Cómo ocultar, eliminar o deshabilitar el botón Agregar al carrito en WooCommerce
Publicado: 2017-02-14
Hay muchas razones por las que podría querer ocultar, eliminar o deshabilitar el botón Agregar al carrito en su tienda WooCommerce. Quizás el producto que se muestra en tu tienda no está en oferta, o quieres mostrar el catálogo de productos, o tus productos se han agotado.
Es por eso que necesita una mayor personalización para actualizar la funcionalidad de su tienda según sus demandas.
Un gran repositorio de complementos de WordPress y extensiones de WooCommerce ofrece a los usuarios amplias opciones de personalización que dan como resultado una experiencia más fácil de usar.
Este tutorial demostrará cómo ocultar, eliminar o deshabilitar el botón Agregar al carrito en las tiendas WooCommerce.
- Cómo agregar un producto a su tienda WooCommerce
- Cómo ocultar o deshabilitar el botón Agregar al carrito
- Cómo quitar el botón Agregar al carrito para productos específicos
Supongo que ya tienes una tienda WooCommerce funcional. Si no lo hace, configure su tienda WooCommerce ahora con el alojamiento administrado de Cloudways para implementar fácilmente cualquier aplicación basada en PHP con solo un clic.
Desde el lanzamiento hasta la personalización de sus tiendas WooCommerce, Cloudways está a su servicio.
Ya sea que sea un principiante o un experto, Cloudways Platform se basa en la interfaz de usuario, donde puede crear y personalizar su tienda en línea en unos segundos.
Cómo agregar un producto a su tienda WooCommerce
Debe tener productos en su tienda para jugar con la funcionalidad Agregar al carrito . Por lo tanto, primero le mostraré cómo agregar productos a su tienda WooCommerce.
- Ve al panel de control de WooCommerce .
- Haga clic en Productos > Agregar productos .
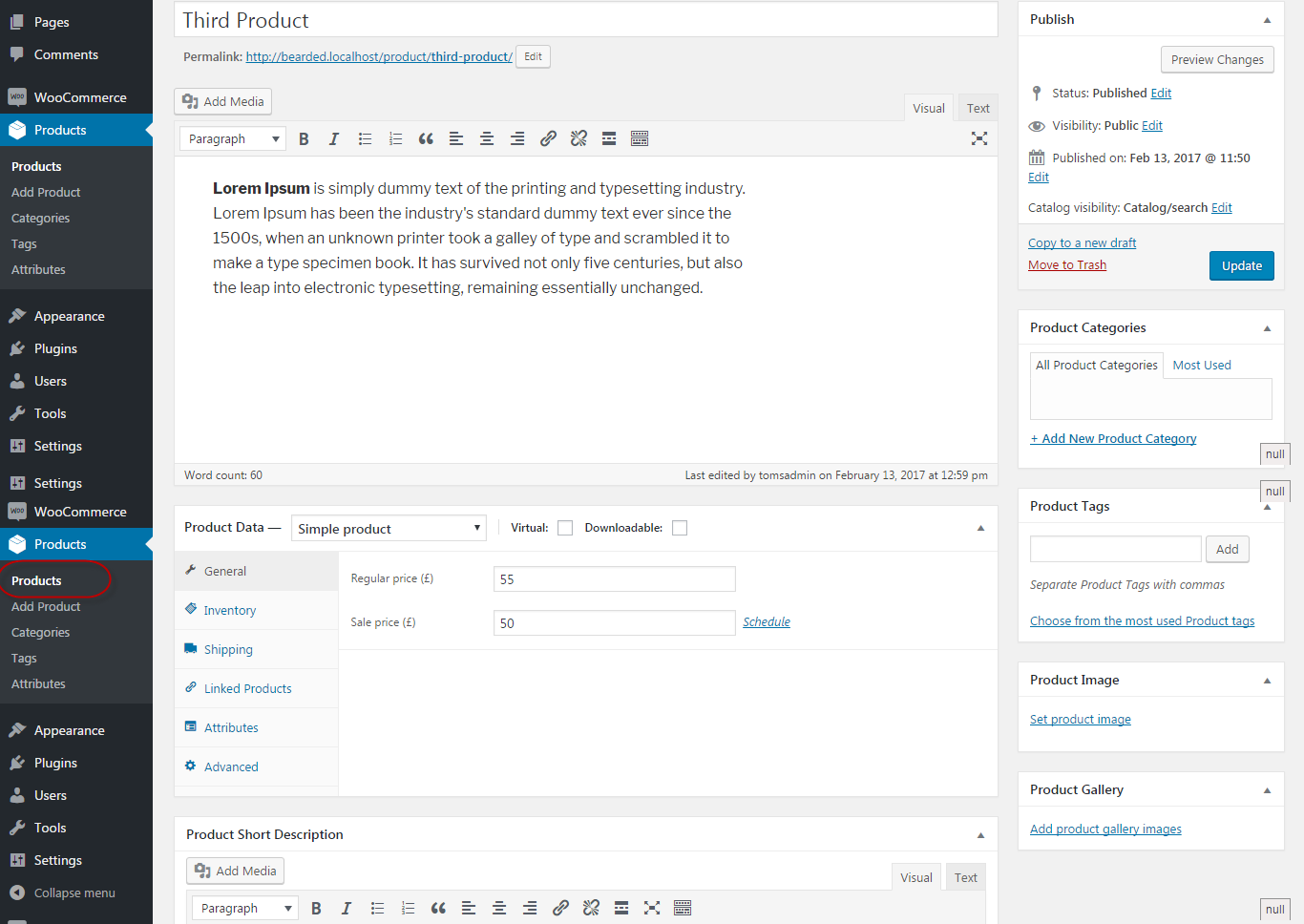
- Nombra el producto y completa los detalles.
Nota: Para obtener ayuda, consulte la siguiente captura de pantalla.

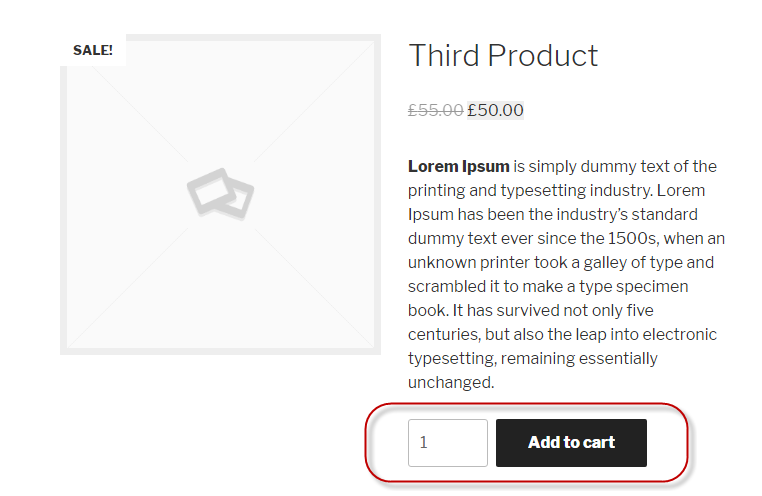
- Verá la página de detalles del producto con el botón Agregar al carrito en la parte frontal de su tienda.

Así es como agregas productos a tu tienda.
Cómo ocultar o deshabilitar el botón Agregar al carrito
Ahora demostraré cómo ocultar o deshabilitar el botón Agregar al carrito desde la página de detalles del producto y la página de la tienda (página de listado de productos). Para ello, añadiré los siguientes ganchos:
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
Puede colocar estos ganchos en cualquier lugar que considere apropiado. La práctica común es incluir estos ganchos en functions.php, ubicado en la carpeta de su tema .
Sin embargo, esto podría causar errores en algunos casos. Por lo tanto, colocaré estos ganchos en woocommerce.php (que se encuentra en la carpeta de complementos ).
Siga los pasos a continuación para acceder al archivo woocommerce.php:
- Ve a WordPress > wp-content
- Haz clic en Complementos > WooCommerce > woocommerce.php
/**
* Instancia principal de WooCommerce.
*
* Devuelve la instancia principal de WC para evitar la necesidad de usar globales.
*
* @desde 2.1
* @return WooCommerce
*/
función WC() {
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
devolver WooCommerce::instancia();
}
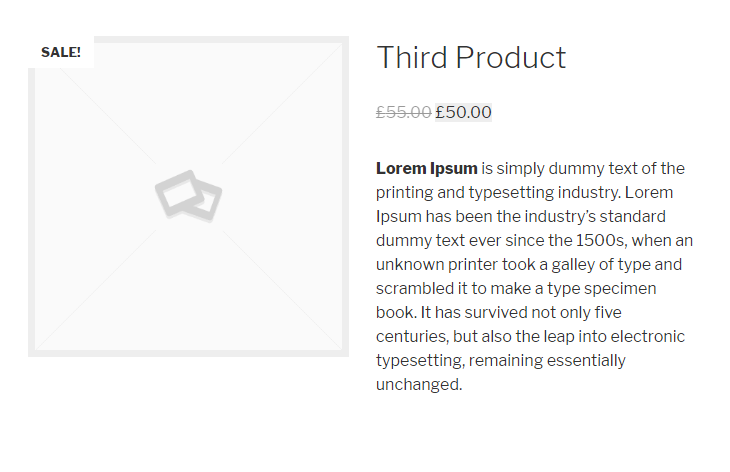
- Una vez hecho esto, guarde el archivo y actualice la página.
¡Felicidades! El botón Agregar al carrito se ha eliminado de la página.


Cómo quitar el botón Agregar al carrito para productos específicos
Hay tres formas específicas de eliminar el botón Agregar al carrito de las páginas de productos específicos:
- Elimina la cifra de los campos de precio. El producto dejará de tener precio, eliminando el botón Añadir al carrito.
- Habilite la gestión de stock y establezca el stock de productos en cero.
- Usa el filtro para el gancho woocommerce_is_purchasable .
Cómo funciona el gancho woocommerce_is_purchasable
Estableceremos el filtro que solo incluye la identificación del producto particular del que deseamos eliminar el botón Agregar al carrito.
Cada vez que este filtro detecta la identificación del producto objetivo, devolverá falso. Así, el precio será visible, pero en lugar del botón Agregar al carrito , aparecerá un aviso que dice “No se puede comprar el producto”.
Usaré la tercera opción agregando el siguiente código a functions.php (ubicado en la carpeta del tema ).
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
función woocommerce_cloudways_purchasable($cloudways_purchasable, $producto) {
return ($producto->id == your_specific_product_id (como 22) ? false : $cloudways_purchasable);
}
Conclusión
En este tutorial, hablé de ocultar, eliminar y deshabilitar el botón Agregar al carrito en las páginas de productos de WooCommerce . El proceso es simple y se puede implementar agregando pequeños fragmentos de código en las ubicaciones adecuadas.
Puede usar los métodos mencionados en este blog para eliminar el botón Agregar al carrito, independientemente de su tema de WooCommerce.
Si necesita más ayuda con esto, ¡deje un comentario a continuación!
Preguntas frecuentes
P1: ¿Cómo me deshago de la opción Agregar al carrito?
Hay tres formas de deshacerse del botón Agregar al carrito en una tienda WooCommerce.
- Eliminar la cifra de los campos de precio
- Habilite la gestión de stock y establezca el stock de productos a cero
- Establezca "WooCommerce-is-purchasable" en falso para la identificación del producto específico.
P2: ¿Cómo elimino el botón de actualización del carrito en WooCommerce?
Siga los pasos a continuación para eliminar el botón de carrito de actualización en su tienda WooCommerce:
- Abra el archivo function.php de su tema
- Cree una función de enlace para agregar todo el código anterior en el encabezado o pie de página del sitio web.
- Agrega la función “codocx_update_cart_button()” al archivo function.php de tu tema activo.
- Guarde los cambios.
P3: ¿Cómo edito el botón Agregar al carrito en WooCommerce?
Edite el botón Agregar al carrito en WooCommerce siguiendo los pasos a continuación:
- Instale el complemento WooCommerce Custom Add to Cart Button en su sitio de WordPress.
- Ve a Apariencia > Personalizador > WooCommerce > Agregar al carrito.
- Elija la configuración relevante, como cambiar el color o el texto.
- Haga clic en el botón Publicar.
P4: ¿Cómo desactivo el carrito de WooCommerce?
Deshabilite el carrito de WooCommerce siguiendo los pasos a continuación:
- Abra el archivo functions.php
- Incluye el siguiente gancho
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
P5: ¿Cómo escondo el carrito de compras en WooCommerce?
- Ve a tu Panel de WordPress
- Selecciona Apariencia > Personalizar > WooCommerce > General > Carrito de menú
- Desmarque el carro del menú: Mostrar
Seguir los pasos anteriores ocultará el carrito de compras en WooCommerce.
P6: ¿Cómo me deshago del botón Comprar ahora en WooCommerce?
- Vaya al panel de control de WooCommerce.
- Haga clic en Configuración > Pagos > Stripe.
- Desmarque los botones "Habilitar solicitud de pago". ”
