Cara Menyembunyikan, Menghapus, atau Menonaktifkan Tombol Tambahkan ke Keranjang di WooCommerce
Diterbitkan: 2017-02-14
Ada banyak alasan Anda mungkin ingin menyembunyikan, menghapus, atau menonaktifkan tombol tambahkan ke troli di toko WooCommerce Anda. Mungkin produk yang ditampilkan di toko Anda tidak dijual, atau Anda ingin menunjukkan katalog produk, atau produk Anda sudah habis.
Itulah mengapa Anda membutuhkan kemampuan penyesuaian yang lebih besar untuk memperbarui fungsionalitas toko Anda sesuai permintaan Anda.
Repositori besar plugin WordPress dan ekstensi WooCommerce menawarkan opsi penyesuaian ekstensif kepada pengguna yang menghasilkan pengalaman yang lebih ramah pengguna.
Tutorial ini akan menunjukkan cara menyembunyikan, menghapus, atau menonaktifkan tombol Tambahkan ke Keranjang di toko WooCommerce.
- Cara Menambahkan Produk ke Toko WooCommerce Anda
- Cara Menyembunyikan atau Menonaktifkan Tombol Tambahkan ke Keranjang
- Cara Menghapus Tombol Tambahkan ke Keranjang untuk Produk Tertentu
Saya berasumsi Anda sudah memiliki toko WooCommerce yang fungsional. Jika tidak, siapkan toko WooCommerce Anda sekarang dengan hosting terkelola Cloudways untuk menyebarkan aplikasi berbasis PHP dengan mudah hanya dalam satu klik.
Dari peluncuran hingga penyesuaian toko WooCommerce Anda, Cloudways siap melayani Anda.
Apakah Anda seorang pemula atau ahli, Cloudways Platform didasarkan pada UI, di mana Anda dapat membuat dan menyesuaikan toko online Anda dalam beberapa detik.
Cara Menambahkan Produk ke Toko WooCommerce Anda
Anda harus memiliki produk di toko Anda untuk bermain dengan fungsi Tambahkan ke Keranjang . Oleh karena itu, pertama-tama saya akan menunjukkan cara menambahkan produk ke Toko WooCommerce Anda.
- Buka Dasbor WooCommerce .
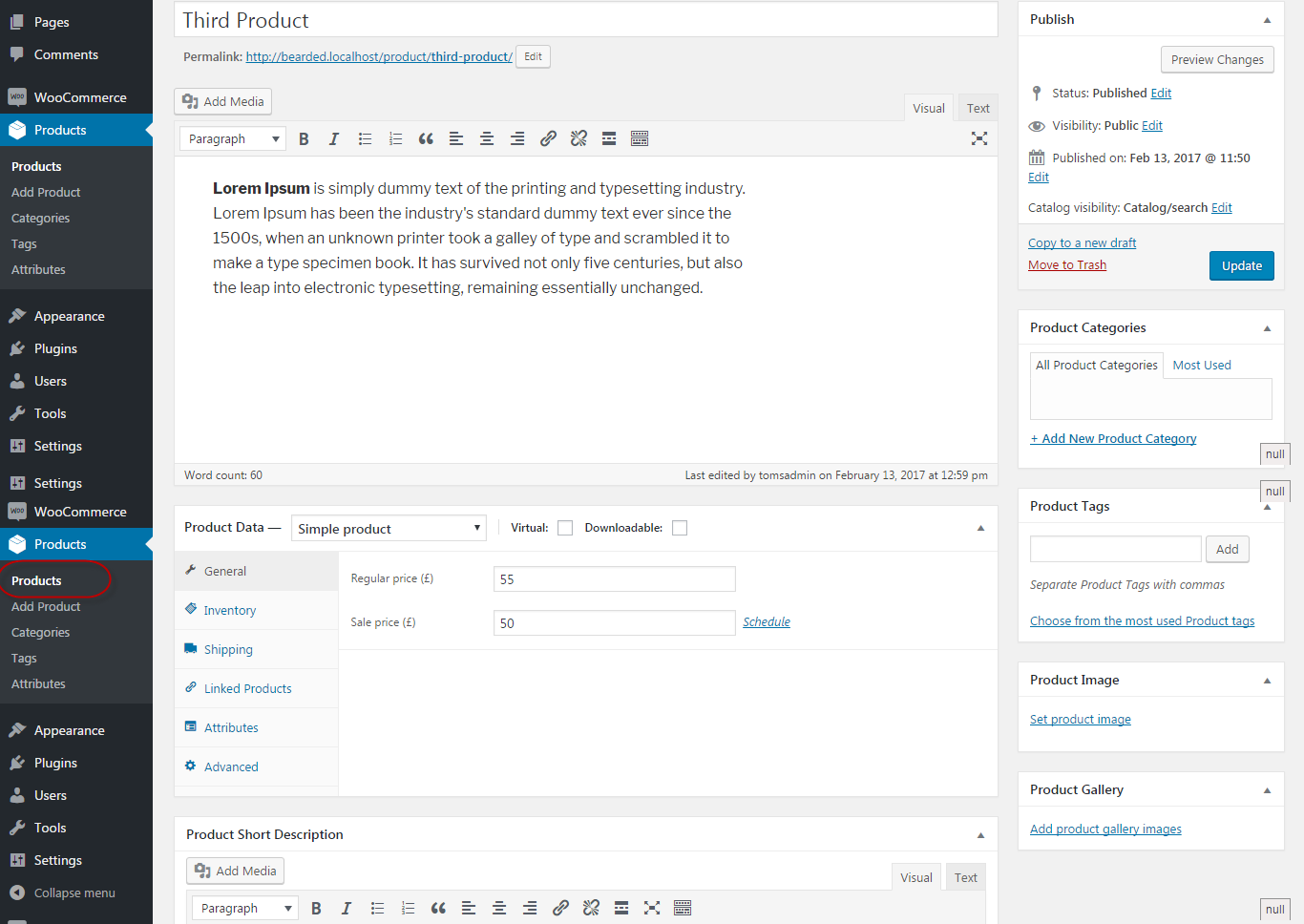
- Klik Produk > Tambahkan produk .
- Beri nama produk dan isi detailnya.
Catatan: Untuk bantuan, silakan lihat tangkapan layar berikut.

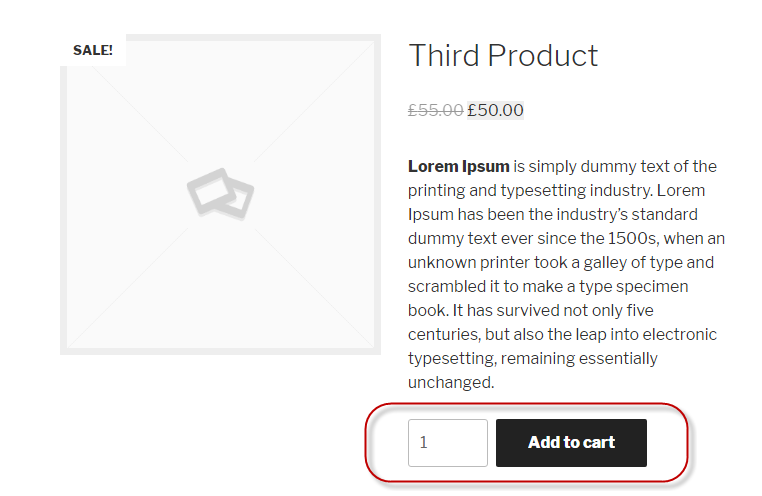
- Anda akan melihat halaman detail produk dengan tombol Add to Cart di bagian depan toko Anda.

Ini adalah bagaimana Anda menambahkan produk ke toko Anda.
Cara Menyembunyikan atau Menonaktifkan Tombol Tambahkan ke Keranjang
Sekarang saya akan mendemonstrasikan cara menyembunyikan atau menonaktifkan tombol tambahkan ke keranjang dari halaman detail produk dan halaman toko (halaman daftar produk). Untuk ini, saya akan menambahkan kait berikut:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
Anda dapat menempatkan kait ini di mana saja yang Anda anggap tepat. Praktik umum adalah memasukkan kait ini di functions.php, yang terletak di folder tema Anda .
Namun, ini dapat menyebabkan kesalahan dalam beberapa kasus. Karena itu saya akan menempatkan kait ini di woocommerce.php (ditemukan di folder plugins ).
Ikuti langkah-langkah di bawah ini untuk mengakses file woocommerce.php:
- Buka WordPress > wp-konten
- Klik Plugin > WooCommerce > woocommerce.php
/**
* Contoh utama WooCommerce.
*
* Mengembalikan instance utama WC untuk mencegah kebutuhan menggunakan global.
*
* @sejak 2.1
* @return WooCommerce
*/
fungsi WC() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
kembalikan WooCommerce::instance();
}
- Setelah selesai, simpan file dan segarkan halaman.
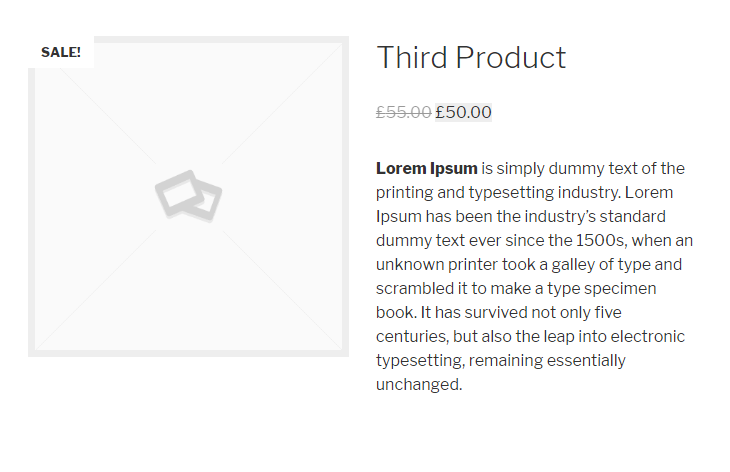
Selamat! Tombol Tambahkan ke Keranjang telah dihapus dari halaman.


Cara Menghapus Tombol Tambahkan ke Keranjang untuk Produk Tertentu
Ada tiga cara khusus untuk menghapus tombol Tambahkan ke Keranjang dari halaman produk tertentu:
- Hapus angka dari bidang harga. Produk tidak akan lagi memiliki harga, menghapus tombol Tambahkan ke Keranjang.
- Aktifkan manajemen stok dan atur stok produk ke nol.
- Gunakan filter untuk kait woocommerce_is_purchasable .
Cara Kerja Kait woocommerce_is_purchasable
Kami akan menyetel filter yang hanya menyertakan id produk tertentu yang ingin kami hapus tombol Tambahkan ke Keranjang.
Setiap kali filter ini mendeteksi id produk dari produk target, itu akan mengembalikan false. Dengan demikian, harga akan terlihat, tetapi sebagai pengganti tombol Tambahkan ke Keranjang , akan muncul pemberitahuan yang mengatakan “Produk tidak dapat dibeli”.
Saya akan menggunakan opsi ketiga dengan menambahkan kode berikut ke functions.php (terletak di folder tema ).
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
function woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (seperti 22) ? false : $cloudways_purchasable);
}
Kesimpulan
Dalam tutorial ini, saya membahas menyembunyikan, menghapus, dan menonaktifkan tombol Add to Cart di halaman produk WooCommerce . Prosesnya sederhana, dan dapat diimplementasikan dengan menambahkan potongan kode kecil di lokasi yang tepat.
Anda dapat menggunakan metode yang disebutkan di blog ini untuk menghapus tombol Tambahkan ke Keranjang terlepas dari tema WooCommerce Anda.
Jika Anda membutuhkan bantuan lebih lanjut dengan ini, tinggalkan komentar di bawah!
Pertanyaan yang Sering Diajukan
Q1: Bagaimana cara menghilangkan opsi Tambahkan ke Keranjang?
Ada tiga cara untuk menghilangkan tombol Tambahkan ke Keranjang di toko WooCommerce.
- Hapus angka dari bidang harga
- Aktifkan manajemen stok dan atur stok produk ke nol
- Setel "WooCommerce-is-purchasable" ke false untuk id produk tertentu.
T2: Bagaimana cara menghapus tombol keranjang pembaruan di WooCommerce?
Ikuti langkah-langkah di bawah ini untuk menghapus tombol keranjang pembaruan di toko WooCommerce Anda:
- Buka file function.php tema Anda
- Buat fungsi hook untuk menambahkan semua kode di atas pada header atau footer website.
- Tambahkan fungsi “codedocx_update_cart_button()” ke file function.php tema aktif Anda.
- Simpan perubahan.
Q3: Bagaimana cara mengedit tombol Tambahkan ke Keranjang di WooCommerce?
Edit tombol Tambahkan ke Keranjang di WooCommerce dengan mengikuti langkah-langkah di bawah ini:
- Instal plugin WooCommerce Custom Add to Cart Button di situs WordPress Anda.
- Pergi ke Appearance > Customizer > WooCommerce > Add to Cart.
- Pilih pengaturan yang relevan, seperti mengubah warna atau teks.
- Klik tombol Publikasikan.
Q4: Bagaimana cara menonaktifkan keranjang WooCommerce?
Nonaktifkan keranjang WooCommerce dengan mengikuti langkah-langkah di bawah ini:
- Buka file functions.php
- Sertakan kait berikut:
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5: Bagaimana cara menyembunyikan keranjang belanja di WooCommerce?
- Buka Dasbor WordPress Anda
- Pilih Tampilan > Sesuaikan > WooCommerce > Umum > Keranjang Menu
- Hapus centang pada Keranjang Menu: Tampilan
Mengikuti langkah-langkah di atas akan menyembunyikan keranjang belanja di WooCommerce.
Q6: Bagaimana cara menghilangkan tombol Beli Sekarang di WooCommerce?
- Buka Dasbor WooCommerce.
- Klik Pengaturan > Pembayaran > Garis.
- Hapus centang pada “ Aktifkan tombol permintaan pembayaran. ”
