완벽한 모바일 친화적인 전자상거래 이메일 디자인 만들기: [팁 + 예]
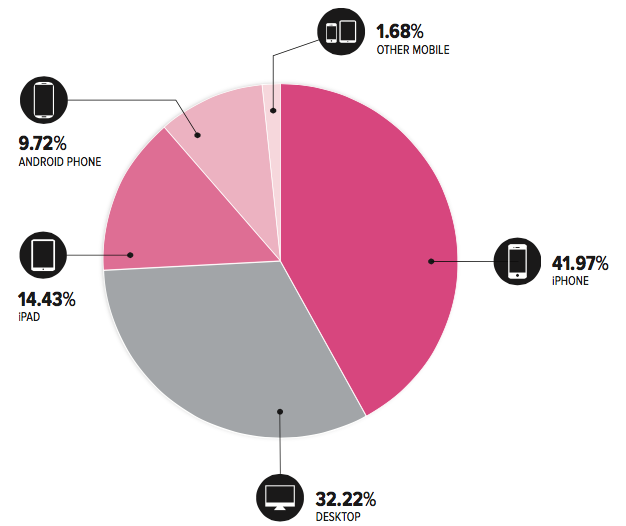
게시 됨: 2023-09-15인터넷은 수년 동안 '모바일 모드'에 있었으며 이메일도 빼놓을 수 없습니다. 사용자의 85% 가 스마트폰을 사용하여 이메일에 액세스함에 따라 모바일 친화적인 이메일 디자인은 더 이상 있으면 좋은 것이 아니라 필수품이 되었습니다.
Litmus 에 따르면 모바일에 최적화된 이메일의 오픈율은 약 20%에 불과한 데스크톱에 비해 43.5%가 넘습니다. 이는 귀하의 이메일이 모바일 친화적인지 확인해야 할 필요성을 설명합니다.
또한 통계에 따르면 다음과 같습니다.
- 소비자 5명 중 3명은 이동 중에도 휴대폰으로 이메일을 확인합니다.
- 모바일 이메일은 고객을 웹사이트로 유도할 가능성을 65% 높입니다.
- 약 17억 명의 이메일 사용자가 모바일 장치에서 이메일을 읽습니다.
이 글에서는 모바일 친화적인 전자상거래 이메일 디자인을 만드는 팁과 시작하는 데 도움이 되는 예시를 살펴보겠습니다.
준비가 된? 갑시다!
목차
모바일 친화적인 전자상거래 이메일 디자인이란 무엇입니까?
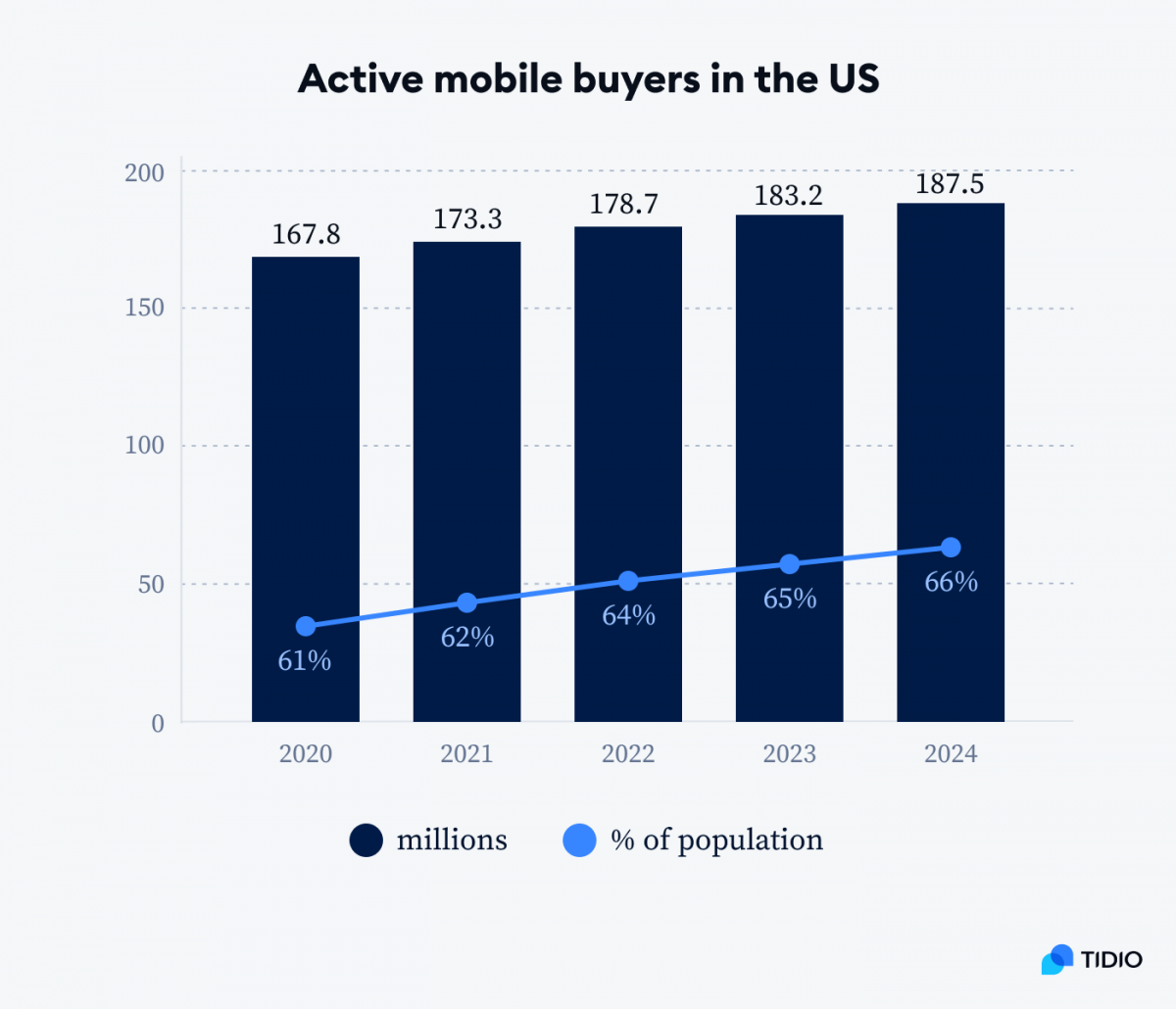
모바일 친화적인 전자상거래 이메일 디자인은 모바일 기기에서 보기 및 상호작용에 최적화된 마케팅 이메일입니다. 보고서에 따르면 2023년 미국에서만 1억 8,300만 명이 넘는 사람들이 모바일 기기로 온라인 쇼핑을 했습니다. 2024년에는 그 수가 약 1억 8,700만 명에 이를 것으로 예상된다.
이메일 마케팅 담당자이거나 전자 상거래 비즈니스가 이메일 마케팅 캠페인 에서 수익의 상당 부분을 창출하는 경우 이러한 온라인 쇼핑객의 경향을 고려하면 더 많은 판매를 유도하기 위해 전자 상거래 이메일을 모바일 장치에 맞게 최적화하는 것이 합리적입니다.

모바일 친화적인 전자상거래 이메일 디자인을 만들기 위한 필수 팁
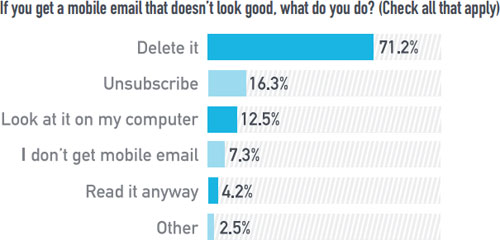
휴대폰에서 형식이 잘못된 이메일을 본 적이 있나요? 당신이 나와 같다면 아마도 이메일을 삭제하거나 완전히 무시하는 두 가지 중 하나를 수행했을 것입니다.
글쎄요, 우리는 혼자가 아닙니다. 71.2%의 사용자가 휴대폰에서 형식이 잘못된 이메일을 삭제했다고 인정합니다.

따라서 이메일 클라이언트를 잃지 않으려면 모든 모바일 화면에서 볼 수 있도록 이메일 형식을 올바르게 지정하는 것이 중요합니다.
다음은 올바른 형식의 모바일 친화적인 전자상거래 이메일을 만드는 데 도움이 되는 몇 가지 모범 사례입니다 .
1. 짧고 눈길을 끄는 제목을 사용하세요
모바일 친화적인 이메일 디자인을 만들 때 작은 화면에서 사람들에게 다가가고 있다는 것을 기억하세요. 일반적으로 제목은 25~35자 또는 4~7단어여야 합니다.
통계에 따르면 이메일 수신자의 47% 는 제목 줄만 보고 이메일을 열기로 결정했으며, 또 다른 69%는 제목만 보고 이메일을 스팸으로 신고했습니다.
제목 줄을 짧게 유지하는 것 외에도 눈에 띄고 이메일 내용을 반영하는지 확인하세요.
시작하기 위한 몇 가지 제목 줄 예는 다음과 같습니다.
- 영감을 얻으세요: 특별한 여름 스타일
- 안녕하세요 [이름]님, 업그레이드할 준비가 되셨나요?
- 50% 할인, [내부 제공]
2. 이메일 사본을 간결하게 유지하세요
전자상거래 모바일 친화적인 이메일은 적을수록 좋습니다. 평균적으로 모바일 사용자는 데스크톱에서 이메일을 보는 사용자보다 주의가 더 산만해집니다.
따라서 추적을 중단하고 메시지를 전달하는 것이 좋습니다. 모바일에 최적화된 이메일의 이상적인 길이는 50~125단어입니다.
이를 달성하려면 다음을 수행해야 합니다.
- 이메일을 보내는 주요 목적을 알아보세요
- 보내는 이메일 세그먼트에 어울리는 방식으로 콘텐츠를 전달하세요.
- 뜬금없는 말은 피하세요
또한 텍스트 글꼴도 중요합니다. 읽기에 너무 작은 텍스트는 모바일에서 이메일을 볼 때 사용자가 좌절감을 느끼는 주요 원인 중 하나입니다. 이메일 글꼴 크기는 18~22px를 권장합니다.
마지막으로, 소셜 미디어 아이콘을 포함하면 수령인이 소셜 미디어 플랫폼 에서 제품이나 제안을 쉽게 공유할 수 있습니다. 모바일에서 입소문이 더 커지기 때문입니다.
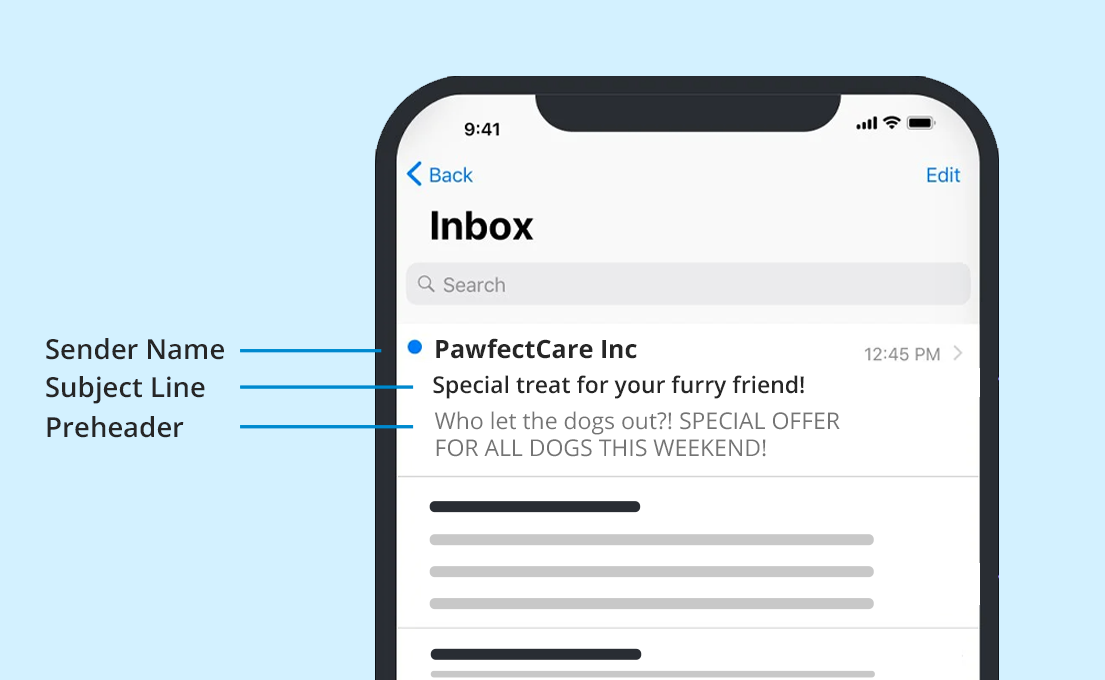
3. 이메일 프리헤더를 잘 활용하세요

프리헤더는 제목 줄과 이메일에 대한 일반적인 추가 정보를 제공하기 위해 제목 줄 아래에 표시되는 텍스트입니다. 프리헤더 텍스트는 모바일용 이메일을 맞춤설정할 때 매우 유용할 수 있음에도 종종 무시됩니다.
모바일 사용자는 평균적으로 더 많은 이메일을 받는 경우가 많으며 받은 편지함의 양으로 인해 쉽게 주의가 산만해지고 압도당할 수 있습니다.
프리헤더를 포함하면 이메일 내용이 플래시됩니다. 보고서에 따르면 프리헤더가 있는 이메일은 없는 이메일보다 오픈율이 7% 더 높습니다.
Litmus는 다양한 모바일 장치에서 프리헤더가 전체로 표시되도록 35자를 권장합니다.
4. 단일 열 레이아웃을 고수하세요
단일 열 이메일 레이아웃은 모든 장치 사용자에게 이상적이며 스마트폰 사용자에게 가장 사용자 친화적입니다. 다중 열 레이아웃을 사용하는 것은 데스크탑 이메일 디자인에 이상적이지만 텍스트와 이미지가 불안정해지고 열이 겹칠 수도 있으므로 모바일에서는 위험합니다.
이것이 단일 열이 선호되는 이유입니다. 프레젠테이션은 모바일 장치에 가장 적합하므로 쉽게 읽을 수 있습니다. 최상의 결과를 얻으려면 너비가 600~640픽셀 이하인 단일 열 레이아웃을 사용하세요.
5. 이미지를 현명하게 선택하세요
많은 이메일 클라이언트는 기본적으로 이미지를 차단하므로 이메일을 디자인할 때 이미지를 신중하게 적용해야 합니다. 이미지는 이메일의 전체 내용을 보완할 뿐이므로 이미지가 표시되지 않는 경우에도 메시지가 손실되지 않도록 이메일을 디자인해야 한다는 점을 명심하세요.
Alt 태그도 추가하세요. 또한 이미지를 고품질로 만드는 것이 좋지만 크기가 무거워져 로딩이 어려워지고 모바일 사용자 경험에 부정적인 영향을 미칠 수도 있습니다.
따라서 전략적 목적을 염두에 두고 이미지를 사용하고 모바일용 디자인에서는 너무 많은 이미지를 사용하지 않는 것이 좋습니다.
6. 공백을 최대화하라
모바일 사용자는 작은 화면에서 이메일을 보기 때문에 이미 이메일이 복잡해지는 경향이 있습니다. 일반적인 이메일 배경을 공백 없이 만들어 상황을 더욱 악화시키고 싶지는 않습니다. 왜냐하면 독자에게 이메일이 매력적이지 않게 되고 결국 관심을 잃을 수 있기 때문입니다.
따라서 이메일의 이미지, 텍스트 주변, 특히 CTA 버튼 주변에 충분한 공백을 두어 독자가 클릭하는 데 어려움을 겪지 않도록 하세요.
그러나 이메일의 전문성을 잃지 않도록 공백을 과도하게 사용하지 않도록 주의하세요.

7. 이메일 테스트
이메일을 모바일 친화적으로 만들고 이메일을 시작하기 전에 테스트하지 않는 데 따른 모든 스트레스를 겪고 싶지 않을 것입니다. IOS, 태블릿, Android 기기를 대상으로 이메일을 테스트 할 수 있습니다 . 또한 데스크탑에서 시험해 보고 의도한 바를 달성할 수 있는지 확인할 수도 있습니다.
이러한 팁을 사용하면 참여를 유도하는 모바일 친화적인 이메일을 만들 수 있습니다. 이제 더 나은 결과를 위해 이를 실천에 옮길 수 있습니다.
또한 읽어 보세요: 5가지 전자상거래 이메일 개인화 전략 [+ 예]
모바일 친화적인 전자상거래 이메일 디자인 예시
여러분에게 영감을 주기 위해 7가지 모바일 친화적인 전자상거래 이메일 예시를 소개했습니다. 우리는 또한 그들이 작동하는 이유도 포함합니다.
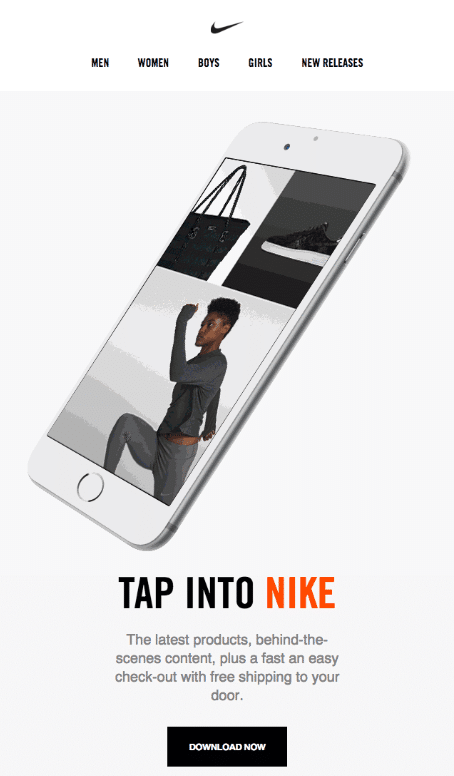
#1. 나이키

아래 이메일 예에서 Nike는 단순하고 간결하며 요점을 명확하게 유지합니다. 이메일 템플릿은 명확하고 직관적이며 CTA도 명확하고 간단합니다.

모바일 친화적인 이메일을 작성할 때 CTA에 하이퍼링크나 메뉴 표시줄을 사용하지 않는 것이 좋습니다. 하이퍼링크나 메뉴 표시줄은 액세스하기 어렵고 독자에게 숨겨져 클릭률에 큰 영향을 미칠 수 있기 때문입니다.
Nike는 적당한 공백으로 둘러싸인 좋은 위치에 CTA를 배치했습니다. Google은 CTA 버튼에 48px 제곱 크기를 권장하는 반면 Apple은 44px 제곱 크기를 권장합니다.
검정색과 빨간색의 글꼴 색상 혼합은 전환율 최적화 에 필요한 더욱 매력적이고 스캔하기 쉽게 만듭니다 .
2. 허크베리

Huckberry는 이 이메일 캠페인에서 몇 가지 올바른 결과를 얻었습니다. 첫째, “Our #1 best Seller”라는 제목은 수신자의 마음에 FOMO(Fear of Missing Out)를 조성하므로 이메일을 열어보고 Huckberry의 베스트셀러를 빨리 보고 싶어하게 됩니다.
제목 줄은 모바일 친화적인 이메일에 가장 적합한 문자 범위(25~35자) 내에 있어야 합니다.
또한 글꼴 크기가 커서 모바일 이메일의 가독성을 높이는 데 필수적입니다. Google은 18-22px 글꼴 크기를 권장하는 반면, Apple은 모바일 이메일에 17-22px 글꼴 크기를 권장합니다.
3. 트와이닝

모바일에 최적화된 이 이메일 캠페인에서 Twinings는 몇 가지 올바른 결과를 얻었습니다. 예를 들어 하이라이트의 빨간색은 CTA 및 할인과 같은 이메일의 중요한 정보를 돋보이게 합니다.
인간의 평균 주의 집중 시간은 8.25초 입니다 . 휴대폰으로 이메일을 읽는 데 방해가 되는 요소와 결합하면 이메일의 중요한 요소를 강조하는 것이 중요하다는 것을 알게 될 것입니다.
또한 이메일은 간격이 적당하고 적절하게 배열되어 있어 가독성을 높이는 데 매우 중요합니다.
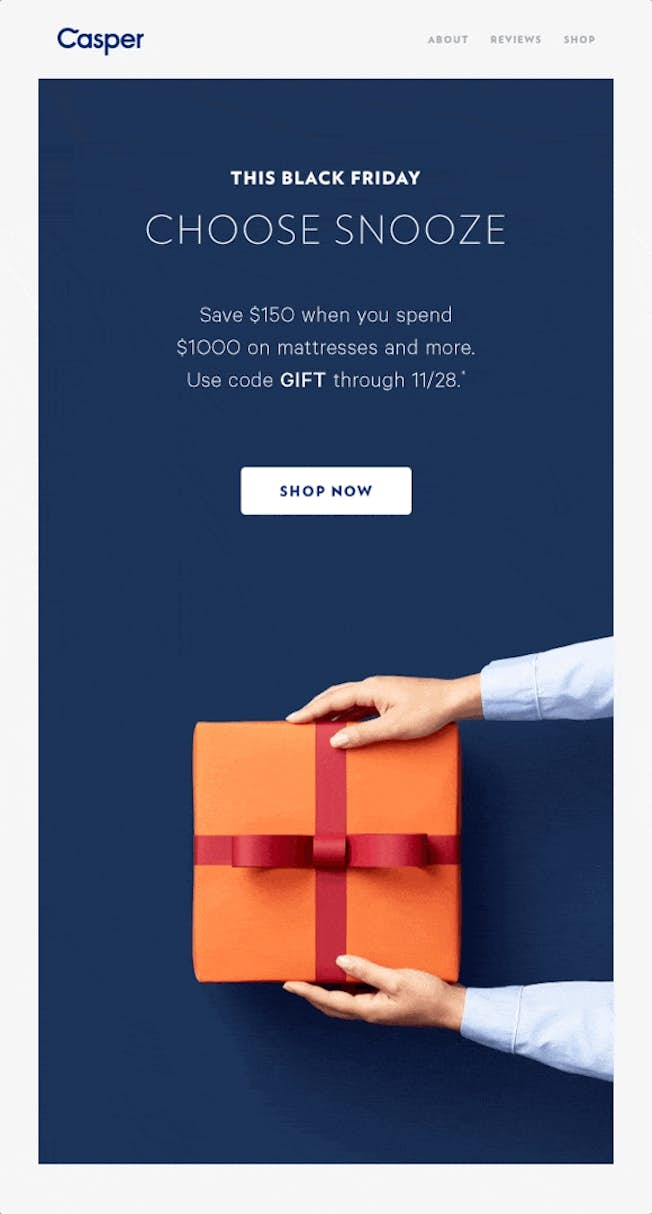
4. 캐스퍼

보고서에 따르면 데스크톱 사용자는 모바일 사용자보다 사이트에서 40% 더 많은 시간을 보냅니다. 또한 데스크톱은 2.2%로 모바일보다 전환율(3.7%)이 더 높습니다.
그 이유는 다양하지만 Caper는 이 문제를 해결하기 위해 올바른 조치를 취하고 있습니다. CTA를 스크롤 없이 볼 수 있는 부분 위에 배치하면 잠재 고객이 CTA를 클릭할 가능성이 높아집니다.
이메일 사본이 짧고 정확하기 때문에 이 경우에 이것이 작동한다는 점에 유의하는 것이 중요합니다. 긴 판매 이메일의 경우 CTA를 스크롤 없이 볼 수 있는 부분에 배치하는 것은 너무 이르며 잠재 고객이 조치를 취하도록 설득해야 할 수도 있습니다.
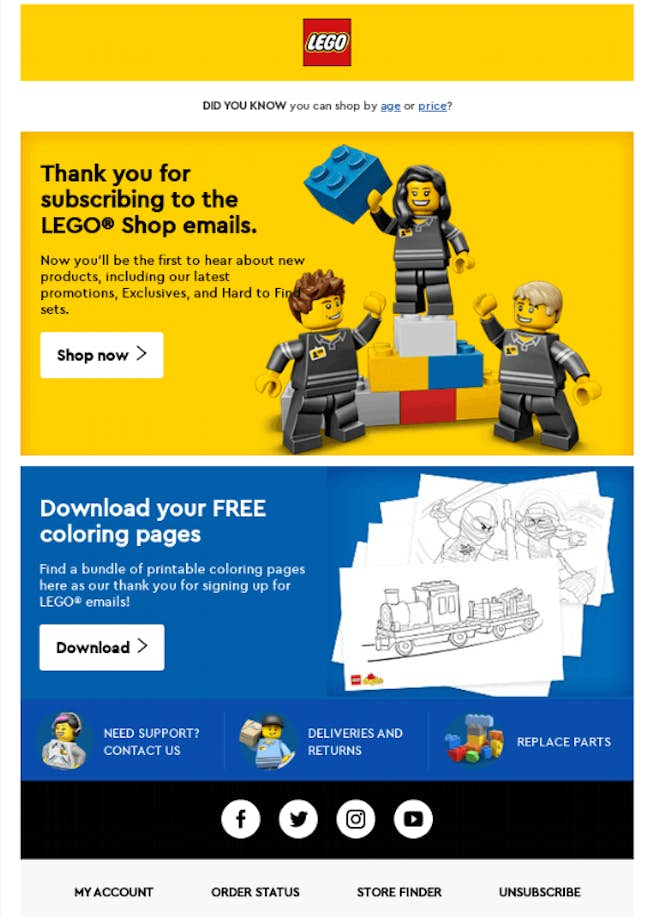
5. 레고

이 이메일 예시는 여러 가지 이유로 목록에 포함되었습니다. 첫째, 색상 혼합이 아름답고 매력적입니다. 다음으로, 이메일 추천 제목 단어 중 '구독해주셔서 감사합니다'라는 제목 은 23단어입니다.
단일 열 이메일 레이아웃을 사용하면 모바일에서 쉽게 읽을 수 있습니다.
6. 가스버디

이 모바일 이메일 예의 공백은 이메일 템플릿에 많은 정보가 포함되어 있음에도 불구하고 이메일을 더욱 매력적이고 덜 복잡해 보이게 만듭니다.
휴대폰은 일반적으로 데스크톱보다 작기 때문에 이는 중요합니다. 따라서 공백이 있는 이메일을 최적화하는 것은 가독성을 높이는 좋은 방법입니다.
또한 VWO 보고서에 따르면 더 많은 공백과 덜 복잡하게 둘러싸인 CTA는 전환율을 232% 증가시키는 것으로 나타났습니다.
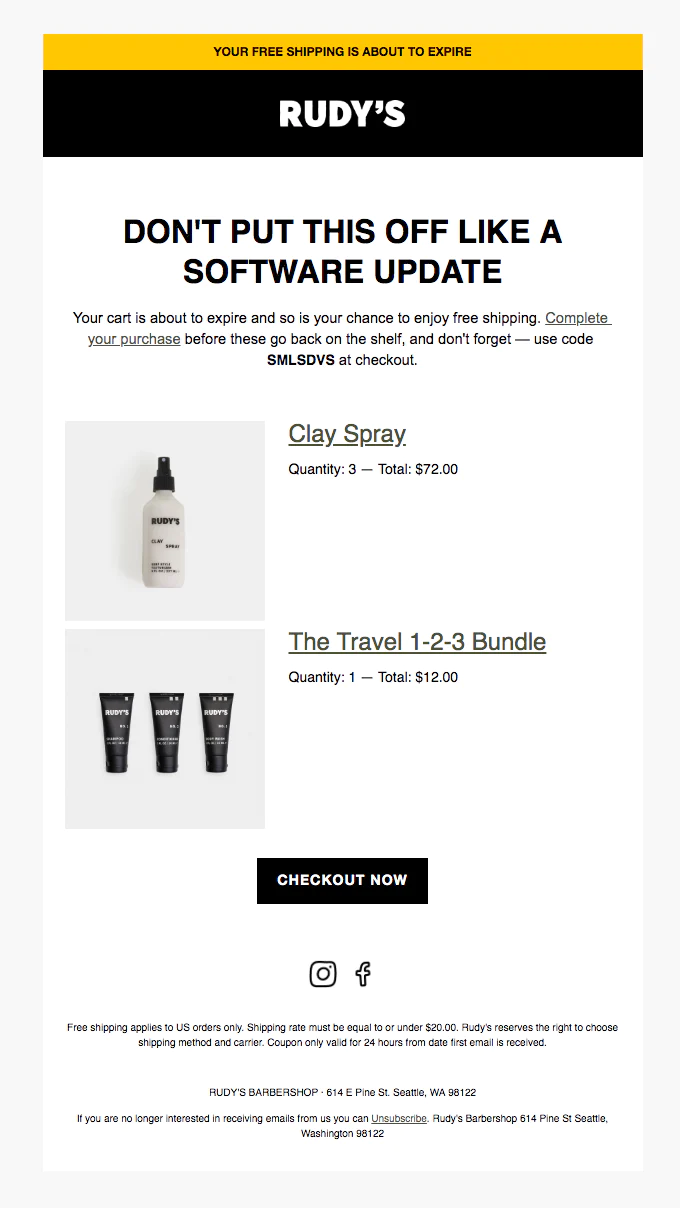
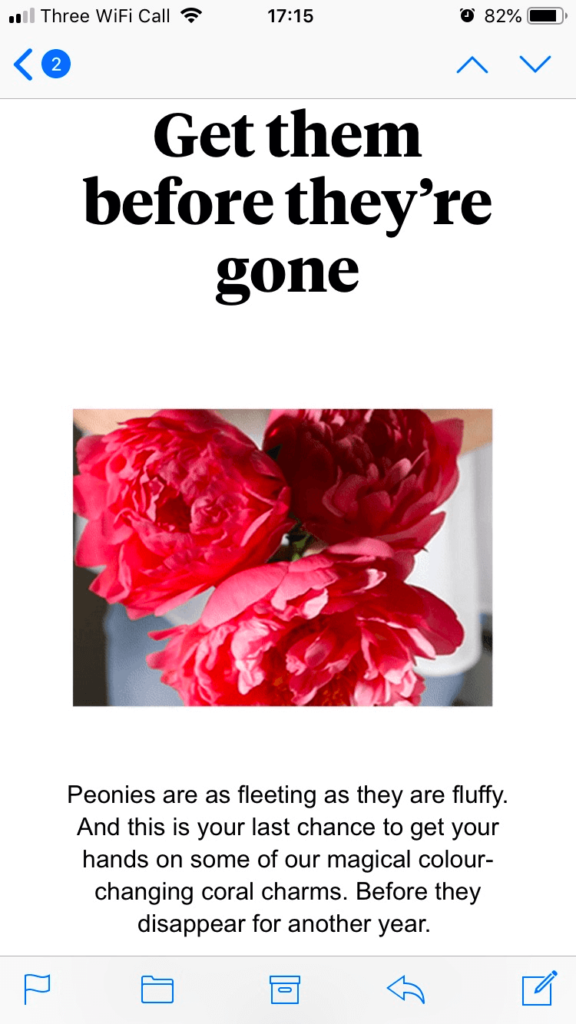
7. 모란

고품질 이미지는 이메일에서 구독자의 관심을 끌 수 있는 좋은 방법입니다. eMarketer의 보고서에 따르면 제품 이미지가 디지털 구매 결정의 83%에 영향을 미치는 것으로 나타났습니다.
Peonies는 고객의 관심을 끌기 위해 제품의 고품질 이미지를 포함하여 올바른 결과를 얻습니다.
모바일에 최적화된 이메일의 경우 450~500의 이미지 픽셀이 이상적입니다. 또한 메시지가 명확하고 '사라지기 전에 구매하세요'라는 제목도 창의적입니다.
읽어보기: 당신이 좋아할 전자상거래 제품 추천 이메일
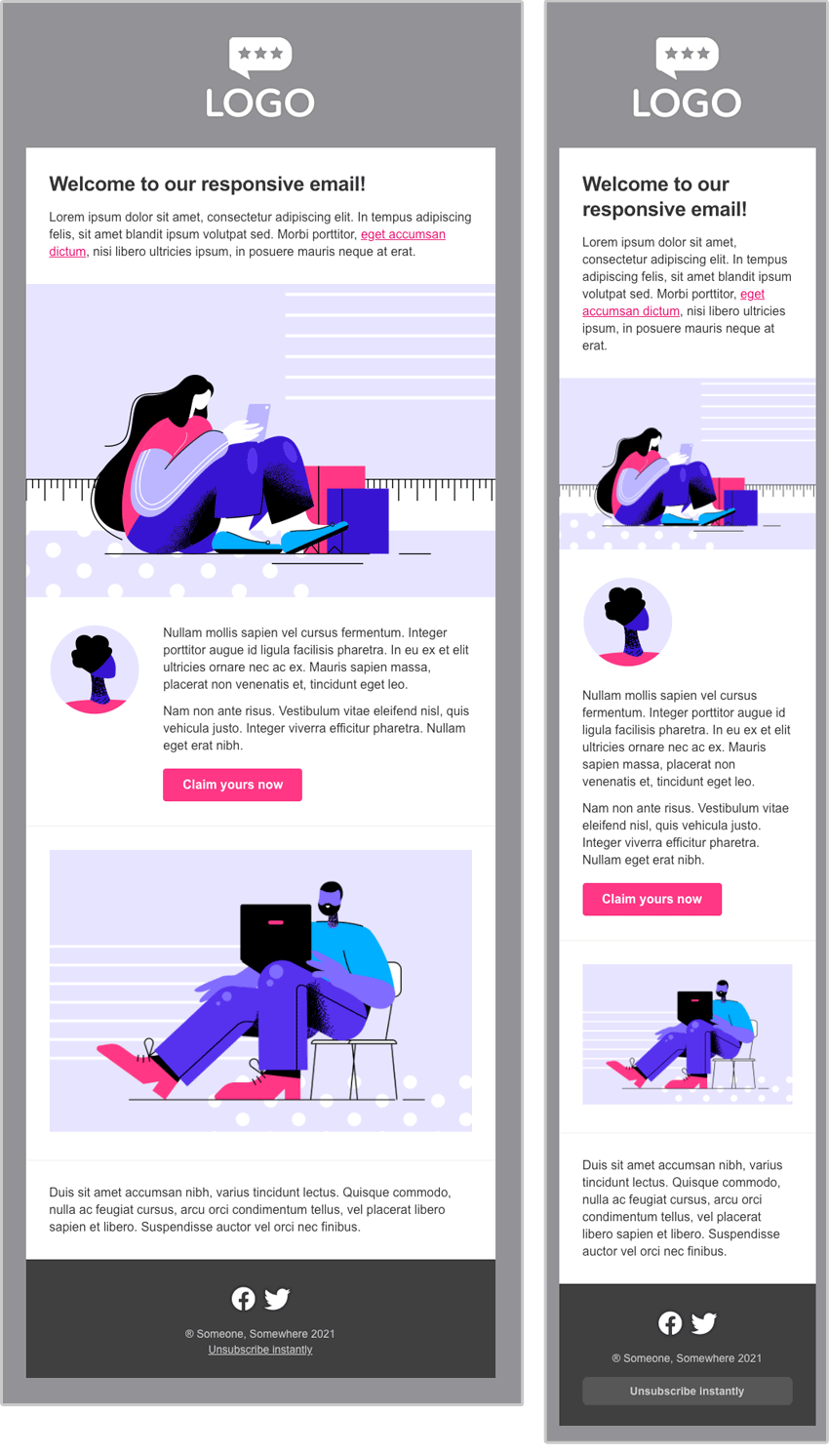
전자상거래에서 반응형 이메일의 중요성
이 문서의 앞부분에서 설명한 것처럼 이메일 클라이언트에서 최상의 결과를 얻으려면 모바일 친화적인 이메일을 만드는 것이 필요합니다. 그러나 사람들은 여러 장치를 조합하여 이메일을 봅니다.

구독자가 보고 있는 장치에 관계없이 올바른 형식의 이메일을 받을 수 있도록 하려면 반응형 이메일 템플릿을 제공하는 보다 유연한 이메일 디자인 템플릿이 필요합니다.
반응형 이메일은 일관된 사용자 경험을 위해 휴대폰(iPhone, Android 등), 태블릿 또는 데스크탑과 같은 모든 장치 화면 크기에 맞게 조정되도록 설계된 특정 HTML 이메일입니다.
반응형 이메일을 구축하려면 유동 레이아웃, 뷰포트 메타 태그 또는 미디어 쿼리를 사용하여 사용 가능한 화면 공간에 따라 레이아웃과 이메일 콘텐츠를 조정해야 합니다.
이렇게 하면 이메일 템플릿을 보는 장치에 관계없이 시각적으로 매력적이고 기능적입니다. 화면 크기에 따라 글꼴 크기가 변경되지 않는 모바일에 최적화된 이메일과 달리 반응형 이메일의 글꼴 크기는 장치 크기에 맞게 조정됩니다.

보는 모든 장치에 맞게 쉽게 사용자 정의할 수 있는 유연한 이메일 서비스 제공업체를 결정하는 것이 중요합니다 . 그렇게 하면 이메일 마케팅 캠페인을 최대한 활용할 수 있습니다.
HTML 이메일과 반응형 이메일의 차이점
자주 묻는 질문입니다. 이에 답하기 위해 HTML과 반응형 이메일은 비슷하면서도 다릅니다. 주요 차이점은 모든 반응형 이메일 템플릿이 모든 장치에 맞게 조정될 수 있지만 모든 HTML 이메일이 모든 화면 크기에 맞춰 조정될 수 있는 것은 아닙니다.
HTML 이메일은 스타일 지정을 위해 HTML 및 CSS를 사용하여 생성되며 활기와 영향력을 더해주는 텍스트, 이미지 및 기타 요소가 포함된 이메일 캠페인 에 사용됩니다 . 그들은 적응성보다 시각적 매력을 우선시합니다. 따라서 다양한 모바일 화면 크기나 장치에 자동으로 적응하지 못할 수도 있습니다.
| 기준 | 반응형 이메일 | HTML 이메일 |
| 적응성 | 다양한 화면 크기에 적응 | 일반적으로 정적 |
| 우선 사항 | 사용자 경험 | 시각적 매력/디자인 |
| 복잡성 | 생성하기가 더 복잡함 | 덜 복잡함 |
EngageBay 이메일 빌더를 사용하면 반응형 이메일 디자인을 쉽게 만들 수 있습니다 .
처음부터 새로 만들고 싶지 않으신가요? 우리는 여전히 당신을 다루었습니다. 수백 개의 무료 반응형 이메일 템플릿 디자인 중에서 하나를 선택 하고 EngageBay의 이메일 편집기에서 쉽게 사용자 정의하세요.

또한 읽어 보세요: 거부할 수 없는 전자상거래 프로모션 이메일을 만드는 방법
결론
현재 전 세계 인구의 2/3가 휴대폰을 사용하고 있는 상황에서 모바일 친화적인 이메일을 만드는 것은 추세를 파악하고 구독자와 연결하여 더 많은 판매를 얻을 수 있는 좋은 방법입니다. 한 단계 더 나아가 반응형 HTML 이메일을 생성하여 잠재적인 판매 기회를 놓치지 마세요.
전자상거래 이메일 활동을 최대한 활용하고 싶으십니까? EngageBay의 올인원 영업 및 마케팅 자동화 플랫폼 에서 영업, 마케팅 및 지원 활동을 간소화하세요 .
귀하와 같은 소규모 전자상거래 기업에 대한 사랑으로 만들어졌습니다. EngageBay의 46,000명 사용자 중 한 명의 고객 리뷰를 확인하는 것부터 시작해 보세요 .
