Balises Hreflang : Le guide complet pour les débutants
Publié: 2024-01-18Avez-vous un site Web multilingue et souhaitez-vous vous assurer que la bonne version linguistique atteint le bon public ?
Les tags Hreflang sont vos héros internationaux !
Considérez-les comme de minuscules interprètes vivant dans le code de votre site Web, murmurant à Google exactement quelle version linguistique montrer à chaque visiteur.
Avec les balises hreflang, vous pouvez dire à Google : « Cette page a des versions française, espagnole et allemande. S'il vous plaît, montrez-les au bon public ! »
En conséquence, Google affichera la version la plus pertinente de votre page en fonction de la langue et de l'emplacement de l'utilisateur.
Dans cet article, nous vous expliquerons tout ce que vous devez savoir sur les balises hreflang, y compris leur objectif et les meilleures pratiques de mise en œuvre.
Alors qu'est-ce que tu attends? Allons-y.
1 Que sont les balises Hreflang ?
Hreflang est un attribut HTML utilisé pour spécifier la langue et le ciblage régional d'une page Web. Il indique aux moteurs de recherche à quelle langue et à quelle région une page particulière est destinée, les aidant ainsi à fournir les résultats les plus pertinents aux utilisateurs.
Lorsqu'il est utilisé correctement, il peut améliorer la précision des résultats des moteurs de recherche pour les utilisateurs de différentes régions qui parlent des langues différentes.
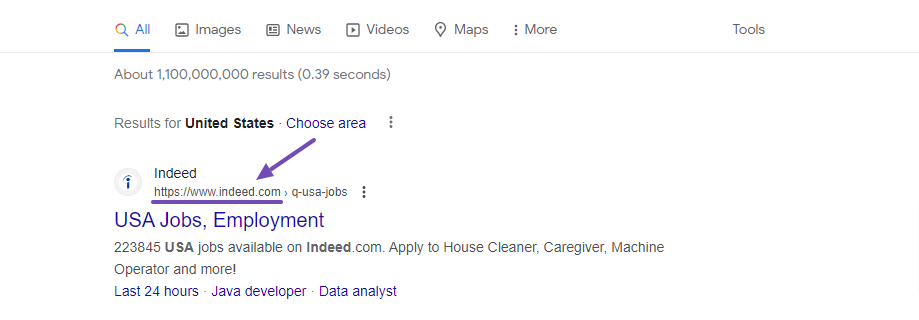
C'est pourquoi, lorsque vous recherchez « Indeed » aux États-Unis, les résultats de recherche Google afficheront :

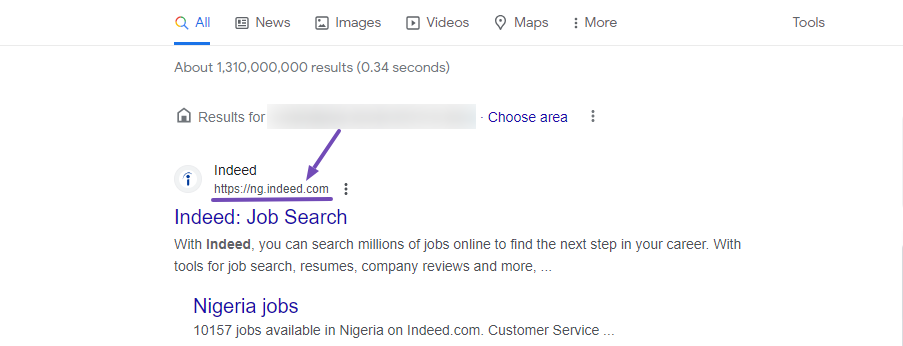
Alors que si vous êtes au Nigeria, voici ce que vous verrez :

Si vous regardez les deux exemples ci-dessus, ils n’ont pas le même format d’URL de site Web.
Cela s’applique donc également à la plupart des sites Web multilingues. Les moteurs de recherche afficheront leur contenu dans les résultats en fonction de votre langue ou de votre emplacement.
Cela ne serait pas possible sans l'utilisation appropriée de l'attribut hreflang.
2 Comment les balises Hreflang sont-elles structurées ?
Les balises Hreflang suivent une syntaxe spécifique. Voici à quoi ressemblent les balises hreflang en HTML :
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">La structure se compose de trois attributs essentiels :
- link rel="alternate" : informe les moteurs de recherche qu'il s'agit d'une version alternative de la page.
- hreflang="langage_code" : Spécifie la langue de la page alternative en utilisant le code de langue approprié.
- href=”URL_of_alternate_page” : Fournit l’URL de la page alternative correspondant à la langue spécifiée.
3 Comment fonctionnent les balises Hreflang ?
Pour ajouter une balise hreflang sur la page de votre site Web, fournissez simplement les codes de langue et de pays de la page alternative traduite.
Hreflang prend en charge les codes de langue ISO 639-1 à deux lettres et les codes de pays ou de région ISO 3166-1 alpha-2. Par exemple, « en » représente l'anglais et « es » représente l'espagnol, tandis que « US » représente les États-Unis et « CA » le Canada.
Bien que le code du pays ou de la région ne soit pas toujours nécessaire, il peut s'avérer utile dans certains cas.
Par exemple, si votre page Web en anglais a été traduite en espagnol et en français, l'attribut hreflang d'un article doit être configuré comme ceci :
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">En incluant ce code sur votre page Web, lorsqu'un utilisateur espagnol ou français effectue une recherche sur Google, il verra respectivement la version espagnole ou française de la page dans les résultats de recherche.
Le nombre de balises hreflang requises sur une page Web dépend du nombre de versions alternatives disponibles dans différentes langues ou régions.
L'attribut hreflang de chaque page Web doit se référencer lui-même et toutes les pages servant d'alternatives, comme recommandé par Google. Si vous ne le faites pas, les moteurs de recherche ignoreront les balises hreflang.
Par conséquent, si vous utilisez l'attribut hreflang pour l'espagnol et le français sur votre page Web en anglais, vous devez les réutiliser sur chaque page Web en espagnol et en français.
3.1 Cibler les pays de la même langue
Si vous souhaitez cibler un autre pays parlant français, comme le Canada, en plus de la France, vous devrez ajuster l'attribut hreflang en ajoutant les codes pays de chaque localisation. Ceci est particulièrement pertinent si vous souhaitez vendre des produits dans les deux pays.
Pour le français en France, cela ressemblera à ceci :
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">Mais pour les Français du Canada, cela ressemblera à ceci :
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">Comme vous pouvez le constater, la syntaxe de l'attribut hreflang devient hreflang=”langue-pays” au lieu de simplement hreflang=”langue”.
En implantant ces balises hreflang, les moteurs de recherche redirigeront les utilisateurs canadiens vers la version française qui leur est destinée, tandis que les utilisateurs français seront dirigés vers la version française appropriée à leur région.
Vous trouverez ci-dessous une liste de balises hreflang de langue et de pays courants :
| Langue | Code de langue | Pays | Code postal |
| Anglais | fr | États-Unis | nous |
| Anglais | fr | Royaume-Uni | Royaume-Uni |
| Espagnol | es | Espagne | es |
| Néerlandais | nl | Pays-Bas | nl |
| italien | il | Italie | il |
| Japonais | oui | Japon | jp |
| arabe | ar | Arabie Saoudite | sa |
| Allemand | de | Allemagne | de |
| hindi | Salut | Inde | dans |
| russe | ru | Russie | ru |
| Chinois | zh | Chine | CN |
| Français | fr | France | fr |
| coréen | ko | Corée du Sud | kr |
| hébreu | il | Israël | il |
Ainsi, lorsqu’il s’agit de plusieurs versions traduites d’une page, la précision est cruciale lors de l’ajout d’attributs pour optimiser les performances SEO.
Pour transmettre avec précision le contenu de votre page Web aux moteurs de recherche, utilisez les balises de langage HTML aux côtés des balises hreflang. Cette combinaison offre des informations essentielles aux moteurs de recherche.
En utilisant les deux balises, les moteurs de recherche peuvent déterminer la langue de votre page Web et guider efficacement les utilisateurs de différents pays vers la version appropriée.
Mais ne soyez pas confus, car nous parlerons de la différence entre la balise du langage HTML et la balise hreflang dans la section suivante.
4 balises Hreflang et balises HTML Lang
Les balises Hreflang et les balises HTML lang servent à des fins différentes en indiquant la langue d'une page Web.
Les balises de langue HTML spécifient la langue principale de la page, aidant ainsi les moteurs de recherche et les outils à comprendre la langue du contenu.
D'autre part, les balises hreflang fournissent un ciblage linguistique et régional, garantissant que les moteurs de recherche affichent la version appropriée aux utilisateurs en fonction de leur emplacement et de leurs préférences linguistiques.
Par exemple,
La balise lang est généralement placée au début du code HTML, comme ceci : <html lang=”en”>, comme indiqué ci-dessous.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>En revanche, l'attribut hreflang est ajouté dans la balise <link> dans la section <head> d'un document HTML, comme ceci :
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>Dans cet exemple, l'attribut hreflang indique la disponibilité de versions linguistiques alternatives (anglais et français) avec leurs URL respectives.
5 Pourquoi les balises Hreflang sont importantes
Les balises Hreflang sont cruciales pour une meilleure expérience utilisateur, des taux de rebond plus faibles et des taux de conversion améliorés. Ils sont essentiels dans des scénarios tels que :
- Contenu multilingue : guide les utilisateurs vers la version d'une page dans leur langue préférée, améliorant ainsi l'engagement.
- Contenu spécifique au pays : demande aux moteurs de recherche d'afficher du contenu spécifique à une région, en fonction de la situation géographique des utilisateurs.
- Éviter les problèmes de contenu en double : évite les problèmes liés à un contenu similaire dans différentes langues ou régions en signalant les relations entre les versions alternatives.
Essentiellement, les balises hreflang optimisent les sites Web pour un public mondial, offrant aux utilisateurs une expérience transparente et personnalisée dans le monde entier.

6 Comment implémenter les balises Hreflang
Il existe trois façons d'implémenter les attributs hreflang :
- Dans l'en-tête HTML de la page
- Dans l'en-tête HTTP (pour les fichiers non HTML comme les PDF)
- Dans le plan du site XML
6.1 Dans l'en-tête HTML de la page
Pour inclure des balises hreflang dans votre en-tête HTML, placez-les dans les balises <head> et </head>.
Par exemple:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>Cette méthode garantit une association claire entre le contenu et ses versions alternatives pour une indexation précise par les moteurs de recherche.
Cependant, la gestion manuelle de plusieurs pages alternatives peut prendre du temps et être fastidieuse.
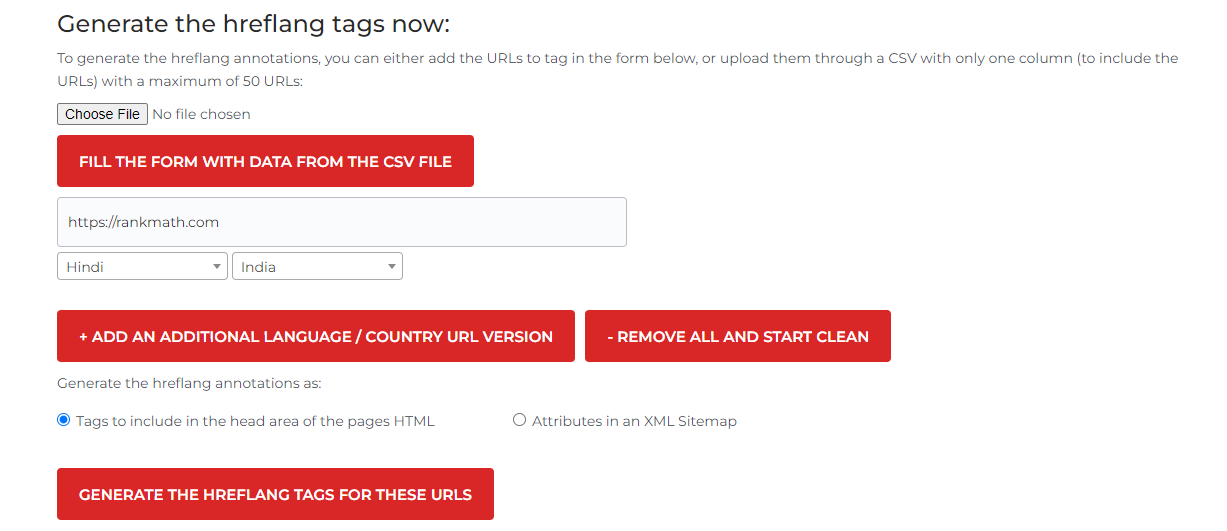
Pour simplifier le processus, vous pouvez utiliser un outil générateur de balises hreflang. Saisissez l'URL, la langue et le pays de chaque version de l'article sur lequel vous travaillez.
Sélectionnez l'option « Balises à inclure dans la zone d'en-tête du HTML de la page » et cliquez sur « GÉNÉRER LES BALISEES HREFLANG POUR CES URL ».

Après avoir généré les balises hreflang, copiez-les et collez-les simplement dans la balise <head> de chaque page.
6.2 Dans l'en-tête HTTP (pour les fichiers non HTML comme les PDF)
Si vous avez des fichiers non HTML tels que des PDF ou toute ressource servie via des en-têtes HTTP sur votre site Web, vous pouvez inclure les informations hreflang dans l'en-tête HTTP du fichier respectif.
Le format ressemble à ceci :
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"Cet exemple montre lorsque vous créez un document PDF en deux versions : l'une en anglais et l'autre en espagnol.
Cette méthode étend l'implémentation de hreflang à différents types de fichiers, garantissant une expérience utilisateur cohérente dans différents formats de contenu.
6.3 Dans le plan du site XML
Un plan de site XML constitue un outil de communication précieux pour les moteurs de recherche, leur permettant de comprendre les pages de votre site Web, y compris les différentes langues et variations régionales.
Pour commencer, incluez simplement les informations hreflang nécessaires pour chaque entrée d'URL dans le plan du site XML. Cela peut être fait en utilisant l'élément <xhtml:link> dans chaque entrée <url>.
Par exemple, jetez un œil à cet exemple :
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>Dans cet exemple particulier, l'élément <loc> spécifie l'URL de la page, tandis que les éléments <xhtml:link> fournissent les détails hreflang pour les versions anglaise et espagnole de la page.
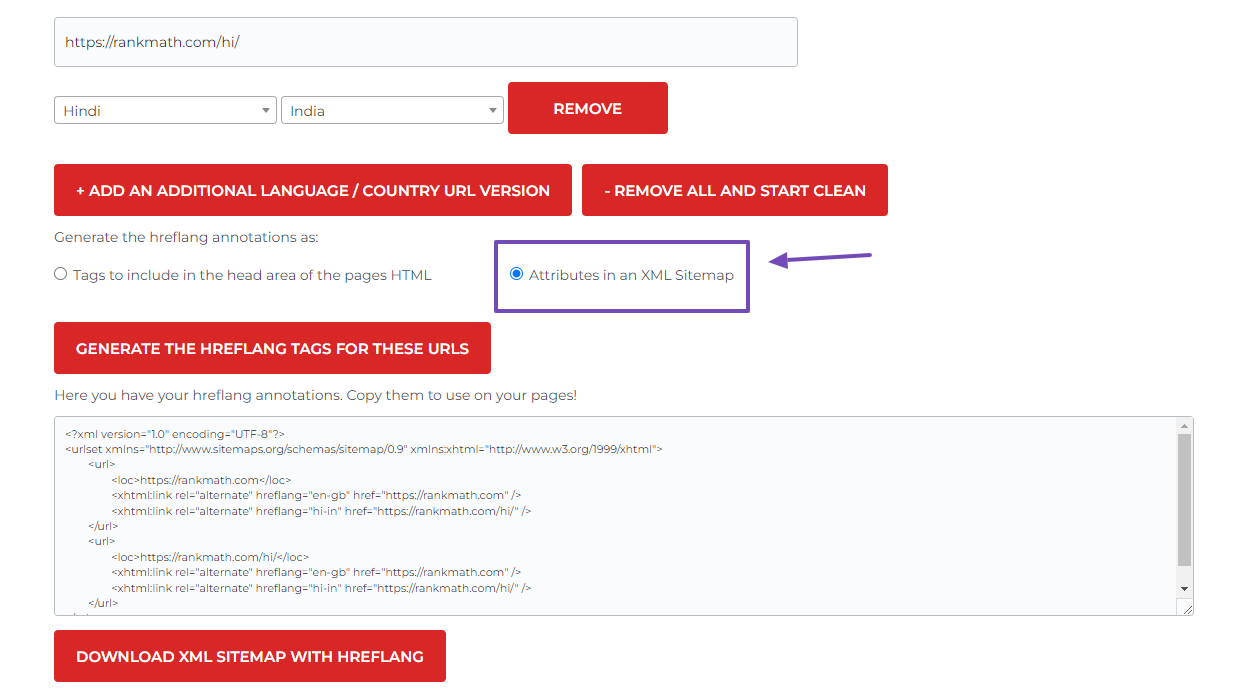
Pour simplifier le processus, vous pouvez utiliser l'outil générateur de balises hreflang. Après avoir saisi les détails nécessaires de la page, sélectionnez l'option « Attributs dans un plan de site XML » et cliquez sur le bouton « GÉNÉRER LES BALISEES HREFLANG POUR CES URL » pour obtenir le résultat souhaité.

Une fois le code généré, copiez-le et insérez-le dans le plan du site XML de votre site Web.
7 Rôle de la valeur 'X-Default' et de la balise Rel='canonical' dans l'implémentation de Hreflang
La valeur 'x-default' et la balise rel='canonical' jouent un rôle essentiel dans l'implémentation de hreflang. Explorons chacun d'eux :
7.1 Valeur « X-par défaut »
Lorsque la préférence de langue ou de région d'un utilisateur n'est pas explicitement définie dans l'attribut hreflang, la valeur « X-Default » sert de solution de secours pour indiquer la langue par défaut ou la variante régionale du contenu.
Cela aide les moteurs de recherche à fournir le contenu le plus pertinent aux utilisateurs en fonction de leurs préférences linguistiques et régionales.
Par exemple, si votre site Web est disponible en anglais, espagnol et français, vous pouvez définir la valeur « x-default » sur « en » pour la version anglaise. Voici un exemple :
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />La valeur « X-default » dans l'exemple garantit que les moteurs de recherche indexent et affichent correctement les versions linguistiques et régionales correctes du contenu d'un site Web aux utilisateurs du monde entier.
8 Balise Rel='canonique'
La balise rel='canonical' est utilisée pour spécifier la version faisant autorité d'une page Web pour les moteurs de recherche, garantissant ainsi une indexation correcte et évitant les problèmes de contenu en double.
Dans le contexte du hreflang, il aide les moteurs de recherche à fournir des résultats pertinents en indiquant la version canonique pour une langue et une région spécifiques.
Pour une page Web en anglais et en espagnol, la balise rel='canonical' peut spécifier la version anglaise comme canonique pour les utilisateurs anglophones et la version espagnole comme canonique pour les utilisateurs hispanophones. Il ressemblera à ceci:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Même si vous ne disposez pas d'une version traduite pour toutes les langues, vous pouvez toujours guider les utilisateurs vers une page par défaut généralement compréhensible à l'aide de la valeur « x-default » et de la balise rel='canonical'.
Cela garantit une meilleure expérience utilisateur et permet aux utilisateurs d'accéder aux informations dont ils ont besoin, quelle que soit leur langue préférée.
9 Comment implémenter les balises Hreflang dans WordPress
Implémenter des balises hreflang dans WordPress peut être intimidant pour les non-codeurs. Cependant, l’utilisation des plugins Weglot Translate et Rank Math SEO simplifie le processus.
Ces plugins fonctionnent ensemble pour ajouter des balises hreflang, garantissant ainsi que les variations linguistiques et régionales correctes sont affichées par les moteurs de recherche.
Weglot traduit votre site Web en plusieurs langues avec un sélecteur de langue, tandis que Rank Math améliore le référencement et intègre les balises hreflang. Cette combinaison puissante améliore le référencement et simplifie l'ajout de balises hreflang.
Pour en savoir plus sur l'ajout de balises hreflang à votre site Web WordPress à l'aide de Weglot et Rank Math SEO, reportez-vous à notre guide étape par étape.
Pour vérifier si les balises hreflang sont ajoutées correctement, passez à la page traduite, cliquez avec le bouton droit et sélectionnez « Afficher la source de la page ». Faites défiler vers le bas avant la balise </head> pour confirmer si le hreflang est ajouté.

Après avoir ajouté les balises hreflang, soumettez à nouveau votre plan de site à Google Search Console pour surveiller le rapport « Ciblage international ».
10Conclusion _
Pour maximiser le référencement international de votre site Web, vous devez utiliser les balises hreflang pour spécifier la langue et la région de vos pages Web.
Assurez-vous également d’utiliser systématiquement les valeurs hreflang correctes sur votre site Web et testez l’exactitude de votre implémentation.
Cependant, n’oubliez pas que les balises hreflang ne sont qu’une partie d’une stratégie globale de référencement international. Par conséquent, vous devez également créer un contenu localisé de haute qualité, créer des backlinks à partir de sites Web pertinents et optimiser votre site Web pour les moteurs de recherche locaux afin d'obtenir les meilleurs résultats.
En procédant ainsi, vous pouvez étendre votre portée, développer votre entreprise et réussir sur de nouveaux marchés.
Si vous avez trouvé cet article utile, partagez vos commentaires avec nous : nous apprécions vos réflexions. N'hésitez pas à nous tweeter @rankmathseo.
