Cum să ascundeți, să eliminați sau să dezactivați butonul Adăugați în coș în WooCommerce
Publicat: 2017-02-14
Există o mulțime de motive pentru care ați putea dori să ascundeți, să eliminați sau să dezactivați butonul de adăugare în coș din magazinul dvs. WooCommerce. Poate că produsul afișat în magazinul dvs. nu este la reducere, sau doriți să afișați catalogul de produse sau produsele dvs. s-au epuizat.
De aceea, aveți nevoie de o mai mare personalizare pentru a actualiza funcționalitatea magazinului dvs. în funcție de cerințele dvs.
Un depozit uriaș de pluginuri WordPress și extensii WooCommerce oferă utilizatorilor opțiuni extinse de personalizare care au ca rezultat o experiență mai ușor de utilizat.
Acest tutorial va demonstra cum să ascundeți, să eliminați sau să dezactivați butonul Adăugați în coș din magazinele WooCommerce.
- Cum să adăugați un produs în magazinul dvs. WooCommerce
- Cum să ascundeți sau să dezactivați butonul Adăugați în coș
- Cum să eliminați butonul Adăugați în coș pentru anumite produse
Presupun că aveți deja un magazin WooCommerce funcțional. Dacă nu, configurați-vă magazinul WooCommerce acum cu găzduirea gestionată de Cloudways pentru a implementa cu ușurință orice aplicație bazată pe PHP cu un singur clic.
De la lansare până la personalizarea magazinelor dvs. WooCommerce, Cloudways vă stă la dispoziție.
Indiferent dacă sunteți începător sau expert, Cloudways Platform se bazează pe UI, unde vă puteți crea și personaliza magazinul online în câteva secunde.
Cum să adăugați un produs în magazinul dvs. WooCommerce
Trebuie să aveți produse în magazin pentru a vă juca cu funcționalitatea Adăugați în coș . Prin urmare, vă voi arăta mai întâi cum să adăugați produse în magazinul dvs. WooCommerce.
- Accesați tabloul de bord WooCommerce .
- Faceți clic pe Produse > Adăugați produse .
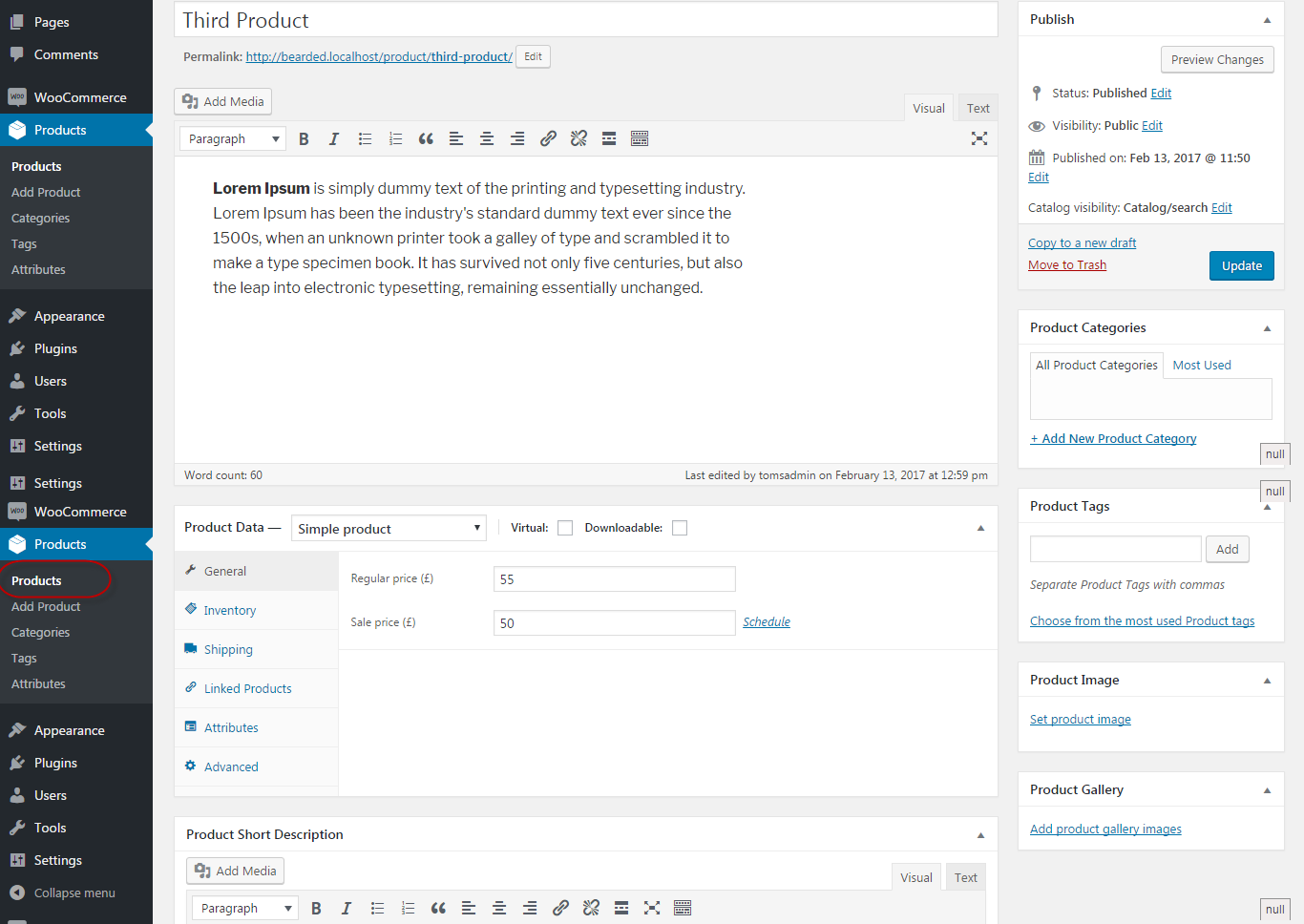
- Denumiți produsul și completați detaliile.
Notă: Pentru ajutor, vă rugăm să consultați următoarea captură de ecran.

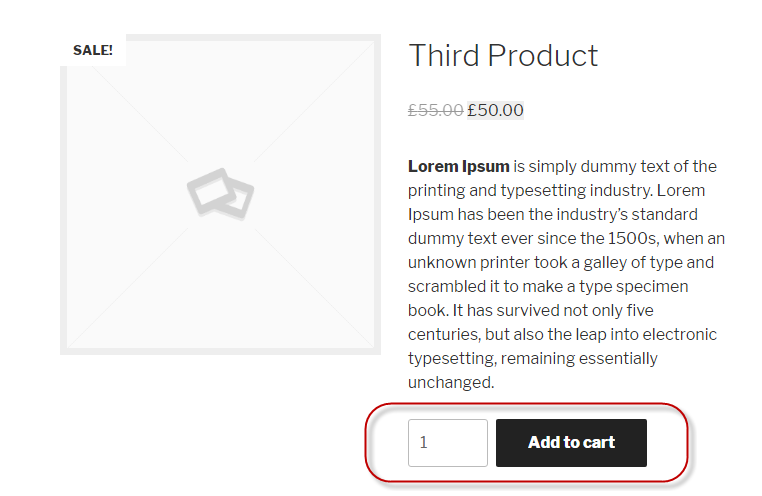
- Veți vedea pagina cu detaliile produsului cu butonul Adăugați în coș pe partea frontală a magazinului dvs.

Acesta este modul în care adăugați produse în magazinul dvs.
Cum să ascundeți sau să dezactivați butonul Adăugați în coș
Acum voi demonstra cum să ascund sau să dezactivez butonul de adăugare în coș din pagina cu detaliile produsului și pagina magazinului (pagina cu lista de produse). Pentru aceasta, voi adăuga următoarele cârlige:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
Puteți plasa aceste cârlige oriunde considerați potrivit. Practica obișnuită este să includeți aceste cârlige în functions.php, aflat în folderul dvs. de teme .
Cu toate acestea, acest lucru poate cauza erori în unele cazuri. Prin urmare, voi plasa aceste cârlige în woocommerce.php (găsit în folderul pluginuri ).
Urmați pașii de mai jos pentru a accesa fișierul woocommerce.php:
- Accesați WordPress > wp-content
- Faceți clic pe Plugins > WooCommerce > woocommerce.php
/**
* Instanta principala a WooCommerce.
*
* Returnează instanța principală a WC pentru a preveni necesitatea de a folosi globale.
*
* @din 2.1
* @return WooCommerce
*/
funcția WC() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
returnează WooCommerce::instance();
}
- După ce ați terminat, salvați fișierul și reîmprospătați pagina.
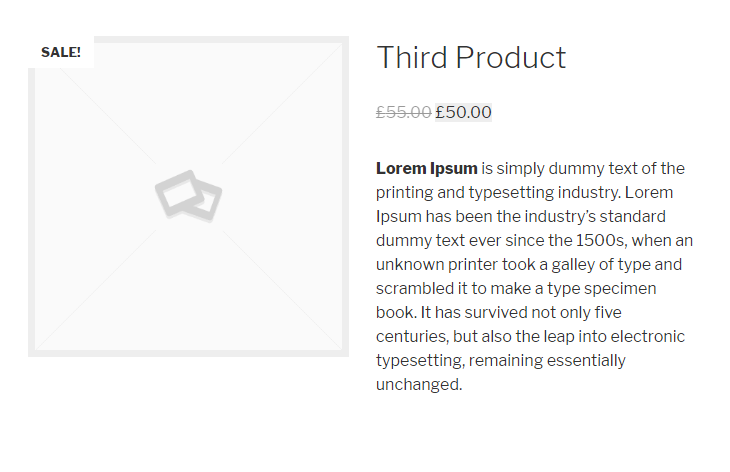
Felicitări! Butonul Adaugă în coș a fost eliminat din pagină.


Cum să eliminați butonul Adăugați în coș pentru anumite produse
Există trei moduri specifice de a elimina butonul Adaugă în coș de pe anumite pagini de produse:
- Eliminați cifra din câmpurile de preț. Produsul nu va mai avea preț, eliminând butonul Adaugă în Coș.
- Activați gestionarea stocurilor și setați stocul de produse la zero.
- Utilizați filtrul pentru cârligul woocommerce_is_purchasable .
Cum funcționează hook-ul woocommerce_is_purchasable
Vom seta filtrul care include doar ID-ul produsului din care dorim să eliminăm butonul Adăugați în coș.
De fiecare dată când acest filtru detectează ID-ul produsului țintă, va returna false. Astfel, prețul va fi vizibil, dar în locul butonului Adaugă în coș va apărea o notificare pe care scrie „Produsul nu poate fi achiziționat”.
Voi folosi a treia opțiune adăugând următorul cod la functions.php (situat în folderul cu teme ).
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
funcția woocommerce_cloudways_purchasable($cloudways_purchasable, $produs) {
return ($product->id == your_specific_product_id (cum ar fi 22) ? false : $cloudways_purchasable);
}
Concluzie
În acest tutorial, am discutat despre ascunderea, eliminarea și dezactivarea butonului Adaugă în coș de pe paginile produselor WooCommerce . Procesul este simplu și poate fi implementat prin adăugarea de mici fragmente de cod în locațiile adecvate.
Puteți folosi metodele menționate în acest blog pentru a elimina butonul Adaugă în coș, indiferent de tema dvs. WooCommerce.
Dacă aveți nevoie de ajutor suplimentar cu asta, lăsați un comentariu mai jos!
întrebări frecvente
Î1: Cum scap de opțiunea Adăugați în coș?
Există trei moduri de a scăpa de butonul Adaugă în coș de pe un magazin WooCommerce.
- Eliminați cifra din câmpurile de preț
- Activați gestionarea stocurilor și setați stocul de produse la zero
- Setați „WooCommerce-is-purchasable” la false pentru ID-ul produsului specific.
Î2: Cum elimin butonul de actualizare a coșului din WooCommerce?
Urmați pașii de mai jos pentru a elimina butonul de actualizare a coșului de pe magazinul dvs. WooCommerce:
- Deschideți fișierul function.php al temei
- Faceți o funcție de cârlig pentru a adăuga tot codul de mai sus în antetul sau subsolul site-ului.
- Adăugați funcția „codedocx_update_cart_button()” în fișierul function.php al temei active.
- Salvați modificările.
Î3: Cum editez butonul Adaugă în coș în WooCommerce?
Editați butonul Adăugați în coș de pe WooCommerce urmând pașii de mai jos:
- Instalați pluginul WooCommerce Custom Add to Car Button pe site-ul dvs. WordPress.
- Accesați Aspect > Personalizare > WooCommerce > Adăugați în coș.
- Alegeți setarea relevantă, cum ar fi schimbarea culorii sau a textului.
- Faceți clic pe butonul Publicați.
Î4: Cum dezactivez coșul WooCommerce?
Dezactivați coșul WooCommerce urmând pașii de mai jos:
- Deschideți fișierul functions.php
- Includeți următorul cârlig
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Î5: Cum ascund coșul de cumpărături în WooCommerce?
- Accesați tabloul de bord WordPress
- Selectați Aspect > Personalizare > WooCommerce > General > Coș de meniu
- Debifați Coșul de meniu: Afișare
Urmând pașii de mai sus veți ascunde coșul de cumpărături pe WooCommerce.
Î6: Cum scap de butonul Cumpără acum din WooCommerce?
- Accesați tabloul de bord WooCommerce.
- Faceți clic pe Setări > Plăți > Stripe.
- Debifați „ Activați butoanele de solicitare de plată. ”
