8 метрик юзабилити, которые технические команды могут использовать для анализа поведения пользователей
Опубликовано: 2022-07-07Красивый магазин — это хорошо, но важнее превратить посетителей в покупателей. Измерение удобства использования — ключевой навык, которому разработчики могут научиться создавать магазины, приносящие результаты.
В ваших инструментах аналитики есть много измерений пользовательского опыта (UX), но их часто упускают из виду. Измерения UX показывают поведение пользователей и приводят к более глубокому пониманию опыта пользователей на вашем сайте. Не всегда самый красивый, самый крутой или самый современный вид продается лучше всего.
Если вы хотите, чтобы ваши сайты работали лучше, этот пост расскажет вам о восьми показателях удобства использования, которые помогут вам создавать более эффективные магазины. Эти показатели важны, потому что они основаны на действиях реальных людей, а не на предположениях, использованных при создании дизайна магазина.
«Эти показатели важны, потому что они основаны на действиях реальных людей».
Развивайте свой бизнес с партнерской программой Shopify
Предлагаете ли вы услуги веб-дизайна и разработки или хотите создавать приложения для Shopify App Store, партнерская программа Shopify настроит вас на успех. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, средам предварительного просмотра для разработчиков и образовательным ресурсам.
Подписаться
1. Время загрузки
К сожалению, посетители не так терпеливы, как хотелось бы. На самом деле, они еще менее терпеливы, чем Google: они дают вашему сайту две секунды на загрузку или уходят.
Даже если они не покидают сайт, когда время загрузки медленное, их опыт начинается плохо, и они с меньшей вероятностью будут тратить деньги. Это, конечно, влияет на рентабельность; небольшая техническая проблема может свести на нет все остальные усилия по увеличению трафика, привлечению клиентов и повышению конверсии и удержания.
Что вы можете сделать, чтобы улучшить скорость загрузки сайта?
- Инвестируйте в надежный хостинг, который может поддерживать большой трафик.
- Смотреть размер изображения. Электронная торговля — это визуальный бизнес, поэтому сайты могут работать медленнее. Используйте инструменты оптимизации изображений, чтобы визуальные эффекты загружались быстро, а качество оставалось неизменным.
- Не забывайте о кэшировании браузера, чтобы экономить время при открытии каждой новой страницы.
- Сжимайте файлы CSS и JavaScript.
- Инструмент Google PageSpeed Insights — отличный первый шаг для создания сайтов.

Вам также могут быть интересны: Производительность приложения: как команда Wiser поддерживает скорость работы магазинов.
2. Показатель отказов
Не каждое одностраничное посещение сайта Shopify вашего клиента следует считать отказом. Суть в том, чтобы конвертировать или выполнить желаемое действие, и посетители могут выполнить эти цели на одной странице.
Чтобы точно оценить ваши целевые страницы, вы должны учитывать такие случаи.
Сначала в Google Analytics перейдите в Audience , а затем в Behavior .
Примените сеансы с конверсиями , сеансы с сегментами транзакций (см. гифку ниже) и посмотрите на продолжительность сеанса. Именно столько времени в среднем требуется посетителям для совершения конверсии или транзакции на вашем сайте (например, пять минут). Это станет вашим эталоном того, сколько времени требуется пользователю, чтобы осмысленно взаимодействовать с вашим сайтом. Все, что меньше, считается просмотром, в то время как ожидается, что более длительные сеансы указывают на глубокий интерес.

Теперь, поскольку вы не можете видеть, сколько времени посетители проводят на странице (когда они не переходят на другую страницу сайта) для сравнения с эталоном, обойдите это, добавив событие «доказательство взаимодействия».
Формула для использования:
ga(`send`,`event`,`Profitable Engagement`,`time on page more than X minutes`)`Где X минут — это количество времени, которое, по вашему мнению, потребовалось для конверсии.
Таким образом, вы увидите, сколько отказов на самом деле является активным взаимодействием с вашим сайтом, а время, потраченное на него, превышает установленный вами минимум. Вы можете исключить их, и ваш показатель отказов значительно снизится.
Если вы хотите узнать больше, прочтите статью Optimize Smart «Настройка показателя отказов в Google Analytics», в которой подробно описан весь метод.
3. Навигация
Навигация существует не просто так, и она определенно не для того, чтобы запутать или расстроить посетителей.
Независимо от того, что «выглядит лучше» или современно в UX, вы должны в первую очередь сосредоточиться на том, чтобы сделать его функциональным и интуитивно понятным для посетителей магазина. Вам действительно нужно гамбургер-меню? Или можно понятнее?
«Независимо от того, что «выглядит лучше» или современнее в UX, вы должны в первую очередь сосредоточиться на том, чтобы сделать его функциональным и интуитивно понятным для посетителей магазина».
Несколько основных моментов, о которых следует помнить:
- Специальные ярлыки помогают людям найти то, что они ищут. Дайте понять, что там.
- Группируйте продукты такими, какими их ожидают клиенты. Например, сайт спортивного инвентаря может извлечь выгоду только из категоризации по видам спорта.
- Добавьте подкатегории, которые красиво накладываются друг на друга, если это действительно необходимо.
- Поскольку основной целью магазина Shopify является продажа товаров, основная панель навигации должна содержать категории товаров. Любые другие элементы, такие как «История бренда», «Производственный процесс», «О нас», «Положения и условия» и т. д., должны найти себе другое место.
- Если стратегия магазина заключается в подчеркивании другого элемента, например производственного процесса, его можно разместить на видном месте на главной странице или добавить на страницу каждого продукта.
Вам также может понравиться: Что нужно для успеха в магазине тем Shopify.
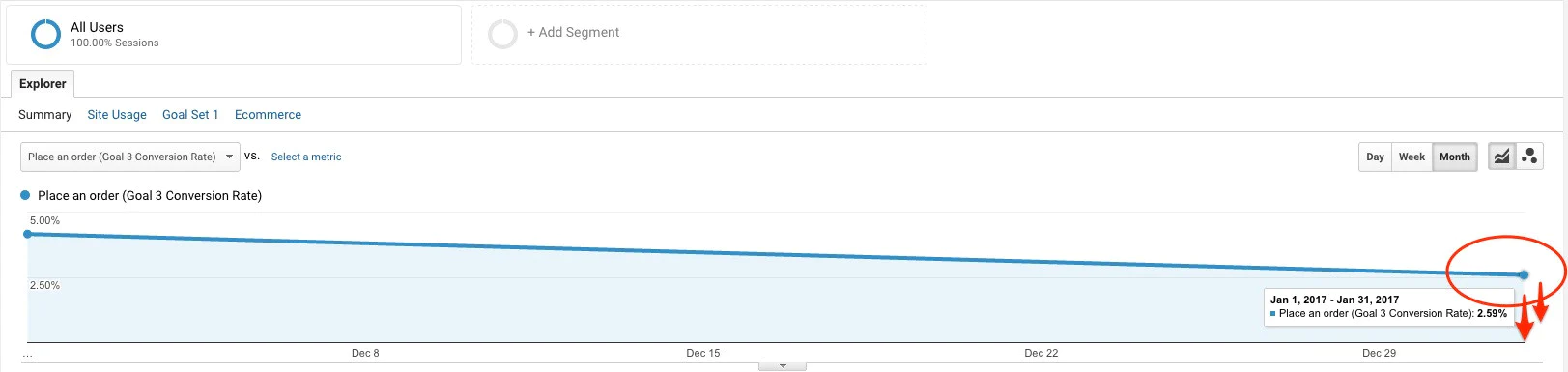
4. Просмотры страниц за посещение (сеансы).
Хотя сам по себе этот показатель не так важен, он показывает эффективность потока опыта.
При разработке магазина Shopify вы, вероятно, имеете в виду желаемый поток опыта. Сколько страниц должно пройти, чтобы посетитель совершил покупку? Шесть? 10?
Если пользователи уходят раньше (делают меньше шагов), ваша вовлеченность может быть плохой, и у вас могут быть проблемы с трафиком или доверием. Если, с другой стороны, путь клиента извивается туда-сюда, делая слишком много шагов, ваша навигация не работает должным образом, и пользователи путаются. Вы можете исправить это одним из следующих способов:
- Заметная страница часто задаваемых вопросов или раздел, посвященный доставке и возврату.
- Предложения по сопутствующим продуктам.
- Таблицы размеров или что-то подобное, что помогает людям выбирать, на каждой странице продукта.
- Учебники на страницах товаров.
- Четкая категоризация.
- Если у вас есть две очень разные группы клиентов, например бизнес и конечные потребители (или мужчины и женщины), ведите их по отдельным потокам прямо с главной страницы.
- Доказательства качества, патенты, сертификаты, членство и любые другие средства повышения авторитета на главной странице желательно размещать в верхней части страницы.
- Если вы знаете, что все ваши клиенты проходят определенный процесс отбора — например, просмотр лукбука, сравнение размеров, а затем заказ — сделайте этот процесс стандартной процедурой для всех новых клиентов. Это упростит процесс покупки и сведет к минимуму возвраты.
Какой бы поток вы ни создали, есть вероятность, что многие пользователи не будут следовать ему. Поэтому сделайте так, чтобы пользователям было легко вернуться и найти правильный путь, если они заблудятся.
Вам также может понравиться: Задача моделирования потребностей пользователей для дизайна электронной коммерции.
5. Продолжительность сеанса
Помимо просмотров страниц, для конверсии важно время, проведенное на этих страницах.
Время, необходимое для значимого взаимодействия с интернет-магазином, можно определить в Google Analytics, используя тот же метод, который мы показали для настройки показателя отказов. Вы увидите, сколько времени потребуется для совершения покупки на созданном вами сайте.
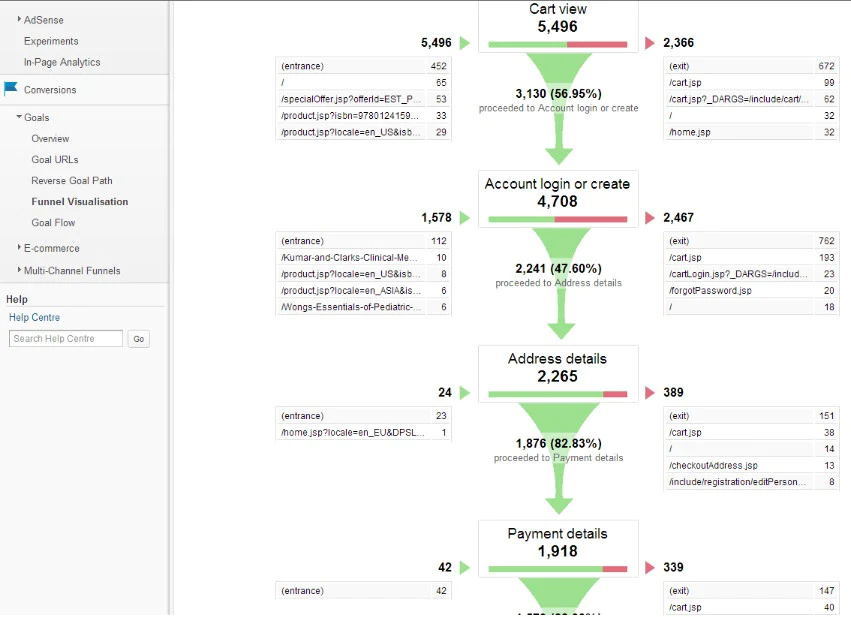
Следующим шагом будет анализ потока с наибольшей конверсией с использованием воронок. Какие страницы включены в этот поток конверсии и как они ведут на следующую страницу? Это поток, который вы хотите воссоздать для всех других возможных путей. Сделать это:
- Направляйте больше трафика на страницы с лучшей конверсией.
- Улучшите неэффективные страницы, чтобы они больше походили на более эффективные.
- Как только вы нашли CTA и взаимосвязи, которые работают, используйте их на всем сайте.
- Если у вас есть специальные целевые страницы для определенных источников трафика, и они работают, сделайте это для всех разных источников трафика.
Суть в том, чтобы устранить тупики и направить посетителей по хорошо функционирующему потоку.
Вам также могут быть интересны: 8 показателей роста, которые должен отслеживать каждый разработчик приложений.
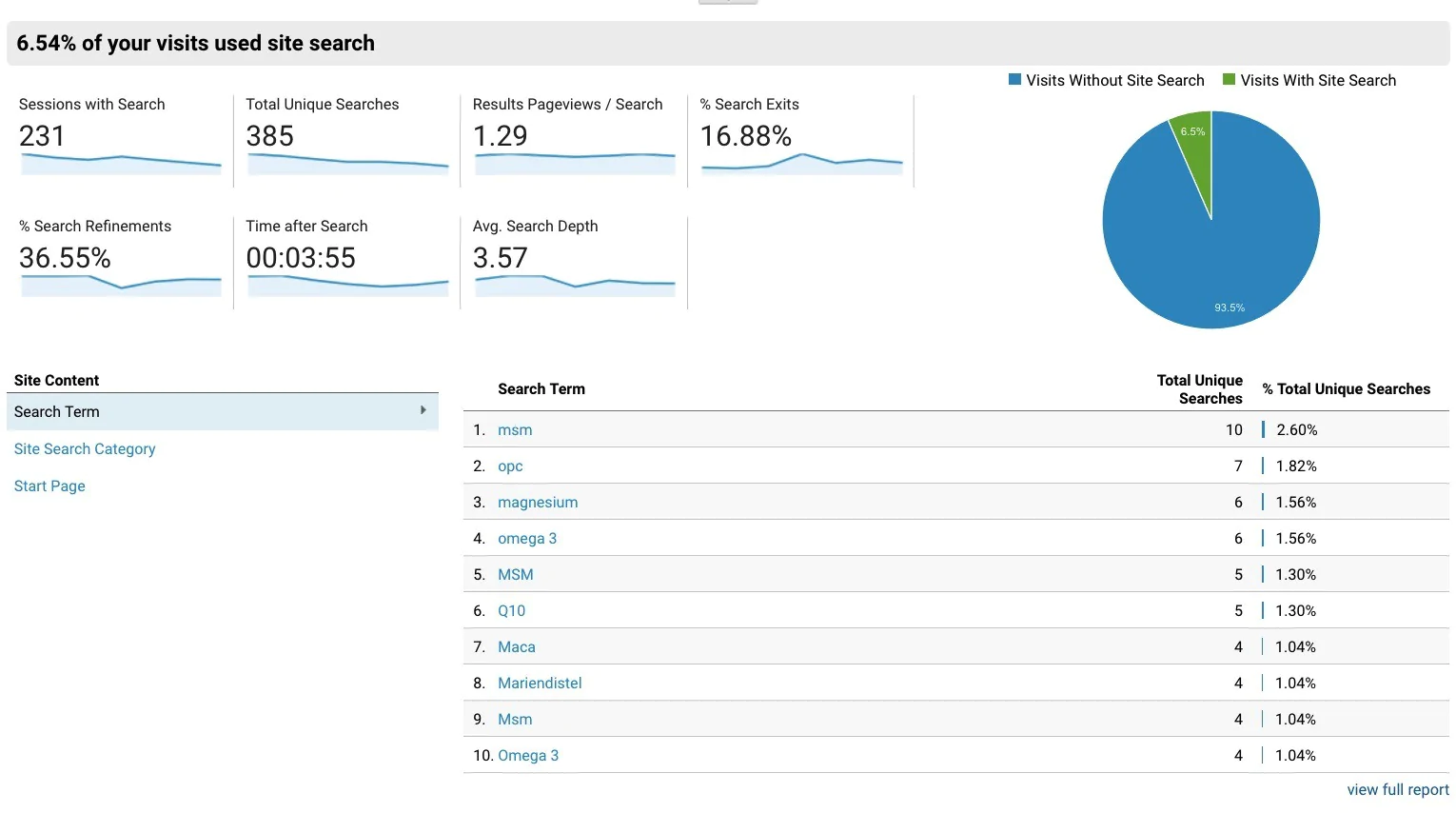
6. Неудачный внутренний поиск
Поиск по сайту — это кладезь информации. Это дает представление о том, чего не хватает или что трудно найти на вашем сайте, какие слова клиенты используют для описания того, что они ищут, и где навигация не работает.
Если вы можете исправить только одну вещь за раз, воспользуйтесь внутренним поиском. Это укажет вам на другие области, нуждающиеся в улучшении.

Как избежать ошибки внутреннего поиска
1. Убедитесь, что ваше окно поиска возвращает результаты
Когда люди ищут что-то на вашем сайте, они делают дополнительный шаг на пути к покупке. Это показывает, что они действительно заинтересованы в том, чтобы найти товар на вашем сайте, и прилагают для этого дополнительные усилия. Пользователи могут быть очень разочарованы, если их поиск по сайту не дает результатов.
Вы должны сделать все возможное, чтобы вернуть некоторые результаты. Некоторые стандартные результаты, которые вы можете вернуть, включают автозаполнение поиска для «клиенты также купили это», раздел «Лучшие продавцы» и миниатюры изображений продуктов. Эти результаты приводят посетителей к продуктам, которые у вас действительно есть, поэтому они могут склониться к покупке чего-то, что они изначально не искали.
2. Не заставляйте их искать окно поиска
Дизайнерам часто нравится прятать «элементы обслуживания» в нижних меню, но удобство использования продается лучше, чем стерильный дизайн.
Для магазинов с ограниченным ассортиментом опция поиска может быть где-то на главной горизонтальной панели навигации или чуть выше нее.
Для магазинов с большим выбором, где потребуются фильтры, лучшим местом, вероятно, будет левая боковая панель.
3. Учитесь на нулевых результатах
Чтобы свести к минимуму случаи, когда поиски не дают результатов, прислушайтесь к тому, что говорят вам ваши пользователи.
Если вы проанализируете поисковые запросы, которые остались без ответа, вы получите много информации о том, как улучшить свой магазин.
Вы узнаете такую информацию, как:
- Какой акции нет в вашем магазине
- Как клиенты на самом деле называют ваши продукты
- Какие категории трудно найти на вашем сайте
Вы можете использовать эту информацию, чтобы расширить ассортимент своей продукции, улучшить SEO с помощью копии на странице, которая соответствует запросам пользователей, а также улучшить свои меню и категории.
7. Преобразование страницы продукта
Вы измеряете конверсии в Google Analytics. Отчет о воронке показывает, насколько хорошо ваш сайт превращает посетителей в клиентов.
Естественно, большинство конверсий происходит на отдельных страницах продукта. Это потому, что посетители хотят увидеть продукт в деталях и прочитать полное описание, прежде чем принять решение.
Если ваши цифры здесь плохие, это означает, что посетители не хотят расставаться со своими с трудом заработанными деньгами и, вероятно, не получают достаточно информации о продуктах.

Как улучшить коэффициент конверсии
Улучшите изображения вашего продукта
Чтобы дать покупателям максимально реалистичный опыт, вам нужно обновить презентацию продукта.
Высококачественные изображения являются обязательными, но это еще не все. Покупатели должны увидеть товар в действии, сравнить его размер с человеческим и увеличить масштаб, чтобы увидеть швы и ткань. Они хотят, чтобы цифровой барьер был снят.
Еще лучше, добавьте 360-градусный обзор и параметры предварительного просмотра для всех цветовых вариантов.
Добавьте сигналы доверия
Если посетители доходят до страницы продукта и уходят, у них есть причины не покупать.
Предоставление доказательств того, что магазин не является схемой, решает эту проблему. Полученные награды, значки безопасности, сертификаты — все, что подтверждает подлинность бизнеса, приветствуется. Излишне говорить, что они должны быть настоящими, потому что их подделка приведет к неприятным последствиям.
Кроме того, чтобы успокоить покупателей, создайте ощущение безопасности с помощью помощи, доступной, например, через чат или горячую линию.
Вам также может понравиться: Важность анализа и сбора данных.
Улучшите описания продуктов
Интернет-магазинам могут не хватать некоторых аспектов обычных магазинов, но у них есть возможность сказать больше о продуктах словами; в традиционных магазинах вообще нет описаний товаров.
Однако вы можете сделать описания продуктов максимально информативными на странице. Он может быть разработан, чтобы рассказать историю — когда, как и кем был сделан продукт. Чем больше места для текста, тем лучше. И вы можете легко выделить определенные моменты, чтобы привлечь внимание клиента.
В ваших руках превратить простой список продуктов в захватывающую презентацию.
«В ваших руках превратить простое перечисление продуктов в захватывающую презентацию».
Расхламление
Во времена информационной и визуальной перегрузки потребителям нравится простота и легкий выбор. Они больше не в восторге от 100 видов мороженого. У них есть более важный выбор, который нужно делать каждый божий день, и покупка не должна быть слишком сложной.
Вот почему не стоит пытаться втиснуть все в кучу. Оставьте самое необходимое — изображения продуктов, описание, значки доверия и сопутствующие товары (подробнее об этом чуть позже).
Чем меньше мы хотим от клиента, тем больше вероятность, что он это сделает. Позвольте им сосредоточиться на одном аспекте — продукте.
Если вам интересно узнать о лучших практиках, ознакомьтесь со статьей The Daily Egg «Как оптимизировать страницы продуктов для повышения коэффициента конверсии».
8. Отказ от оформления заказа
Клиенты, наконец, при оформлении заказа после того, как вы исправили все предыдущие шаги и потоки. Как вы заставляете их пройти через это и не уйти после всей тяжелой работы, которую вы проделали, чтобы добиться их до сих пор?
Поскольку именно здесь покупатели, наконец, расстаются со своими деньгами, он должен быть даже лучше, чем остальная часть магазина, с точки зрения дизайна и включенных элементов.

У Нила Пателя есть обширный список всех вещей, которые нужно учитывать для страницы оформления заказа, но вот некоторые из моих особенностей, которые следует учитывать:
- Индикатор выполнения для ориентации клиентов и минимизации стресса.
- Более одной кнопки оформления заказа на странице, чтобы сделать ее быстрой и удобной.
- Гарантии безопасности и логотипы принятых способов оплаты, чтобы ответить на вопросы, пока не стало слишком поздно.
- Гостевая касса (покупателям это очень нравится). При необходимости предложите им создать учетную запись после покупки.
- Где возможно, выделите основные часто задаваемые вопросы: вариант возврата, время отправки, расчетное время прибытия и т. д.
- Живой чат — хорошая идея, чтобы можно было отвечать на вопросы, не покидая страницу.
- Предварительный просмотр продукта с указанием размера и цвета приветствуется и помогает покупателям понять, за что они платят.
- Редактируемое количество и возможность удаления прямо на этой странице. Это может стоить всего заказа.
- Если возможно, предложите сопутствующие товары.
- Отображать полную цену, а также любые налоги или сборы за доставку.
- Перечислите все варианты доставки с ценами на случай, если они захотят измениться.
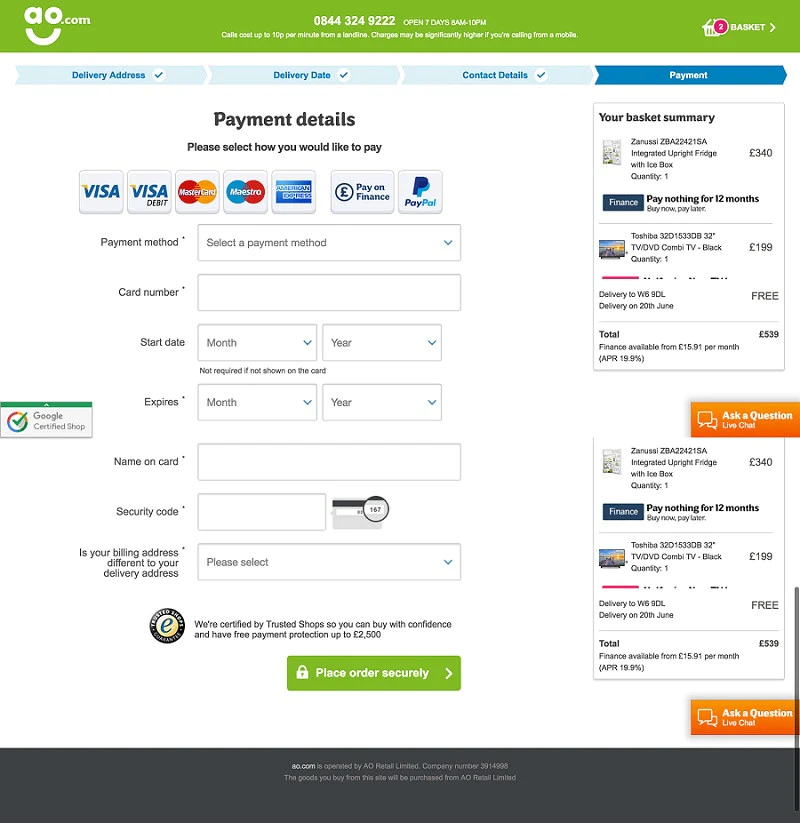
В приведенном ниже примере зеленый цвет, значок «Сертифицированный магазин Google», широкий выбор вариантов оплаты и сводка корзины побуждают покупателей завершить заказ.

Примечание по улучшению данных, которые вы используете для принятия решений
В то время как большинство магазинов Shopify начнут с Google Analytics в качестве пакета аналитики по умолчанию, в Google Analytics отсутствует ряд очень важных и специфических функций аналитики электронной торговли.
Google Analytics не удаляет отмененные, возвращенные или мошеннические продажи. Это создает две проблемы: во-первых, это заставляет вас принимать решения на основе данных, которые могут быть неверными, а во-вторых, вы не сможете определить конкретные каналы, которые имеют более высокую склонность к мошенничеству или возвратам.
Вам следует подумать о том, чтобы дополнить свою аналитику инструментами, которые дадут вам более точные данные для принятия важных решений при управлении магазином клиента.
Эти аналитические плагины напрямую интегрируются с магазинами Shopify:
- Kissmetrics
- Преимущество
- Метрило
Не думайте, что ваша аналитика должна начинаться и заканчиваться Google Analytics. Есть аналитика для электронной коммерции, которая может повысить ценность, будучи тесно привязанной к Shopify и вашим данным электронной торговли.
Вам также может понравиться: Абсолютный секрет повышения коэффициента онлайн-конверсии.
Измерение UX
Метрики UX магазина Shopify играют важную роль в конверсиях. Лучший UX помогает продавцам продавать и заставляет клиентов чувствовать себя хорошо при покупке, оставляя вас довольными клиентами и покупателями.
Используете ли вы другие показатели для анализа поведения пользователей в магазине вашего продавца? Дайте нам знать в комментариях ниже.
