WooCommerce에서 장바구니에 추가 버튼을 숨기거나 제거하거나 비활성화하는 방법
게시 됨: 2017-02-14
WooCommerce 스토어에서 장바구니에 추가 버튼을 숨기거나 제거하거나 비활성화하려는 데에는 여러 가지 이유가 있습니다. 매장에 진열된 제품이 세일 중이 아니거나, 제품 카탈로그를 보여주고 싶거나, 제품이 품절되었을 수 있습니다.
그렇기 때문에 요구 사항에 따라 상점 기능을 업데이트하기 위해 더 큰 사용자 정의 기능이 필요합니다.
WordPress 플러그인 및 WooCommerce 확장의 거대한 저장소는 사용자에게 보다 사용자 친화적인 경험을 제공하는 광범위한 사용자 지정 옵션을 제공합니다.
이 튜토리얼은 WooCommerce 상점에서 장바구니에 추가 버튼을 숨기거나 제거하거나 비활성화하는 방법을 보여줍니다.
- WooCommerce 스토어에 제품을 추가하는 방법
- 장바구니에 추가 버튼을 숨기거나 비활성화하는 방법
- 특정 제품의 장바구니에 추가 버튼을 제거하는 방법
나는 당신이 이미 기능적인 WooCommerce 상점을 가지고 있다고 가정합니다. 그렇지 않은 경우 Cloudways의 관리형 호스팅으로 지금 WooCommerce 스토어를 설정하여 클릭 한 번으로 PHP 기반 애플리케이션을 쉽게 배포할 수 있습니다.
출시부터 WooCommerce 상점 사용자 정의에 이르기까지 Cloudways는 귀하의 서비스에 있습니다.
초보자이든 전문가이든 Cloudways Platform은 UI를 기반으로 하므로 몇 초 만에 온라인 상점을 만들고 사용자 지정할 수 있습니다.
WooCommerce 스토어에 제품을 추가하는 방법
장바구니에 담기 기능 을 사용하려면 매장에 제품이 있어야 합니다 . 따라서 먼저 WooCommerce Store에 제품을 추가하는 방법을 보여 드리겠습니다.
- WooCommerce 대시보드 로 이동합니다 .
- 제품 > 제품 추가 를 클릭 합니다 .
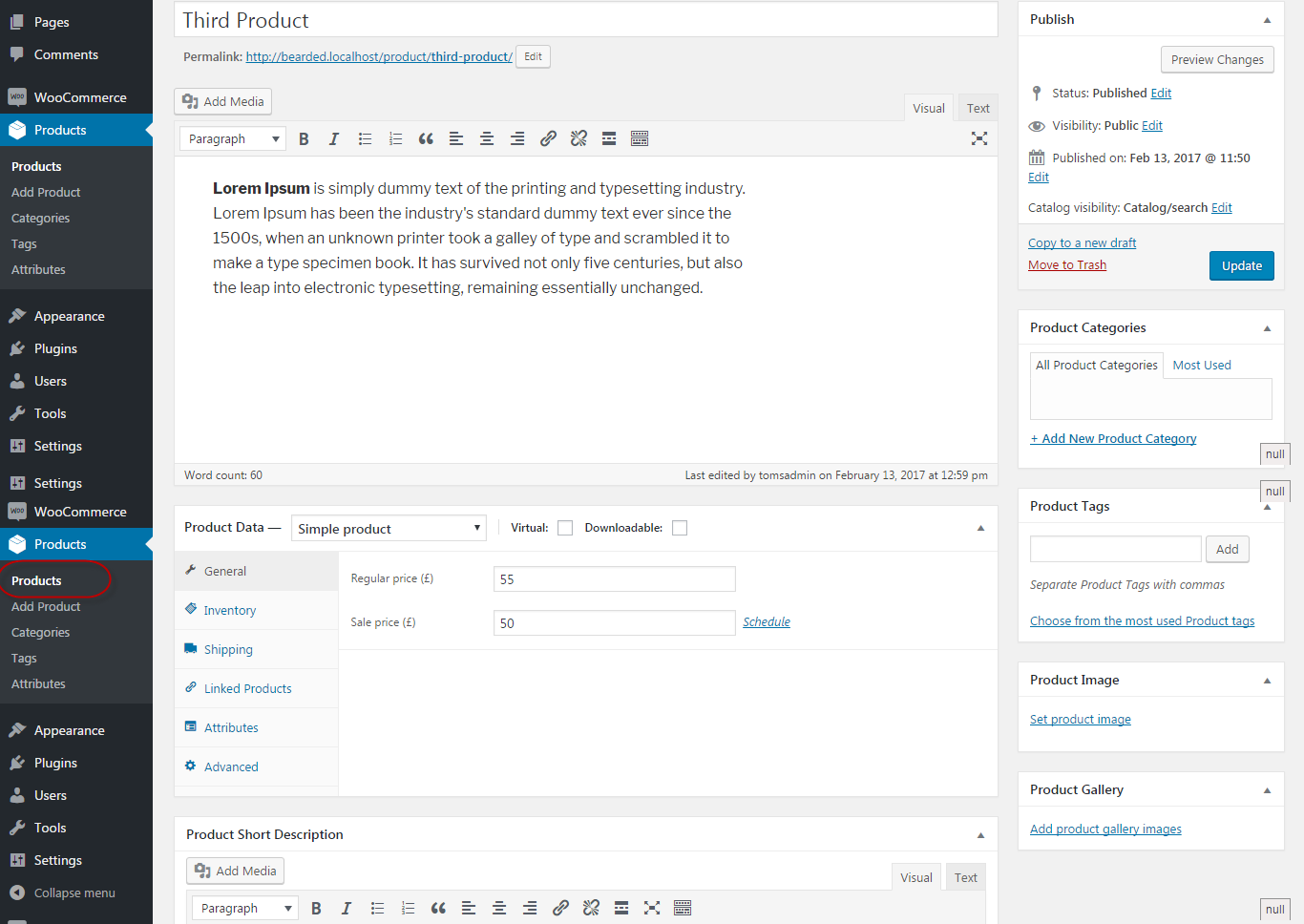
- 제품 이름을 지정하고 세부 정보를 입력합니다.
참고: 도움이 필요하면 다음 스크린샷을 참조하세요.

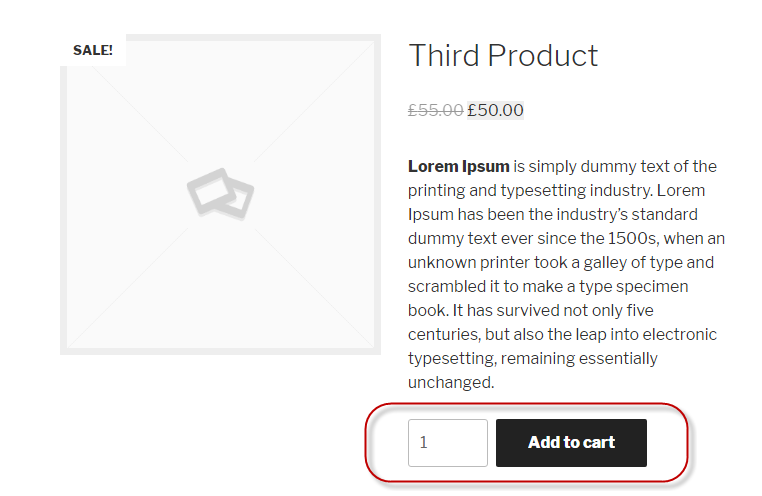
- 상점 프런트 엔드에 장바구니에 추가 버튼이 있는 제품 세부 정보 페이지가 표시됩니다.

이것은 당신이 당신의 상점에 제품을 추가하는 방법입니다.
장바구니에 추가 버튼을 숨기거나 비활성화하는 방법
이제 상품 상세 페이지와 쇼핑 페이지(상품 목록 페이지)에서 장바구니 담기 버튼을 숨기거나 비활성화하는 방법을 보여드리겠습니다. 이를 위해 다음 후크를 추가합니다.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
이 후크는 적절하다고 생각되는 곳에 배치할 수 있습니다. 일반적인 방법은 테마 폴더에 있는 functions.php에 이러한 후크를 포함하는 것 입니다.
그러나 경우에 따라 오류가 발생할 수 있습니다. 따라서 이 후크를 woocommerce.php ( 플러그인 폴더에 있음)에 배치합니다.
woocommerce.php 파일에 액세스하려면 아래 단계를 따르세요.
- 워드프레스 > wp-content로 이동
- 플러그인 > WooCommerce > woocommerce.php를 클릭합니다.
/**
* WooCommerce의 주요 인스턴스.
*
* 전역을 사용할 필요가 없도록 WC의 기본 인스턴스를 반환합니다.
*
* @2.1 이후
* @return 우커머스
*/
함수 WC() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
반환 WooCommerce::instance();
}
- 완료되면 파일을 저장하고 페이지를 새로 고칩니다.
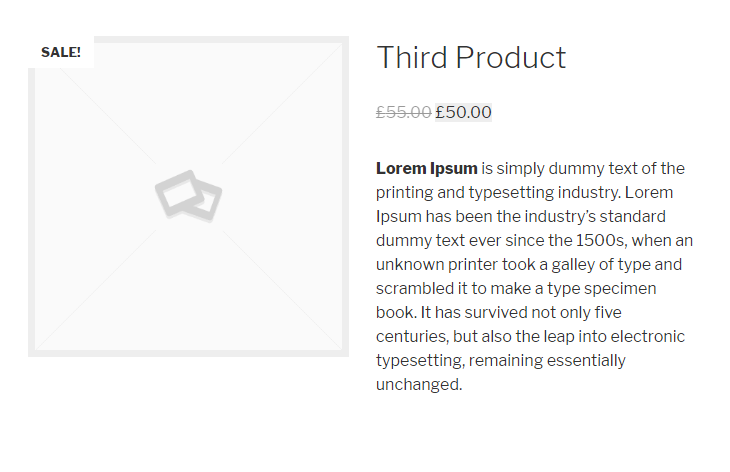
축하합니다! 장바구니에 추가 버튼 이 페이지에서 제거되었습니다.


특정 제품의 장바구니에 추가 버튼을 제거하는 방법
특정 제품 페이지에서 장바구니에 추가 버튼 을 제거하는 세 가지 구체적인 방법이 있습니다 .
- 가격 필드에서 그림을 제거하십시오. 제품에 더 이상 가격이 표시되지 않으며 장바구니에 추가 버튼이 제거됩니다.
- 재고 관리를 활성화하고 제품 재고를 0으로 설정합니다.
- woocommerce_is_purchasable 후크 에 필터를 사용합니다 .
woocommerce_is_purchasable 후크 작동 방식
장바구니에 추가 버튼을 제거하려는 특정 제품 ID만 포함하는 필터를 설정합니다.
이 필터가 대상 제품의 제품 ID를 감지할 때마다 false를 반환합니다. 따라서 가격이 표시되지만 장바구니에 추가 버튼 대신 "제품을 구입할 수 없습니다"라는 알림이 나타납니다.
다음 코드를 functions.php ( 테마 폴더에 있음) 에 추가하여 세 번째 옵션을 사용하겠습니다 .
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
기능 woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (예: 22) ? false : $cloudways_purchasable);
}
결론
이 튜토리얼에서는 WooCommerce 제품 페이지 의 장바구니에 추가 버튼 숨기기, 제거 및 비활성화에 대해 설명했습니다 . 프로세스는 간단하며 적절한 위치에 작은 코드 조각을 추가하여 구현할 수 있습니다.
이 블로그에 언급된 방법을 사용하여 WooCommerce 테마에 관계없이 장바구니에 추가 버튼을 제거할 수 있습니다.
이와 관련하여 추가 도움이 필요하면 아래에 의견을 남겨주세요!
자주 묻는 질문
Q1: 장바구니에 추가 옵션을 제거하려면 어떻게 합니까?
WooCommerce 상점에서 장바구니에 추가 버튼을 제거하는 세 가지 방법이 있습니다.
- 가격 필드에서 그림 제거
- 재고 관리를 활성화하고 제품 재고를 0으로 설정
- 특정 제품 ID에 대해 "WooCommerce-is-purchasable"을 false로 설정합니다.
Q2: WooCommerce에서 장바구니 업데이트 버튼을 어떻게 제거합니까?
WooCommerce 스토어에서 장바구니 업데이트 버튼을 제거하려면 다음 단계를 따르세요.
- 테마의 function.php 파일을 엽니다.
- 웹사이트의 머리글이나 바닥글에 위의 모든 코드를 추가하는 후크 기능을 만듭니다.
- 활성 테마의 function.php 파일에 "codedocx_update_cart_button()" 함수를 추가합니다.
- 변경 사항을 저장합니다.
Q3: WooCommerce에서 장바구니에 추가 버튼을 편집하려면 어떻게 해야 합니까?
다음 단계에 따라 WooCommerce에서 장바구니에 추가 버튼을 편집합니다.
- WordPress 사이트에 WooCommerce Custom Add to Cart 버튼 플러그인을 설치합니다.
- 모양 > 사용자 정의 > WooCommerce > 장바구니에 추가로 이동합니다 .
- 색상 또는 텍스트 변경과 같은 관련 설정을 선택합니다.
- 게시 버튼을 클릭합니다.
Q4: WooCommerce 장바구니를 비활성화하려면 어떻게 해야 합니까?
아래 단계에 따라 WooCommerce 장바구니를 비활성화하십시오.
- functions.php 파일 열기
- 다음 후크 포함
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5: WooCommerce에서 장바구니를 숨기려면 어떻게 합니까?
- WordPress 대시보드로 이동
- 모양 > 사용자 정의 > WooCommerce > 일반 > 메뉴 카트 를 선택 합니다.
- 메뉴 카트 선택 취소: 표시
위의 단계를 따르면 WooCommerce에서 장바구니가 숨겨집니다.
Q6: WooCommerce에서 지금 구매 버튼을 제거하려면 어떻게 해야 합니까?
- WooCommerce 대시보드로 이동합니다.
- 설정 > 결제 > 스트라이프를 클릭 합니다.
- " 결제 요청 버튼 활성화. "
