Comment masquer, supprimer ou désactiver le bouton Ajouter au panier dans WooCommerce
Publié: 2017-02-14
Il existe de nombreuses raisons pour lesquelles vous pourriez vouloir masquer, supprimer ou désactiver le bouton Ajouter au panier sur votre boutique WooCommerce. Peut-être que le produit affiché sur votre boutique n'est pas en vente, ou vous souhaitez afficher le catalogue de produits, ou vos produits sont en rupture de stock.
C'est pourquoi vous avez besoin d'une plus grande personnalisation pour mettre à jour les fonctionnalités de votre boutique en fonction de vos demandes.
Un vaste référentiel de plugins WordPress et d'extensions WooCommerce offre aux utilisateurs de nombreuses options de personnalisation qui se traduisent par une expérience plus conviviale.
Ce didacticiel vous montrera comment masquer, supprimer ou désactiver le bouton Ajouter au panier dans les boutiques WooCommerce.
- Comment ajouter un produit à votre boutique WooCommerce
- Comment masquer ou désactiver le bouton Ajouter au panier
- Comment supprimer le bouton Ajouter au panier pour des produits spécifiques
Je suppose que vous avez déjà une boutique WooCommerce fonctionnelle. Si vous ne le faites pas, configurez dès maintenant votre boutique WooCommerce avec l'hébergement géré de Cloudways pour déployer facilement n'importe quelle application basée sur PHP en un seul clic.
Du lancement à la personnalisation de vos boutiques WooCommerce, Cloudways est à votre service.
Que vous soyez débutant ou expert, Cloudways Platform est basé sur UI, où vous pouvez créer et personnaliser votre boutique en ligne en quelques secondes.
Comment ajouter un produit à votre boutique WooCommerce
Vous devez avoir des produits dans votre magasin pour jouer avec la fonctionnalité Ajouter au panier . Par conséquent, je vais d'abord vous montrer comment ajouter des produits à votre boutique WooCommerce.
- Accédez au tableau de bord WooCommerce .
- Cliquez sur Produits > Ajouter des produits .
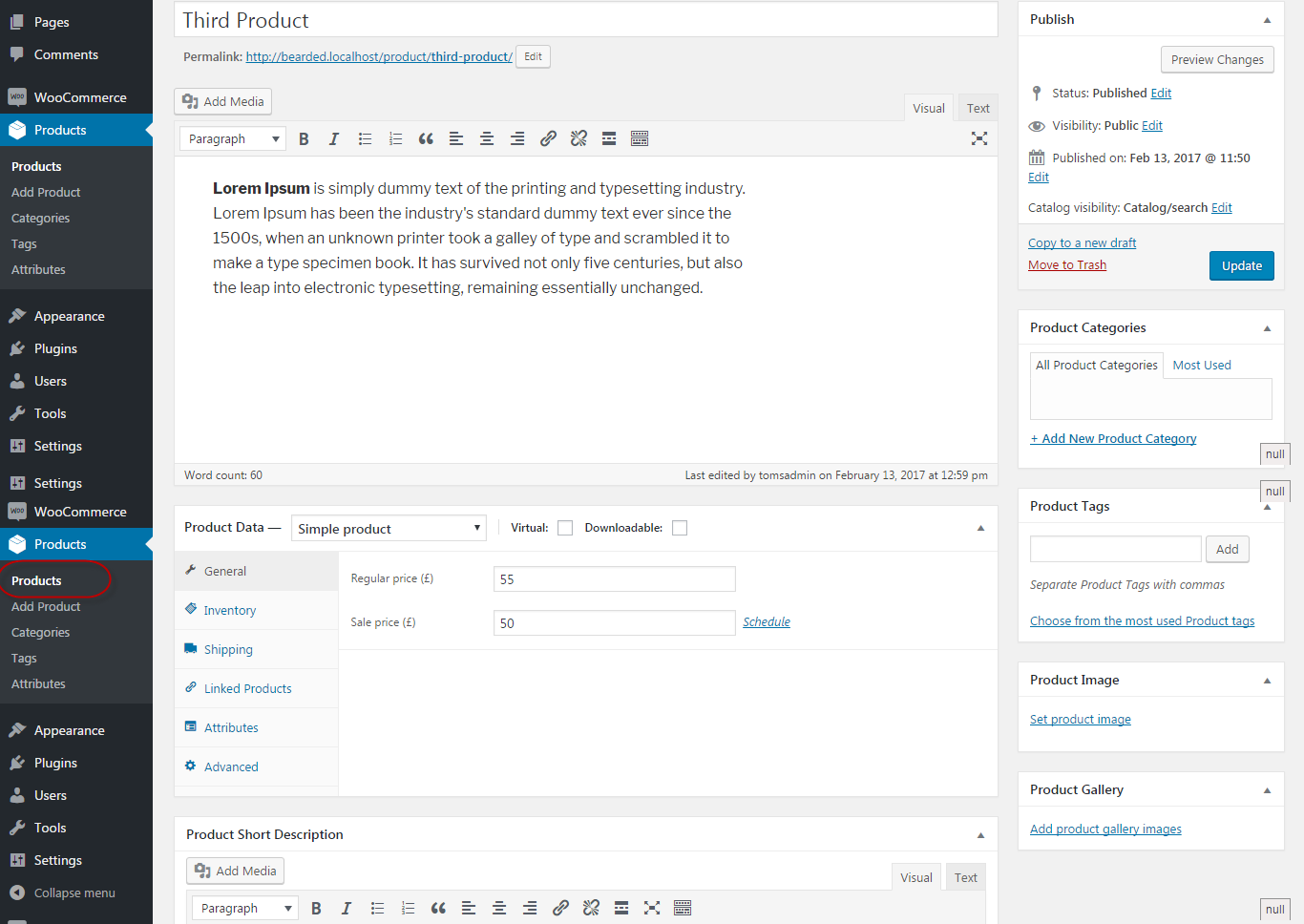
- Nommez le produit et remplissez les détails.
Remarque : Pour obtenir de l'aide, veuillez consulter la capture d'écran suivante.

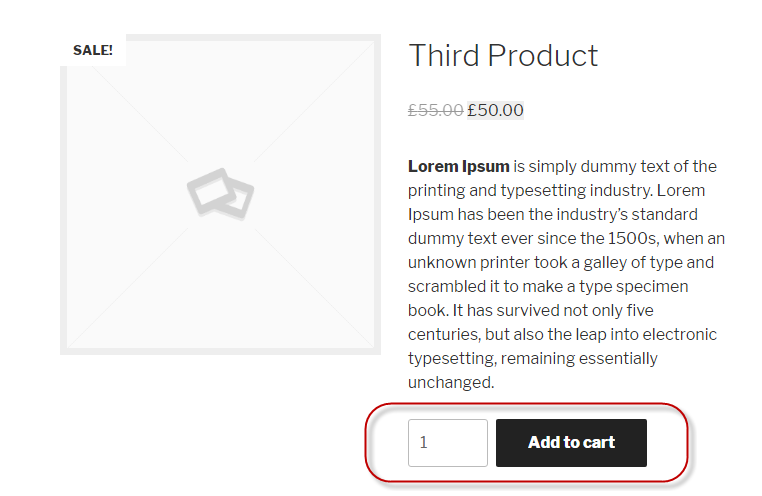
- Vous verrez la page de détail du produit avec le bouton Ajouter au panier sur le devant de votre boutique.

C'est ainsi que vous ajoutez des produits à votre boutique.
Comment masquer ou désactiver le bouton Ajouter au panier
Je vais maintenant montrer comment masquer ou désactiver le bouton d'ajout au panier de la page de détail du produit et de la page de la boutique (page de liste des produits). Pour cela, je vais ajouter les crochets suivants :
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
Vous pouvez placer ces crochets partout où vous le jugez approprié. La pratique courante consiste à inclure ces crochets dans functions.php, situé dans votre dossier de thème .
Cependant, cela peut entraîner des erreurs dans certains cas. Je placerai donc ces hooks dans woocommerce.php (qui se trouve dans le dossier des plugins ).
Suivez les étapes ci-dessous pour accéder au fichier woocommerce.php :
- Allez dans WordPress > wp-content
- Cliquez sur Plugins > WooCommerce > woocommerce.php
/**
* Instance principale de WooCommerce.
*
* Renvoie l'instance principale de WC pour éviter d'avoir à utiliser des variables globales.
*
* @depuis la 2.1
* @retour WooCommerce
*/
fonction WC() {
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
retourner WooCommerce::instance();
}
- Une fois cela fait, enregistrez le fichier et actualisez la page.
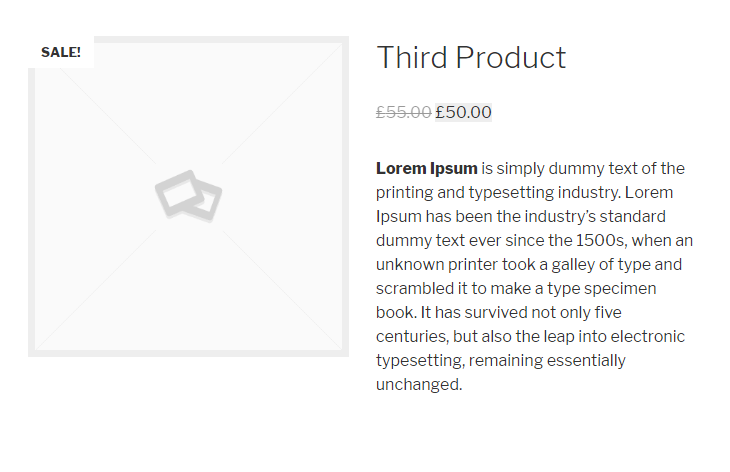
Toutes nos félicitations! Le bouton Ajouter au panier a été supprimé de la page.


Comment supprimer le bouton Ajouter au panier pour des produits spécifiques
Il existe trois manières spécifiques de supprimer le bouton Ajouter au panier de pages de produits spécifiques :
- Supprimez le chiffre des champs de prix. Le produit n'aura plus de prix, supprimant le bouton Ajouter au panier.
- Activez la gestion des stocks et mettez le stock de produits à zéro.
- Utilisez le filtre pour le crochet woocommerce_is_purchasable .
Comment fonctionne le crochet woocommerce_is_purchasable
Nous définirons le filtre qui inclut uniquement l'identifiant de produit particulier dont nous souhaitons supprimer le bouton Ajouter au panier.
Chaque fois que ce filtre détecte l'identifiant de produit du produit cible, il renverra faux. Ainsi, le prix sera visible, mais à la place du bouton Ajouter au panier , un avis apparaîtra indiquant "Le produit ne peut pas être acheté".
J'utiliserai la troisième option en ajoutant le code suivant à functions.php (situé dans le dossier du thème ).
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
fonction woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (like 22) ? false : $cloudways_purchasable);
}
Conclusion
Dans ce didacticiel, j'ai expliqué comment masquer, supprimer et désactiver le bouton Ajouter au panier sur les pages de produits WooCommerce . Le processus est simple et peut être mis en œuvre en ajoutant de petits extraits de code aux emplacements appropriés.
Vous pouvez utiliser les méthodes mentionnées dans ce blog pour supprimer le bouton Ajouter au panier quel que soit votre thème WooCommerce.
Si vous avez besoin d'aide supplémentaire, laissez un commentaire ci-dessous !
Questions fréquemment posées
Q1 : Comment supprimer l'option Ajouter au panier ?
Il existe trois façons de se débarrasser du bouton Ajouter au panier dans une boutique WooCommerce.
- Supprimer le chiffre des champs de prix
- Activer la gestion des stocks et mettre le stock de produits à zéro
- Définissez "WooCommerce-is-purchasable" sur false pour l'identifiant de produit spécifique.
Q2 : Comment supprimer le bouton de mise à jour du panier dans WooCommerce ?
Suivez les étapes ci-dessous pour supprimer le bouton de mise à jour du panier sur votre boutique WooCommerce :
- Ouvrez le fichier function.php de votre thème
- Créez une fonction de crochet pour ajouter tout le code ci-dessus dans l'en-tête ou le pied de page du site Web.
- Ajoutez la fonction "codedocx_update_cart_button()" au fichier function.php de votre thème actif.
- Enregistrez les modifications.
Q3 : Comment modifier le bouton Ajouter au panier dans WooCommerce ?
Modifiez le bouton Ajouter au panier sur WooCommerce en suivant les étapes ci-dessous :
- Installez le plugin WooCommerce Custom Add to Cart Button sur votre site WordPress.
- Allez dans Apparence > Personnalisateur > WooCommerce > Ajouter au panier.
- Choisissez le paramètre approprié, tel que le changement de couleur ou de texte.
- Cliquez sur le bouton Publier.
Q4 : Comment désactiver le panier WooCommerce ?
Désactivez le panier WooCommerce en suivant les étapes ci-dessous :
- Ouvrez le fichier functions.php
- Inclure le crochet suivant
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5 : Comment masquer le panier dans WooCommerce ?
- Accédez à votre tableau de bord WordPress
- Sélectionnez Apparence > Personnaliser > WooCommerce > Général > Menu Cart
- Décochez le panier de menu : Affichage
Suivre les étapes ci-dessus masquera le panier sur WooCommerce.
Q6 : Comment supprimer le bouton Acheter maintenant dans WooCommerce ?
- Accédez au tableau de bord WooCommerce.
- Cliquez sur Paramètres > Paiements > Stripe.
- Décochez les boutons « Activer les demandes de paiement ». ”
