Mükemmel Mobil Dostu e-Ticaret E-posta Tasarımını Hazırlamak: [İpuçları + Örnekler]
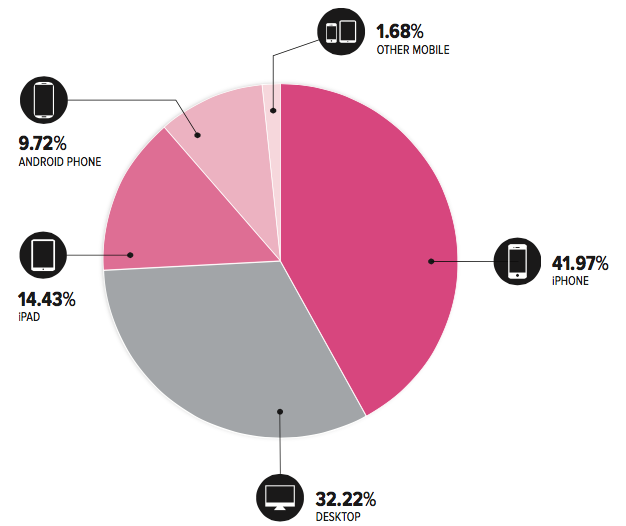
Yayınlanan: 2023-09-15İnternet yıllardır 'mobil modda' ve e-postalar da unutulmuyor. Kullanıcıların %85'inin e-postalarına akıllı telefon kullanarak eriştiği göz önüne alındığında , mobil uyumlu e-posta tasarımları artık hoş bir şey değil, olmazsa olmaz hale geldi.
Litmus'a göre , mobil cihazlar için optimize edilmiş e-postalar, yalnızca %20 civarında olan masaüstüne kıyasla %43,5'in üzerinde açılma oranına sahip. Bu, e-postalarınızın mobil uyumlu olmasını sağlama ihtiyacını açıklar.
Ayrıca istatistikler şunu gösteriyor:
- Her 5 tüketiciden 3'ü hareket halindeyken e-postalarını cep telefonuyla kontrol ediyor
- Mobil e-postalar, müşterileri web sitenize çekme olasılığını %65 artırır
- Yaklaşık 1,7 milyar e-posta kullanıcısı e-postalarını mobil cihazlarında okuyor
Bu makalede, mobil uyumlu e-Ticaret e-posta tasarımları oluşturmaya yönelik ipuçlarına ve başlamanıza yardımcı olacak örneklere bakacağız.
Hazır? Hadi gidelim!
İçindekiler
Mobil Uyumlu e-Ticaret E-posta Tasarımı Nedir?
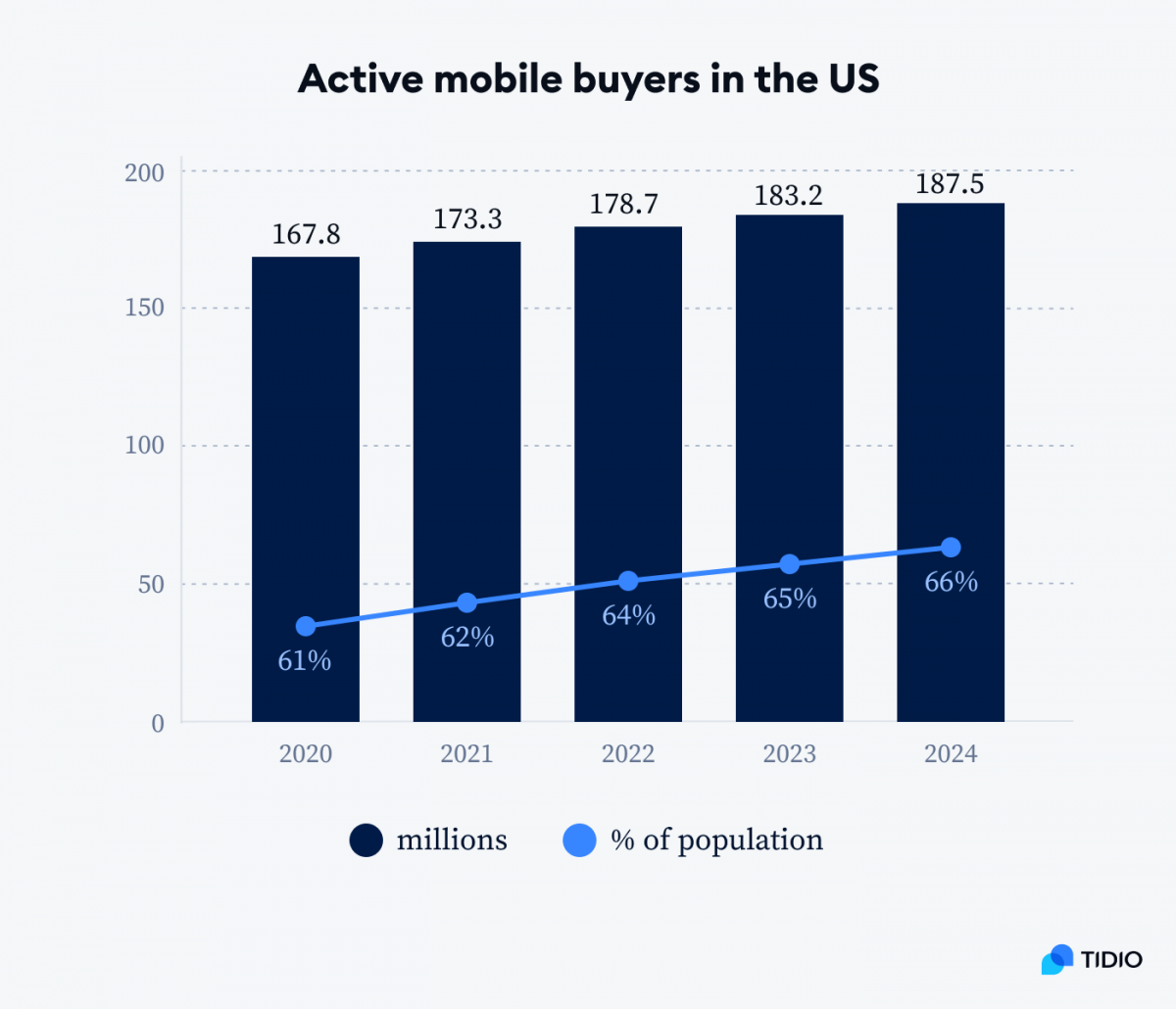
Mobil uyumlu bir e-Ticaret e-posta tasarımı, mobil cihazlarda görüntüleme ve etkileşim için optimize edilmiş bir pazarlama e-postasıdır. Raporlara göre 2023 yılında yalnızca ABD'de 183 milyondan fazla kişi mobil cihazlardan online alışveriş yaptı. Bu sayının 2024 yılında 187 milyon civarında olacağı öngörülüyor.
Bir e-posta pazarlamacısıysanız veya e-Ticaret işletmeniz gelirinin önemli bir kısmını e-posta pazarlama kampanyalarından elde ediyorsa, çevrimiçi alışveriş yapanların bu eğilimi nedeniyle, daha fazla satış sağlamak amacıyla e-Ticaret e-postanızı mobil cihazlar için optimize etmek mantıklı olacaktır.

Mobil Uyumlu e-Ticaret E-posta Tasarımları Oluşturmak İçin Temel İpuçları
Cep telefonunuzda yanlış biçimlendirilmiş bir e-postayı hiç görüntülediniz mi? Eğer siz de benim gibiyseniz muhtemelen şu iki şeyden birini yapardınız: e-postayı silin veya tamamen yok sayın.
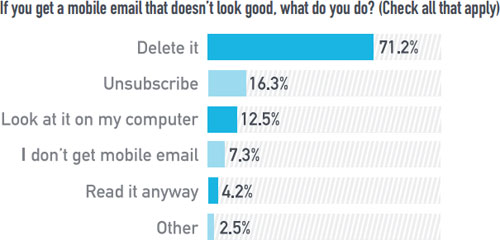
Yalnız değiliz. Kullanıcıların %71,2'si cep telefonlarında yanlış biçimlendirilmiş bir e-postayı sildiğini itiraf ediyor.

Bu nedenle, e-posta istemcinizi kaybetmemek için e-postalarınızı herhangi bir mobil ekrandan görüntülemek üzere doğru şekilde biçimlendirmeniz önemlidir.
Doğru biçimlendirilmiş, mobil uyumlu e-Ticaret e-postaları oluşturmanıza yardımcı olacak bazı en iyi uygulamaları burada bulabilirsiniz .
1. Kısa ve akılda kalıcı bir konu satırı kullanın
Mobil uyumlu bir e-posta tasarımı oluştururken insanlara daha küçük bir ekrandan ulaştığınızı unutmayın. Tipik olarak konunuzun 25 ila 35 karakter veya 4 ila 7 kelime arasında olması gerekir.
İstatistikler, e-posta alıcılarının %47'sinin bir e-postayı konu satırına göre açmaya karar verdiğini ve diğer %69'unun yalnızca konu satırına göre e-postaları spam olarak bildirdiğini gösteriyor.
Konu satırınızı kısa tutmanın yanı sıra akılda kalıcı olduğundan ve e-postanızın içeriğini yansıttığından emin olun.
Başlamak için işte birkaç konu satırı örneği:
- İlham alın: Özel yaz stilleri
- Hey [İsim], yükseltmeye hazır mısın?
- %50 tasarruf edin, [içerideki teklif]
2. E-posta kopyanızı kısa ve öz tutun
E-Ticaret mobil dostu e-postalar söz konusu olduğunda, daha azı daha fazladır. Ortalama olarak, mobil kullanıcıların dikkati, e-postalarını masaüstü bilgisayardan görüntüleyen kullanıcılara göre daha fazla dağılıyor.
Bu nedenle işin peşine düşüp mesajınızı iletmeniz tavsiye edilir. Mobil cihazlar için optimize edilmiş e-posta için ideal uzunluk 50-125 kelimedir.
Bunu başarmak için şunları yapmanız gerekir:
- E-postayı göndermenin asıl amacını bilin
- İçeriğinizi, gönderdiğiniz e-posta segmentinde yankı uyandıracak şekilde sunun
- Kaba sözlerden kaçının
Ayrıca metin yazı tipleri de önemlidir. Okunamayacak kadar küçük metinler, kullanıcıların mobil cihazlarda e-postaları görüntülerken hayal kırıklığına uğramasının başlıca nedenlerinden biridir. E-posta yazı tipi boyutunun 18 – 22 piksel arasında olması önerilir.
Son olarak, sosyal medya simgelerinizi ekleyin, böylece alıcılar ürünlerinizi veya tekliflerinizi mobil cihazlarda daha viral hale geldiğinden sosyal medya platformlarında kolayca paylaşabilirler .
3. E-posta ön başlığınızı iyi bir şekilde kullanın

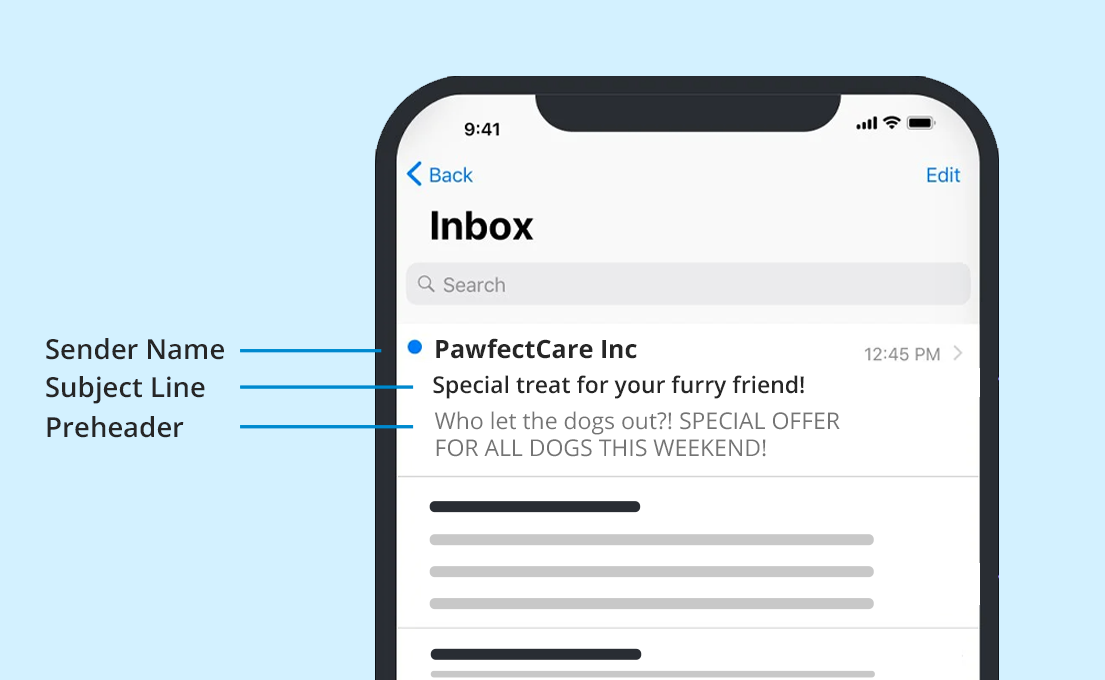
Ön başlık, konu satırı ve genel olarak e-posta hakkında daha fazla bilgi vermek için konu satırının altında görüntülenen bir metindir. Ön başlık metinleri, e-postaları mobil cihazlar için özelleştirirken çok yardımcı olabilmelerine rağmen genellikle göz ardı edilir.
Mobil kullanıcılar genellikle ortalama olarak daha fazla e-posta alır ve gelen kutusu hacmi nedeniyle kolaylıkla dikkatleri dağılabilir ve bunalabilirler.
Bir ön başlık ekleyerek e-postanızın içeriğini flashlayabilirsiniz. Raporlar, ön başlığı olan e-postaların, olmayanlara göre %7 daha yüksek açılma oranına sahip olduğunu gösteriyor.
Litmus, ön başlığın çeşitli mobil cihazlarda tam olarak gösterilmesini sağlamak için 35 karakter önerir.
4. Tek sütunlu bir düzene sadık kalın
Tek sütunlu e-posta düzeni her cihaz kullanıcısı için idealdir ve akıllı telefon kullanıcıları için en kullanıcı dostu düzendir. Çok sütunlu bir düzen kullanmak, masaüstü e-posta tasarımı için idealdir ancak mobil cihazlar için risklidir çünkü metin ve görsellerin dengesiz olmasına ve sütunların çakışmasına neden olabilir.
Bu nedenle tek sütun tercih edilir. Sunumu mobil cihazlara en iyi şekilde uyum sağlayarak kolayca okunmasını sağlar. En iyi sonuçları elde etmek için 600 - 640 pikselden geniş olmayan tek sütunlu bir düzen kullanın.
5. Görselleri akıllıca seçin
Birçok e-posta istemcisi görselleri varsayılan olarak engeller; bu nedenle, e-postalarınızı tasarlarken bunları dikkatli bir şekilde uygulamanız gerekir. Resimlerin yalnızca e-postanızın genel içeriğini tamamlaması gerektiğini unutmayın; bu nedenle e-postanızı, resimlerin görüntülenmemesi durumunda mesajını kaybetmeyecek şekilde tasarlamanız gerekir.
Alt etiketlerini de ekleyin. Ayrıca, görsellerinizi yüksek kalitede yapmak iyi olsa da, boyutlarının daha ağır olmasına neden olabileceğini, bunun da yükleme zorluğuna yol açabileceğini ve bunun da mobil kullanıcı deneyimini olumsuz yönde etkileyebileceğini unutmayın.
Bu nedenle, mobil cihazlar için tasarım yaparken görselleri stratejik bir amaç göz önünde bulundurarak kullanmak ve pek çok görselden kaçınmak daha iyidir.
6. Beyaz alanları maksimuma çıkarın
Mobil kullanıcılar e-postalarınızı küçük bir ekranda görüntüler ve bu da zaten e-postanın karmaşık olmasına neden olur. Genel e-posta arka planınızı boşluksuz hale getirerek durumu daha da kötüleştirmek istemezsiniz çünkü bu, e-postanızı okuyucunun ilgisini çekmez hale getirir ve sonunda ilgilerini kaybedebilirsiniz.
Bu nedenle, e-postanızda resimlerin, metinlerin ve özellikle de CTA düğmenizin çevresinde yeterince beyaz alan bırakın, böylece okuyucular bunlara tıklamada sorun yaşamayacaktır.
Ancak e-postanızın profesyonelliğini kaybetmemesi için boşlukları fazla kullanmamaya dikkat edin.

7. E-postayı test edin
E-postanızı mobil uyumlu hale getirmenin ve kullanıma sunmadan önce test etmemenin tüm stresini kesinlikle yaşamak istemezsiniz. E-postalarınızı IOS, tablet ve Android cihazlarda test edebilirsiniz . İstediğinizi elde ettiğinizden emin olmak için masaüstünde de deneyebilirsiniz.
Bu ipuçlarıyla etkileşimi artıran mobil uyumlu e-postalar oluşturabilirsiniz. Artık daha iyi sonuçlar elde etmek için bunları uygulamaya koyabilirsiniz.
Ayrıca okuyun: 5 e-Ticaret E-posta Kişiselleştirme Stratejisi [+ Örnekler]
Mobil Uyumlu e-Ticaret E-posta Tasarım Örnekleri
Size ilham vermek için mobil uyumlu yedi e-Ticaret e-posta örneğini özetledik. Ayrıca neden çalıştıklarını da dahil ediyoruz.
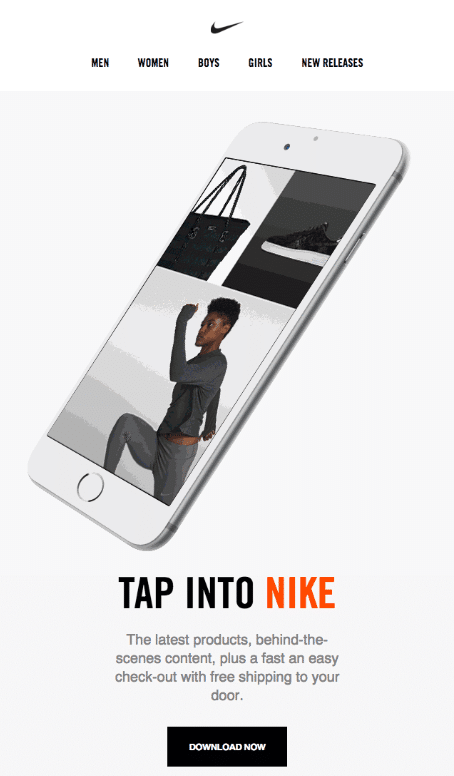
#1. Nike

Aşağıdaki e-posta örneğinde Nike konuyu basit, özlü ve doğrudan noktaya getiriyor. E-posta şablonu açık ve sezgiseldir ve CTA da açık ve anlaşılırdır.

Mobil uyumlu e-postalar oluştururken, CTA'lar için köprüler veya menü çubukları kullanmaktan kaçınmak iyidir çünkü bunlara erişim daha zordur ve okuyucudan gizlenebilir, bu da tıklama oranınızı önemli ölçüde etkileyebilir.
Nike, CTA'sını makul bir beyaz alanla çevrelenmiş iyi bir noktaya koydu. Google, CTA düğmeleri için 48 piksel karelik bir boyut önerirken, Apple 44 piksel karelik bir boyut önerir.
Siyah ve kırmızı arasındaki yazı tipi rengi karışımı, her ikisi de dönüşüm oranı optimizasyonu için gerekli olan, onu daha ilgi çekici ve taranması kolay hale getirir .
2. Huckberry

Huckberry bu e-posta kampanyasında pek çok şeyi doğru yapıyor. İlk olarak, "1 numaralı en çok satan ürünümüz" konu satırı alıcının zihninde FOMO (kaçırma korkusu) yaratır, böylece Huckberry'nin en çok satan ürününü hızlı bir şekilde görmek için e-postayı açmak isteyeceklerdir.
Konu satırı, mobil uyumlu e-postalar için en uygun karakter aralığındadır (25 ila 35 karakter).
Ayrıca yazı tipi boyutu da büyüktür; bu, mobil e-postalarda okunabilirliği artırmak için hayati önem taşır. Google, mobil e-postalar için 18-22 piksel yazı tipi boyutunu önerirken, Apple 17-22 piksel yazı tipi boyutunu önerir.
3. İkizler

Twinings, mobil cihazlar için optimize edilmiş bu e-posta kampanyasında bazı şeyleri doğru yapıyor. Örneğin, öne çıkanlar için kırmızı renk, e-postadaki CTA ve indirim gibi hayati bilgilerin öne çıkmasını sağlar.
Ortalama insanın dikkat süresi 8,25 saniyedir . Cep telefonlarından e-posta okumanın yarattığı dikkat dağıtıcı unsurlar da eklendiğinde, e-postanın önemli öğelerini vurgulamanın hayati önem taşıdığını görürsünüz.
E-posta aynı zamanda iyi aralıklı ve düzgün bir şekilde düzenlenmiş görünüyor; bu da okunabilirliği artırmak için çok önemli.
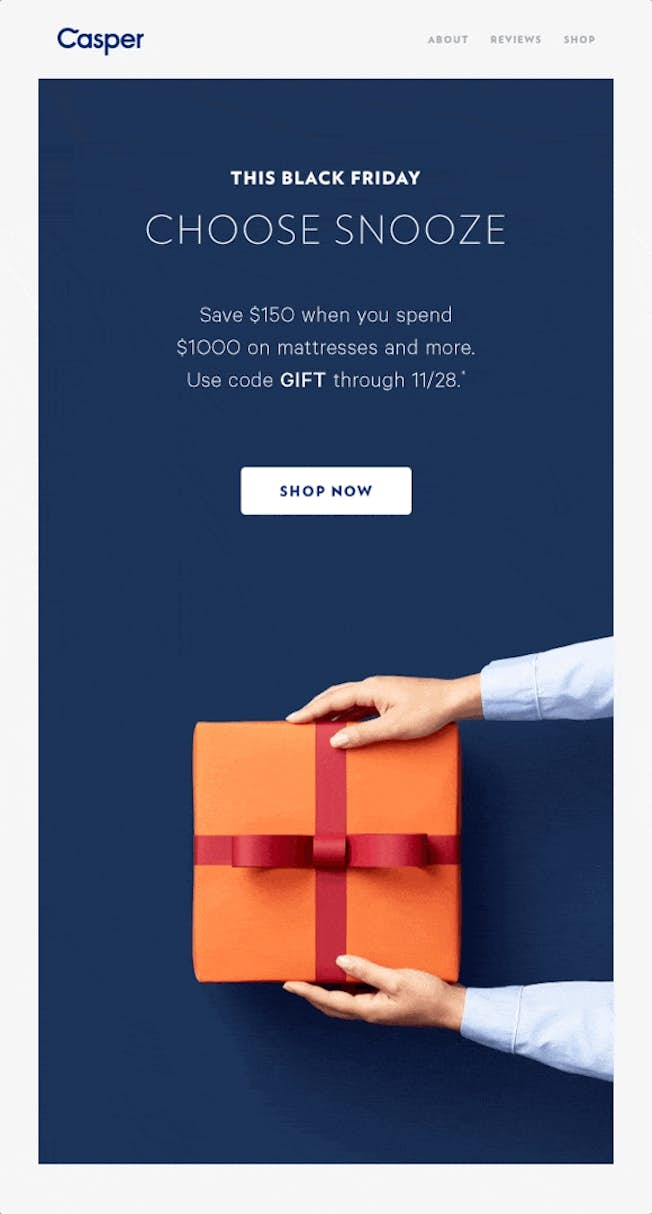
4. Casper'ın

Bir rapor, masaüstü kullanıcılarının bir sitede mobil kullanıcılara göre %40 daha fazla zaman harcadığını gösteriyor . Ek olarak, masaüstü bilgisayarlar %2,2 ile mobil cihazlara göre daha yüksek bir dönüşüm oranına (%3,7) sahiptir.
Bunun nedenleri farklılık gösterse de Caper bu zorluğun üstesinden gelmek için doğru bir şey yapıyor. CTA'yı ekranın üst kısmına yerleştirmek, potansiyel müşterilerin onu tıklama olasılığını artırır.
E-posta kopyasının kısa ve kesin olması nedeniyle bu durumda bunun işe yaradığını unutmamak önemlidir. Uzun bir satış e-postası durumunda, potansiyel müşterilerin harekete geçmeye ikna edilmesi gerekebileceğinden, CTA'yı ekranın üst kısmına yerleştirmek çok erken olabilir.
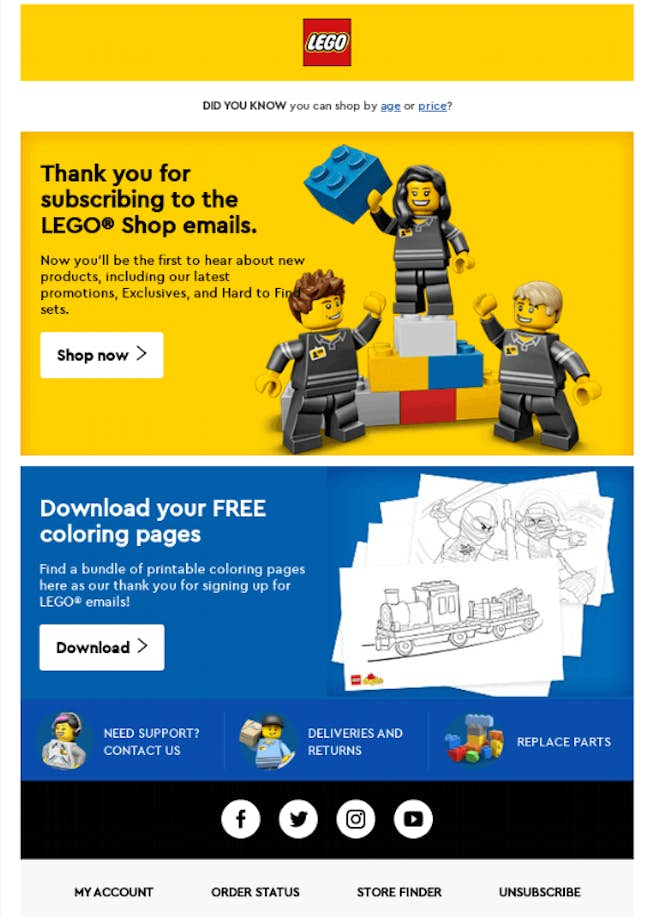
5. Lego

Bu e-posta örneği, çeşitli nedenlerden dolayı listeye giriyor. Öncelikle renk karışımı güzel ve çekici. Daha sonra, 'Abone Olduğunuz için Teşekkür ederiz' konu satırı , e-postalar için önerilen konu satırı kelimesi dahilinde 23 kelimedir.
Tek sütunlu e-posta düzeni, mobil cihazlarda okumayı kolaylaştırır.
6. Gaz Dostu

Bu mobil e-posta örneğindeki beyaz alanlar, e-posta şablonunda çok fazla bilgi olmasına rağmen onu daha çekici hale getiriyor ve daha az karmaşık görünüyor.
Bu önemlidir çünkü cep telefonları genellikle masaüstü bilgisayarlardan daha küçüktür, dolayısıyla e-postaları beyaz boşluklarla optimize etmek okunabilirliği artırmanın harika bir yoludur.
Ek olarak, bir VWO raporu, daha fazla beyaz alanla ve daha az karmaşayla çevrelenen CTA'ların dönüşüm oranlarını %232 artırdığını ortaya çıkardı.
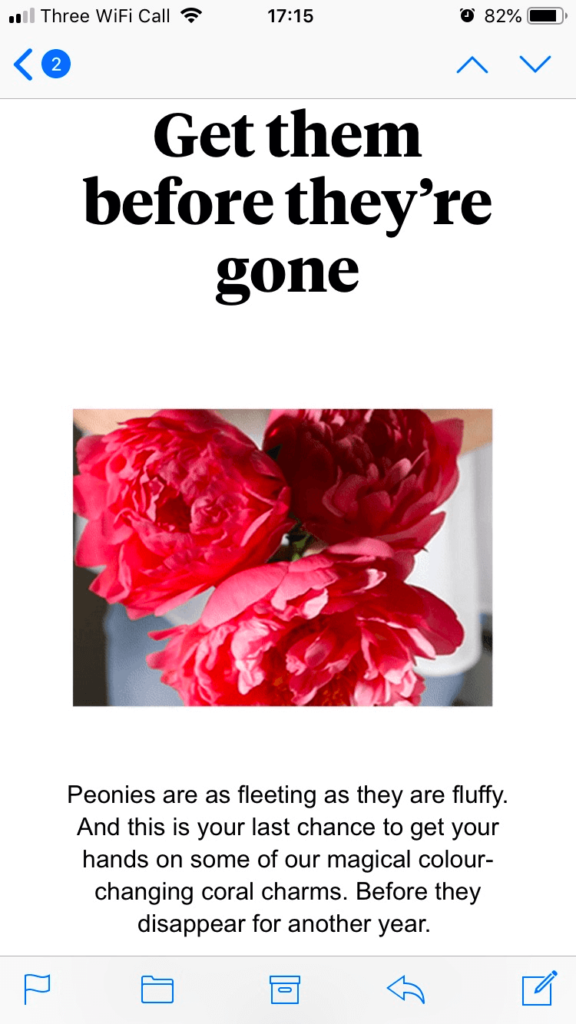
7. Şakayıklar

Yüksek kaliteli görseller, abonelerin dikkatini bir e-postada çekmenin harika bir yoludur. eMarketer'ın bir raporu, ürün görsellerinin dijital satın alma kararlarının %83'ünü etkilediğini gösteriyor.
Şakayıklar, müşterilerin ilgisini çekmek için ürünlerinin yüksek kaliteli bir görselini ekleyerek bunu doğru bir şekilde yapıyorlar.
Mobil cihazlar için optimize edilmiş e-postalar için 450 ila 500 arası bir resim pikseli idealdir. Ayrıca mesajları açık ve "Onları gitmeden alın" konu satırı yaratıcı.
Ayrıca okuyun: Seveceğiniz e-Ticaret Ürün Öneri E-postaları
E-Ticarette Duyarlı E-postaların Önemi
Bu makalede daha önce tartışıldığı gibi, e-posta istemcilerinizden en iyi sonuçları almak için mobil uyumlu e-postalar oluşturmak gereklidir. Ancak insanlar e-postaları birden fazla cihazın birleşiminden görüntülüyor.

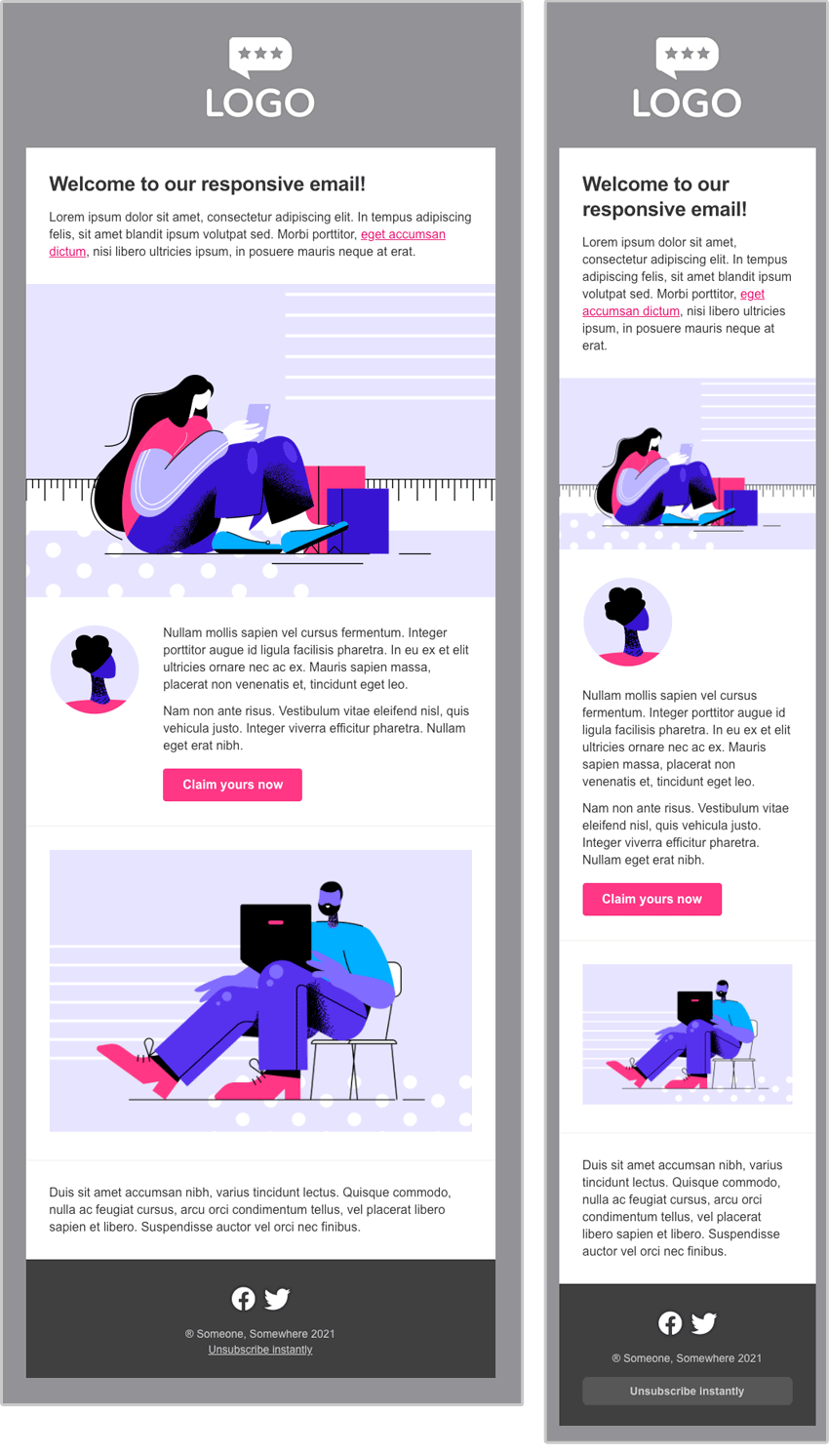
Abonelerinizin görüntüledikleri cihazdan bağımsız olarak düzgün biçimlendirilmiş bir e-posta almalarını sağlamak için daha esnek bir e-posta tasarım şablonuna ihtiyacınız var, bu da bizi duyarlı e-posta şablonlarına getiriyor.
Yanıt veren e-postalar, tutarlı bir kullanıcı deneyimi için cep telefonu (iPhone, Android vb.), tablet veya masaüstü gibi herhangi bir cihazın ekran boyutuna uyum sağlamak üzere tasarlanmış özel HTML e-postalarıdır.
Duyarlı e-postalar oluşturmak, düzeni ve e-posta içeriğini mevcut ekran alanına göre ayarlamak için akıcı bir düzen, görünüm meta etiketi veya medya sorguları kullanmayı gerektirir.
Bu, e-posta şablonunun, görüntülendiği cihazdan bağımsız olarak görsel olarak çekici ve işlevsel olmasını sağlar. Yazı tipi boyutu ekran boyutuna bağlı olarak değişmeyen, mobil cihazlar için optimize edilmiş e-postaların aksine, yanıt veren bir e-postanın yazı tipi boyutu cihaz boyutuna uyacak şekilde ayarlanır.

Görüntülenen herhangi bir cihaza uyacak şekilde kolayca özelleştirilebilecek esnek bir e-posta servis sağlayıcısına karar vermek önemlidir ; bu şekilde e-posta pazarlama kampanyalarınızdan en iyi şekilde yararlanırsınız.
HTML e-postaları ile yanıt veren e-postalar arasındaki farklar
Bu sık sorulan bir sorudur. Buna cevap vermek gerekirse, HTML ve duyarlı e-postalar benzer ancak farklıdır. Temel fark, tüm duyarlı e-posta şablonlarının herhangi bir cihaza uyacak şekilde ayarlanabilmesine rağmen, tüm HTML e-postalarının herhangi bir ekran boyutuna göre ayarlanamamasıdır.
HTML e-postaları, stillendirme amacıyla HTML ve CSS kullanılarak oluşturulur ve metinlerin, görsellerin ve canlılığa ve etkiye katkıda bulunan diğer öğeleri içeren e-posta kampanyaları için kullanılır . Uyarlanabilirlikten ziyade görsel çekiciliğe öncelik veriyorlar. Bu nedenle farklı mobil ekran boyutlarına veya cihazlara otomatik olarak uyum sağlayamayabilirler.
| Kriterler | Duyarlı e-posta | HTML e-postası |
| Uyarlanabilirlik | Farklı ekran boyutlarına uyum sağlar | Genellikle statik |
| Öncelik | Kullanıcı deneyimi | Görsel çekicilik/tasarım |
| Karmaşıklık | Oluşturulması daha karmaşık | Daha az karmaşık |
Kolayca yanıt veren e-posta tasarımları oluşturmak için EngageBay e-posta oluşturucuyu kullanabilirsiniz .
Sıfırdan bir tane oluşturmak istemiyor musunuz? Seni hala koruduk. Yüzlerce ücretsiz duyarlı e-posta şablonu tasarımından birini seçin ve EngageBay'in e-posta düzenleyicisinde kolayca özelleştirin.

Ayrıca okuyun: Dayanılmaz e-Ticaret Promosyon E-postaları Nasıl Hazırlanır?
Çözüm
Dünya nüfusunun üçte ikisinin artık cep telefonu kullandığı göz önüne alındığında, mobil uyumlu e-postalar oluşturmak, trendleri takip etmenin ve daha fazla satış için abonelerinizle bağlantı kurmanın harika bir yoludur. Bir adım daha ileri gidin ve duyarlı HTML e-postaları oluşturun, böylece potansiyel satışları kaçırmazsınız.
E-Ticaret e-posta çabalarınızdan en iyi şekilde yararlanmak mı istiyorsunuz? EngageBay'in hepsi bir arada satış ve pazarlama otomasyon platformunda satış, pazarlama ve destek çalışmalarınızı kolaylaştırın .
Sizinki gibi küçük e-Ticaret işletmelerine duyulan sevgiyle yapıldı. EngageBay'in 46.000 kullanıcısından birinden gelen bu müşteri incelemesine göz atarak başlayabilirsiniz .
