So fügen Sie ganz einfach eine Diashow zu WordPress hinzu
Veröffentlicht: 2023-12-12Die optische Attraktivität Ihrer WordPress-Website lässt sich effektiv durch die Einbindung einer Diashow steigern.
Mit einer Diashow können Sie mehrere Bilder oder verschiedene Inhaltstypen dynamisch und ansprechend präsentieren und so zu einer längeren Besucherbindung auf Ihrer Website beitragen.
Die gute Nachricht ist, dass die Integration einer Diashow in Ihre WordPress-Site ein unkomplizierter Vorgang ist, der auch für Personen ohne fortgeschrittene technische Kenntnisse zugänglich ist.
Dieser Artikel soll Sie durch das nahtlose Hinzufügen einer Diashow zu Ihrer WordPress-Site führen, damit Sie Ihre Inhalte ästhetisch ansprechend präsentieren können.
Also, ohne weitere Umschweife, fangen wir an.
Inhaltsverzeichnis
- Warum sollten Sie Ihren WordPress-Websites eine Diashow hinzufügen?
- So fügen Sie Ihrer WordPress-Website eine Diashow hinzu
- Fügen Sie mit Slideshare eine Diashow in WordPress hinzu
- Erstellen Sie mit einem Plugin eine Diashow in WordPress
- Fügen Sie eine Diashow mit dem Jetpack-Plugin hinzu
- Fügen Sie eine Diashow mit dem Depicter-Plugin hinzu
- Häufig gestellte Fragen
- Abschluss
1 Warum eine Diashow zu Ihren WordPress-Websites hinzufügen?
Wir haben einige Gründe aufgelistet, warum Sie Ihrer WordPress-Site eine Diashow hinzufügen sollten.
Steigern Sie das Engagement und gewinnen Sie die Aufmerksamkeit der Benutzer
Eine Diashow ist ein wertvolles Tool, um Ihre wesentlichen Inhalte, Produkte oder Videos zu präsentieren und so eine positive erste Wirkung zu erzielen.
Wenn Sie Online-Shops durchsuchen, vor allem solche, die Elektronik, Lebensmittel, Gadgets oder Mode verkaufen, werden Sie wahrscheinlich auf Diashows mit den meistverkauften Artikeln stoßen, die sehr verlockend sein können.

Sie können das Engagement steigern, das für das Erreichen der Ziele Ihrer Website von entscheidender Bedeutung ist, indem Sie Besucher durch die Präsentation von Diashows dazu ermutigen, länger auf Ihrer Seite zu bleiben.
Erhöhen Sie die Conversions
Durch die Einbindung von Diashows zur Präsentation Ihrer Produkte oder Dienstleistungen können Website-Besucher zu bestimmten Aktionen, beispielsweise zum Kauf, motiviert werden.
Wenn Sie, wie bereits erwähnt, Online-Diashows verfolgt haben und auf ein Produkt gestoßen sind, das Ihr Interesse geweckt hat, werden Sie wahrscheinlich mit dem Kauf fortfahren.
Darüber hinaus können Sie Links zu Ihren Social-Media-Profilen in Ihre Diashows integrieren und so die Konversionsraten steigern.
Hervorheben von Erfahrungsberichten und Rezensionen
Diashows sind wertvoll, um die positiven Bewertungen und Erfahrungsberichte zufriedener Kunden zu präsentieren. Insbesondere wenn Sie über eine große Anzahl an Bewertungen verfügen, ist es von Vorteil, die Menge des erhaltenen Feedbacks darzustellen.
Dieser Ansatz erhöht die Glaubwürdigkeit und hilft, Vertrauen bei potenziellen Kunden aufzubauen. Durch die visuelle Präsentation einer Sammlung positiver Testimonials schaffen Sie eine überzeugende Erzählung, die bei Ihrem Publikum Anklang findet und deren Vertrauen in Ihre Produkte oder Dienstleistungen stärkt.
Präsentation von Werbeaktionen und Veranstaltungen
Durch die Einbindung lebendiger Bilder und sanfter Übergänge tragen Diashows dazu bei, die Aufmerksamkeit Ihres Publikums zu fesseln und wichtige Informationen effizient zu vermitteln.
Beispielsweise kann eine Homepage-Diashow Bilder enthalten, die exklusive Angebote, zeitlich begrenzte Werbeaktionen oder bevorstehende Veranstaltungen hervorheben und so eine sofortige visuelle Wirkung erzielen.
Der Einsatz von Countdowns in Diashows weckt die Vorfreude auf zeitkritische Werbeaktionen und erzeugt ein Gefühl der Dringlichkeit.
2 So fügen Sie Ihrer WordPress-Website eine Diashow hinzu
Nachdem Sie nun wissen, warum Sie eine Diashow hinzufügen sollten, schauen wir uns die verschiedenen Methoden an, um sie zu Ihrer WordPress-Website hinzuzufügen.
2.1 Fügen Sie mit Slideshare eine Diashow in WordPress hinzu
Sie können Slideshare-Diashows nahtlos in Ihre WordPress-Website integrieren, indem Sie ein Slideshare-Konto erstellen und Ihre Präsentation hochladen.
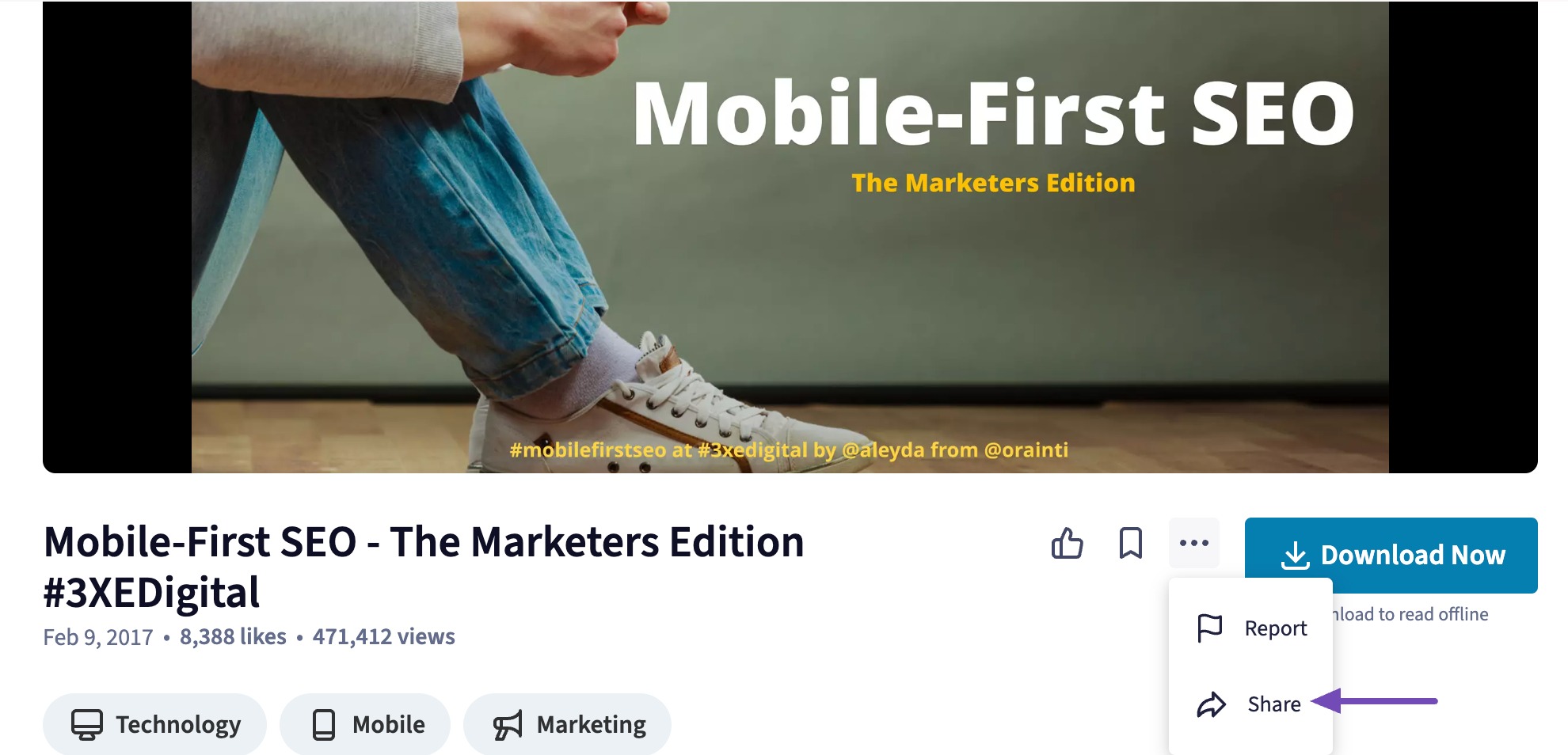
Melden Sie sich nach dem erfolgreichen Hochladen bei Ihrem Slideshare-Konto an, suchen Sie die gewünschte Präsentation, klicken Sie auf die drei Punkte darunter und wählen Sie die Option „Teilen“ , um sie in Ihre WordPress-Site einzubetten.

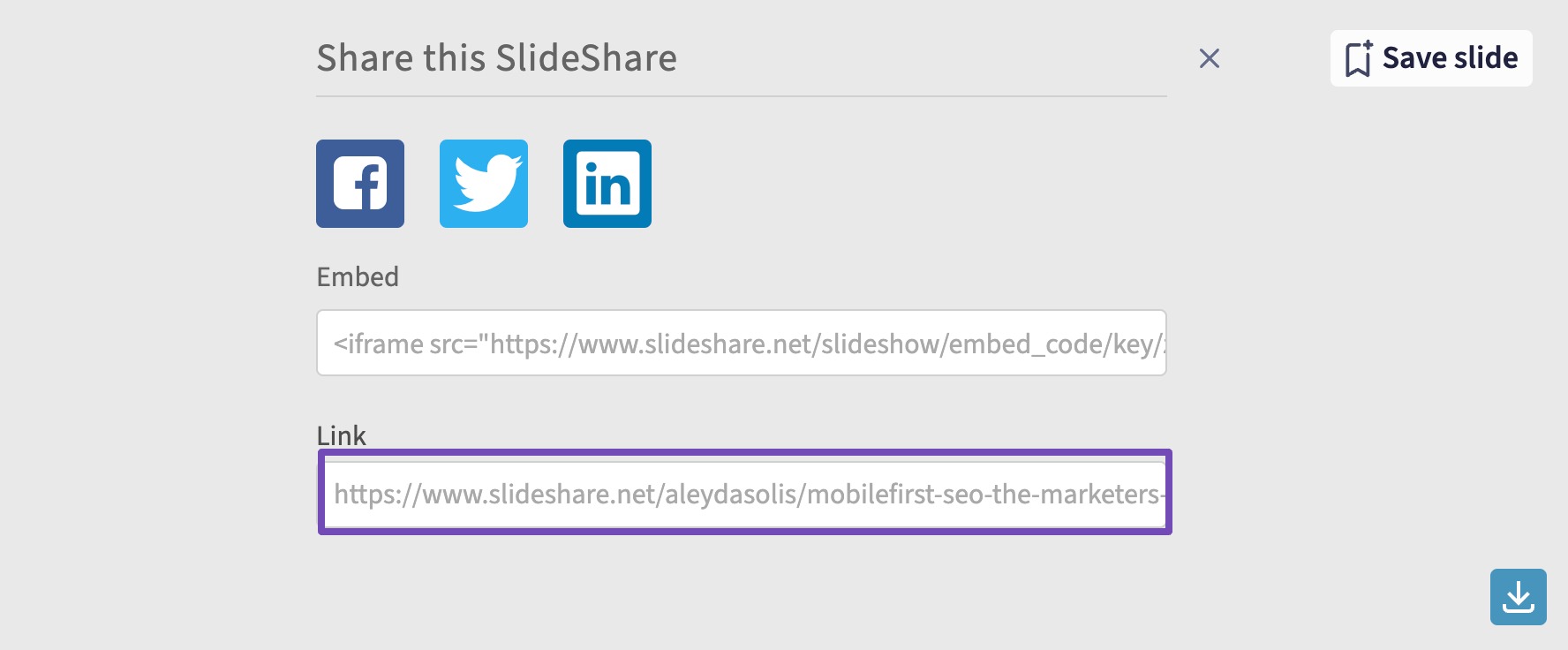
Die URL der Präsentation wird nun angezeigt. Kopieren Sie diesen Link zur weiteren Verwendung.

Greifen Sie auf Ihr WordPress-Dashboard zu und suchen Sie den Beitrag oder die Seite, in die Sie die Diashow integrieren möchten.
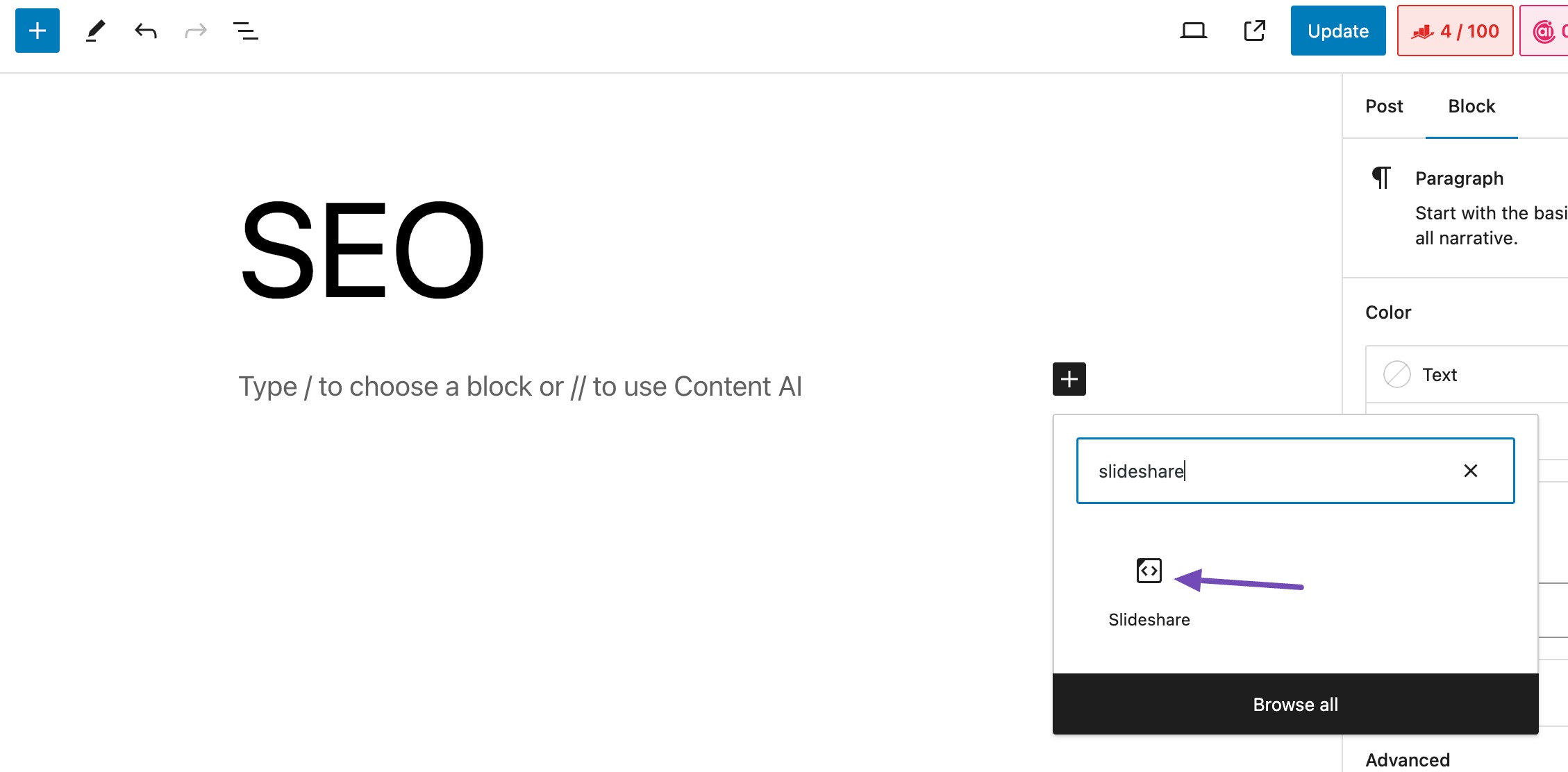
Suchen Sie im Beitrags- oder Seitenbearbeitungsbildschirm nach dem Slideshare- Block und fügen Sie ihn Ihrem Beitrag/Ihrer Seite hinzu.

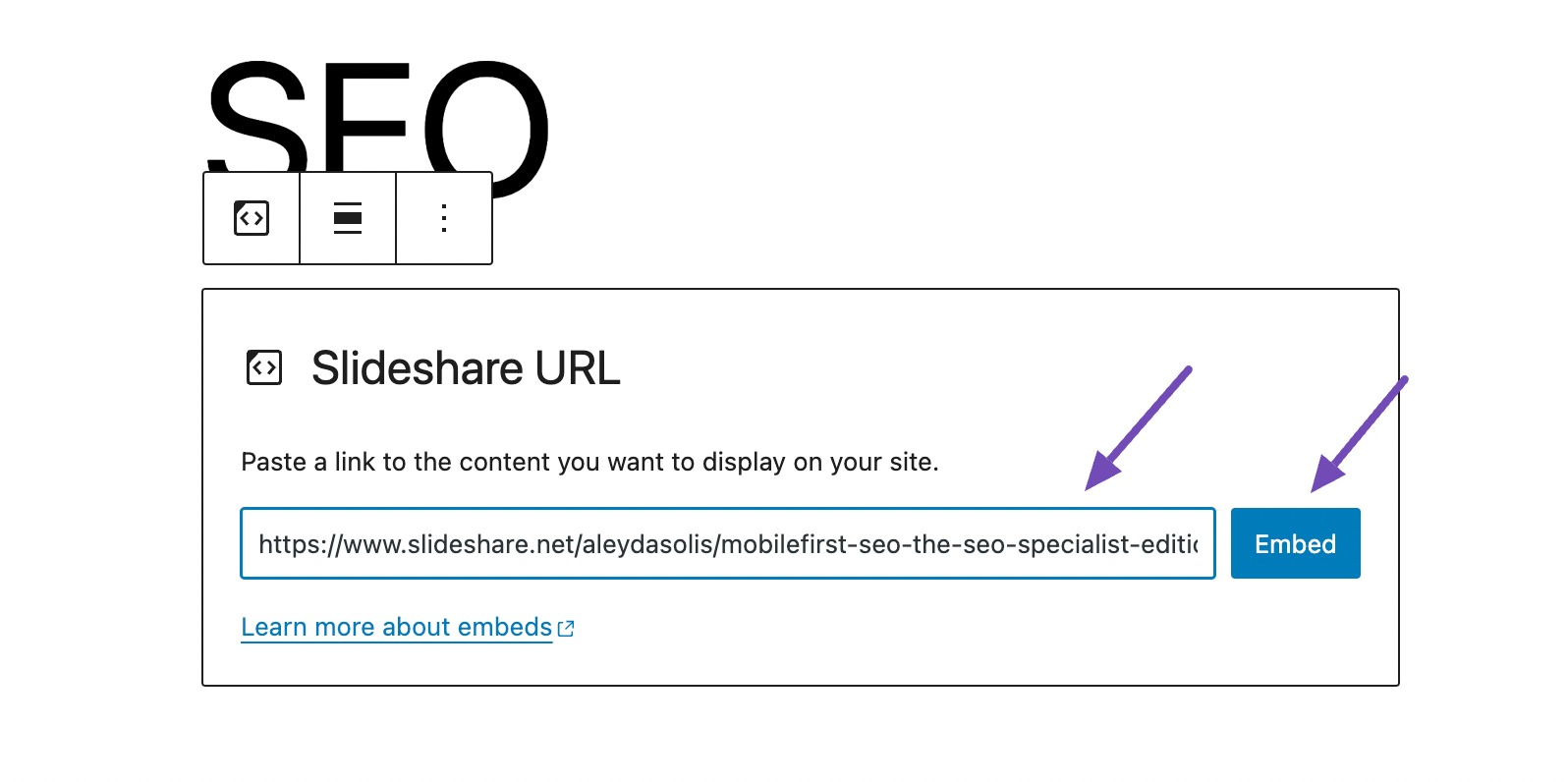
Fügen Sie als Nächstes den Slideshare-Link in das dafür vorgesehene Feld ein und klicken Sie auf die Schaltfläche „Einbetten“ , wie unten gezeigt.

Nachdem Sie auf die Schaltfläche „Einbetten“ geklickt haben, wird die Diashow sofort angezeigt.
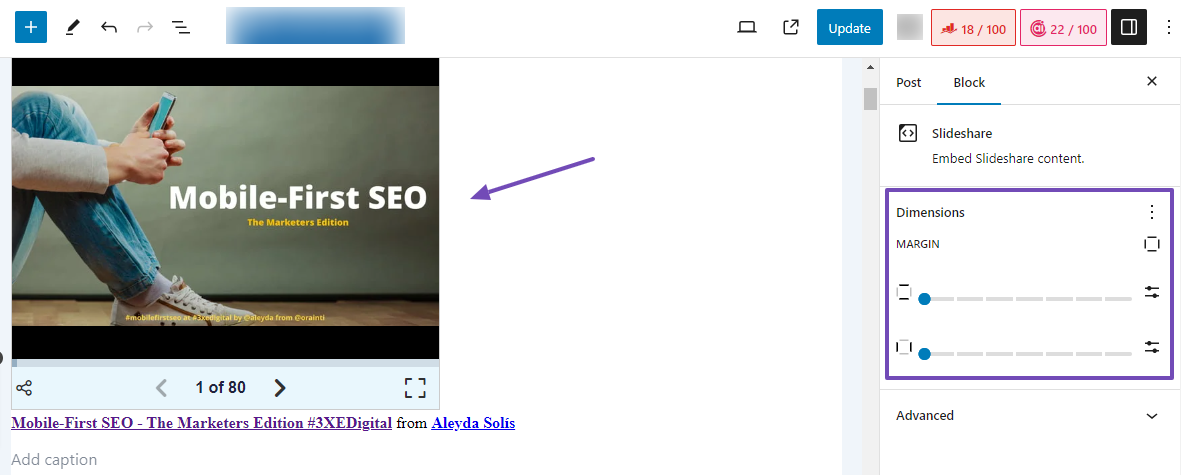
Passen Sie den Rand nach Ihren Wünschen an, indem Sie auf die Diashow klicken und zur Registerkarte „Block“ navigieren, wie unten gezeigt.

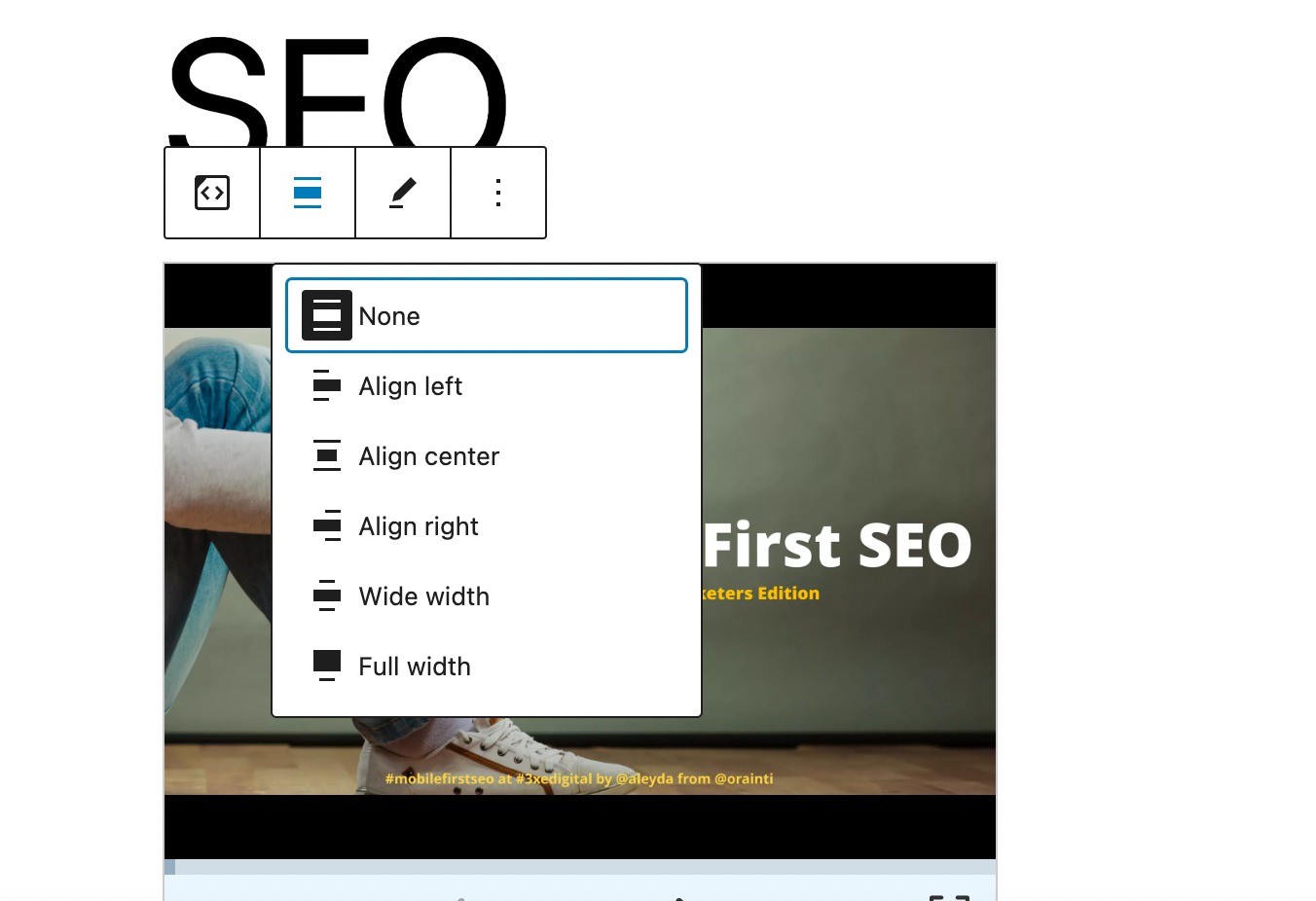
Sie können auch die Ausrichtung der Diashow ändern, wie unten gezeigt.

Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen/Aktualisieren“ , um Ihre Änderungen zu speichern.
2.2 Erstellen Sie eine Diashow in WordPress mit einem Plugin
Wenn Sie attraktive, responsive Diashows auf Desktops, Tablets und Mobilgeräten erstellen möchten, empfehlen wir diese beiden WordPress-Plugins.
- Jetpack (schneller)
- Depicter Slider (größere Funktionen)
Fügen Sie eine Diashow mit dem Jetpack-Plugin hinzu
Das Jetpack-Plugin vereinfacht die Erstellung responsiver Diashows auf den Seiten oder Beiträgen Ihrer Website, obwohl es ursprünglich nicht für diesen Zweck entwickelt wurde.
Um Diashows mit Jetpack zu erstellen, befolgen Sie unsere Anleitung zur Installation und Aktivierung von WordPress-Plugins.
Jetpack integriert jetzt die Diashow-Funktionalität direkt in die WordPress-Blöcke in Ihrem Post-Editor. Navigieren Sie nach der Installation von Jetpack zu dem Beitrag, dem Sie eine Diashow hinzufügen möchten.
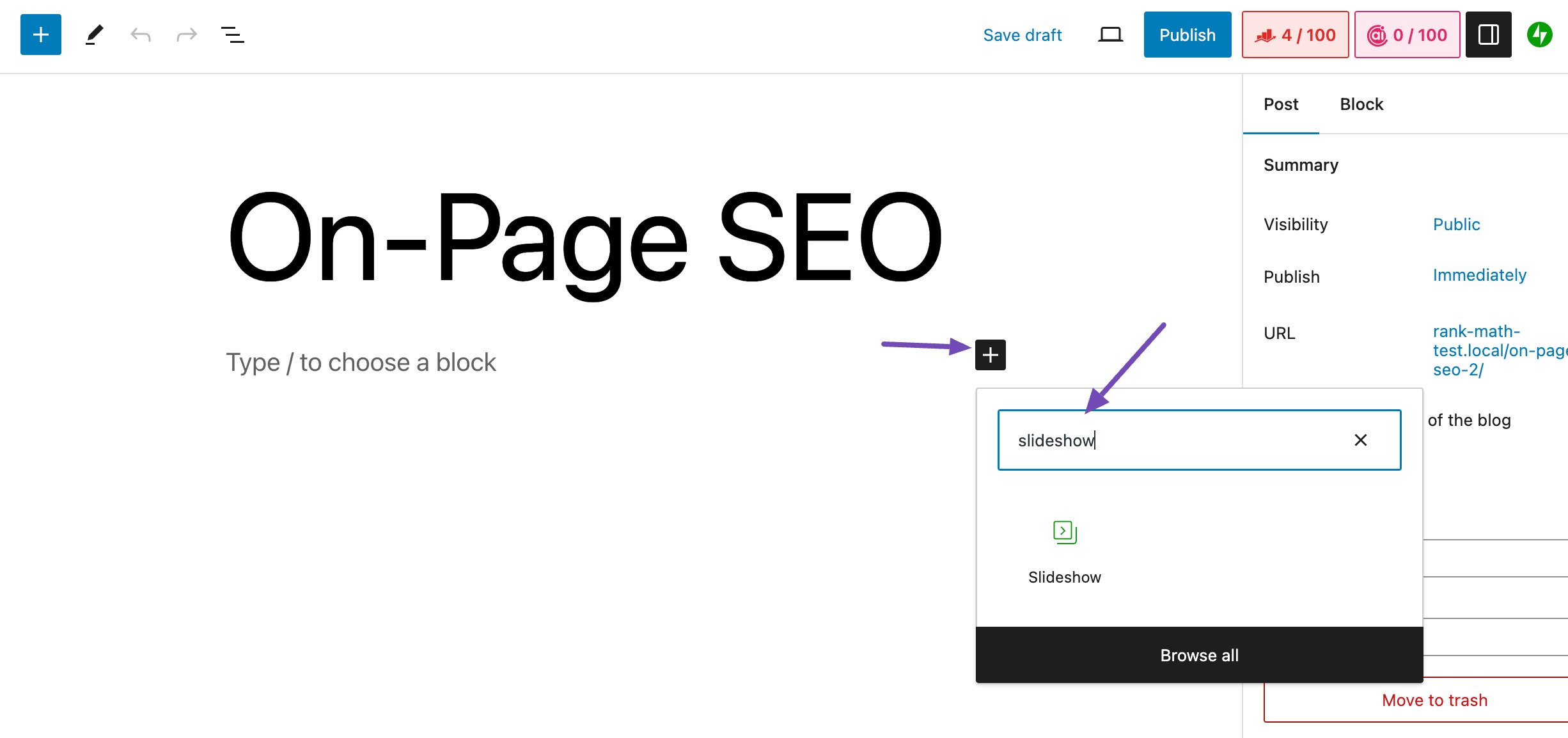
Um die Jetpack-Diashow zu verwenden, suchen Sie im Nachbearbeitungsbildschirm nach „Slideshow“ , wie unten gezeigt.
Sie finden den Jetpack- Diashow- Block und ziehen ihn per Drag & Drop in Ihren Beitrag.

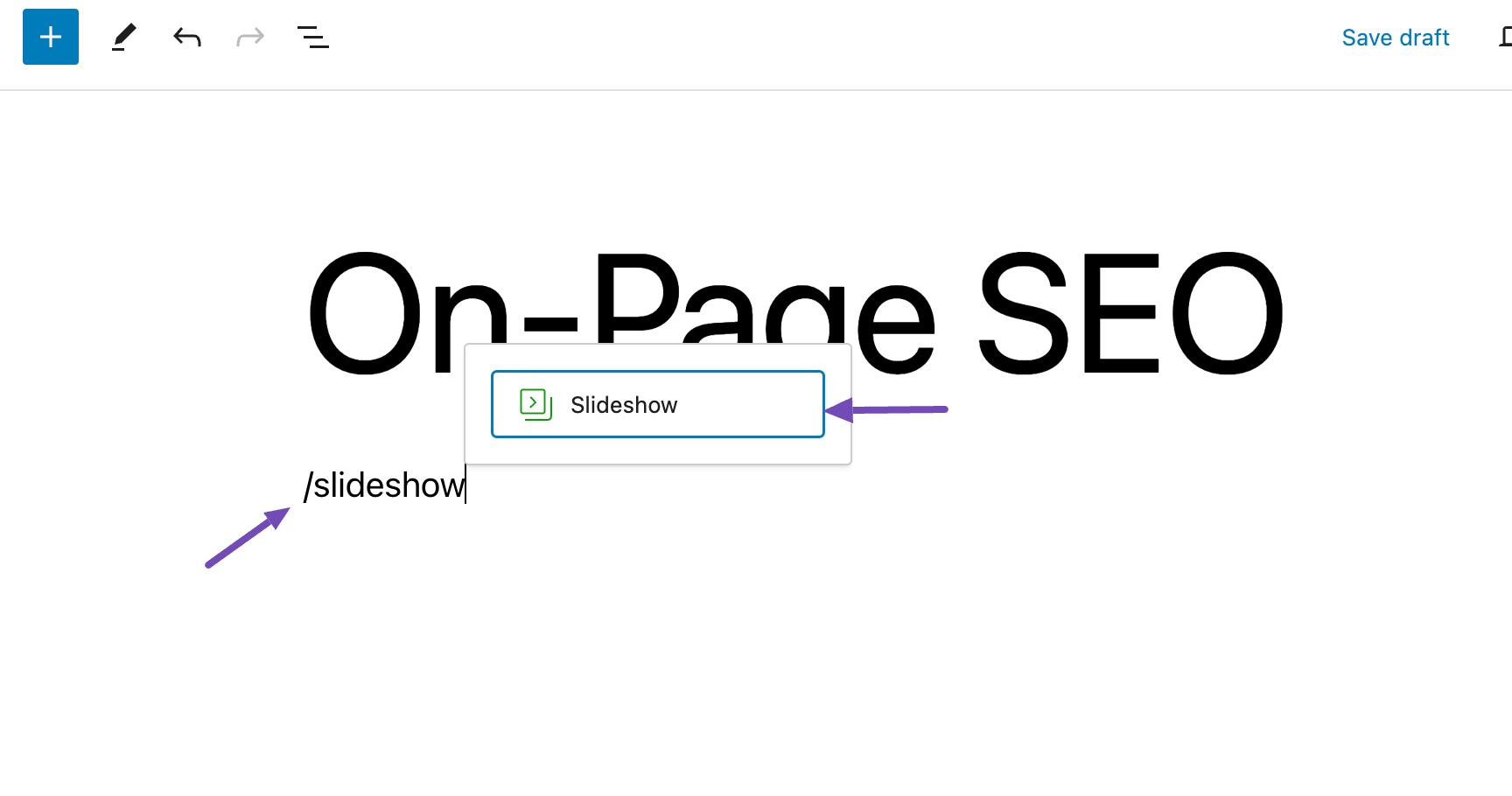
Alternativ können Sie „/Slideshow“ in Ihren Post-Editor eingeben und der Slideshow-Block wird sofort angezeigt. Klicken Sie anschließend wie unten gezeigt darauf.

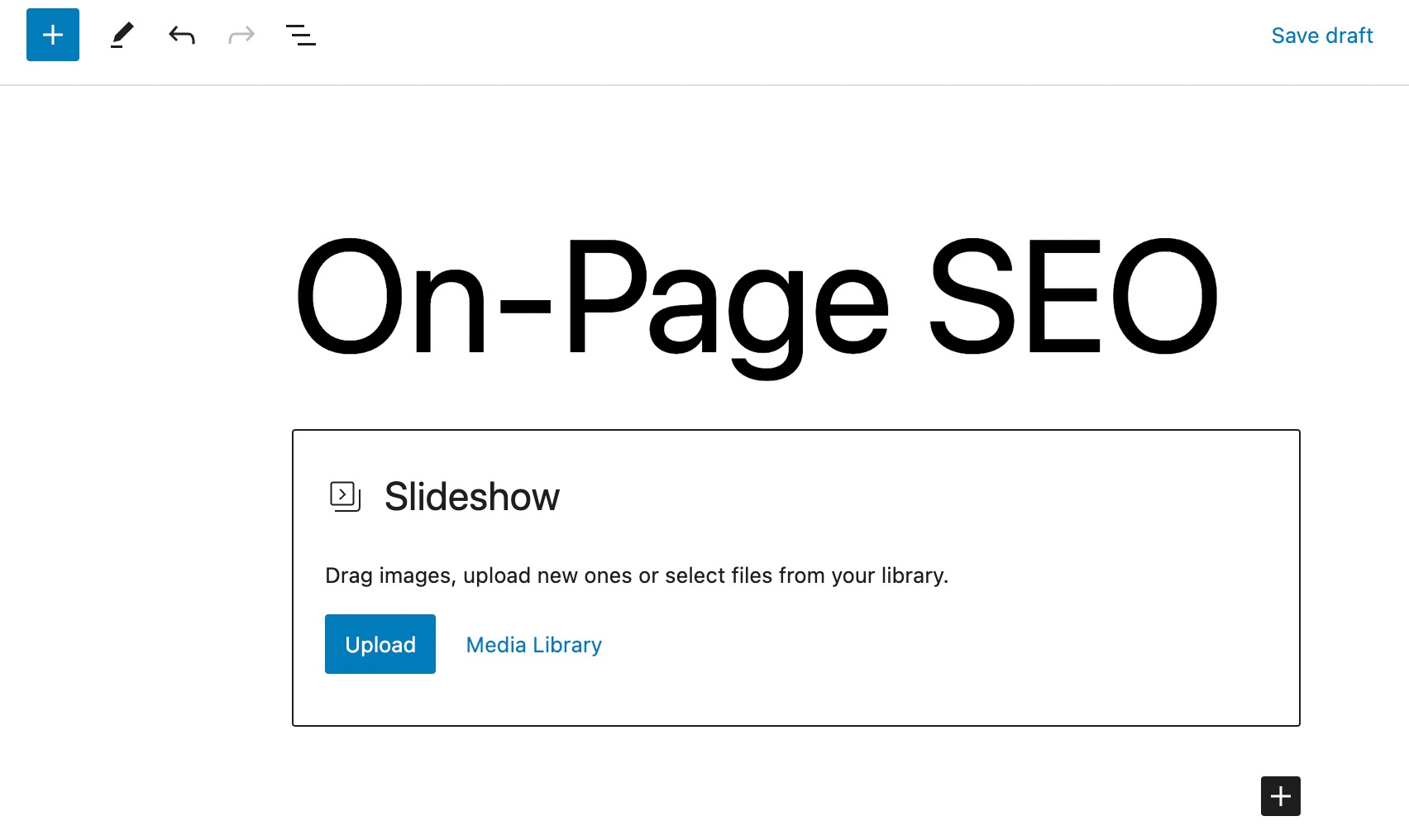
Sie können der Diashow Bilder hinzufügen, indem Sie auf die Schaltfläche „Hochladen“ klicken, um auf Ihre lokalen Dateien auf dem Computer zuzugreifen.

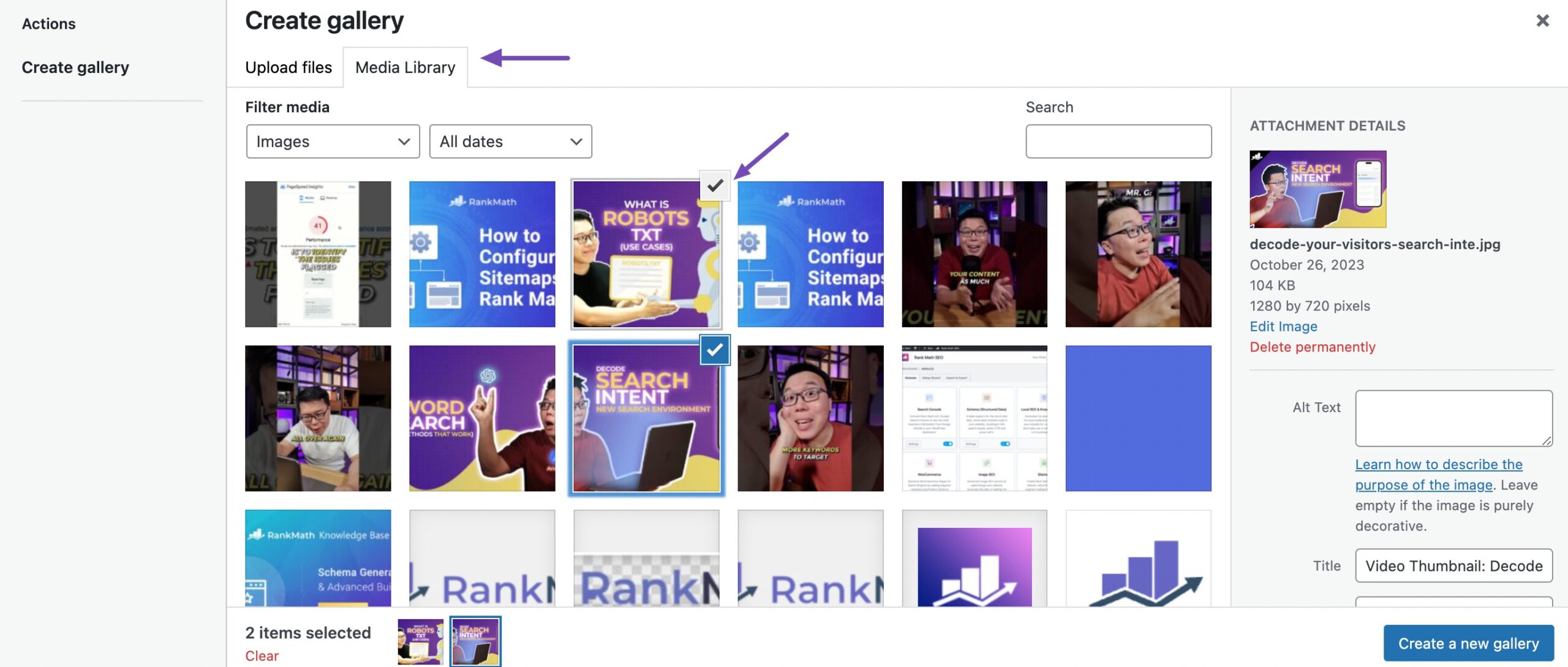
Wenn Sie bereits Bilder hochgeladen haben, wählen Sie diese aus der Option „Medienbibliothek“ aus.

Über Ihren ausgewählten Bilddateien wird ein Häkchensymbol angezeigt. Sie können auf das Symbol klicken, um die Auswahl eines Bilds aufzuheben.
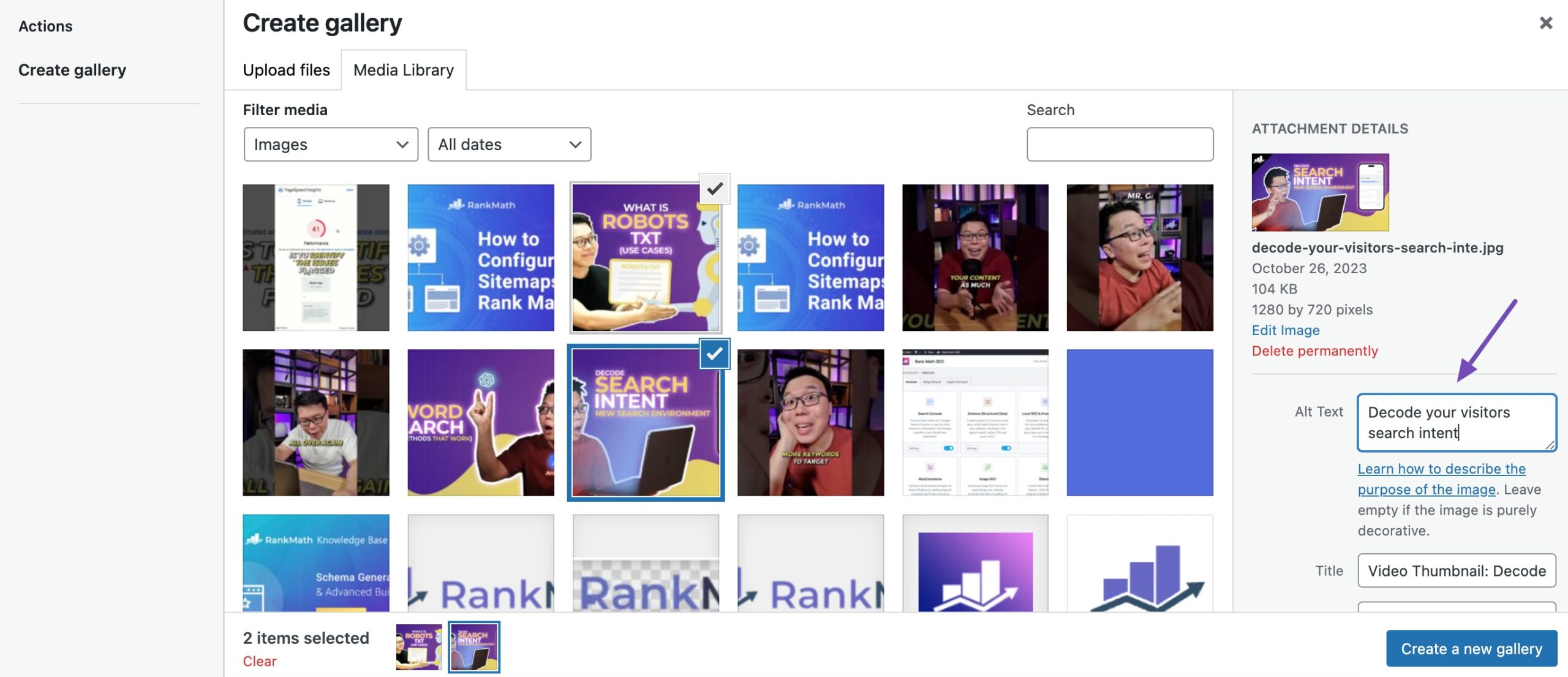
Optimieren Sie jedoch den Alternativtext, den Titel, die Bildunterschrift und die Beschreibung jedes Bildes für die Suchmaschinenoptimierung, wie unten gezeigt.

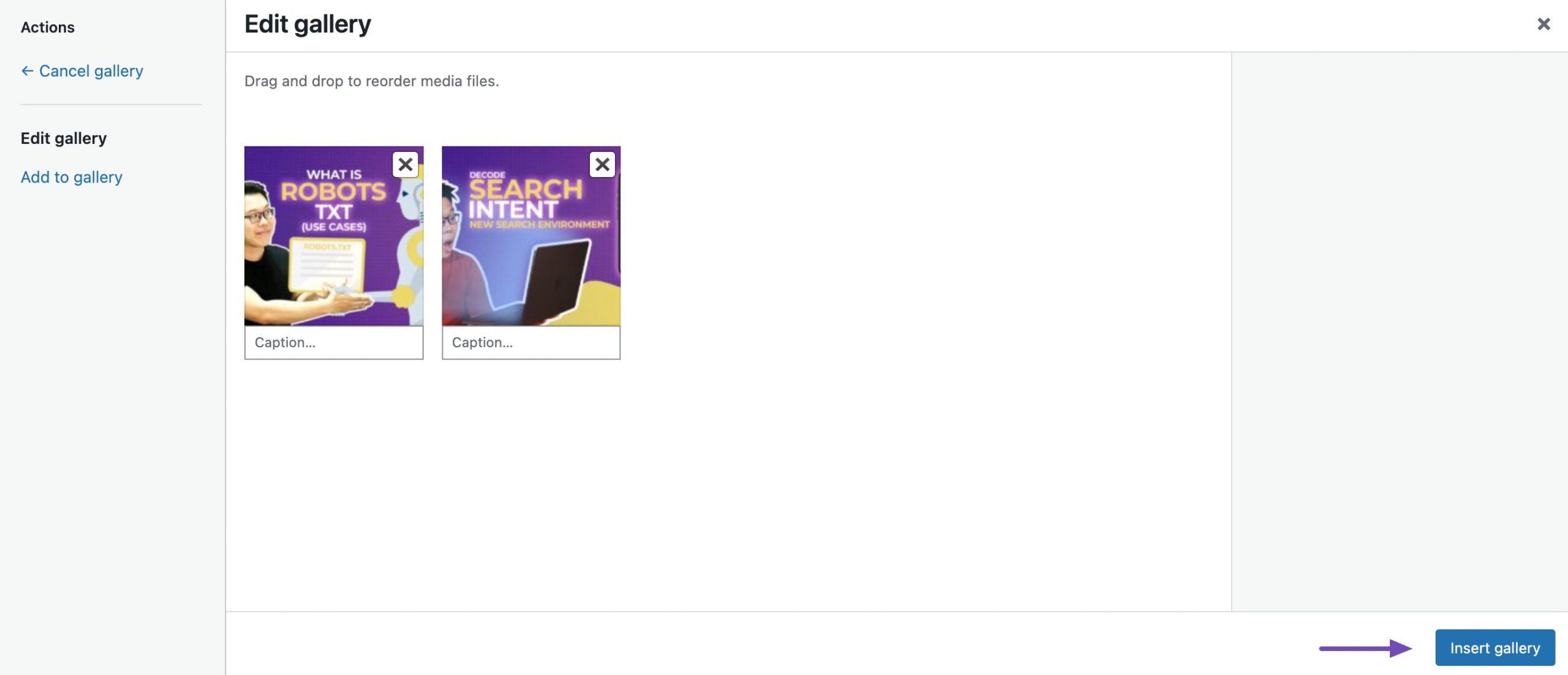
Nachdem Sie Ihre Auswahl abgeschlossen haben, können Sie eine Vorschau Ihrer Änderungen anzeigen, indem Sie auf die Schaltfläche „Neue Galerie erstellen“ klicken. Auf der Vorschauseite können Sie die ausgewählte Galerie weiter verfeinern, bevor Sie auf die Schaltfläche „Galerie einfügen“ klicken, um die Diashow in Ihren Beitrag zu integrieren.

Nach dem Hinzufügen zu Ihrem Beitrag übernimmt die Diashow das durch die von Ihnen ausgewählten Bilder definierte Erscheinungsbild.

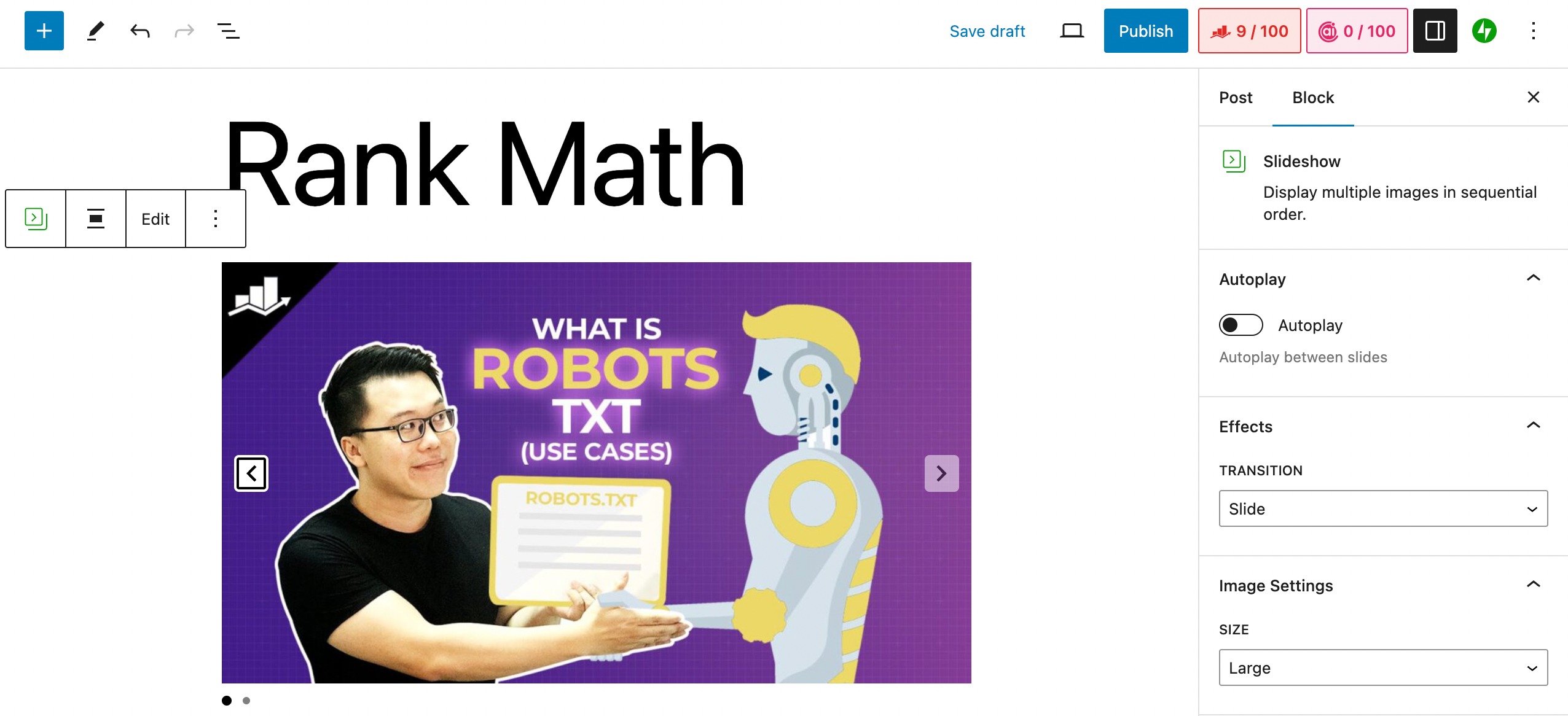
Für weitere Bearbeitungen an der Diashow klicken Sie einfach darauf und greifen auf das Einstellungsfenster zu, wie unten gezeigt.

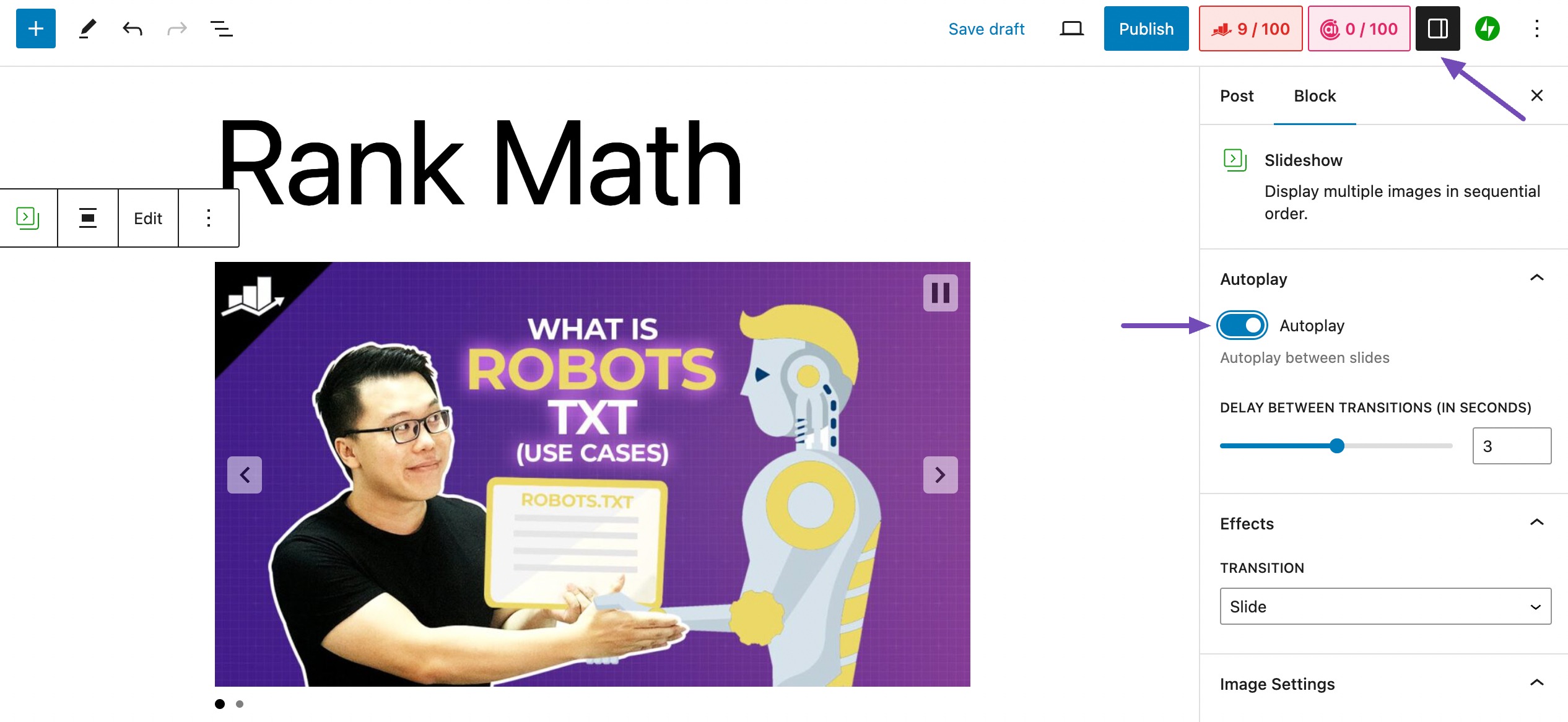
Um die automatische Wiedergabe zwischen Folien zu aktivieren, gehen Sie im Einstellungsbereich zur Registerkarte „Blockieren“ und wählen Sie „Automatische Wiedergabe“ aus.

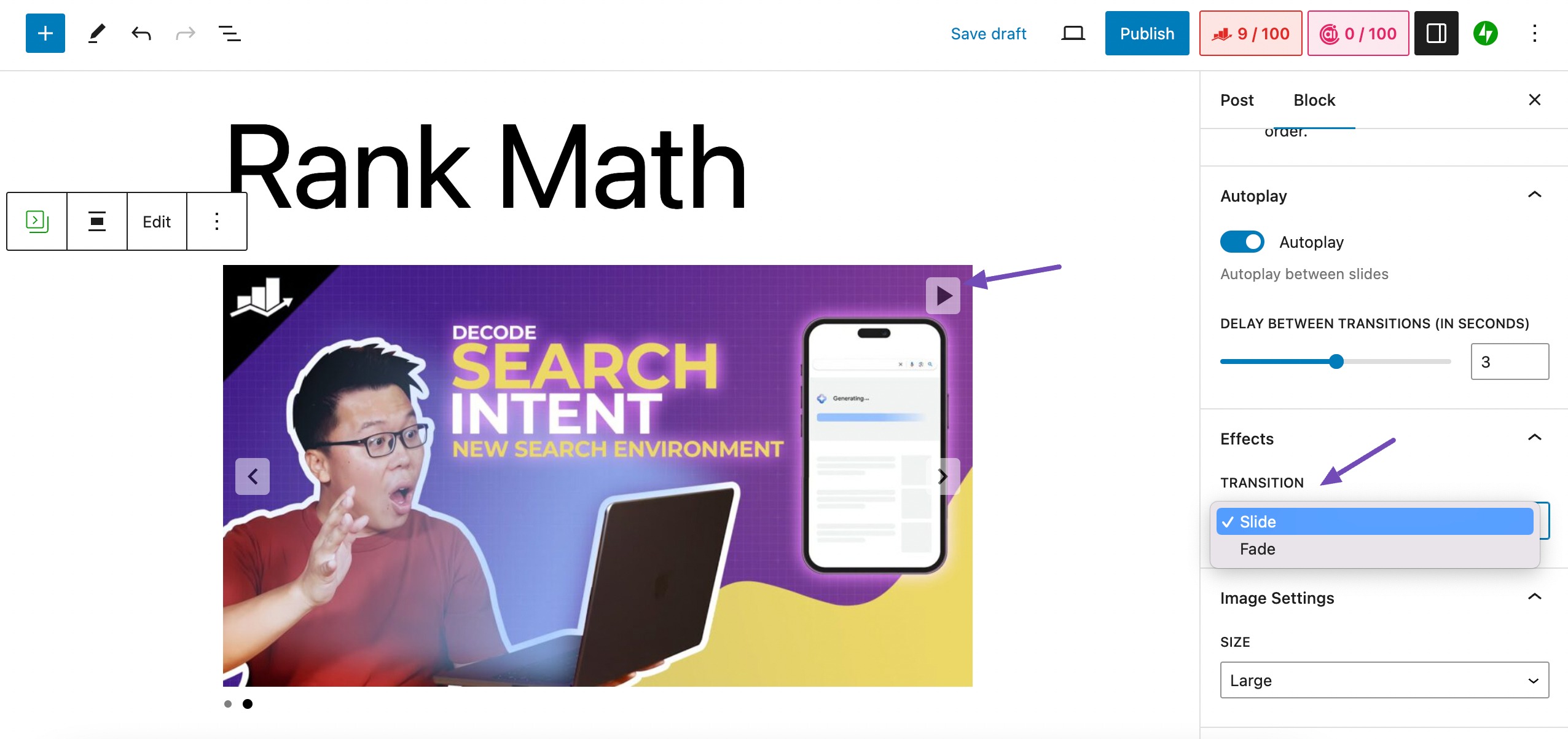
Im Einstellungsfenster können Sie die Bildgröße anpassen und zwischen einem Dia- oder Fade-Übergang wählen. Sehen Sie sich die Autoplay-Funktion in der Vorschau an, indem Sie oben in der Diashow auf die Wiedergabeschaltfläche klicken, wie im Bild gezeigt.

Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“ , um Ihren Artikel mit der optisch ansprechenden Diashow zu präsentieren, wie unten gezeigt.

Jetpack generiert typischerweise tragbare Diashows, die sich zum direkten Einbetten in Blog-Artikel eignen und besonders nützlich für Produktrezensionen sind.
Alternativ bietet MetaSlider , ein weiteres kostenloses Plugin, ein ähnliches Format zum Erstellen von Diashows. Erwägen Sie jedoch die Verwendung des nächsten empfohlenen Plugins für umfangreichere Diashows, die auf verschiedene Zwecke zugeschnitten sind.
Fügen Sie eine Diashow mit dem Depicter-Plugin hinzu
Das Depicter Slider-Plugin erstellt vielseitige Diashows für WooCommerce-Shops, einschließlich Produktbewertungen, Testimonials, Videos und Portfolios.
Mit erweiterten Funktionen zur 404-Seiten-Anpassung lässt es sich nahtlos in beliebte Seitenersteller wie Elementor und Gutenberg integrieren.
Wenn Sie keinen Seitenersteller verwenden, können Sie die Diashow mithilfe eines Shortcodes an einer beliebigen Stelle auf der Website platzieren.
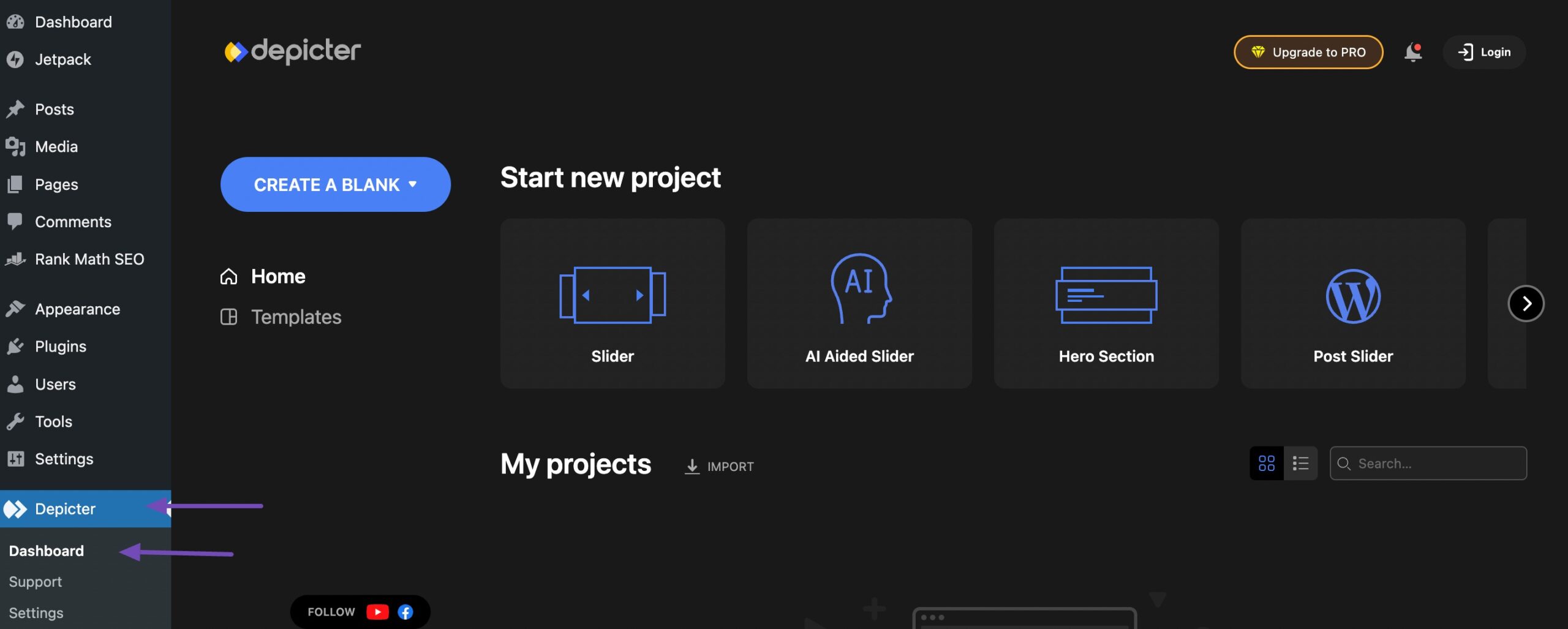
Um das Depicter-Plugin zu verwenden, installieren und aktivieren Sie es in Ihrem WordPress-Dashboard und navigieren Sie zu Depicter → Dashboard , wie unten gezeigt.

Auf der Depicter-Plugin-Seite finden Sie verschiedene Optionen, um Ihr Projekt zu starten.
Starten Sie Ihr Projekt auf der Depicter-Plugin-Seite mit Optionen wie der Erstellung von Grund auf oder der Auswahl vorgefertigter Vorlagen.
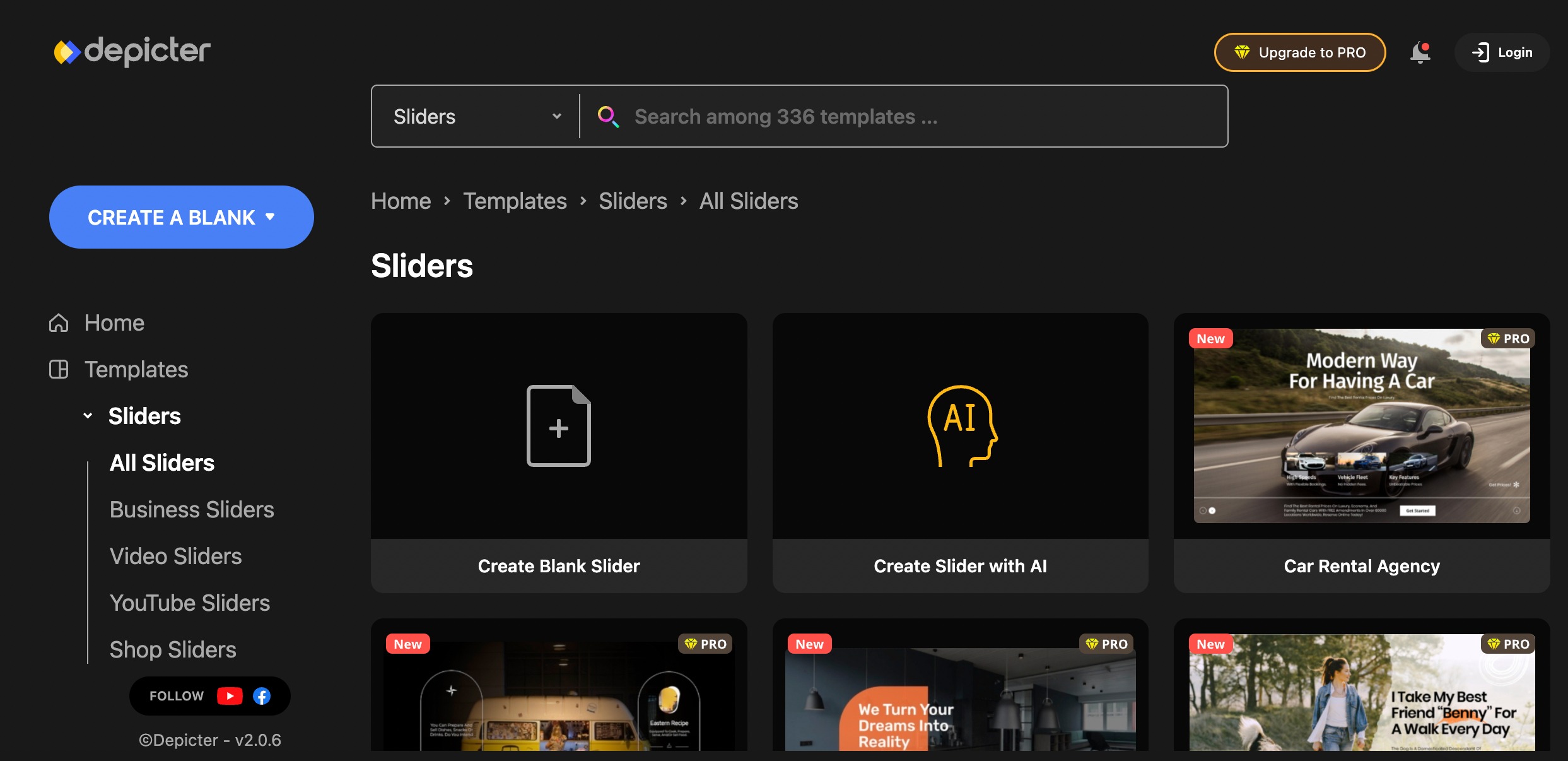
Diese Vorlagen lassen sich praktischerweise in die Kategorien „Slider“, „AI-unterstützter Slider“, „Heldenabschnitt“ und „Andere“ kategorisieren. Wählen Sie einfach eine Kategorie aus und Sie werden zu einer Seite mit relevanten Vorlagen weitergeleitet.
Wenn Sie beispielsweise die Kategorie „Slider“ auswählen, gelangen Sie zu den entsprechenden Vorlagen.

Der Abschnitt „Schieberegler“ ist zur einfacheren Navigation in Unterkategorien unterteilt. Wählen Sie eine Shop-Vorlage für Ihren WooCommerce-Shop, eine YouTube-Videovorlage zur Präsentation von Videos oder erkunden Sie andere Optionen.
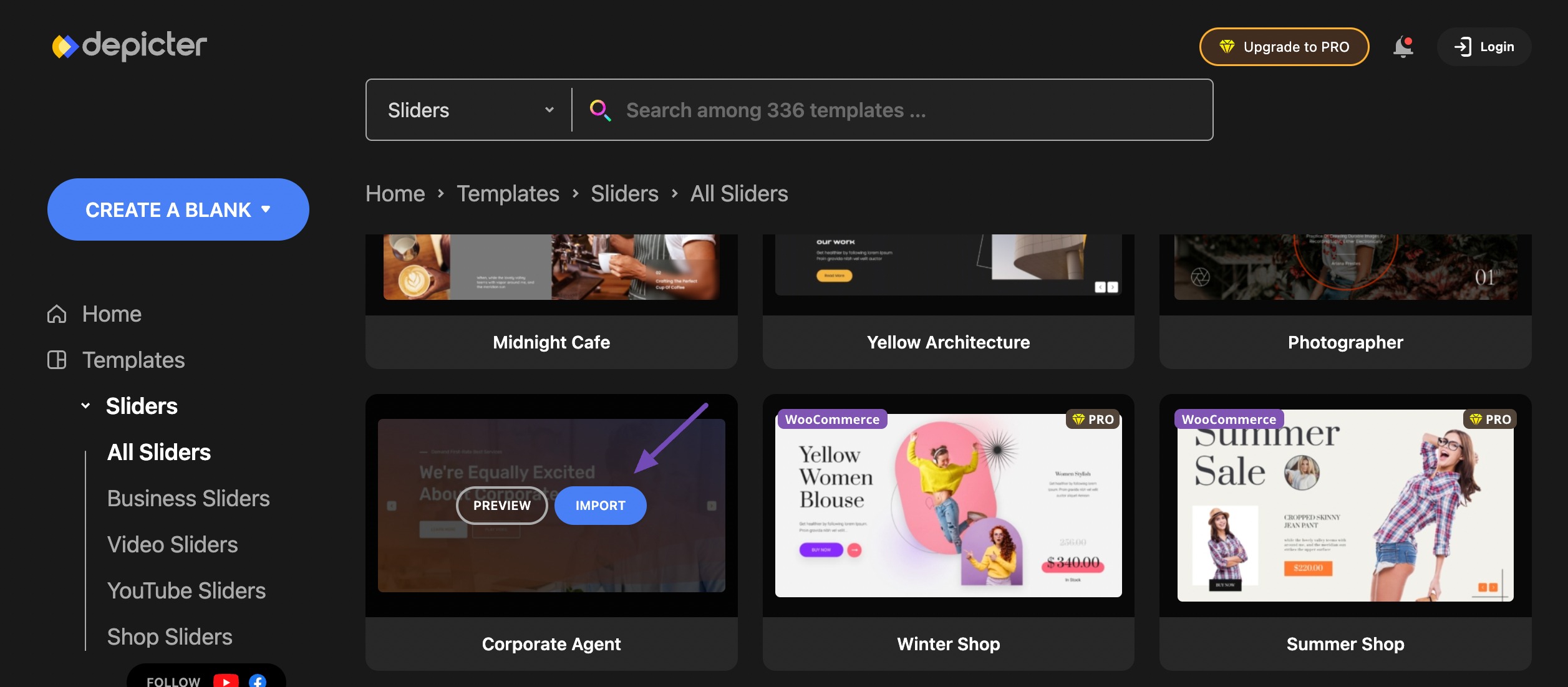
Um eine Vorlage anzupassen, bewegen Sie den Mauszeiger darüber und klicken Sie auf die Schaltfläche IMPORTIEREN . Dadurch werden Sie zur Anpassungsseite weitergeleitet.

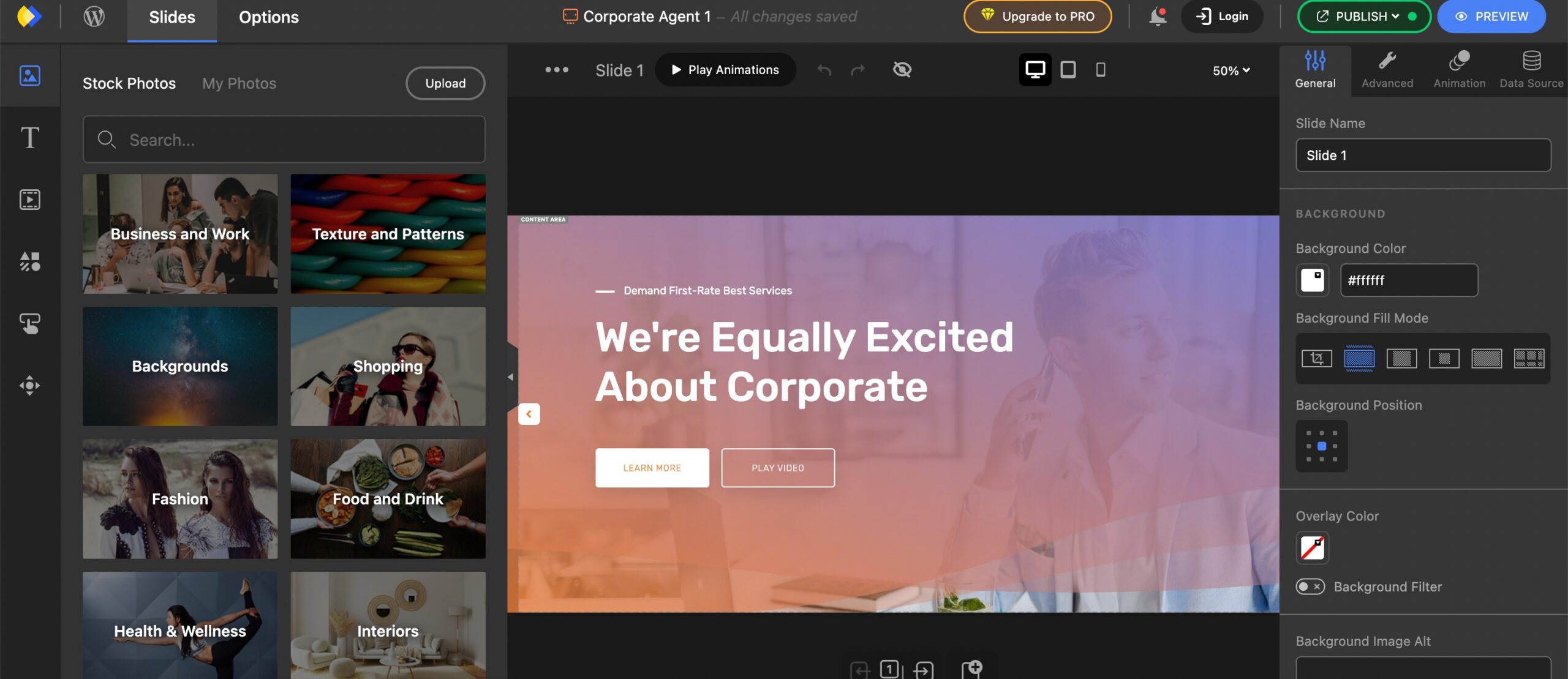
Verwenden Sie das funktionsreiche Anpassungs-Dashboard, um Ihre Diashow-Vorlage zu personalisieren. Passen Sie Ihre Diashow im Dashboard an, indem Sie wichtige Elemente wie Text, Bilder, Folien, Formen und Animationen hinzufügen.

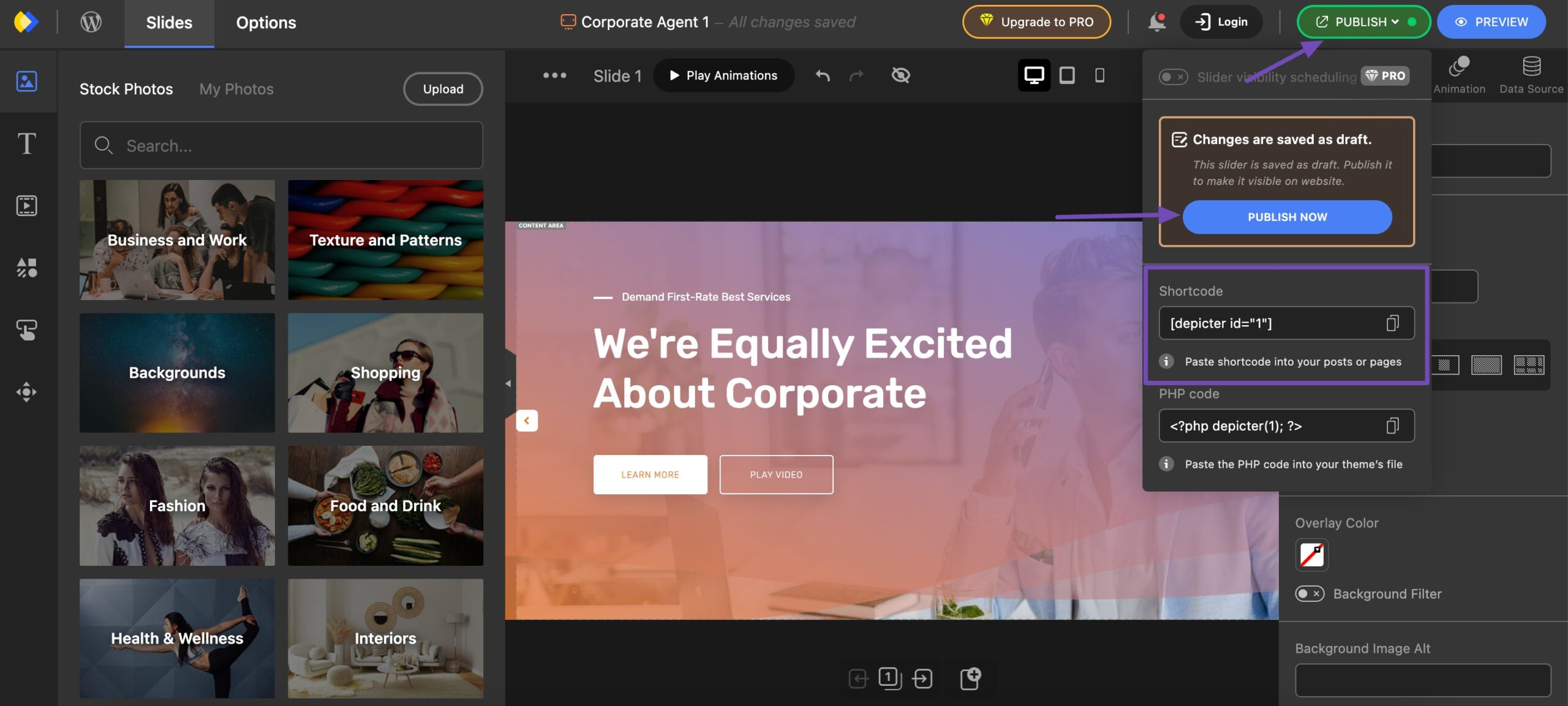
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche VERÖFFENTLICHEN in der oberen rechten Ecke der Seite.
Kopieren Sie den generierten Diashow-Shortcode und klicken Sie auf die Schaltfläche JETZT VERÖFFENTLICHEN , um die Diashow zu starten.

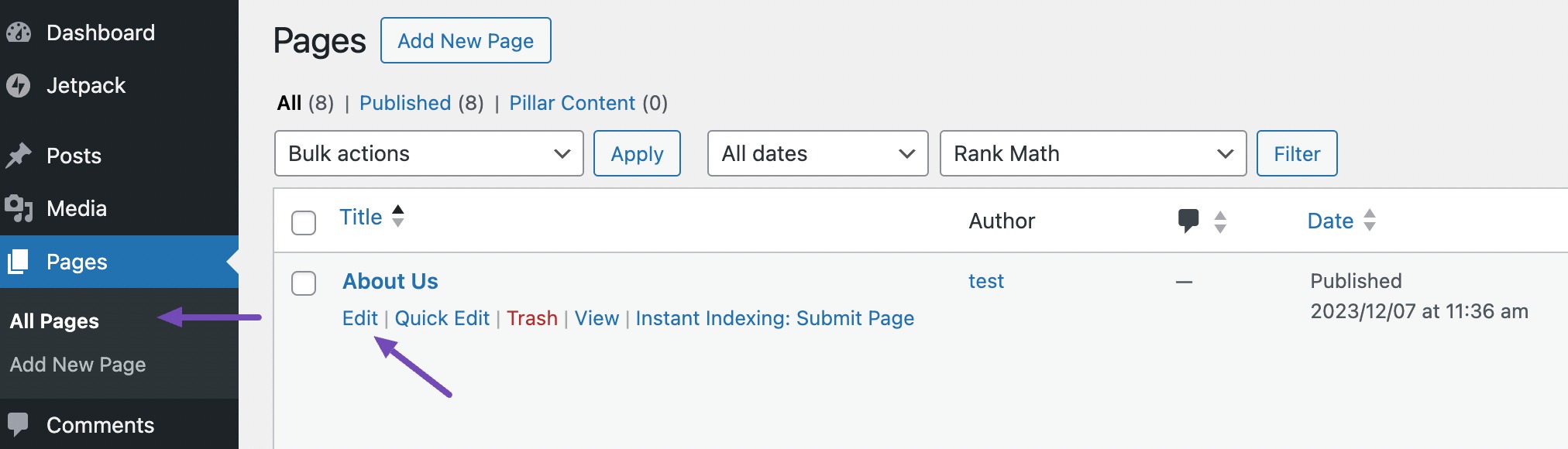
Um einer bestimmten Website-Seite eine Diashow hinzuzufügen, navigieren Sie in Ihrem WordPress-Dashboard zum Abschnitt „Seiten“ → „Alle Seiten“ .
Wählen Sie die Seite aus, auf der Sie eine Diashow hinzufügen möchten, indem Sie auf Bearbeiten klicken, wie unten gezeigt. Klicken Sie alternativ auf „Neue Seite hinzufügen“ , um eine neue Seite zu erstellen.

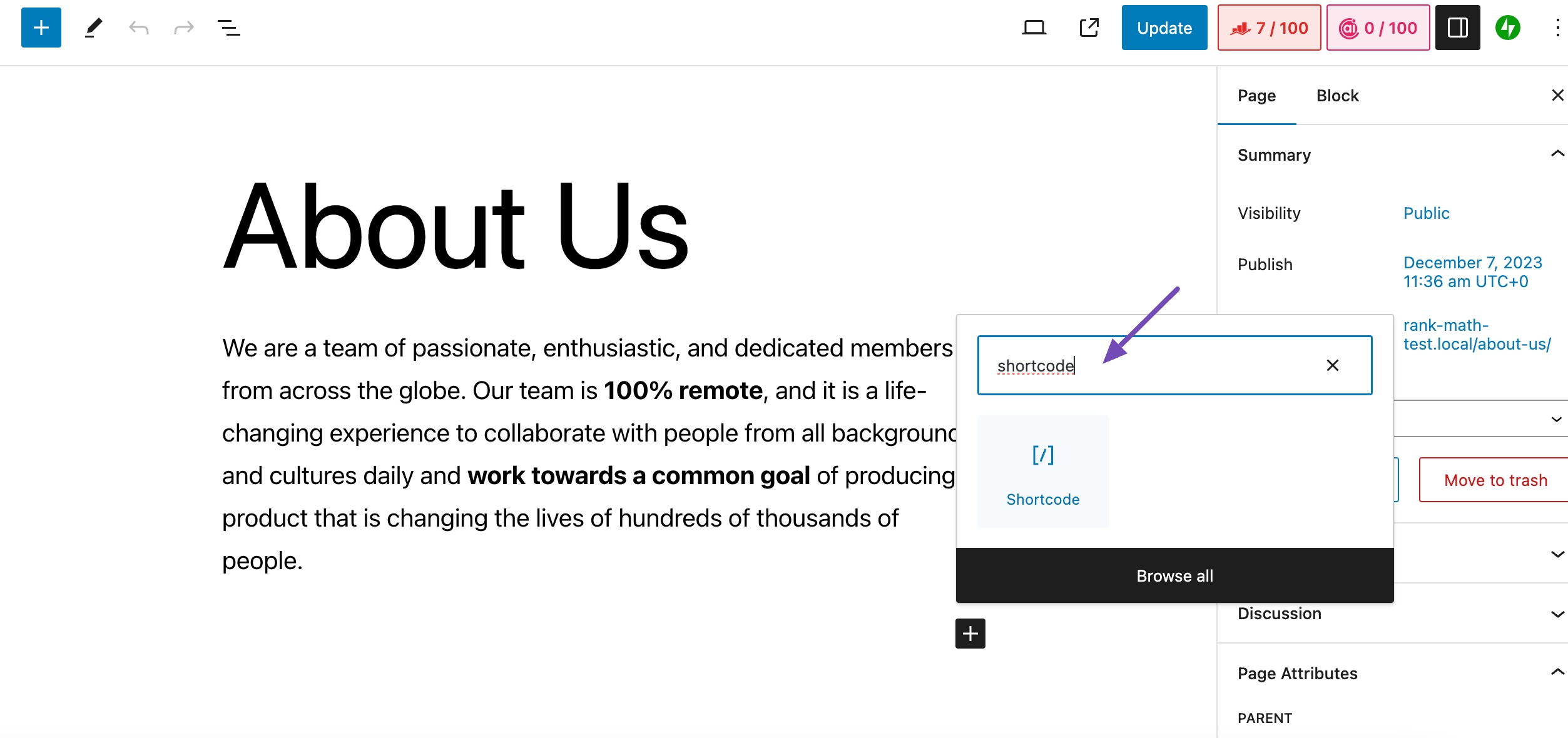
Nachdem Sie den Shortcode für die Diashow kopiert haben, suchen Sie den Shortcode- Block, wie unten gezeigt.

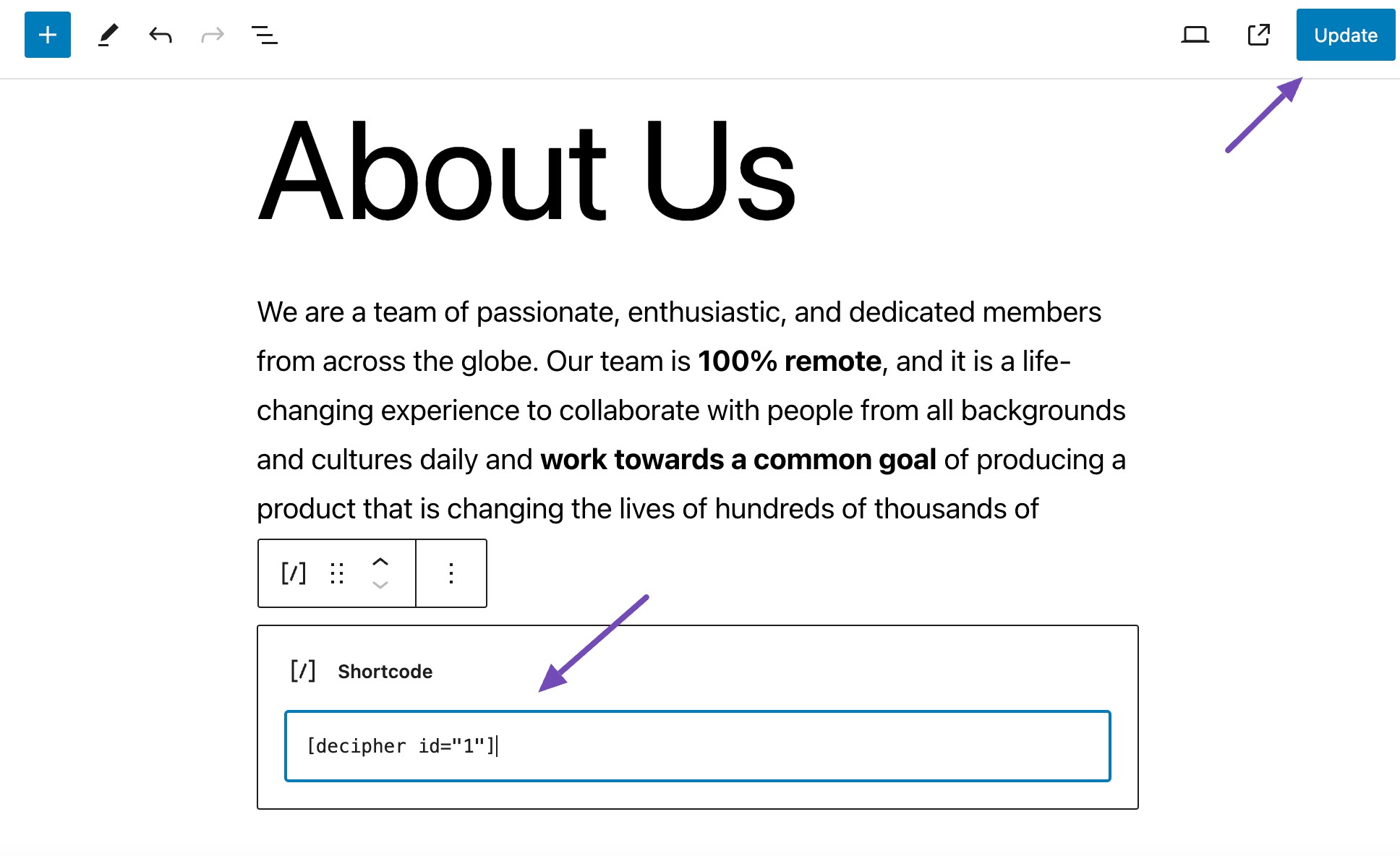
Fügen Sie den kopierten Shortcode ein und klicken Sie auf die Schaltfläche „Aktualisieren“ , wie unten gezeigt.

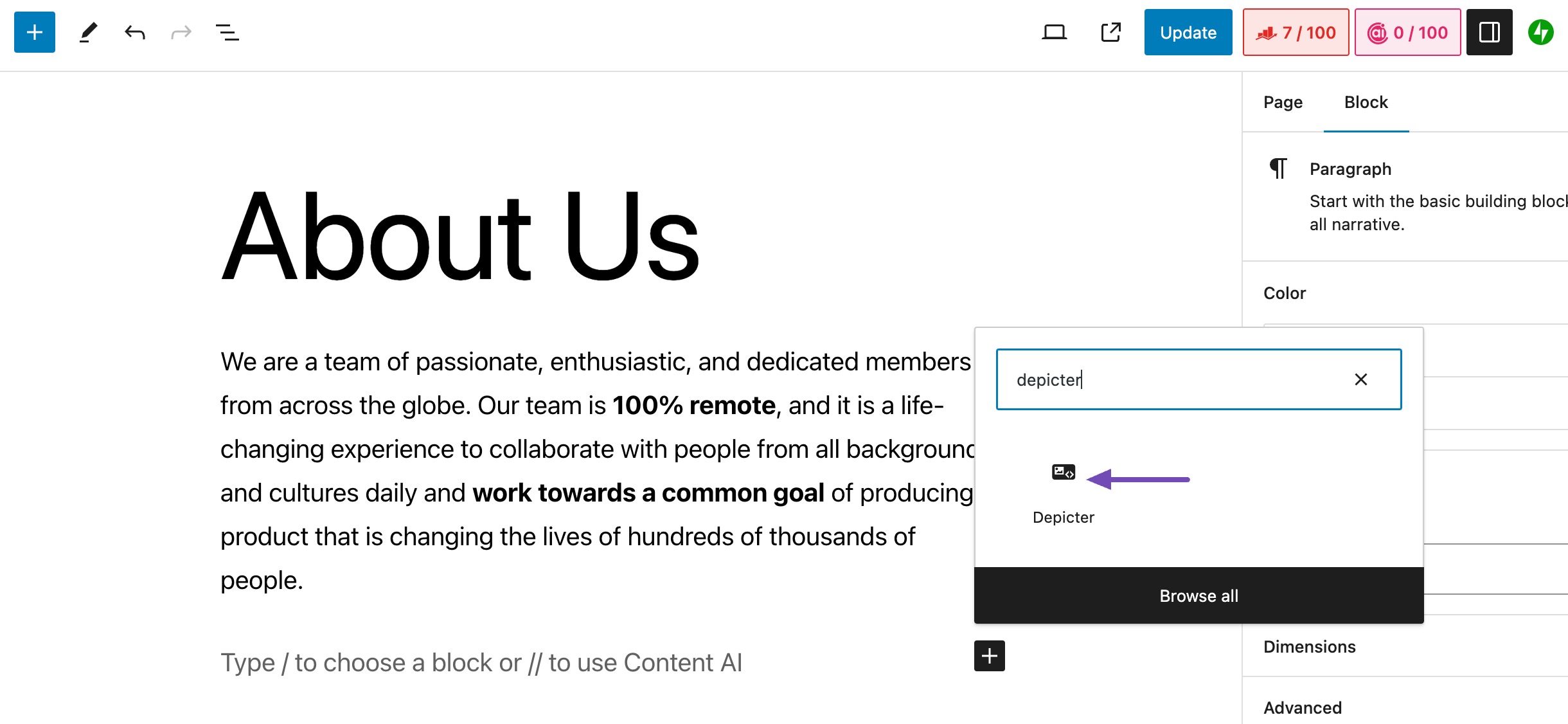
Sie können das Plugin-Widget auch verwenden, indem Sie im Block-Inserter nach Depicter suchen. Sobald Sie es gefunden haben, wählen Sie es wie unten gezeigt aus.

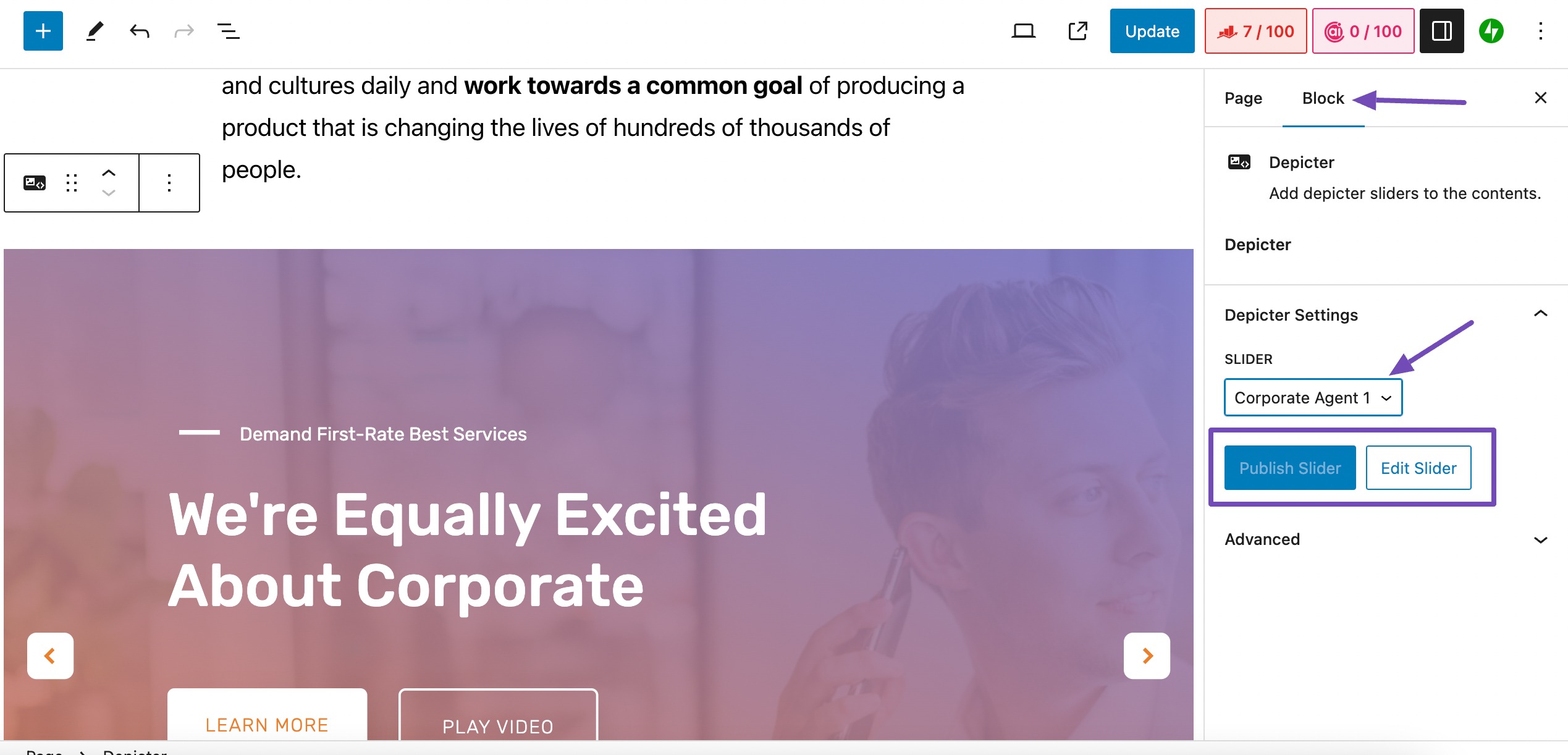
Navigieren Sie zum Abschnitt „ Darstellungseinstellungen “ auf der Registerkarte „Block “ und wählen Sie die gewünschte Diashow aus, wie unten gezeigt.

Wenn die ausgewählte Diashow noch nicht veröffentlicht wurde, wird die Schaltfläche „Slider veröffentlichen“ angezeigt. Wenn es bereits veröffentlicht ist, ist die Schaltfläche „Schieberegler veröffentlichen“ inaktiv, wie oben gezeigt.
Für weitere Schieberegler-Bearbeitungen klicken Sie auf die Schaltfläche „Schieberegler bearbeiten“ .
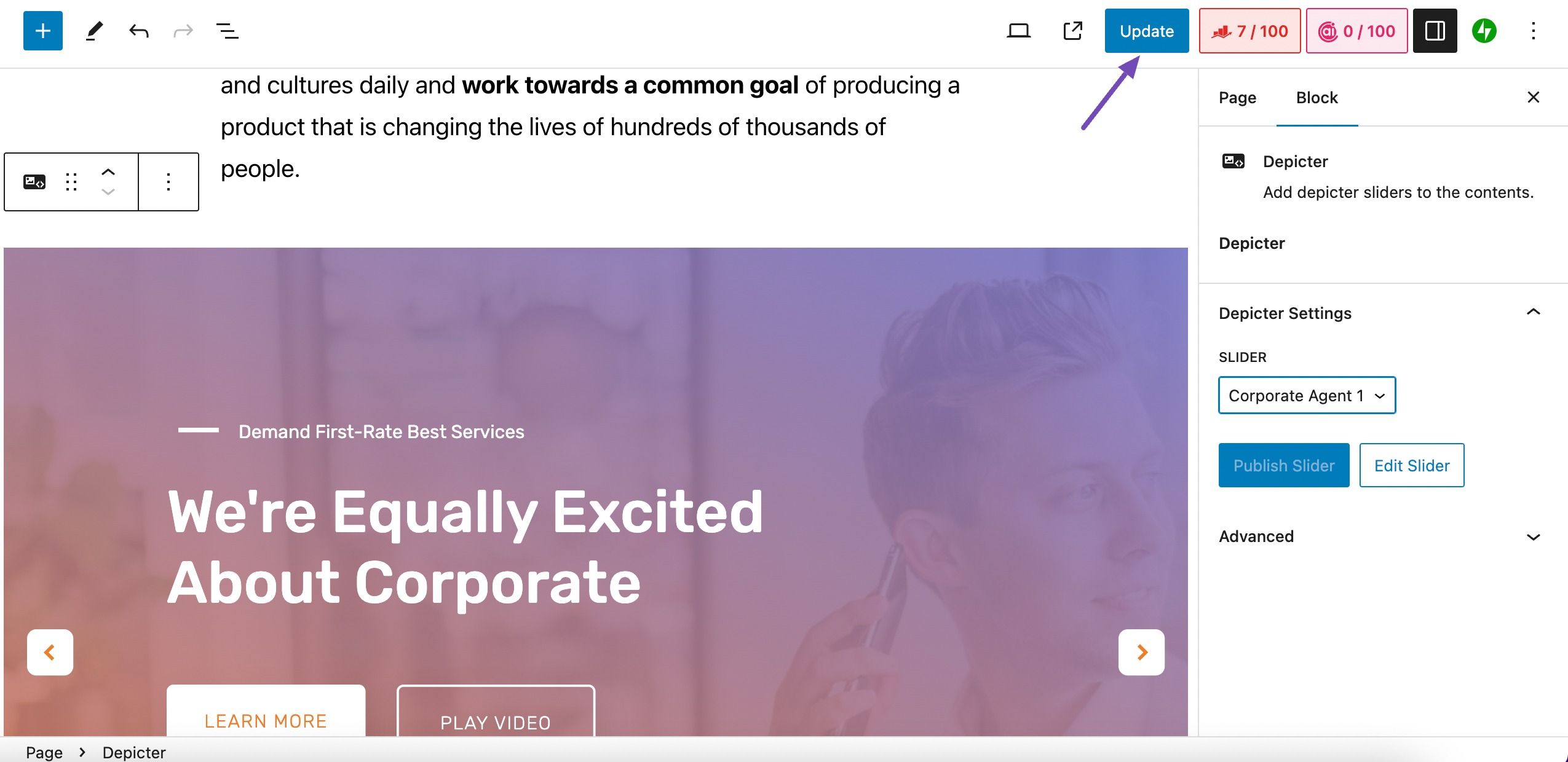
Sobald Sie die Änderungen vorgenommen haben, klicken Sie auf „Veröffentlichen/Aktualisieren“ , wie unten gezeigt.

3 häufig gestellte Fragen
Kann ich mehr als eine Diashow auf einer einzelnen WordPress-Seite verwenden?
Ja, Sie können auf einer WordPress-Seite so viele Diashows verwenden, wie Sie möchten. Es ist jedoch wichtig, sie strategisch einzusetzen und eine Überlastung der Seite mit zu viel visuellem Inhalt zu vermeiden.
Was sind die Best Practices für die Verwendung von Diashows auf WordPress-Websites?
Beschränken Sie jede Diashow auf 10 Folien.
Verwenden Sie klare, relevante, optisch ansprechende und qualitativ hochwertige Bilder.
Erstellen Sie kurze, informative und ansprechende Bildunterschriften.
Optimieren Sie Folienübergänge für einen reibungslosen Ablauf.
Stellen Sie den richtigen Zeitpunkt für ein angenehmes Betrachtungstempo ein.
Sorgen Sie für mobile Reaktionsfähigkeit.
Testen und verfeinern Sie die optimale Leistung auf verschiedenen Browsern und Geräten.
Was sind einige beliebte WordPress-Diashow-Plugins?
Zu den beliebten WordPress-Diashow-Plugins gehören Jetpack, MetaSlider, Depicter und Slider Revolution.
4. Fazit
Diashows sind zu einem wichtigen Element erfolgreicher WordPress-Websites geworden.
Sie können strategisch eine Diashow hinzufügen, die Ihre Website aufwertet, Besucher fesselt, das Benutzererlebnis verbessert und die Botschaft Ihrer Marke effektiv vermittelt.
Mit vielen verfügbaren Plugins, wie z. B. Depicter, wird die Erstellung dynamischer Präsentationen zu einem nahtlosen Erlebnis.
Sie können die visuelle Attraktivität Ihrer Website mühelos verbessern, indem Sie Vorlagen auswählen, Einstellungen anpassen und wesentliche Elemente integrieren. Die Möglichkeit, Werbeaktionen, Testimonials oder andere ansprechende Inhalte über eine Diashow zu präsentieren, fügt eine Ebene der Interaktivität hinzu, die Ihr Publikum fesselt.
Mit dieser Schritt-für-Schritt-Anleitung können Sie eine Diashow hinzufügen und Ihre WordPress-Site mit überzeugenden und auffälligen Bildern aufwerten. Normalerweise können Sie einen Shortcode oder ein Seitenerstellungs-Widget verwenden, um Ihren WordPress-Beiträgen oder -Seiten eine Diashow hinzuzufügen.
Wenn Sie mithilfe dieses Artikels erfolgreich eine Diashow zu Ihrer WordPress-Website hinzufügen können, teilen Sie uns dies bitte mit, indem Sie @rankmathseo twittern.
