Cómo insertar Google Maps en WordPress
Publicado: 2024-01-20Si es propietario de un negocio o bloguero y desea resaltar su ubicación o proporcionar direcciones para llegar a su tienda física, incorporar Google Maps en su sitio de WordPress es una gran idea.
Google Maps, un servicio de mapas ampliamente utilizado, permite a su audiencia buscar ubicaciones, obtener direcciones y explorar lugares cercanos sin esfuerzo.
Al agregar Google Maps a su sitio web, sus visitantes pueden localizar fácilmente la dirección de su empresa, obtener direcciones e incluso ver la calle de su ubicación.
Pero, ¿cómo se integra Google Maps en su sitio web de WordPress? No te preocupes, es más fácil de lo que piensas.
En esta publicación, lo guiaremos paso a paso por el proceso de insertar un mapa de Google en su sitio de WordPress.
¿Estás listo? Empecemos.
Tabla de contenido
- ¿Por qué integrar Google Maps en WordPress?
- Métodos para insertar Google Maps en WordPress
- Incrustar Google Maps en WordPress sin complemento
- Agregue Google Maps a WordPress con un complemento de SEO local
- Conclusión
1 ¿Por qué insertar Google Maps en WordPress?
Google Maps es una poderosa herramienta para explorar y navegar por el mundo en sus dispositivos. Incrustarlo en su sitio web de WordPress ofrece numerosos beneficios.
1.1 Para propietarios de empresas
Si es propietario de una empresa con una ubicación física, agregar estratégicamente Google Maps a su sitio de WordPress ayuda a los clientes a ubicar rápidamente su tienda, restaurante o punto de venta.

Esto resulta particularmente útil si su empresa es difícil de ubicar o si opera de forma remota. Agregar Google Maps no sólo hace que su empresa sea más visible; también aumenta las ventas y mejora la satisfacción del cliente.
1.2 Para blogueros y creadores de contenido
La integración de Google Maps en su contenido brinda a los lectores una comprensión clara de las ubicaciones que menciona. Esto mejora la visibilidad general de su contenido, haciéndolo más atractivo y relacionable.
Incluir mapas en las publicaciones o el contenido de su blog agrega un elemento interactivo. Los lectores pueden explorar los lugares de los que hablas, creando una experiencia más atractiva y dinámica.
Proporcionar información de ubicación precisa a través de Google Maps agrega credibilidad a su contenido. Demuestra que ha realizado una investigación exhaustiva y proporciona un punto de referencia confiable para su audiencia.
Para los blogueros y creadores de contenido que se centran en viajes o contenido específico de una ubicación, Google Maps puede abrir oportunidades de monetización. Las asociaciones, el contenido patrocinado o el marketing de afiliados relacionados con ubicaciones específicas se vuelven más viables con un mapeo preciso.
1.3 Impulsar el SEO local
Agregar Google Maps a su sitio web de WordPress puede mejorar su SEO y visibilidad local al brindarle a su empresa información relevante como nombre, logotipo, dirección, teléfono y horario de atención en los resultados del motor de búsqueda local.
Esto puede conducir a una clasificación más alta en los resultados de los motores de búsqueda y, en última instancia, generar más tráfico a su sitio.
2 métodos para insertar Google Maps en WordPress
Analicemos ahora las formas de insertar Google Maps en WordPress.
El segundo método resulta más beneficioso ya que cumple con todas las mejores prácticas locales de SEO. Al optar por este método, Google incluirá su ubicación en Google Maps y mostrará información comercial esencial, incluido el nombre, el logotipo, la dirección, el número de teléfono y el horario de atención en los resultados de búsqueda locales.
2.1 Incrustar Google Maps en WordPress sin complemento
Para incrustar Google Maps sin utilizar un complemento se utiliza la técnica Iframe.
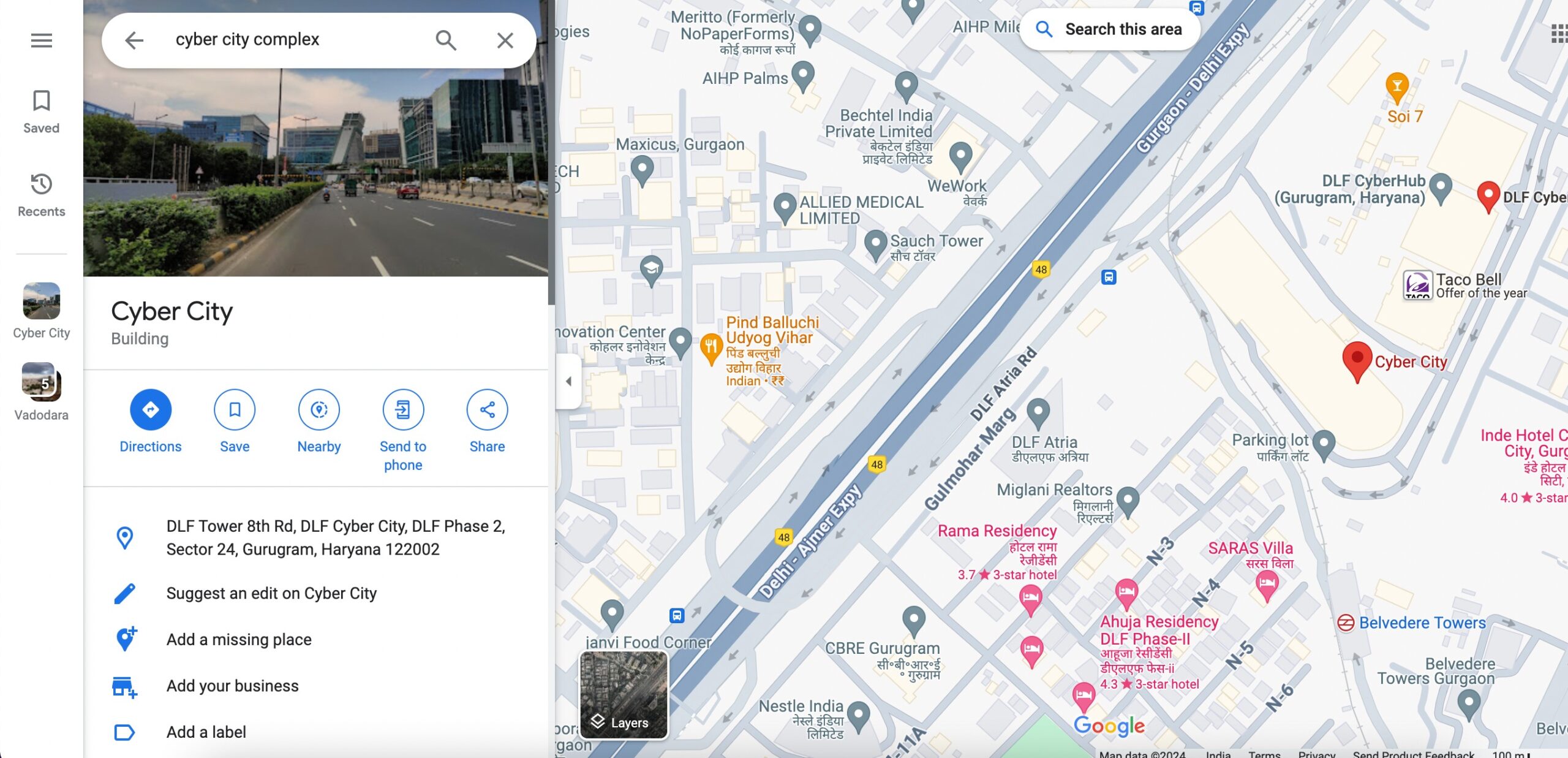
Para empezar, navegue hasta el sitio web de Google Maps e ingrese la dirección de su empresa en la barra de búsqueda.

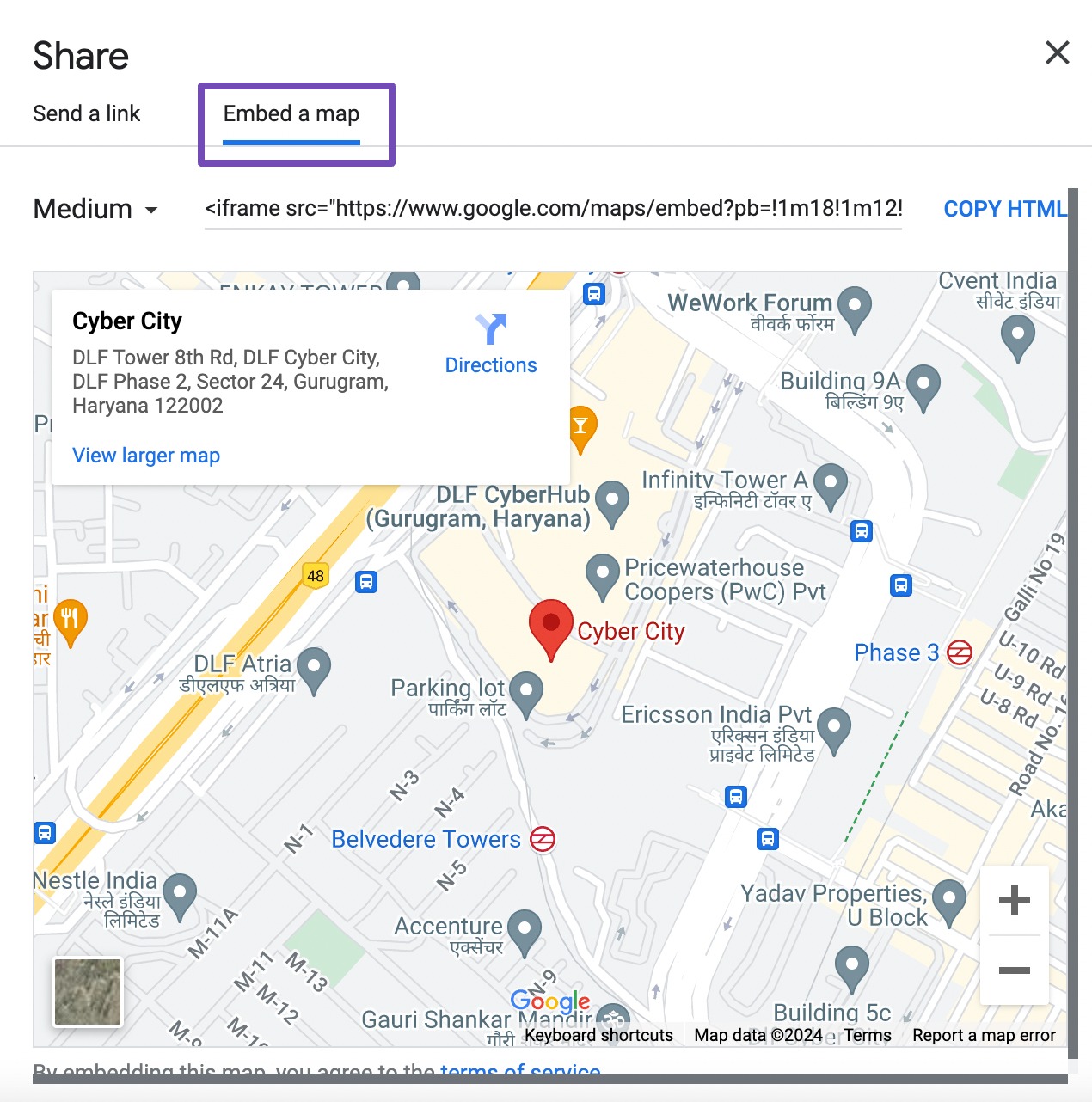
Una vez que tenga la ubicación deseada en el mapa, haga clic en el botón Compartir . Aparecerá una ventana con opciones para compartir, como se muestra a continuación.
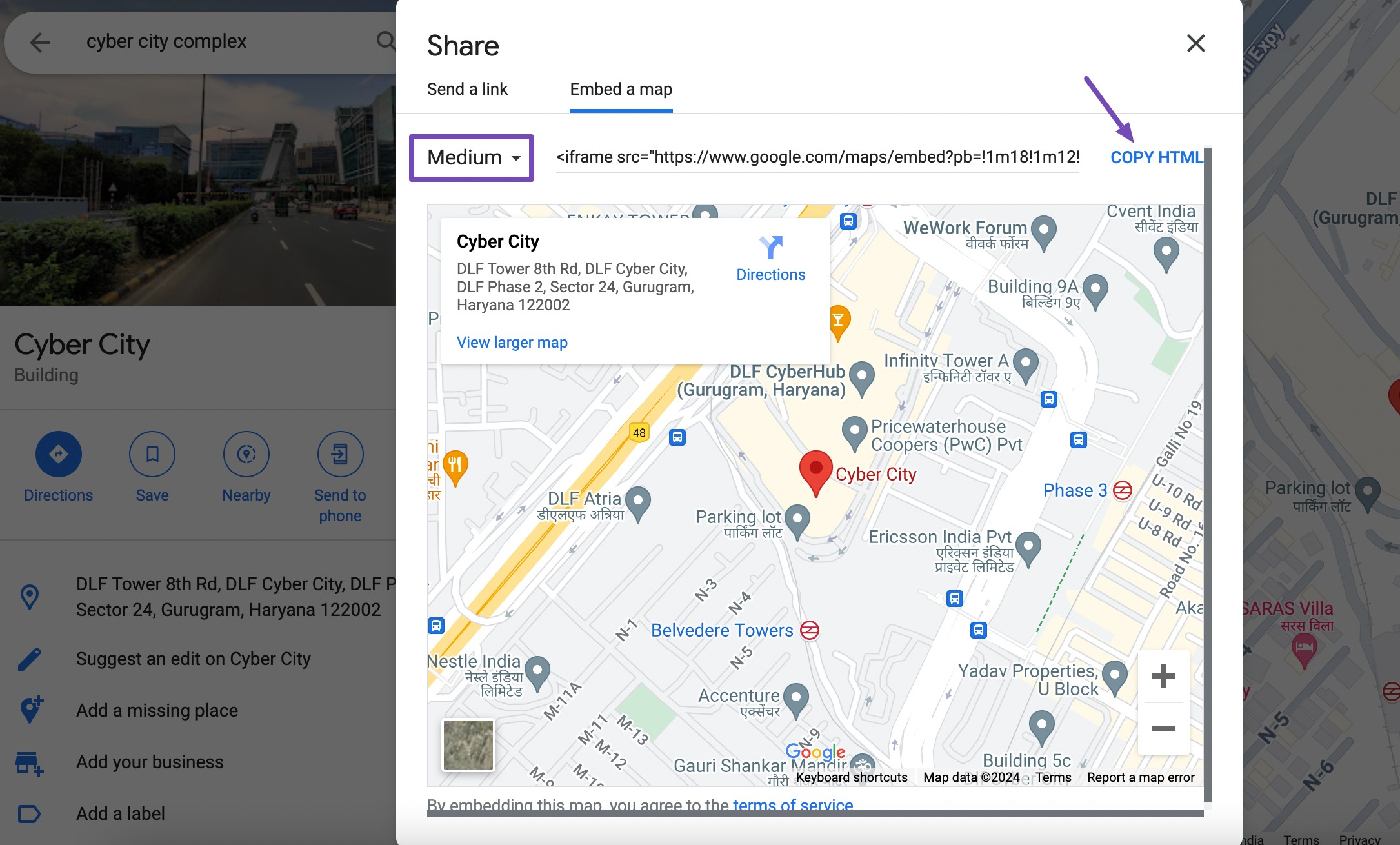
En las opciones para compartir, elija la pestaña Insertar un mapa . Aquí puede personalizar el tamaño del mapa según el diseño de su sitio web seleccionando un tamaño preestablecido o ingresando dimensiones personalizadas.

Después de ajustar el tamaño del mapa, se generará el código de inserción. Simplemente haga clic en el botón Copiar HTML para copiar el código a su portapapeles. También puede personalizar el tamaño del mapa seleccionando la flecha desplegable junto a Medio , como se muestra a continuación.

Una vez que haya copiado con éxito el código del mapa, regrese a su panel de WordPress y elija la publicación/página donde desea incrustar el mapa.
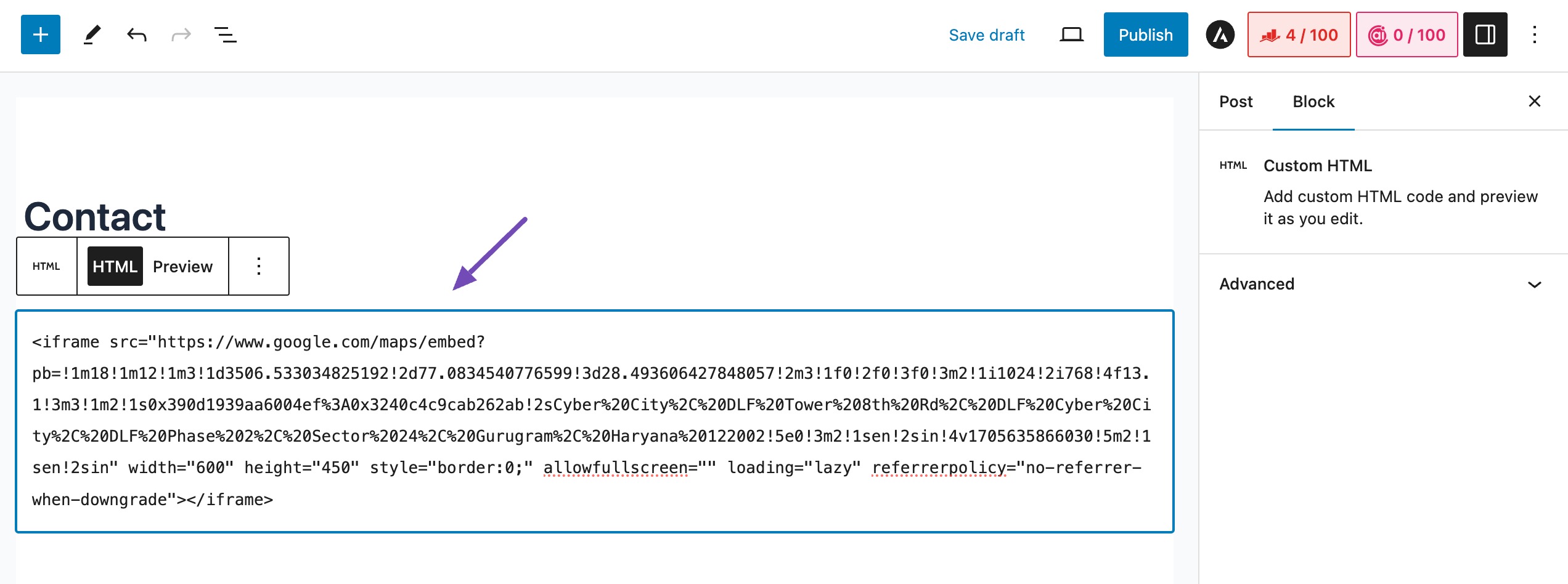
En el editor de bloques, busque y agregue el bloque HTML personalizado . Luego, pegue el código del mapa HTML en este bloque, como se muestra a continuación.

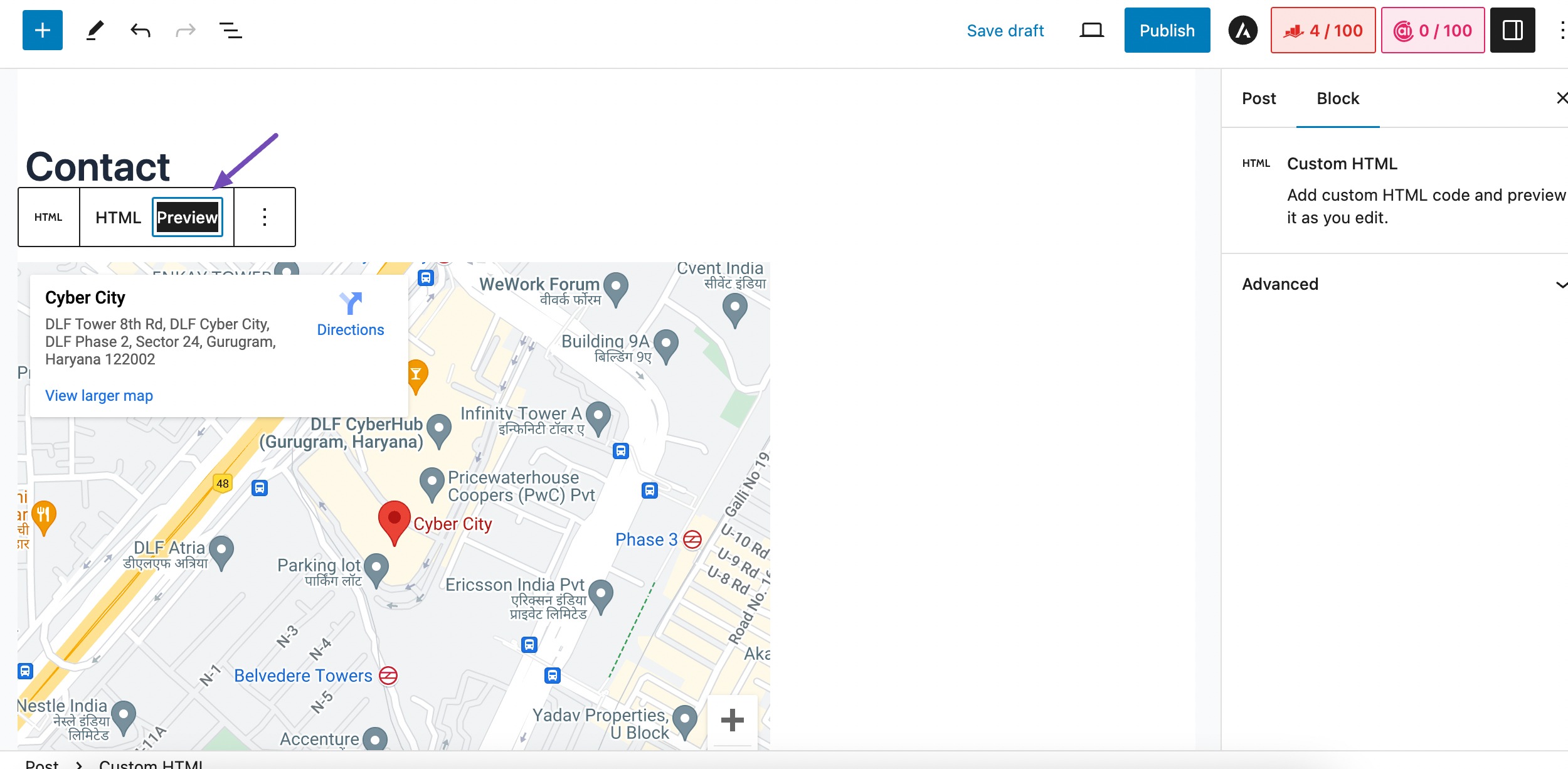
Obtenga una vista previa de su página o publicación para asegurarse de que el mapa se muestre correctamente. Una vez satisfecho, guarde los cambios y publique el contenido.

¡Y eso es! De esta manera, puede integrar rápidamente Google Maps en su sitio de WordPress sin depender de un complemento.
2.2 Agregue Google Maps a WordPress con un complemento de SEO local
En este método, exploraremos la forma óptima de integrar Google Maps y mejorar su sitio de WordPress para SEO local utilizando el complemento Rank Math SEO.
Conocido por su capacidad para mejorar las clasificaciones SEO en sitios web de WordPress, el mejor aspecto de este complemento es que no requiere experiencia en codificación ni la ayuda de un desarrollador.
Usaremos específicamente la función SEO local de Rank Math, que está disponible en la versión PRO. Sin embargo, incluso con la versión gratuita del complemento, puedes iniciar tu viaje de optimización SEO.
Para comenzar, instale y active el complemento Rank Math SEO en su sitio de WordPress. Una vez activado, siga el asistente de configuración. Para obtener orientación paso a paso sobre cómo configurar Rank Math en su sitio web, consulte nuestro tutorial dedicado sobre cómo configurar Rank Math en su sitio.
Configurar los ajustes de SEO local
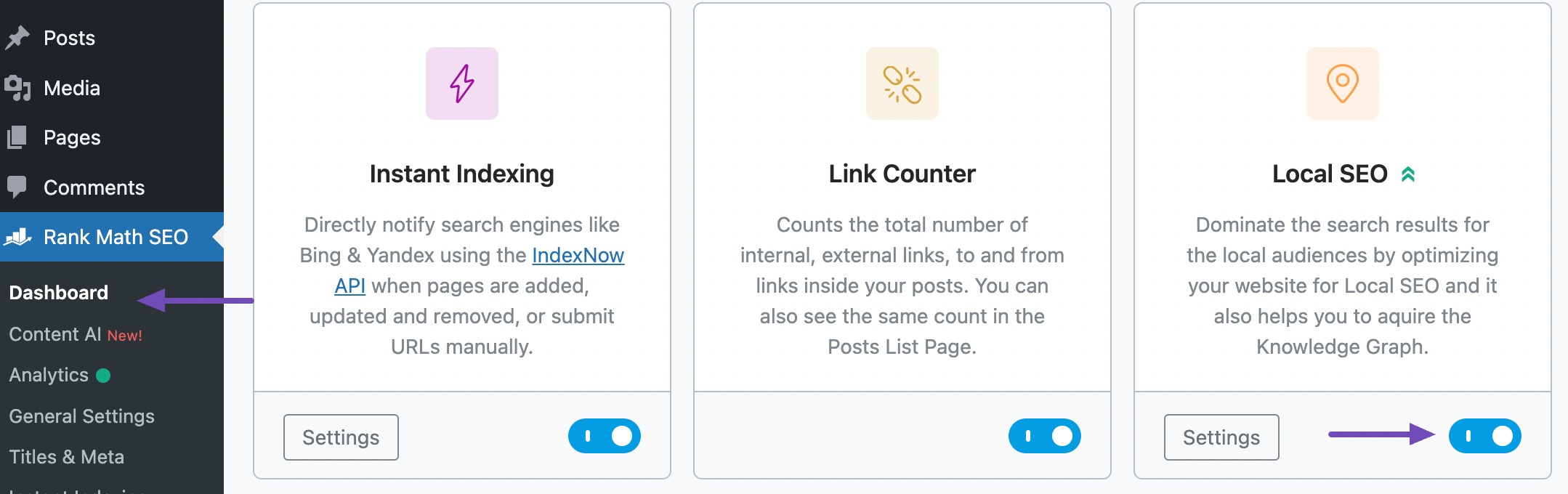
Después de configurar con éxito el complemento Rank Math, habilite el módulo SEO local en su panel de WordPress navegando a Rank Math SEO → Panel , como se muestra a continuación.

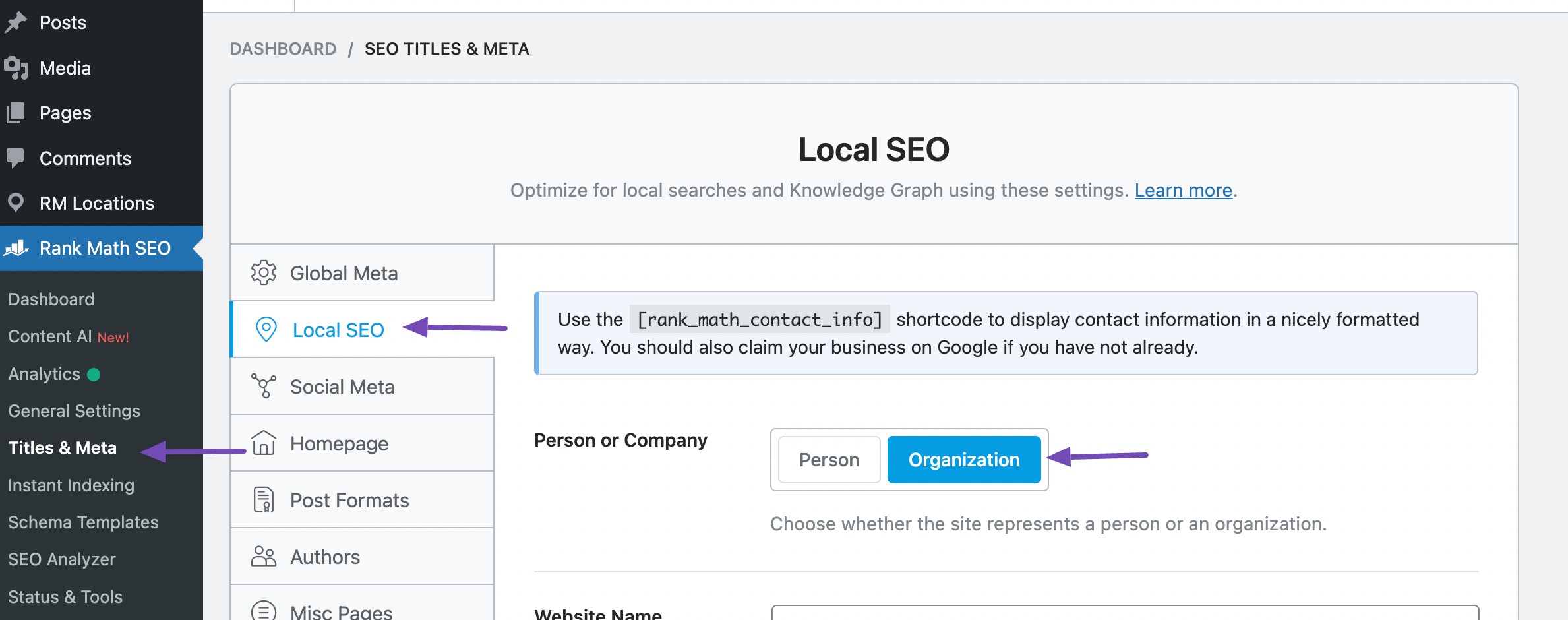
A continuación, navegue hasta Rank Math SEO → Títulos y meta y haga clic en la sección SEO local . En la sección SEO local, seleccione Organización , como se muestra a continuación.

En la pestaña Organización, complete todos los detalles sobre su empresa en los campos provistos. Esta información se mostrará en los resultados de búsqueda local. Para obtener más detalles, consulte nuestra guía completa.

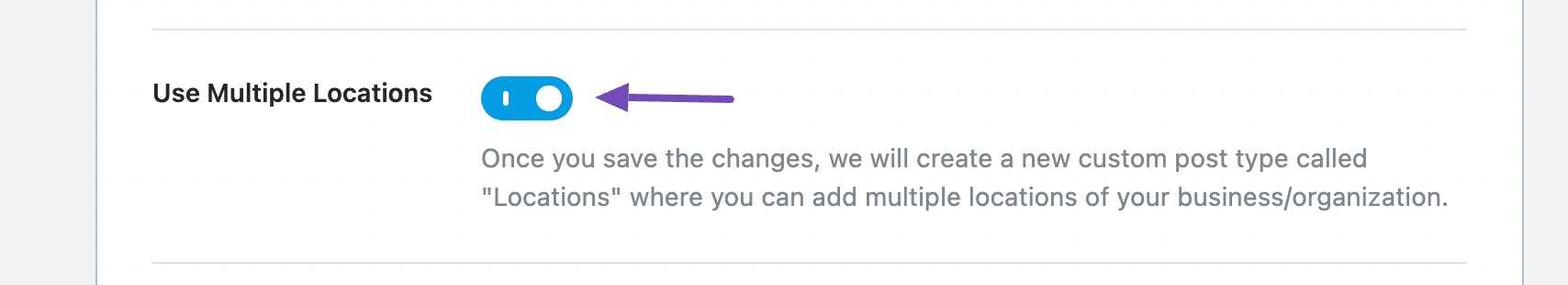
Desplácese hacia abajo para encontrar la opción Usar múltiples ubicaciones . Habilite este campo para garantizar una funcionalidad perfecta del mapa de Google en su sitio web.
Antes de continuar, le recomendamos leer nuestra guía sobre cómo funcionan las ubicaciones múltiples y seguir las instrucciones de configuración paso a paso.

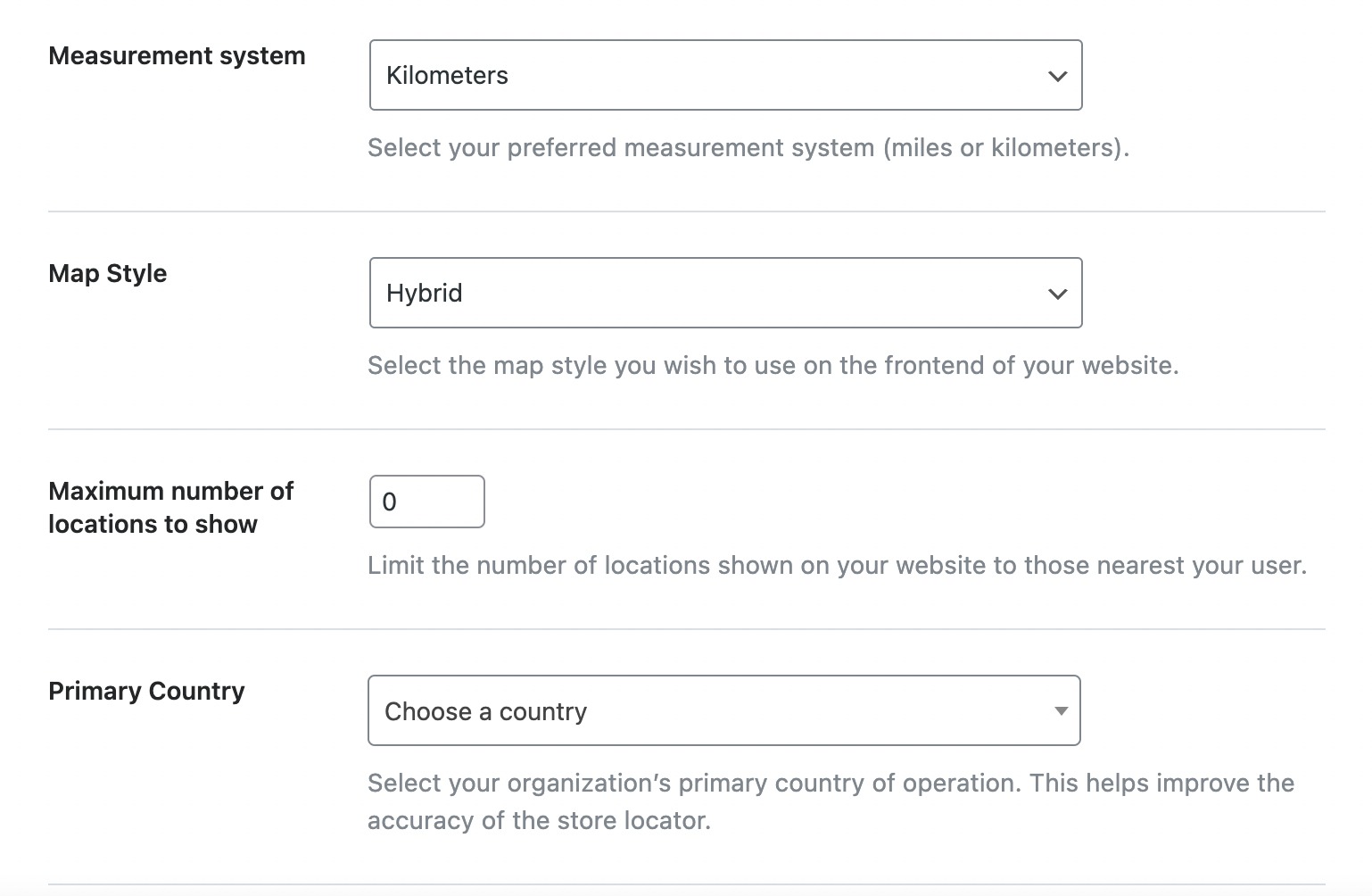
Habilitar la opción Usar múltiples ubicaciones le permite proporcionar más detalles comerciales, como el sistema de medición, el estilo del mapa, la cantidad máxima de ubicaciones para mostrar y el país principal.
Estas opciones desempeñan un papel clave a la hora de guiar la visualización del mapa en su sitio web.

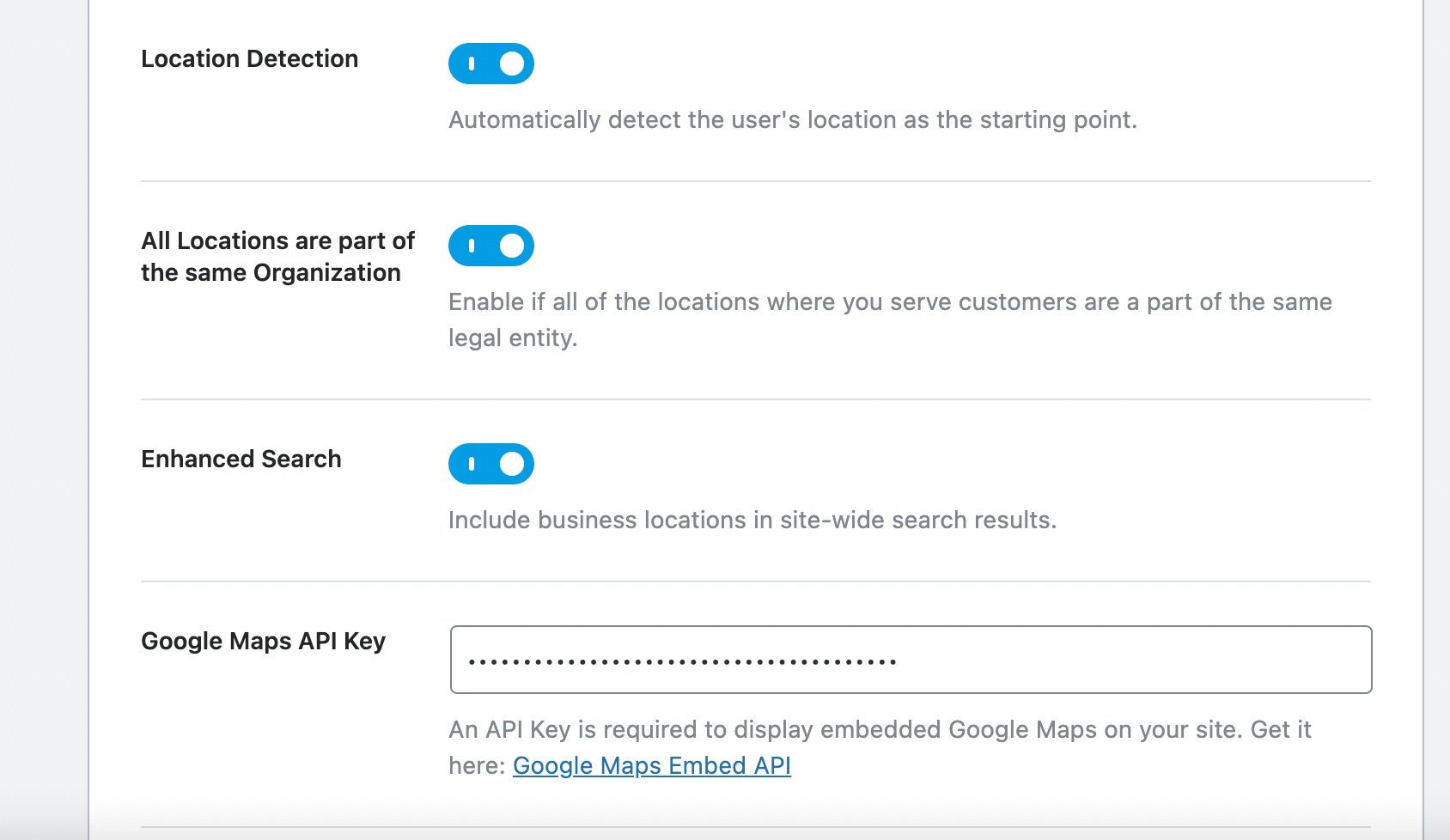
Una vez que los haya configurado según sus preferencias, simplemente desplácese hacia abajo para configurar otras configuraciones similares, como se muestra a continuación.

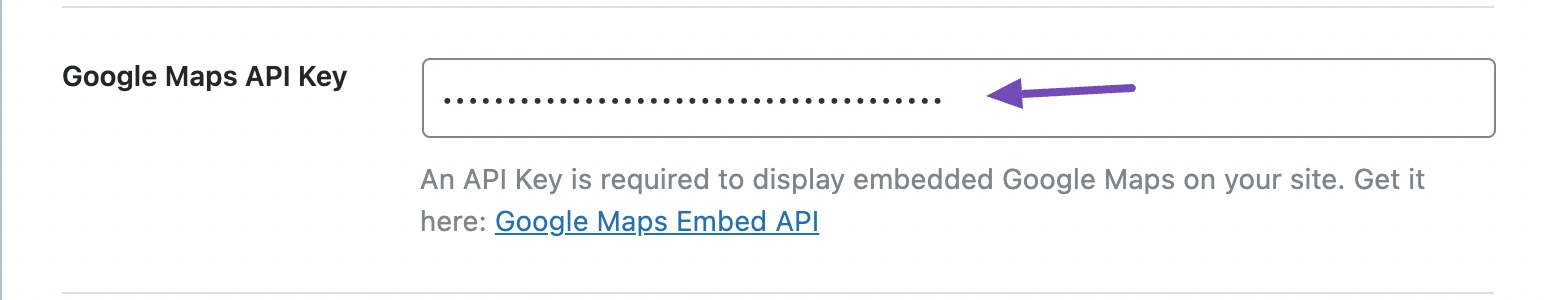
En esa sección, encontrará la siguiente configuración dedicada a la clave API de Google Maps. Para habilitar Google Maps en su sitio web, es esencial insertar la clave API de Google Maps en este campo.
Adquirir la clave API de Google Maps
La clave API de Google Maps es un identificador alfanumérico distintivo que Google emplea para monitorear el uso de su proyecto y su cuenta de facturación. Para integrar Google Maps, visite Google Maps Platform y haga clic en el botón Comenzar .

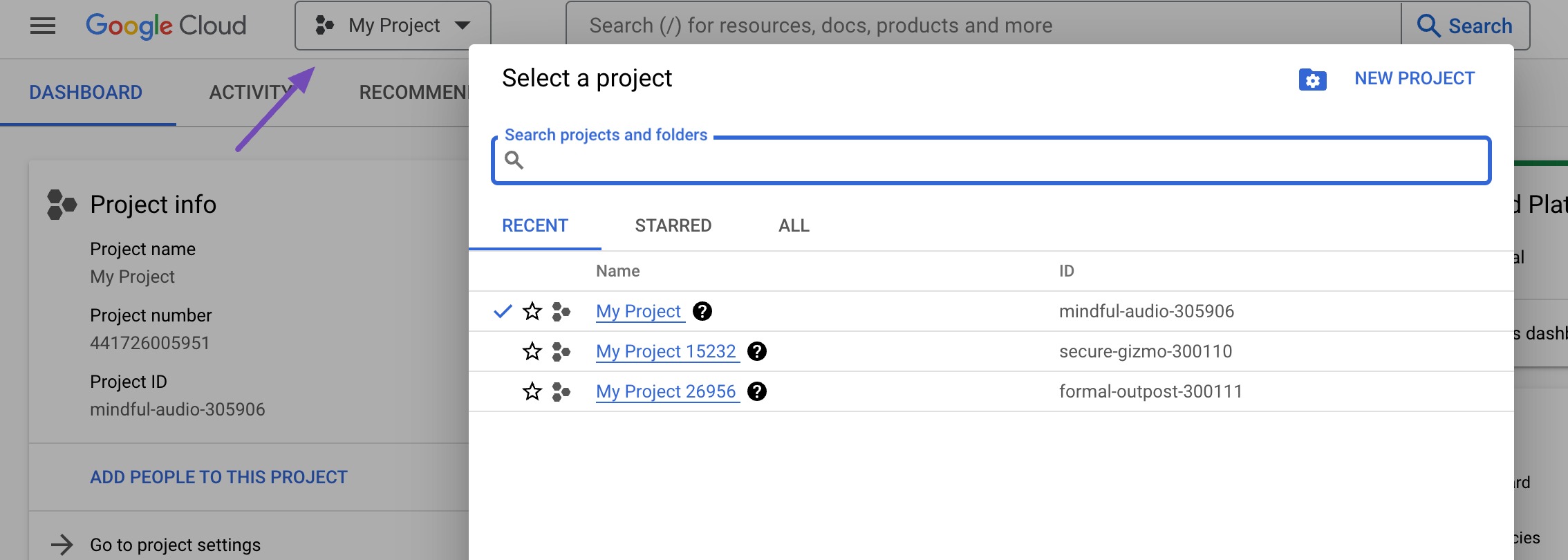
Al hacer clic en el botón, serás dirigido al panel de control. Aquí, podrá crear un nuevo proyecto si no tiene uno o seleccionar uno de los existentes que tiene.

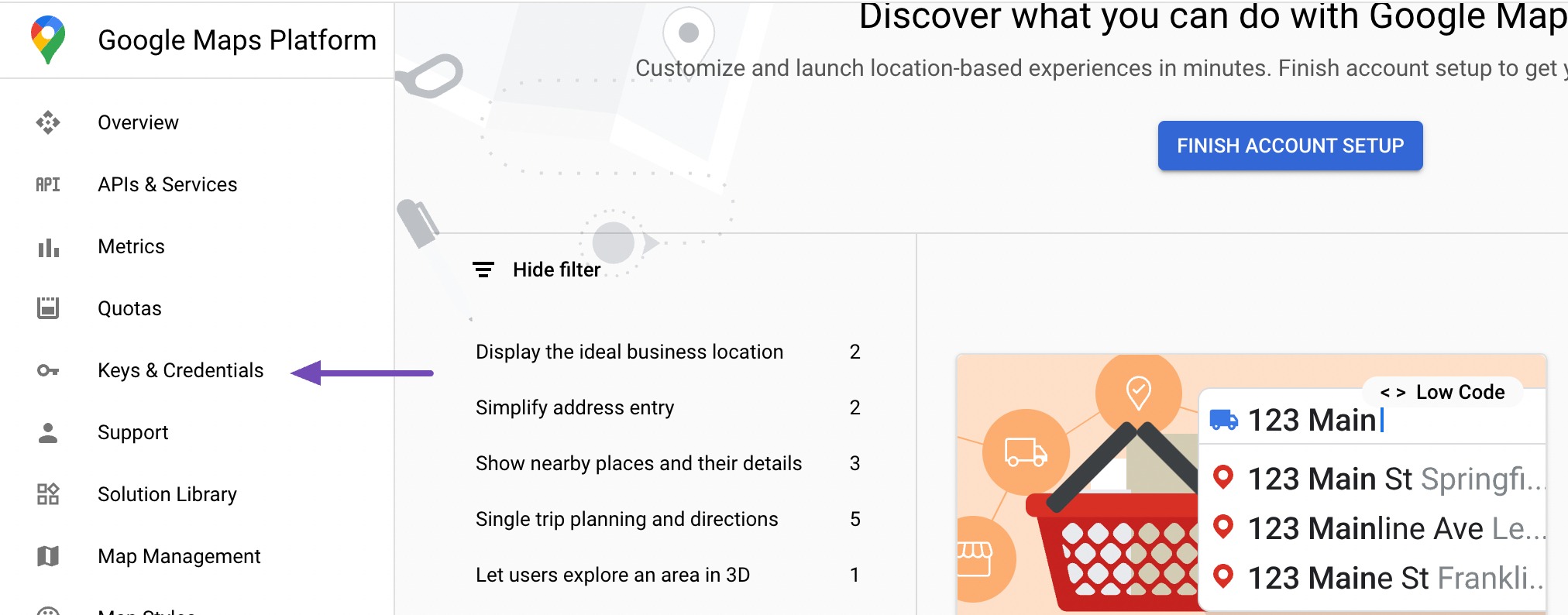
Una vez que haya creado o seleccionado exitosamente un proyecto, haga clic en la opción Claves y credenciales , como se muestra a continuación. Esta selección lo guiará a través de la configuración de una cuenta de facturación.

Google Maps Platform sigue un modelo de precios de pago por uso, que ofrece los primeros $200 de uso mensual gratuito para todos los usuarios. Esto es particularmente beneficioso para sitios web pequeños que emplean el sencillo método de inserción.
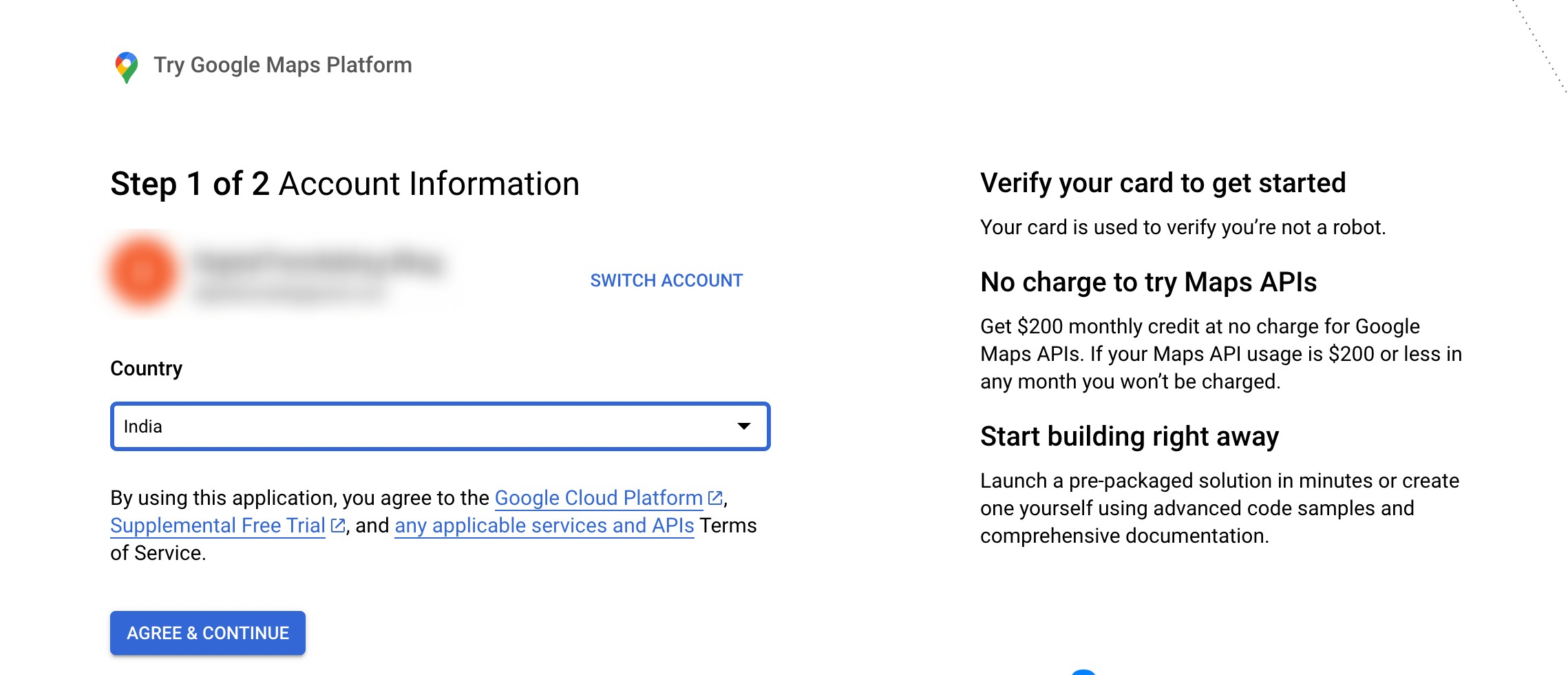
En el paso inicial, ingrese el nombre de su país. Después de esto, haga clic en el botón ACEPTAR Y CONTINUAR para continuar con el siguiente paso.

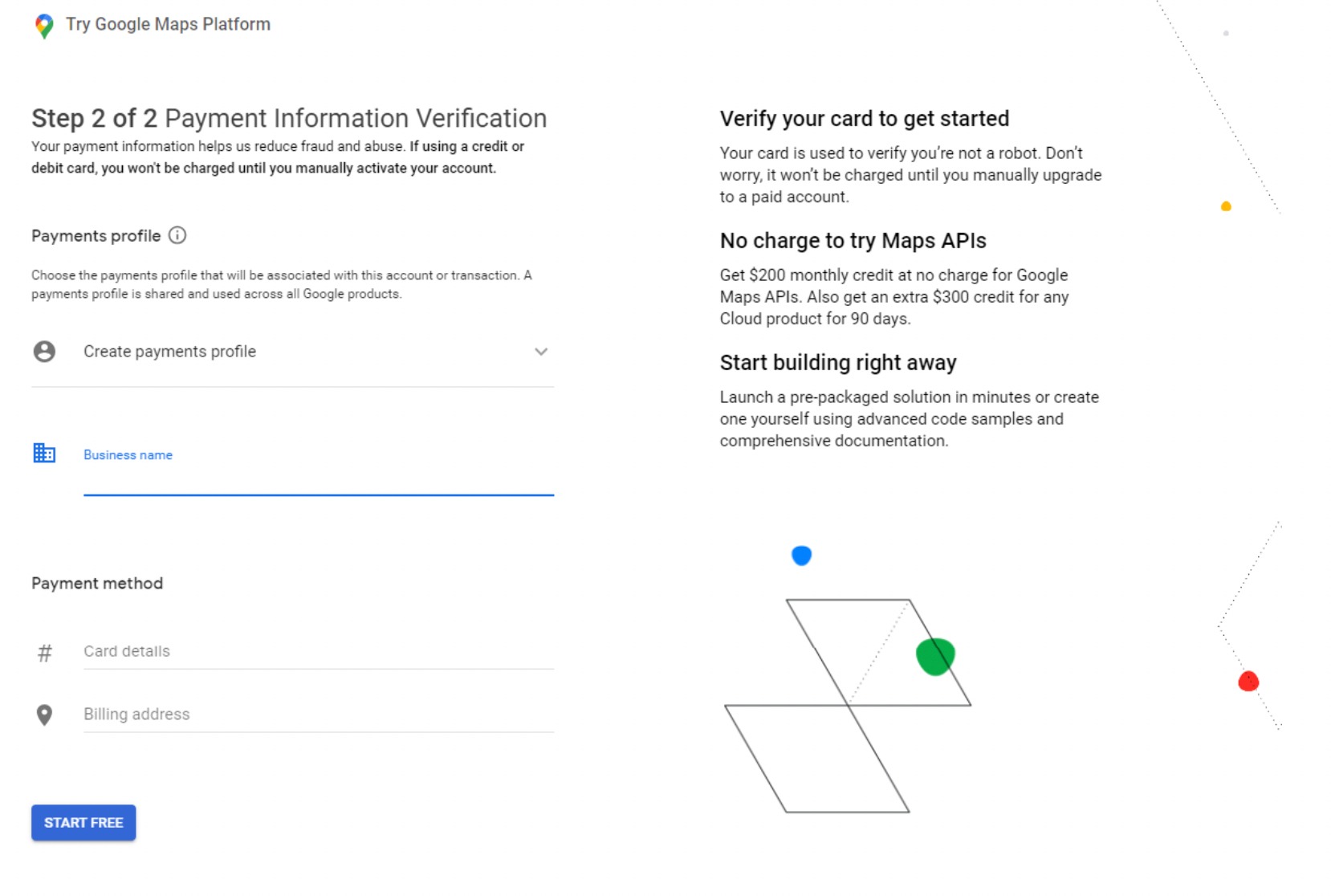
El siguiente paso requerirá el nombre de su empresa, el método de pago y los datos de su tarjeta.
Sin embargo, tenga la seguridad de que no se aplicarán cargos a menos que elija actualizar a una cuenta paga. Esta información únicamente es necesaria para la verificación y garantizar que no eres un robot.

En el siguiente paso, se le presentarán cuatro preguntas sobre su organización y el propósito de utilizar Google Maps Platform.
Una vez que haya proporcionado respuestas a estas preguntas, simplemente continúe haciendo clic en el botón Enviar .
Aparecerá una ventana emergente que revelará su clave API. Copie y guarde esta clave en un archivo de texto para referencia futura.
Después de copiar con éxito la clave API, regrese a su sitio web de WordPress e ingrésela en la configuración de Rank Math Local SEO.
Incrustar la clave API de Google Maps en WordPress
En la configuración de SEO local, desplácese hacia abajo hasta la opción Clave API de Google Maps y pegue la clave API copiada.

Después de eso, desplácese hacia abajo hasta la parte inferior de la página y haga clic en el botón Guardar cambios para guardar su configuración.

Una vez que haya guardado los cambios, es hora de agregar Google Maps a la publicación/página de su sitio web.
Muestre Google Maps en su contenido de WordPress
Ahora puede incorporar Google Maps en sus publicaciones/páginas o widgets existentes o crear uno nuevo.
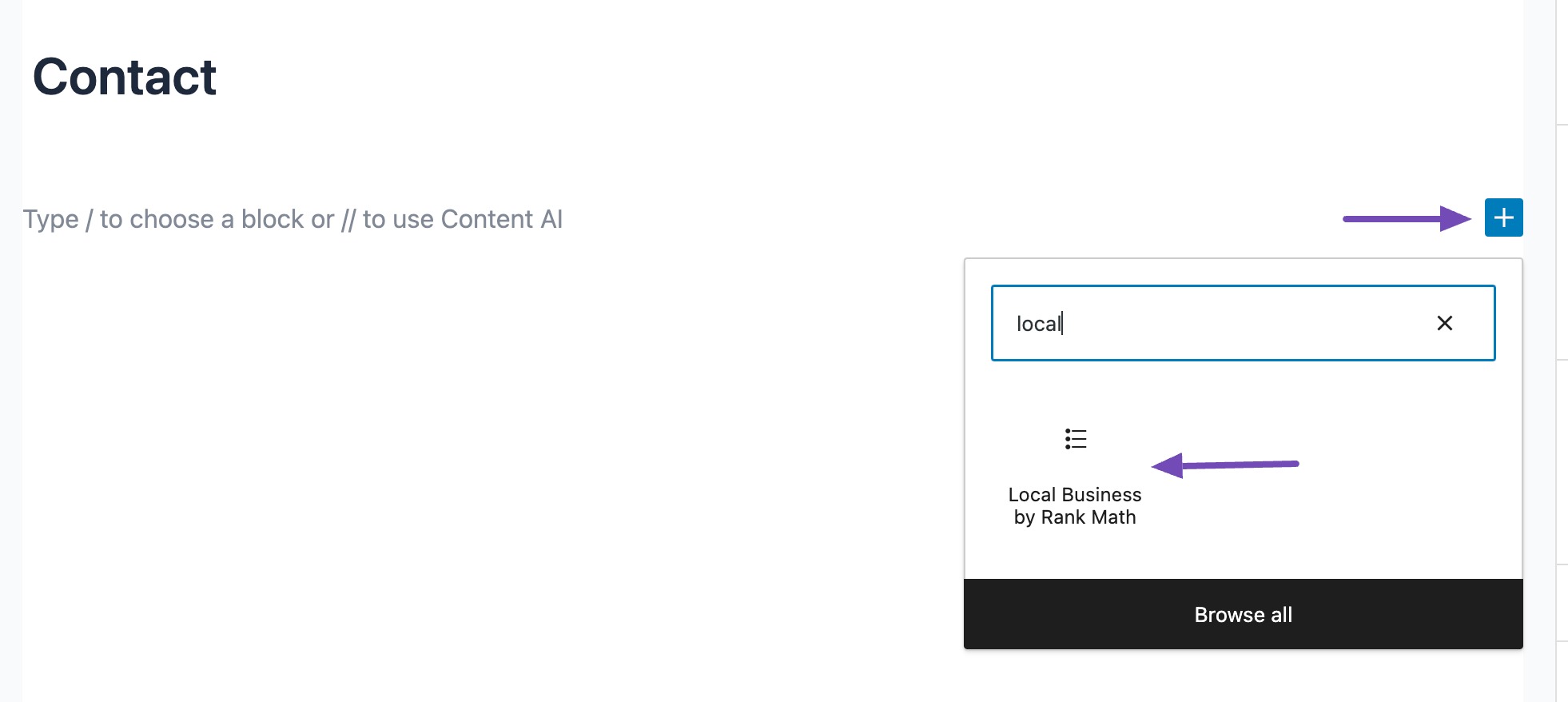
En la página de edición, cambie al editor de bloques, busque y agregue Local Business by Rank Math , como se muestra a continuación.

Cuando agrega el editor de bloques comerciales locales al área de contenido, inicialmente muestra la dirección.
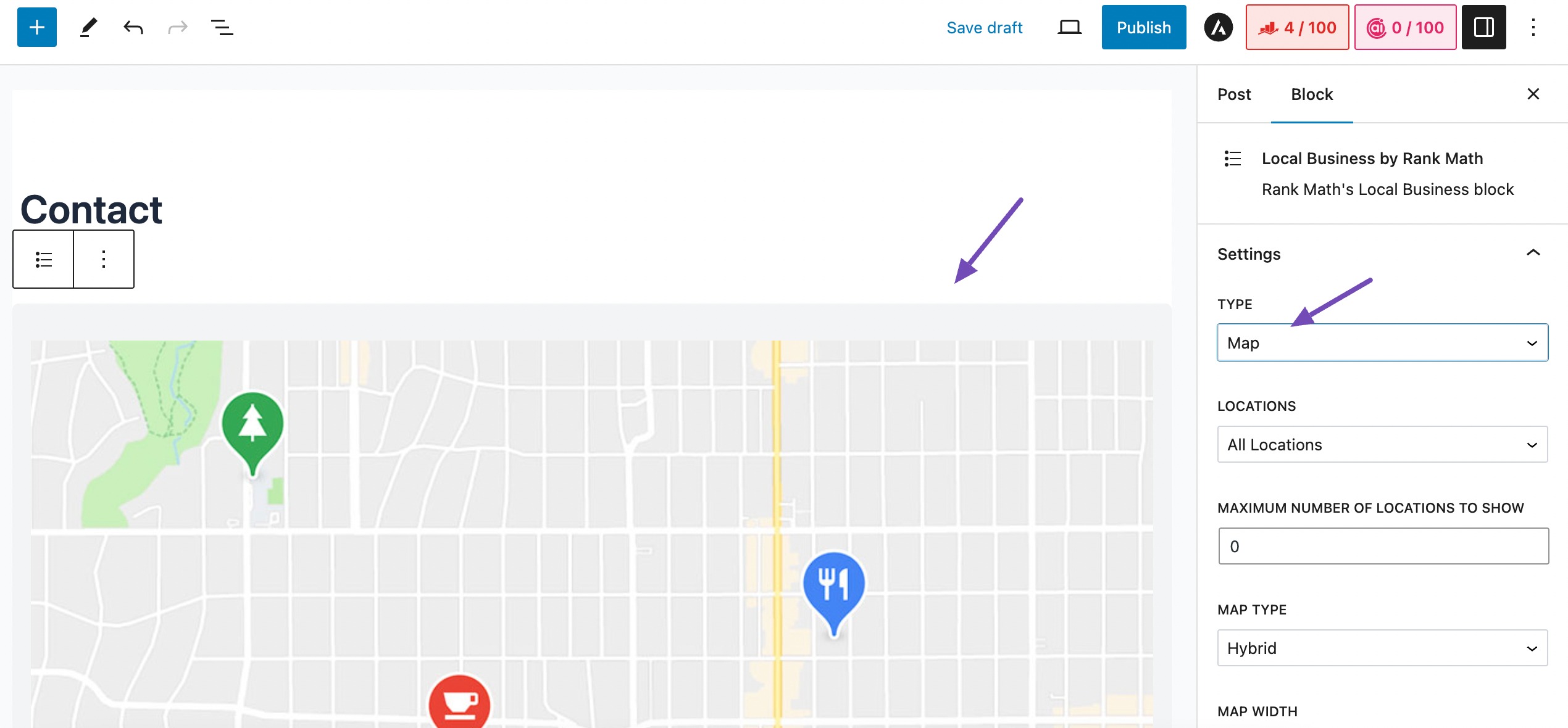
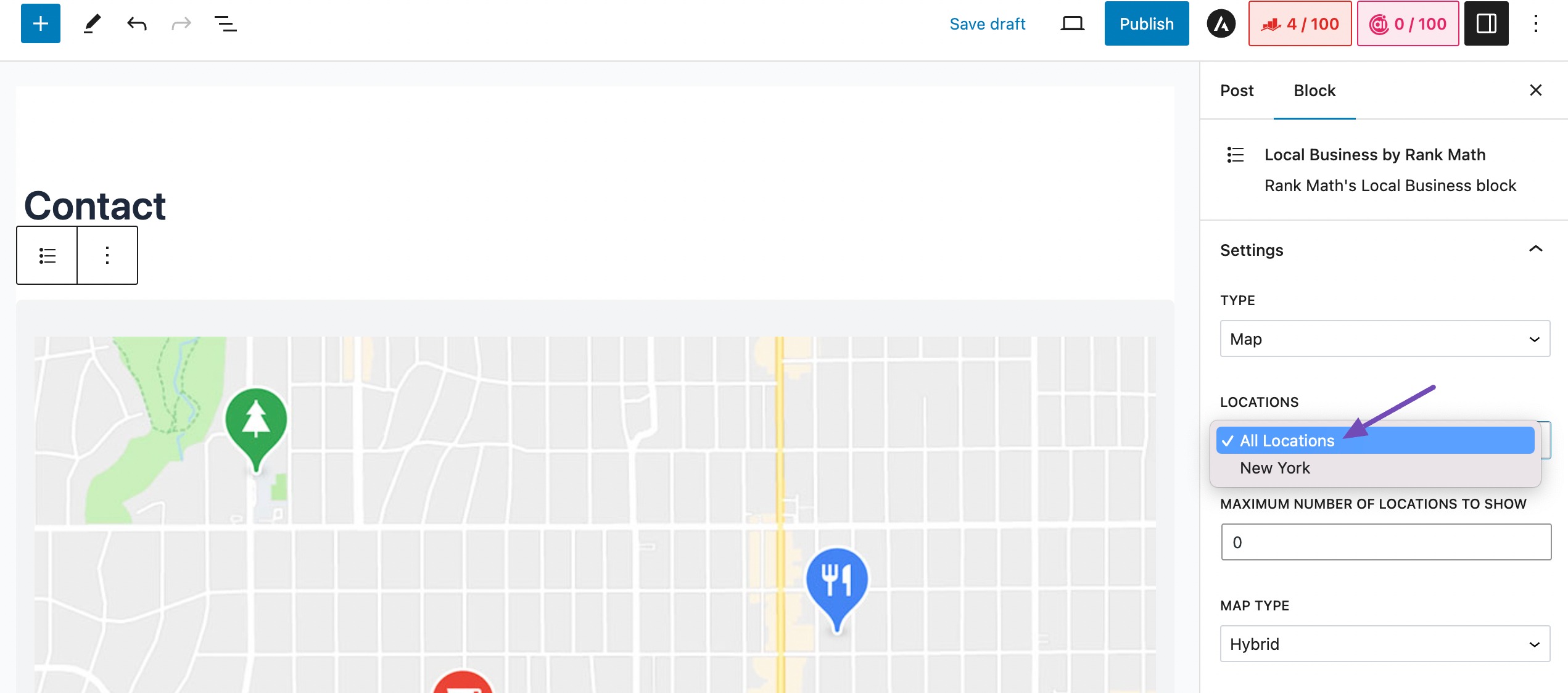
Sin embargo, puede cambiarlo a un mapa navegando al panel Configuración y seleccionando el tipo Mapa , como se muestra a continuación.

En la configuración de UBICACIONES, si tiene varias ubicaciones, puede elegir una de ellas o seleccionar la opción Todas las ubicaciones .

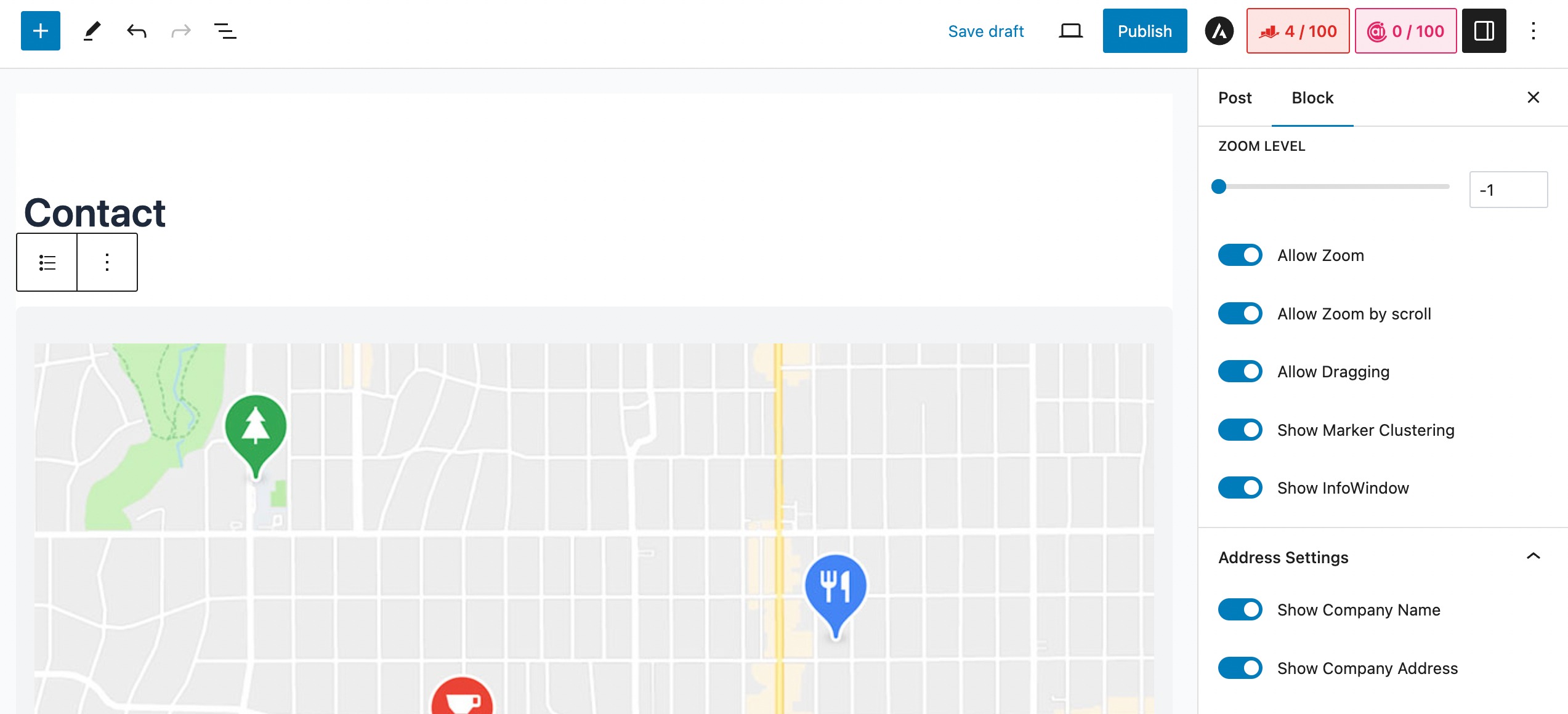
Después de eso, desplácese hacia abajo por la configuración para configurar otras opciones relevantes según sus preferencias.

Después de completar todas las configuraciones con éxito, guarde los cambios haciendo clic en el botón Publicar/Actualizar .
3 Conclusión
Cuando integra Google Maps en su sitio web de WordPress, mejora su funcionalidad y proporciona información importante sobre la ubicación comercial a sus visitantes.
Ya sea que utilice un complemento u opte por el método Iframe manual, la integración de mapas puede mejorar significativamente la experiencia del usuario y la participación en su sitio.
Al proporcionar información de ubicación precisa e interactiva, no solo hace que su contenido sea más creíble, sino que también abre oportunidades para mejores clasificaciones SEO y una posible monetización.
Si ha integrado con éxito Google Maps en su sitio web de WordPress utilizando esta guía, háganoslo saber enviando un tweet a @rankmathseo.
