Comment intégrer Google Maps dans WordPress
Publié: 2024-01-20Si vous êtes propriétaire d'une entreprise ou blogueur et que vous souhaitez mettre en valeur votre emplacement ou fournir un itinéraire vers votre magasin physique, intégrer Google Maps dans votre site WordPress est une excellente idée.
Google Maps, un service de cartographie largement utilisé, permet à votre public de rechercher des emplacements, d'obtenir un itinéraire et d'explorer des lieux à proximité sans effort.
En ajoutant Google Maps à votre site Web, vos visiteurs peuvent facilement localiser l'adresse de votre entreprise, obtenir un itinéraire et même visualiser la rue où vous vous trouvez.
Mais comment intégrer Google Maps dans votre site WordPress ? Ne vous inquiétez pas, c'est plus facile que vous ne le pensez.
Dans cet article, nous vous expliquerons étape par étape le processus d’intégration d’une Google Map dans votre site WordPress.
Es-tu prêt? Commençons.
Table des matières
- Pourquoi intégrer Google Maps dans WordPress ?
- Méthodes pour intégrer Google Maps dans WordPress
- Intégrer Google Maps dans WordPress sans plugin
- Ajoutez Google Maps à WordPress avec un plugin de référencement local
- Conclusion
1 Pourquoi intégrer Google Maps dans WordPress ?
Google Maps est un outil puissant pour explorer et naviguer dans le monde sur vos appareils. L’intégrer dans votre site WordPress offre de nombreux avantages.
1.1 Pour les propriétaires d'entreprise
Si vous possédez une entreprise avec un emplacement physique, l'ajout stratégique de Google Maps à votre site WordPress aide les clients à localiser rapidement votre vitrine, votre restaurant ou votre point de vente.

Cela s’avère particulièrement utile si votre entreprise est difficile à localiser ou opère à distance. L'ajout de Google Maps ne rend pas seulement votre entreprise plus visible ; cela stimule également les ventes et améliore la satisfaction des clients.
1.2 Pour les blogueurs et les créateurs de contenu
L'intégration de Google Maps dans votre contenu permet aux lecteurs de comprendre clairement les emplacements que vous mentionnez. Cela améliore la visibilité globale de votre contenu, le rendant plus attrayant et plus accessible.
L'inclusion de cartes dans vos articles de blog ou dans votre contenu ajoute un élément interactif. Les lecteurs peuvent explorer les lieux dont vous discutez, créant ainsi une expérience plus engageante et dynamique.
Fournir des informations de localisation précises via Google Maps ajoute de la crédibilité à votre contenu. Cela montre que vous avez effectué une recherche approfondie et constitue un point de référence fiable pour votre public.
Pour les blogueurs et les créateurs de contenu axés sur les voyages ou le contenu spécifique à un lieu, Google Maps peut ouvrir des opportunités de monétisation. Les partenariats, le contenu sponsorisé ou le marketing d'affiliation liés à des emplacements spécifiques deviennent plus viables grâce à une cartographie précise.
1.3 Stimuler le référencement local
L'ajout de Google Maps à votre site Web WordPress peut améliorer votre référencement local et votre visibilité en fournissant des informations pertinentes à votre entreprise telles que le nom, le logo, l'adresse, le téléphone et les heures d'ouverture dans les résultats des moteurs de recherche locaux.
Cela peut conduire à un meilleur classement dans les résultats des moteurs de recherche, générant finalement plus de trafic vers votre site.
2 méthodes pour intégrer Google Maps dans WordPress
Discutons maintenant des moyens d'intégrer Google Maps dans WordPress.
La deuxième méthode s’avère plus bénéfique car elle adhère à toutes les meilleures pratiques de référencement local. En optant pour cette méthode, Google inclura votre emplacement sur Google Maps et présentera les informations commerciales essentielles, notamment le nom, le logo, l'adresse, le numéro de téléphone et les heures d'ouverture dans les résultats de recherche locale.
2.1 Intégrer Google Maps dans WordPress sans plugin
L'intégration de Google Maps sans utiliser de plugin utilise la technique Iframe.
Pour commencer, accédez au site Web de Google Maps et saisissez l'adresse postale de votre entreprise dans la barre de recherche.

Une fois que vous avez l'emplacement souhaité sur la carte, cliquez sur le bouton Partager . Une fenêtre apparaîtra avec les options de partage, comme indiqué ci-dessous.
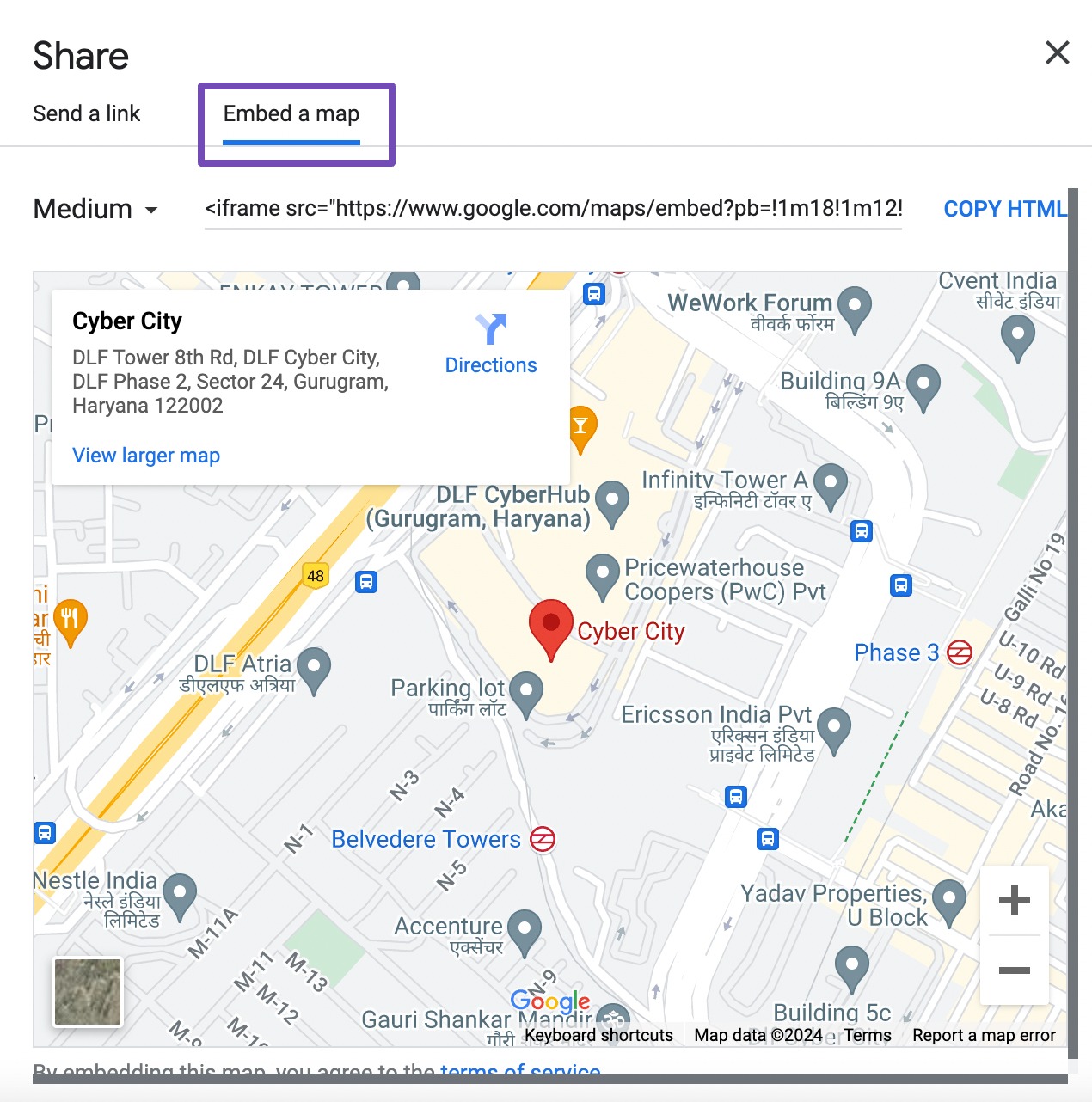
Dans les options de partage, choisissez l'onglet Intégrer une carte . Ici, vous pouvez personnaliser la taille de la carte en fonction de la mise en page de votre site Web en sélectionnant une taille prédéfinie ou en saisissant des dimensions personnalisées.

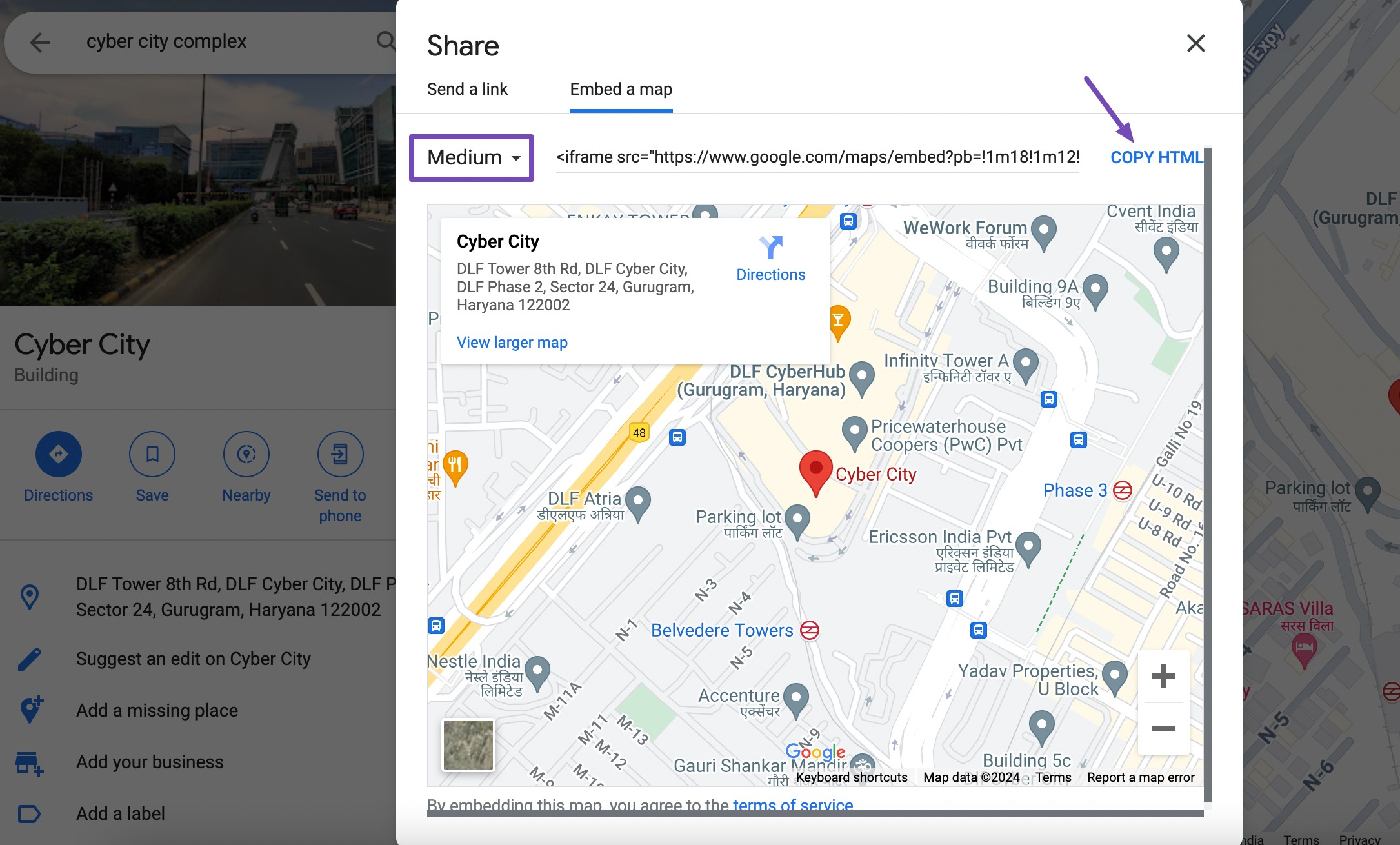
Après avoir ajusté la taille de la carte, le code d'intégration sera généré. Cliquez simplement sur le bouton Copier HTML pour copier le code dans votre presse-papiers. Vous pouvez également personnaliser la taille de la carte en sélectionnant la flèche déroulante à côté de Medium , comme indiqué ci-dessous.

Une fois que vous avez copié avec succès le code de la carte, revenez à votre tableau de bord WordPress et choisissez la publication/la page dans laquelle vous souhaitez intégrer la carte.
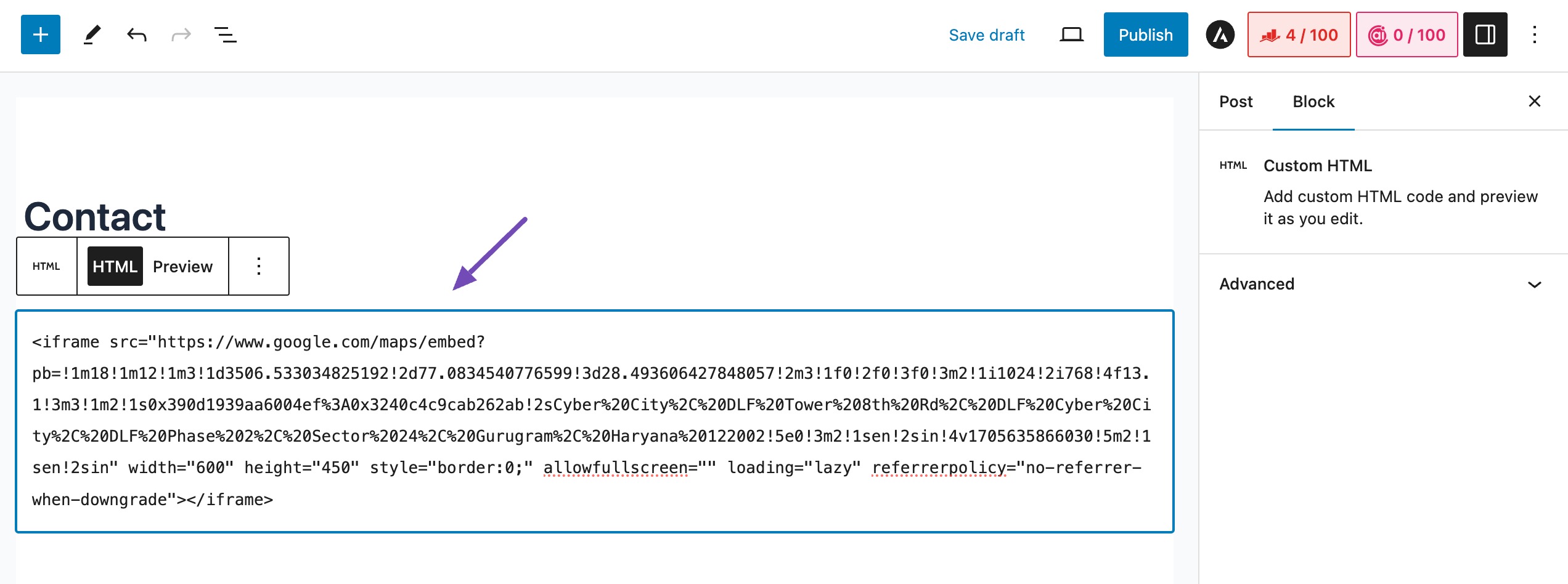
Dans l'éditeur de blocs, recherchez et ajoutez le bloc HTML personnalisé . Ensuite, collez le code HTML de la carte dans ce bloc, comme indiqué ci-dessous.

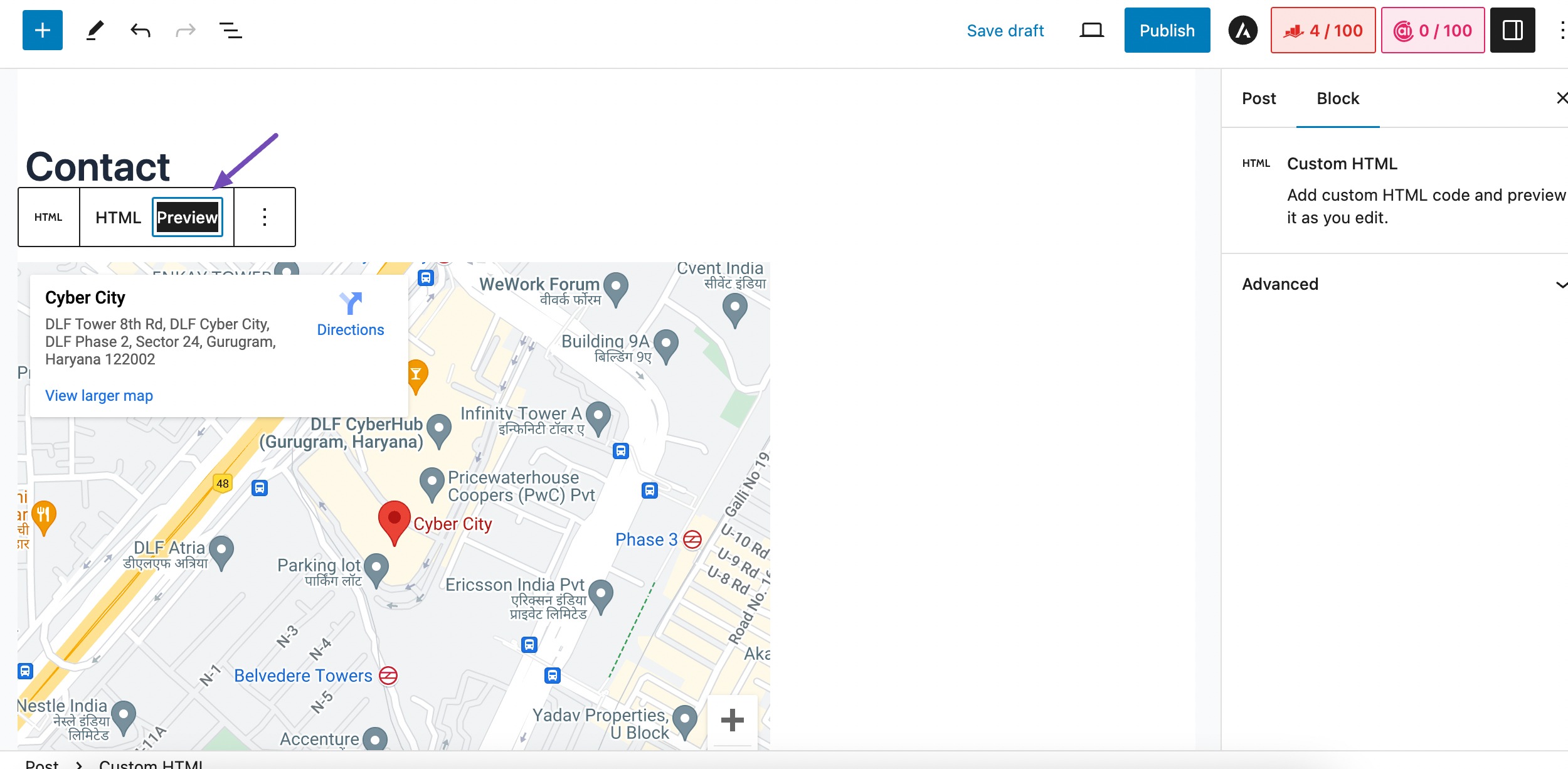
Prévisualisez votre page ou votre publication pour vous assurer que la carte s'affiche correctement. Une fois satisfait, enregistrez vos modifications et publiez le contenu.

Et c'est tout! De cette façon, vous pouvez intégrer rapidement Google Maps dans votre site WordPress sans recourir à un plugin.
2.2 Ajouter Google Maps à WordPress avec un plugin de référencement local
Dans cette méthode, nous explorerons la manière optimale d'intégrer Google Maps et d'améliorer votre site WordPress pour le référencement local à l'aide du plugin Rank Math SEO.
Connu pour sa capacité à améliorer les classements SEO sur les sites Web WordPress, le meilleur aspect de ce plugin est que vous n'avez pas besoin d'expertise en codage ni de l'assistance d'un développeur.
Nous utiliserons spécifiquement la fonctionnalité de référencement local de Rank Math, disponible dans la version PRO. Néanmoins, même avec la version gratuite du plugin, vous pouvez lancer votre parcours d’optimisation SEO.
Pour commencer, installez et activez le plugin Rank Math SEO sur votre site WordPress. Une fois activé, suivez l’assistant de configuration. Pour obtenir des conseils étape par étape sur la configuration de Rank Math sur votre site Web, reportez-vous à notre didacticiel dédié à la configuration de Rank Math sur votre site.
Configurer les paramètres de référencement local
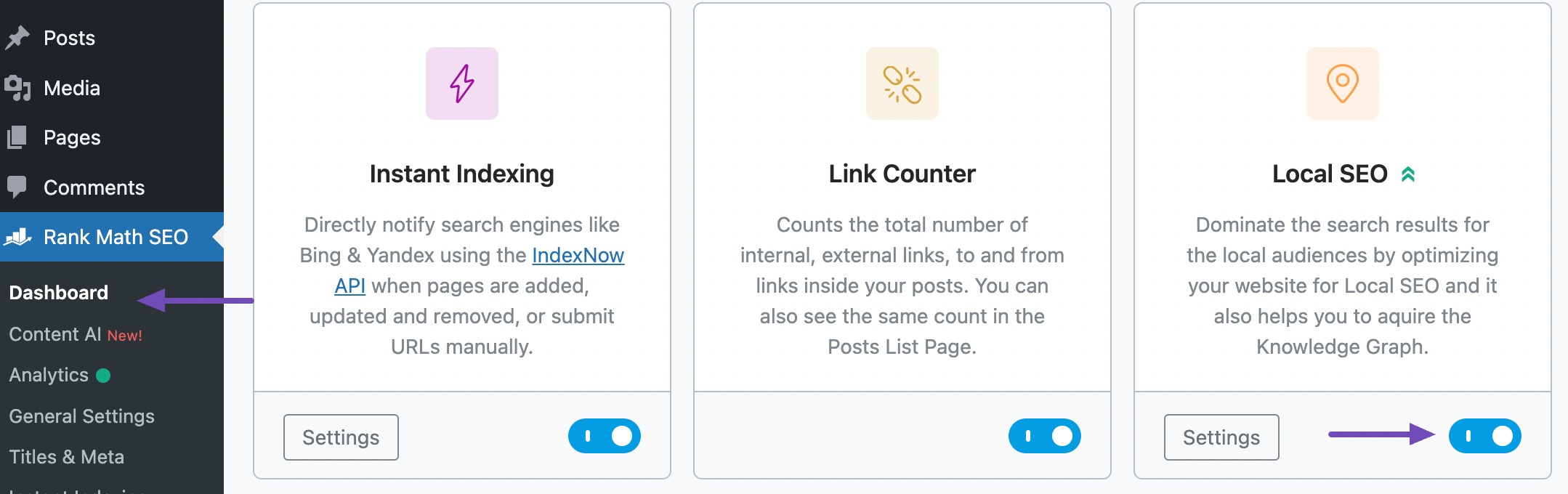
Après avoir configuré avec succès le plugin Rank Math, activez le module Local SEO sur votre tableau de bord WordPress en accédant à Rank Math SEO → Dashboard , comme indiqué ci-dessous.

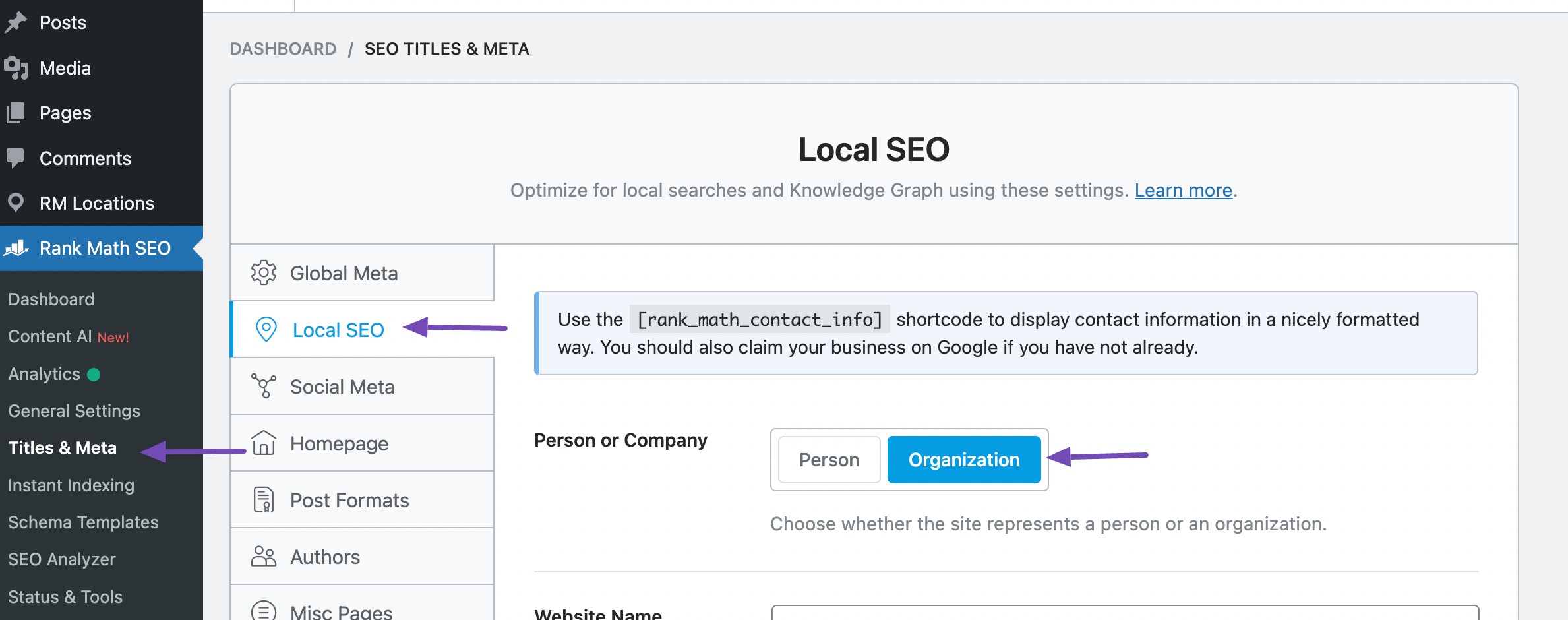
Ensuite, accédez à Rank Math SEO → Titres et méta et cliquez sur la section Local SEO . Dans la section Local SEO, sélectionnez Organisation , comme indiqué ci-dessous.

Dans l'onglet Organisation, remplissez tous les détails sur votre entreprise dans les champs prévus. Ces informations seront affichées dans vos résultats de recherche locale. Pour plus de détails, reportez-vous à notre guide complet.

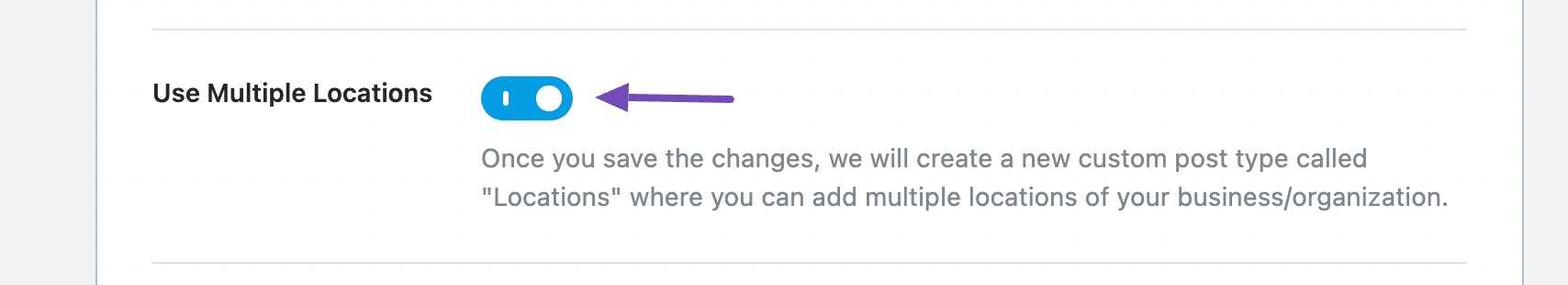
Faites défiler vers le bas pour trouver l’option Utiliser plusieurs emplacements . Activez ce champ pour garantir une fonctionnalité transparente de la carte Google sur votre site Web.
Avant de continuer, nous vous recommandons de lire notre guide sur le fonctionnement de plusieurs emplacements et de suivre les instructions de configuration étape par étape.

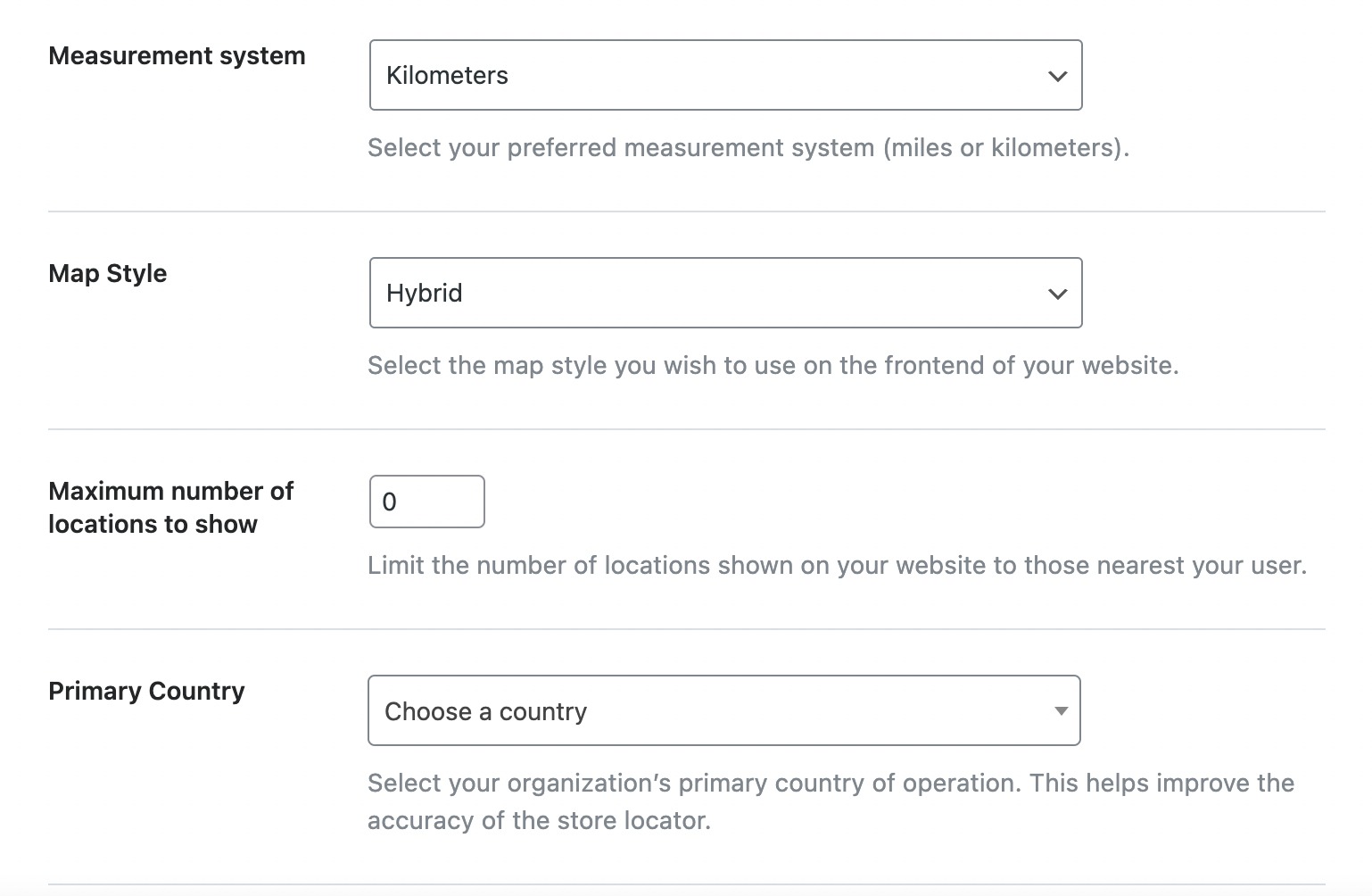
L'activation de l'option Utiliser plusieurs emplacements vous permet de fournir plus de détails sur l'entreprise, tels que le système de mesure, le style de carte, le nombre maximum d'emplacements à afficher et le pays principal.
Ces options jouent un rôle clé pour guider l'affichage de la carte sur votre site Web.

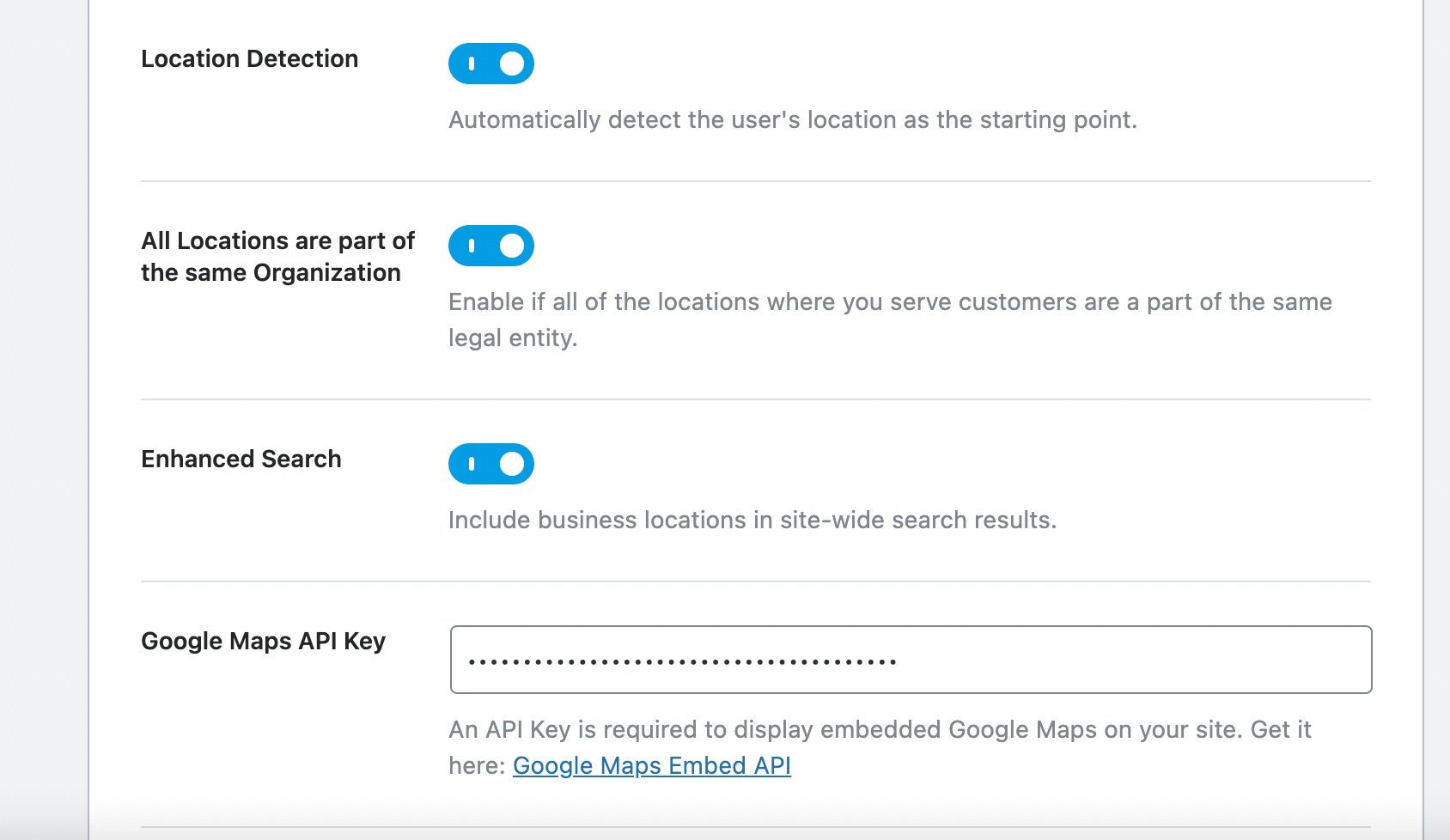
Une fois que vous les avez configurés selon vos préférences, faites simplement défiler vers le bas pour configurer d'autres paramètres similaires, comme indiqué ci-dessous.

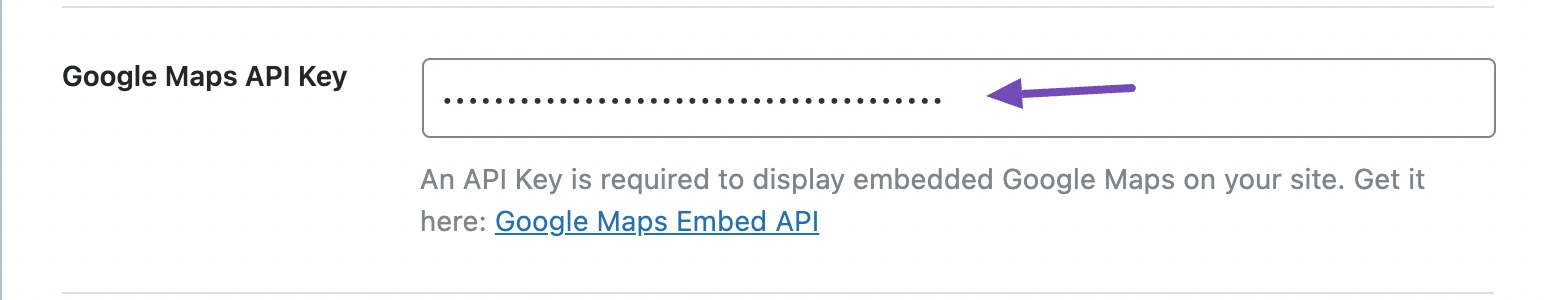
Dans cette section, vous trouverez le paramètre suivant dédié à la clé API Google Maps. Pour activer Google Maps sur votre site Web, il est indispensable d'insérer la clé API Google Maps dans ce champ.
Acquisition de la clé API Google Maps
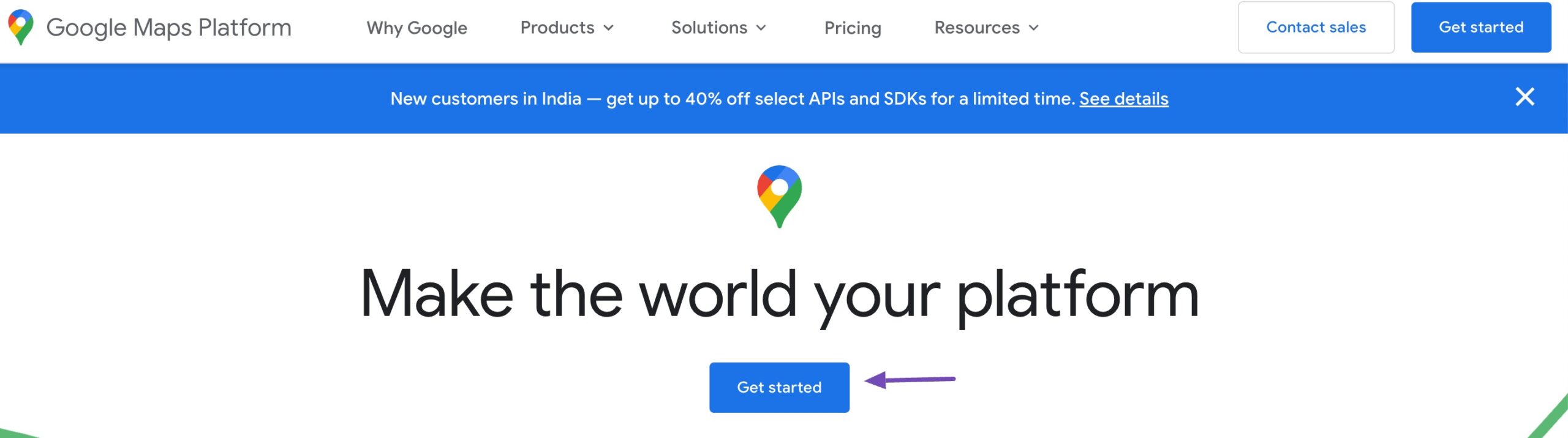
La clé API Google Maps est un identifiant alphanumérique distinctif que Google utilise pour surveiller l'utilisation de votre projet et votre compte de facturation. Pour intégrer Google Maps, visitez la plateforme Google Maps et cliquez sur le bouton Commencer .

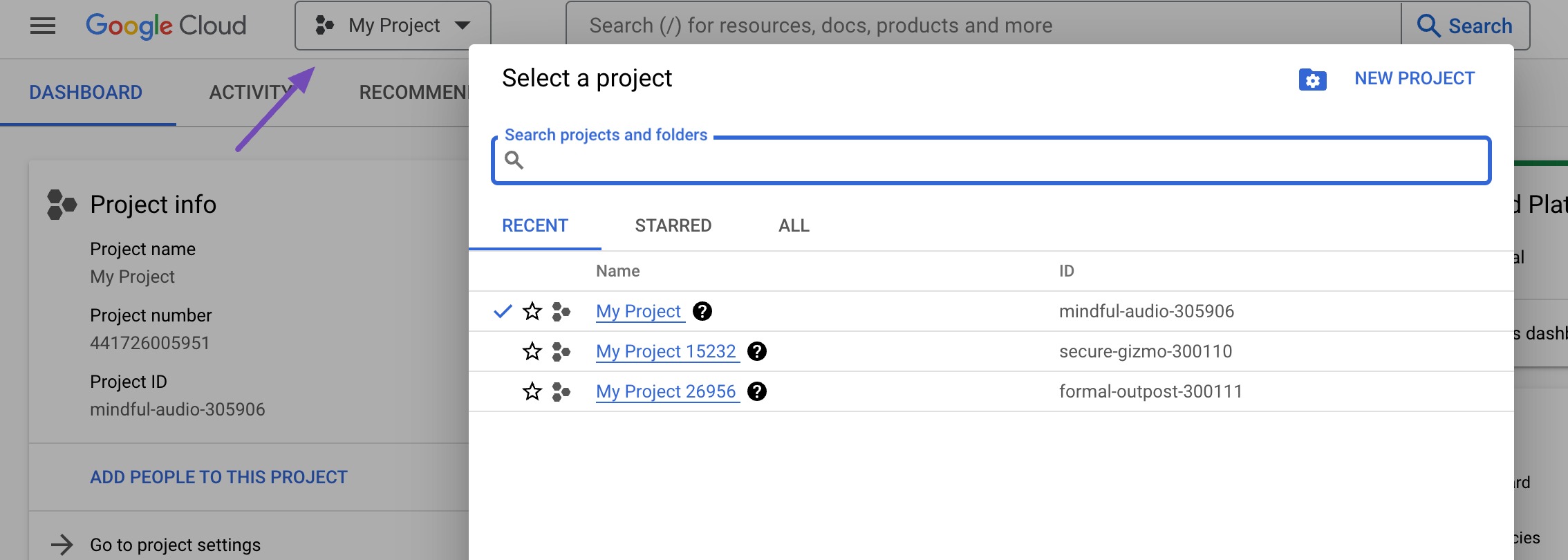
En cliquant sur le bouton, vous serez dirigé vers le tableau de bord. Ici, vous créerez un nouveau projet si vous n'en avez pas ou sélectionnerez parmi ceux existants que vous avez.

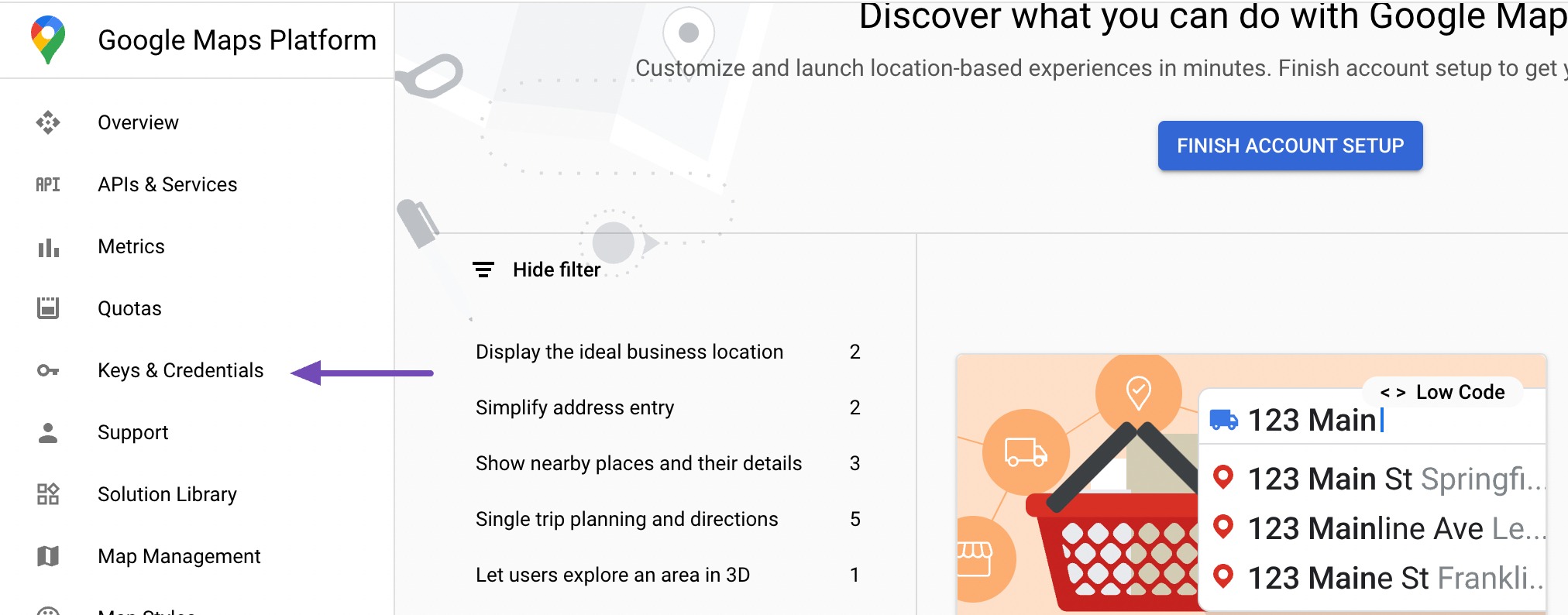
Une fois que vous avez créé ou sélectionné avec succès un projet, cliquez sur l'option Clés et informations d'identification , comme indiqué ci-dessous. Cette sélection vous guidera dans la configuration d'un compte de facturation.

Google Maps Platform suit un modèle de tarification à l'utilisation, offrant gratuitement les premiers 200 $ d'utilisation mensuelle à tous les utilisateurs. Ceci est particulièrement avantageux pour les petits sites Web utilisant la méthode d’intégration simple.
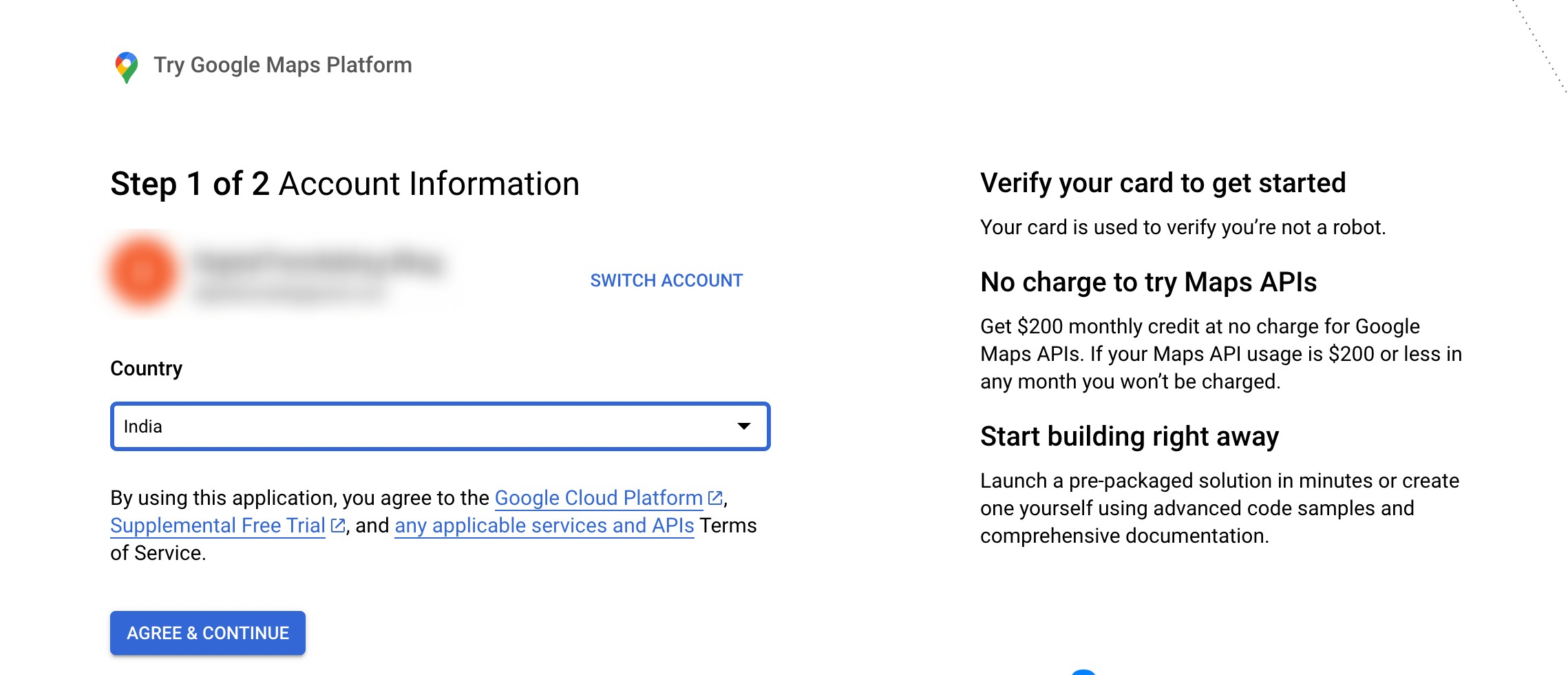
Dans la première étape, saisissez le nom de votre pays. Ensuite, cliquez sur le bouton ACCEPTER ET CONTINUER pour passer à l'étape suivante.

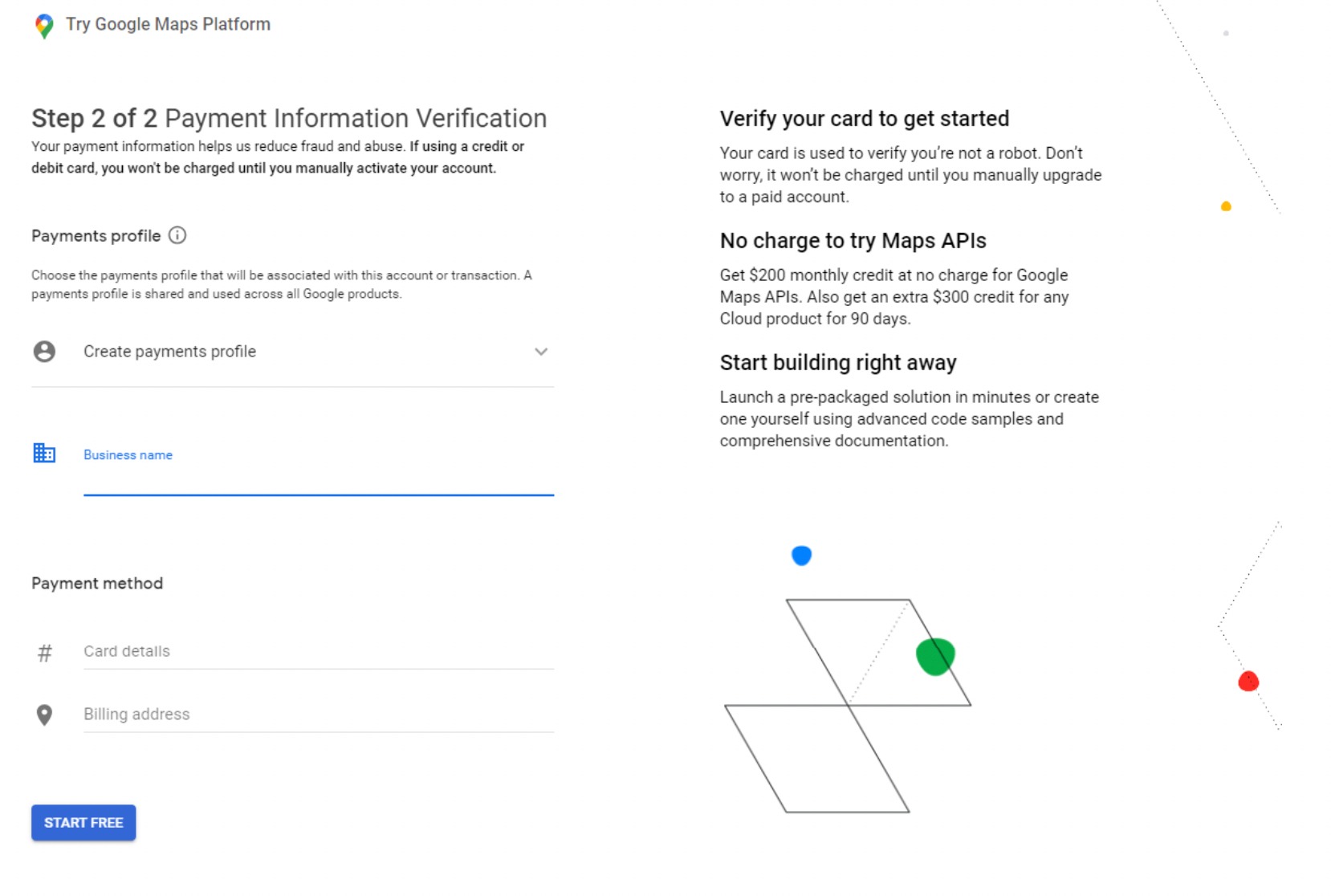
L'étape suivante nécessitera le nom de votre entreprise, votre mode de paiement et les détails de votre carte.
Cependant, soyez assuré qu'aucun frais ne sera appliqué, sauf si vous choisissez de passer à un compte payant. Ces informations sont uniquement nécessaires à la vérification afin de garantir que vous n'êtes pas un robot.

Dans l'étape suivante, quatre questions vous seront posées concernant votre organisation et l'objectif de l'utilisation de la plate-forme Google Maps.
Une fois que vous avez répondu à ces questions, continuez simplement en cliquant sur le bouton Soumettre .
Une fenêtre contextuelle apparaîtra, révélant votre clé API. Copiez et enregistrez cette clé dans un fichier texte pour référence future.
Après avoir copié avec succès la clé API, retournez sur votre site Web WordPress et saisissez-la dans les paramètres Rank Math Local SEO.
Intégrer la clé API Google Maps à WordPress
Dans les paramètres de référencement local, faites défiler jusqu'à l'option Clé API Google Maps et collez la clé API copiée.

Après cela, faites défiler vers le bas de la page et cliquez sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.

Une fois que vous avez enregistré vos modifications, il est temps d'ajouter Google Maps à la publication/page de votre site Web.
Affichez Google Maps dans votre contenu WordPress
Vous pouvez désormais intégrer Google Maps dans vos publications/pages ou widgets existants ou en créer un nouveau.
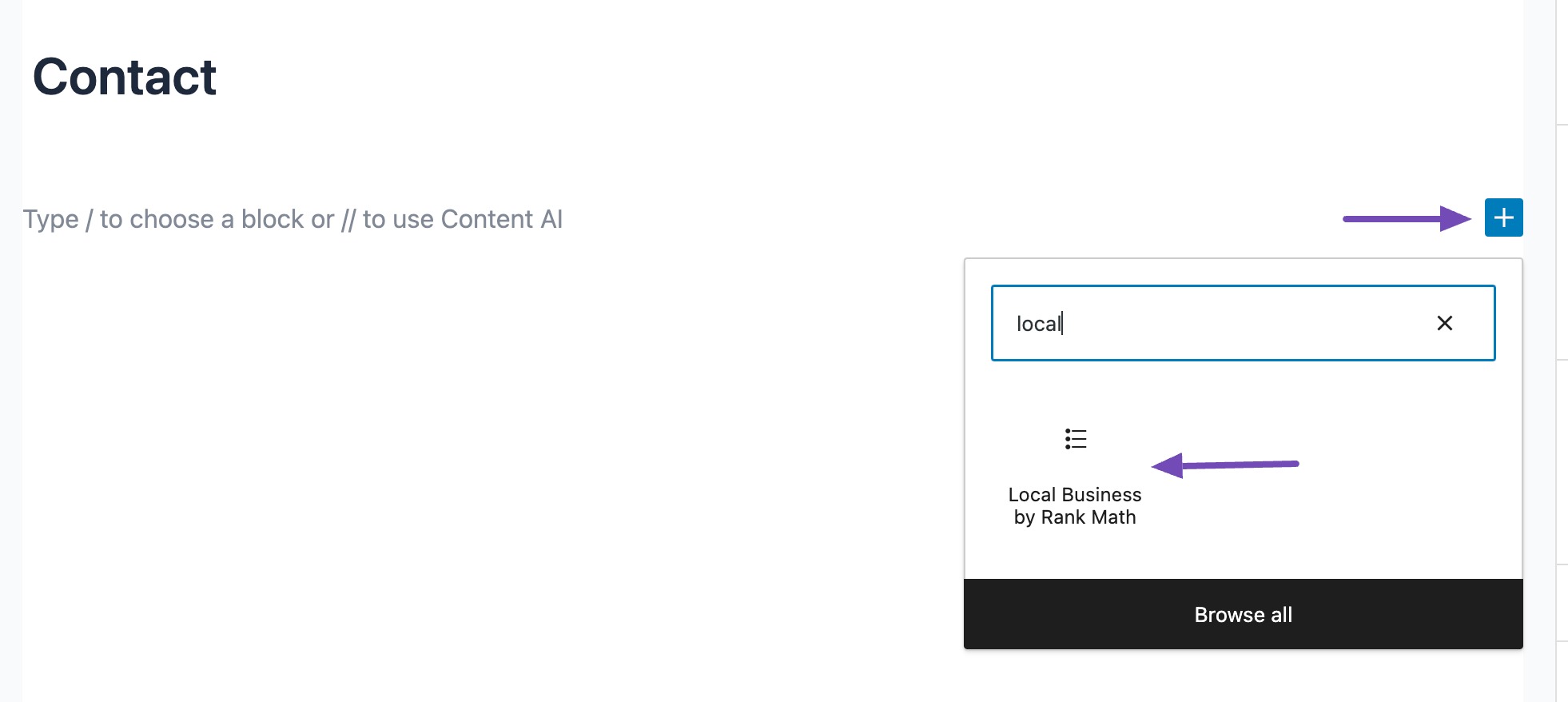
Sur la page d'édition, passez à l'éditeur de blocs, recherchez et ajoutez l' entreprise locale par classement Math , comme indiqué ci-dessous.

Lorsque vous ajoutez l'éditeur de bloc commercial local à la zone de contenu, il affiche initialement l'adresse.
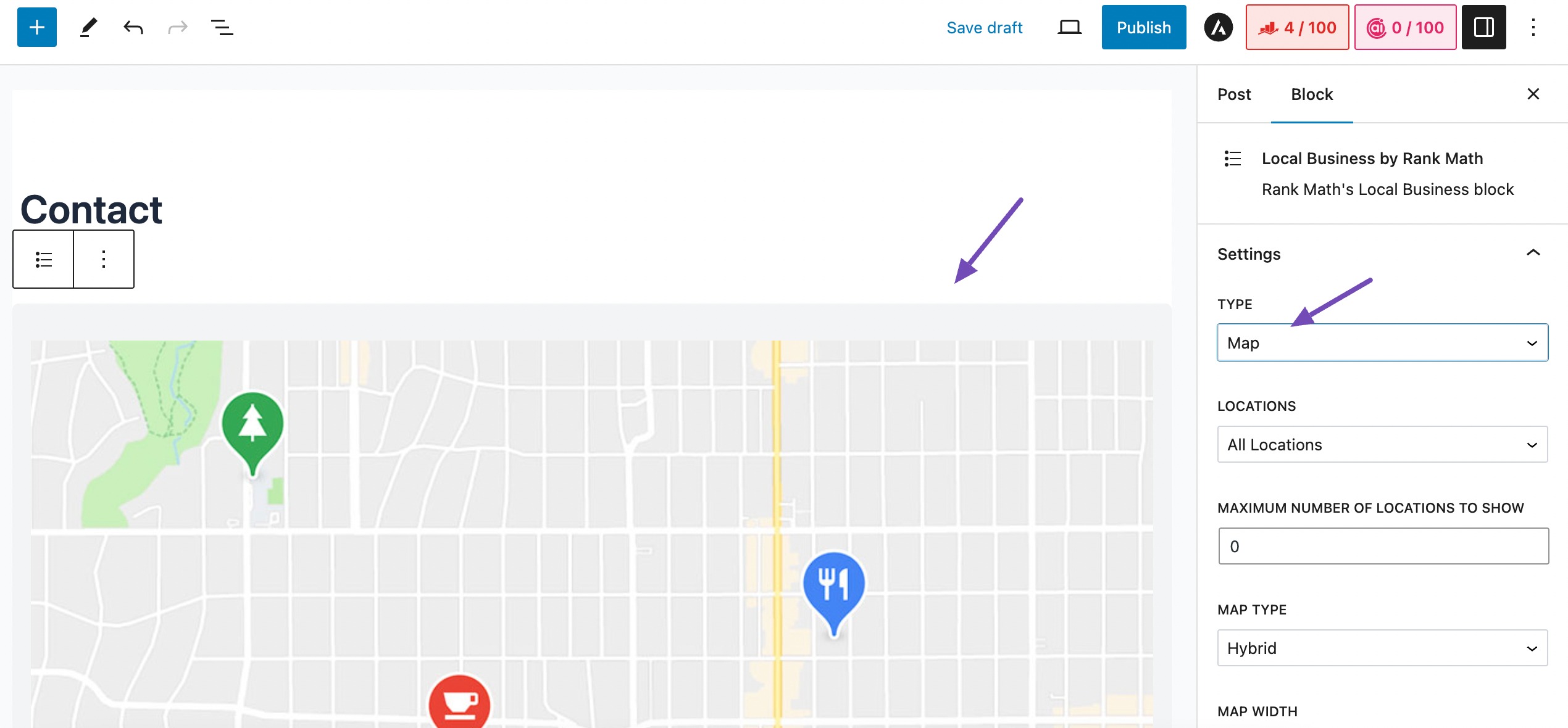
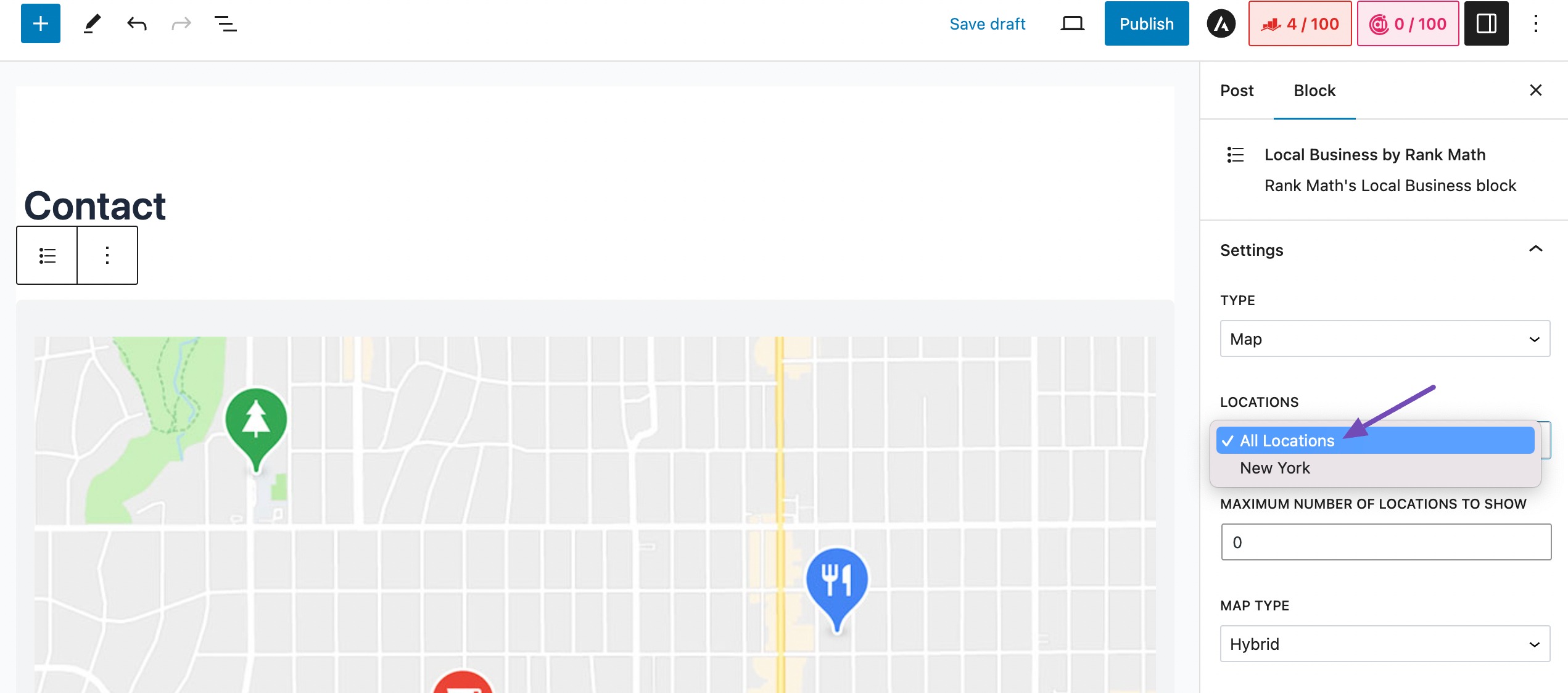
Cependant, vous pouvez le changer en carte en accédant au panneau Paramètres et en sélectionnant le type Carte , comme indiqué ci-dessous.

Dans les paramètres EMPLACEMENTS, si vous disposez de plusieurs emplacements, vous pouvez en choisir un ou sélectionner l'option Tous les emplacements .

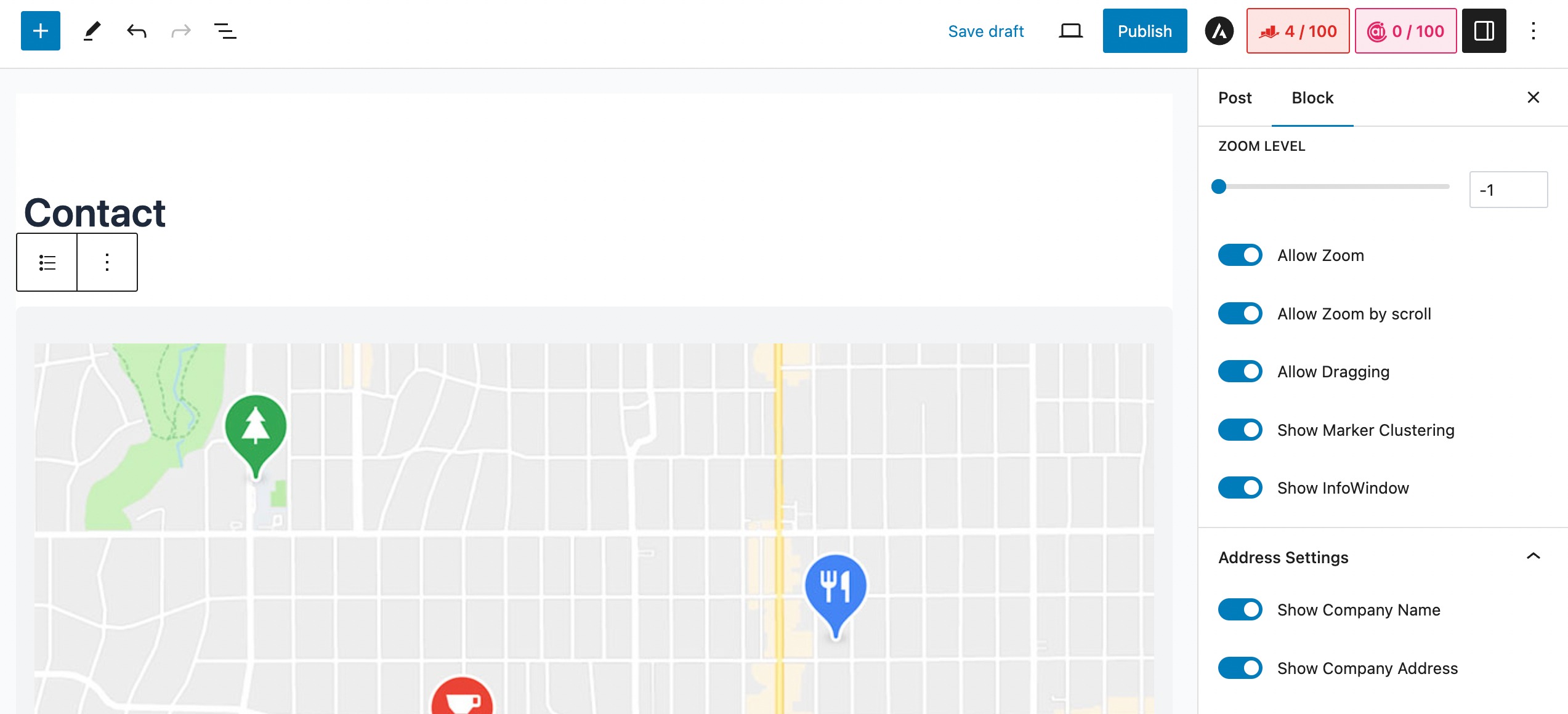
Après cela, faites défiler les paramètres pour configurer d'autres options pertinentes selon vos préférences.

Après avoir terminé toutes les configurations avec succès, enregistrez vos modifications en cliquant sur le bouton Publier/Mettre à jour .
3 Conclusion
Lorsque vous intégrez Google Maps à votre site Web WordPress, il améliore ses fonctionnalités et fournit des informations importantes sur l'emplacement de votre entreprise à vos visiteurs.
Que vous utilisiez un plugin ou optiez pour la méthode manuelle Iframe, l'intégration de cartes peut améliorer considérablement l'expérience utilisateur et l'engagement sur votre site.
En fournissant des informations de localisation précises et interactives, vous rendez non seulement votre contenu plus crédible, mais vous ouvrez également des opportunités pour un meilleur classement SEO et une monétisation potentielle.
Si vous avez intégré avec succès Google Maps sur votre site Web WordPress à l'aide de ce guide, faites-le nous savoir en tweetant @rankmathseo.
