Come nascondere, rimuovere o disabilitare il pulsante Aggiungi al carrello in WooCommerce
Pubblicato: 2017-02-14
Ci sono molte ragioni per cui potresti voler nascondere, rimuovere o disabilitare il pulsante Aggiungi al carrello sul tuo negozio WooCommerce. Forse il prodotto visualizzato nel tuo negozio non è in vendita, o vuoi mostrare il catalogo prodotti, o i tuoi prodotti sono esauriti.
Ecco perché hai bisogno di una maggiore personalizzazione per aggiornare le funzionalità del tuo negozio in base alle tue esigenze.
Un enorme repository di plugin WordPress ed estensioni WooCommerce offre agli utenti ampie opzioni di personalizzazione che si traducono in un'esperienza più user-friendly.
Questo tutorial mostrerà come nascondere, rimuovere o disabilitare il pulsante Aggiungi al carrello nei negozi WooCommerce.
- Come aggiungere un prodotto al tuo negozio WooCommerce
- Come nascondere o disabilitare il pulsante Aggiungi al carrello
- Come rimuovere il pulsante Aggiungi al carrello per prodotti specifici
Presumo che tu abbia già un negozio WooCommerce funzionante. In caso contrario, configura ora il tuo negozio WooCommerce con l'hosting gestito di Cloudways per distribuire facilmente qualsiasi applicazione basata su PHP in un solo clic.
Dal lancio alla personalizzazione dei tuoi negozi WooCommerce, Cloudways è al tuo servizio.
Che tu sia un principiante o un esperto, Cloudways Platform si basa sull'interfaccia utente, dove puoi creare e personalizzare il tuo negozio online in pochi secondi.
Come aggiungere un prodotto al tuo negozio WooCommerce
Devi avere prodotti nel tuo negozio per giocare con la funzionalità Aggiungi al carrello . Pertanto, ti mostrerò prima come aggiungere prodotti al tuo negozio WooCommerce.
- Vai alla dashboard di WooCommerce .
- Fare clic su Prodotti > Aggiungi prodotti .
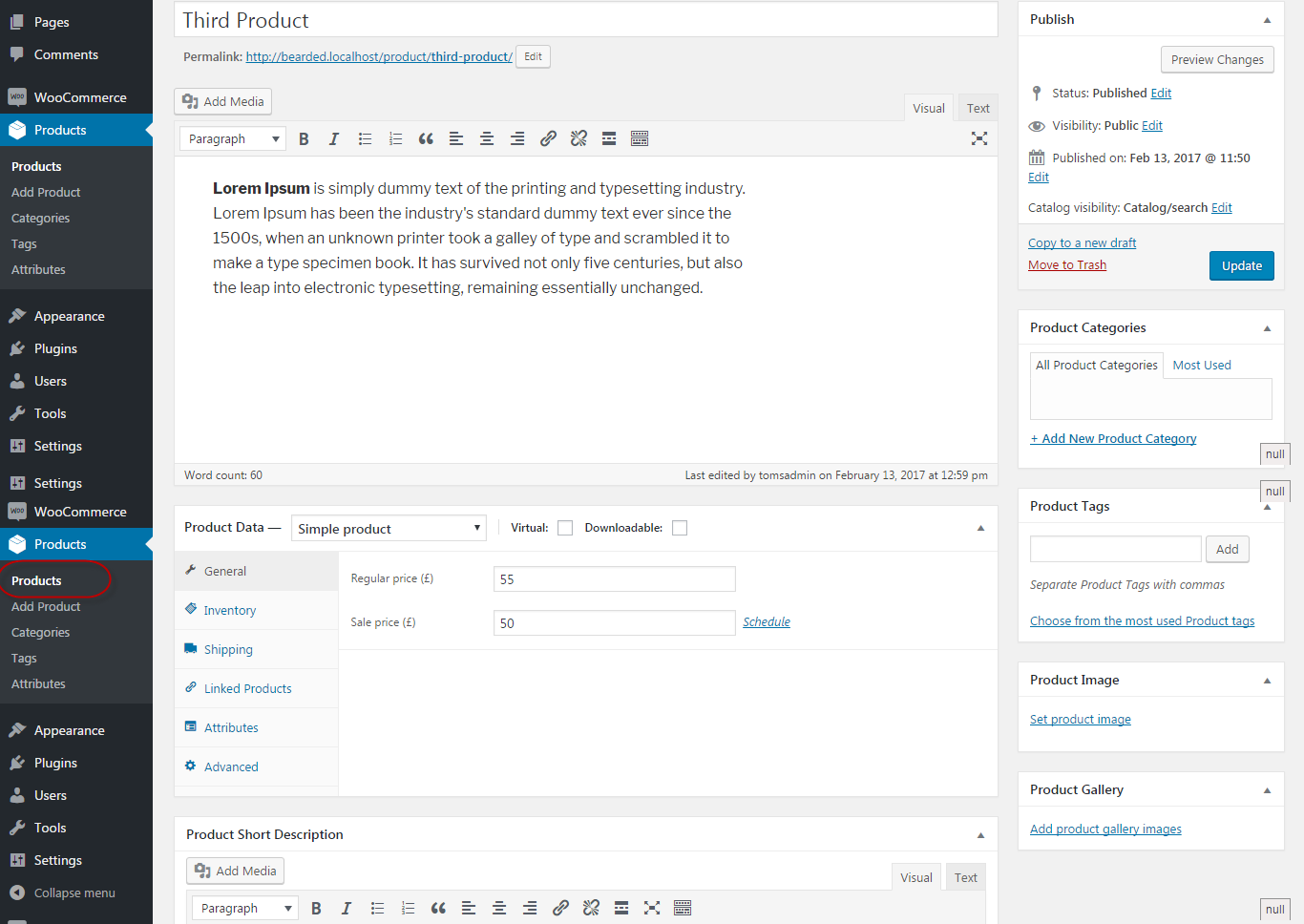
- Assegna un nome al prodotto e inserisci i dettagli.
Nota: per assistenza, consultare lo screenshot seguente.

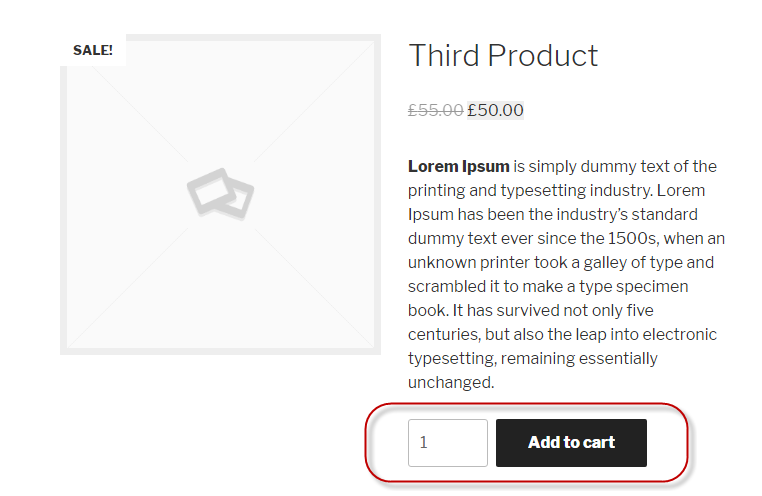
- Vedrai la pagina dei dettagli del prodotto con il pulsante Aggiungi al carrello sul front-end del tuo negozio.

Ecco come aggiungere prodotti al tuo negozio.
Come nascondere o disabilitare il pulsante Aggiungi al carrello
Ora mostrerò come nascondere o disabilitare il pulsante Aggiungi al carrello dalla pagina dei dettagli del prodotto e dalla pagina del negozio (pagina dell'elenco dei prodotti). Per questo, aggiungerò i seguenti hook:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
Puoi posizionare questi ganci ovunque tu ritenga appropriato. La pratica comune consiste nell'includere questi hook in functions.php, che si trova nella cartella del tema .
Tuttavia, ciò potrebbe causare errori in alcuni casi. Quindi metterò questi hook in woocommerce.php (che si trova nella cartella dei plugin ).
Segui i passaggi seguenti per accedere al file woocommerce.php:
- Vai su WordPress > contenuto wp
- Fai clic su Plugin > WooCommerce > woocommerce.php
/**
* Istanza principale di WooCommerce.
*
* Restituisce l'istanza principale di WC per evitare la necessità di utilizzare globali.
*
* @dal 2.1
* @ritorno WooCommerce
*/
funzione WC() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
restituisce WooCommerce::instance();
}
- Al termine, salva il file e aggiorna la pagina.
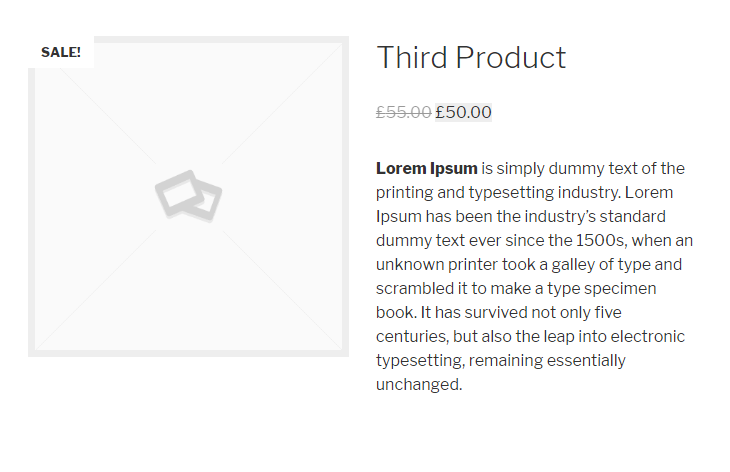
Congratulazioni! Il pulsante Aggiungi al carrello è stato rimosso dalla pagina.


Come rimuovere il pulsante Aggiungi al carrello per prodotti specifici
Esistono tre modi specifici per rimuovere il pulsante Aggiungi al carrello da pagine di prodotti specifici:
- Rimuovere la cifra dai campi del prezzo. Il prodotto non avrà più un prezzo, rimuovendo il pulsante Aggiungi al carrello.
- Abilita la gestione delle scorte e imposta lo stock di prodotti a zero.
- Usa il filtro per il gancio woocommerce_is_purchasable .
Come funziona il gancio woocommerce_is_purchasable
Imposteremo il filtro che include solo il particolare product-id da cui desideriamo rimuovere il pulsante Aggiungi al carrello.
Ogni volta che questo filtro rileva l'ID prodotto del prodotto di destinazione, restituirà false. Pertanto, il prezzo sarà visibile, ma al posto del pulsante Aggiungi al carrello apparirà un avviso che dice "Il prodotto non può essere acquistato".
Userò la terza opzione aggiungendo il seguente codice a functions.php (che si trova nella cartella del tema ).
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
funzione woocommerce_cloudways_purchasable($cloudways_purchasable, $prodotto) {
return ($product->id == your_specific_product_id (come 22) ? false : $cloudways_purchasable);
}
Conclusione
In questo tutorial, ho discusso di nascondere, rimuovere e disabilitare il pulsante Aggiungi al carrello sulle pagine dei prodotti WooCommerce . Il processo è semplice e può essere implementato aggiungendo piccoli frammenti di codice nelle posizioni appropriate.
Puoi utilizzare i metodi menzionati in questo blog per rimuovere il pulsante Aggiungi al carrello indipendentemente dal tuo tema WooCommerce.
Se hai bisogno di ulteriore aiuto con questo, lascia un commento qui sotto!
Domande frequenti
Q1: Come posso eliminare l'opzione Aggiungi al carrello?
Esistono tre modi per sbarazzarsi del pulsante Aggiungi al carrello su un negozio WooCommerce.
- Rimuovere la cifra dai campi del prezzo
- Abilita la gestione delle scorte e imposta lo stock di prodotti a zero
- Imposta "WooCommerce-è-acquistabile" su false per l'ID prodotto specifico.
Q2: Come posso rimuovere il pulsante di aggiornamento del carrello in WooCommerce?
Segui i passaggi seguenti per rimuovere il pulsante di aggiornamento del carrello sul tuo negozio WooCommerce:
- Apri il file function.php del tuo tema
- Crea una funzione hook per aggiungere tutto il codice sopra nell'intestazione o nel piè di pagina del sito web.
- Aggiungi la funzione "codedocx_update_cart_button()" al file function.php del tuo tema attivo.
- Salva le modifiche.
Q3: Come posso modificare il pulsante Aggiungi al carrello in WooCommerce?
Modifica il pulsante Aggiungi al carrello su WooCommerce seguendo i passaggi seguenti:
- Installa il plug-in WooCommerce Custom Add to Cart Button sul tuo sito WordPress.
- Vai su Aspetto > Personalizzatore > WooCommerce > Aggiungi al carrello.
- Scegli l'impostazione pertinente, come cambiare colore o testo.
- Fare clic sul pulsante Pubblica.
Q4: Come posso disabilitare il carrello WooCommerce?
Disabilita il carrello WooCommerce seguendo i passaggi seguenti:
- Apri il file functions.php
- Includere il seguente gancio
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5: Come nascondo il carrello in WooCommerce?
- Vai alla dashboard di WordPress
- Seleziona Aspetto > Personalizza > WooCommerce > Generale > Menu Carrello
- Deseleziona il carrello del menu: Visualizza
Seguendo i passaggi precedenti, il carrello degli acquisti su WooCommerce verrà nascosto.
Q6: Come faccio a sbarazzarmi del pulsante Acquista ora in WooCommerce?
- Vai alla dashboard di WooCommerce.
- Fai clic su Impostazioni > Pagamenti > Stripe.
- Deseleziona " Abilita pulsanti di richiesta di pagamento. "
