WordPress에 슬라이드쇼를 쉽게 추가하는 방법
게시 됨: 2023-12-12슬라이드쇼를 통합하면 WordPress 웹사이트의 시각적 매력을 효과적으로 높일 수 있습니다.
슬라이드쇼를 사용하면 여러 이미지나 다양한 콘텐츠 유형을 역동적이고 흥미롭게 보여줄 수 있어 사이트 방문자의 지속적인 참여를 유도할 수 있습니다.
좋은 소식은 WordPress 사이트에 슬라이드쇼를 통합하는 과정이 매우 간단하여 고급 기술이 없는 사람도 접근할 수 있다는 것입니다.
이 문서는 WordPress 사이트에 슬라이드쇼를 원활하게 추가하여 콘텐츠를 미학적으로 즐겁게 표현하는 과정을 안내하도록 설계되었습니다.
그럼 더 이상 고민하지 말고 시작해 보겠습니다.
목차
- WordPress 웹사이트에 슬라이드쇼를 추가하는 이유는 무엇입니까?
- WordPress 웹사이트에 슬라이드쇼를 추가하는 방법
- Slideshare를 사용하여 WordPress에 슬라이드쇼 추가
- 플러그인을 사용하여 WordPress에서 슬라이드쇼 만들기
- Jetpack 플러그인을 사용하여 슬라이드쇼 추가
- Depicter 플러그인을 사용하여 슬라이드쇼 추가
- 자주 묻는 질문
- 결론
1 WordPress 웹사이트에 슬라이드쇼를 추가하는 이유는 무엇입니까?
WordPress 사이트에 슬라이드쇼를 추가해야 하는 몇 가지 이유를 나열했습니다.
참여도를 높이고 사용자의 관심을 사로잡으세요.
슬라이드쇼는 필수 콘텐츠, 제품 또는 비디오를 소개하여 긍정적인 초기 효과를 만들 수 있는 귀중한 도구입니다.
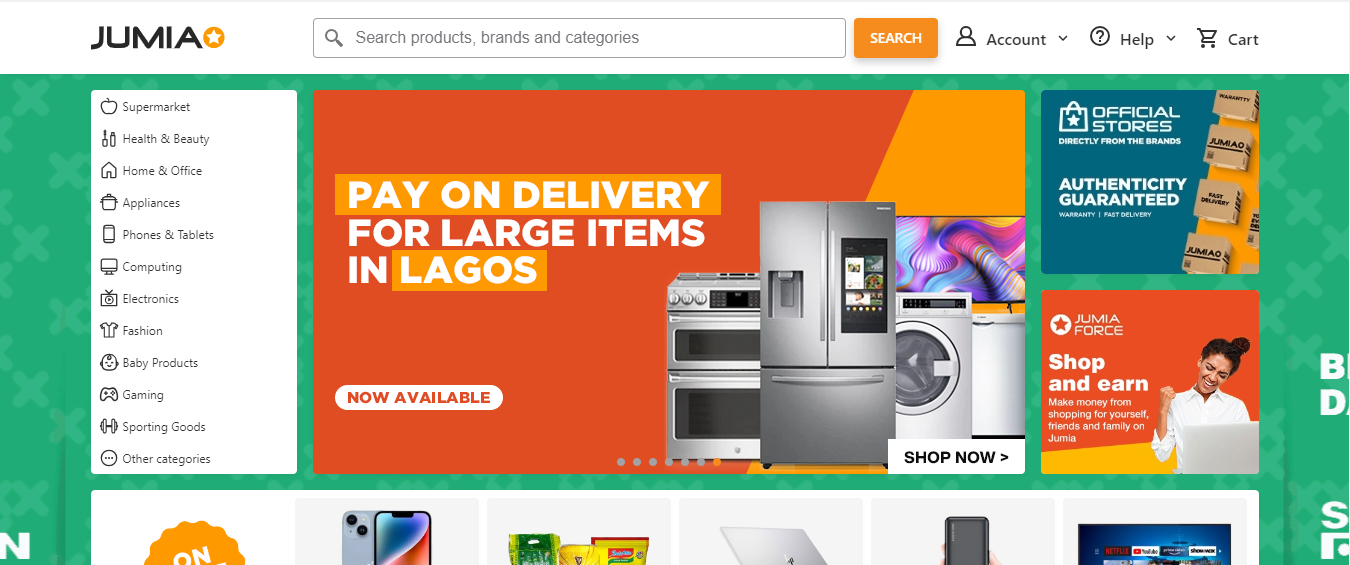
주로 전자제품, 식료품, 전자제품, 패션 등을 판매하는 온라인 상점을 탐색할 때 가장 많이 팔리는 품목이 포함된 슬라이드쇼를 보게 될 가능성이 높으며 이는 상당히 매력적일 수 있습니다.

슬라이드쇼를 보여줌으로써 방문자가 페이지에 더 오래 머무르도록 유도함으로써 웹 사이트의 목표를 달성하는 데 중요한 참여를 높일 수 있습니다.
전환율 증가
제품이나 서비스를 소개하기 위해 슬라이드쇼를 통합하면 웹사이트 방문자가 구매와 같은 특정 행동에 참여하도록 동기를 부여할 수 있습니다.
앞서 언급했듯이 온라인 슬라이드쇼를 보다가 관심을 끄는 제품을 발견했다면 구매를 계속할 가능성이 높습니다.
또한 슬라이드쇼 내 소셜 미디어 프로필의 링크를 통합하여 전환율을 높일 수 있습니다.
사용후기 및 리뷰 강조
슬라이드쇼는 만족한 고객의 긍정적인 리뷰와 사용후기를 보여주는 데 유용합니다. 특히 리뷰 수가 많은 경우 받은 피드백의 양을 보여주는 것이 좋습니다.
이러한 접근 방식은 신뢰도를 높이고 잠재 고객과의 신뢰 구축에 도움이 됩니다. 호의적인 사용후기 모음을 시각적으로 제시함으로써 청중의 공감을 불러일으키고 제품이나 서비스에 대한 그들의 신뢰를 높이는 설득력 있는 이야기를 만들 수 있습니다.
프로모션 및 이벤트 소개
생생한 시각적 요소와 부드러운 전환을 결합한 슬라이드쇼는 청중의 관심을 끌고 주요 정보를 효율적으로 전달하는 데 도움이 됩니다.
예를 들어, 홈페이지 슬라이드쇼에는 독점 거래, 기간 한정 프로모션 또는 예정된 이벤트를 강조하는 이미지가 포함되어 즉각적인 시각적 효과를 만들 수 있습니다.
슬라이드쇼 내에서 카운트다운을 사용하면 시간에 민감한 프로모션에 대한 기대감이 높아져 긴박감을 느낄 수 있습니다.
2 WordPress 웹사이트에 슬라이드쇼를 추가하는 방법
이제 슬라이드쇼를 추가해야 하는 이유를 알았으니 WordPress 웹사이트에 슬라이드쇼를 추가하는 다양한 방법을 살펴보겠습니다.
2.1 Slideshare를 사용하여 WordPress에 슬라이드쇼 추가
Slideshare 계정을 만들고 프레젠테이션을 업로드하여 Slideshare 슬라이드쇼를 WordPress 웹사이트에 원활하게 통합할 수 있습니다.
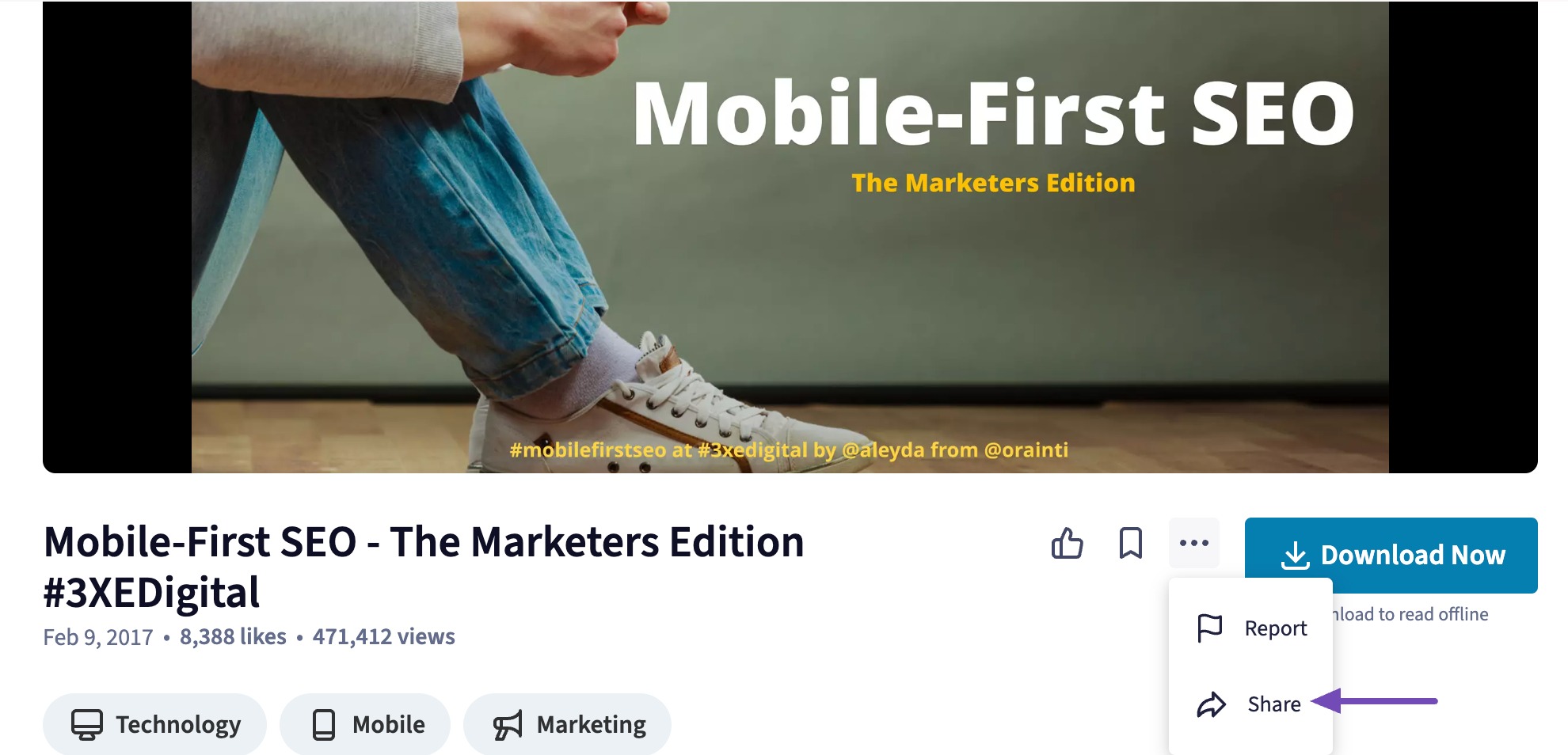
성공적으로 업로드한 후 Slideshare 계정에 로그인하고 원하는 프레젠테이션을 찾은 다음 아래에 있는 세 개의 점을 클릭하고 공유 옵션을 선택하여 WordPress 사이트에 삽입하세요.

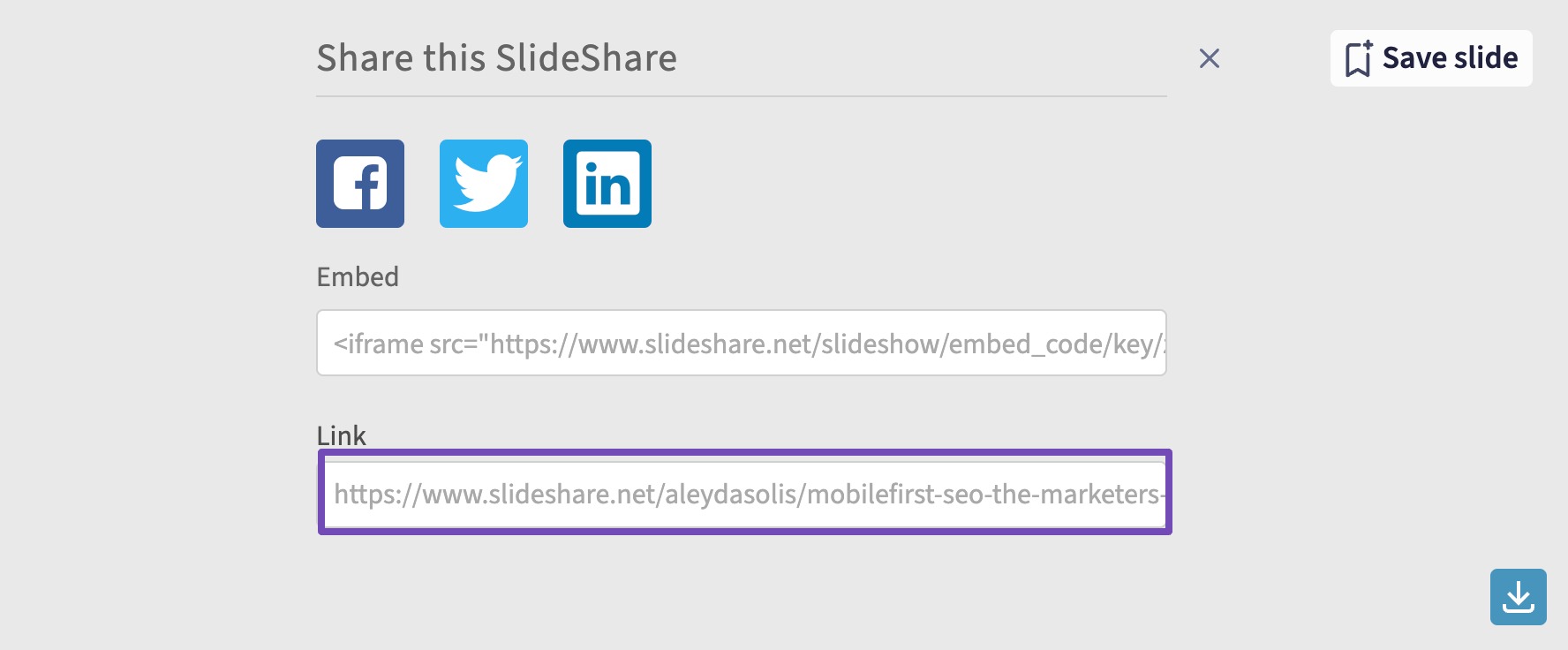
이제 프레젠테이션의 URL이 표시됩니다. 나중에 사용하려면 이 링크를 복사하세요.

WordPress 대시보드에 액세스하여 슬라이드쇼를 통합할 게시물이나 페이지를 찾으세요.
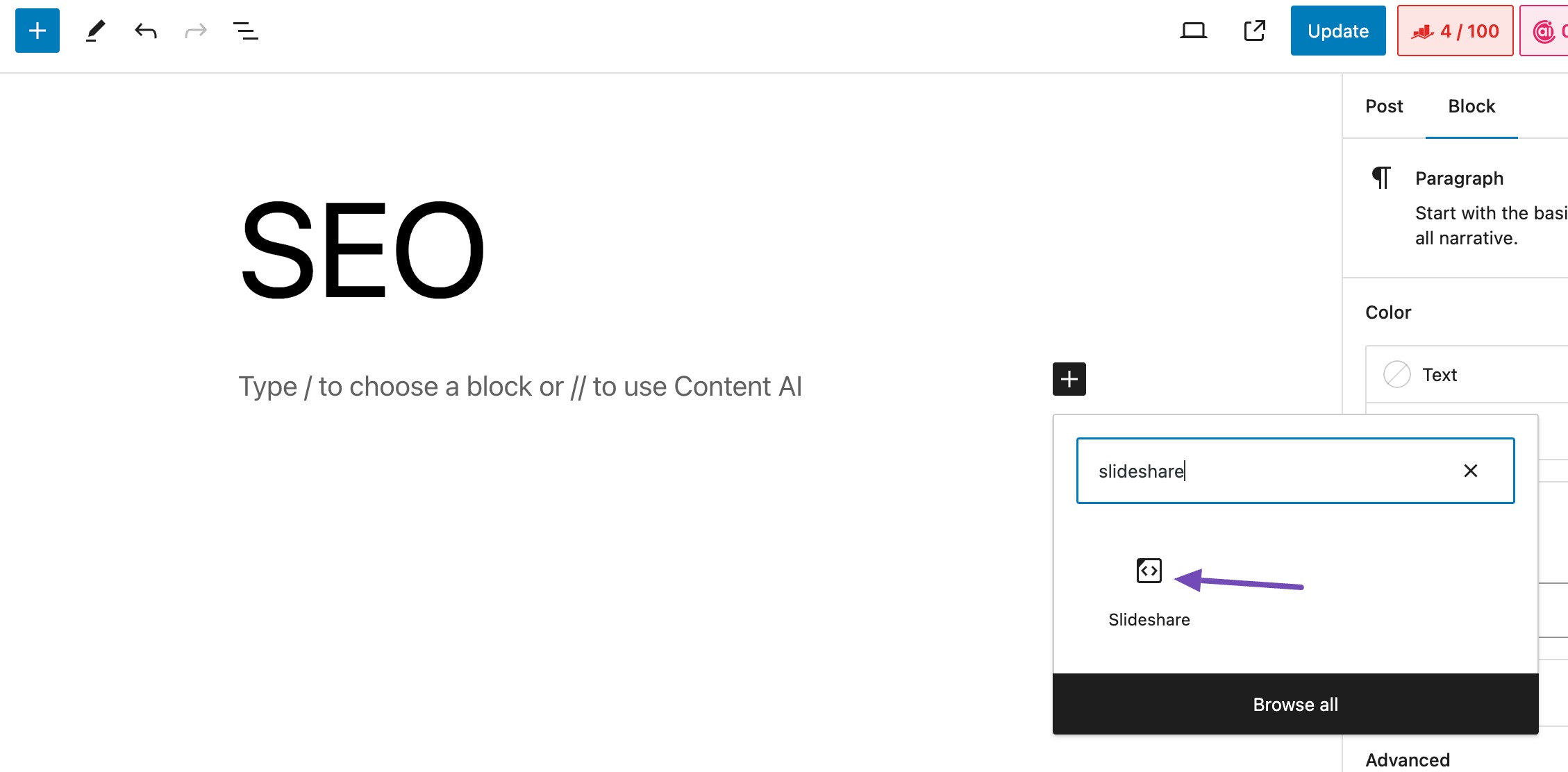
게시물 또는 페이지 편집 화면에서 Slideshare 블록을 검색하여 게시물/페이지에 추가하세요.

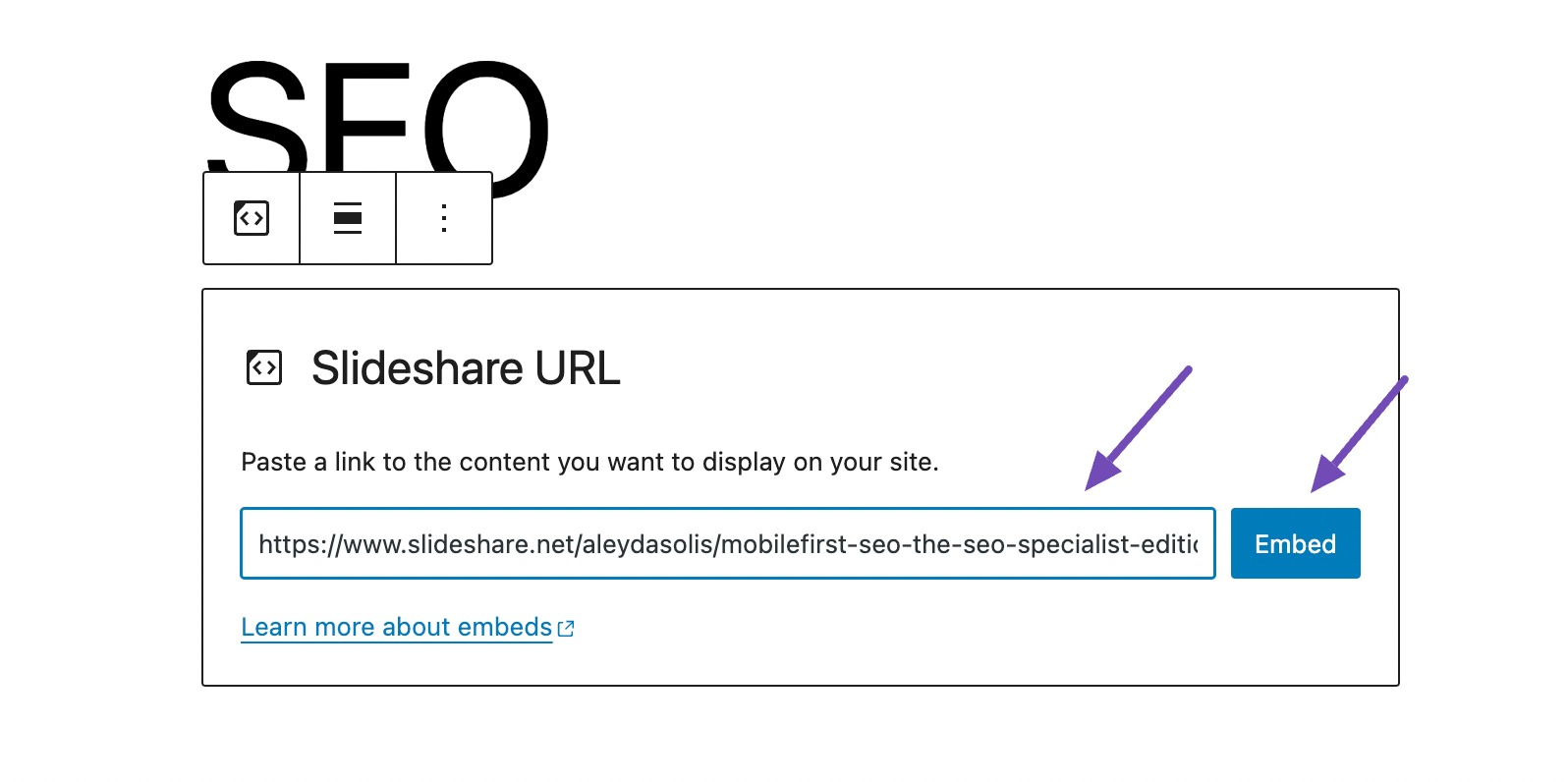
그런 다음, 아래와 같이 제공된 필드에 Slideshare 링크를 붙여넣고 Embed 버튼을 클릭하세요.

삽입 버튼을 클릭하면 슬라이드쇼가 즉시 나타납니다.
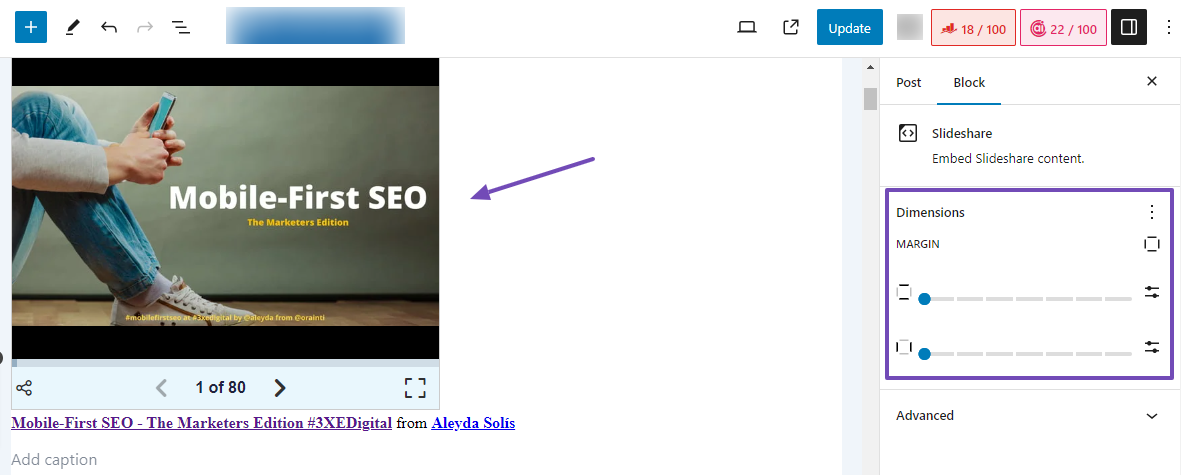
아래와 같이 슬라이드쇼를 클릭하고 차단 탭으로 이동하여 원하는 대로 여백을 사용자 정의하세요.

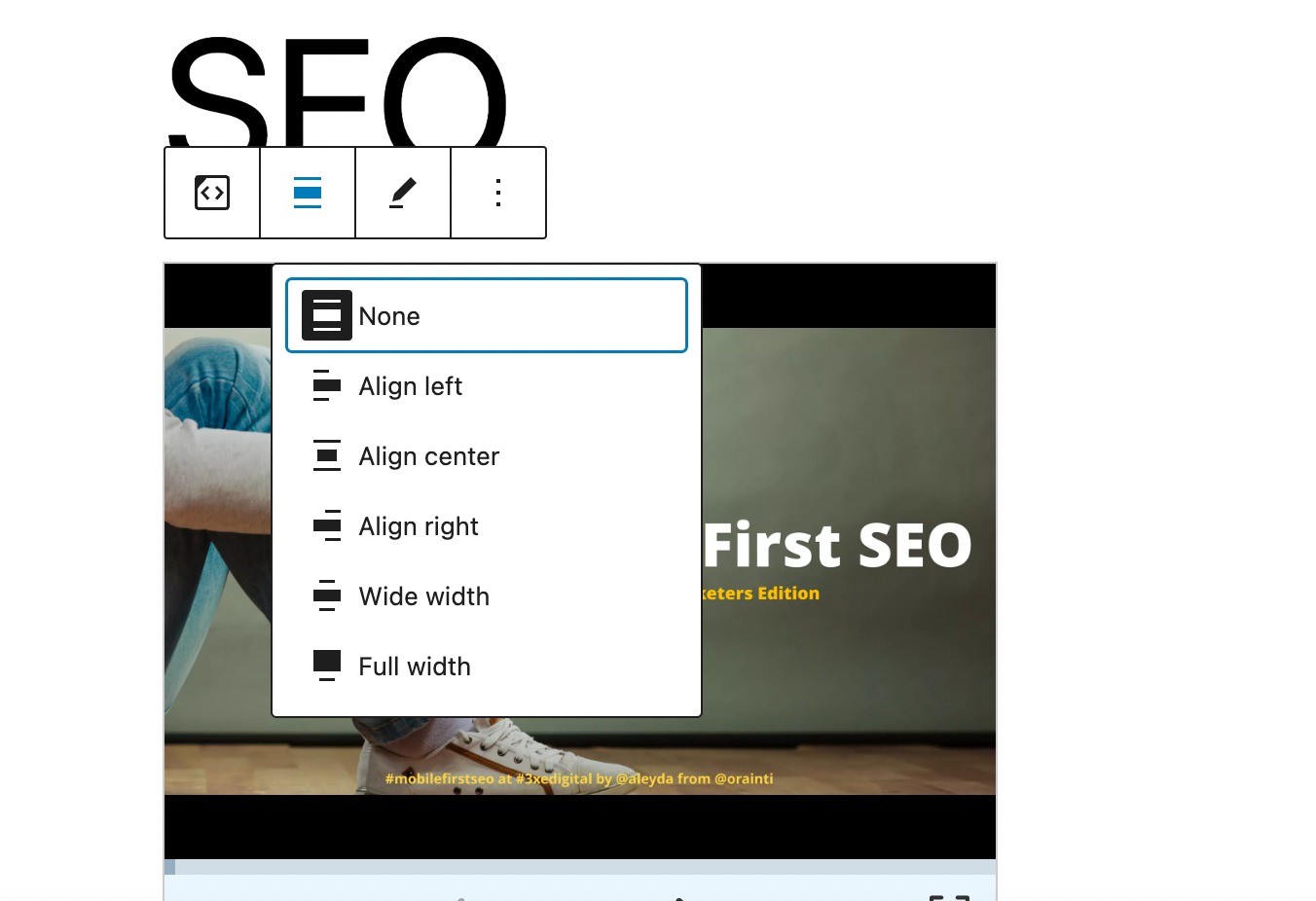
아래와 같이 슬라이드쇼 정렬을 수정할 수도 있습니다.

수정 사항이 만족스러우면 게시/업데이트 버튼을 클릭하여 변경 사항을 저장하세요.
2.2 플러그인을 사용하여 WordPress에서 슬라이드쇼 만들기
데스크톱, 태블릿, 모바일에서 매력적이고 반응성이 뛰어난 슬라이드쇼를 만들고 싶다면 이 두 가지 WordPress 플러그인을 권장합니다.
- 제트팩(빠름)
- Depicter Slider(더 뛰어난 기능)
Jetpack 플러그인을 사용하여 슬라이드쇼 추가
Jetpack 플러그인은 원래 이러한 목적으로 설계되지 않았음에도 불구하고 웹 사이트 페이지나 게시물에서 반응형 슬라이드쇼 생성을 단순화합니다.
Jetpack을 사용하여 슬라이드쇼를 만들려면 WordPress 플러그인 설치 및 활성화 가이드를 따르세요.
이제 Jetpack은 슬라이드쇼 기능을 게시물 편집기 내의 WordPress 블록에 직접 통합합니다. Jetpack이 설치되면 슬라이드쇼를 추가하려는 게시물로 이동합니다.
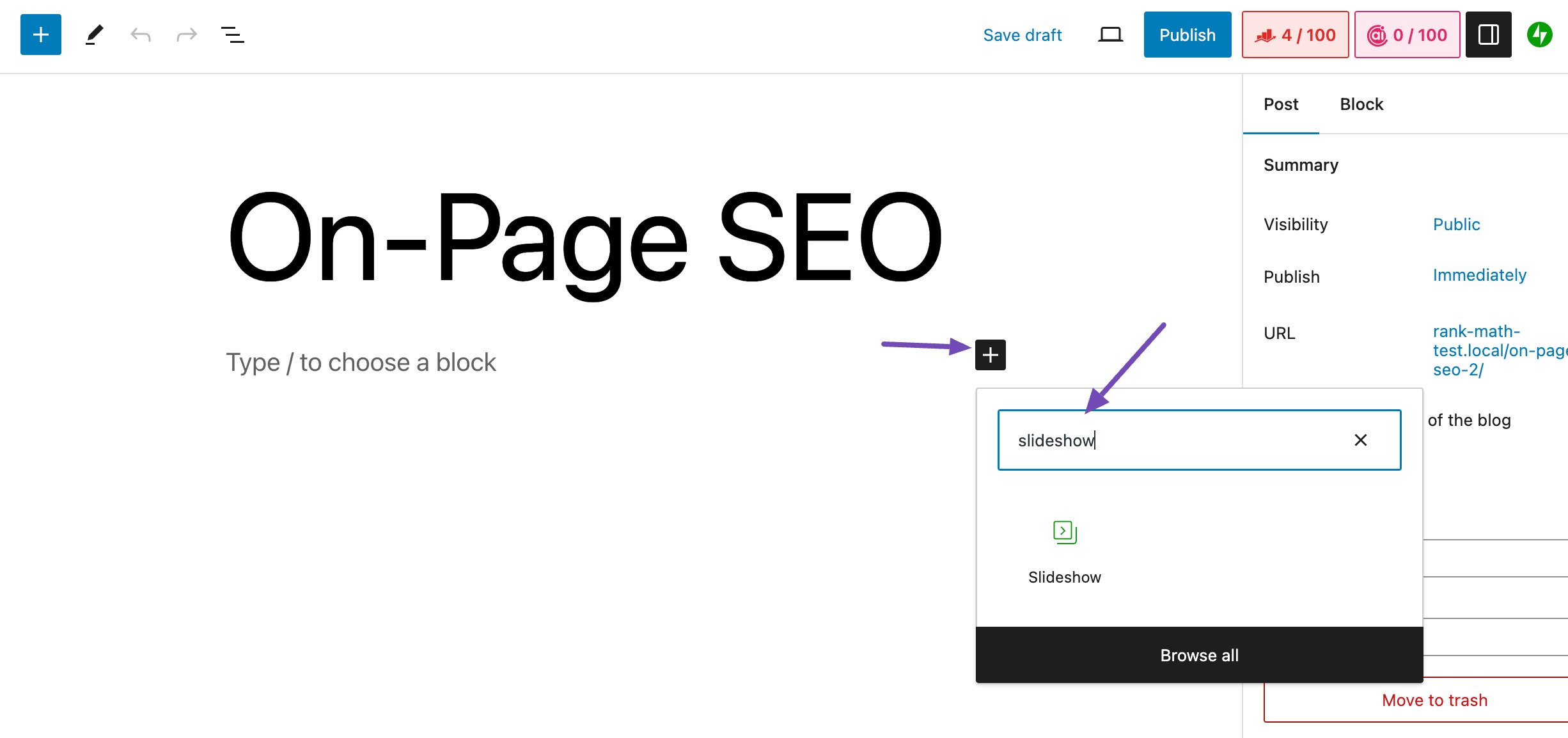
젯팩 슬라이드쇼를 이용하시려면, 편집 후 화면에서 아래와 같이 슬라이드쇼를 검색하세요.
Jetpack 슬라이드쇼 블록을 찾아 게시물에 끌어서 놓습니다.

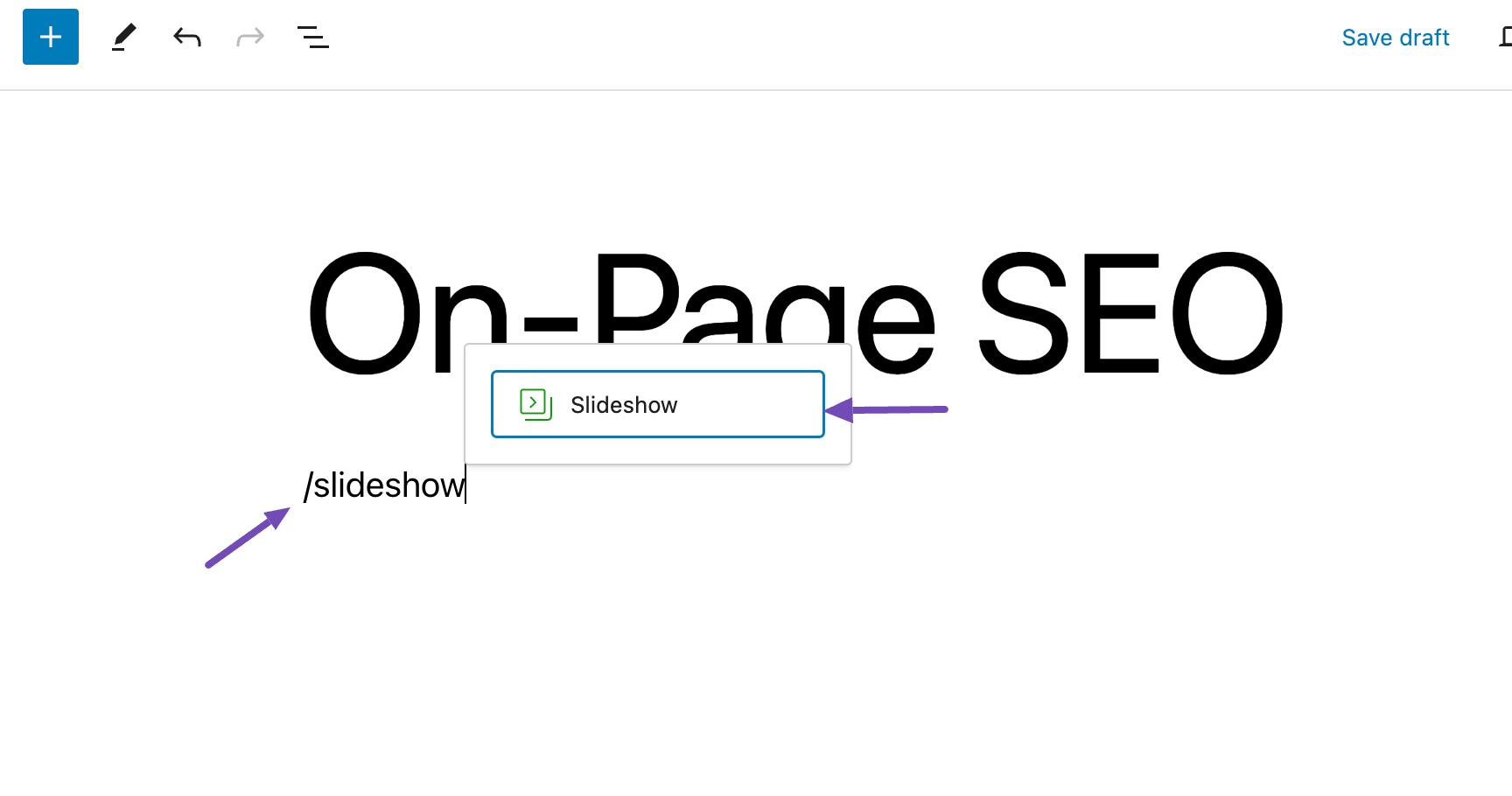
또는 게시물 편집기에 "/슬라이드쇼"를 입력하면 슬라이드쇼 블록이 즉시 나타납니다. 그런 다음 아래 그림과 같이 클릭하세요.

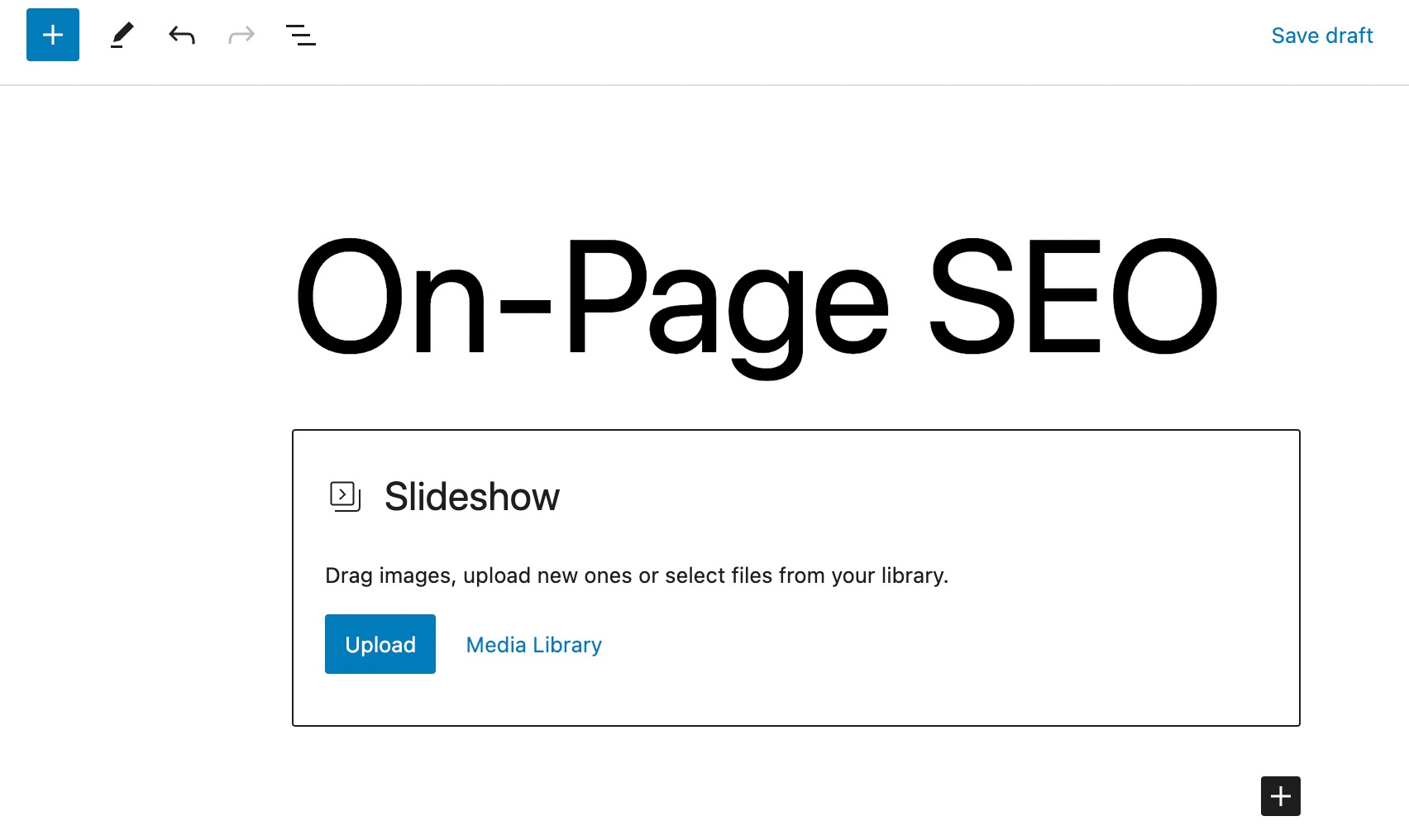
업로드 버튼을 선택하여 컴퓨터의 로컬 파일에 액세스하여 슬라이드쇼에 이미지를 추가할 수 있습니다.

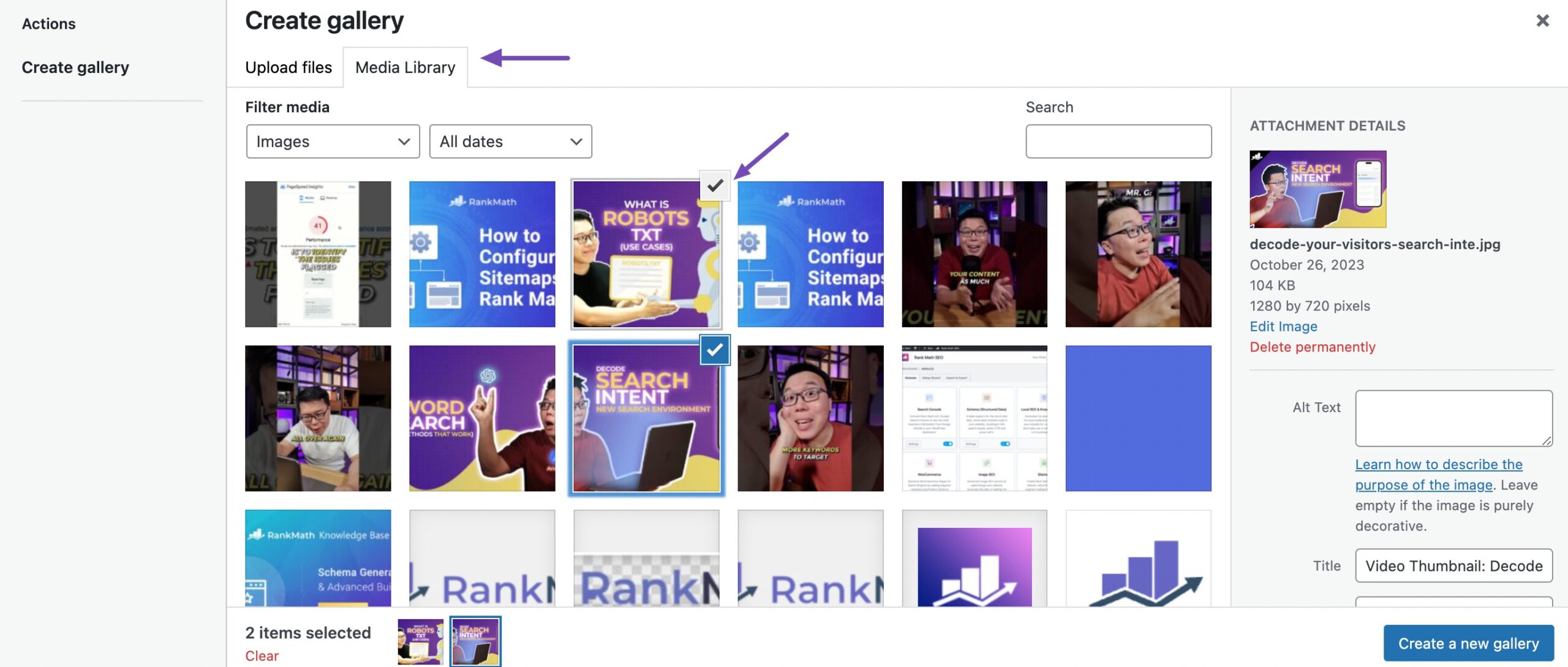
이미 이미지를 업로드한 경우 미디어 라이브러리 옵션에서 해당 이미지를 선택하세요.

선택한 이미지 파일 위에 확인 아이콘이 표시되며 아이콘을 클릭하여 이미지를 선택 취소할 수 있습니다.
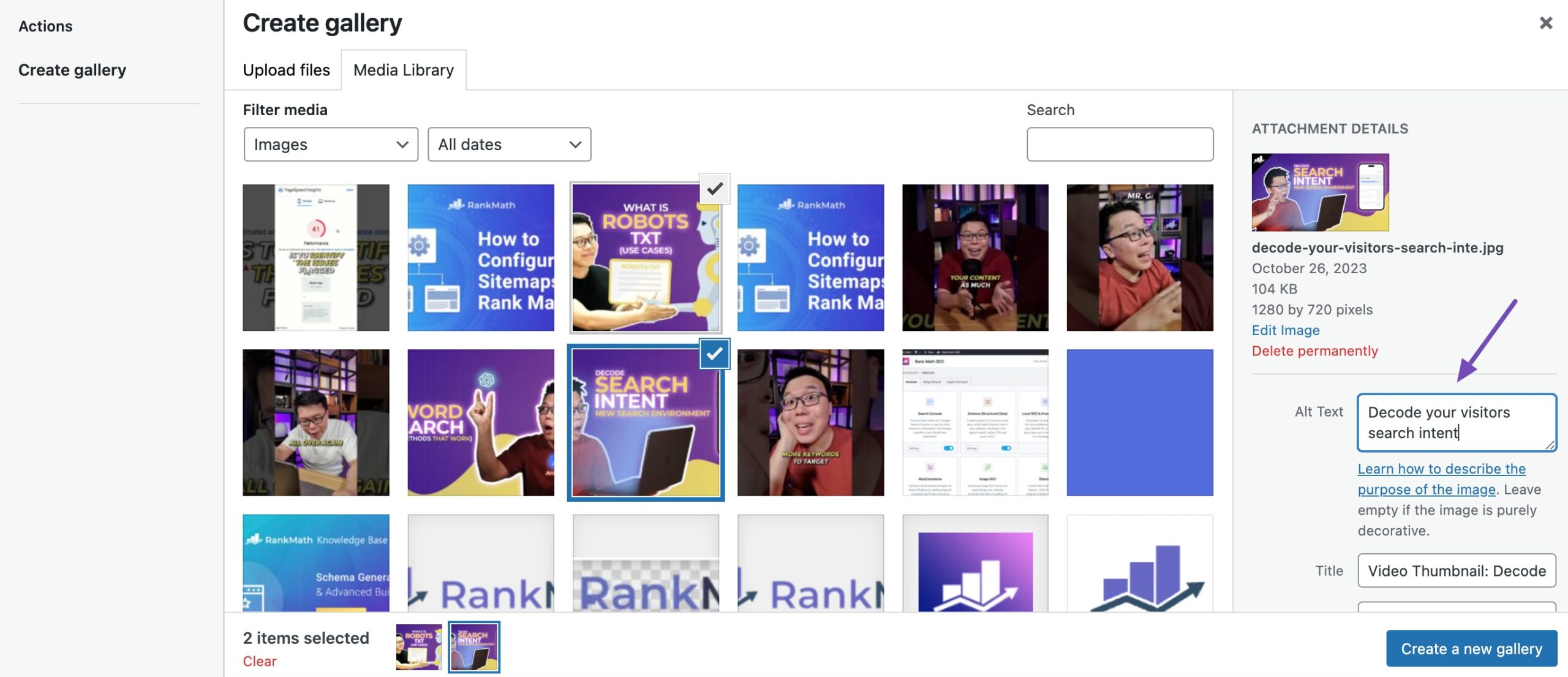
그러나 아래와 같이 검색 엔진 최적화를 위해 각 이미지의 대체 텍스트, 제목, 캡션 및 설명을 최적화하십시오.

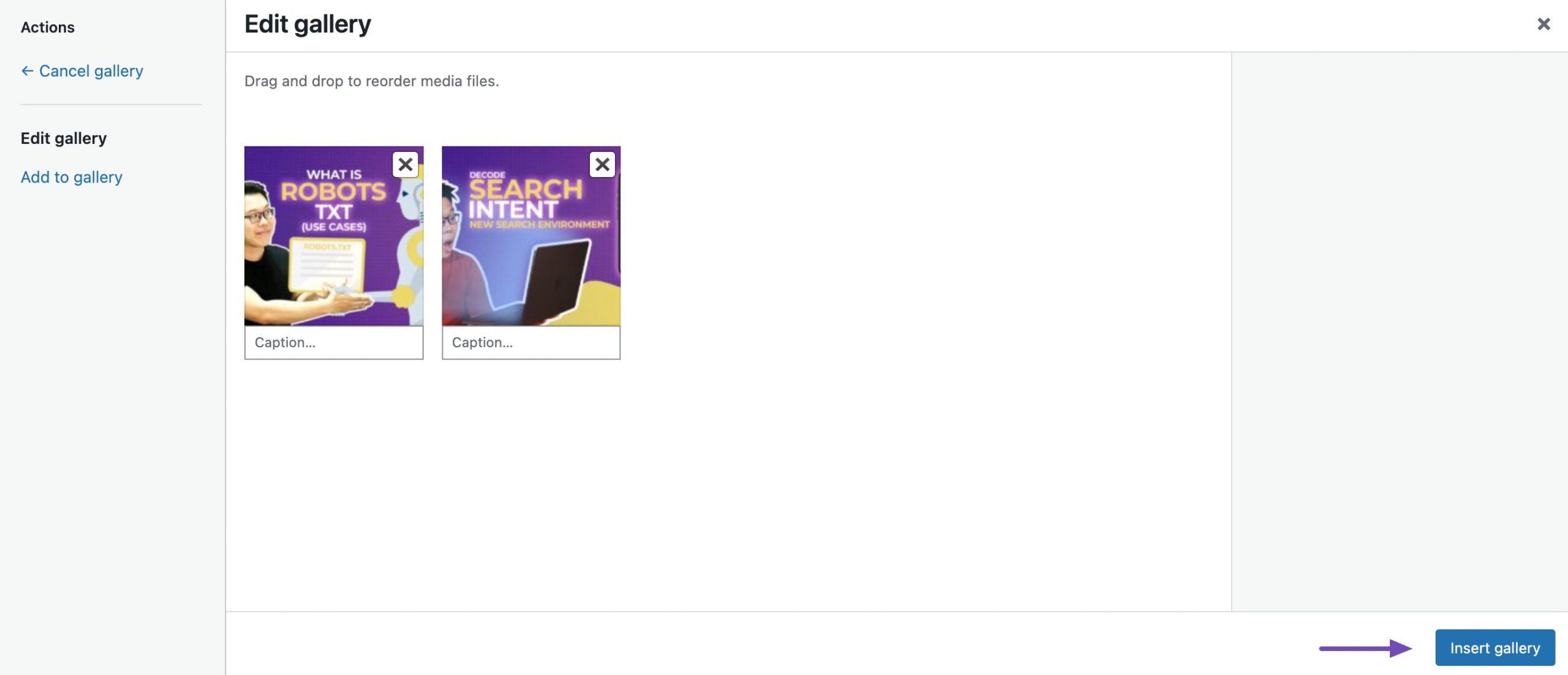
선택을 마친 후 새 갤러리 만들기 버튼을 클릭하여 편집 내용을 미리 봅니다. 미리보기 페이지에서 갤러리 삽입 버튼을 클릭하여 슬라이드쇼를 게시물에 통합하기 전에 선택한 갤러리를 더욱 세부적으로 조정할 수 있습니다.

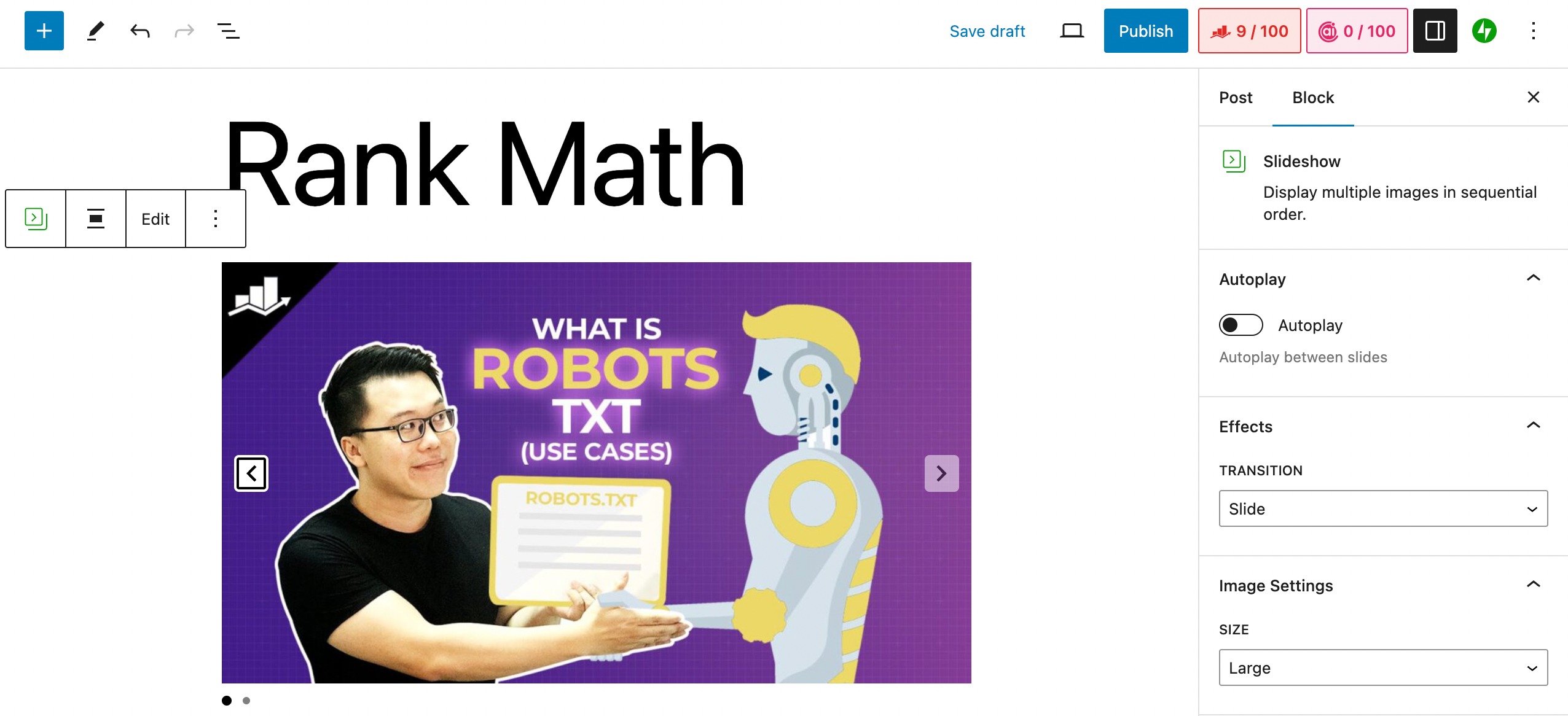
게시물에 추가되면 슬라이드쇼는 선택한 이미지에 정의된 모양을 채택합니다.

슬라이드쇼를 추가로 편집하려면 슬라이드쇼를 클릭하고 아래와 같이 설정 패널에 액세스하면 됩니다.

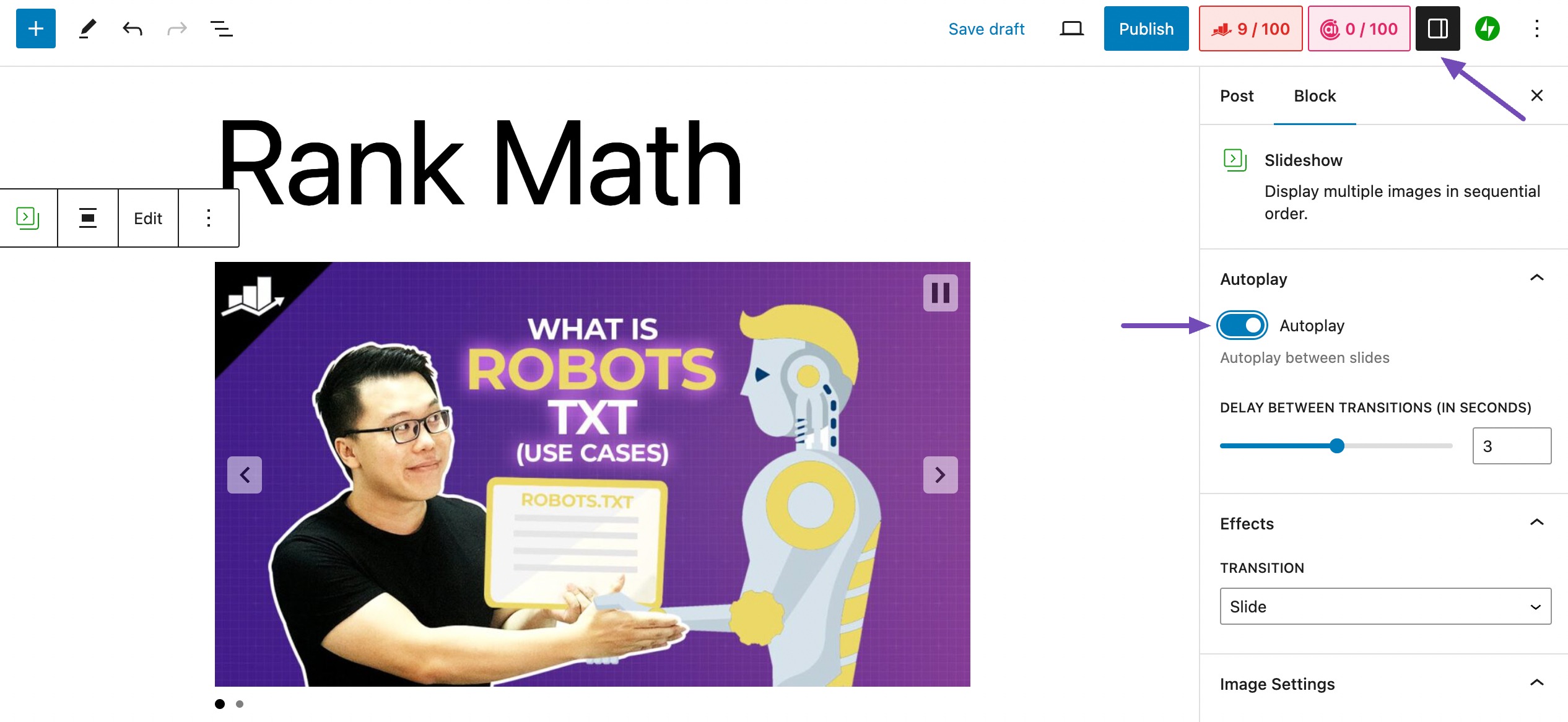
슬라이드 간 자동 재생을 활성화하려면 설정 패널의 차단 탭으로 이동하여 자동 재생을 선택하세요.

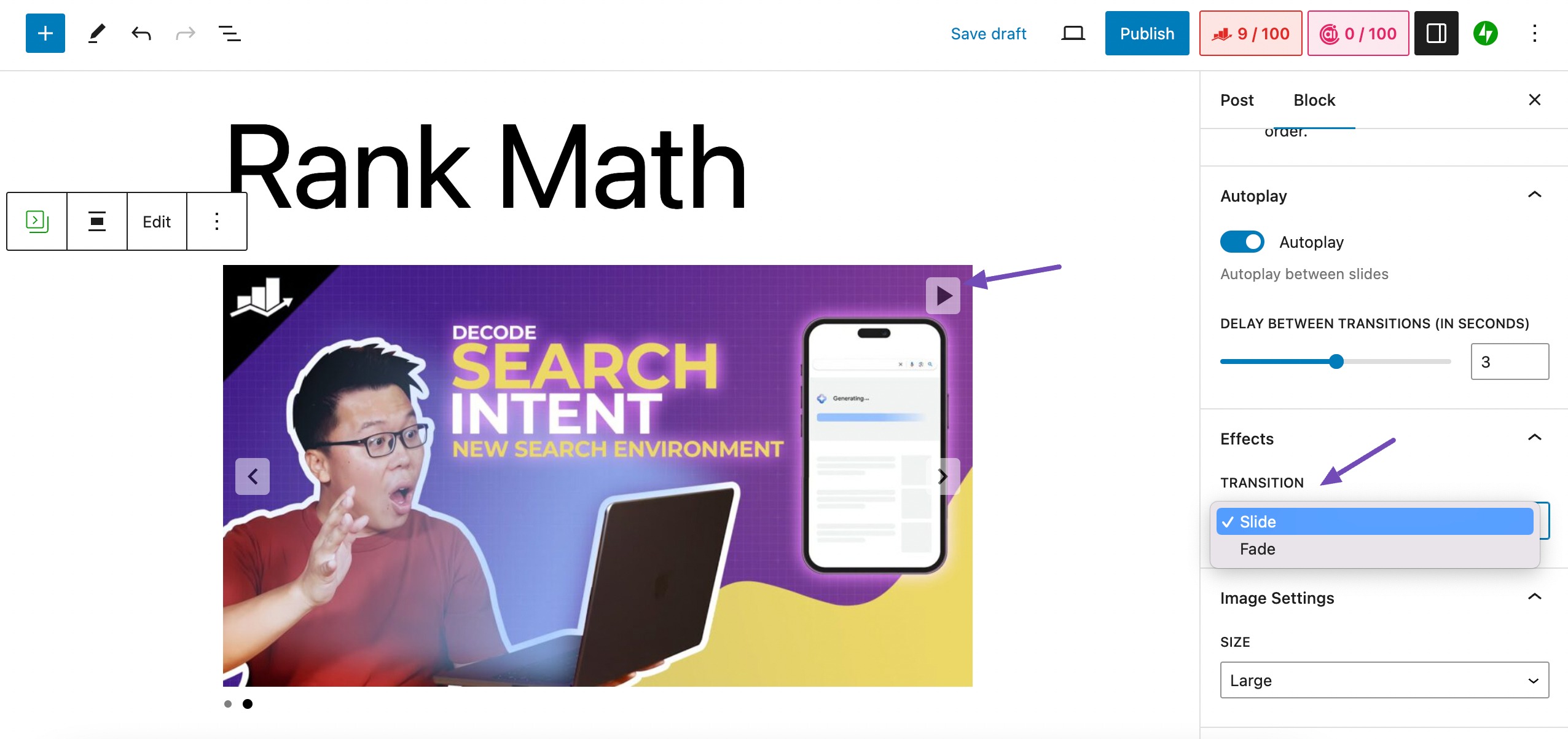
설정 패널에서 이미지 크기를 조정하고 슬라이드 또는 페이드 전환 중에서 선택할 수 있습니다. 이미지에 표시된 것처럼 슬라이드쇼 상단의 재생 버튼을 클릭하여 자동 재생 기능을 미리 봅니다.

완료한 후 게시를 클릭하면 아래와 같이 시각적으로 매력적인 슬라이드쇼로 기사를 선보일 수 있습니다.

Jetpack은 일반적으로 블로그 기사에 직접 삽입하기에 적합하고 특히 제품 리뷰에 유용한 휴대용 슬라이드쇼를 생성합니다.
또는 또 다른 무료 플러그인인 MetaSlider가 슬라이드쇼 생성을 위한 유사한 형식을 제공합니다. 그러나 다양한 목적에 맞게 조정된 보다 광범위한 슬라이드쇼를 위해서는 다음 권장 플러그인을 사용하는 것이 좋습니다.
Depicter 플러그인을 사용하여 슬라이드쇼 추가
Depicter Slider 플러그인은 제품 리뷰, 사용후기, 비디오 및 포트폴리오를 포함하여 WooCommerce 매장을 위한 다양한 슬라이드쇼를 만듭니다.
404페이지 사용자 정의를 위한 고급 기능을 통해 Elementor 및 Gutenberg와 같은 인기 있는 페이지 빌더와 원활하게 통합됩니다.
페이지 빌더를 사용하지 않는 경우 단축 코드를 사용하여 웹사이트 어디든 슬라이드쇼를 배치할 수 있습니다.
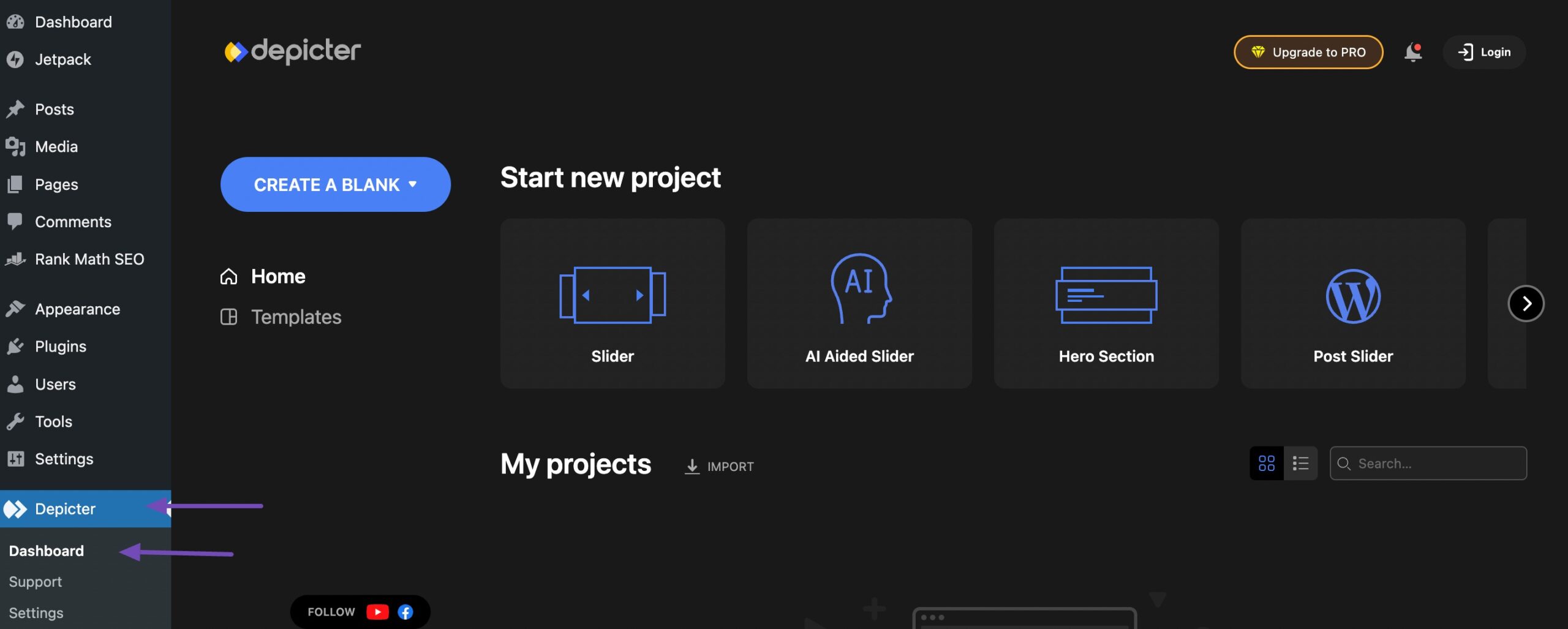
Depicter 플러그인을 사용하려면 WordPress 대시보드에 플러그인을 설치 및 활성화한 후 아래와 같이 Depicter → 대시보드 로 이동하세요.

Depicter 플러그인 페이지에서 프로젝트를 시작하기 위한 다양한 옵션을 찾을 수 있습니다.
처음부터 생성하거나 미리 만들어진 템플릿에서 선택하는 등의 옵션을 사용하여 Depicter 플러그인 페이지에서 프로젝트를 시작하세요.
이러한 템플릿은 Slider, AI-Aided Slider, Hero 섹션 및 기타로 편리하게 분류됩니다. 카테고리를 선택하기만 하면 관련 템플릿이 있는 페이지로 리디렉션됩니다.
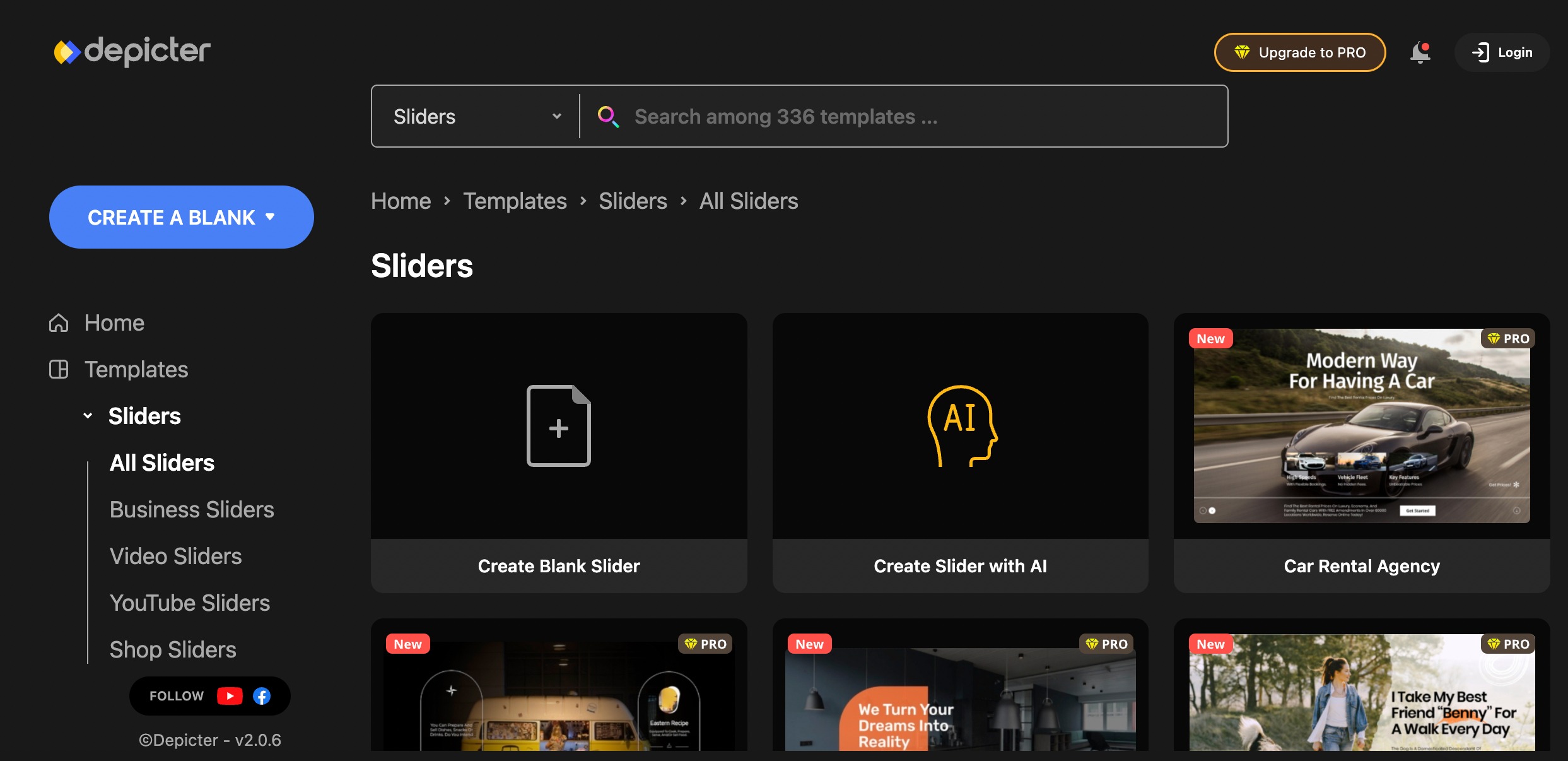
예를 들어 슬라이더 카테고리를 선택하면 해당 템플릿으로 이동됩니다.

슬라이더 섹션은 더 쉽게 탐색할 수 있도록 하위 분류되어 있습니다. WooCommerce 매장용 매장 템플릿, 동영상 소개를 위한 YouTube 동영상 템플릿을 선택하거나 다른 옵션을 살펴보세요.
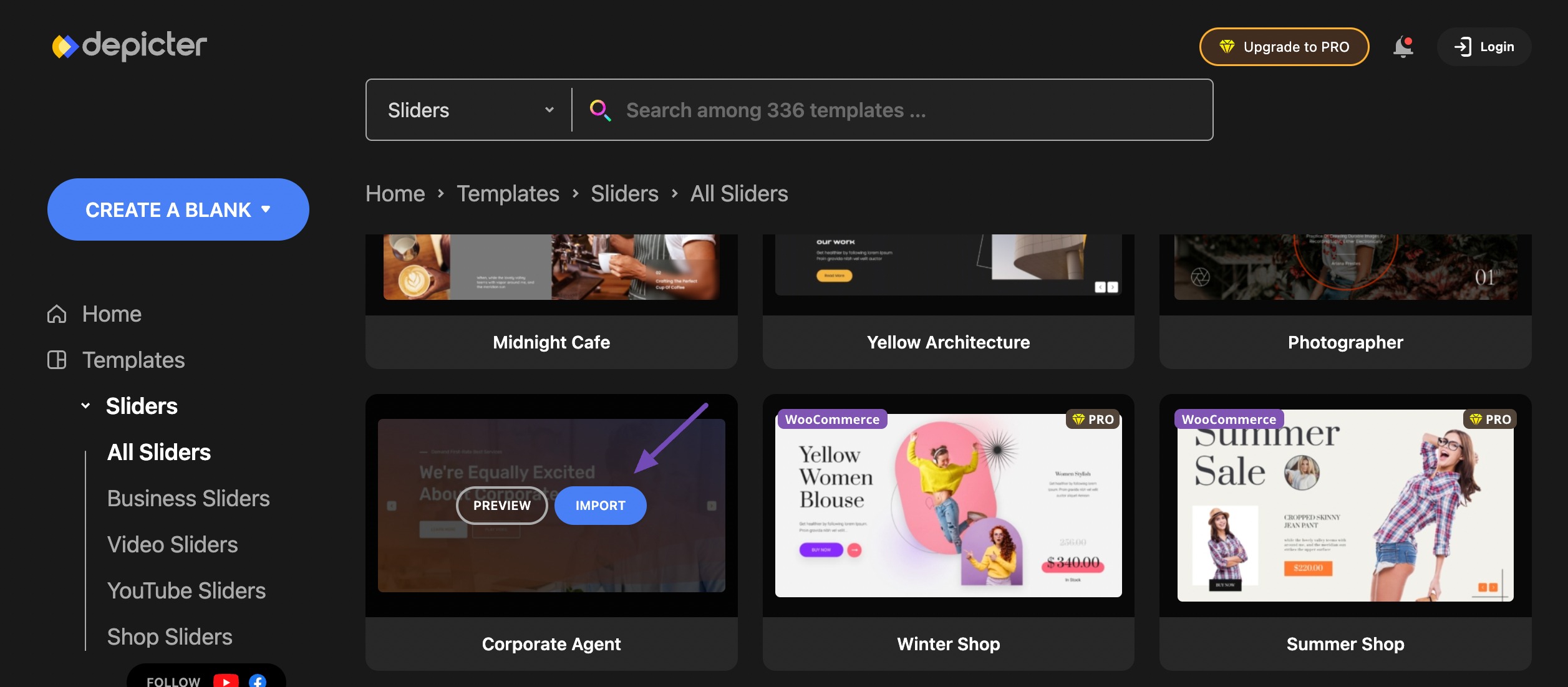
템플릿을 사용자 정의하려면 해당 템플릿 위로 마우스를 가져간 후 가져오기 버튼을 클릭하세요. 그러면 사용자 정의 페이지로 리디렉션됩니다.

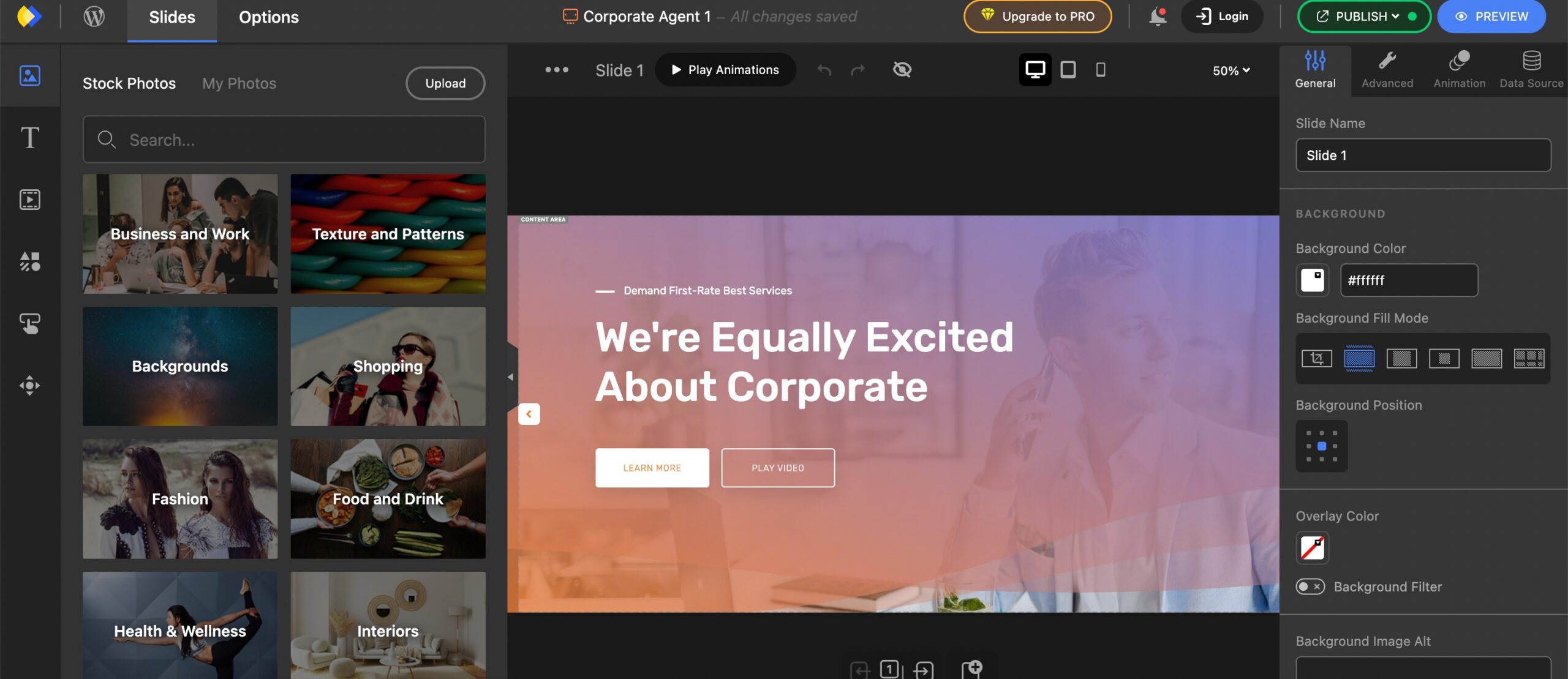
다양한 기능을 갖춘 사용자 정의 대시보드를 사용하여 슬라이드쇼 템플릿을 개인화하세요. 텍스트, 이미지, 슬라이드, 도형, 애니메이션 등 필수 요소를 추가하여 대시보드에서 슬라이드쇼를 맞춤화하세요.

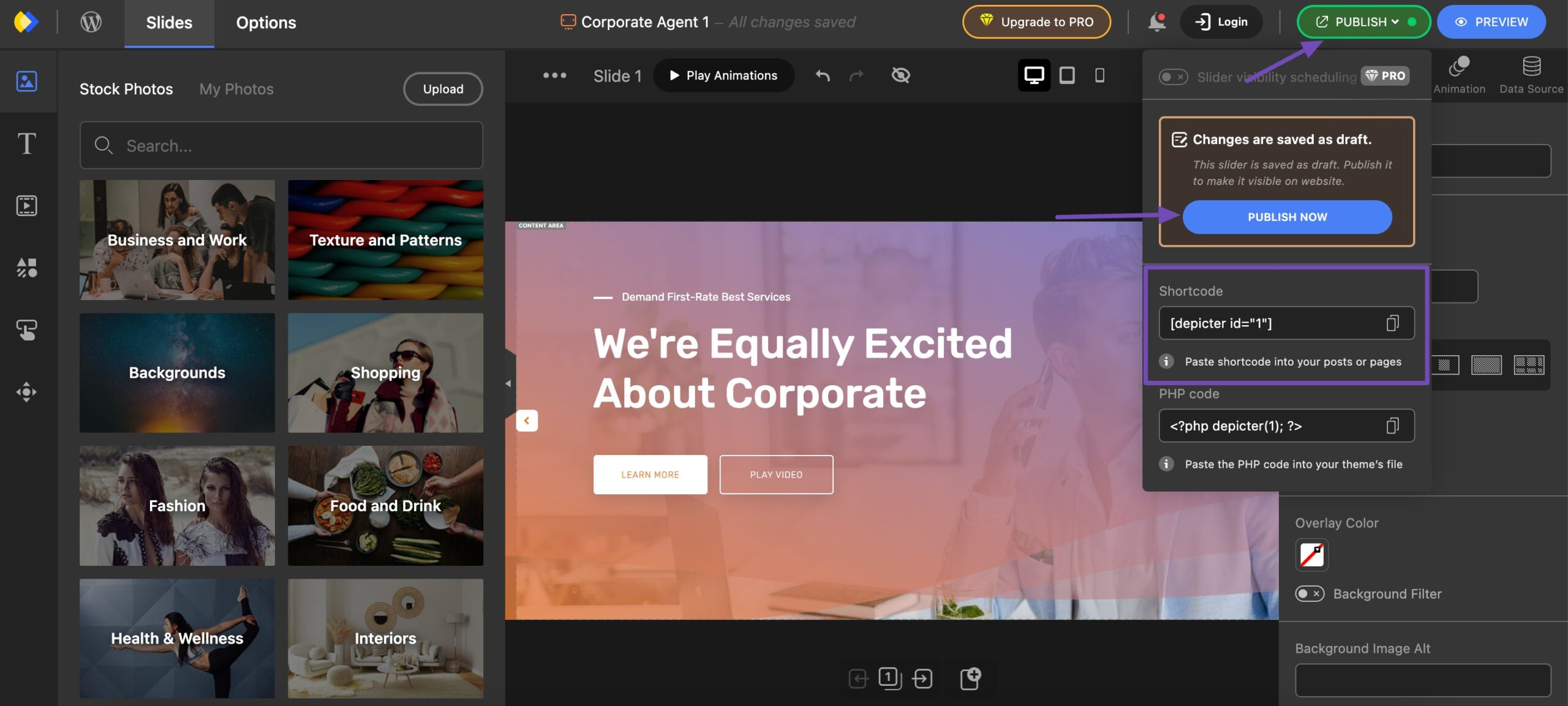
완료되면 페이지 오른쪽 상단에 있는 게시 버튼을 클릭하세요.
생성된 슬라이드쇼 단축 코드를 복사하고 지금 게시 버튼을 눌러 슬라이드쇼를 시작하세요.

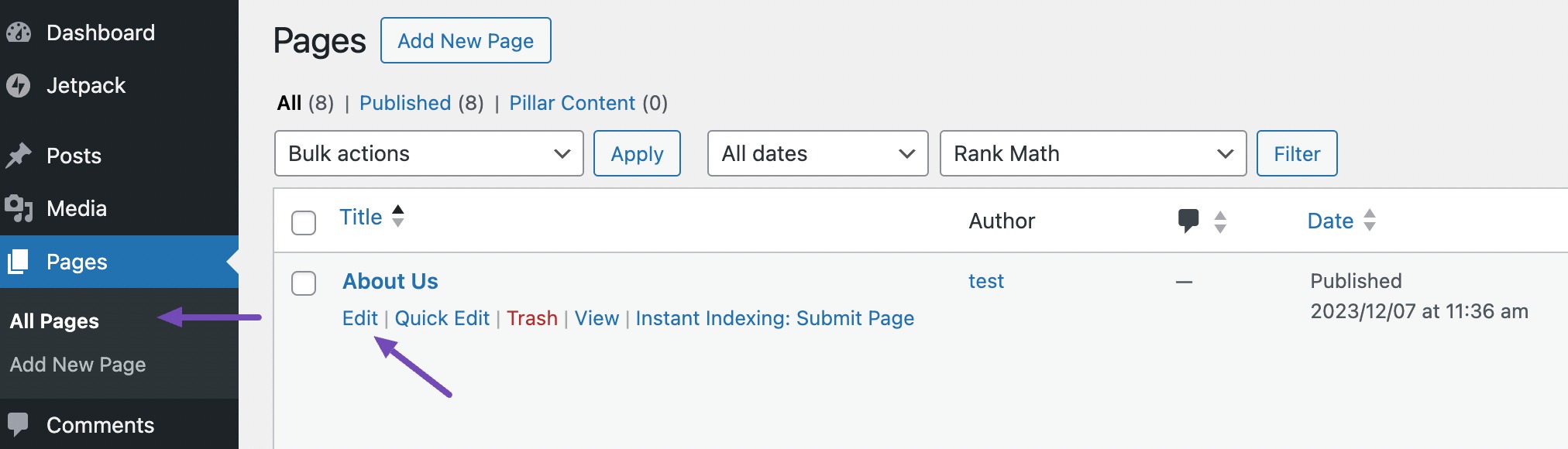
특정 웹사이트 페이지에 슬라이드쇼를 추가하려면 WordPress 대시보드에서 페이지 → 모든 페이지 섹션으로 이동하세요.
아래와 같이 편집 을 클릭하여 슬라이드쇼를 추가하려는 페이지를 선택합니다. 또는 새 페이지 추가를 클릭하여 새 페이지를 만듭니다.

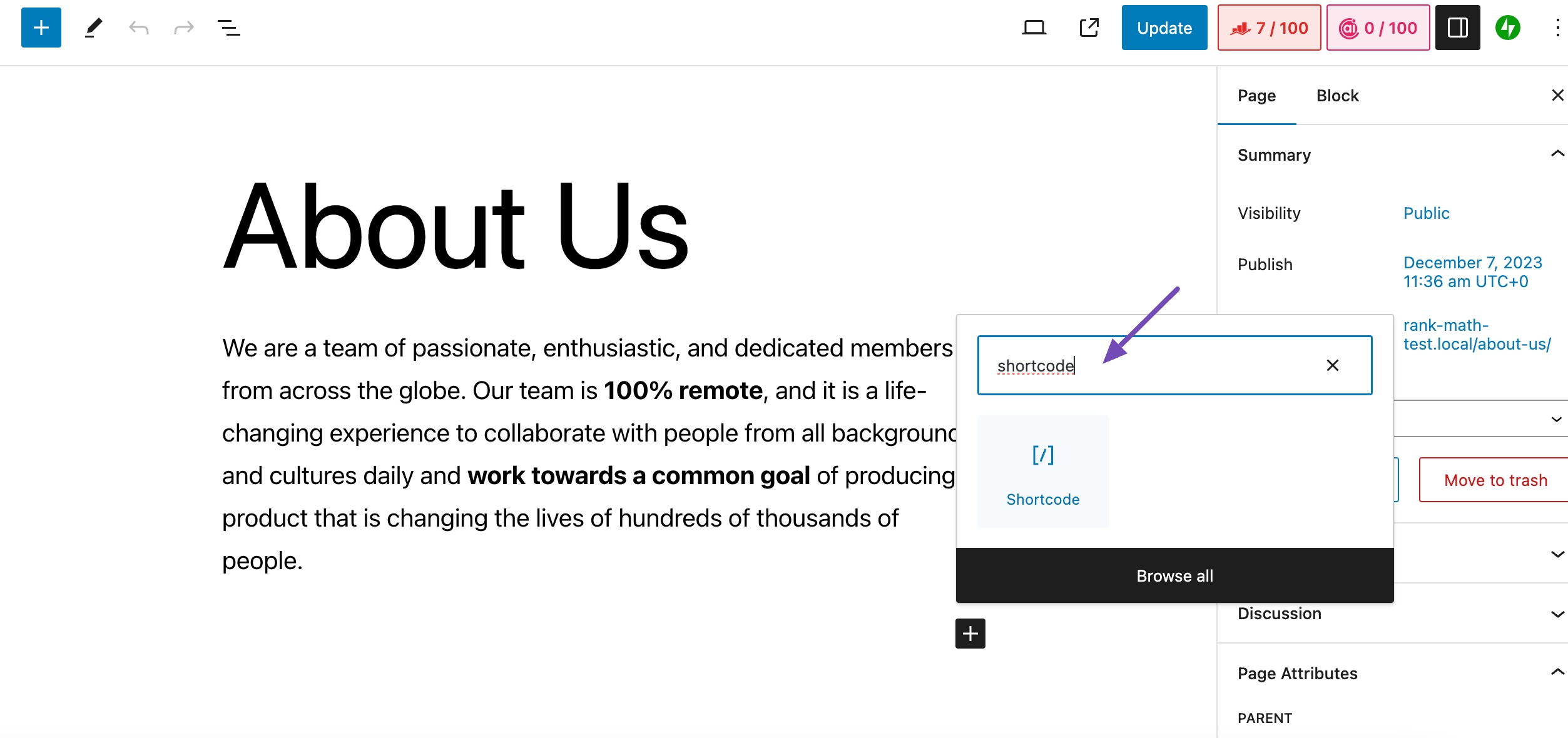
슬라이드쇼 단축 코드를 복사한 후 아래와 같이 단축 코드 블록을 찾으세요.

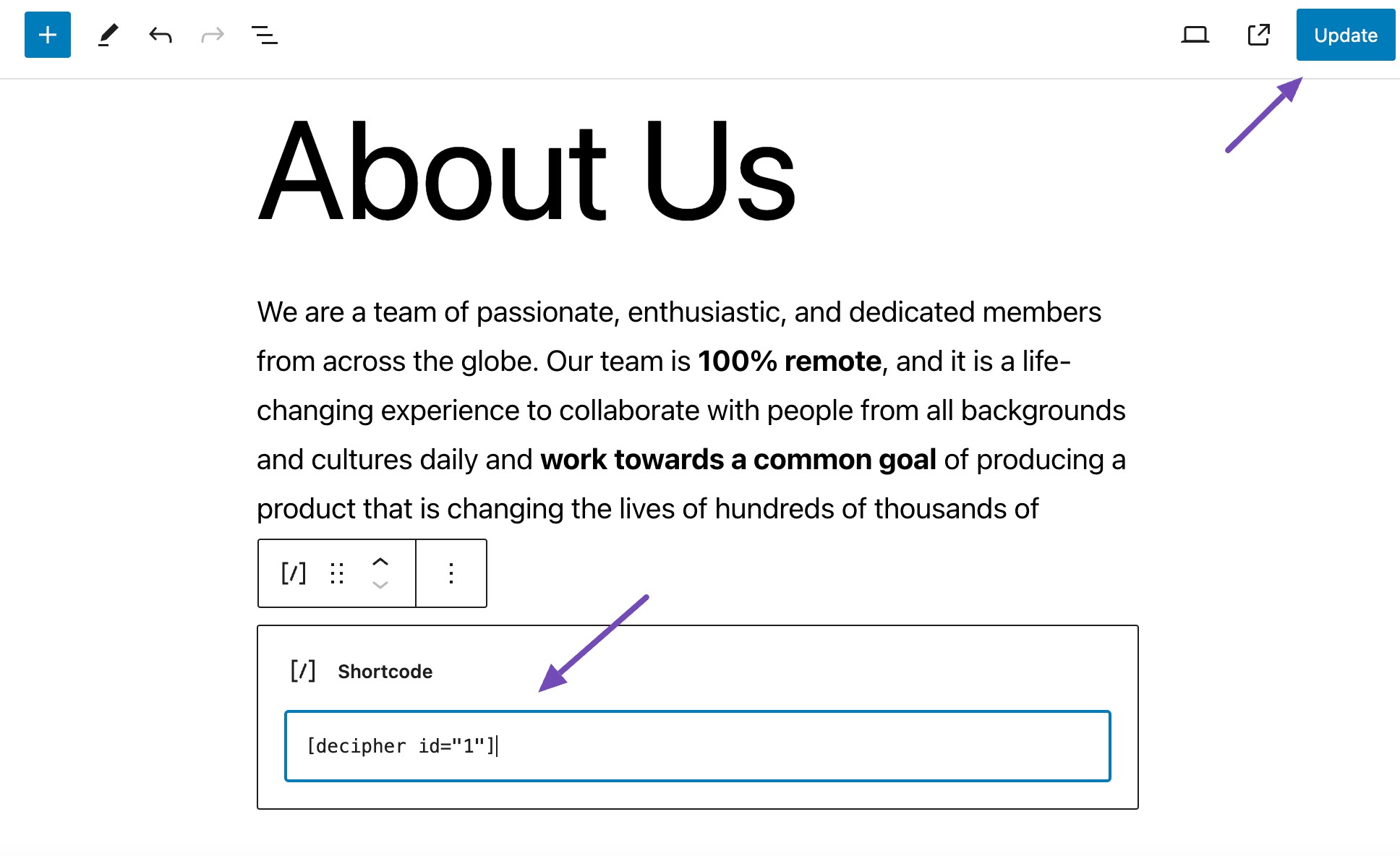
아래와 같이 복사한 숏코드를 붙여넣고 업데이트 버튼을 클릭하세요.

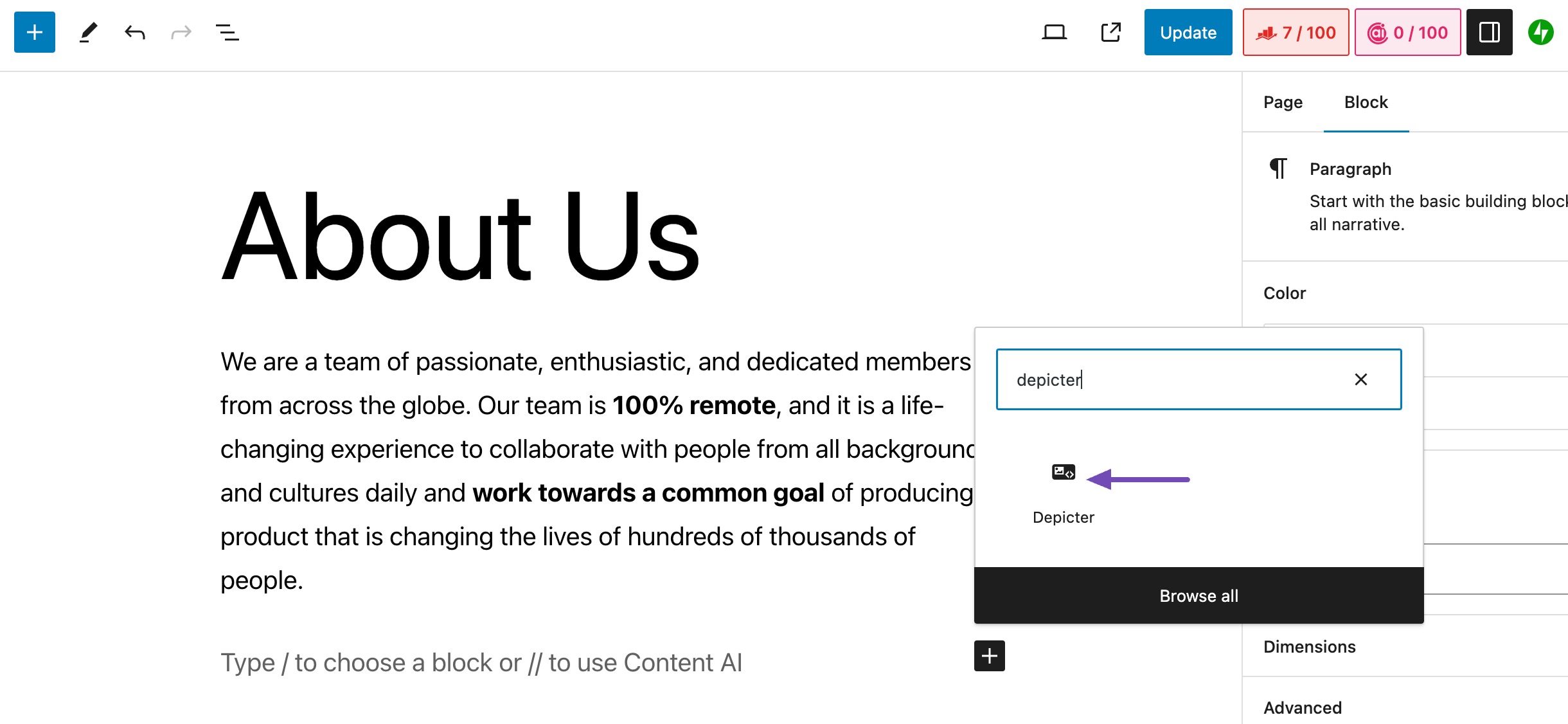
블록 삽입기에서 Depicter를 검색하여 플러그인 위젯을 사용할 수도 있습니다. 찾으면 아래와 같이 선택합니다.

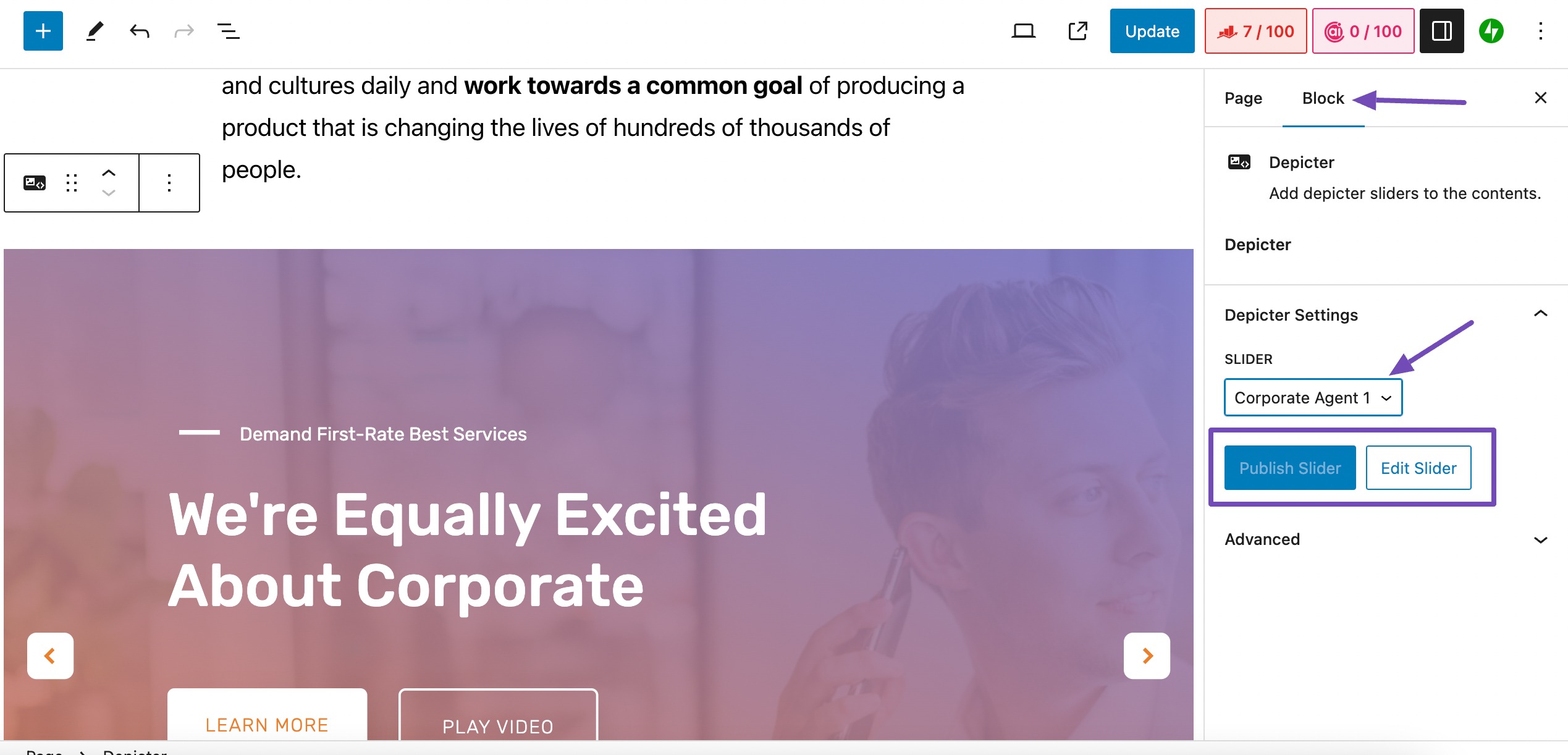
아래와 같이 블록 탭의 묘사자 설정 섹션으로 이동하여 원하는 슬라이드쇼를 선택합니다.

선택한 슬라이드쇼가 게시되지 않은 경우 슬라이더 게시 버튼이 표시됩니다. 이미 게시된 경우 위와 같이 게시 슬라이더 버튼이 비활성화됩니다.
추가 슬라이더 편집을 위해서는 슬라이더 편집 버튼을 클릭하세요.
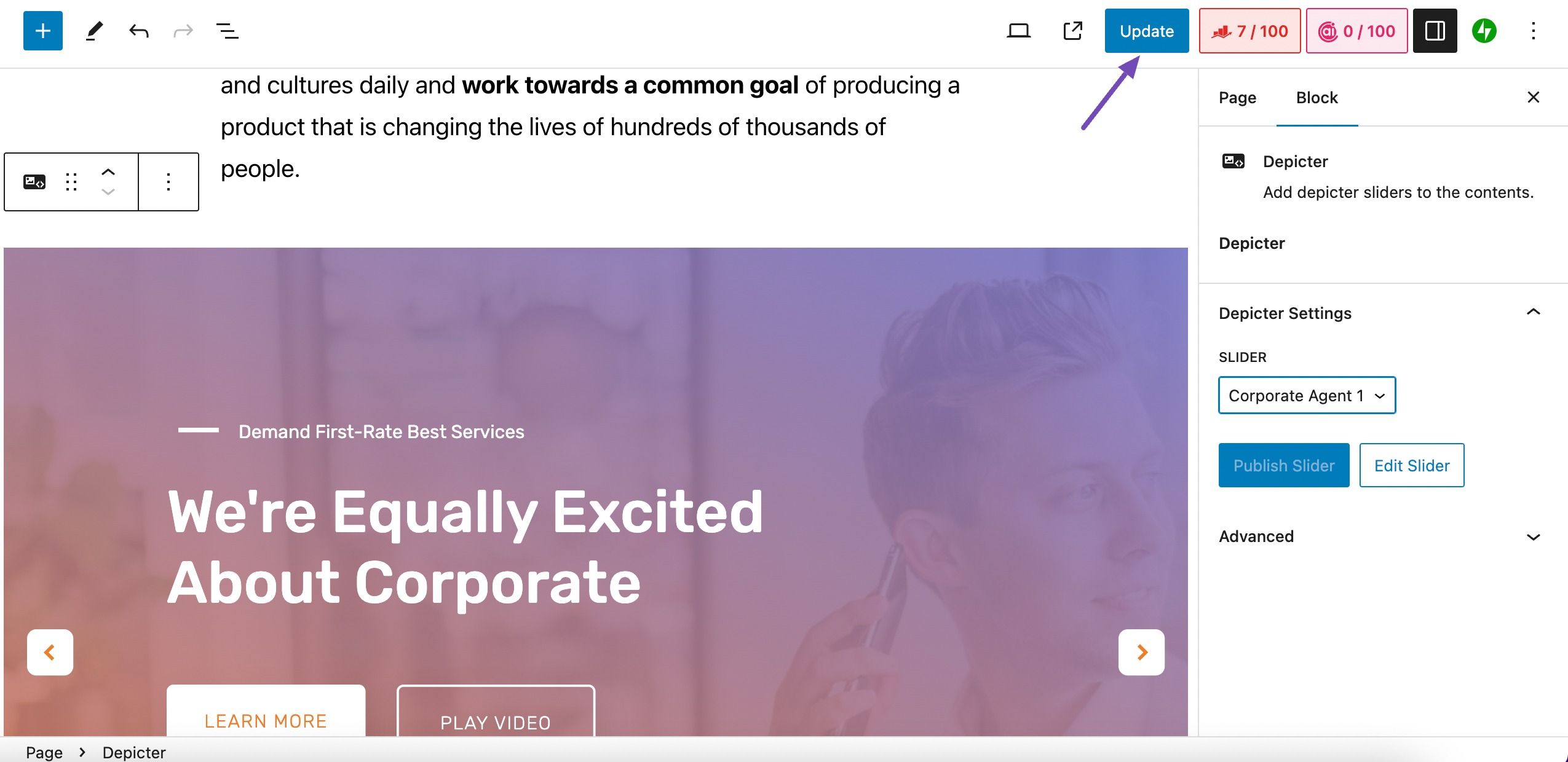
변경을 완료한 후 아래와 같이 게시/업데이트 를 클릭하세요.

3 자주 묻는 질문
단일 WordPress 페이지에서 두 개 이상의 슬라이드쇼를 사용할 수 있나요?
예, WordPress 페이지에서는 원하는 만큼 슬라이드쇼를 사용할 수 있습니다. 그러나 전략적으로 사용하고 너무 많은 시각적 콘텐츠로 페이지에 과부하가 걸리지 않도록 하는 것이 중요합니다.
WordPress 웹사이트에서 슬라이드쇼를 사용하는 모범 사례는 무엇입니까?
각 슬라이드쇼를 10개 슬라이드로 제한합니다.
명확하고 관련성이 높으며 시각적으로 매력적인 고품질 이미지를 사용하세요.
짧고 유익하며 매력적인 캡션을 만드세요.
부드러움을 위해 슬라이드 전환을 최적화합니다.
편안한 시청 속도를 위해 적절한 타이밍을 설정하세요.
모바일 응답성을 보장합니다.
다양한 브라우저와 장치에서 최적의 성능을 테스트하고 개선합니다.
인기 있는 WordPress 슬라이드쇼 플러그인에는 어떤 것이 있나요?
인기 있는 WordPress 슬라이드쇼 플러그인으로는 Jetpack, MetaSlider, Depicter 및 Slider Revolution이 있습니다.
4 결론
슬라이드쇼는 성공적인 WordPress 웹사이트의 중요한 요소가 되었습니다.
웹사이트의 가치를 높일 수 있는 슬라이드쇼를 전략적으로 추가하여 방문자의 관심을 끌고, 사용자 경험을 개선하며, 브랜드 내러티브를 효과적으로 전달할 수 있습니다.
Depicter와 같은 다양한 플러그인을 사용하면 동적 프레젠테이션을 만드는 것이 원활한 경험이 됩니다.
템플릿을 선택하고, 설정을 사용자 정의하고, 필수 요소를 통합하여 웹 사이트의 시각적 매력을 쉽게 향상시킬 수 있습니다. 슬라이드쇼를 통해 프로모션, 사용후기 또는 기타 매력적인 콘텐츠를 선보일 수 있는 기능은 청중을 사로잡는 상호작용 레이어를 추가합니다.
이 단계별 가이드를 사용하면 슬라이드쇼를 추가하고 매력적이고 눈길을 끄는 시각적 요소로 WordPress 사이트를 향상시킬 수 있습니다. 일반적으로 단축 코드나 페이지 빌더 위젯을 사용하여 WordPress 게시물이나 페이지에 슬라이드쇼를 추가할 수 있습니다.
이 기사의 도움으로 WordPress 웹사이트에 슬라이드쇼를 성공적으로 추가할 수 있다면 @rankmathseo를 트윗하여 알려주시기 바랍니다.
