WooCommerce でカートに追加ボタンを非表示、削除、または無効にする方法
公開: 2017-02-14
WooCommerce ストアの [カートに追加] ボタンを非表示、削除、または無効にしたい理由はたくさんあります。 おそらく、ストアに表示されている製品が販売されていないか、製品カタログを表示したいか、製品が在庫切れになっている可能性があります。
そのため、要求に応じてストアの機能を更新するために、より優れたカスタマイズ性が必要です。
WordPress プラグインと WooCommerce 拡張機能の巨大なリポジトリは、よりユーザーフレンドリーなエクスペリエンスをもたらす広範なカスタマイズ オプションをユーザーに提供します。
このチュートリアルでは、WooCommerce ストアの [カートに追加] ボタンを非表示、削除、または無効にする方法を示します。
- WooCommerce ストアに商品を追加する方法
- [カートに追加] ボタンを非表示または無効にする方法
- 特定の商品のカートに入れるボタンを削除する方法
機能する WooCommerce ストアが既にあると仮定します。 そうでない場合は、Cloudways のマネージド ホスティングを使用して WooCommerce ストアをセットアップし、PHP ベースのアプリケーションをワンクリックで簡単にデプロイしてください。
WooCommerce ストアの立ち上げからカスタマイズまで、Cloudways がお手伝いします。
初心者でもエキスパートでも、Cloudways プラットフォームは UI に基づいており、数秒でオンライン ストアを作成およびカスタマイズできます。
WooCommerce ストアに商品を追加する方法
カートに追加機能を使用するには、ストアに製品が必要です。 したがって、最初に WooCommerce ストアに製品を追加する方法を紹介します。
- WooCommerce ダッシュボードに移動します。
- [商品] > [商品を追加] をクリックします。
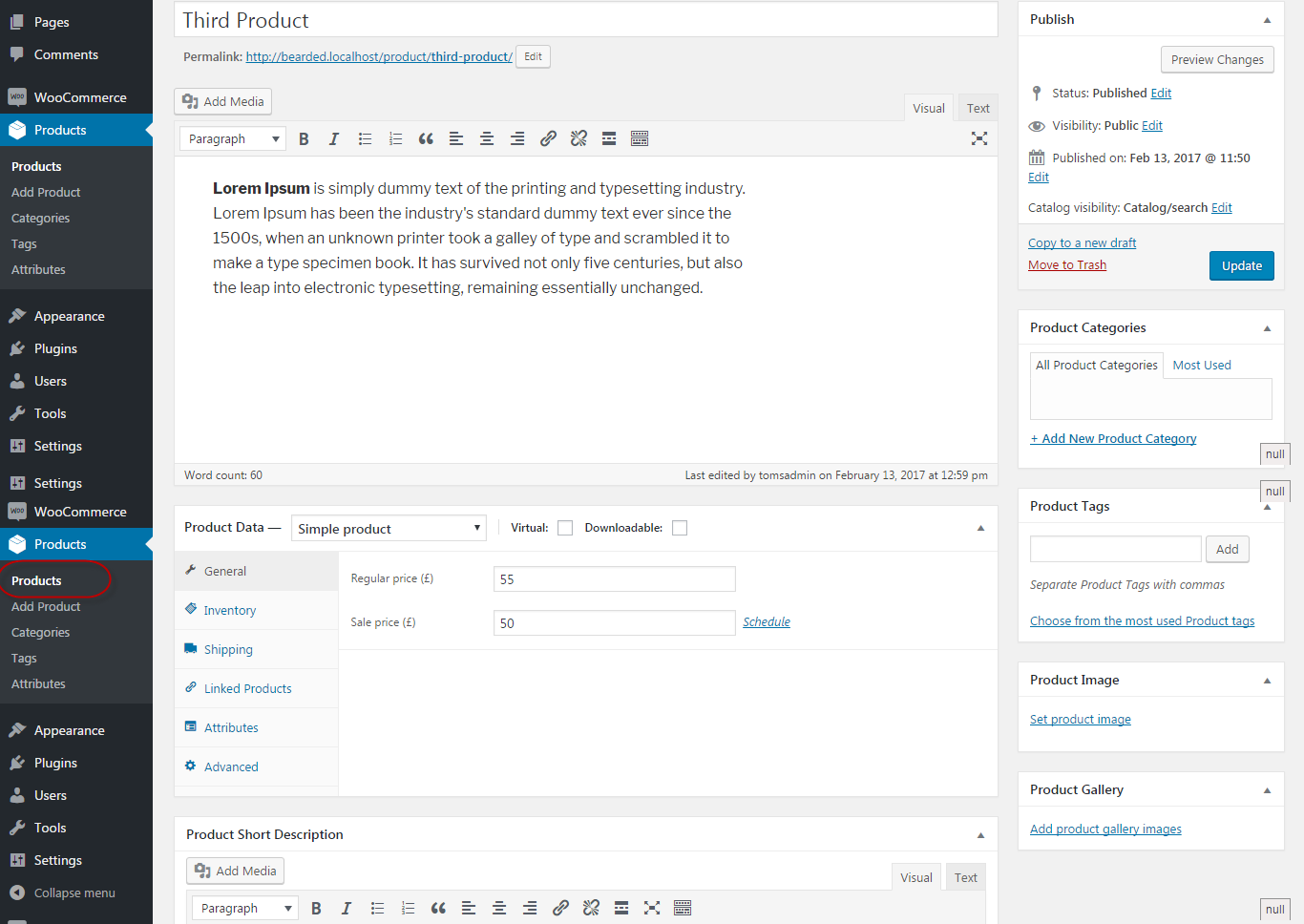
- 商品に名前を付けて、詳細を入力します。
注:ヘルプが必要な場合は、次のスクリーンショットを参照してください。

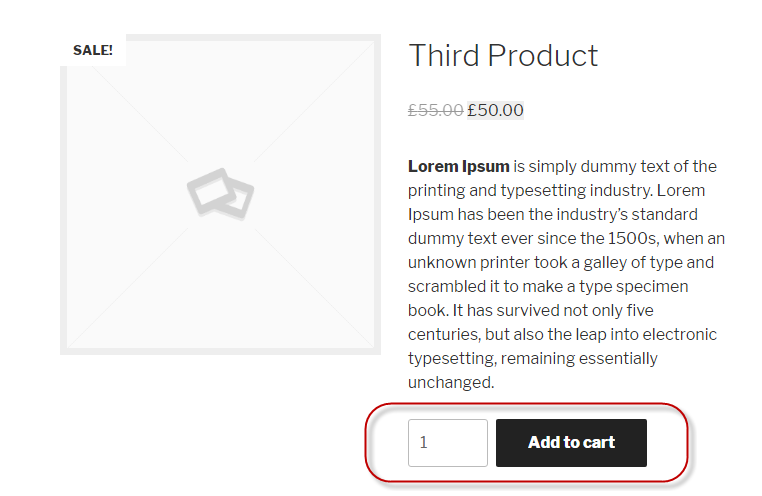
- ストアのフロント エンドに [カートに追加] ボタンがある商品詳細ページが表示されます。

これが、ストアに製品を追加する方法です。
[カートに追加] ボタンを非表示または無効にする方法
ここで、商品詳細ページとショップ ページ (商品リスト ページ) から [カートに追加] ボタンを非表示または無効にする方法を示します。 このために、次のフックを追加します。
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
これらのフックは、適切と思われる場所に配置できます。 一般的な方法は、テーマ フォルダーにあるfunctions.phpにこれらのフックを含めることです。
ただし、場合によっては、これによりエラーが発生する可能性があります。 したがって、これらのフックをwoocommerce.php (プラグインフォルダーにあります) に配置します。
以下の手順に従って、woocommerce.php ファイルにアクセスします。
- WordPress > wp-content に移動します
- プラグイン > WooCommerce > woocommerce.php をクリックします。
/**
* WooCommerce のメイン インスタンス。
*
* グローバルを使用する必要をなくすために、WC のメイン インスタンスを返します。
*
* @since 2.1
* @return WooCommerce
*/
関数 WC() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
return WooCommerce::instance();
}
- 完了したら、ファイルを保存してページを更新します。
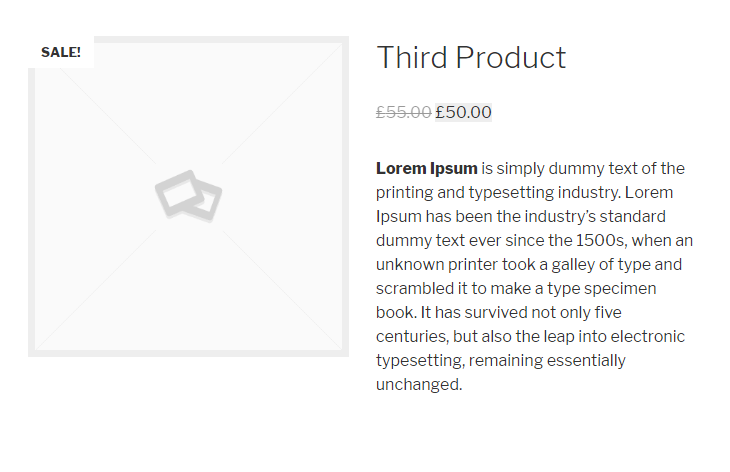
おめでとう! 「カートに入れる」ボタンがページから削除されました。

特定の商品のカートに入れるボタンを削除する方法
特定の製品ページから [カートに追加] ボタンを削除するには、次の 3 つの方法があります。

- 価格フィールドから数字を削除します。 製品には価格がなくなり、[カートに追加] ボタンが削除されます。
- 在庫管理を有効にして、製品在庫をゼロに設定します。
- woocommerce_is_purchasableフックのフィルターを使用します。
woocommerce_is_purchasable フックの仕組み
[カートに追加] ボタンを削除する特定の製品 ID のみを含むフィルターを設定します。
このフィルタは、対象製品の製品 ID を検出するたびに false を返します。 したがって、価格は表示されますが、カートに入れるボタンの代わりに、「製品を購入できません」という通知が表示されます。
次のコードをfunctions.php (テーマフォルダーにあります) に追加して、3 番目のオプションを使用します。
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
function woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (like 22) ? false : $cloudways_purchasable);
}
結論
このチュートリアルでは、 WooCommerce 製品ページの [カートに追加] ボタンの非表示、削除、および無効化について説明しました。 このプロセスは単純で、適切な場所に小さなコード スニペットを追加することで実装できます。
このブログに記載されている方法を使用して、WooCommerce のテーマに関係なく [カートに追加] ボタンを削除できます。
さらにヘルプが必要な場合は、下にコメントを残してください。
よくある質問
Q1: 「カートに入れる」オプションを削除するにはどうすればよいですか?
WooCommerce ストアで [カートに追加] ボタンを非表示にする方法は 3 つあります。
- 価格フィールドから数値を削除します
- 在庫管理を有効にし、製品在庫をゼロに設定します
- 特定の製品 ID に対して「WooCommerce-is-purchasable」を false に設定します。
Q2: WooCommerce でカートの更新ボタンを削除するにはどうすればよいですか?
以下の手順に従って、WooCommerce ストアの [カートの更新] ボタンを削除します。
- テーマの function.php ファイルを開きます
- Web サイトのヘッダーまたはフッターに上記のすべてのコードを追加するフック関数を作成します。
- 関数「codedocx_update_cart_button()」をアクティブなテーマの function.php ファイルに追加します。
- 変更を保存します。
Q3: WooCommerce の [カートに追加] ボタンを編集するにはどうすればよいですか?
以下の手順に従って、WooCommerce の [カートに追加] ボタンを編集します。
- WooCommerce Custom Add to Cart Button プラグインを WordPress サイトにインストールします。
- [外観] > [カスタマイザー] > [ WooCommerce] > [カートに追加] に移動します。
- 色やテキストの変更など、関連する設定を選択します。
- [公開] ボタンをクリックします。
Q4: WooCommerce カートを無効にするにはどうすればよいですか?
以下の手順に従って、WooCommerce カートを無効にします。
- functions.php ファイルを開く
- 次のフックを含めます
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5: WooCommerce でショッピング カートを非表示にするにはどうすればよいですか?
- WordPress ダッシュボードに移動します
- [外観] > [カスタマイズ] > [ WooCommerce ] > [一般] > [メニュー カート]を選択します
- メニューカートのチェックを外す:表示
上記の手順に従うと、WooCommerce のショッピング カートが非表示になります。
Q6: WooCommerce で [今すぐ購入] ボタンを削除するにはどうすればよいですか?
- WooCommerce ダッシュボードに移動します。
- [設定] > [支払い] > [ Stripe] をクリックします。
- 「支払い要求ボタンを有効にする」のチェックを外します。 」
