Cómo agregar fácilmente una presentación de diapositivas a WordPress
Publicado: 2023-12-12Se puede mejorar el atractivo visual de su sitio web de WordPress incorporando una presentación de diapositivas.
Una presentación de diapositivas le permite mostrar múltiples imágenes o diversos tipos de contenido de manera dinámica y atractiva, lo que contribuye a una participación prolongada de los visitantes en su sitio.
La buena noticia es que integrar una presentación de diapositivas en su sitio de WordPress es un proceso sencillo, accesible incluso para quienes no tienen conocimientos técnicos avanzados.
Este artículo está diseñado para guiarlo en el proceso de agregar sin problemas una presentación de diapositivas a su sitio de WordPress, permitiéndole presentar su contenido de manera estéticamente agradable.
Entonces, sin más preámbulos, comencemos.
Tabla de contenido
- ¿Por qué agregar una presentación de diapositivas a sus sitios web de WordPress?
- Cómo agregar una presentación de diapositivas a su sitio web de WordPress
- Agregar una presentación de diapositivas en WordPress usando Slideshare
- Cree una presentación de diapositivas en WordPress usando un complemento
- Agregar una presentación de diapositivas usando el complemento Jetpack
- Agregar una presentación de diapositivas usando el complemento Depicter
- Preguntas frecuentes
- Conclusión
1 ¿Por qué agregar una presentación de diapositivas a sus sitios web de WordPress?
Hemos enumerado algunas razones para agregar una presentación de diapositivas a su sitio de WordPress.
Aumente la participación y capte la atención de los usuarios
Una presentación de diapositivas es una herramienta valiosa para mostrar su contenido, productos o videos esenciales, lo que le permite crear un impacto inicial favorable.
Al explorar tiendas en línea, principalmente aquellas que venden productos electrónicos, comestibles, gadgets o moda, es probable que encuentre presentaciones de diapositivas con sus artículos más vendidos, lo que puede resultar bastante atractivo.

Puede aumentar la participación, que es crucial para lograr los objetivos de su sitio web, al alentar a los visitantes a permanecer en su página por más tiempo mostrando presentaciones de diapositivas.
Aumentar las conversiones
La incorporación de presentaciones de diapositivas para mostrar sus productos o servicios puede motivar a los visitantes del sitio web a realizar acciones específicas, como comprar.
Si, como se mencionó anteriormente, estaba buscando presentaciones de diapositivas en línea y encontró un producto que captó su interés, probablemente continuará con la compra.
Además, puede integrar enlaces en sus perfiles de redes sociales dentro de sus presentaciones de diapositivas, mejorando las tasas de conversión.
Destacando testimonios y reseñas
Las presentaciones de diapositivas son valiosas para mostrar las reseñas y testimonios positivos de los clientes satisfechos. Especialmente si tiene una cantidad considerable de reseñas, es beneficioso mostrar el volumen de comentarios que ha recibido.
Este enfoque mejora la credibilidad y ayuda a generar confianza con los clientes potenciales. Al presentar visualmente una colección de testimonios favorables, crea una narrativa convincente que resuena en su audiencia y mejora su confianza en sus productos o servicios.
Exhibición de promociones y eventos
Al incorporar imágenes vibrantes y transiciones suaves, las presentaciones de diapositivas ayudan a captar la atención de su audiencia y comunicar información clave de manera eficiente.
Por ejemplo, una presentación de diapositivas en la página de inicio puede incluir imágenes que destaquen ofertas exclusivas, promociones por tiempo limitado o próximos eventos, creando un impacto visual inmediato.
El uso de cuentas regresivas dentro de las presentaciones de diapositivas genera anticipación para promociones urgentes, creando una sensación de urgencia.
2 Cómo agregar una presentación de diapositivas a su sitio web de WordPress
Ahora que sabes por qué deberías agregar una presentación de diapositivas, veamos los distintos métodos para agregarla a tu sitio web de WordPress.
2.1 Agregar una presentación de diapositivas en WordPress usando Slideshare
Puede integrar presentaciones de diapositivas de Slideshare sin problemas en su sitio web de WordPress creando una cuenta de Slideshare y cargando su presentación.
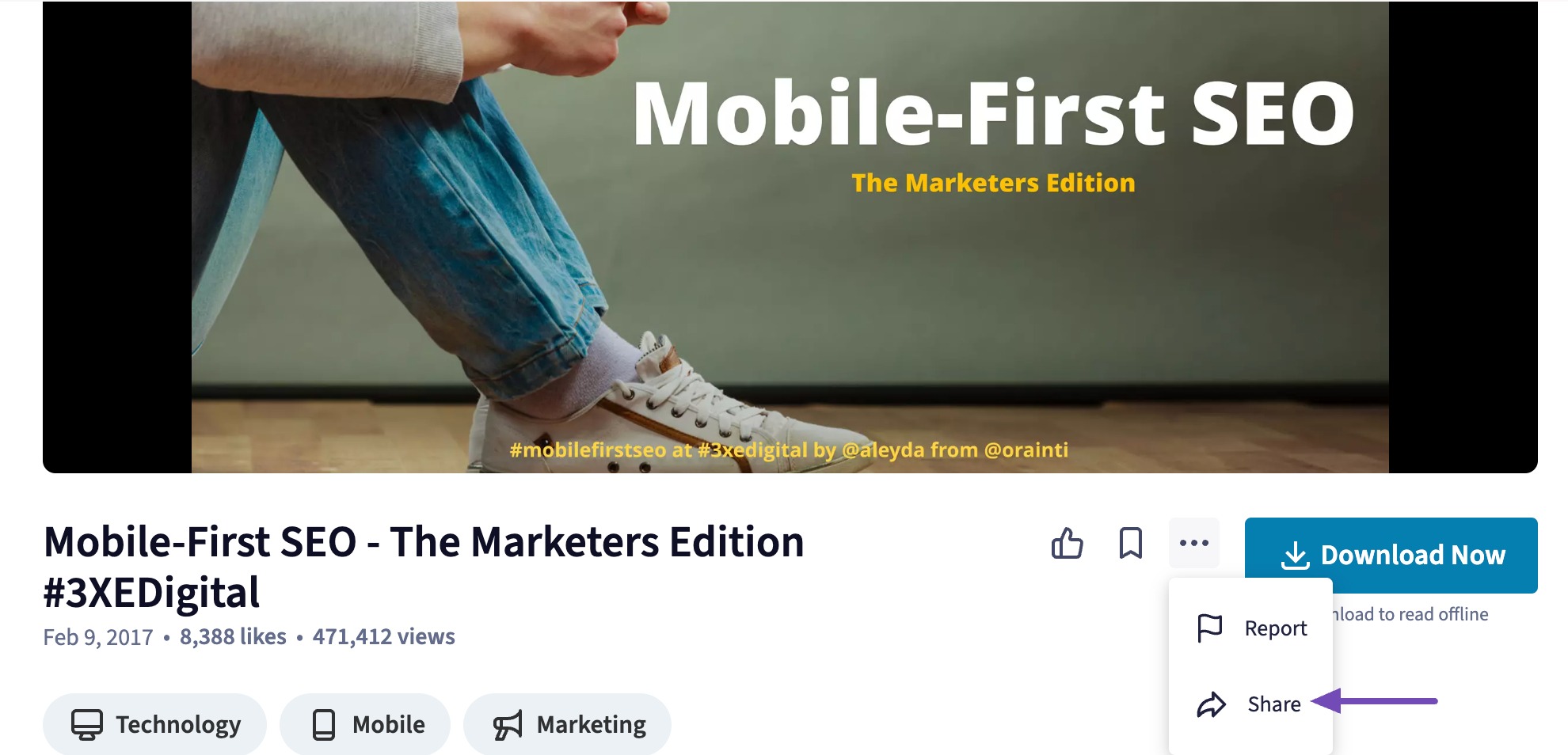
Después de una carga exitosa, inicie sesión en su cuenta de Slideshare, busque la presentación deseada, haga clic en los tres puntos debajo y elija la opción Compartir para incrustarla en su sitio de WordPress.

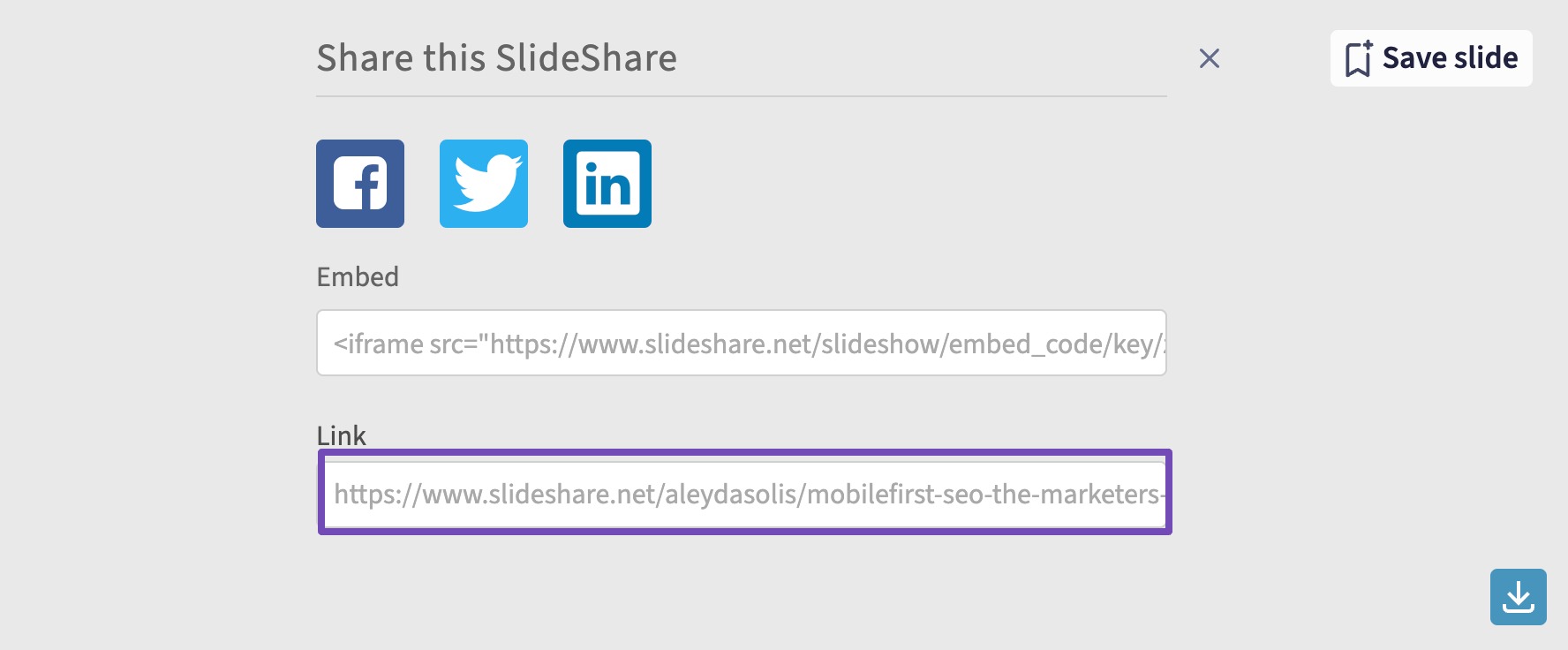
Ahora se mostrará la URL de la presentación. Copie este enlace para su uso posterior.

Accede a tu panel de WordPress y localiza la publicación o página donde incorporarás la presentación de diapositivas.
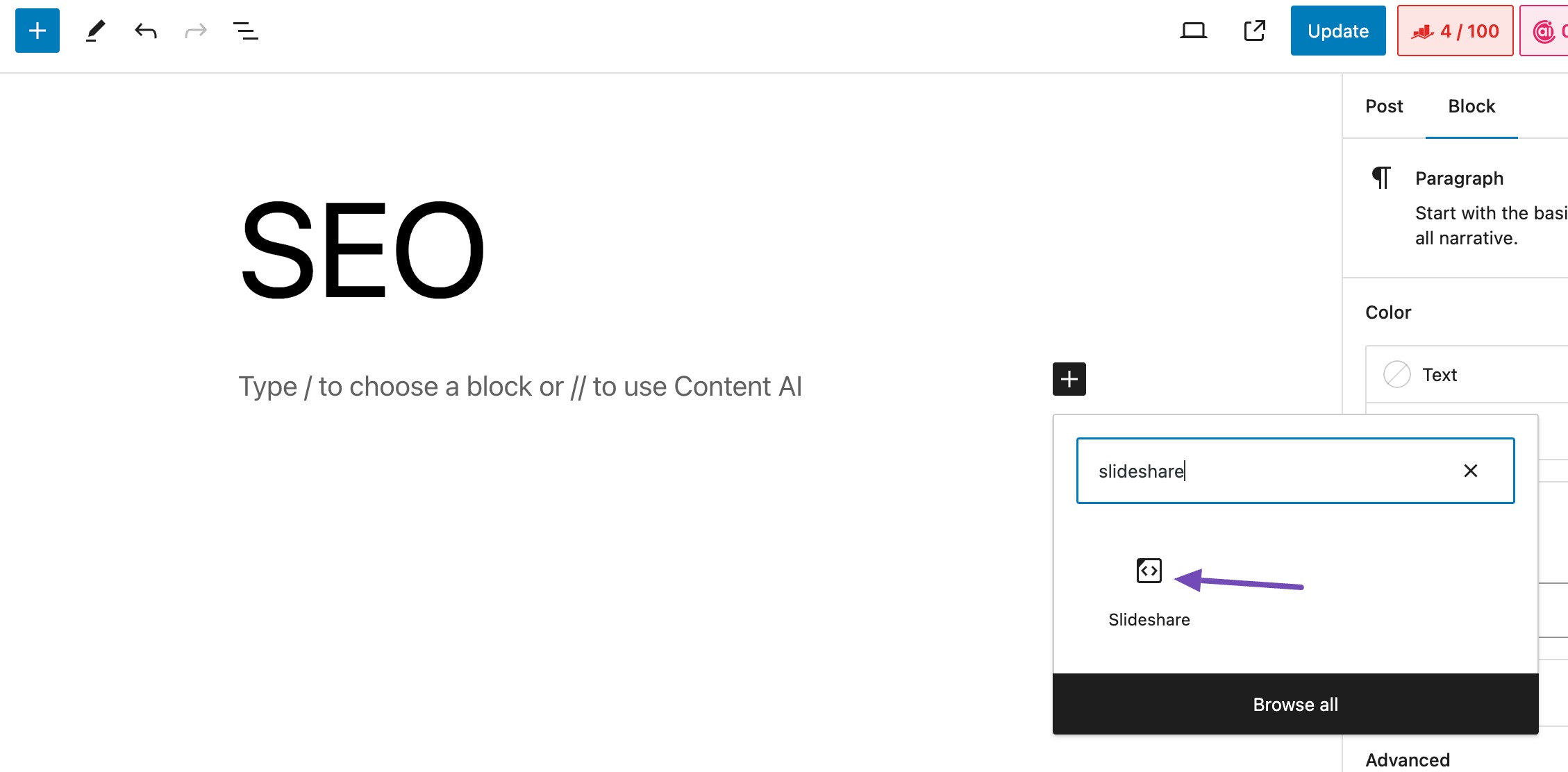
Busque el bloque Slideshare en la pantalla de edición de publicación o página y agréguelo a su publicación/página.

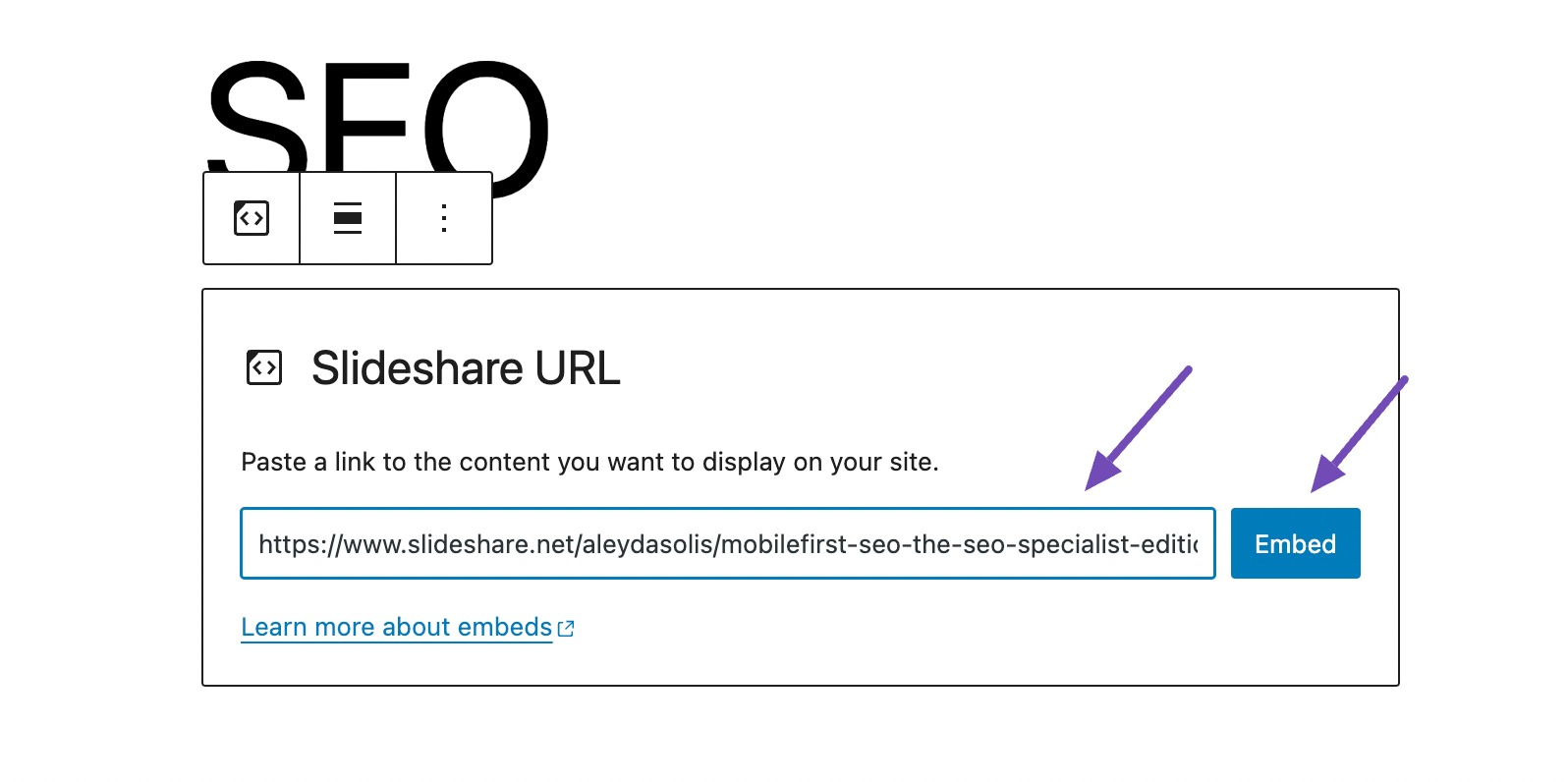
A continuación, pegue el enlace de Slideshare en el campo proporcionado y haga clic en el botón Insertar , como se muestra a continuación.

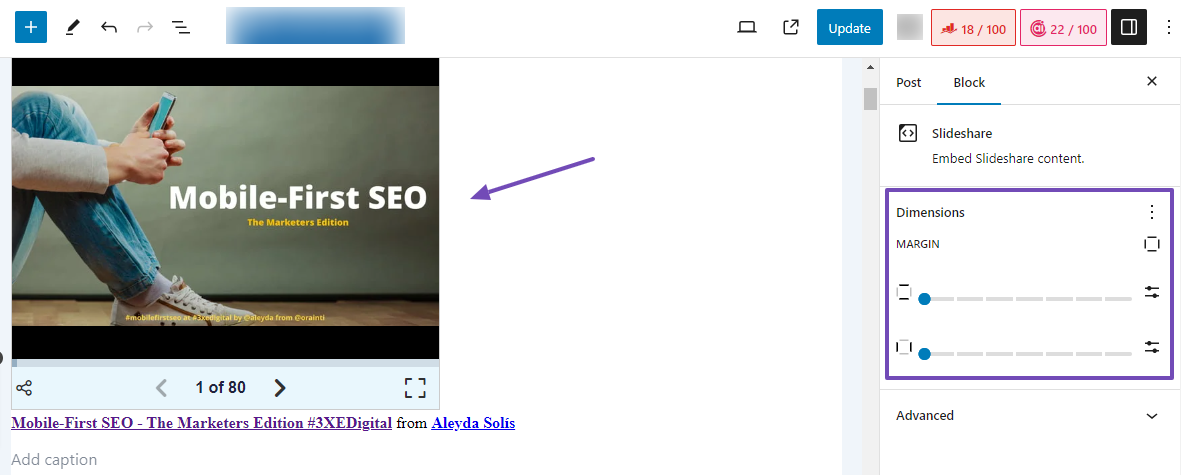
Después de hacer clic en el botón Insertar, la presentación de diapositivas aparecerá de inmediato.
Personalice el margen para adaptarlo a sus preferencias haciendo clic en la presentación de diapositivas y navegando a la pestaña Bloquear , como se muestra a continuación.

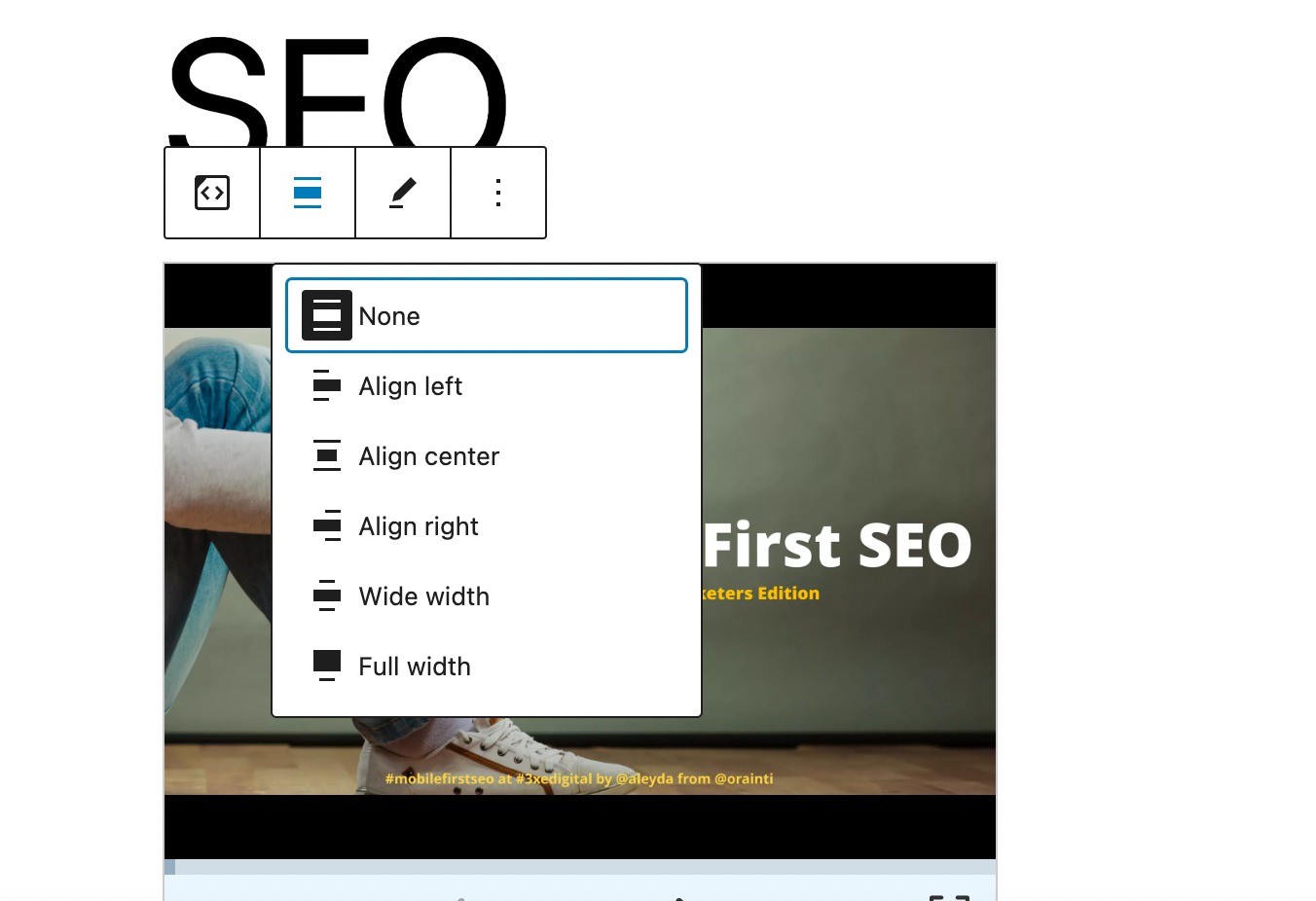
También puede modificar la alineación de la presentación de diapositivas, como se muestra a continuación.

Una vez satisfecho con las modificaciones, haga clic en el botón Publicar/Actualizar para guardar los cambios.
2.2 Crear una presentación de diapositivas en WordPress usando un complemento
Si desea crear presentaciones de diapositivas atractivas y responsivas en computadoras de escritorio, tabletas y dispositivos móviles, le recomendamos estos dos complementos de WordPress.
- Jetpack (más rápido)
- Control deslizante Depicter (mayores funciones)
Agregar una presentación de diapositivas usando el complemento Jetpack
El complemento Jetpack simplifica la creación de presentaciones de diapositivas responsivas en las páginas o publicaciones de su sitio web a pesar de no haber sido diseñado originalmente para este propósito.
Para crear presentaciones de diapositivas con Jetpack, siga nuestra guía sobre cómo instalar y activar complementos de WordPress.
Jetpack ahora integra la funcionalidad de presentación de diapositivas directamente en los bloques de WordPress dentro de su editor de publicaciones. Una vez que Jetpack esté instalado, navegue hasta la publicación donde desea agregar una presentación de diapositivas.
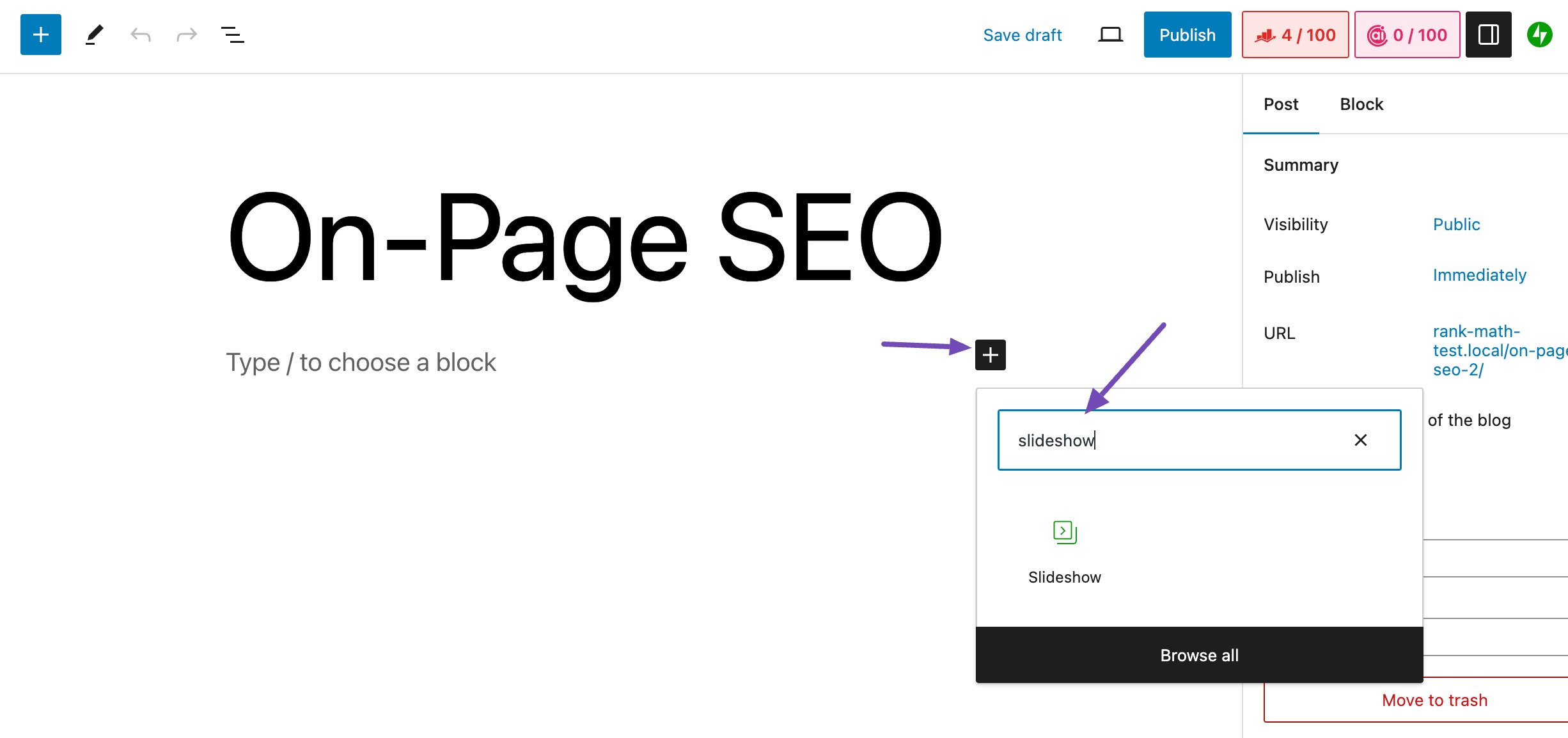
Para utilizar la presentación de diapositivas de Jetpack, en la pantalla de posedición, busque Presentación de diapositivas , como se muestra a continuación.
Encontrarás el bloque Jetpack Slideshow , arrástralo y suéltalo en tu publicación.

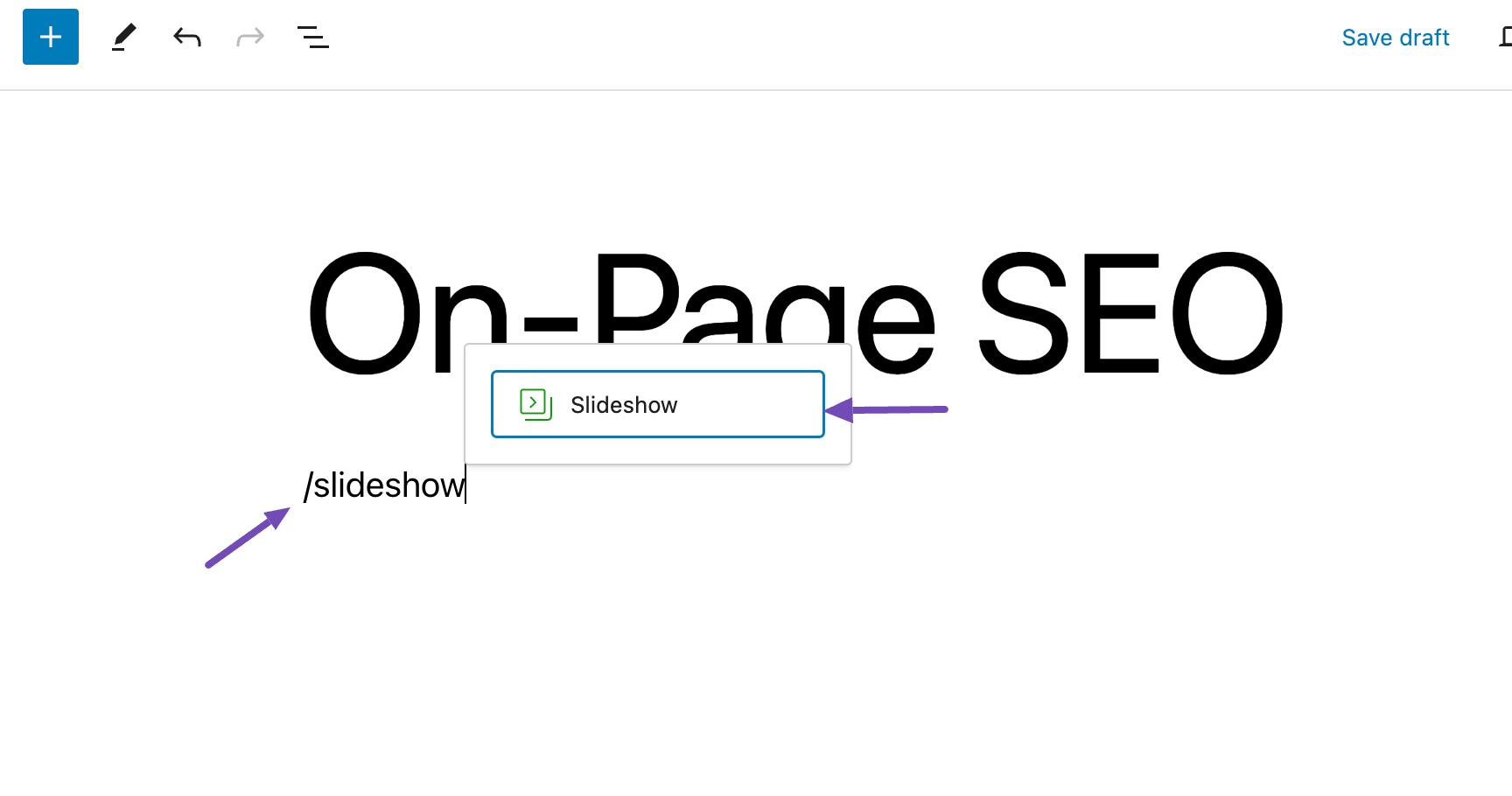
Alternativamente, puedes escribir “/Presentación de diapositivas” en tu editor de publicaciones y el bloque Presentación de diapositivas aparecerá inmediatamente. A continuación, haga clic en él como se muestra a continuación.

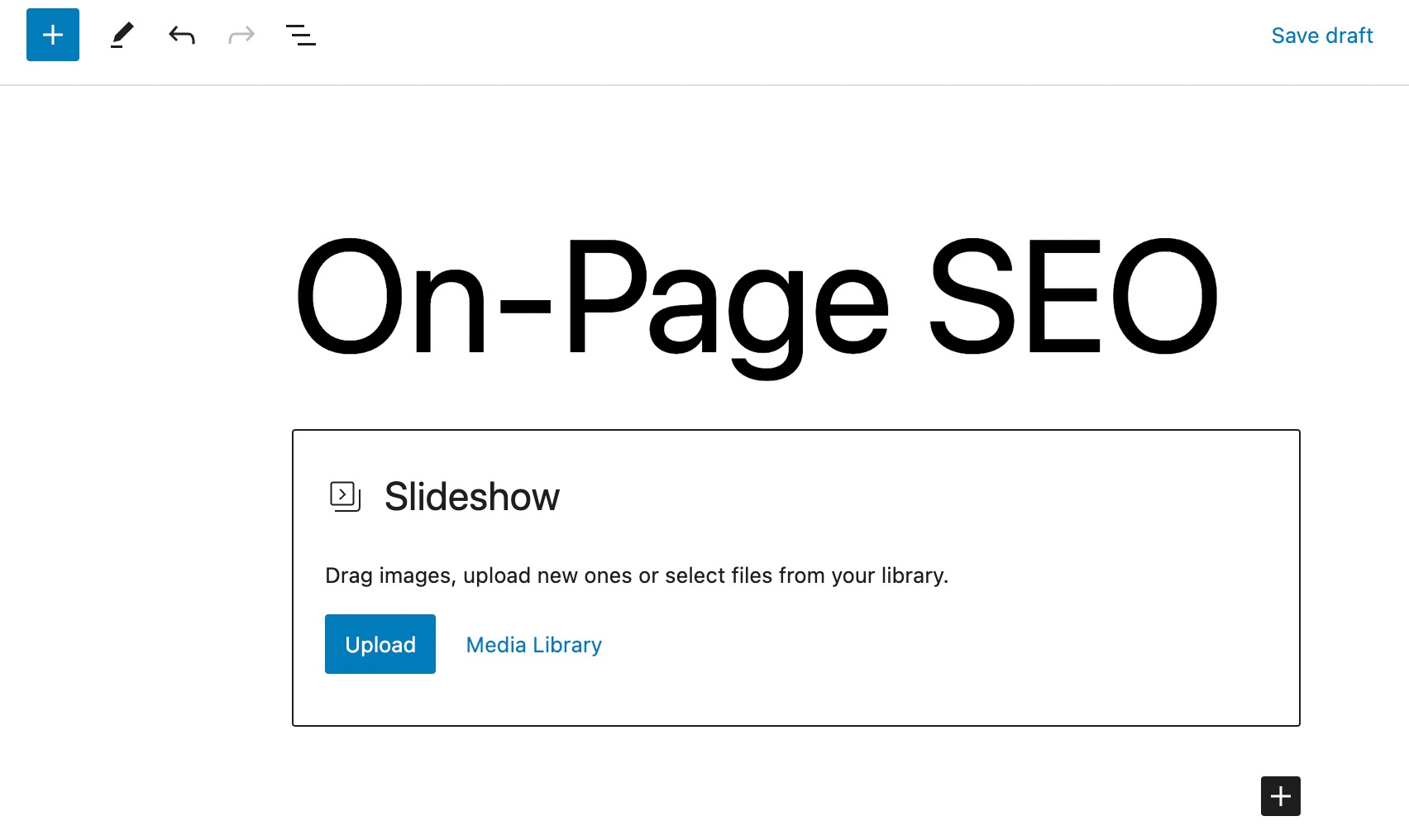
Puede agregar imágenes a la presentación de diapositivas seleccionando el botón Cargar para acceder a sus archivos locales en la computadora.

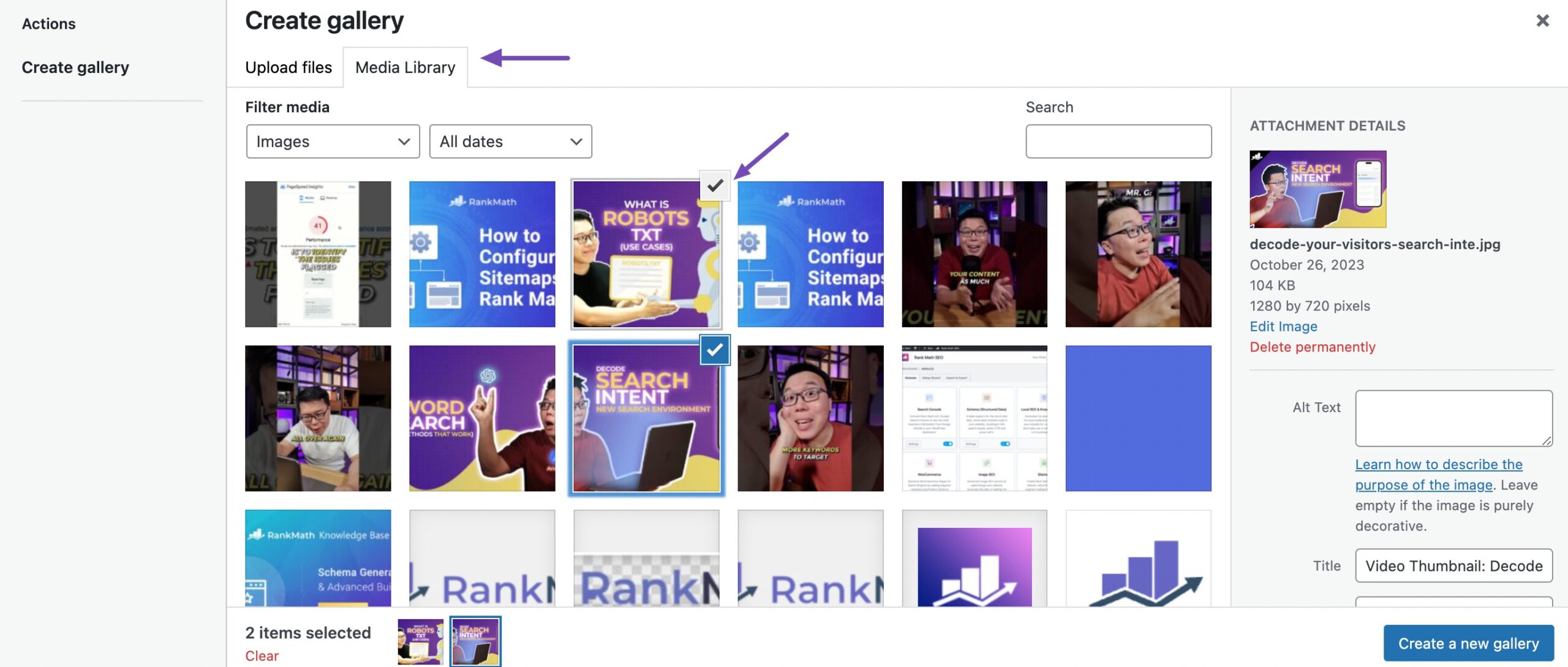
Si ya has subido imágenes, selecciónalas en la opción Biblioteca multimedia .

Aparecerá un ícono de verificación sobre los archivos de imagen elegidos y podrá hacer clic en el ícono para anular la selección de cualquier imagen.
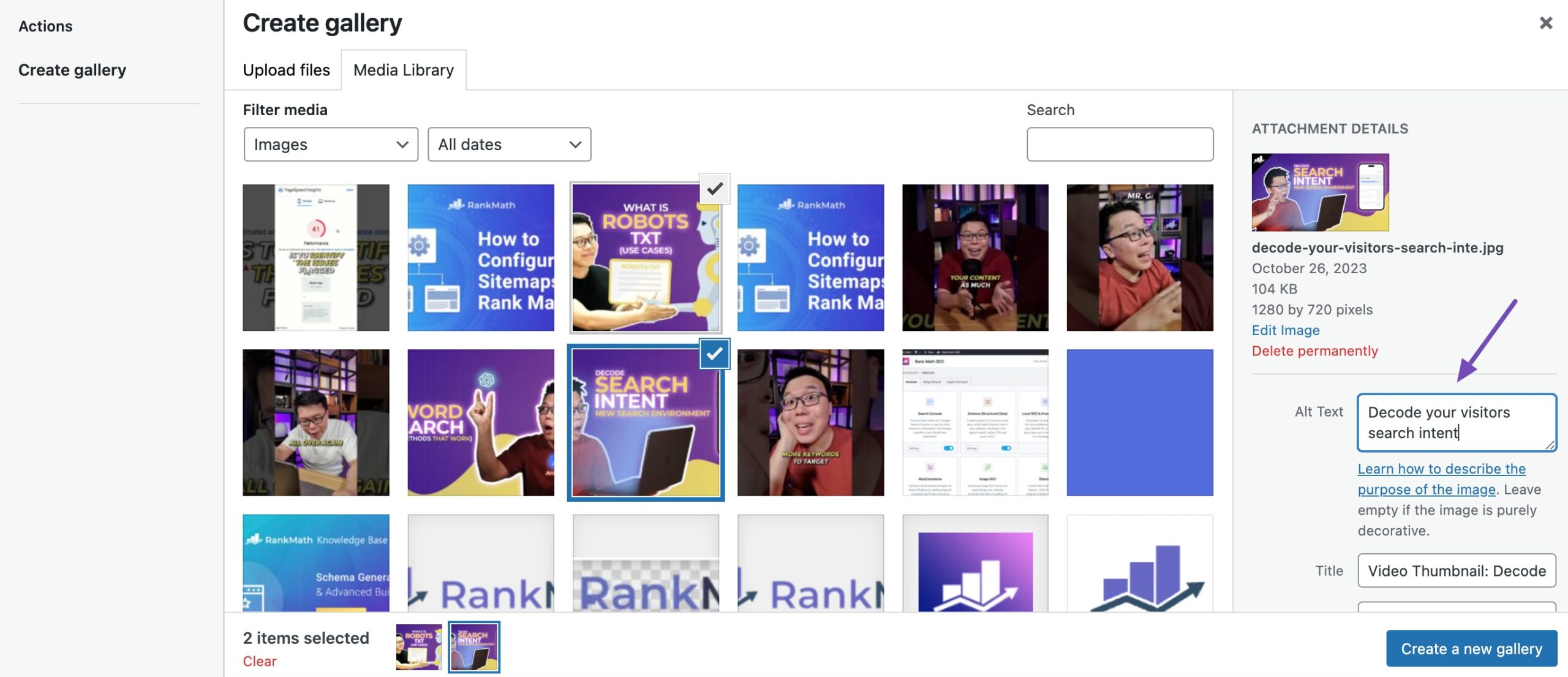
Sin embargo, optimice el texto alternativo, el título, el título y la descripción de cada imagen para la optimización del motor de búsqueda, como se muestra a continuación.

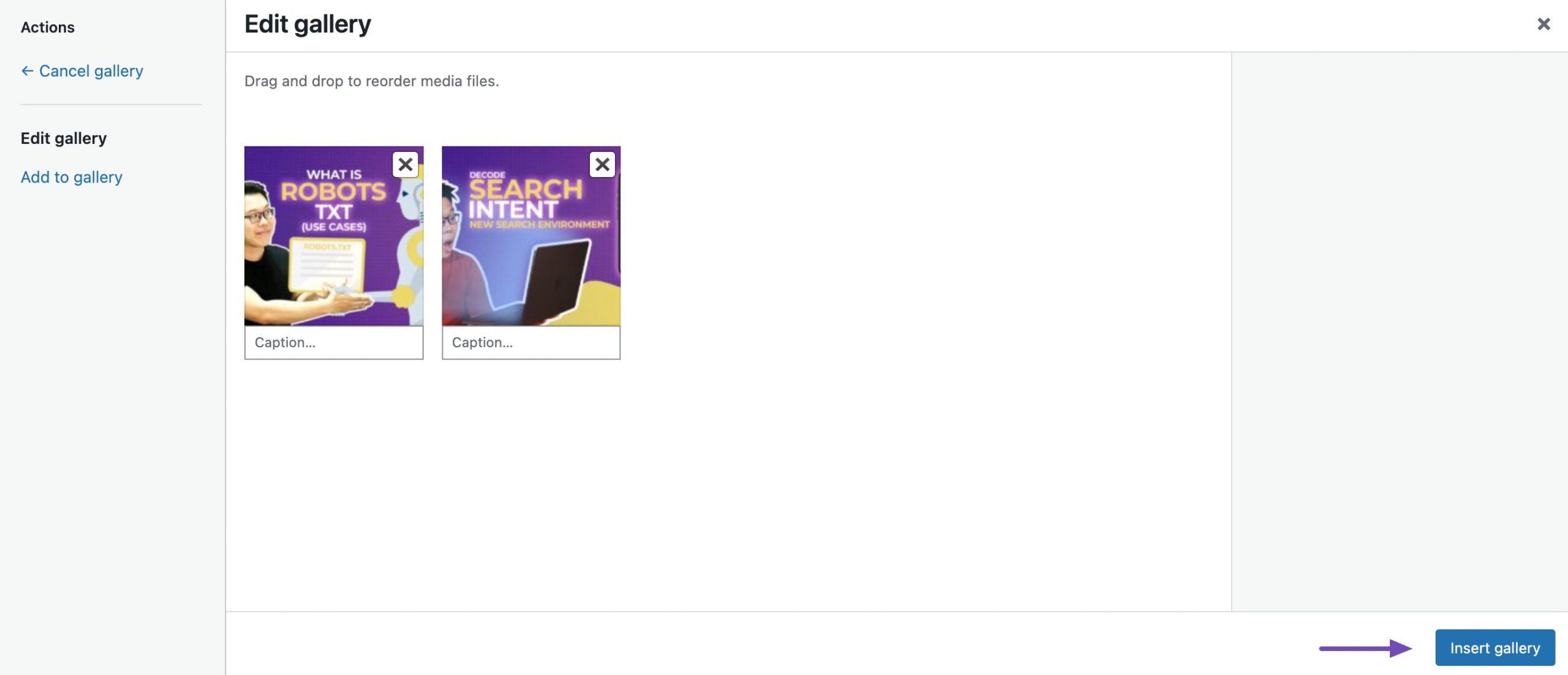
Después de finalizar sus selecciones, obtenga una vista previa de sus ediciones haciendo clic en el botón Crear una nueva galería. En la página de vista previa, puede refinar aún más la galería seleccionada antes de hacer clic en el botón Insertar galería para integrar la presentación de diapositivas en su publicación.

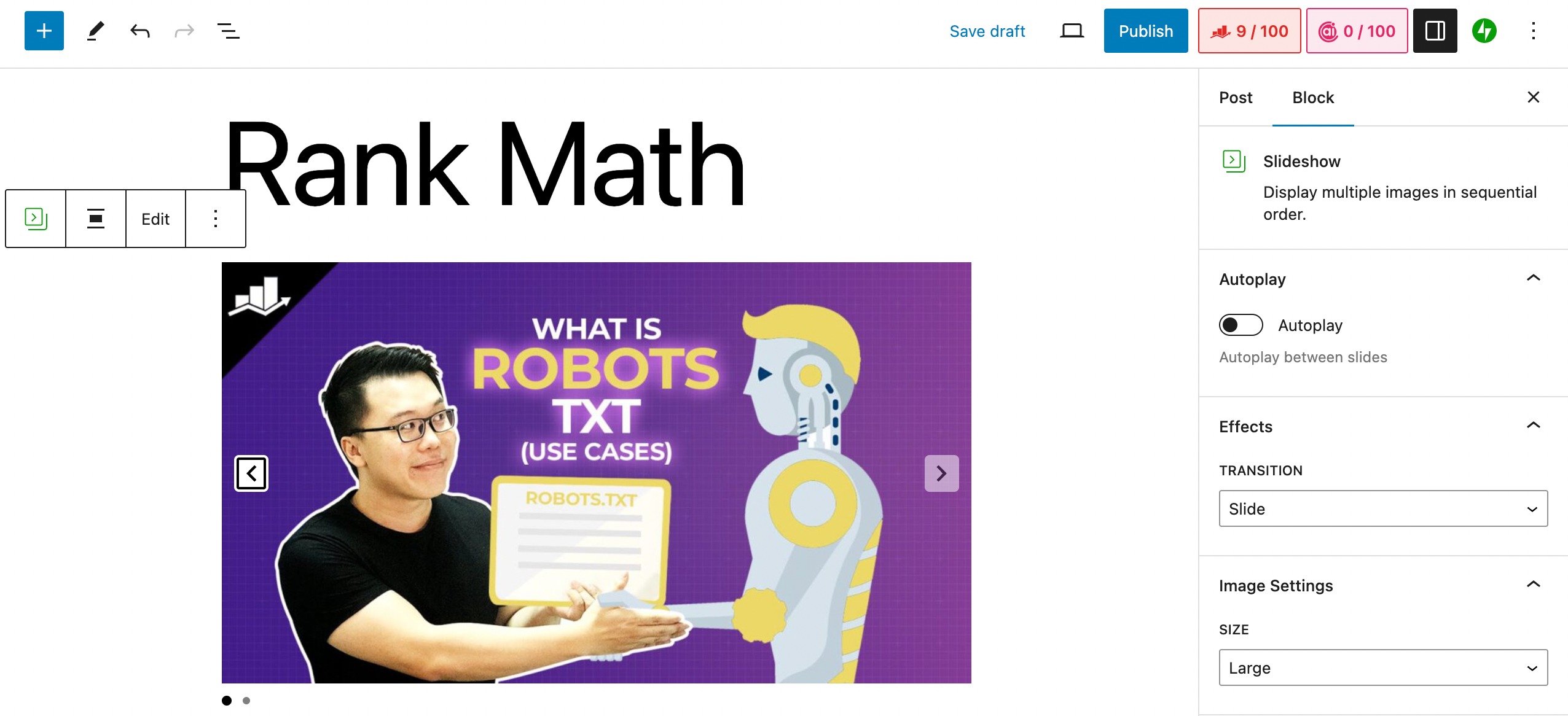
Una vez agregada a su publicación, la presentación de diapositivas adopta la apariencia definida por las imágenes seleccionadas.


Para realizar ediciones adicionales en la presentación de diapositivas, simplemente haga clic en ella y acceda al panel de Configuración , como se muestra a continuación.
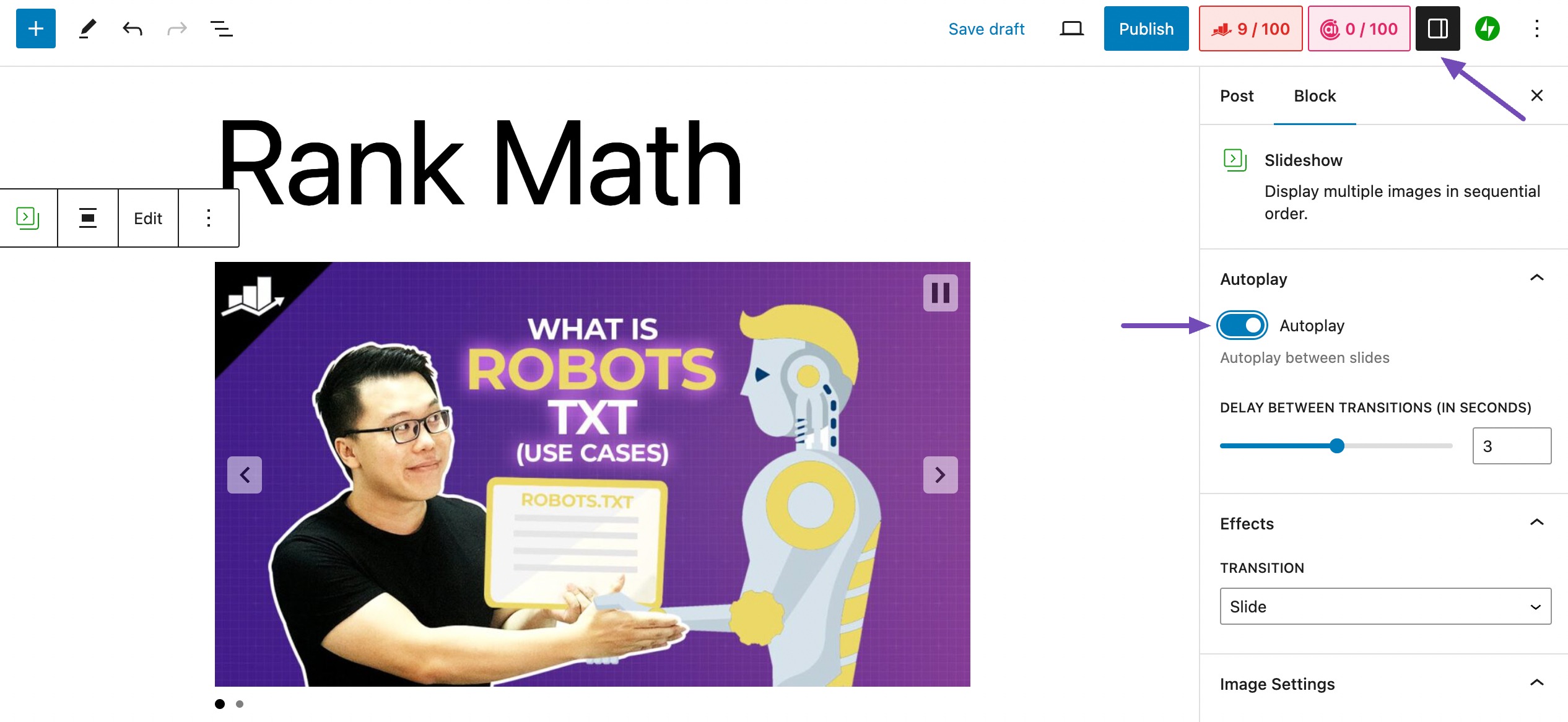
Para habilitar la reproducción automática entre diapositivas, vaya a la pestaña Bloquear en el panel de Configuración y seleccione Reproducción automática .

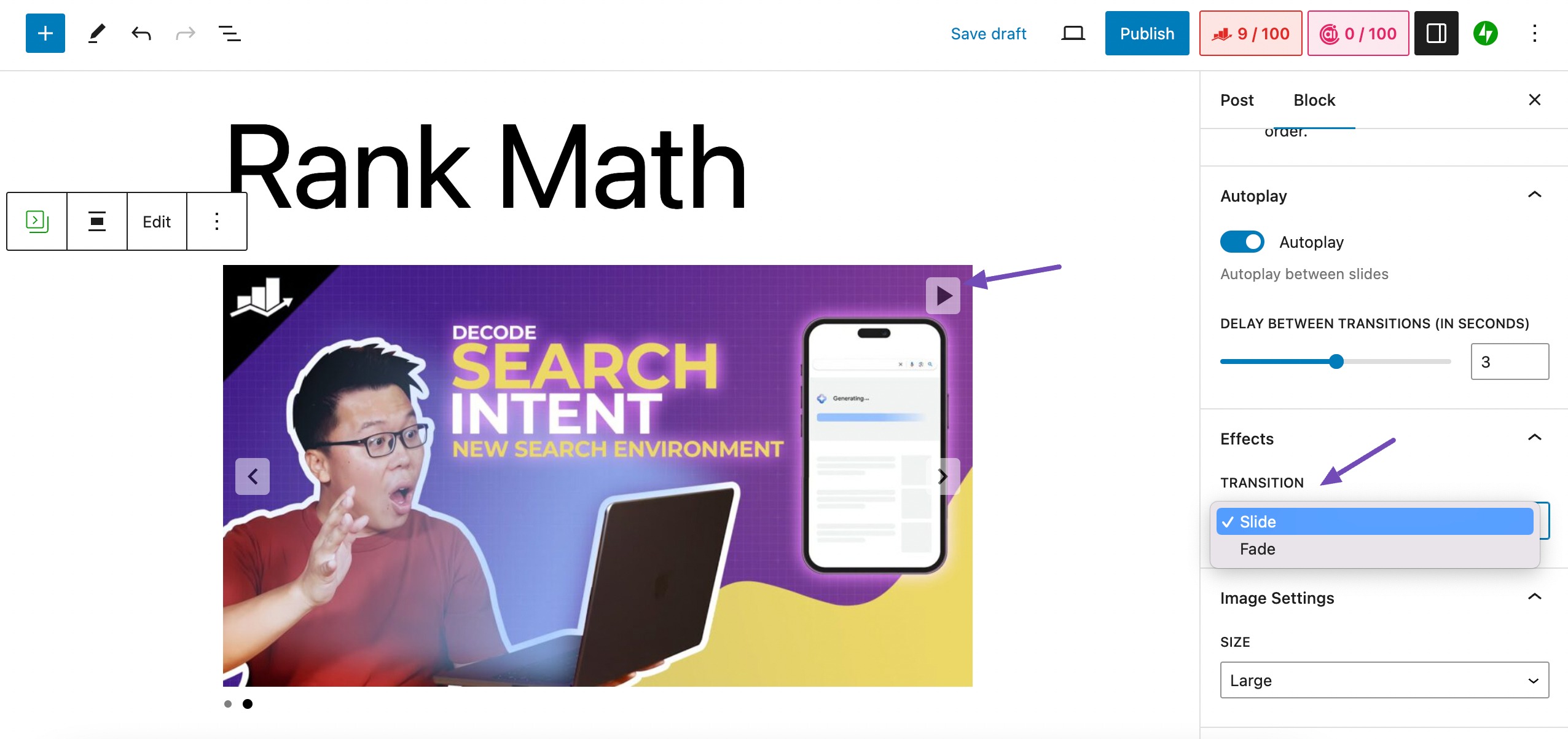
En el panel de Configuración, puede ajustar el tamaño de la imagen y elegir entre una transición de diapositiva o desvanecimiento. Obtenga una vista previa de la función de reproducción automática haciendo clic en el botón de reproducción en la parte superior de la presentación de diapositivas, como se muestra en la imagen.

Una vez hecho esto, haga clic en Publicar para mostrar su artículo con una presentación de diapositivas visualmente atractiva, como se muestra a continuación.

Jetpack normalmente genera presentaciones de diapositivas portátiles que son adecuadas para insertarlas directamente en artículos de blogs y particularmente útiles para reseñas de productos.
Alternativamente, MetaSlider , otro complemento gratuito, ofrece un formato similar para crear presentaciones de diapositivas. Sin embargo, considere utilizar el siguiente complemento recomendado para presentaciones de diapositivas más extensas adaptadas a diversos propósitos.
Agregar una presentación de diapositivas usando el complemento Depicter
El complemento Depicter Slider crea presentaciones de diapositivas versátiles para las tiendas WooCommerce, incluidas reseñas de productos, testimonios, videos y carteras.
Con funciones avanzadas para la personalización de 404 páginas, se integra perfectamente con creadores de páginas populares como Elementor y Gutenberg.
Si no está utilizando un creador de páginas, puede usar un código corto para colocar la presentación de diapositivas en cualquier lugar del sitio web.
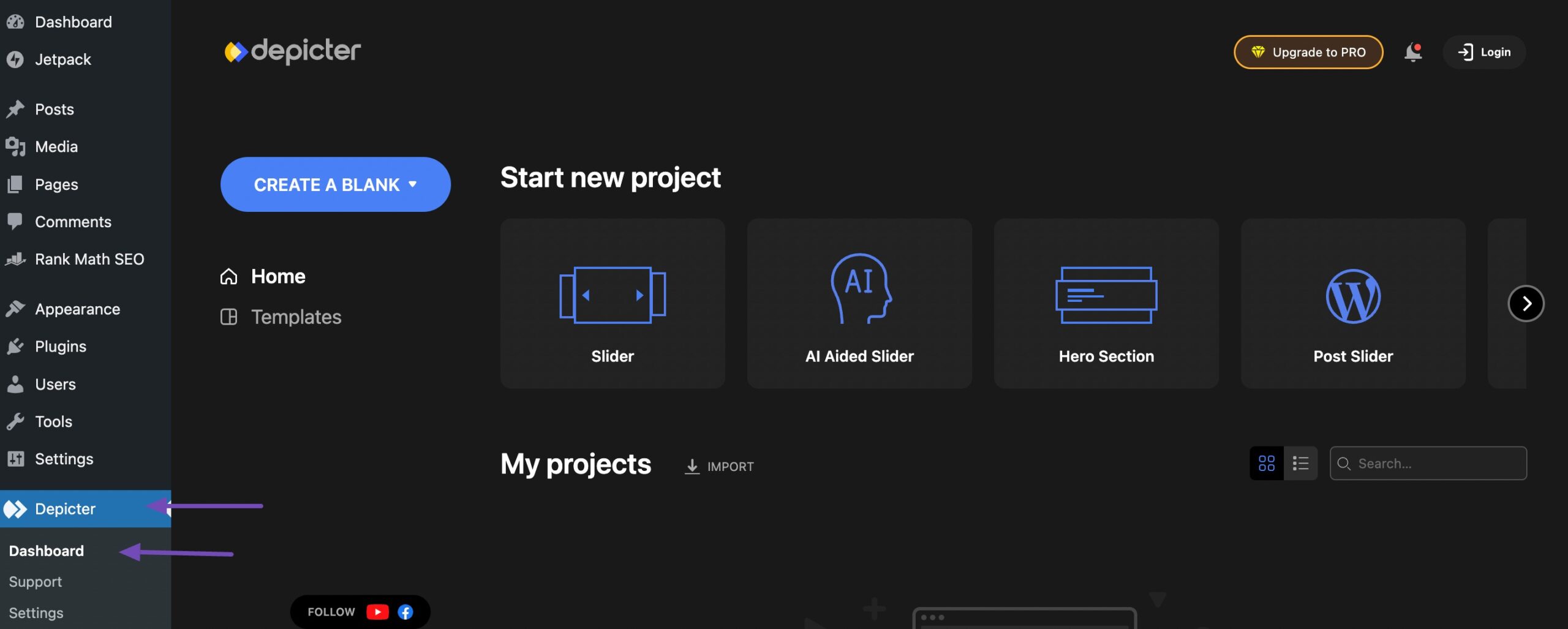
Para usar el complemento Depicter, instálelo y actívelo en su panel de WordPress y navegue hasta Depicter → Panel , como se muestra a continuación.

Encontrará varias opciones para comenzar su proyecto en la página del complemento Depicter.
Inicie su proyecto en la página del complemento Depicter con opciones como crear desde cero o elegir entre plantillas prediseñadas.
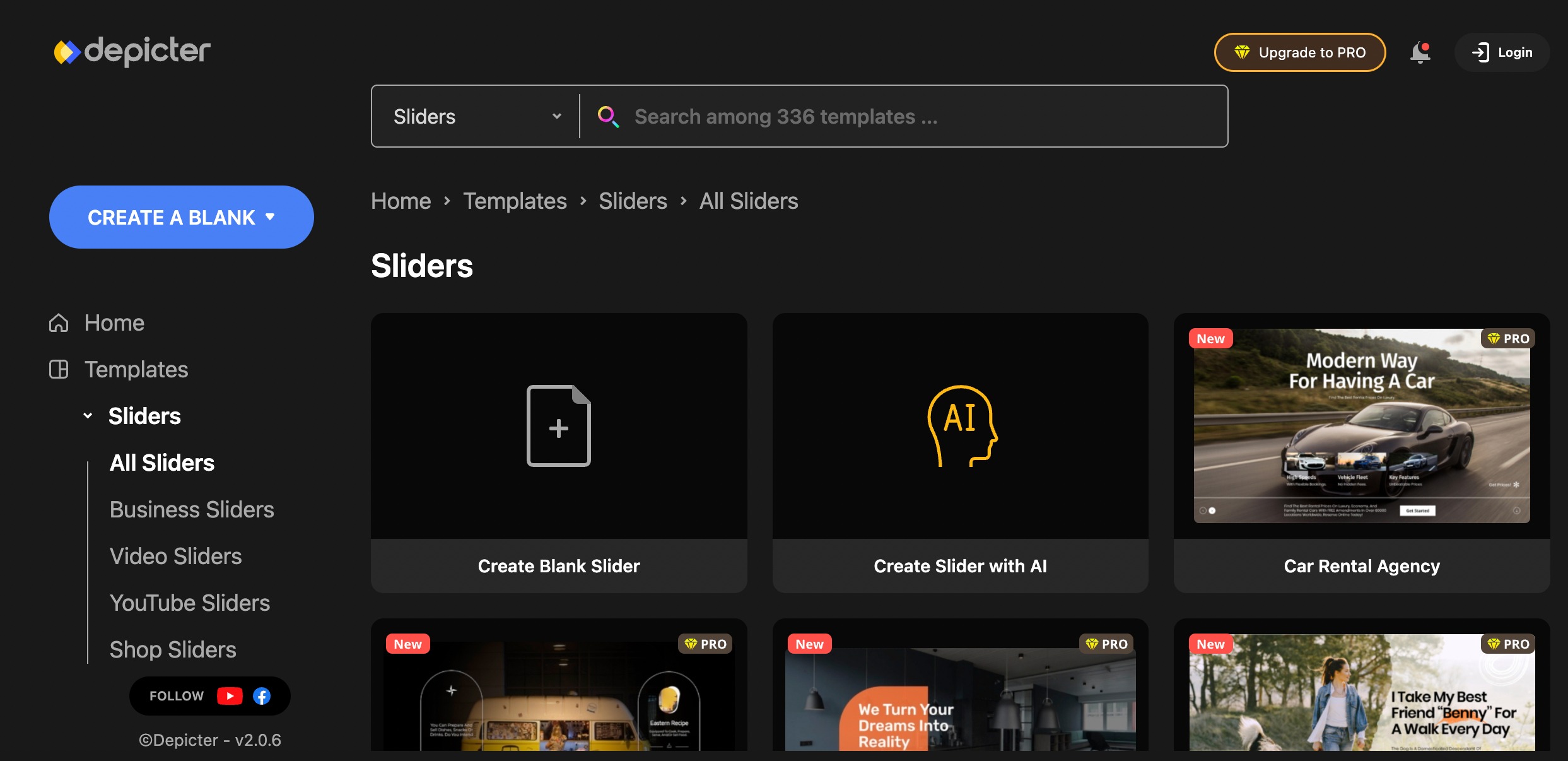
Estas plantillas se clasifican convenientemente como control deslizante, control deslizante asistido por IA, sección de héroe y otras. Simplemente seleccione una categoría y será redirigido a una página con plantillas relevantes.
Por ejemplo, elegir la categoría Control deslizante le dirigirá a las plantillas adecuadas.

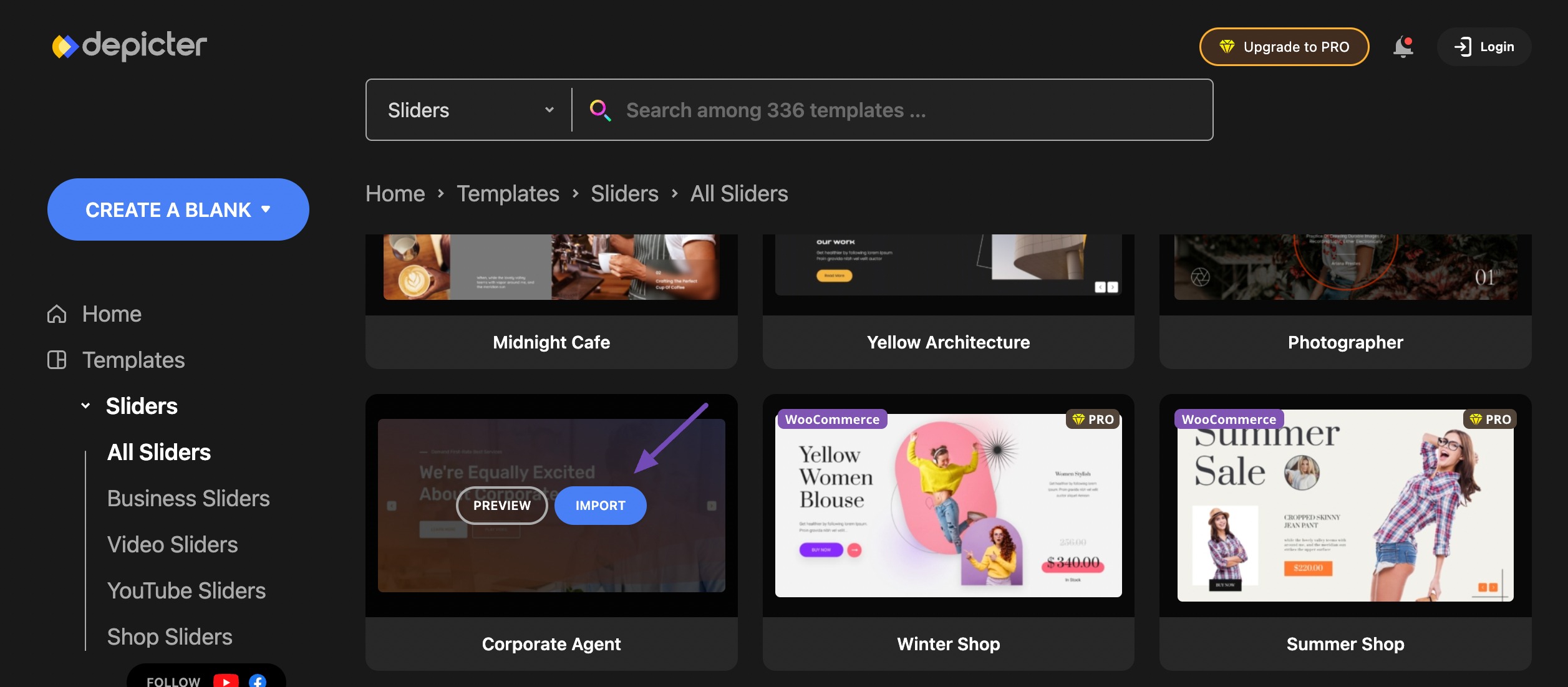
La sección de controles deslizantes está subcategorizada para facilitar la navegación. Elija una plantilla de tienda para su tienda WooCommerce, una plantilla de video de YouTube para mostrar videos o explore otras opciones.
Para personalizar una plantilla, coloque el cursor sobre ella y haga clic en el botón IMPORTAR , que lo redireccionará a la página de personalización.

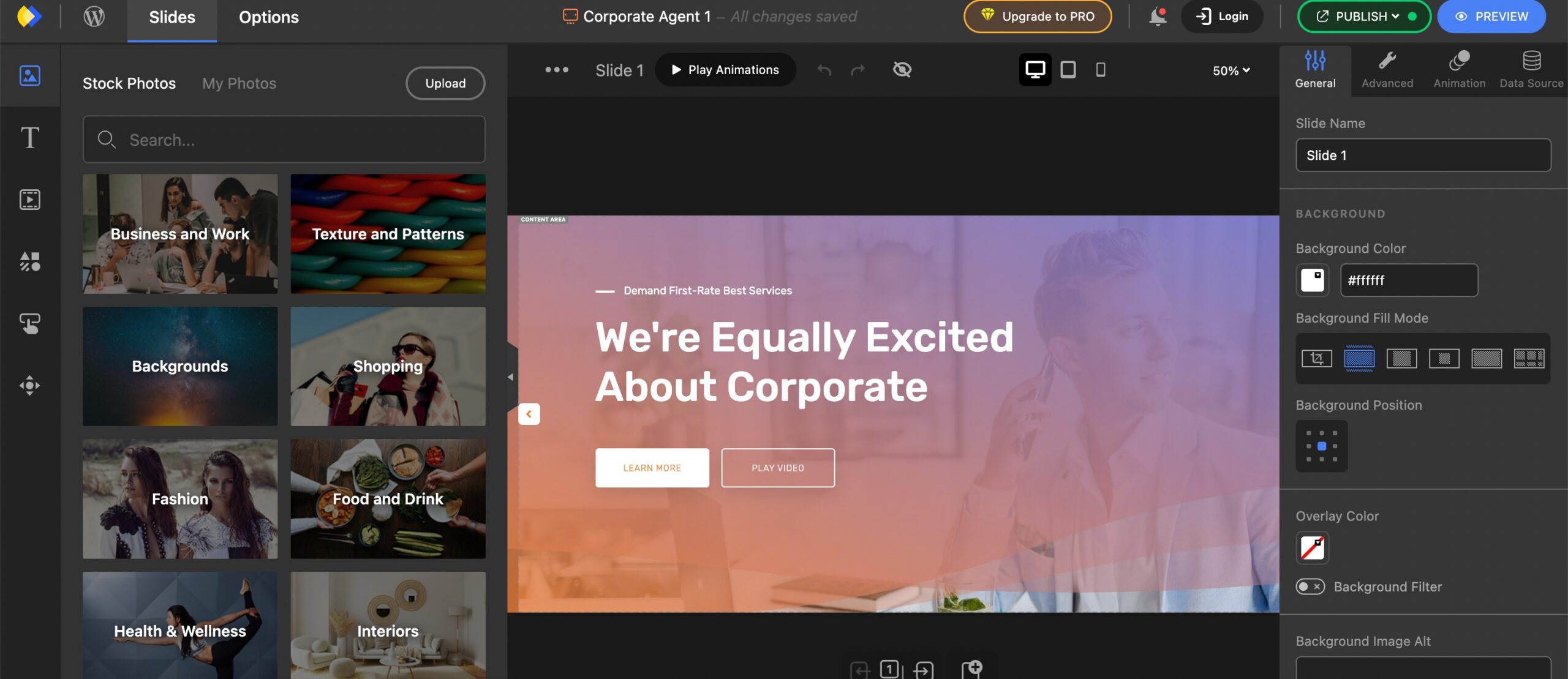
Utilice el panel de personalización rico en funciones para personalizar su plantilla de presentación de diapositivas. Personalice su presentación de diapositivas en el panel agregando elementos esenciales como texto, imágenes, diapositivas, formas y animaciones.

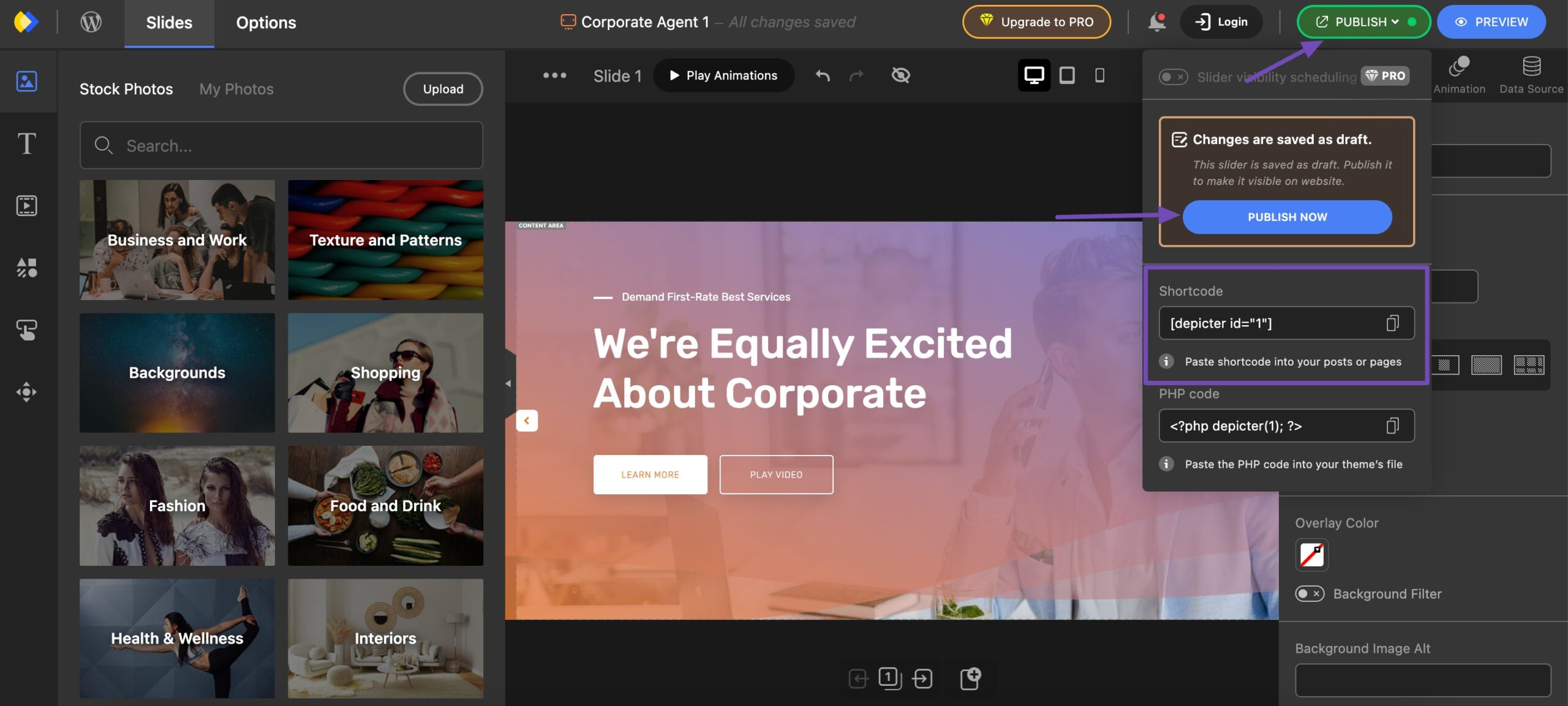
Una vez hecho esto, haga clic en el botón PUBLICAR en la esquina superior derecha de la página.
Copie el código corto de la presentación de diapositivas generada y presione el botón PUBLICAR AHORA para iniciar la presentación de diapositivas.

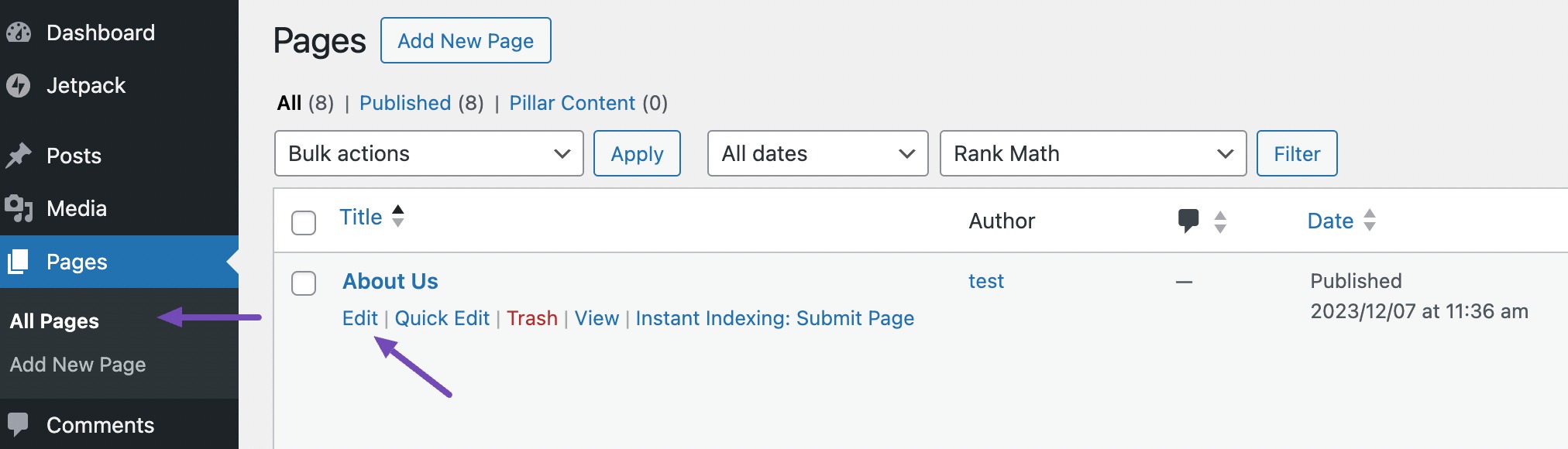
Para agregar una presentación de diapositivas en una página de sitio web específica, navegue a la sección Páginas → Todas las páginas desde su panel de WordPress.
Elija la página donde desea agregar una presentación de diapositivas haciendo clic en Editar , como se muestra a continuación. Alternativamente, haga clic en Agregar nueva página para crear una nueva página.

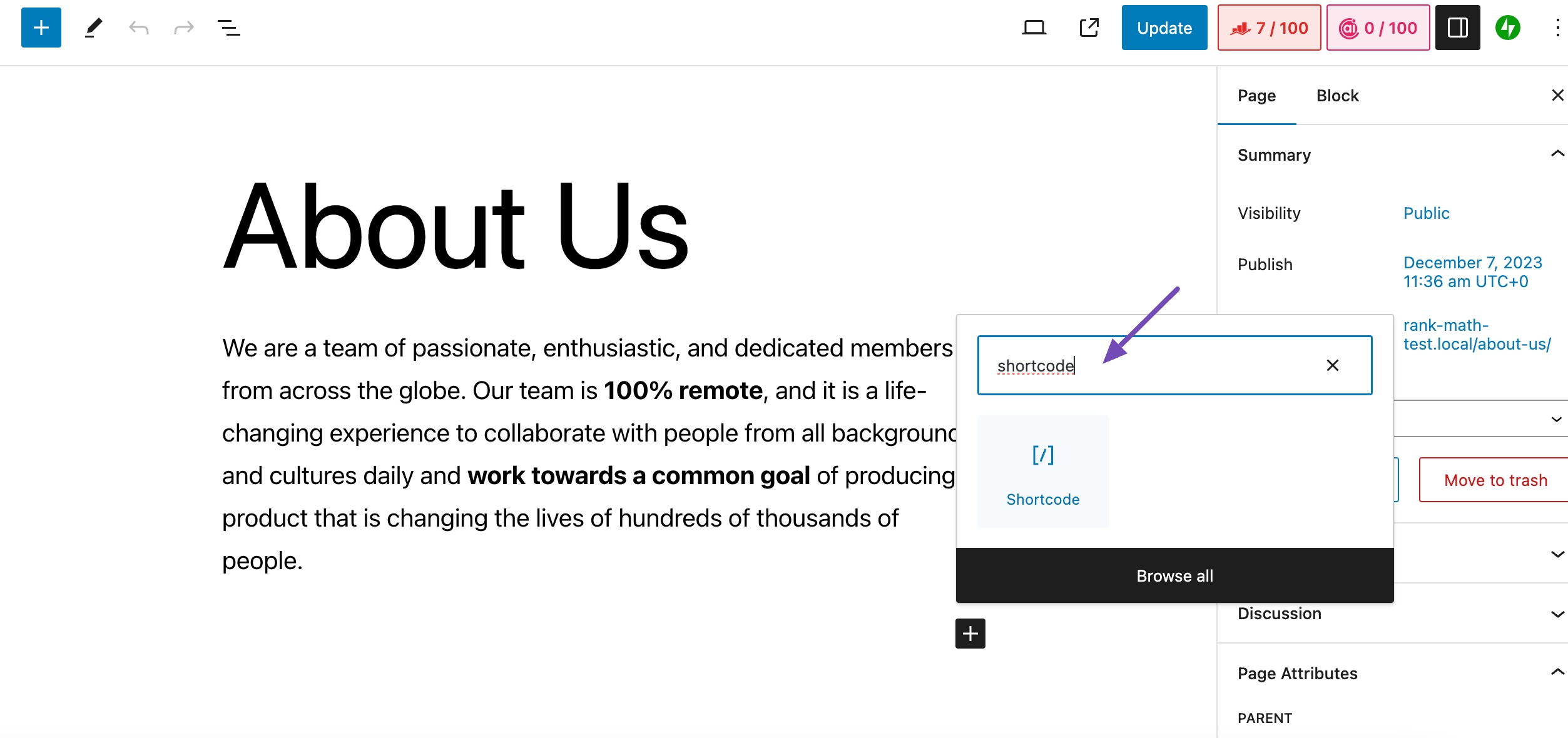
Una vez que haya copiado el código corto de la presentación de diapositivas, ubique el bloque de Código corto , como se muestra a continuación.

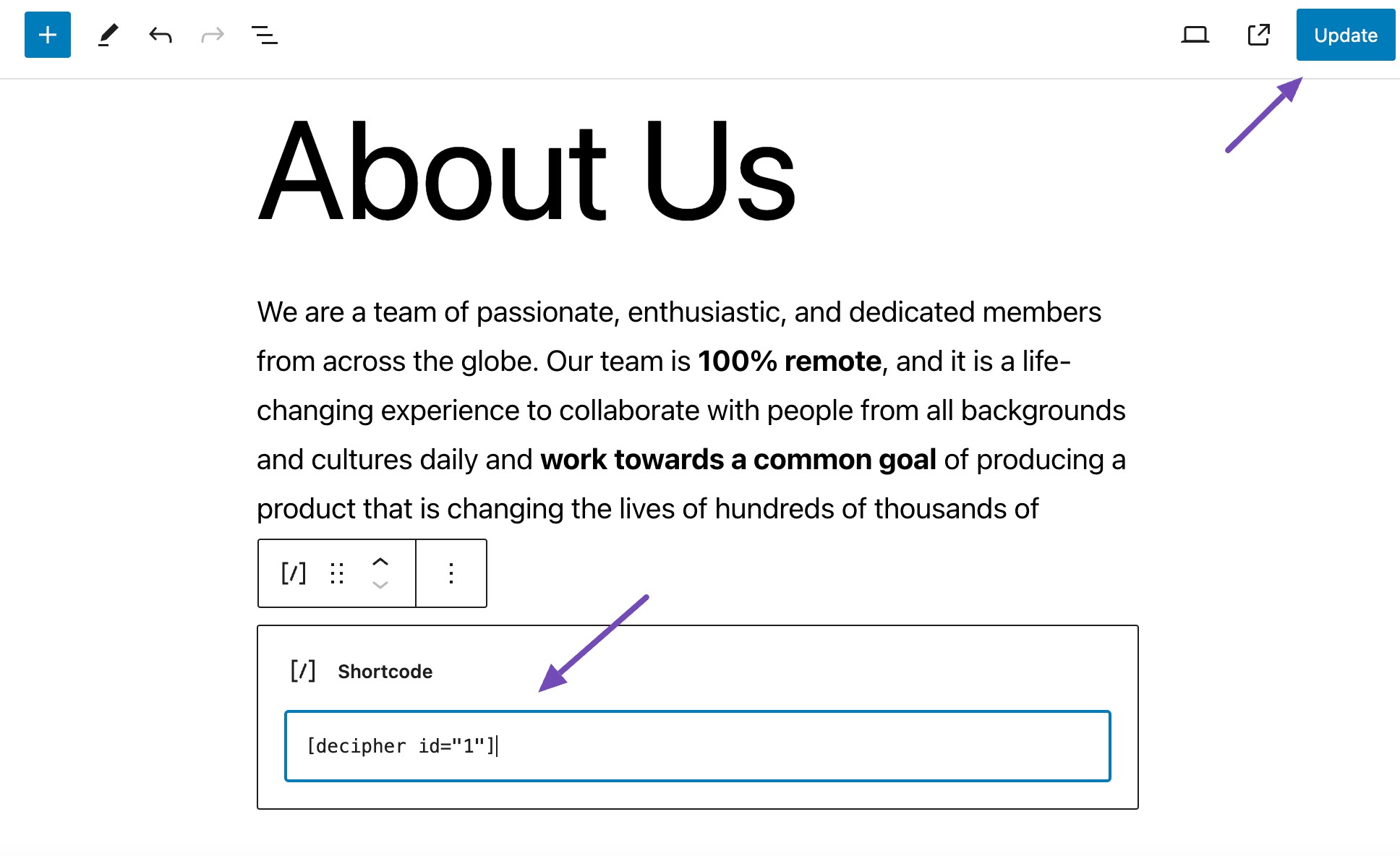
Pegue el código abreviado copiado y haga clic en el botón Actualizar , como se muestra a continuación.

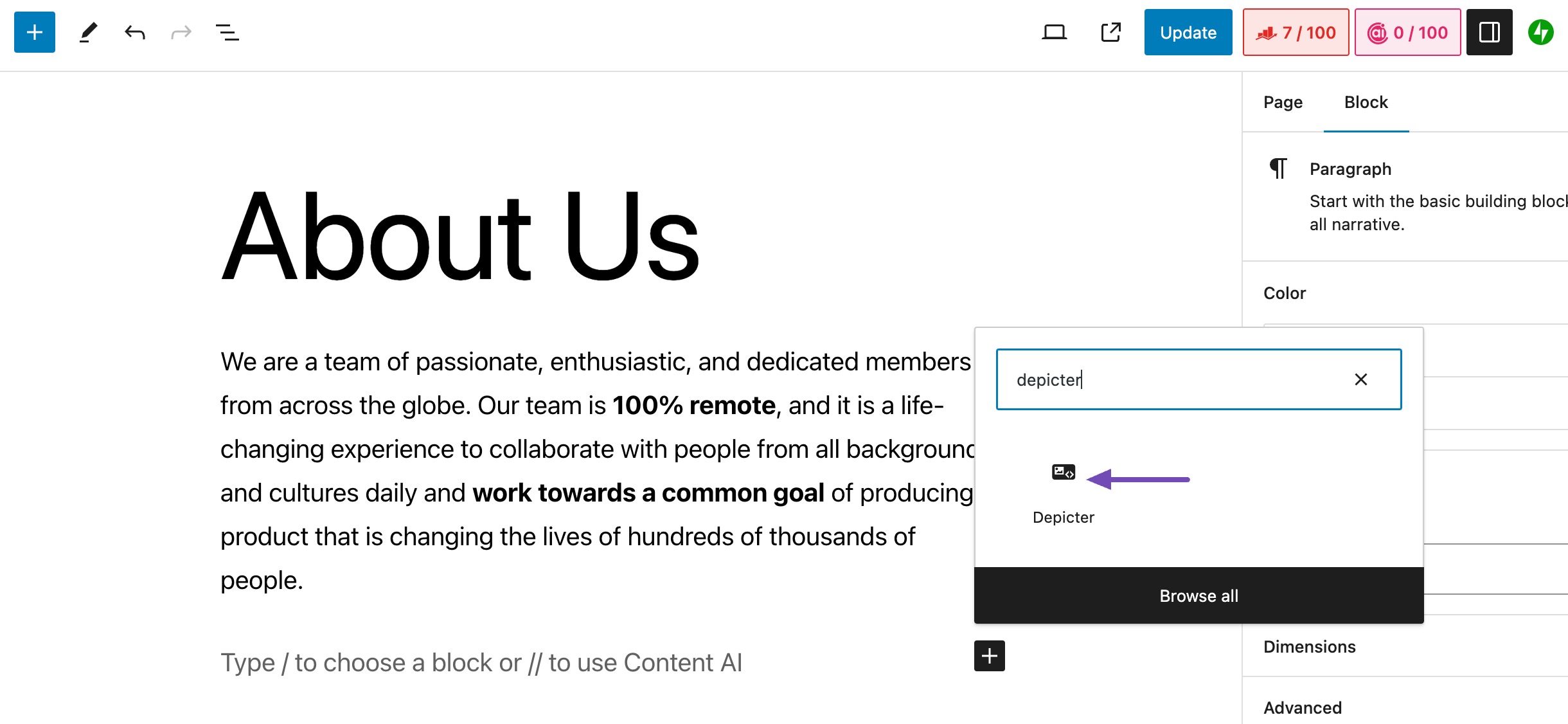
También puede utilizar el widget del complemento buscando Depicter en el insertador de bloques. Una vez ubicado, selecciónelo como se muestra a continuación.

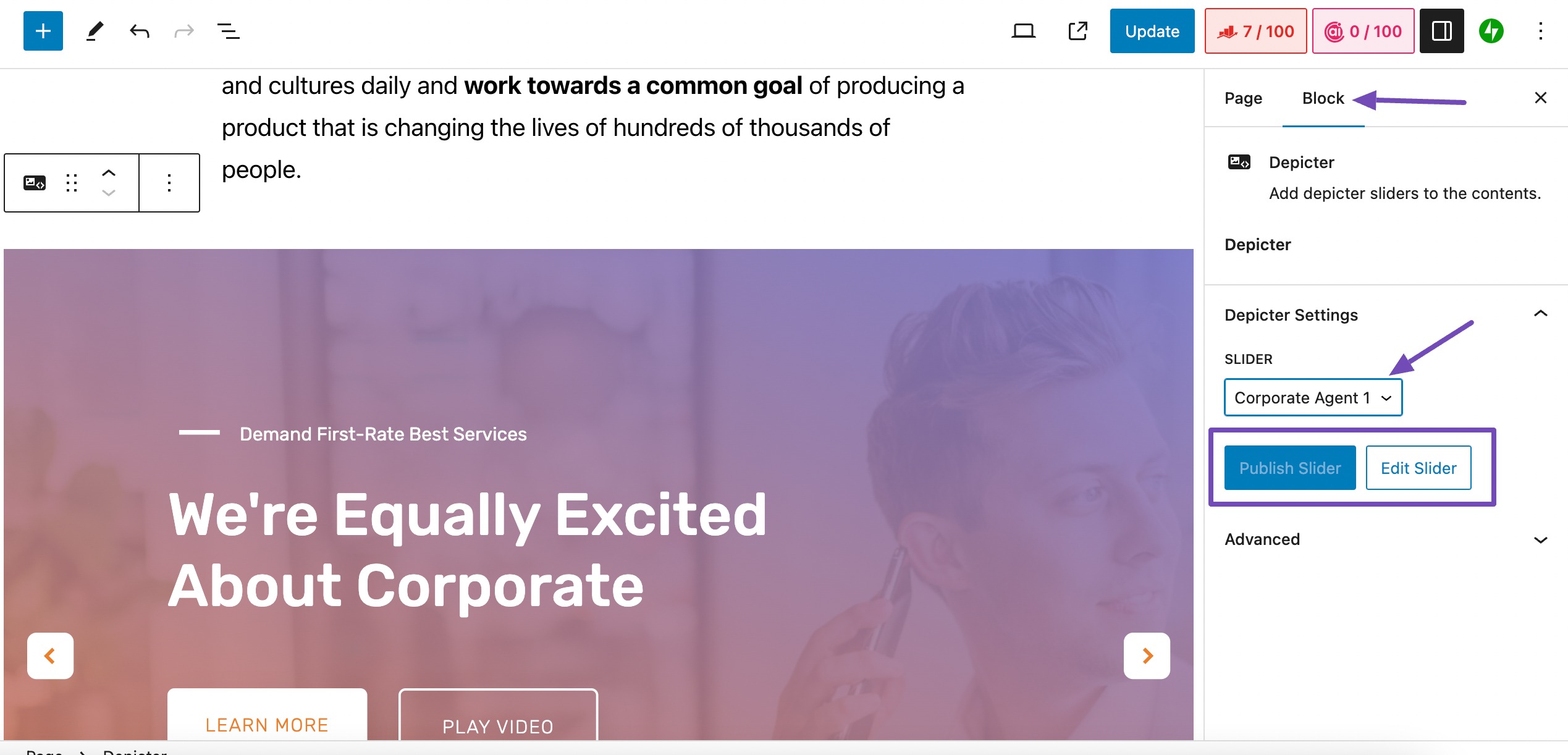
Navegue a la sección Configuración de Depicter en la pestaña Bloquear y seleccione la presentación de diapositivas deseada, como se muestra a continuación.

Verá el botón Publicar control deslizante si la presentación de diapositivas seleccionada no se ha publicado. Si ya está publicado, el botón Publicar control deslizante estará inactivo, como se muestra arriba.
Para realizar ediciones adicionales del control deslizante, haga clic en el botón Editar control deslizante .
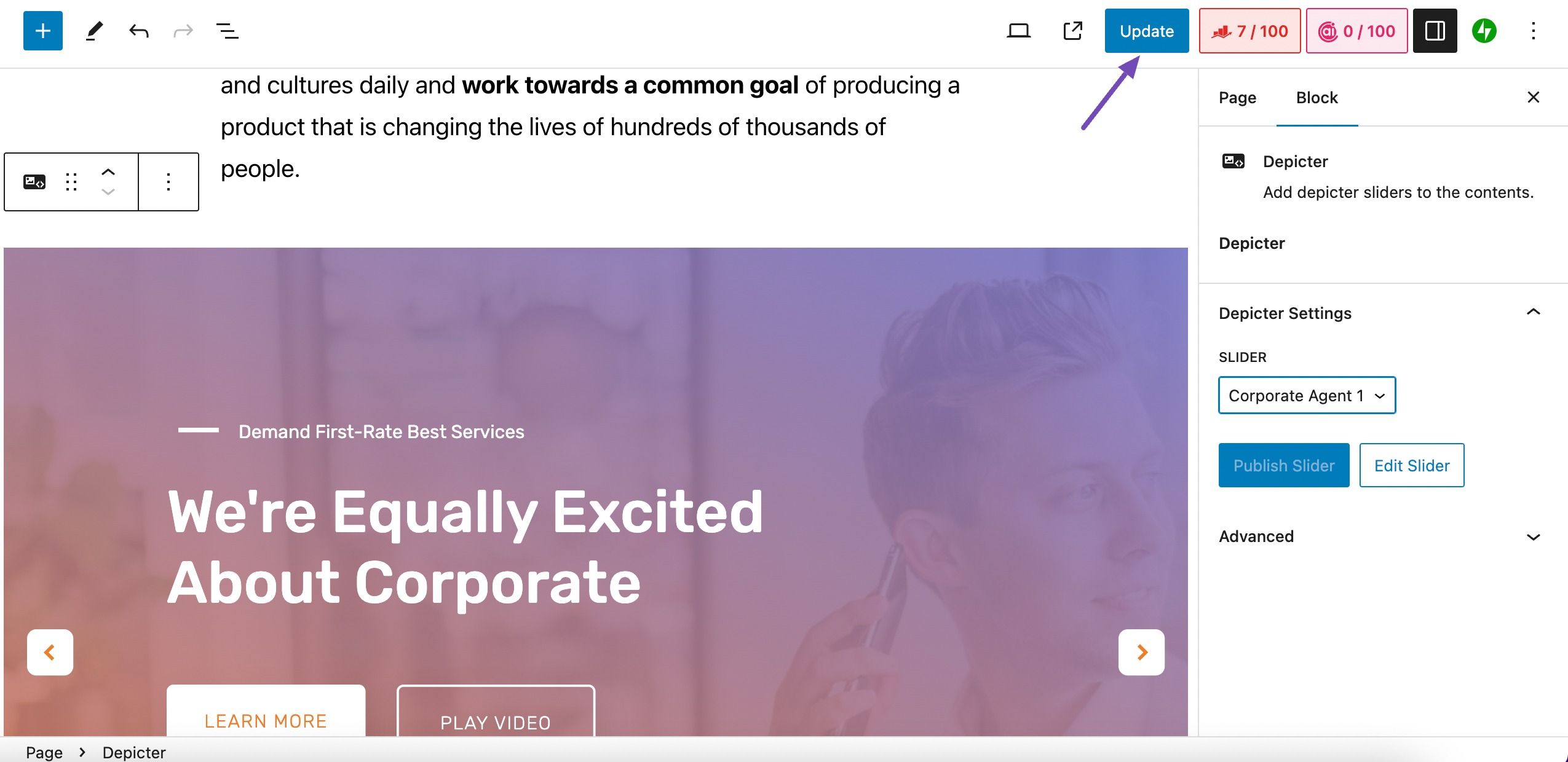
Una vez que haya realizado los cambios, haga clic en Publicar/Actualizar , como se muestra a continuación.

3 preguntas frecuentes
¿Puedo usar más de una presentación de diapositivas en una sola página de WordPress?
Sí, puedes utilizar tantas presentaciones de diapositivas como quieras en una página de WordPress. Sin embargo, es fundamental utilizarlos estratégicamente y evitar sobrecargar la página con demasiado contenido visual.
¿Cuáles son las mejores prácticas para usar presentaciones de diapositivas en sitios web de WordPress?
Limite cada presentación de diapositivas a 10 diapositivas.
Utilice imágenes claras, relevantes, visualmente atractivas y de alta calidad.
Elabore subtítulos breves, informativos y atractivos.
Optimice las transiciones de diapositivas para lograr suavidad.
Establezca el tiempo adecuado para lograr un ritmo de visualización cómodo.
Garantizar la capacidad de respuesta móvil.
Pruebe y perfeccione para obtener un rendimiento óptimo en varios navegadores y dispositivos.
¿Cuáles son algunos complementos populares de presentación de diapositivas de WordPress?
Algunos complementos populares de presentación de diapositivas de WordPress incluyen Jetpack, MetaSlider, Depicter y Slider Revolution.
4. Conclusión
Las presentaciones de diapositivas se han convertido en un elemento importante de los sitios web exitosos de WordPress.
Puede agregar estratégicamente una presentación de diapositivas que pueda elevar su sitio web, cautivando así a los visitantes, mejorando la experiencia del usuario y transmitiendo de manera efectiva la narrativa de su marca.
Con muchos complementos disponibles, como Depicter, la creación de presentaciones dinámicas se convierte en una experiencia perfecta.
Puede mejorar sin esfuerzo el atractivo visual de su sitio web seleccionando plantillas, personalizando la configuración e incorporando elementos esenciales. La capacidad de mostrar promociones, testimonios o cualquier otro contenido atractivo a través de una presentación de diapositivas agrega una capa de interactividad que cautiva a su audiencia.
Esta guía paso a paso le permite agregar una presentación de diapositivas y mejorar su sitio de WordPress con imágenes atractivas y llamativas. Por lo general, puede emplear un código abreviado o un widget de creación de páginas para agregar una presentación de diapositivas a sus publicaciones o páginas de WordPress.
Si puede agregar con éxito una presentación de diapositivas a su sitio web de WordPress con la ayuda de este artículo, háganoslo saber enviando un tweet a @rankmathseo.
