublikowany, zobaczysz przycisk Publikuj suwak . Jeśli jest już opublikowany, przycisk Publikuj suwak będzie nieaktywny, jak pokazano powyżej.
Aby uzyskać dodatkową edycję suwaka, kliknij przycisk Edytuj suwak .
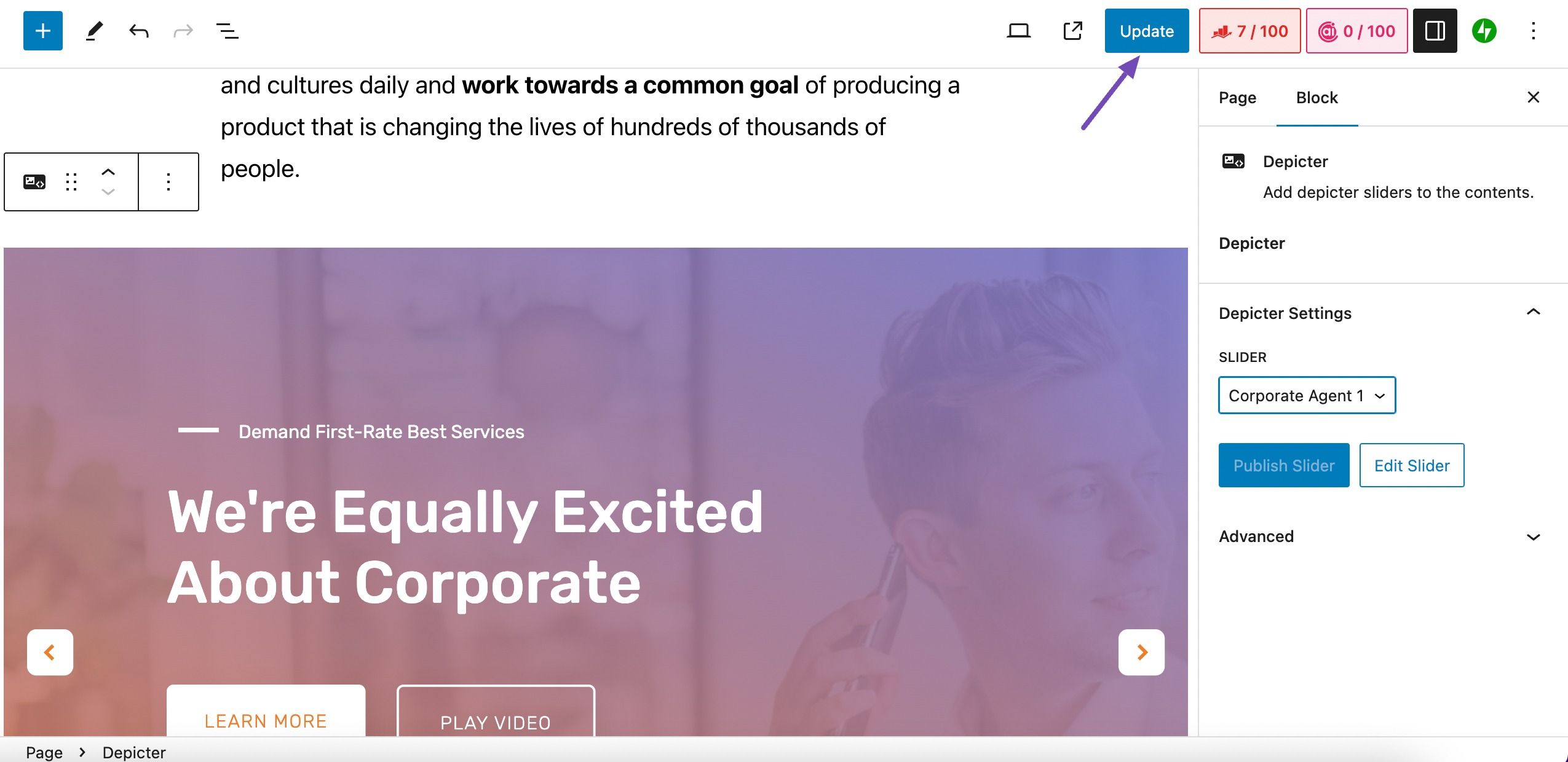
Po wprowadzeniu zmian kliknij przycisk Publikuj/Aktualizuj , jak pokazano poniżej.

3 często zadawane pytania
Czy mogę użyć więcej niż jednego pokazu slajdów na jednej stronie WordPress?
Tak, możesz użyć dowolnej liczby pokazów slajdów na stronie WordPress. Ważne jest jednak, aby używać ich strategicznie i unikać przeciążania strony zbyt dużą ilością treści wizualnych.
Jakie są najlepsze praktyki korzystania z pokazów slajdów w witrynach WordPress?
Ogranicz każdy pokaz slajdów do 10 slajdów.
Używaj wyraźnych, trafnych, atrakcyjnych wizualnie obrazów o wysokiej jakości.
Twórz krótkie, pouczające i wciągające podpisy.
Zoptymalizuj przejścia slajdów, aby uzyskać płynność.
Ustaw odpowiedni czas, aby zapewnić wygodne tempo oglądania.
Zapewnij responsywność mobilną.
Testuj i udoskonalaj, aby uzyskać optymalną wydajność w różnych przeglądarkach i urządzeniach.
Jakie są popularne wtyczki do pokazu slajdów WordPress?
Niektóre popularne wtyczki WordPress Slideshow to Jetpack, MetaSlider, Depicter i Slider Revolution.
4. Wniosek
Pokazy slajdów stały się ważnym elementem odnoszących sukcesy witryn WordPress.
Możesz strategicznie dodać pokaz slajdów, który podniesie poziom Twojej witryny, przyciągając w ten sposób odwiedzających, poprawiając doświadczenie użytkownika i skutecznie przekazując narrację Twojej marki.
Dzięki wielu dostępnym wtyczkom, takim jak Depicter, tworzenie dynamicznych prezentacji staje się płynne.
Możesz bez wysiłku poprawić atrakcyjność wizualną swojej witryny, wybierając szablony, dostosowując ustawienia i włączając niezbędne elementy. Możliwość zaprezentowania promocji, referencji i innych angażujących treści w formie pokazu slajdów dodaje warstwę interaktywności, która przykuwa uwagę odbiorców.
Ten przewodnik krok po kroku umożliwia dodanie pokazu slajdów i ulepszenie witryny WordPress dzięki atrakcyjnej i przyciągającej wzrok grafice. Zazwyczaj możesz użyć krótkiego kodu lub widżetu do tworzenia stron, aby dodać pokaz slajdów do swoich postów lub stron WordPress.
Jeśli za pomocą tego artykułu udało Ci się dodać pokaz slajdów do swojej witryny WordPress, daj nam znać, wysyłając tweeta na adres @rankmathseo.
