如何在 WooCommerce 中隱藏、刪除或禁用添加到購物車按鈕
已發表: 2017-02-14
您可能想要隱藏、刪除或禁用 WooCommerce 商店上的添加到購物車按鈕的原因有很多。 可能您商店上展示的產品沒有在售,或者您想展示產品目錄,或者您的產品已經缺貨。
這就是為什麼您需要更高的可定制性來根據您的需求更新商店的功能。
龐大的 WordPress 插件和 WooCommerce 擴展存儲庫為用戶提供了廣泛的自定義選項,從而帶來更加用戶友好的體驗。
本教程將演示如何隱藏、刪除或禁用 WooCommerce 商店上的“添加到購物車”按鈕。
- 如何將產品添加到您的 WooCommerce 商店
- 如何隱藏或禁用添加到購物車按鈕
- 如何刪除特定產品的添加到購物車按鈕
我假設您已經擁有一個功能齊全的 WooCommerce 商店。 如果您不這樣做,請立即使用 Cloudways 的託管主機設置您的 WooCommerce 商店,以便一鍵輕鬆部署任何基於 PHP 的應用程序。
從啟動到定制您的 WooCommerce 商店,Cloudways 為您服務。
無論您是初學者還是專家,Cloudways 平台都基於 UI,您可以在幾秒鐘內創建和自定義您的在線商店。
如何將產品添加到您的 WooCommerce 商店
您的商店中必須有產品才能使用“添加到購物車”功能。 因此,我將首先向您展示如何將產品添加到您的 WooCommerce 商店。
- 轉到WooCommerce 儀表板。
- 單擊產品>添加產品。
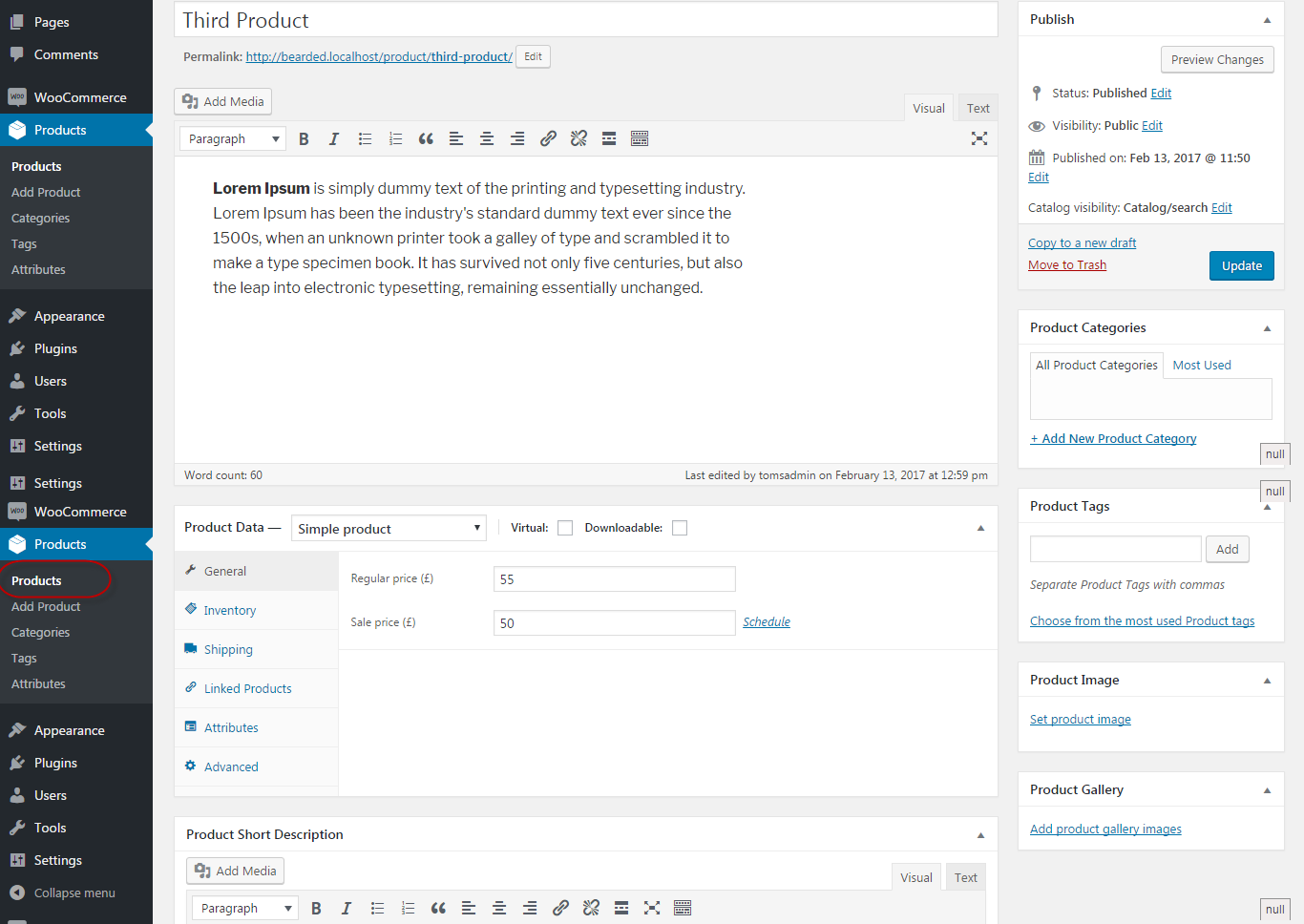
- 為產品命名並填寫詳細信息。
注意:如需幫助,請參閱以下屏幕截圖。

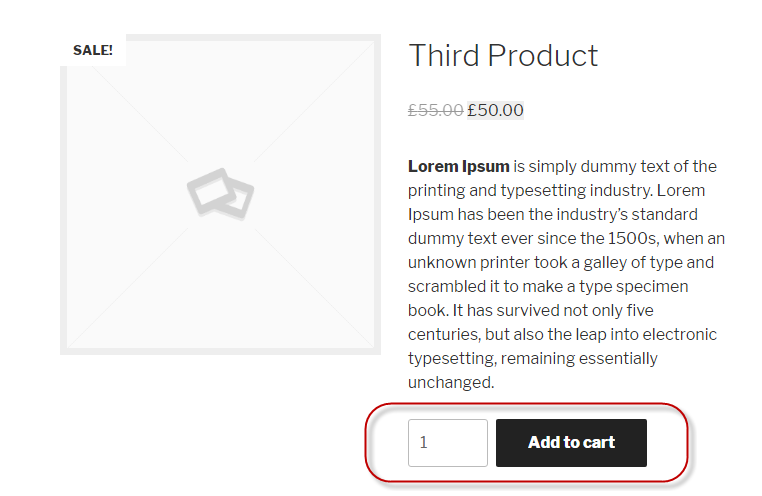
- 您將在商店前端看到帶有“添加到購物車”按鈕的產品詳細信息頁面。

這就是您將產品添加到商店的方式。
如何隱藏或禁用添加到購物車按鈕
我現在將演示如何從產品詳細信息頁面和商店頁面(產品列表頁面)隱藏或禁用添加到購物車按鈕。 為此,我將添加以下鉤子:
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
您可以將這些掛鉤放置在您認為合適的任何地方。 通常的做法是將這些鉤子包含在位於您的主題文件夾中的functions.php中。
但是,在某些情況下,這可能會導致錯誤。 因此,我會將這些鉤子放在woocommerce.php (在插件文件夾中)。
按照以下步驟訪問 woocommerce.php 文件:
- 轉到 WordPress > wp-內容
- 單擊插件 > WooCommerce > woocommerce.php
/**
* WooCommerce 的主要實例。
*
* 返回 WC 的主實例以防止需要使用全局變量。
*
* @從 2.1 開始
* @return WooCommerce
*/
函數 WC() {
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
返回 WooCommerce::instance();
}
- 完成後,保存文件並刷新頁面。
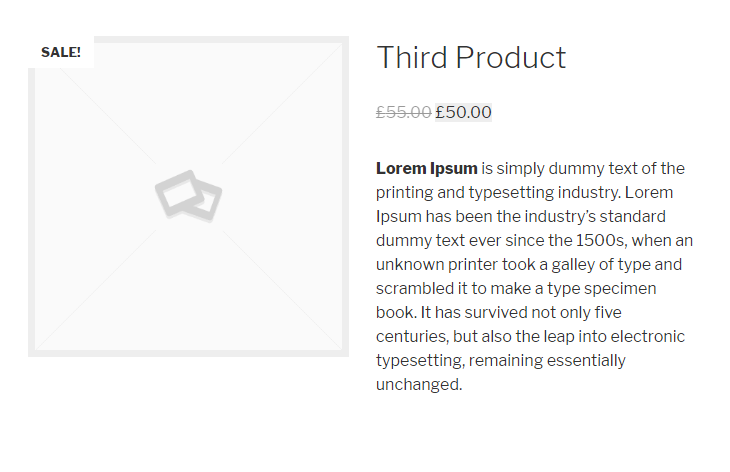
恭喜! 添加到購物車按鈕已從頁面中刪除。


如何刪除特定產品的添加到購物車按鈕
從特定產品頁面刪除“添加到購物車”按鈕的具體方法有以下三種:
- 從價格字段中刪除該數字。 該產品將不再有價格,刪除“添加到購物車”按鈕。
- 啟用庫存管理並將產品庫存設置為零。
- 使用woocommerce_is_purchasable鉤子的過濾器。
woocommerce_is_purchasable 掛鉤如何工作
我們將設置僅包含我們希望從中刪除“添加到購物車”按鈕的特定產品 ID 的過濾器。
此過濾器每次檢測到目標產品的產品 id 時,都會返回 false。 因此,價格將可見,但會出現“無法購買產品”的通知,而不是“添加到購物車”按鈕。
我將通過將以下代碼添加到functions.php (位於主題文件夾中)來使用第三個選項。
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
功能 woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (like 22) ? false : $cloudways_purchasable);
}
結論
在本教程中,我討論了隱藏、刪除和禁用WooCommerce 產品頁面上的“添加到購物車”按鈕。 這個過程很簡單,可以通過在適當的位置添加小代碼片段來實現。
無論您的 WooCommerce 主題如何,您都可以使用本博客中提到的方法刪除“添加到購物車”按鈕。
如果您需要進一步的幫助,請在下面發表評論!
經常問的問題
Q1:如何擺脫“添加到購物車”選項?
有三種方法可以擺脫 WooCommerce 商店上的“添加到購物車”按鈕。
- 從價格字段中刪除數字
- 啟用庫存管理並將產品庫存設置為零
- 將特定產品 ID 的“WooCommerce-is-purchasable”設置為 false。
Q2:如何刪除 WooCommerce 中的更新購物車按鈕?
請按照以下步驟刪除 WooCommerce 商店上的更新購物車按鈕:
- 打開主題的 function.php 文件
- 製作一個鉤子函數,將以上所有代碼添加到網站的頁眉或頁腳中。
- 將函數“codedocx_update_cart_button()”添加到活動主題的 function.php 文件中。
- 保存更改。
Q3:如何在 WooCommerce 中編輯添加到購物車按鈕?
按照以下步驟編輯 WooCommerce 上的“添加到購物車”按鈕:
- 在您的 WordPress 網站上安裝 WooCommerce 自定義添加到購物車按鈕插件。
- 轉到外觀>定制器> WooCommerce >添加到購物車。
- 選擇相關設置,例如更改顏色或文本。
- 單擊發布按鈕。
Q4:如何禁用 WooCommerce 購物車?
按照以下步驟禁用 WooCommerce 購物車:
- 打開functions.php文件
- 包括以下鉤子
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5:如何在 WooCommerce 中隱藏購物車?
- 轉到您的 WordPress 儀表板
- 選擇外觀>自定義> WooCommerce >常規>菜單購物車
- 取消選中菜單購物車:顯示
按照上述步驟將隱藏 WooCommerce 上的購物車。
Q6:如何擺脫 WooCommerce 中的“立即購買”按鈕?
- 轉到 WooCommerce 儀表板。
- 單擊設置>付款>條紋。
- 取消選中“啟用付款請求按鈕。 ”
