การสร้างการออกแบบอีเมลอีคอมเมิร์ซที่เหมาะกับอุปกรณ์พกพาที่สมบูรณ์แบบ: [เคล็ดลับ + ตัวอย่าง]
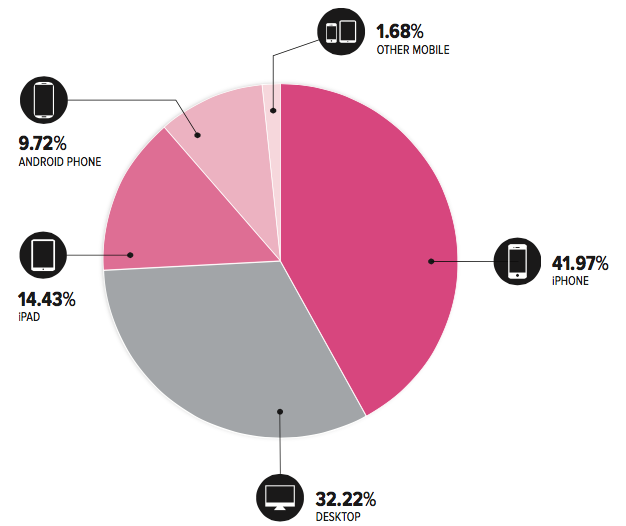
เผยแพร่แล้ว: 2023-09-15อินเทอร์เน็ตอยู่ใน 'โหมดมือถือ' มาหลายปีแล้ว และอีเมลก็ยังคงอยู่ เนื่องจาก ผู้ใช้ 85% เข้าถึงอีเมลของตนโดยใช้สมาร์ทโฟน การออกแบบอีเมลที่เหมาะกับอุปกรณ์เคลื่อนที่จึงไม่ใช่สิ่งที่น่ามีอีกต่อไป แต่กลายเป็นสิ่งที่ต้องมี
จากข้อมูลของ Litmus อีเมลที่ปรับให้เหมาะกับมือถือมีอัตราการเปิดมากกว่า 43.5% เมื่อเทียบกับเดสก์ท็อปซึ่งมีเพียงประมาณ 20% เท่านั้น สิ่งนี้อธิบายถึงความจำเป็นเพื่อให้แน่ใจว่าอีเมลของคุณเหมาะกับมือถือ
นอกจากนี้ สถิติยังแสดงให้เห็นว่า:
- ผู้บริโภค 3 ใน 5 ตรวจสอบอีเมลขณะเดินทางด้วยโทรศัพท์มือถือ
- อีเมลบนมือถือเพิ่มโอกาสในการนำลูกค้ามาที่เว็บไซต์ของคุณถึง 65%
- ผู้ใช้อีเมล ประมาณ 1.7 พันล้าน คนอ่านอีเมลบนอุปกรณ์มือถือของตน
ในบทความนี้ เราจะดูเคล็ดลับในการสร้างการออกแบบอีเมลอีคอมเมิร์ซที่เหมาะกับอุปกรณ์เคลื่อนที่และตัวอย่างเพื่อช่วยคุณในการเริ่มต้น
พร้อม? ไปกันเถอะ!
สารบัญ
การออกแบบอีเมลอีคอมเมิร์ซที่เหมาะกับมือถือคืออะไร?
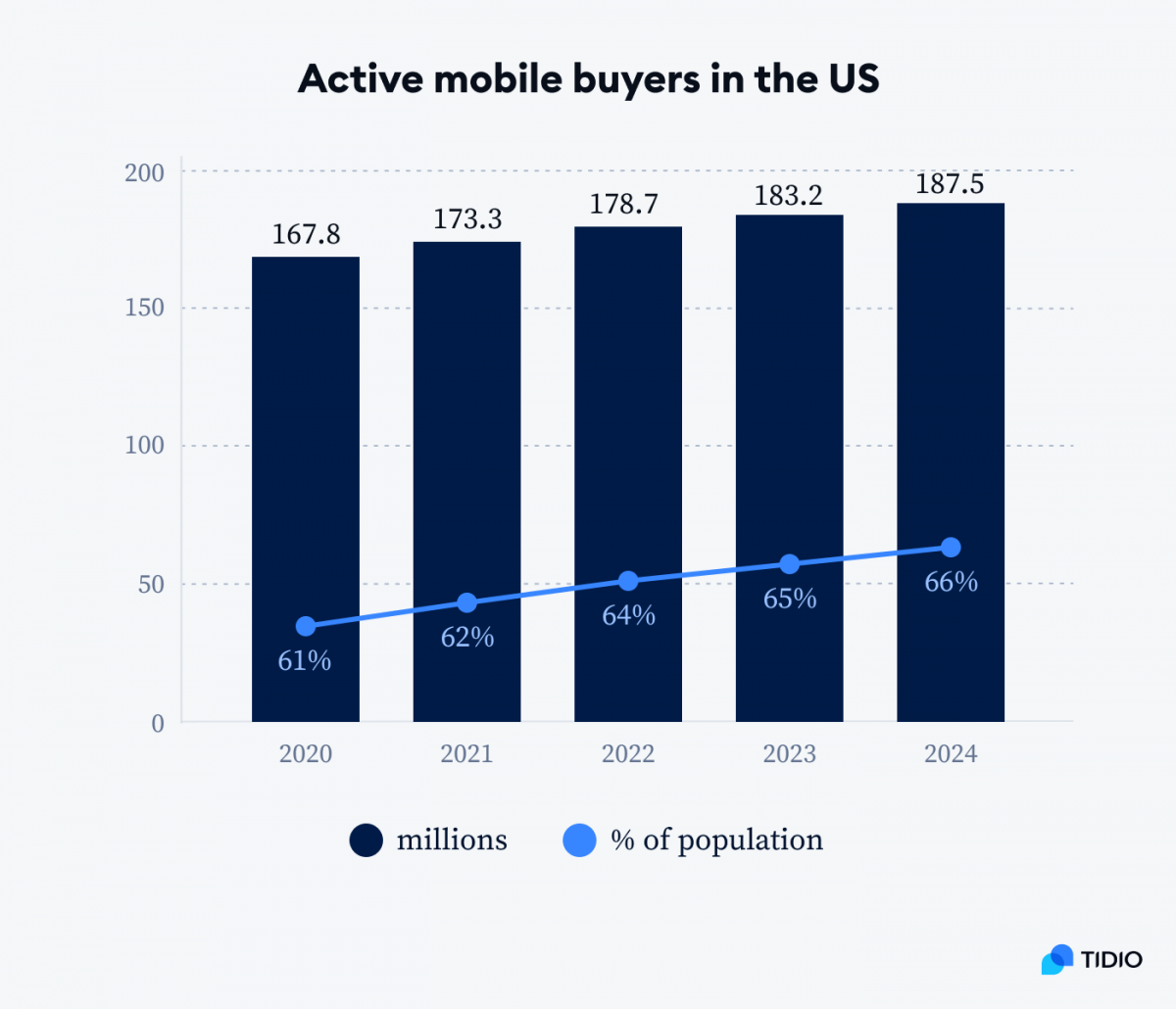
การออกแบบอีเมลอีคอมเมิร์ซที่เหมาะกับอุปกรณ์เคลื่อนที่เป็นอีเมลทางการตลาดที่ได้รับการปรับให้เหมาะสมสำหรับการดูและการโต้ตอบบนอุปกรณ์มือถือ ตามรายงานในปี 2023 ผู้คนมากกว่า 183 ล้าน คนช้อปปิ้งออนไลน์จากอุปกรณ์มือถือในสหรัฐอเมริกาเพียงประเทศเดียว คาดว่าจะมีจำนวนประมาณ 187 ล้านคนภายในปี 2567
หากคุณเป็นนักการตลาดผ่านอีเมล หรือหากธุรกิจอีคอมเมิร์ซของคุณขับเคลื่อนส่วนสำคัญของรายได้จาก แคมเปญการตลาดผ่านอีเมล ด้วยแนวโน้มของผู้ซื้อออนไลน์เช่นนี้ คุณควรเพิ่มประสิทธิภาพอีเมลอีคอมเมิร์ซของคุณสำหรับอุปกรณ์เคลื่อนที่เพื่อเพิ่มยอดขาย

เคล็ดลับสำคัญสำหรับการสร้างการออกแบบอีเมลอีคอมเมิร์ซที่เหมาะกับอุปกรณ์พกพา
คุณเคยดูอีเมลที่มีรูปแบบไม่ถูกต้องบนโทรศัพท์มือถือของคุณหรือไม่? หากคุณเป็นเหมือนฉัน คุณอาจได้ทำสิ่งใดสิ่งหนึ่งจากสองสิ่งต่อไปนี้: ลบหรือเพิกเฉยต่ออีเมลโดยสิ้นเชิง
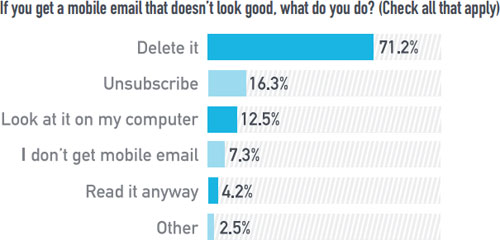
เราไม่ได้อยู่คนเดียว ผู้ใช้ 71.2% ยอมรับว่าลบอีเมลที่มีรูปแบบไม่ถูกต้องบนโทรศัพท์มือถือของตน

ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องจัดรูปแบบอีเมลของคุณให้ถูกต้องสำหรับการดูจากหน้าจอมือถือเพื่อหลีกเลี่ยงการสูญเสียโปรแกรมรับส่งเมลของคุณ
ต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดบางส่วนที่จะช่วยคุณสร้าง อีเมลอีคอมเมิร์ซ ที่เหมาะกับอุปกรณ์เคลื่อนที่ที่มี รูป แบบเหมาะสม
1. ใช้หัวเรื่องที่สั้นและสะดุดตา
จำไว้ว่าคุณกำลังเข้าถึงผู้คนบนหน้าจอขนาดเล็กเมื่อสร้างการออกแบบอีเมลที่เหมาะกับมือถือ โดยทั่วไป เรื่องของคุณควรมีความยาวระหว่าง 25 ถึง 35 ตัวอักษร หรือ 4 ถึง 7 คำ
สถิติแสดงให้เห็นว่า 47% ของผู้รับอีเมลตัดสินใจเปิดอีเมลตามหัวเรื่อง และอีก 69% รายงานอีเมลว่าเป็นสแปมโดยดูจากหัวเรื่องเพียงอย่างเดียว
นอกจากการทำให้ หัวเรื่อง ของคุณ สั้นแล้ว ตรวจสอบให้แน่ใจว่าหัวเรื่องนั้นจับใจและสะท้อนเนื้อหาในอีเมลของคุณ
ต่อไปนี้คือตัวอย่างหัวเรื่องบางส่วนในการเริ่มต้น:
- รับแรงบันดาลใจ: สไตล์ฤดูร้อนสุดพิเศษ
- เฮ้ [ชื่อ] พร้อมสำหรับการอัพเกรดแล้วหรือยัง?
- ประหยัด 50% [ข้อเสนอภายใน]
2. เก็บสำเนาอีเมลของคุณให้กระชับ
เมื่อพูดถึงอีเมลที่เหมาะกับอุปกรณ์พกพาของอีคอมเมิร์ซ น้อยมาก โดยเฉลี่ยแล้ว ผู้ใช้อุปกรณ์เคลื่อนที่จะเสียสมาธิมากกว่าผู้ใช้ที่ดูอีเมลจากเดสก์ท็อป
ดังนั้นจึงแนะนำให้ตัดการไล่ล่าและส่งข้อความของคุณออกไป ความยาวที่เหมาะสมที่สุดสำหรับอีเมลที่ปรับให้เหมาะกับมือถือคือ 50-125 คำ
เพื่อให้บรรลุเป้าหมายนี้ คุณจะต้อง:
- รู้เป้าหมายหลักของคุณในการส่งอีเมล
- นำเสนอเนื้อหาของคุณในลักษณะที่สอดคล้องกับส่วนอีเมลที่คุณส่งไป
- หลีกเลี่ยงคำฟุ่มเฟือย
แบบอักษรของข้อความก็มีความสำคัญเช่นกัน ข้อความที่เล็กเกินไปที่จะอ่านเป็นหนึ่งในสาเหตุหลักของความหงุดหงิดของผู้ใช้ขณะดูอีเมลบนมือถือ แนะนำให้ใช้ ขนาดตัวอักษรอีเมลระหว่าง 18 – 22 พิกเซล
สุดท้าย ใส่ไอคอนโซเชียลมีเดียของคุณเพื่อให้ผู้รับสามารถแบ่งปันผลิตภัณฑ์หรือข้อเสนอของคุณบน แพลตฟอร์ม โซเชียลมีเดีย ได้อย่างง่ายดาย เนื่องจากสิ่งเหล่านี้กลายเป็นกระแสไวรัลบนมือถือมากขึ้น
3. นำส่วนหัวอีเมลของคุณไปใช้ให้เกิดประโยชน์

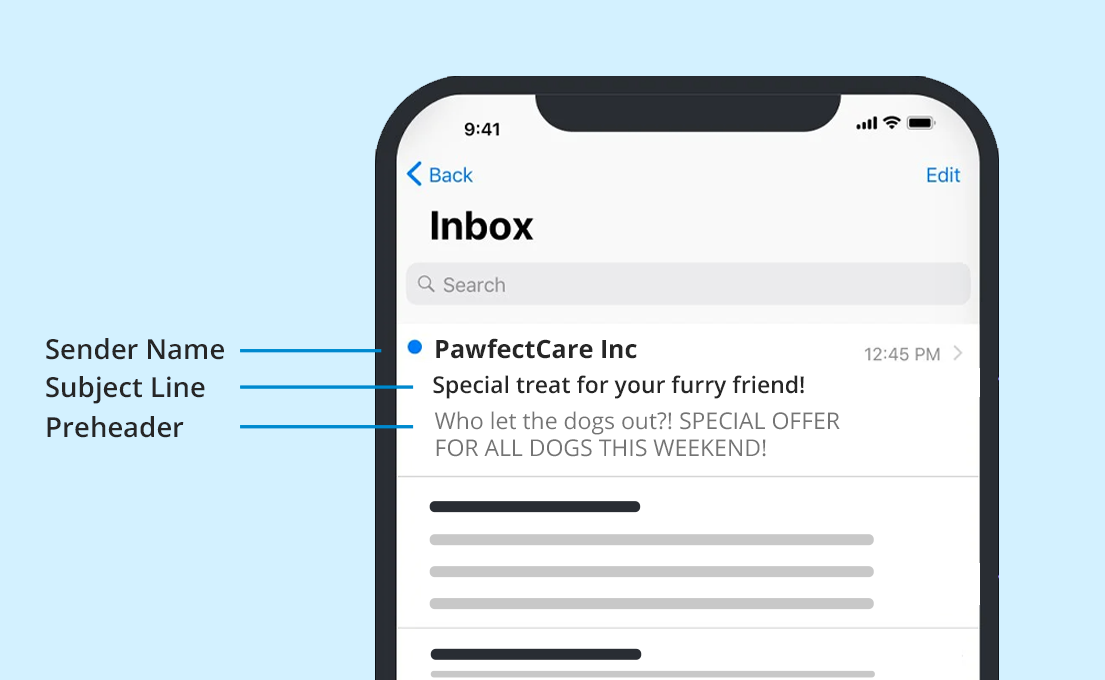
คำนำหน้าคือข้อความที่แสดงใต้หัวเรื่องเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับหัวเรื่องและอีเมลโดยทั่วไป ข้อความนำหน้ามักถูกละเว้นแม้ว่าจะมีประโยชน์มากในการปรับแต่งอีเมลสำหรับมือถือก็ตาม
ผู้ใช้มือถือมักจะได้รับอีเมลมากขึ้นโดยเฉลี่ย และอาจวอกแวกและถูกรบกวนจากปริมาณกล่องจดหมายของพวกเขาได้อย่างง่ายดาย
ด้วยการใส่คำนำหน้า คุณจะสามารถแฟลชเนื้อหาในอีเมลของคุณได้ รายงานแสดงให้เห็นว่าอีเมลที่มีส่วนนำหน้ามี อัตราการเปิดสูงกว่าอีเมลที่ไม่มีส่วนหัวถึง 7%
สารสีน้ำเงิน แนะนำให้ใช้อักขระ 35 ตัวเพื่อให้แน่ใจว่าส่วนนำหน้าจะแสดงแบบเต็มบนอุปกรณ์เคลื่อนที่ต่างๆ
4. ใช้เค้าโครงแบบคอลัมน์เดียว
เค้าโครงอีเมลแบบคอลัมน์เดียวเหมาะสำหรับผู้ใช้อุปกรณ์ทุกประเภทและเป็นมิตรกับผู้ใช้มากที่สุดสำหรับผู้ใช้สมาร์ทโฟน การใช้เค้าโครงหลายคอลัมน์เหมาะอย่างยิ่งสำหรับการออกแบบอีเมลบนเดสก์ท็อป แต่มีความเสี่ยงสำหรับอุปกรณ์เคลื่อนที่ เนื่องจากอาจทำให้ข้อความและรูปภาพไม่มั่นคง และคอลัมน์ก็อาจทับซ้อนกันได้เช่นกัน
นี่คือเหตุผลว่าทำไมจึงควรใช้คอลัมน์เดียว การนำเสนอเหมาะกับอุปกรณ์เคลื่อนที่มากที่สุด ทำให้สามารถอ่านได้ง่าย ใช้เค้าโครงคอลัมน์เดียวที่มีความกว้างไม่เกิน 600 ถึง 640 พิกเซลเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
5. เลือกรูปภาพอย่างชาญฉลาด
ไคลเอนต์อีเมลจำนวนมากบล็อกรูปภาพตามค่าเริ่มต้น ดังนั้นคุณต้องใช้อย่างระมัดระวังในขณะที่ออกแบบอีเมลของคุณ โปรดทราบว่ารูปภาพควรเสริมเนื้อหาโดยรวมในอีเมลของคุณเท่านั้น ดังนั้นคุณจึงต้องออกแบบอีเมลของคุณเพื่อไม่ให้ข้อความหายไปในกรณีที่รูปภาพไม่แสดง
เพิ่มแท็ก alt ด้วย นอกจากนี้ โปรดทราบว่าแม้ว่าจะเป็นการดีที่จะสร้างรูปภาพให้มีคุณภาพสูง แต่ก็อาจทำให้รูปภาพมีขนาดใหญ่ขึ้นได้ ส่งผลให้โหลดได้ยาก ซึ่งส่งผลเสียต่อประสบการณ์ผู้ใช้อุปกรณ์เคลื่อนที่
ดังนั้นจึงเป็นการดีกว่าที่จะใช้รูปภาพโดยคำนึงถึงวัตถุประสงค์เชิงกลยุทธ์และหลีกเลี่ยงรูปภาพจำนวนมากในขณะที่ออกแบบสำหรับมือถือ
6. เพิ่มพื้นที่สีขาวให้สูงสุด
ผู้ใช้มือถือดูอีเมลของคุณบนหน้าจอขนาดเล็ก ซึ่งมีแนวโน้มที่จะทำให้อีเมลเกะกะอยู่แล้ว คุณคงไม่อยากทำให้แย่ลงไปอีกโดยทำให้พื้นหลังอีเมลทั่วไปของคุณมีพื้นที่น้อยลง เพราะจะทำให้อีเมลของคุณไม่ดึงดูดผู้อ่าน และคุณอาจหมดความสนใจในที่สุด
ดังนั้น ให้เว้นช่องว่างไว้เพียงพอในอีเมลของคุณบริเวณรูปภาพ ข้อความ และโดยเฉพาะบริเวณปุ่ม CTA เพื่อให้ผู้อ่านไม่มีปัญหาในการคลิก
อย่างไรก็ตาม ระวังอย่าใช้ช่องว่างมากเกินไป เพื่อที่อีเมลของคุณจะไม่สูญเสียความเป็นมืออาชีพ

7. ทดสอบอีเมล
คุณคงไม่อยากต้องเผชิญกับความเครียดในการทำให้อีเมลของคุณเหมาะกับอุปกรณ์พกพา และไม่ทดสอบก่อนเปิดตัว คุณสามารถ ทดสอบอีเมล กับอุปกรณ์ IOS, แท็บเล็ต และอุปกรณ์ Android ได้ คุณยังสามารถลองใช้บนเดสก์ท็อปเพื่อให้แน่ใจว่าคุณบรรลุสิ่งที่ตั้งใจไว้
ด้วยเคล็ดลับเหล่านี้ คุณสามารถสร้างอีเมลที่เหมาะกับอุปกรณ์เคลื่อนที่ซึ่งกระตุ้นการมีส่วนร่วมได้ ตอนนี้คุณสามารถนำไปปฏิบัติเพื่อผลลัพธ์ที่ดีกว่าได้แล้ว
อ่านเพิ่มเติม: 5 กลยุทธ์การปรับแต่งอีเมลอีคอมเมิร์ซส่วนบุคคล [+ ตัวอย่าง]
ตัวอย่างการออกแบบอีเมลอีคอมเมิร์ซที่เหมาะกับอุปกรณ์พกพา
เราได้สรุปตัวอย่างอีเมลอีคอมเมิร์ซที่เหมาะกับอุปกรณ์พกพาเจ็ดตัวอย่างเพื่อให้คุณได้รับแรงบันดาลใจ นอกจากนี้เรายังรวมเหตุผลที่พวกเขาทำงานด้วย
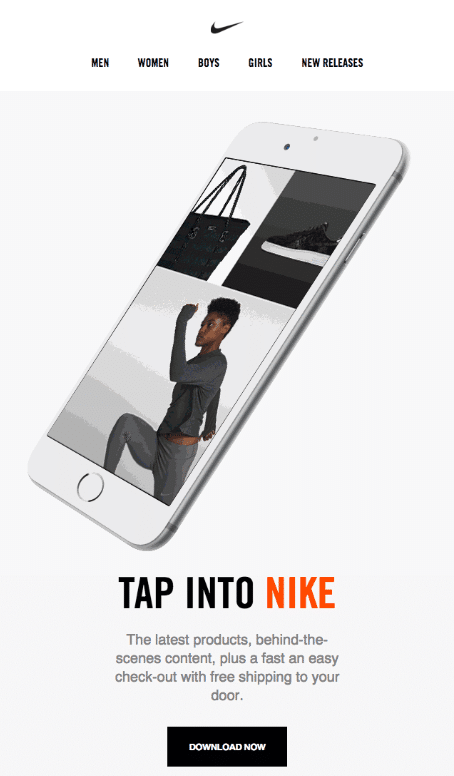
#1. ไนกี้

ในตัวอย่างอีเมลด้านล่าง Nike ให้ข้อมูลที่เรียบง่าย กระชับ และตรงประเด็น เทมเพลตอีเมลมีความชัดเจนและใช้งานง่าย และ CTA ก็ชัดเจนและตรงไปตรงมาเช่นกัน

เมื่อสร้างอีเมลที่เหมาะกับมือถือ ควรหลีกเลี่ยงการใช้ไฮเปอร์ลิงก์หรือแถบเมนูสำหรับ CTA เนื่องจากเข้าถึงได้ยากกว่าและอาจถูกซ่อนไม่ให้ผู้อ่านเห็น ซึ่งส่งผลต่ออัตราการคลิกผ่านของคุณอย่างมาก
Nike วาง CTA ไว้ในจุดที่ดีที่ล้อมรอบด้วยพื้นที่สีขาวที่เหมาะสม Google แนะนำ ขนาด 48px กำลังสองสำหรับปุ่ม CTA ในขณะที่ Apple แนะนำขนาด 44px กำลังสอง
การผสมผสานสีแบบอักษรระหว่างสี ดำ และสีแดงทำให้ดูน่าดึงดูดและสแกนได้ง่าย ซึ่งทั้งสองสิ่งนี้จำเป็นสำหรับการ เพิ่มประสิทธิภาพอัตราการแปลง
2. ฮัคเบอร์รี่

Huckberry ทำสิ่งที่ถูกต้องหลายประการในแคมเปญอีเมลนี้ ประการแรก หัวเรื่อง “สินค้าขายดีอันดับ 1 ของเรา” สร้าง FOMO (กลัวพลาด) ในใจของผู้รับ ดังนั้นพวกเขาจึงต้องการเปิดอีเมลเพื่อดูหนังสือขายดีของ Huckberry อย่างรวดเร็ว
หัวเรื่องอยู่ในช่วงอักขระที่เหมาะสมที่สุดสำหรับอีเมลที่เหมาะกับอุปกรณ์เคลื่อนที่ (25 ถึง 35 อักขระ)
นอกจากนี้ ขนาดตัวอักษรยังใหญ่ ซึ่งมีความสำคัญต่อการเพิ่มความสามารถในการอ่านอีเมลบนมือถือ Google แนะนำ ขนาดตัวอักษร 18-22px ในขณะที่ Apple แนะนำขนาดตัวอักษร 17-22px สำหรับอีเมลบนมือถือ
3. ทไวนิงส์

ในแคมเปญอีเมลนี้ปรับให้เหมาะกับมือถือ Twinings ได้ทำสิ่งที่ถูกต้อง ตัวอย่างเช่น สีแดงสำหรับไฮไลต์ทำให้ข้อมูลสำคัญในอีเมลโดดเด่น เช่น CTA และส่วนลด
ช่วงความสนใจของมนุษย์โดยเฉลี่ยคือ 8.25 วินาที เมื่อรวมกับสิ่งรบกวนสมาธิจากการอ่านอีเมลจากโทรศัพท์มือถือ คุณจะเห็นว่าการเน้นองค์ประกอบสำคัญของอีเมลเป็นสิ่งสำคัญ
อีเมลยังดูมีระยะห่างที่เหมาะสมและจัดเรียงอย่างเหมาะสม ซึ่งเป็นสิ่งสำคัญในการปรับปรุงให้อ่านง่าย
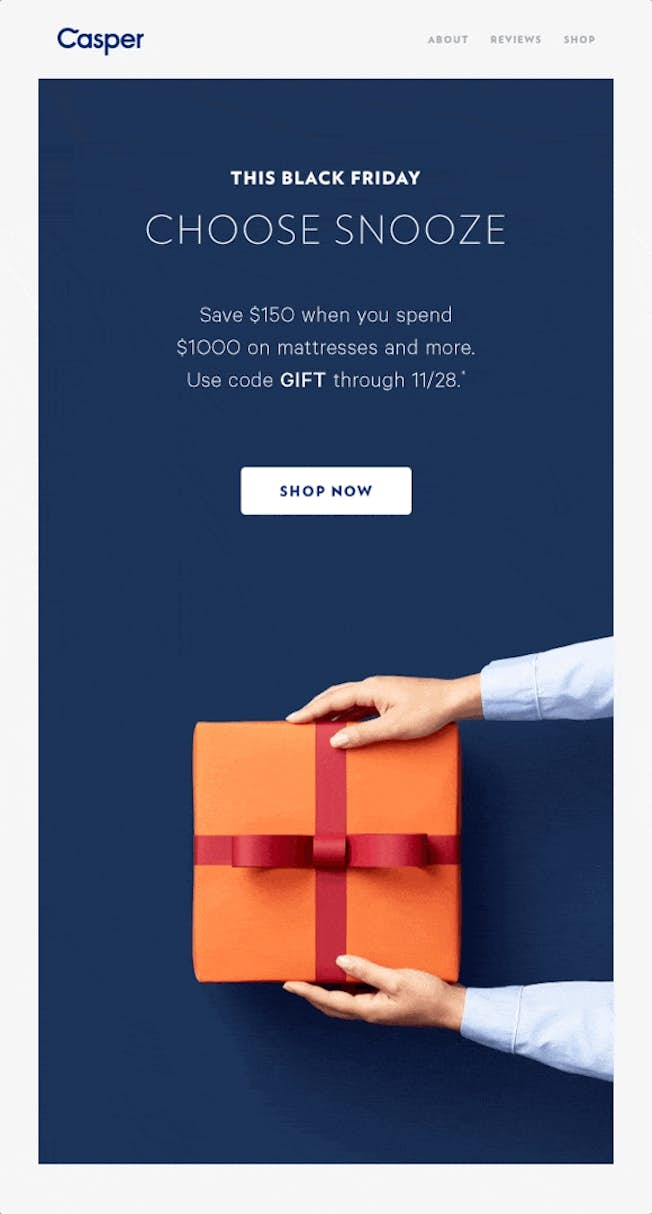
4. แคสเปอร์

รายงานแสดงให้เห็นว่าผู้ใช้เดสก์ท็อปใช้ เวลาบนไซต์มากกว่าผู้ใช้มือถือถึง 40% นอกจากนี้ เดสก์ท็อปยังมีอัตรา Conversion สูงกว่า (3.7%) มากกว่ามือถือที่ 2.2%
แม้ว่าเหตุผลจะแตกต่างกันไป แต่ Caper กำลังทำสิ่งที่ถูกต้องเพื่อจัดการกับความท้าทายนี้ การวาง CTA ไว้ครึ่งหน้าบนจะเพิ่มโอกาสที่ผู้มีโอกาสเป็นลูกค้าจะคลิก
โปรดทราบว่าวิธีนี้ใช้ได้ผลในกรณีนี้เนื่องจากสำเนาอีเมลสั้นและแม่นยำ ในกรณีของอีเมลการขายที่ยาวนาน การวาง CTA ไว้ครึ่งหน้าบนอาจเร็วเกินไป เนื่องจากผู้มีโอกาสเป็นลูกค้าอาจยังต้องโน้มน้าวใจให้ดำเนินการ
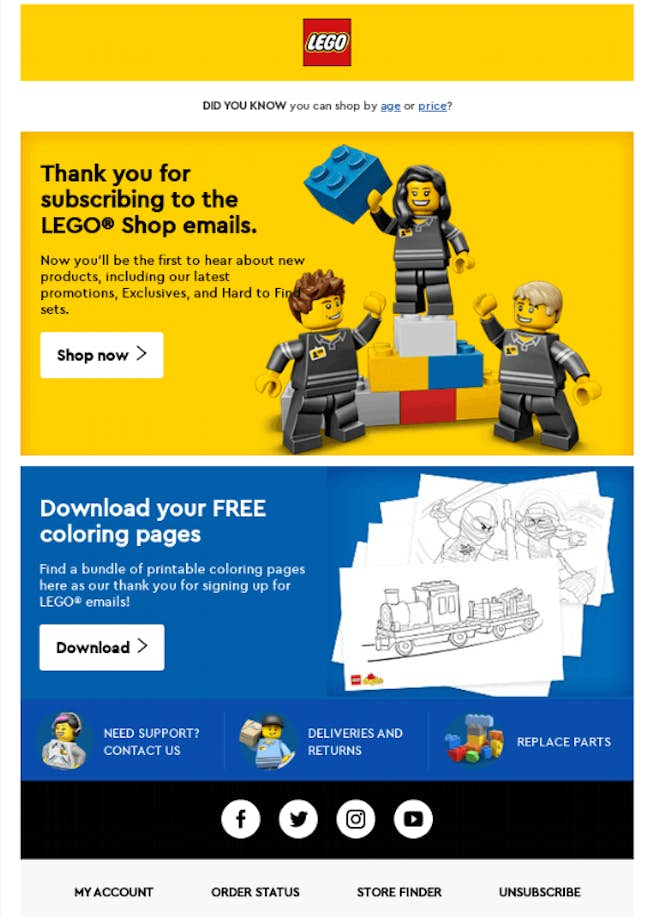
5. เลโก้

ตัวอย่างอีเมลนี้ทำให้อยู่ในรายการด้วยเหตุผลหลายประการ ประการแรกการผสมผสานสีมีความสวยงามและน่าดึงดูด ถัดไป หัวเรื่อง 'ขอขอบคุณสำหรับการสมัคร' คือ 23 คำ ภายในบรรทัดหัวเรื่องที่แนะนำสำหรับอีเมล
รูปแบบอีเมลแบบคอลัมน์เดียวช่วยให้อ่านบนมือถือได้ง่าย
6. แก๊สบัดดี้

ช่องว่างสีขาวในตัวอย่างอีเมลบนมือถือนี้ทำให้ดูน่าสนใจยิ่งขึ้นและดูเกะกะน้อยลง แม้ว่าเทมเพลตอีเมลจะมีข้อมูลจำนวนมากก็ตาม
นี่เป็นสิ่งสำคัญเนื่องจากโทรศัพท์มือถือมักจะมีขนาดเล็กกว่าเดสก์ท็อป ดังนั้นการเพิ่มประสิทธิภาพอีเมลด้วยช่องว่างจึงเป็นวิธีที่ดีในการปรับปรุงความสามารถในการอ่าน
นอกจากนี้ รายงาน ของ VWO ยังเปิดเผยว่า CTA ที่ล้อมรอบด้วยพื้นที่สีขาวมากขึ้นและความยุ่งเหยิงน้อยลงทำให้อัตราคอนเวอร์ชั่นเพิ่มขึ้น 232%
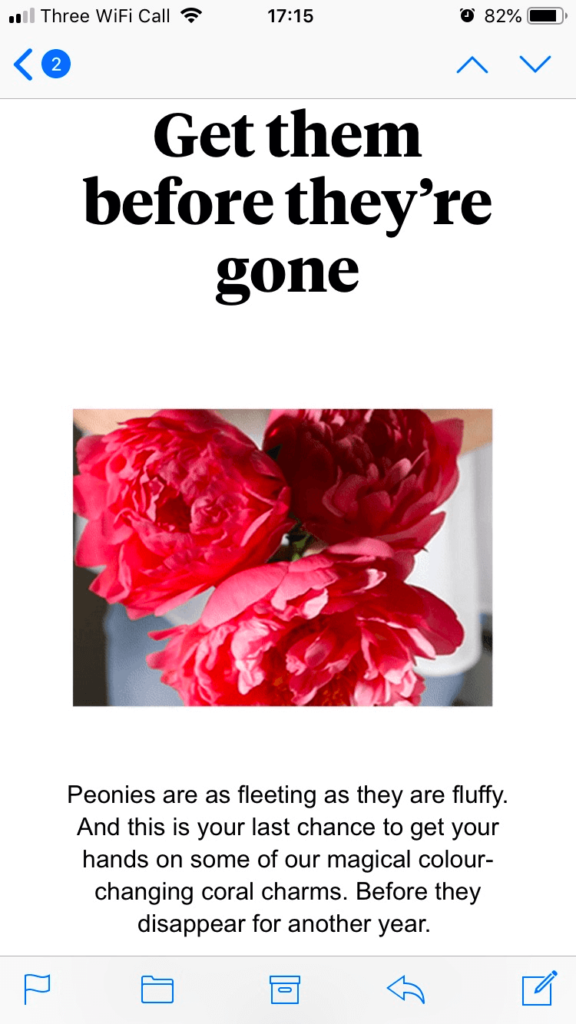
7. ดอกโบตั๋น

รูปภาพคุณภาพสูงเป็นวิธีที่ดีเยี่ยมในการดึงดูดความสนใจของสมาชิกทางอีเมล รายงานจาก eMarketer แสดงให้เห็นว่ารูปภาพผลิตภัณฑ์มีอิทธิพลต่อการตัดสินใจซื้อทางดิจิทัลถึง 83%
ดอกโบตั๋นทำให้ถูกต้องโดยใส่รูปภาพคุณภาพสูงของผลิตภัณฑ์เพื่อดึงดูดลูกค้า
สำหรับอีเมลที่ปรับให้เหมาะกับมือถือ พิกเซลรูปภาพขนาด 450 ถึง 500 เหมาะอย่างยิ่ง นอกจากนี้ ข้อความของพวกเขายังชัดเจน และหัวเรื่อง “รับพวกเขาก่อนที่จะจากไป” เป็นข้อความที่สร้างสรรค์
อ่านเพิ่มเติม: อีเมลแนะนำผลิตภัณฑ์อีคอมเมิร์ซที่คุณจะหลงรัก
ความสำคัญของอีเมลตอบสนองในอีคอมเมิร์ซ
ตามที่กล่าวไว้ก่อนหน้าในบทความนี้ การสร้างอีเมลที่เหมาะกับอุปกรณ์เคลื่อนที่ถือเป็นสิ่งจำเป็นเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดจากโปรแกรมรับส่งเมลของคุณ อย่างไรก็ตาม ผู้คนจะดูอีเมลจากอุปกรณ์หลายเครื่อง

เพื่อให้แน่ใจว่าสมาชิกของคุณได้รับอีเมลที่มีรูปแบบถูกต้อง ไม่ว่าพวกเขาจะดูจากอุปกรณ์ใดก็ตาม คุณต้องมีเทมเพลตการออกแบบอีเมลที่ยืดหยุ่นมากขึ้น ซึ่งนำเราไปสู่เทมเพลตอีเมลที่ตอบ สนอง
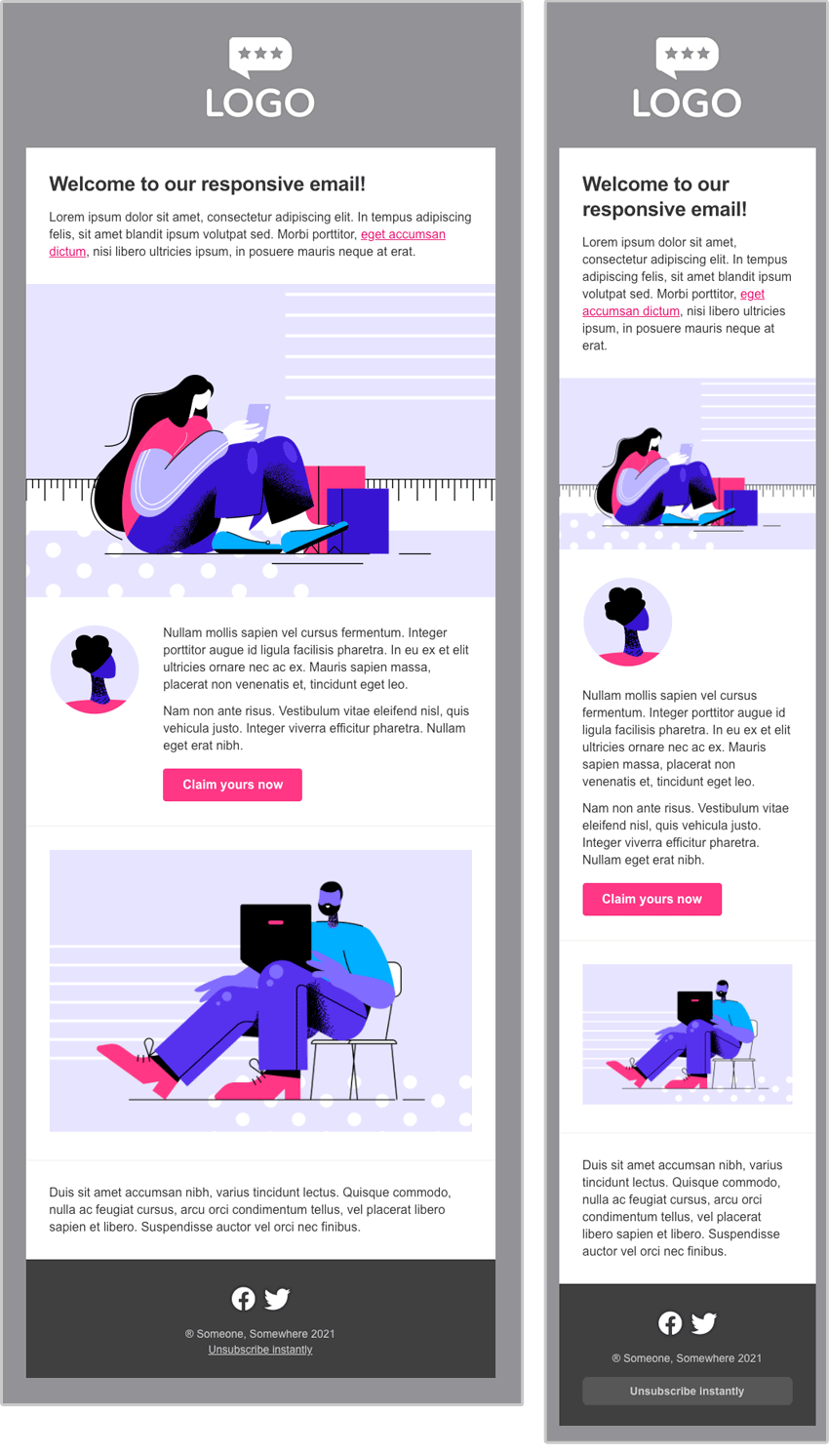
อีเมลแบบตอบสนองคืออีเมล HTML เฉพาะที่ออกแบบมาเพื่อปรับขนาดหน้าจอของอุปกรณ์ เช่น โทรศัพท์มือถือ (iPhone, Android ฯลฯ) แท็บเล็ต หรือเดสก์ท็อป เพื่อประสบการณ์ผู้ใช้ที่สอดคล้องกัน
การสร้างอีเมลที่ตอบสนองจำเป็นต้องใช้เลย์เอาต์ที่ลื่นไหล เมตาแท็กของวิวพอร์ต หรือการสืบค้นสื่อเพื่อปรับเลย์เอาต์และเนื้อหาอีเมลตามพื้นที่หน้าจอที่มีอยู่
สิ่งนี้ทำให้มั่นใจได้ว่าเทมเพลตอีเมลนั้นดึงดูดสายตาและใช้งานได้ไม่ว่าจะดูจากอุปกรณ์ใดก็ตาม ต่างจากอีเมลที่ปรับให้เหมาะสมสำหรับมือถือ ซึ่งขนาดตัวอักษรไม่เปลี่ยนแปลงขึ้นอยู่กับขนาดหน้าจอ ขนาดตัวอักษรของอีเมลที่ตอบสนองจะปรับให้พอดีกับขนาดอุปกรณ์

สิ่งสำคัญคือต้องตัดสินใจเลือก ผู้ให้บริการอีเมล ที่ยืดหยุ่น ซึ่งสามารถปรับแต่งให้เหมาะกับอุปกรณ์ใดๆ ที่ดูได้อย่างง่ายดาย ด้วยวิธีนี้ คุณจะได้รับประโยชน์สูงสุดจากแคมเปญการตลาดผ่านอีเมลของคุณ
ความแตกต่างระหว่างอีเมล HTML และอีเมลตอบสนอง
นี่เป็นคำถามที่พบบ่อย เพื่อตอบคำถามนี้ HTML และอีเมลที่ตอบสนองจะคล้ายกันแต่แตกต่างกัน ข้อแตกต่างที่สำคัญคือ แม้ว่าเทมเพลตอีเมลที่ตอบสนองทั้งหมดจะสามารถปรับให้พอดีกับอุปกรณ์ใดๆ ได้ แต่อีเมล HTML บางฉบับอาจไม่สามารถปรับให้เข้ากับขนาดหน้าจอใดๆ ได้
อีเมล HTML สร้างขึ้นโดยใช้ HTML และ CSS สำหรับการจัดรูปแบบ และใช้สำหรับ แคมเปญอีเมล ที่มีข้อความ รูปภาพ และองค์ประกอบอื่นๆ ที่เพิ่มความมีชีวิตชีวาและผลกระทบ พวกเขาให้ความสำคัญกับรูปลักษณ์ที่น่าดึงดูดมากกว่าความสามารถในการปรับตัว ดังนั้นจึงไม่สามารถปรับให้เข้ากับขนาดหน้าจอมือถือหรืออุปกรณ์ที่แตกต่างกันโดยอัตโนมัติ
| เกณฑ์ | อีเมลตอบกลับ | อีเมล HTML |
| ความสามารถในการปรับตัว | ปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน | มักจะเป็นแบบคงที่ |
| ลำดับความสำคัญ | ประสบการณ์ผู้ใช้ | รูปลักษณ์/การออกแบบที่ดึงดูดใจ |
| ความซับซ้อน | ซับซ้อนมากขึ้นในการสร้าง | ซับซ้อนน้อยกว่า |
คุณสามารถใช้เครื่องมือสร้างอีเมล EngageBay เพื่อ สร้างการออกแบบอีเมลที่ตอบสนองได้อย่าง ง่ายดาย
ไม่ต้องการสร้างตั้งแต่ต้นใช่ไหม เราได้รับการคุ้มครองคุณยังคง เลือกหนึ่งจาก การออกแบบเทมเพลตอีเมลที่ตอบสนองฟรีหลายร้อยแบบ และปรับแต่งได้อย่างง่ายดายด้วยเครื่องมือแก้ไขอีเมลของ EngageBay

อ่านเพิ่มเติม: วิธีการสร้างอีเมลส่งเสริมการขายอีคอมเมิร์ซที่ไม่อาจต้านทานได้
บทสรุป
ขณะนี้ประชากรสองในสามของโลกใช้โทรศัพท์มือถือ การสร้างอีเมลที่เหมาะกับอุปกรณ์เคลื่อนที่ถือเป็นวิธีที่ดีเยี่ยมในการตามกระแสและเชื่อมต่อกับสมาชิกของคุณเพื่อเพิ่มยอดขาย ก้าวไปอีกขั้นและสร้างอีเมล HTML ที่ตอบสนองเพื่อให้คุณไม่พลาดโอกาสในการขาย
ต้องการรับประโยชน์สูงสุดจากอีเมลอีคอมเมิร์ซของคุณหรือไม่? ปรับปรุงการขาย การ ตลาด และการสนับสนุนของคุณบน แพลตฟอร์มการขายและการตลาดอัตโนมัติแบบครบวงจร ของ EngageBay
สร้างขึ้นด้วยความรักสำหรับธุรกิจอีคอมเมิร์ซขนาดเล็กเช่นคุณ คุณสามารถเริ่มต้นด้วยการตรวจสอบ บทวิจารณ์ของลูกค้า จากผู้ใช้ EngageBay จำนวน 46,000 ราย
