Was SEO von Barrierefreiheit lernen kann
Veröffentlicht: 2022-11-30Für zu viele Unternehmen war die Zugänglichkeit ihrer Website noch kein Thema. Es kann sich aber sogar positiv auf Ihre organischen Rankings auswirken. Wir zeigen Ihnen, was SEO von Barrierefreiheit lernen kann – und wie Sie Barrieren auf der eigenen Website ganz einfach beseitigen können.
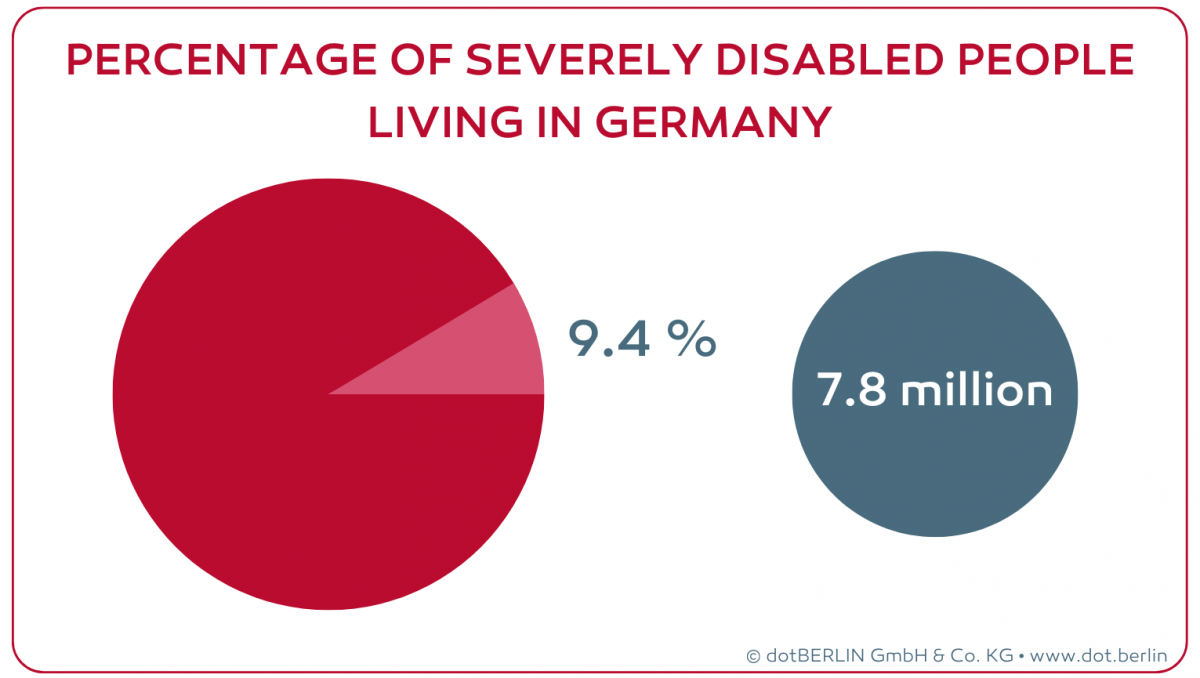
Barrierefreiheit ist ein Begriff, den die meisten von uns wahrscheinlich zuerst mit öffentlichen Bereichen in Verbindung bringen. Ob Straßenkreuzungen, Fußgängerzonen oder Bahnsteige – für Menschen mit Handicap soll es genauso einfach sein, ein Ziel zu erreichen, wie für Menschen ohne Handicap. Die gleiche Idee kann auf das Internet angewendet werden. Schließlich gibt es unzählige Websites, die bestimmte Personengruppen von der Nutzung ausschließen. Allein in Deutschland gibt es rund 7,8 Millionen Menschen mit einer registrierten Schwerbehinderung.

Abbildung 1: Anteil der Menschen in Deutschland mit einer anerkannten Schwerbehinderung.
Allerdings sind laut einer diesjährigen Studie der gemeinnützigen Organisation WebAIM 98 Prozent der meistbesuchten Websites nicht barrierefrei. Das bedeutet, dass auf einer Vielzahl von Webseiten unüberwindbare Barrieren vorhanden sind, die eine Nutzung durch Menschen mit Schwerbehinderung unmöglich machen. Dies betrifft aber auch Personengruppen mit einer leichten Beeinträchtigung, wie etwa Lernschwierigkeiten oder Farbsehschwächen. Und – zumindest vorübergehend – jeder einzelne von uns kann davon betroffen sein.
Ryte kann Ihnen helfen, die Zugänglichkeit Ihrer Website zu überprüfen und zu optimieren
Mehr erfahren
Wer kann von einer barrierefreien Website profitieren?
Es ist klar zu sehen, dass Sie viele Menschen von der Nutzung ausschließen, wenn Sie eine Website betreiben, die nicht barrierefrei ist. Aber haben Sie schon einmal darüber nachgedacht, dass dadurch automatisch Ihre potenziellen Zielgruppen reduziert werden? Vor Jahren hat die deutsche Sozialorganisation „Aktion Mensch“ eine Studie durchgeführt und herausgefunden, dass Menschen mit Behinderungen besonders eifrig im Internet surfen. Der Grund ist einfach: Das World Wide Web ist ein unverzichtbarer – und manchmal sogar der einzige – Weg, um mit der Außenwelt in Kontakt zu treten. Es macht also durchaus Sinn, diese Personengruppen in die Gestaltung Ihrer Website einzubeziehen.
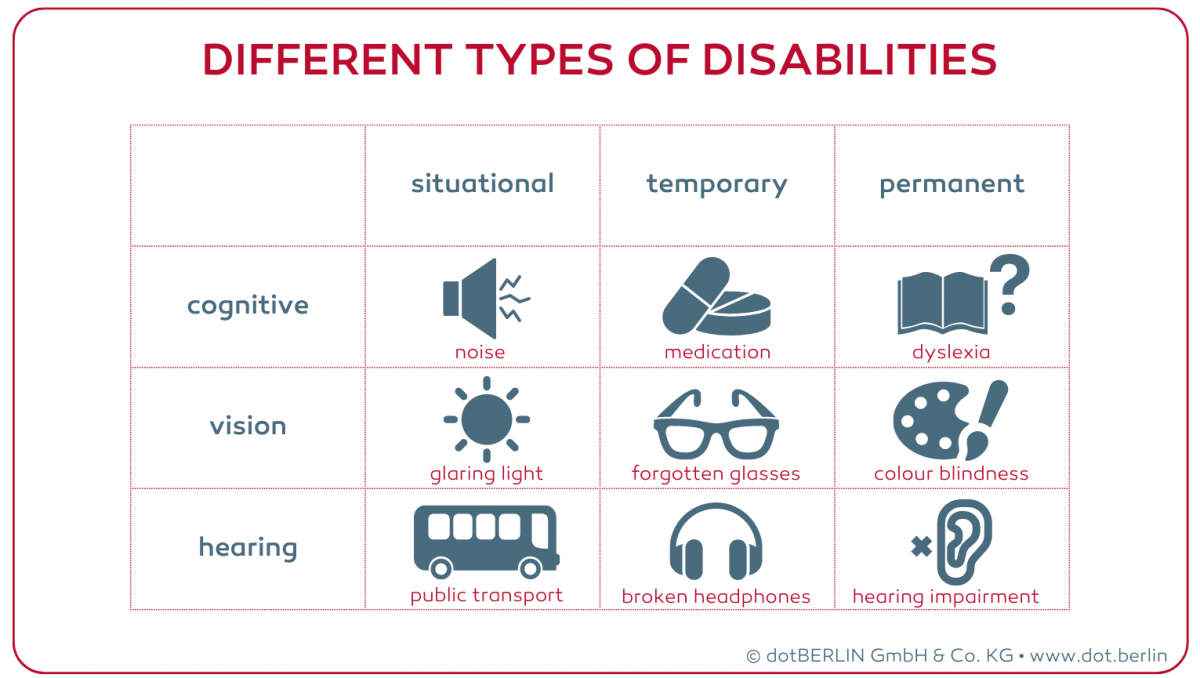
Aber nicht nur sie profitieren von einer barrierefreien Website, sondern wirklich alle. Denken Sie daran, dass Sie nicht nur an lebenslange Behinderungen denken sollten, sondern auch an vorübergehende Beeinträchtigungen wie helles Sonnenlicht, eine gebrochene Maushand oder eine verlorene Lesebrille. Irgendwann steht jeder vor einer Barriere, die den Zugang zu einer Website erschwert.

Abbildung 2: Verschiedene Arten von Behinderungen.
Darüber hinaus gibt es weitere interessante Zielgruppen, die noch viel zu oft vernachlässigt werden. Denken Sie zum Beispiel an die deutsche Bevölkerungspyramide – die längst keine Pyramide mehr ist, sondern eher einer Urne ähnelt: Mehr als 18 Millionen Menschen sind heute 60 Jahre und älter. Das sind rund 20 Prozent, bis 2050 soll ihr Anteil sogar auf 38 Prozent anwachsen. Sogenannte „Silversurfer“ nutzen das Internet gerne als Informationskanal, aber auch um ihre Unabhängigkeit zu bewahren, beispielsweise durch Online-Shopping. Wenn Ihre Website berücksichtigt, dass Sehkraft, Motorik & Co. mit zunehmendem Alter nachlassen, stehen Ihre Chancen, diese Zielgruppe zu erreichen, ziemlich hoch.
Vorteile der Barrierefreiheit für SEO
Barrierefreiheit hat noch einen weiteren Vorteil, der SEOs aufmerken lassen sollte: Auch Google hält Barrierefreiheit für wichtig. Im März 2022 äußerte sich Google-Mitarbeiter John Mueller zu diesem Thema : Barrierefreiheit sei zwar noch kein direkter Ranking-Faktor, aber für Websites enorm wichtig. Wenn eine unzugängliche Website potenzielle Besucher abschreckt, können sie die betreffende Website nicht weiterempfehlen. Zudem ist es gut möglich, dass Barrierefreiheit in Zukunft zu einem direkten Rankingfaktor wird.
Gut strukturierte Inhalte, leicht verständliche Texte und einfach zu bedienende Schaltflächen tragen nicht nur zur Barrierefreiheit, sondern auch zur allgemeinen Benutzerfreundlichkeit der Website bei – was Google sehr wichtig ist. Als ersten Grundsatz seiner Unternehmensphilosophie formuliert das Unternehmen: „Fokus auf den Nutzer, alles andere folgt.“
Na, überzeugt? Hier die wichtigsten Vorteile einer barrierefreien Website zusammengefasst:
Zugängliche Websites
- fördern ein gutes Google-Ranking
- neue Zielgruppen erschließen
- erhöhen die Zufriedenheit der Nutzer
- Reduzieren Sie Frustration und Absprungraten
So verbessern Sie die Zugänglichkeit Ihrer Website
Sie wissen jetzt, dass Barrierefreiheit wichtig ist und viele Vorteile hat. Aber was ist der beste Weg, um Barrieren auf Ihrer Website zu beseitigen? Tatsächlich gibt es zahlreiche Hebel, an denen Sie drehen können. Wir möchten Ihnen einige Maßnahmen vorstellen, die einfach umzusetzen sind und dennoch eine große Wirkung haben.
Zugänglichkeit für Menschen mit kognitiven Beeinträchtigungen
In diesem Bereich hilft eine barrierefreie Website unter anderem bei folgenden Einschränkungen:
- Ablenkung durch Lärm
- Temporäre Medikamente
- Dyslexie
Klare und intuitive Struktur und Inhalte
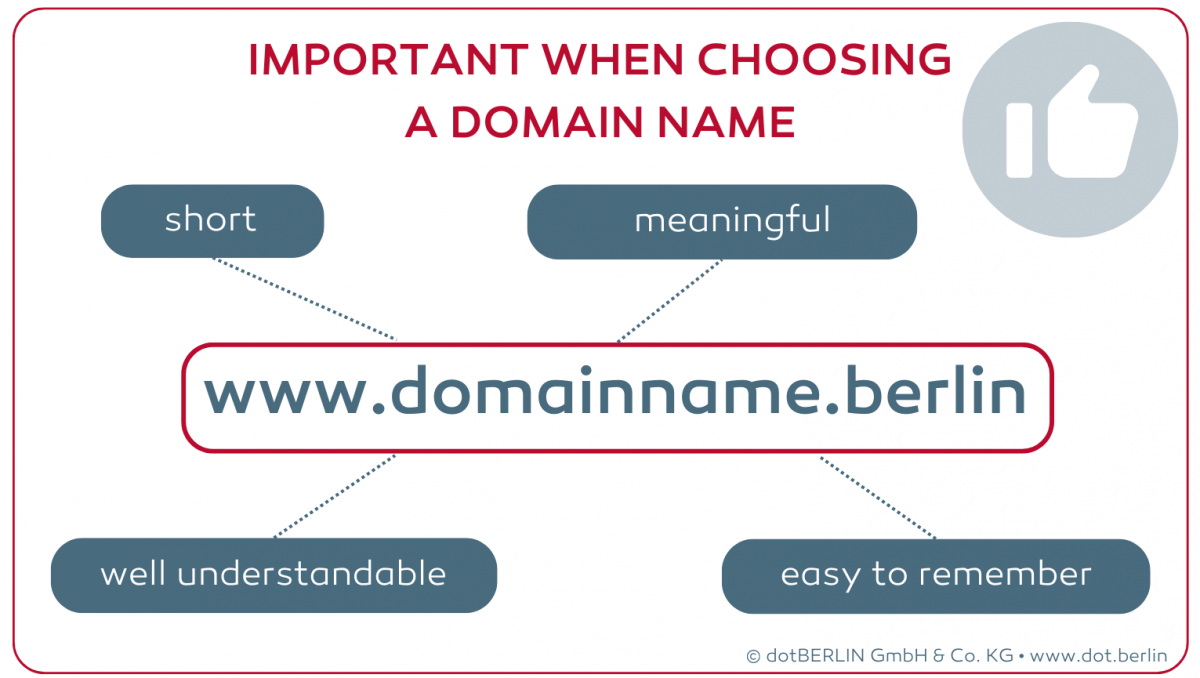
Eine klare Struktur und leicht verständliche Inhalte sorgen dafür, dass sich Besucher Ihrer Website leicht zurechtfinden. Alles beginnt mit der richtigen Internetadresse. Je aussagekräftiger, desto schneller können Nutzer erkennen, ob sie am richtigen Ziel gelandet sind. Eine Adresse wie www.seo-agentur.berlin ist ein gutes Beispiel. Sie enthält wichtige Informationen wie Branche und Standort, ist aber dennoch angenehm kurz. Neben .berlin gibt es noch andere Endungen, die auf den Namen einer Stadt oder Region enden. In Deutschland sind dies bisher .hamburg, .koeln, .bayern, .nrw, . ruhr und . Saarland.


Abbildung 3: Kriterien für eine eindeutige Domäne
Die Website selbst sollte ein übersichtliches Menü mit möglichst wenigen Menüpunkten haben. Unterseiten sollten möglichst konsistent sein und einer logischen Struktur folgen. Gleiches gilt für die Texte, die in Überschriften, Zwischenüberschriften, Absätze und Aufzählungen gegliedert sein sollten, um die Aufmerksamkeit auf sich zu ziehen. Bilder können eine sinnvolle Ergänzung sein. Sie lockern besonders längere Textblöcke auf und bewahren das Auge vor Ermüdung. Aber Achtung: Für Menschen, die Lesesoftware (Screenreader) verwenden, ist es hilfreicher, wenn zusammenhängende Texte nicht unterbrochen werden.
Leicht verständliche Sprache
Damit alle Besucher die Texte auf Ihrer Website verstehen, sollten Sie auf leicht lesbare und leicht verdauliche Texte setzen.
Je verständlicher Ihre Texte sind, desto mehr Nutzer erreichen Sie. Dazu gehört zum Beispiel, dass Sätze möglichst kurz sind und der Satzbau nicht unnötig kompliziert wird. Fremdwörter sollten Sie nach Möglichkeit vermeiden. Sie sollten Fachbegriffe erklären. Wenn Sie einem offiziellen Regelwerk folgen möchten, sind Sie bei „Easy Language“ genau richtig. Es ist eine speziell geregelte einfache Sprache, die darauf abzielt, besonders leicht verständlich zu sein.
Zugänglichkeit für Menschen mit Sehbehinderungen
Im Bereich des Sehens können bestimmte Maßnahmen helfen, Barrieren für Menschen mit diesen Beeinträchtigungen abzubauen, unter anderem:
- Blendung
- Lesebrille vergessen
- Farbenblindheit
Großer Druck und hohe Kontraste
Gibt es diese schön geschwungene Schriftart, die Sie gerne auf Ihrer Website verwenden würden? In Sachen Barrierefreiheit sollte man sich zunächst genau überlegen, ob es gut lesbar ist. Im Zweifelsfall: Halten Sie es einfach und vermeiden Sie Schnickschnack. Außerdem sollte die gewählte Schriftart ausreichend groß sein. Auch der Zeilenabstand spielt eine wichtige Rolle und sollte weder zu eng noch zu hoch sein. Empfehlungen für barrierefreie Schriftarten finden Sie hier .

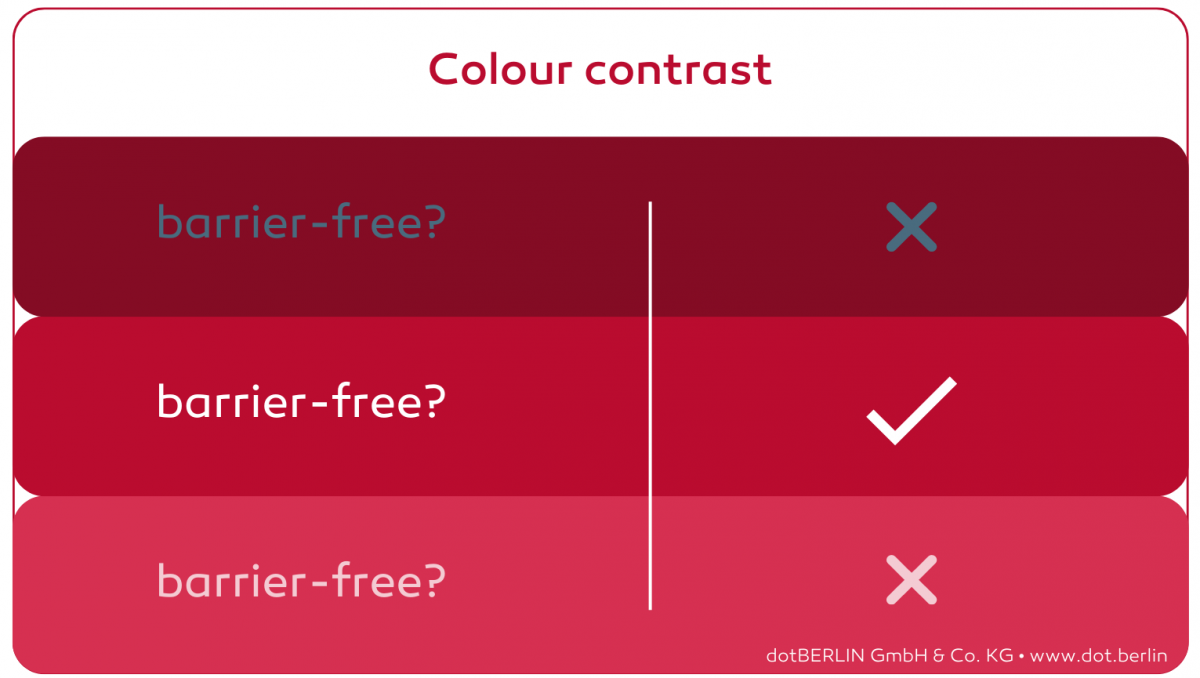
Abbildung 4: Erreichbarkeit durch Farbkontraste
Selbst eine kleinere Schrift ist viel besser lesbar, wenn sie sich gut vom Hintergrund abhebt. Der höchste Kontrast ist schwarzer Text auf weißem Hintergrund; aber es gibt viele Abstufungen darunter, die auch gut funktionieren. Übrigens erleichtern hohe Kontraste auch den Besuch der Website mit dem Smartphone – zum Beispiel bei direkter Sonneneinstrahlung im Freien. Also bitte: keine graue Schrift auf rotem Grund!
Bildtexte
Blinde Menschen sind darauf angewiesen, dass die Bilder Ihrer Website mit sogenannten Alternativtexten (kurz Alt-Text) versehen werden. Da Lesesoftware eigentlich nicht „sehen“ kann, benötigt sie den Alt-Text, um visuelle Inhalte für ihre Nutzer zugänglich zu machen. Gleichzeitig ist Alt-Text das wohl bekannteste Tor zwischen Barrierefreiheit und SEO. Es wird verwendet, um es Suchmaschinen-Crawlern zu ermöglichen, Bildinhalte zuzuordnen, um in der Google-Bildsuche gut zu ranken.
Das Hinzufügen von Alt-Text zu einem Bild erfordert wenig Aufwand. Das entsprechende Feld in den Bilddetails können Sie in jedem Content-Management-System ausfüllen. Übrigens: Wenn die Bilder Ihrer Website nicht geladen werden können – etwa weil die Internetverbindung schwach ist – werden stattdessen die Alt-Texte angezeigt. Auf diese Weise sind die Informationen weiterhin verfügbar.
Zugänglichkeit für Menschen mit Hörbehinderungen
Verbesserungen im Bereich Barrierefreiheit sind hilfreich bei folgenden Einschränkungen:
- Umgebung, in der man nicht gestört werden möchte – etwa öffentliche Verkehrsmittel.
- Defekte Kopfhörer
- Schwerhörigkeit
Zugängliche Medieninhalte
Videos auf Ihrer Website erhöhen die Verweildauer und sind daher oft gut für SEO. Um die Zugänglichkeit zu verbessern, sollten Sie immer eine Textversion der Videoinhalte anbieten, damit auch Nutzer mit Hörproblemen davon profitieren können. Eine gängige Lösung sind Untertitel innerhalb des Videos, in denen das Gesagte einfach in schriftlicher Form angezeigt wird. Plattformen wie YouTube können Untertitel automatisch generieren.
Natürlich können Sie diese auch selbst erstellen. Es gibt mehrere Tools im Internet, die Ihnen dabei helfen können, und viele Videobearbeitungsprogramme haben eine Untertitelfunktion eingebaut. Ihre Untertitel sollten alles enthalten, was im Video zu hören ist und eine Bedeutung hat. Dazu gehört nicht nur, was die Leute sagen, sondern zum Beispiel auch wichtige Geräusche oder Hintergrundmusik.
Kostenlose Beschreibungen
Auch eine ergänzende Beschreibung des Videoinhalts kann sinnvoll sein – Nutzer müssen das Video dann nicht einmal abspielen. Diese Maßnahme ist ganz einfach umzusetzen: Sie können die Beschreibung zum Beispiel einfach in einer Infobox unter dem Video hinterlegen. Davon profitieren nicht nur Nutzer mit Behinderungen, sondern auch Suchmaschinen, denen es leichter fällt, die Inhalte thematisch einzuordnen und passend darzustellen.
Bewerten Sie die Zugänglichkeit Ihrer Website
Nachdem Sie die verschiedenen Maßnahmen umgesetzt haben, möchten Sie wahrscheinlich herausfinden, wie barrierefrei Ihre Website jetzt tatsächlich ist. Ein Tool, das Ihnen einen Überblick verschafft, ist Googles Lighthouse . Die Software bewertet automatisch die Qualität von Websites und zeigt Verbesserungspotenziale auf. Es zielt darauf ab, das Verhalten realer Benutzer abzubilden, um Hinweise darauf zu erhalten, wie sie eine Website wahrnehmen.
Ein noch besserer Weg ist es, Ihre Website von denen untersuchen zu lassen, die auf zugängliche Optionen angewiesen sind – „echte“ Menschen. Ihre Erfahrungen sind äußerst wertvoll, wenn es darum geht, Barrieren zu entdecken, die auf den ersten Blick nicht erkennbar sind. So stellen Sie sicher, dass auch die verborgensten Schwierigkeiten beseitigt werden können.
Bewerten und optimieren Sie Ihre Website-Zugänglichkeit mit Ryte!
Mehr erfahren
