アクセシビリティから SEO が学べること
公開: 2022-11-30あまりにも多くの企業にとって、Web サイトのアクセシビリティはまだ懸念事項ではありません。 それでも、オーガニックランキングにプラスの影響を与えることさえあります. アクセシビリティから SEO が学べることと、自分の Web サイトの障壁を簡単に取り除く方法を紹介します。
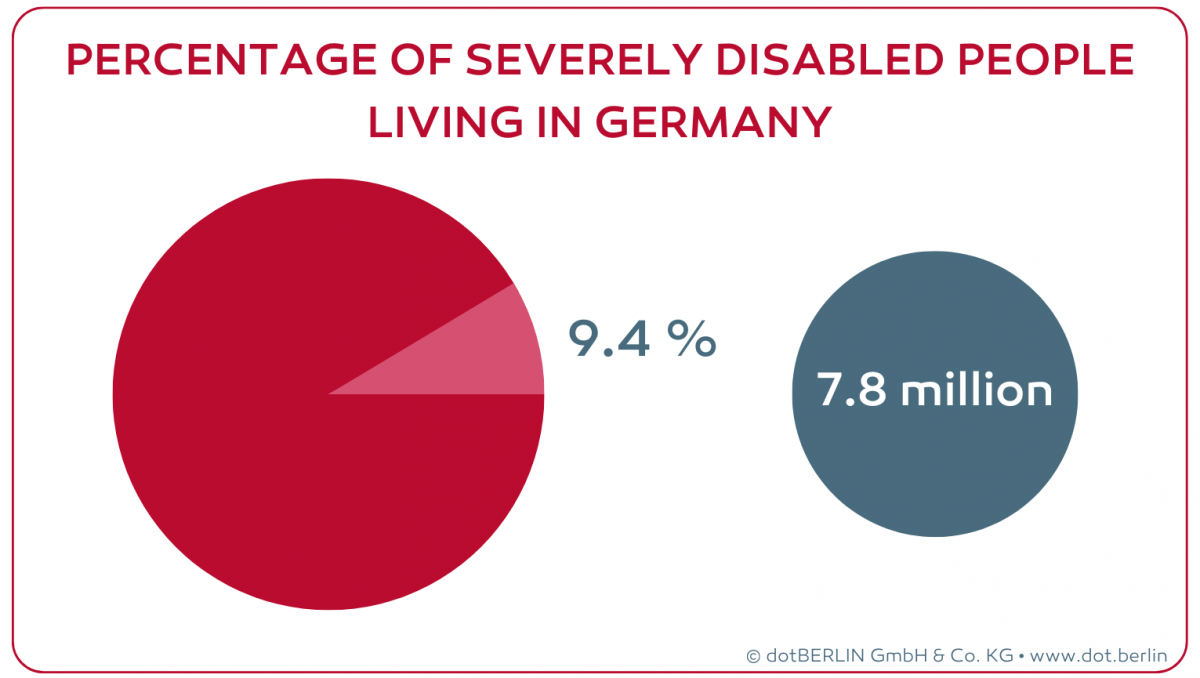
アクセシビリティという言葉は、おそらく私たちのほとんどが公共の場で最初に連想する言葉です。 横断歩道、歩行者ゾーン、電車のプラットフォームなど、障害のある人が目的地に到達するのは、障害のない人と同じくらい簡単であるべきです。 同じ考え方は、インターネットにも適用できます。 結局のところ、特定のグループの人々の使用を排除する Web サイトは無数にあります。 ドイツだけでも、登録された重度の障害を持つ約 780 万人がいます。

図 1:ドイツで重度の障害が認められている人の割合。
しかし、非営利団体 WebAIMが今年実施した調査によると、最もアクセス数の多い Web サイトの 98% はバリアフリーではありません。 これは、多数の Web サイトに通過できない障壁があり、重度の障害を持つ人々がそれらを使用できないことを意味します。 ただし、これは、学習障害や色覚障害などの軽度の障害を持つ人々のグループにも影響します. そして、少なくとも一時的には、私たち一人一人が影響を受ける可能性があります。
Ryte は、Web サイトのアクセシビリティをチェックして最適化するのに役立ちます
もっと詳しく知る
アクセシブルな Web サイトから恩恵を受けるのは誰ですか?
アクセスできない Web サイトを運営している場合、多くの人がその Web サイトを使用できなくなることは明らかです。 しかし、これが潜在的なターゲットグループを自動的に減らすと考えたことはありますか? 何年も前に、ドイツの社会組織「Aktion Mensch」が調査を実施したところ、障害を持つ人々は特にインターネットの熱心なユーザーであることがわかりました。 理由は簡単です。ワールド ワイド ウェブは、外の世界とつながるために不可欠な、場合によっては唯一の方法です。 したがって、これらの人々のグループをWebサイトの構成に含めることは完全に理にかなっています.
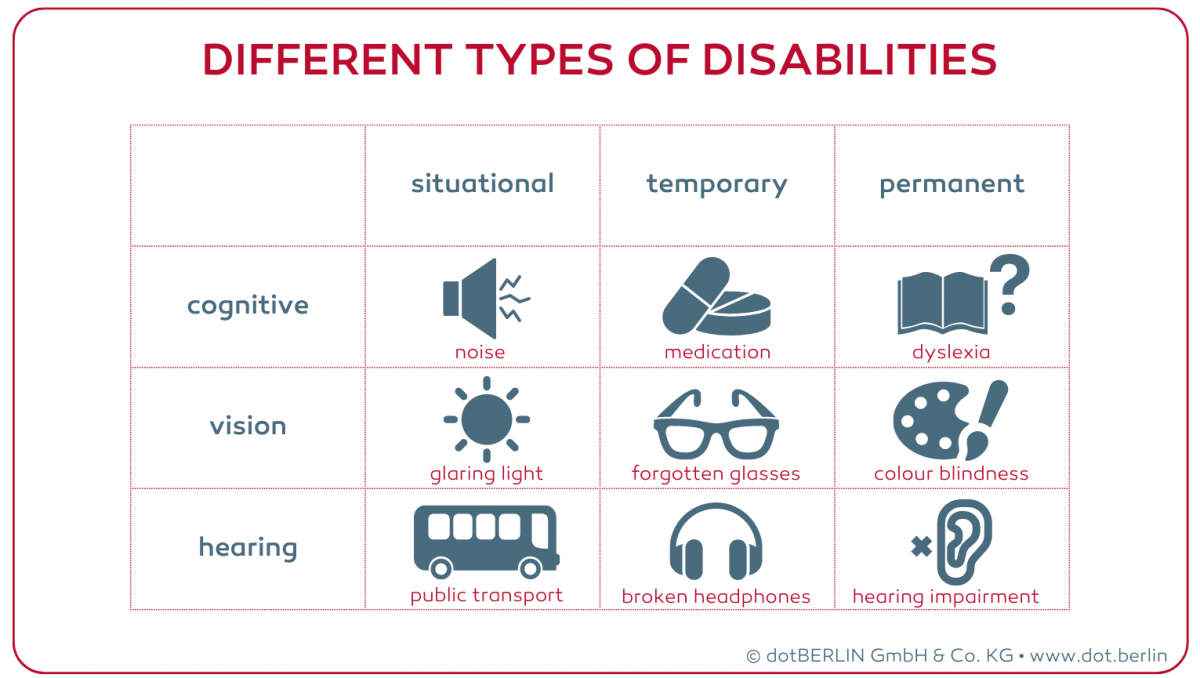
しかし、アクセシブルな Web サイトの恩恵を受けるのは彼らだけではなく、真にすべての人です。 生涯にわたる障害について考えるだけでなく、まぶしい日光、ネズミの手の骨折、老眼鏡の紛失などの一時的な障害についても考慮する必要があることを忘れないでください。 ある時点で、誰もが Web サイトへのアクセスを困難にする障壁に直面します。

図 2:さまざまな種類の障害。
さらに、いまだに無視されがちな興味深いターゲット グループが他にもあります。 たとえば、ドイツの人口ピラミッドについて考えてみてください。これはピラミッドではなくなり、壷に似ています。現在、1,800 万人以上が 60 歳以上です。 これは約 20% であり、2050 年までにそのシェアは 38% にまで拡大すると予想されています。 いわゆる「シルバーサーファー」は、インターネットを情報チャネルとして使用することを好みますが、オンライン ショッピングなどの独立性を維持することも好みます。 あなたのウェブサイトが年齢とともに視力や運動能力などが低下するという事実を考慮に入れている場合、このターゲットグループを引き付ける可能性はかなり高くなります.
SEO のためのアクセシビリティの利点
アクセシビリティには、SEO が注目すべきもう 1 つの利点があります。Google はアクセシビリティも重要だと考えています。 2022 年 3 月、Google の従業員であるJohn Mueller はこのトピックについて次のようにコメントしました。 アクセスできない Web サイトが潜在的な訪問者を遠ざけると、その Web サイトを他の人に勧めることができなくなります。 さらに、アクセシビリティが将来的に直接的なランキング要因になる可能性は十分にあります。
適切に構成されたコンテンツ、わかりやすいテキスト、使いやすいボタンは、アクセシビリティに貢献するだけでなく、ウェブサイト全体の使いやすさにも貢献します。これは Google が非常に重要であると考えています。 同社は、企業理念の第一原則として、「ユーザーを中心に考えれば、すべては後に続く」と述べています。
うーん、納得? アクセシブルな Web サイトの最も重要な利点の概要を以下に示します。
アクセス可能なウェブサイト
- 良い Google ランキングを促進する
- 新しいターゲットグループを開く
- ユーザーの満足度を高める
- フラストレーションと直帰率を減らす
ウェブサイトのアクセシビリティを改善する方法
アクセシビリティが重要であり、多くの利点があることがわかりました。 しかし、あなたのウェブサイトの障壁を取り除く最善の方法は何でしょうか? 実際、あなたが回すことができる多くのレバーがあります。 簡単にできるのに効果絶大な対策をご紹介します。
認知障害のある人のためのアクセシビリティ
この分野では、アクセシブルな Web サイトは、特に次の制限を緩和します。
- 騒音による注意散漫
- 一時的な投薬
- 失読症
明確で直感的な構造とコンテンツ
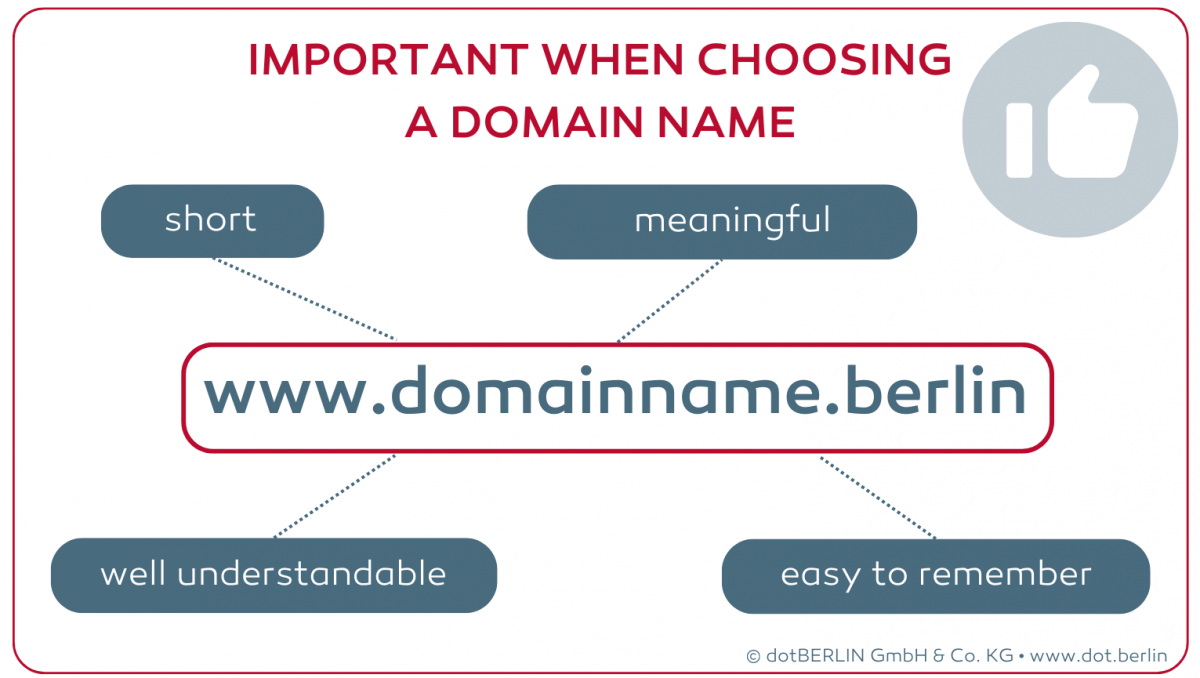
明確な構造とわかりやすいコンテンツにより、Web サイトへの訪問者は簡単に道を見つけることができます。 すべては正しいインターネットアドレスから始まります。 意味があるほど、ユーザーは正しい目的地に着陸したかどうかをより早く認識できます。 www.seo-agentur.berlin などのアドレスが良い例です。 業界や場所などの重要な情報が含まれていますが、それでも快適に短いです。 .berlin に加えて、都市または地域の名前で終わる他の語尾があります。 ドイツでは、これまでのところ、.hamburg、.koeln、.bayern、.nrw などがあります。 ルールと。 ザールランド。


図 3:明確なドメインの基準
Web サイト自体には、メニュー項目をできるだけ少なくした明確なメニューが必要です。 サブページは可能な限り一貫性があり、論理構造に従っている必要があります。 同じことがテキストにも当てはまり、目を引くために見出し、小見出し、段落、箇条書きに分割する必要があります。 画像は便利な追加機能です。 テキストの特に長いブロックを緩め、目が疲れないようにします。 ただし、注意してください: 読み上げソフトウェア (スクリーン リーダー) を使用する人にとっては、まとまりのあるテキストが中断されない方が便利です。
わかりやすい言語
すべての訪問者が Web サイトのテキストを確実に理解できるようにするには、読みやすく、理解しやすいテキストに焦点を当てる必要があります。
テキストが理解しやすいほど、より多くのユーザーにリーチできます。 これには、たとえば、文ができるだけ短く、文の構造が不必要に複雑にならないようにすることが含まれます。 可能であれば、外国語は避けるべきです。 専門用語を説明する必要があります。 公式の一連のルールに従いたい場合は、「Easy Language」から始めるのが適切です。 これは、特に理解しやすいことを目的とした、特別に規定された単純な言語です。
視覚障害者のためのアクセシビリティ
視覚の領域では、これらの障害を持つ人々の障害を軽減するために、特定の対策が役立ちます。
- グレア
- 老眼鏡を忘れた
- 色覚異常
大きなプリントと高いコントラスト
あなたのウェブサイトで使いたい美しい曲線のフォントはありますか? アクセシビリティに関しては、まず読みやすいかどうかを慎重に検討する必要があります。 確信が持てない場合: シンプルに保ち、余計なものは避けてください。 さらに、選択したフォントは十分に大きくする必要があります。 行間隔も重要な役割を果たし、狭すぎたり高すぎたりしてはなりません。 アクセシブルなフォントの推奨事項については、こちらを参照してください。

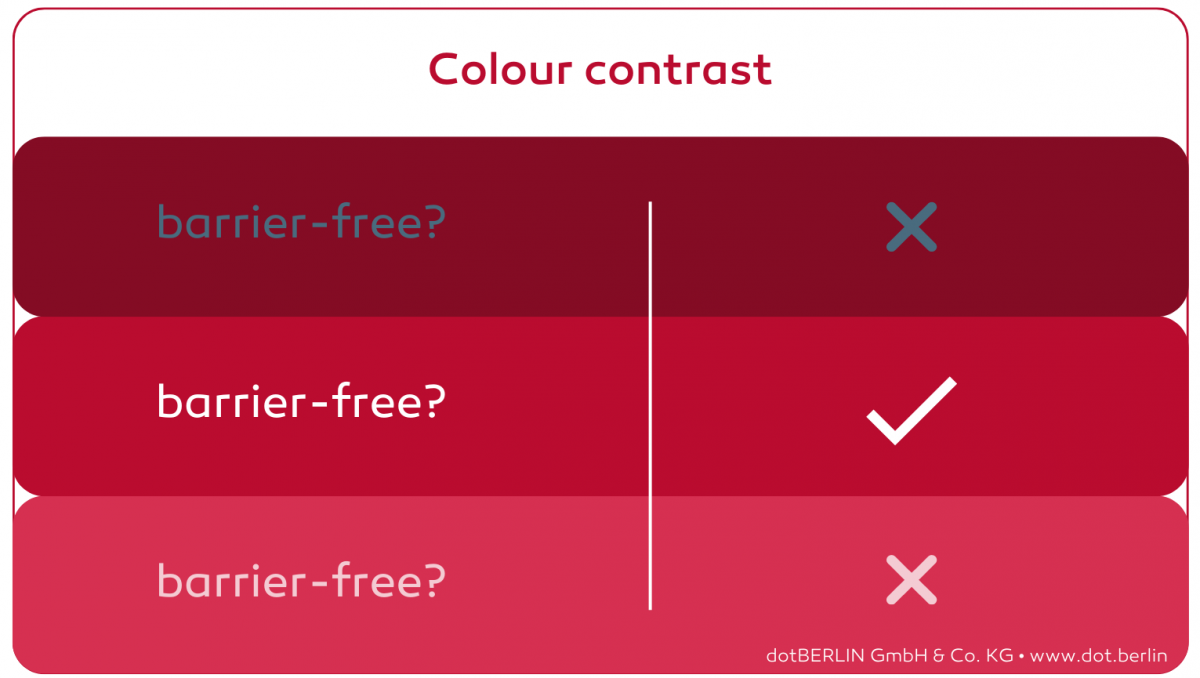
図 4:色のコントラストによるアクセシビリティ
小さいフォントでも、背景とのコントラストが良ければ、はるかに読みやすくなります。 最も高いコントラストは、白い背景に黒いテキストです。 しかし、それよりも下にもうまく機能する多くのグラデーションがあります。 ちなみに、コントラストが高いと、屋外の直射日光の当たる場所など、スマートフォンで Web サイトにアクセスしやすくなります。 ですからお願いします: 赤の背景にグレーのフォントは使用しないでください!
画像テキスト
目の不自由な人は、いわゆる代替テキスト (略して代替テキスト) が提供されている Web サイトの画像に依存しています。 読書ソフトウェアは実際には「見る」ことができないため、ユーザーが視覚的なコンテンツにアクセスできるようにするために代替テキストが必要です。 同時に、代替テキストはおそらく、アクセシビリティと SEO の間の最もよく知られているゲートウェイです。 検索エンジンのクローラーが画像コンテンツを関連付けて、Google の画像検索で上位にランクされるようにするために使用されます。
画像に代替テキストを追加するには、ほとんど手間がかかりません。 どのコンテンツ管理システムでも、画像の詳細の対応するフィールドに入力できます。 ところで、インターネット接続が弱いなどの理由で Web サイトの画像を読み込めない場合は、代わりに代替テキストが表示されます。 このようにして、情報は引き続き利用可能です。
聴覚障害のある方へのアクセシビリティ
アクセシビリティの分野での改善は、次の制限に役立ちます。
- 邪魔されたくない環境 – 公共交通機関など。
- ヘッドフォンの不良
- 難聴
アクセス可能なメディア コンテンツ
ウェブサイトの動画は滞留時間を増加させ、その結果、多くの場合、SEO に適しています。 アクセシビリティを向上させるには、ビデオ コンテンツのテキスト バージョンを常に提供する必要があります。これにより、聴覚に問題のあるユーザーも恩恵を受けることができます。 一般的な解決策は、動画内に字幕を表示することです。この字幕では、単に文字で表示されます。 YouTube などのプラットフォームは、字幕を自動的に生成できます。
もちろん、自分で作成することもできます。 これを行うのに役立つツールがインターネット上にいくつかあり、多くのビデオ編集プログラムには字幕機能が組み込まれています。字幕には、ビデオで聞こえ、意味を持つすべてのものを含める必要があります。 これには、人々の発言だけでなく、重要な音やバックグラウンド ミュージックなども含まれます。
無料の説明
ビデオ コンテンツの補足的な説明も役立ちます。ユーザーはビデオを再生する必要さえありません。 この方法は非常に簡単に実装できます。たとえば、動画の下にある情報ボックスに説明を入力するだけです。 障害のあるユーザーだけでなく、コンテンツをテーマ別に分類し、適切に表示することが容易になる検索エンジンにもメリットがあります。
Web サイトのアクセシビリティを評価する
さまざまな対策を実施したら、Web サイトが実際にどれだけアクセスしやすいかを知りたいと思うでしょう。 概要を示すツールは、Google のLighthouseです。 このソフトウェアは、Web サイトの品質を自動的に評価し、改善すべき領域を指摘します。 実際のユーザーの行動をマッピングして、ユーザーが Web サイトをどのように認識しているかを示すことを目的としています。
さらに良い方法は、アクセシブルなオプションに依存している人々、つまり「本物の」人々にあなたのウェブサイトを調べてもらうことです。 一見するとわからない障壁を発見する上で、彼らの経験は非常に貴重です。 このようにして、最も隠れた問題も確実に解消できます。
Ryte で Web サイトのアクセシビリティを評価して最適化しましょう!
もっと詳しく知る
