打造完美的移动设备友好型电子商务电子邮件设计:[提示+示例]
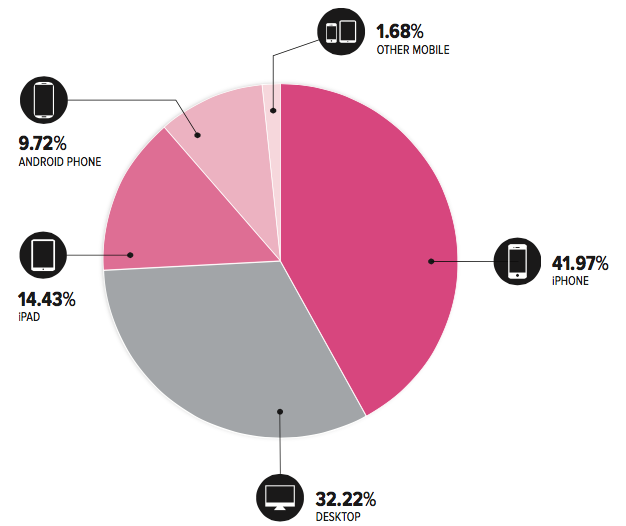
已发表: 2023-09-15互联网多年来一直处于“移动模式”,电子邮件也不例外。 随着85%的用户使用智能手机访问电子邮件,适合移动设备的电子邮件设计不再是可有可无,而是成为必备。
据Litmus称,移动优化电子邮件的打开率超过 43.5%,而桌面电子邮件的打开率仅为 20% 左右。 这就解释了需要确保您的电子邮件适合移动设备。
此外,统计数据显示:
- 五分之三的消费者用手机随时随地查看电子邮件
- 移动电子邮件可将客户访问您网站的可能性提高65%
- 大约17 亿电子邮件用户在移动设备上阅读电子邮件
在本文中,我们将介绍创建适合移动设备的电子商务电子邮件设计的技巧和示例,以帮助您入门。
准备好? 我们走吧!
目录
什么是适合移动设备的电子商务电子邮件设计?
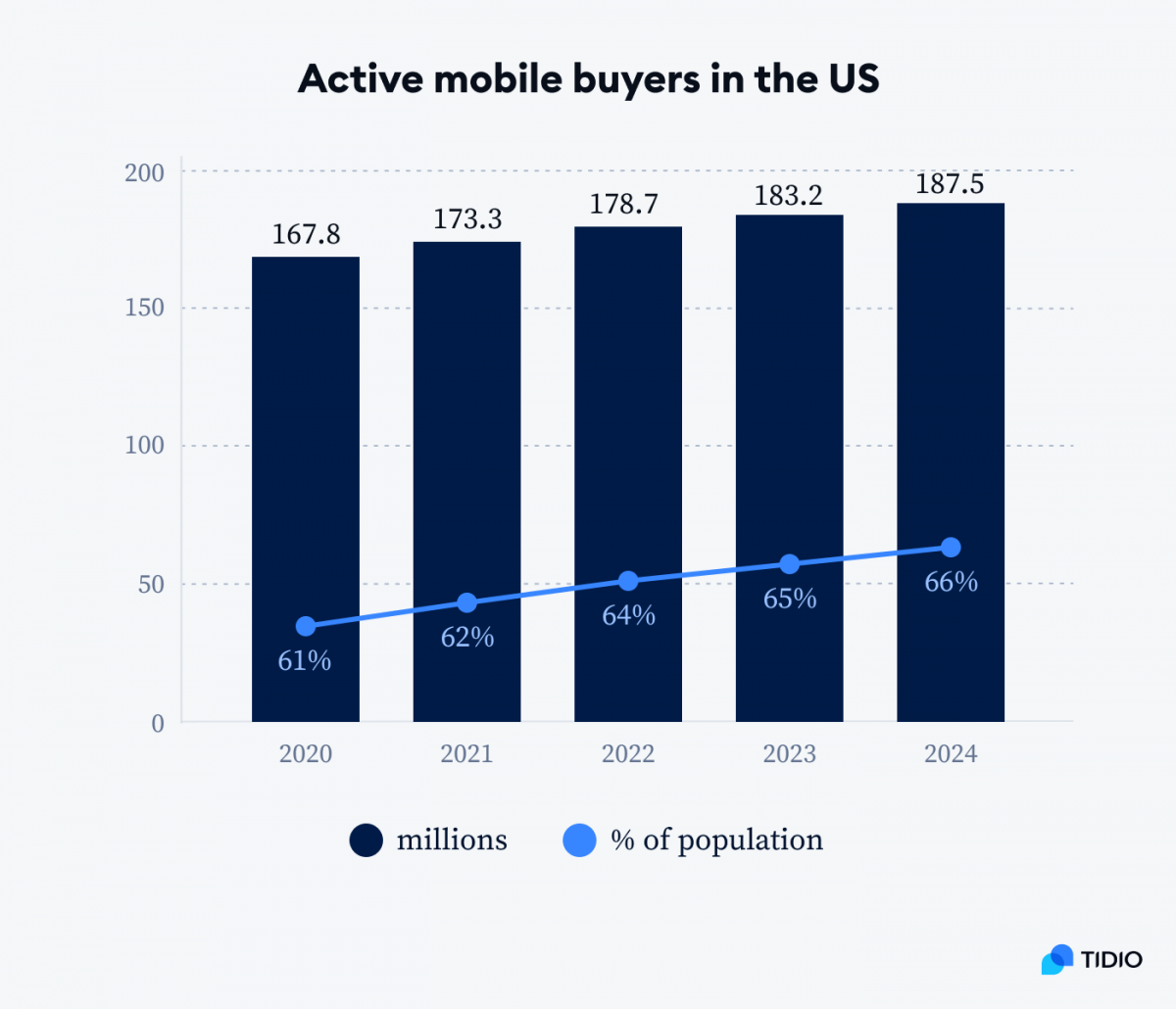
适合移动设备的电子商务电子邮件设计是针对移动设备上的查看和交互进行优化的营销电子邮件。 据报道,2023 年,仅在美国就有超过1.83 亿人通过移动设备进行网上购物。 预计到 2024 年,这一数字将达到 1.87 亿左右。
如果您是电子邮件营销人员,或者您的电子商务业务的很大一部分收入来自电子邮件营销活动,那么鉴于这种在线购物者的趋势,优化移动设备的电子商务电子邮件以推动更多销售是有意义的。

创建适合移动设备的电子商务电子邮件设计的基本技巧
您是否曾经在手机上查看过格式不正确的电子邮件? 如果您像我一样,您可能会执行以下两件事之一:删除或完全忽略该电子邮件。
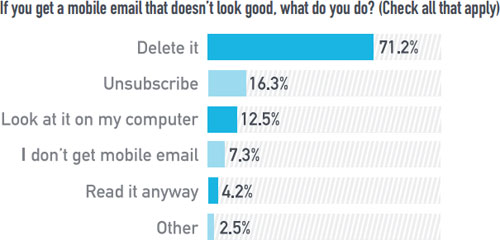
嗯,我们并不孤单。 71.2% 的用户承认删除了手机上格式不正确的电子邮件。

因此,正确设置电子邮件格式以便从任何移动屏幕上查看非常重要,以避免丢失电子邮件客户端。
以下是一些最佳实践,可帮助您创建格式正确、适合移动设备的电子商务电子邮件。
1.使用简短而吸引人的主题行
请记住,在创建适合移动设备的电子邮件设计时,您是在较小的屏幕上与人们接触。 通常,您的主题应包含 25 到 35 个字符或 4 到 7 个单词。
统计数据显示, 47%的电子邮件收件人根据主题行决定打开电子邮件,另有 69% 的电子邮件收件人仅根据主题行将电子邮件报告为垃圾邮件。
除了保持主题行简短之外,还要确保它引人注目并反映电子邮件的内容。
以下是一些入门主题行示例:
- 获取灵感:独家夏季款式
- 嘿[姓名],准备好升级了吗?
- 节省 50%,[内优惠]
2. 保持电子邮件内容简洁
当谈到适合移动设备的电子商务电子邮件时,少即是多。 平均而言,移动用户比从桌面查看电子邮件的用户更容易分心。
因此,建议切入主题并传达您的信息。 针对移动设备优化的电子邮件的理想长度是 50-125 个字。
为了实现这一目标,您需要:
- 了解您发送电子邮件的主要目的
- 以与您要发送到的电子邮件段产生共鸣的方式传递您的内容
- 避免使用浮夸的词语
此外,文本字体也很重要。 文本太小而难以阅读是用户在移动设备上查看电子邮件时感到沮丧的主要原因之一。 建议电子邮件字体大小在18 – 22 像素之间。
最后,添加您的社交媒体图标,以便收件人可以轻松地在社交媒体平台上分享您的产品或优惠,因为这些产品或优惠在移动设备上传播得更广。
3.充分利用你的电子邮件标题

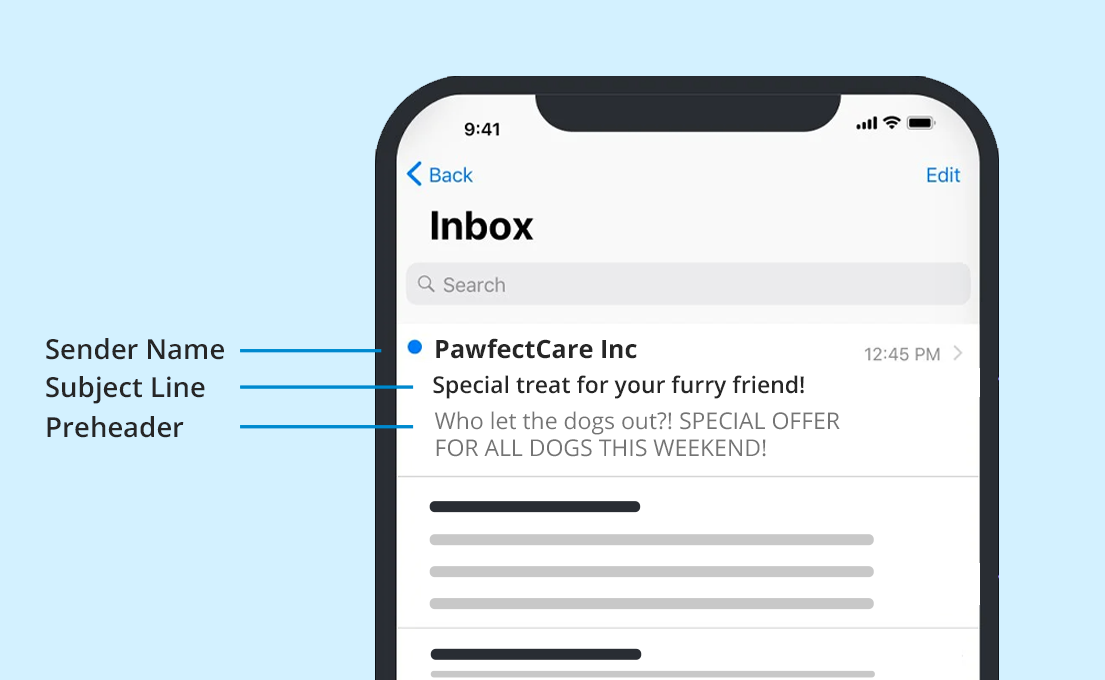
前置标题是显示在主题行下方的文本,用于提供有关主题行和电子邮件的更多信息。 标题文本经常被忽略,尽管它们在为移动设备定制电子邮件时非常有用。
移动用户通常会平均收到更多电子邮件,并且很容易因收件箱数量而分心和不知所措。
通过包含前置标题,您可以闪现电子邮件的内容。 报告显示,带有前置标题的电子邮件的打开率比没有前置标题的电子邮件高7% 。
Litmus建议使用 35 个字符,以确保预标题在各种移动设备上完整显示。
4.坚持单列布局
单列电子邮件布局非常适合任何设备用户,并且对于智能手机用户来说是最用户友好的。 使用多列布局对于桌面电子邮件设计来说是理想的选择,但对于移动设备来说存在风险,因为它可能导致文本和图像不稳定,并且列也可能重叠。
这就是为什么单列更可取的原因。 其演示文稿最适合移动设备,使其易于阅读。 为获得最佳效果,请使用宽度不超过 600 到 640 像素的单列布局。
5. 明智地选择图像
许多电子邮件客户端默认会阻止图像,因此您在设计电子邮件时必须仔细应用它们。 请记住,图像只能补充电子邮件的整体内容,因此您需要设计电子邮件,以便在图像不显示的情况下不会丢失其消息。
也添加 alt 标签。 另请注意,虽然提高图像质量固然很好,但它也可能使图像尺寸变重,导致加载困难,从而对移动用户体验产生负面影响。
因此,最好在使用图像时考虑到战略目的,并在为移动设备设计时避免使用太多图像。
6. 最大化留白
移动用户在小屏幕上查看电子邮件,这往往会使电子邮件变得混乱。 您不想让您的常规电子邮件背景空间变得更少,从而使情况变得更糟,因为这会使您的电子邮件对读者没有吸引力,并且您最终可能会失去他们的兴趣。
因此,请在电子邮件中的图像、文本周围,尤其是 CTA 按钮周围留出足够的空白,这样读者在点击它们时就不会遇到问题。
但是,请注意不要使用过多的空格,这样您的电子邮件就不会失去其专业性。

7. 测试电子邮件
您肯定不想承受让您的电子邮件适合移动设备并且在启动之前不对其进行测试的所有压力。 您可以针对 IOS、平板电脑和 Android 设备测试您的电子邮件。 您还可以在桌面上尝试一下,以确保达到您的预期。
借助这些提示,您可以创建适合移动设备的电子邮件来提高参与度。 您现在可以继续将它们付诸实践以获得更好的结果。
另请阅读:5 个电子商务电子邮件个性化策略 [+ 示例]
适合移动设备的电子商务电子邮件设计示例
我们概述了七个适合移动设备的电子商务电子邮件示例,以激发您的灵感。 我们还包括它们工作的原因。
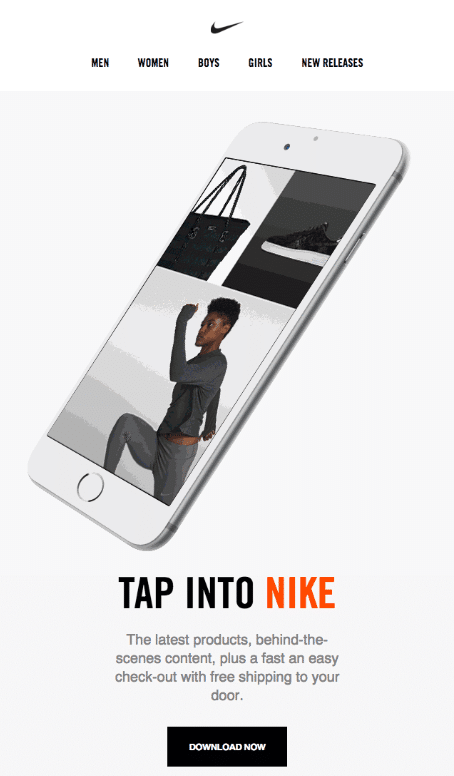
#1. 耐克

在下面的电子邮件示例中,耐克保持简单、简洁、开门见山。 电子邮件模板清晰直观,CTA 也清晰直观。

创建适合移动设备的电子邮件时,最好避免使用 CTA 的超链接或菜单栏,因为它们更难以访问,并且可能对读者隐藏,从而显着影响您的点击率。
Nike 将他们的 CTA 放在了一个很好的位置,周围有合理的空白。 Google 建议CTA 按钮的尺寸为 48 像素平方,而 Apple 建议为 44 像素平方。
黑色和红色的字体颜色混合使其更具吸引力且易于扫描,这对于转化率优化都是必要的。
2.哈克伯里

哈克伯里在这次电子邮件活动中做了很多正确的事情。 首先,主题行“我们的第一畅销书”会在收件人的心中产生 FOMO(害怕错过),因此他们会想要打开电子邮件快速查看哈克贝利的畅销书。
主题行在适合移动设备的电子邮件的最佳字符范围内(25 到 35 个字符)。
此外,字体较大,这对于提高移动电子邮件的可读性至关重要。 对于移动电子邮件, Google 建议使用18-22px字体大小,而 Apple 建议使用 17-22px 字体大小。
3. 川宁

在这次针对移动设备进行优化的电子邮件活动中,Twinings 做了一些正确的事情。 例如,突出显示的红色使电子邮件中的重要信息脱颖而出,例如 CTA 和折扣。
人类的平均注意力持续时间是8.25秒。 再加上通过手机阅读电子邮件的干扰,您会发现突出显示电子邮件的重要元素至关重要。
电子邮件看起来间距良好且排列合理,这对于增强可读性至关重要。
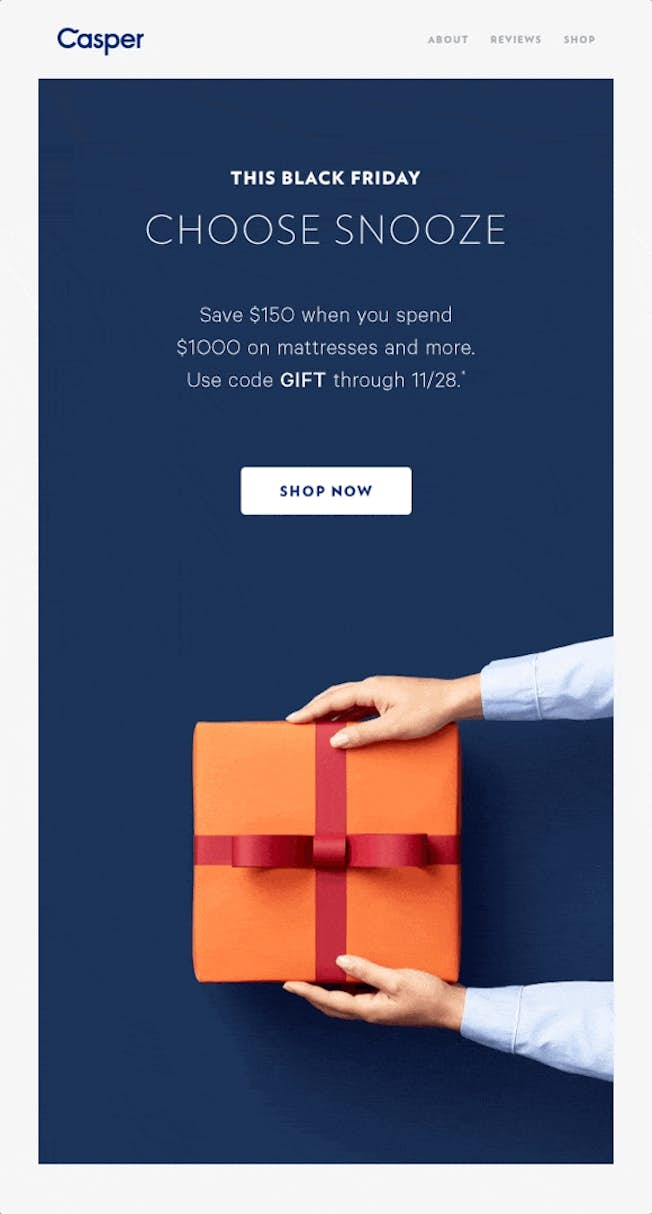
4.卡斯帕

一份报告显示,桌面用户在网站上花费的时间比移动用户多40% 。 此外,桌面设备的转化率 (3.7%) 高于移动设备的 2.2%。
尽管造成这种情况的原因各不相同,但 Caper 正在采取正确的措施来应对这一挑战。 将 CTA 放置在首屏会增加潜在客户点击它的可能性。
值得注意的是,这在这种情况下是有效的,因为电子邮件副本简短而精确。 对于很长的销售电子邮件,将 CTA 放在首屏可能还为时过早,因为可能仍需要说服潜在客户采取行动。
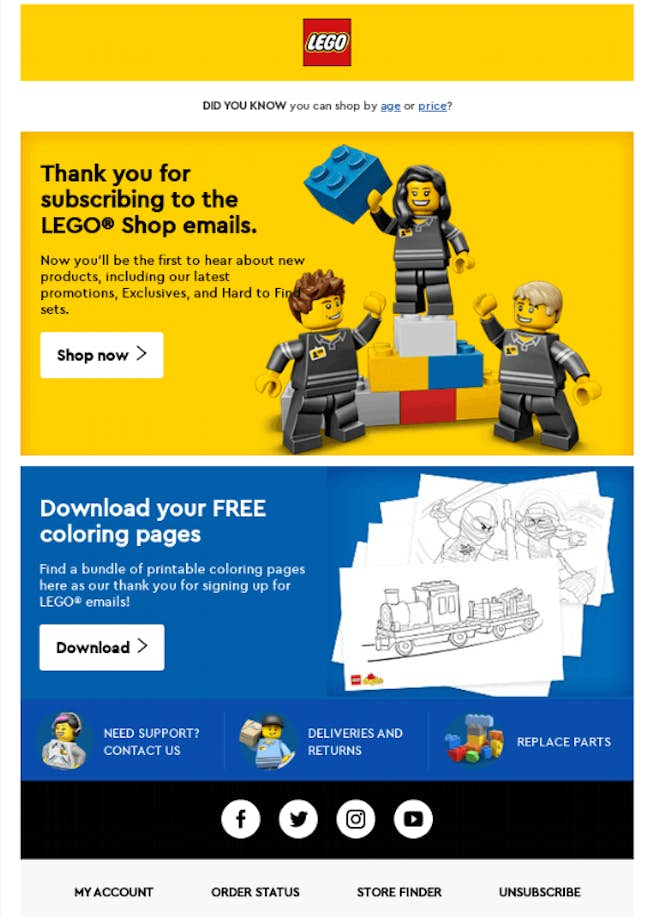
5.乐高

此电子邮件示例之所以出现在列表中,有几个原因。 首先,颜色混合美丽且有吸引力。 接下来,主题行“感谢您订阅”为 23 个单词,在电子邮件的推荐主题行单词内。
其单栏电子邮件布局使其易于在移动设备上阅读。
6. 煤气伙伴

尽管电子邮件模板包含大量信息,但此移动电子邮件示例中的空白使其更具吸引力并且看起来不那么混乱。
这很重要,因为手机通常比台式机小,因此优化带有空格的电子邮件是提高可读性的好方法。
此外, VWO报告显示,被更多空白和更少杂乱包围的 CTA 可以将转化率提高 232%。
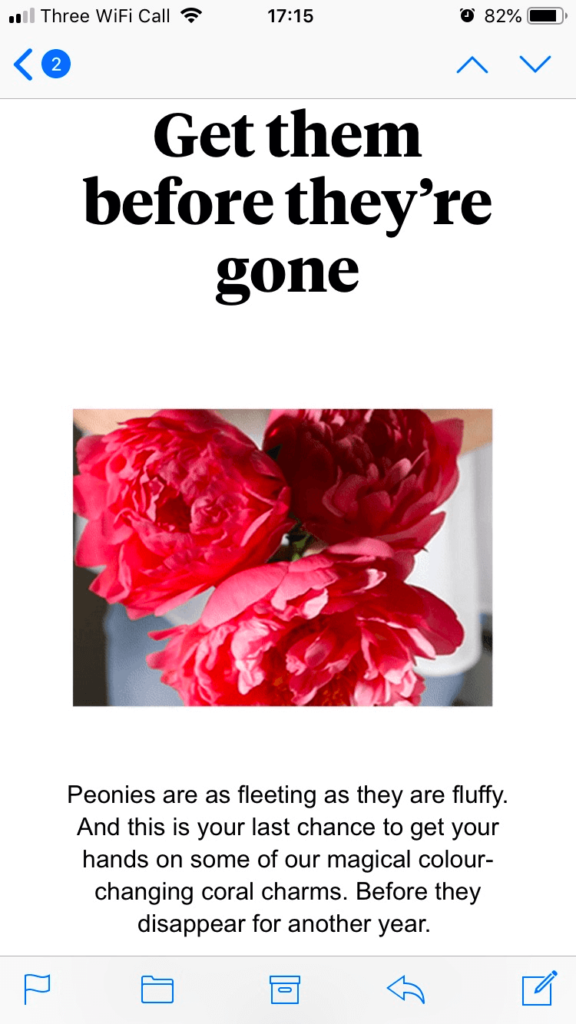
7. 牡丹

高质量图像是在电子邮件中吸引订阅者注意力的好方法。 eMarketer 的一份报告显示,产品图片影响 83% 的数字购买决策。
Peonies 通过添加高质量的产品图片来吸引顾客,这是正确的做法。
对于针对移动设备进行优化的电子邮件,图像像素为 450 到 500 是理想的。 此外,他们的信息很明确,主题行“在他们消失之前抓住他们”很有创意。
另请阅读:您会喜欢的电子商务产品推荐电子邮件
响应式电子邮件在电子商务中的重要性
正如本文前面所讨论的,为了从电子邮件客户端获得最佳结果,创建适合移动设备的电子邮件是必要的。 然而,人们通过多种设备查看电子邮件。

为了确保您的订阅者收到格式正确的电子邮件,无论他们使用什么设备查看,您需要一个更灵活的电子邮件设计模板,这为我们带来了响应式电子邮件模板。
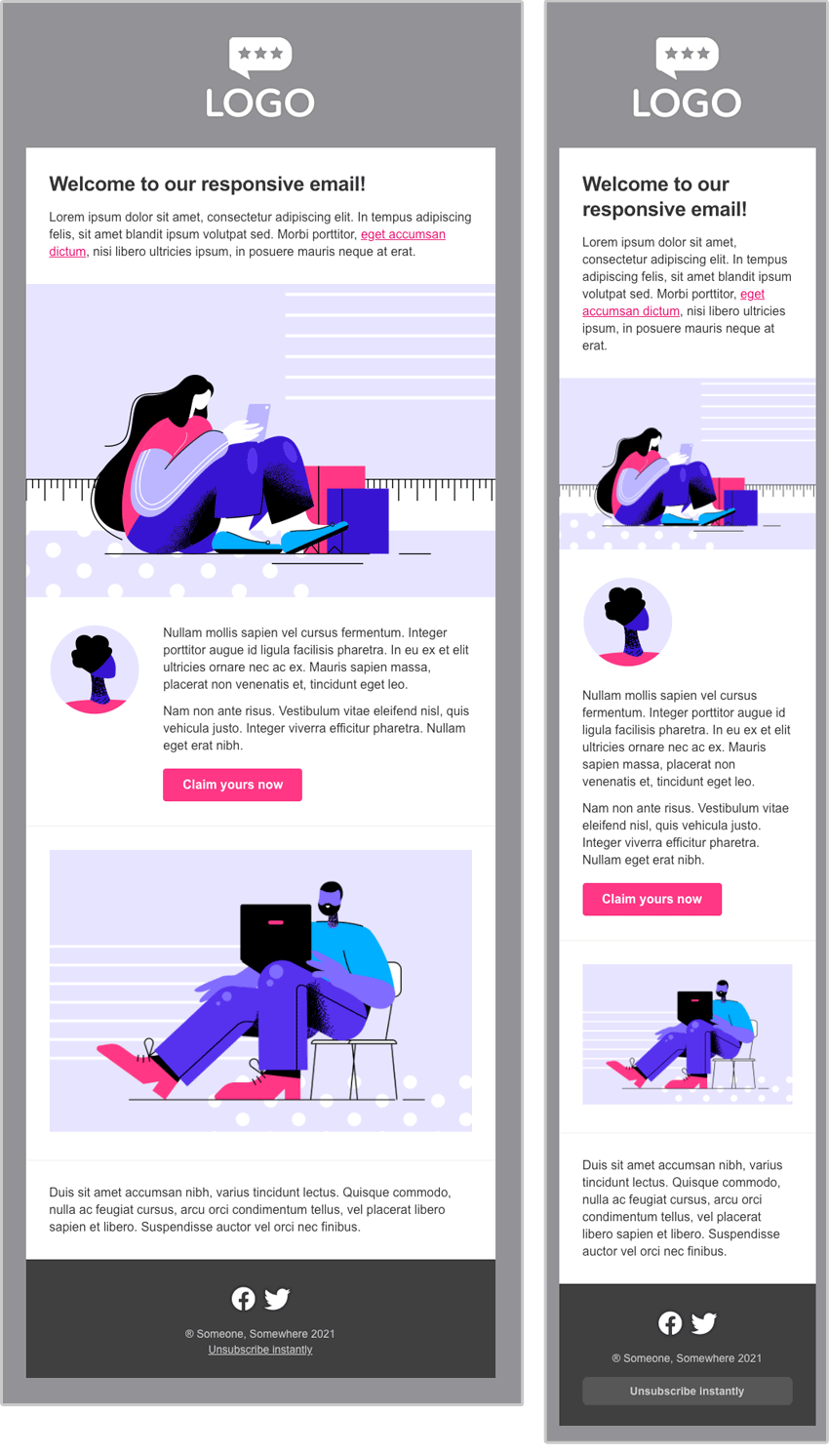
响应式电子邮件是特定的 HTML 电子邮件,旨在适应任何设备屏幕尺寸,例如手机(iPhone、Android 等)、平板电脑或台式机,以获得一致的用户体验。
构建响应式电子邮件需要使用流畅的布局、视口元标记或媒体查询来根据可用的屏幕空间调整布局和电子邮件内容。
这可确保电子邮件模板在视觉上有吸引力且功能齐全,无论从什么设备上查看。 与移动优化的电子邮件不同,其字体大小不会根据屏幕大小而变化,响应式电子邮件的字体大小会调整以适应设备大小。

选择一个灵活的电子邮件服务提供商非常重要,该提供商可以轻松定制以适应查看的任何设备; 这样,您就可以从电子邮件营销活动中获得最大收益。
HTML 电子邮件和响应式电子邮件之间的差异
这是一个常见问题。 要回答这个问题,HTML 和响应式电子邮件相似但又不同。 主要区别在于,虽然所有响应式电子邮件模板都可以调整以适应任何设备,但并非所有 HTML 电子邮件都可以调整以适应任何屏幕尺寸。
HTML 电子邮件是使用 HTML 和 CSS 进行样式创建的,用于包含文本、图像和其他可增加其活力和影响力的元素的电子邮件活动。 他们优先考虑视觉吸引力而不是适应性。 因此,它们可能无法自动适应不同的移动屏幕尺寸或设备。
| 标准 | 响应式电子邮件 | HTML 电子邮件 |
| 适应性 | 适应不同的屏幕尺寸 | 通常是静态的 |
| 优先事项 | 用户体验 | 视觉吸引力/设计 |
| 复杂 | 创建起来比较复杂 | 不太复杂 |
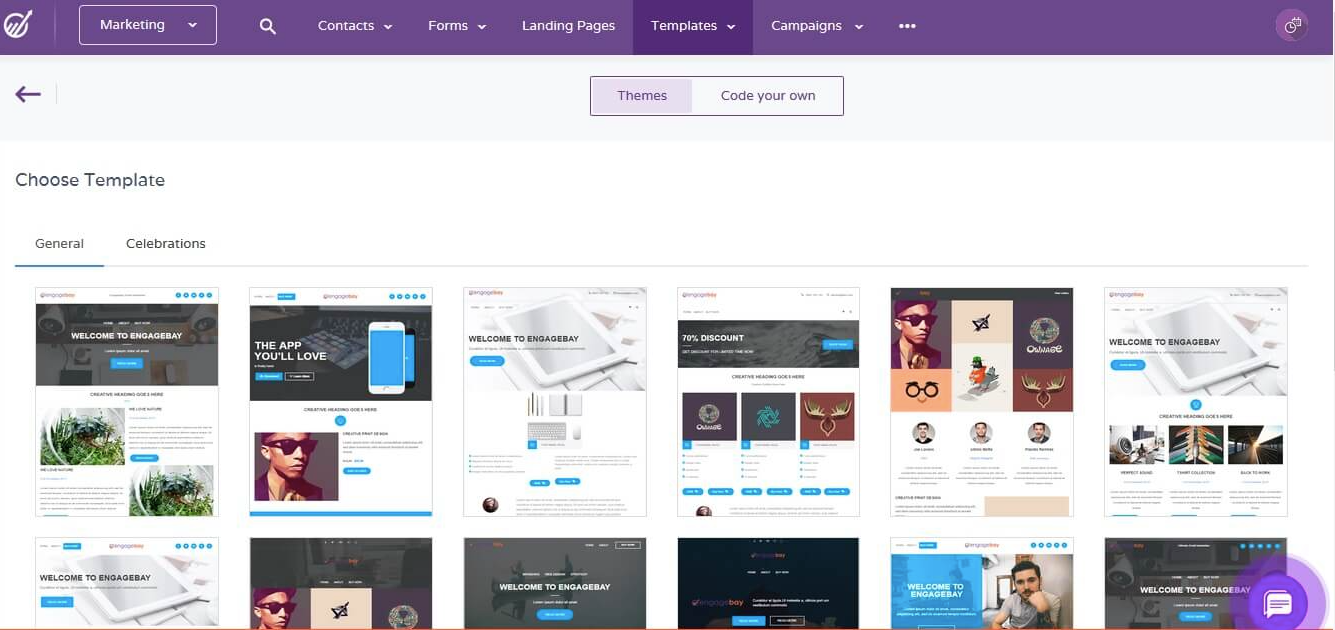
您可以使用 EngageBay 电子邮件生成器轻松创建响应式电子邮件设计。
不想从头开始创建一个? 我们仍然为您提供保障。 从数百个免费响应式电子邮件模板设计中选择一个,并在 EngageBay 的电子邮件编辑器上轻松对其进行自定义。

另请阅读:如何制作令人难以抗拒的电子商务促销电子邮件
结论
现在世界上有三分之二的人口使用手机,创建适合移动设备的电子邮件是紧跟趋势并与订阅者联系以获得更多销售的好方法。 更进一步,创建响应式 HTML 电子邮件,这样您就不会错过潜在的销售机会。
想要充分利用您的电子商务电子邮件工作吗? 在 EngageBay 的一体化销售和营销自动化平台上简化您的销售、营销和支持工作。
它是出于对像您这样的小型电子商务企业的热爱而制作的。 您可以首先查看EngageBay 的 46,000 名用户之一的客户评论。
