Elaborando o design de e-mail de comércio eletrônico perfeito para dispositivos móveis: [dicas + exemplos]
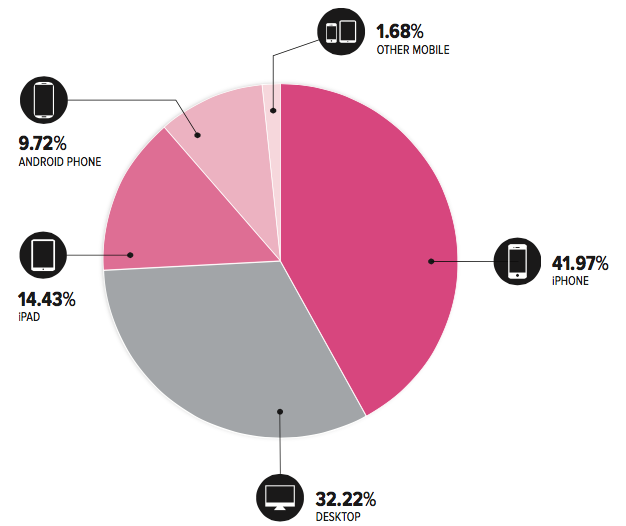
Publicados: 2023-09-15A Internet está em “modo móvel” há anos e os e-mails não ficam de fora. Com 85% dos usuários acessando seus e-mails usando smartphones, designs de e-mail compatíveis com dispositivos móveis não são mais agradáveis, mas se tornaram indispensáveis.
De acordo com o Litmus , os e-mails otimizados para celular têm uma taxa de abertura superior a 43,5% em comparação com o desktop, que tem apenas cerca de 20%. Isso explica a necessidade de garantir que seus e-mails sejam compatíveis com dispositivos móveis.
Além disso, as estatísticas mostram que:
- 3 em cada 5 consumidores verificam seus e-mails em qualquer lugar com seus celulares
- E-mails móveis aumentam a probabilidade de trazer clientes ao seu site em 65%
- Aproximadamente 1,7 bilhão de usuários de e-mail leem e-mails em seus dispositivos móveis
Neste artigo, veremos dicas para criar designs de e-mail de comércio eletrônico compatíveis com dispositivos móveis e exemplos para você começar.
Preparar? Vamos!
Índice
O que é um design de e-mail de comércio eletrônico compatível com dispositivos móveis?
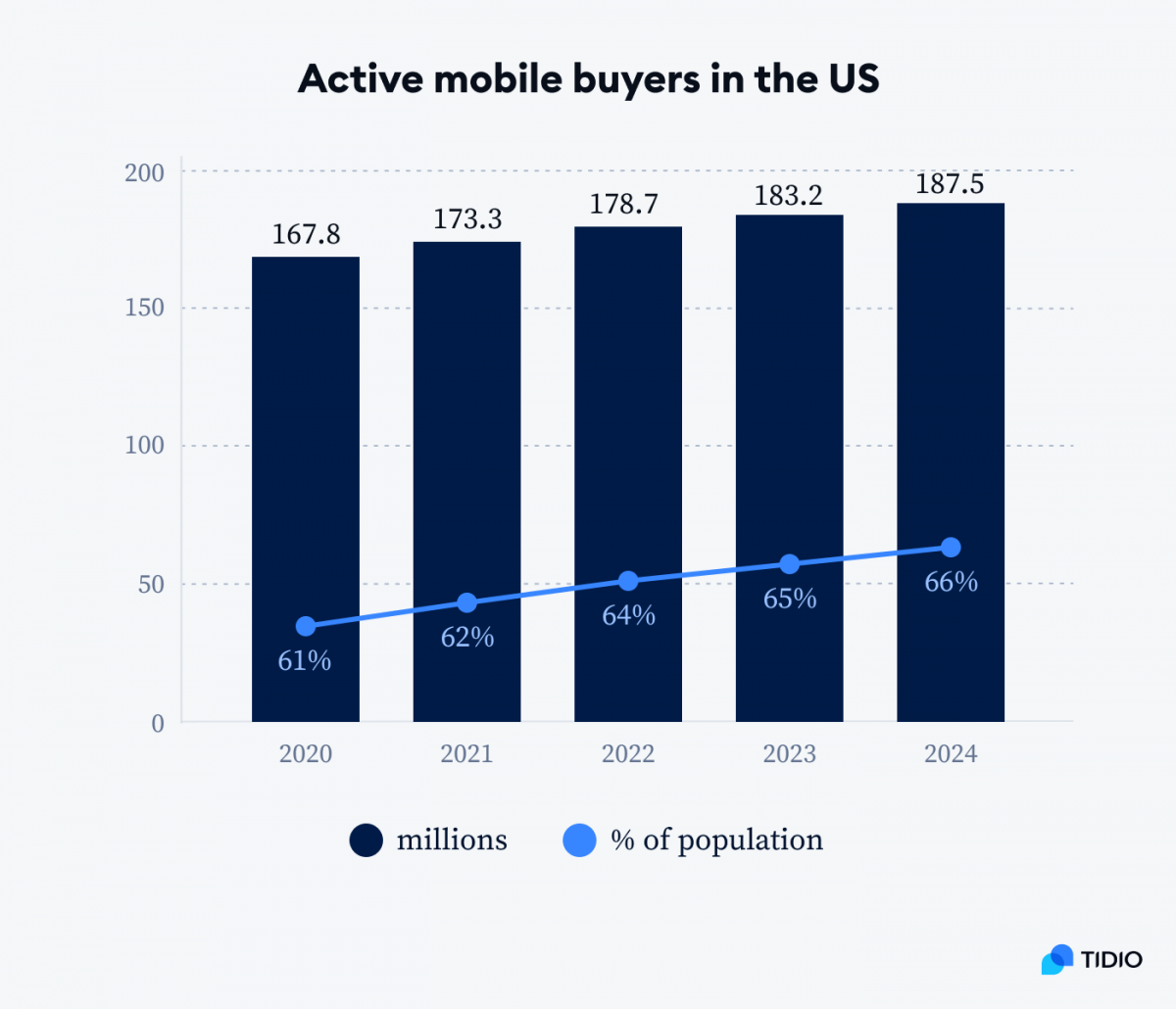
Um design de e-mail de comércio eletrônico compatível com dispositivos móveis é um e-mail de marketing otimizado para visualização e interação em dispositivos móveis. Segundo relatos, em 2023, mais de 183 milhões de pessoas fizeram compras online a partir de dispositivos móveis somente nos EUA. O número está projetado em cerca de 187 milhões até 2024.
Se você é um profissional de marketing por e-mail ou se seu negócio de comércio eletrônico gera uma parte significativa de sua receita de campanhas de marketing por e-mail , com essa tendência dos compradores on-line, faz sentido otimizar seu e-mail de comércio eletrônico para dispositivos móveis para gerar mais vendas.

Dicas essenciais para criar designs de e-mail de comércio eletrônico compatíveis com dispositivos móveis
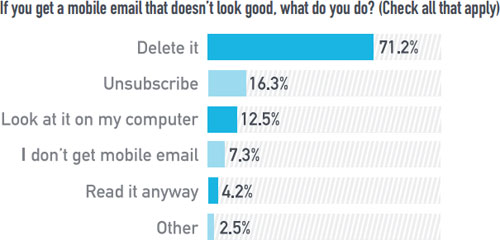
Você já viu um e-mail formatado incorretamente no seu celular? Se você for como eu, provavelmente teria feito uma de duas coisas: excluir ou ignorar completamente o e-mail.
Bem, não estamos sozinhos. 71,2% dos usuários admitem excluir um e-mail formatado incorretamente no celular.

Portanto, é importante formatar seus e-mails corretamente para visualização em qualquer tela do celular para evitar a perda do seu cliente de e-mail.
Aqui estão algumas práticas recomendadas para ajudá-lo a criar e- mails de comércio eletrônico compatíveis com dispositivos móveis formatados corretamente .
1. Use uma linha de assunto curta e cativante
Lembre-se de que você está alcançando pessoas em uma tela menor ao criar um design de e-mail compatível com dispositivos móveis. Normalmente, o assunto deve ter entre 25 a 35 caracteres ou 4 a 7 palavras.
As estatísticas mostram que 47% dos destinatários de e-mail decidem abrir um e-mail com base na linha de assunto, e outros 69% relatam e-mails como spam com base apenas nas linhas de assunto.
Além de manter o assunto curto, certifique-se de que seja cativante e espelhe o conteúdo do seu e-mail.
Aqui estão alguns exemplos de linhas de assunto para começar:
- Inspire-se: estilos exclusivos de verão
- Olá, [Nome], pronto para um upgrade?
- Economize 50%, [oferta interna]
2. Mantenha o texto do seu e-mail conciso
Quando se trata de e-mails de comércio eletrônico compatíveis com dispositivos móveis, menos é mais. Em média, os usuários móveis ficam mais distraídos do que os usuários que visualizam seus e-mails em um desktop.
Portanto, é aconselhável ir direto ao ponto e entregar sua mensagem. O comprimento ideal para e-mail otimizado para celular é de 50 a 125 palavras.
Para conseguir isso, você precisa:
- Conheça o seu principal objetivo ao enviar o e-mail
- Entregue seu conteúdo de uma forma que corresponda ao segmento de e-mail para o qual você está enviando
- Evite palavras fofas
Além disso, as fontes do texto são importantes. Texto muito pequeno para ser lido é uma das principais causas de frustração dos usuários ao visualizar e-mails em dispositivos móveis. Recomenda-se tamanho de fonte de e-mail entre 18 e 22 px .
Por fim, inclua seus ícones de mídia social para que os destinatários possam compartilhar facilmente seus produtos ou ofertas em plataformas de mídia social , à medida que elas se tornam mais virais em dispositivos móveis.
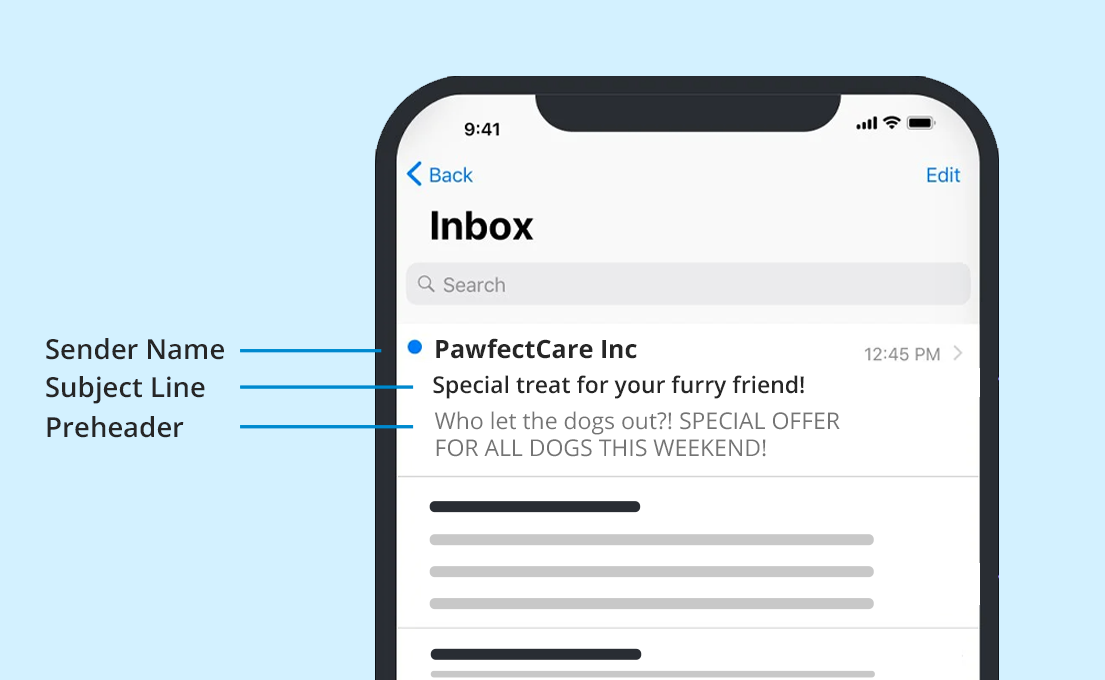
3. Faça bom uso do pré-cabeçalho do seu e-mail

Um pré-cabeçalho é um texto exibido abaixo da linha de assunto para fornecer mais informações sobre a linha de assunto e o e-mail em geral. Os textos de pré-cabeçalho são frequentemente ignorados, embora possam ser muito úteis ao personalizar e-mails para dispositivos móveis.
Os usuários móveis geralmente recebem, em média, mais e-mails e podem facilmente se distrair e ficar sobrecarregados com o volume da caixa de entrada.
Ao incluir um pré-cabeçalho, você pode exibir o conteúdo do seu e-mail. Os relatórios mostram que e-mails com pré-cabeçalhos têm uma taxa de abertura 7% maior do que aqueles sem.
Litmus recomenda 35 caracteres para garantir que o pré-cabeçalho seja mostrado por completo em vários dispositivos móveis.
4. Atenha-se a um layout de coluna única
Um layout de e-mail de coluna única é ideal para qualquer usuário de dispositivo e é mais fácil de usar para usuários de smartphones. Usar um layout de múltiplas colunas é ideal para design de e-mail em desktop, mas arriscado para dispositivos móveis porque pode fazer com que o texto e as imagens fiquem instáveis, e as colunas também podem se sobrepor.
É por isso que uma única coluna é preferível. Sua apresentação se adapta melhor a dispositivos móveis, facilitando sua leitura. Use um layout de coluna única com largura não superior a 600 a 640 pixels para obter melhores resultados.
5. Escolha as imagens com sabedoria
Muitos clientes de e-mail bloqueiam imagens por padrão, portanto, você deve aplicá-las com cuidado ao criar seus e-mails. Lembre-se que as imagens devem apenas complementar o conteúdo geral do seu email, por isso você precisa projetar seu email de forma que ele não perca a mensagem caso as imagens não sejam exibidas.
Adicione tags alt também. Observe também que, embora seja bom deixar suas imagens de alta qualidade, isso também pode torná-las mais pesadas, dificultando o carregamento, o que afeta negativamente a experiência do usuário móvel.
Portanto, é melhor usar imagens com um propósito estratégico em mente e evitar tantas delas ao projetar para celulares.
6. Maximize os espaços em branco
Os usuários móveis visualizam seus e-mails em uma tela pequena, o que já tende a deixar o e-mail confuso. Você não quer piorar ainda mais a situação, tornando o plano de fundo geral do seu e-mail sem espaço, porque isso torna o seu e-mail desagradável para o leitor e você pode eventualmente perder o interesse dele.
Portanto, deixe espaço em branco suficiente em seu e-mail ao redor das imagens, do texto e principalmente ao redor do botão CTA para que os leitores não tenham problemas para clicar neles.
Porém, tome cuidado para não usar espaços em branco em excesso para que seu e-mail não perca o profissionalismo.

7. Teste o e-mail
Você com certeza não gostaria de passar por todo o estresse de tornar seu e-mail compatível com dispositivos móveis e não testá-lo antes de lançá-lo. Você pode testar seus e-mails em dispositivos IOS, tablets e Android. Você também pode experimentá-lo em um desktop para garantir que alcançará o que pretendia.
Com essas dicas, você pode criar e-mails compatíveis com dispositivos móveis que geram engajamento. Agora você pode ir em frente e colocá-los em prática para obter melhores resultados.
Leia também: 5 estratégias de personalização de e-mail de comércio eletrônico [+ exemplos]
Exemplos de design de e-mail de comércio eletrônico otimizado para celular
Descrevemos sete exemplos de e-mail de comércio eletrônico otimizados para celular para inspirar você. Também incluímos por que eles funcionam.
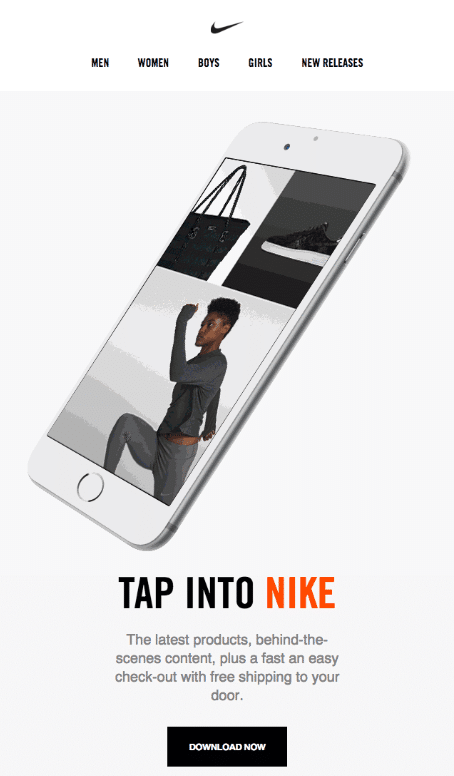
#1. Nike

No exemplo de e-mail abaixo, a Nike mantém tudo simples, conciso e direto ao ponto. O modelo de email é claro e intuitivo, e o CTA também é claro e direto.

Ao criar e-mails compatíveis com dispositivos móveis, é bom evitar o uso de hiperlinks ou barras de menu para CTAs, pois eles são mais difíceis de acessar e podem ficar ocultos ao leitor, afetando significativamente sua taxa de cliques.
A Nike colocou seu CTA em um bom lugar, cercado por um espaço em branco razoável. O Google recomenda um tamanho quadrado de 48px para botões de CTA, enquanto a Apple recomenda 44px quadrado.
A mistura de cores da fonte entre preto e vermelho torna-a ainda mais envolvente e fácil de digitalizar, ambas necessárias para a otimização da taxa de conversão .
2. Mirtilo

Huckberry acerta várias coisas nesta campanha por e-mail. Primeiro, a linha de assunto “Nosso best-seller nº 1” cria FOMO (medo de perder) na mente do destinatário, de modo que ele desejará abrir o e-mail para ver o best-seller de Huckberry rapidamente.
A linha de assunto está dentro da faixa ideal de caracteres para e-mails compatíveis com dispositivos móveis (25 a 35 caracteres).
Além disso, o tamanho da fonte é grande, o que é vital para aumentar a legibilidade em e-mails móveis. O Google recomenda tamanho de fonte de 18 a 22 px , enquanto a Apple recomenda tamanho de fonte de 17 a 22 px para e-mails móveis.
3. Twinings

Nesta campanha de e-mail otimizada para celular, Twinings acerta algumas coisas. Por exemplo, a cor vermelha para destaques destaca informações vitais do e-mail, como o CTA e o desconto.
A capacidade média de atenção humana é de 8,25 segundos . Quando combinado com as distrações da leitura de e-mails em telefones celulares, você verá que é vital destacar os elementos importantes do e-mail.
O e-mail também parece bem espaçado e organizado de maneira adequada, o que é crucial para melhorar a legibilidade.
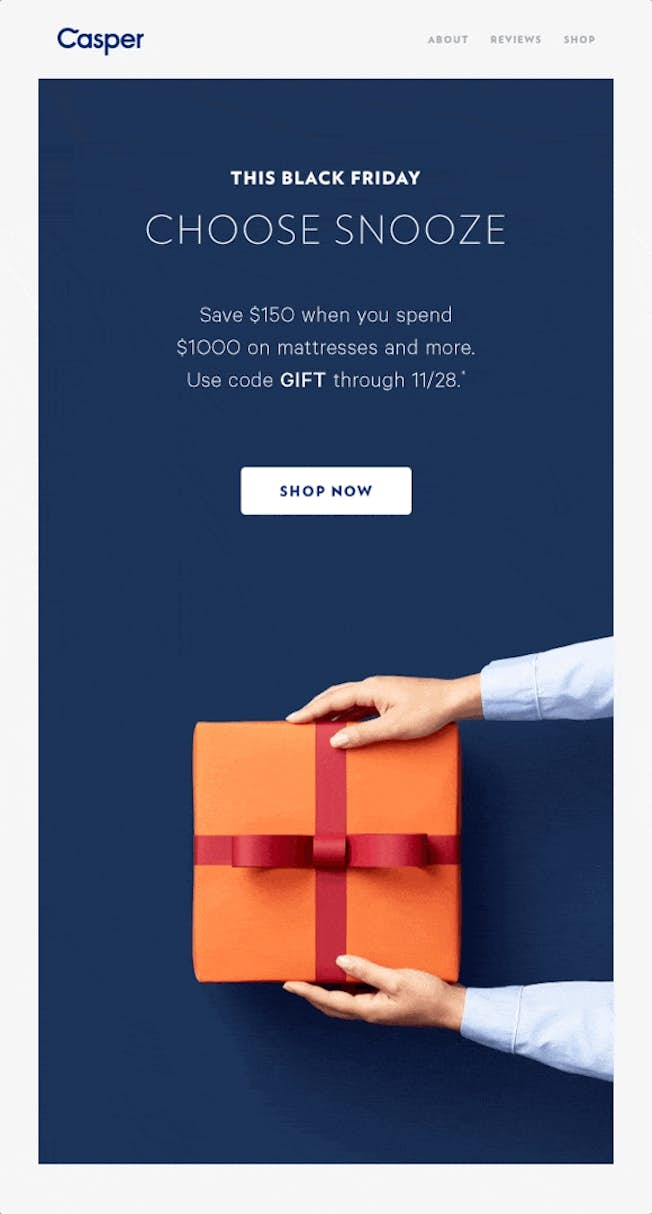
4. Cáspero

Um relatório mostra que os usuários de desktop passam 40% mais tempo em um site do que os usuários de dispositivos móveis. Além disso, os desktops têm uma taxa de conversão mais alta (3,7%) do que os dispositivos móveis, de 2,2%.
Embora as razões para isso variem, a Caper está fazendo algo certo para enfrentar esse desafio. Colocar o CTA acima da dobra aumenta a probabilidade de clientes em potencial clicarem nele.
É importante observar que isso funciona neste caso porque a cópia do e-mail é curta e precisa. no caso de um e-mail de vendas longo, colocar o CTA acima da dobra pode ser muito cedo, pois os clientes em potencial ainda precisam ser convencidos a agir.
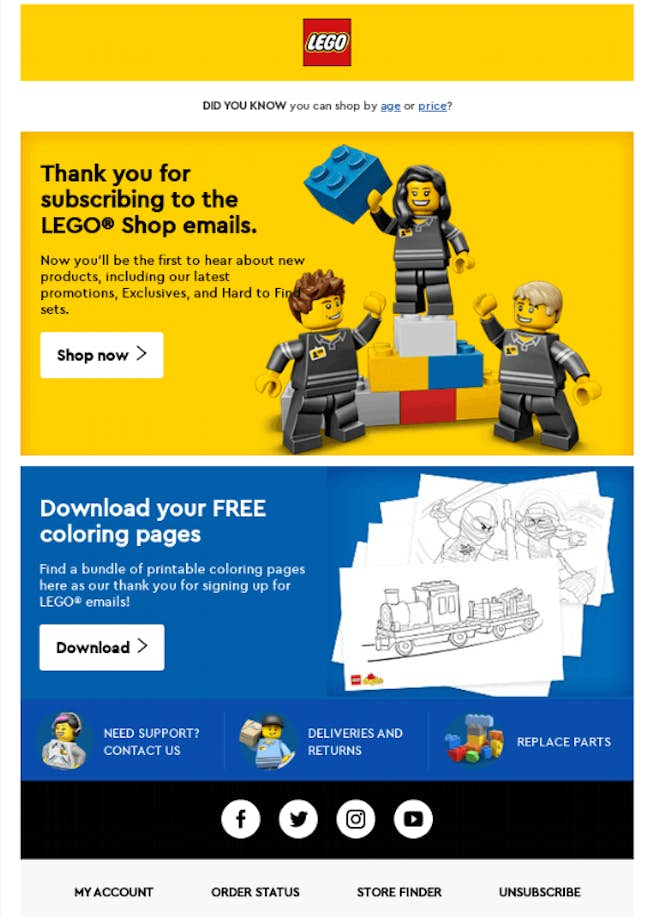
5. Lego

Este exemplo de e-mail está na lista por vários motivos. Em primeiro lugar, a mistura de cores é bonita e atraente. Em seguida, a linha de assunto 'Obrigado por se inscrever' tem 23 palavras, dentro da linha de assunto recomendada para e-mails.
Seu layout de e-mail de coluna única facilita a leitura em dispositivos móveis.
6. GasBuddy

Os espaços em branco neste exemplo de e-mail móvel tornam-no mais atraente e menos confuso, embora o modelo de e-mail contenha muitas informações.
Isso é importante porque os telefones celulares geralmente são menores que os desktops, portanto, otimizar e-mails com espaços em branco é uma ótima maneira de melhorar a legibilidade.
Além disso, um relatório da VWO revelou que CTAs cercados por mais espaços em branco e menos desordem aumentam as taxas de conversão em 232%.
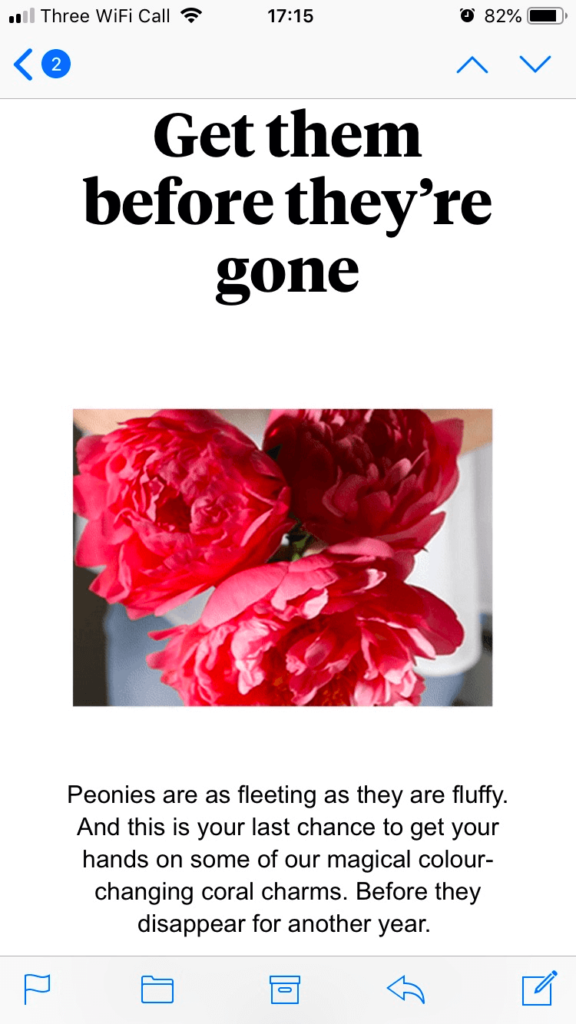
7. Peônias

Imagens de alta qualidade são uma ótima maneira de chamar a atenção dos assinantes em um e-mail. Um relatório da eMarketer mostra que as imagens dos produtos influenciam 83% das decisões de compra digital.
As peônias acertam ao incluir uma imagem de alta qualidade de seus produtos para atrair os clientes.
Para e-mails otimizados para celular, um pixel de imagem de 450 a 500 é ideal. Além disso, a mensagem é clara e o assunto “Pegue-os antes que desapareçam” é criativo.
Leia também: Emails de recomendação de produtos de comércio eletrônico que você vai adorar
A importância dos e-mails responsivos no comércio eletrônico
Conforme discutido anteriormente neste artigo, é necessário criar e-mails compatíveis com dispositivos móveis para obter os melhores resultados de seus clientes de e-mail. No entanto, as pessoas visualizam e-mails em uma combinação de dispositivos.

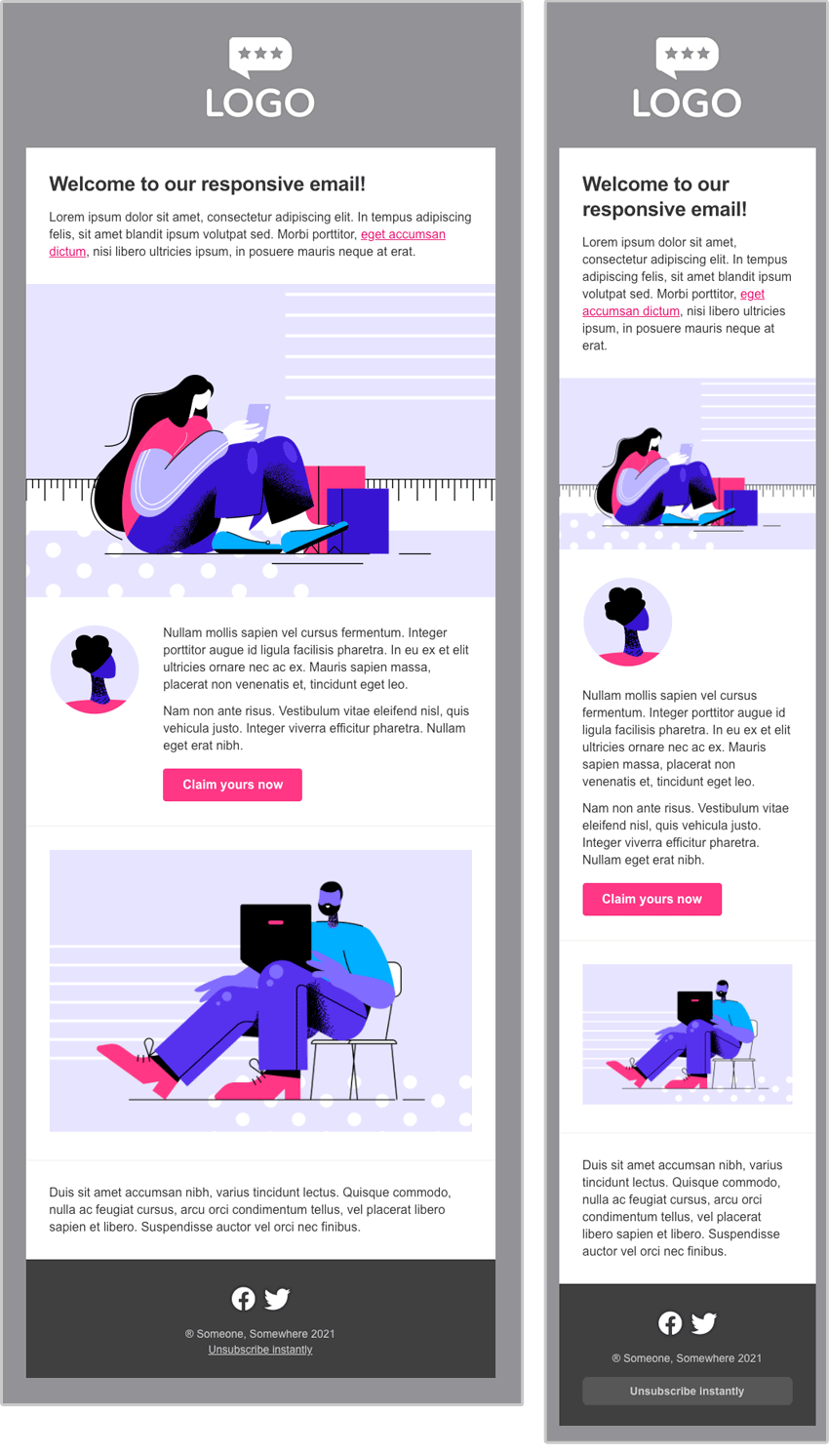
Para garantir que seus assinantes recebam um e-mail formatado corretamente, independentemente do dispositivo em que estão visualizando, você precisa de um modelo de design de e-mail mais flexível, o que nos leva a modelos de e-mail responsivos.
E-mails responsivos são e-mails HTML específicos projetados para se ajustarem a qualquer tamanho de tela de dispositivo, como celular (iPhone, Android, etc.), tablet ou desktop, para uma experiência de usuário consistente.
A criação de e-mails responsivos requer o uso de um layout fluido, meta tag de janela de visualização ou consultas de mídia para ajustar o layout e o conteúdo do e-mail com base no espaço disponível na tela.
Isso garante que o modelo de e-mail seja visualmente atraente e funcional, independentemente do dispositivo em que é visualizado. Ao contrário dos e-mails otimizados para dispositivos móveis, cujo tamanho da fonte não muda dependendo do tamanho da tela, o tamanho da fonte de um e-mail responsivo se ajusta para caber no tamanho do dispositivo.

É importante escolher um provedor de serviços de e-mail flexível que possa ser facilmente personalizado para se adequar a qualquer dispositivo visualizado; dessa forma, você aproveita ao máximo suas campanhas de email marketing.
Diferenças entre emails HTML e emails responsivos
Esta é uma pergunta frequente. Para responder a isso, HTML e e-mails responsivos são semelhantes, mas diferentes. A principal diferença é que, embora todos os modelos de e-mail responsivos possam ser ajustados para qualquer dispositivo, nem todos os e-mails em HTML podem ser ajustados a qualquer tamanho de tela.
E-mails HTML são criados usando HTML e CSS para estilização e são usados para campanhas de e-mail contendo textos, imagens e outros elementos que aumentam sua vibração e impacto. Eles priorizam o apelo visual em vez da adaptabilidade. Conseqüentemente, eles podem não se adaptar automaticamente a diferentes tamanhos de tela ou dispositivos móveis.
| Critério | E-mail responsivo | E-mail HTML |
| Adaptabilidade | Adapta-se a diferentes tamanhos de tela | Geralmente estático |
| Prioridade | Experiência de usuário | Apelo visual/design |
| Complexidade | Mais complexo de criar | Menos complexo |
Você pode usar o construtor de e-mail EngageBay para criar facilmente designs de e-mail responsivos .
Não quer criar um do zero? Ainda temos tudo sob controle. Escolha um entre centenas de designs de modelos de e-mail responsivos gratuitos e personalize-o facilmente no editor de e-mail do EngageBay.

Leia também: Como criar e-mails promocionais irresistíveis de comércio eletrônico
Conclusão
Com dois terços da população mundial agora usando telefones celulares, criar e-mails compatíveis com dispositivos móveis é uma ótima maneira de se manter atualizado e se conectar com seus assinantes para obter mais vendas. Dê um passo adiante e crie e-mails HTML responsivos para não perder vendas potenciais.
Quer aproveitar ao máximo seus esforços de e-mail de comércio eletrônico? Simplifique seus esforços de vendas, marketing e suporte na plataforma completa de vendas e automação de marketing da EngageBay .
Foi feito com amor para pequenas empresas de comércio eletrônico como a sua. Você pode começar verificando esta avaliação de cliente de um dos 46.000 usuários do EngageBay.
