Realizzare il design perfetto per l'e-mail di e-commerce mobile-friendly: [Suggerimenti + Esempi]
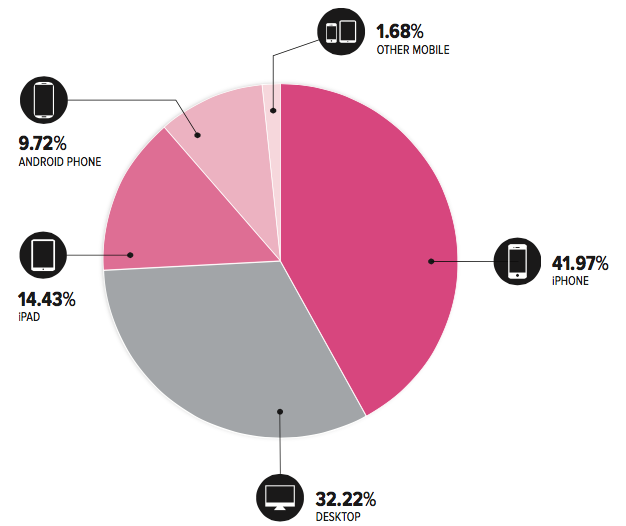
Pubblicato: 2023-09-15Internet è in "modalità mobile" ormai da anni e le e-mail non vengono tralasciate. Con l’85% degli utenti che accedono alle proprie e-mail utilizzando gli smartphone, i design delle e-mail ottimizzati per i dispositivi mobili non sono più piacevoli da avere ma sono diventati indispensabili.
Secondo Litmus , le e-mail ottimizzate per dispositivi mobili hanno un tasso di apertura superiore al 43,5% rispetto al desktop, che ha solo circa il 20%. Ciò spiega la necessità di garantire che le tue e-mail siano ottimizzate per i dispositivi mobili.
Inoltre, le statistiche mostrano che:
- 3 consumatori su 5 controllano la posta elettronica mentre sono in movimento con il cellulare
- Le e-mail mobili aumentano del 65% la probabilità di portare clienti sul tuo sito web
- Circa 1,7 miliardi di utenti di posta elettronica leggono le email sui propri dispositivi mobili
In questo articolo, esamineremo suggerimenti per creare progetti di e-mail di e-commerce ottimizzati per dispositivi mobili ed esempi per iniziare.
Pronto? Andiamo!
Sommario
Che cos'è un design e-mail e-commerce ottimizzato per dispositivi mobili?
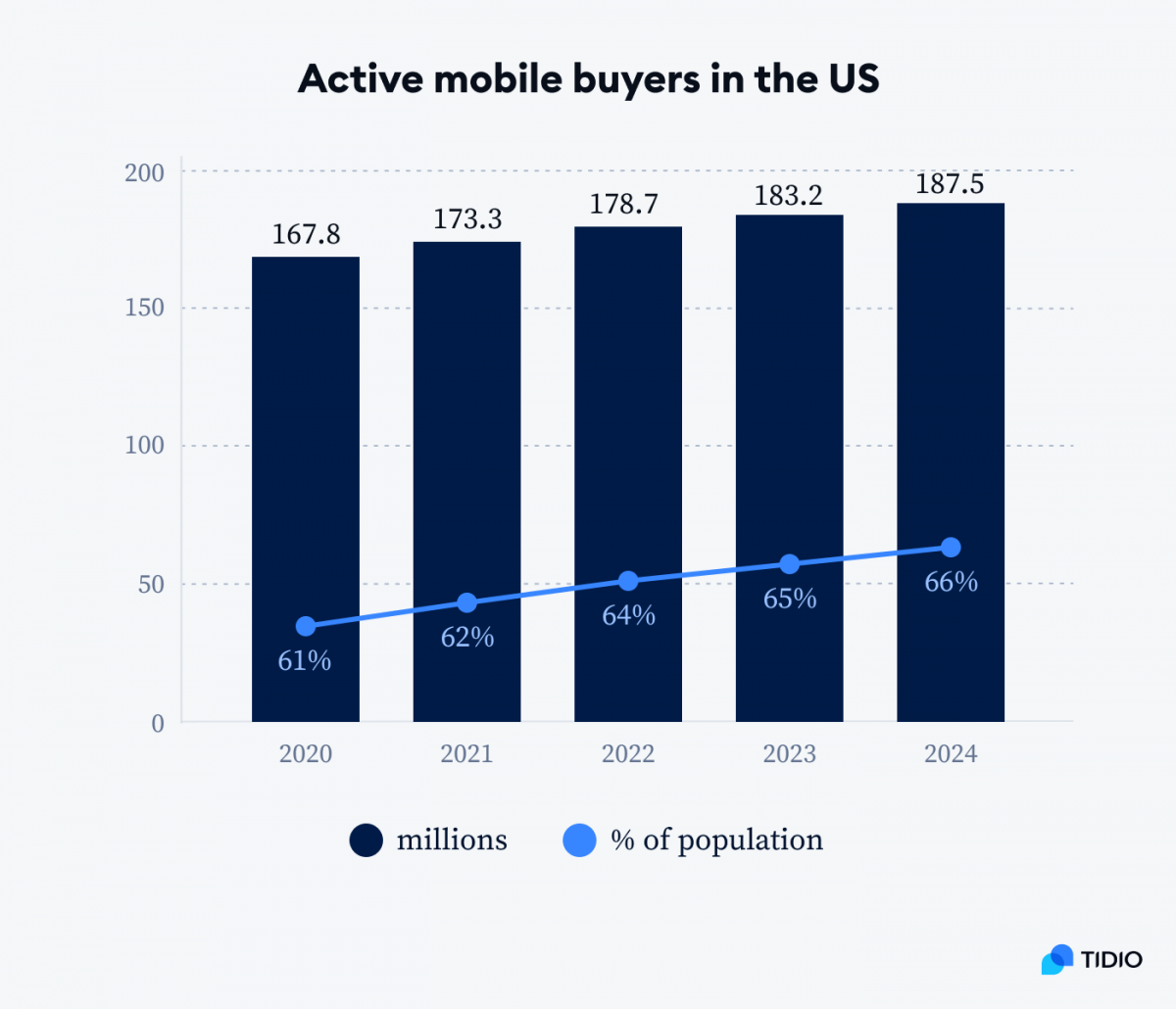
Un design e-mail di e-commerce ottimizzato per dispositivi mobili è un'e-mail di marketing ottimizzata per la visualizzazione e l'interazione su dispositivi mobili. Secondo i rapporti, nel 2023, oltre 183 milioni di persone hanno effettuato acquisti online da dispositivi mobili solo negli Stati Uniti. Si prevede che il numero sarà di circa 187 milioni entro il 2024.
Se sei un operatore di email marketing o se la tua attività di e-commerce genera una parte significativa delle sue entrate da campagne di email marketing , con questa tendenza degli acquirenti online, ha senso ottimizzare la tua e-mail di e-commerce per i dispositivi mobili per incrementare le vendite.

Suggerimenti essenziali per creare progetti di e-mail e-commerce ottimizzati per dispositivi mobili
Ti è mai capitato di visualizzare un'e-mail formattata in modo errato sul tuo cellulare? Se sei come me, probabilmente avresti fatto una di queste due cose: eliminare o ignorare completamente l'e-mail.
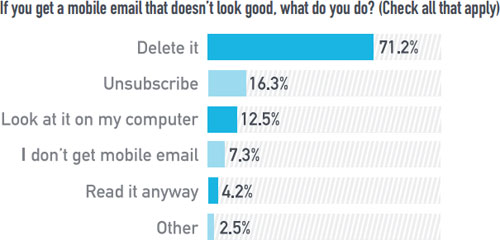
Ebbene, non siamo soli. Il 71,2% degli utenti ammette di aver cancellato un'e-mail formattata in modo errato sul proprio cellulare.

Pertanto, è importante formattare correttamente le tue e-mail per poterle visualizzare da qualsiasi schermo mobile per evitare di perdere il tuo client di posta elettronica.
Ecco alcune best practice per aiutarti a creare email di e -commerce ottimizzate per i dispositivi mobili formattate correttamente .
1. Utilizza un oggetto breve e accattivante
Ricorda che stai raggiungendo le persone su uno schermo più piccolo quando crei un design di posta elettronica ottimizzato per i dispositivi mobili. In genere, l'oggetto dovrebbe contenere da 25 a 35 caratteri o da 4 a 7 parole.
Le statistiche mostrano che il 47% dei destinatari di posta elettronica decide di aprire un'e-mail in base all'oggetto e un altro 69% segnala le e-mail come spam solo in base all'oggetto.
Oltre a mantenere l' oggetto breve, assicurati che sia accattivante e rispecchi il contenuto della tua email.
Ecco alcuni esempi di oggetto per iniziare:
- Lasciati ispirare: stili estivi esclusivi
- Ehi [Nome], pronto per un aggiornamento?
- Risparmia il 50%, [offerta interna]
2. Mantieni concisa la copia della tua email
Quando si tratta di e-mail e-commerce ottimizzate per dispositivi mobili, meno è meglio. In media, gli utenti mobili si distraggono maggiormente rispetto agli utenti che visualizzano le proprie e-mail da un desktop.
Pertanto, è consigliabile andare al sodo e consegnare il messaggio. La lunghezza ideale per un'e-mail ottimizzata per dispositivi mobili è di 50-125 parole.
Per raggiungere questo obiettivo è necessario:
- Conosci il tuo obiettivo principale per l'invio dell'e-mail
- Distribuisci i tuoi contenuti in modo che siano in sintonia con il segmento di posta elettronica a cui li stai inviando
- Evita le parole futili
Inoltre, i caratteri del testo sono importanti. Il testo troppo piccolo per essere letto è una delle principali cause di frustrazione degli utenti durante la visualizzazione delle e-mail sui dispositivi mobili. Si consiglia una dimensione del carattere e-mail compresa tra 18 e 22 px .
Infine, includi le icone dei tuoi social media in modo che i destinatari possano condividere facilmente i tuoi prodotti o le tue offerte sulle piattaforme di social media poiché queste diventano più virali sui dispositivi mobili.
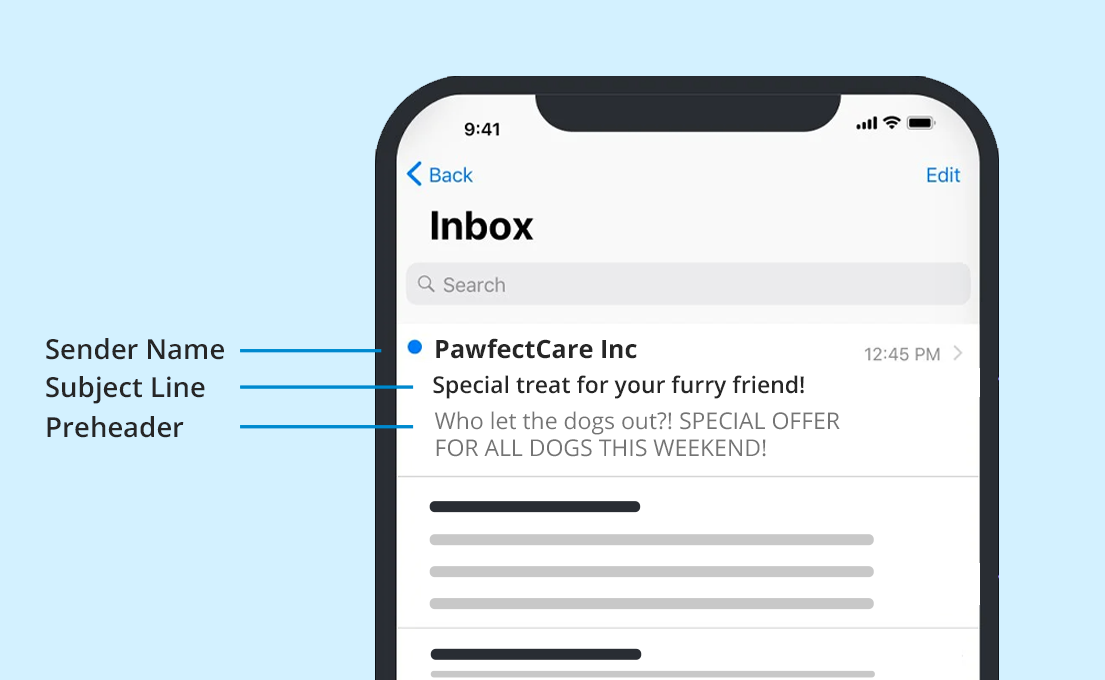
3. Fai buon uso del preheader della tua email

Una preintestazione è un testo visualizzato sotto la riga dell'oggetto per fornire ulteriori informazioni sulla riga dell'oggetto e sull'e-mail in generale. I testi dell'intestazione vengono spesso ignorati anche se possono essere molto utili quando si personalizzano le email per dispositivi mobili.
Gli utenti mobili spesso ricevono in media più email e possono facilmente essere distratti e sopraffatti dal volume della posta in arrivo.
Includendo un preheader, puoi mostrare il contenuto della tua email. I rapporti mostrano che le email con preheader hanno un tasso di apertura superiore del 7% rispetto a quelle senza.
Litmus consiglia 35 caratteri per garantire che l'intestazione venga mostrata per intero su vari dispositivi mobili.
4. Attenersi a un layout a colonna singola
Un layout e-mail a colonna singola è ideale per qualsiasi utente di dispositivo ed è il più intuitivo per gli utenti di smartphone. L'utilizzo di un layout a più colonne è ideale per la progettazione di e-mail desktop ma rischioso per i dispositivi mobili perché potrebbe causare instabilità di testo e immagini e anche le colonne potrebbero sovrapporsi.
Ecco perché è preferibile un'unica colonna. La sua presentazione si adatta meglio ai dispositivi mobili, consentendone una facile lettura. Per ottenere i migliori risultati, utilizza un layout a colonna singola non più largo di 600-640 pixel.
5. Scegli le immagini con saggezza
Molti client di posta elettronica bloccano le immagini per impostazione predefinita, quindi devi applicarle con attenzione durante la progettazione delle tue email. Tieni presente che le immagini dovrebbero solo integrare il contenuto complessivo della tua email, quindi devi progettare la tua email in modo che non perda il messaggio nel caso in cui le immagini non vengano visualizzate.
Aggiungi anche i tag alt. Tieni inoltre presente che, sebbene sia positivo rendere le tue immagini di alta qualità, potrebbe anche renderle di dimensioni più pesanti, con conseguenti difficoltà di caricamento, che influiscono negativamente sull'esperienza dell'utente mobile.
Pertanto, è meglio utilizzare le immagini con uno scopo strategico in mente ed evitarne così tante durante la progettazione per i dispositivi mobili.
6. Massimizza gli spazi bianchi
Gli utenti mobili visualizzano le tue e-mail su uno schermo piccolo, il che tende già a renderle confuse. Non vuoi peggiorare ulteriormente le cose rendendo lo sfondo generale della tua email senza spazio perché rende la tua email poco attraente per il lettore e alla fine potresti perdere il loro interesse.
Pertanto, lascia abbastanza spazio bianco nella tua email attorno alle immagini, al testo e soprattutto attorno al pulsante CTA in modo che i lettori non abbiano problemi a cliccarci sopra.
Fai però attenzione a non utilizzare in eccesso gli spazi bianchi affinché la tua email non perda la sua professionalità.

7. Prova l'e-mail
Sicuramente non vorrai affrontare tutto lo stress di rendere la tua email ottimizzata per i dispositivi mobili e non testarla prima di lanciarla. Puoi testare le tue e-mail su dispositivi IOS, tablet e Android. Puoi anche provarlo su un desktop per assicurarti di ottenere ciò che desideri.
Con questi suggerimenti, puoi creare e-mail ottimizzate per i dispositivi mobili che aumentano il coinvolgimento. Ora puoi andare avanti e metterli in pratica per ottenere risultati migliori.
Leggi anche: 5 strategie di personalizzazione delle email eCommerce [+ Esempi]
Esempi di progettazione di e-mail di e-commerce ottimizzate per dispositivi mobili
Abbiamo delineato sette esempi di e-mail di e-commerce ottimizzati per dispositivi mobili per farti ispirare. Includiamo anche il motivo per cui funzionano.
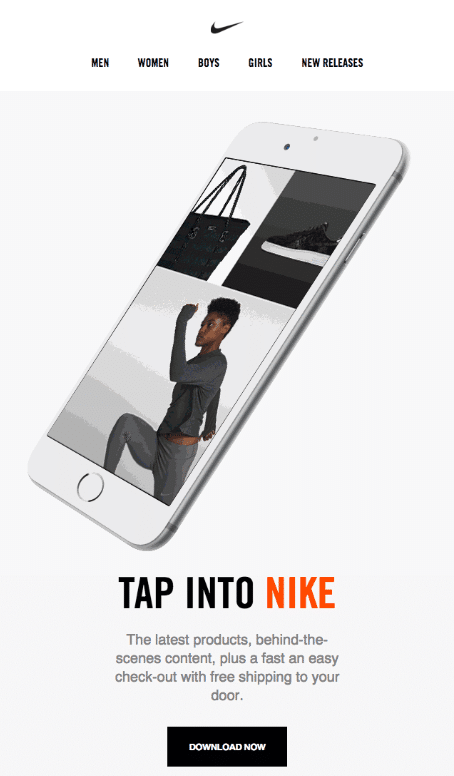
#1. Nike

Nell'esempio di posta elettronica riportato di seguito, Nike mantiene il messaggio semplice, conciso e diretto al punto. Il modello di email è chiaro e intuitivo e anche il CTA è chiaro e diretto.

Quando crei email ottimizzate per i dispositivi mobili, è bene evitare di utilizzare collegamenti ipertestuali o barre dei menu per i CTA perché sono più difficili da accedere e potrebbero essere nascosti al lettore, influenzando in modo significativo la percentuale di clic.
Nike ha posizionato il proprio CTA in una buona posizione, circondato da uno spazio bianco ragionevole. Google consiglia una dimensione di 48px quadrati per i pulsanti CTA, mentre Apple consiglia 44px quadrati.
La combinazione di colori del carattere tra nero e rosso lo rende ancora più accattivante e facile da scansionare, entrambi necessari per l'ottimizzazione del tasso di conversione .
2. Mirtillo

Huckberry riesce a capire bene diversi aspetti in questa campagna e-mail. Innanzitutto, l'oggetto "Il nostro best seller n. 1" crea la FOMO (paura di perdersi qualcosa) nella mente del destinatario, che vorrà aprire l'e-mail per vedere rapidamente il bestseller di Huckberry.
La riga dell'oggetto rientra nell'intervallo di caratteri ottimale per le e-mail ottimizzate per dispositivi mobili (da 25 a 35 caratteri).
Inoltre, la dimensione del carattere è grande, il che è fondamentale per aumentare la leggibilità delle e-mail mobili. Google consiglia una dimensione del carattere di 18-22 px , mentre Apple consiglia una dimensione del carattere di 17-22 px per le e-mail mobili.
3. Gemellaggi

In questa campagna e-mail ottimizzata per dispositivi mobili, Twinings fa bene alcune cose. Ad esempio, il colore rosso per le evidenziazioni fa risaltare le informazioni vitali contenute nell'e-mail, come il CTA e lo sconto.
La capacità media di attenzione umana è di 8,25 secondi . Se combinato con le distrazioni derivanti dalla lettura delle e-mail dai telefoni cellulari, vedresti che è fondamentale evidenziare gli elementi importanti dell'e-mail.
Inoltre, l'e-mail appare ben spaziata e organizzata correttamente, il che è fondamentale per migliorare la leggibilità.
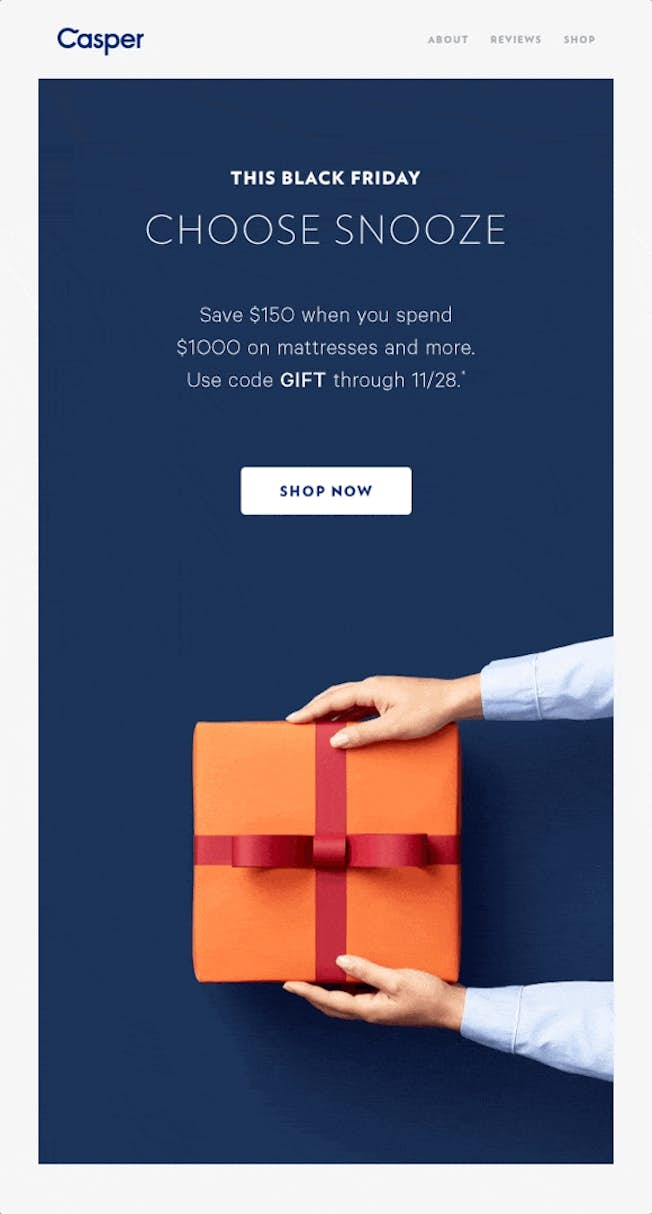
4. Casper

Un rapporto mostra che gli utenti desktop trascorrono il 40% in più di tempo su un sito rispetto agli utenti mobili. Inoltre, i desktop hanno un tasso di conversione più elevato (3,7%) rispetto ai dispositivi mobili pari al 2,2%.
Anche se le ragioni di ciò variano, Caper sta facendo qualcosa di giusto per affrontare questa sfida. Posizionare la CTA Above the Fold aumenta la probabilità che i potenziali clienti facciano clic su di essa.
È importante notare che in questo caso funziona perché la copia dell'e-mail è breve e precisa. nel caso di un'e-mail di vendita lunga, posizionare la CTA sopra la piega potrebbe essere troppo presto, poiché i potenziali clienti potrebbero ancora aver bisogno di essere convinti ad agire.
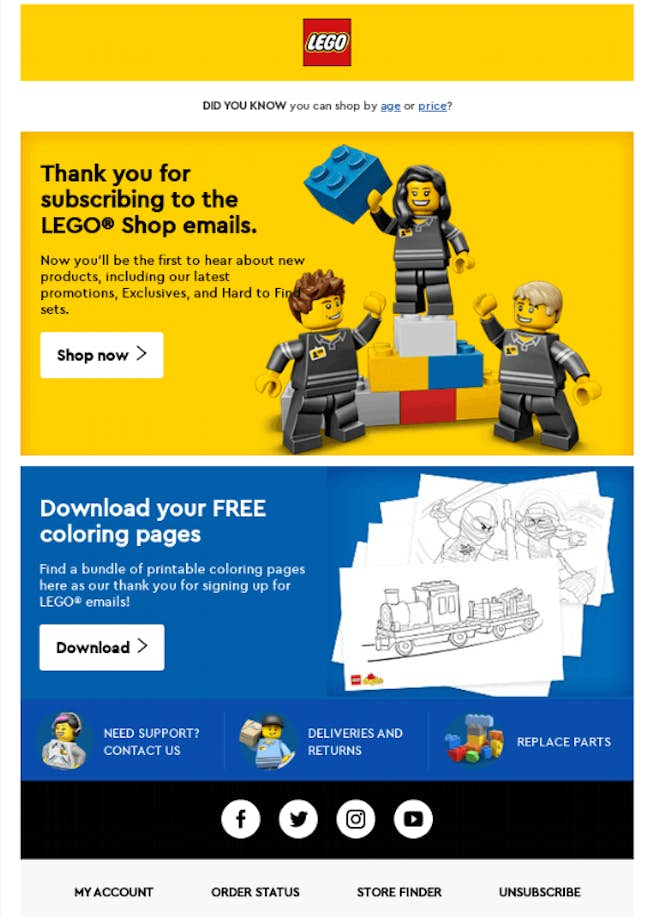
5. Lego

Questo esempio di email arriva nell'elenco per diversi motivi. Innanzitutto, la miscela di colori è bella e attraente. Successivamente, la riga dell'oggetto "Grazie per l'iscrizione" è composta da 23 parole, all'interno della parola dell'oggetto consigliata per le e-mail.
Il suo layout e-mail a colonna singola ne facilita la lettura sui dispositivi mobili.
6. GasBuddy

Gli spazi bianchi in questo esempio di email mobile lo rendono più attraente e sembrano meno ingombranti, anche se il modello di email contiene molte informazioni.
Questo è importante perché i telefoni cellulari sono generalmente più piccoli dei desktop, quindi ottimizzare le e-mail con spazi bianchi è un ottimo modo per migliorare la leggibilità.
Inoltre, un rapporto VWO ha rivelato che i CTA circondati da più spazio bianco e meno disordine aumentano i tassi di conversione del 232%.
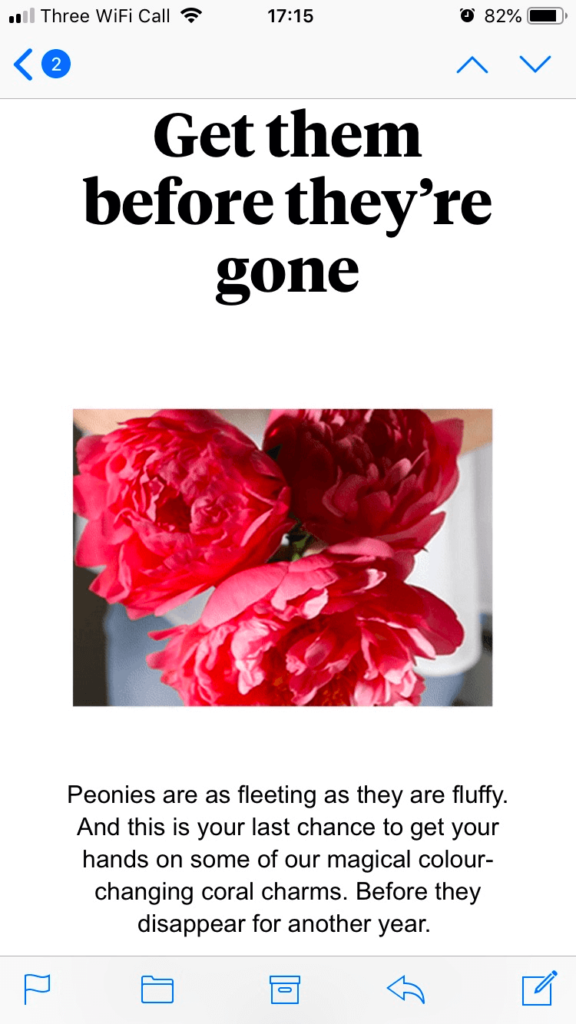
7. Peonie

Le immagini di alta qualità sono un ottimo modo per catturare l'attenzione degli iscritti in un'e-mail. Un rapporto di eMarketer mostra che le immagini dei prodotti influenzano l’83% delle decisioni di acquisto digitale.
Le peonie fanno bene includendo un'immagine di alta qualità del loro prodotto per attirare i clienti.
Per le e-mail ottimizzate per dispositivi mobili, l'ideale è un pixel di immagine compreso tra 450 e 500. Inoltre, il loro messaggio è chiaro e l'oggetto "Prendili prima che spariscano" è creativo.
Leggi anche: Email con consigli sui prodotti eCommerce che adorerai
L'importanza delle e-mail reattive nell'eCommerce
Come discusso in precedenza in questo articolo, la creazione di e-mail ottimizzate per i dispositivi mobili è necessaria per ottenere i migliori risultati dai tuoi client di posta elettronica. Tuttavia, le persone visualizzano le e-mail da una combinazione di dispositivi.

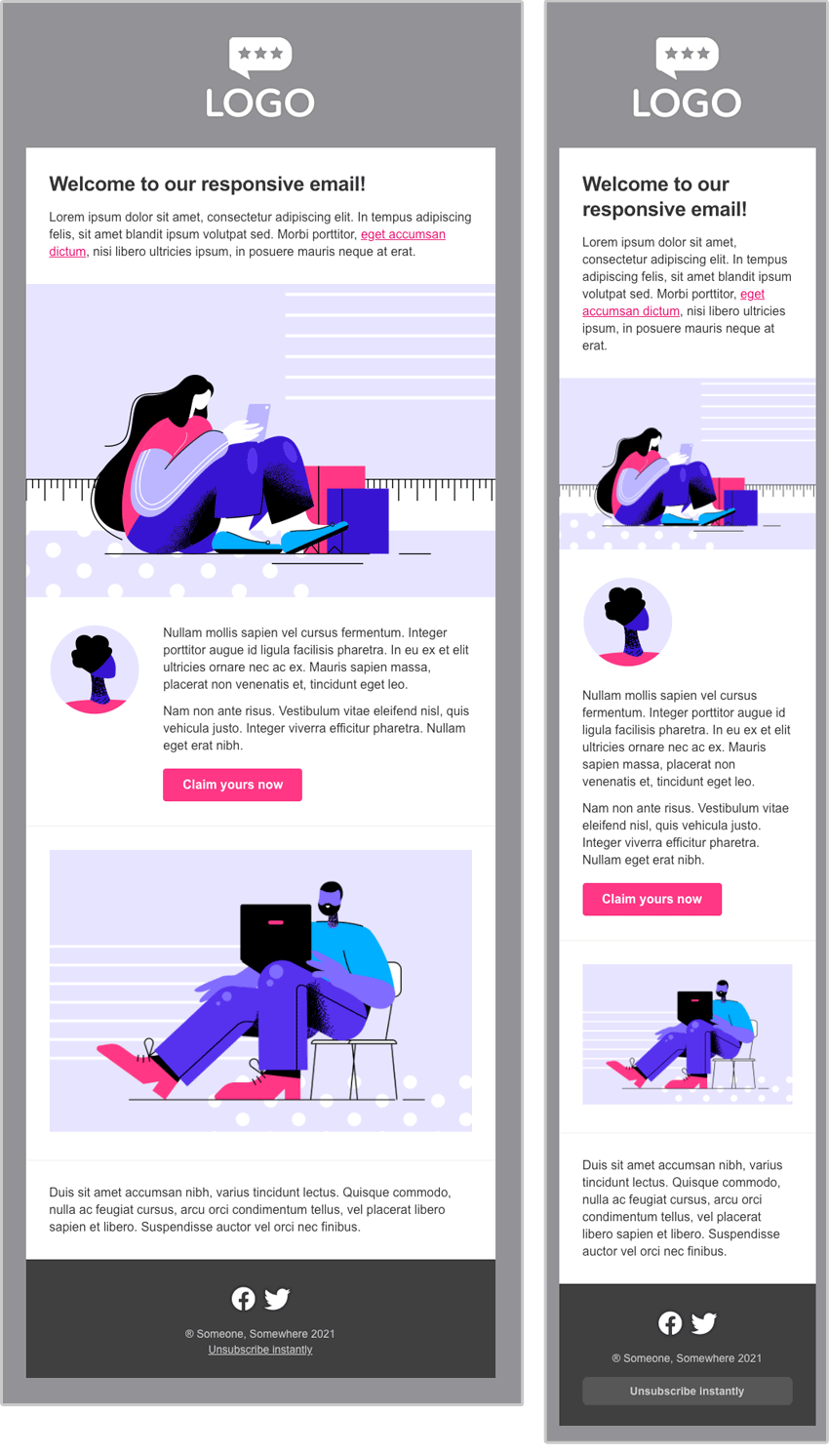
Per garantire che i tuoi abbonati ricevano un'e-mail formattata correttamente, indipendentemente dal dispositivo da cui la visualizzano, hai bisogno di un modello di progettazione e-mail più flessibile, che ci porta a modelli e-mail reattivi .
Le e-mail reattive sono e-mail HTML specifiche progettate per adattarsi alle dimensioni dello schermo di qualsiasi dispositivo, come telefono cellulare (iPhone, Android, ecc.), tablet o desktop, per un'esperienza utente coerente.
La creazione di e-mail reattive richiede l'utilizzo di un layout fluido, meta tag viewport o query multimediali per regolare il layout e il contenuto dell'e-mail in base allo spazio disponibile sullo schermo.
Ciò garantisce che il modello di email sia visivamente accattivante e funzionale indipendentemente dal dispositivo da cui viene visualizzato. A differenza delle e-mail ottimizzate per dispositivi mobili, la cui dimensione del carattere non cambia in base alle dimensioni dello schermo, la dimensione del carattere di un'e-mail reattiva si adatta alle dimensioni del dispositivo.

È importante scegliere un fornitore di servizi di posta elettronica flessibile che possa essere facilmente personalizzato per adattarsi a qualsiasi dispositivo visualizzato; in questo modo, ottieni il massimo dalle tue campagne di email marketing.
Differenze tra email HTML ed email responsive
Questa è una domanda frequente. Per rispondere a questa domanda, le email HTML e responsive sono simili ma diverse. La differenza fondamentale è che mentre tutti i modelli di email reattivi possono adattarsi a qualsiasi dispositivo, non tutte le email HTML possono adattarsi a qualsiasi dimensione dello schermo.
Le e-mail HTML vengono create utilizzando HTML e CSS per lo stile e vengono utilizzate per campagne e-mail contenenti testi, immagini e altri elementi che ne aumentano la vivacità e l'impatto. Danno priorità all’attrattiva visiva rispetto all’adattabilità. Pertanto, potrebbero non adattarsi automaticamente alle diverse dimensioni dello schermo o dei dispositivi mobili.
| Criteri | E-mail reattiva | E-mail HTML |
| Adattabilità | Si adatta a diverse dimensioni dello schermo | Solitamente statico |
| Priorità | Esperienza utente | Appeal visivo/design |
| Complessità | Più complesso da creare | Meno complesso |
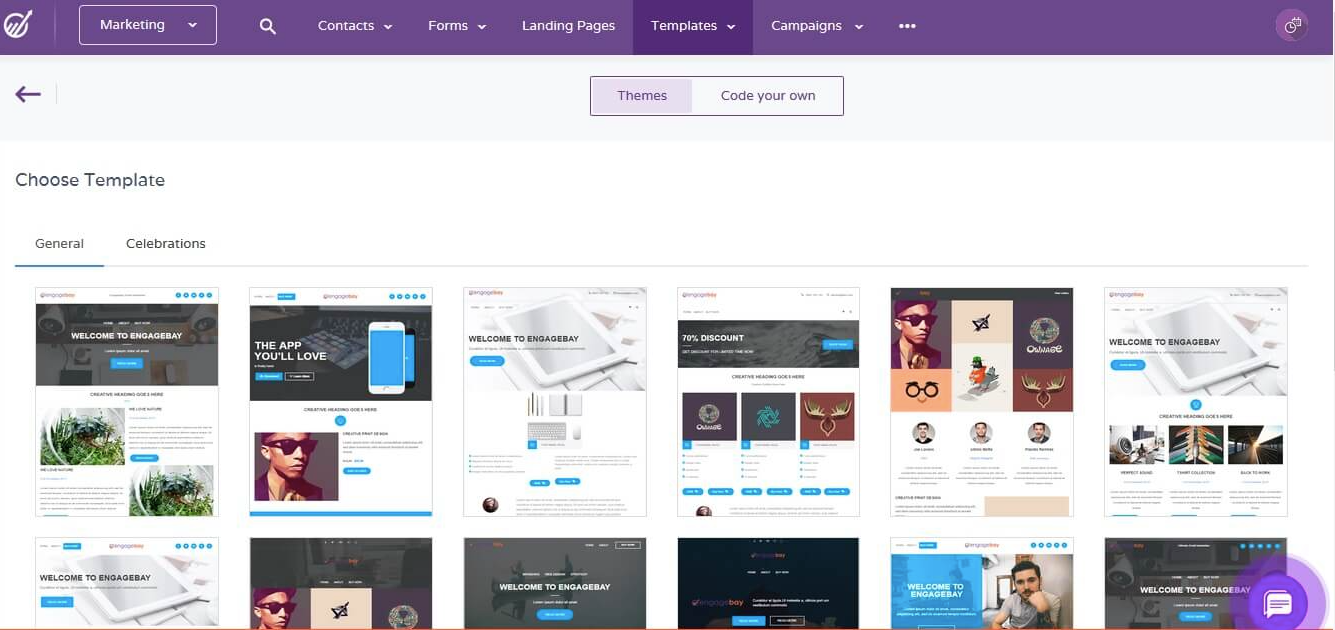
Puoi utilizzare il generatore di posta elettronica EngageBay per creare facilmente progetti di posta elettronica reattivi .
Non vuoi crearne uno da zero? Ti abbiamo ancora coperto. Scegli uno tra diverse centinaia di modelli di email reattivi gratuiti e personalizzalo facilmente sull'editor di posta elettronica di EngageBay.

Leggi anche: Come creare email promozionali eCommerce irresistibili
Conclusione
Dato che due terzi della popolazione mondiale utilizza ormai i telefoni cellulari, creare e-mail ottimizzate per i dispositivi mobili è un ottimo modo per rimanere al passo con le tendenze e connettersi con i propri abbonati per aumentare le vendite. Fai un ulteriore passo avanti e crea email HTML reattive per non perdere potenziali vendite.
Vuoi ottenere il massimo dalle tue attività di e-mail e-commerce? Semplifica le tue attività di vendita, marketing e supporto sulla piattaforma di automazione delle vendite e del marketing all-in-one di EngageBay .
È stato realizzato con amore per le piccole attività di e-commerce come la tua. Puoi iniziare controllando la recensione di questo cliente da uno dei 46.000 utenti di EngageBay.
