Jak ukryć, usunąć lub wyłączyć przycisk Dodaj do koszyka w WooCommerce?
Opublikowany: 2017-02-14
Istnieje wiele powodów, dla których możesz chcieć ukryć, usunąć lub wyłączyć przycisk dodawania do koszyka w swoim sklepie WooCommerce. Być może produkt wyświetlany w Twoim sklepie nie jest w sprzedaży, chcesz pokazać katalog produktów lub Twoje produkty wyszły z magazynu.
Dlatego potrzebujesz większej możliwości dostosowywania, aby aktualizować funkcjonalność swojego sklepu zgodnie z Twoimi wymaganiami.
Ogromne repozytorium wtyczek WordPress i rozszerzeń WooCommerce oferuje użytkownikom rozbudowane opcje dostosowywania, które zapewniają bardziej przyjazne dla użytkownika wrażenia.
Ten samouczek pokaże, jak ukryć, usunąć lub wyłączyć przycisk Dodaj do koszyka w sklepach WooCommerce.
- Jak dodać produkt do swojego sklepu WooCommerce?
- Jak ukryć lub wyłączyć przycisk Dodaj do koszyka?
- Jak usunąć przycisk Dodaj do koszyka dla określonych produktów?
Zakładam, że masz już działający sklep WooCommerce. Jeśli nie, skonfiguruj swój sklep WooCommerce teraz z zarządzanym hostingiem Cloudways, aby łatwo wdrożyć dowolną aplikację opartą na PHP za pomocą jednego kliknięcia.
Od uruchomienia po dostosowywanie sklepów WooCommerce, Cloudways jest do Twojej dyspozycji.
Niezależnie od tego, czy jesteś początkującym, czy ekspertem, Cloudways Platform opiera się na interfejsie użytkownika, dzięki któremu możesz stworzyć i dostosować swój sklep internetowy w kilka sekund.
Jak dodać produkt do swojego sklepu WooCommerce?
Aby móc korzystać z funkcji Dodaj do koszyka , musisz mieć produkty w swoim sklepie . Dlatego najpierw pokażę Ci, jak dodawać produkty do Twojego sklepu WooCommerce.
- Przejdź do pulpitu nawigacyjnego WooCommerce .
- Kliknij Produkty > Dodaj produkty .
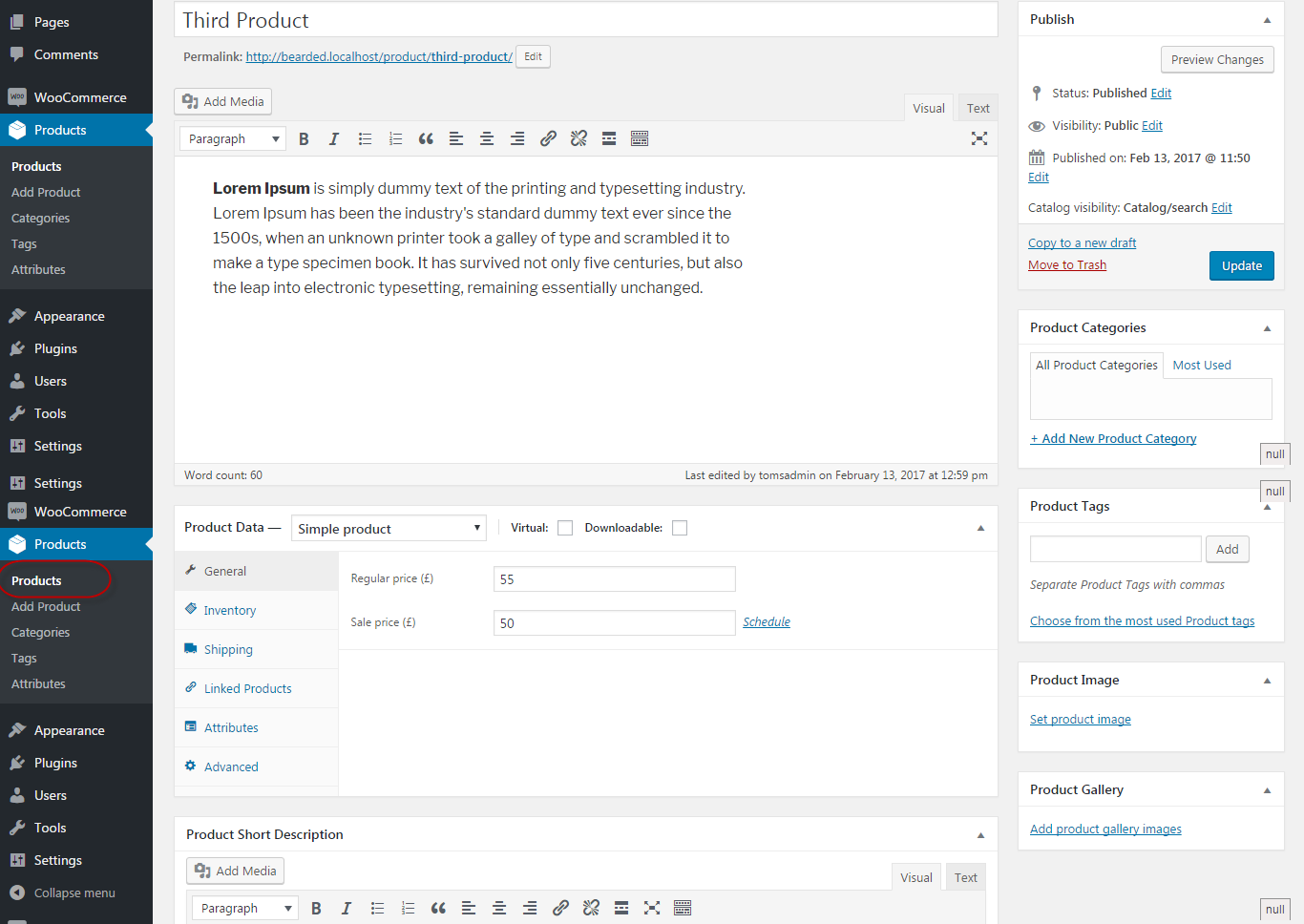
- Nazwij produkt i podaj szczegóły.
Uwaga: Aby uzyskać pomoc, zapoznaj się z poniższym zrzutem ekranu.

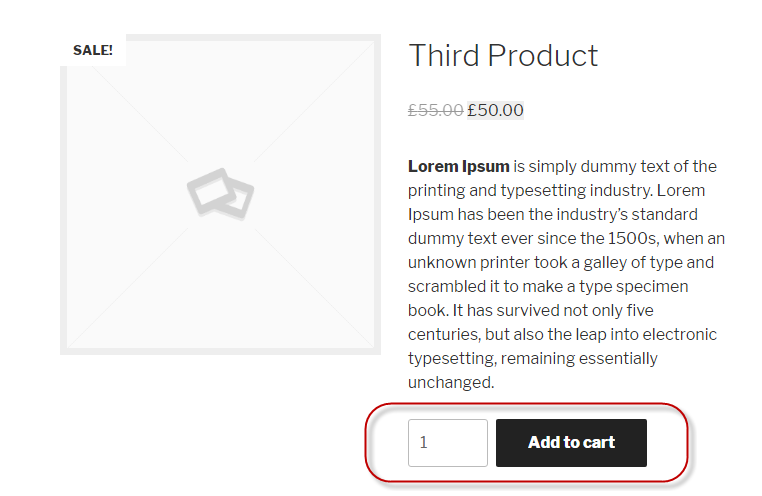
- Zobaczysz stronę szczegółów produktu z przyciskiem Dodaj do koszyka w interfejsie Twojego sklepu.

W ten sposób dodajesz produkty do swojego sklepu.
Jak ukryć lub wyłączyć przycisk Dodaj do koszyka?
Pokażę teraz, jak ukryć lub wyłączyć przycisk dodawania do koszyka na stronie szczegółów produktu i stronie sklepu (strona z listą produktów). W tym celu dodam następujące haki:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
Możesz umieścić te haczyki w dowolnym miejscu, które uznasz za stosowne. Powszechną praktyką jest umieszczanie tych zaczepów w functions.php, znajdującej się w folderze motywu .
W niektórych przypadkach może to jednak powodować błędy. Dlatego umieszczę te haczyki w woocommerce.php (znajduje się w folderze wtyczek ).
Wykonaj poniższe czynności, aby uzyskać dostęp do pliku woocommerce.php:
- Przejdź do WordPress > wp-treść
- Kliknij Wtyczki > WooCommerce > woocommerce.php
/**
* Główna instancja WooCommerce.
*
* Zwraca główną instancję WC, aby uniknąć konieczności używania wartości globalnych.
*
* @od 2.1
* @powrót WooCommerce
*/
funkcja WC() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
return WooCommerce::instance();
}
- Po zakończeniu zapisz plik i odśwież stronę.
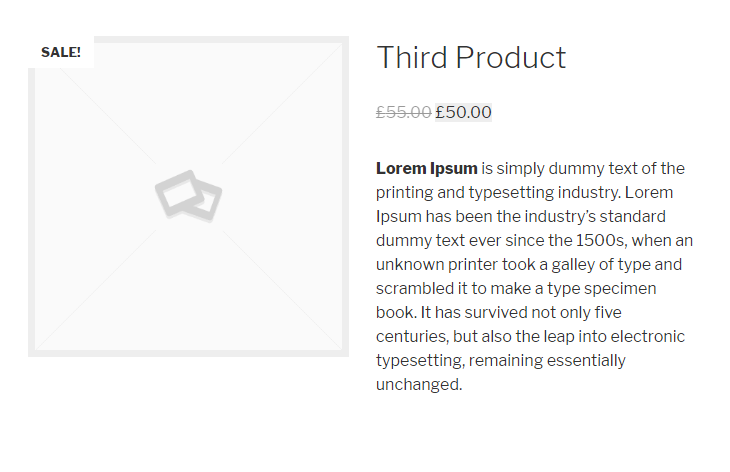
Gratulacje! Przycisk Dodaj do koszyka został usunięty ze strony.


Jak usunąć przycisk Dodaj do koszyka dla określonych produktów?
Istnieją trzy konkretne sposoby usunięcia przycisku Dodaj do koszyka ze stron określonych produktów:
- Usuń liczbę z pól cen. Produkt nie będzie już miał ceny, usuwając przycisk Dodaj do koszyka.
- Włącz zarządzanie zapasami i ustaw zapas produktów na zero.
- Użyj filtra dla haka woocommerce_is_purchasable .
Jak działa hak woocommerce_is_purchasable
Ustawimy filtr, który będzie zawierał tylko konkretny identyfikator produktu, z którego chcemy usunąć przycisk Dodaj do koszyka.
Za każdym razem, gdy ten filtr wykryje identyfikator produktu docelowego, zwróci false. W ten sposób cena będzie widoczna, ale w miejscu przycisku Dodaj do koszyka pojawi się napis „Produkt nie można kupić”.
Wykorzystam trzecią opcję, dodając poniższy kod do functions.php (znajdującego się w folderze motywu ).
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
function woocommerce_cloudways_purchasable($cloudways_purchasable, $produkt) {
return ($product->id == your_specific_product_id (np. 22) ? false : $cloudways_purchasable);
}
Wniosek
W tym samouczku omówiłem ukrywanie, usuwanie i wyłączanie przycisku Dodaj do koszyka na stronach produktów WooCommerce . Proces jest prosty i można go wdrożyć, dodając małe fragmenty kodu w odpowiednich lokalizacjach.
Możesz użyć metod wymienionych na tym blogu, aby usunąć przycisk Dodaj do koszyka, niezależnie od motywu WooCommerce.
Jeśli potrzebujesz dalszej pomocy, zostaw komentarz poniżej!
Często Zadawane Pytania
P1: Jak pozbyć się opcji Dodaj do koszyka?
Istnieją trzy sposoby na pozbycie się przycisku Dodaj do koszyka w sklepie WooCommerce.
- Usuń liczbę z pól cen
- Włącz zarządzanie zapasami i ustaw zapas produktów na zero
- Ustaw „WooCommerce-is-purchasable” na false dla konkretnego identyfikatora produktu.
P2: Jak usunąć przycisk aktualizacji koszyka w WooCommerce?
Wykonaj poniższe czynności, aby usunąć przycisk aktualizacji koszyka w swoim sklepie WooCommerce:
- Otwórz plik function.php swojego motywu
- Utwórz funkcję hook, aby dodać cały powyższy kod w nagłówku lub stopce witryny.
- Dodaj funkcję „codedocx_update_cart_button()” do pliku function.php aktywnego motywu.
- Zapisz zmiany.
P3: Jak edytować przycisk Dodaj do koszyka w WooCommerce?
Edytuj przycisk Dodaj do koszyka w WooCommerce, wykonując poniższe czynności:
- Zainstaluj wtyczkę WooCommerce Custom Add to Cart Button na swojej witrynie WordPress.
- Przejdź do Wygląd > Personalizacja > WooCommerce > Dodaj do koszyka.
- Wybierz odpowiednie ustawienie, takie jak zmiana koloru lub tekstu.
- Kliknij przycisk Opublikuj.
P4: Jak wyłączyć koszyk WooCommerce?
Wyłącz koszyk WooCommerce, wykonując poniższe czynności:
- Otwórz plik functions.php
- Dołącz następujący hak
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
P5: Jak ukryć koszyk w WooCommerce?
- Przejdź do swojego pulpitu nawigacyjnego WordPress
- Wybierz Wygląd > Dostosuj > WooCommerce > Ogólne > Koszyk menu
- Odznacz koszyk menu: wyświetlacz
Wykonanie powyższych kroków spowoduje ukrycie koszyka na WooCommerce.
P6: Jak pozbyć się przycisku Kup teraz w WooCommerce?
- Przejdź do pulpitu nawigacyjnego WooCommerce.
- Kliknij Ustawienia > Płatności > Stripe.
- Odznacz „ Włącz przyciski żądania płatności. ”
