Créer la conception d'e-mails de commerce électronique parfaite pour les mobiles : [Conseils + exemples]
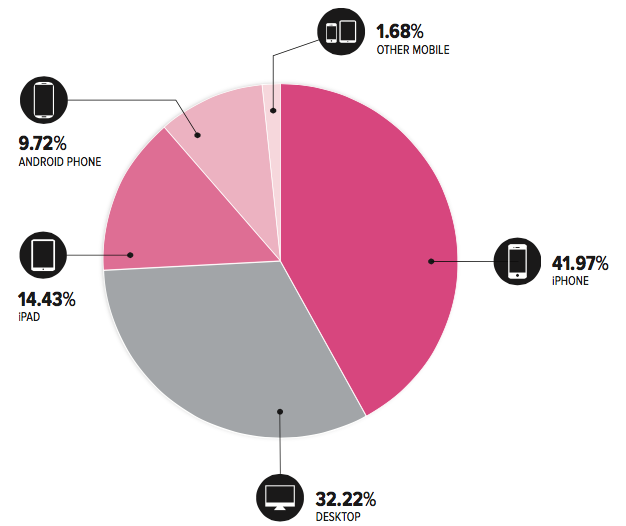
Publié: 2023-09-15Internet est en « mode mobile » depuis des années maintenant, et les e-mails ne sont pas en reste. Avec 85 % des utilisateurs accédant à leurs e-mails à l’aide de smartphones, les conceptions d’e-mails adaptées aux mobiles ne sont plus un accessoire mais sont devenues incontournables.
Selon Litmus , les e-mails optimisés pour les mobiles ont un taux d'ouverture de plus de 43,5 % par rapport aux ordinateurs de bureau, qui n'en ont qu'environ 20 %. Cela explique la nécessité de garantir que vos e-mails sont adaptés aux mobiles.
De plus, les statistiques montrent que :
- 3 consommateurs sur 5 consultent leurs e-mails lors de leurs déplacements avec leur téléphone mobile
- Les e-mails mobiles augmentent de 65 % la probabilité d'attirer des clients vers votre site Web
- Environ 1,7 milliard d'utilisateurs de messagerie lisent leurs e-mails sur leurs appareils mobiles
Dans cet article, nous examinerons des conseils pour créer des conceptions d'e-mails de commerce électronique adaptées aux mobiles et des exemples pour vous aider à démarrer.
Prêt? Allons-y!
Table des matières
Qu'est-ce qu'une conception d'e-mail de commerce électronique adaptée aux mobiles ?
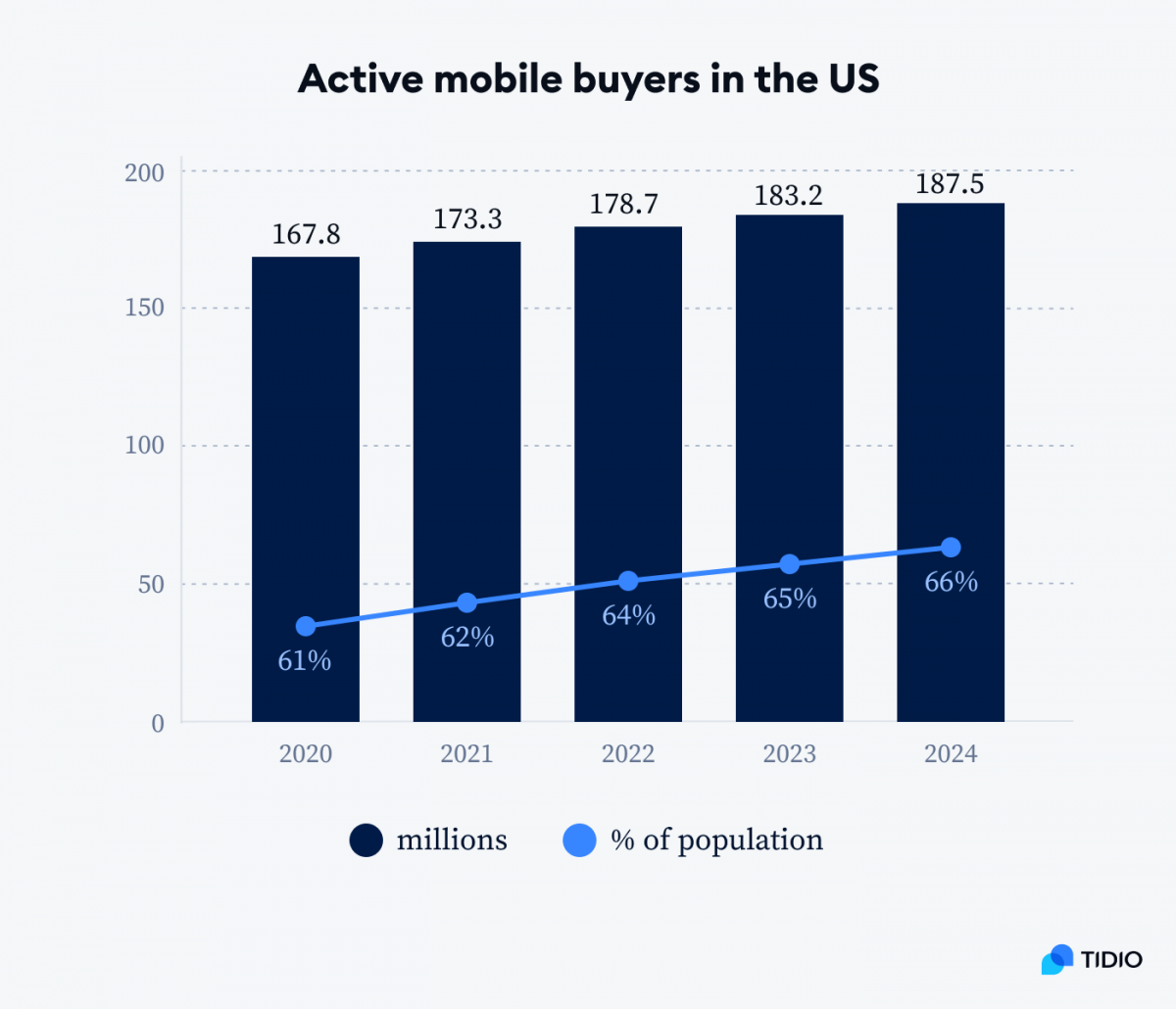
Une conception d'e-mail de commerce électronique adaptée aux mobiles est un e-mail marketing optimisé pour l'affichage et l'interaction sur les appareils mobiles. Selon les rapports, en 2023, plus de 183 millions de personnes ont effectué des achats en ligne à partir d'appareils mobiles rien qu'aux États-Unis. Ce nombre devrait être d’environ 187 millions d’ici 2024.
Si vous êtes un spécialiste du marketing par courrier électronique ou si votre entreprise de commerce électronique génère une part importante de ses revenus grâce à des campagnes de marketing par courrier électronique , avec cette tendance des acheteurs en ligne, il est logique d'optimiser votre courrier électronique de commerce électronique pour les appareils mobiles afin de générer plus de ventes.

Conseils essentiels pour créer des conceptions d'e-mails de commerce électronique adaptées aux mobiles
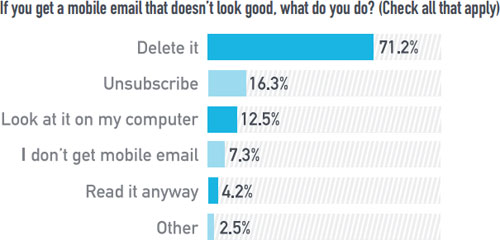
Avez-vous déjà consulté un email mal formaté sur votre téléphone mobile ? Si vous êtes comme moi, vous auriez probablement fait l'une des deux choses suivantes : supprimer ou ignorer complètement l'e-mail.
Eh bien, nous ne sommes pas seuls. 71,2% des utilisateurs admettent supprimer un email mal formaté sur leur téléphone mobile.

Il est donc important de formater correctement vos e-mails pour les visualiser depuis n'importe quel écran mobile afin d'éviter de perdre votre client de messagerie.
Voici quelques bonnes pratiques pour vous aider à créer des e-mails de commerce électronique correctement formatés et adaptés aux mobiles .
1. Utilisez une ligne d'objet courte et accrocheuse
N'oubliez pas que vous contactez les gens sur un écran plus petit lorsque vous créez une conception d'e-mail adaptée aux mobiles. En règle générale, votre sujet doit comporter entre 25 et 35 caractères ou 4 à 7 mots.
Les statistiques montrent que 47 % des destinataires d'e-mails décident d'ouvrir un e-mail en fonction de leur ligne d'objet, et 69 % signalent les e-mails comme spam en se basant uniquement sur la ligne d'objet.
En plus de garder votre ligne d'objet courte, assurez-vous qu'elle est accrocheuse et qu'elle reflète le contenu de votre e-mail.
Voici quelques exemples de lignes d’objet pour commencer :
- Laissez-vous inspirer : styles d'été exclusifs
- Hé [Nom], prêt pour une mise à niveau ?
- Économisez 50 %, [offre à l'intérieur]
2. Gardez votre copie d'e-mail concise
Lorsqu'il s'agit d'e-mails de commerce électronique adaptés aux mobiles, moins c'est plus. En moyenne, les utilisateurs mobiles sont plus distraits que les utilisateurs qui consultent leurs e-mails depuis un ordinateur de bureau.
Il est donc conseillé d’aller droit au but et de transmettre votre message. La longueur idéale d’un e-mail optimisé pour les mobiles est de 50 à 125 mots.
Pour y parvenir, vous devez :
- Connaissez votre objectif principal pour l’envoi de l’e-mail
- Diffusez votre contenu d'une manière qui résonne avec le segment de courrier électronique auquel vous l'envoyez
- Évitez les mots pelucheux
Les polices de texte sont également importantes. Un texte trop petit pour être lu est l'une des principales causes de frustration des utilisateurs lorsqu'ils consultent leurs e-mails sur mobile. Une taille de police de courrier électronique comprise entre 18 et 22 px est recommandée.
Enfin, incluez vos icônes de réseaux sociaux afin que les destinataires puissent facilement partager vos produits ou offres sur les plateformes de réseaux sociaux , car ceux-ci deviennent plus viraux sur mobile.
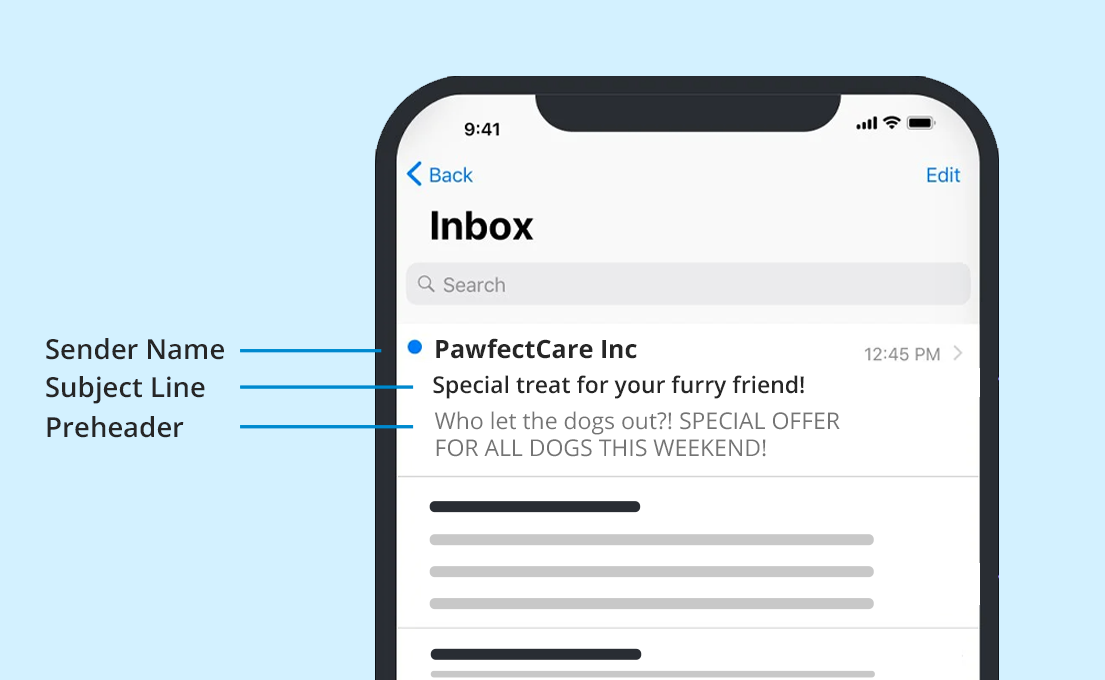
3. Faites bon usage de votre pré-en-tête d’e-mail

Un pré-en-tête est un texte affiché sous la ligne d'objet pour donner plus d'informations sur la ligne d'objet et l'e-mail en général. Les textes de pré-en-tête sont souvent ignorés même s'ils peuvent être très utiles lors de la personnalisation des e-mails pour mobile.
Les utilisateurs mobiles reçoivent souvent plus d'e-mails en moyenne et peuvent facilement se laisser distraire et submergés par le volume de leur boîte de réception.
En incluant un pré-en-tête, vous pouvez flasher le contenu de votre e-mail. Les rapports montrent que les e-mails avec pré-en-têtes ont un taux d'ouverture 7 % plus élevé que ceux sans pré-en-tête.
Litmus recommande 35 caractères pour garantir que le pré-en-tête s'affiche dans son intégralité sur divers appareils mobiles.
4. Tenez-vous-en à une disposition sur une seule colonne
Une présentation de courrier électronique sur une seule colonne est idéale pour tout utilisateur d'appareil et est la plus conviviale pour les utilisateurs de smartphones. L'utilisation d'une mise en page à plusieurs colonnes est idéale pour la conception de courriers électroniques sur ordinateur, mais risquée pour les appareils mobiles, car elle pourrait entraîner une instabilité du texte et des images et des colonnes pourraient également se chevaucher.
C'est pourquoi une seule colonne est préférable. Sa présentation s'adapte mieux aux appareils mobiles, permettant une lecture facile. Utilisez une disposition à une seule colonne d’une largeur maximale de 600 à 640 pixels pour de meilleurs résultats.
5. Choisissez judicieusement les images
De nombreux clients de messagerie bloquent les images par défaut, vous devez donc les appliquer soigneusement lors de la conception de vos e-mails. Gardez à l'esprit que les images ne doivent que compléter le contenu global de votre e-mail, vous devez donc concevoir votre e-mail de manière à ce qu'il ne perde pas son message au cas où les images ne seraient pas affichées.
Ajoutez également des balises alt. Notez également que même s'il est bon de rendre vos images de haute qualité, cela pourrait également les rendre plus lourdes, ce qui entraînerait des difficultés de chargement, ce qui affecterait négativement l'expérience utilisateur mobile.
Par conséquent, il est préférable d’utiliser des images dans un but stratégique et d’en éviter un grand nombre lors de la conception pour mobiles.
6. Maximisez les espaces blancs
Les utilisateurs mobiles voient vos e-mails sur un petit écran, ce qui a déjà tendance à encombrer les e-mails. Vous ne voulez pas aggraver les choses en rendant l'arrière-plan de votre courrier électronique sans espace, car cela rend votre courrier électronique peu attrayant pour le lecteur et vous pourriez éventuellement perdre son intérêt.
Par conséquent, laissez suffisamment d'espace blanc dans votre e-mail autour des images, du texte et surtout autour de votre bouton CTA afin que les lecteurs n'aient pas de difficulté à cliquer dessus.
Attention cependant à ne pas utiliser trop d’espaces blancs pour que votre email ne perde pas son professionnalisme.

7. Testez l'e-mail
Vous ne voudriez certainement pas subir tout le stress lié à la compatibilité de votre courrier électronique avec les appareils mobiles et à ne pas le tester avant de le lancer. Vous pouvez tester vos e-mails sur des appareils IOS, tablettes et Android. Vous pouvez également l'essayer sur un ordinateur de bureau pour vous assurer d'obtenir ce que vous souhaitiez.
Grâce à ces conseils, vous pouvez créer des e-mails adaptés aux mobiles qui suscitent l'engagement. Vous pouvez maintenant les mettre en pratique pour de meilleurs résultats.
Lisez aussi : 5 stratégies de personnalisation des e-mails de commerce électronique [+ exemples]
Exemples de conception d'e-mails de commerce électronique adaptés aux mobiles
Nous avons présenté sept exemples d'e-mails de commerce électronique adaptés aux mobiles pour vous inspirer. Nous incluons également pourquoi ils fonctionnent.
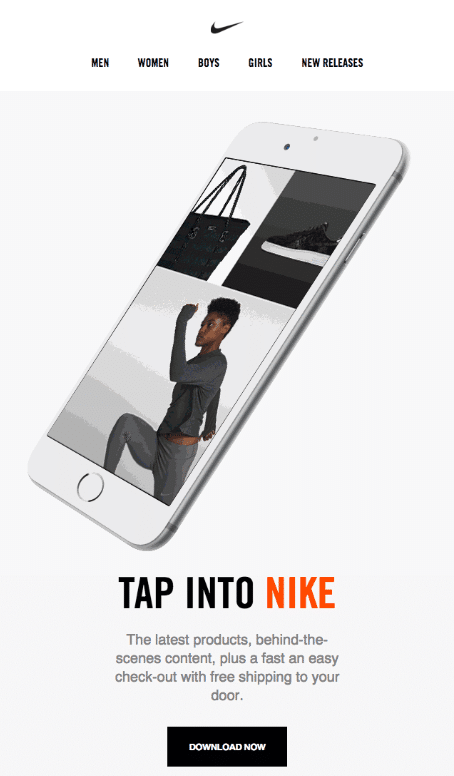
#1. Nike

Dans l’exemple d’e-mail ci-dessous, Nike reste simple, concis et va droit au but. Le modèle d'e-mail est clair et intuitif, et le CTA est également clair et simple.

Lors de la création d'e-mails adaptés aux mobiles, il est bon d'éviter d'utiliser des hyperliens ou des barres de menus pour les CTA, car ils sont plus difficiles d'accès et peuvent être masqués au lecteur, ce qui affecte considérablement votre taux de clics.
Nike a placé son CTA dans un bon endroit entouré d'un espace blanc raisonnable. Google recommande une taille carrée de 48 pixels pour les boutons CTA, tandis qu'Apple recommande une taille carrée de 44 pixels.
Le mélange de couleurs de police entre le noir et le rouge le rend d'autant plus attrayant et facile à numériser, deux éléments nécessaires à l'optimisation du taux de conversion .
2. Huckberry

Huckberry réussit plusieurs choses dans cette campagne par e-mail. Premièrement, la ligne d'objet « Notre best-seller n°1 » crée une FOMO (peur de manquer quelque chose) dans l'esprit du destinataire, qui voudra donc ouvrir l'e-mail pour voir rapidement le best-seller de Huckberry.
La ligne d'objet se situe dans la plage de caractères optimale pour les e-mails adaptés aux mobiles (25 à 35 caractères).
De plus, la taille de la police est grande, ce qui est essentiel pour améliorer la lisibilité des e-mails mobiles. Google recommande une taille de police de 18 à 22 pixels , tandis qu'Apple recommande une taille de police de 17 à 22 pixels pour les e-mails mobiles.
3. Enlacements

Dans cette campagne par e-mail optimisée pour les mobiles, Twinings fait certaines choses correctement. Par exemple, la couleur rouge pour les surlignages fait ressortir les informations vitales de l'e-mail, telles que le CTA et la remise.
La durée moyenne d'attention humaine est de 8,25 secondes . En combinaison avec les distractions liées à la lecture des e-mails depuis les téléphones mobiles, vous constaterez qu'il est essentiel de mettre en évidence les éléments importants de l'e-mail.
L’e-mail semble également bien espacé et correctement organisé, ce qui est crucial pour améliorer la lisibilité.
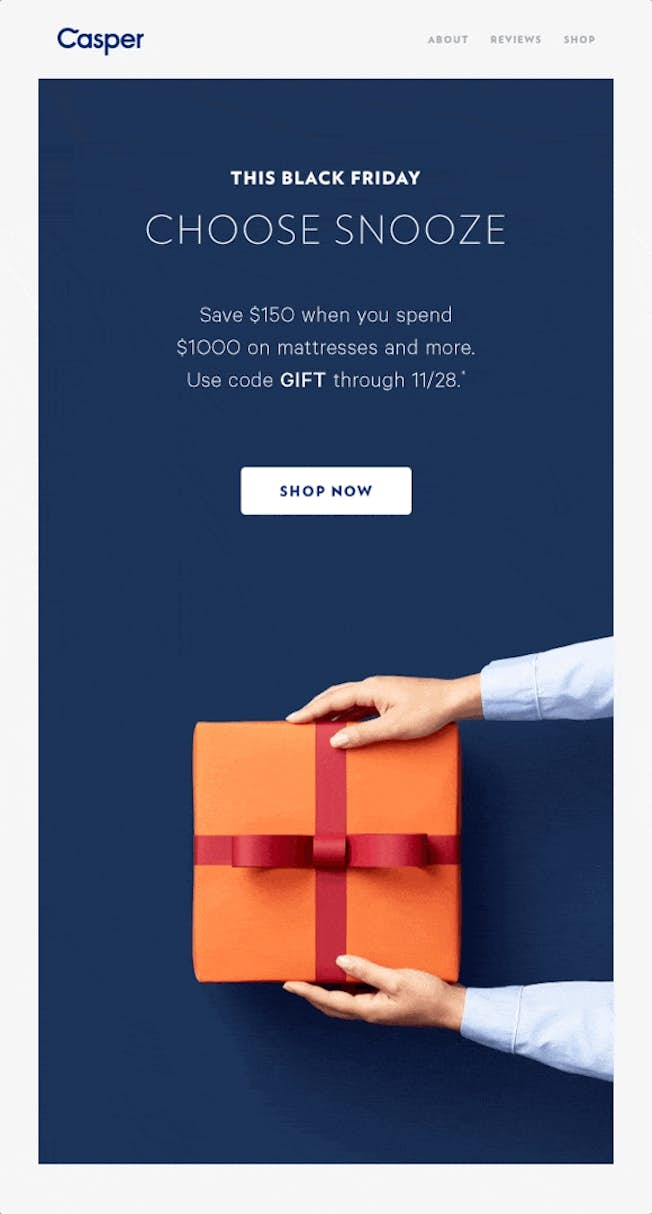
4. Casper

Un rapport montre que les utilisateurs d'ordinateurs de bureau passent 40 % plus de temps sur un site que les utilisateurs mobiles. De plus, les ordinateurs de bureau ont un taux de conversion plus élevé (3,7 %) que les mobiles (2,2 %).
Même si les raisons varient, Caper fait quelque chose de bien pour relever ce défi. Placer le CTA au-dessus de la ligne de flottaison augmente la probabilité que les clients potentiels cliquent dessus.
Il est important de noter que cela fonctionne dans ce cas car la copie de l'e-mail est courte et précise. dans le cas d'un long e-mail de vente, placer le CTA au-dessus de la ligne de flottaison peut être trop tôt, car il faudra peut-être encore convaincre les prospects d'agir.
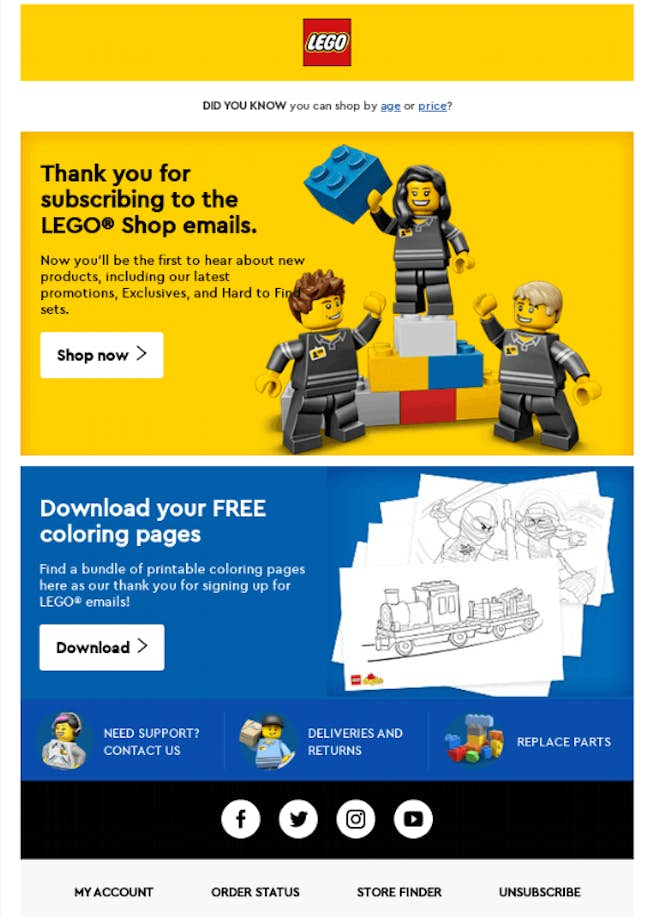
5. Légo

Cet exemple d'e-mail figure dans la liste pour plusieurs raisons. Premièrement, le mélange de couleurs est beau et attrayant. Ensuite, la ligne d'objet « Merci pour votre abonnement » comporte 23 mots, à l'intérieur du mot de ligne d'objet recommandé pour les e-mails.
Sa présentation de courrier électronique sur une seule colonne facilite la lecture sur mobile.
6. GasBuddy

Les espaces blancs dans cet exemple d’e-mail mobile le rendent plus attrayant et moins encombré, même si le modèle d’e-mail contient beaucoup d’informations.
Ceci est important car les téléphones mobiles sont généralement plus petits que les ordinateurs de bureau. L’optimisation des e-mails avec des espaces blancs est donc un excellent moyen d’améliorer la lisibilité.
De plus, un rapport du VWO a révélé que les CTA entourés de plus d'espace blanc et de moins d'encombrement augmentent les taux de conversion de 232 %.
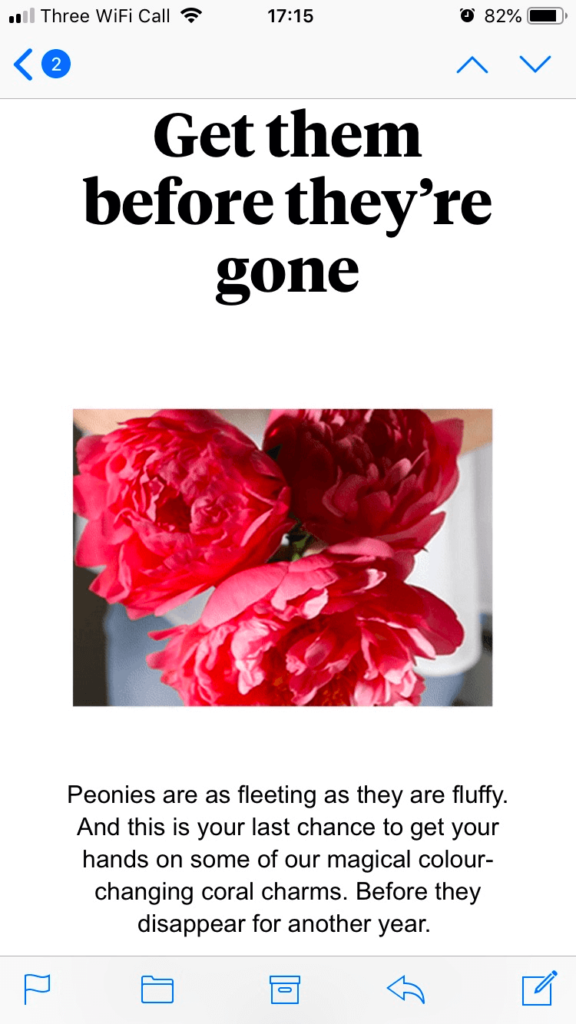
7. Pivoines

Les images de haute qualité sont un excellent moyen de capter l'attention des abonnés dans un e-mail. Un rapport d'eMarketer montre que les images de produits influencent 83 % des décisions d'achat numériques.
Les pivoines réussissent en incluant une image de haute qualité de leur produit pour attirer les clients.
Pour les e-mails optimisés pour les mobiles, un pixel d'image de 450 à 500 est idéal. De plus, leur message est clair et la ligne d'objet « Récupérez-les avant qu'ils ne disparaissent » est créative.
Lisez aussi : E-mails de recommandation de produits de commerce électronique que vous adorerez
L'importance des e-mails réactifs dans le commerce électronique
Comme indiqué plus haut dans cet article, la création d'e-mails adaptés aux mobiles est nécessaire pour obtenir les meilleurs résultats de vos clients de messagerie. Cependant, les gens consultent les e-mails à partir d’une combinaison d’appareils.

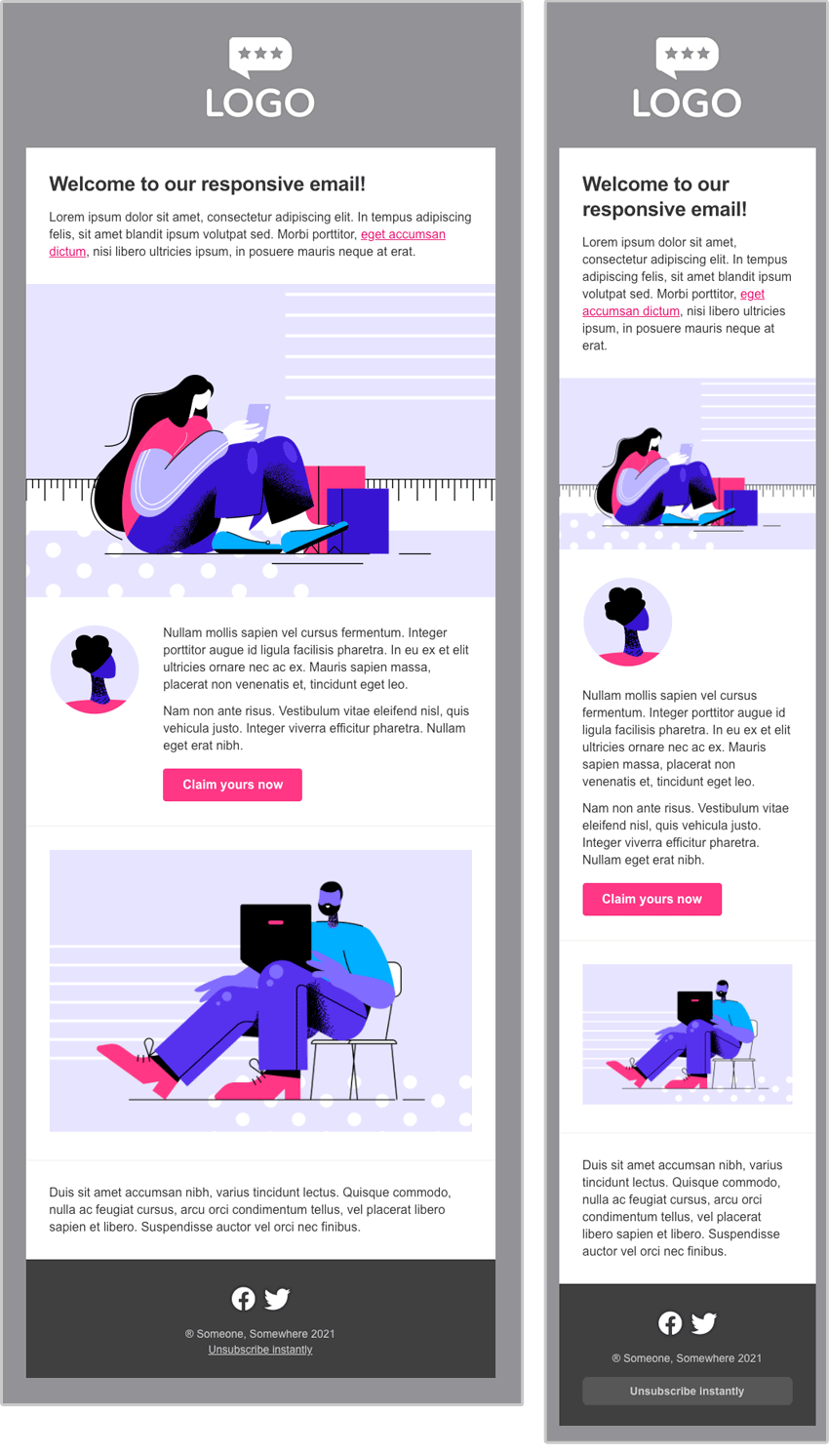
Pour garantir que vos abonnés reçoivent un e-mail correctement formaté, quel que soit l'appareil à partir duquel ils consultent, vous avez besoin d'un modèle de conception d'e-mail plus flexible, ce qui nous amène à des modèles d'e-mail réactifs.
Les e-mails réactifs sont des e-mails HTML spécifiques conçus pour s'adapter à la taille de l'écran de n'importe quel appareil, tel qu'un téléphone mobile (iPhone, Android, etc.), une tablette ou un ordinateur de bureau, pour une expérience utilisateur cohérente.
La création d'e-mails réactifs nécessite l'utilisation d'une mise en page fluide, d'une balise méta de fenêtre d'affichage ou de requêtes multimédias pour ajuster la mise en page et le contenu de l'e-mail en fonction de l'espace d'écran disponible.
Cela garantit que le modèle d’e-mail est visuellement attrayant et fonctionnel, quel que soit l’appareil à partir duquel il est consulté. Contrairement aux e-mails optimisés pour les mobiles, dont la taille de police ne change pas en fonction de la taille de l'écran, la taille de la police d'un e-mail réactif s'ajuste pour s'adapter à la taille de l'appareil.

Il est important de choisir un fournisseur de services de messagerie flexible qui peut facilement être personnalisé pour s'adapter à n'importe quel appareil consulté ; de cette façon, vous tirez le meilleur parti de vos campagnes de marketing par e-mail.
Différences entre les e-mails HTML et les e-mails réactifs
C'est une question fréquemment posée. Pour répondre à cette question, le HTML et les emails réactifs sont similaires mais différents. La principale différence est que si tous les modèles d'e-mails réactifs peuvent s'adapter à n'importe quel appareil, tous les e-mails HTML ne peuvent pas s'adapter à n'importe quelle taille d'écran.
Les e-mails HTML sont créés à l'aide de HTML et CSS pour le style et sont utilisés pour les campagnes par e-mail contenant des textes, des images et d'autres éléments qui ajoutent à leur dynamisme et à leur impact. Ils privilégient l’attrait visuel à l’adaptabilité. Par conséquent, ils peuvent ne pas s’adapter automatiquement aux différentes tailles d’écran ou appareils mobiles.
| Critères | E-mail réactif | E-mail HTML |
| Adaptabilité | S'adapte à différentes tailles d'écran | Généralement statique |
| Priorité | Expérience utilisateur | Attrait visuel/conception |
| Complexité | Plus complexe à créer | Moins complexe |
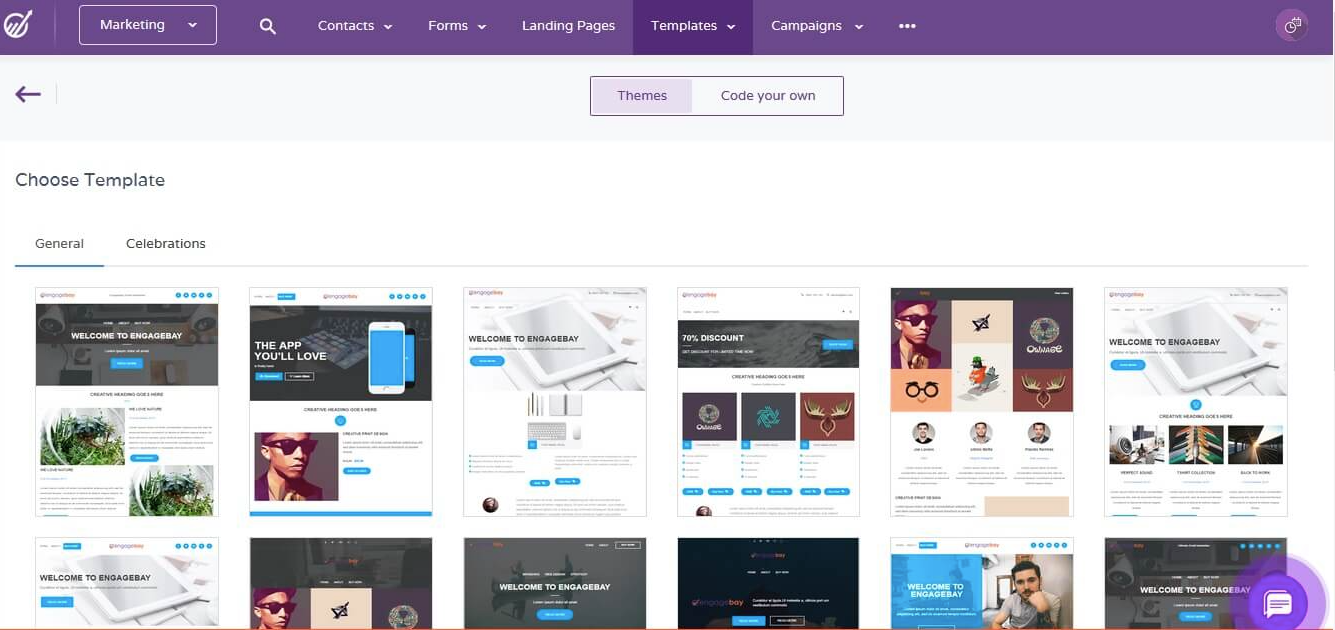
Vous pouvez utiliser le générateur d'e-mails EngageBay pour créer facilement des conceptions d'e-mails réactives .
Vous ne voulez pas en créer un à partir de zéro ? Nous avons toujours ce qu'il vous faut. Choisissez-en un parmi plusieurs centaines de modèles de courrier électronique réactifs gratuits et personnalisez-le facilement sur l'éditeur de courrier électronique d'EngageBay.

Lisez aussi : Comment créer des e-mails promotionnels irrésistibles pour le commerce électronique
Conclusion
Alors que les deux tiers de la population mondiale utilisent désormais des téléphones mobiles, la création d'e-mails adaptés aux mobiles est un excellent moyen de rester au courant des tendances et de se connecter avec vos abonnés pour augmenter vos ventes. Allez plus loin et créez des e-mails HTML réactifs pour ne pas manquer de ventes potentielles.
Vous voulez tirer le meilleur parti de vos efforts de courrier électronique pour le commerce électronique ? Rationalisez vos efforts de vente, de marketing et d'assistance sur la plateforme tout-en-un d'automatisation des ventes et du marketing d'EngageBay .
Il a été réalisé avec amour pour les petites entreprises de commerce électronique comme la vôtre. Vous pouvez commencer par consulter cet avis client de l'un des 46 000 utilisateurs d'EngageBay.
