Elaboración del diseño de correo electrónico de comercio electrónico perfecto para dispositivos móviles: [Consejos y ejemplos]
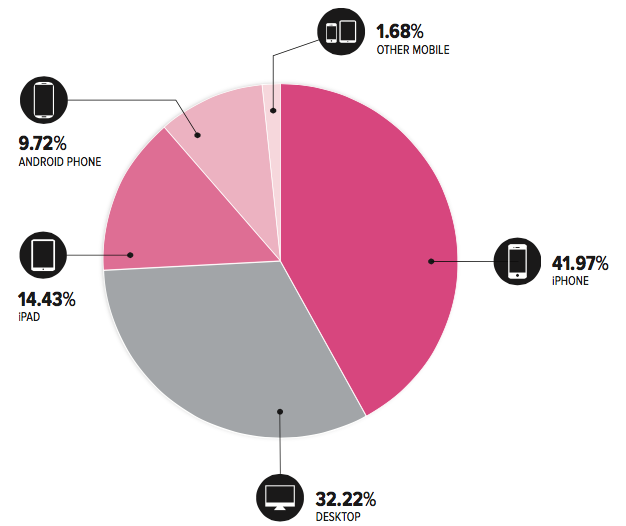
Publicado: 2023-09-15Internet lleva años en "modo móvil" y los correos electrónicos no quedan fuera. Dado que el 85% de los usuarios acceden a sus correos electrónicos a través de teléfonos inteligentes, los diseños de correo electrónico optimizados para dispositivos móviles ya no son algo agradable, sino que se han convertido en algo imprescindible.
Según Litmus , los correos electrónicos optimizados para dispositivos móviles tienen una tasa de apertura superior al 43,5% en comparación con los de escritorio, que solo tienen alrededor del 20%. Esto explica la necesidad de asegurarse de que sus correos electrónicos sean compatibles con dispositivos móviles.
Además, las estadísticas muestran que:
- 3 de cada 5 consumidores consultan su correo electrónico mientras viajan con sus teléfonos móviles
- Los correos electrónicos móviles aumentan la probabilidad de atraer clientes a su sitio web en un 65%
- Aproximadamente 1.700 millones de usuarios de correo electrónico leen mensajes de correo electrónico en sus dispositivos móviles
En este artículo, veremos consejos para crear diseños de correo electrónico de comercio electrónico optimizados para dispositivos móviles y ejemplos para comenzar.
¿Listo? ¡Vamos!
Tabla de contenido
¿Qué es un diseño de correo electrónico de comercio electrónico optimizado para dispositivos móviles?
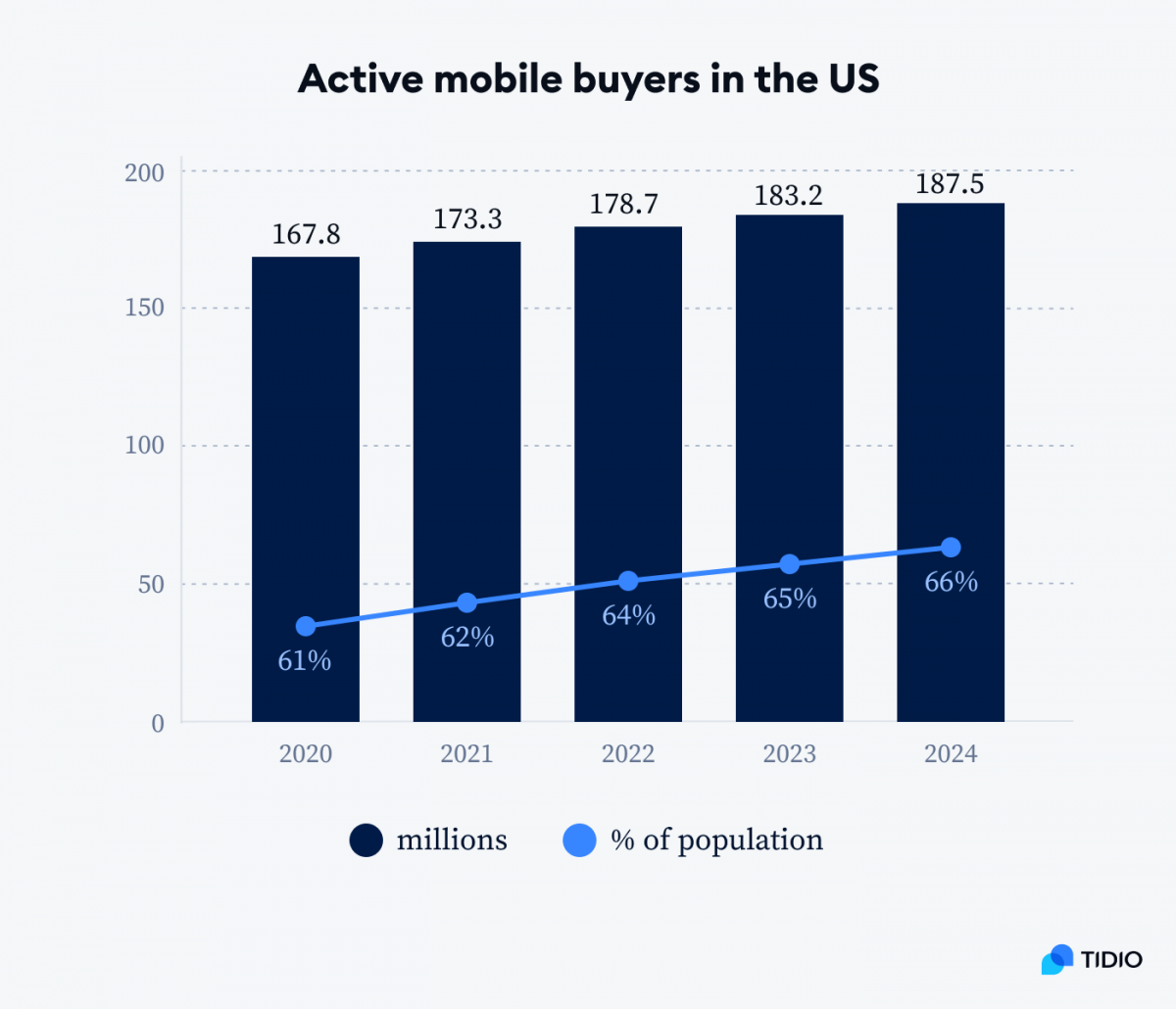
Un diseño de correo electrónico de comercio electrónico optimizado para dispositivos móviles es un correo electrónico de marketing optimizado para su visualización e interacción en dispositivos móviles. Según los informes, en 2023, más de 183 millones de personas compraron online desde dispositivos móviles sólo en Estados Unidos. Se prevé que la cifra rondará los 187 millones para 2024.
Si usted es un especialista en marketing por correo electrónico, o si su negocio de comercio electrónico genera una parte importante de sus ingresos de las campañas de marketing por correo electrónico , con esta tendencia de los compradores en línea, tiene sentido optimizar su correo electrónico de comercio electrónico para dispositivos móviles para generar más ventas.

Consejos esenciales para crear diseños de correo electrónico de comercio electrónico optimizados para dispositivos móviles
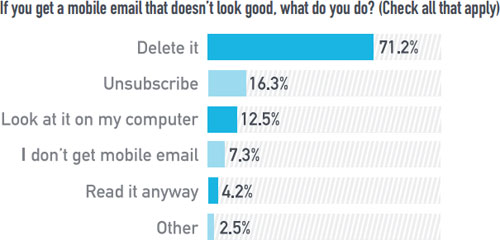
¿Alguna vez has visto un correo electrónico con formato incorrecto en tu teléfono móvil? Si eres como yo, probablemente habrías hecho una de dos cosas: eliminar o ignorar por completo el correo electrónico.
Bueno, no estamos solos. El 71,2% de los usuarios reconoce haber eliminado un correo electrónico mal formateado en su teléfono móvil.

Por lo tanto, es importante formatear correctamente sus correos electrónicos para verlos desde cualquier pantalla móvil y evitar perder su cliente de correo electrónico.
A continuación se presentan algunas prácticas recomendadas que le ayudarán a crear correos electrónicos de comercio electrónico con el formato adecuado y aptos para dispositivos móviles .
1. Utilice una línea de asunto breve y atractiva
Recuerde que se está comunicando con personas en una pantalla más pequeña al crear un diseño de correo electrónico compatible con dispositivos móviles. Normalmente, el tema debe tener entre 25 y 35 caracteres o entre 4 y 7 palabras.
Las estadísticas muestran que el 47% de los destinatarios de correo electrónico deciden abrir un correo electrónico basándose en su línea de asunto, y otro 69% reporta los correos electrónicos como spam basándose únicamente en la línea de asunto.
Además de mantener la línea de asunto breve, asegúrese de que sea atractiva y refleje el contenido de su correo electrónico.
Aquí hay algunos ejemplos de líneas de asunto para comenzar:
- Inspírate: estilos exclusivos de verano
- Hola, [Nombre], ¿estás listo para una actualización?
- Ahorre 50%, [oferta adentro]
2. Mantenga la copia de su correo electrónico concisa
Cuando se trata de correos electrónicos de comercio electrónico optimizados para dispositivos móviles, menos es más. En promedio, los usuarios de dispositivos móviles se distraen más que los usuarios que ven sus correos electrónicos desde una computadora de escritorio.
Por lo tanto, es aconsejable ir al grano y transmitir su mensaje. La longitud ideal para un correo electrónico optimizado para dispositivos móviles es de 50 a 125 palabras.
Para lograr esto, es necesario:
- Conozca su objetivo principal al enviar el correo electrónico.
- Entregue su contenido de una manera que resuene con el segmento de correo electrónico al que envía
- Evite las palabras esponjosas
Además, las fuentes del texto son importantes. El texto demasiado pequeño para leer es una de las principales causas de frustración de los usuarios al ver correos electrónicos en dispositivos móviles. Se recomienda un tamaño de fuente de correo electrónico entre 18 y 22 px .
Por último, incluya los íconos de sus redes sociales para que los destinatarios puedan compartir fácilmente sus productos u ofertas en las plataformas de redes sociales , ya que se vuelven más virales en los dispositivos móviles.
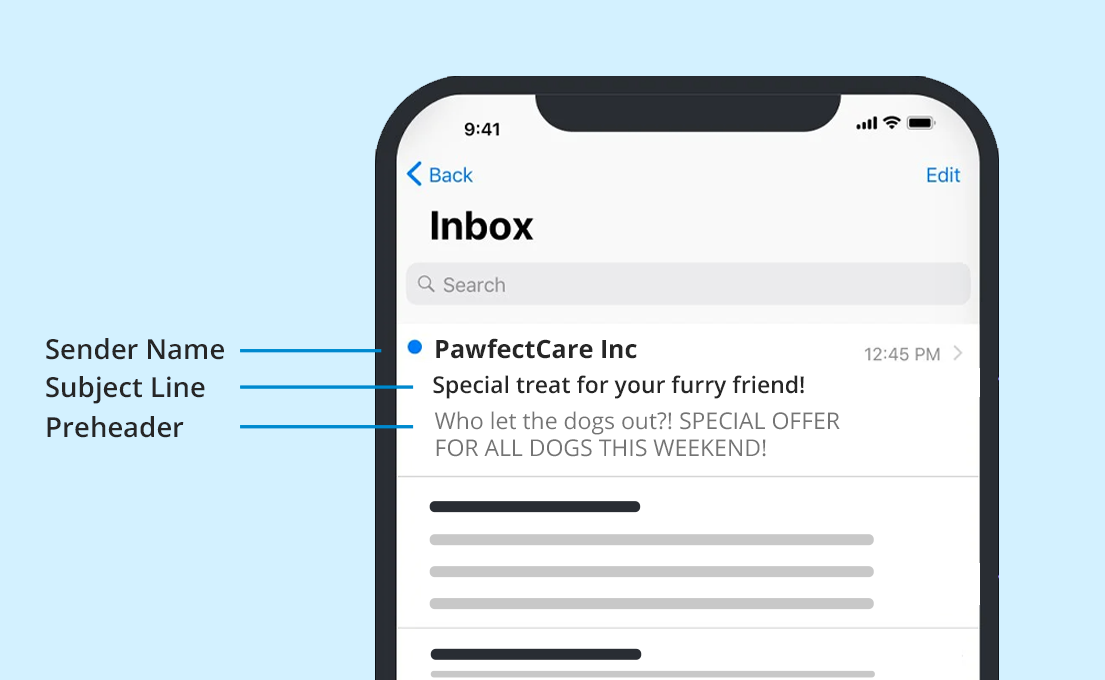
3. Haga un buen uso del preencabezado de su correo electrónico

Un preencabezado es un texto que se muestra debajo de la línea de asunto para brindar más información sobre la línea de asunto y el correo electrónico en general. Los textos previos al encabezado a menudo se ignoran, aunque pueden resultar muy útiles al personalizar los correos electrónicos para dispositivos móviles.
Los usuarios de dispositivos móviles suelen recibir más correos electrónicos en promedio y pueden distraerse y abrumarse fácilmente por el volumen de su bandeja de entrada.
Al incluir un encabezado previo, puede mostrar el contenido de su correo electrónico. Los informes muestran que los correos electrónicos con preencabezados tienen una tasa de apertura un 7% más alta que los que no los tienen.
Litmus recomienda 35 caracteres para garantizar que el preencabezado se muestre completo en varios dispositivos móviles.
4. Cíñete a un diseño de una sola columna
Un diseño de correo electrónico de una sola columna es ideal para cualquier usuario de dispositivo y es el más fácil de usar para los usuarios de teléfonos inteligentes. Usar un diseño de varias columnas es ideal para el diseño de correo electrónico de escritorio, pero es riesgoso para dispositivos móviles porque podría hacer que el texto y las imágenes sean inestables y las columnas también podrían superponerse.
Por eso es preferible una sola columna. Su presentación se adapta mejor a dispositivos móviles, permitiendo una fácil lectura. Utilice un diseño de una sola columna que no tenga más de 600 a 640 píxeles para obtener mejores resultados.
5. Elige las imágenes sabiamente
Muchos clientes de correo electrónico bloquean las imágenes de forma predeterminada, por lo que debes aplicarlas con cuidado al diseñar tus correos electrónicos. Tenga en cuenta que las imágenes sólo deben complementar el contenido general de su correo electrónico, por lo que debe diseñar su correo electrónico para que no pierda su mensaje en caso de que las imágenes no se muestren.
Añade también etiquetas alt. También tenga en cuenta que, si bien es bueno que las imágenes sean de alta calidad, también podría hacerlas más pesadas, lo que dificulta la carga, lo que afecta negativamente la experiencia del usuario móvil.
Por lo tanto, es mejor utilizar imágenes con un propósito estratégico en mente y evitar muchas de ellas al diseñar para móviles.
6. Maximiza los espacios en blanco
Los usuarios de dispositivos móviles ven sus correos electrónicos en una pantalla pequeña, lo que ya tiende a abarrotar el correo electrónico. No desea empeorar las cosas haciendo que el fondo general de su correo electrónico no tenga espacio porque hace que su correo electrónico no sea atractivo para el lector y, eventualmente, puede perder su interés.
Por lo tanto, deje suficiente espacio en blanco en su correo electrónico alrededor de las imágenes, el texto y especialmente alrededor del botón CTA para que los lectores no tengan problemas para hacer clic en ellos.
Sin embargo, tenga cuidado de no utilizar espacios en blanco en exceso para que su correo electrónico no pierda su profesionalismo.

7. Prueba el correo electrónico
Seguro que no querrás pasar por todo el estrés de hacer que tu correo electrónico sea compatible con dispositivos móviles y no probarlo antes de ejecutarlo. Puede probar sus correos electrónicos en dispositivos IOS, tabletas y Android. También puedes probarlo en una computadora de escritorio para asegurarte de lograr lo que deseas.
Con estos consejos, puede crear correos electrónicos optimizados para dispositivos móviles que impulsen la participación. Ahora puedes seguir adelante y ponerlos en práctica para obtener mejores resultados.
Lea también: 5 estrategias de personalización del correo electrónico de comercio electrónico [+ Ejemplos]
Ejemplos de diseño de correo electrónico de comercio electrónico optimizado para dispositivos móviles
Describimos siete ejemplos de correos electrónicos de comercio electrónico optimizados para dispositivos móviles para inspirarlo. También incluimos por qué funcionan.
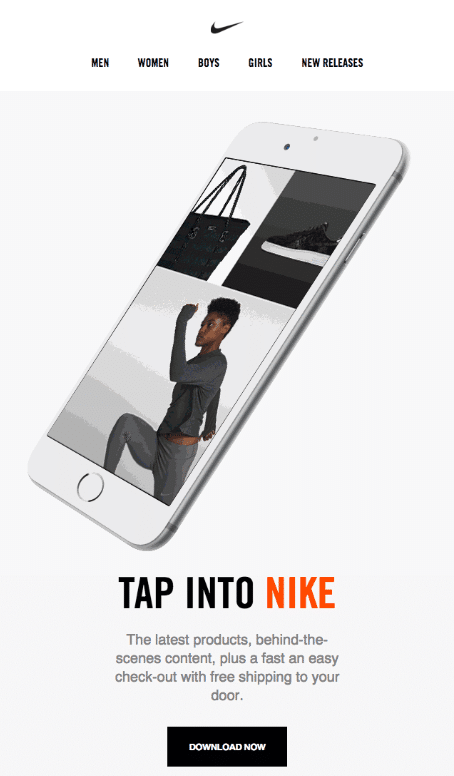
#1. Nike

En el siguiente ejemplo de correo electrónico, Nike lo mantiene simple, conciso y directo al grano. La plantilla de correo electrónico es clara e intuitiva y la llamada a la acción también es clara y sencilla.

Al crear correos electrónicos optimizados para dispositivos móviles, es bueno evitar el uso de hipervínculos o barras de menú para CTA porque son más difíciles de acceder y pueden estar ocultos para el lector, lo que afecta significativamente su tasa de clics.
Nike colocó su CTA en un buen lugar rodeado por un espacio en blanco razonable. Google recomienda un tamaño de 48 píxeles al cuadrado para los botones de CTA, mientras que Apple recomienda 44 píxeles al cuadrado.
La combinación de colores de fuente entre negro y rojo la hace aún más atractiva y fácil de escanear, ambos necesarios para optimizar la tasa de conversión .
2. arándano

Huckberry hace varias cosas bien en esta campaña de correo electrónico. Primero, la línea de asunto “Nuestro best seller número uno” crea FOMO (miedo a perderse algo) en la mente del destinatario, por lo que querrán abrir el correo electrónico para ver rápidamente el best seller de Huckberry.
La línea de asunto está dentro del rango de caracteres óptimo para correos electrónicos optimizados para dispositivos móviles (25 a 35 caracteres).
Además, el tamaño de fuente es grande, lo cual es vital para aumentar la legibilidad en los correos electrónicos móviles. Google recomienda un tamaño de fuente de 18 a 22 píxeles , mientras que Apple recomienda un tamaño de fuente de 17 a 22 píxeles para correos electrónicos móviles.
3. Hermanamientos

En esta campaña de correo electrónico optimizada para dispositivos móviles, Twinings hace algunas cosas bien. Por ejemplo, el color rojo para los aspectos destacados resalta la información vital del correo electrónico, como la CTA y el descuento.
La capacidad de atención humana promedio es de 8,25 segundos . Cuando se combina con las distracciones de leer correos electrónicos desde teléfonos móviles, verá que es vital resaltar los elementos importantes del correo electrónico.
El correo electrónico también se ve bien espaciado y organizado, lo cual es crucial para mejorar la legibilidad.
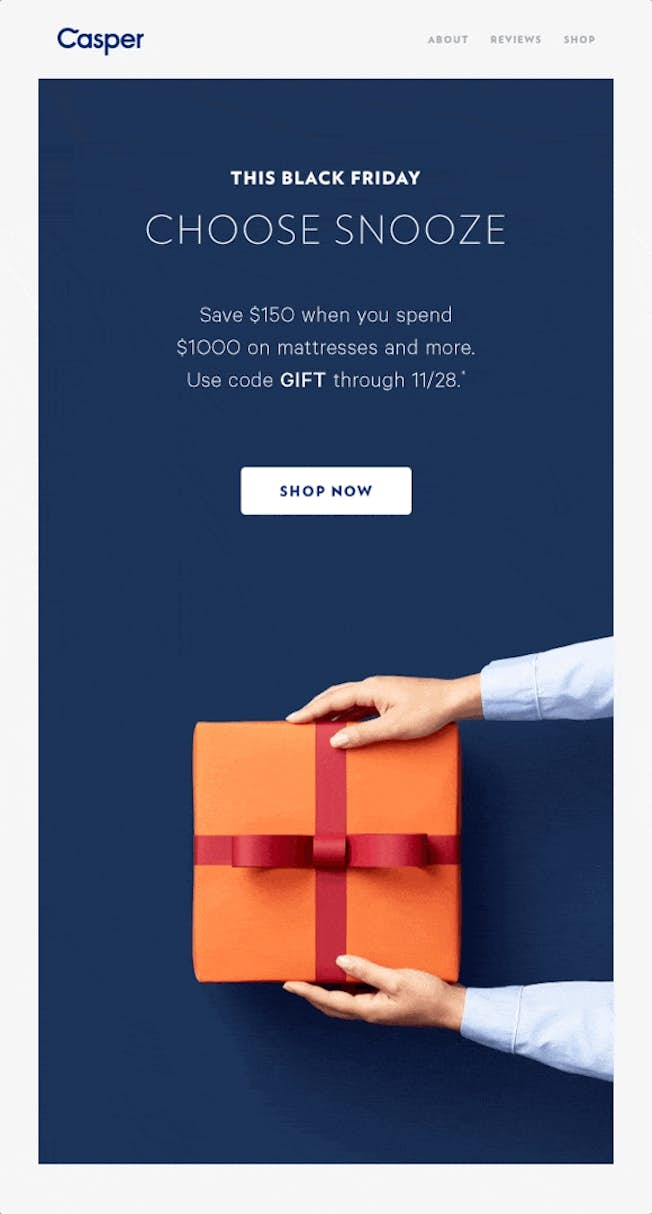
4. Casper

Un informe muestra que los usuarios de computadoras de escritorio pasan un 40% más de tiempo en un sitio que los usuarios de dispositivos móviles. Además, las computadoras de escritorio tienen una tasa de conversión más alta (3,7%) que los dispositivos móviles con un 2,2%.
Si bien las razones varían, Caper está haciendo algo bien para abordar este desafío. Colocar la CTA en la mitad superior de la página aumenta la probabilidad de que los clientes potenciales hagan clic en ella.
Es importante tener en cuenta que esto funciona en este caso porque la copia del correo electrónico es breve y precisa. En el caso de un correo electrónico de ventas largo, colocar el CTA en la mitad superior de la página puede ser demasiado pronto, ya que es posible que aún sea necesario convencer a los clientes potenciales para que tomen medidas.
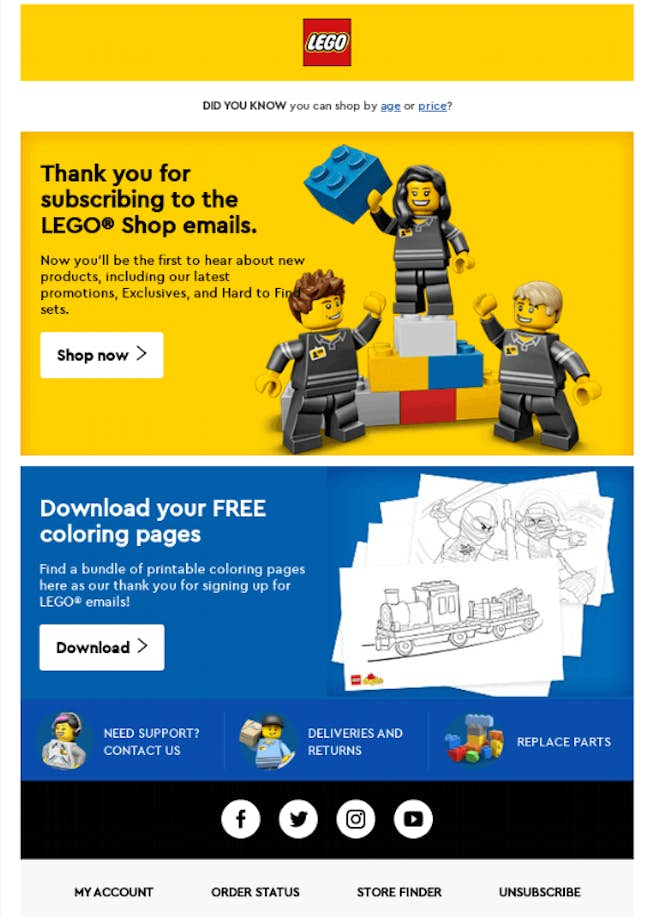
5. Lego

Este ejemplo de correo electrónico llega a la lista por varias razones. En primer lugar, la combinación de colores es hermosa y atractiva. A continuación, la línea de asunto "Gracias por suscribirse" tiene 23 palabras, dentro de la línea de asunto recomendada para correos electrónicos.
Su diseño de correo electrónico de una sola columna facilita su lectura en dispositivos móviles.
6. Compañero de gas

Los espacios en blanco en este ejemplo de correo electrónico móvil lo hacen más atractivo y parecen menos desordenados, aunque la plantilla de correo electrónico tiene mucha información.
Esto es importante porque los teléfonos móviles suelen ser más pequeños que los de escritorio, por lo que optimizar los correos electrónicos con espacios en blanco es una excelente manera de mejorar la legibilidad.
Además, un informe de VWO reveló que las CTA rodeadas de más espacios en blanco y menos desorden aumentan las tasas de conversión en un 232%.
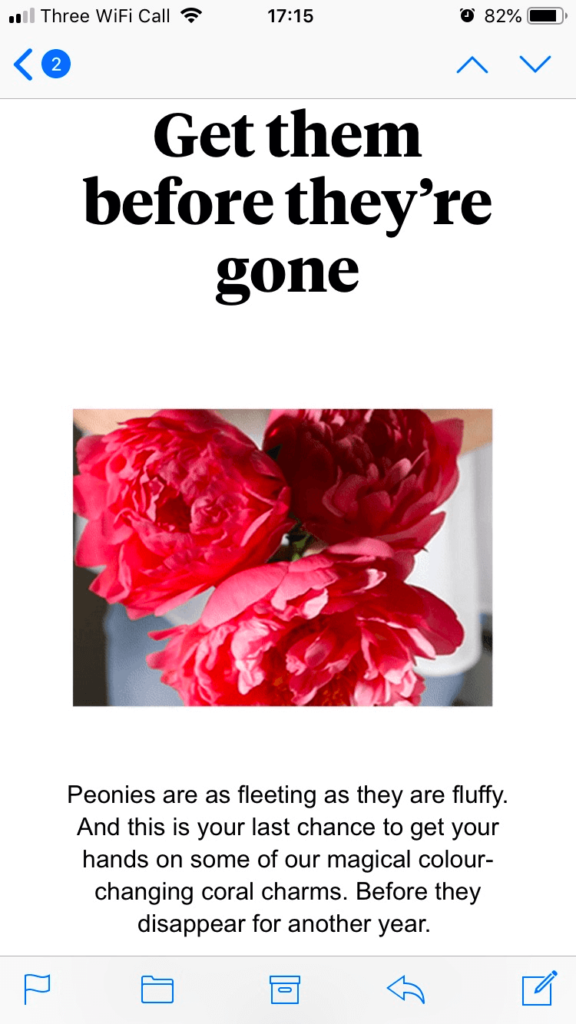
7. peonías

Las imágenes de alta calidad son una excelente manera de captar la atención de los suscriptores en un correo electrónico. Un informe de eMarketer muestra que las imágenes de productos influyen en el 83% de las decisiones de compra digital.
Las peonías lo hacen bien al incluir una imagen de alta calidad de su producto para atraer a los clientes.
Para correos electrónicos optimizados para dispositivos móviles, lo ideal es un píxel de imagen de 450 a 500. Además, su mensaje es claro y el asunto "Consíguelos antes de que se acaben" es creativo.
Lea también: Correos electrónicos de recomendación de productos de comercio electrónico que le encantarán
La importancia de los correos electrónicos responsivos en el comercio electrónico
Como se analizó anteriormente en este artículo, es necesario crear correos electrónicos optimizados para dispositivos móviles para obtener los mejores resultados de sus clientes de correo electrónico. Sin embargo, las personas ven los correos electrónicos desde una combinación de dispositivos.

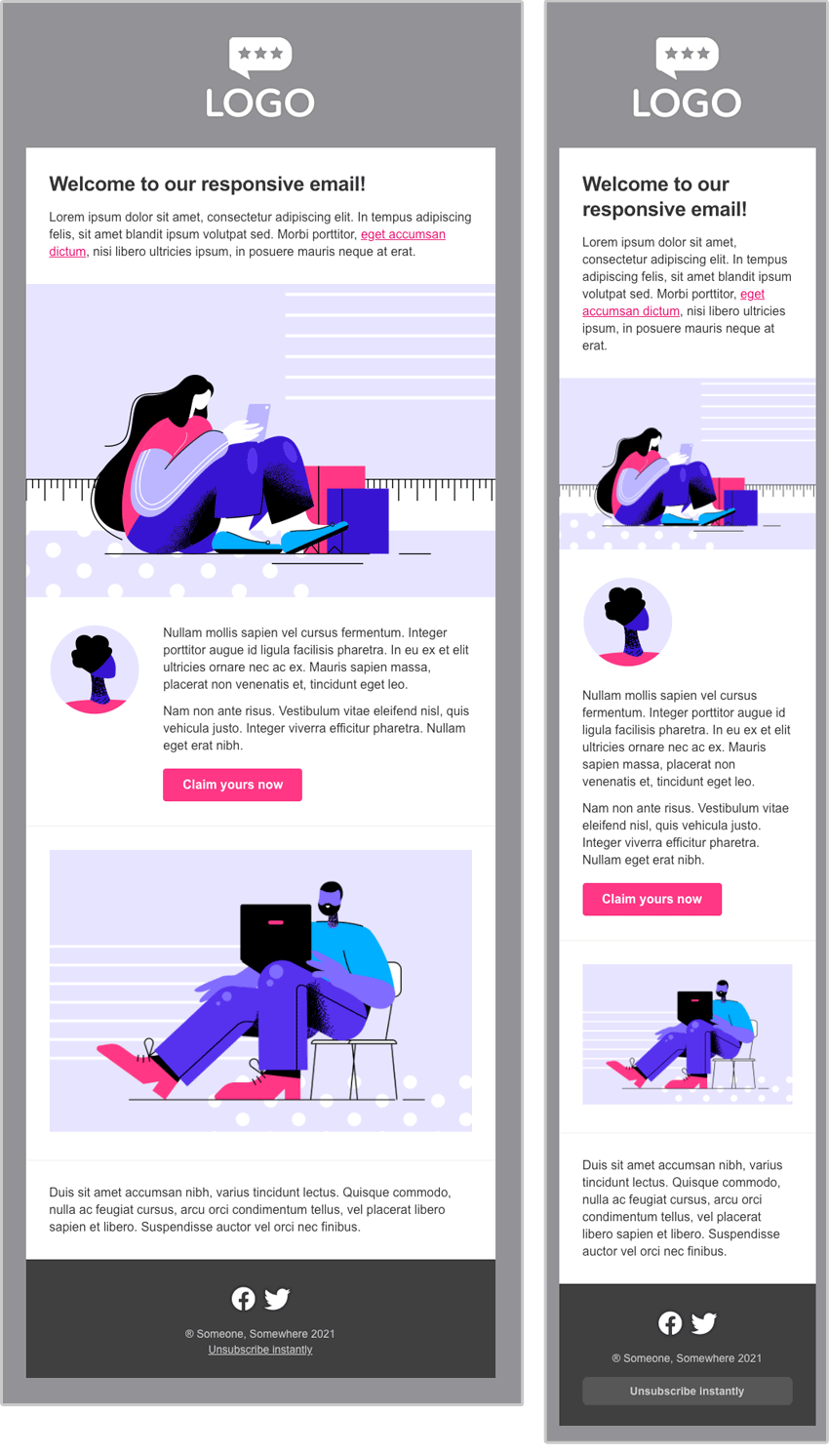
Para garantizar que sus suscriptores reciban un correo electrónico con el formato adecuado, independientemente del dispositivo desde el que estén viendo, necesita una plantilla de diseño de correo electrónico más flexible, lo que nos lleva a plantillas de correo electrónico responsivas.
Los correos electrónicos responsivos son correos electrónicos HTML específicos diseñados para ajustarse al tamaño de pantalla de cualquier dispositivo, como un teléfono móvil (iPhone, Android, etc.), una tableta o una computadora de escritorio, para brindar una experiencia de usuario consistente.
Crear correos electrónicos responsivos requiere el uso de un diseño fluido, una metaetiqueta de ventana gráfica o consultas de medios para ajustar el diseño y el contenido del correo electrónico según el espacio disponible en la pantalla.
Esto garantiza que la plantilla de correo electrónico sea visualmente atractiva y funcional independientemente del dispositivo desde el que se vea. A diferencia de los correos electrónicos optimizados para dispositivos móviles, cuyo tamaño de fuente no cambia según el tamaño de la pantalla, el tamaño de fuente de un correo electrónico responsivo se ajusta para adaptarse al tamaño del dispositivo.

Es importante elegir un proveedor de servicios de correo electrónico flexible que pueda personalizarse fácilmente para adaptarse a cualquier dispositivo visto; de esa manera, aprovechará al máximo sus campañas de marketing por correo electrónico.
Diferencias entre correos electrónicos HTML y correos electrónicos responsivos
Esta es una pregunta frecuente. Para responder a esto, HTML y los correos electrónicos responsivos son similares pero diferentes. La diferencia clave es que, si bien todas las plantillas de correo electrónico responsivas se pueden ajustar para adaptarse a cualquier dispositivo, no todos los correos electrónicos HTML se pueden ajustar a cualquier tamaño de pantalla.
Los correos electrónicos HTML se crean utilizando HTML y CSS para darle estilo y se utilizan para campañas de correo electrónico que contienen textos, imágenes y otros elementos que aumentan su vitalidad e impacto. Priorizan el atractivo visual sobre la adaptabilidad. Por lo tanto, es posible que no se adapten automáticamente a diferentes tamaños de pantalla o dispositivos móviles.
| Criterios | Correo electrónico responsivo | correo electrónico HTML |
| Adaptabilidad | Se adapta a diferentes tamaños de pantalla | Generalmente estático |
| Prioridad | Experiencia de usuario | Atractivo visual/diseño |
| Complejidad | Más complejo de crear | Menos complejo |
Puede utilizar el creador de correo electrónico EngageBay para crear diseños de correo electrónico responsivos fácilmente .
¿No quieres crear uno desde cero? Todavía lo tenemos cubierto. Elija uno entre cientos de diseños de plantillas de correo electrónico adaptables y gratuitos y personalícelo fácilmente en el editor de correo electrónico de EngageBay.

Lea también: Cómo crear correos electrónicos promocionales de comercio electrónico irresistibles
Conclusión
Ahora que dos tercios de la población mundial utilizan teléfonos móviles, crear correos electrónicos optimizados para dispositivos móviles es una excelente manera de mantenerse al día con las tendencias y conectarse con sus suscriptores para obtener más ventas. Vaya un paso más allá y cree correos electrónicos HTML responsivos para no perder ventas potenciales.
¿Quiere aprovechar al máximo sus esfuerzos de correo electrónico de comercio electrónico? Optimice sus esfuerzos de ventas, marketing y soporte en la plataforma de automatización de marketing y ventas todo en uno de EngageBay .
Fue creado con amor para pequeñas empresas de comercio electrónico como la suya. Puede comenzar consultando esta reseña de cliente de uno de los 46.000 usuarios de EngageBay.
