如何轻松地将幻灯片添加到 WordPress
已发表: 2023-12-12通过合并幻灯片可以有效增强 WordPress 网站的视觉吸引力。
幻灯片允许您动态且引人入胜地展示多个图像或不同的内容类型,有助于延长访问者在您网站上的参与度。
好消息是,将幻灯片集成到您的 WordPress 网站是一个简单的过程,即使对于那些没有高级技术技能的人来说也可以轻松完成。
本文旨在引导您将幻灯片无缝添加到您的 WordPress 网站,使您能够以美观的方式呈现您的内容。
那么,事不宜迟,让我们开始吧。
目录
- 为什么要向您的 WordPress 网站添加幻灯片?
- 如何向您的 WordPress 网站添加幻灯片
- 使用 Slideshare 在 WordPress 中添加幻灯片
- 使用插件在 WordPress 中创建幻灯片
- 使用 Jetpack 插件添加幻灯片
- 使用 Depicter 插件添加幻灯片
- 经常问的问题
- 结论
1为什么要向您的 WordPress 网站添加幻灯片?
我们列出了向您的 WordPress 网站添加幻灯片的几个原因。
提高参与度并吸引用户的注意力
幻灯片是展示重要内容、产品或视频的宝贵工具,使您能够产生良好的初步影响。
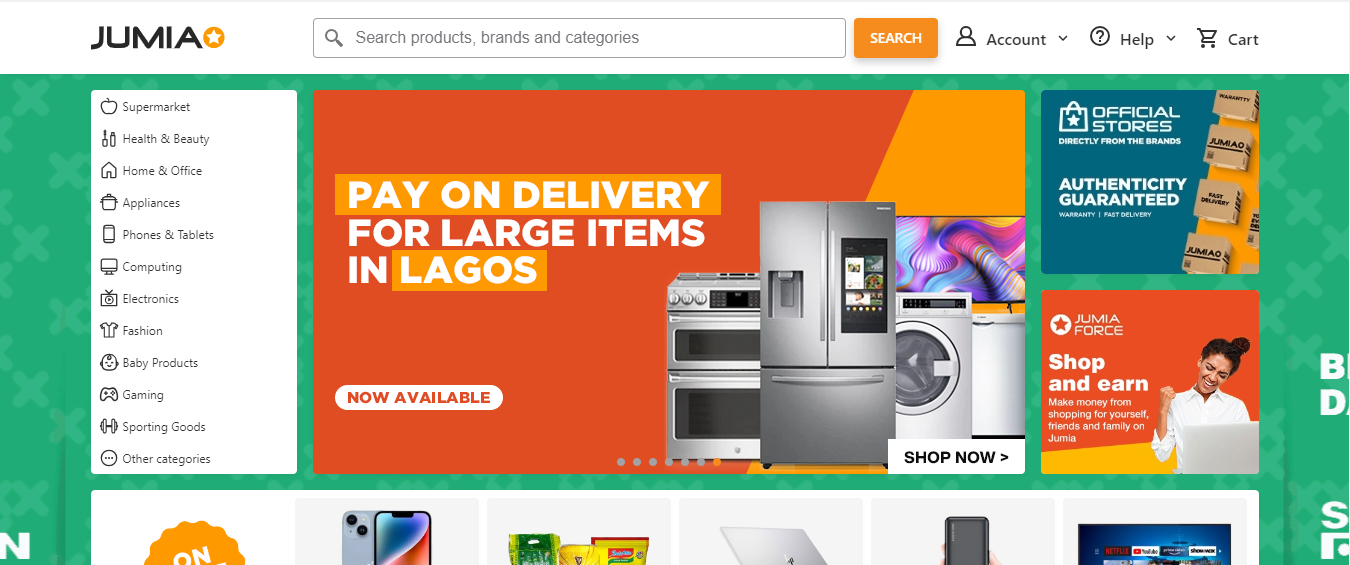
在浏览在线商店(主要是销售电子产品、杂货、小玩意或时装的在线商店)时,您可能会看到展示其最畅销商品的幻灯片,这非常诱人。

您可以通过展示幻灯片来鼓励访问者在您的页面上停留更长时间,从而提高参与度,这对于实现网站的目标至关重要。
提高转化率
结合幻灯片来展示您的产品或服务可以激励网站访问者采取特定行动,例如购买。
如前所述,如果您正在浏览在线幻灯片并遇到引起您兴趣的产品,您可能会继续购买。
此外,您可以将社交媒体资料上的链接集成到幻灯片中,从而提高转化率。
突出推荐和评论
幻灯片对于展示满意的客户的积极评论和推荐非常有价值。 特别是如果您有大量评论,展示您收到的反馈量是有益的。
这种方法可以提高可信度并有助于与潜在客户建立信任。 通过直观地呈现一系列好评,您可以创建引人入胜的叙述,与您的受众产生共鸣,并增强他们对您的产品或服务的信心。
展示促销和活动
通过结合充满活力的视觉效果和平滑的过渡,幻灯片有助于吸引观众的注意力并有效地传达关键信息。
例如,主页幻灯片可以突出显示独家优惠、限时促销或即将举办的活动的图像,从而产生直接的视觉冲击力。
在幻灯片中使用倒计时可以增强对时间敏感的促销活动的预期,从而产生紧迫感。
2如何向您的 WordPress 网站添加幻灯片
现在您已经知道为什么应该添加幻灯片了,让我们看看将其添加到 WordPress 网站的各种方法。
2.1使用 Slideshare 在 WordPress 中添加幻灯片
您可以通过创建 Slideshare 帐户并上传演示文稿,将 Slideshare 幻灯片无缝集成到您的 WordPress 网站中。
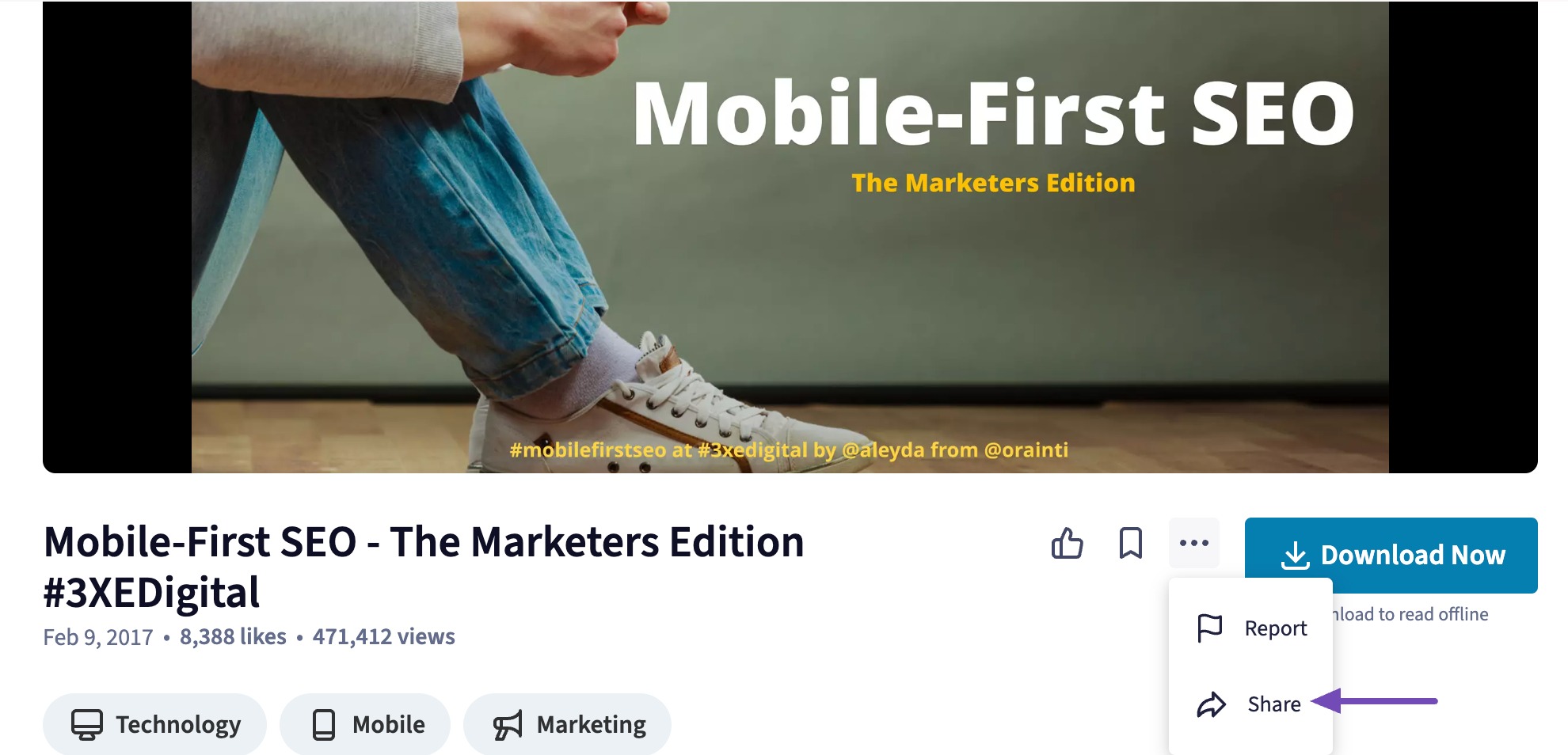
成功上传后,登录您的 Slideshare 帐户,找到所需的演示文稿,单击其下方的三个点,然后选择“共享”选项将其嵌入您的 WordPress 网站。

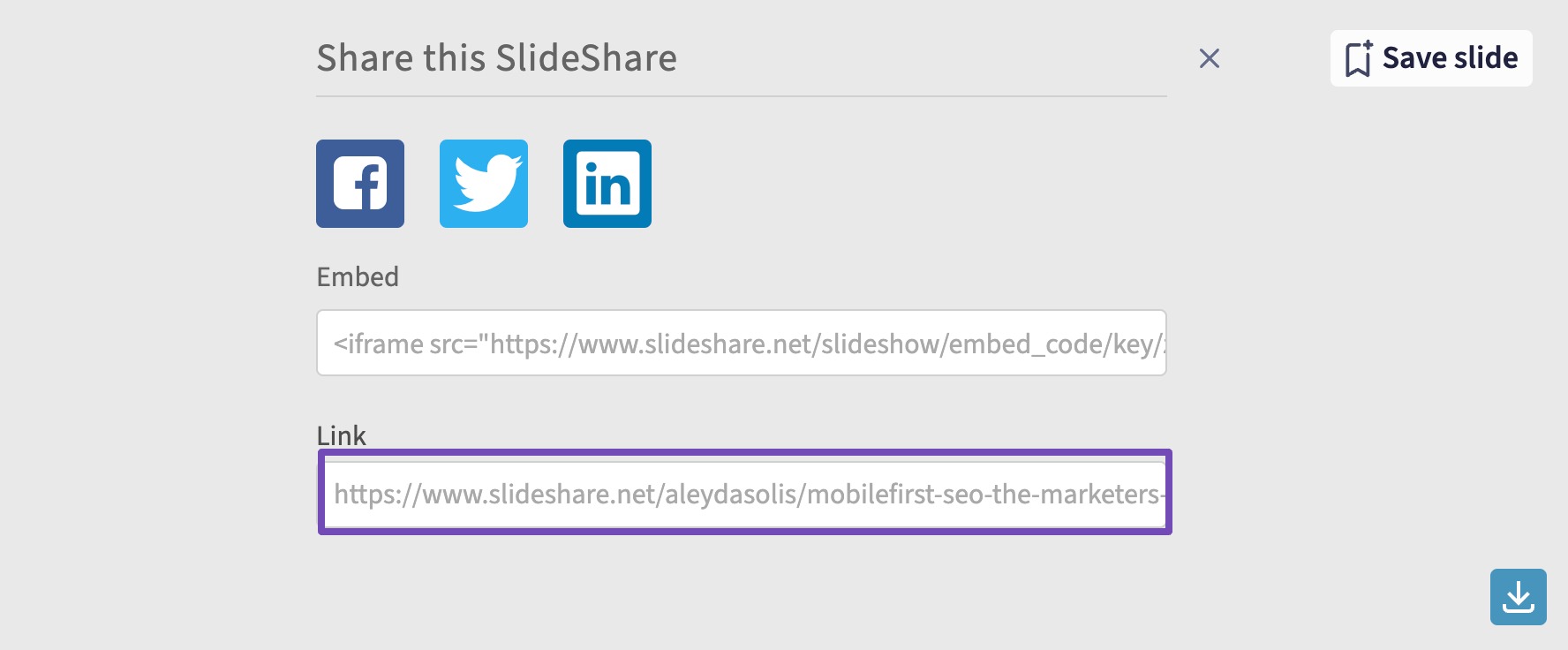
现在将显示演示文稿的 URL。 复制此链接以供进一步使用。

访问您的 WordPress 仪表板并找到要合并幻灯片的帖子或页面。
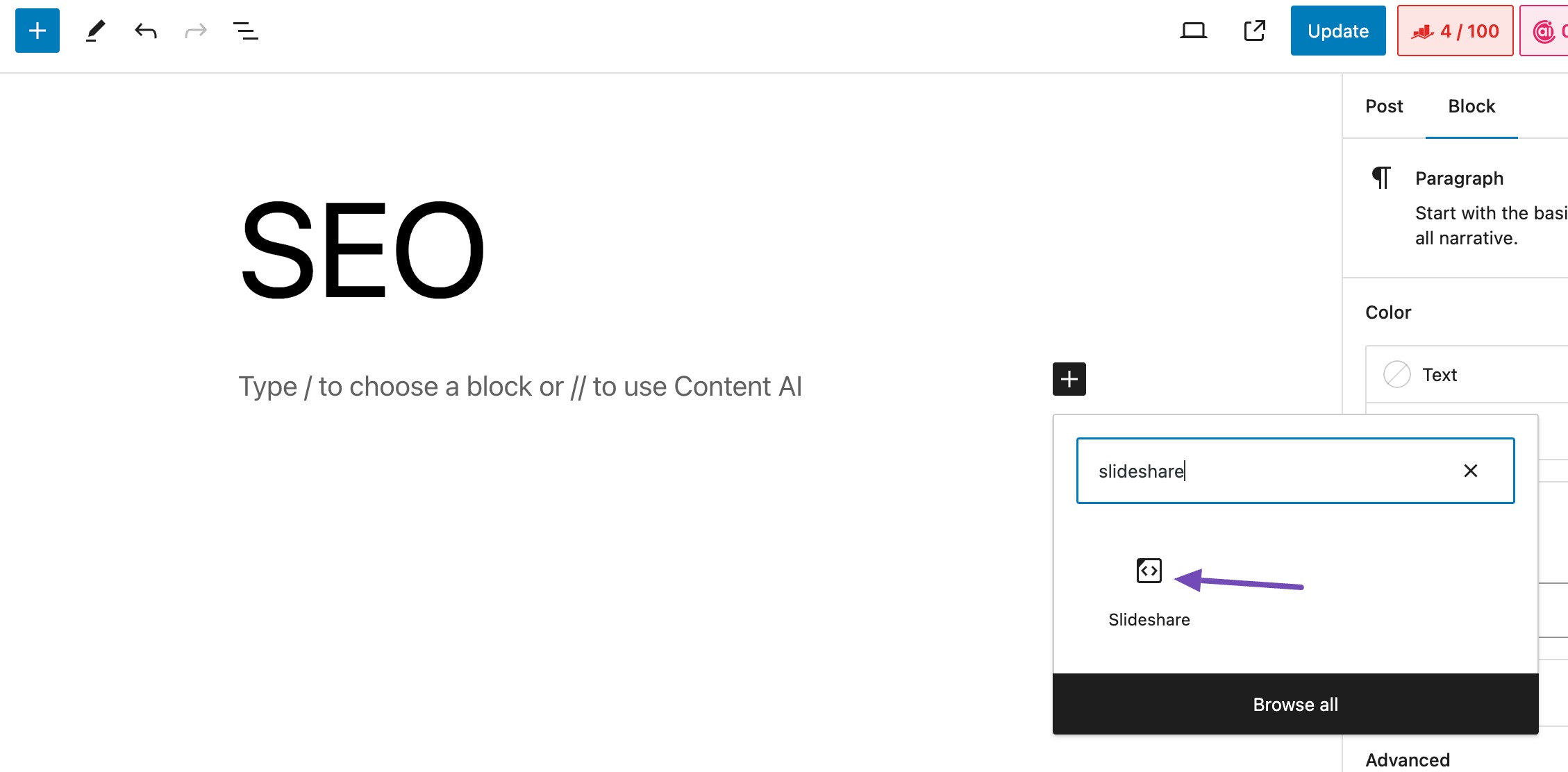
在帖子或页面编辑屏幕中搜索Slideshare块并将其添加到您的帖子/页面。

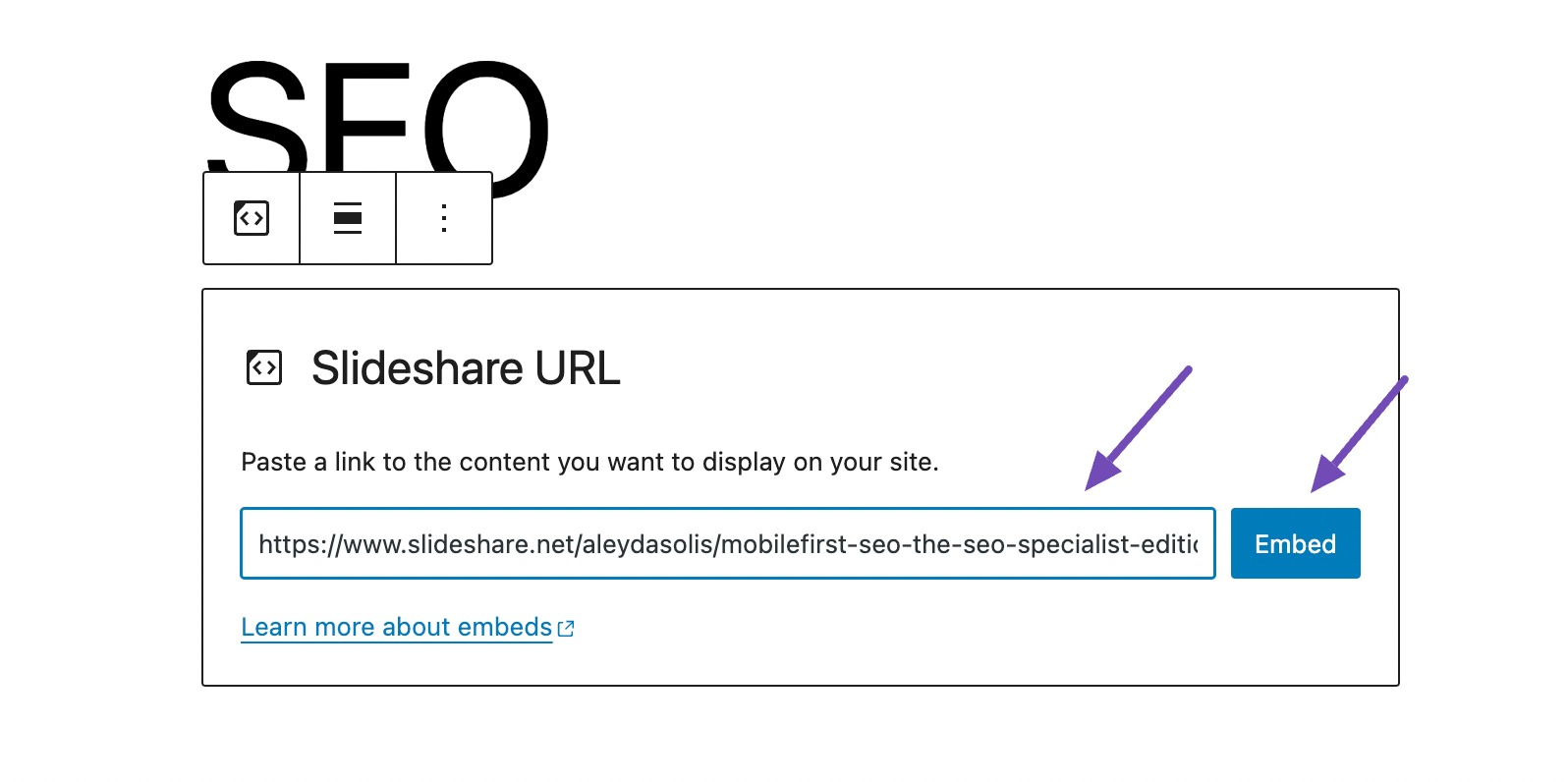
接下来,将 Slideshare 链接粘贴到提供的字段中,然后单击“嵌入”按钮,如下所示。

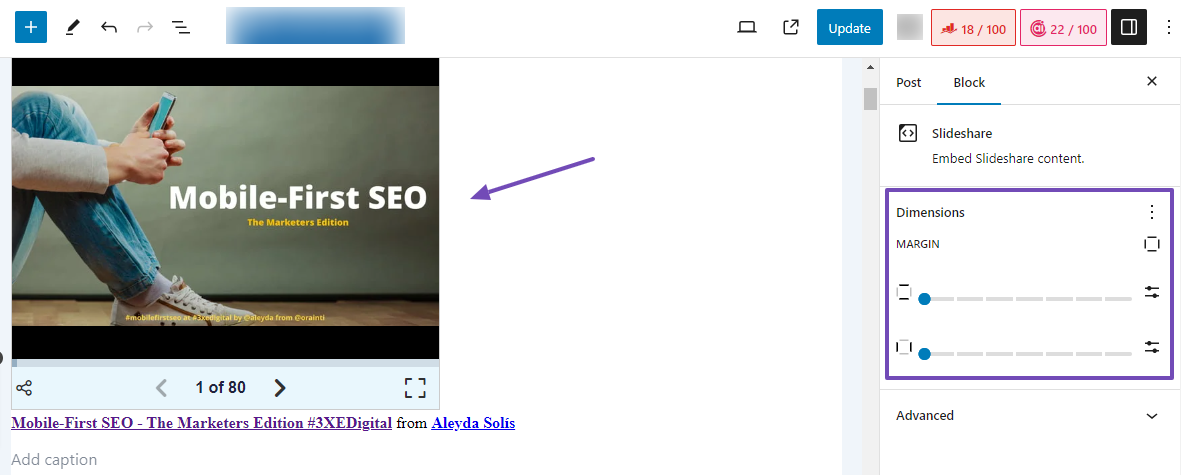
单击“嵌入”按钮后,幻灯片将立即出现。
单击幻灯片并导航到“块”选项卡,自定义边距以满足您的喜好,如下所示。

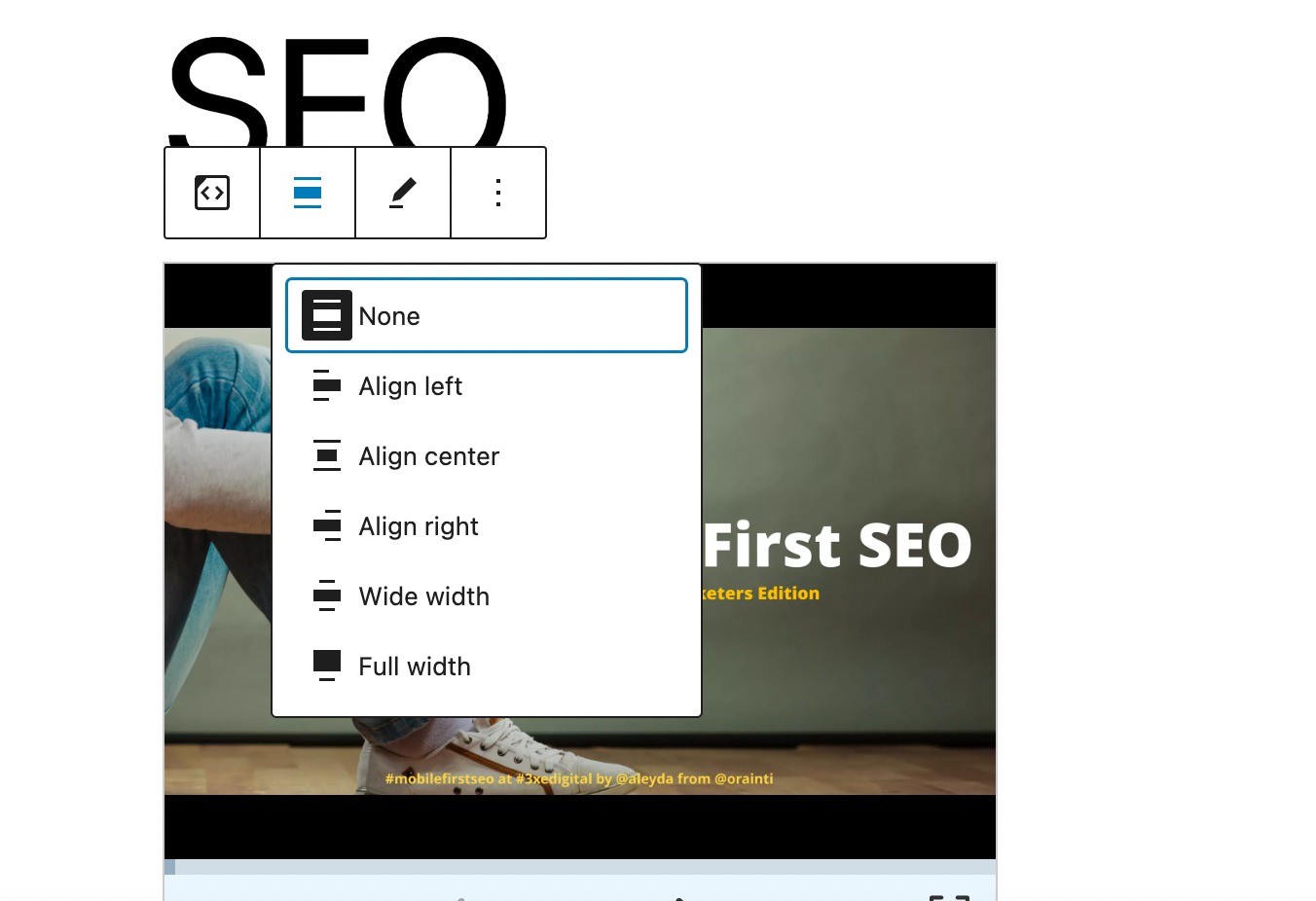
您还可以修改幻灯片的对齐方式,如下所示。

对修改感到满意后,单击“发布/更新”按钮保存更改。
2.2使用插件在 WordPress 中创建幻灯片
如果您想在台式机、平板电脑和手机上创建有吸引力的响应式幻灯片,我们推荐这两个 WordPress 插件。
- 喷气背包(更快)
- Depicter 滑块(更多功能)
使用 Jetpack 插件添加幻灯片
Jetpack 插件简化了在网站页面或帖子上创建响应式幻灯片的过程,尽管最初并非为此目的而设计。
要使用 Jetpack 创建幻灯片,请按照我们的安装和激活 WordPress 插件指南进行操作。
Jetpack 现在将幻灯片功能直接集成到帖子编辑器内的 WordPress 块中。 安装 Jetpack 后,导航到要添加幻灯片的帖子。
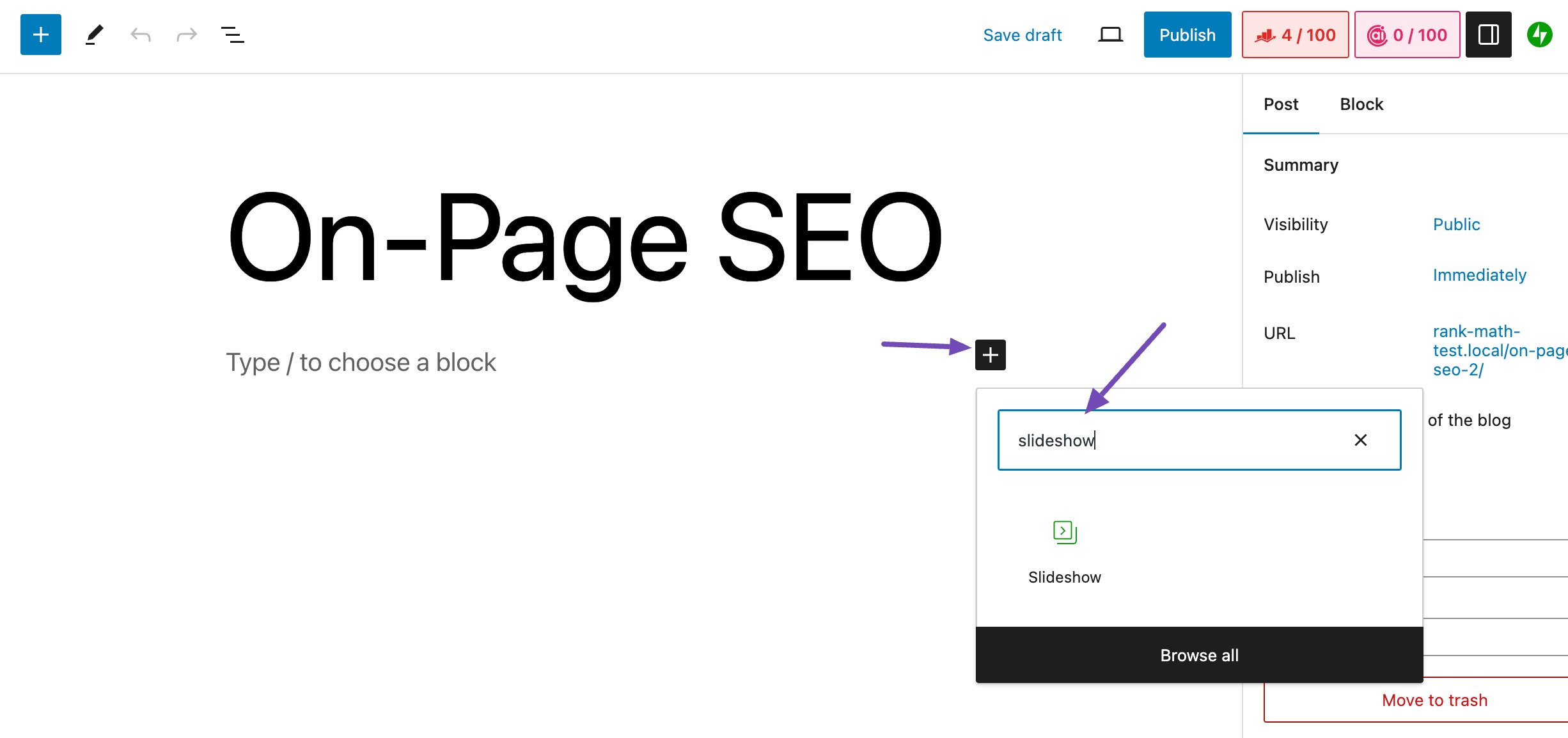
要使用 Jetpack 幻灯片,请在后期编辑屏幕中搜索Slideshow ,如下所示。
您将找到 Jetpack幻灯片块,将其拖放到您的帖子中。

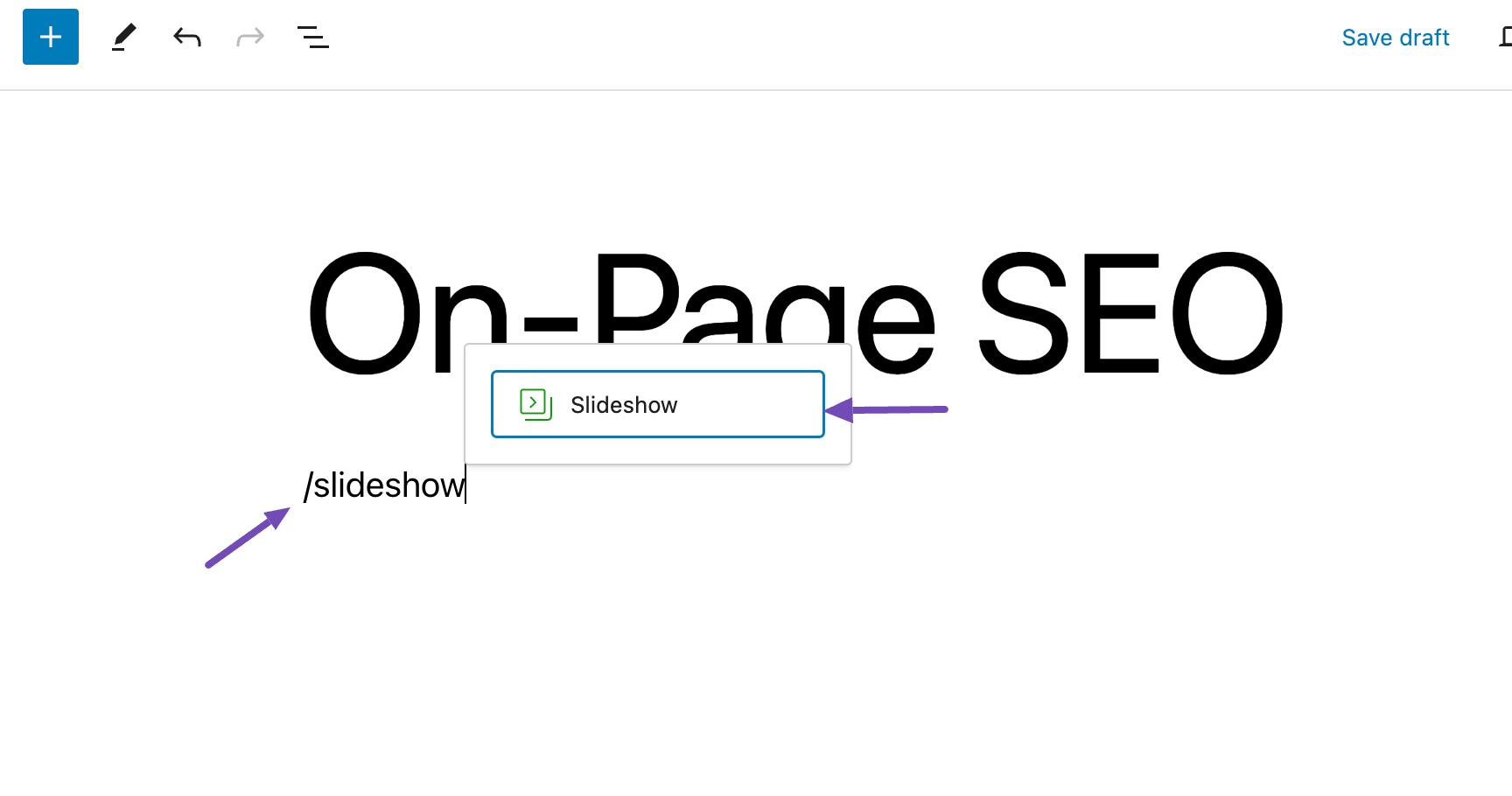
或者,您可以在帖子编辑器中输入“/Slideshow” ,幻灯片块将立即出现。 接下来,单击它,如下所示。

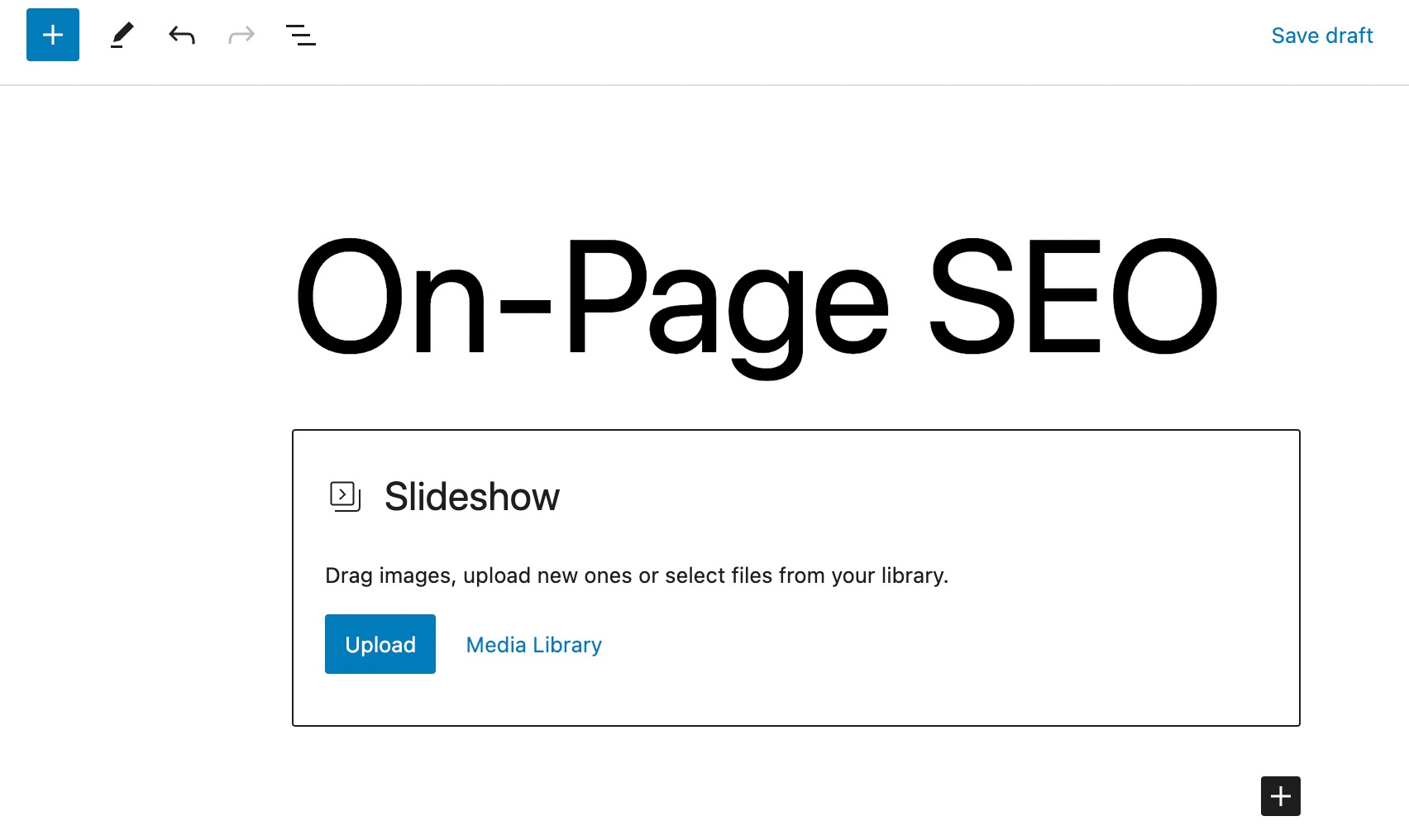
您可以通过选择“上传”按钮来访问计算机上的本地文件,将图像添加到幻灯片中。

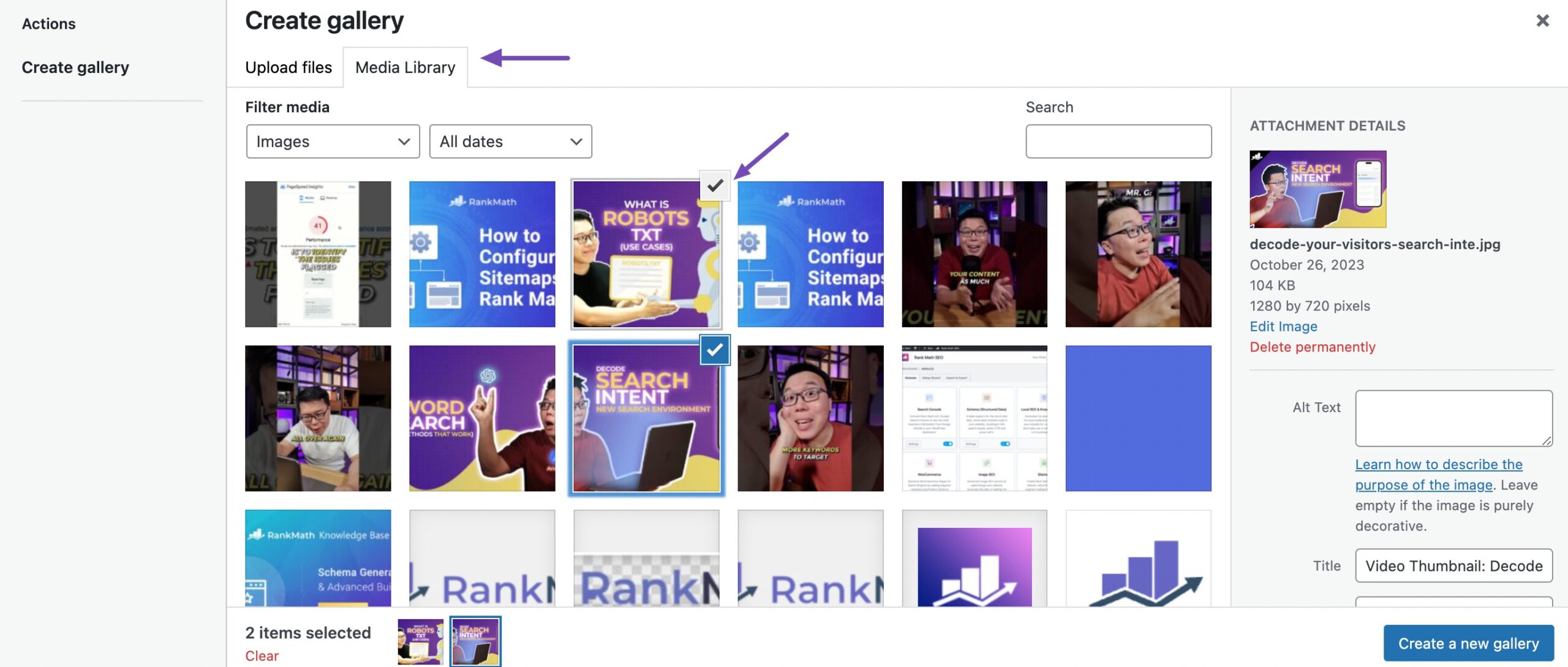
如果您已经上传了图像,请从“媒体库”选项中选择它们。

您选择的图像文件上方将出现一个复选图标,您可以单击该图标取消选择任何图像。
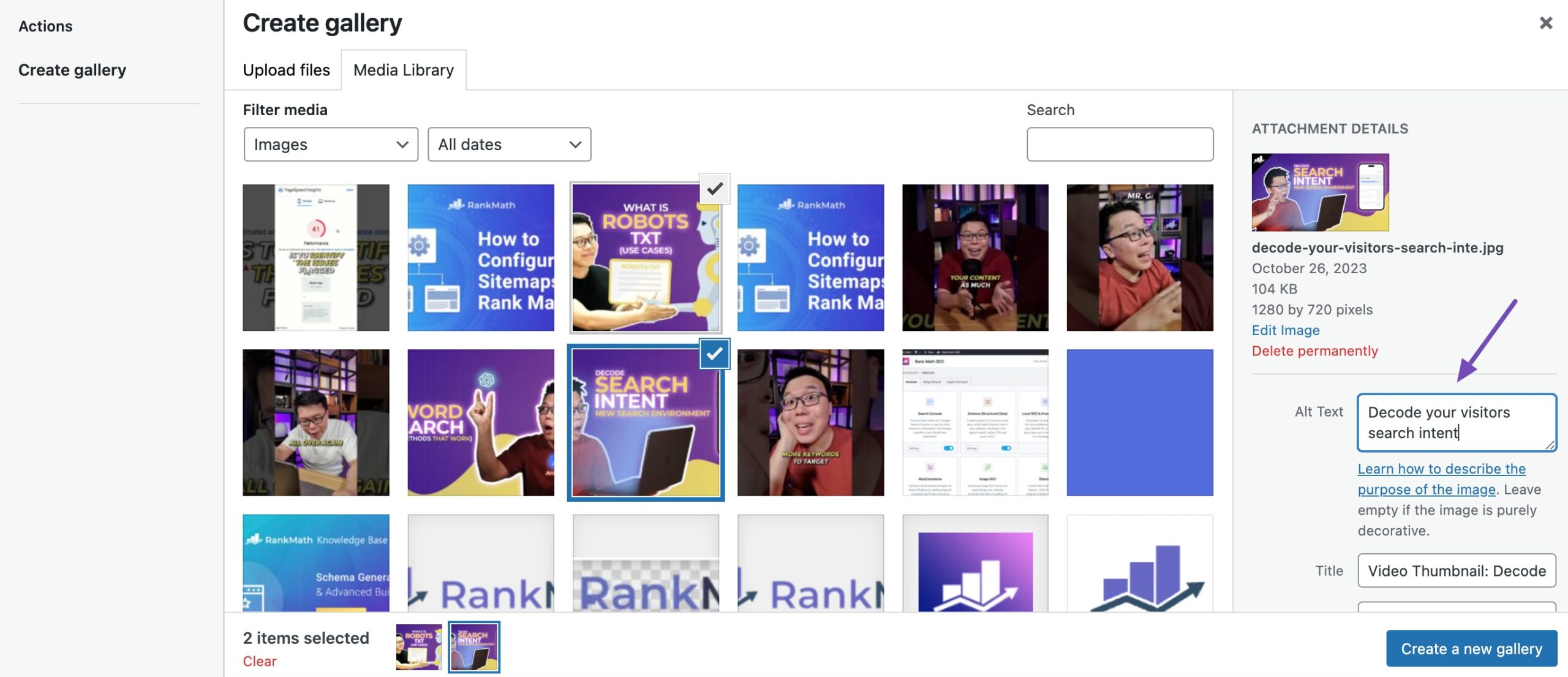
但是,请优化每个图像的替代文本、标题、说明文字和说明以进行搜索引擎优化,如下所示。

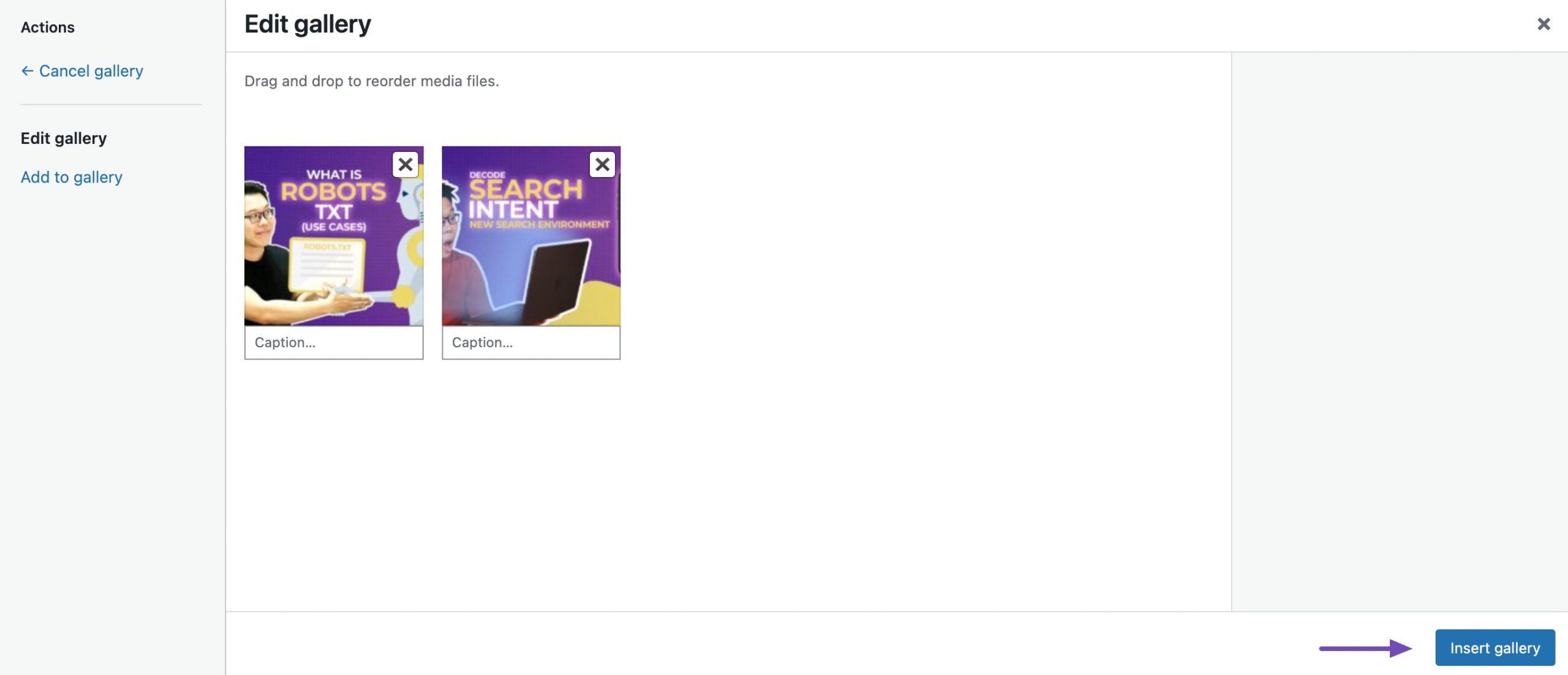
完成选择后,单击“创建新图库”按钮预览您的编辑。 在预览页面上,您可以进一步细化所选图库,然后单击“插入图库”按钮将幻灯片集成到您的帖子中。

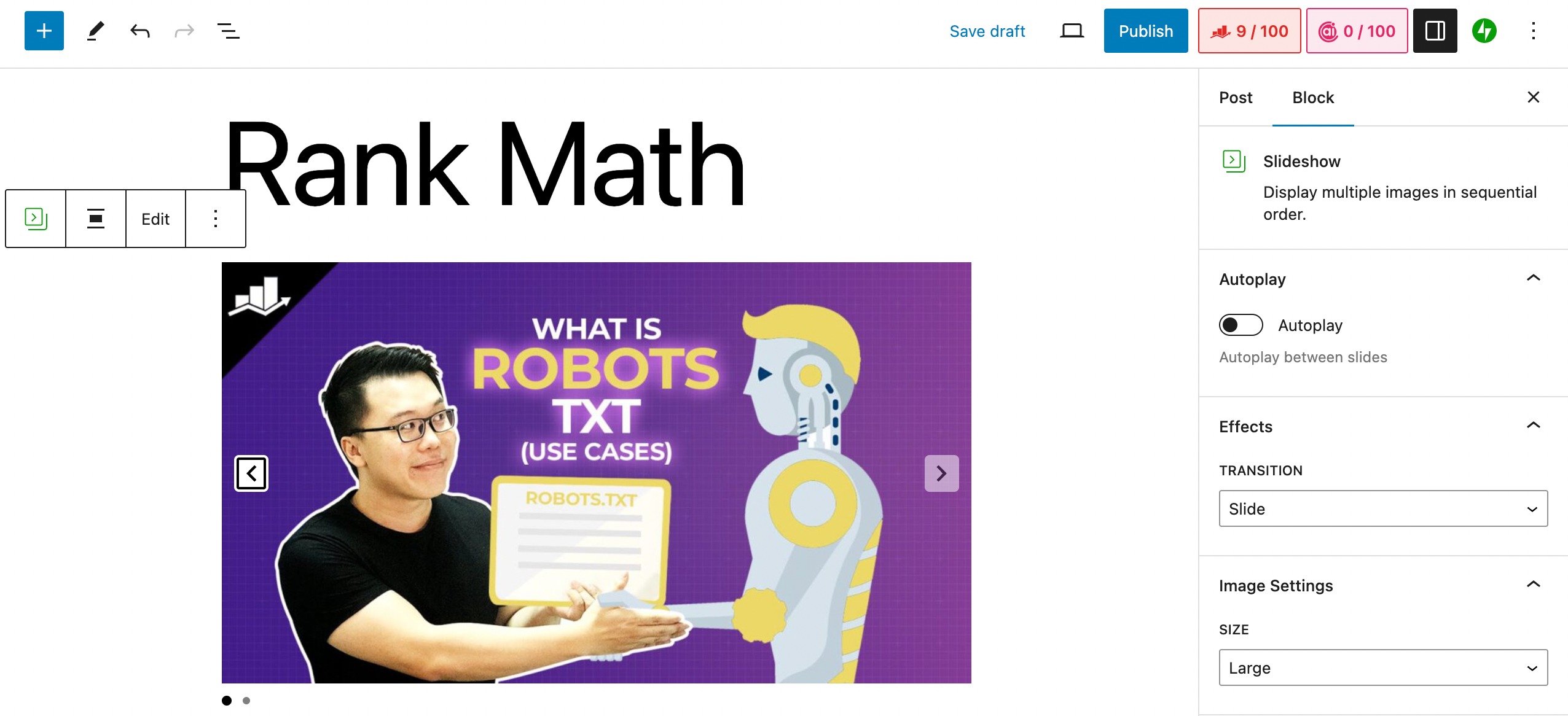
添加到您的帖子后,幻灯片将采用您所选图像定义的外观。

要对幻灯片进行其他编辑,只需单击它并访问“设置”面板,如下所示。

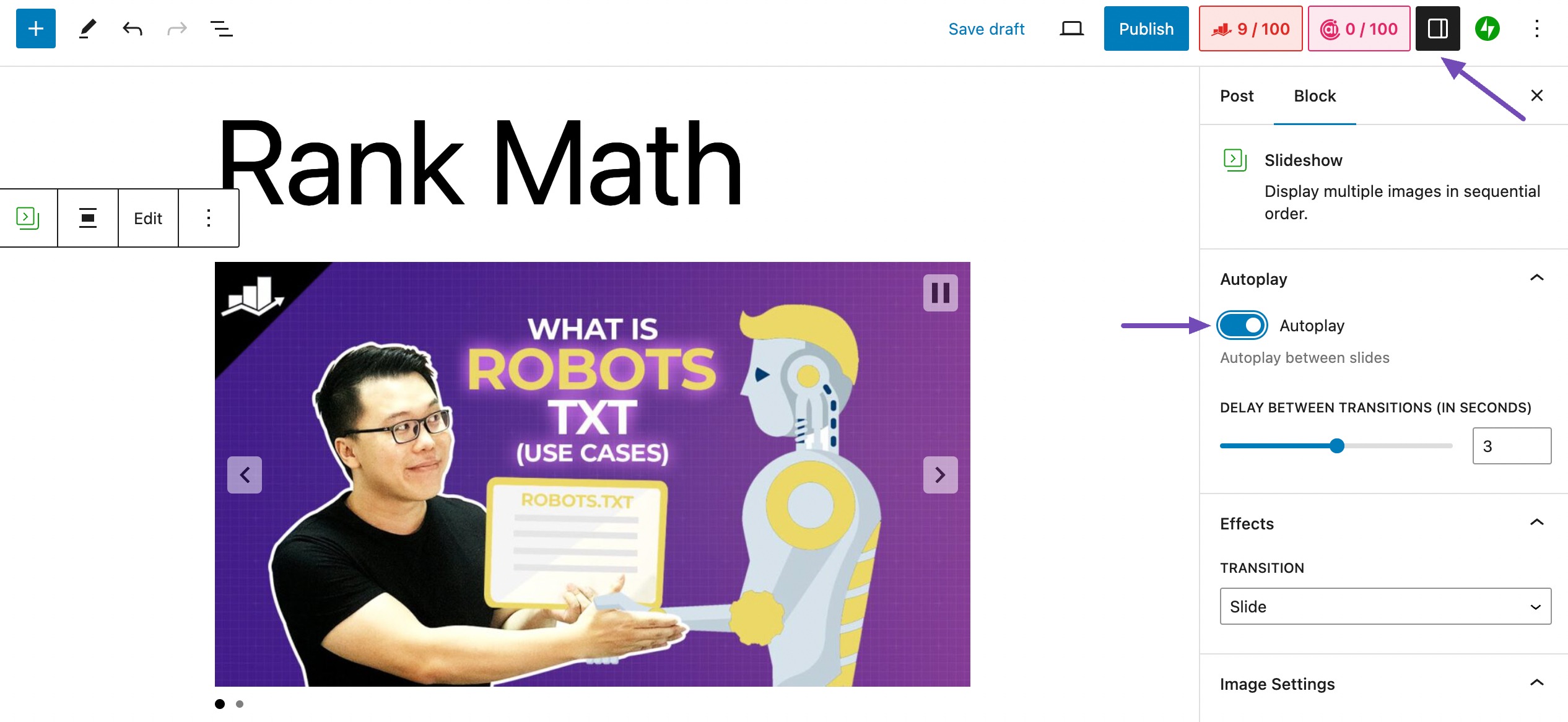
要启用幻灯片之间的自动播放,请转到“设置”面板中的“阻止”选项卡,然后选择“自动播放” 。

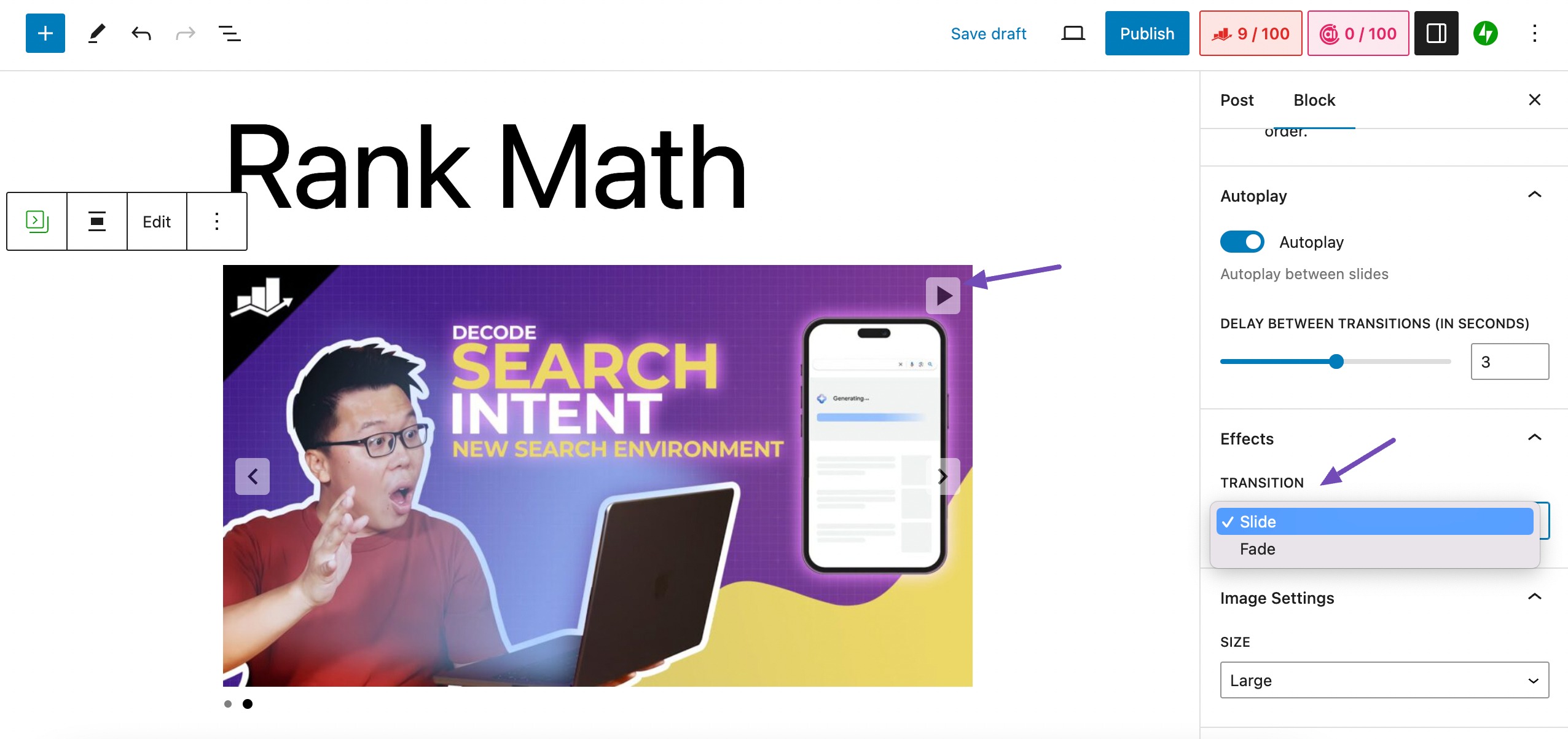
在“设置”面板中,您可以调整图像大小并选择幻灯片或淡入淡出过渡。 单击幻灯片顶部的播放按钮预览自动播放功能,如图所示。

完成后,单击“发布”以具有视觉吸引力的幻灯片展示您的文章,如下所示。

Jetpack 通常会生成便携式幻灯片,适合直接嵌入到博客文章中,对于产品评论特别有用。
或者,另一个免费插件MetaSlider提供了类似的格式来创建幻灯片。 但是,请考虑使用下一个推荐的插件来为不同目的量身定制更广泛的幻灯片。
使用 Depicter 插件添加幻灯片
Depicter Slider 插件为 WooCommerce 商店创建多功能幻灯片,包括产品评论、推荐、视频和作品集。
凭借 404 页面自定义的高级功能,它与 Elementor 和 Gutenberg 等流行的页面构建器无缝集成。
如果您不使用页面构建器,则可以使用短代码将幻灯片放置在网站上的任何位置。
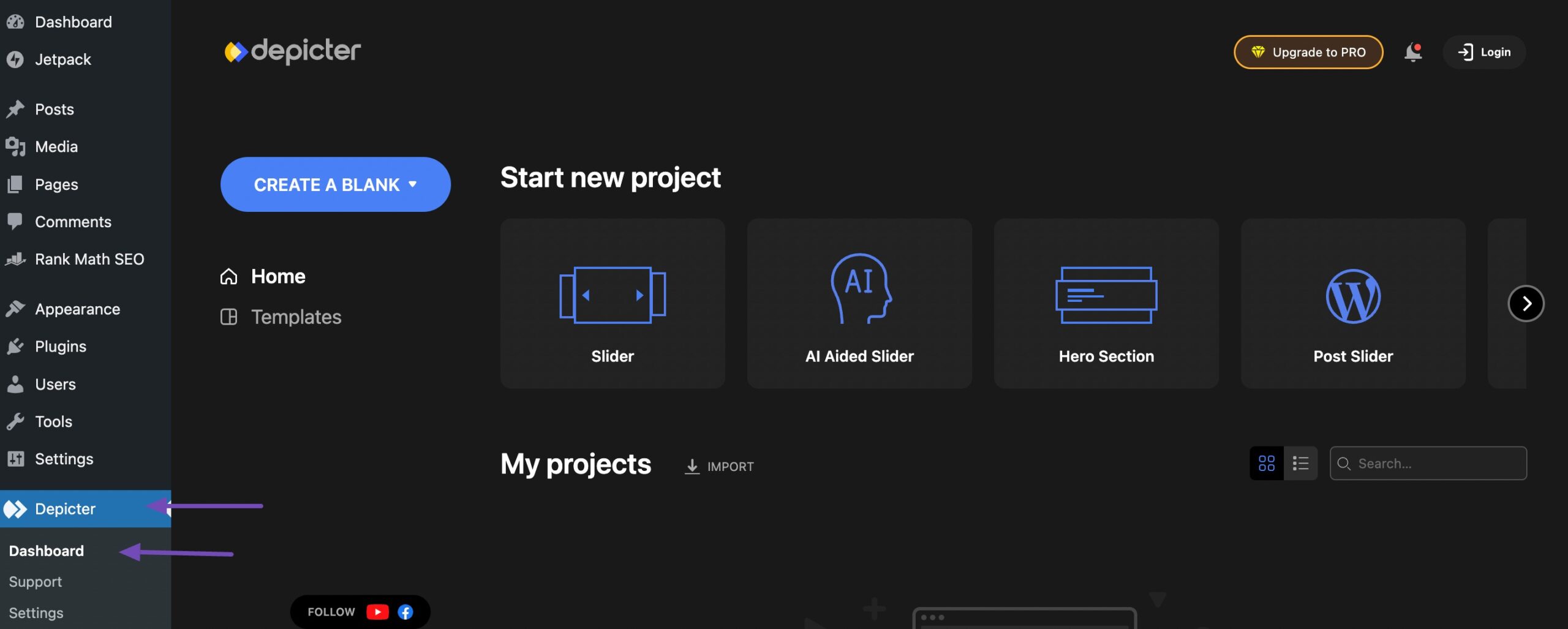
要使用 Depicter 插件,请在 WordPress 仪表板上安装并激活它,然后导航到Depicter → 仪表板,如下所示。

您将在 Depicter 插件页面上找到开始项目的各种选项。
在 Depicter 插件页面上开始您的项目,使用从头开始创建或从预制模板中选择等选项。
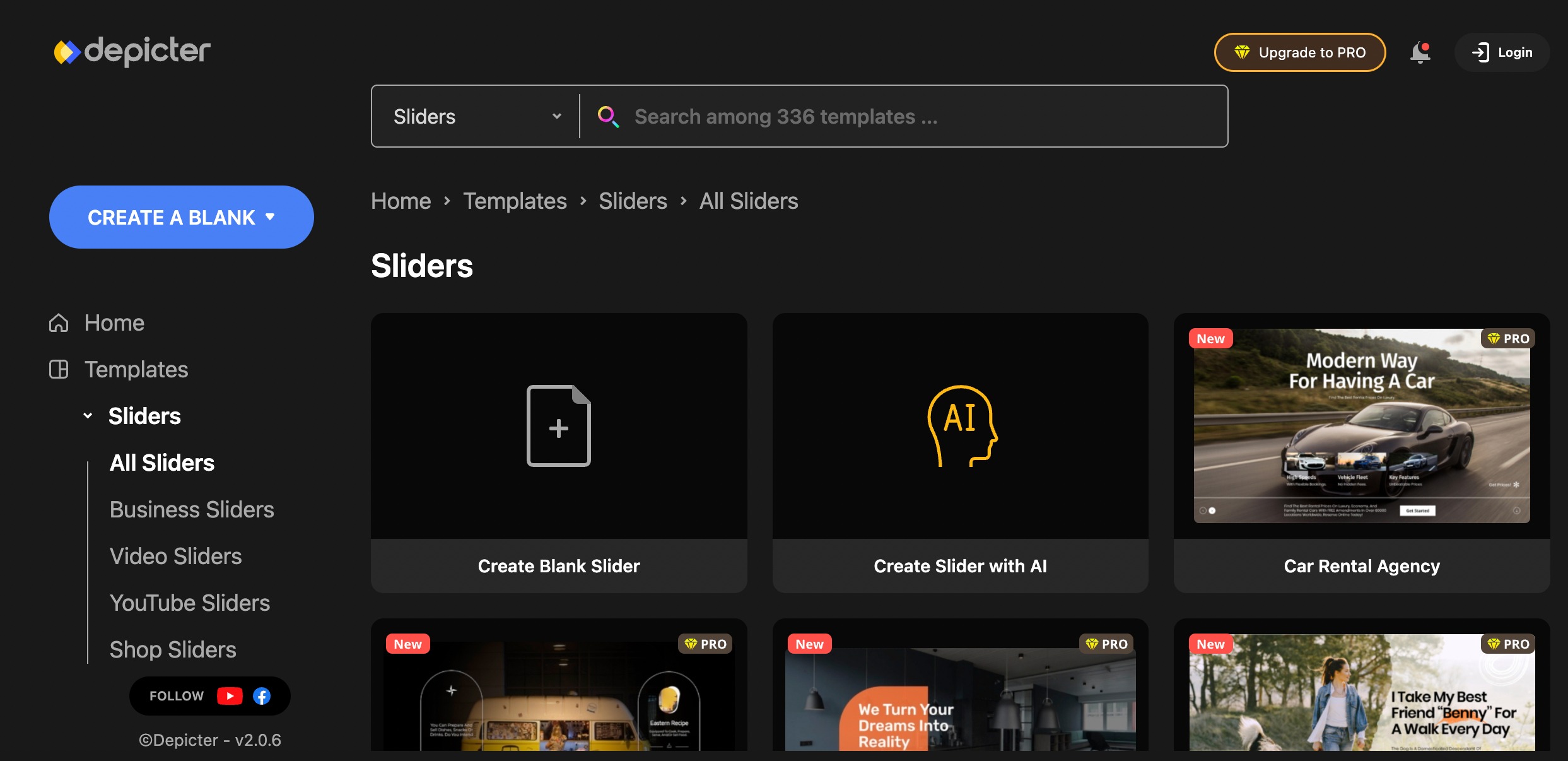
这些模板可以方便地分为滑块、人工智能辅助滑块、英雄部分等。 只需选择一个类别,您就会被重定向到包含相关模板的页面。
例如,选择滑块类别会将您定向到适当的模板。

滑块部分进行了子分类,以便于导航。 为您的 WooCommerce 商店选择商店模板、用于展示视频的 YouTube 视频模板,或探索其他选项。
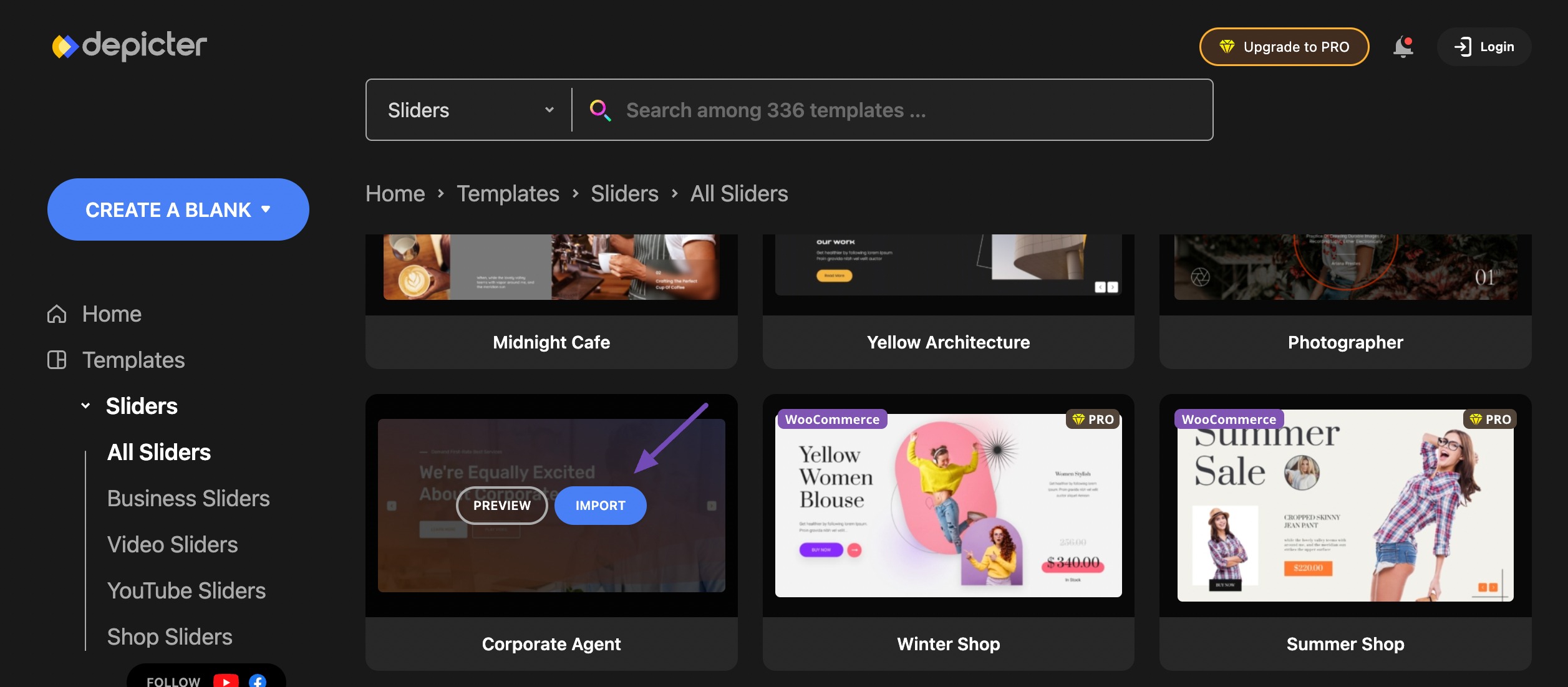
要自定义模板,请将鼠标悬停在其上并单击“导入”按钮,这会将您重定向到自定义页面。

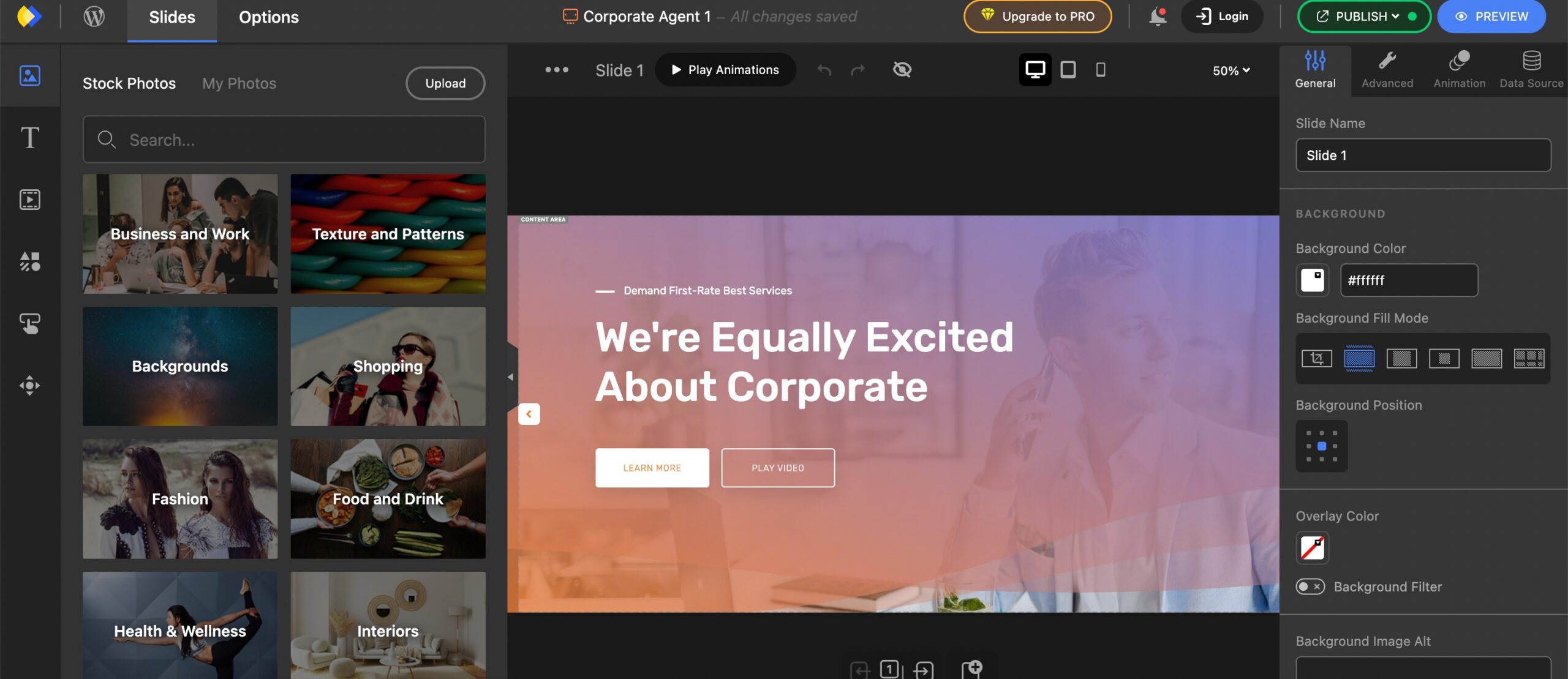
使用功能丰富的自定义仪表板来个性化您的幻灯片模板。 通过添加文本、图像、幻灯片、形状和动画等基本元素来自定义仪表板上的幻灯片。

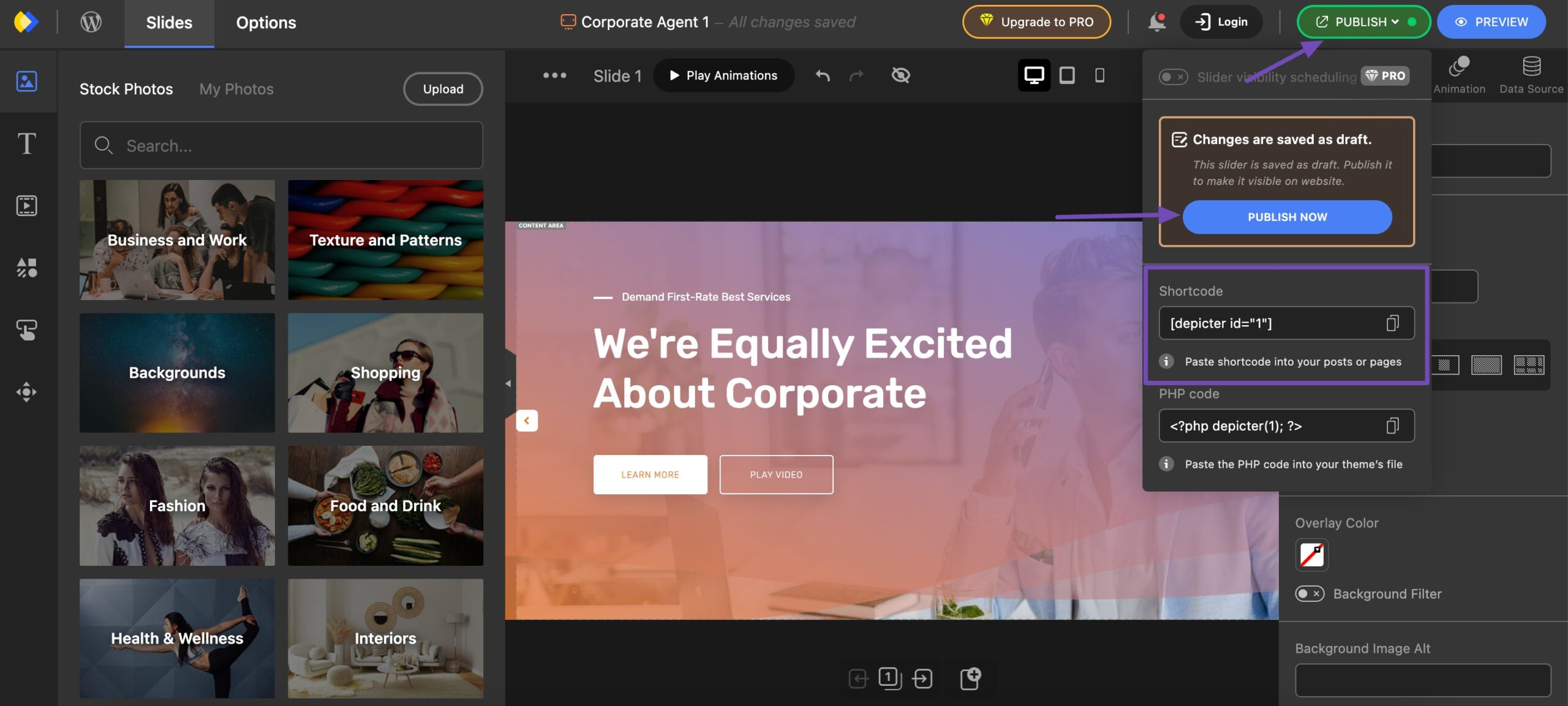
完成后,单击页面右上角的发布按钮。
复制生成的幻灯片短代码,然后按“立即发布”按钮启动幻灯片。

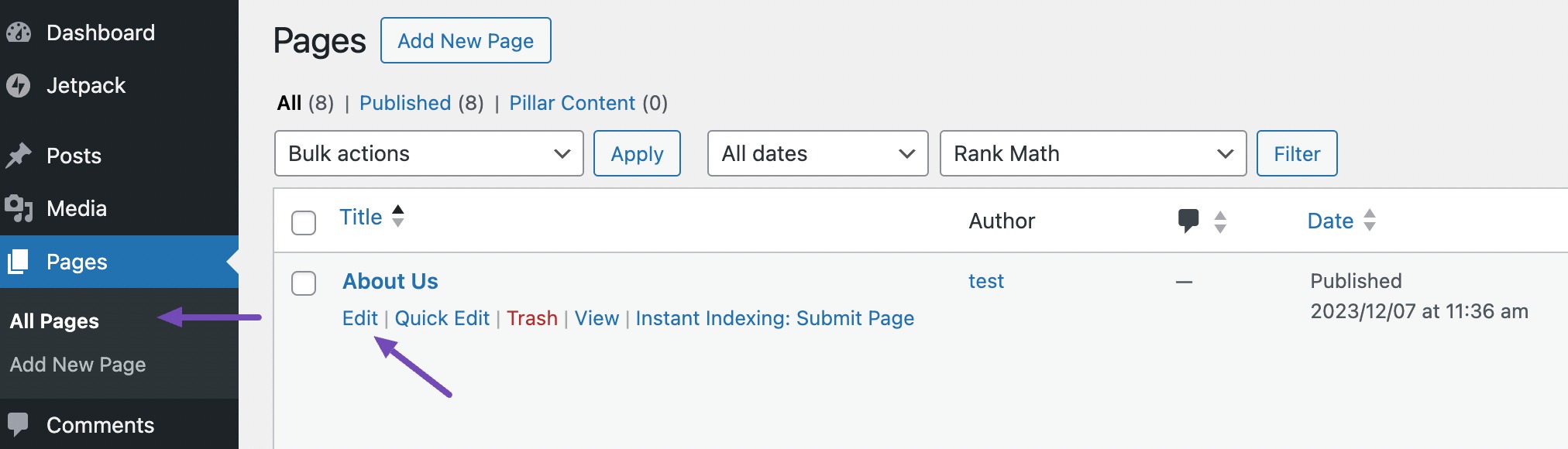
要在特定网站页面上添加幻灯片,请从 WordPress 仪表板导航至页面 → 所有页面部分。
单击编辑选择要添加幻灯片的页面,如下所示。 或者,单击添加新页面来创建新页面。

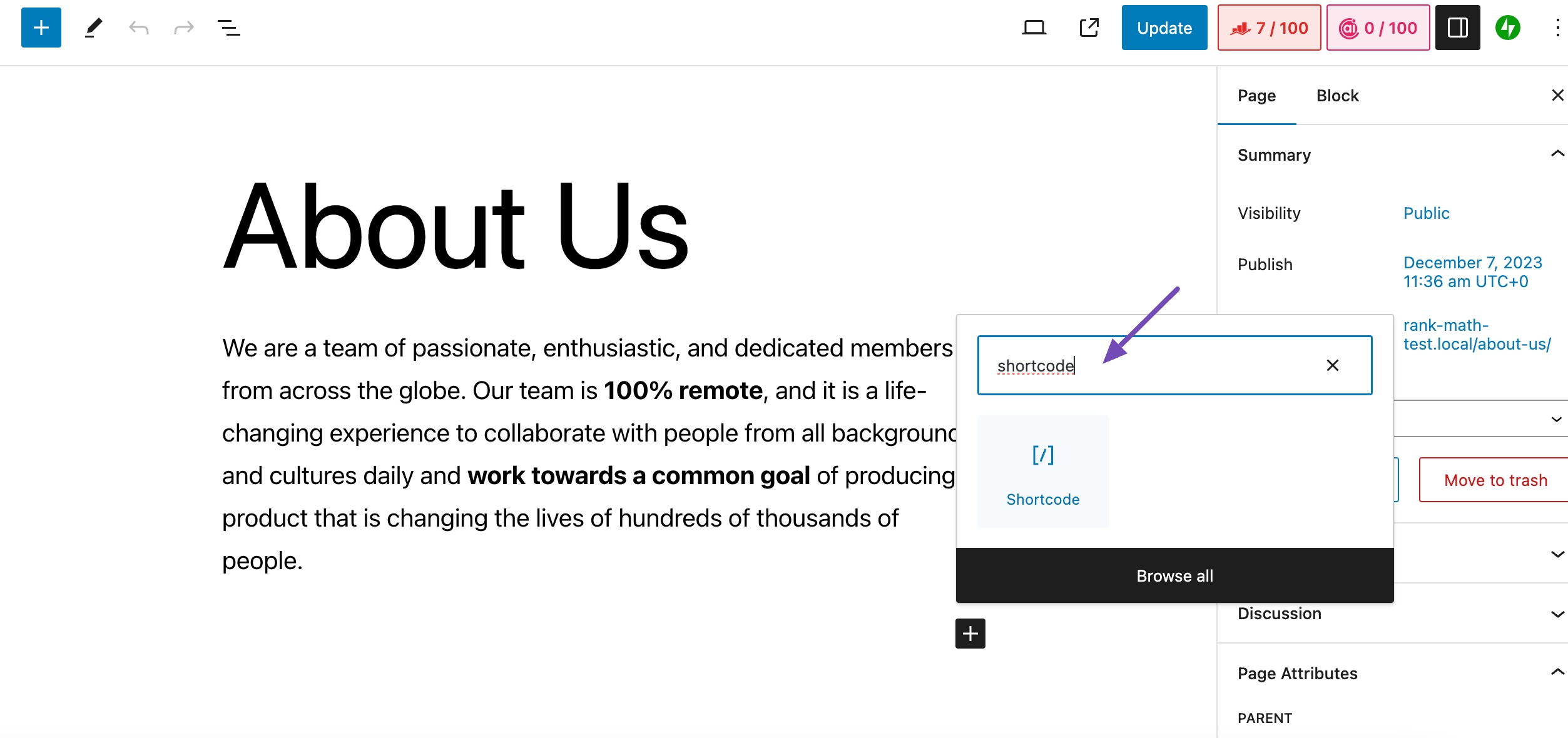
复制幻灯片简码后,找到简码块,如下所示。

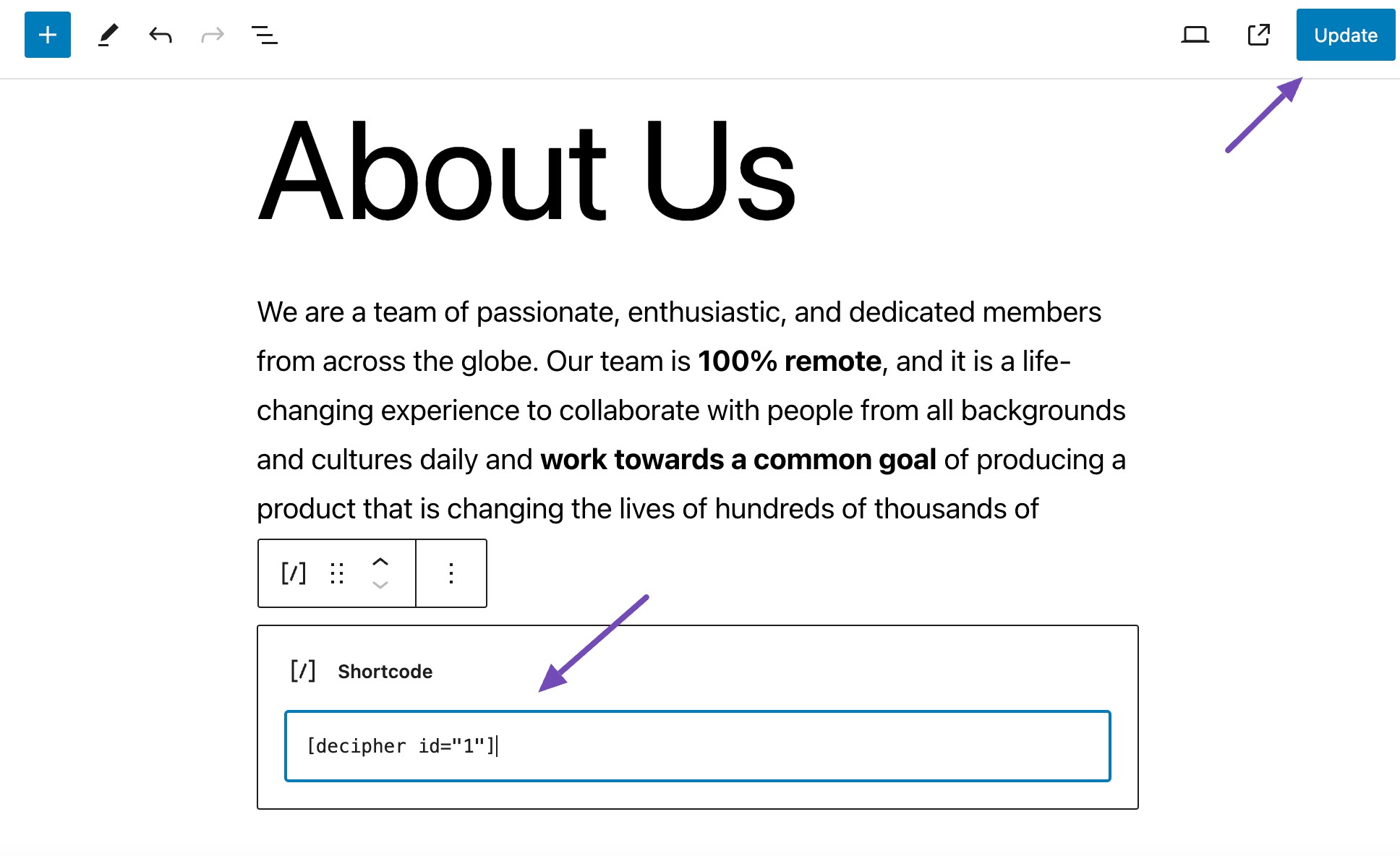
粘贴复制的短代码并单击“更新”按钮,如下所示。

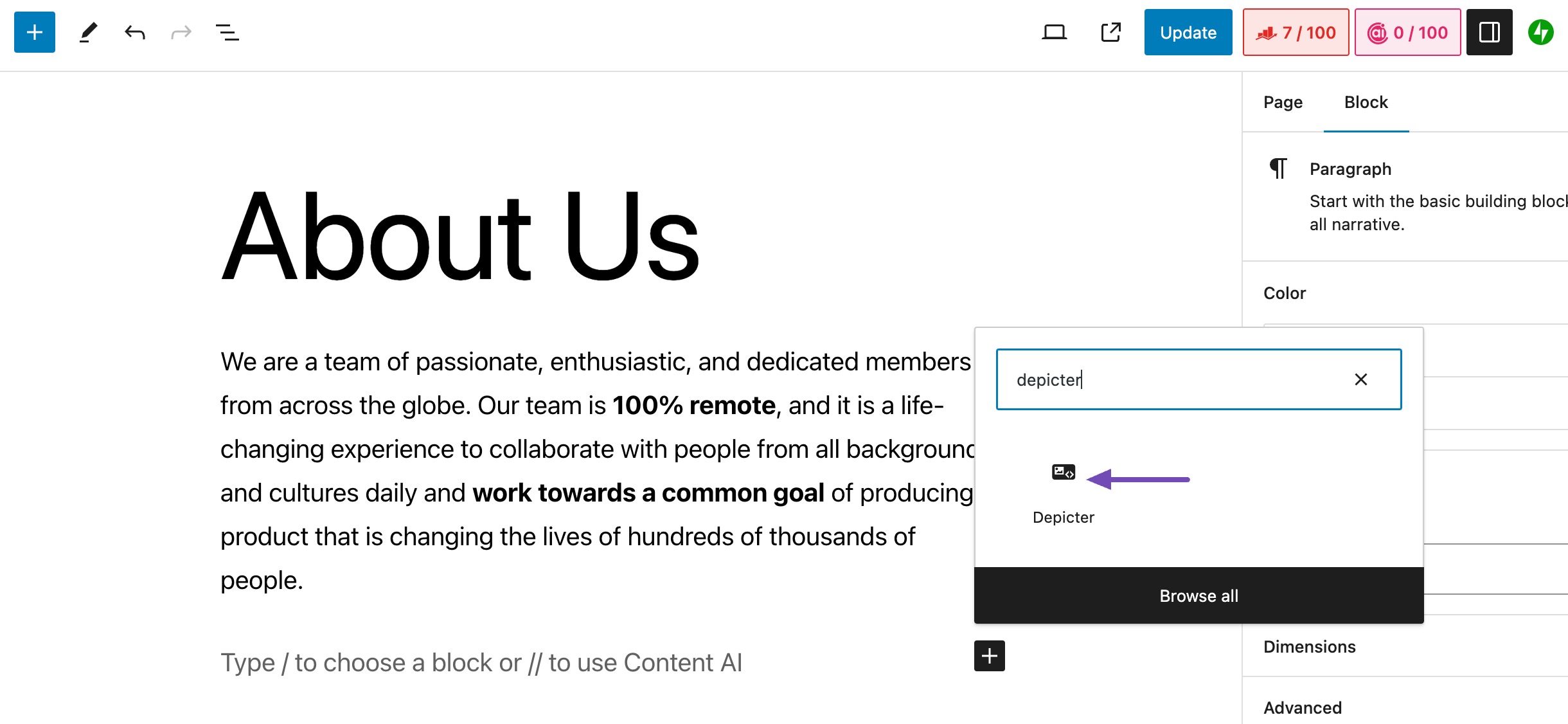
您还可以通过在块插入器中搜索Depicter来使用插件小部件。 找到后,选择它,如下所示。

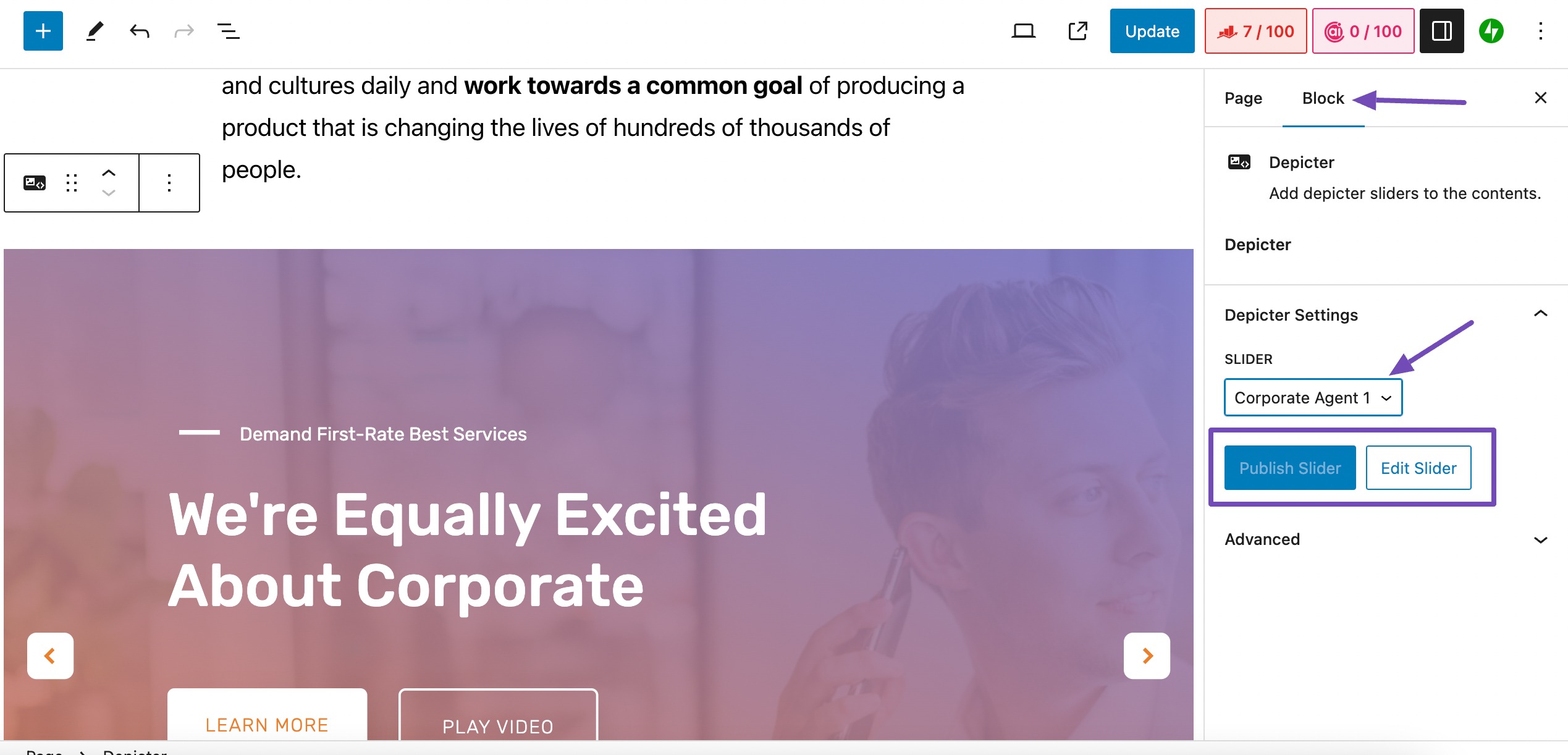
导航到“块”选项卡中的“描绘器设置”部分,然后选择所需的幻灯片,如下所示。

如果所选幻灯片尚未发布,您将看到“发布滑块”按钮。 如果它已经发布,“发布滑块”按钮将处于非活动状态,如上所示。
要进行其他滑块编辑,请单击“编辑滑块”按钮。
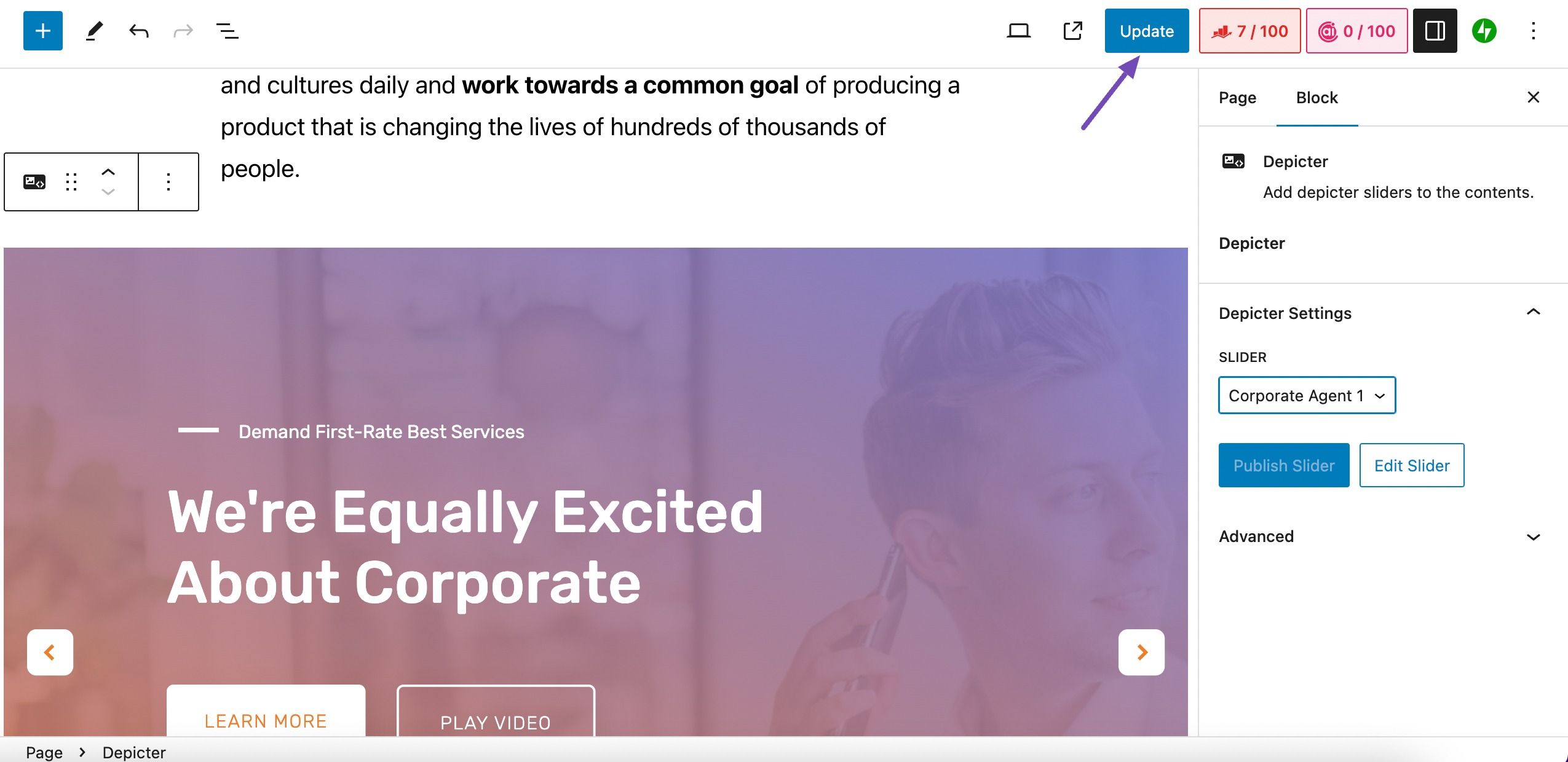
完成更改后,单击“发布/更新” ,如下所示。

3常见问题
我可以在单个 WordPress 页面上使用多个幻灯片吗?
是的,您可以在 WordPress 页面上使用任意数量的幻灯片。 然而,有必要战略性地使用它们,并避免页面因过多的视觉内容而超载。
在 WordPress 网站上使用幻灯片的最佳做法是什么?
将每张幻灯片限制为 10 张幻灯片。
使用清晰、相关、具有视觉吸引力的高质量图像。
制作简短、信息丰富且引人入胜的标题。
优化幻灯片切换以实现平滑。
设置适当的时间以获得舒适的观看速度。
确保移动响应能力。
在各种浏览器和设备上进行测试和优化以获得最佳性能。
有哪些流行的 WordPress 幻灯片插件?
一些流行的 WordPress 幻灯片插件包括 Jetpack、MetaSlider、Depicter 和 Slider Revolution。
4。结论
幻灯片已成为成功的 WordPress 网站的重要元素。
您可以有策略地添加幻灯片来提升您的网站,从而吸引访问者、改善用户体验并有效传达您的品牌故事。
借助许多可用的插件(例如 Depicter),创建动态演示文稿成为一种无缝体验。
您可以通过选择模板、自定义设置和合并基本元素,轻松增强网站的视觉吸引力。 通过幻灯片展示促销、推荐或任何其他引人入胜的内容的能力增加了一层吸引观众的互动性。
本分步指南使您能够添加幻灯片并通过引人注目的视觉效果提升您的 WordPress 网站。 通常,您可以使用短代码或页面构建器小部件将幻灯片添加到您的 WordPress 帖子或页面。
如果您在本文的帮助下成功地将幻灯片添加到您的 WordPress 网站,请通过推文 @rankmathseo 告知我们。
