Cara Mudah Menambahkan Slideshow ke WordPress
Diterbitkan: 2023-12-12Meningkatkan daya tarik visual situs WordPress Anda dapat dicapai secara efektif dengan memasukkan tayangan slide.
Tampilan slide memungkinkan Anda menampilkan banyak gambar atau beragam jenis konten secara dinamis dan menarik, sehingga berkontribusi terhadap keterlibatan pengunjung yang berkepanjangan di situs Anda.
Kabar baiknya adalah mengintegrasikan tayangan slide ke dalam situs WordPress Anda adalah proses yang mudah, dapat diakses bahkan oleh mereka yang tidak memiliki keterampilan teknis tingkat lanjut.
Artikel ini dirancang untuk memandu Anda dalam menambahkan tayangan slide ke situs WordPress Anda dengan lancar, memungkinkan Anda menyajikan konten Anda secara estetis.
Jadi, tanpa basa-basi lagi, mari kita mulai.
Daftar isi
- Mengapa Menambahkan Slideshow ke Situs WordPress Anda?
- Cara Menambahkan Slideshow ke Situs WordPress Anda
- Tambahkan Slideshow di WordPress Menggunakan Slideshare
- Buat Slideshow di WordPress Menggunakan Plugin
- Tambahkan Tayangan Slide Menggunakan Plugin Jetpack
- Tambahkan Tayangan Slide Menggunakan Plugin Depicter
- Pertanyaan yang Sering Diajukan
- Kesimpulan
1 Mengapa Menambahkan Slideshow ke Situs WordPress Anda?
Kami telah mencantumkan beberapa alasan untuk menambahkan tayangan slide ke situs WordPress Anda.
Tingkatkan Keterlibatan dan Tarik Perhatian Pengguna
Tayangan slide adalah alat berharga untuk menampilkan konten, produk, atau video penting Anda, sehingga memungkinkan Anda menciptakan dampak awal yang menguntungkan.
Saat menelusuri toko online, terutama yang menjual barang elektronik, bahan makanan, gadget, atau fesyen, Anda mungkin akan menemukan tayangan slide yang menampilkan barang-barang terlaris mereka, yang bisa jadi cukup menarik.

Anda dapat meningkatkan keterlibatan, yang sangat penting untuk mencapai tujuan situs web Anda, dengan mendorong pengunjung untuk tetap berada di halaman Anda lebih lama dengan menampilkan tayangan slide.
Tingkatkan Konversi
Memasukkan tayangan slide untuk memamerkan produk atau layanan Anda dapat memotivasi pengunjung situs web untuk terlibat dalam tindakan tertentu, seperti pembelian.
Jika, seperti yang disebutkan sebelumnya, Anda sedang mencari tayangan slide online dan menemukan produk yang menarik minat Anda, kemungkinan besar Anda akan melanjutkan pembelian.
Selain itu, Anda dapat mengintegrasikan tautan di profil media sosial Anda ke dalam tayangan slide Anda, sehingga meningkatkan tingkat konversi.
Menyoroti Testimonial dan Ulasan
Slideshow sangat berharga untuk menampilkan ulasan dan testimoni positif dari pelanggan yang puas. Terutama jika Anda memiliki banyak ulasan, menampilkan jumlah umpan balik yang Anda terima akan bermanfaat.
Pendekatan ini meningkatkan kredibilitas dan membantu membangun kepercayaan dengan calon pelanggan. Dengan menyajikan kumpulan testimoni positif secara visual, Anda menciptakan narasi menarik yang sesuai dengan audiens Anda dan meningkatkan kepercayaan mereka terhadap produk atau layanan Anda.
Menampilkan Promosi dan Acara
Dengan menggabungkan visual yang hidup dan transisi yang mulus, tayangan slide membantu menarik perhatian audiens Anda dan mengkomunikasikan informasi penting secara efisien.
Misalnya, tayangan slide beranda dapat menampilkan gambar yang menyoroti penawaran eksklusif, promosi waktu terbatas, atau acara mendatang, sehingga menciptakan dampak visual langsung.
Penggunaan hitungan mundur dalam tayangan slide membangun antisipasi terhadap promosi yang sensitif terhadap waktu, sehingga menciptakan rasa urgensi.
2 Cara Menambahkan Slideshow ke Situs WordPress Anda
Sekarang setelah Anda tahu mengapa Anda harus menambahkan tayangan slide, mari kita lihat berbagai metode untuk menambahkannya ke situs WordPress Anda.
2.1 Tambahkan Slideshow di WordPress Menggunakan Slideshare
Anda dapat mengintegrasikan tayangan slide Slideshare dengan lancar ke situs WordPress Anda dengan membuat akun Slideshare dan mengunggah presentasi Anda.
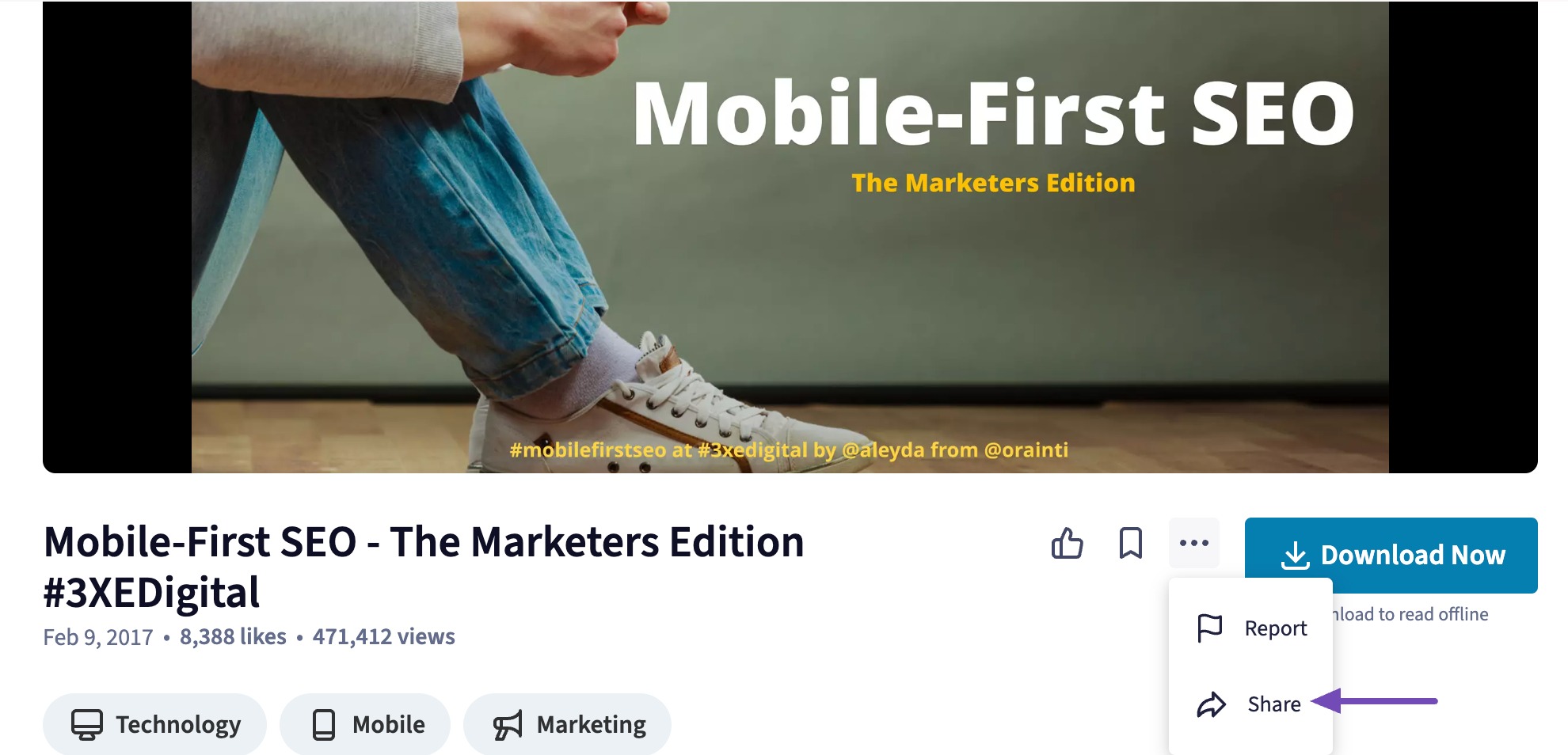
Setelah berhasil diunggah, login ke akun Slideshare Anda, cari presentasi yang diinginkan, klik tiga titik di bawahnya, dan pilih opsi Bagikan untuk menyematkannya di situs WordPress Anda.

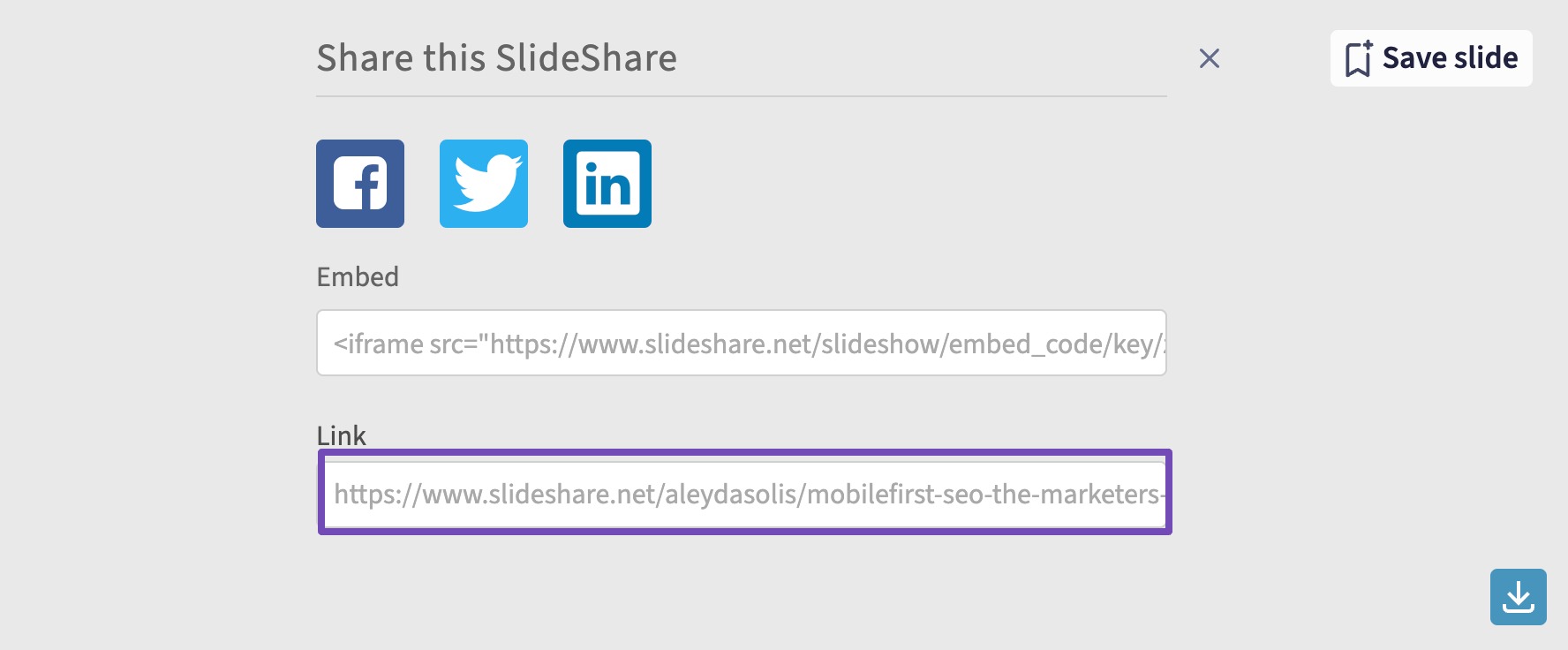
URL presentasi sekarang akan ditampilkan. Salin tautan ini untuk digunakan lebih lanjut.

Akses dasbor WordPress Anda dan temukan postingan atau halaman tempat Anda akan memasukkan tayangan slide.
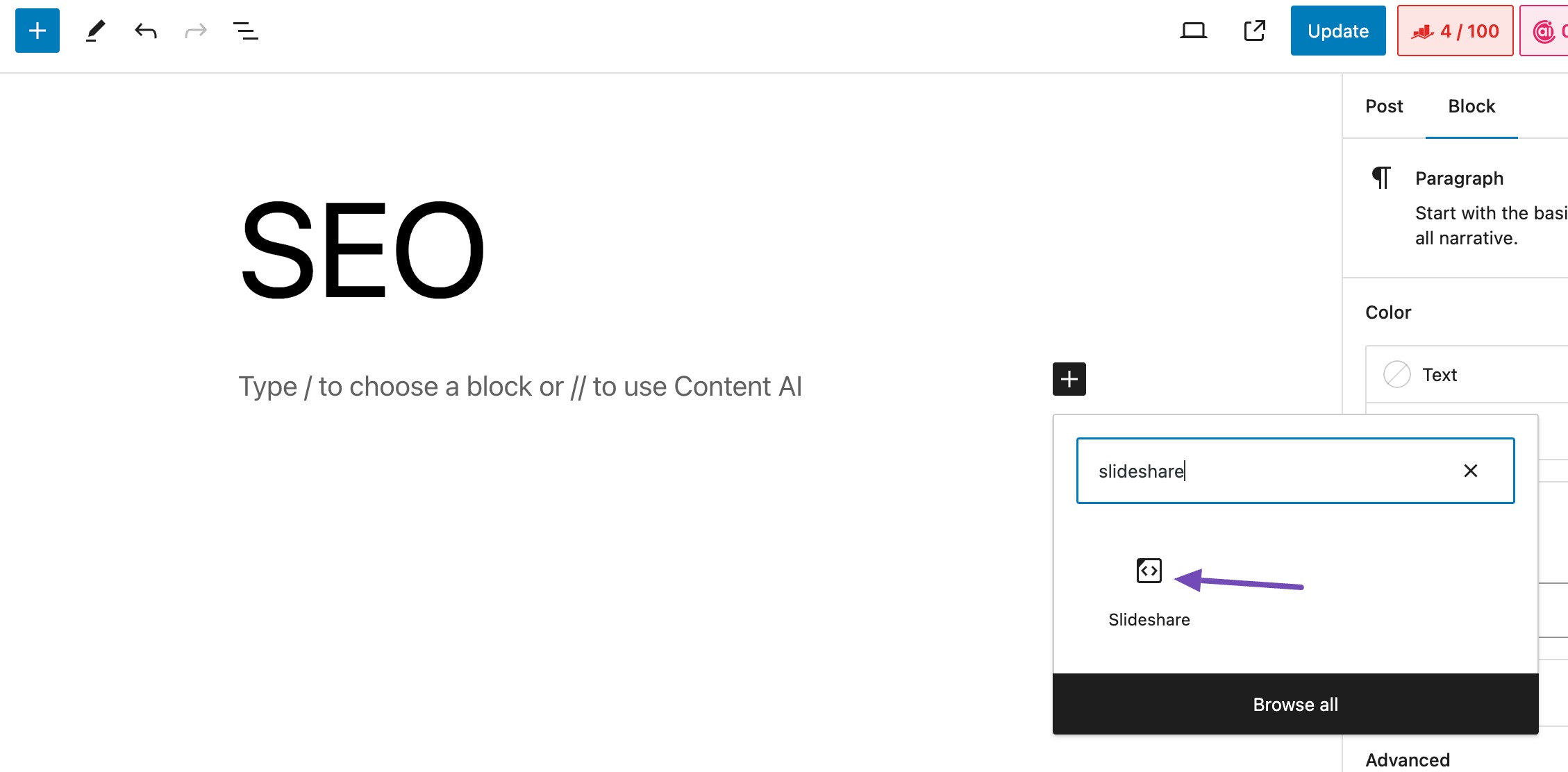
Cari blok Slideshare di layar pengeditan postingan atau halaman dan tambahkan ke postingan/halaman Anda.

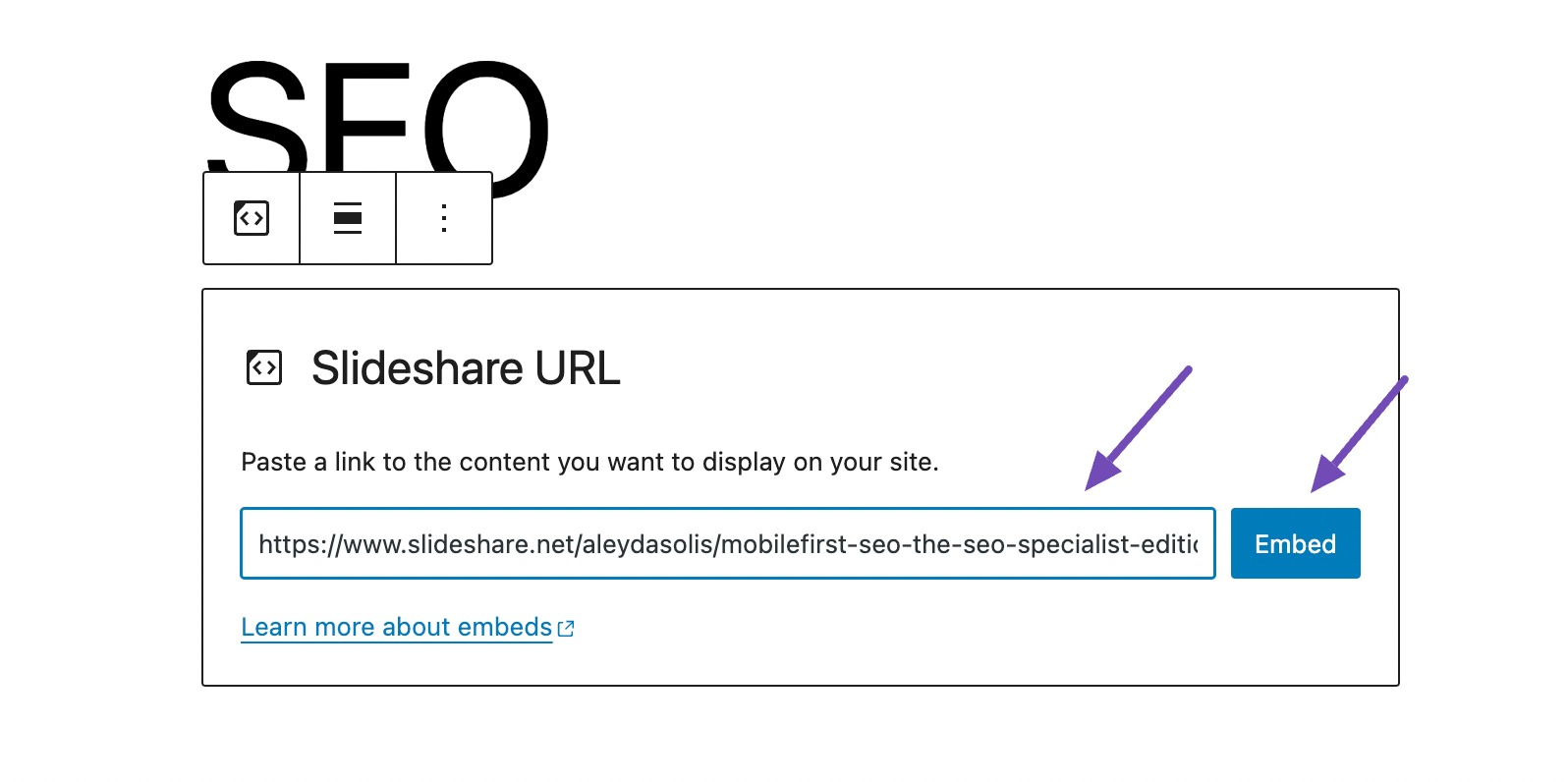
Selanjutnya, paste link Slideshare pada kolom yang tersedia dan klik tombol Embed , seperti gambar di bawah ini.

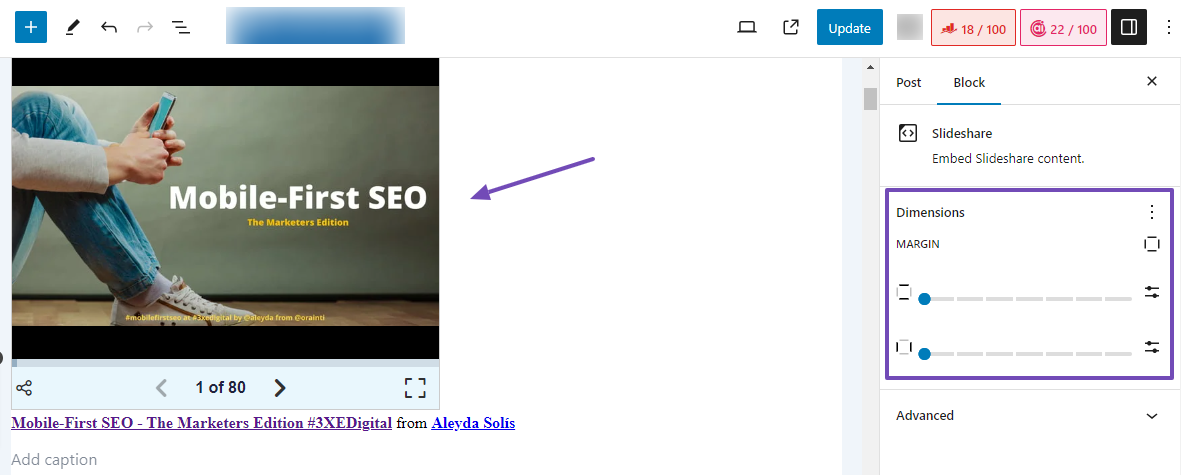
Setelah mengklik tombol Sematkan, tayangan slide akan segera muncul.
Sesuaikan margin agar sesuai dengan preferensi Anda dengan mengklik tayangan slide dan menavigasi ke tab Blokir , seperti yang ditunjukkan di bawah ini.

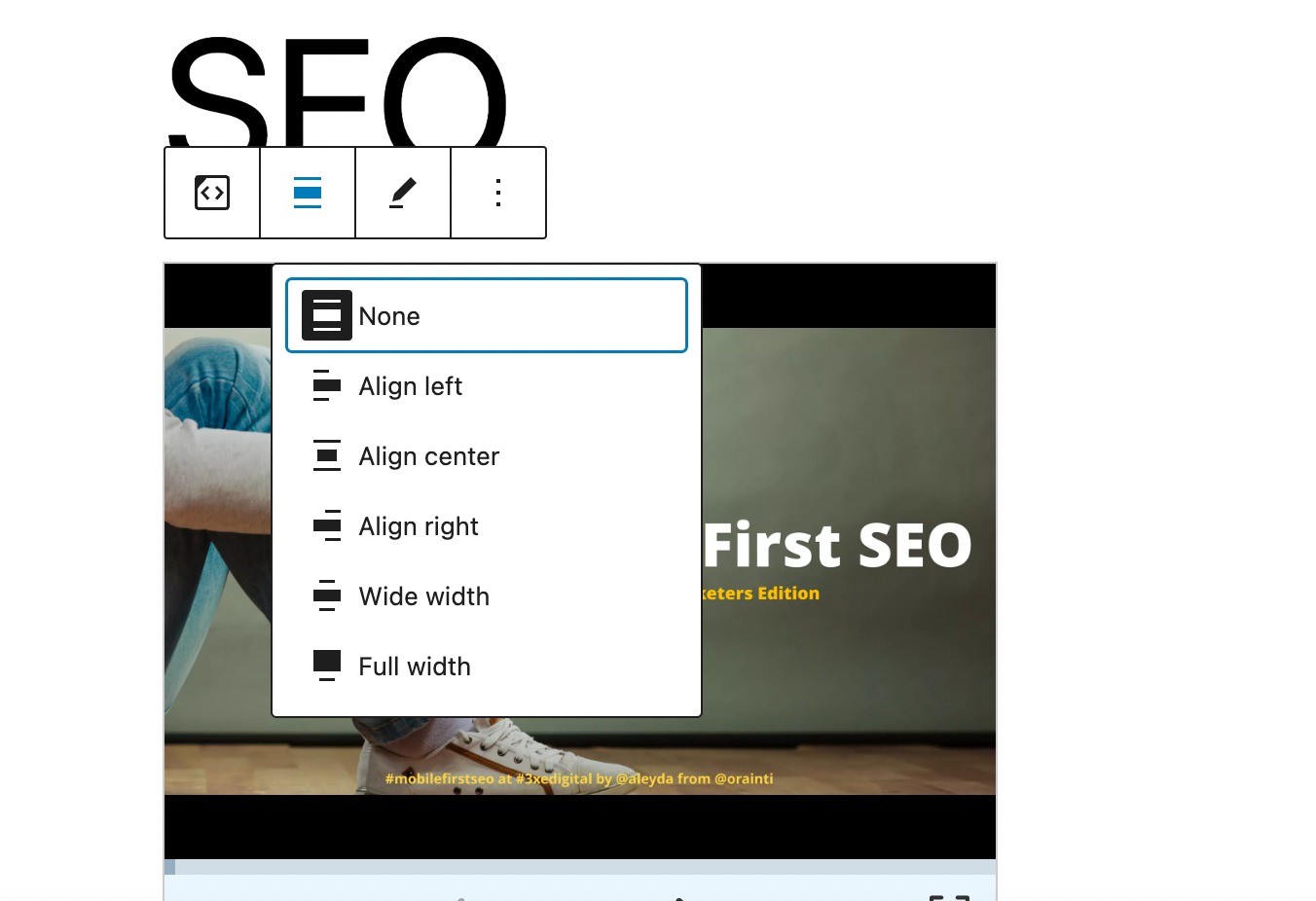
Anda juga dapat mengubah perataan Slideshow, seperti yang ditunjukkan di bawah ini.

Setelah puas dengan modifikasinya, klik tombol Publikasikan/Perbarui untuk menyimpan perubahan Anda.
2.2 Membuat Slideshow di WordPress Menggunakan Plugin
Jika Anda ingin membuat tayangan slide yang menarik dan responsif di desktop, tablet, dan ponsel, kami merekomendasikan dua plugin WordPress ini.
- Jetpack (lebih cepat)
- Depicter Slider (fitur lebih besar)
Tambahkan Tayangan Slide Menggunakan Plugin Jetpack
Plugin Jetpack menyederhanakan pembuatan tayangan slide responsif di halaman atau postingan situs web Anda meskipun awalnya tidak dirancang untuk tujuan ini.
Untuk membuat tayangan slide menggunakan Jetpack, ikuti panduan kami tentang cara menginstal dan mengaktifkan plugin WordPress.
Jetpack sekarang mengintegrasikan fungsionalitas tayangan slide langsung ke blok WordPress dalam editor posting Anda. Setelah Jetpack diinstal, navigasikan ke postingan tempat Anda ingin menambahkan tayangan slide.
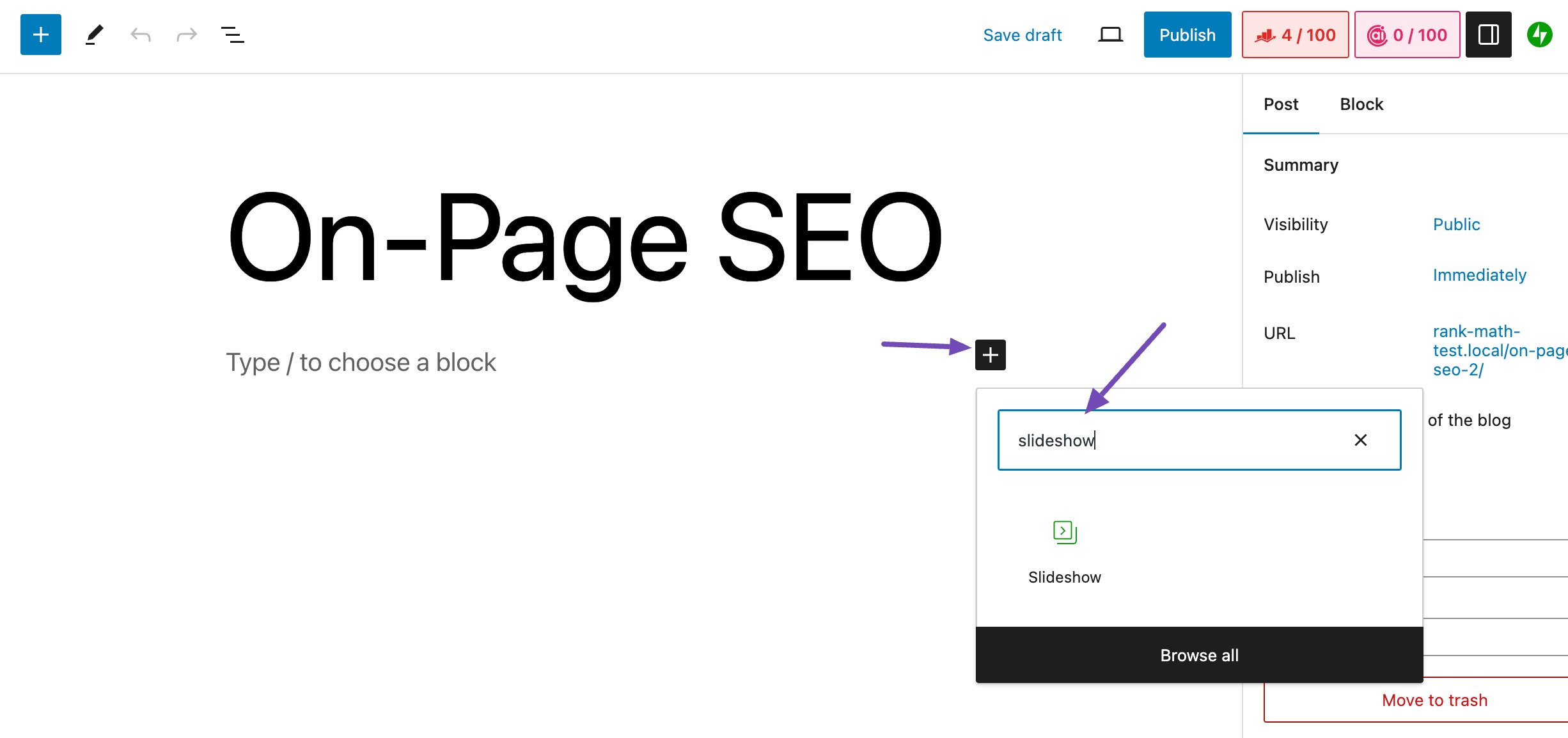
Untuk menggunakan tayangan slide Jetpack, di layar pasca-pengeditan, cari Tayangan Slide , seperti yang ditunjukkan di bawah ini.
Anda akan menemukan blok Jetpack Slideshow , seret dan lepas ke postingan Anda.

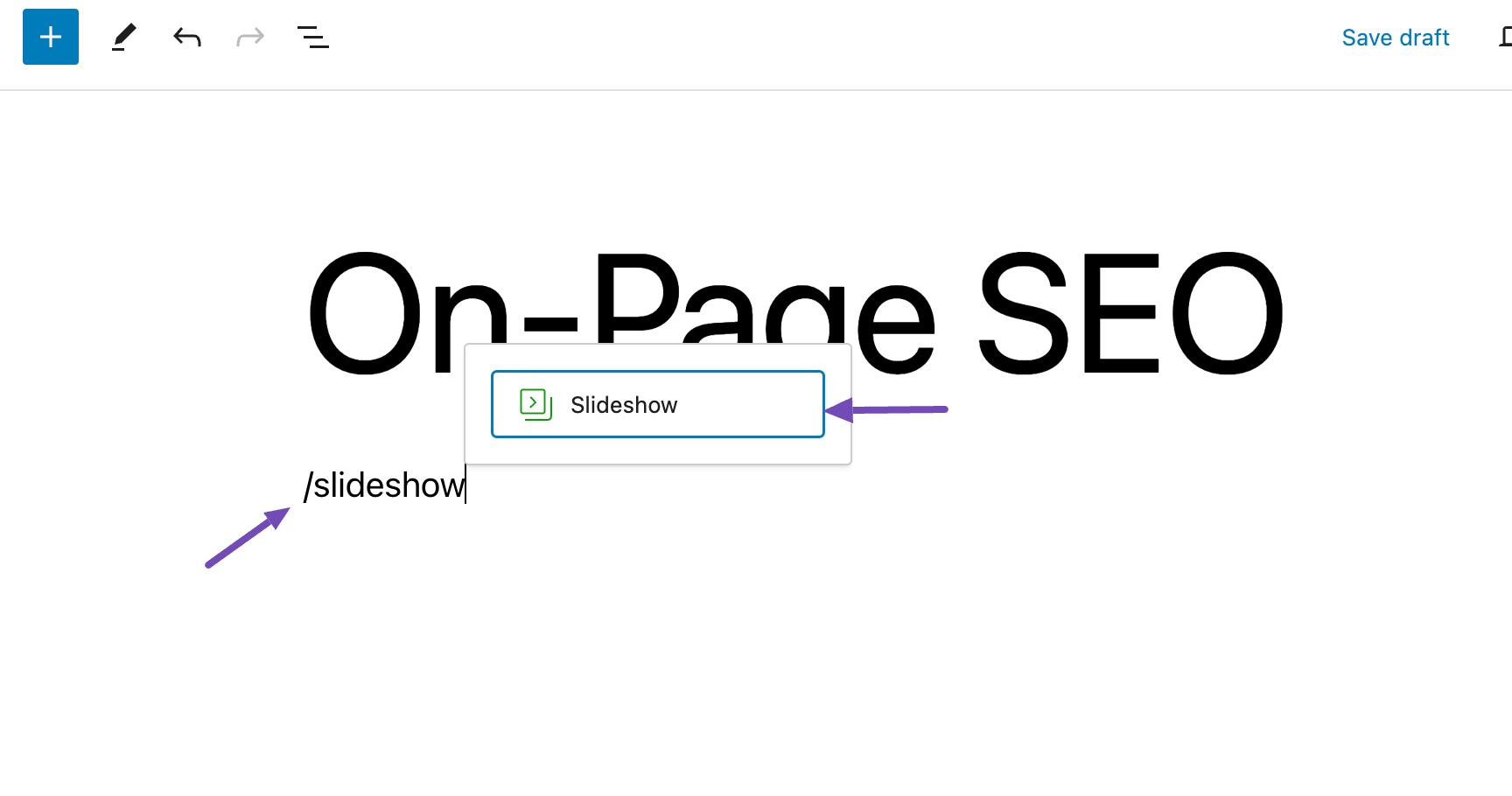
Alternatifnya, Anda dapat mengetik “/Slideshow” di editor postingan Anda, dan blok Slideshow akan segera muncul. Selanjutnya, klik seperti yang ditunjukkan di bawah ini.

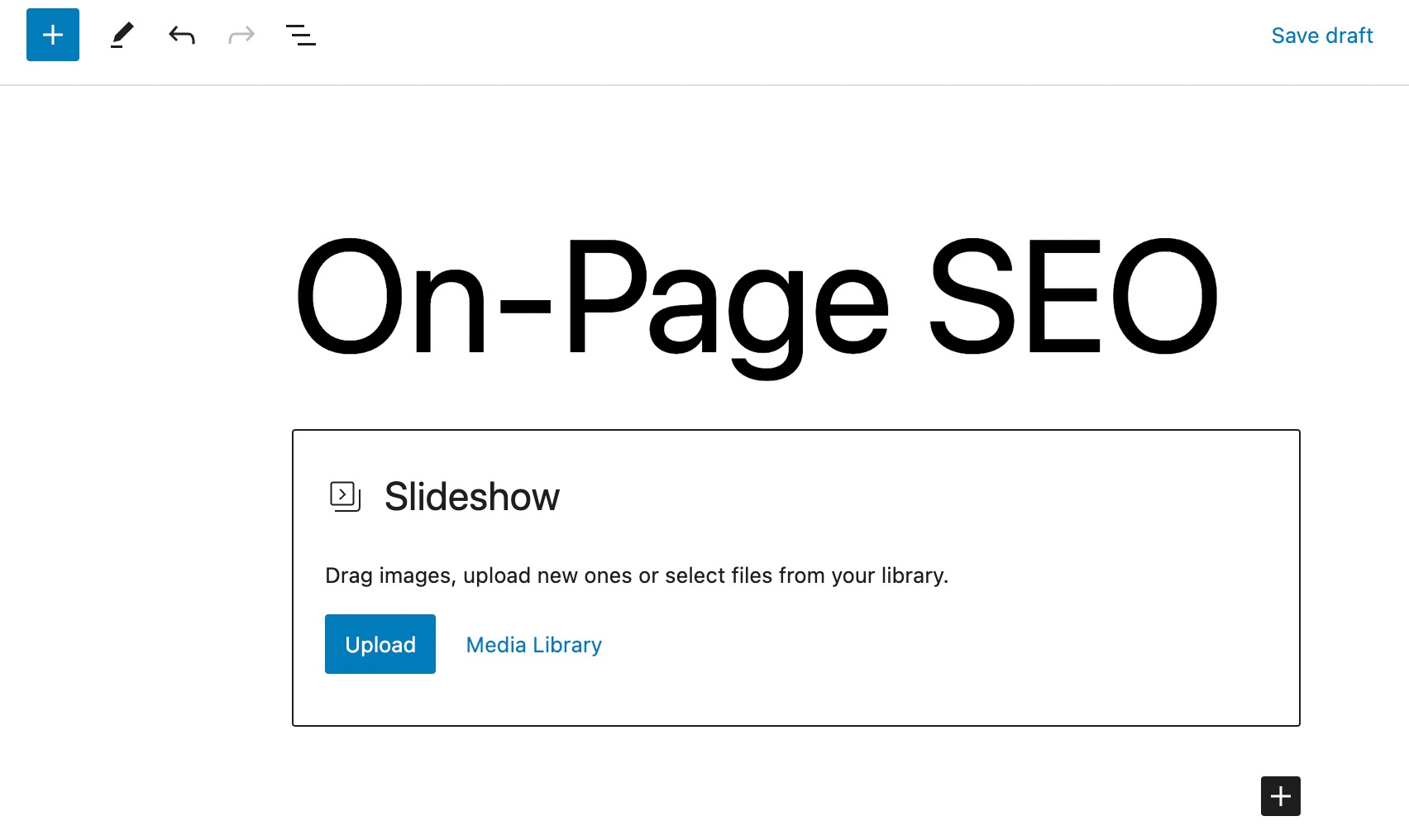
Anda dapat menambahkan gambar ke Tayangan Slide dengan memilih tombol Unggah untuk mengakses file lokal Anda di komputer.

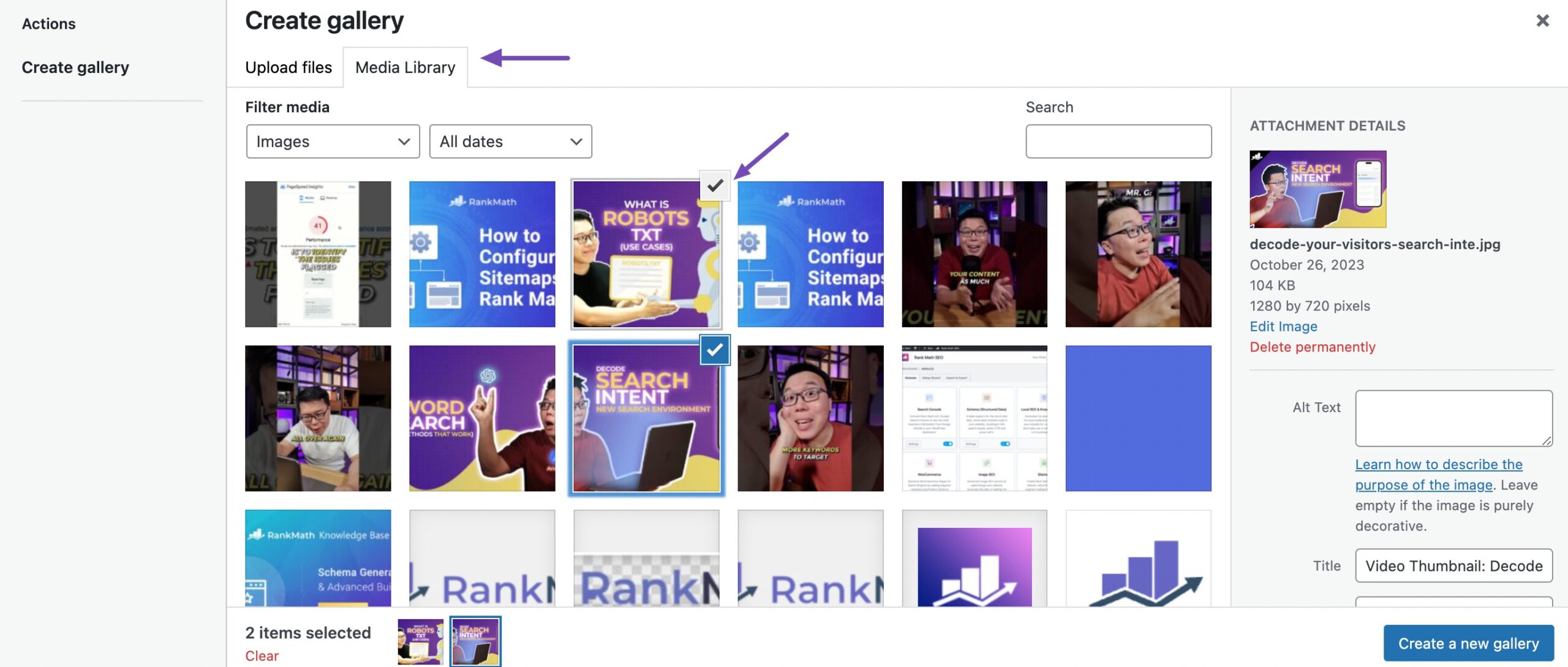
Jika Anda sudah mengunggah gambar, pilih gambar tersebut dari opsi Perpustakaan Media .

Ikon centang akan muncul di atas file gambar pilihan Anda, dan Anda dapat mengklik ikon tersebut untuk membatalkan pilihan gambar mana pun.
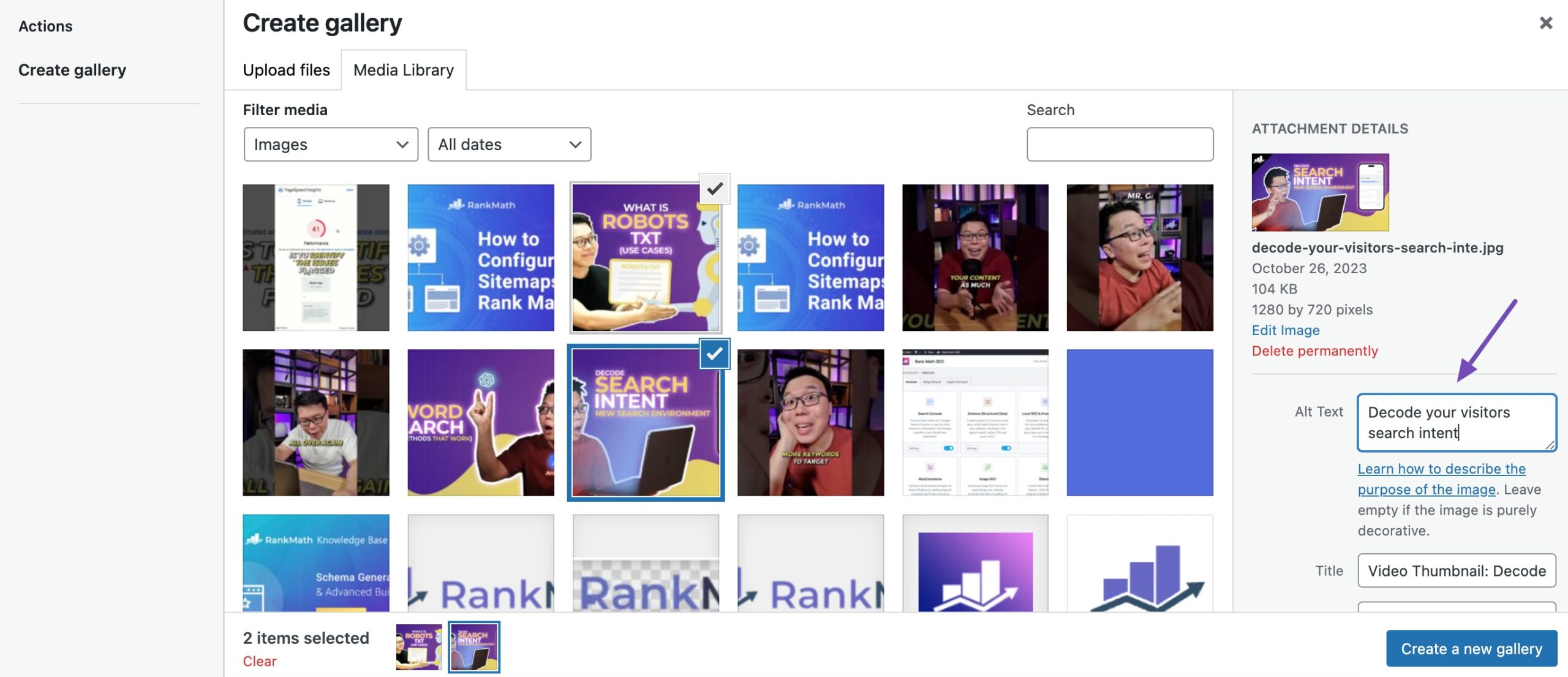
Namun, optimalkan teks alternatif, judul, keterangan, dan deskripsi setiap gambar untuk optimasi mesin pencari, seperti yang ditunjukkan di bawah ini.

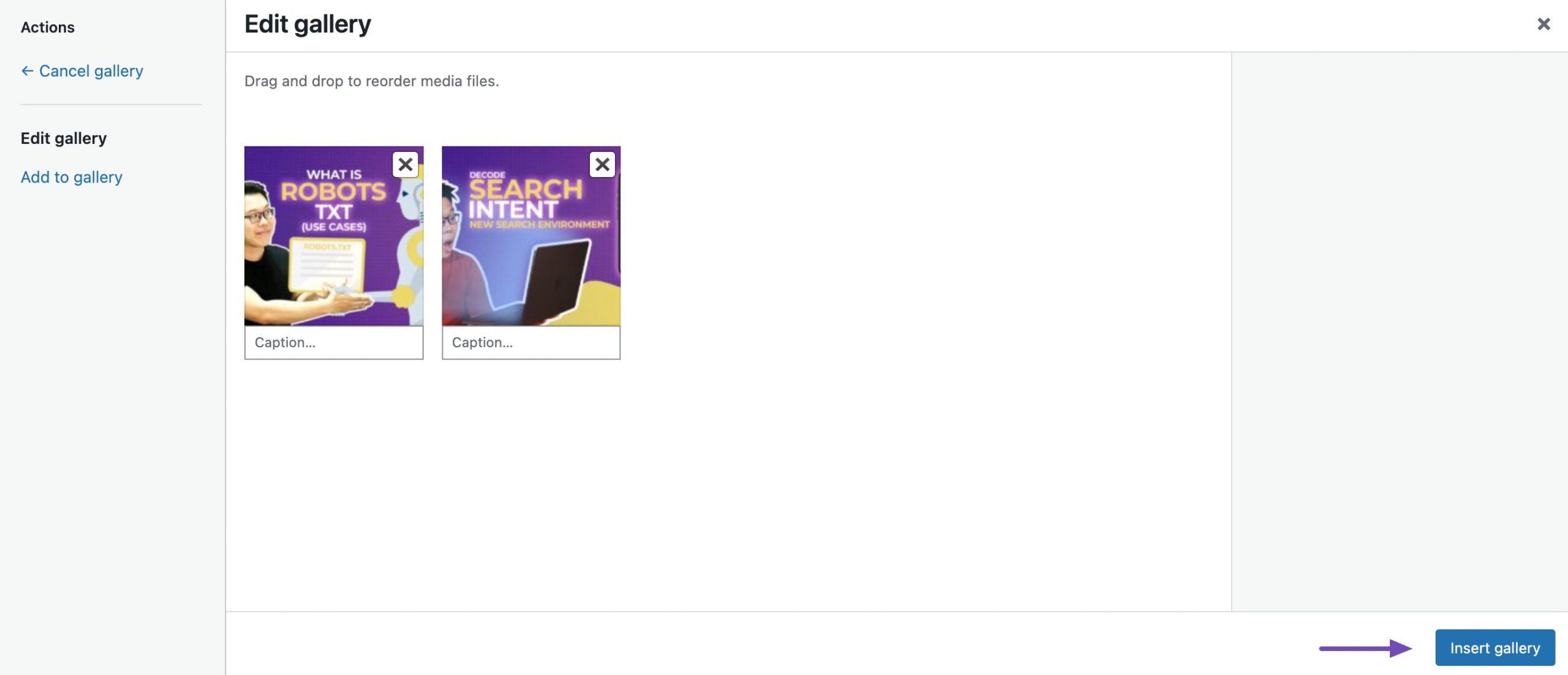
Setelah menyelesaikan pilihan Anda, pratinjau hasil edit Anda dengan mengklik tombol Buat galeri baru. Pada halaman pratinjau, Anda dapat menyaring lebih lanjut galeri yang dipilih sebelum mengklik tombol Sisipkan galeri untuk mengintegrasikan tayangan slide ke dalam postingan Anda.

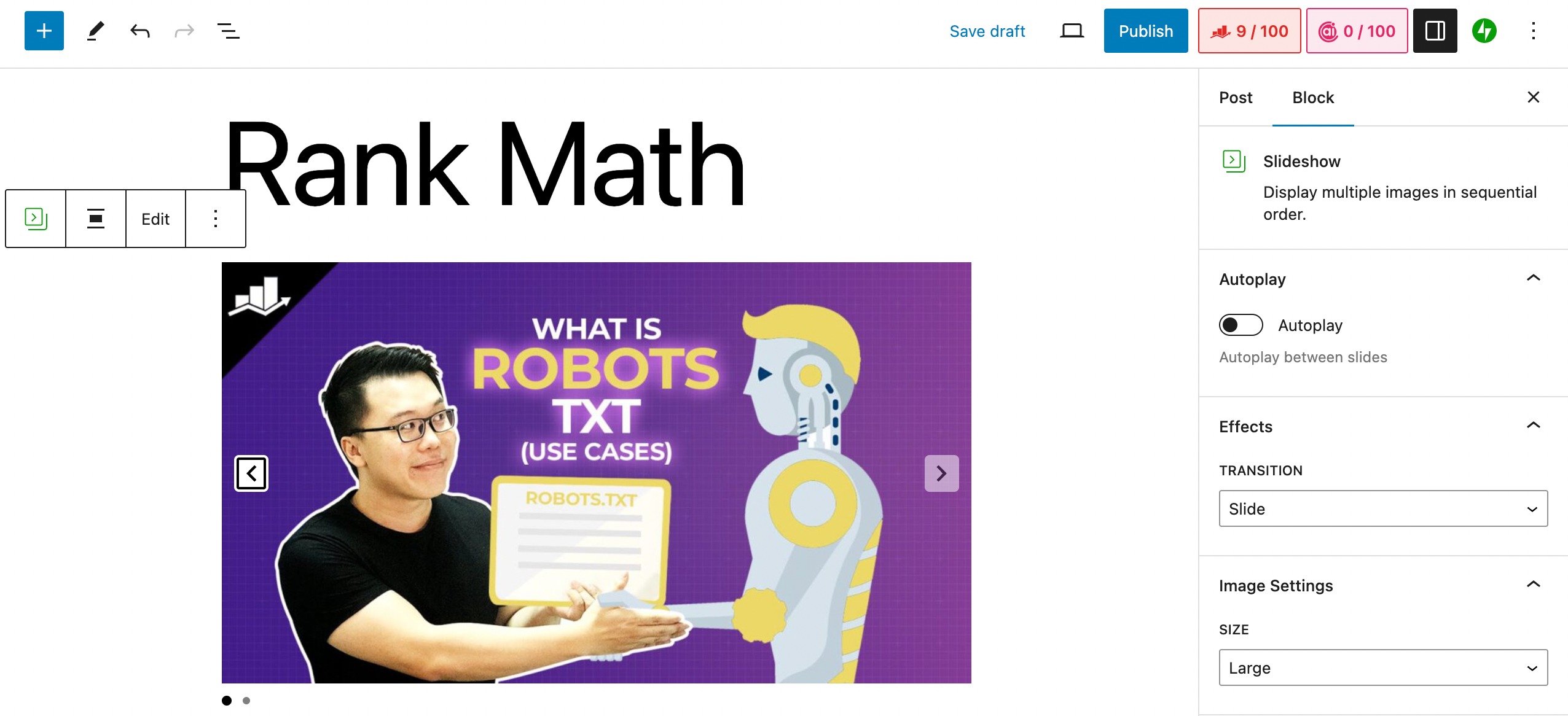
Setelah ditambahkan ke postingan Anda, tayangan slide mengadopsi tampilan yang ditentukan oleh gambar yang Anda pilih.


Untuk pengeditan tambahan pada tayangan slide, cukup klik dan akses panel Pengaturan , seperti yang ditunjukkan di bawah ini.
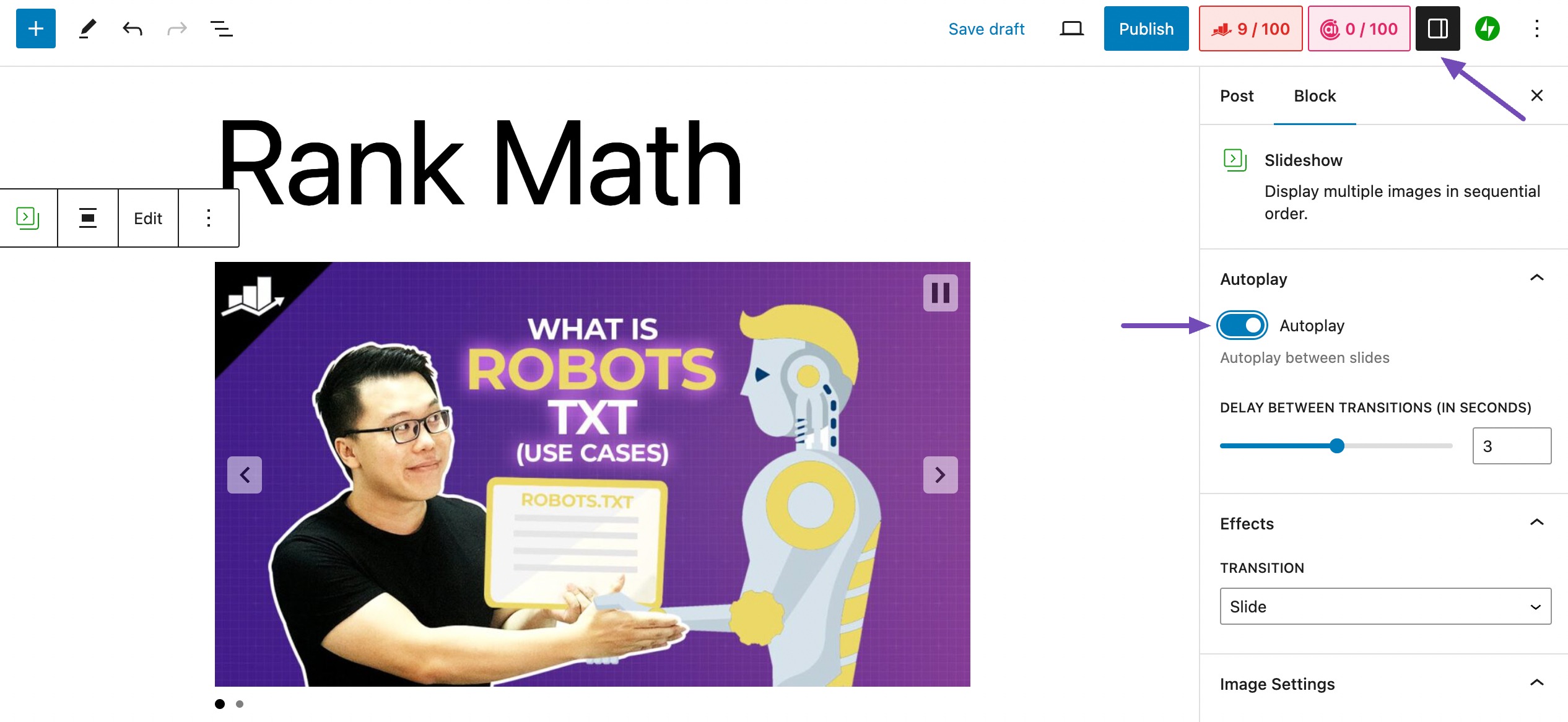
Untuk mengaktifkan pemutaran otomatis antar slide, buka tab Blokir di panel Pengaturan dan pilih Putar Otomatis .

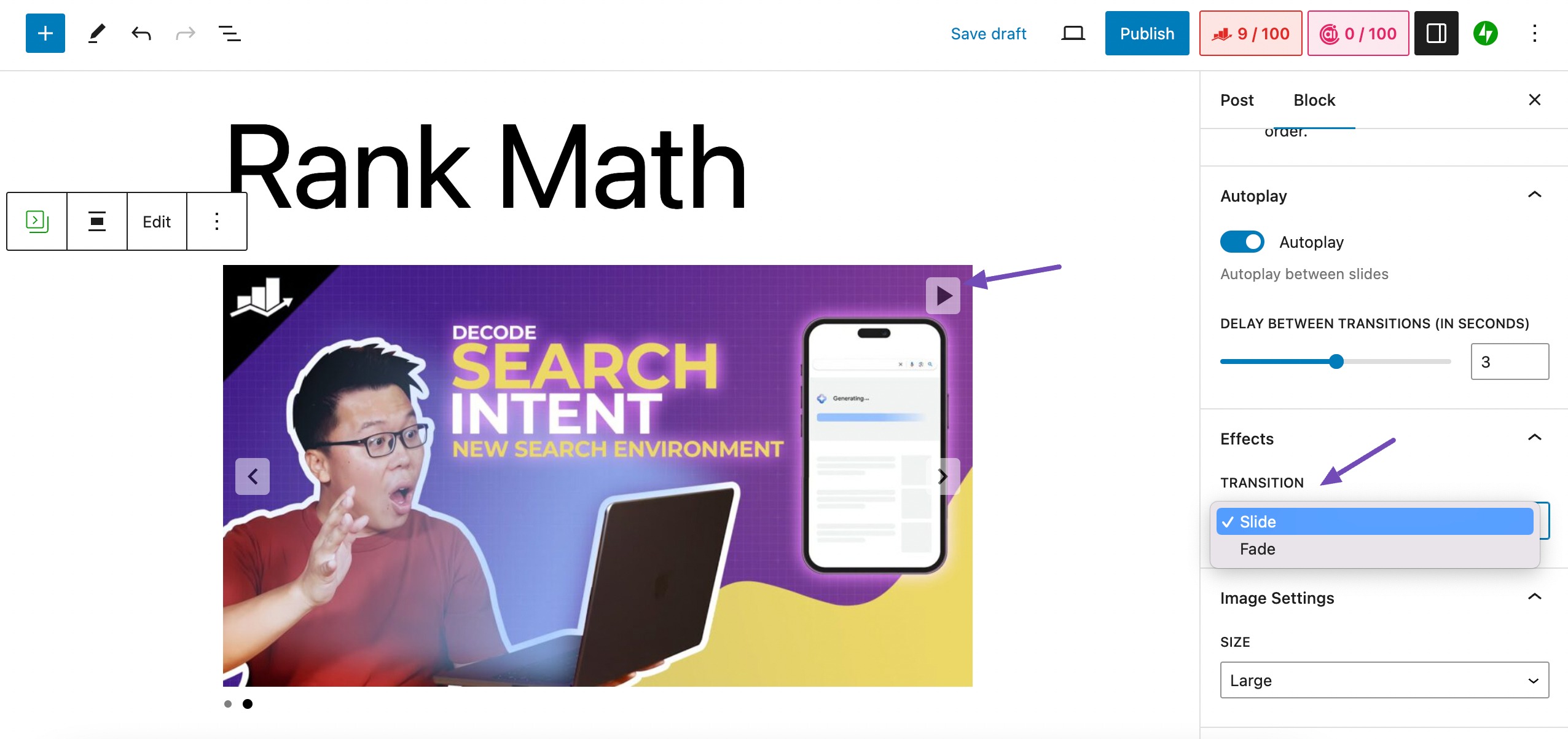
Di panel Pengaturan, Anda dapat menyesuaikan ukuran gambar dan memilih antara transisi slide atau fade. Pratinjau fitur putar otomatis dengan mengklik tombol putar di bagian atas tayangan slide, seperti yang ditunjukkan pada gambar.

Setelah selesai, klik Publikasikan untuk menampilkan artikel Anda dengan tayangan slide yang menarik secara visual, seperti yang ditunjukkan di bawah ini.

Jetpack biasanya menghasilkan tayangan slide portabel yang cocok untuk disematkan langsung ke artikel blog dan khususnya berguna untuk ulasan produk.
Alternatifnya, MetaSlider , plugin gratis lainnya, menawarkan format serupa untuk membuat Slideshow. Namun, pertimbangkan untuk menggunakan plugin yang direkomendasikan berikutnya untuk Slideshow yang lebih luas yang disesuaikan dengan beragam tujuan.
Tambahkan Tayangan Slide Menggunakan Plugin Depicter
Plugin Depicter Slider membuat tayangan slide serbaguna untuk toko WooCommerce, termasuk ulasan produk, testimonial, video, dan portofolio.
Dengan fitur-fitur canggih untuk penyesuaian 404 halaman, ini terintegrasi secara mulus dengan pembuat halaman populer seperti Elementor dan Gutenberg.
Jika Anda tidak menggunakan pembuat halaman, Anda dapat menggunakan kode pendek untuk menempatkan tayangan slide di mana saja di situs web.
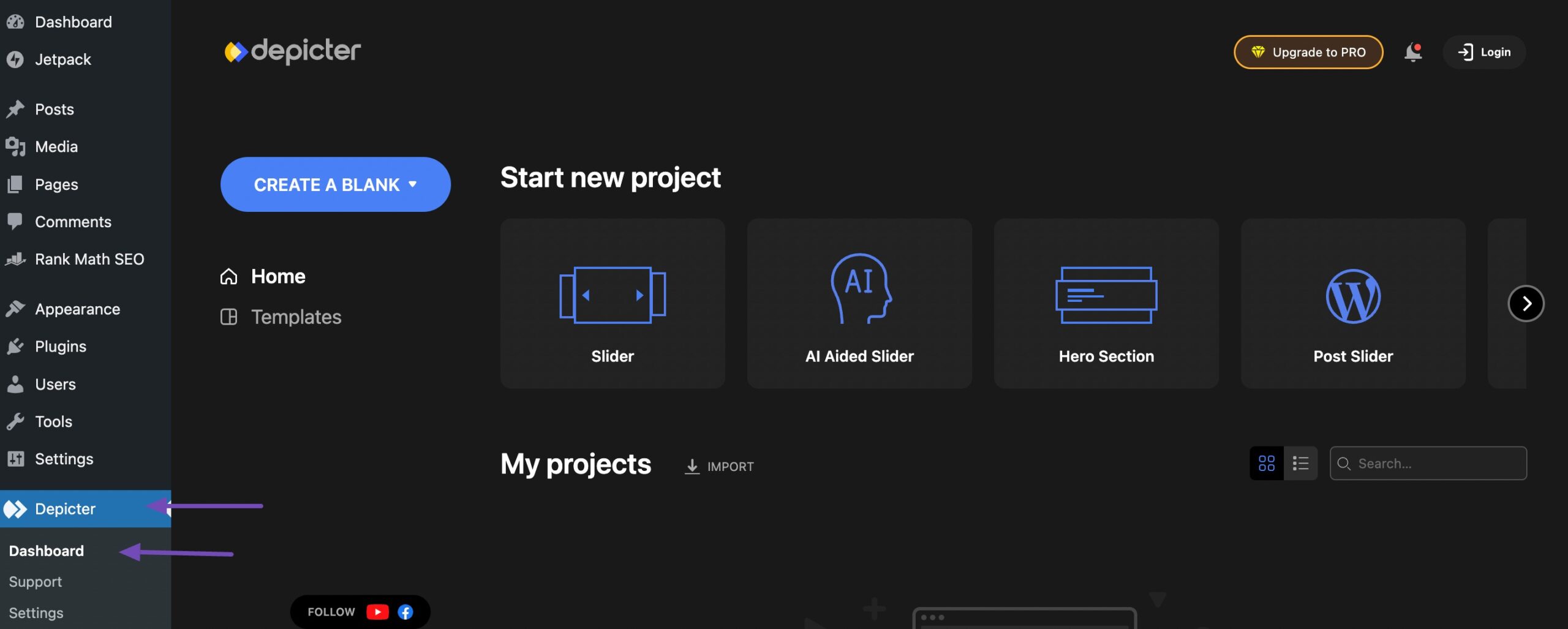
Untuk menggunakan plugin Depicter, instal dan aktifkan di dashboard WordPress Anda dan navigasikan ke Depicter → Dashboard , seperti yang ditunjukkan di bawah ini.

Anda akan menemukan berbagai opsi untuk memulai proyek Anda di halaman plugin Depicter.
Mulai proyek Anda di halaman plugin Depicter dengan opsi seperti membuat dari awal atau memilih dari templat yang sudah jadi.
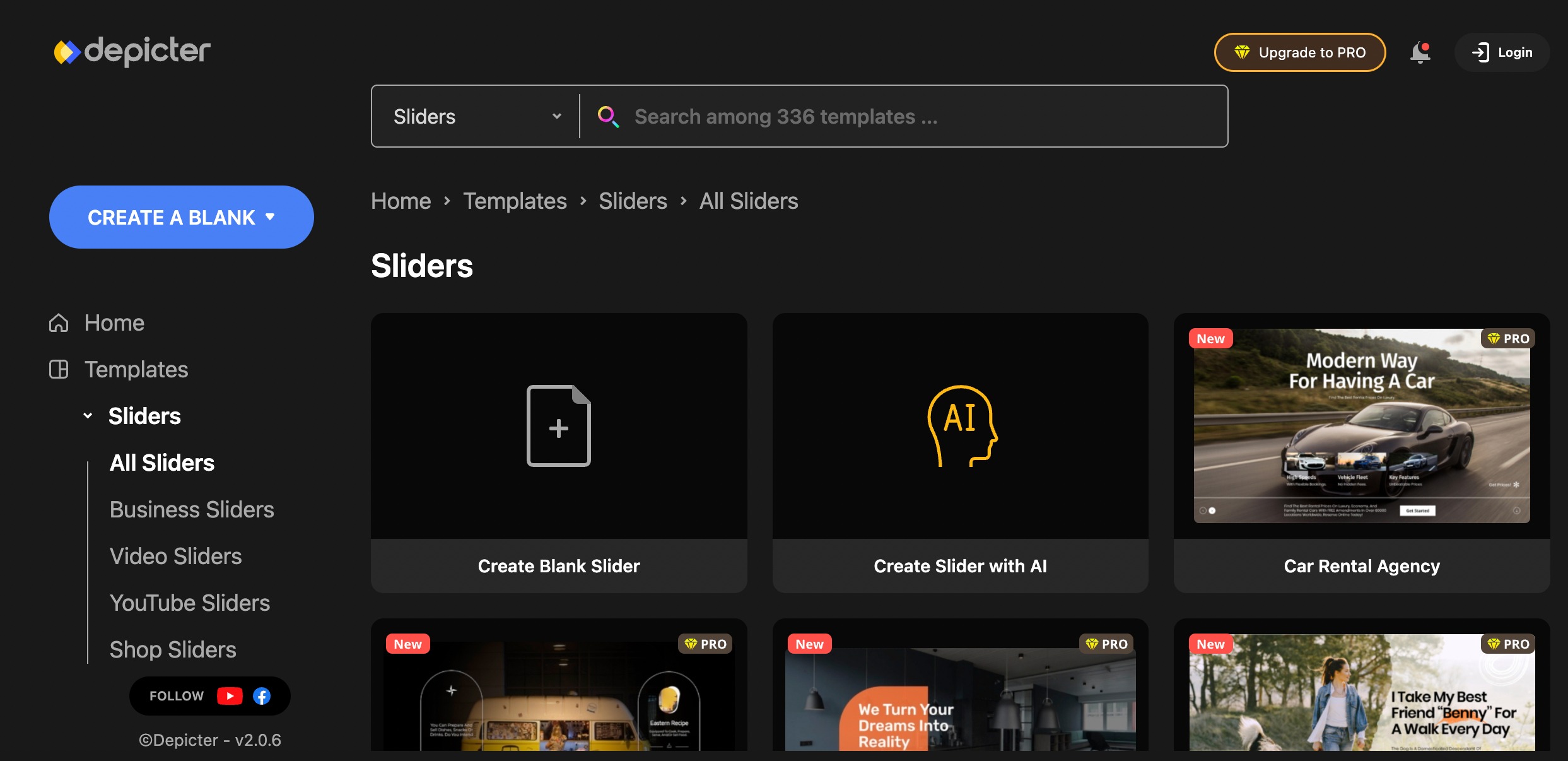
Templat ini dengan mudah dikategorikan sebagai Slider, Slider Berbantuan AI, Bagian Pahlawan, dan Lainnya. Cukup pilih kategori, dan Anda akan diarahkan ke halaman dengan template yang relevan.
Misalnya, memilih kategori Slider mengarahkan Anda ke template yang sesuai.

Bagian penggeser disubkategorikan untuk navigasi yang lebih mudah. Pilih templat toko untuk toko WooCommerce Anda, templat video YouTube untuk menampilkan video, atau jelajahi opsi lainnya.
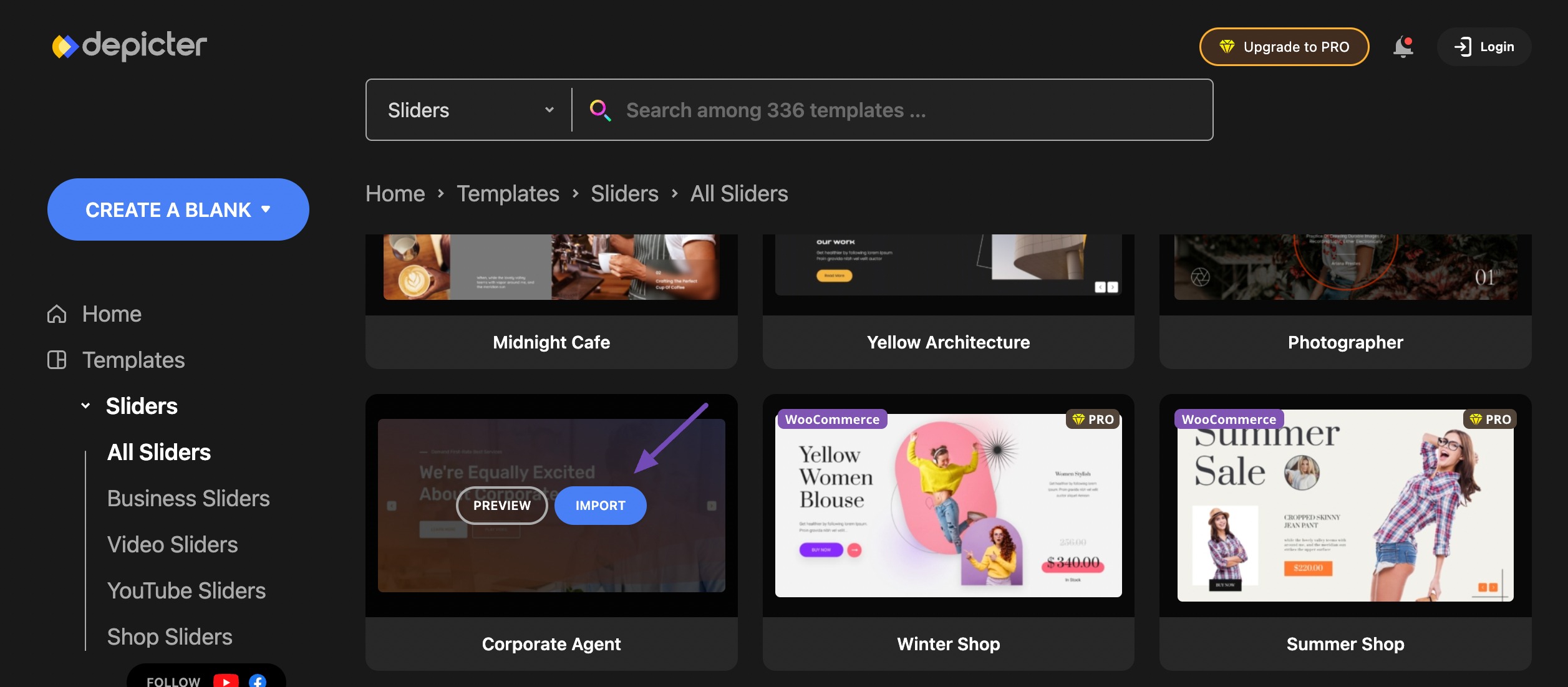
Untuk menyesuaikan templat, arahkan kursor ke templat tersebut dan klik tombol IMPOR , yang akan mengarahkan Anda ke halaman penyesuaian.

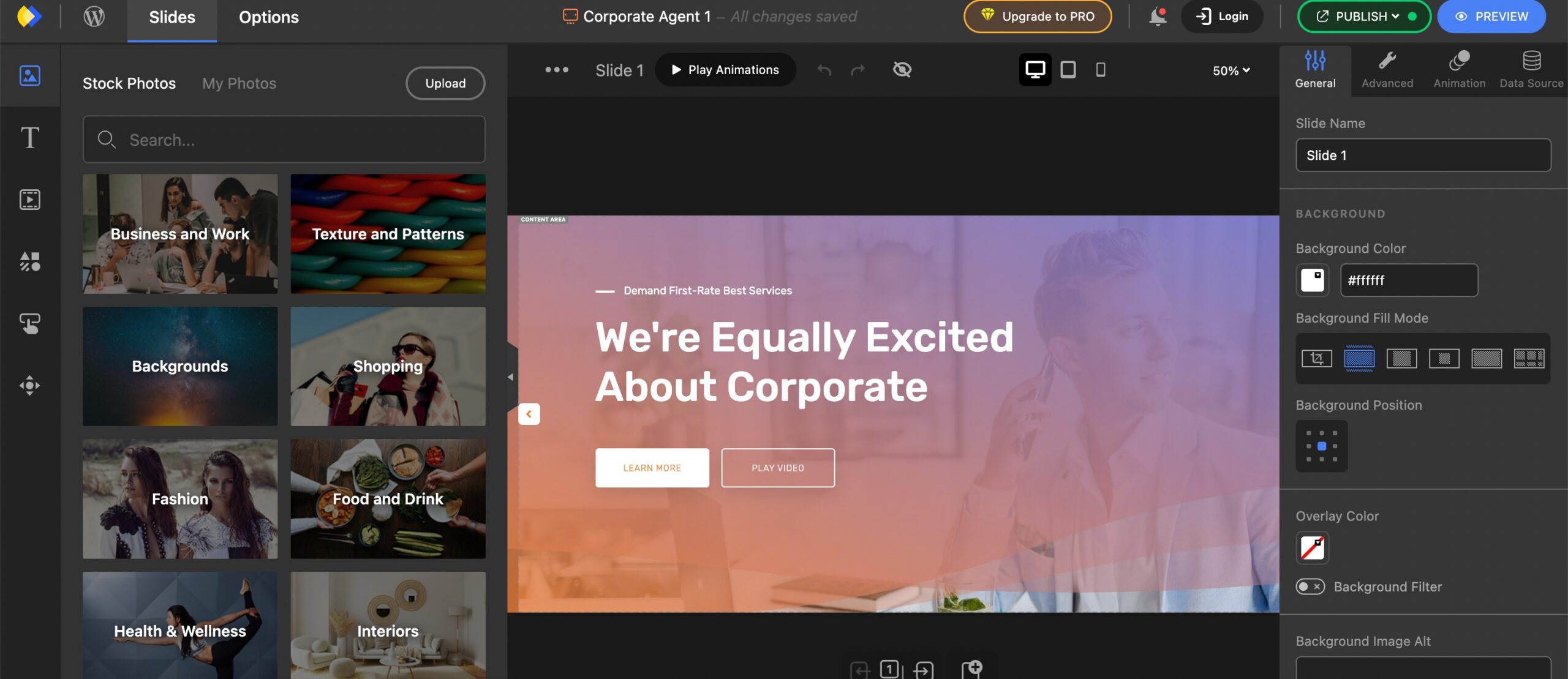
Gunakan dasbor penyesuaian yang kaya fitur untuk mempersonalisasi templat tayangan slide Anda. Sesuaikan tayangan slide Anda di dasbor dengan menambahkan elemen penting seperti teks, gambar, slide, bentuk, dan animasi.

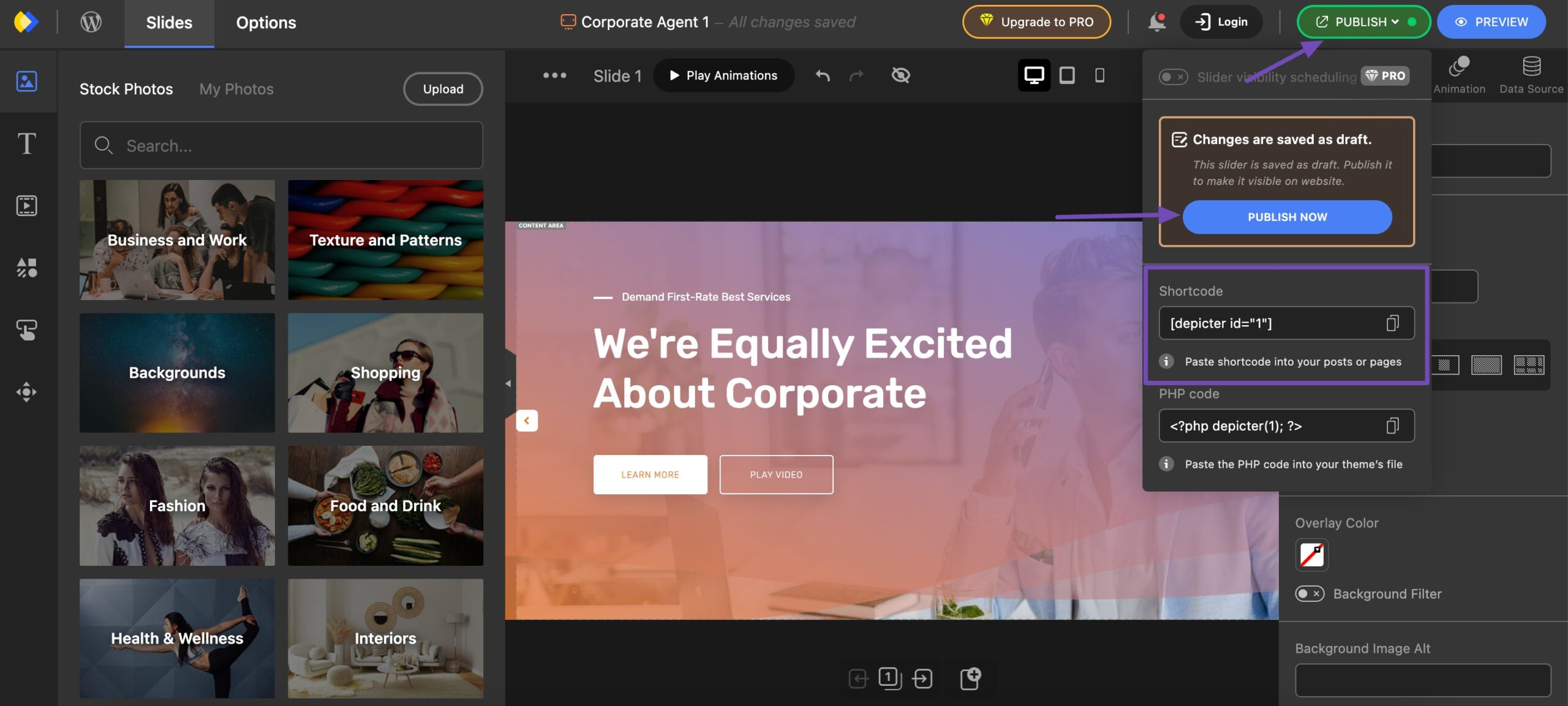
Setelah selesai, klik tombol PUBLISH di pojok kanan atas halaman.
Salin kode pendek tayangan slide yang dihasilkan dan tekan tombol PUBLISH NOW untuk meluncurkan tayangan slide.

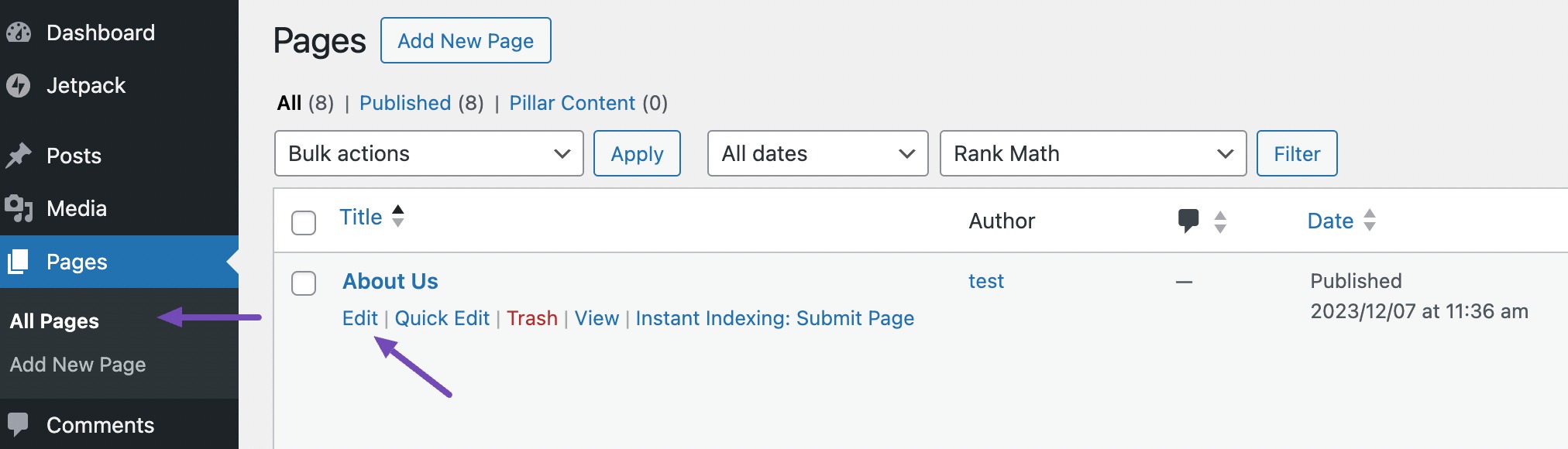
Untuk menambahkan tayangan slide pada halaman situs web tertentu, navigasikan ke bagian Halaman → Semua Halaman dari dashboard WordPress Anda.
Pilih halaman di mana Anda ingin menambahkan tayangan slide dengan mengklik Edit , seperti yang ditunjukkan di bawah ini. Alternatifnya, klik Tambahkan Halaman Baru untuk membuat halaman baru.

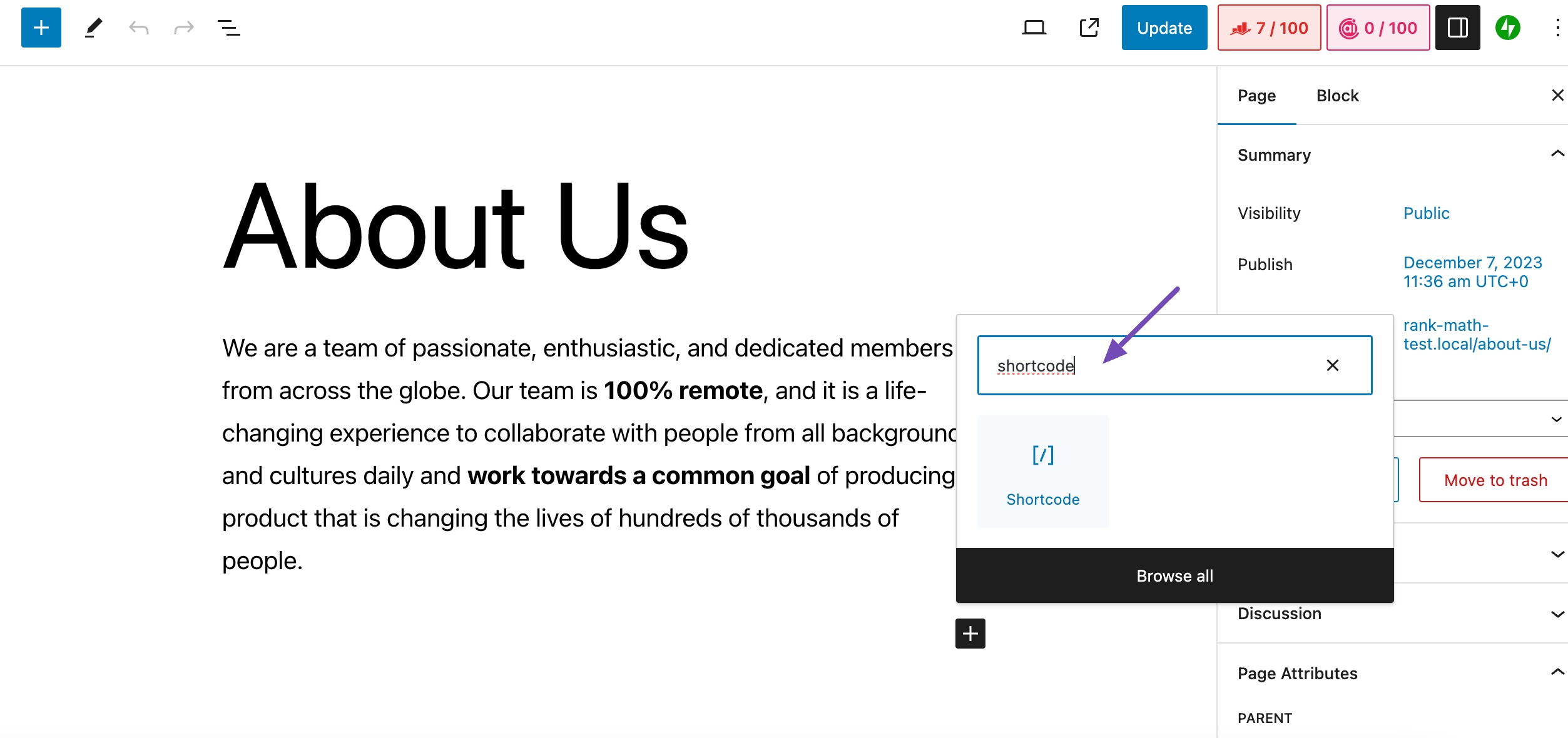
Setelah Anda menyalin kode pendek tayangan slide, cari blok Kode pendek , seperti yang ditunjukkan di bawah ini.

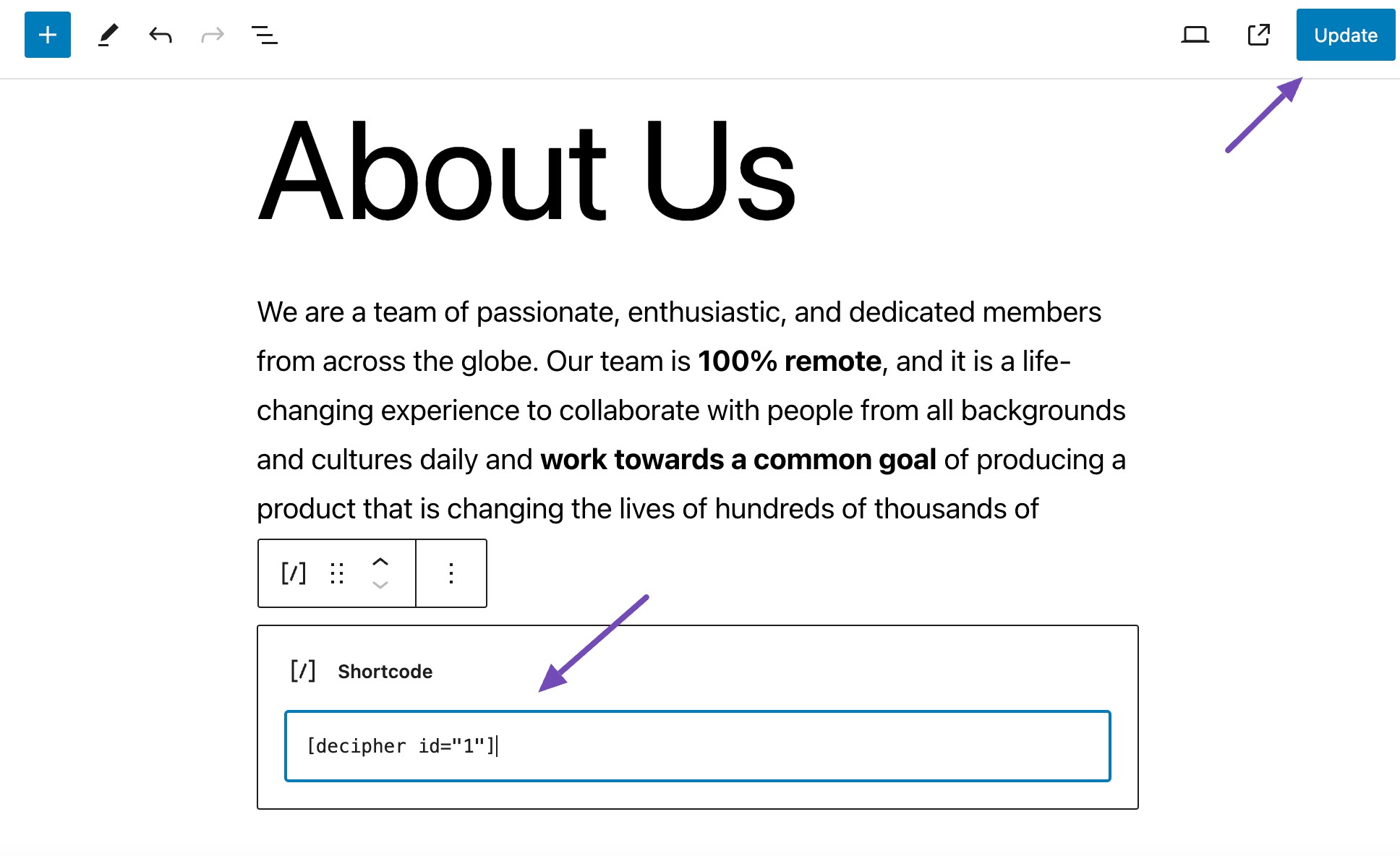
Rekatkan kode pendek yang disalin dan klik tombol Perbarui , seperti yang ditunjukkan di bawah ini.

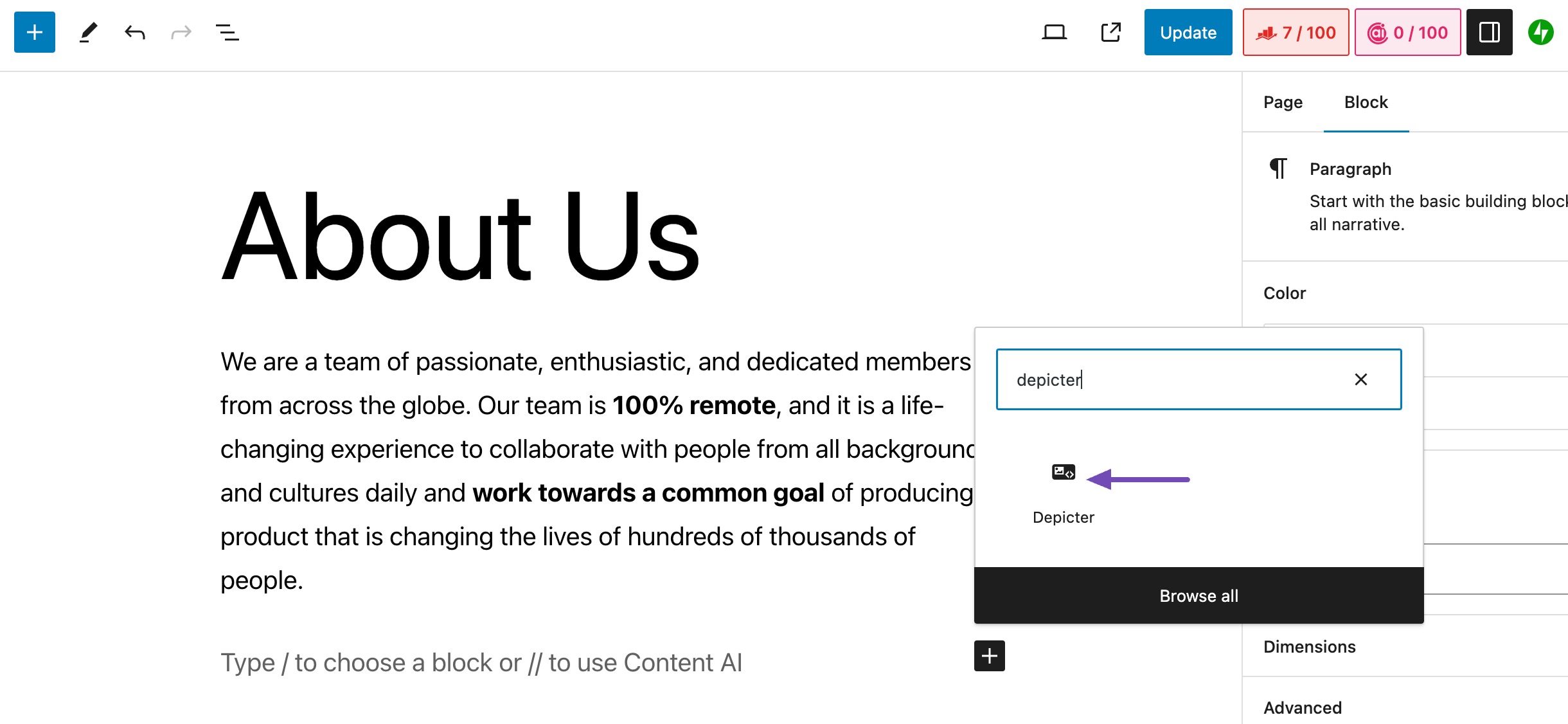
Anda juga dapat menggunakan widget plugin dengan mencari Depicter di penyisip blok. Setelah ditemukan, pilih seperti yang ditunjukkan di bawah ini.

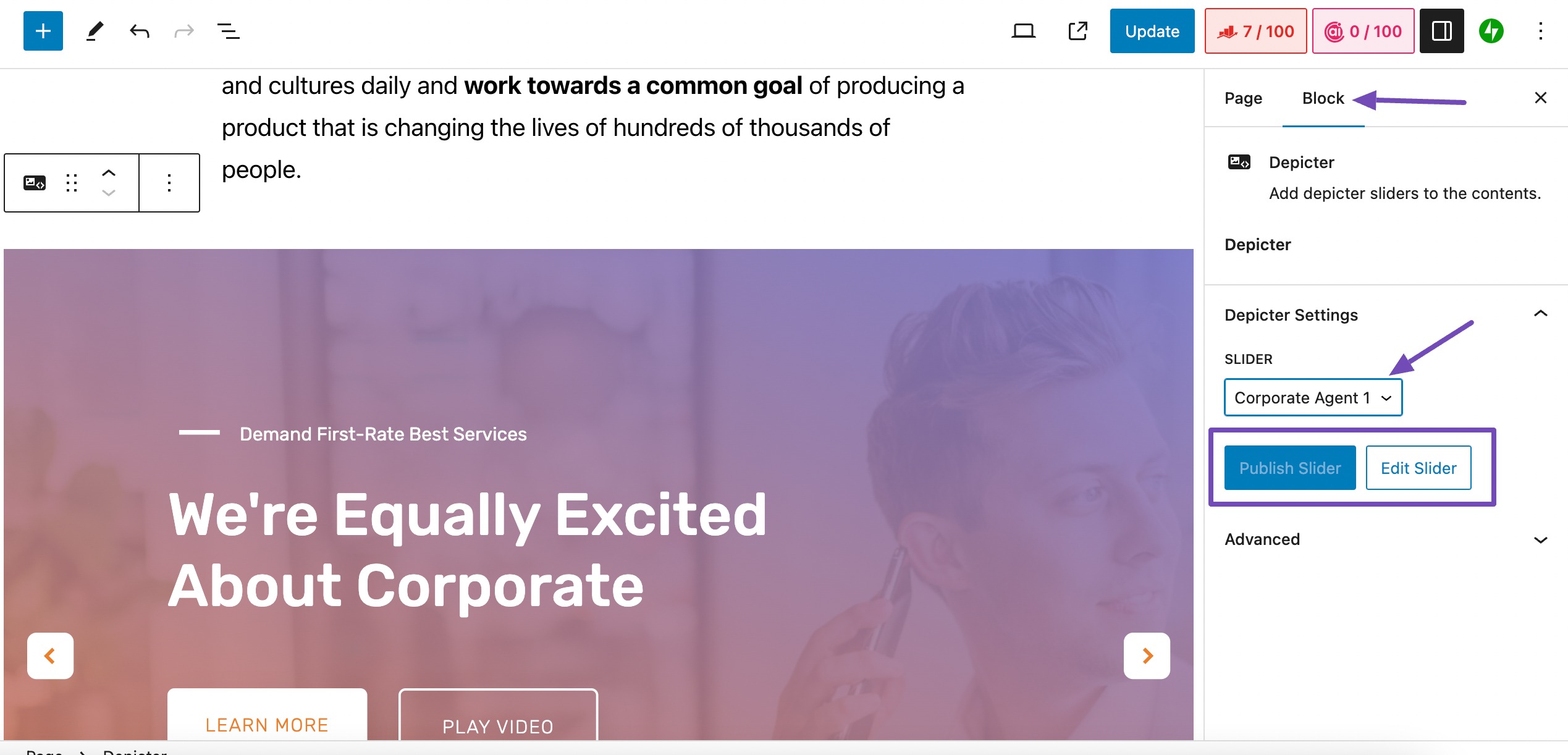
Arahkan ke bagian Pengaturan Depicter di tab Blokir dan pilih tayangan slide yang diinginkan, seperti yang ditunjukkan di bawah ini.

Anda akan melihat tombol Publikasikan Slider jika tayangan slide yang dipilih belum dipublikasikan. Jika sudah dipublikasikan maka tombol Publish Slider akan tidak aktif seperti gambar di atas.
Untuk pengeditan slider tambahan, klik tombol Edit Slider .
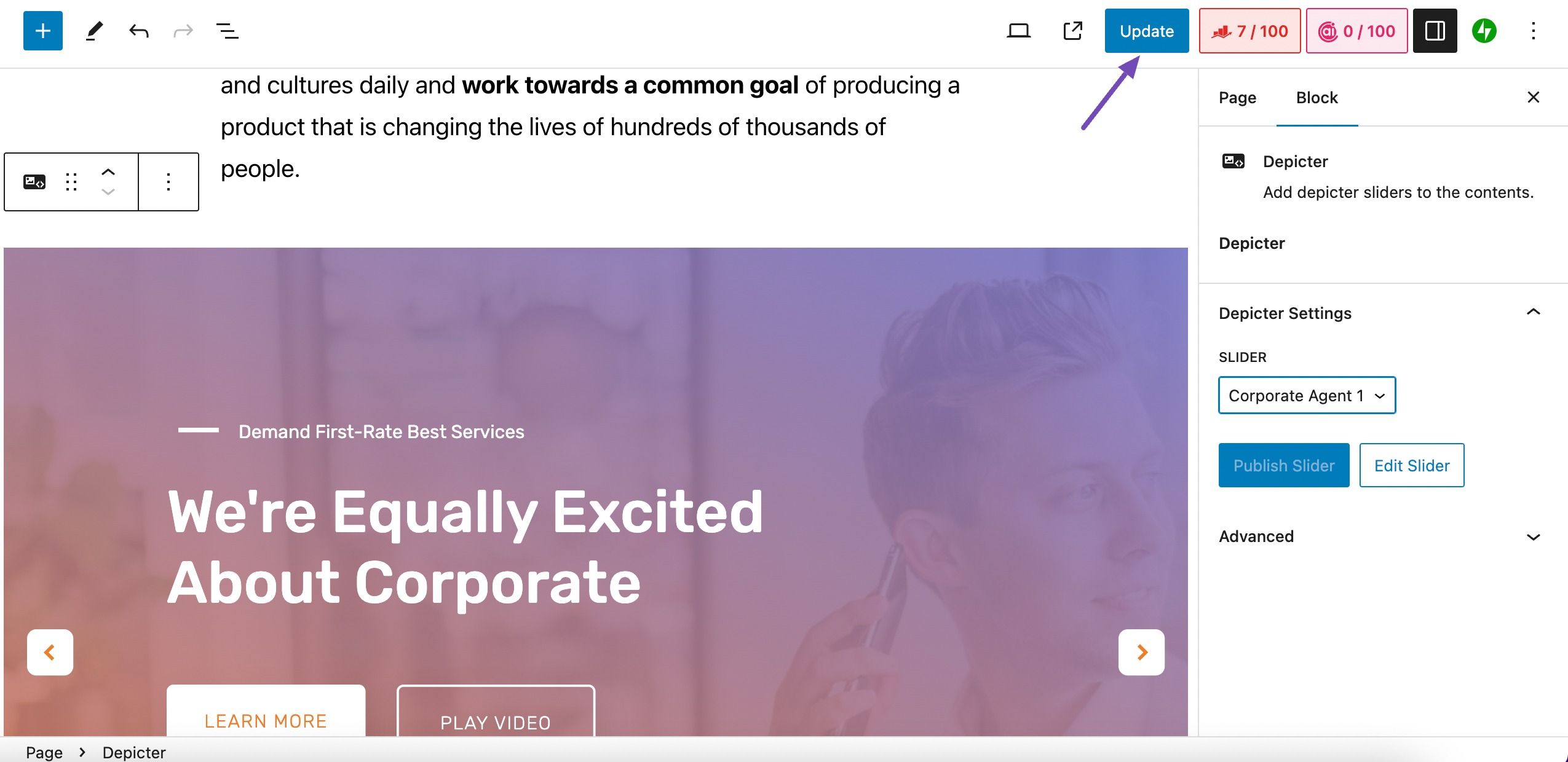
Setelah Anda melakukan perubahan, klik Publikasikan/Perbarui , seperti yang ditunjukkan di bawah ini.

3 Pertanyaan yang Sering Diajukan
Bisakah saya menggunakan lebih dari satu tayangan slide dalam satu halaman WordPress?
Ya, Anda dapat menggunakan tayangan slide sebanyak yang Anda suka di halaman WordPress. Namun, penting untuk menggunakannya secara strategis dan menghindari membebani halaman dengan terlalu banyak konten visual.
Apa praktik terbaik untuk menggunakan tayangan slide di situs WordPress?
Batasi setiap tayangan slide hingga 10 slide.
Gunakan gambar yang jelas, relevan, menarik secara visual, dan berkualitas tinggi.
Buat teks yang singkat, informatif, dan menarik.
Optimalkan transisi slide untuk kelancaran.
Atur waktu yang tepat untuk kecepatan menonton yang nyaman.
Pastikan respons seluler.
Uji dan sempurnakan untuk performa optimal di berbagai browser dan perangkat.
Apa sajakah plugin slideshow WordPress yang populer?
Beberapa plugin Slideshow WordPress yang populer antara lain Jetpack, MetaSlider, Depicter, dan Slider Revolution.
4. Kesimpulan
Slideshow telah menjadi elemen penting dari situs WordPress yang sukses.
Anda dapat menambahkan tayangan slide secara strategis yang dapat mengangkat situs web Anda, sehingga memikat pengunjung, meningkatkan pengalaman pengguna, dan menyampaikan narasi merek Anda secara efektif.
Dengan banyaknya plugin yang tersedia, seperti Depicter, membuat presentasi dinamis menjadi pengalaman yang lancar.
Anda dapat dengan mudah meningkatkan daya tarik visual situs web Anda dengan memilih templat, menyesuaikan pengaturan, dan menggabungkan elemen-elemen penting. Kemampuan untuk menampilkan promosi, testimonial, atau konten menarik lainnya melalui tayangan slide menambah lapisan interaktivitas yang memikat audiens Anda.
Panduan langkah demi langkah ini memberdayakan Anda untuk menambahkan tayangan slide dan meningkatkan situs WordPress Anda dengan visual yang menarik dan menarik. Biasanya, Anda dapat menggunakan kode pendek atau widget pembuat halaman untuk menambahkan tayangan slide ke postingan atau halaman WordPress Anda.
Jika Anda berhasil menambahkan tayangan slide ke situs WordPress Anda dengan bantuan artikel ini, beri tahu kami dengan menge-Tweet @rankmathseo.
