Erstellen Sie das perfekte mobilfreundliche E-Commerce-E-Mail-Design: [Tipps + Beispiele]
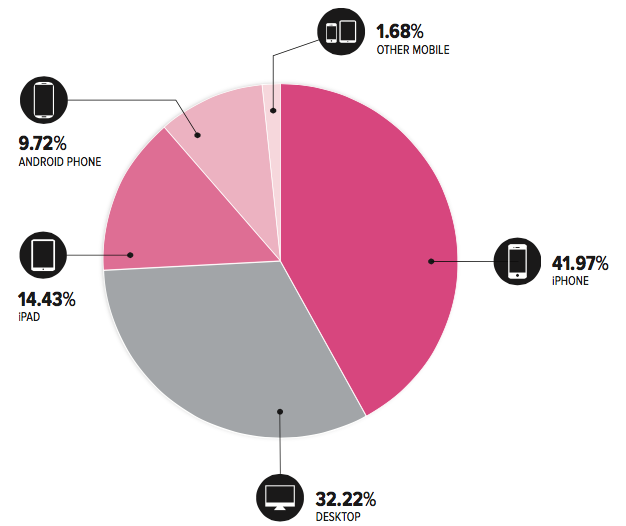
Veröffentlicht: 2023-09-15Das Internet befindet sich seit Jahren im „mobilen Modus“ und auch E-Mails kommen nicht zu kurz. Da 85 % der Benutzer über Smartphones auf ihre E-Mails zugreifen, sind mobilfreundliche E-Mail-Designs nicht mehr nur ein „Nice-to-have“, sondern ein Muss.
Laut Litmus haben für Mobilgeräte optimierte E-Mails eine Öffnungsrate von über 43,5 % im Vergleich zu Desktop-E-Mails, die nur etwa 20 % haben. Dies erklärt die Notwendigkeit, sicherzustellen, dass Ihre E-Mails für Mobilgeräte geeignet sind.
Darüber hinaus zeigen Statistiken, dass:
- 3 von 5 Verbrauchern checken ihre E-Mails unterwegs mit dem Mobiltelefon
- Mobile E-Mails erhöhen die Wahrscheinlichkeit, Kunden auf Ihre Website zu bringen, um 65 %
- Ungefähr 1,7 Milliarden E-Mail-Nutzer lesen E-Mails auf ihren Mobilgeräten
In diesem Artikel sehen wir uns Tipps zum Erstellen mobilfreundlicher E-Commerce-E-Mail-Designs und Beispiele an, um Ihnen den Einstieg zu erleichtern.
Bereit? Lass uns gehen!
Inhaltsverzeichnis
Was ist ein mobilfreundliches E-Commerce-E-Mail-Design?
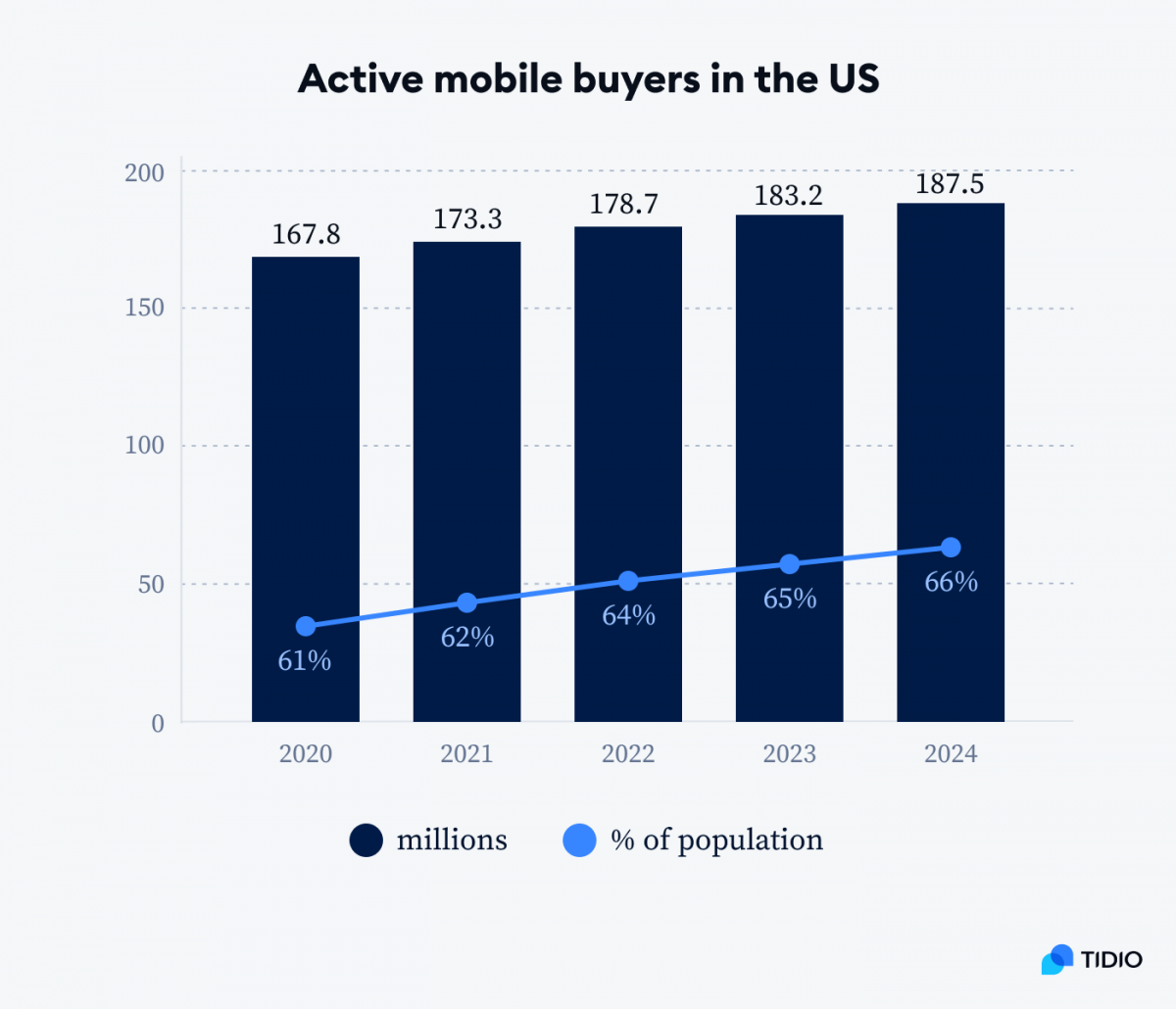
Ein mobilfreundliches E-Commerce-E-Mail-Design ist eine Marketing-E-Mail, die für die Anzeige und Interaktion auf Mobilgeräten optimiert ist. Berichten zufolge kauften im Jahr 2023 allein in den USA über 183 Millionen Menschen online über mobile Geräte ein. Bis 2024 wird die Zahl voraussichtlich bei rund 187 Millionen liegen.
Wenn Sie ein E-Mail-Vermarkter sind oder Ihr E-Commerce-Unternehmen einen erheblichen Teil seines Umsatzes mit E-Mail-Marketingkampagnen erzielt , ist es angesichts dieser Tendenz bei Online-Käufern sinnvoll, Ihre E-Commerce-E-Mails für mobile Geräte zu optimieren, um mehr Verkäufe zu erzielen.

Wichtige Tipps zum Erstellen mobilfreundlicher E-Commerce-E-Mail-Designs
Haben Sie schon einmal eine falsch formatierte E-Mail auf Ihrem Mobiltelefon angezeigt? Wenn Sie wie ich sind, hätten Sie wahrscheinlich eines von zwei Dingen getan: die E-Mail löschen oder vollständig ignorieren.
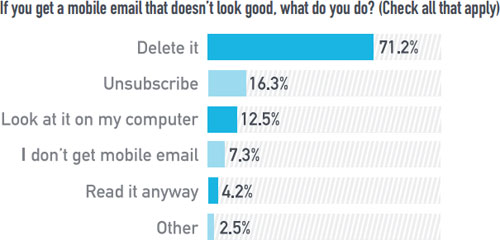
Nun, wir sind nicht allein. 71,2 % der Nutzer geben zu, auf ihrem Mobiltelefon eine falsch formatierte E-Mail gelöscht zu haben.

Daher ist es wichtig, dass Sie Ihre E-Mails für die Anzeige auf jedem mobilen Bildschirm richtig formatieren, um den Verlust Ihres E-Mail-Clients zu vermeiden.
Hier sind einige Best Practices, die Ihnen dabei helfen, richtig formatierte, für Mobilgeräte optimierte E-Commerce-E-Mails zu erstellen .
1. Verwenden Sie eine kurze und einprägsame Betreffzeile
Denken Sie daran, dass Sie Menschen auf einem kleineren Bildschirm erreichen, wenn Sie ein für Mobilgeräte optimiertes E-Mail-Design erstellen. Normalerweise sollte Ihr Betreff zwischen 25 und 35 Zeichen oder 4 bis 7 Wörter umfassen.
Statistiken zeigen, dass 47 % der E-Mail-Empfänger sich aufgrund ihrer Betreffzeile dafür entscheiden, eine E-Mail zu öffnen, und weitere 69 % melden E-Mails allein aufgrund ihrer Betreffzeile als Spam.
Halten Sie Ihre Betreffzeile nicht nur kurz, sondern achten Sie auch darauf, dass sie einprägsam ist und den Inhalt Ihrer E-Mail widerspiegelt.
Hier sind ein paar Beispiele für Betreffzeilen für den Anfang:
- Lassen Sie sich inspirieren: Exklusive Sommer-Styles
- Hey [Name], bereit für ein Upgrade?
- Sparen Sie 50 %, [Angebot innen]
2. Halten Sie Ihre E-Mail-Kopie prägnant
Wenn es um mobilfreundliche E-Commerce-E-Mails geht, ist weniger mehr. Im Durchschnitt werden mobile Benutzer stärker abgelenkt als Benutzer, die ihre E-Mails von einem Desktop aus lesen.
Daher ist es ratsam, auf den Punkt zu kommen und Ihre Botschaft zu überbringen. Die ideale Länge für für Mobilgeräte optimierte E-Mails beträgt 50–125 Wörter.
Um dies zu erreichen, müssen Sie:
- Kennen Sie Ihr Hauptziel beim Versenden der E-Mail
- Stellen Sie Ihre Inhalte so bereit, dass sie zu dem E-Mail-Segment passen, an das Sie senden
- Vermeiden Sie flauschige Worte
Auch die Schriftarten des Textes sind wichtig. Text, der zu klein zum Lesen ist, ist eine der Hauptursachen für die Frustration von Benutzern beim Anzeigen von E-Mails auf Mobilgeräten. Eine E-Mail-Schriftgröße zwischen 18 und 22 Pixel wird empfohlen.
Fügen Sie schließlich Ihre Social-Media-Symbole hinzu, damit Empfänger Ihre Produkte oder Angebote problemlos auf Social-Media- Plattformen teilen können, da diese auf Mobilgeräten viraler werden.
3. Nutzen Sie Ihren E-Mail-Preheader sinnvoll

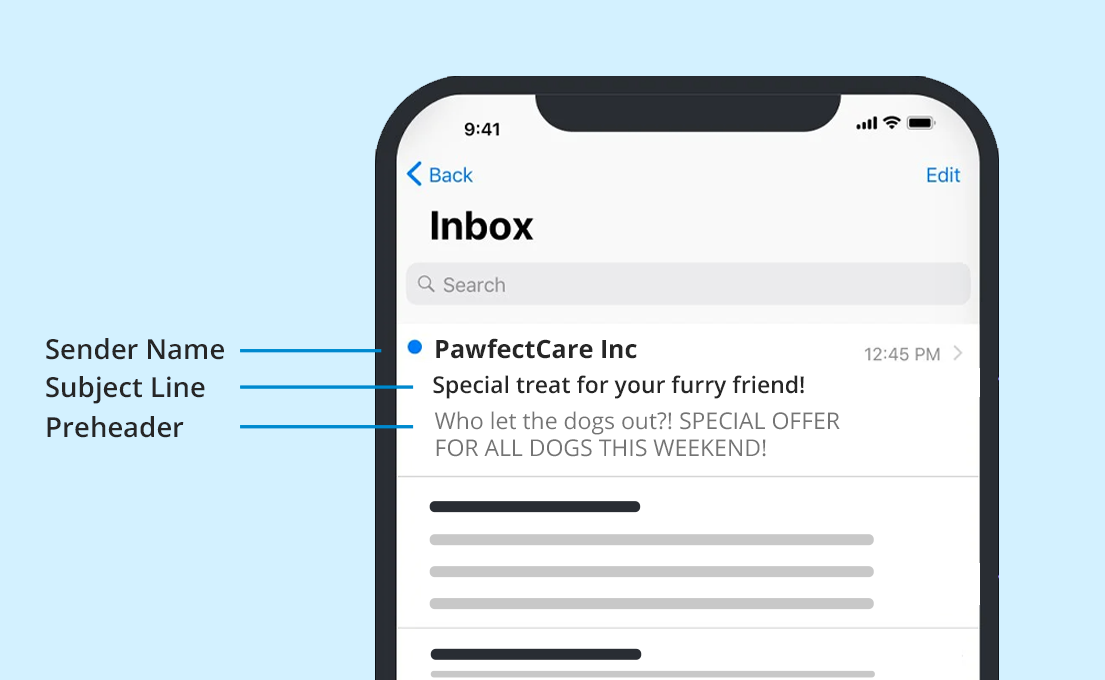
Ein Preheader ist ein Text, der unter der Betreffzeile angezeigt wird und weitere Informationen zur Betreffzeile und zur E-Mail im Allgemeinen enthält. Preheader-Texte werden oft ignoriert, obwohl sie bei der Anpassung von E-Mails für Mobilgeräte sehr hilfreich sein können.
Mobile Benutzer erhalten im Durchschnitt oft mehr E-Mails und lassen sich leicht von der Menge ihres Posteingangs ablenken und überfordern.
Durch das Einfügen eines Preheaders können Sie den Inhalt Ihrer E-Mail flashen. Berichte zeigen, dass E-Mails mit Preheadern eine um 7 % höhere Öffnungsrate aufweisen als E-Mails ohne.
Litmus empfiehlt 35 Zeichen, um sicherzustellen, dass der Preheader auf verschiedenen Mobilgeräten vollständig angezeigt wird.
4. Bleiben Sie bei einem einspaltigen Layout
Ein einspaltiges E-Mail-Layout ist ideal für jeden Gerätebenutzer und am benutzerfreundlichsten für Smartphone-Benutzer. Die Verwendung eines mehrspaltigen Layouts ist ideal für das E-Mail-Design auf dem Desktop, für Mobilgeräte jedoch riskant, da es dazu führen kann, dass Text und Bilder instabil werden und sich Spalten überlappen.
Aus diesem Grund ist eine einzelne Spalte vorzuziehen. Die Aufmachung ist optimal auf Mobilgeräte abgestimmt und somit gut lesbar. Um optimale Ergebnisse zu erzielen, verwenden Sie ein einspaltiges Layout mit einer Breite von maximal 600 bis 640 Pixeln.
5. Wählen Sie Bilder mit Bedacht aus
Viele E-Mail-Clients blockieren Bilder standardmäßig, daher müssen Sie sie beim Entwerfen Ihrer E-Mails sorgfältig anwenden. Bedenken Sie, dass Bilder nur den Gesamtinhalt Ihrer E-Mail ergänzen sollten. Sie müssen Ihre E-Mail daher so gestalten, dass sie ihre Botschaft nicht verliert, falls die Bilder nicht angezeigt werden.
Fügen Sie auch Alt-Tags hinzu. Beachten Sie außerdem, dass es zwar sinnvoll ist, Ihre Bilder in hoher Qualität zu erstellen, sie dadurch jedoch auch größer werden können, was zu Schwierigkeiten beim Laden führen kann, was sich negativ auf die Benutzererfahrung auf Mobilgeräten auswirkt.
Daher ist es besser, Bilder mit einem strategischen Zweck im Hinterkopf zu verwenden und beim Entwerfen für Mobiltelefone so viele davon zu vermeiden.
6. Leerräume maximieren
Mobile Benutzer sehen Ihre E-Mails auf einem kleinen Bildschirm, was bereits dazu führt, dass die E-Mails unübersichtlich werden. Sie möchten es nicht noch schlimmer machen, indem Sie Ihren allgemeinen E-Mail-Hintergrund platzsparend gestalten, da Ihre E-Mail dadurch für den Leser unattraktiv wird und Sie möglicherweise sein Interesse verlieren.
Lassen Sie daher in Ihrer E-Mail genügend Leerraum um Bilder, Text und insbesondere um Ihre CTA-Schaltfläche herum, damit die Leser keine Probleme haben, darauf zu klicken.
Achten Sie jedoch darauf, nicht zu viele Leerzeichen zu verwenden, damit Ihre E-Mail nicht an Professionalität verliert.

7. Testen Sie die E-Mail
Sie möchten sicher nicht den ganzen Stress auf sich nehmen, Ihre E-Mails mobilfreundlich zu gestalten und sie vor dem Start nicht zu testen. Sie können Ihre E-Mails auf iOS-, Tablet- und Android-Geräten testen . Sie können es auch auf einem Desktop ausprobieren, um sicherzustellen, dass Sie das erreichen, was Sie beabsichtigt haben.
Mit diesen Tipps können Sie mobilfreundliche E-Mails erstellen, die das Engagement steigern. Sie können sie nun in die Praxis umsetzen, um bessere Ergebnisse zu erzielen.
Lesen Sie auch: 5 E-Commerce-E-Mail-Personalisierungsstrategien [+ Beispiele]
Beispiele für mobilfreundliches E-Commerce-E-Mail-Design
Um Sie zu inspirieren, haben wir sieben Beispiele für mobilfreundliche E-Commerce-E-Mails zusammengestellt. Wir geben auch an, warum sie funktionieren.
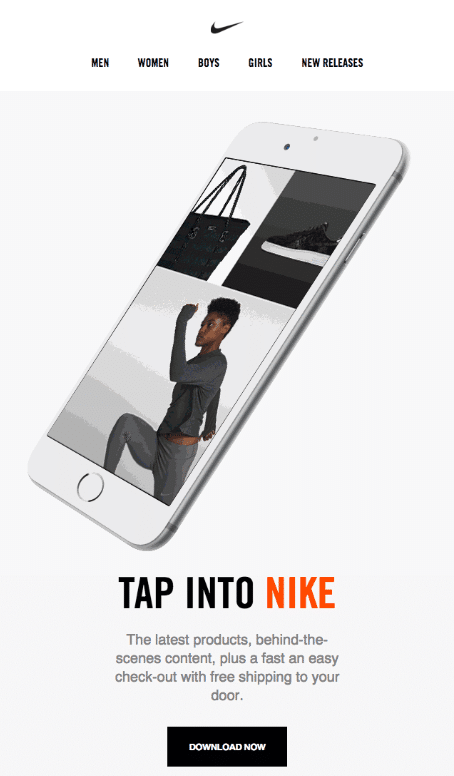
#1. Nike

Im E-Mail-Beispiel unten hält Nike es einfach, prägnant und direkt auf den Punkt. Die E-Mail-Vorlage ist klar und intuitiv, und auch der CTA ist klar und unkompliziert.

Bei der Erstellung mobilfreundlicher E-Mails sollten Sie die Verwendung von Hyperlinks oder Menüleisten für CTAs vermeiden, da diese schwerer zugänglich sind und möglicherweise für den Leser verborgen bleiben, was sich erheblich auf Ihre Klickrate auswirkt.
Nike platzierte seinen CTA an einer guten Stelle, umgeben von einem angemessenen Leerraum. Google empfiehlt eine Größe von 48 Pixel im Quadrat für CTA-Buttons, während Apple eine Größe von 44 Pixel im Quadrat empfiehlt.
Die Mischung der Schriftfarben zwischen Schwarz und Rot macht es noch ansprechender und einfacher zu scannen, was beides für die Optimierung der Conversion-Rate erforderlich ist .
2. Heidelbeere

Huckberry macht bei dieser E-Mail-Kampagne mehrere Dinge richtig. Erstens erzeugt die Betreffzeile „Unser Bestseller Nr. 1“ beim Empfänger FOMO (Angst, etwas zu verpassen), sodass er die E-Mail öffnen möchte, um schnell Huckberrys Bestseller zu sehen.
Die Betreffzeile liegt im optimalen Zeichenbereich für mobilfreundliche E-Mails (25 bis 35 Zeichen).
Darüber hinaus ist die Schriftgröße groß, was für die bessere Lesbarkeit mobiler E-Mails von entscheidender Bedeutung ist. Google empfiehlt eine Schriftgröße von 18–22 Pixeln , während Apple für mobile E-Mails eine Schriftgröße von 17–22 Pixeln empfiehlt.
3. Twinings

Bei dieser für Mobilgeräte optimierten E-Mail-Kampagne macht Twinings einige Dinge richtig. Beispielsweise hebt die Farbe Rot für Hervorhebungen wichtige Informationen in der E-Mail hervor, etwa den CTA und den Rabatt.
Die durchschnittliche menschliche Aufmerksamkeitsspanne beträgt 8,25 Sekunden . In Kombination mit der Ablenkung durch das Lesen von E-Mails auf Mobiltelefonen werden Sie erkennen, dass es wichtig ist, die wichtigen Elemente der E-Mail hervorzuheben.
Die E-Mail sieht außerdem gut verteilt und ordentlich angeordnet aus, was für die bessere Lesbarkeit von entscheidender Bedeutung ist.
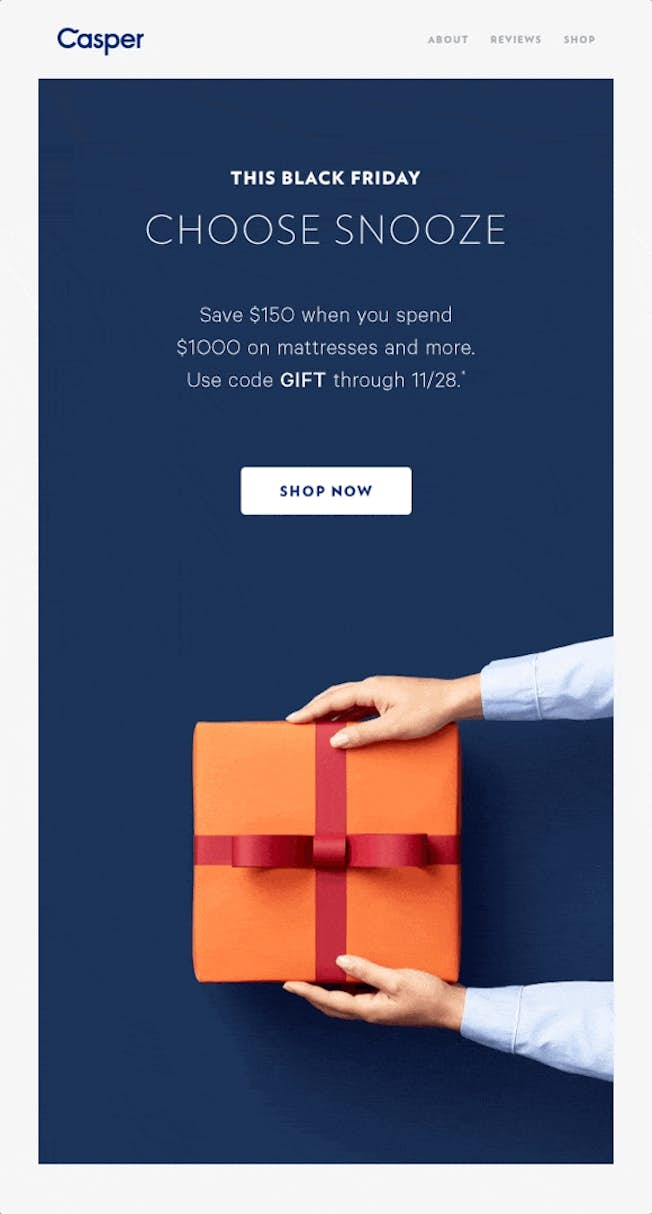
4. Casper

Ein Bericht zeigt, dass Desktop-Benutzer 40 % mehr Zeit auf einer Website verbringen als mobile Benutzer. Darüber hinaus weisen Desktops mit 2,2 % eine höhere Conversion-Rate auf (3,7 %) als Mobilgeräte.
Auch wenn die Gründe dafür unterschiedlich sind, macht Caper alles richtig, um dieser Herausforderung zu begegnen. Die Platzierung des CTA „above the Fold“ erhöht die Wahrscheinlichkeit, dass potenzielle Kunden darauf klicken.
Es ist wichtig zu beachten, dass dies in diesem Fall funktioniert, da die E-Mail-Kopie kurz und präzise ist. Im Falle einer langen Verkaufs-E-Mail ist es möglicherweise zu früh, den CTA „above the Fold“ zu platzieren, da potenzielle Kunden möglicherweise noch davon überzeugt werden müssen, Maßnahmen zu ergreifen.
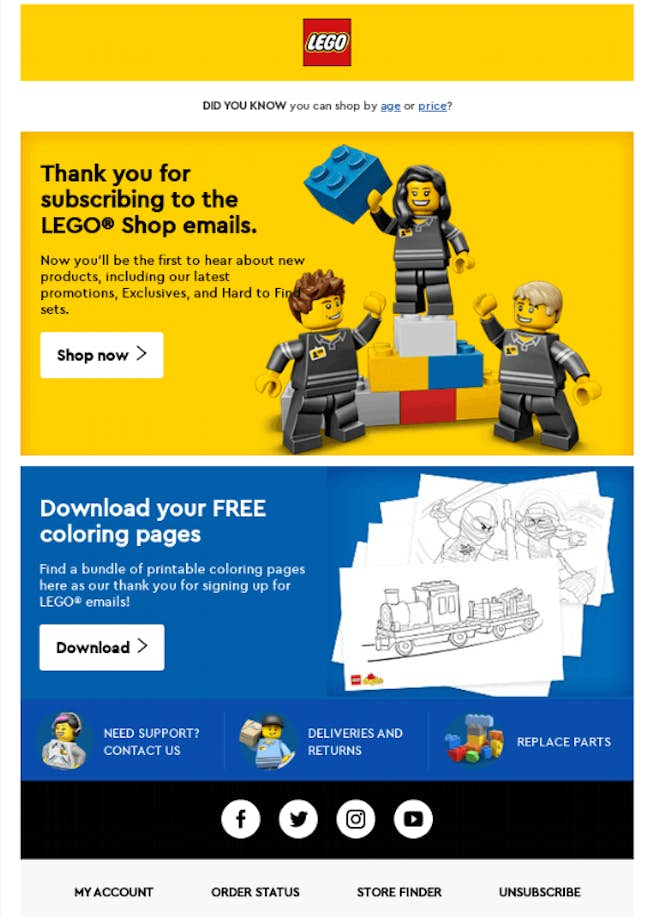
5. Lego

Dieses E-Mail-Beispiel schafft es aus mehreren Gründen in die Liste. Erstens ist die Farbmischung schön und attraktiv. Als nächstes besteht die Betreffzeile „Vielen Dank für Ihr Abonnement“ aus 23 Wörtern und liegt innerhalb des empfohlenen Betreffzeilenworts für E-Mails.
Das einspaltige E-Mail-Layout erleichtert das Lesen auf Mobilgeräten.
6. GasBuddy

Die Leerzeichen in diesem mobilen E-Mail-Beispiel machen es ansprechender und wirken weniger überladen, obwohl die E-Mail-Vorlage viele Informationen enthält.
Dies ist wichtig, da Mobiltelefone in der Regel kleiner sind als Desktops. Daher ist die Optimierung von E-Mails mit Leerzeichen eine hervorragende Möglichkeit, die Lesbarkeit zu verbessern.
Darüber hinaus ergab ein VWO- Bericht, dass CTAs, die von mehr Leerraum und weniger Unordnung umgeben sind, die Konversionsraten um 232 % steigern.
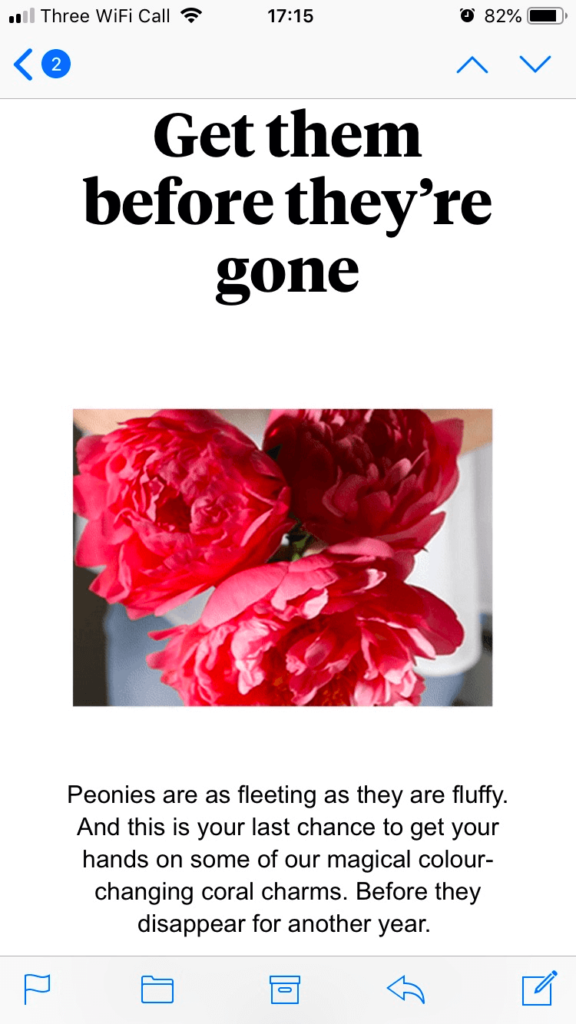
7. Pfingstrosen

Hochwertige Bilder sind eine großartige Möglichkeit, die Aufmerksamkeit der Abonnenten in einer E-Mail zu fesseln. Ein Bericht von eMarketer zeigt, dass Produktbilder 83 % der digitalen Kaufentscheidungen beeinflussen.
Pfingstrosen machen es richtig, indem sie ein hochwertiges Bild ihres Produkts einfügen, um Kunden anzulocken.
Für mobil optimierte E-Mails ist ein Bildpixel von 450 bis 500 ideal. Darüber hinaus ist ihre Botschaft klar und die Betreffzeile „Hol sie dir, bevor sie weg sind“ ist kreativ.
Lesen Sie auch: E-Commerce-E-Mails mit Produktempfehlungen, die Sie lieben werden
Die Bedeutung von Responsive E-Mails im E-Commerce
Wie weiter oben in diesem Artikel erläutert, ist die Erstellung mobilfreundlicher E-Mails erforderlich, um mit Ihren E-Mail-Clients die besten Ergebnisse zu erzielen. Allerdings sehen sich die Leute E-Mails auf einer Kombination verschiedener Geräte an.

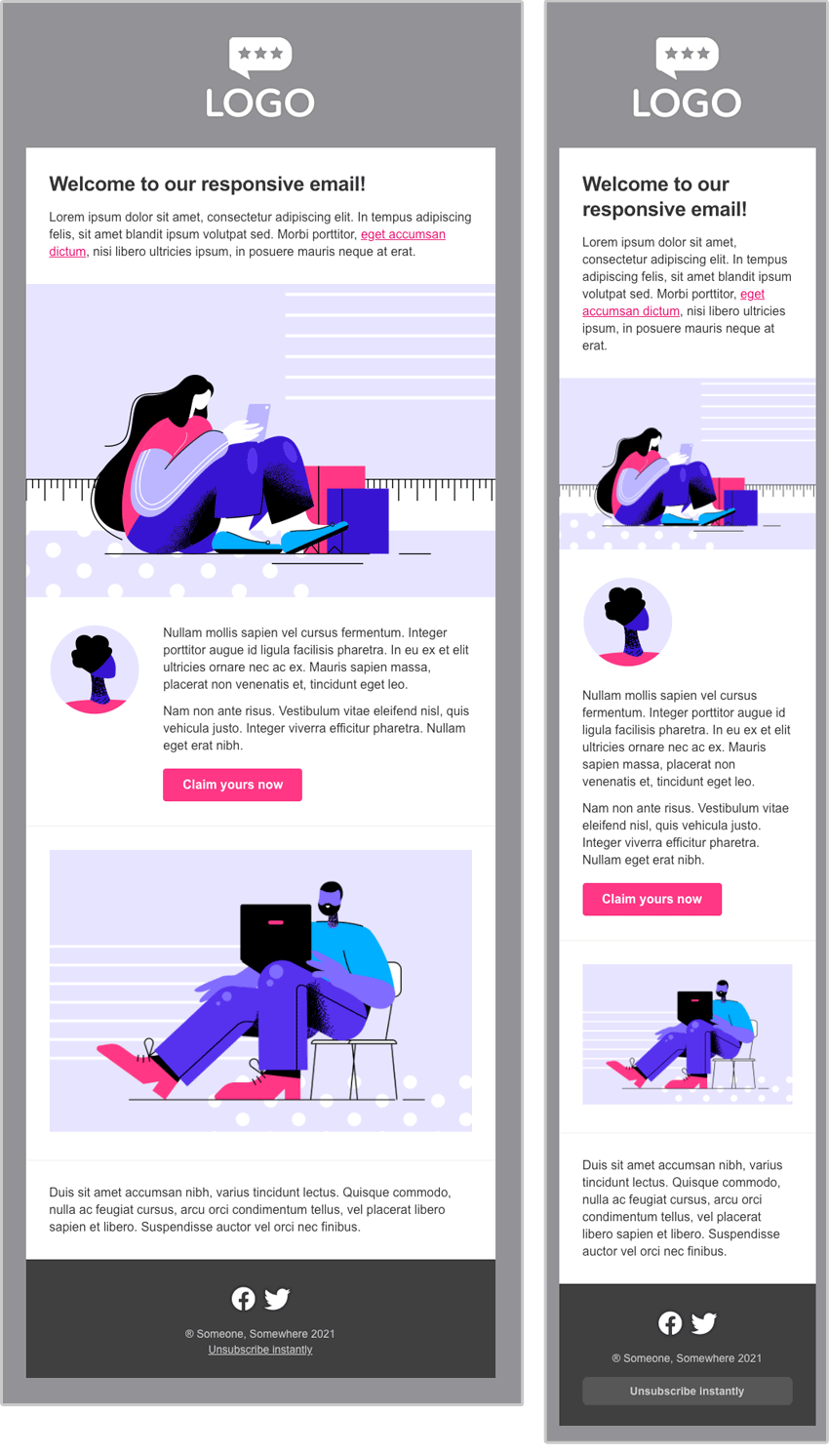
Um sicherzustellen, dass Ihre Abonnenten eine ordnungsgemäß formatierte E-Mail erhalten, unabhängig von dem Gerät, auf dem sie sie lesen, benötigen Sie eine flexiblere E-Mail-Designvorlage, was uns zu responsiven E-Mail-Vorlagen führt.
Responsive E-Mails sind spezielle HTML-E-Mails, die sich für eine einheitliche Benutzererfahrung an die Bildschirmgröße jedes Geräts anpassen lassen, z. B. an Mobiltelefone (iPhone, Android usw.), Tablets oder Desktops.
Für die Erstellung reaktionsfähiger E-Mails ist die Verwendung eines flüssigen Layouts, eines Viewport-Meta-Tags oder von Medienabfragen erforderlich, um das Layout und den E-Mail-Inhalt an den verfügbaren Platz auf dem Bildschirm anzupassen.
Dadurch wird sichergestellt, dass die E-Mail-Vorlage unabhängig vom Gerät, auf dem sie angezeigt wird, optisch ansprechend und funktional ist. Im Gegensatz zu für Mobilgeräte optimierten E-Mails, deren Schriftgröße sich nicht je nach Bildschirmgröße ändert, passt sich die Schriftgröße einer responsiven E-Mail an die Gerätegröße an.

Es ist wichtig, sich für einen flexiblen E-Mail-Dienstanbieter zu entscheiden , der problemlos an jedes angezeigte Gerät angepasst werden kann. Auf diese Weise holen Sie das Beste aus Ihren E-Mail-Marketingkampagnen heraus.
Unterschiede zwischen HTML-E-Mails und responsiven E-Mails
Dies ist eine häufig gestellte Frage. Um dies zu beantworten: HTML und responsive E-Mails sind ähnlich, aber unterschiedlich. Der Hauptunterschied besteht darin, dass alle responsiven E-Mail-Vorlagen zwar an jedes Gerät angepasst werden können, nicht jedoch alle HTML-E-Mails an jede Bildschirmgröße.
HTML-E-Mails werden mit HTML und CSS für die Gestaltung erstellt und für E-Mail-Kampagnen verwendet, die Texte, Bilder und andere Elemente enthalten, die der E-Mail Lebendigkeit und Wirkung verleihen. Sie legen Wert auf visuelle Attraktivität über Anpassungsfähigkeit. Daher passen sie sich möglicherweise nicht automatisch an unterschiedliche mobile Bildschirmgrößen oder Geräte an.
| Kriterien | Reaktionsfähige E-Mail | HTML-E-Mail |
| Anpassungsfähigkeit | Passt sich an verschiedene Bildschirmgrößen an | Normalerweise statisch |
| Priorität | Benutzererfahrung | Visuelle Attraktivität/Design |
| Komplexität | Komplexer zu erstellen | Weniger komplex |
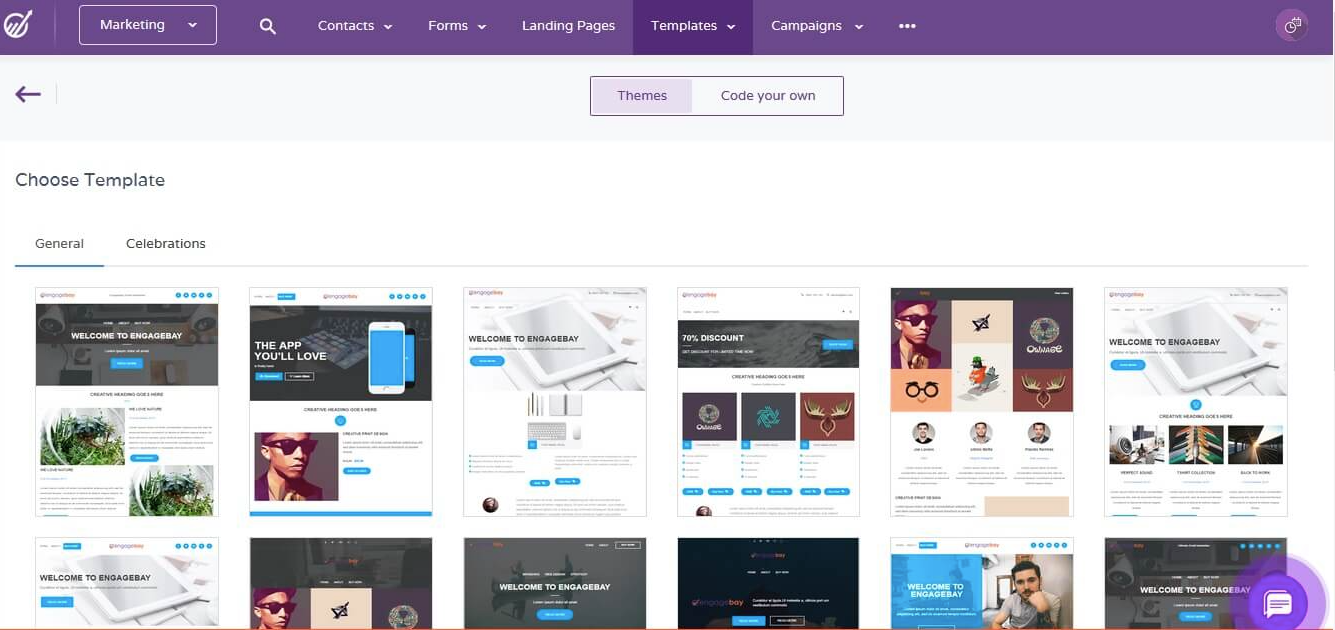
Mit dem E-Mail-Builder von EngageBay können Sie ganz einfach responsive E-Mail-Designs erstellen .
Sie möchten kein neues erstellen? Wir sind immer noch für Sie da. Wählen Sie eines aus mehreren Hundert kostenlosen responsiven E-Mail-Vorlagendesigns aus und passen Sie es ganz einfach im E-Mail-Editor von EngageBay an.

Lesen Sie auch: So erstellen Sie unwiderstehliche E-Commerce-Werbe-E-Mails
Abschluss
Da mittlerweile zwei Drittel der Weltbevölkerung Mobiltelefone nutzen, ist die Erstellung mobilfreundlicher E-Mails eine großartige Möglichkeit, über Trends auf dem Laufenden zu bleiben und mit Ihren Abonnenten in Kontakt zu treten, um mehr Verkäufe zu erzielen. Gehen Sie noch einen Schritt weiter und erstellen Sie responsive HTML-E-Mails, damit Ihnen potenzielle Verkäufe nicht entgehen.
Möchten Sie das Beste aus Ihren E-Commerce-E-Mail-Bemühungen herausholen? Optimieren Sie Ihre Vertriebs-, Marketing- und Supportbemühungen auf der All-in-One-Plattform für Vertriebs- und Marketingautomatisierung von EngageBay .
Es wurde mit Liebe für kleine E-Commerce-Unternehmen wie Ihres erstellt. Sie können beginnen, indem Sie sich diese Kundenrezension von einem der 46.000 EngageBay-Benutzer ansehen .
