So betten Sie Google Maps in WordPress ein
Veröffentlicht: 2024-01-20Wenn Sie als Geschäftsinhaber oder Blogger Ihren Standort hervorheben oder Wegbeschreibungen zu Ihrem Ladengeschäft bereitstellen möchten, ist die Einbettung von Google Maps in Ihre WordPress-Site eine gute Idee.
Google Maps, ein weit verbreiteter Kartendienst, ermöglicht es Ihrem Publikum, mühelos nach Standorten zu suchen, Wegbeschreibungen abzurufen und Orte in der Nähe zu erkunden.
Durch das Hinzufügen von Google Maps zu Ihrer Website können Ihre Besucher Ihre Geschäftsadresse leicht finden, Wegbeschreibungen abrufen und sogar die Straße Ihres Standorts anzeigen.
Aber wie betten Sie Google Maps in Ihre WordPress-Website ein? Machen Sie sich keine Sorgen – es ist einfacher, als Sie vielleicht denken.
In diesem Beitrag führen wir Sie Schritt für Schritt durch den Prozess der Einbettung einer Google Map in Ihre WordPress-Site.
Sind Sie bereit? Lass uns anfangen.
Inhaltsverzeichnis
- Warum Google Maps in WordPress einbetten?
- Methoden zum Einbetten von Google Maps in WordPress
- Betten Sie Google Maps ohne Plugin in WordPress ein
- Fügen Sie Google Maps mit einem lokalen SEO-Plugin zu WordPress hinzu
- Abschluss
1 Warum Google Maps in WordPress einbetten?
Google Maps ist ein leistungsstarkes Tool zum Erkunden und Navigieren durch die Welt auf Ihren Geräten. Die Einbettung in Ihre WordPress-Website bietet zahlreiche Vorteile.
1.1 Für Geschäftsinhaber
Wenn Sie ein Unternehmen mit einem physischen Standort besitzen, hilft das strategische Hinzufügen von Google Maps zu Ihrer WordPress-Site Kunden dabei, Ihr Geschäft, Ihr Restaurant oder Ihr Einzelhandelsgeschäft schnell zu finden.

Dies erweist sich als besonders hilfreich, wenn Ihr Unternehmen schwer zu finden ist oder aus der Ferne operiert. Durch das Hinzufügen von Google Maps wird Ihr Unternehmen nicht nur sichtbarer; Es steigert auch den Umsatz und verbessert die Kundenzufriedenheit.
1.2 Für Blogger und Content-Ersteller
Durch die Integration von Google Maps in Ihre Inhalte erhalten Leser ein klares Verständnis der von Ihnen genannten Orte. Dies verbessert die allgemeine Sichtbarkeit Ihrer Inhalte und macht sie ansprechender und nachvollziehbarer.
Durch das Einfügen von Karten in Ihre Blogbeiträge oder Inhalte wird ein interaktives Element hinzugefügt. Leser können die von Ihnen besprochenen Orte erkunden und so ein ansprechenderes und dynamischeres Erlebnis schaffen.
Die Bereitstellung genauer Standortinformationen über Google Maps erhöht die Glaubwürdigkeit Ihrer Inhalte. Es zeigt, dass Sie gründlich recherchiert haben und bietet Ihrem Publikum einen zuverlässigen Anhaltspunkt.
Für Blogger und Content-Ersteller, die sich auf Reisen oder ortsspezifische Inhalte konzentrieren, kann Google Maps Monetarisierungsmöglichkeiten eröffnen. Partnerschaften, gesponserte Inhalte oder Affiliate-Marketing mit Bezug zu bestimmten Standorten werden durch eine präzise Zuordnung rentabler.
1.3 Steigerung der lokalen Suchmaschinenoptimierung
Das Hinzufügen von Google Maps zu Ihrer WordPress-Website kann Ihre lokale SEO und Sichtbarkeit steigern, indem für Ihr Unternehmen relevante Informationen wie Name, Logo, Adresse, Telefonnummer und Öffnungszeiten in lokalen Suchmaschinenergebnissen bereitgestellt werden.
Dies kann zu höheren Platzierungen in den Suchmaschinenergebnissen führen und letztendlich mehr Verkehr auf Ihre Website lenken.
2 Methoden zum Einbetten von Google Maps in WordPress
Lassen Sie uns nun die Möglichkeiten zur Einbettung von Google Maps in WordPress besprechen.
Die zweite Methode erweist sich als vorteilhafter, da sie allen lokalen SEO-Best Practices entspricht. Wenn Sie sich für diese Methode entscheiden, fügt Google Ihren Standort in Google Maps ein und zeigt wichtige Unternehmensinformationen, einschließlich Name, Logo, Adresse, Telefonnummer und Öffnungszeiten, in lokalen Suchergebnissen an.
2.1 Einbetten von Google Maps in WordPress ohne Plugin
Das Einbetten von Google Maps ohne Verwendung eines Plugins nutzt die Iframe-Technik.
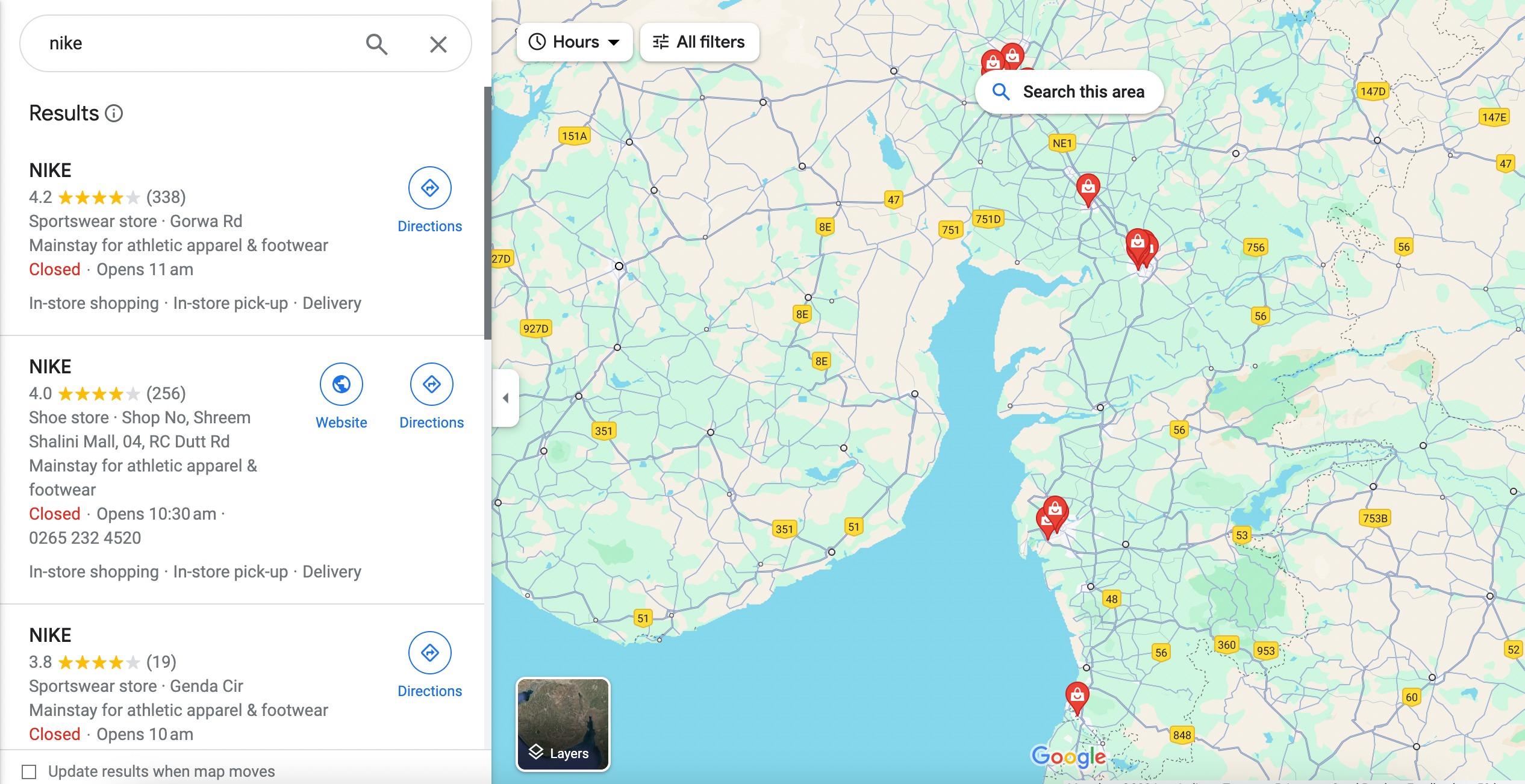
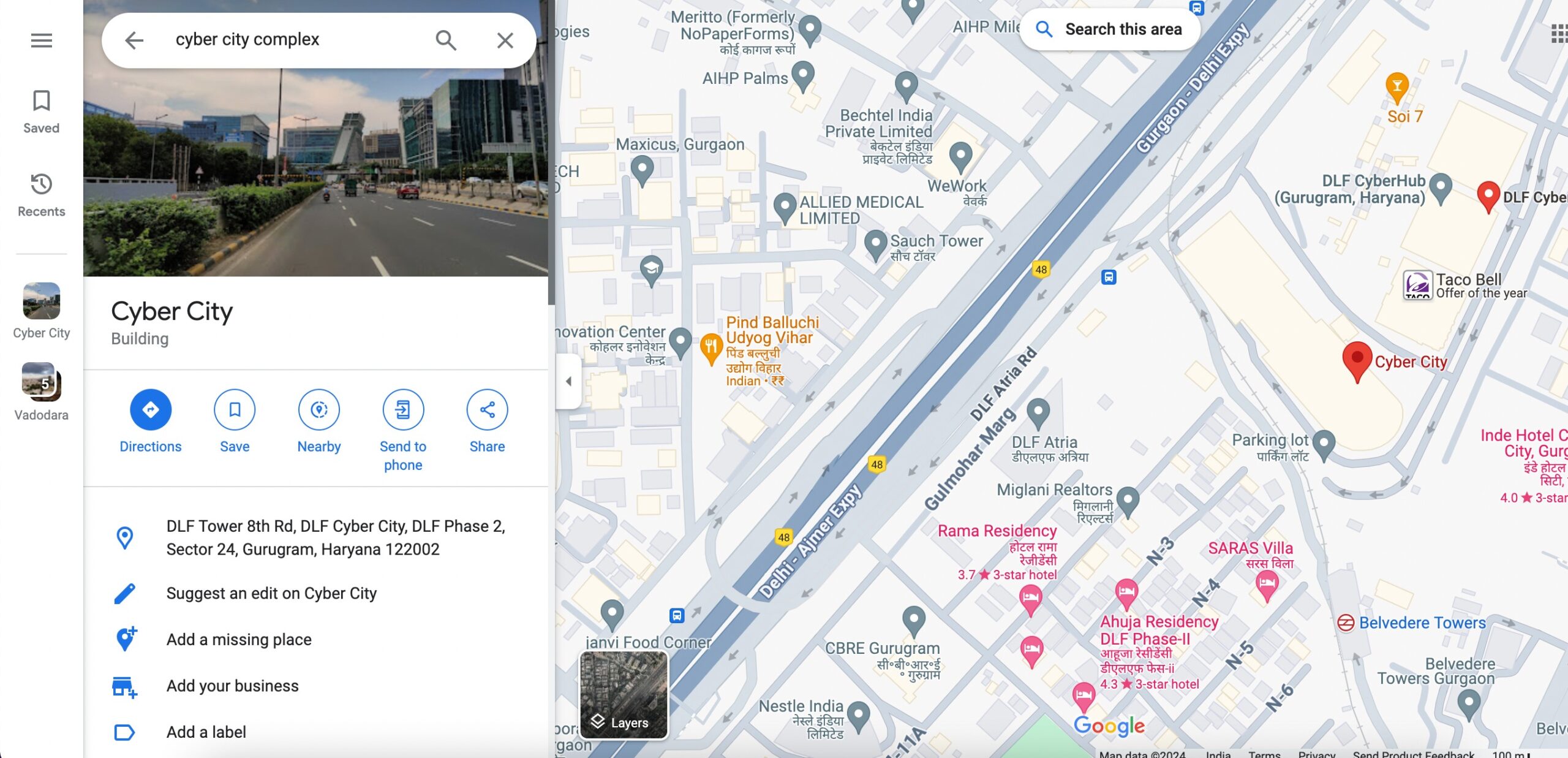
Navigieren Sie zunächst zur Google Maps-Website und geben Sie die Adresse Ihres Unternehmens in die Suchleiste ein.

Sobald Sie den gewünschten Standort auf der Karte haben, klicken Sie auf die Schaltfläche „Teilen“ . Es erscheint ein Fenster mit Freigabeoptionen, wie unten gezeigt.
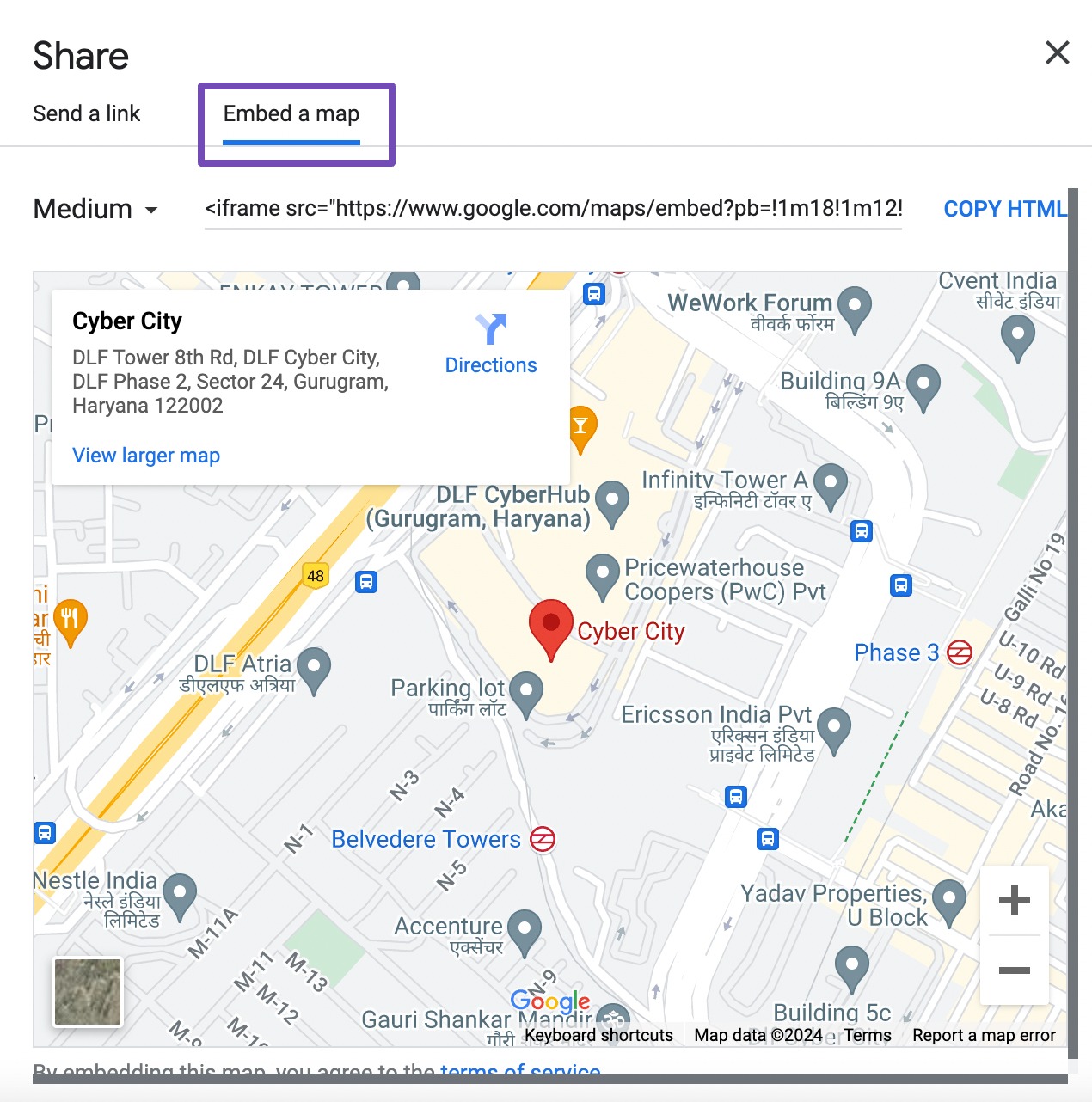
Wählen Sie in den Freigabeoptionen die Registerkarte „Karte einbetten“ aus. Hier können Sie die Größe der Karte entsprechend Ihrem Website-Layout anpassen, indem Sie eine voreingestellte Größe auswählen oder benutzerdefinierte Abmessungen eingeben.

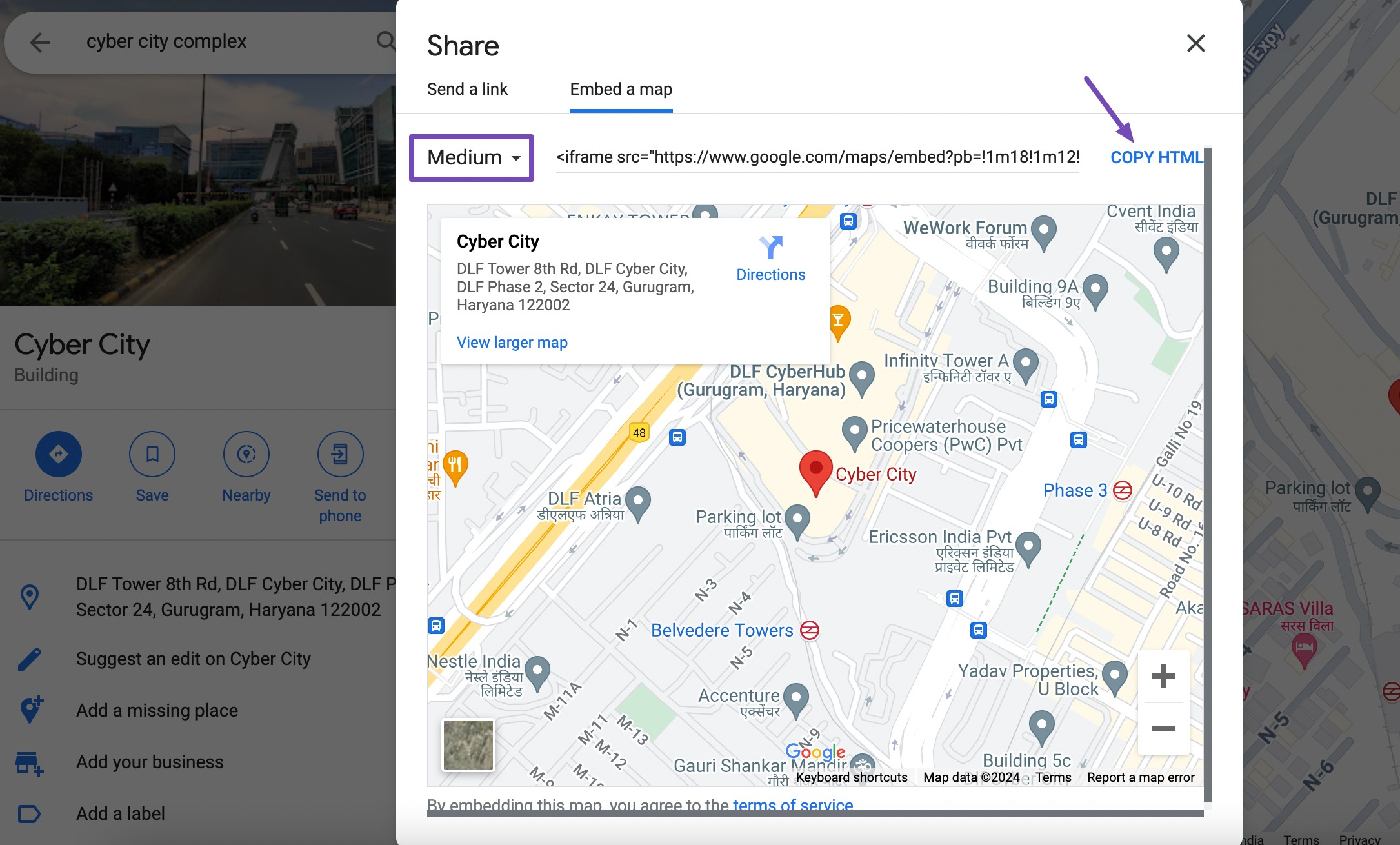
Nach dem Anpassen der Kartengröße wird der Einbettungscode generiert. Klicken Sie einfach auf die Schaltfläche „HTML kopieren“ , um den Code in Ihre Zwischenablage zu kopieren. Sie können die Kartengröße auch anpassen, indem Sie den Dropdown-Pfeil neben „Mittel“ auswählen, wie unten gezeigt.

Sobald Sie den Kartencode erfolgreich kopiert haben, kehren Sie zu Ihrem WordPress-Dashboard zurück und wählen Sie den Beitrag/die Seite aus, in die Sie die Karte einbetten möchten.
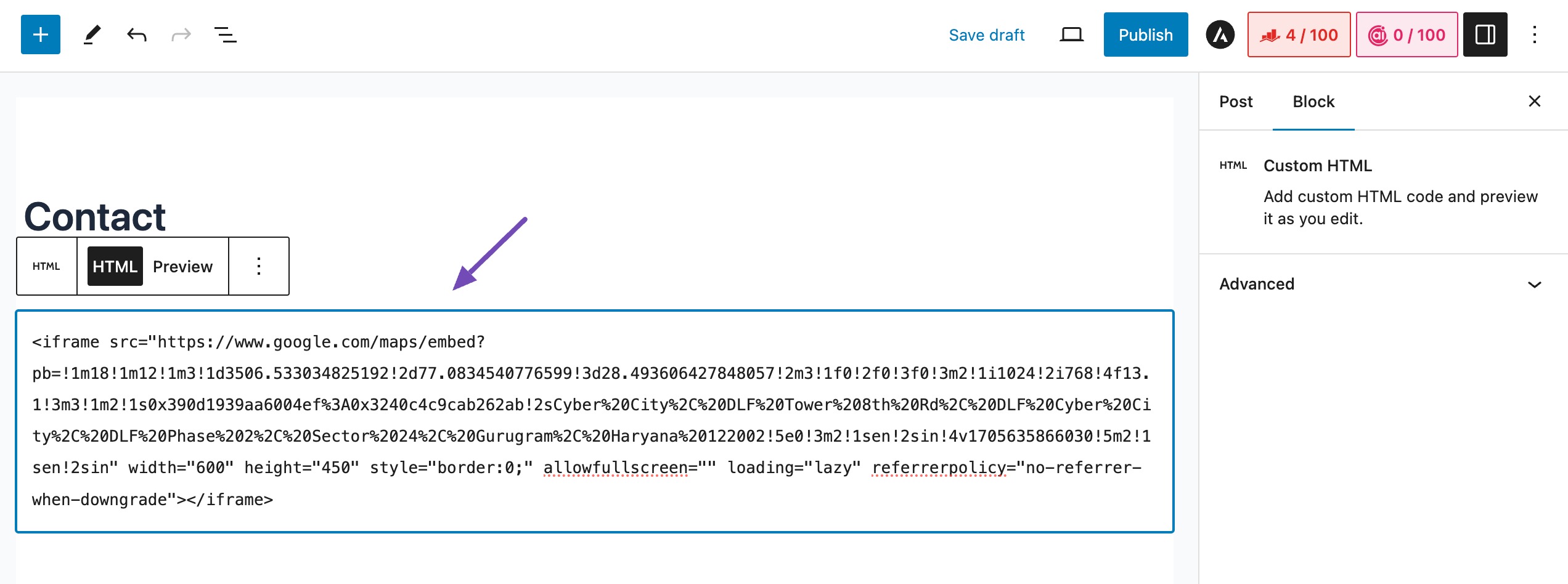
Suchen Sie im Blockeditor nach dem benutzerdefinierten HTML- Block und fügen Sie ihn hinzu. Fügen Sie dann den HTML-Kartencode in diesen Block ein, wie unten gezeigt.

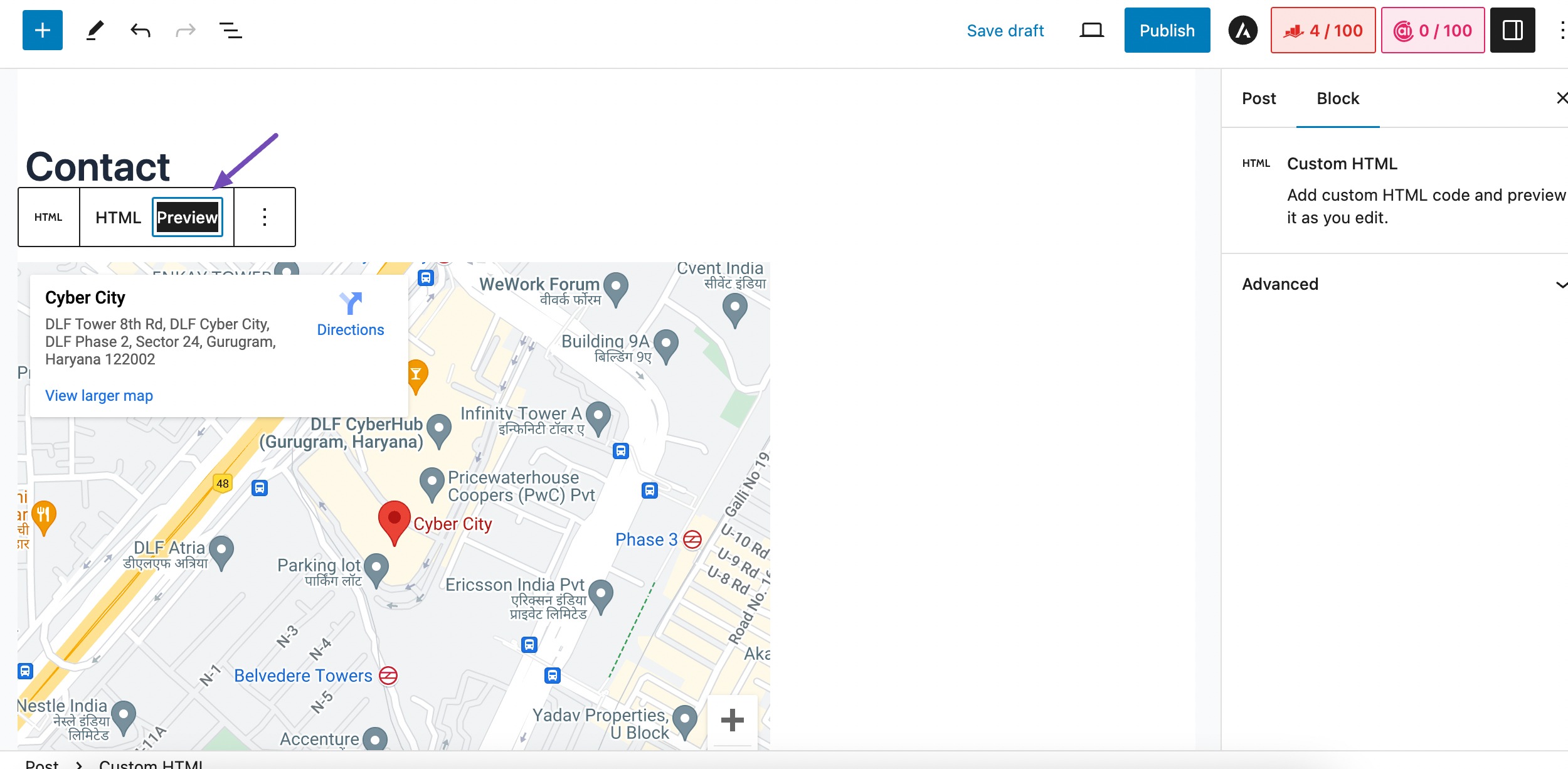
Zeigen Sie eine Vorschau Ihrer Seite oder Ihres Beitrags an, um sicherzustellen, dass die Karte korrekt angezeigt wird. Wenn Sie zufrieden sind, speichern Sie Ihre Änderungen und veröffentlichen Sie den Inhalt.

Und das ist es! Auf diese Weise können Sie Google Maps schnell in Ihre WordPress-Site einbetten, ohne auf ein Plugin angewiesen zu sein.
2.2 Fügen Sie Google Maps mit einem lokalen SEO-Plugin zu WordPress hinzu
In dieser Methode untersuchen wir die optimale Möglichkeit, Google Maps zu integrieren und Ihre WordPress-Site mithilfe des Rank Math SEO-Plugins für lokales SEO zu verbessern.
Das Plugin ist für seine Fähigkeit bekannt, SEO-Rankings auf WordPress-Websites zu verbessern. Das Beste an diesem Plugin ist, dass Sie weder Programmierkenntnisse noch die Unterstützung eines Entwicklers benötigen.
Wir werden insbesondere die Local SEO-Funktion von Rank Math nutzen, die in der PRO-Version verfügbar ist. Dennoch können Sie auch mit der kostenlosen Version des Plugins Ihre Reise zur SEO-Optimierung beginnen.
Installieren und aktivieren Sie zunächst das Rank Math SEO-Plugin auf Ihrer WordPress-Site. Folgen Sie nach der Aktivierung dem Einrichtungsassistenten. Eine Schritt-für-Schritt-Anleitung zum Konfigurieren von Rank Math auf Ihrer Website finden Sie in unserem speziellen Tutorial zum Einrichten von Rank Math auf Ihrer Website.
Konfigurieren Sie die lokalen SEO-Einstellungen
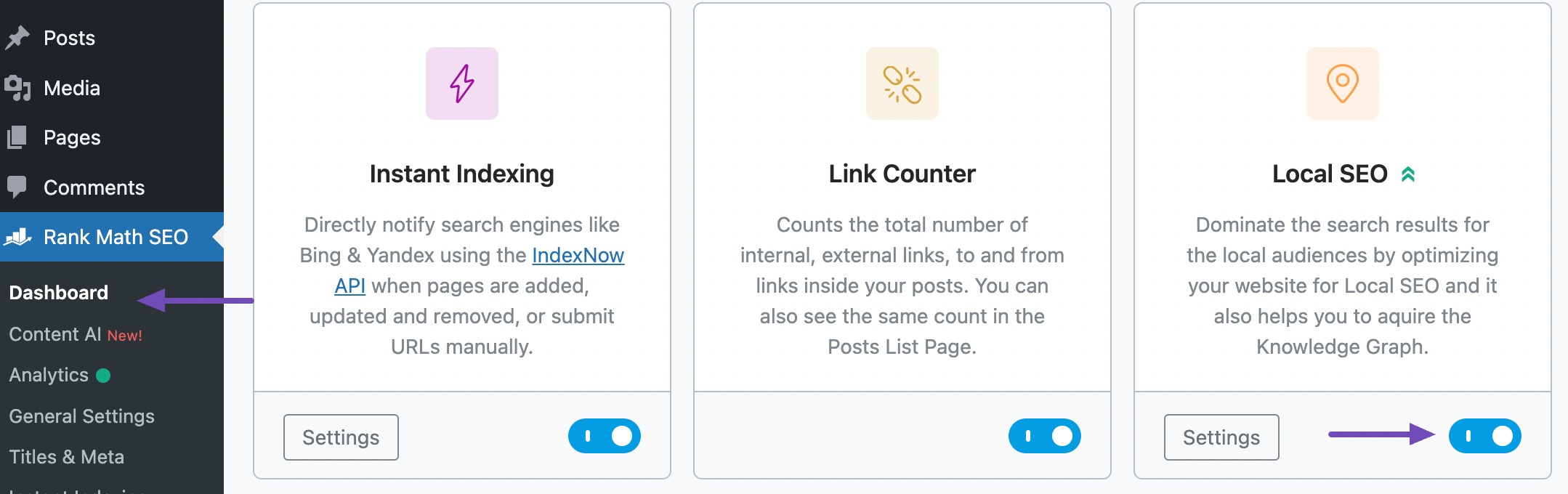
Nachdem Sie das Rank Math-Plugin erfolgreich eingerichtet haben, aktivieren Sie das Local SEO- Modul in Ihrem WordPress-Dashboard, indem Sie zu Rank Math SEO → Dashboard navigieren, wie unten gezeigt.

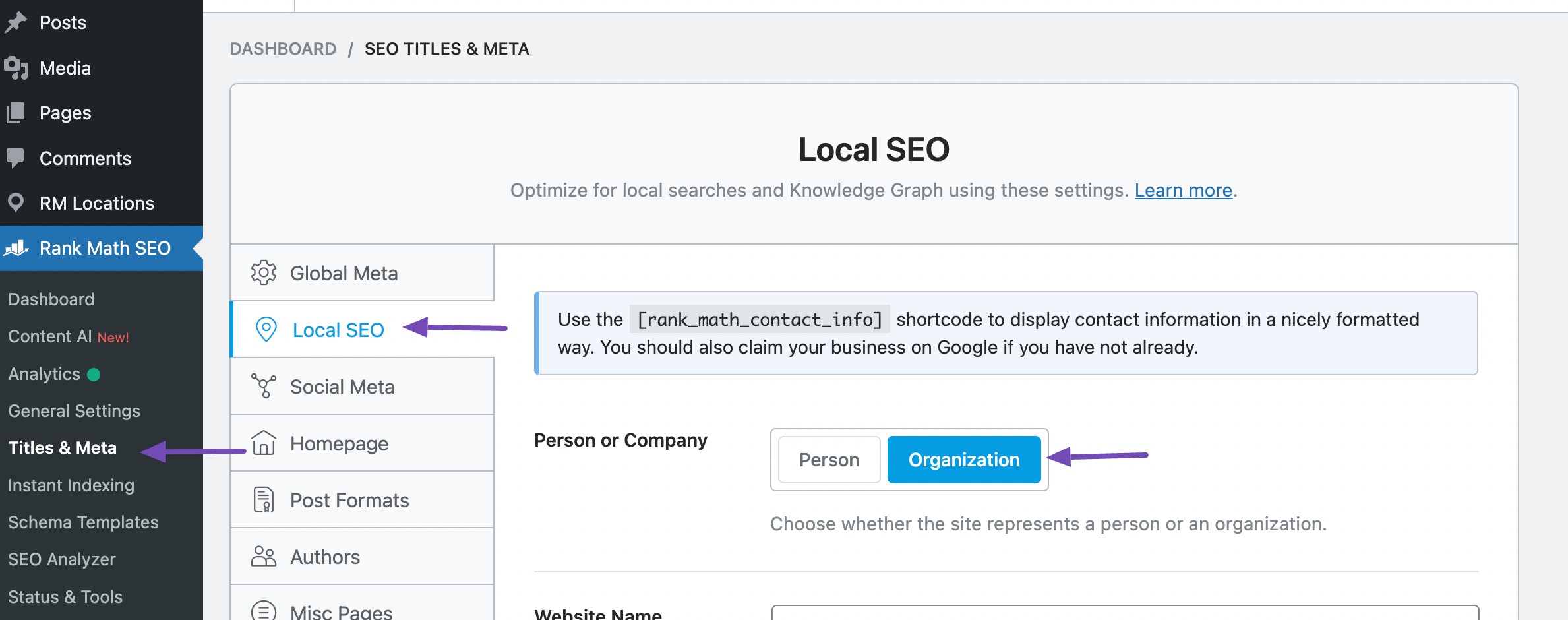
Navigieren Sie als Nächstes zu Rank Math SEO → Titles & Meta und klicken Sie auf den Abschnitt Local SEO . Wählen Sie im Abschnitt „Lokales SEO“ die Option „Organisation“ aus, wie unten gezeigt.

Geben Sie auf der Registerkarte „Organisation“ alle Details zu Ihrem Unternehmen in die dafür vorgesehenen Felder ein. Diese Informationen werden in Ihren lokalen Suchergebnissen angezeigt. Weitere Einzelheiten finden Sie in unserem umfassenden Leitfaden.

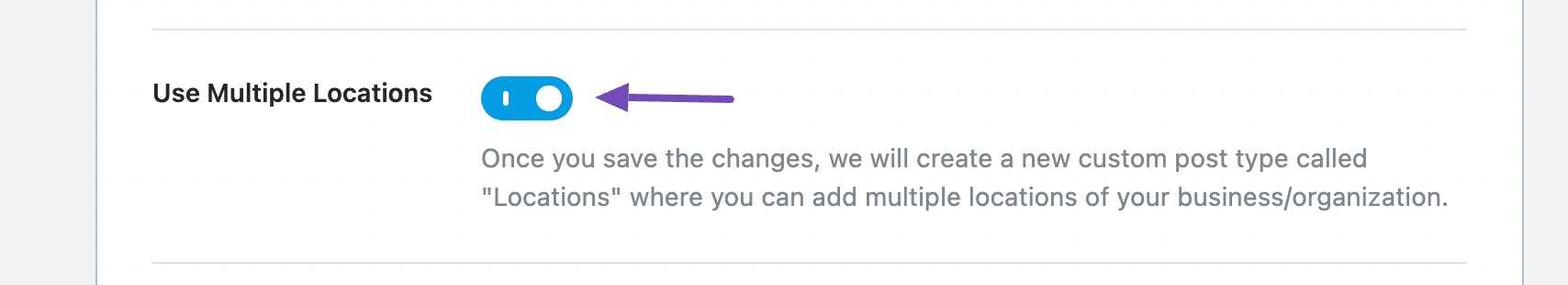
Scrollen Sie nach unten, um die Option „Mehrere Standorte verwenden“ zu finden. Aktivieren Sie dieses Feld, um eine reibungslose Funktionalität der Google-Karte auf Ihrer Website sicherzustellen.
Bevor Sie fortfahren, empfehlen wir Ihnen, unsere Anleitung zur Funktionsweise mehrerer Standorte zu lesen und die Schritt-für-Schritt-Anleitung zur Einrichtung zu befolgen.

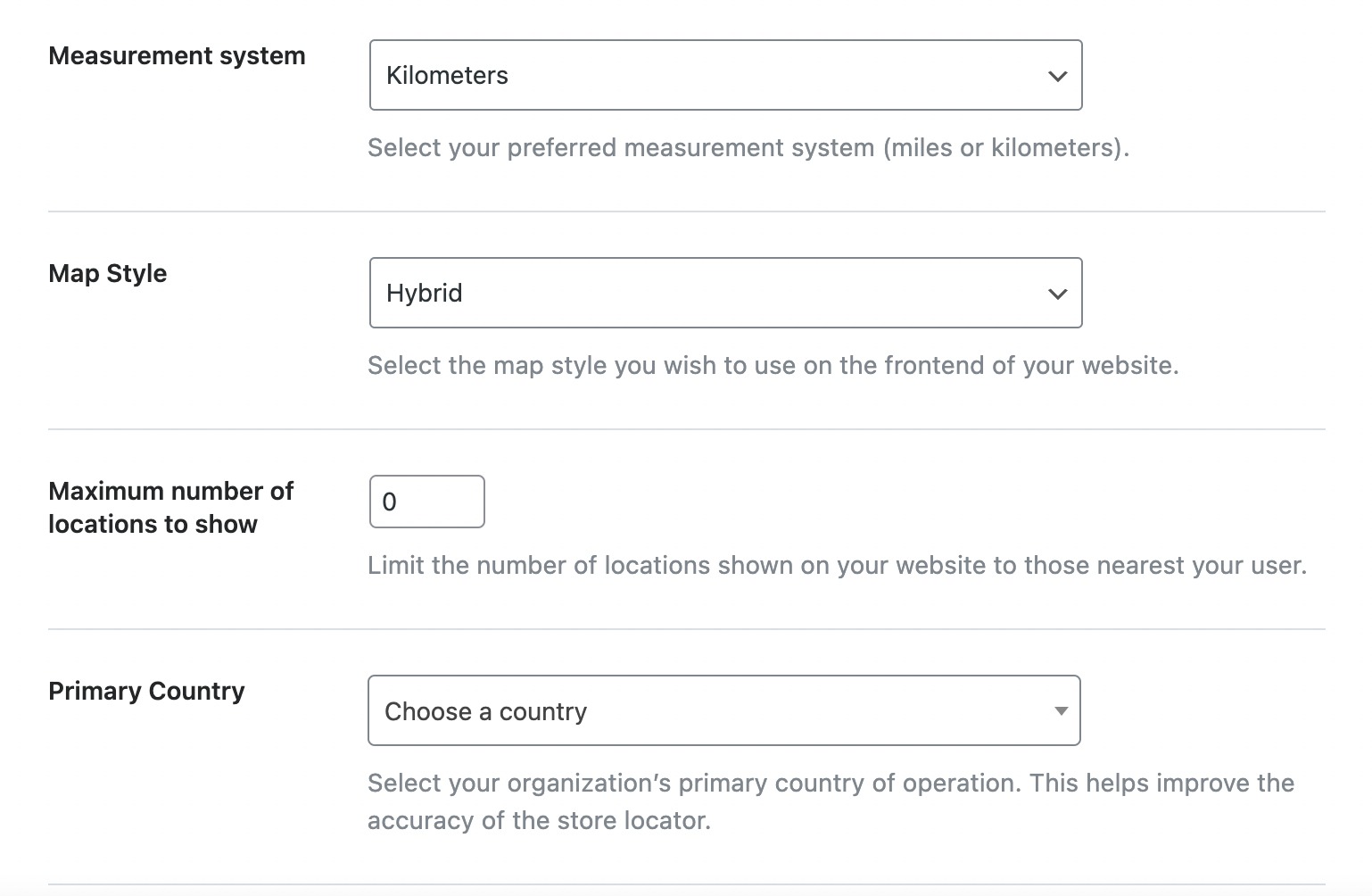
Wenn Sie die Option „Mehrere Standorte verwenden“ aktivieren, können Sie weitere Geschäftsdetails angeben, z. B. Maßsystem, Kartenstil, maximale Anzahl anzuzeigender Standorte und primäres Land.
Diese Optionen spielen eine Schlüsselrolle bei der Steuerung der Kartendarstellung auf Ihrer Website.

Sobald Sie sie Ihren Wünschen entsprechend eingerichtet haben, scrollen Sie einfach nach unten, um weitere ähnliche Einstellungen zu konfigurieren, wie unten gezeigt.

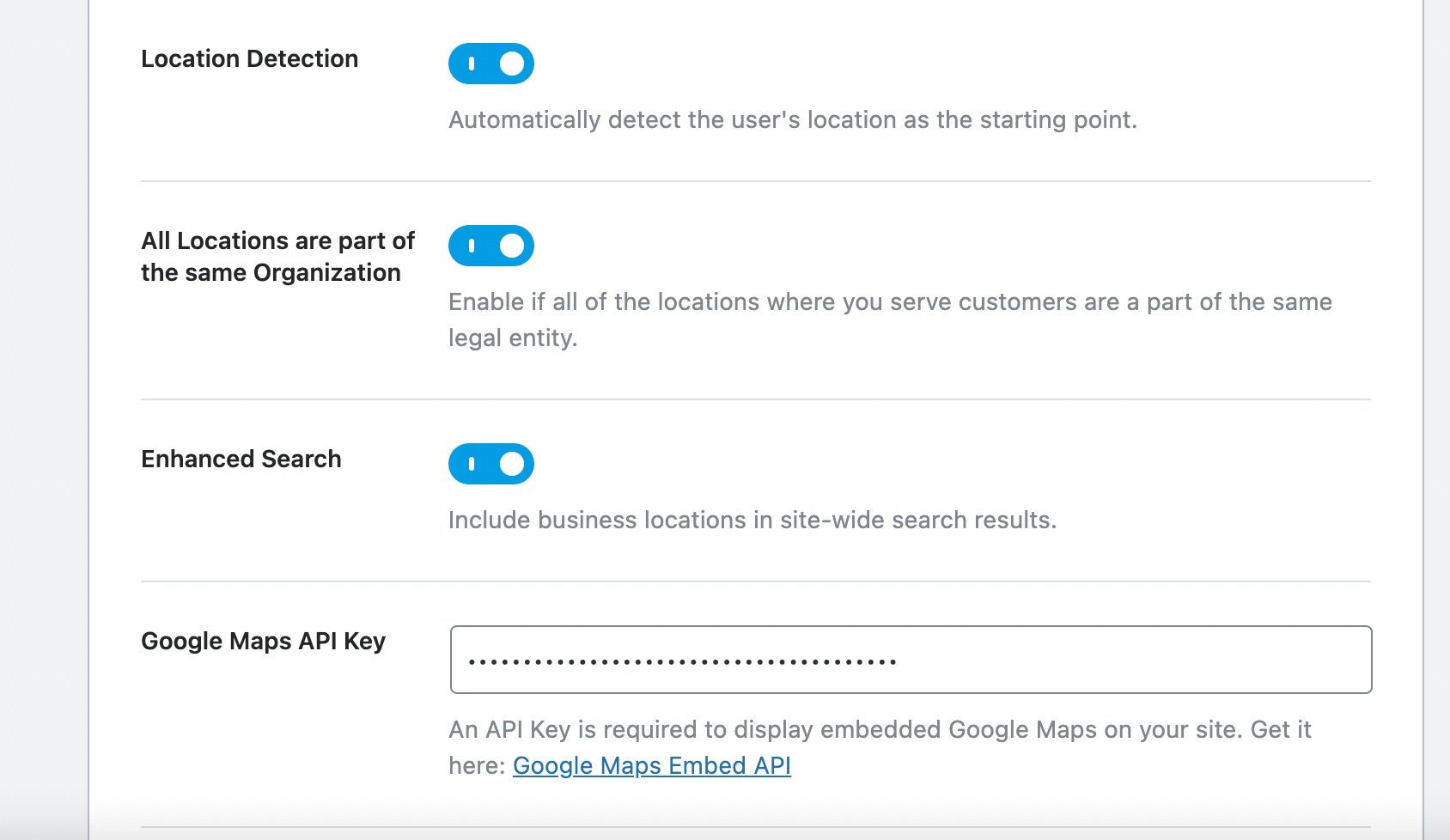
In diesem Abschnitt finden Sie die nächste Einstellung für den Google Maps-API-Schlüssel. Um Google Maps auf Ihrer Website zu aktivieren, ist die Eingabe des Google Maps-API-Schlüssels in dieses Feld unerlässlich.
Erwerb des Google Maps-API-Schlüssels
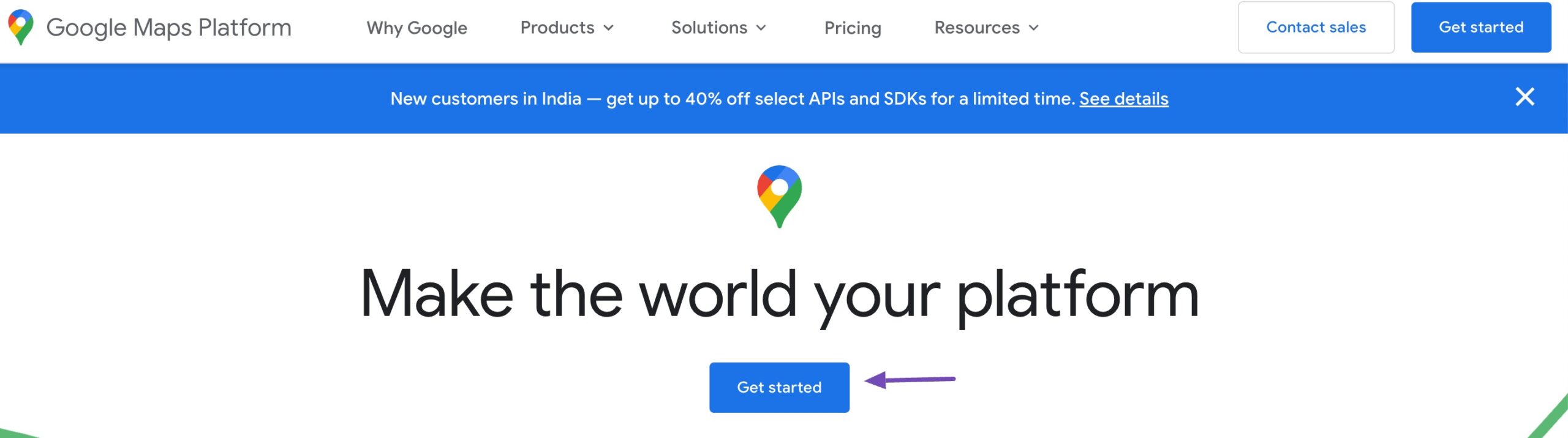
Der Google Maps-API-Schlüssel ist eine eindeutige alphanumerische Kennung, die Google verwendet, um Ihre Projektnutzung und Ihr Rechnungskonto zu überwachen. Um Google Maps zu integrieren, besuchen Sie die Google Maps-Plattform und klicken Sie auf die Schaltfläche „Erste Schritte“ .

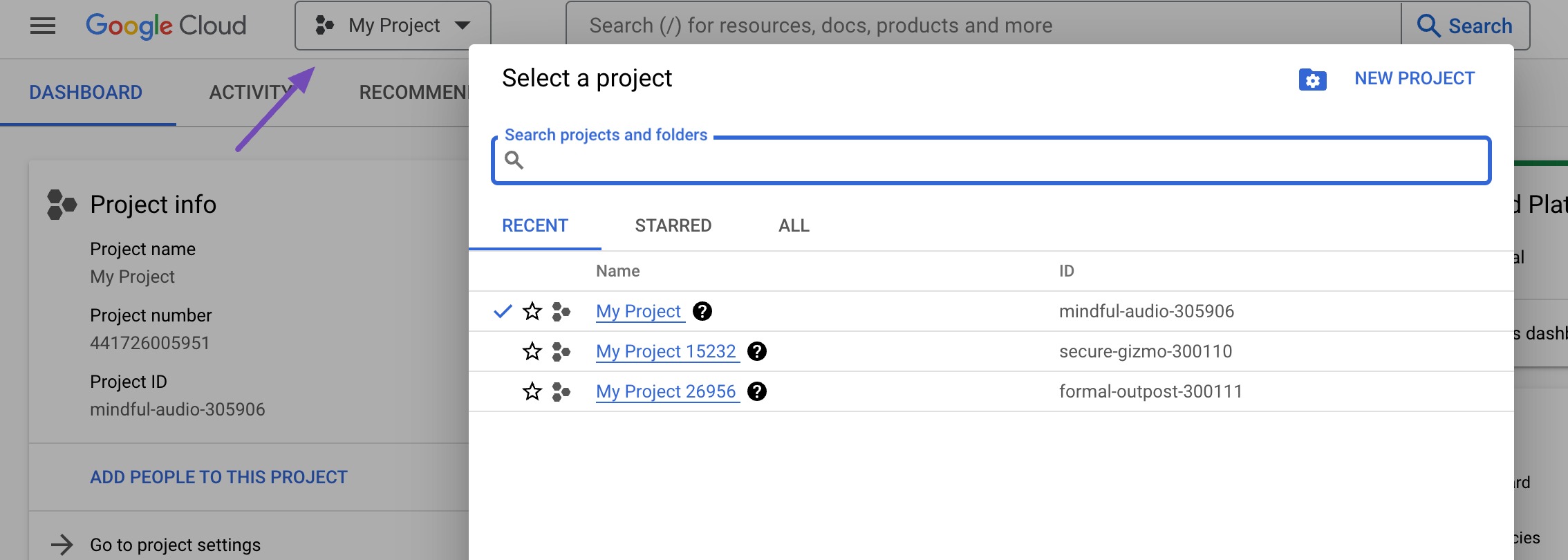
Durch Klicken auf die Schaltfläche werden Sie zum Dashboard weitergeleitet. Hier erstellen Sie entweder ein neues Projekt, falls Sie noch keines haben, oder wählen aus den vorhandenen Projekten aus.

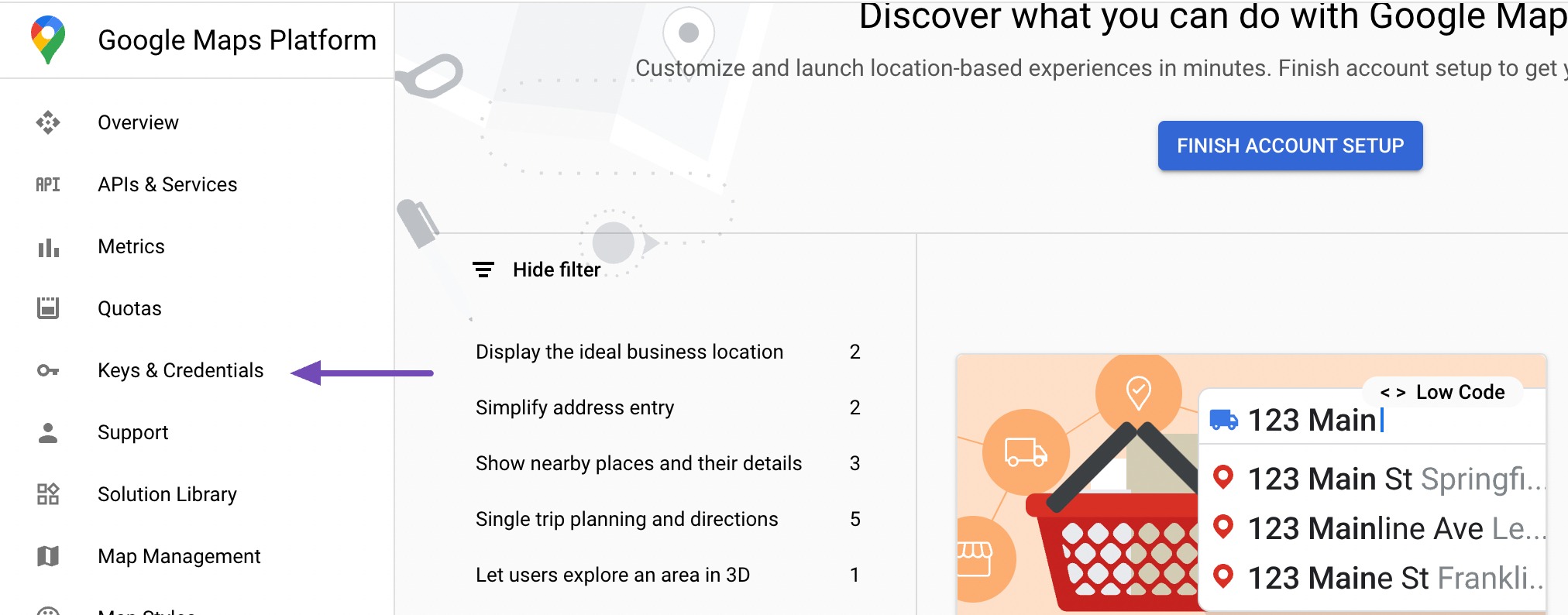
Wenn Sie ein Projekt erfolgreich erstellt oder ausgewählt haben, klicken Sie auf die Option „Schlüssel und Anmeldeinformationen“ , wie unten gezeigt. Diese Auswahl führt Sie durch die Einrichtung eines Rechnungskontos.

Die Google Maps Platform folgt einem Pay-as-you-go-Preismodell, bei dem die ersten 200 $ pro Monat allen Nutzern kostenlos zur Verfügung stehen. Dies ist besonders für kleine Websites von Vorteil, die die einfache Einbettungsmethode verwenden.
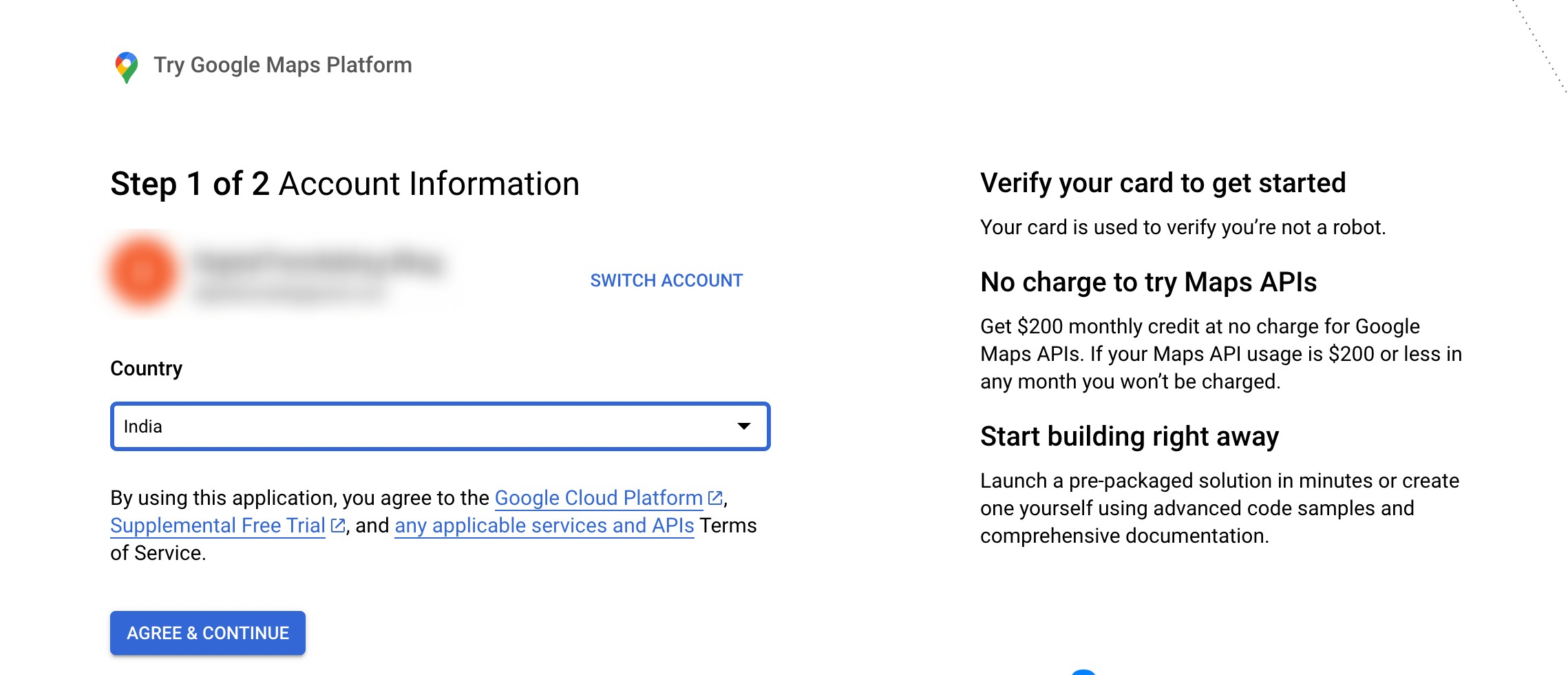
Geben Sie im ersten Schritt den Namen Ihres Landes ein. Klicken Sie anschließend auf die Schaltfläche „ZUSTIMMEN & WEITER“ , um mit dem nächsten Schritt fortzufahren.

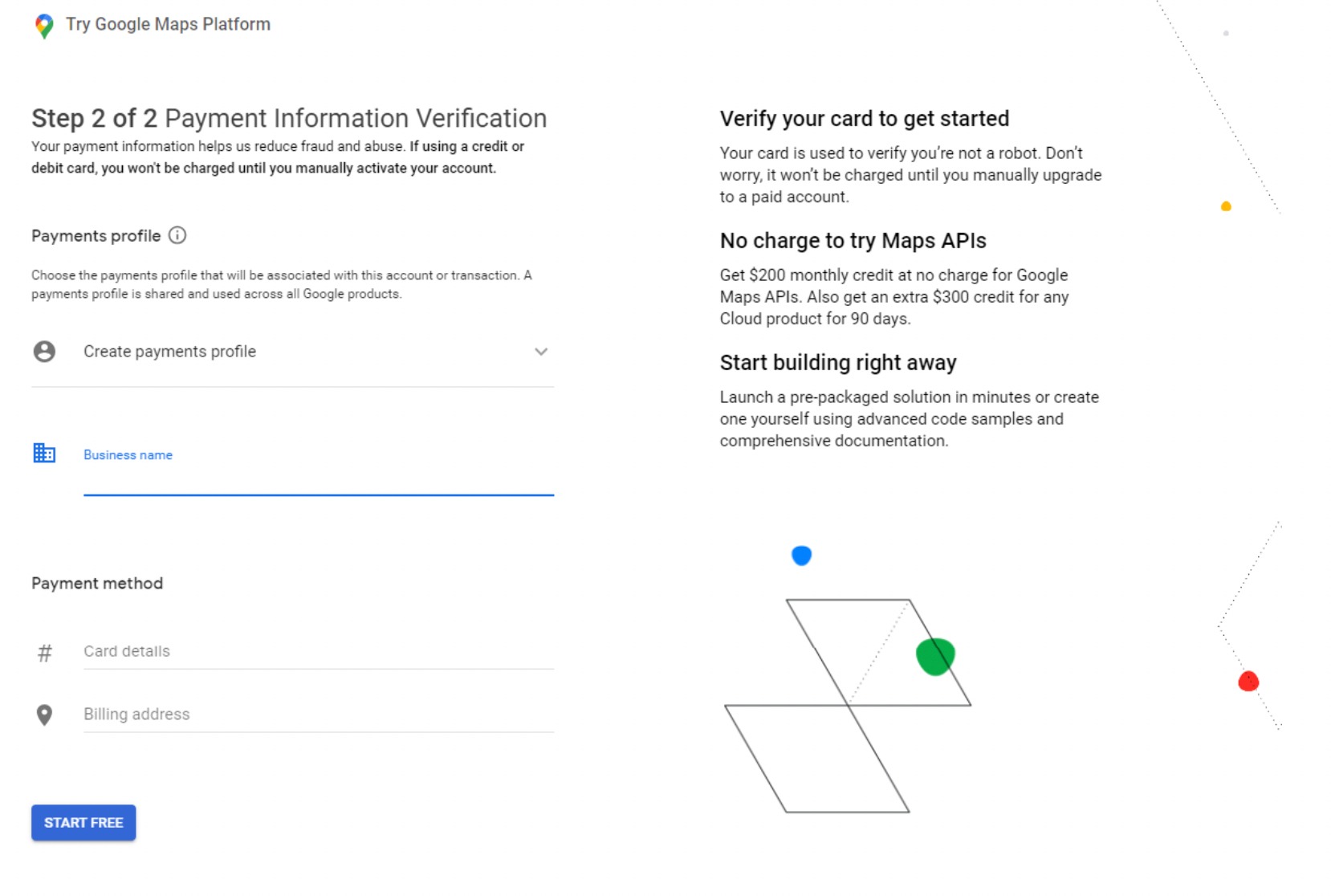
Im nächsten Schritt werden Ihr Firmenname, Ihre Zahlungsmethode und Ihre Kartendaten benötigt.
Sie können jedoch sicher sein, dass keine Gebühren anfallen, es sei denn, Sie entscheiden sich für ein Upgrade auf ein kostenpflichtiges Konto. Diese Informationen werden ausschließlich zur Überprüfung benötigt, um sicherzustellen, dass Sie kein Roboter sind.

Im nächsten Schritt werden Ihnen vier Fragen zu Ihrer Organisation und dem Zweck der Nutzung der Google Maps-Plattform gestellt.
Sobald Sie Antworten auf diese Fragen gegeben haben, klicken Sie einfach auf die Schaltfläche „Senden“ .
Es erscheint ein Popup mit Ihrem API-Schlüssel. Kopieren Sie diesen Schlüssel und speichern Sie ihn zur späteren Bezugnahme in einer Textdatei.
Nachdem Sie den API-Schlüssel erfolgreich kopiert haben, kehren Sie zu Ihrer WordPress-Website zurück und geben Sie ihn in die Rank Math Local SEO-Einstellungen ein.
Betten Sie den Google Maps-API-Schlüssel in WordPress ein
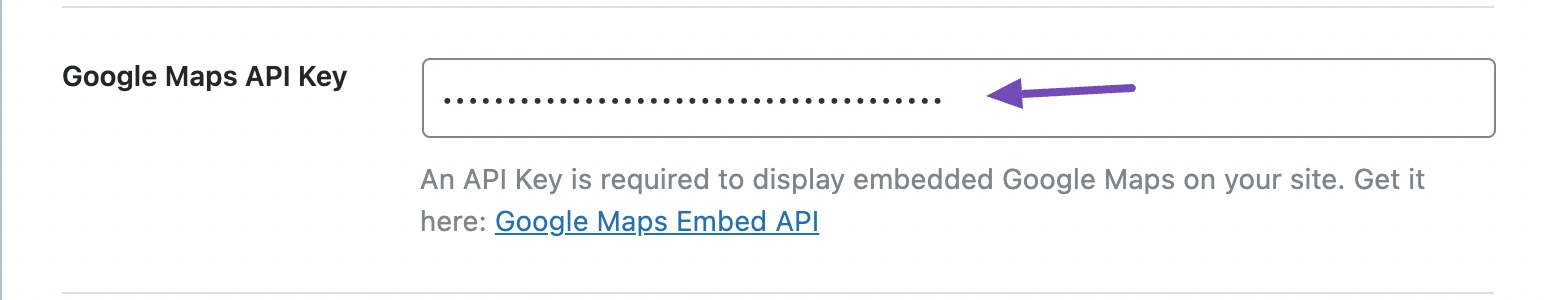
Scrollen Sie in den lokalen SEO-Einstellungen nach unten zur Option „Google Maps API Key“ und fügen Sie den kopierten API Key ein.

Scrollen Sie anschließend zum Ende der Seite und klicken Sie auf die Schaltfläche „Änderungen speichern“ , um Ihre Einstellungen zu speichern.

Sobald Sie Ihre Änderungen gespeichert haben, ist es an der Zeit, Google Maps zu Ihrem Website-Beitrag/Ihrer Website hinzuzufügen.
Zeigen Sie Google Maps in Ihren WordPress-Inhalten an
Sie können Google Maps jetzt in Ihre vorhandenen Beiträge/Seiten oder Widgets integrieren oder ein neues erstellen.
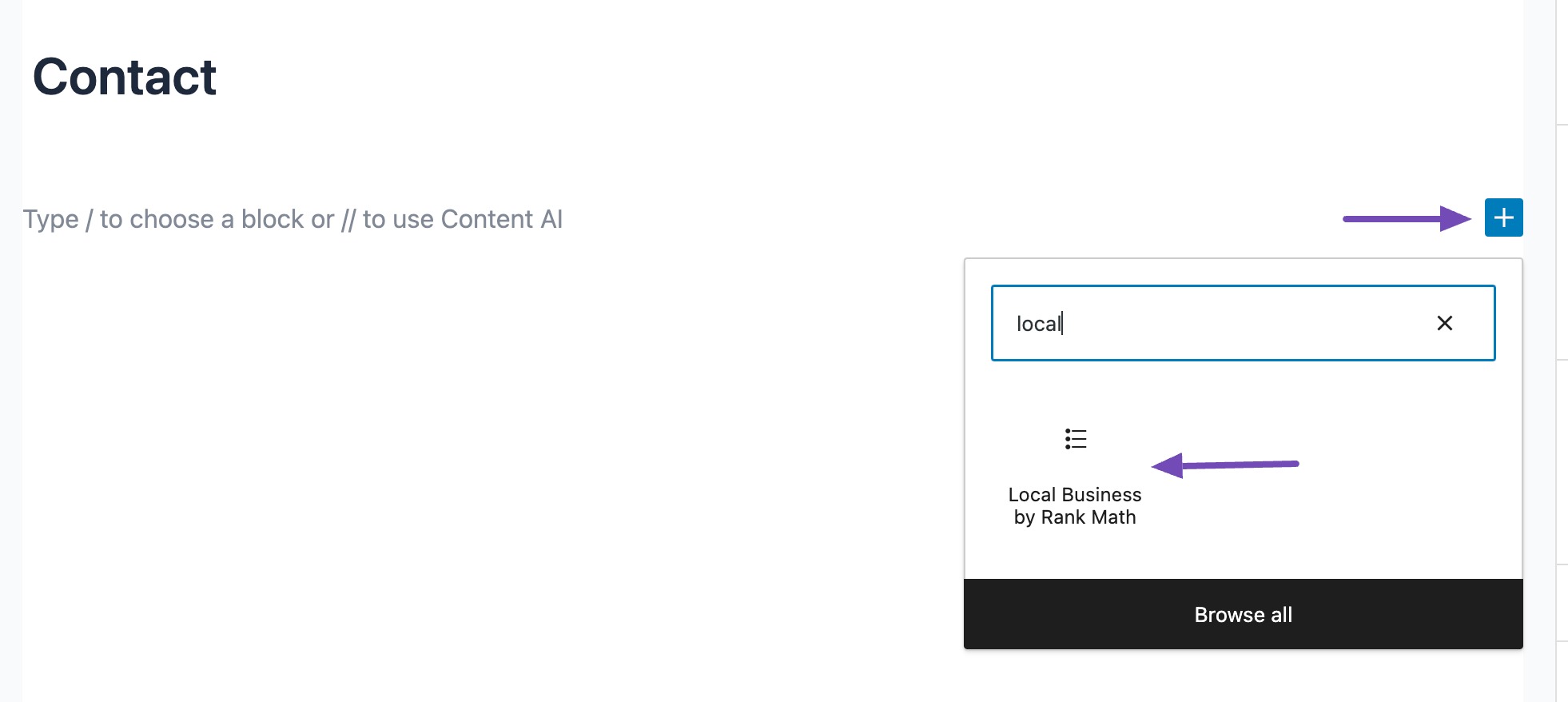
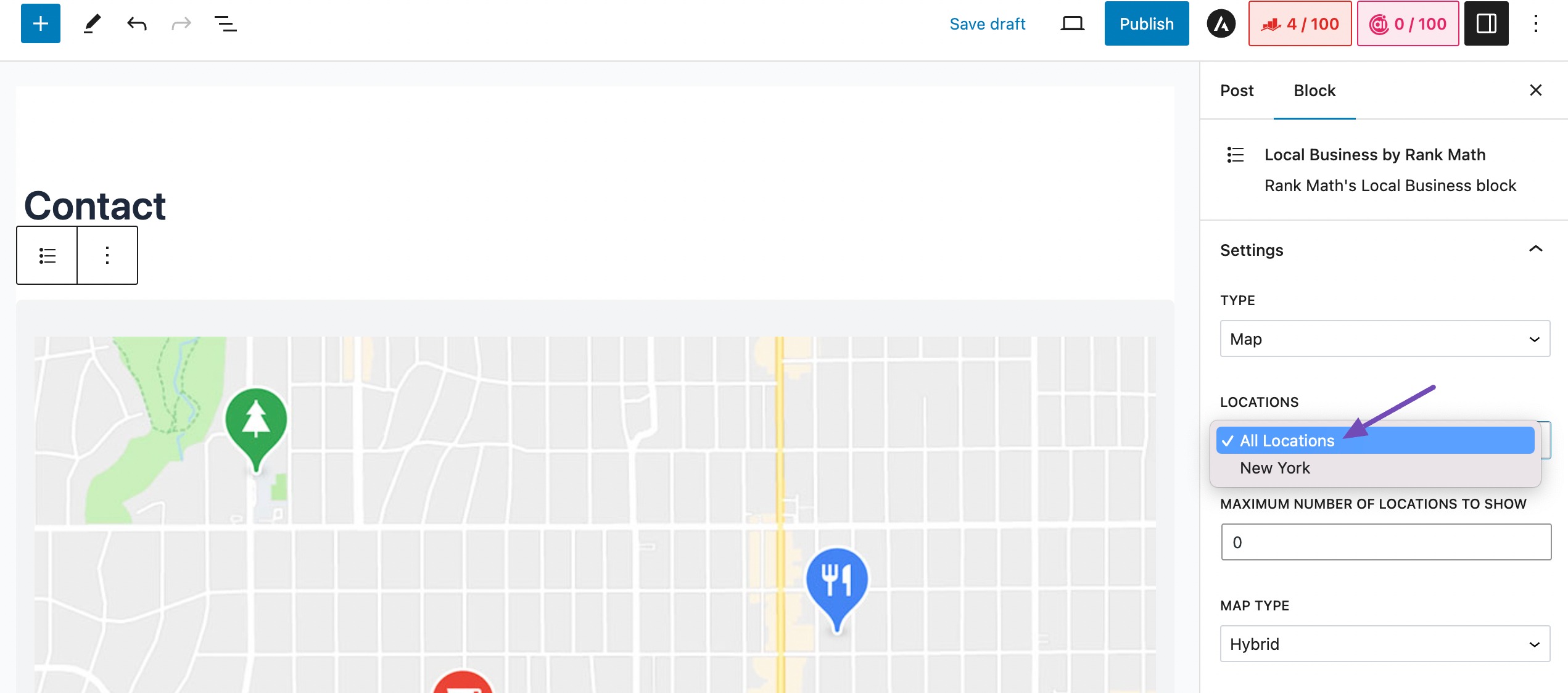
Wechseln Sie auf der Bearbeitungsseite zum Blockeditor, suchen Sie und fügen Sie „Local Business by Rank Math“ hinzu, wie unten gezeigt.

Wenn Sie den lokalen Business-Block-Editor zum Inhaltsbereich hinzufügen, wird zunächst die Adresse angezeigt.
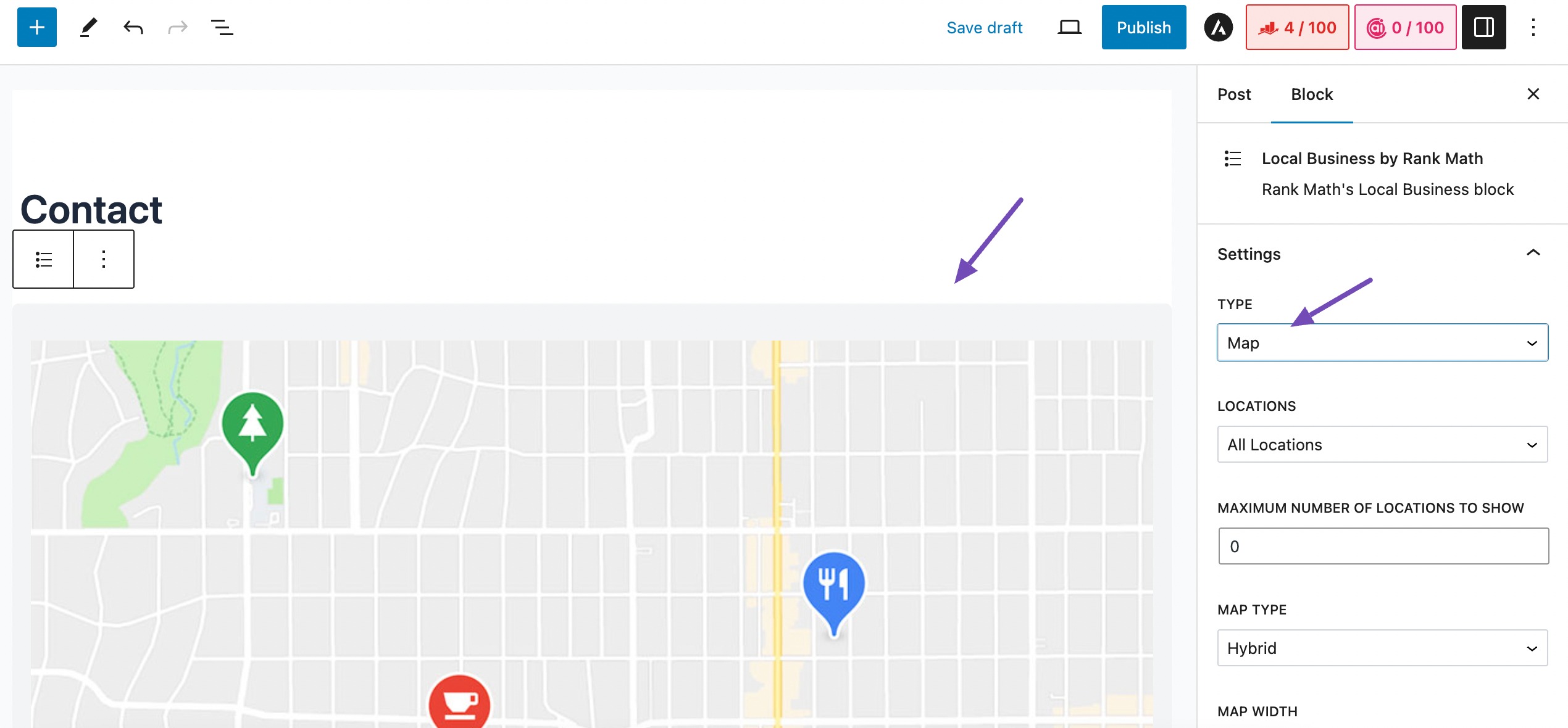
Sie können es jedoch in eine Karte ändern, indem Sie zum Bereich „Einstellungen“ navigieren und den Typ Karte auswählen, wie unten gezeigt.

Wenn Sie in den STANDORT-Einstellungen mehrere Standorte haben, können Sie einen davon auswählen oder die Option „Alle Standorte“ auswählen.

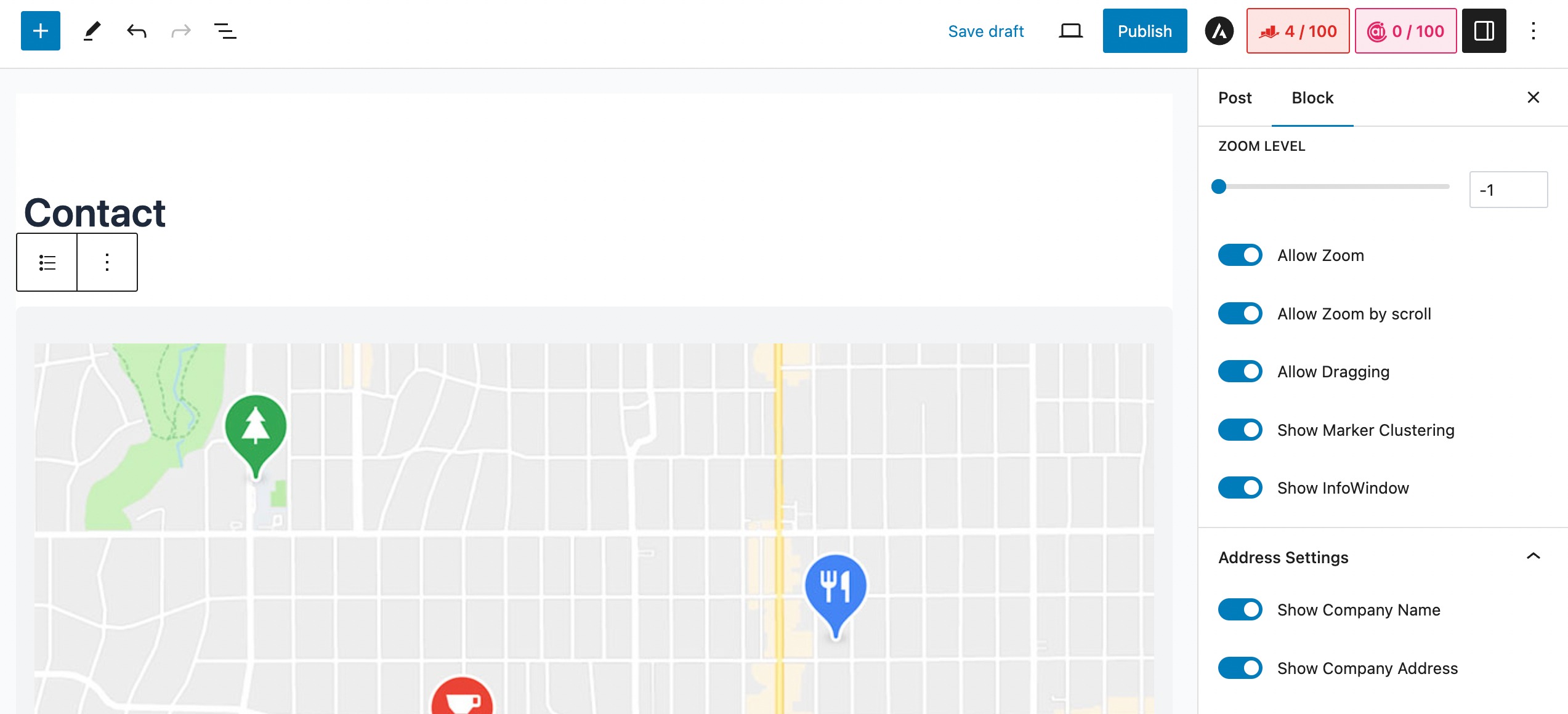
Scrollen Sie anschließend durch die Einstellungen nach unten, um weitere relevante Optionen entsprechend Ihren Präferenzen zu konfigurieren.

Nachdem Sie alle Konfigurationen erfolgreich abgeschlossen haben, speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche „Veröffentlichen/Aktualisieren“ klicken.
3 Fazit
Wenn Sie Google Maps in Ihre WordPress-Website einbetten, erweitert es deren Funktionalität und stellt Ihren Besuchern wichtige Informationen zum Unternehmensstandort bereit.
Unabhängig davon, ob Sie ein Plugin verwenden oder sich für die manuelle Iframe-Methode entscheiden, kann die Integration von Karten die Benutzererfahrung und das Engagement auf Ihrer Website erheblich verbessern.
Durch die Bereitstellung genauer und interaktiver Standortinformationen machen Sie Ihre Inhalte nicht nur glaubwürdiger, sondern eröffnen sich auch Möglichkeiten für bessere SEO-Rankings und potenzielle Monetarisierung.
Wenn Sie Google Maps mithilfe dieser Anleitung erfolgreich in Ihre WordPress-Website eingebettet haben, teilen Sie uns dies mit, indem Sie @rankmathseo twittern.
