打造完美的移動設備友好型電子商務電子郵件設計:[提示+示例]
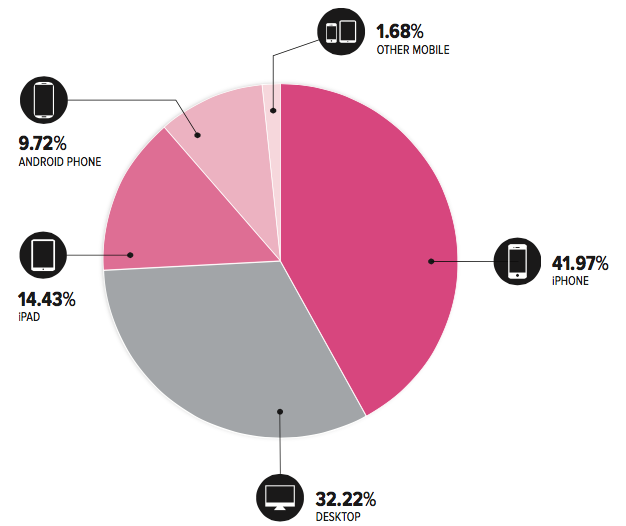
已發表: 2023-09-15互聯網多年來一直處於“移動模式”,電子郵件也不例外。 隨著85%的用戶使用智能手機訪問電子郵件,適合移動設備的電子郵件設計不再是可有可無,而是成為必備。
據Litmus稱,移動優化電子郵件的打開率超過 43.5%,而桌面電子郵件的打開率僅為 20% 左右。 這就解釋了需要確保您的電子郵件適合移動設備。
此外,統計數據表明:
- 五分之三的消費者用手機隨時隨地查看電子郵件
- 移動電子郵件可將客戶訪問您網站的可能性提高65%
- 大約17 億電子郵件用戶在移動設備上閱讀電子郵件
在本文中,我們將介紹創建適合移動設備的電子商務電子郵件設計的技巧和示例,以幫助您入門。
準備好? 我們走吧!
目錄
什麼是適合移動設備的電子商務電子郵件設計?
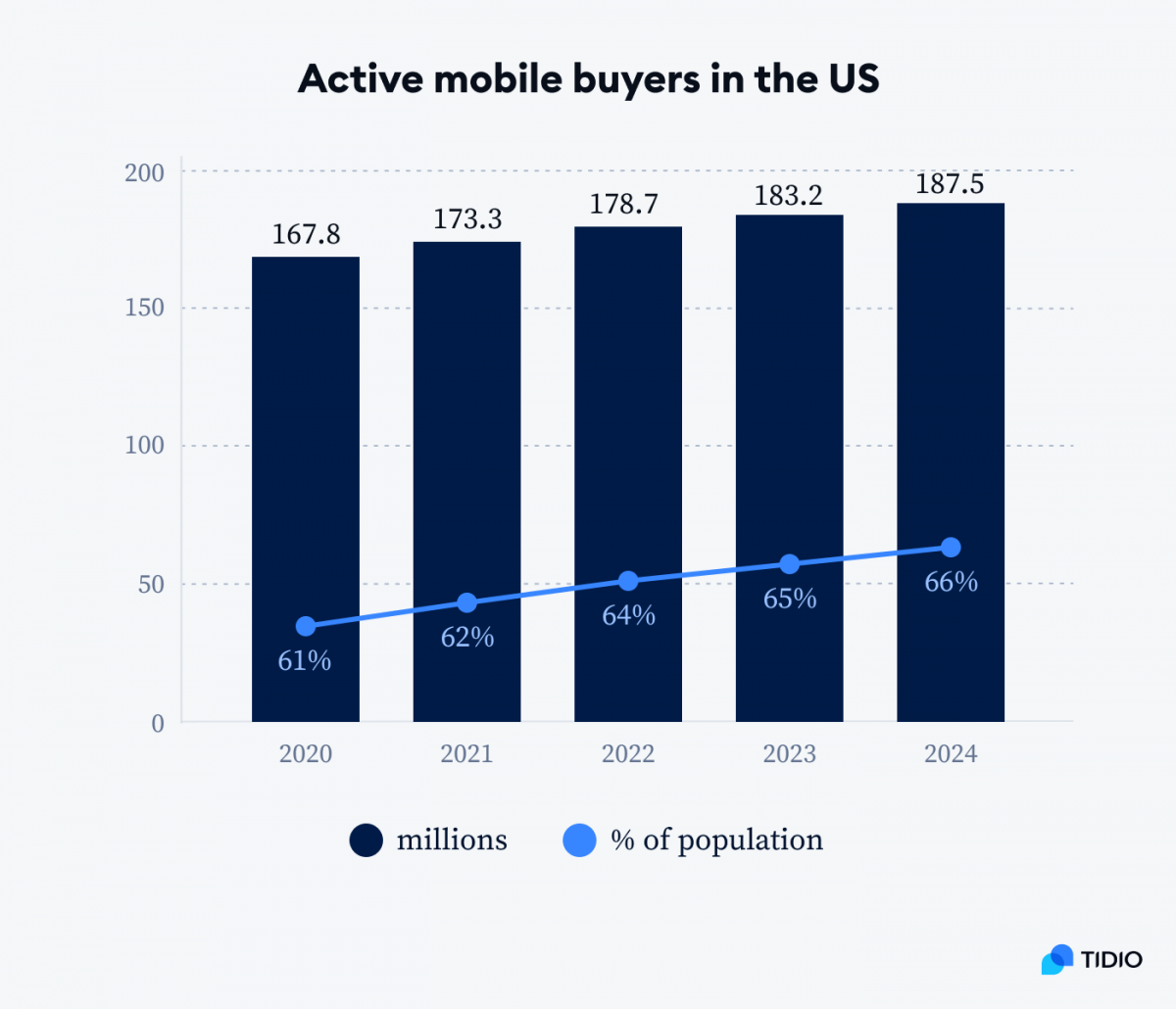
適合移動設備的電子商務電子郵件設計是針對移動設備上的查看和交互進行優化的營銷電子郵件。 據報導,2023 年,僅在美國就有超過1.83 億人通過移動設備進行網上購物。 預計到 2024 年,這一數字將達到 1.87 億左右。
如果您是電子郵件營銷人員,或者您的電子商務業務很大一部分收入來自電子郵件營銷活動,那麼鑑於這種在線購物者的趨勢,優化移動設備的電子商務電子郵件以推動更多銷售是有意義的。

創建適合移動設備的電子商務電子郵件設計的基本技巧
您是否曾經在手機上查看過格式不正確的電子郵件? 如果您像我一樣,您可能會執行以下兩件事之一:刪除或完全忽略該電子郵件。
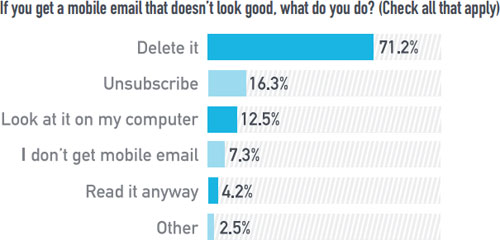
嗯,我們並不孤單。 71.2% 的用戶承認刪除了手機上格式不正確的電子郵件。

因此,正確設置電子郵件格式以便從任何移動屏幕上查看非常重要,以避免丟失電子郵件客戶端。
以下是一些最佳實踐,可幫助您創建格式正確、適合移動設備的電子商務電子郵件。
1.使用簡短而吸引人的主題行
請記住,在創建適合移動設備的電子郵件設計時,您是在較小的屏幕上與人們接觸。 通常,您的主題應包含 25 到 35 個字符或 4 到 7 個單詞。
統計數據顯示, 47%的電子郵件收件人根據主題行決定打開電子郵件,另有 69% 的電子郵件收件人僅根據主題行將電子郵件報告為垃圾郵件。
除了保持主題行簡短之外,還要確保它引人注目並反映電子郵件的內容。
以下是一些入門主題行示例:
- 獲取靈感:獨家夏季款式
- 嘿[姓名],準備好升級了嗎?
- 節省 50%,[內優惠]
2. 保持電子郵件內容簡潔
當談到適合移動設備的電子商務電子郵件時,少即是多。 平均而言,移動用戶比從桌面查看電子郵件的用戶更容易分心。
因此,建議切入主題並傳達您的信息。 針對移動設備優化的電子郵件的理想長度是 50-125 個字。
為了實現這一目標,您需要:
- 了解您發送電子郵件的主要目的
- 以與您要發送到的電子郵件段產生共鳴的方式傳遞您的內容
- 避免使用浮誇的詞語
此外,文本字體也很重要。 文本太小而難以閱讀是用戶在移動設備上查看電子郵件時感到沮喪的主要原因之一。 建議電子郵件字體大小在18 – 22 像素之間。
最後,添加您的社交媒體圖標,以便收件人可以輕鬆地在社交媒體平台上分享您的產品或優惠,因為這些產品或優惠在移動設備上傳播得更廣。
3.充分利用你的電子郵件標題

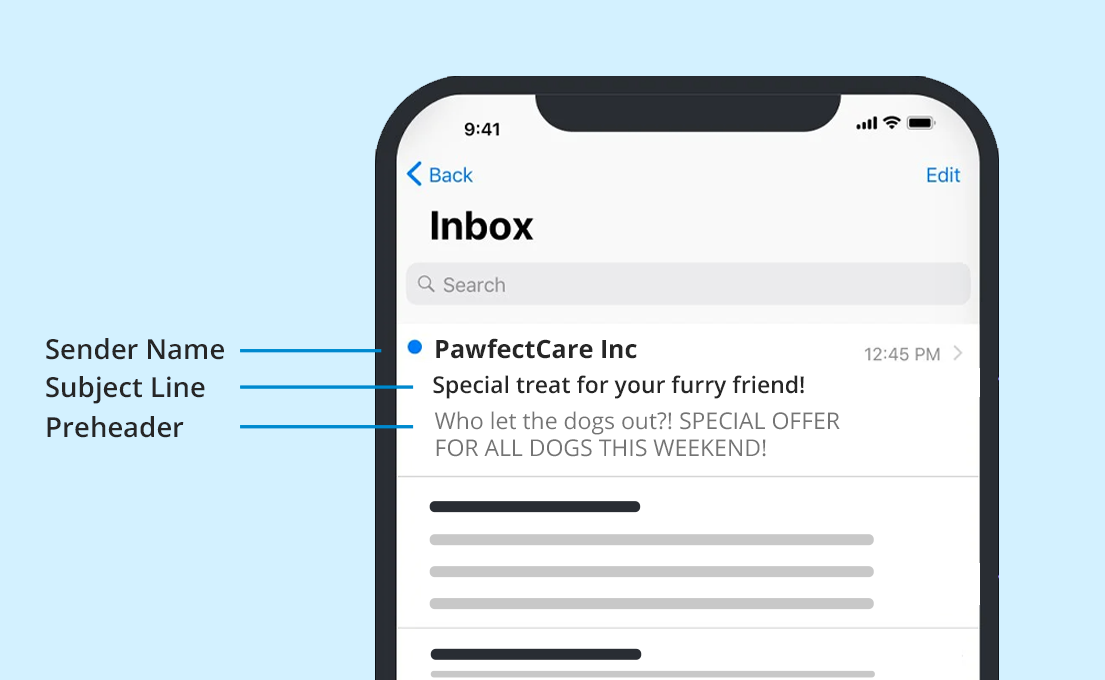
前置標題是顯示在主題行下方的文本,用於提供有關主題行和電子郵件的更多信息。 標題文本經常被忽略,儘管它們在為移動設備定制電子郵件時非常有用。
移動用戶通常會平均收到更多電子郵件,並且很容易因收件箱數量而分心和不知所措。
通過包含前置標題,您可以閃現電子郵件的內容。 報告顯示,帶有前置標題的電子郵件的打開率比沒有前置標題的電子郵件高7% 。
Litmus建議使用 35 個字符,以確保預標題在各種移動設備上完整顯示。
4.堅持單列佈局
單列電子郵件佈局非常適合任何設備用戶,並且對於智能手機用戶來說是最用戶友好的。 使用多列佈局對於桌面電子郵件設計來說是理想的選擇,但對於移動設備來說存在風險,因為它可能導致文本和圖像不穩定,並且列也可能重疊。
這就是為什麼單列更可取的原因。 其演示文稿最適合移動設備,使其易於閱讀。 為獲得最佳效果,請使用寬度不超過 600 到 640 像素的單列佈局。
5. 明智地選擇圖像
許多電子郵件客戶端默認會阻止圖像,因此您在設計電子郵件時必須仔細應用它們。 請記住,圖像只能補充電子郵件的整體內容,因此您需要設計電子郵件,以便在圖像不顯示的情況下不會丟失其消息。
也添加 alt 標籤。 另請注意,雖然提高圖像質量固然很好,但它也可能使圖像尺寸變重,導致加載困難,從而對移動用戶體驗產生負面影響。
因此,最好在使用圖像時考慮到戰略目的,並在為移動設備設計時避免使用太多圖像。
6. 最大化留白
移動用戶在小屏幕上查看電子郵件,這往往會使電子郵件變得混亂。 您不想讓您的常規電子郵件背景空間變得更少,從而使情況變得更糟,因為這會使您的電子郵件對讀者沒有吸引力,並且您最終可能會失去他們的興趣。
因此,請在電子郵件中的圖像、文本周圍,尤其是 CTA 按鈕周圍留出足夠的空白,這樣讀者在點擊它們時就不會遇到問題。
但是,請注意不要使用過多的空格,這樣您的電子郵件就不會失去其專業性。

7. 測試電子郵件
您肯定不想承受讓您的電子郵件適合移動設備並且在啟動之前不對其進行測試的所有壓力。 您可以針對 IOS、平板電腦和 Android 設備測試您的電子郵件。 您還可以在桌面上嘗試一下,以確保達到您的預期。
借助這些提示,您可以創建適合移動設備的電子郵件來提高參與度。 您現在可以繼續將它們付諸實踐以獲得更好的結果。
另請閱讀:5 個電子商務電子郵件個性化策略 [+ 示例]
適合移動設備的電子商務電子郵件設計示例
我們概述了七個適合移動設備的電子商務電子郵件示例,以激發您的靈感。 我們還包括它們工作的原因。
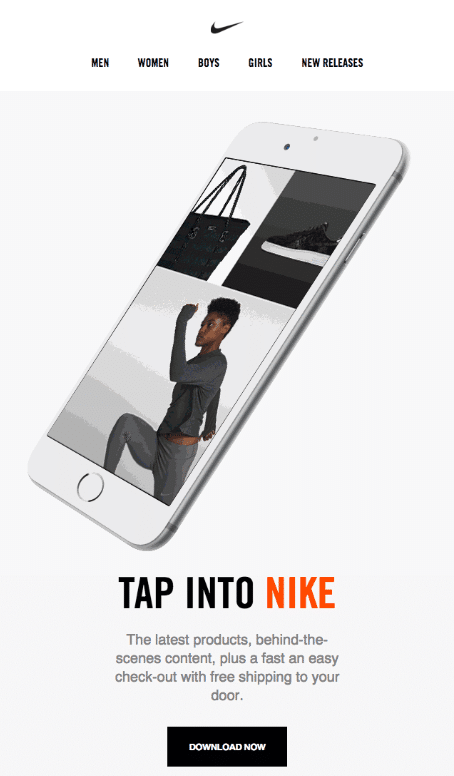
#1. 耐克

在下面的電子郵件示例中,耐克保持簡單、簡潔、開門見山。 電子郵件模板清晰直觀,CTA 也清晰直觀。

創建適合移動設備的電子郵件時,最好避免使用 CTA 的超鏈接或菜單欄,因為它們更難以訪問,並且可能對讀者隱藏,從而顯著影響您的點擊率。
Nike 將他們的 CTA 放在了一個很好的位置,周圍有合理的空白。 Google 建議CTA 按鈕的尺寸為 48 像素平方,而 Apple 建議為 44 像素平方。
黑色和紅色的字體顏色混合使其更具吸引力且易於掃描,這對於轉化率優化都是必要的。
2.哈克伯里

哈克伯里在這次電子郵件活動中做了很多正確的事情。 首先,主題行“我們的第一暢銷書”會在收件人的心中產生 FOMO(害怕錯過),因此他們會想要打開電子郵件快速查看哈克貝利的暢銷書。
主題行在適合移動設備的電子郵件的最佳字符範圍內(25 到 35 個字符)。
此外,字體較大,這對於提高移動電子郵件的可讀性至關重要。 對於移動電子郵件, Google 建議使用18-22px字體大小,而 Apple 建議使用 17-22px 字體大小。
3. 川寧

在這次針對移動設備進行優化的電子郵件活動中,Twinings 做了一些正確的事情。 例如,突出顯示的紅色使電子郵件中的重要信息脫穎而出,例如 CTA 和折扣。
人類的平均注意力持續時間是8.25秒。 再加上通過手機閱讀電子郵件的干擾,您會發現突出顯示電子郵件的重要元素至關重要。
電子郵件看起來間距良好且排列合理,這對於增強可讀性至關重要。
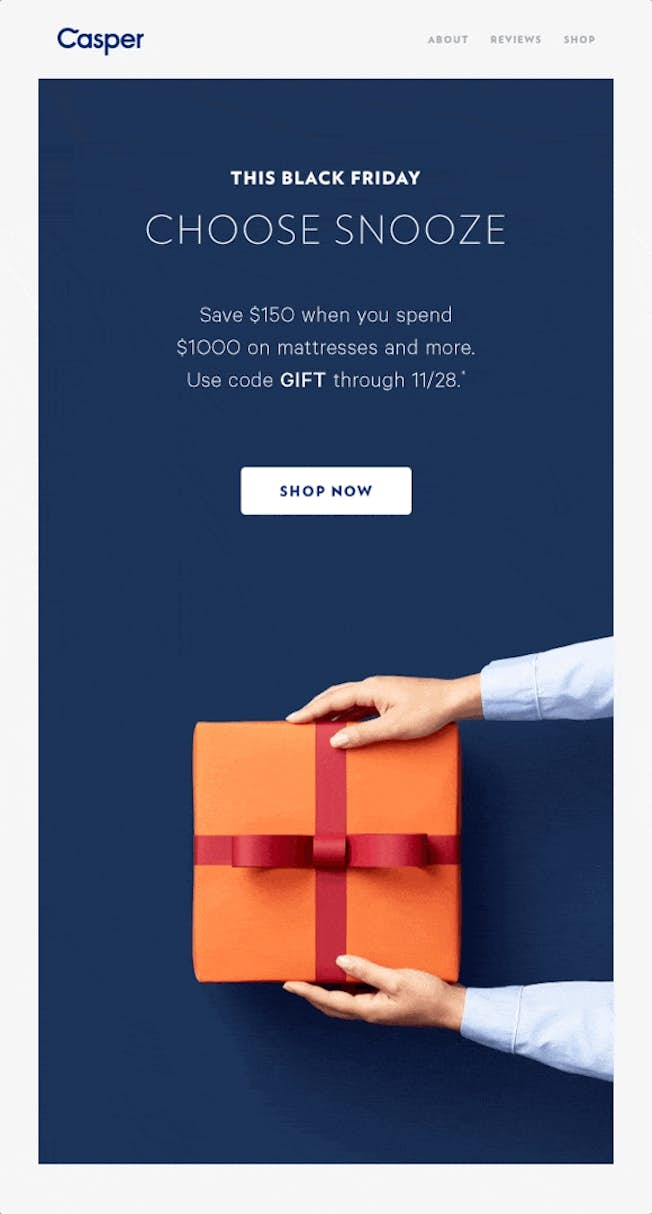
4.卡斯帕

一份報告顯示,桌面用戶在網站上花費的時間比移動用戶多40% 。 此外,桌面設備的轉化率 (3.7%) 高於移動設備的 2.2%。
儘管造成這種情況的原因各不相同,但 Caper 正在採取正確的措施來應對這一挑戰。 將 CTA 放置在首屏會增加潛在客戶點擊它的可能性。
值得注意的是,這在這種情況下是有效的,因為電子郵件副本簡短而精確。 對於很長的銷售電子郵件,將 CTA 放在首屏可能還為時過早,因為可能仍需要說服潛在客戶採取行動。
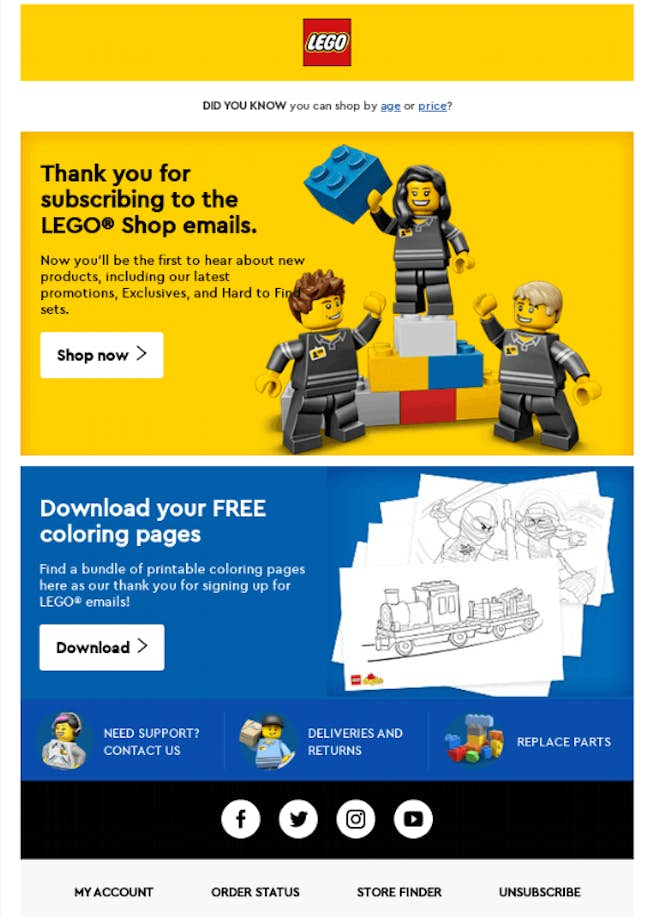
5.樂高

此電子郵件示例之所以出現在列表中,有幾個原因。 首先,顏色混合美麗且有吸引力。 接下來,主題行“感謝您訂閱”為 23 個單詞,在電子郵件的推薦主題行單詞內。
其單欄電子郵件佈局使其易於在移動設備上閱讀。
6. 煤氣夥伴

儘管電子郵件模板包含大量信息,但此移動電子郵件示例中的空白使其更具吸引力並且看起來不那麼混亂。
這很重要,因為手機通常比台式機小,因此優化帶有空格的電子郵件是提高可讀性的好方法。
此外, VWO報告顯示,被更多空白和更少雜亂包圍的 CTA 可以將轉化率提高 232%。
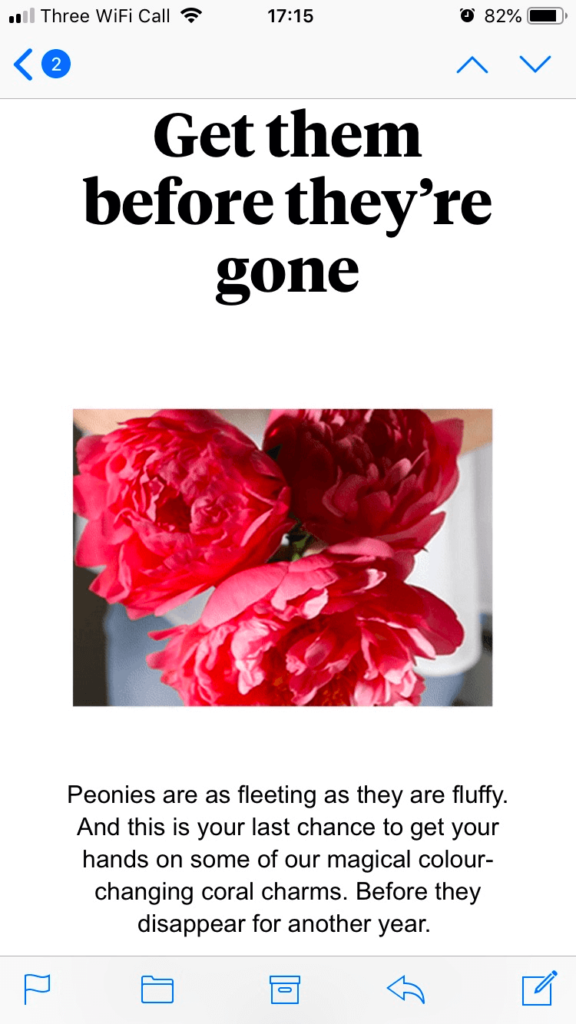
7. 牡丹

高質量圖像是在電子郵件中吸引訂閱者註意力的好方法。 eMarketer 的一份報告顯示,產品圖片影響 83% 的數字購買決策。
Peonies 通過添加高質量的產品圖片來吸引顧客,這是正確的做法。
對於針對移動設備進行優化的電子郵件,圖像像素為 450 到 500 是理想的。 此外,他們的信息很明確,主題行“在他們消失之前抓住他們”很有創意。
另請閱讀:您會喜歡的電子商務產品推薦電子郵件
響應式電子郵件在電子商務中的重要性
正如本文前面所討論的,為了從電子郵件客戶端獲得最佳結果,創建適合移動設備的電子郵件是必要的。 然而,人們通過多種設備查看電子郵件。

為了確保您的訂閱者收到格式正確的電子郵件,無論他們使用什麼設備查看,您需要一個更靈活的電子郵件設計模板,這為我們帶來了響應式電子郵件模板。
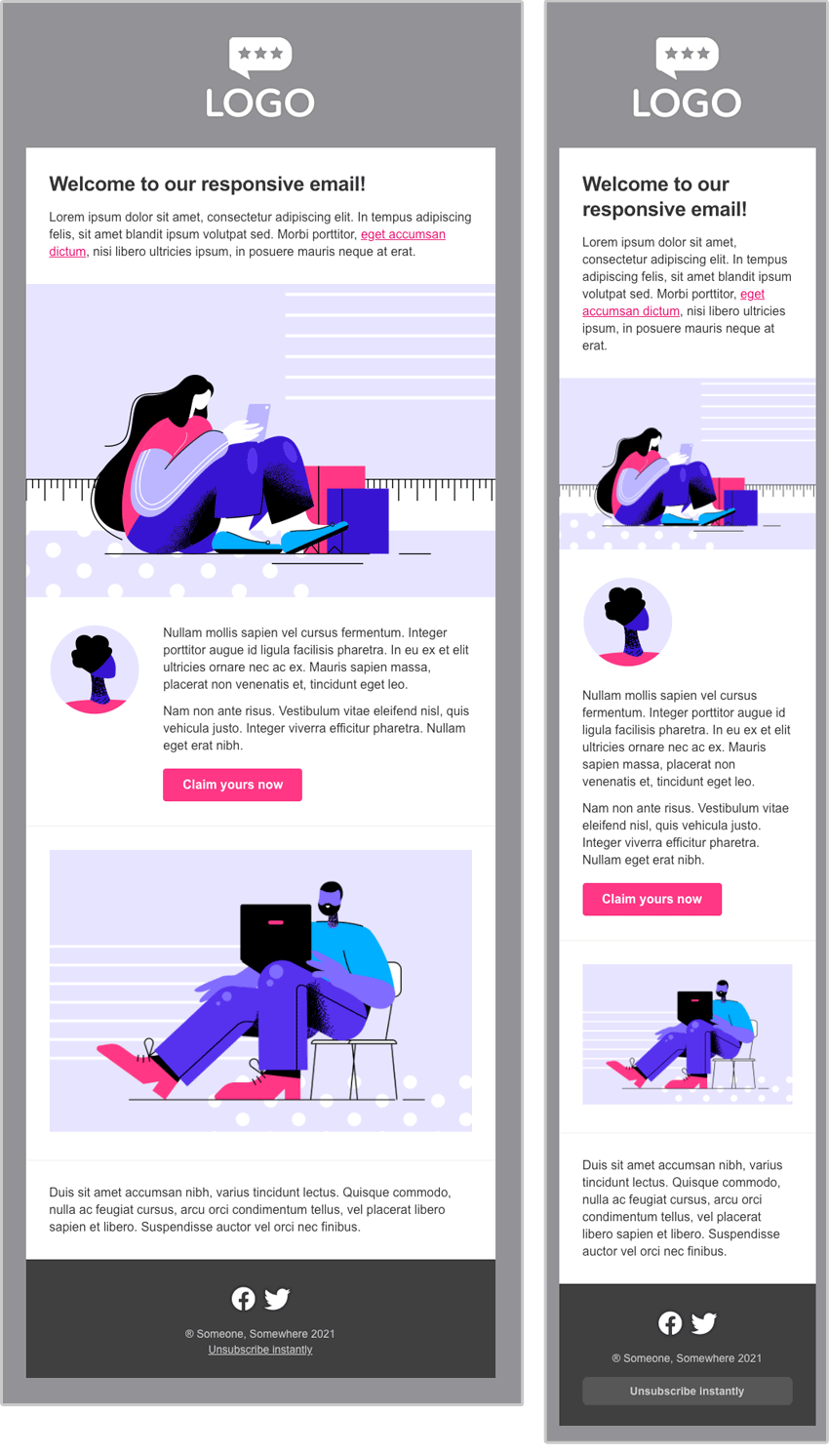
響應式電子郵件是特定的 HTML 電子郵件,旨在適應任何設備屏幕尺寸,例如手機(iPhone、Android 等)、平板電腦或台式機,以獲得一致的用戶體驗。
構建響應式電子郵件需要使用流暢的佈局、視口元標記或媒體查詢來根據可用的屏幕空間調整佈局和電子郵件內容。
這可確保電子郵件模板在視覺上有吸引力且功能齊全,無論從什麼設備上查看。 與移動優化的電子郵件不同,其字體大小不會根據屏幕大小而變化,響應式電子郵件的字體大小會調整以適應設備大小。

選擇一個靈活的電子郵件服務提供商非常重要,該提供商可以輕鬆定制以適應查看的任何設備; 這樣,您就可以從電子郵件營銷活動中獲得最大收益。
HTML 電子郵件和響應式電子郵件之間的差異
這是一個常見問題。 要回答這個問題,HTML 和響應式電子郵件相似但又不同。 主要區別在於,雖然所有響應式電子郵件模板都可以調整以適應任何設備,但並非所有 HTML 電子郵件都可以調整以適應任何屏幕尺寸。
HTML 電子郵件是使用 HTML 和 CSS 進行樣式創建的,用於包含文本、圖像和其他可增加其活力和影響力的元素的電子郵件活動。 他們優先考慮視覺吸引力而不是適應性。 因此,它們可能無法自動適應不同的移動屏幕尺寸或設備。
| 標準 | 響應式電子郵件 | HTML 電子郵件 |
| 適應性 | 適應不同的屏幕尺寸 | 通常是靜態的 |
| 優先事項 | 用戶體驗 | 視覺吸引力/設計 |
| 複雜 | 創建起來比較複雜 | 不太複雜 |
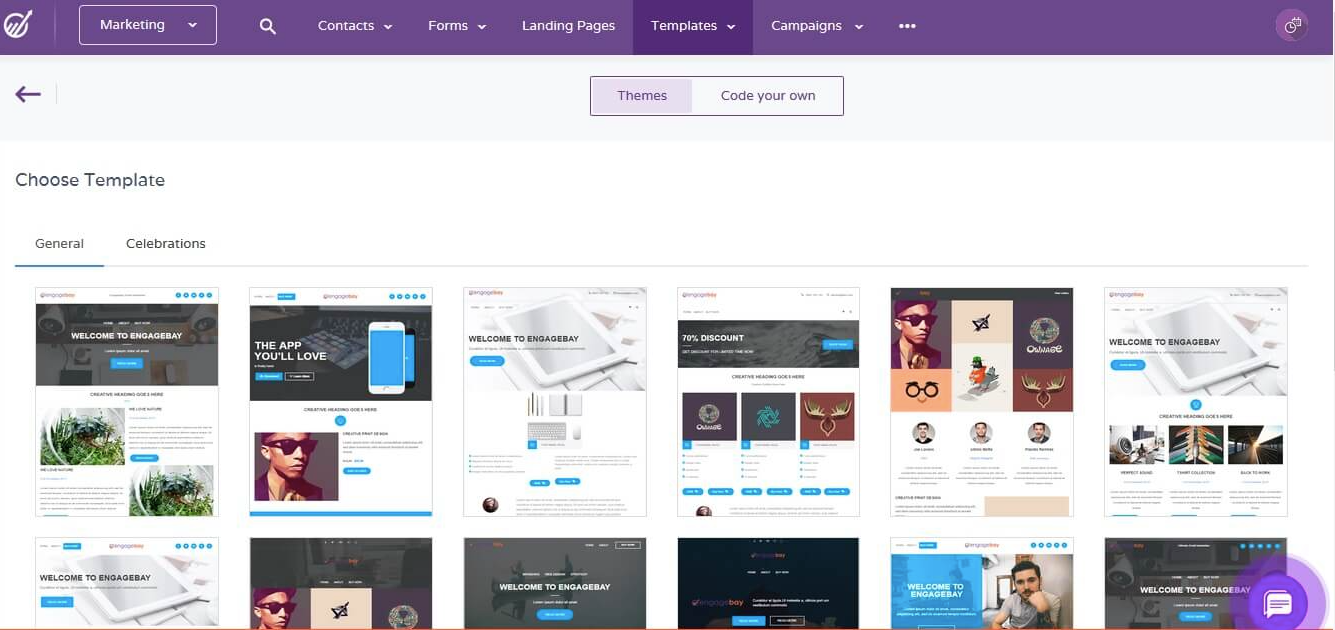
您可以使用 EngageBay 電子郵件生成器輕鬆創建響應式電子郵件設計。
不想從頭開始創建一個? 我們仍然為您提供保障。 從數百個免費響應式電子郵件模板設計中選擇一個,並在 EngageBay 的電子郵件編輯器上輕鬆對其進行自定義。

另請閱讀:如何製作令人難以抗拒的電子商務促銷電子郵件
結論
現在世界上有三分之二的人口使用手機,創建適合移動設備的電子郵件是緊跟趨勢並與訂閱者聯繫以獲得更多銷售的好方法。 更進一步,創建響應式 HTML 電子郵件,這樣您就不會錯過潛在的銷售機會。
想要充分利用您的電子商務電子郵件工作嗎? 在 EngageBay 的一體化銷售和營銷自動化平台上簡化您的銷售、營銷和支持工作。
它是出於對像您這樣的小型電子商務企業的熱愛而製作的。 您可以首先查看EngageBay 的 46,000 名用戶之一的客戶評論。
