8 metriche di usabilità che i team tecnici possono utilizzare per analizzare il comportamento degli utenti
Pubblicato: 2022-07-07Un bel negozio è fantastico, ma è più importante convertire i visitatori in clienti paganti. Misurare l'usabilità è un'abilità chiave che gli sviluppatori possono apprendere per creare negozi che forniscano risultati.
All'interno dei tuoi strumenti di analisi ci sono molte misurazioni per l'esperienza utente (UX), ma spesso vengono trascurate. Le misurazioni UX mostrano il comportamento degli utenti e portano a una comprensione più profonda dell'esperienza che gli utenti stanno vivendo sul tuo sito. Non è sempre l'aspetto più bello, più bello o più moderno che vende di più.
Se desideri che i tuoi siti funzionino meglio, questo post ti guiderà attraverso otto metriche di usabilità che possono aiutarti a creare negozi più efficaci. Queste metriche sono importanti perché derivano dalle azioni di persone reali e non si basano su ipotesi utilizzate per creare il design di un negozio.
"Queste metriche sono importanti perché provengono da azioni di persone reali".
Fai crescere la tua attività con il Programma partner di Shopify
Sia che tu offra servizi di web design e sviluppo o desideri creare app per l'App Store di Shopify, il Programma partner di Shopify ti preparerà per il successo. Iscriviti gratuitamente e accedi a opportunità di compartecipazione alle entrate, ambienti di anteprima per sviluppatori e risorse educative.
Iscrizione
1. Tempo di caricamento
Sfortunatamente, i visitatori non sono così pazienti come vorresti che fossero. In effetti, sono ancora meno pazienti di Google: danno al tuo sito circa due secondi per caricarsi o se ne vanno.
Anche se non abbandonano il sito quando i tempi di caricamento sono lenti, la loro esperienza inizia male ed è meno probabile che spendano. Questo, ovviamente, influisce sulla redditività; un piccolo problema tecnico può rovinare tutti gli altri sforzi per aumentare il traffico, acquisire clienti e aumentare le conversioni e la fidelizzazione.
Cosa puoi fare per migliorare la velocità di caricamento del sito?
- Investi in un hosting affidabile in grado di supportare un traffico intenso.
- Guarda la dimensione dell'immagine. L'e-commerce è un business visivo, quindi i siti possono essere rallentati. Usa gli strumenti di ottimizzazione delle immagini in modo che le immagini si carichino velocemente, mentre la qualità rimane intatta.
- Non dimenticare la memorizzazione nella cache del browser per risparmiare tempo su ogni nuova pagina aperta.
- Comprimi i tuoi file CSS e JavaScript.
- Lo strumento PageSpeed Insights di Google è un ottimo primo passo per la creazione di siti.

Potrebbe piacerti anche: Prestazioni dell'app: come il team Wiser mantiene veloci i negozi.
2. Frequenza di rimbalzo
Non tutte le visite di una pagina del sito Shopify del tuo cliente devono essere considerate un rimbalzo. Il punto è convertire o completare l'azione desiderata e i visitatori possono completare questi obiettivi su una pagina.
Per valutare accuratamente le tue pagine di destinazione, dovresti tenere conto di tali casi.
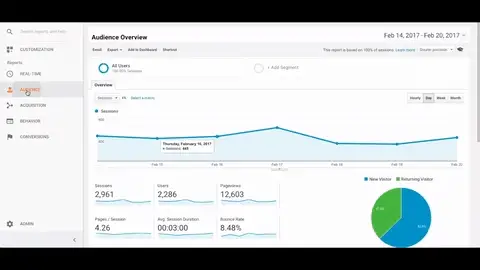
Innanzitutto, in Google Analytics, vai su Pubblico , quindi su Comportamento .
Applica Sessioni con conversioni , Sessioni con segmenti di transazioni (vedi la gif sotto) e osserva la durata della sessione. Questo è il tempo impiegato, in media, dai visitatori per completare una conversione o una transazione sul tuo sito (ad esempio, cinque minuti). Questo diventa il tuo punto di riferimento per quanto tempo impiega un utente per interagire in modo significativo con il tuo sito. Qualunque cosa di meno è considerata navigazione, mentre ci si aspetta che sessioni più lunghe indichino un profondo interesse.

Ora, poiché non puoi vedere quanto tempo i visitatori trascorrono su una pagina (quando non visitano un'altra pagina del sito) per confrontarlo con il benchmark, aggiralo aggiungendo un evento di "prova di coinvolgimento".
La formula da utilizzare è:
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`Dove X minuti è il tempo necessario per una conversione.
In questo modo, vedrai quanti dei rimbalzi sono effettivamente un coinvolgimento attivo con il tuo sito, con un tempo trascorso superiore al minimo che hai impostato. Puoi escluderli e la tua frequenza di rimbalzo diminuirà in modo significativo.
Se vuoi saperne di più, l'articolo di Optimize Smart Regolazione della frequenza di rimbalzo in Google Analytics offre una bella immersione nel metodo completo.
3. Navigazione
La navigazione è lì per un motivo, e sicuramente non è per confondere o frustrare i visitatori.
Indipendentemente da ciò che "sembra migliore" o è moderno in UX, dovresti prima concentrarti sul renderlo funzionale e intuitivo per i visitatori del negozio. Hai davvero bisogno di un menu di hamburger? Oppure potresti chiarire meglio?
"Indipendentemente da ciò che "sembra migliore" o è moderno in UX, dovresti prima concentrarti sul renderlo funzionale e intuitivo per i visitatori del negozio."
Alcune nozioni di base da tenere a mente:
- Etichette specifiche aiutano le persone a trovare ciò che stanno cercando. Metti in chiaro cosa c'è dentro.
- Raggruppa i prodotti come i clienti si aspettano che siano. Ad esempio, un sito di articoli sportivi può trarre vantaggio solo dalla classificazione in base allo sport.
- Aggiungi sottocategorie che si sovrappongano bene se davvero necessario.
- Poiché lo scopo principale di un negozio Shopify è vendere prodotti, la barra di navigazione principale dovrebbe contenere le categorie di prodotti. Qualsiasi altro elemento come la storia del marchio, il processo di produzione, chi siamo, i termini e le condizioni, ecc. dovrebbe trovare un'altra casa.
- Se è nella strategia del negozio enfatizzare un altro elemento, come il processo di produzione, può essere visualizzato in modo ben visibile su una home page o aggiunto a ciascuna pagina del prodotto.
Ti potrebbe piacere anche: Cosa serve per costruire per il successo nel Theme Store di Shopify.
4. Visualizzazioni di pagina per visita (ovvero sessioni)
Sebbene non sia così importante di per sé, questa metrica mostra l'efficacia del flusso dell'esperienza.
Quando progetti un negozio Shopify, probabilmente hai in mente il flusso di esperienza desiderato. Quante pagine devono impiegare un visitatore per completare un acquisto? Sei? Dieci?
Se gli utenti abbandonano prima (eseguono meno passaggi), il tuo coinvolgimento potrebbe essere negativo e potresti avere problemi con il traffico o la credibilità. Se, invece, il percorso del cliente si snoda avanti e indietro, facendo troppi passaggi, la tua navigazione non funziona correttamente e gli utenti si confondono. Puoi risolverlo in alcuni dei seguenti modi:
- Una pagina o una sezione di FAQ prominente che copre la spedizione e i resi.
- Suggerimenti sui prodotti correlati.
- Tabelle delle taglie o qualcosa di simile che aiuti le persone a scegliere, su ogni pagina del prodotto.
- Tutorial sulle pagine dei prodotti.
- Categorizzazione chiara.
- Se hai due gruppi di clienti molto distinti, come aziende e consumatori finali (o uomini e donne), conducili in flussi separati direttamente dalla home page.
- La prova di qualità, i brevetti, le certificazioni, le iscrizioni e qualsiasi altro potenziamento della credibilità sulla homepage, dovrebbero preferibilmente essere posizionati above the fold.
- Se sai che tutti i tuoi clienti passano attraverso un certo processo di selezione, come sfogliare un lookbook, confrontare le taglie e poi ordinare, rendi questo processo una procedura standard per tutti i nuovi clienti. Ciò semplificherà l'esperienza di acquisto e ridurrà al minimo i resi.
Qualunque sia il flusso che hai creato, è probabile che molti utenti non lo seguano. Quindi rendi facile per gli utenti tornare indietro e trovare la strada giusta se si perdono.
Potrebbe piacerti anche: Modellazione delle attività Esigenze degli utenti per la progettazione di e-commerce.
5. Durata della sessione
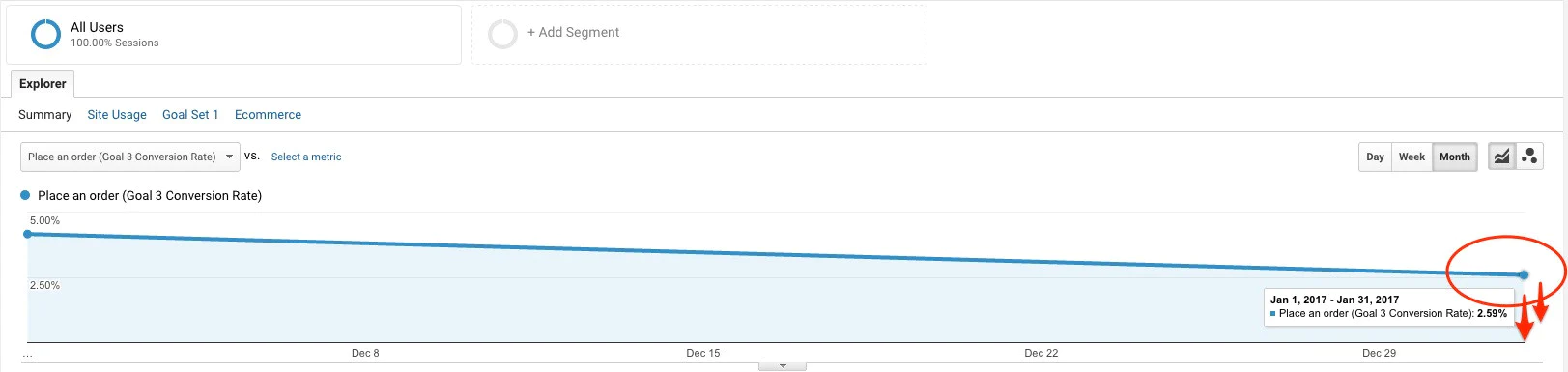
Oltre alle visualizzazioni di pagina, il tempo trascorso su tali pagine è importante per le conversioni.
Il tempo necessario per un coinvolgimento significativo con un negozio online può essere identificato in Google Analytics, utilizzando lo stesso metodo che abbiamo mostrato per regolare la frequenza di rimbalzo. Vedrai quanto tempo ci vuole per completare un acquisto sul sito che hai creato.
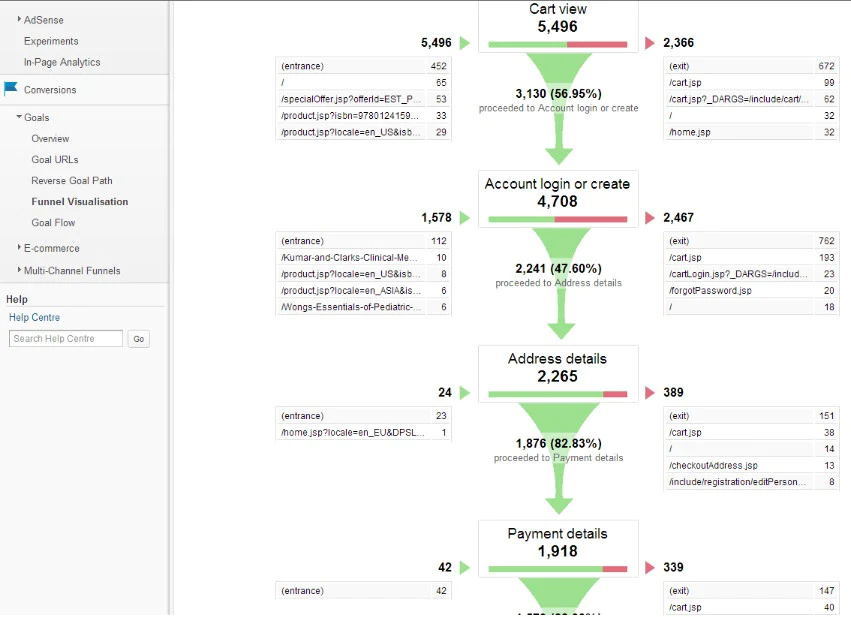
Il passaggio successivo sarebbe analizzare il flusso di conversione migliore utilizzando le canalizzazioni. Quali pagine sono incluse in questo flusso di conversione e come portano alla pagina successiva? Questo è il flusso che vuoi ricreare per tutti gli altri percorsi possibili. Per farlo:
- Indirizza più traffico verso le tue pagine che generano più conversioni.
- Migliora le pagine con prestazioni inferiori in modo che assomiglino di più a quelle con prestazioni migliori.
- Una volta che hai trovato CTA e interlink che funzionano, usalo in tutto il sito.
- Se hai pagine di destinazione speciali per sorgenti di traffico specifiche e funzionano, fallo per tutte le diverse sorgenti di traffico.
Il punto è eliminare i vicoli ciechi e indirizzare i visitatori attraverso un flusso ben funzionante.
Ti potrebbe piacere anche: 8 metriche di crescita che ogni sviluppatore di app dovrebbe monitorare.
6. Ricerca interna fallita
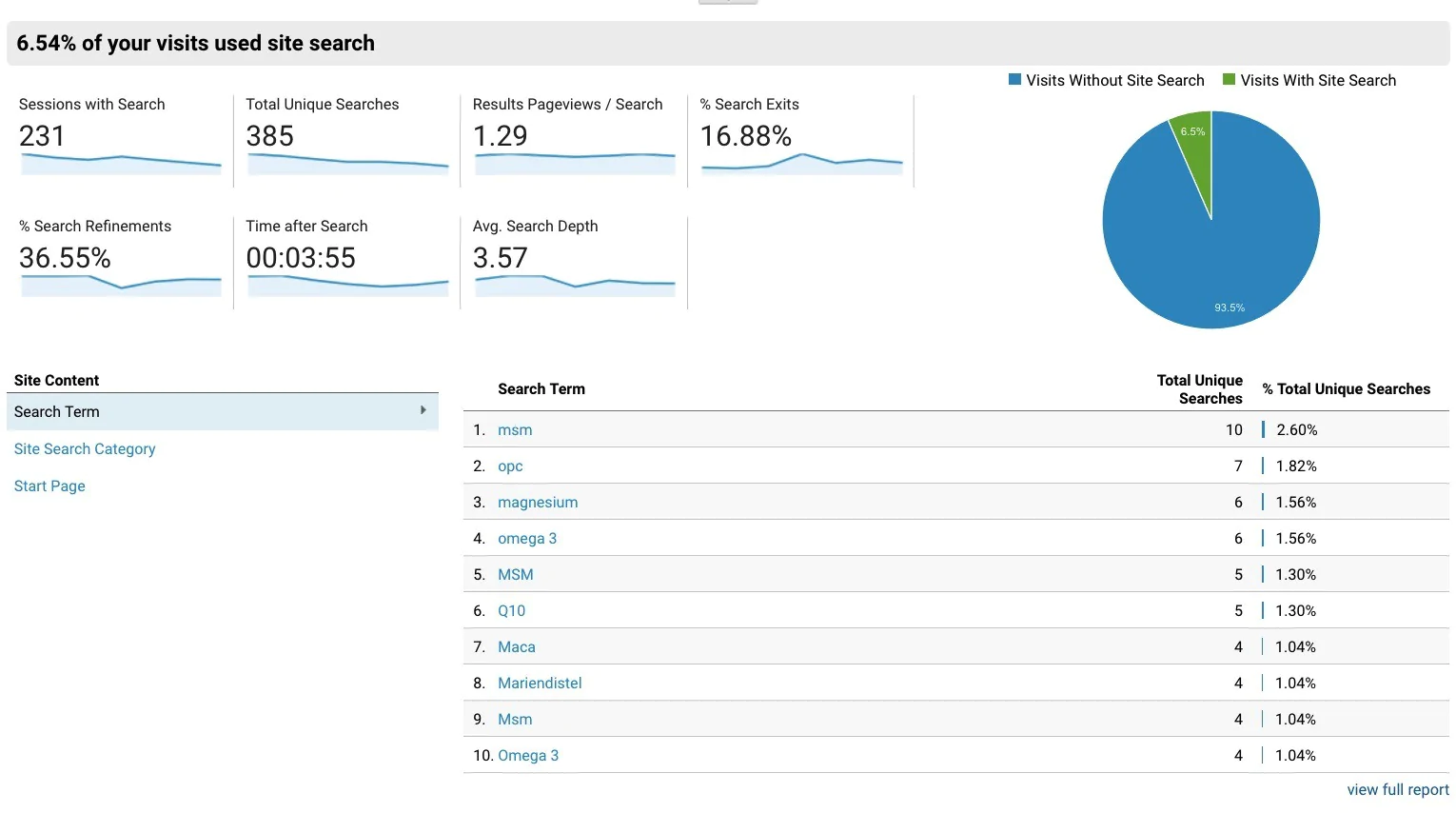
La ricerca in loco è una miniera d'oro di informazioni. Fornisce informazioni su ciò che manca o è difficile da trovare sul tuo sito, le parole utilizzate dai clienti per descrivere ciò che stanno cercando e dove la navigazione non funziona.
Se riesci a sistemare solo una cosa alla volta, vai con la ricerca interna. Ti indicherà altre aree che necessitano di miglioramenti.

Come evitare il fallimento della ricerca interna
1. Assicurati che la casella di ricerca restituisca risultati
Quando le persone cercano qualcosa sul tuo sito, fanno un passo in più nel loro percorso di acquisto. Ti mostra che sono davvero interessati a trovare il prodotto sul tuo sito e che stanno facendo uno sforzo extra per farlo. Può essere molto frustrante per gli utenti se la loro ricerca sul sito non restituisce risultati.
Dovresti fare del tuo meglio per restituire alcuni risultati. Alcuni risultati standard che puoi restituire includono il completamento automatico della ricerca a "i clienti hanno acquistato anche questo", una sezione "I più venduti" e le miniature delle immagini dei prodotti. Questi risultati portano il visitatore ai prodotti che effettivamente possiedi, quindi potrebbero essere spinti ad acquistare qualcosa che inizialmente non cercavano.
2. Non fargli cercare la casella di ricerca
Ai progettisti spesso piace nascondere gli "elementi di manutenzione" nei menu in basso, ma l'usabilità vende meglio del design sterile.
Per i negozi con una gamma di prodotti limitata, l'opzione di ricerca può trovarsi da qualche parte nella barra di navigazione orizzontale principale o appena sopra di essa.
Per i negozi con una selezione più ampia, dove saranno necessari i filtri, il posto migliore è probabilmente la barra laterale sinistra.
3. Impara da zero risultati
Per ridurre al minimo i casi in cui le ricerche non producono risultati, ascolta ciò che ti dicono i tuoi utenti.
Se analizzi le ricerche senza risposta, otterrai molte informazioni su dove migliorare il tuo negozio.
Troverai informazioni come:
- Quali scorte mancano al tuo negozio
- Con quali nomi i clienti chiamano effettivamente i tuoi prodotti
- Quali categorie sono difficili da trovare sul tuo sito
Puoi utilizzare queste informazioni per espandere la tua gamma di prodotti, migliorare il tuo SEO con una copia sulla pagina che corrisponda alle domande degli utenti e migliorare i tuoi menu e le tue categorie.
7. Conversione della pagina del prodotto
Misuri le conversioni in Google Analytics. Il rapporto sulla canalizzazione mostra in che misura il tuo sito trasforma i visitatori in clienti.
Naturalmente, la maggior parte delle conversioni avviene su pagine di singoli prodotti. Questo perché i visitatori vogliono vedere il prodotto in dettaglio e leggere l'intera descrizione prima di prendere una decisione.
Se i tuoi numeri qui sono cattivi, significa che i visitatori non sono disposti a separarsi dai loro soldi guadagnati duramente e probabilmente non stanno ricevendo abbastanza informazioni sui prodotti.

Come migliorare il tasso di conversione
Migliora le immagini dei tuoi prodotti
Per offrire agli acquirenti un'esperienza di vita reale, è necessario aggiornare la presentazione del prodotto.
Le immagini di alta qualità sono un must, ma c'è di più. Gli acquirenti devono vedere il prodotto in uso, confrontarne le dimensioni con quelle di un essere umano e ingrandire per vedere i punti e il tessuto. Vogliono che la barriera digitale venga rimossa.
Ancora meglio, aggiungi una vista a 360 gradi e visualizza in anteprima le opzioni per tutte le varianti di colore.
Aggiungi segnali di fiducia
Se i visitatori arrivano fino alla pagina di un prodotto e abbandonano, hanno motivi per non acquistare.
Fornire la prova che il negozio non è uno schema risolve questo problema. Premi vinti, badge di sicurezza, certificazioni: qualsiasi cosa dimostri l'autenticità dell'attività è benvenuta. Inutile dire che devono essere reali, perché fingere si ritorcerà contro.
Inoltre, per mettere a proprio agio gli acquirenti, creare una sensazione di sicurezza con l'assistenza disponibile tramite live chat o hotline, ad esempio.
Potrebbe piacerti anche: L'importanza dell'analisi e della raccolta dei dati.
Migliora le descrizioni dei tuoi prodotti
I negozi online possono non avere alcuni aspetti dei negozi fisici, ma hanno la possibilità di dire di più sui prodotti a parole; i negozi tradizionali non hanno affatto descrizioni dei prodotti.
Tuttavia, puoi progettare le descrizioni dei prodotti nel modo più incentrato sulle informazioni sulla pagina. Può essere progettato per raccontare una storia: quando, come e da chi è stato realizzato il prodotto. Maggiore è lo spazio del testo, meglio è. E puoi evidenziare facilmente determinati punti in modo da attirare l'attenzione del cliente.
È nelle tue mani trasformare un elenco di prodotti smussato in una presentazione entusiasmante.
"È nelle tue mani trasformare un elenco di prodotti smussato in una presentazione entusiasmante."
Meaning is the contrary
In un momento di sovraccarico informativo e visivo, i consumatori amano la semplicità e le scelte facili. Non sono più entusiasti di 100 tipi di gelato. Hanno scelte più importanti da fare ogni singolo giorno e lo shopping non dovrebbe essere troppo complicato.
Ecco perché non dovresti provare a stipare tutto insieme. Lascia l'essenziale: immagini del prodotto, descrizione, badge di fiducia e prodotti correlati (ne parleremo tra poco).
Meno vogliamo da un cliente, più è probabile che lo completi. Consenti loro di concentrarsi su un singolo aspetto: il prodotto.
Se sei curioso di apprendere le migliori pratiche, dai un'occhiata all'articolo di The Daily Egg Come ottimizzare le pagine dei tuoi prodotti per tassi di conversione più elevati.
8. Abbandono del checkout
I clienti sono finalmente alla cassa, dopo che hai corretto tutti i passaggi e i flussi precedenti. Come fai a farli andare fino in fondo e non andartene dopo tutto il duro lavoro che hai fatto per portarli finora?
Poiché è qui che i clienti finalmente si separano dai loro soldi, deve essere ancora migliore del resto del negozio in termini di design ed elementi inclusi.

Neil Patel ha un enorme elenco di tutte le cose da considerare per la pagina di pagamento, ma ecco alcune delle mie caratteristiche da considerare:
- Una barra di avanzamento per orientare i clienti e ridurre al minimo lo stress.
- Più di un pulsante di pagamento sulla pagina per renderlo veloce e conveniente.
- Garanzie di sicurezza e loghi dei metodi di pagamento accettati per rispondere alle domande prima che sia troppo tardi.
- Checkout degli ospiti (ai clienti piace molto). Se necessario, suggerisci loro di creare un account dopo l'acquisto.
- Ove possibile, evidenzia le domande frequenti essenziali: opzione di restituzione, tempo di spedizione, orario di arrivo previsto e così via.
- La chat dal vivo è una buona idea qui in modo da poter rispondere alle domande senza lasciare la pagina.
- Le anteprime del prodotto con dettagli come dimensioni e colore sono benvenute e aiutano a garantire agli acquirenti di capire per cosa stanno pagando.
- Quantità modificabile ed opzione di cancellazione direttamente su quella pagina. Può costare l'intero ordine.
- Se possibile, suggerire prodotti correlati.
- Visualizza il prezzo intero, nonché eventuali tasse o spese di spedizione.
- Elenca tutte le opzioni di spedizione con i prezzi nel caso in cui vogliano cambiare.
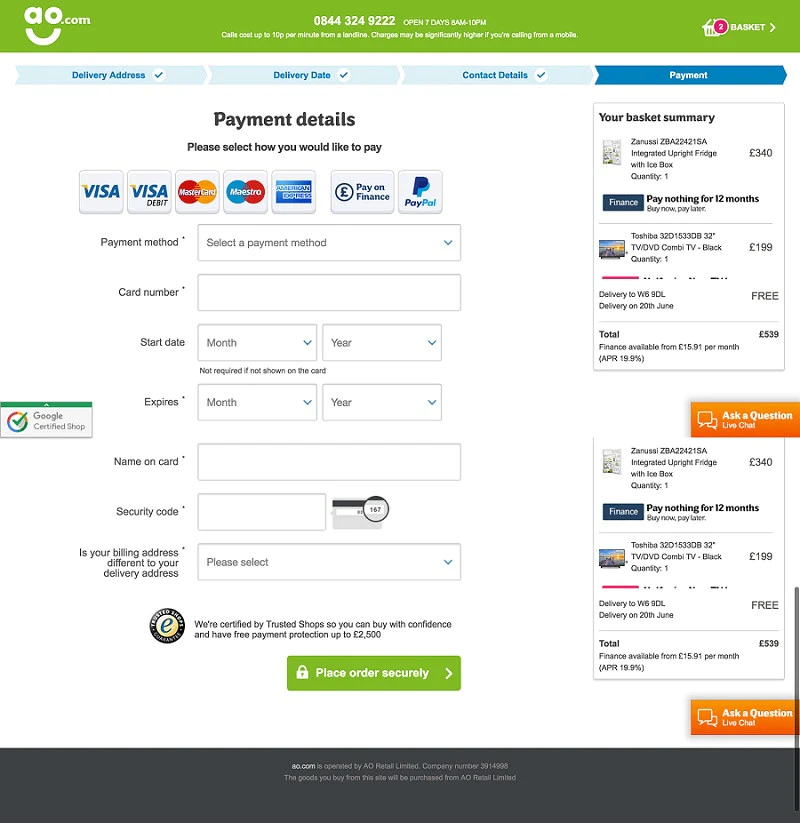
Nell'esempio seguente, il colore verde, il badge "Google Certified Shop", l'ampia gamma di opzioni di pagamento e il riepilogo del carrello incoraggiano tutti gli acquirenti a completare l'ordine.

Una nota su come migliorare i dati che utilizzi per prendere decisioni
Mentre la maggior parte dei negozi Shopify inizierà con Google Analytics come pacchetto di analisi predefinito, Google Analytics perde una serie di funzionalità di analisi dell'e-commerce molto importanti e specifiche.
Google Analytics non rimuoverà le vendite annullate, restituite o fraudolente. Ciò crea due problemi: in primo luogo, questo ti lascia prendere decisioni su dati che potrebbero essere errati e, in secondo luogo, potresti non essere in grado di identificare canali specifici che hanno una maggiore propensione a frodi o resi.
Dovresti considerare di integrare la tua analisi con strumenti che ti forniscano dati più accurati per le decisioni importanti nella gestione del negozio di un cliente.
Questi plug-in di analisi si integrano direttamente con i negozi Shopify:
- Kissmetrics
- Vantaggio
- Metrillo
Non pensare che le tue analisi debbano iniziare e finire con Google Analytics. Esistono analisi specifiche per l'e-commerce che possono aggiungere valore essendo strettamente legate a Shopify e ai tuoi dati di e-commerce.
Ti potrebbe piacere anche: L'ultimo segreto per aumentare il tuo tasso di conversione online.
Misurare l'esperienza utente
Le metriche UX di un negozio Shopify svolgono un ruolo importante nelle conversioni. La migliore UX aiuta i commercianti a vendere e fa sentire bene i clienti nell'acquisto, lasciandoti con clienti e clienti felici.
Utilizzi altre metriche per analizzare il comportamento degli utenti nel negozio del tuo commerciante? Fateci sapere nei commenti qui sotto.
