Создание идеального дизайна электронного письма для электронной коммерции, удобного для мобильных устройств: [Советы и примеры]
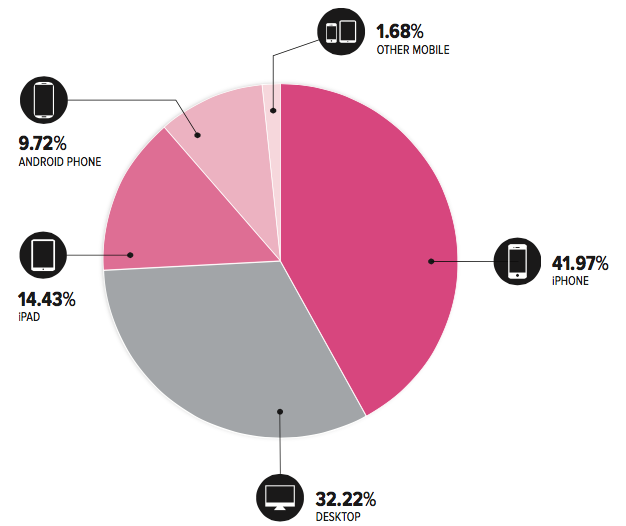
Опубликовано: 2023-09-15Интернет уже много лет находится в «мобильном режиме», и электронная почта не осталась в стороне. Поскольку 85% пользователей получают доступ к своей электронной почте с помощью смартфонов, дизайн электронной почты, удобный для мобильных устройств, больше не является чем-то приятным, а стал необходимостью.
По данным Litmus , электронные письма, оптимизированные для мобильных устройств, имеют открываемость более 43,5%, тогда как для настольных компьютеров этот показатель составляет всего около 20%. Это объясняет необходимость обеспечения того, чтобы ваши электронные письма были адаптированы для мобильных устройств.
Кроме того, статистика показывает, что:
- Трое из пяти потребителей проверяют электронную почту на ходу с помощью мобильного телефона
- Мобильные электронные письма повышают вероятность привлечения клиентов на ваш сайт на 65 %.
- Примерно 1,7 миллиарда пользователей электронной почты читают электронные письма на своих мобильных устройствах.
В этой статье мы рассмотрим советы по созданию удобного для мобильных устройств дизайна электронной почты электронной коммерции и примеры, которые помогут вам начать работу.
Готовый? Пойдем!
Оглавление
Что такое дизайн электронной почты для электронной коммерции, удобный для мобильных устройств?
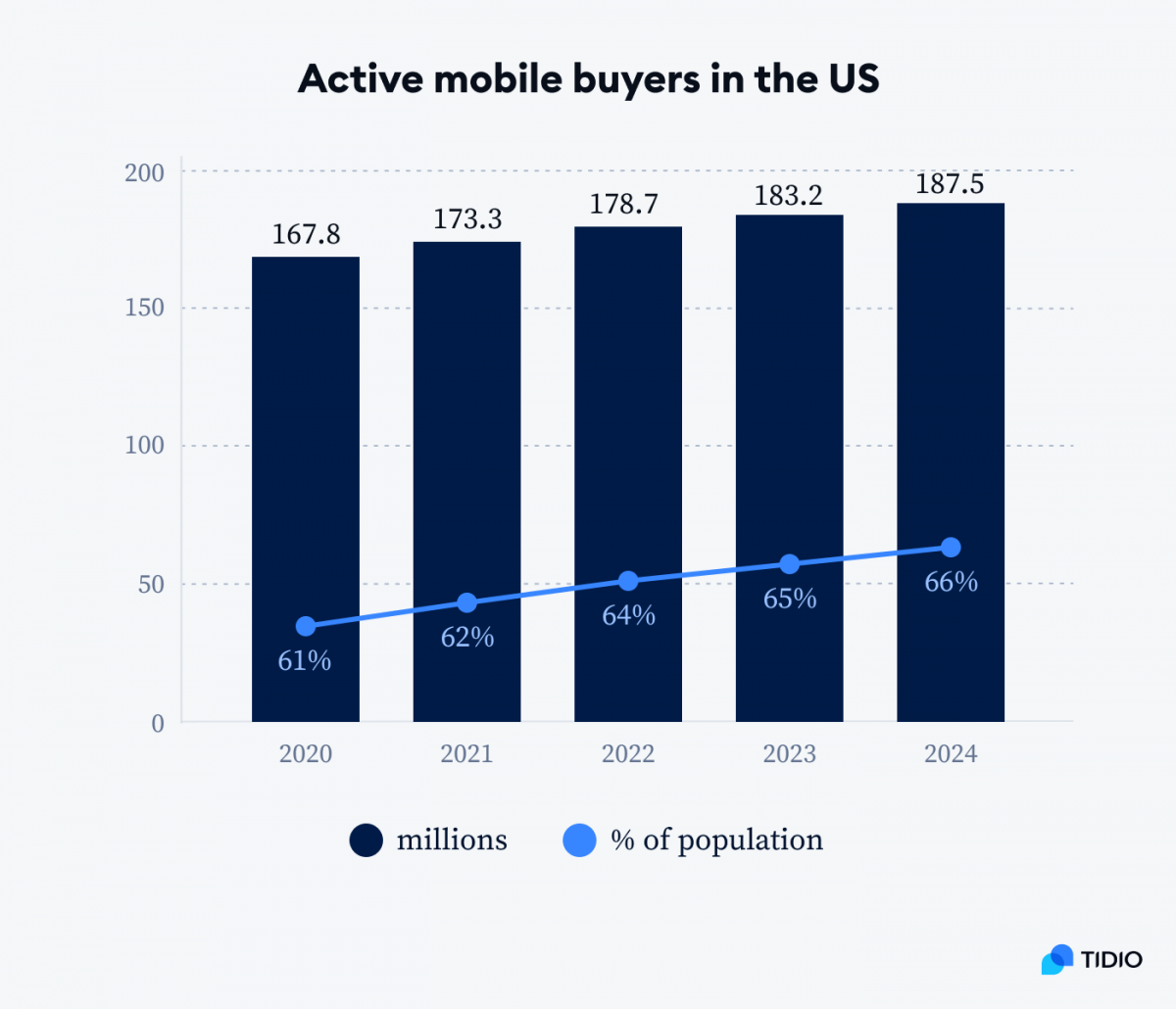
Удобный для мобильных устройств дизайн электронного письма для электронной коммерции — это маркетинговое электронное письмо, оптимизированное для просмотра и взаимодействия на мобильных устройствах. По имеющимся данным, в 2023 году только в США более 183 миллионов человек совершали покупки онлайн с мобильных устройств. По прогнозам, к 2024 году их число составит около 187 миллионов.
Если вы занимаетесь маркетингом по электронной почте или если ваш бизнес в области электронной коммерции получает значительную часть своего дохода от маркетинговых кампаний по электронной почте , с учетом этой тенденции онлайн-покупателей имеет смысл оптимизировать электронную почту электронной коммерции для мобильных устройств, чтобы увеличить продажи.

Основные советы по созданию дизайна электронной почты для электронной коммерции, удобного для мобильных устройств
Вы когда-нибудь просматривали на своем мобильном телефоне электронное письмо, неправильно отформатированное? Если бы вы похожи на меня, вы бы, вероятно, сделали одно из двух: удалили или полностью проигнорировали электронное письмо.
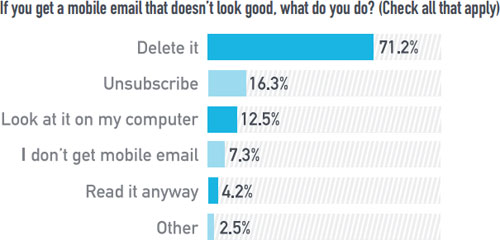
Что ж, мы не одиноки. 71,2% пользователей признаются, что удаляли на своем мобильном телефоне письмо, неправильно отформатированное.

Поэтому важно правильно форматировать электронные письма для просмотра с любого экрана мобильного телефона, чтобы не потерять почтовый клиент.
Вот несколько рекомендаций, которые помогут вам создавать правильно отформатированные электронные письма электронной коммерции, удобные для мобильных устройств .
1. Используйте короткую и запоминающуюся тему письма.
Помните, что при создании дизайна электронного письма, удобного для мобильных устройств, вы обращаетесь к людям на меньшем экране. Обычно ваша тема должна содержать от 25 до 35 символов или от 4 до 7 слов.
Статистика показывает, что 47% получателей электронной почты решают открыть электронное письмо, основываясь на теме, а еще 69% сообщают об электронных письмах как на спам, основываясь только на строке темы.
Помимо краткости темы , убедитесь, что она броская и отражает содержание вашего электронного письма.
Вот несколько примеров тем для начала:
- Вдохновляйтесь: эксклюзивные летние стили
- Привет, [Имя], готов к обновлению?
- Сэкономьте 50%, [предложение внутри]
2. Делайте текст электронного письма кратким
Когда дело доходит до электронной коммерции, оптимизированной для мобильных устройств, меньше значит лучше. В среднем пользователи мобильных устройств отвлекаются больше, чем пользователи, просматривающие электронную почту с настольного компьютера.
Поэтому рекомендуется сразу перейти к делу и донести свое сообщение. Идеальная длина электронного письма, оптимизированного для мобильных устройств, — 50–125 слов.
Чтобы добиться этого, вам необходимо:
- Знайте свою основную цель отправки электронного письма
- Доставляйте свой контент таким образом, чтобы он соответствовал сегменту электронной почты, на который вы отправляете
- Избегайте громких слов
Кроме того, имеют значение текстовые шрифты. Текст, слишком мелкий для чтения, является одной из основных причин разочарования пользователей при просмотре электронной почты на мобильных устройствах. Рекомендуется размер шрифта электронного письма от 18 до 22 пикселей .
Наконец, добавьте значки социальных сетей, чтобы получатели могли легко делиться вашими продуктами или предложениями на платформах социальных сетей , поскольку они становятся более вирусными на мобильных устройствах.
3. Используйте прехедер электронного письма с пользой

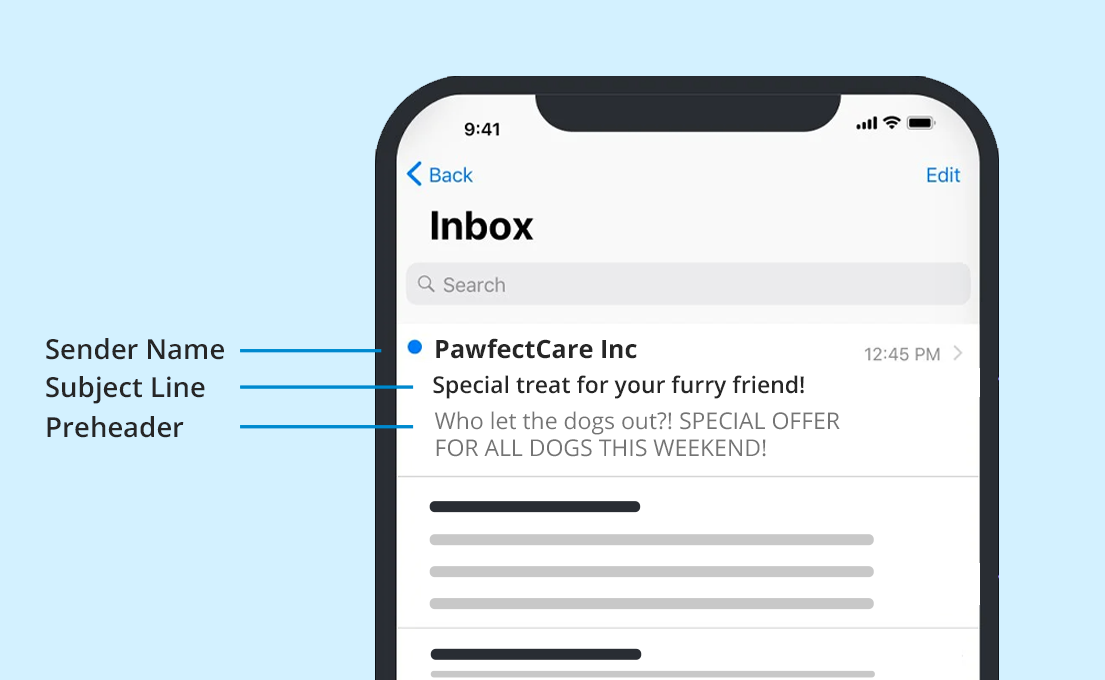
Прехедер — это текст, отображаемый под строкой темы и содержащий дополнительную информацию о теме и электронном письме в целом. Тексты прехедеров часто игнорируются, хотя они могут быть очень полезны при настройке электронных писем для мобильных устройств.
Мобильные пользователи в среднем часто получают больше электронных писем и могут легко отвлекаться и перегружаться объемом входящих сообщений.
Включив прехедер, вы сможете подчеркнуть содержимое вашего электронного письма. Отчеты показывают, что электронные письма с прехедерами имеют открываемость на 7% выше, чем письма без них.
Litmus рекомендует использовать 35 символов, чтобы прехедер отображался полностью на различных мобильных устройствах.
4. Придерживайтесь одноколоночного макета
Макет электронной почты в одну колонку идеально подходит для любого пользователя устройства и наиболее удобен для пользователей смартфонов. Использование макета с несколькими столбцами идеально подходит для дизайна электронной почты на настольных компьютерах, но рискованно для мобильных устройств, поскольку это может привести к нестабильности текста и изображений, а также к перекрытию столбцов.
Вот почему предпочтительнее использовать один столбец. Его презентация лучше всего подходит для мобильных устройств, что позволяет легко читать его. Для достижения наилучших результатов используйте макет в одну колонку шириной не более 600–640 пикселей.
5. Выбирайте изображения с умом
Многие почтовые клиенты по умолчанию блокируют изображения, поэтому вам следует осторожно применять их при разработке электронных писем. Имейте в виду, что изображения должны только дополнять общее содержание вашего электронного письма, поэтому вам необходимо спроектировать свое электронное письмо так, чтобы оно не потеряло свое сообщение, если изображения не отображаются.
Добавьте также alt-теги. Также обратите внимание, что, хотя качество изображений полезно, это также может сделать их тяжелее по размеру, что приведет к трудностям при загрузке, что отрицательно скажется на взаимодействии с мобильными пользователями.
Поэтому лучше использовать изображения со стратегической целью и избегать их большого количества при разработке дизайна для мобильных устройств.
6. Максимизируйте пустое пространство
Мобильные пользователи просматривают вашу электронную почту на маленьком экране, что уже приводит к загромождению электронной почты. Вы не хотите усугублять ситуацию, делая общий фон электронной почты пустым, потому что это делает ваше письмо непривлекательным для читателя, и вы можете в конечном итоге потерять его интерес.
Поэтому оставляйте в своем электронном письме достаточно пустого пространства вокруг изображений, текста и особенно вокруг кнопки CTA, чтобы у читателей не возникало проблем с нажатием на них.
Однако будьте осторожны и не используйте слишком много пробелов, чтобы ваше электронное письмо не потеряло своего профессионализма.

7. Проверьте электронную почту
Вы наверняка не захотите пройти через все трудности, связанные с тем, чтобы сделать вашу электронную почту удобной для мобильных устройств и не протестировать ее перед запуском. Вы можете протестировать свою электронную почту на устройствах iOS, планшетах и Android. Вы также можете опробовать его на рабочем столе, чтобы убедиться, что вы достигли желаемого.
С помощью этих советов вы сможете создавать электронные письма, удобные для мобильных устройств, которые будут стимулировать вовлечение. Теперь вы можете пойти дальше и применить их на практике для достижения лучших результатов.
Читайте также: 5 стратегий персонализации электронной почты в электронной коммерции [+ примеры]
Примеры дизайна электронных писем для электронной коммерции, удобных для мобильных устройств
Мы выделили семь примеров электронных писем электронной коммерции, удобных для мобильных устройств, чтобы вдохновить вас. Мы также рассказываем, почему они работают.
№1. Найк

В приведенном ниже примере электронного письма Nike делает его простым, кратким и точным. Шаблон электронного письма ясен и интуитивно понятен, а призыв к действию также ясен и понятен.

При создании электронных писем, удобных для мобильных устройств, лучше избегать использования гиперссылок или строк меню для призывов к действию, поскольку к ним сложнее получить доступ и они могут быть скрыты от читателя, что значительно влияет на рейтинг кликов.
Nike разместила призыв к действию в хорошем месте, окруженном разумным пустым пространством. Google рекомендует квадратный размер для кнопок CTA 48 пикселей, а Apple — 44 квадратных пикселя.
Сочетание цветов шрифта между черным и красным делает его еще более привлекательным и легким для сканирования, что необходимо для оптимизации коэффициента конверсии .
2. Гекберри

В этой рассылке по электронной почте Хакберри делает несколько вещей правильно. Во-первых, тема «Наш бестселлер №1» создает в сознании получателя FOMO (страх упустить выгоду), поэтому он захочет открыть электронное письмо, чтобы быстро просмотреть бестселлер Хакберри.
Строка темы находится в пределах оптимального диапазона символов для электронных писем, оптимизированных для мобильных устройств (от 25 до 35 символов).
Кроме того, размер шрифта большой, что жизненно важно для повышения читаемости мобильных электронных писем. Google рекомендует размер шрифта 18–22 пикселя , а Apple — 17–22 пикселя для мобильных электронных писем.
3. Твининги

В этой рассылке по электронной почте, оптимизированной для мобильных устройств, Twinings кое-что делает правильно. Например, красный цвет выделения выделяет важную информацию в электронном письме, такую как призыв к действию и скидка.
Средняя продолжительность концентрации внимания человека составляет 8,25 секунды . В сочетании с отвлекающими факторами от чтения электронной почты с мобильных телефонов вы увидите, что очень важно выделить важные элементы электронной почты.
Электронное письмо также выглядит хорошо разнесенным и правильно организованным, что имеет решающее значение для повышения читабельности.
4. Каспер

Отчет показывает, что пользователи настольных компьютеров проводят на сайте на 40% больше времени, чем пользователи мобильных устройств. Кроме того, настольные компьютеры имеют более высокий коэффициент конверсии (3,7%), чем мобильные устройства (2,2%).
Хотя причины этого различаются, Кейпер делает что-то правильное для решения этой проблемы. Размещение призыва к действию вверху страницы увеличивает вероятность того, что потенциальные клиенты нажмут на него.
Важно отметить, что в данном случае это работает, поскольку копия электронного письма короткая и точная. в случае длинного продающего электронного письма размещение призыва к действию в верхней части страницы может быть слишком преждевременным, поскольку потенциальных клиентов все равно придется убедить принять меры.
5. Лего

Этот пример электронного письма попал в список по нескольким причинам. Во-первых, сочетание цветов красивое и привлекательное. Далее, строка темы «Спасибо за подписку» состоит из 23 слов в пределах рекомендуемого слова темы для электронных писем.
Его макет электронной почты в одну колонку облегчает чтение на мобильных устройствах.
6. ГазБадди

Пустые места в этом примере электронного письма для мобильных устройств делают его более привлекательным и менее загроможденным, хотя в шаблоне электронного письма много информации.
Это важно, поскольку мобильные телефоны обычно меньше настольных компьютеров, поэтому оптимизация электронных писем с помощью пробелов — отличный способ улучшить читаемость.
Кроме того, отчет VWO показал, что призывы к действию, окруженные большим количеством пустого пространства и меньшим количеством беспорядка, увеличивают коэффициент конверсии на 232%.
7. Пионы

Высококачественные изображения — отличный способ привлечь внимание подписчиков в электронном письме. Отчет eMarketer показывает, что изображения продуктов влияют на 83% решений о цифровых покупках.
Компания Peonies делает это правильно, добавляя высококачественное изображение своего продукта, чтобы привлечь клиентов.
Для электронных писем, оптимизированных для мобильных устройств, идеально подходит размер изображения от 450 до 500 пикселей. Кроме того, их послание ясно, а тема «Забери их, пока они не ушли» креативна.
Читайте также: Письма с рекомендациями по продуктам электронной коммерции, которые вам понравятся
Важность адаптивных писем в электронной коммерции
Как обсуждалось ранее в этой статье, создание электронных писем, удобных для мобильных устройств, необходимо для получения наилучших результатов от ваших почтовых клиентов. Однако люди просматривают электронную почту с разных устройств.

Чтобы ваши подписчики получали правильно отформатированные электронные письма, независимо от устройства, с которого они просматривают, вам нужен более гибкий шаблон дизайна электронной почты, который позволяет нам использовать адаптивные шаблоны электронной почты.
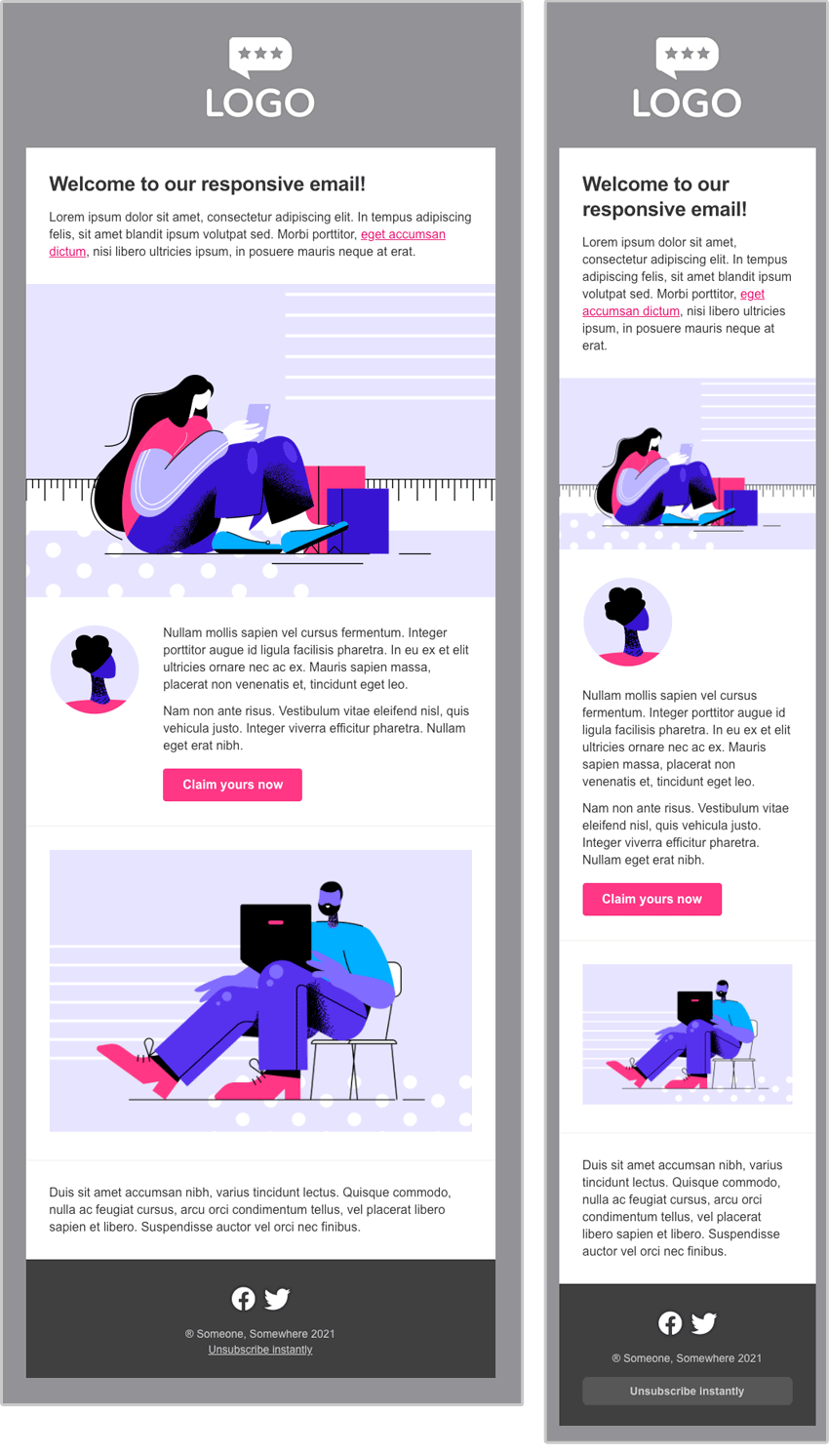
Адаптивные электронные письма — это специальные электронные письма в формате HTML, предназначенные для адаптации к любому размеру экрана устройства, например мобильного телефона (iPhone, Android и т. д.), планшета или настольного компьютера, для обеспечения единообразного взаимодействия с пользователем.
Для создания адаптивных электронных писем необходимо использовать гибкий макет, метатег области просмотра или медиа-запросы для настройки макета и содержимого электронного письма в зависимости от доступного места на экране.
Это гарантирует, что шаблон электронной почты будет визуально привлекательным и функциональным независимо от устройства, с которого он просматривается. В отличие от писем, оптимизированных для мобильных устройств, размер шрифта которых не меняется в зависимости от размера экрана, размер шрифта адаптивного письма подстраивается под размер устройства.

Важно выбрать гибкого поставщика услуг электронной почты , которого можно легко настроить для любого просматриваемого устройства; Таким образом, вы получите максимальную отдачу от своих маркетинговых кампаний по электронной почте.
Различия между электронными письмами в формате HTML и адаптивными электронными письмами
Это часто задаваемый вопрос. Чтобы ответить на этот вопрос, HTML и адаптивные электронные письма похожи, но различны. Ключевое отличие заключается в том, что все адаптивные шаблоны электронных писем можно адаптировать к любому устройству, но не все электронные письма в формате HTML можно адаптировать к любому размеру экрана.
Электронные письма в формате HTML создаются с использованием HTML и CSS для стилизации и используются для кампаний по электронной почте , содержащих тексты, изображения и другие элементы, которые добавляют им яркости и воздействия. Они отдают предпочтение визуальной привлекательности, а не адаптируемости. Следовательно, они не могут автоматически адаптироваться к различным размерам экранов мобильных устройств или устройствам.
| Критерии | Адаптивная электронная почта | электронное письмо в формате HTML |
| Адаптивность | Адаптируется к разным размерам экрана | Обычно статический |
| Приоритет | Пользовательский опыт | Визуальная привлекательность/дизайн |
| Сложность | Более сложный в создании | Менее сложный |
Вы можете использовать конструктор электронной почты EngageBay, чтобы легко создавать адаптивный дизайн электронной почты .
Не хотите создавать его с нуля? Мы еще вас прикроем. Выберите один из нескольких сотен бесплатных адаптивных шаблонов электронной почты и легко настройте его в редакторе электронной почты EngageBay.

Читайте также: Как создавать неотразимые рекламные электронные письма для электронной коммерции
Заключение
Поскольку две трети населения мира сейчас пользуются мобильными телефонами, создание удобных для мобильных устройств электронных писем — отличный способ идти в ногу с тенденциями и связываться со своими подписчиками для увеличения продаж. Сделайте еще один шаг вперед и создавайте адаптивные электронные письма в формате HTML, чтобы не упустить потенциальные продажи.
Хотите получить максимальную отдачу от электронной коммерции? Оптимизируйте свои продажи, маркетинг и поддержку с помощью универсальной платформы автоматизации продаж и маркетинга EngageBay .
Он был создан с любовью к таким малым предприятиям электронной коммерции, как ваш. Вы можете начать с прочтения отзыва одного из 46 000 пользователей EngageBay.
