WordPress'e Kolayca Slayt Gösterisi Nasıl Eklenir?
Yayınlanan: 2023-12-12WordPress web sitenizin görsel çekiciliğini artırmak, bir slayt gösterisi ekleyerek etkili bir şekilde başarılabilir.
Slayt gösterisi, birden fazla görseli veya farklı içerik türlerini dinamik ve ilgi çekici bir şekilde sergilemenize olanak tanıyarak sitenizde uzun süreli ziyaretçi etkileşimine katkıda bulunur.
İyi haber şu ki, bir slayt gösterisini WordPress sitenize entegre etmek, ileri düzey teknik becerilere sahip olmayanlar için bile erişilebilen basit bir süreçtir.
Bu makale, WordPress sitenize sorunsuz bir şekilde slayt gösterisi ekleme konusunda size yol göstermek ve içeriğinizi estetik açıdan hoş bir şekilde sunmanıza olanak sağlamak için tasarlanmıştır.
O halde daha fazla uzatmadan başlayalım.
İçindekiler
- Neden WordPress Web Sitelerinize Slayt Gösterisi Eklemelisiniz?
- WordPress Web Sitenize Slayt Gösterisi Nasıl Eklenir?
- Slideshare Kullanarak WordPress'e Slayt Gösterisi Ekleme
- Bir Eklenti Kullanarak WordPress'te Slayt Gösterisi Oluşturma
- Jetpack Eklentisini Kullanarak Slayt Gösterisi Ekleme
- Depicter Eklentisini Kullanarak Slayt Gösterisi Ekleme
- Sıkça Sorulan Sorular
- Çözüm
1 Neden WordPress Web Sitelerinize Slayt Gösterisi Eklemelisiniz?
WordPress sitenize slayt gösterisi eklemek için birkaç neden listeledik.
Etkileşimi Artırın ve Kullanıcıların Dikkatini Çekin
Slayt gösterisi, temel içeriğinizi, ürünlerinizi veya videolarınızı sergilemek için değerli bir araçtır ve olumlu bir ilk etki yaratmanıza olanak tanır.
Çevrimiçi mağazalara, özellikle de elektronik, bakkaliye, gadget veya moda satan mağazalara göz atarken, muhtemelen en çok satan ürünleri içeren ve oldukça cazip olabilecek slayt gösterileriyle karşılaşacaksınız.

Web sitenizin hedeflerine ulaşması için çok önemli olan etkileşimi, slayt gösterileri sergileyerek ziyaretçilerin sayfanızda daha uzun süre kalmasını teşvik ederek artırabilirsiniz.
Dönüşümleri Artırın
Ürünlerinizi veya hizmetlerinizi sergilemek için slayt gösterileri eklemek, web sitesi ziyaretçilerini satın alma gibi belirli eylemlere katılmaya motive edebilir.
Daha önce de belirtildiği gibi, çevrimiçi slayt gösterileri izliyorsanız ve ilginizi çeken bir ürünle karşılaştıysanız, muhtemelen satın alma işlemine devam edeceksiniz.
Ayrıca sosyal medya profillerinizdeki bağlantıları slayt gösterilerinize entegre ederek dönüşüm oranlarını artırabilirsiniz.
Görüşleri ve İncelemeleri Vurgulama
Slayt gösterileri, memnun müşterilerin olumlu yorumlarını ve referanslarını sergilemek açısından değerlidir. Özellikle çok sayıda yorumunuz varsa aldığınız geri bildirimlerin hacmini sergilemek faydalı olacaktır.
Bu yaklaşım güvenilirliği artırır ve potansiyel müşterilerde güven oluşmasına yardımcı olur. Olumlu referanslardan oluşan bir koleksiyonu görsel olarak sunarak, hedef kitlenizde yankı uyandıran ve ürünlerinize veya hizmetlerinize olan güvenlerini artıran ilgi çekici bir anlatı yaratırsınız.
Promosyonlar ve Etkinliklerin Sergilenmesi
Canlı görseller ve yumuşak geçişler içeren slayt gösterileri, hedef kitlenizin dikkatini çekmenize ve önemli bilgilerin etkili bir şekilde iletilmesine yardımcı olur.
Örneğin, bir ana sayfa slayt gösterisinde özel fırsatları, sınırlı süreli promosyonları veya yaklaşan etkinlikleri vurgulayan görseller yer alabilir ve anında görsel etki yaratılabilir.
Slayt gösterilerinde geri sayımların kullanılması, zamana duyarlı promosyonlar için beklenti oluşturarak aciliyet duygusu yaratır.
2 WordPress Web Sitenize Slayt Gösterisi Nasıl Eklenir?
Artık neden slayt gösterisi eklemeniz gerektiğini bildiğinize göre, onu WordPress web sitenize eklemenin çeşitli yöntemlerine bakalım.
2.1 Slideshare Kullanarak WordPress'e Slayt Gösterisi Ekleme
Bir Slideshare hesabı oluşturarak ve sunumunuzu yükleyerek Slideshare slayt gösterilerini WordPress web sitenize sorunsuz bir şekilde entegre edebilirsiniz.
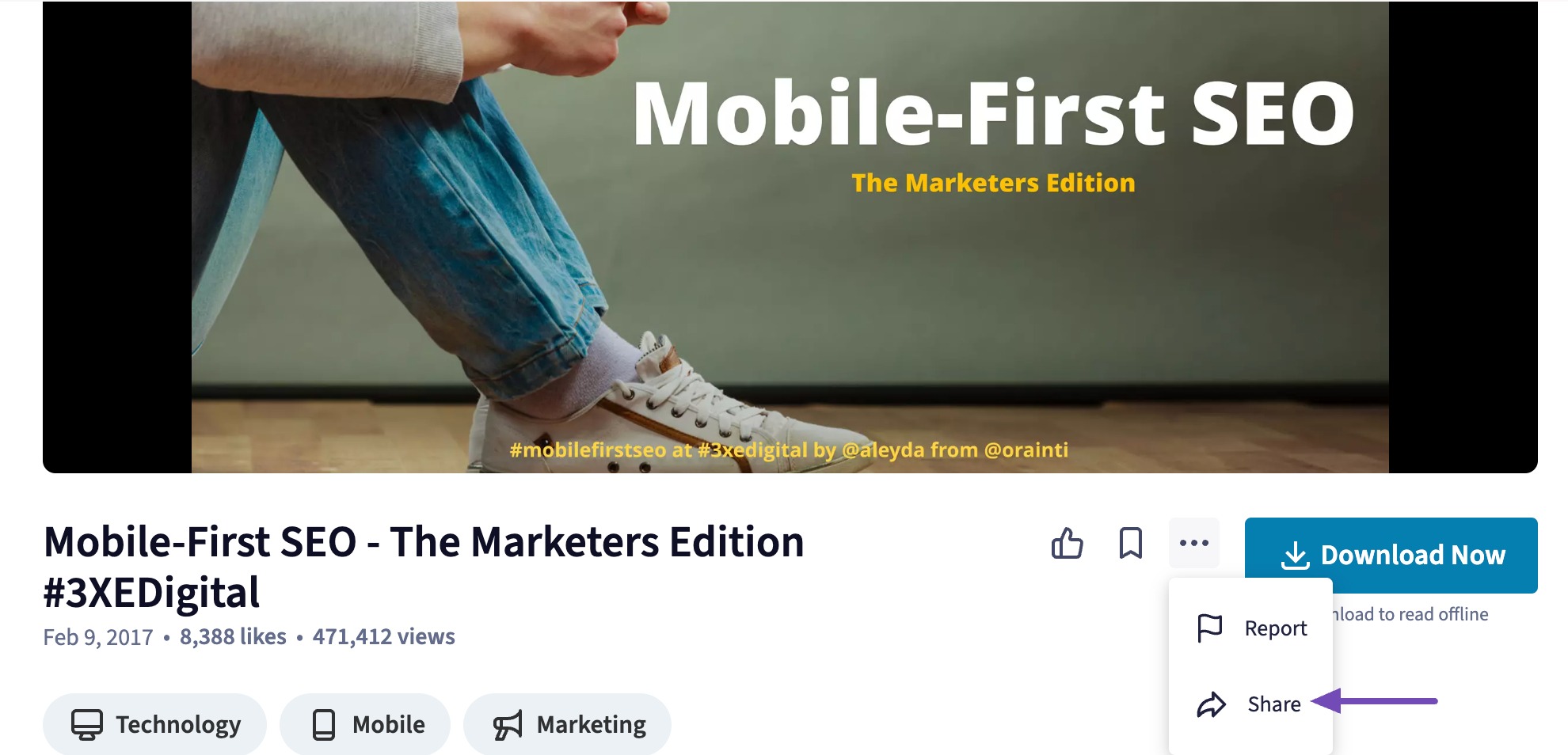
Başarılı yüklemenin ardından Slideshare hesabınıza giriş yapın, istediğiniz sunumu bulun, altındaki üç noktaya tıklayın ve WordPress sitenize yerleştirmek için Paylaş seçeneğini seçin.

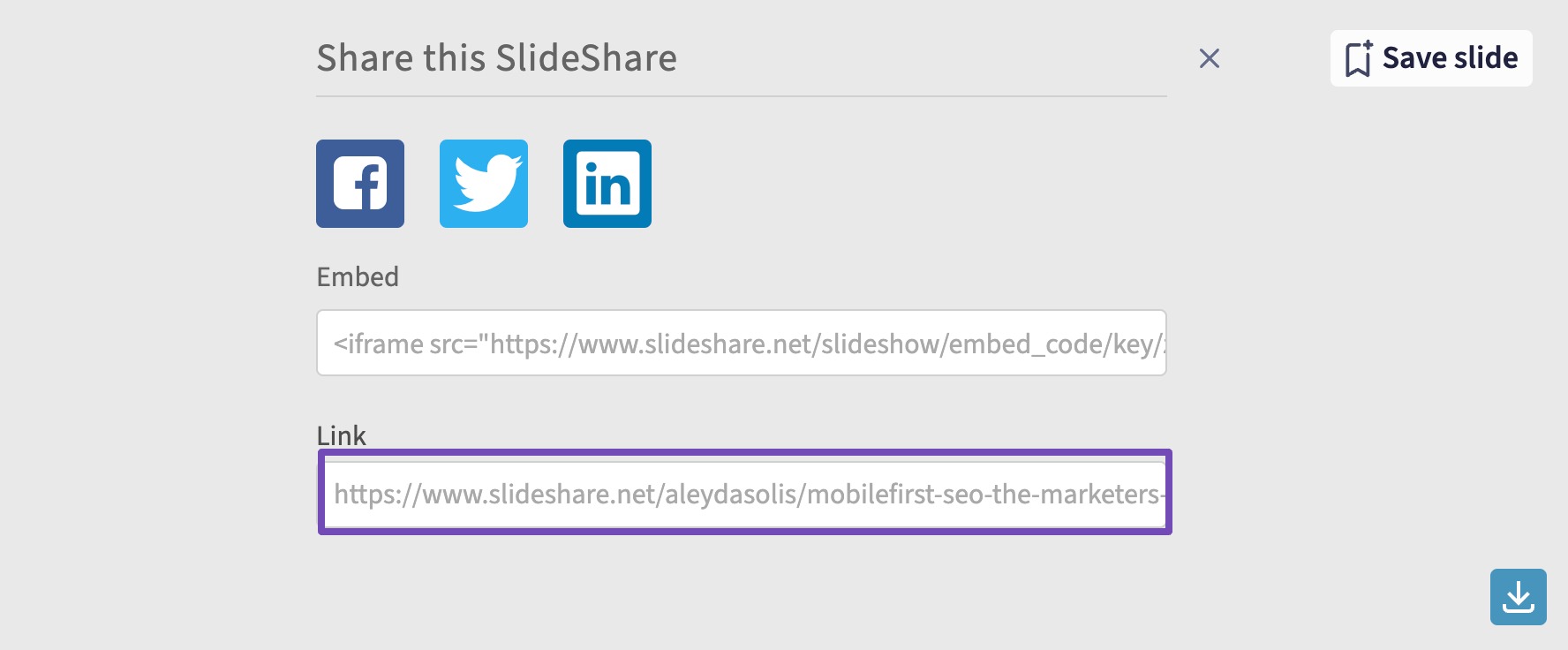
Sunumun URL'si şimdi görüntülenecektir. Daha fazla kullanmak için bu bağlantıyı kopyalayın.

WordPress kontrol panelinize erişin ve slayt gösterisini dahil edeceğiniz gönderiyi veya sayfayı bulun.
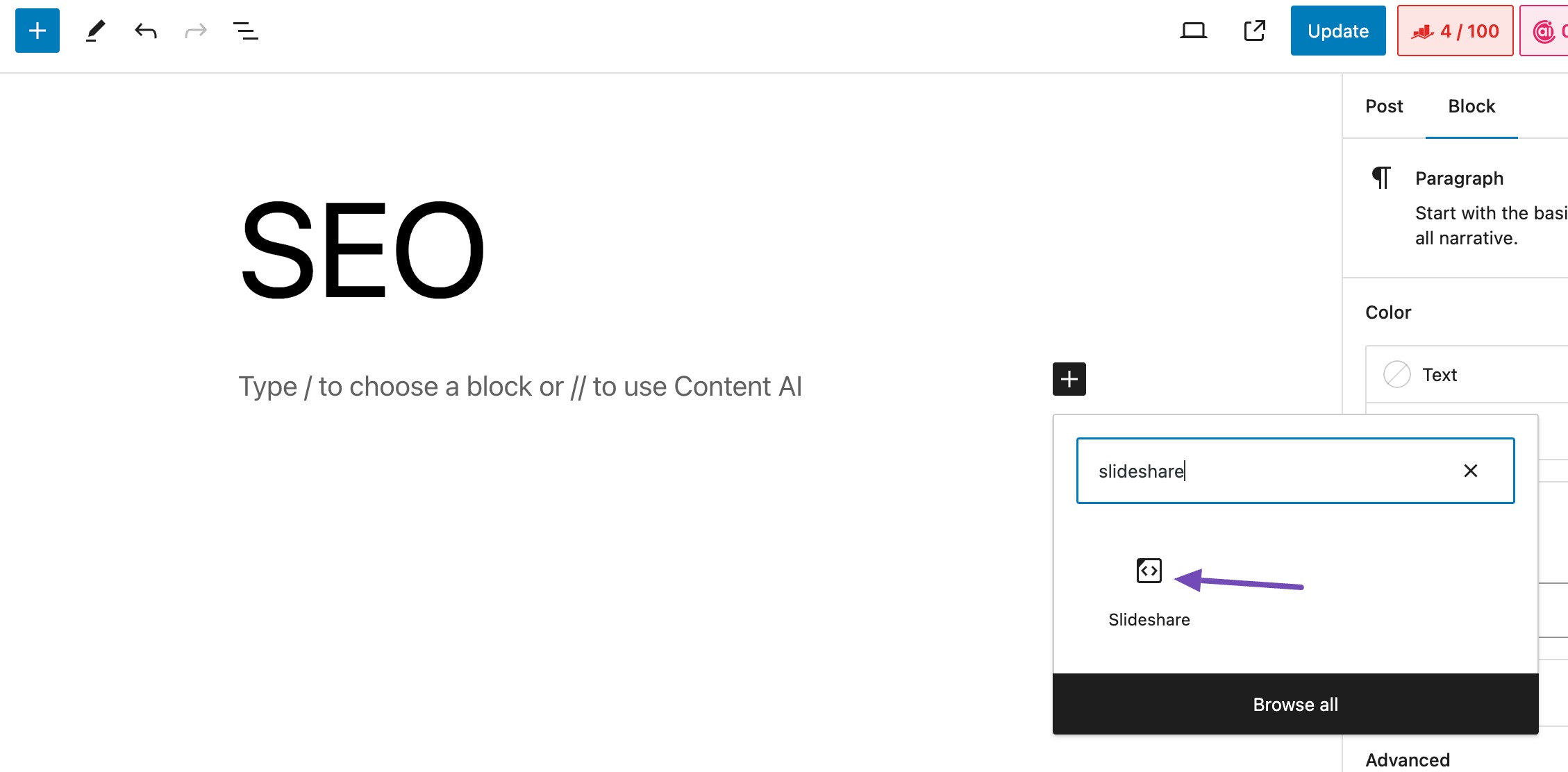
Yazı veya sayfa düzenleme ekranında Slideshare bloğunu arayın ve yazınıza/sayfanıza ekleyin.

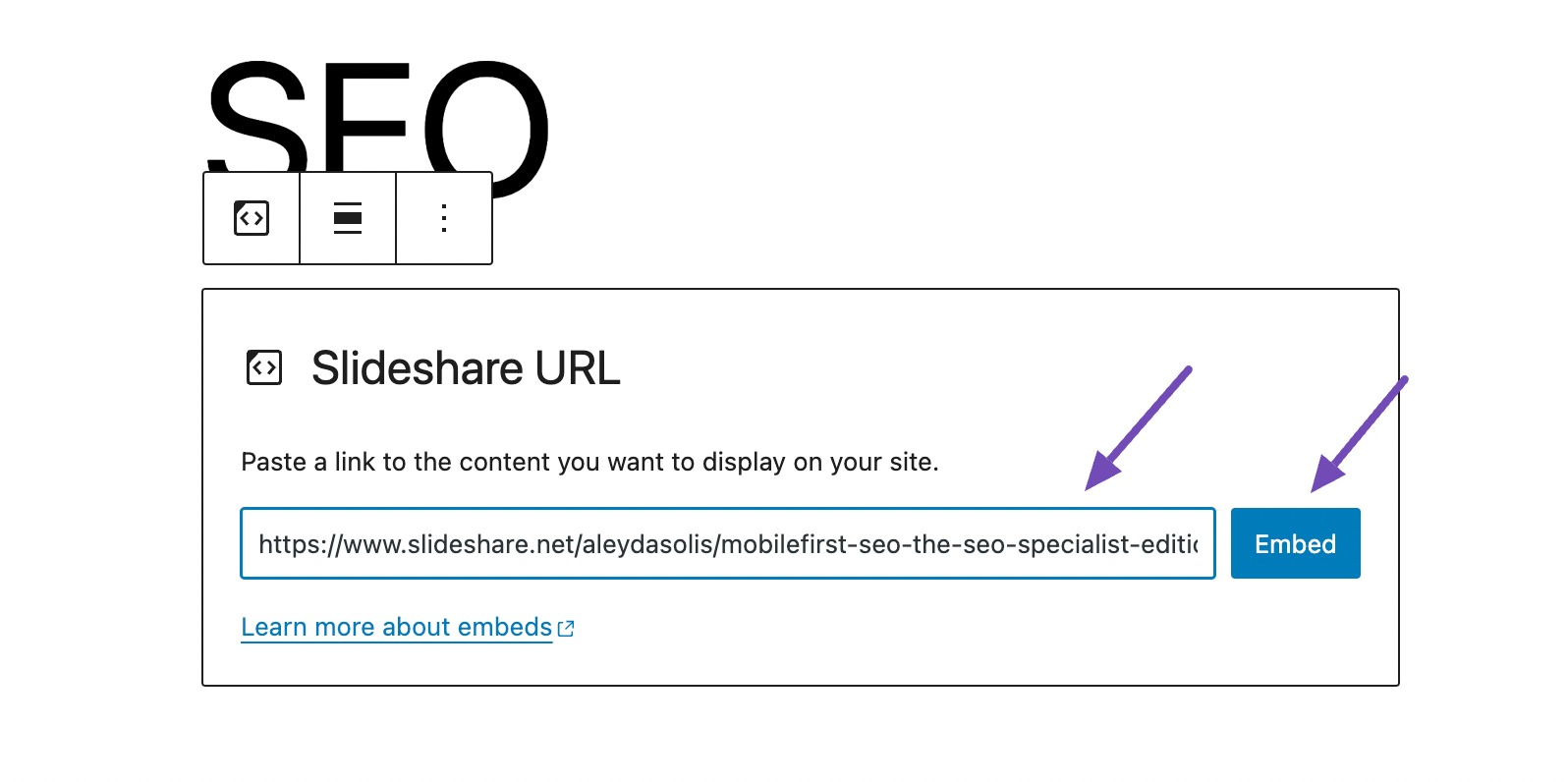
Daha sonra, Slideshare bağlantısını sağlanan alana yapıştırın ve aşağıda gösterildiği gibi Göm düğmesini tıklayın.

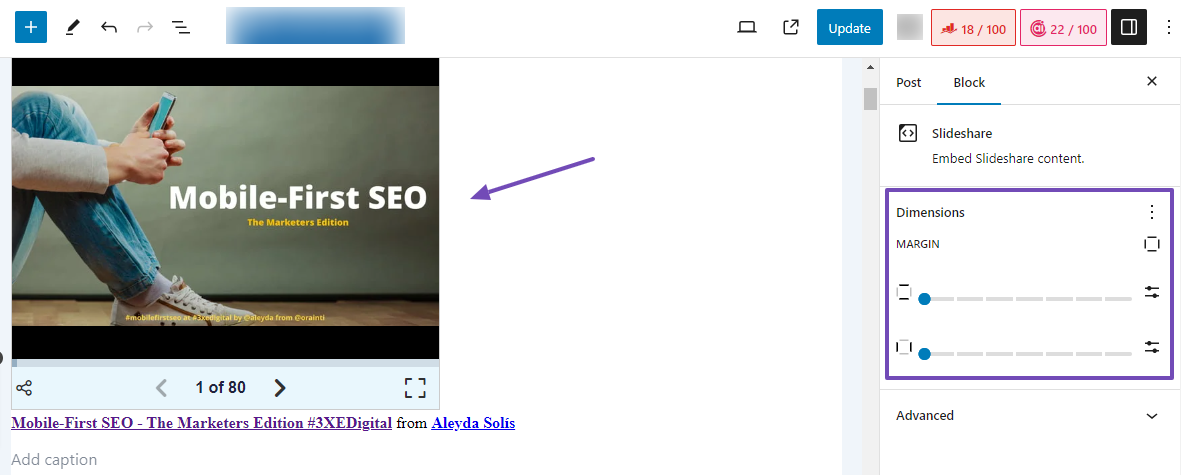
Göm düğmesine tıkladıktan sonra slayt gösterisi hemen görünecektir.
Aşağıda gösterildiği gibi slayt gösterisine tıklayıp Blok sekmesine giderek kenar boşluğunu tercihlerinize uyacak şekilde özelleştirin.

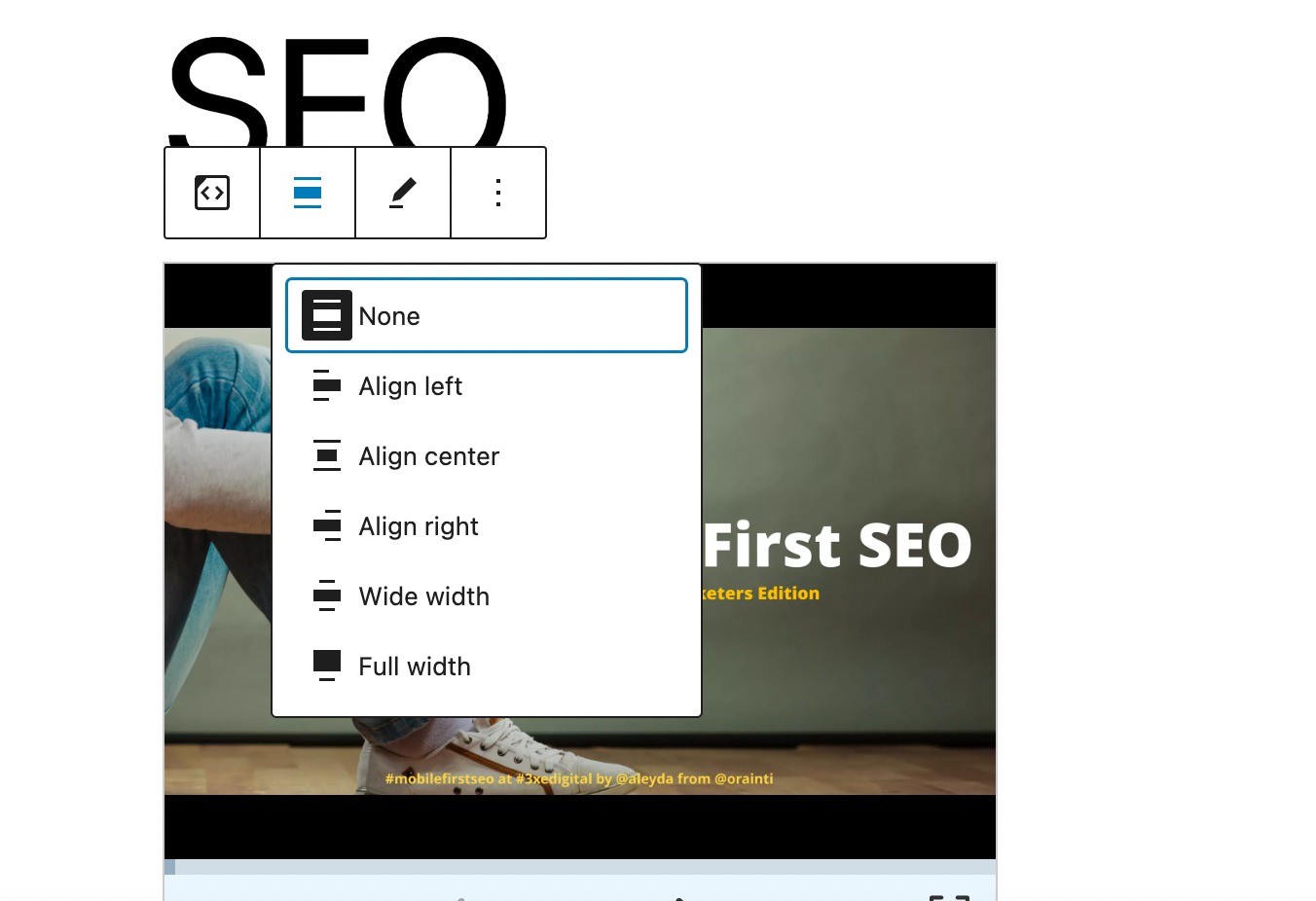
Aşağıda gösterildiği gibi Slayt Gösterisinin hizalamasını da değiştirebilirsiniz.

Değişikliklerden memnun kaldığınızda değişikliklerinizi kaydetmek için Yayınla/Güncelle düğmesini tıklayın.
2.2 Eklenti Kullanarak WordPress'te Slayt Gösterisi Oluşturma
Masaüstü bilgisayarlarda, tabletlerde ve cep telefonlarında çekici, duyarlı slayt gösterileri oluşturmak istiyorsanız bu iki WordPress eklentisini öneririz.
- Jetpack (daha hızlı)
- Gösterici Kaydırıcısı (daha fazla özellik)
Jetpack Eklentisini Kullanarak Slayt Gösterisi Ekleme
Jetpack eklentisi, orijinal olarak bu amaç için tasarlanmamış olmasına rağmen, web sitenizin sayfalarında veya gönderilerinde duyarlı slayt gösterileri oluşturulmasını kolaylaştırır.
Jetpack'i kullanarak slayt gösterileri oluşturmak için WordPress eklentilerini yükleme ve etkinleştirme kılavuzumuzu izleyin.
Jetpack artık slayt gösterisi işlevini doğrudan yazı düzenleyicinizdeki WordPress bloklarına entegre ediyor. Jetpack yüklendikten sonra slayt gösterisi eklemek istediğiniz gönderiye gidin.
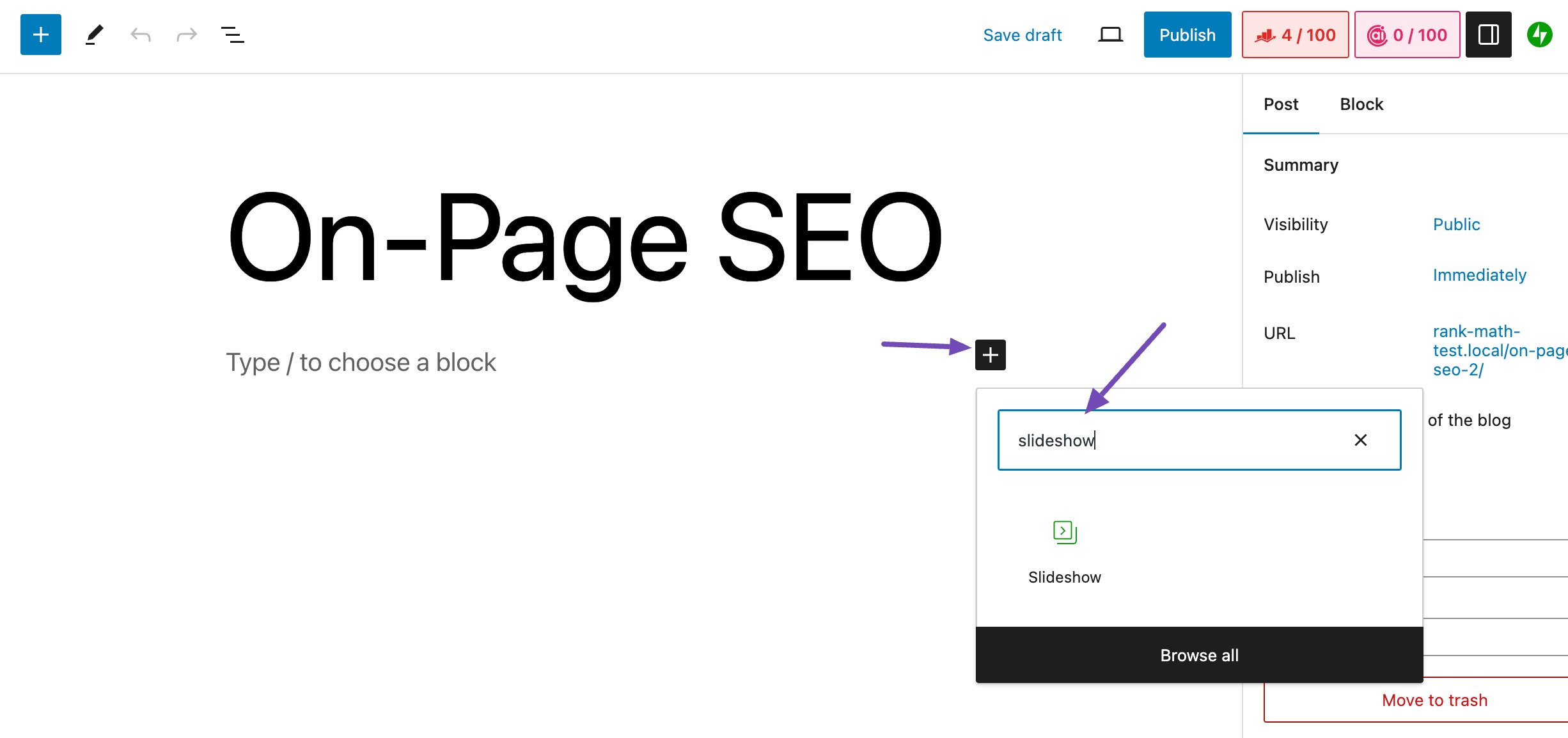
Jetpack slayt gösterisini kullanmak için düzenleme sonrası ekranında aşağıda gösterildiği gibi Slayt Gösterisi öğesini arayın.
Jetpack Slayt Gösterisi bloğunu bulacaksınız, sürükleyip gönderinize bırakacaksınız.

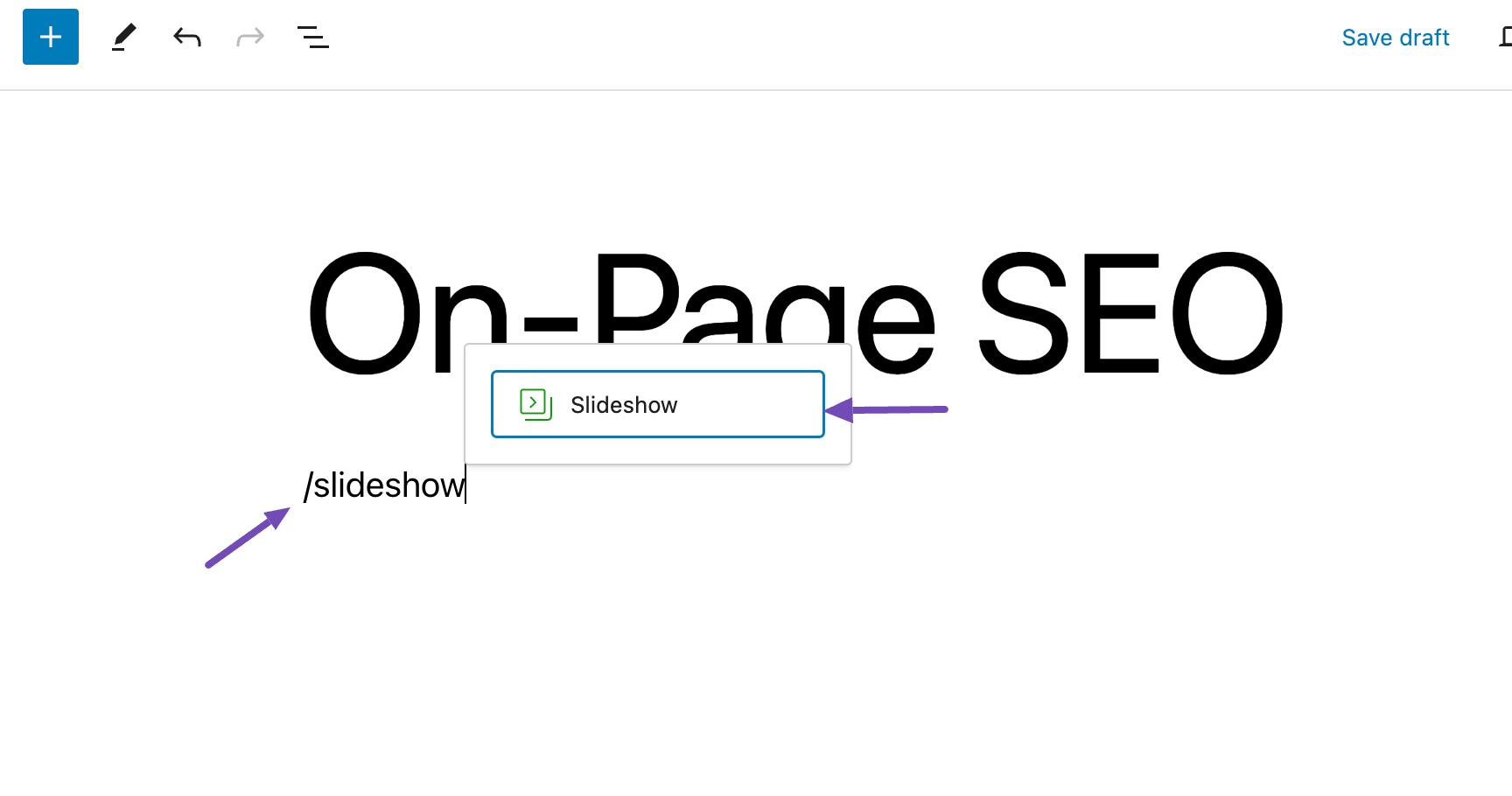
Alternatif olarak, yazı düzenleyicinize "/Slayt gösterisi" yazdığınızda Slayt Gösterisi bloğu hemen görünecektir. Daha sonra aşağıda gösterildiği gibi üzerine tıklayın.

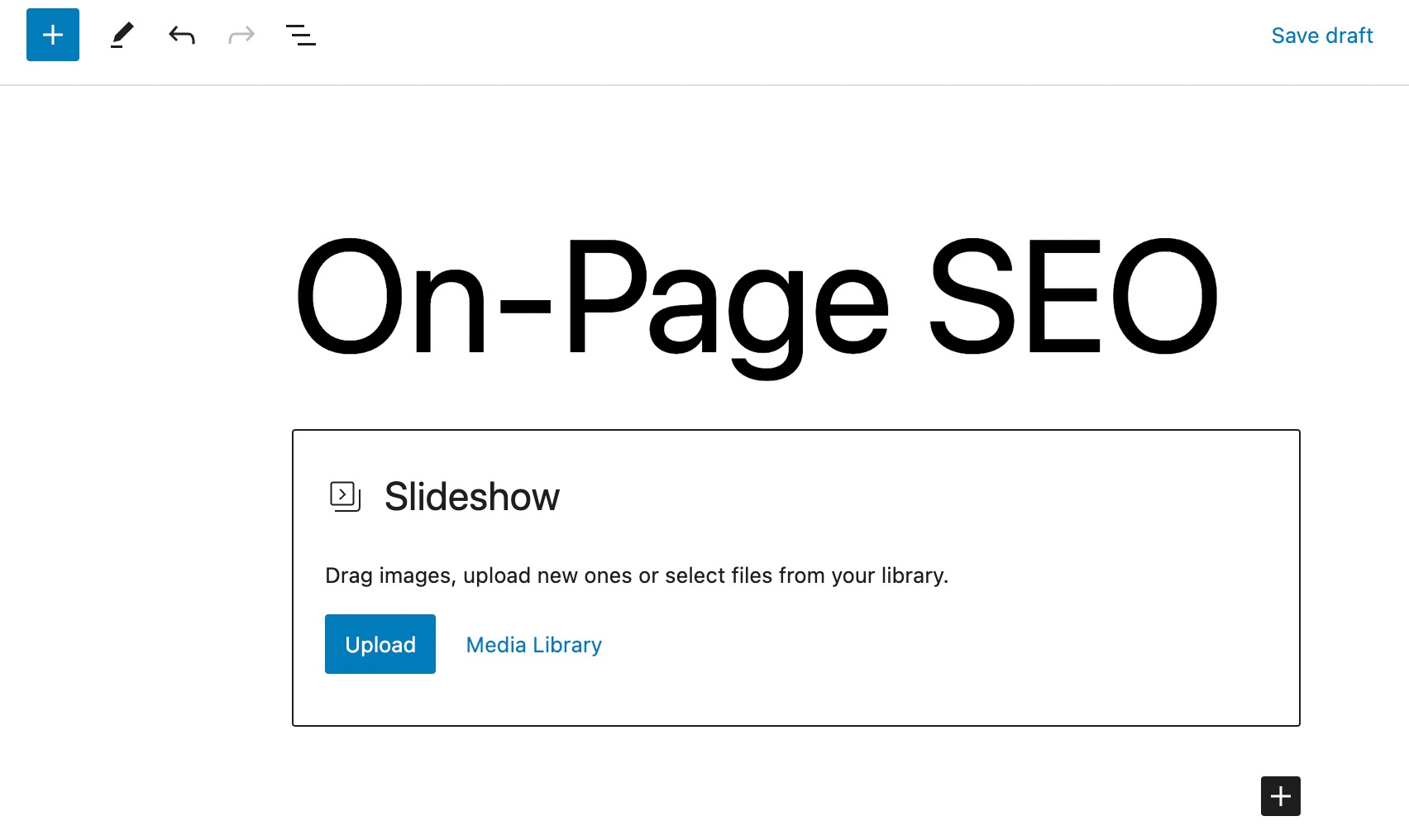
Bilgisayardaki yerel dosyalarınıza erişmek için Yükle düğmesini seçerek Slayt Gösterisine görsel ekleyebilirsiniz.

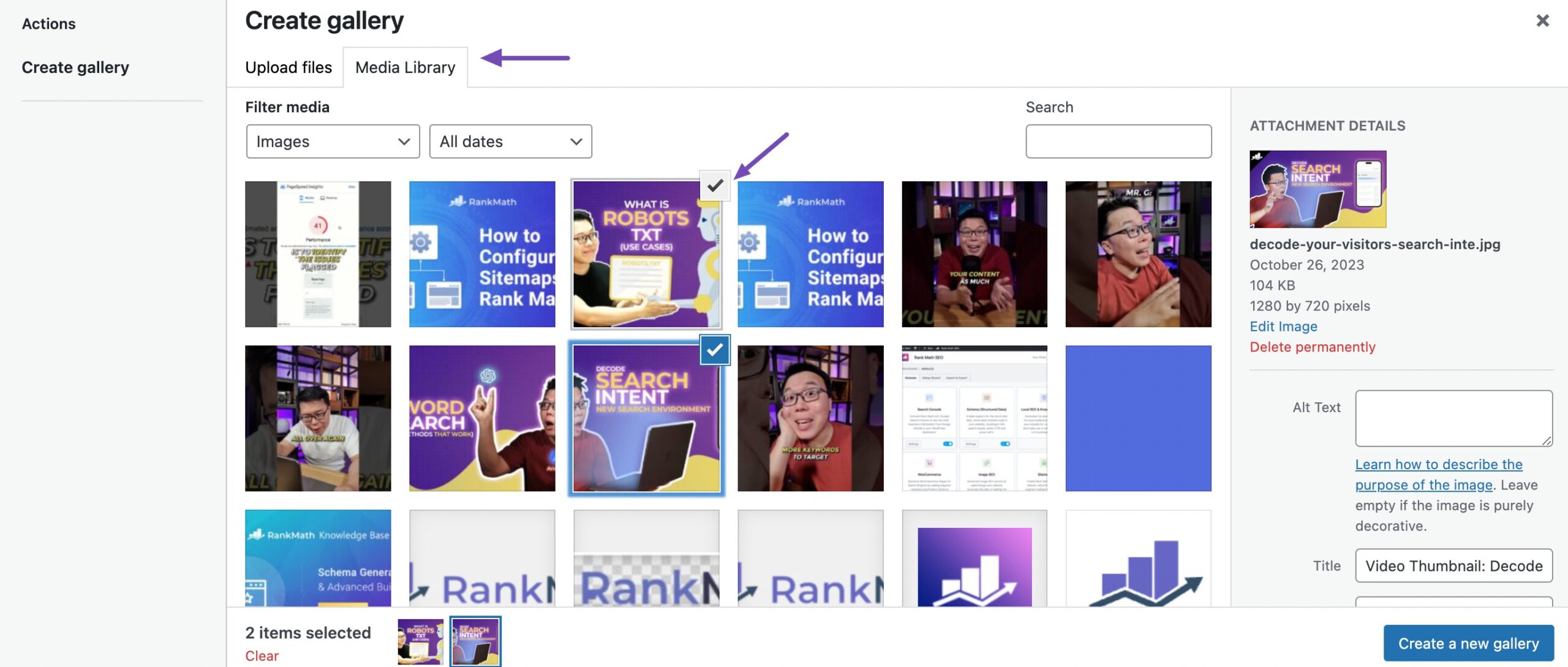
Zaten görsel yüklediyseniz bunları Medya Kitaplığı seçeneğinden seçin.

Seçtiğiniz görsel dosyalarının üzerinde bir onay simgesi görünecektir ve herhangi bir görselin seçimini kaldırmak için simgeye tıklayabilirsiniz.
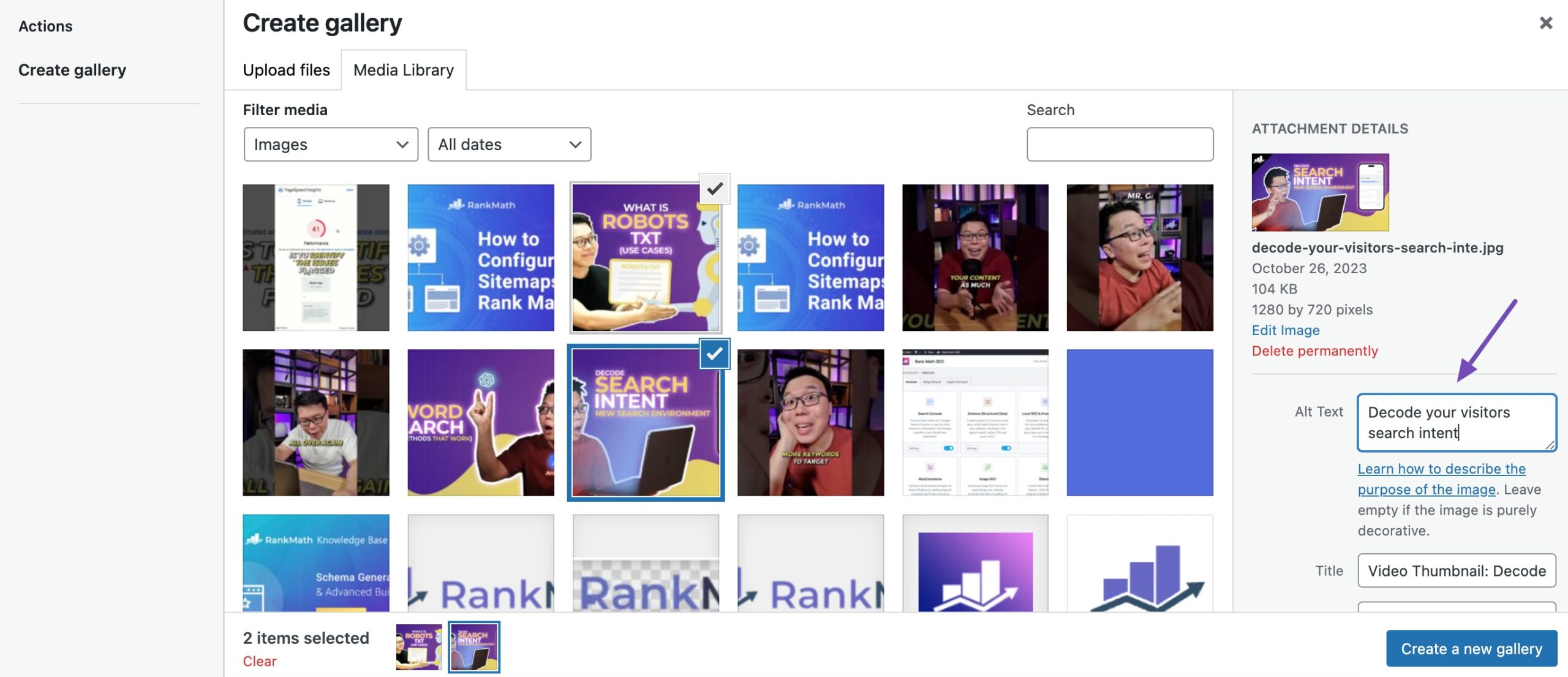
Ancak, aşağıda gösterildiği gibi her görselin alternatif metnini, başlığını, başlığını ve açıklamasını arama motoru optimizasyonu için optimize edin.

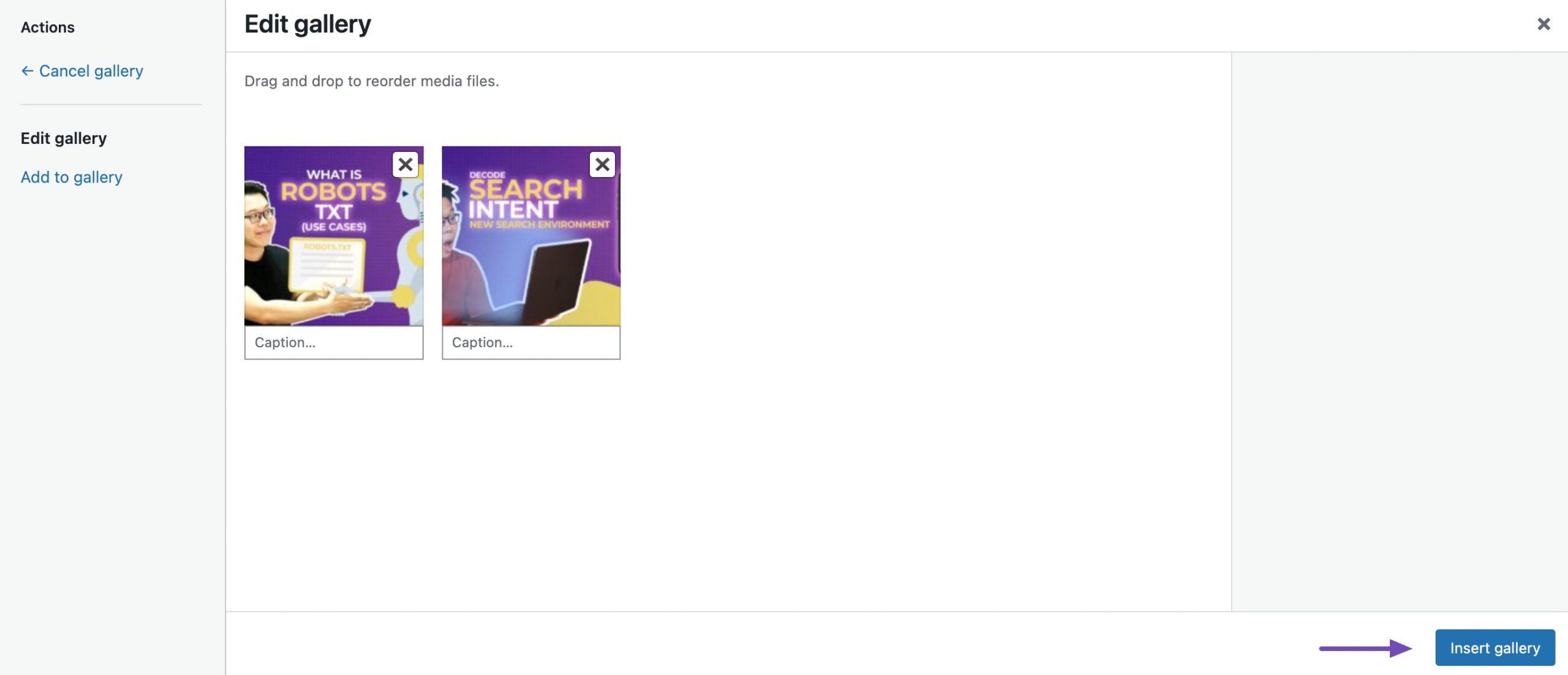
Seçimlerinizi tamamladıktan sonra Yeni galeri oluştur düğmesini tıklayarak düzenlemelerinizi önizleyin. Slayt gösterisini yayınınıza entegre etmek için Önizleme sayfasında, Galeri ekle düğmesini tıklamadan önce seçilen galeriyi daha da hassaslaştırabilirsiniz.

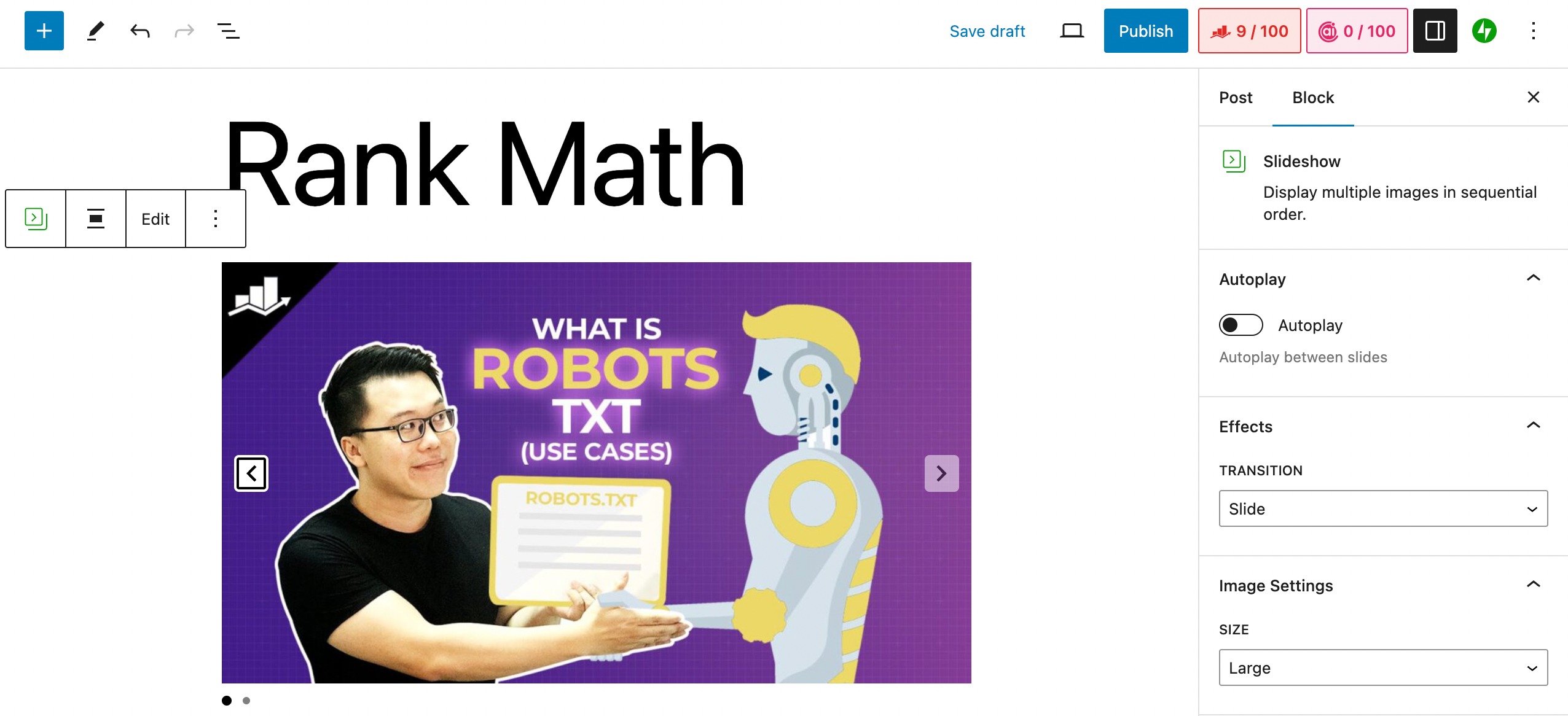
Gönderinize eklendikten sonra slayt gösterisi, seçtiğiniz görsellerin tanımladığı görünümü benimser.


Slayt gösterisinde ek düzenlemeler yapmak için, üzerine tıklayıp aşağıda gösterildiği gibi Ayarlar paneline erişmeniz yeterlidir.
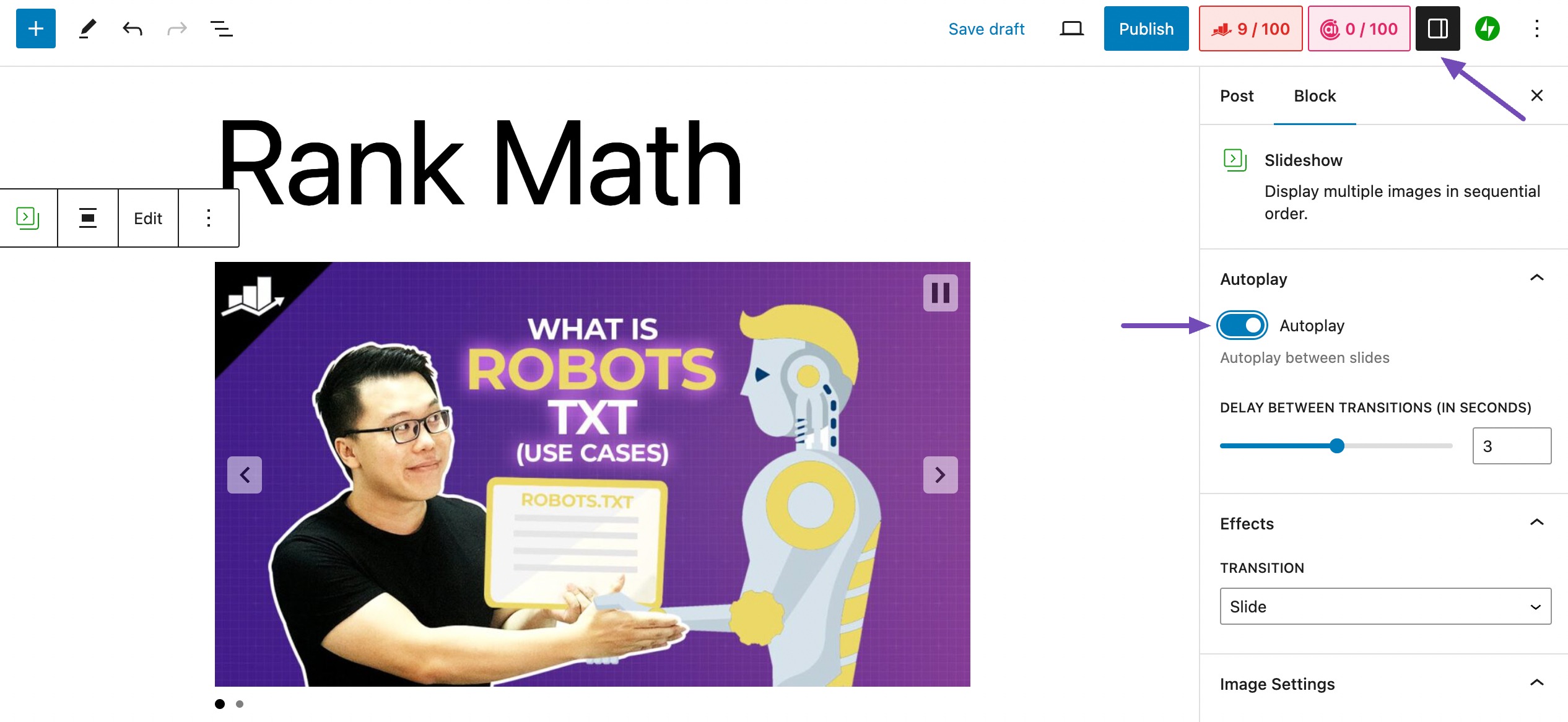
Slaytlar arasında otomatik oynatmayı etkinleştirmek için Ayarlar panelindeki Blok sekmesine gidin ve Otomatik Oynat'ı seçin.

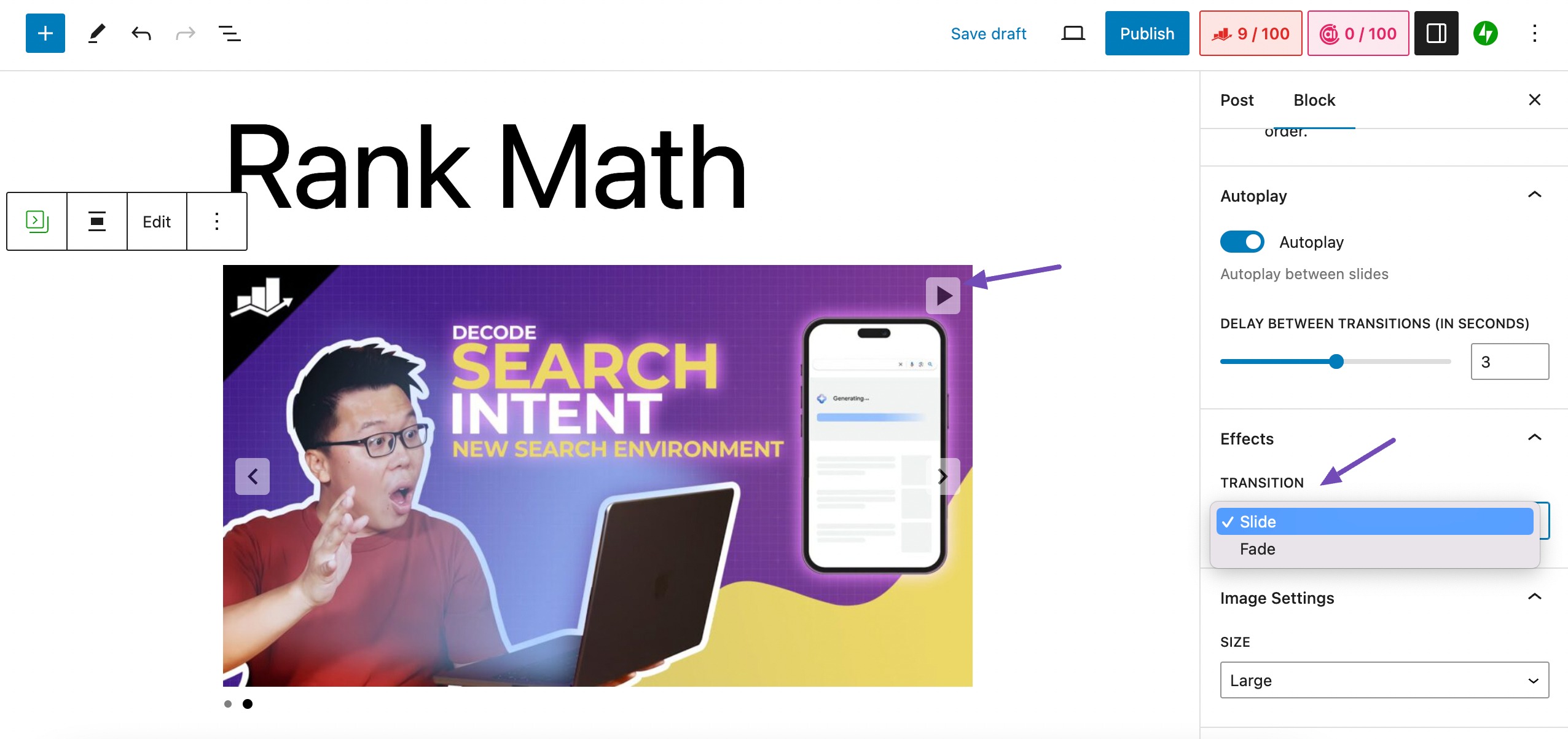
Ayarlar panelinde görüntü boyutunu ayarlayabilir ve slayt veya soluk geçiş arasında seçim yapabilirsiniz. Resimde gösterildiği gibi slayt gösterisinin üst kısmındaki oynat düğmesine tıklayarak otomatik oynatma özelliğini önizleyin.

İşiniz bittiğinde, makalenizi aşağıda gösterildiği gibi görsel olarak çekici slayt gösterisiyle sergilemek için Yayınla'yı tıklayın.

Jetpack genellikle blog makalelerine doğrudan yerleştirmeye uygun ve özellikle ürün incelemeleri için yararlı olan taşınabilir slayt gösterileri oluşturur.
Alternatif olarak, başka bir ücretsiz eklenti olan MetaSlider , Slayt Gösterileri oluşturmak için benzer bir format sunar. Ancak, çeşitli amaçlara yönelik daha kapsamlı Slayt Gösterileri için bir sonraki önerilen eklentiyi kullanmayı düşünün.
Depicter Eklentisini Kullanarak Slayt Gösterisi Ekleme
Depicter Slider eklentisi, WooCommerce mağazaları için ürün incelemeleri, referanslar, videolar ve portföyler dahil çok yönlü slayt gösterileri oluşturur.
404 sayfalık özelleştirmeye yönelik gelişmiş özelliklerle Elementor ve Gutenberg gibi popüler sayfa oluşturucularla sorunsuz bir şekilde bütünleşir.
Bir sayfa oluşturucu kullanmıyorsanız slayt gösterisini web sitesinde herhangi bir yere yerleştirmek için bir kısa kod kullanabilirsiniz.
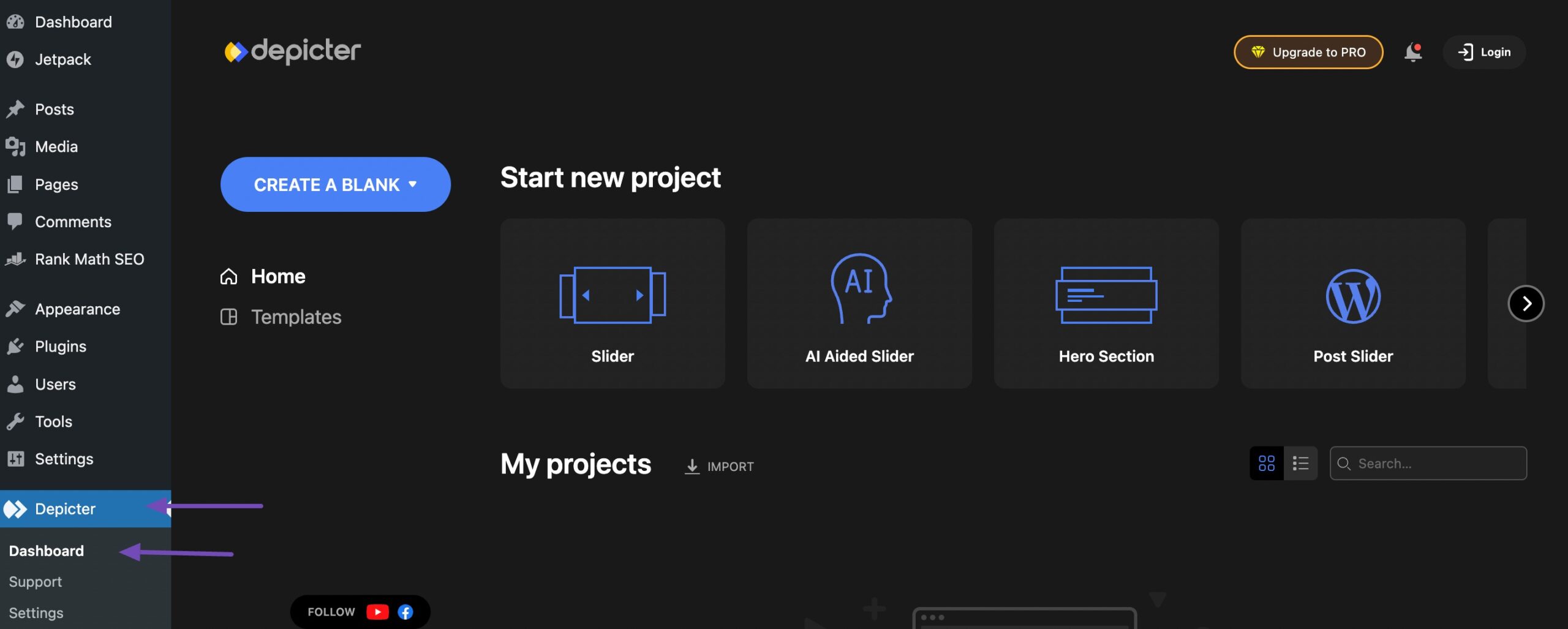
Depicter eklentisini kullanmak için WordPress kontrol panelinize yükleyip etkinleştirin ve aşağıda gösterildiği gibi Depicter → Kontrol Paneli seçeneğine gidin.

Depicter eklenti sayfasında projenize başlamak için çeşitli seçenekler bulacaksınız.
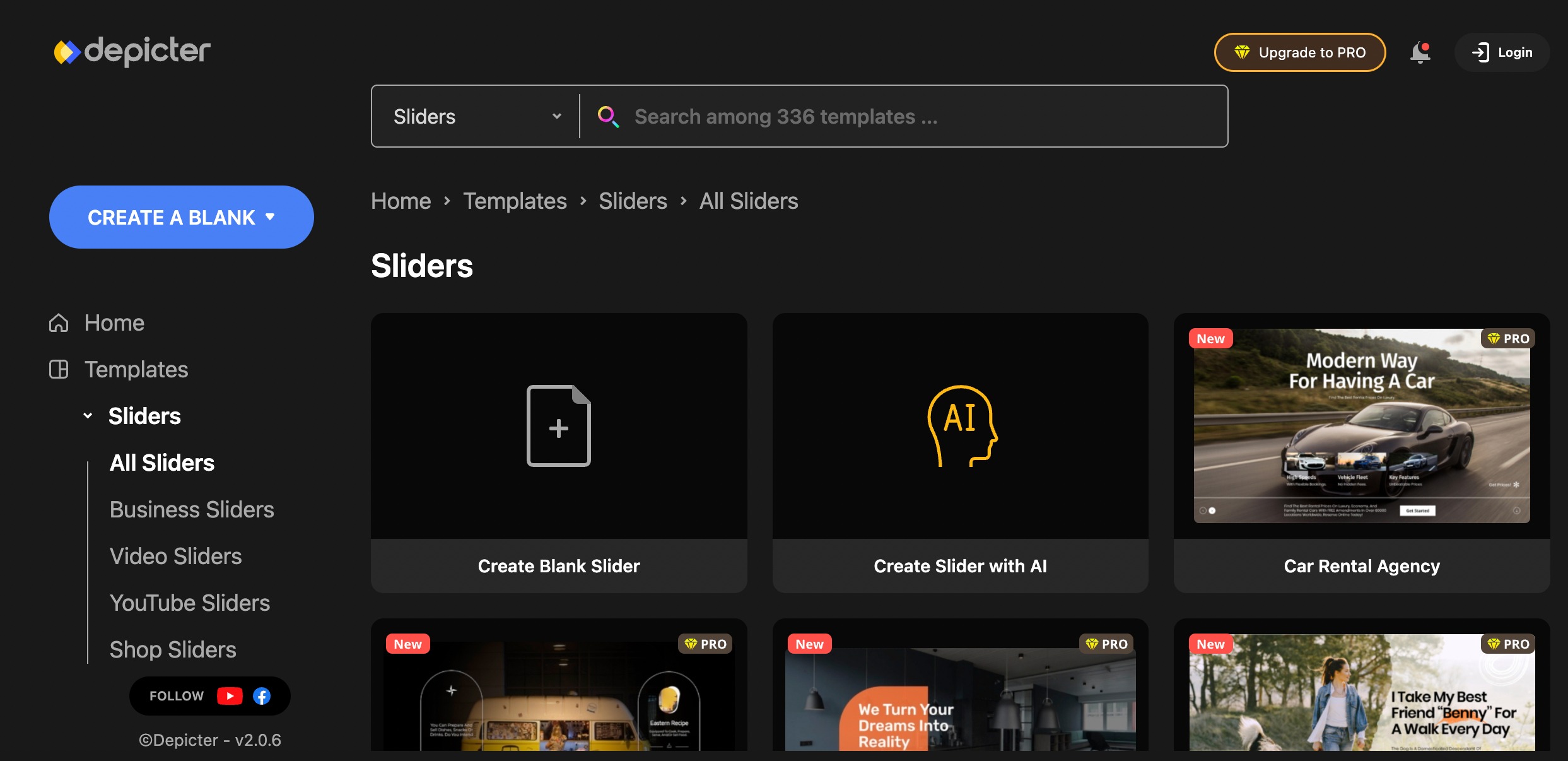
Sıfırdan oluşturma veya önceden hazırlanmış şablonlardan seçim yapma gibi seçeneklerle projenizi Depicter eklenti sayfasında başlatın.
Bu şablonlar Kaydırıcı, Yapay Zeka Destekli Kaydırıcı, Kahraman Bölümü ve Diğerleri olarak uygun bir şekilde kategorize edilir. Bir kategori seçtiğinizde ilgili şablonların bulunduğu bir sayfaya yönlendirileceksiniz.
Örneğin Slider kategorisini seçmek sizi uygun şablonlara yönlendirir.

Kaydırıcılar bölümü daha kolay gezinme için alt kategorilere ayrılmıştır. WooCommerce mağazanız için bir mağaza şablonu, videoları sergilemek için bir YouTube video şablonu seçin veya diğer seçenekleri keşfedin.
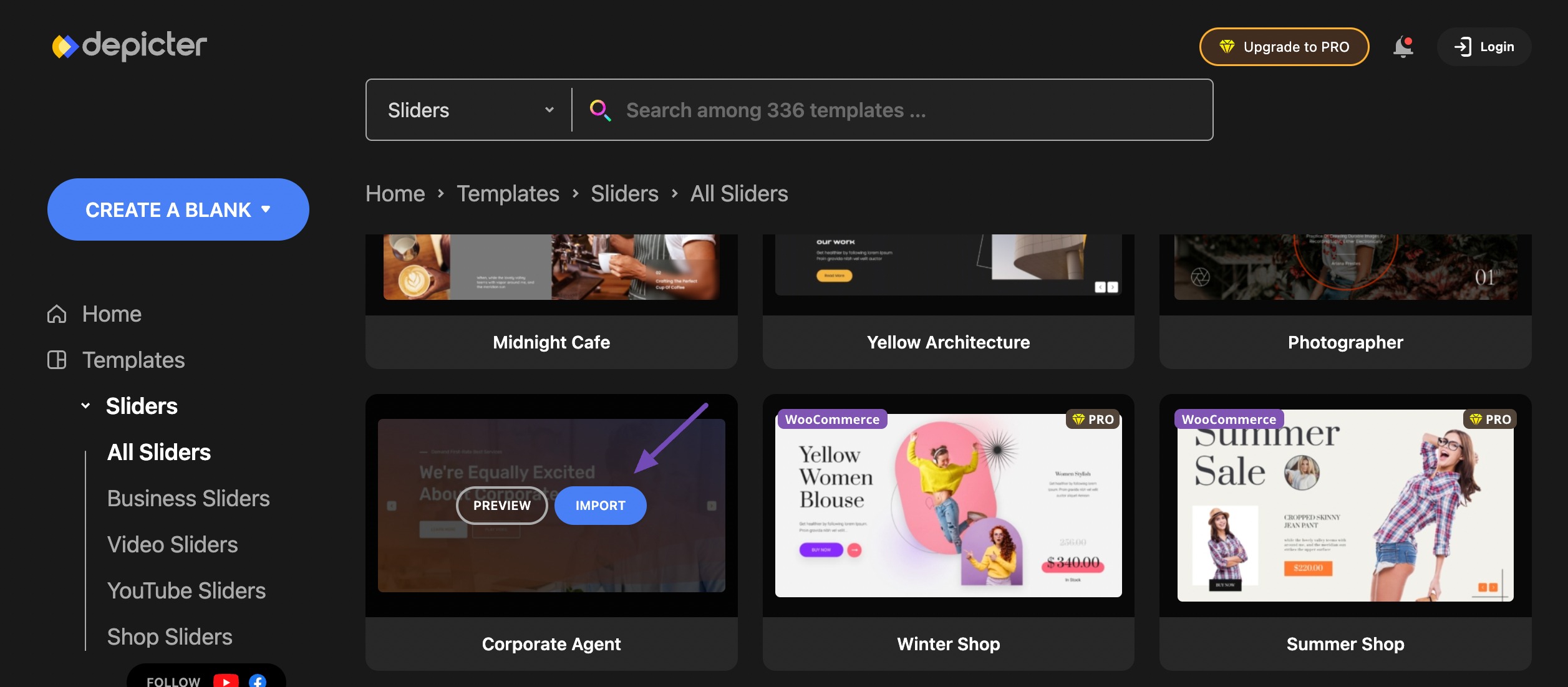
Bir şablonu özelleştirmek için fareyle üzerine gelin ve sizi özelleştirme sayfasına yönlendirecek olan İÇE AKTAR düğmesine tıklayın.

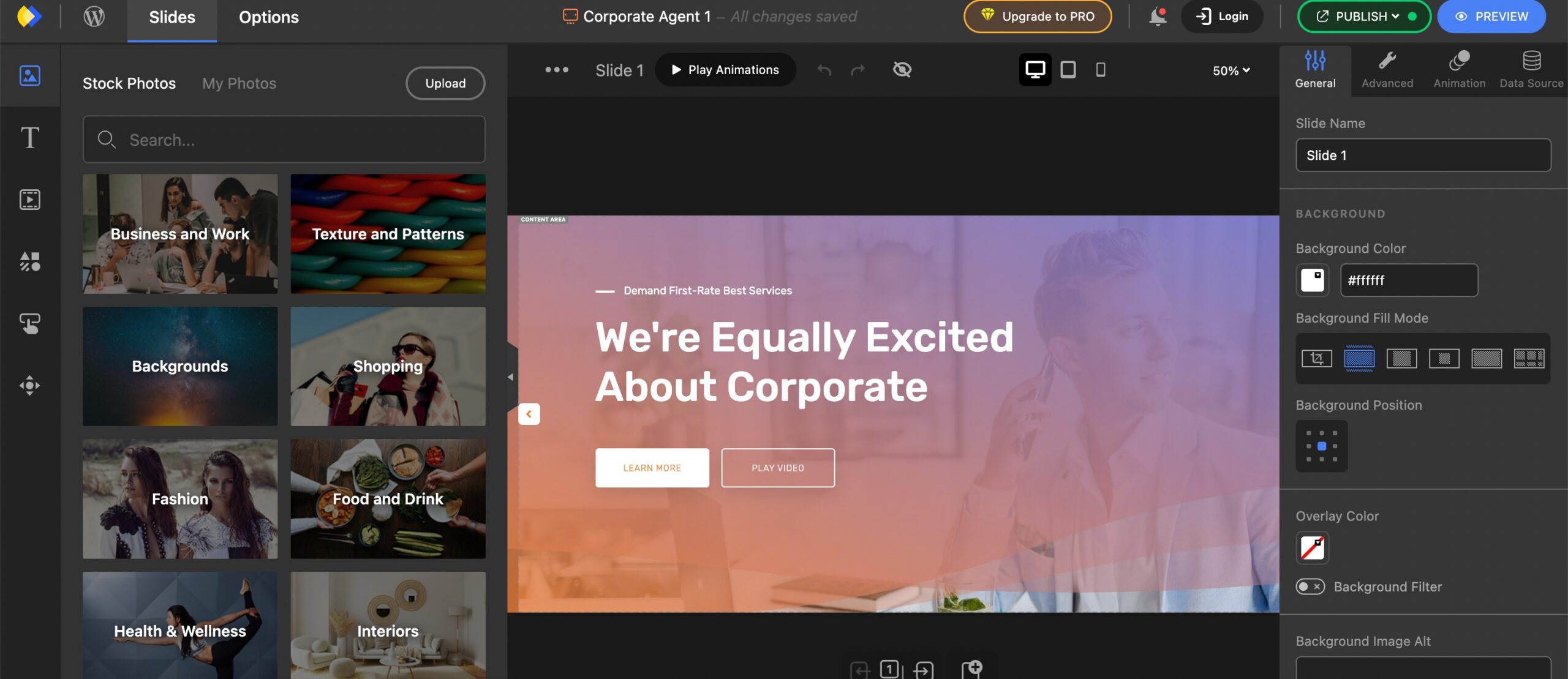
Slayt gösterisi şablonunuzu kişiselleştirmek için zengin özelliklere sahip özelleştirme kontrol panelini kullanın. Metin, görseller, slaytlar, şekiller ve animasyonlar gibi temel öğeleri ekleyerek slayt gösterinizi kontrol panelinde özelleştirin.

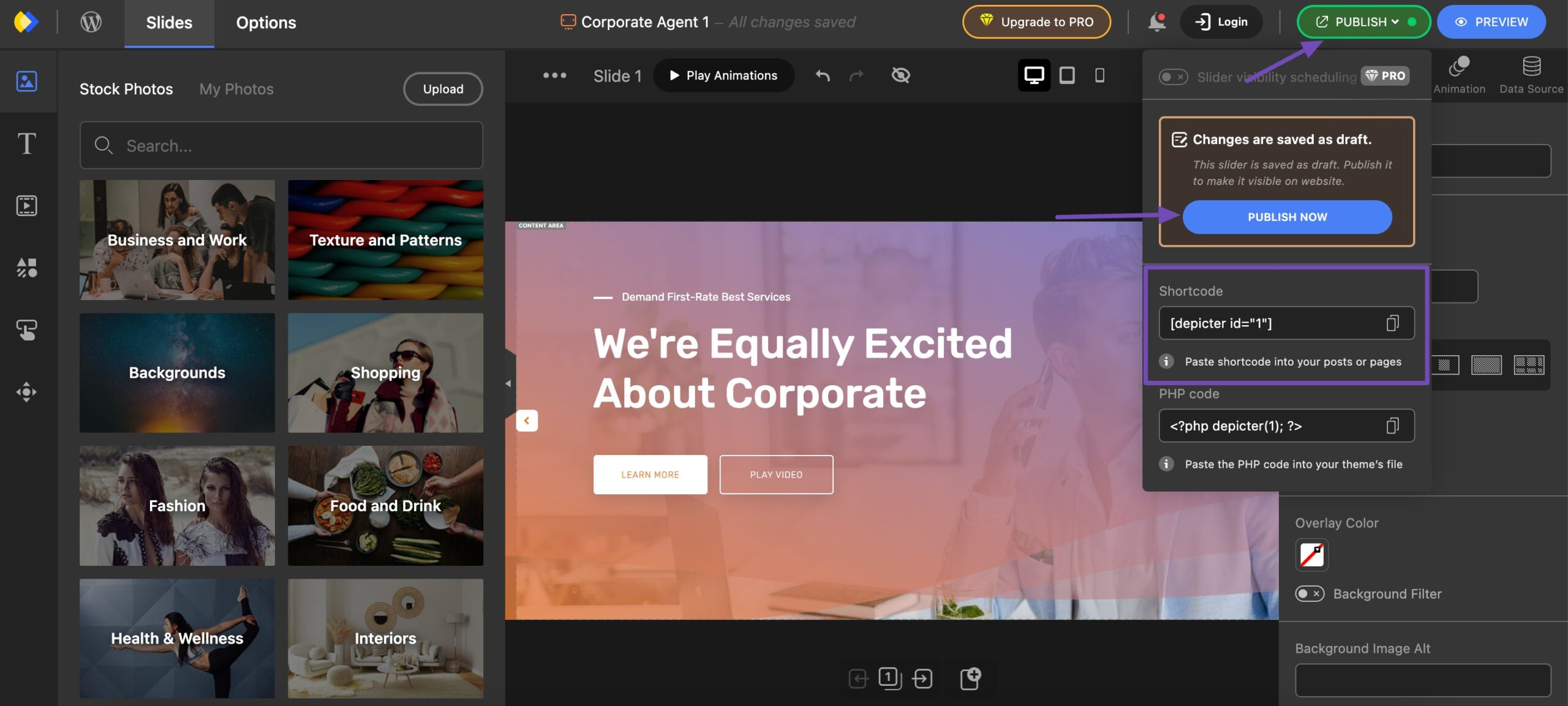
İşiniz bittiğinde sayfanın sağ üst köşesindeki YAYINLA düğmesine tıklayın.
Oluşturulan slayt gösterisi kısa kodunu kopyalayın ve slayt gösterisini başlatmak için ŞİMDİ YAYINLA düğmesine basın.

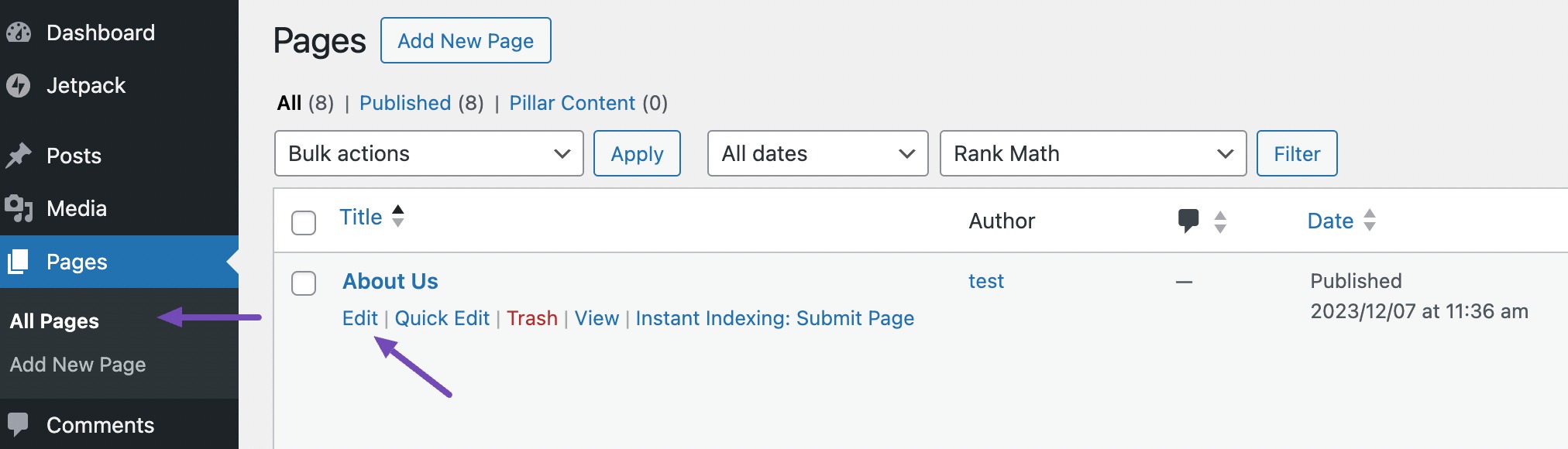
Belirli bir web sitesi sayfasına slayt gösterisi eklemek için WordPress kontrol panelinizden Sayfalar → Tüm Sayfalar bölümüne gidin.
Aşağıda gösterildiği gibi Düzenle'yi tıklatarak slayt gösterisi eklemek istediğiniz sayfayı seçin. Alternatif olarak, yeni bir sayfa oluşturmak için Yeni Sayfa Ekle'yi tıklayın.

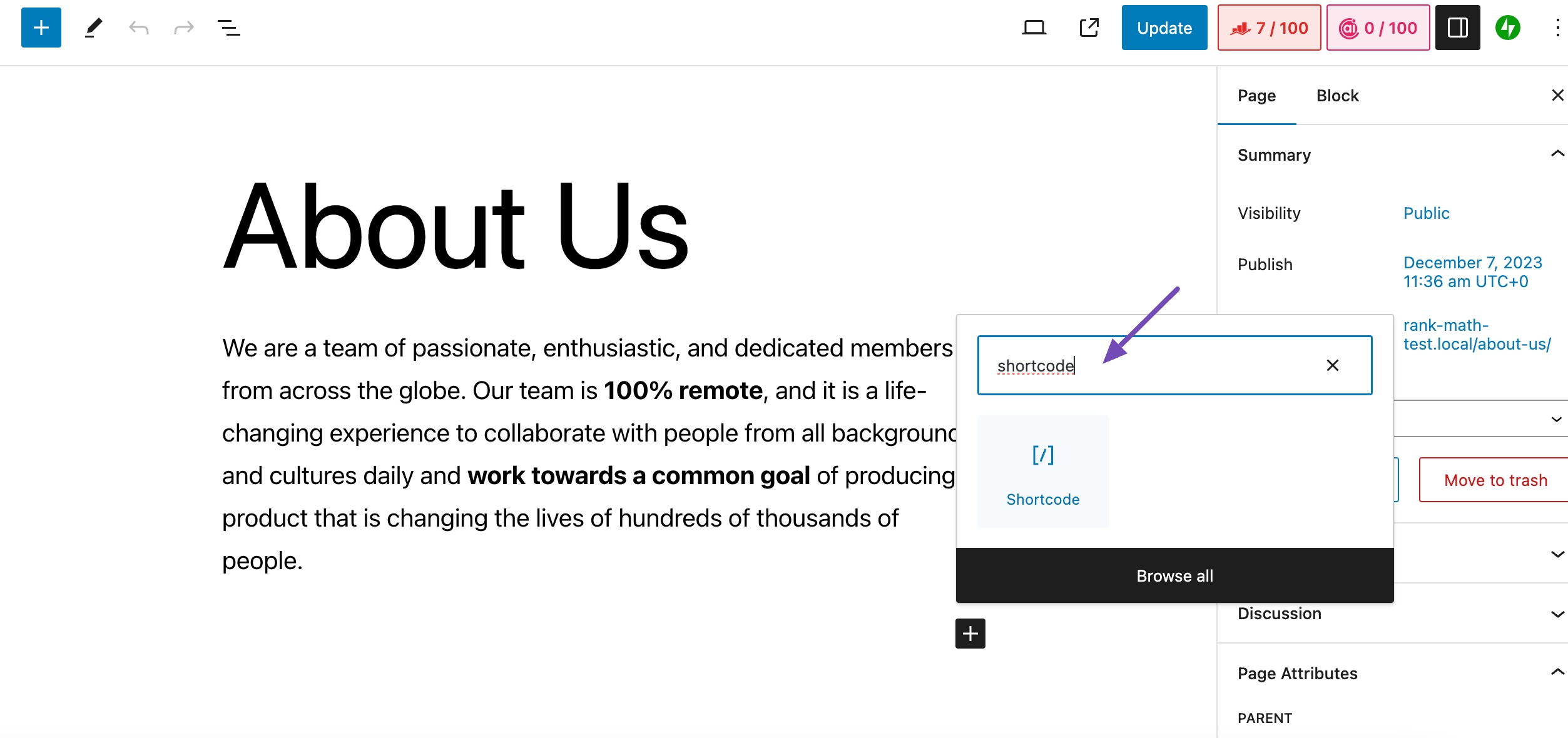
Slayt gösterisi kısa kodunu kopyaladıktan sonra aşağıda gösterildiği gibi Kısa Kod bloğunu bulun.

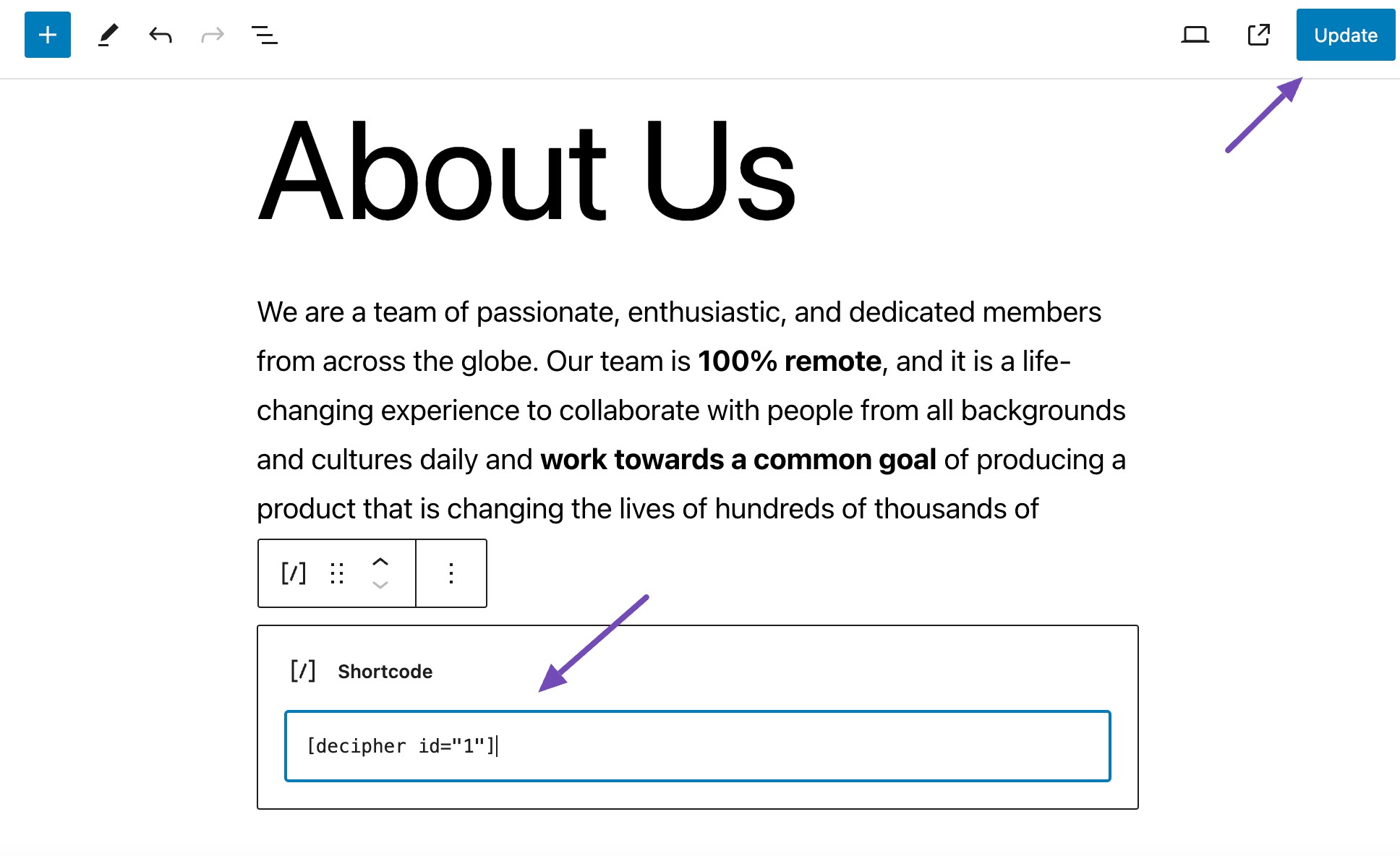
Kopyalanan kısa kodu yapıştırın ve aşağıda gösterildiği gibi Güncelle düğmesine tıklayın.

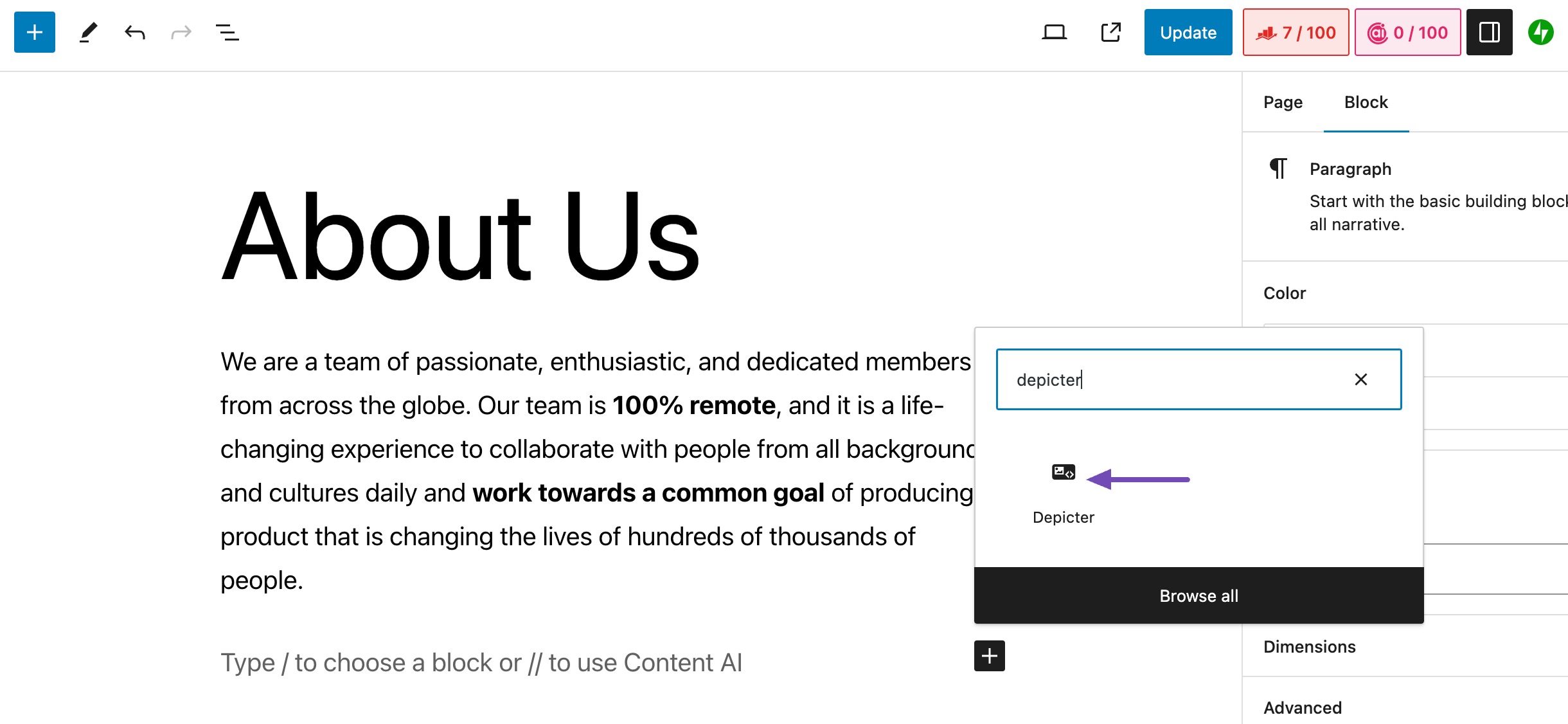
Eklenti widget'ını blok yerleştiricide Depicter'ı arayarak da kullanabilirsiniz. Bulunduktan sonra aşağıda gösterildiği gibi seçin.

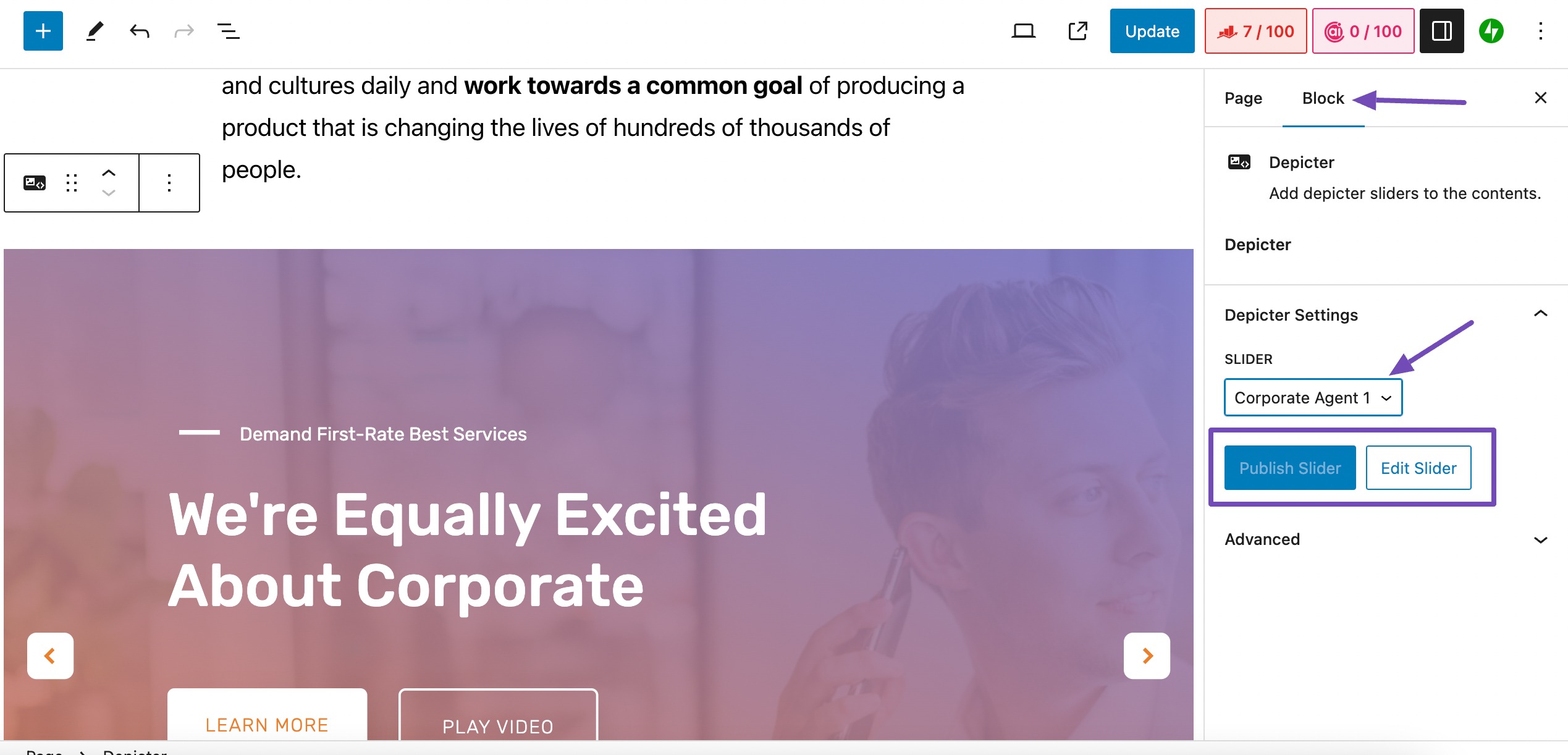
Blok sekmesinde Gösterici Ayarları bölümüne gidin ve aşağıda gösterildiği gibi istediğiniz slayt gösterisini seçin.

Seçilen slayt gösterisi yayınlanmadıysa Kaydırıcıyı Yayınla düğmesini göreceksiniz. Zaten yayınlanmışsa, yukarıda gösterildiği gibi Yayınla Kaydırıcısı düğmesi etkin olmayacaktır.
Ek kaydırıcı düzenlemeleri için Kaydırıcıyı Düzenle düğmesini tıklayın.
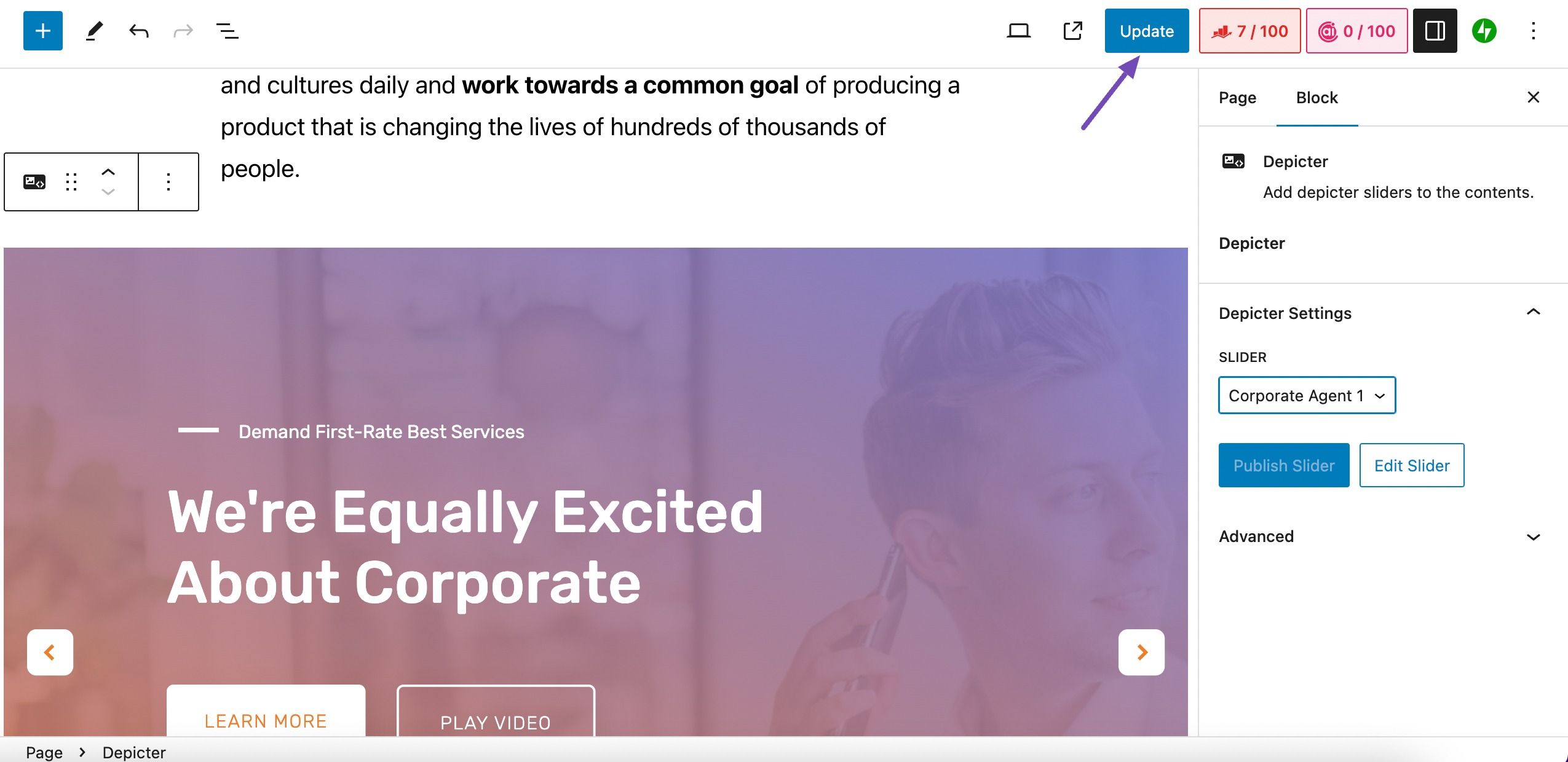
Değişiklikleri yaptıktan sonra aşağıda gösterildiği gibi Yayınla/Güncelle'yi tıklayın.

3 Sıkça Sorulan Sorular
Tek bir WordPress sayfasında birden fazla slayt gösterisi kullanabilir miyim?
Evet, bir WordPress sayfasında istediğiniz kadar slayt gösterisi kullanabilirsiniz. Ancak bunları stratejik olarak kullanmak ve sayfayı çok fazla görsel içerikle aşırı yüklemekten kaçınmak önemlidir.
WordPress web sitelerinde slayt gösterilerini kullanmanın en iyi uygulamaları nelerdir?
Her slayt gösterisini 10 slaytla sınırlayın.
Net, alakalı, görsel olarak çekici ve yüksek kaliteli görseller kullanın.
Kısa, bilgilendirici ve ilgi çekici başlıklar oluşturun.
Pürüzsüzlük için slayt geçişlerini optimize edin.
Rahat bir izleme hızı için uygun zamanlamayı ayarlayın.
Mobil duyarlılığı sağlayın.
Çeşitli tarayıcılarda ve cihazlarda en iyi performansı test edin ve hassaslaştırın.
Bazı popüler WordPress slayt gösterisi eklentileri nelerdir?
Bazı popüler WordPress Slayt Gösterisi eklentileri arasında Jetpack, MetaSlider, Depicter ve Slider Revolution bulunur.
4. Sonuç
Slayt gösterileri başarılı WordPress web sitelerinin önemli bir unsuru haline geldi.
Stratejik olarak web sitenizi öne çıkaracak bir slayt gösterisi ekleyebilir, böylece ziyaretçilerin ilgisini çekebilir, kullanıcı deneyimini geliştirebilir ve markanızın anlatımını etkili bir şekilde aktarabilirsiniz.
Depicter gibi birçok eklenti mevcut olduğundan dinamik sunumlar oluşturmak kusursuz bir deneyime dönüşür.
Şablonları seçerek, ayarları özelleştirerek ve temel öğeleri dahil ederek web sitenizin görsel çekiciliğini zahmetsizce artırabilirsiniz. Promosyonları, referansları veya diğer ilgi çekici içerikleri bir slayt gösterisi aracılığıyla sergileme yeteneği, hedef kitlenizi büyüleyen bir etkileşim katmanı ekler.
Bu adım adım kılavuz, bir slayt gösterisi eklemenizi ve WordPress sitenizi ilgi çekici ve göz alıcı görsellerle geliştirmenizi sağlar. Tipik olarak, WordPress yayınlarınıza veya sayfalarınıza slayt gösterisi eklemek için bir kısa kod veya sayfa oluşturucu widget'ı kullanabilirsiniz.
Bu makalenin yardımıyla WordPress web sitenize başarılı bir şekilde slayt gösterisi ekleyebiliyorsanız, lütfen @rankmathseo'yu Tweetleyerek bize bildirin.
