Lo que el SEO puede aprender de la accesibilidad
Publicado: 2022-11-30Para demasiadas empresas, la accesibilidad de su sitio web aún no ha sido motivo de preocupación. Sin embargo, incluso puede tener un efecto positivo en sus clasificaciones orgánicas. Le mostraremos lo que el SEO puede aprender de la accesibilidad y cómo puede eliminar fácilmente las barreras en su propio sitio web.
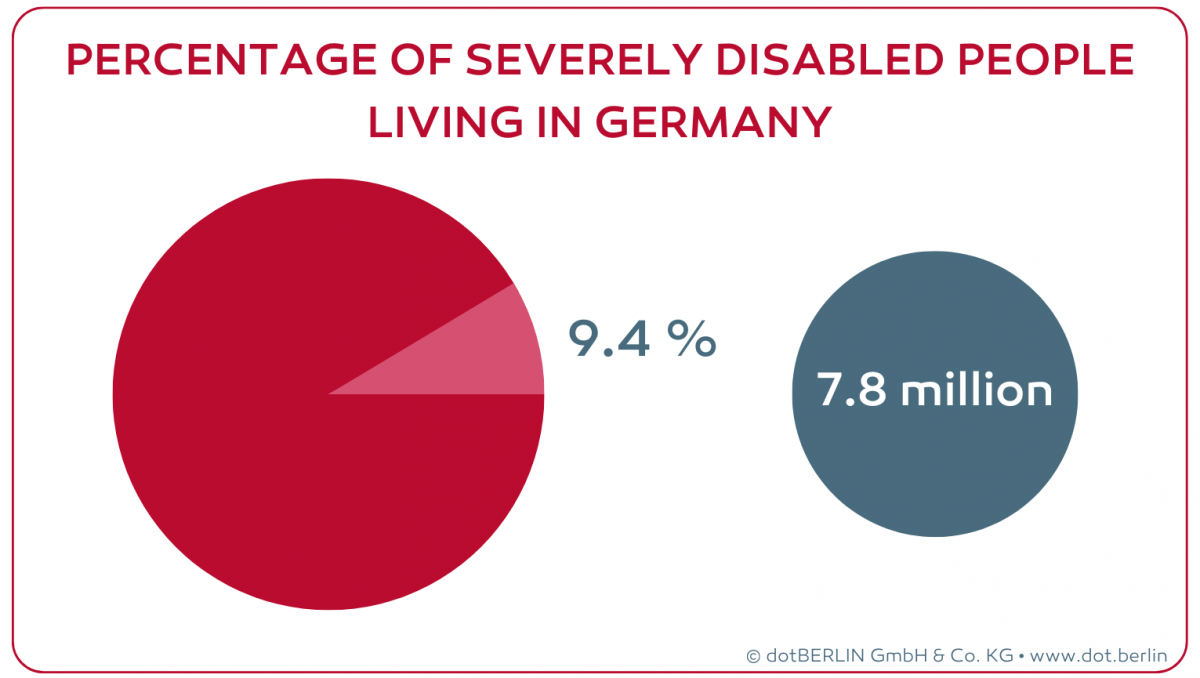
La accesibilidad es un término que la mayoría de nosotros probablemente primero asociamos con las áreas públicas. Ya sean cruces de calles, zonas peatonales o andenes de trenes, debería ser tan fácil para las personas con discapacidad llegar a un destino como para las personas sin discapacidad. La misma idea se puede aplicar a Internet. Después de todo, hay innumerables sitios web que excluyen a ciertos grupos de personas de usarlos. Solo en Alemania, hay alrededor de 7,8 millones de personas con una discapacidad grave registrada.

Figura 1: Proporción de personas en Alemania con una discapacidad severa reconocida.
Sin embargo, según un estudio realizado este año por la organización sin ánimo de lucro WebAIM , el 98 por ciento de los sitios web más visitados no están libres de barreras. Esto significa que existen barreras infranqueables en un gran número de sitios web, lo que imposibilita el uso de los mismos por parte de personas con una discapacidad severa. Sin embargo, esto también afecta a grupos de personas con una discapacidad menor, como dificultades de aprendizaje o deficiencias en la visión de los colores. Y, al menos temporalmente, cada uno de nosotros puede verse afectado.
Ryte puede ayudarte a comprobar y optimizar la accesibilidad de tu sitio web
Aprende más
¿Quién puede beneficiarse de un sitio web accesible?
Está claro que si ejecuta un sitio web que no es accesible, excluye a muchas personas de usarlo. Pero, ¿alguna vez ha considerado que esto reduce automáticamente sus grupos objetivo potenciales? Hace años, la organización social alemana “Aktion Mensch” realizó un estudio y descubrió que las personas con discapacidad son usuarios particularmente ávidos de Internet. La razón es simple: la World Wide Web es una forma indispensable, ya veces incluso la única, de ponerse en contacto con el mundo exterior. Por lo tanto, tiene mucho sentido incluir a estos grupos de personas en la composición de su sitio web.
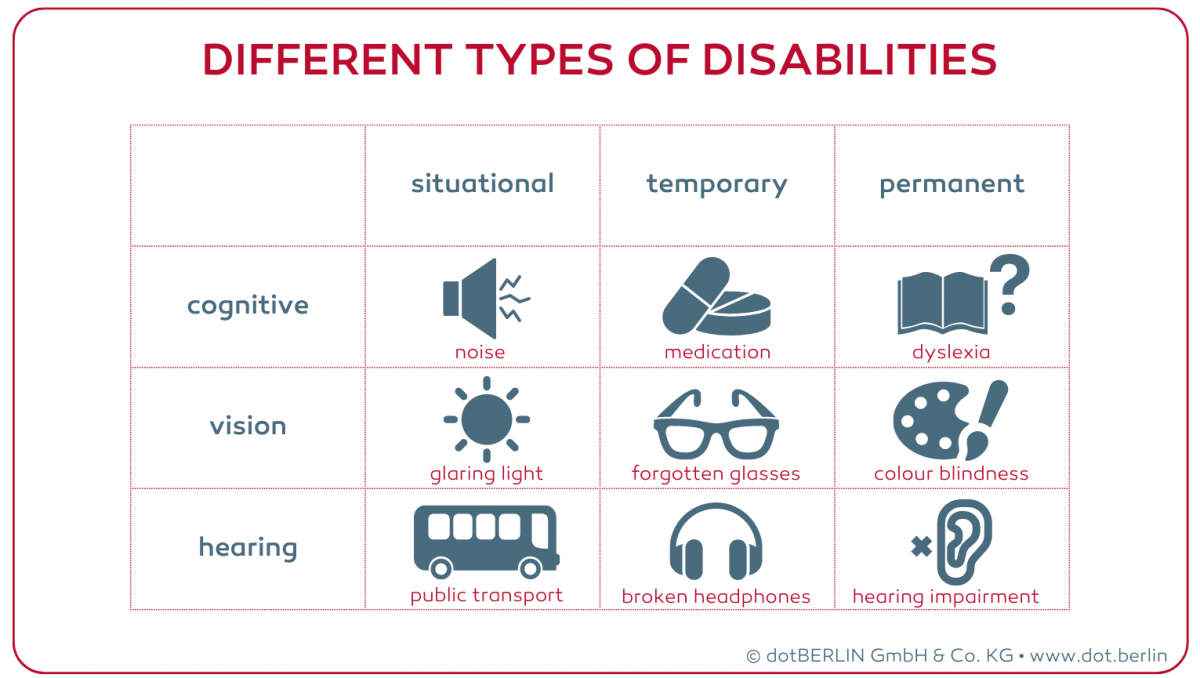
Pero no solo ellos se beneficiarán de un sitio web accesible, sino realmente todos. Recuerde, no solo debe pensar en las discapacidades de por vida, sino también en los impedimentos temporales, como la luz solar brillante, la mano rota de un ratón o la pérdida de anteojos para leer. En algún momento, todo el mundo se enfrenta a una barrera que dificulta el acceso a un sitio web.

Figura 2: Diferentes tipos de discapacidades.
Además, hay otros grupos objetivo interesantes que todavía se descuidan con demasiada frecuencia. Por ejemplo, piense en la pirámide de población alemana , que hace tiempo que dejó de ser una pirámide y se asemeja a una urna: más de 18 millones de personas tienen ahora 60 años o más. Eso es alrededor del 20 por ciento, y para 2050 se espera que su participación crezca hasta el 38 por ciento. A los llamados “silversurfers” les gusta usar Internet como canal de información, pero también para mantener su independencia, por ejemplo, comprando en línea. Si su sitio web tiene en cuenta el hecho de que la vista, las habilidades motoras, etc. disminuyen con la edad, sus posibilidades de atraer a este grupo objetivo son bastante altas.
Beneficios de la accesibilidad para SEO
La accesibilidad tiene otra ventaja que debería llamar la atención de los SEO: Google también cree que la accesibilidad es importante. En marzo de 2022, el empleado de Google, John Mueller, comentó sobre este tema : Aunque la accesibilidad aún no es un factor de clasificación directo, es extremadamente importante para los sitios web. Si un sitio web inaccesible ahuyenta a los visitantes potenciales, no podrán recomendar el sitio web en cuestión a otros. Además, es muy posible que la accesibilidad se convierta en un factor de clasificación directo en el futuro.
El contenido bien estructurado, los textos fáciles de entender y los botones fáciles de usar no solo contribuyen a la accesibilidad, sino también a la facilidad de uso general del sitio web, lo que Google considera de gran importancia. Como primer principio de su filosofía corporativa, la compañía afirma: “Enfócate en el usuario y todo lo demás seguirá”.
Bueno, ¿convencido? He aquí un resumen de las ventajas más importantes de un sitio web accesible:
Sitios web accesibles
- promover un buen posicionamiento en Google
- abrir nuevos grupos objetivo
- aumentar la satisfacción de los usuarios
- reducir la frustración y las tasas de rebote
Cómo mejorar la accesibilidad de tu sitio web
Ahora sabe que la accesibilidad importa y que tiene muchas ventajas. Pero, ¿cuál es la mejor manera de eliminar las barreras en su sitio web? De hecho, hay numerosas palancas que puede girar. Nos gustaría presentarle algunas medidas que son fáciles de implementar, pero que tienen un gran impacto.
Accesibilidad para personas con deterioro cognitivo
En este ámbito, un sitio web accesible ayuda con las siguientes limitaciones, entre otras:
- Distracción por ruido
- medicación temporal
- Dislexia
Estructura y contenido claros e intuitivos
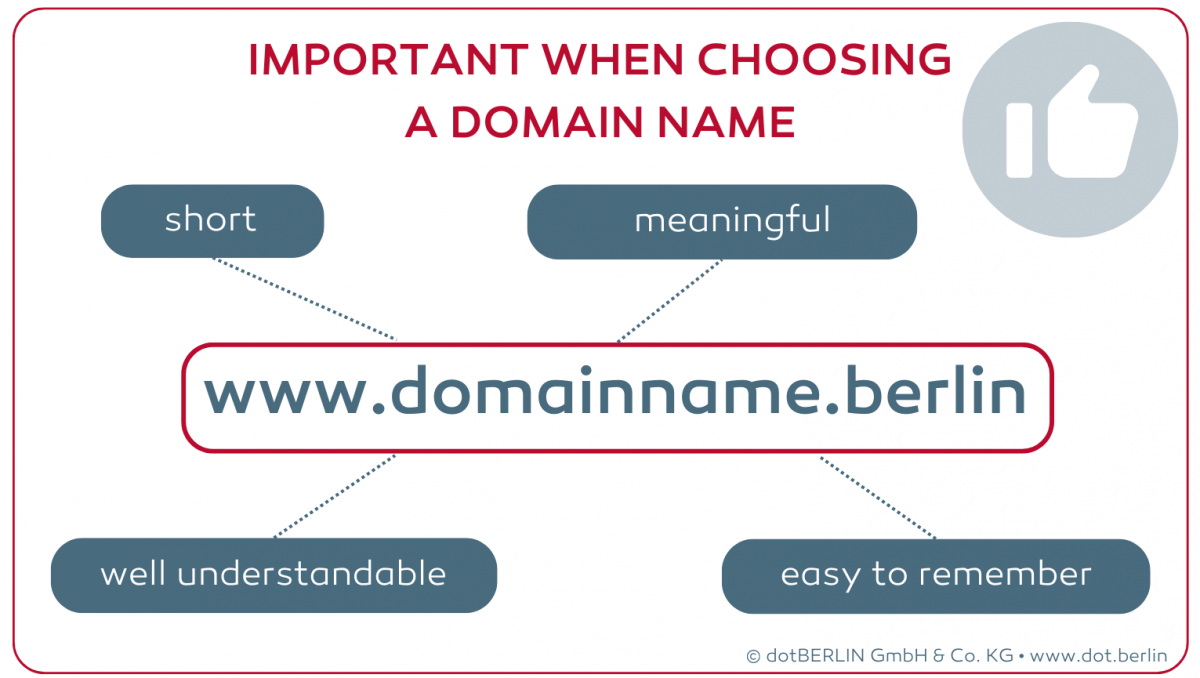
Una estructura clara y un contenido fácilmente comprensible aseguran que los visitantes de su sitio web puedan orientarse fácilmente. Todo comienza con la dirección de Internet correcta. Cuanto más significativo sea, más rápido los usuarios podrán reconocer si han aterrizado en el destino correcto. Una dirección como www.seo-agentur.berlin es un buen ejemplo. Contiene información importante, como la industria y la ubicación, pero sigue siendo agradablemente breve. Además de .berlin, existen otras terminaciones que terminan en el nombre de una ciudad o región. En Alemania, estos hasta ahora incluyen .hamburg, .koeln, .bayern, .nrw, . ruhr y . Sarre.


Figura 3: Criterios para un dominio claro
El sitio web en sí debe tener un menú claro con la menor cantidad posible de elementos de menú. Las subpáginas deben ser lo más consistentes posible y seguir una estructura lógica. Lo mismo se aplica a los textos, que deben dividirse en títulos, subtítulos, párrafos y listas con viñetas para llamar la atención. Las imágenes pueden ser una adición útil. Aflojan especialmente los bloques de texto más largos y evitan que la vista se canse. Pero tenga cuidado: para las personas que usan software de lectura (lectores de pantalla), es más útil si los textos coherentes no se interrumpen.
Lenguaje fácil de entender
Para asegurarse de que todos los visitantes comprendan los textos de su sitio web, debe centrarse en textos fáciles de leer y digerir.
Cuanto más fáciles de entender sean tus textos, a más usuarios llegarás. Esto incluye, por ejemplo, que las oraciones sean lo más cortas posible y que la estructura de las oraciones no sea innecesariamente complicada. Si es posible, debe evitar los términos extranjeros. Debe explicar los términos técnicos. Si desea seguir un conjunto oficial de reglas, "Easy Language" es el lugar adecuado para comenzar. Es un lenguaje simple especialmente regulado que pretende ser particularmente fácil de entender.
Accesibilidad para personas con discapacidad visual
En el área de la visión, ciertas medidas pueden ayudar a reducir las barreras para las personas con estas deficiencias, entre otras:
- Destello
- Gafas de lectura olvidadas
- Daltonismo
Letras grandes y altos contrastes
¿Hay esa fuente bellamente curvada que te encantaría usar en tu sitio web? En términos de accesibilidad, primero debe considerar cuidadosamente si es fácil de leer. En caso de duda: manténgalo simple y evite campanas y silbatos. Además, la fuente seleccionada debe ser lo suficientemente grande. El espacio entre líneas también juega un papel importante y no debe ser ni demasiado estrecho ni demasiado alto. Las recomendaciones para fuentes accesibles se pueden encontrar aquí .

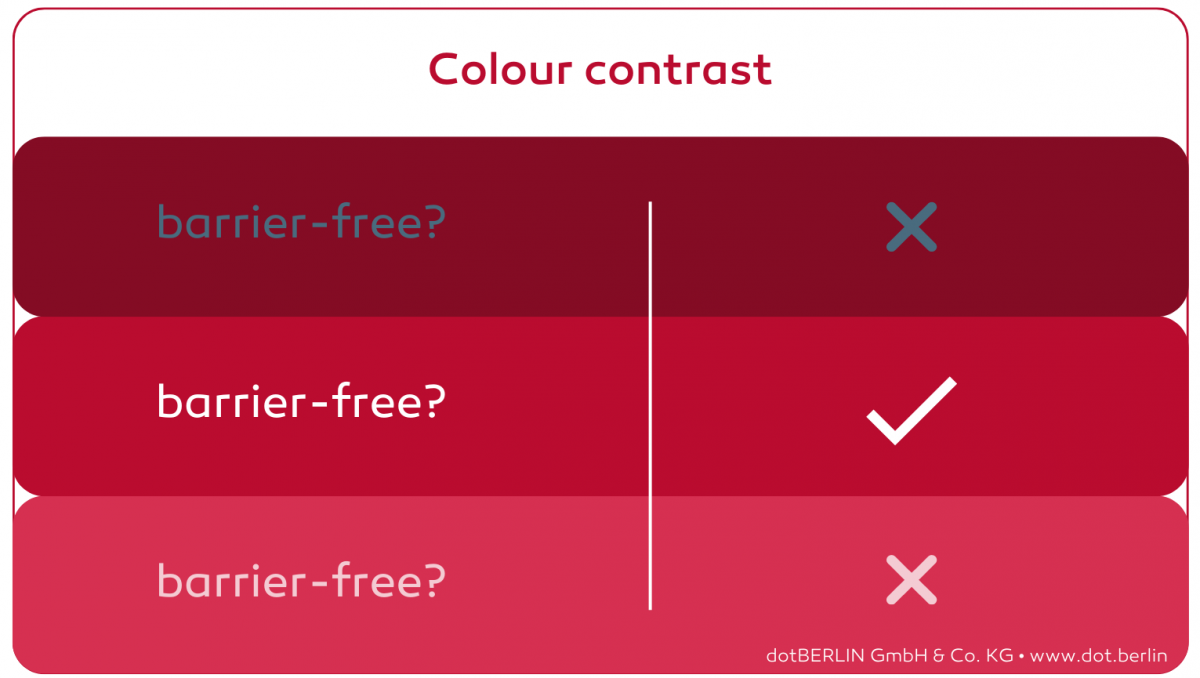
Figura 4: Accesibilidad a través de contrastes de color
Incluso una fuente más pequeña será mucho más fácil de leer si contrasta bien con el fondo. El mayor contraste es texto negro sobre fondo blanco; pero hay muchas gradaciones por debajo de esa que también funcionan bien. Por cierto, los altos contrastes también facilitan la visita al sitio web con un teléfono inteligente, por ejemplo, al aire libre bajo la luz solar directa. Entonces, por favor: ¡nada de fuentes grises sobre un fondo rojo!
Textos de imagen
Las personas ciegas dependen de que las imágenes de su sitio web estén provistas de los llamados textos alternativos (alt text para abreviar). Dado que el software de lectura en realidad no puede "ver", necesita el texto alternativo para que el contenido visual sea accesible para sus usuarios. Al mismo tiempo, el texto alternativo es probablemente la puerta de enlace más conocida entre la accesibilidad y el SEO. Se utiliza para permitir que los rastreadores de los motores de búsqueda asocien el contenido de la imagen para clasificarse bien en la búsqueda de imágenes de Google.
Agregar texto alternativo a una imagen requiere poco esfuerzo. Puede completar el campo correspondiente en los detalles de la imagen en cualquier sistema de gestión de contenido. Por cierto: si las imágenes de su sitio web no se pueden cargar, por ejemplo porque la conexión a Internet es débil, en su lugar se muestran los textos alternativos. De esta forma la información sigue estando disponible.
Accesibilidad para personas con discapacidad auditiva
Las mejoras en el área de accesibilidad son útiles para las siguientes limitaciones:
- Entorno en el que uno no quiere que lo molesten, como el transporte público.
- Auriculares defectuosos
- Pérdida de la audición
Contenido multimedia accesible
Los videos en su sitio web aumentan el tiempo de permanencia y, como resultado, a menudo son buenos para el SEO. Para mejorar la accesibilidad, siempre debe ofrecer una versión de texto del contenido del video, para que los usuarios con problemas auditivos también puedan beneficiarse de él. Una solución común son los subtítulos dentro del video, en los que dicho dicho simplemente se muestra en forma escrita. Plataformas como YouTube pueden generar subtítulos automáticamente.
Por supuesto, también puedes crearlos tú mismo. Hay varias herramientas en Internet que pueden ayudarte a hacer esto, y muchos programas de edición de video tienen la funcionalidad de subtítulos incorporada. Tus subtítulos deben incluir todo lo que se puede escuchar en el video y tiene un significado. Eso incluye no solo lo que dice la gente, sino también sonidos importantes o música de fondo, por ejemplo.
Descripciones de cortesía
Una descripción complementaria del contenido del video también puede ser útil: los usuarios ni siquiera tienen que reproducir el video. Esta medida es muy fácil de implementar: por ejemplo, puede simplemente poner la descripción en un cuadro de información debajo del video. No solo se beneficiarán los usuarios con discapacidad, sino también los motores de búsqueda, a los que les resultará más fácil clasificar temáticamente el contenido y mostrarlo adecuadamente.
Evalúa la accesibilidad de tu sitio web
Una vez que haya implementado las diversas medidas, probablemente desee saber qué tan accesible es su sitio web ahora. Una herramienta que te da una visión general es Lighthouse de Google. El software evalúa automáticamente la calidad de los sitios web y señala áreas de mejora. Su objetivo es mapear el comportamiento de los usuarios reales para obtener indicaciones de cómo perciben un sitio web.
Una forma aún mejor es permitir que su sitio web sea examinado por aquellos que dependen de opciones accesibles: personas "reales". Sus experiencias son sumamente valiosas a la hora de descubrir barreras que no son evidentes a simple vista. De esta manera, te asegurarás de que incluso las dificultades más ocultas puedan ser eliminadas.
¡Evalúa y optimiza la accesibilidad de tu sitio web con Ryte!
Aprende más
