Как скрыть, удалить или отключить кнопку «Добавить в корзину» в WooCommerce
Опубликовано: 2017-02-14
Есть много причин, по которым вы можете захотеть скрыть, удалить или отключить кнопку добавления в корзину в вашем магазине WooCommerce. Возможно, товар, представленный в вашем магазине, отсутствует в продаже, или вы хотите показать каталог товаров, или ваших товаров нет в наличии.
Вот почему вам нужна большая настраиваемость для обновления функциональности вашего магазина в соответствии с вашими требованиями.
Огромный репозиторий плагинов WordPress и расширений WooCommerce предлагает пользователям широкие возможности настройки, которые делают работу с ним более удобной.
В этом руководстве показано, как скрыть, удалить или отключить кнопку «Добавить в корзину» в магазинах WooCommerce.
- Как добавить товар в ваш магазин WooCommerce
- Как скрыть или отключить кнопку «Добавить в корзину»
- Как убрать кнопку «Добавить в корзину» для определенных товаров
Я предполагаю, что у вас уже есть работающий магазин WooCommerce. Если нет, настройте свой магазин WooCommerce прямо сейчас с помощью управляемого хостинга Cloudways, чтобы легко развернуть любое приложение на основе PHP всего одним щелчком мыши.
Cloudways к вашим услугам, от запуска до настройки ваших магазинов WooCommerce.
Независимо от того, новичок вы или эксперт, платформа Cloudways основана на пользовательском интерфейсе, где вы можете создать и настроить свой интернет-магазин за несколько секунд.
Как добавить товар в ваш магазин WooCommerce
У вас должны быть продукты в вашем магазине, чтобы играть с функцией « Добавить в корзину ». Поэтому сначала я покажу вам, как добавлять товары в ваш магазин WooCommerce.
- Перейдите в панель управления WooCommerce .
- Щелкните Продукты > Добавить продукты .
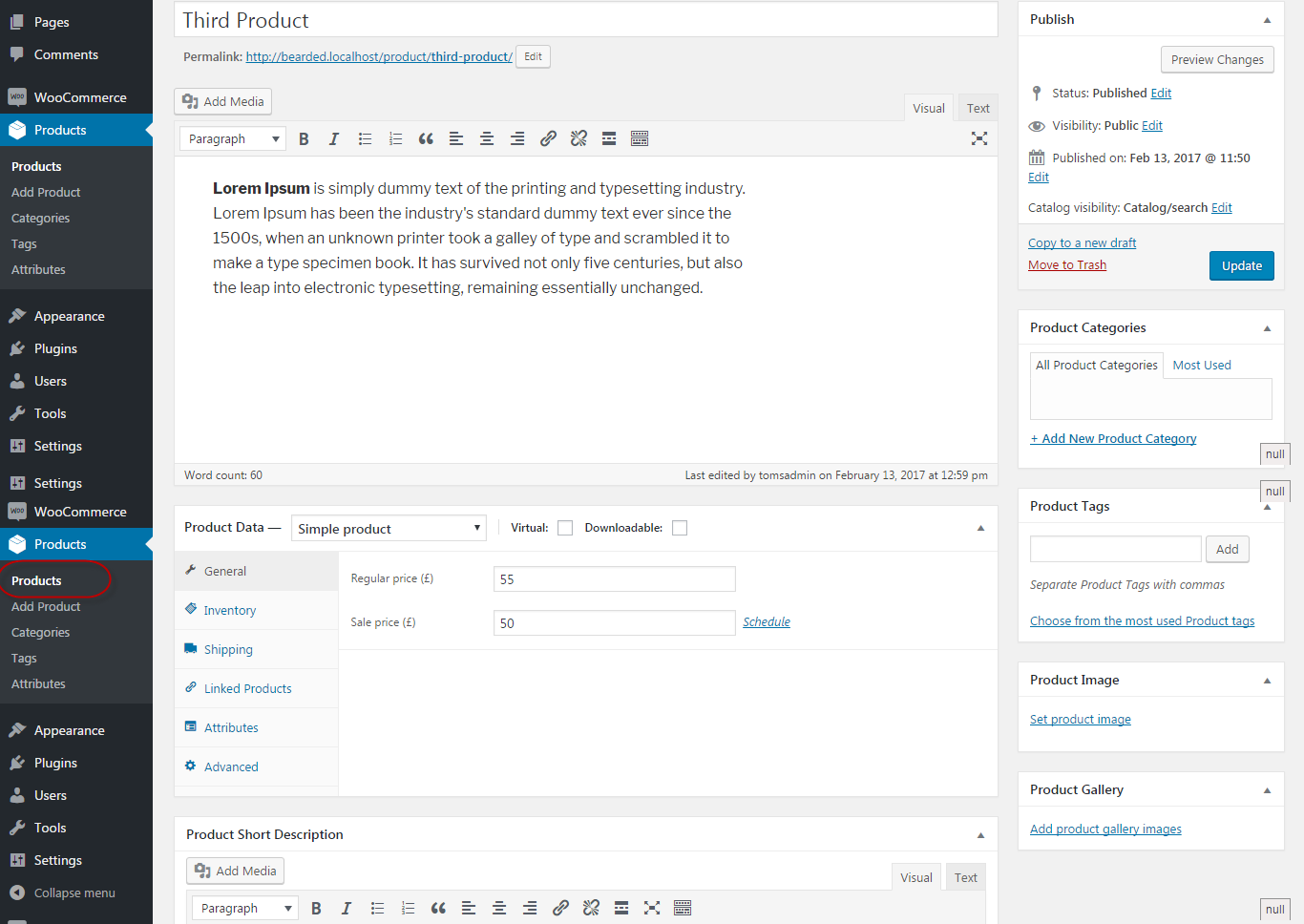
- Назовите продукт и заполните детали.
Примечание. Для получения справки обратитесь к следующему снимку экрана.

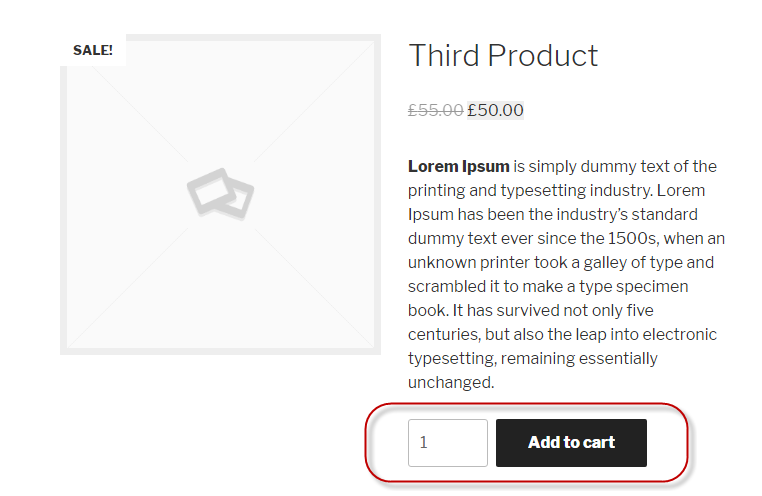
- Вы увидите страницу сведений о продукте с кнопкой «Добавить в корзину» в интерфейсе вашего магазина.

Вот как вы добавляете товары в свой магазин.
Как скрыть или отключить кнопку «Добавить в корзину»
Теперь я покажу, как скрыть или отключить кнопку «Добавить в корзину» на странице сведений о продукте и на странице магазина (странице со списком продуктов). Для этого я добавлю следующие хуки:
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
Вы можете разместить эти крючки в любом месте, где вы считаете нужным. Обычной практикой является включение этих хуков в functions.php, расположенный в папке вашей темы .
Однако в некоторых случаях это может привести к ошибкам. Поэтому я размещу эти хуки в woocommerce.php (находится в папке с плагинами ).
Выполните следующие действия, чтобы получить доступ к файлу woocommerce.php:
- Перейдите в WordPress > wp-контент
- Нажмите «Плагины» > «WooCommerce» > «woocommerce.php».
/**
* Основной экземпляр WooCommerce.
*
* Возвращает главный экземпляр WC, чтобы не использовать глобальные переменные.
*
* @с версии 2.1
* @возврат WooCommerce
*/
функция WC() {
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
вернуть WooCommerce::instance();
}
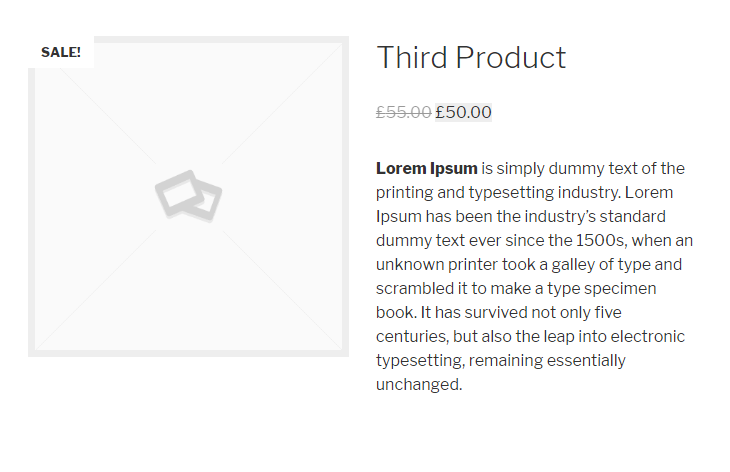
- После этого сохраните файл и обновите страницу.
Поздравляем! Кнопка « Добавить в корзину » удалена со страницы.


Как убрать кнопку «Добавить в корзину» для определенных товаров
Есть три конкретных способа удалить кнопку « Добавить в корзину » со страниц определенных продуктов:
- Удалите цифру из ценовых полей. У продукта больше не будет цены, поэтому кнопка «Добавить в корзину» будет удалена.
- Включите управление запасами и установите нулевой запас продукта.
- Используйте фильтр для хука woocommerce_is_purchasable .
Как работает хук woocommerce_is_purchasable
Мы установим фильтр, который включает только определенный идентификатор продукта, из которого мы хотим удалить кнопку «Добавить в корзину».
Каждый раз, когда этот фильтр обнаруживает идентификатор целевого продукта, он возвращает false. Таким образом, цена будет видна, но вместо кнопки « Добавить в корзину » появится уведомление о том, что «Товар нельзя купить».
Я воспользуюсь третьим вариантом, добавив следующий код в functions.php (находится в папке темы ).
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
функция woocommerce_cloudways_purchasable ($cloudways_purchasable, $ продукт) {
return ($product->id == your_specific_product_id (например, 22)? false : $cloudways_purchasable);
}
Вывод
В этом уроке я обсудил скрытие, удаление и отключение кнопки «Добавить в корзину» на страницах продуктов WooCommerce . Этот процесс прост и может быть реализован путем добавления небольших фрагментов кода в нужных местах.
Вы можете использовать методы, упомянутые в этом блоге, чтобы удалить кнопку «Добавить в корзину» независимо от вашей темы WooCommerce.
Если вам нужна дополнительная помощь в этом, оставьте комментарий ниже!
Часто задаваемые вопросы
Q1: Как избавиться от опции «Добавить в корзину»?
Есть три способа избавиться от кнопки «Добавить в корзину» в магазине WooCommerce.
- Удалить цифру из ценовых полей
- Включите управление запасами и установите нулевой запас продукта.
- Установите для параметра «WooCommerce-is-purchasable» значение false для идентификатора конкретного продукта.
Q2: Как удалить кнопку обновления корзины в WooCommerce?
Выполните следующие действия, чтобы удалить кнопку обновления корзины в вашем магазине WooCommerce:
- Откройте файл function.php вашей темы.
- Создайте функцию-ловушку, чтобы добавить весь вышеуказанный код в верхний или нижний колонтитул веб-сайта.
- Добавьте функцию «codedocx_update_cart_button()» в файл function.php вашей активной темы.
- Сохраните изменения.
Q3: Как изменить кнопку «Добавить в корзину» в WooCommerce?
Отредактируйте кнопку «Добавить в корзину» в WooCommerce, выполнив следующие действия:
- Установите плагин WooCommerce Custom Add to Cart Button на свой сайт WordPress.
- Перейдите в « Внешний вид » > « Настройщик » > «WooCommerce » > « Добавить в корзину».
- Выберите соответствующую настройку, например изменение цвета или текста.
- Нажмите кнопку «Опубликовать».
Q4: Как отключить корзину WooCommerce?
Отключите корзину WooCommerce, выполнив следующие действия:
- Откройте файл functions.php
- Включите следующий хук
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5: Как скрыть корзину в WooCommerce?
- Перейдите в панель управления WordPress.
- Выберите «Внешний вид » > « Настроить » > «WooCommerce » > « Основные » > «Корзина меню ».
- Снимите флажок в корзине меню: дисплей
Выполнение описанных выше шагов скроет корзину покупок в WooCommerce.
Q6: Как избавиться от кнопки «Купить сейчас» в WooCommerce?
- Перейдите в панель инструментов WooCommerce.
- Нажмите «Настройки » > «Платежи » > «Полоса».
- Снимите флажок « Включить кнопки запроса платежа». ”
