Como ocultar, remover ou desativar o botão Adicionar ao carrinho no WooCommerce
Publicados: 2017-02-14
Há muitas razões pelas quais você pode querer ocultar, remover ou desabilitar o botão adicionar ao carrinho em sua loja WooCommerce. Talvez o produto exibido em sua loja não esteja à venda, ou você queira mostrar o catálogo de produtos ou seus produtos tenham esgotado o estoque.
É por isso que você precisa de maior personalização para atualizar a funcionalidade de sua loja de acordo com suas demandas.
Um enorme repositório de plugins do WordPress e extensões do WooCommerce oferece aos usuários amplas opções de personalização que resultam em uma experiência mais amigável.
Este tutorial demonstrará como ocultar, remover ou desativar o botão Adicionar ao carrinho nas lojas WooCommerce.
- Como adicionar um produto à sua loja WooCommerce
- Como ocultar ou desativar o botão Adicionar ao carrinho
- Como remover o botão Adicionar ao carrinho para produtos específicos
Suponho que você já tenha uma loja WooCommerce funcional. Caso contrário, configure sua loja WooCommerce agora com a hospedagem gerenciada da Cloudways para implantar facilmente qualquer aplicativo baseado em PHP com apenas um clique.
Desde o lançamento até a personalização de suas lojas WooCommerce, a Cloudways está ao seu serviço.
Seja você um iniciante ou um especialista, a Cloudways Platform é baseada em UI, onde você pode criar e personalizar sua loja online em poucos segundos.
Como adicionar um produto à sua loja WooCommerce
Você deve ter produtos em sua loja para jogar com a funcionalidade Adicionar ao carrinho . Portanto, primeiro mostrarei como adicionar produtos à sua loja WooCommerce.
- Acesse o Painel WooCommerce .
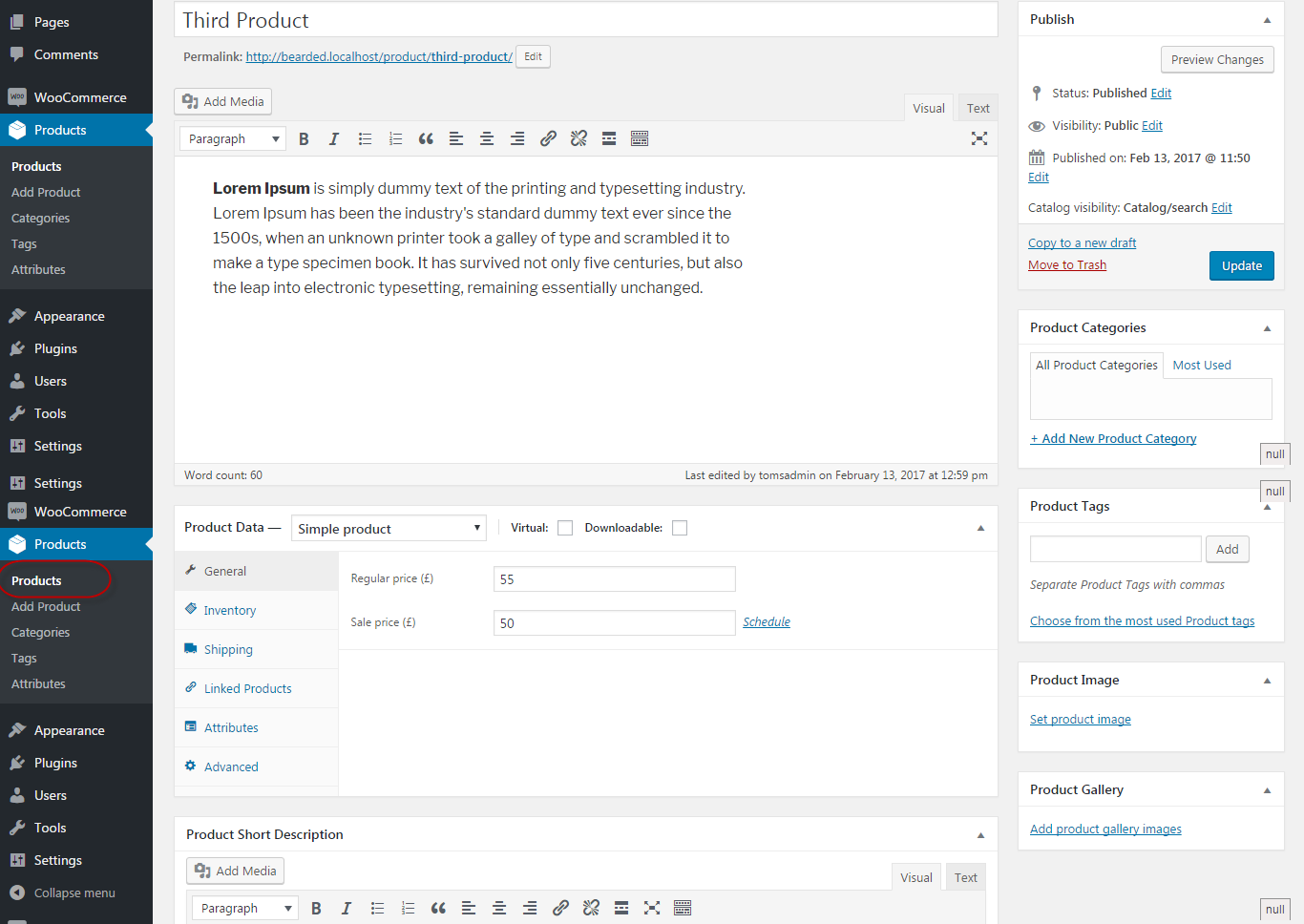
- Clique em Produtos > Adicionar produtos .
- Dê um nome ao produto e preencha os detalhes.
Nota: Para obter ajuda, consulte a captura de tela a seguir.

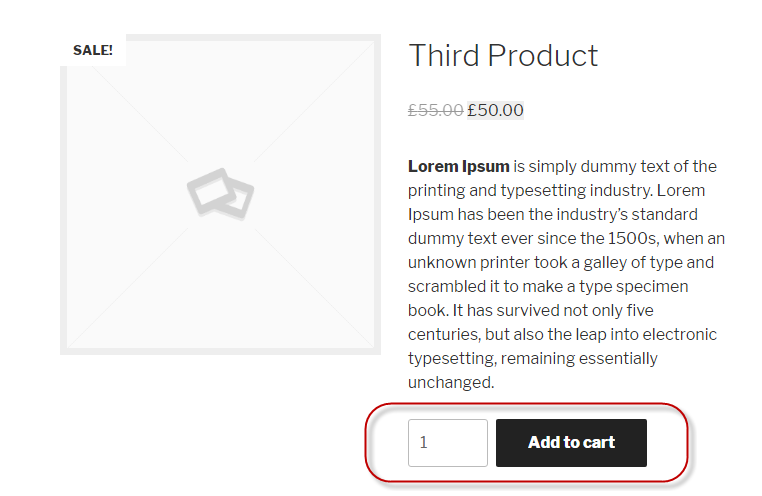
- Você verá a página de detalhes do produto com o botão Adicionar ao carrinho no front-end da sua loja.

É assim que você adiciona produtos à sua loja.
Como ocultar ou desativar o botão Adicionar ao carrinho
Agora vou demonstrar como ocultar ou desativar o botão adicionar ao carrinho na página de detalhes do produto e na página da loja (página de listagem de produtos). Para isso, adicionarei os seguintes ganchos:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
Você pode colocar esses ganchos em qualquer lugar que julgar apropriado. A prática comum é incluir esses ganchos em functions.php, localizados na pasta do seu tema .
No entanto, isso pode causar erros em alguns casos. Portanto, colocarei esses ganchos em woocommerce.php (encontrado na pasta de plugins ).
Siga os passos abaixo para acessar o arquivo woocommerce.php:
- Vá para WordPress > conteúdo wp
- Clique em Plugins > WooCommerce > woocommerce.php
/**
* Instância principal do WooCommerce.
*
* Retorna a instância principal do WC para evitar a necessidade de usar globais.
*
* @desde 2.1
* @return WooCommerce
*/
função WC() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
return WooCommerce::instance();
}
- Feito isso, salve o arquivo e atualize a página.
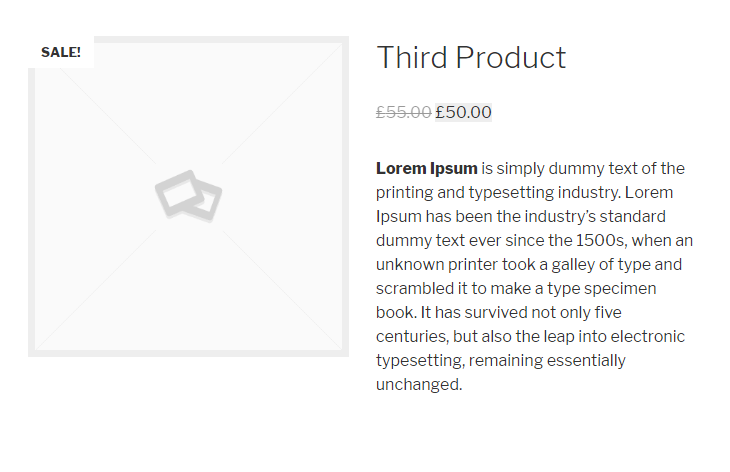
Parabéns! O botão Adicionar ao carrinho foi removido da página.


Como remover o botão Adicionar ao carrinho para produtos específicos
Existem três maneiras específicas de remover o botão Adicionar ao carrinho de páginas de produtos específicos:
- Remova a figura dos campos de preço. O produto não terá mais preço, removendo o botão Adicionar ao Carrinho.
- Habilite o gerenciamento de estoque e defina o estoque do produto para zero.
- Use o filtro para o gancho woocommerce_is_purchasable .
Como funciona o gancho woocommerce_is_purchasable
Definiremos o filtro que inclui apenas o ID do produto específico do qual desejamos remover o botão Adicionar ao carrinho.
Toda vez que este filtro detecta o ID do produto alvo, ele retornará false. Assim, o preço ficará visível, mas no lugar do botão Adicionar ao Carrinho , aparecerá um aviso que diz “Produto não pode ser comprado”.
Usarei a terceira opção adicionando o seguinte código ao functions.php (localizado na pasta do tema ).
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
function woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (como 22) ? false : $cloudways_purchasable);
}
Conclusão
Neste tutorial, discuti como ocultar, remover e desativar o botão Adicionar ao carrinho nas páginas de produtos do WooCommerce . O processo é simples e pode ser implementado adicionando pequenos trechos de código nos locais apropriados.
Você pode usar os métodos mencionados neste blog para remover o botão Adicionar ao carrinho, independentemente do seu tema WooCommerce.
Se precisar de mais ajuda com isso, deixe um comentário abaixo!
perguntas frequentes
Q1: Como faço para me livrar da opção Adicionar ao carrinho?
Existem três maneiras de se livrar do botão Adicionar ao carrinho em uma loja WooCommerce.
- Remova a figura dos campos de preço
- Habilite o gerenciamento de estoque e defina o estoque do produto para zero
- Defina "WooCommerce-is-comprável" como false para o ID do produto específico.
Q2: Como removo o botão de atualização do carrinho no WooCommerce?
Siga as etapas abaixo para remover o botão de atualização do carrinho em sua loja WooCommerce:
- Abra o arquivo function.php do seu tema
- Faça uma função de gancho para adicionar todo o código acima no cabeçalho ou rodapé do site.
- Adicione a função “codedocx_update_cart_button()” ao arquivo function.php do seu tema ativo.
- Salve as alterações.
Q3: Como faço para editar o botão Adicionar ao carrinho no WooCommerce?
Edite o botão Adicionar ao carrinho no WooCommerce seguindo as etapas abaixo:
- Instale o plugin WooCommerce Custom Add to Cart Button no seu site WordPress.
- Vá para Aparência > Personalizador > WooCommerce > Adicionar ao carrinho.
- Escolha a configuração relevante, como alterar a cor ou o texto.
- Clique no botão Publicar.
Q4: Como desativo o carrinho WooCommerce?
Desative o carrinho WooCommerce seguindo as etapas abaixo:
- Abra o arquivo functions.php
- Inclua o seguinte gancho
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5: Como escondo o carrinho de compras no WooCommerce?
- Vá para o seu painel do WordPress
- Selecione Aparência > Personalizar > WooCommerce > Geral > Carrinho de Menu
- Desmarque o carrinho de menu: Exibir
Seguir as etapas acima ocultará o carrinho de compras no WooCommerce.
Q6: Como me livrar do botão Comprar agora no WooCommerce?
- Acesse o Painel WooCommerce.
- Clique em Configurações > Pagamentos > Stripe.
- Desmarque os “ Ativar botões de solicitação de pagamento. ”
