Как встроить карты Google в WordPress
Опубликовано: 2024-01-20Если вы владелец бизнеса или блоггер, стремящийся подчеркнуть свое местоположение или проложить маршрут к вашему физическому магазину, встраивание Карт Google на свой сайт WordPress — отличная идея.
Карты Google, широко используемый картографический сервис, позволяют вашей аудитории легко искать местоположения, прокладывать маршруты и исследовать близлежащие места.
Добавив Карты Google на свой веб-сайт, ваши посетители смогут легко найти адрес вашей компании, проложить маршрут и даже просмотреть улицу, где вы находитесь.
Но как встроить Карты Google на свой сайт WordPress? Не волнуйтесь – это проще, чем вы думаете.
В этом посте мы покажем вам пошаговый процесс встраивания карты Google на ваш сайт WordPress.
Вы готовы? Давайте начнем.
Оглавление
- Зачем встраивать Карты Google в WordPress?
- Методы встраивания карт Google в WordPress
- Встроить Карты Google в WordPress без плагина
- Добавьте Карты Google в WordPress с помощью плагина для локального SEO
- Заключение
1 Зачем встраивать Карты Google в WordPress?
Карты Google — это мощный инструмент для исследования мира и навигации по нему на ваших устройствах. Встраивание его в ваш веб-сайт WordPress дает множество преимуществ.
1.1 Для владельцев бизнеса
Если у вас есть бизнес с физическим местоположением, стратегическое добавление Карт Google на ваш сайт WordPress поможет клиентам быстро найти ваш магазин, ресторан или торговую точку.

Это особенно полезно, если ваш бизнес сложно найти или он работает удаленно. Добавление Карт Google не только сделает ваш бизнес более заметным; это также увеличивает продажи и повышает удовлетворенность клиентов.
1.2 Для блоггеров и создателей контента
Интеграция Карт Google в ваш контент дает читателям четкое представление о местах, которые вы упоминаете. Это повышает общую видимость вашего контента, делая его более привлекательным и интересным.
Включение карт в сообщения или контент вашего блога добавляет интерактивный элемент. Читатели могут исследовать обсуждаемые вами места, создавая более увлекательный и динамичный опыт.
Предоставление точной информации о местоположении через Карты Google повышает доверие к вашему контенту. Это показывает, что вы провели тщательное исследование, и обеспечивает надежный ориентир для вашей аудитории.
Для блоггеров и создателей контента, специализирующихся на контенте, посвященном путешествиям или конкретному местоположению, Карты Google могут открыть возможности монетизации. Партнерство, спонсируемый контент или партнерский маркетинг, связанный с конкретными местоположениями, становятся более жизнеспособными благодаря точному картированию.
1.3 Повышение локального SEO
Добавление Карт Google на ваш веб-сайт WordPress может улучшить ваш местный SEO и видимость, предоставляя важную информацию о вашем бизнесе, такую как имя, логотип, адрес, телефон и часы работы, в результатах местной поисковой системы.
Это может привести к более высокому рейтингу в результатах поисковых систем, что в конечном итоге приведет к увеличению трафика на ваш сайт.
2 метода встраивания карт Google в WordPress
Давайте теперь обсудим способы встраивания Google Maps в WordPress.
Второй метод оказывается более выгодным, поскольку он соответствует всем лучшим местным практикам SEO. Выбрав этот метод, Google укажет ваше местоположение на Картах Google и покажет важную информацию о компании, включая имя, логотип, адрес, номер телефона и часы работы, в результатах местного поиска.
2.1 Встраивание карт Google в WordPress без плагина
Встраивание Карт Google без использования плагина использует технику Iframe.
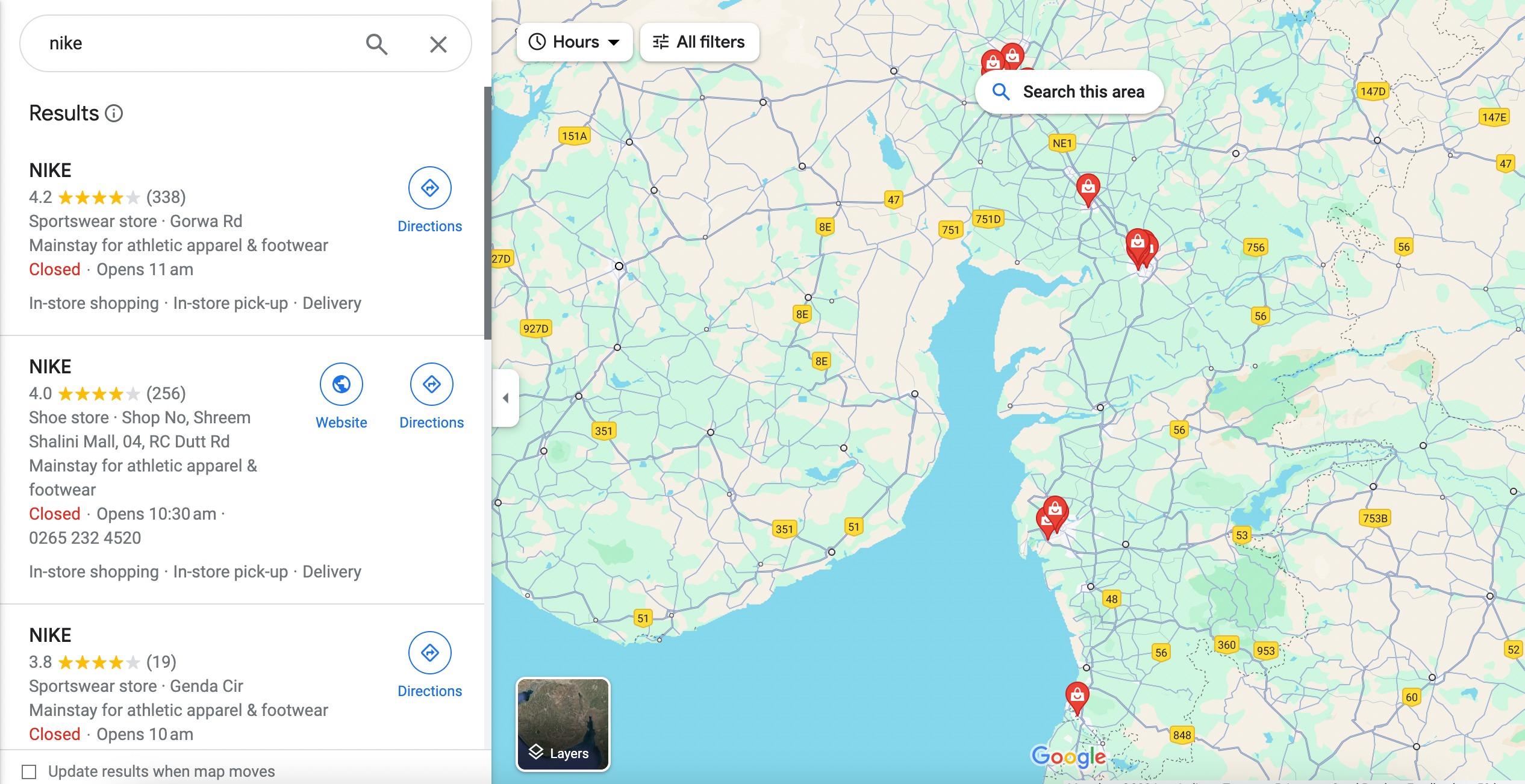
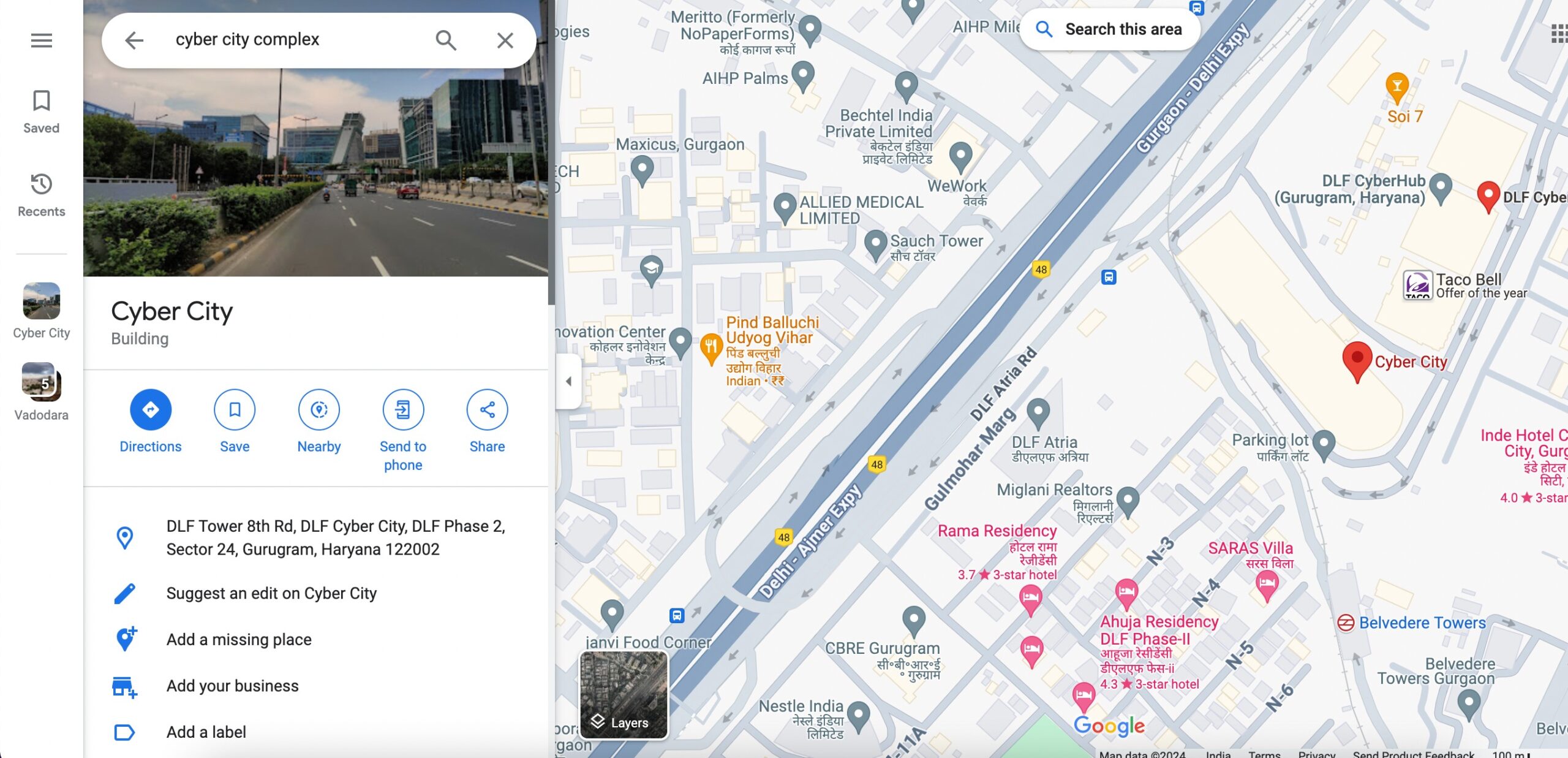
Для начала перейдите на сайт Google Maps и введите адрес вашей компании в строку поиска.

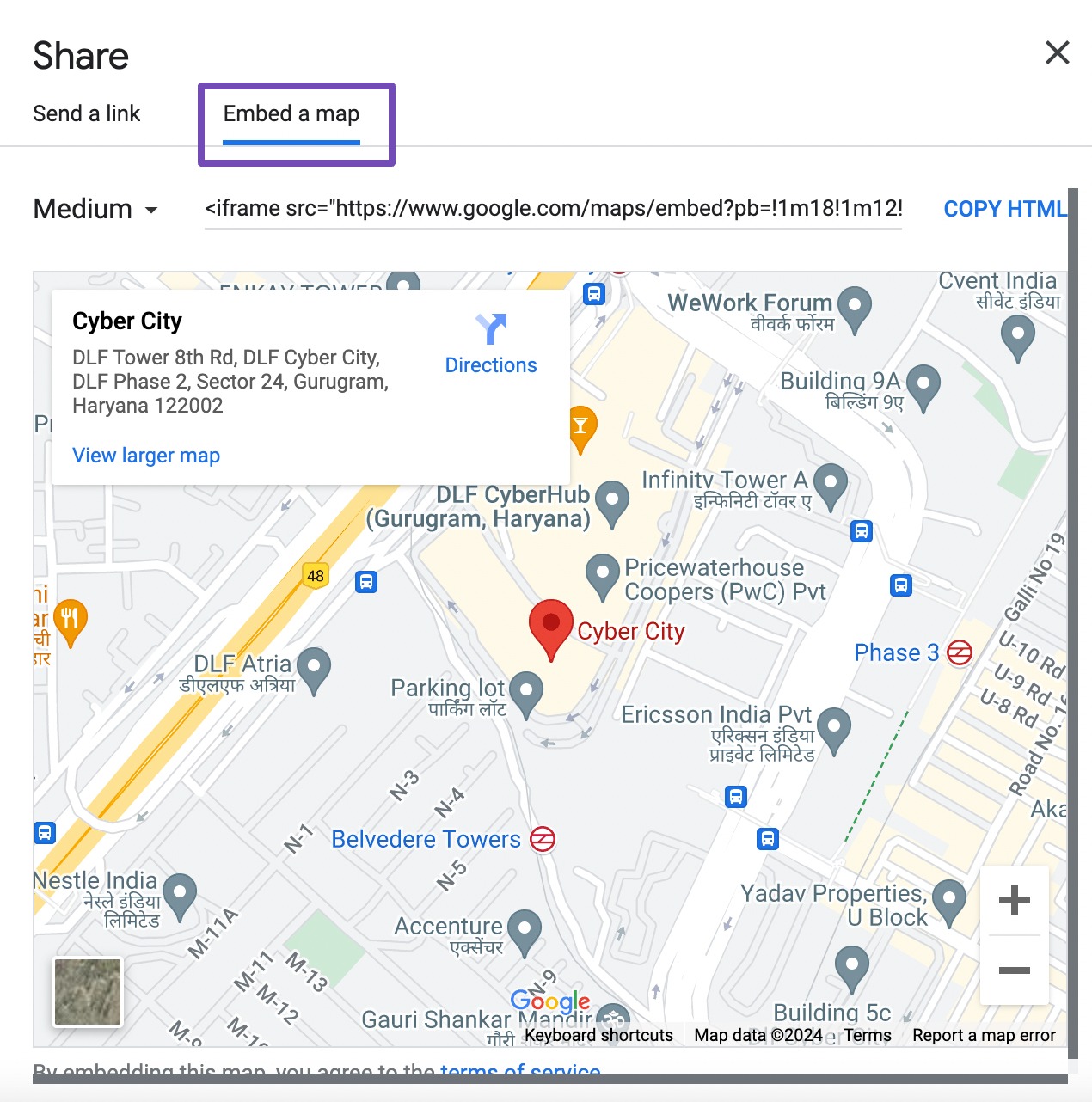
Когда желаемое местоположение появится на карте, нажмите кнопку «Поделиться» . Появится окно с параметрами обмена, как показано ниже.
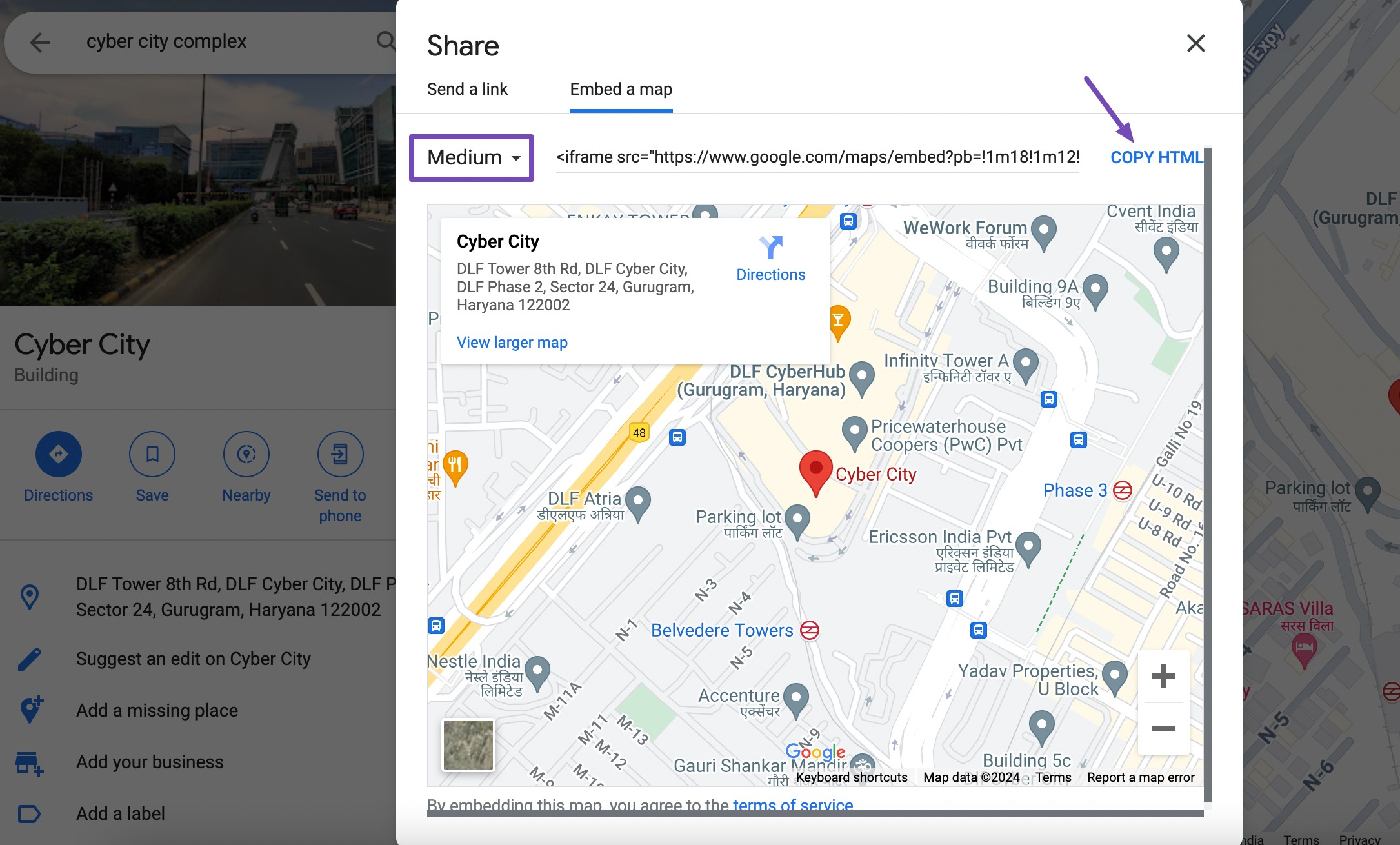
В параметрах общего доступа выберите вкладку «Встроить карту» . Здесь вы можете настроить размер карты в соответствии с макетом вашего веб-сайта, выбрав предустановленный размер или введя собственные размеры.

После настройки размера карты будет сгенерирован код для внедрения. Просто нажмите кнопку «Копировать HTML» , чтобы скопировать код в буфер обмена. Вы также можете настроить размер карты, выбрав стрелку раскрывающегося списка рядом с надписью «Средний» , как показано ниже.

После того как вы успешно скопировали код карты, вернитесь на панель управления WordPress и выберите запись/страницу, куда вы хотите встроить карту.
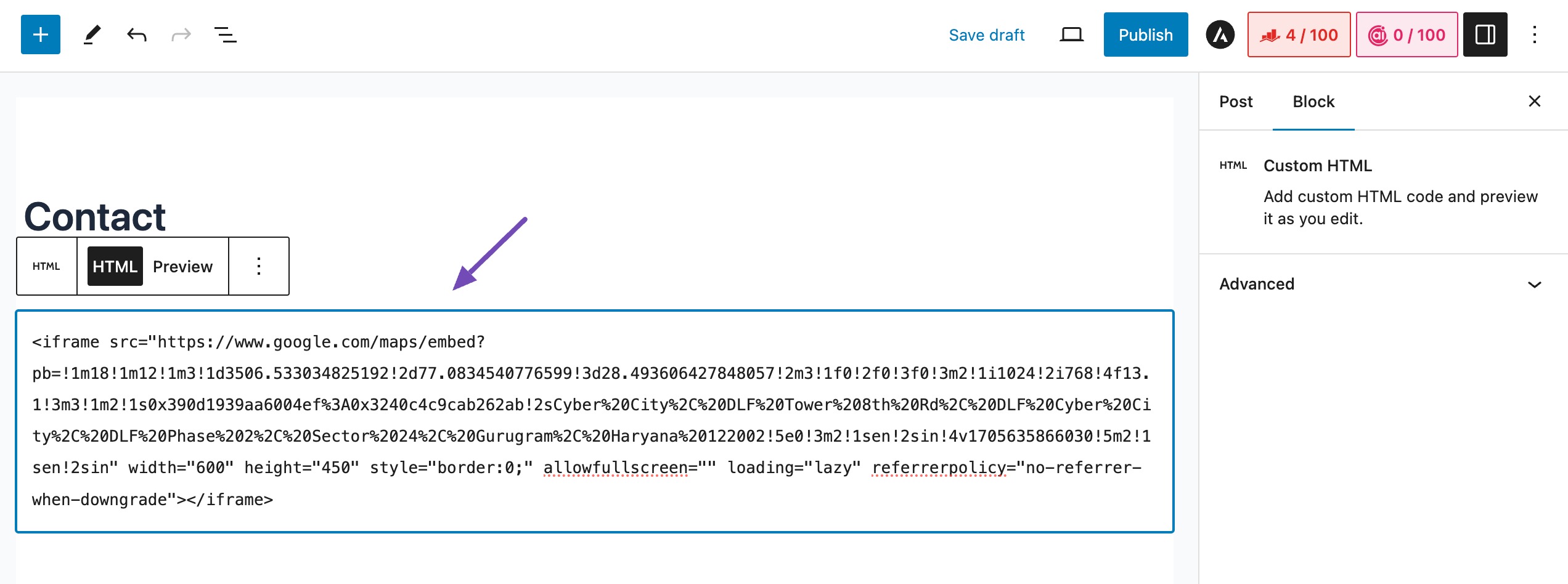
В редакторе блоков найдите и добавьте блок Custom HTML . Затем вставьте код HTML-карты в этот блок, как показано ниже.

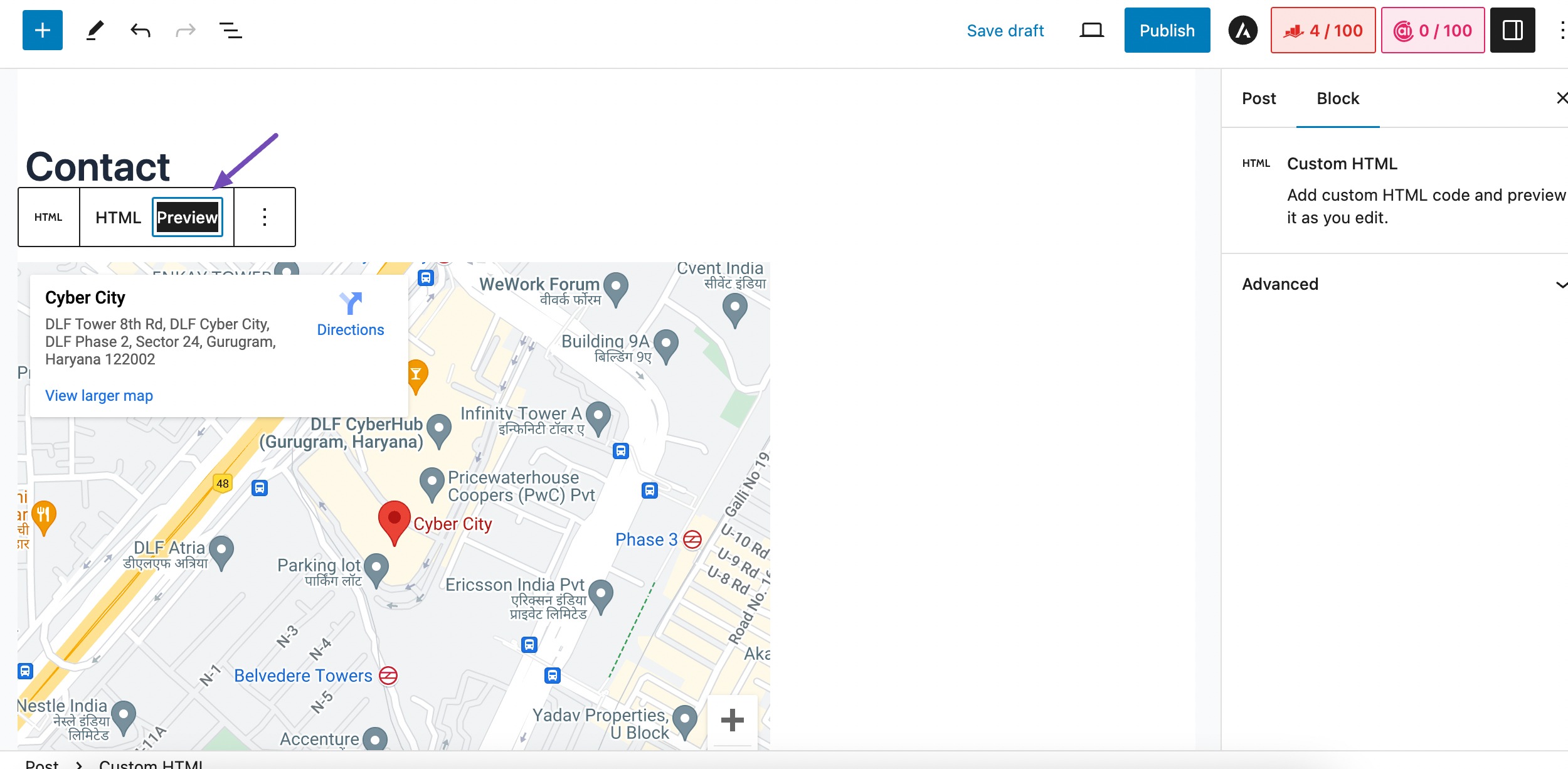
Предварительно просмотрите свою страницу или публикацию, чтобы убедиться, что карта отображается правильно. Если все устраивает, сохраните изменения и опубликуйте контент.

Вот и все! Таким образом, вы можете быстро встроить Карты Google на свой сайт WordPress, не полагаясь на плагин.
2.2 Добавьте Карты Google в WordPress с помощью плагина для локального SEO
В этом методе мы рассмотрим оптимальный способ интеграции Карт Google и улучшения вашего сайта WordPress для локального SEO с помощью плагина Rank Math SEO.
Этот плагин известен своей способностью повышать рейтинг SEO на веб-сайтах WordPress. Лучшим аспектом этого плагина является то, что вам не требуются знания в области кодирования или помощь разработчика.
Мы специально будем использовать функцию локального SEO Rank Math, которая доступна в PRO-версии. Тем не менее, даже с бесплатной версией плагина вы можете начать свой путь SEO-оптимизации.
Для начала установите и активируйте SEO-плагин Rank Math на своем сайте WordPress. После активации следуйте инструкциям мастера установки. Пошаговые инструкции по настройке Rank Math на вашем веб-сайте см. в нашем специальном руководстве по настройке Rank Math на вашем сайте.
Настройте локальные настройки SEO
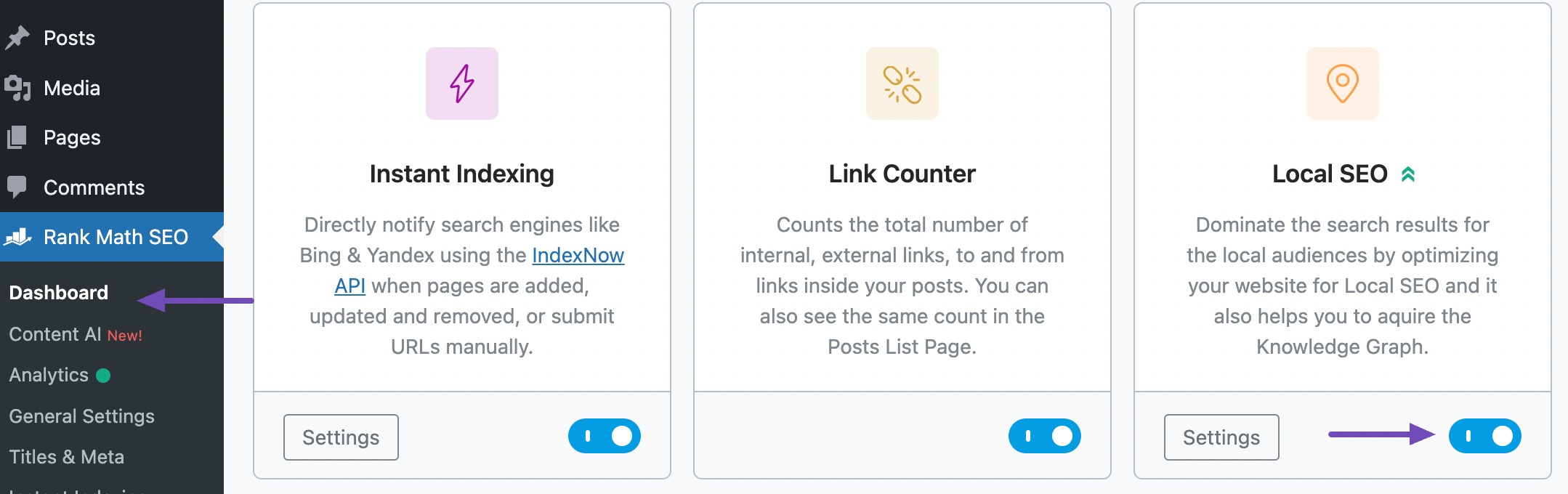
После успешной настройки плагина Rank Math включите модуль Local SEO на панели инструментов WordPress, перейдя в Rank Math SEO → Dashboard , как показано ниже.

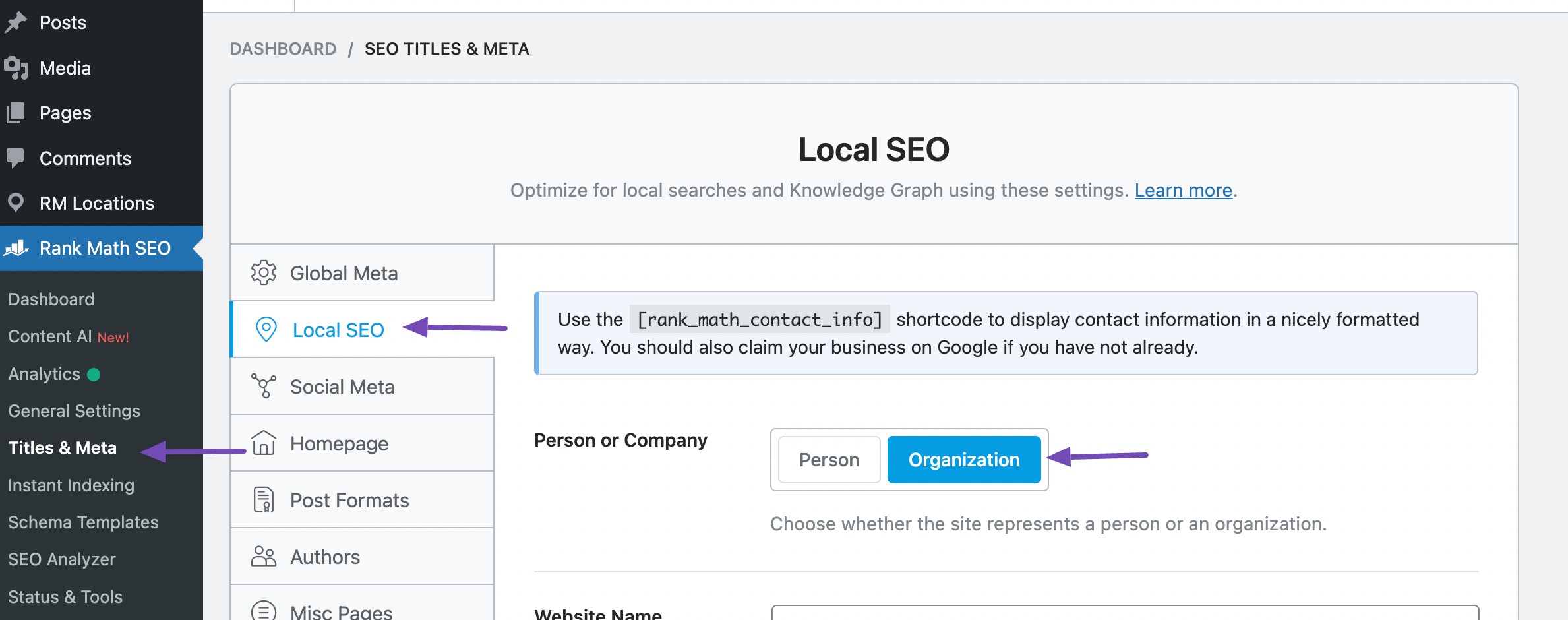
Затем перейдите в раздел «Ранговая математика SEO» → «Заголовки и мета» и щелкните раздел «Локальное SEO» . В разделе «Локальное SEO» выберите «Организация» , как показано ниже.

На вкладке «Организация» заполните всю информацию о вашей компании в предоставленных полях. Эта информация будет отображаться в результатах локального поиска. Более подробную информацию можно найти в нашем подробном руководстве.

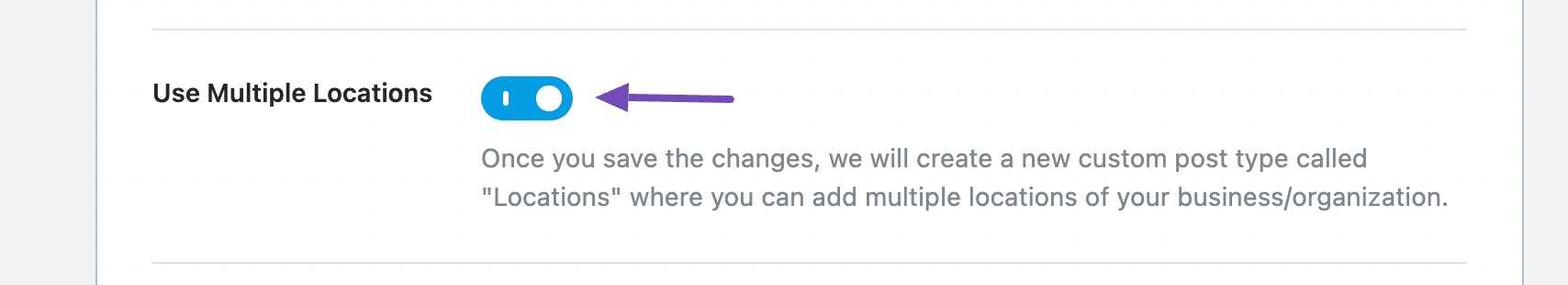
Прокрутите вниз, чтобы найти опцию «Использовать несколько местоположений» . Включите это поле, чтобы обеспечить бесперебойную работу карты Google на вашем веб-сайте.
Прежде чем двигаться дальше, мы рекомендуем вам прочитать наше руководство о том, как работает несколько местоположений, и следовать пошаговым инструкциям по настройке.

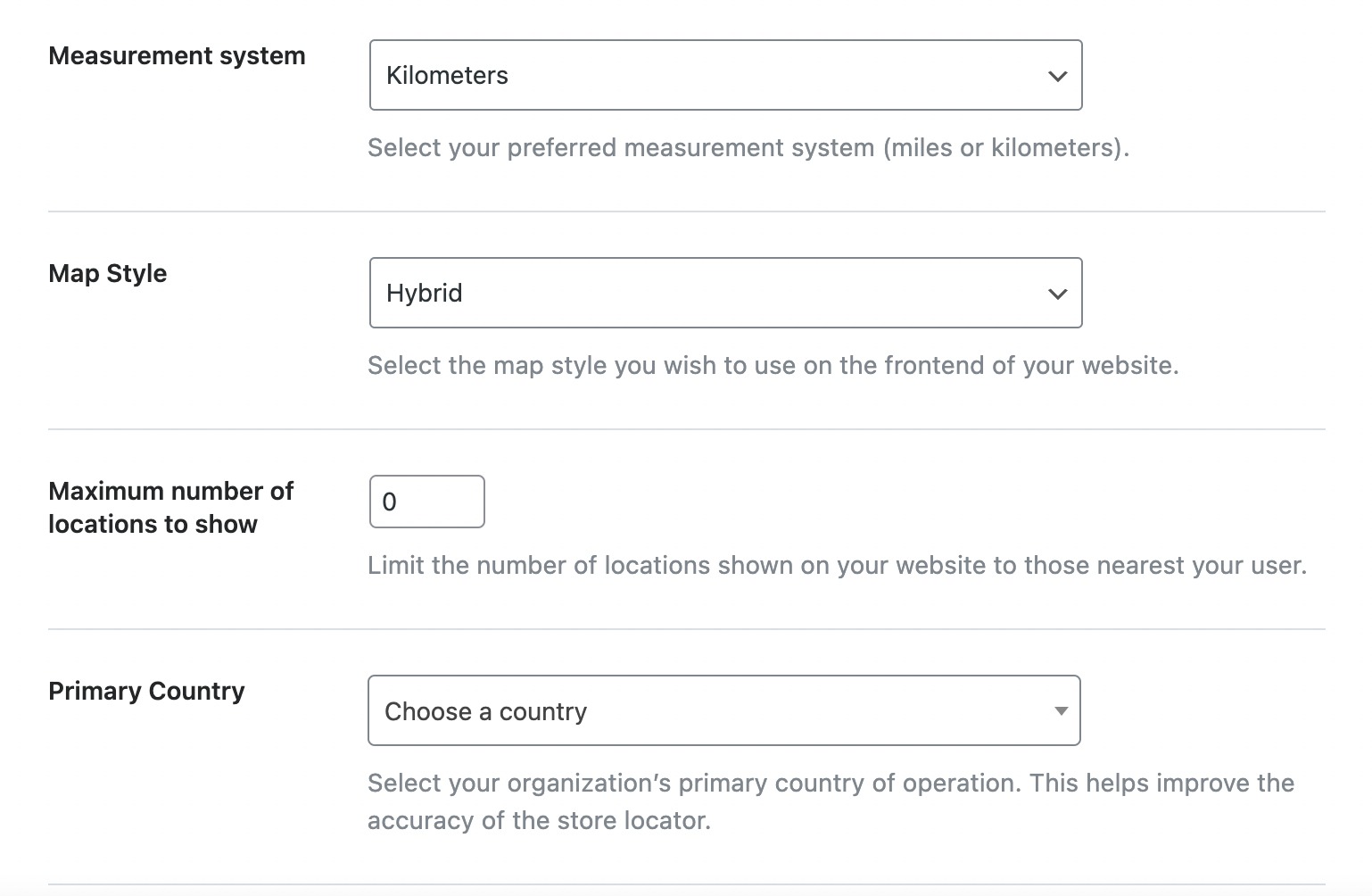
Включение параметра «Использовать несколько местоположений» позволяет предоставить дополнительные сведения о бизнесе, такие как система измерения, стиль карты, максимальное количество отображаемых местоположений и основная страна.
Эти параметры играют ключевую роль в отображении карты на вашем веб-сайте.

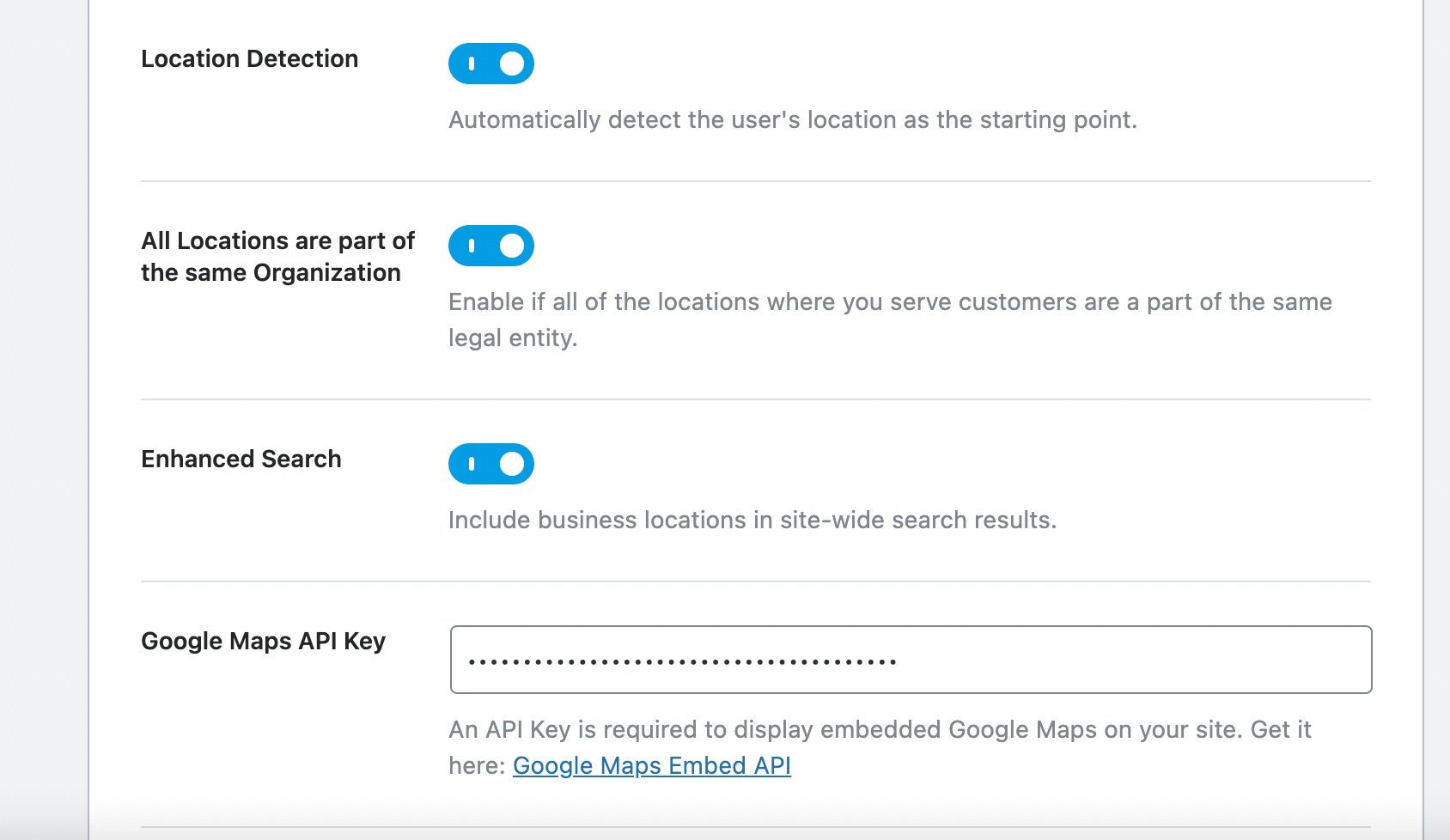
Настроив их в соответствии со своими предпочтениями, просто прокрутите вниз, чтобы настроить другие аналогичные параметры, как показано ниже.

В этом разделе вы найдете следующий параметр, посвященный ключу API Google Maps. Чтобы включить Карты Google на своем веб-сайте, необходимо вставить ключ API Карт Google в это поле.
Получение ключа API Карт Google
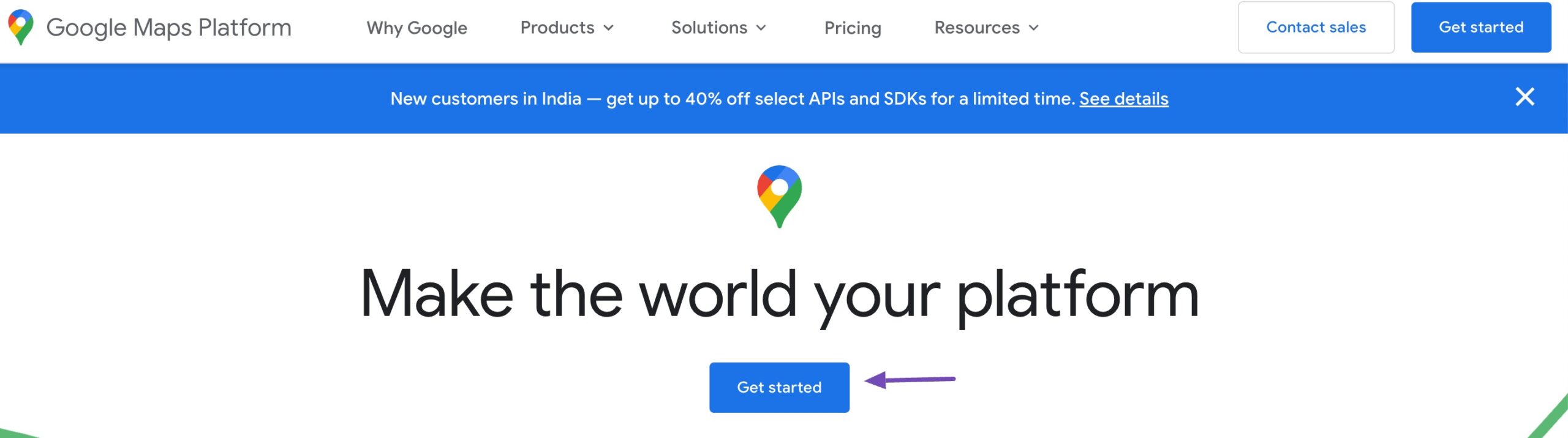
Ключ Google Maps API — это отличительный буквенно-цифровой идентификатор, который Google использует для отслеживания использования вашего проекта и платежного аккаунта. Чтобы интегрировать Карты Google, посетите платформу Google Maps и нажмите кнопку «Начать» .

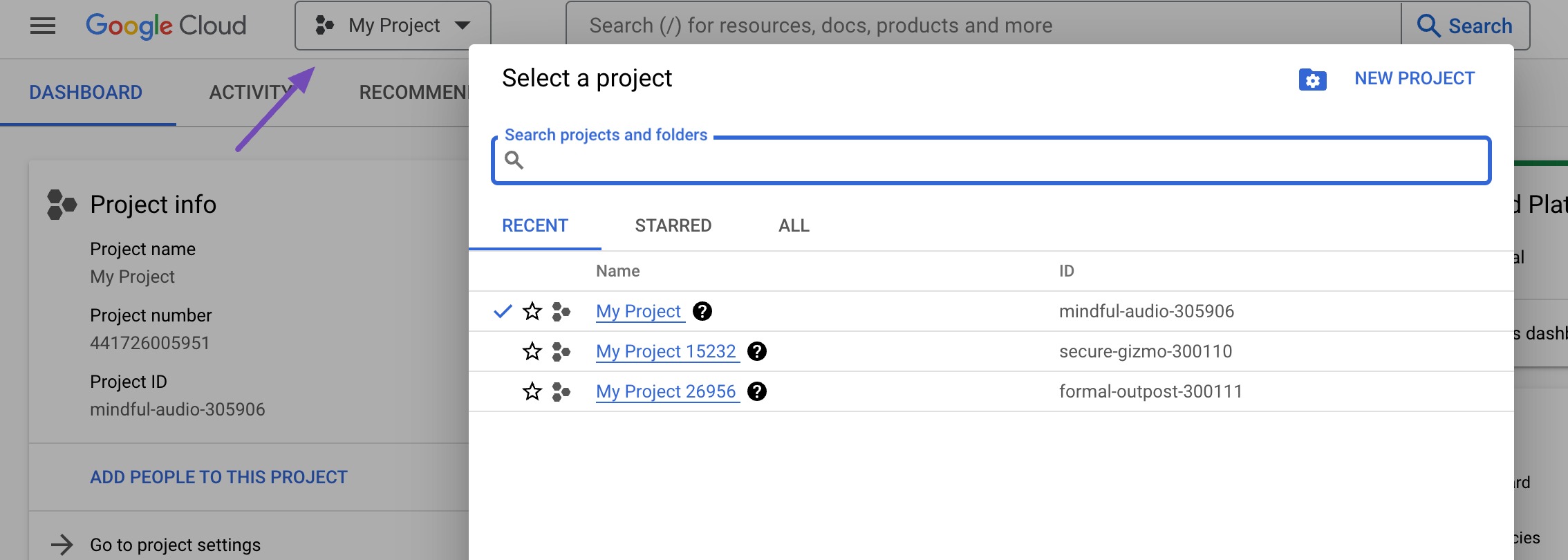
Нажав на кнопку, вы попадете в личный кабинет. Здесь вы либо создадите новый проект, если у вас его нет, либо выберите из уже имеющихся.

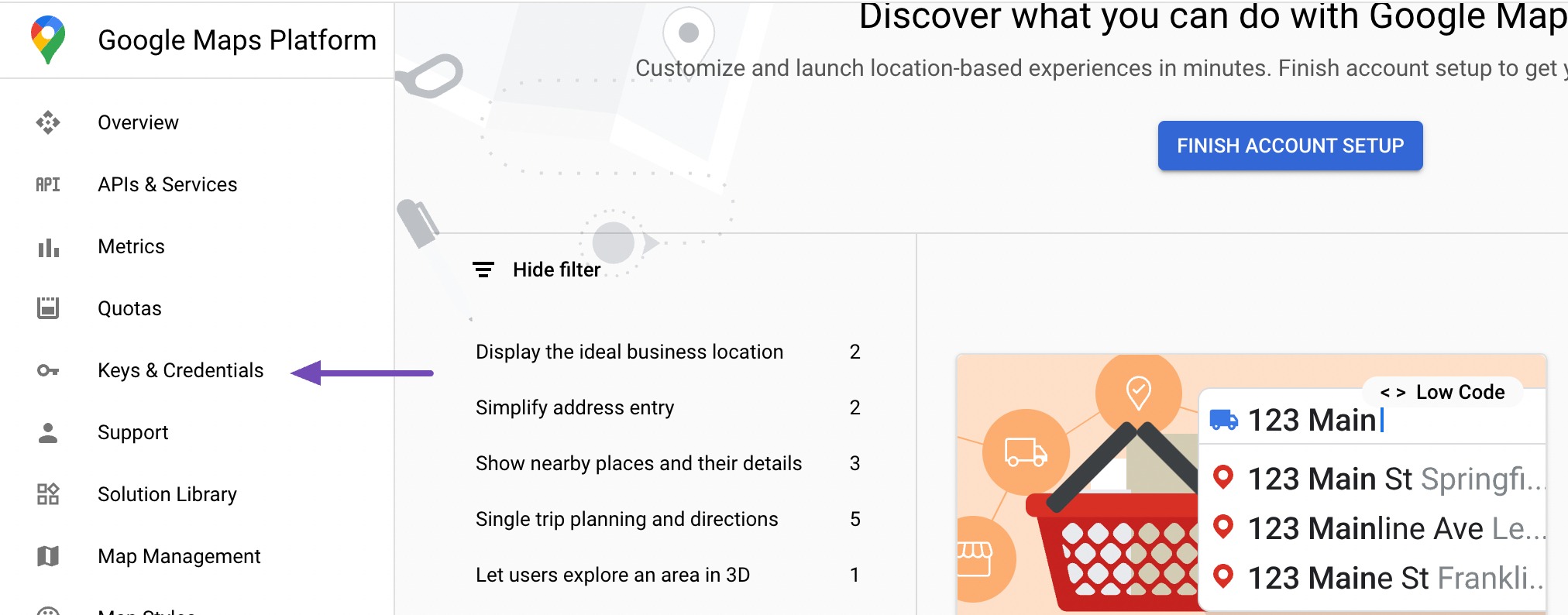
После того как вы успешно создали или выбрали проект, выберите параметр «Ключи и учетные данные» , как показано ниже. Этот выбор поможет вам настроить платежный аккаунт.

Платформа Google Maps использует модель ценообразования с оплатой по факту использования, предоставляя всем пользователям первые 200 долларов США в месяц бесплатно. Это особенно полезно для небольших веб-сайтов, использующих простой метод встраивания.
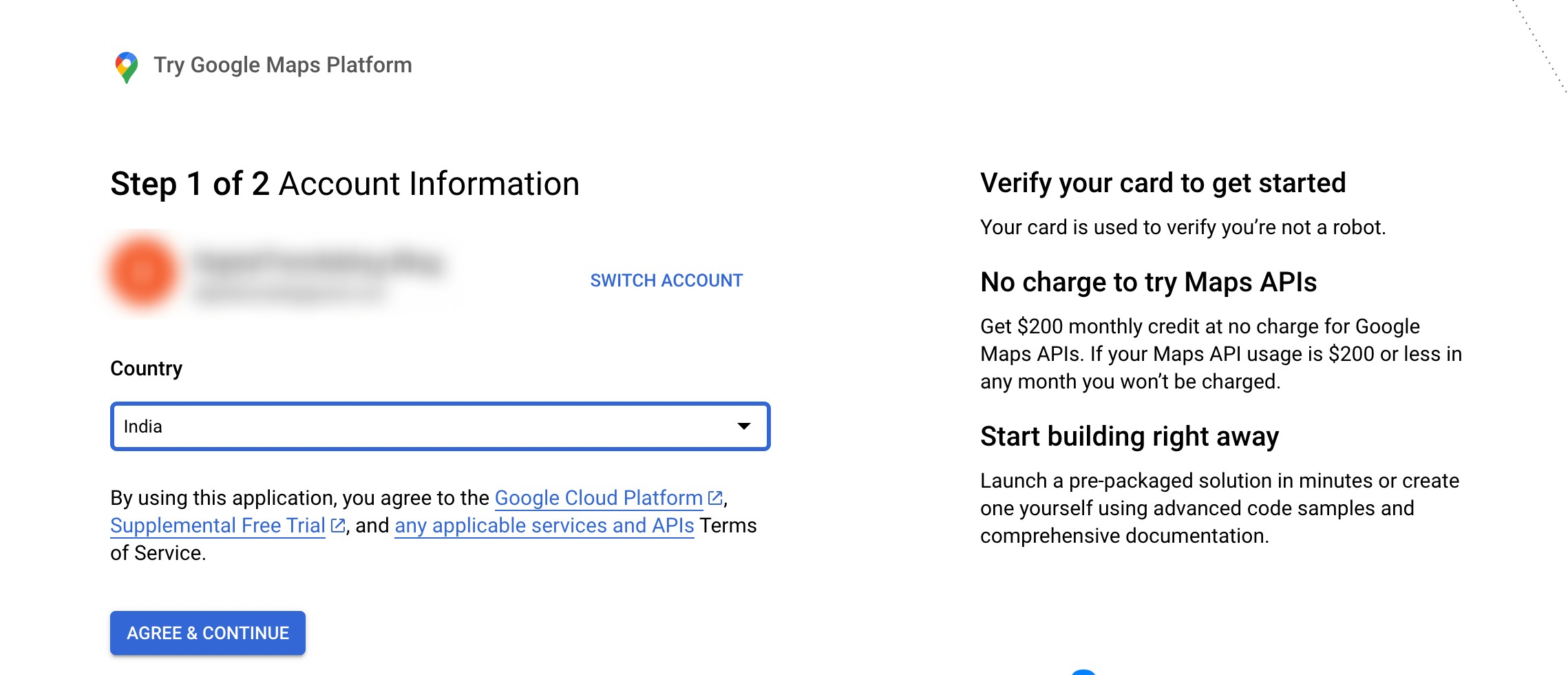
На начальном этапе введите название вашей страны. После этого нажмите кнопку СОГЛАСЕН И ПРОДОЛЖИТЬ , чтобы перейти к следующему шагу.

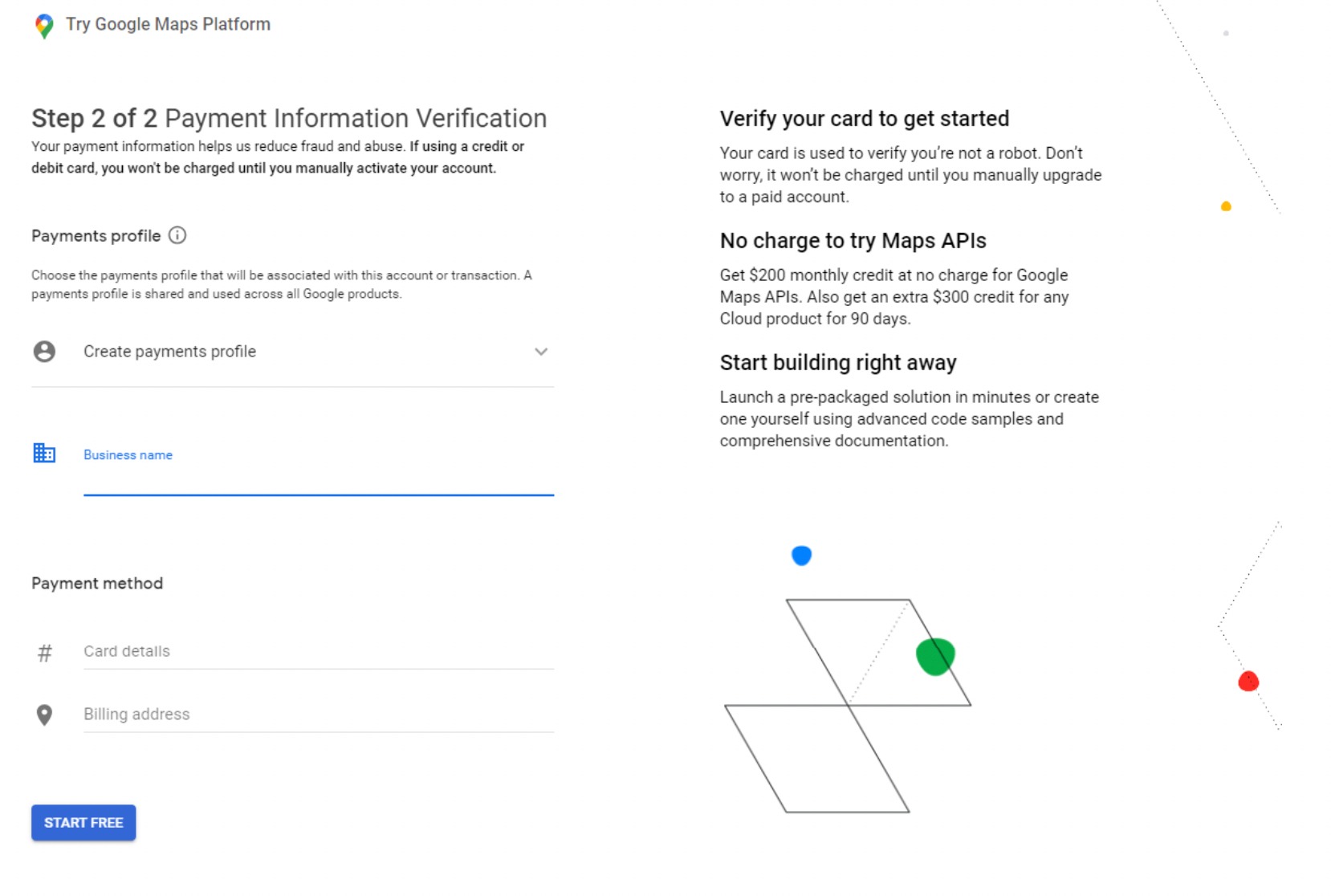
На следующем этапе потребуется название вашей компании, способ оплаты и данные карты.
Однако будьте уверены, что никаких сборов взиматься не будет, если вы не решите перейти на платную учетную запись. Эта информация необходима исключительно для проверки, чтобы убедиться, что вы не робот.

На следующем этапе вам будет предложено ответить на четыре вопроса, касающихся вашей организации и цели использования платформы Google Maps.
После того как вы дадите ответы на эти вопросы, просто нажмите кнопку «Отправить» .
Появится всплывающее окно с вашим ключом API. Скопируйте и сохраните этот ключ в текстовом файле для дальнейшего использования.
После успешного копирования ключа API вернитесь на свой веб-сайт WordPress и введите его в настройки локального SEO Rank Math.
Встроить ключ API Карт Google в WordPress
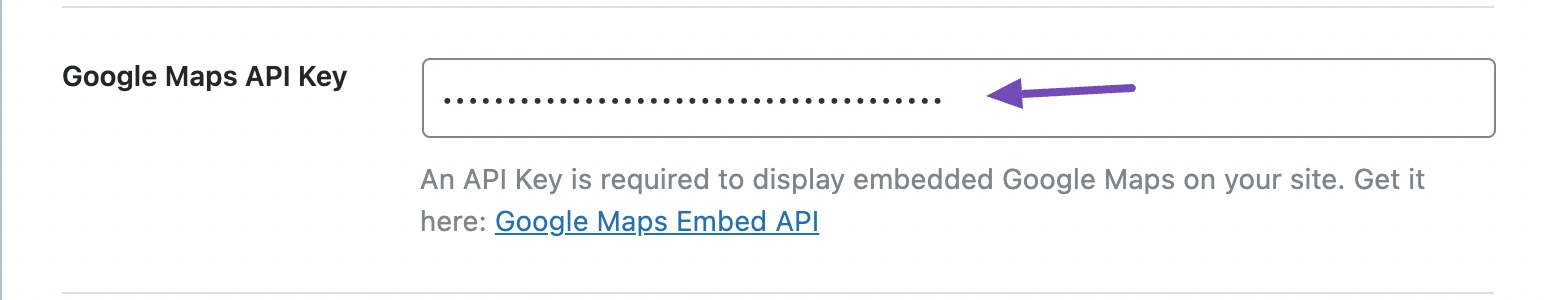
В настройках локального SEO прокрутите вниз до параметра «Ключ API Google Maps» и вставьте скопированный ключ API.

После этого прокрутите страницу вниз и нажмите кнопку «Сохранить изменения» , чтобы сохранить настройки.

После того, как вы сохранили изменения, пришло время добавить Карты Google в запись/страницу вашего веб-сайта.
Отображение карт Google в вашем контенте WordPress
Теперь вы можете включать Карты Google в существующие публикации/страницы или виджеты или создавать новые.
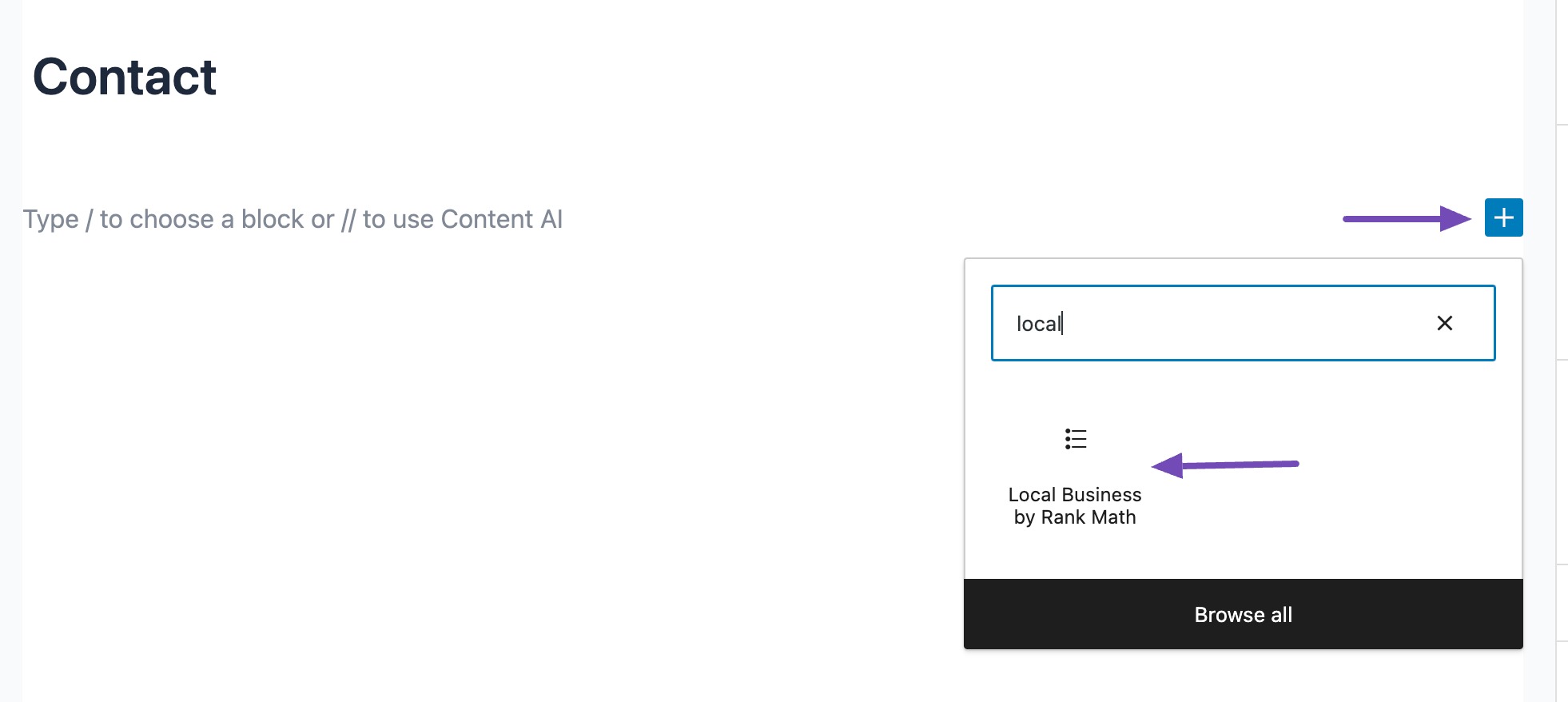
На странице редактирования переключитесь на редактор блоков, выполните поиск и добавьте Local Business by Rank Math , как показано ниже.

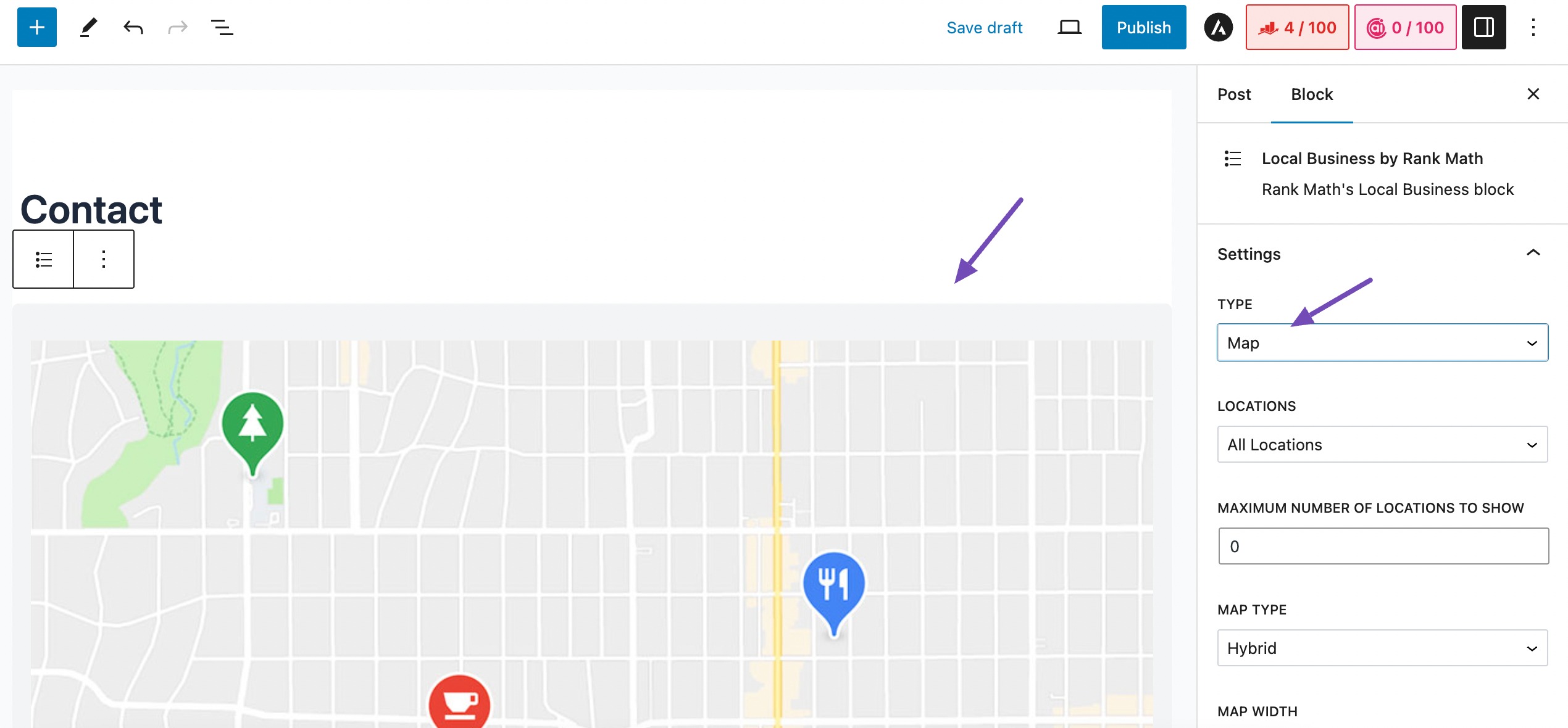
Когда вы добавляете редактор локальных бизнес-блоков в область содержимого, он изначально отображает адрес.
Однако вы можете изменить его на карту, перейдя на панель «Настройки» и выбрав тип «Карта» , как показано ниже.

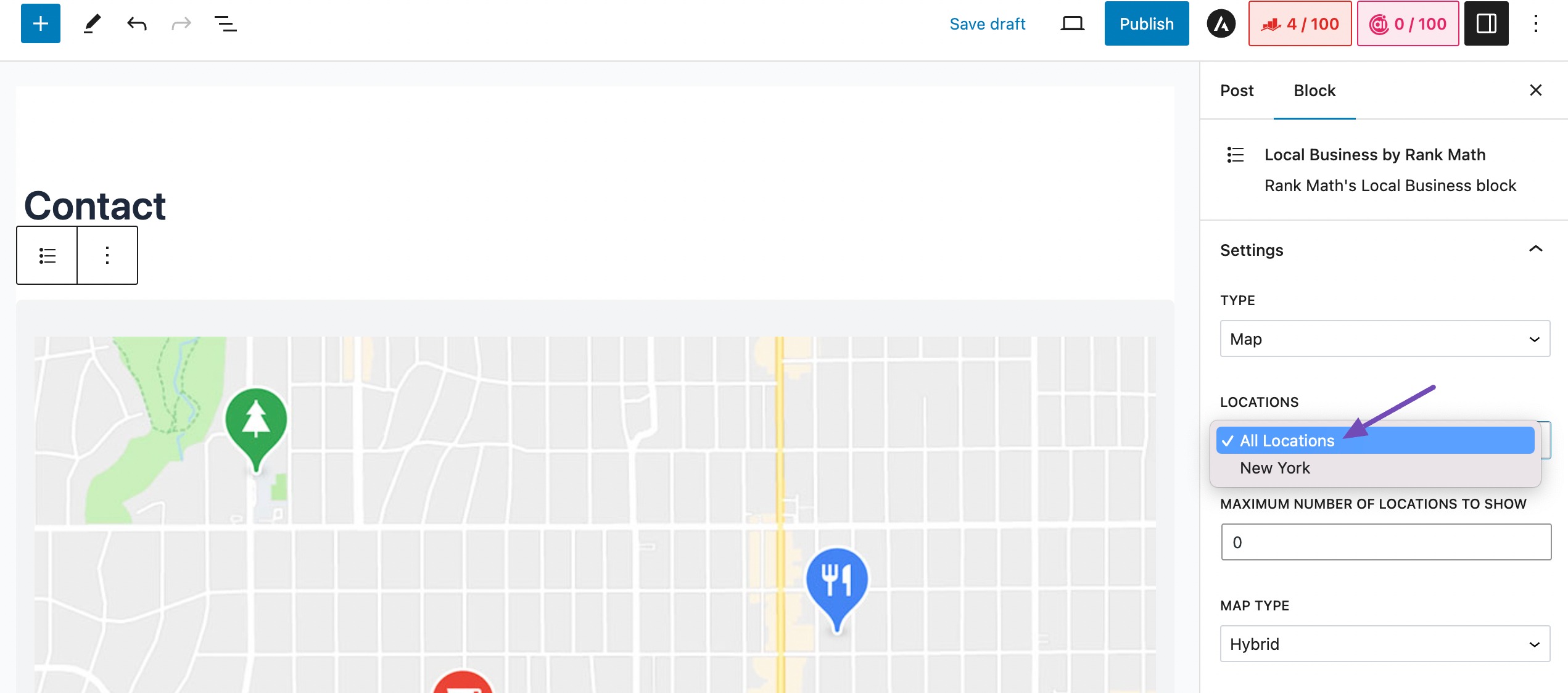
В настройках МЕСТОПОЛОЖЕНИЙ, если у вас несколько локаций, вы можете выбрать одну из них или выбрать опцию «Все локации» .

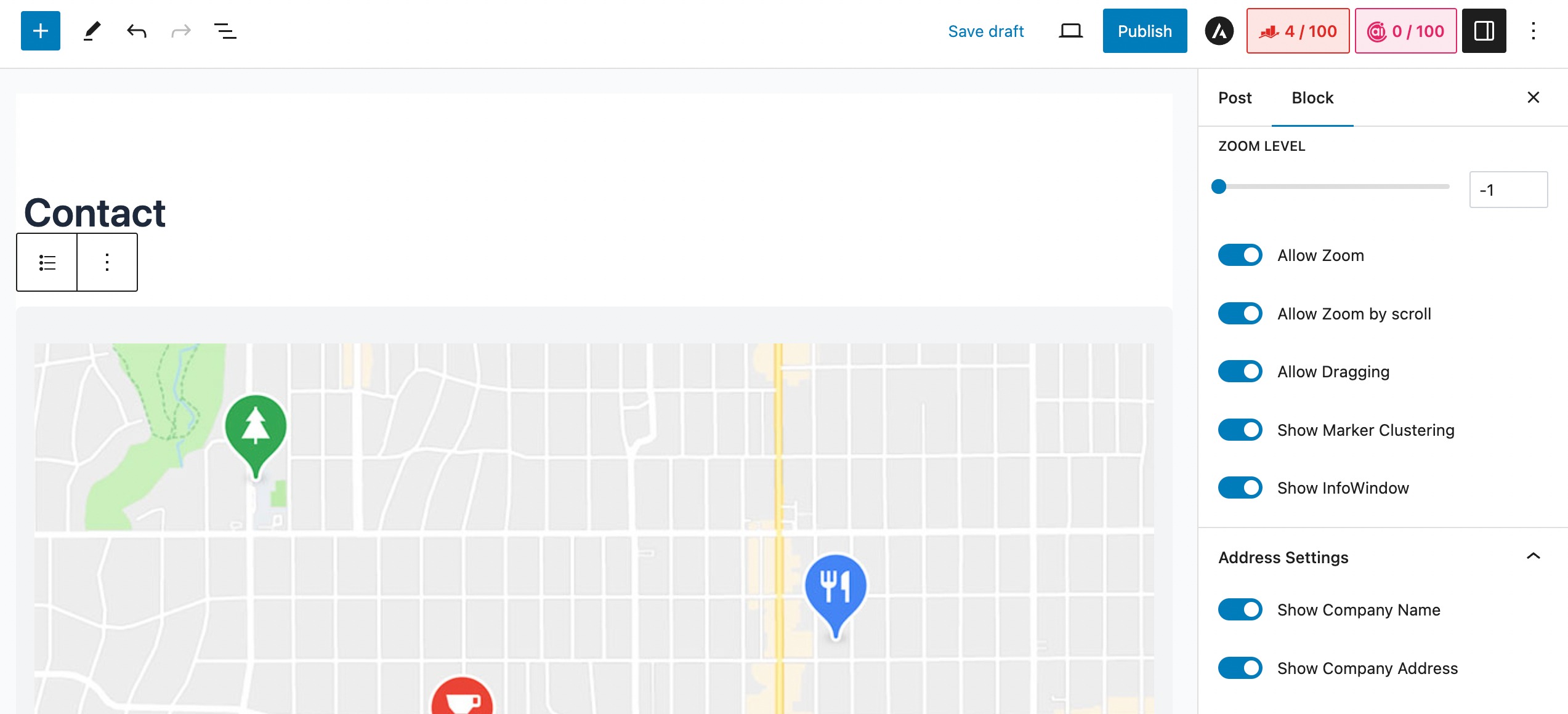
После этого прокрутите настройки вниз, чтобы настроить другие соответствующие параметры в соответствии с вашими предпочтениями.

После успешного завершения всех настроек сохраните изменения, нажав кнопку «Опубликовать/Обновить» .
3 Заключение
Когда вы встраиваете Карты Google на свой веб-сайт WordPress, это расширяет его функциональность и предоставляет вашим посетителям важную информацию о местонахождении компании.
Независимо от того, используете ли вы плагин или выбираете ручной метод Iframe, интеграция карт может значительно улучшить взаимодействие с пользователем и его вовлеченность на вашем сайте.
Предоставляя точную и интерактивную информацию о местоположении, вы не только повышаете доверие к своему контенту, но и открываете возможности для улучшения SEO-рейтинга и потенциальной монетизации.
Если вы успешно встроили Карты Google на свой веб-сайт WordPress с помощью этого руководства, сообщите нам об этом в Твиттере @rankmathseo.
