วิธีซ่อน ลบ หรือปิดใช้งานปุ่ม Add to Cart ใน WooCommerce
เผยแพร่แล้ว: 2017-02-14
มีเหตุผลมากมายที่คุณอาจต้องการซ่อน ลบ หรือปิดใช้งานปุ่มเพิ่มในรถเข็นบนร้านค้า WooCommerce ของคุณ บางทีสินค้าที่แสดงในร้านค้าของคุณอาจไม่ได้ลดราคา หรือคุณต้องการแสดงแค็ตตาล็อกสินค้า หรือสินค้าของคุณหมดสต็อกแล้ว
นั่นเป็นเหตุผลที่คุณต้องการปรับแต่งได้มากขึ้นเพื่ออัปเดตฟังก์ชันการทำงานของร้านค้าของคุณตามความต้องการของคุณ
พื้นที่เก็บข้อมูลขนาดใหญ่ของปลั๊กอิน WordPress และส่วนขยาย WooCommerce ให้ผู้ใช้มีตัวเลือกการปรับแต่งที่หลากหลายซึ่งส่งผลให้ผู้ใช้ได้รับประสบการณ์ใช้งานที่เป็นมิตรกับผู้ใช้มากขึ้น
บทช่วยสอนนี้จะสาธิตวิธีการซ่อน ลบ หรือปิดใช้งานปุ่ม Add to Cart บนร้านค้า WooCommerce
- วิธีเพิ่มผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณ
- วิธีซ่อนหรือปิดใช้งานปุ่มหยิบใส่รถเข็น
- วิธีลบปุ่ม Add to Cart สำหรับสินค้าเฉพาะ
ฉันคิดว่าคุณมีร้านค้า WooCommerce ที่ใช้งานได้อยู่แล้ว ถ้าคุณไม่ทำ ให้ตั้งค่าร้านค้า WooCommerce ของคุณตอนนี้ด้วยโฮสติ้งที่มีการจัดการของ Cloudways เพื่อปรับใช้แอปพลิเคชันที่ใช้ PHP ได้อย่างง่ายดายเพียงคลิกเดียว
ตั้งแต่เปิดตัวไปจนถึงปรับแต่งร้านค้า WooCommerce Cloudways พร้อมให้บริการคุณ
ไม่ว่าคุณจะเป็นมือใหม่หรือผู้เชี่ยวชาญ แพลตฟอร์ม Cloudways อิงตาม UI ซึ่งคุณสามารถสร้างและปรับแต่งร้านค้าออนไลน์ของคุณได้ในไม่กี่วินาที
วิธีเพิ่มผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณ
คุณต้องมีสินค้าในร้านค้าของคุณเพื่อเล่นกับ ฟังก์ชัน Add to Cart ดังนั้น อันดับแรกฉันจะแสดงวิธีเพิ่มผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณ
- ไปที่ แด ช บอร์ด WooCommerce
- คลิก สินค้า > เพิ่ม สินค้า
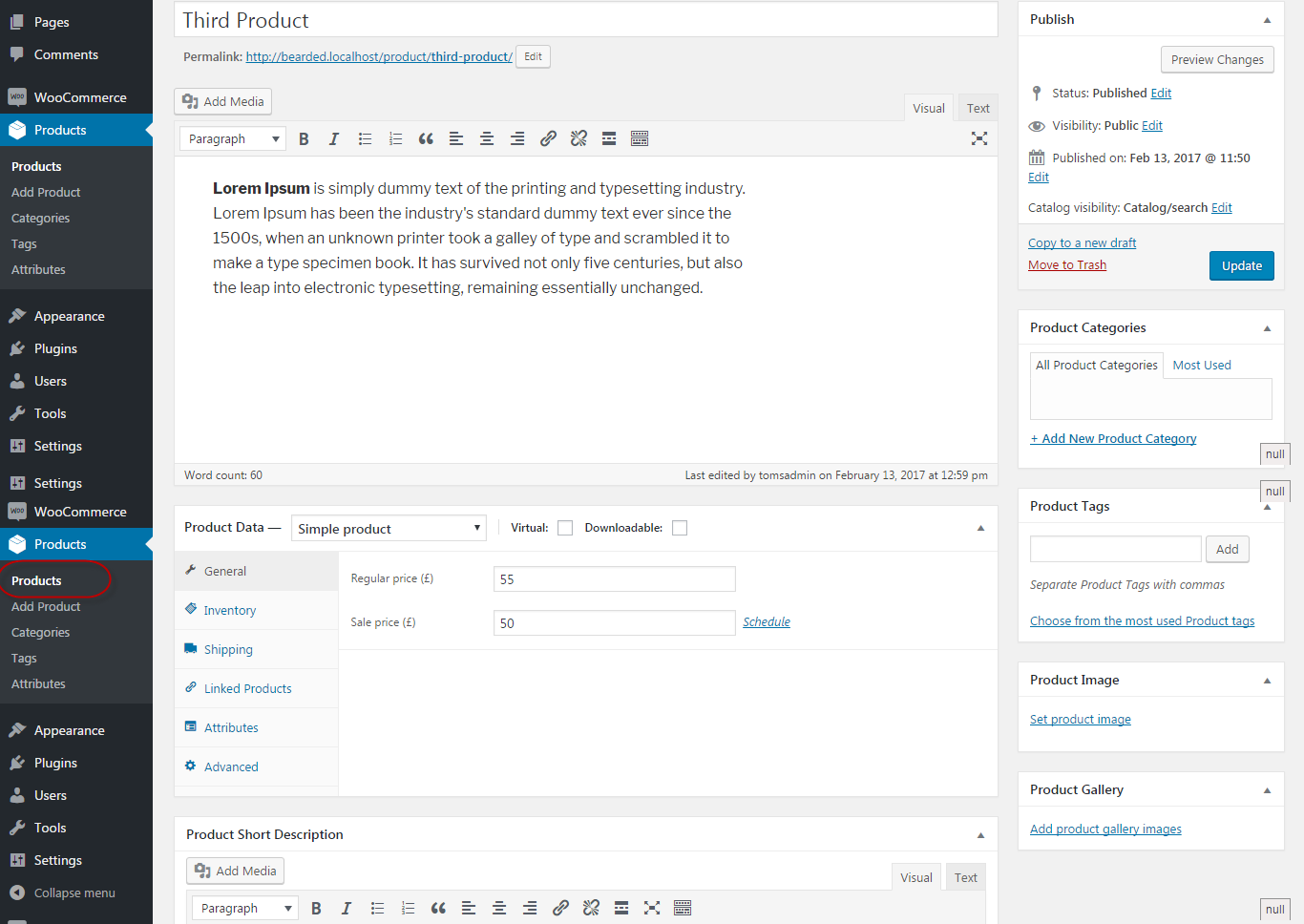
- ตั้งชื่อสินค้าและกรอกรายละเอียด
หมายเหตุ: สำหรับความช่วยเหลือ โปรดดูภาพหน้าจอต่อไปนี้

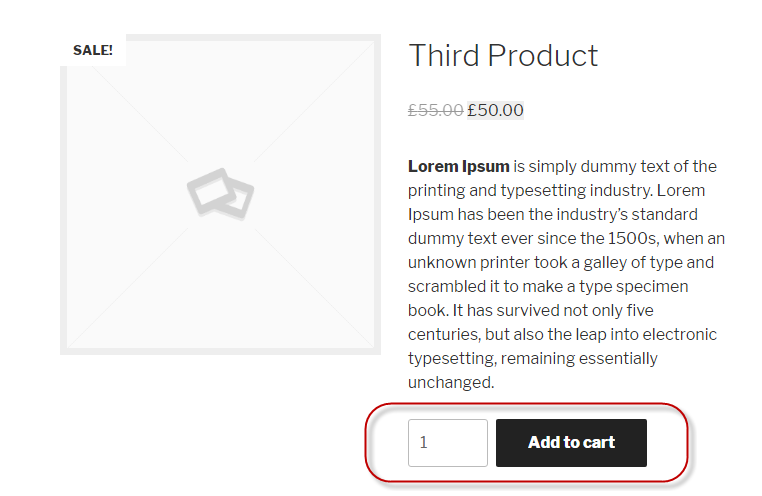
- คุณจะเห็นหน้ารายละเอียดสินค้าพร้อมปุ่ม Add to Cart ที่ส่วนหน้าร้านค้าของคุณ

นี่คือวิธีการเพิ่มสินค้าในร้านค้าของคุณ
วิธีซ่อนหรือปิดใช้งานปุ่มหยิบใส่รถเข็น
ตอนนี้ฉันจะสาธิตวิธีซ่อนหรือปิดใช้งานปุ่มเพิ่มในรถเข็นจากหน้ารายละเอียดผลิตภัณฑ์และหน้าร้านค้า (หน้ารายการผลิตภัณฑ์) สำหรับสิ่งนี้ฉันจะเพิ่ม hooks ต่อไปนี้:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
คุณสามารถวางตะขอเหล่านี้ได้ทุกที่ที่เห็นสมควร แนวทางปฏิบัติทั่วไปคือการรวม hooks เหล่านี้ใน functions.php ซึ่ง อยู่ในโฟลเดอร์ธีมของ คุณ
อย่างไรก็ตาม การทำเช่นนี้อาจทำให้เกิดข้อผิดพลาดได้ในบางกรณี ฉันจะวาง hooks เหล่านี้ใน woocommerce.php (พบใน โฟลเดอร์ ปลั๊กอิน )
ทำตามขั้นตอนด้านล่างเพื่อเข้าถึงไฟล์ woocommerce.php:
- ไปที่ WordPress > wp-content
- คลิก Plugins > WooCommerce > woocommerce.php
/**
* ตัวอย่างหลักของ WooCommerce
*
* ส่งคืนอินสแตนซ์หลักของ WC เพื่อป้องกันความจำเป็นในการใช้ globals
*
* @ตั้งแต่ 2.1
* @return WooCommerce
*/
ฟังก์ชั่นห้องสุขา () {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
ส่งคืน WooCommerce::instance();
}
- เมื่อเสร็จแล้วให้บันทึกไฟล์และรีเฟรชหน้า
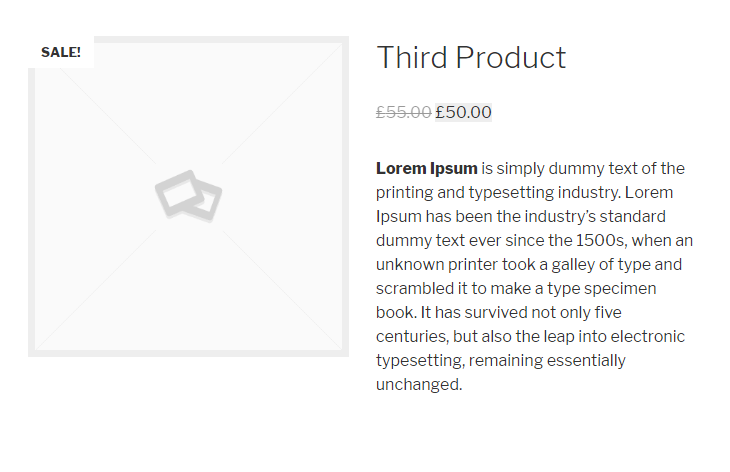
ยินดีด้วย! ปุ่ม Add to Cart ถูกลบออกจากเพจ


วิธีลบปุ่ม Add to Cart สำหรับสินค้าเฉพาะ
มีสามวิธีเฉพาะในการลบปุ่ม Add to Cart ออกจากหน้าผลิตภัณฑ์เฉพาะ:
- นำตัวเลขออกจากช่องราคา สินค้าจะไม่มีราคาอีกต่อไป โดยจะลบปุ่ม Add to Cart
- เปิดใช้งานการจัดการสต็อคและตั้งค่าสต็อคสินค้าเป็นศูนย์
- ใช้ตัวกรองสำหรับ hook woocommerce_is_purchasable
woocommerce_is_purchasable Hook ทำงานอย่างไร
เราจะตั้งค่าตัวกรองที่รวมเฉพาะรหัสผลิตภัณฑ์เฉพาะซึ่งเราต้องการลบปุ่ม "เพิ่มในรถเข็น"
ทุกครั้งที่ตัวกรองนี้ตรวจพบรหัสผลิตภัณฑ์ของผลิตภัณฑ์เป้าหมาย ตัวกรองจะคืนค่าเป็นเท็จ ดังนั้นราคาจะมองเห็นได้ แต่แทนที่ปุ่ม Add to Cart จะ มีข้อความแจ้งว่า "สินค้าไม่สามารถซื้อได้"
ฉันจะใช้ตัวเลือกที่สามโดยเพิ่มรหัสต่อไปนี้ใน functions.php (อยู่ใน โฟลเดอร์ ธีม )
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
ฟังก์ชัน woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
ส่งคืน ($product->id == your_specific_product_id (เช่น 22) ? false: $cloudways_purchasable);
}
บทสรุป
ในบทช่วยสอนนี้ ฉันได้พูดถึงการซ่อน ลบ และปิดการใช้งานปุ่ม Add to Cart บน หน้า ผลิตภัณฑ์ WooCommerce กระบวนการนี้เรียบง่าย และสามารถนำไปใช้ได้โดยการเพิ่มข้อมูลโค้ดขนาดเล็กในตำแหน่งที่เหมาะสม
คุณสามารถใช้วิธีการที่กล่าวถึงในบล็อกนี้เพื่อลบปุ่ม Add to Cart โดยไม่คำนึงถึงธีม WooCommerce ของคุณ
หากคุณต้องการความช่วยเหลือเพิ่มเติม แสดงความคิดเห็นด้านล่าง!
คำถามที่พบบ่อย
Q1: ฉันจะกำจัดตัวเลือก Add to Cart ได้อย่างไร?
มีสามวิธีในการกำจัดปุ่ม Add to Cart บนร้านค้า WooCommerce
- นำตัวเลขออกจากช่องราคา
- เปิดใช้งานการจัดการสต็อคและตั้งค่าสต็อคสินค้าเป็นศูนย์
- ตั้งค่า “WooCommerce-is-purchasable” เป็นเท็จสำหรับรหัสผลิตภัณฑ์เฉพาะ
Q2: ฉันจะลบปุ่มอัปเดตตะกร้าสินค้าใน WooCommerce ได้อย่างไร
ทำตามขั้นตอนด้านล่างเพื่อลบปุ่มอัปเดตรถเข็นบนร้านค้า WooCommerce ของคุณ:
- เปิดไฟล์ function.php ของธีมของคุณ
- สร้างฟังก์ชัน hook เพื่อเพิ่มโค้ดด้านบนทั้งหมดในส่วนหัวหรือส่วนท้ายของเว็บไซต์
- เพิ่มฟังก์ชัน “codedocx_update_cart_button()” ให้กับไฟล์ function.php ของธีมที่ใช้งานอยู่
- บันทึกการเปลี่ยนแปลง
Q3: ฉันจะแก้ไขปุ่ม Add to Cart ใน WooCommerce ได้อย่างไร
แก้ไขปุ่ม Add to Cart บน WooCommerce โดยทำตามขั้นตอนด้านล่าง:
- ติดตั้งปลั๊กอิน WooCommerce Custom Add to Cart Button บนไซต์ WordPress ของคุณ
- ไปที่ ลักษณะ ที่ปรากฏ > ตัว ปรับแต่ง > WooCommerce > ใส่ในรถเข็น
- เลือกการตั้งค่าที่เกี่ยวข้อง เช่น การเปลี่ยนสีหรือข้อความ
- คลิกปุ่มเผยแพร่
Q4: ฉันจะปิดการใช้งานรถเข็น WooCommerce ได้อย่างไร
ปิดการใช้งานรถเข็น WooCommerce โดยทำตามขั้นตอนด้านล่าง:
- เปิดไฟล์ functions.php
- รวมเบ็ดต่อไปนี้
remove_action ( 'woocommerce_after_shop_loop_item' , 'woocommerce_template_loop_add_to_cart' ) ;
remove_action ( 'woocommerce_single_product_summary' , 'woocommerce_template_single_add_to_cart' ) ;
Q5: ฉันจะซ่อนตะกร้าสินค้าใน WooCommerce ได้อย่างไร
- ไปที่แดชบอร์ด WordPress ของคุณ
- เลือก ลักษณะที่ปรากฏ > ปรับแต่ง > WooCommerce > ทั่วไป > เมนูรถเข็น
- ยกเลิกการเลือกรถเข็นเมนู: Display
การทำตามขั้นตอนด้านบนจะเป็นการซ่อนตะกร้าสินค้าบน WooCommerce
Q6: ฉันจะกำจัดปุ่ม Buy Now ใน WooCommerce ได้อย่างไร
- ไปที่แดชบอร์ด WooCommerce
- คลิก การตั้งค่า > การชำระเงิน > Stripe
- ยกเลิกการเลือก " เปิดใช้งานปุ่มคำขอชำระเงิน ”
