Hreflang 標籤:初學者完整指南
已發表: 2024-01-18您是否擁有多語言網站並希望確保正確的語言版本涵蓋正確的受眾?
Hreflang 標籤就是您的國際英雄!
您可以將它們視為駐留在網站程式碼中的微型解釋器,向 Google 低聲告知要向每個訪客顯示哪種語言版本。
使用 hreflang 標籤,您可以告訴 Google,「此頁面有法語、西班牙語和德語版本。 請把它們展示給正確的觀眾!”
因此,Google 將根據使用者的語言和位置顯示最相關的網頁版本。
在這篇文章中,我們將引導您了解有關 hreflang 標籤所需的所有信息,包括它們的用途和最佳實踐。
還在等什麼? 讓我們深入了解一下。
1什麼是 Hreflang 標籤?
Hreflang 是一個 HTML 屬性,用來指定網頁的語言和區域定位。 它告訴搜尋引擎特定頁面的目標語言和區域,幫助他們為使用者提供最相關的結果。
如果使用得當,它可以提高不同地區、不同語言的使用者的搜尋引擎結果的準確性。
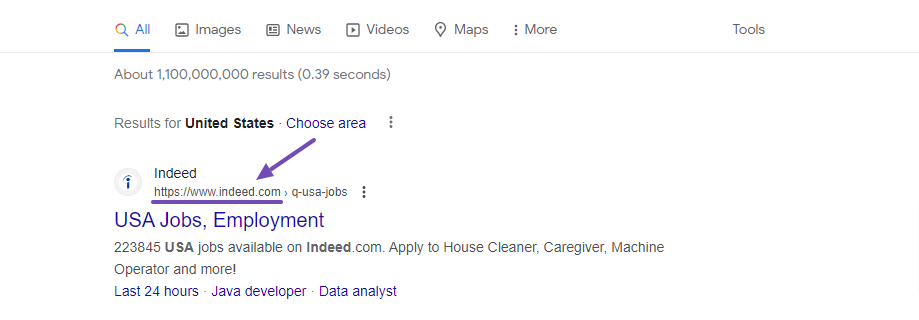
這就是為什麼當你在美國搜尋「Indeed」時,Google 搜尋結果會顯示:

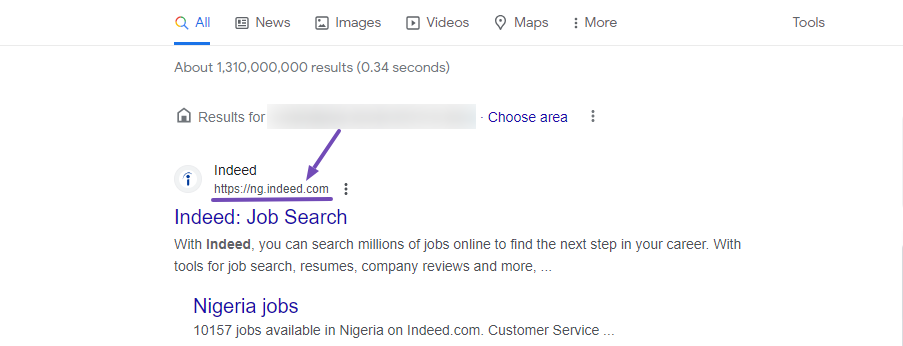
而如果您在尼日利亞,您會看到以下內容:

如果您查看上面的兩個範例,您會發現它們沒有相同的網站 URL 格式。
所以這也適用於大多數多語言網站。 搜尋引擎將根據您的語言或位置在結果中顯示其內容。
如果沒有正確使用 hreflang 屬性,這是不可能的。
2 Hreflang 標籤的結構如何?
Hreflang 標籤遵循特定的語法。 HTML 中的 hreflang 標籤如下所示:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">此結構由三個基本屬性組成:
- link rel=”alternate”:通知搜尋引擎這是該頁面的替代版本。
- hreflang=”language_code”:使用適當的語言代碼指定替代頁面的語言。
- href=”URL_of_alternate_page”:提供與指定語言相對應的替代頁面的 URL。
3 Hreflang 標籤如何運作?
要在您的網站頁面上新增 hreflang 標籤,只需提供翻譯後的替代頁面的語言和國家/地區代碼即可。
Hreflang 支援兩個字母的 ISO 639-1 語言代碼和 ISO 3166-1 alpha-2 國家或地區代碼。 例如,“en”代表英語,“es”代表西班牙語,“US”代表美國,“CA”代表加拿大。
雖然國家或地區代碼並不總是必需的,但在某些情況下它可能很有用。
例如,如果您的英文網頁已翻譯成西班牙語和法語,則文章的 hreflang 屬性應如下設定:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">透過在您的網頁上包含此程式碼,當來自西班牙或法國的用戶在 Google 上搜尋時,他們將分別在搜尋結果中看到該頁面的西班牙語或法語版本。
網頁上所需的 hreflang 標籤數量取決於不同語言或地區可用的備用版本的數量。
依照 Google 的建議,每個網頁的 hreflang 屬性都應引用自身以及作為替代網頁的所有頁面。 否則將導致搜尋引擎忽略 hreflang 標籤。
因此,如果您在英語網頁上使用西班牙語和法語的 hreflang 屬性,則應在每個西班牙語和法語網頁上重複使用它們。
3.1定位相同語言的國家
如果您希望定位法國以外的其他講法語的國家(例如加拿大),則需要透過新增每個位置的國家代碼來調整 hreflang 屬性。 如果您想向這兩個國家銷售產品,這一點尤其重要。
對於法國的法語,它看起來像這樣:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">但對於加拿大的法國人來說,情況會是這樣的:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">正如您所看到的,hreflang 屬性的語法更改為 hreflang=”language-country”,而不僅僅是 hreflang=”language”。
透過實施這些 hreflang 標籤,搜尋引擎將把加拿大用戶重新導向到適合他們的法文版本,而法國用戶將被導向到適合其所在地區的法文版本。
以下是常用語言和國家/地區 hreflang 標籤的清單:
| 語言 | 語言程式碼 | 國家 | 國家代碼 |
| 英語 | zh | 美國 | 我們 |
| 英語 | zh | 英國 | 英國 |
| 西班牙語 | 英語 | 西班牙 | 英語 |
| 荷蘭語 | NL | 荷蘭 | NL |
| 義大利語 | 它 | 義大利 | 它 |
| 日本人 | 賈 | 日本 | J.P |
| 阿拉伯 | 阿爾 | 沙烏地阿拉伯 | 薩 |
| 德文 | 德 | 德國 | 德 |
| 印地語 | 你好 | 印度 | 在 |
| 俄文 | 汝 | 俄羅斯 | 汝 |
| 中國人 | zh | 中國 | 中文 |
| 法語 | FR | 法國 | FR |
| 韓國人 | 科 | 韓國 | 克爾 |
| 希伯來文 | 他 | 以色列 | 伊爾 |
因此,在處理頁面的多個翻譯版本時,添加屬性以優化 SEO 效能時的精確度至關重要。
為了準確地將網頁內容傳達給搜尋引擎,請使用 HTML 語言標籤和 hreflang 標籤。 這種組合為搜尋引擎提供了重要資訊。
透過利用這兩個標籤,搜尋引擎可以確定您網頁的語言,並有效地引導來自不同國家的使用者存取相關版本。
但您不應該感到困惑,因為我們將在下一節中討論 HTML 語言標記和 hreflang 標記之間的差異。
4 Hreflang 標籤與 HTML Lang 標籤
Hreflang 標籤和 HTML lang 標籤在指示網頁語言方面有不同的用途。
HTML lang 標籤指定頁面的主要語言,幫助搜尋引擎和工具理解內容的語言。
另一方面,hreflang 標籤提供語言和區域定位,確保搜尋引擎根據使用者的位置和語言偏好向使用者顯示適當的版本。
例如,
lang 標籤通常放置在 HTML 程式碼的開頭,如下所示:<html lang=”en”>,如下所示。
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>相反,hreflang 屬性會添加在 HTML 文件 <head> 部分的 <link> 標籤內,如下所示:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>在此範例中,hreflang 屬性表示替代語言版本(英文和法文)及其各自 URL 的可用性。
5為什麼 Hreflang 標籤很重要
Hreflang 標籤對於更好的使用者體驗、更低的跳出率和更高的轉換率至關重要。 它們在以下場景中至關重要:
- 多語言內容:引導使用者使用其首選語言存取頁面版本,從而提高參與度。
- 特定國家/地區的內容:引導搜尋引擎顯示特定於地區的內容,以滿足使用者的地理位置。
- 避免重複內容問題:透過指示替代版本之間的關係,防止不同語言或地區的類似內容出現挑戰。
從本質上講,hreflang 標籤針對全球受眾優化網站,為全球用戶提供無縫、個人化的體驗。
6如何實作 Hreflang 標籤
實作 hreflang 屬性的方式有以下三種:

- 在頁面的 HTML 頭部
- 在 HTTP 標頭中(適用於 PDF 等非 HTML 檔案)
- 在 XML 網站地圖中
6.1在頁面的 HTML 頭部
若要在 HTML 頭部中包含 hreflang 標籤,請將它們放在 <head> 和 </head> 標籤內。
例如:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>此方法可確保內容與其替代版本之間的清晰關聯,以便搜尋引擎準確索引。
然而,手動管理多個替代頁面可能既耗時又麻煩。
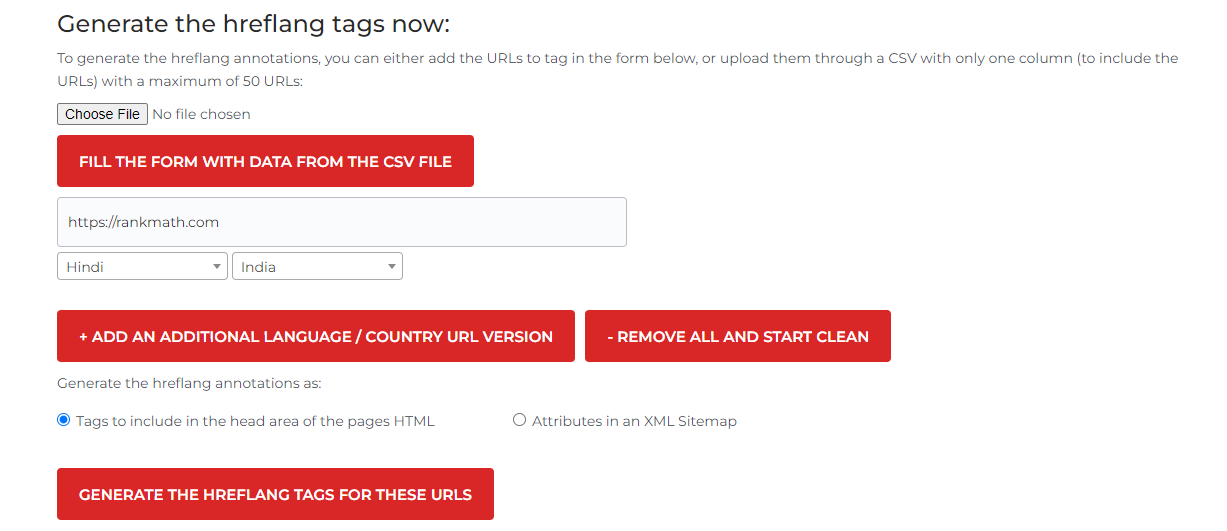
為了簡化此過程,您可以使用 hreflang 標籤產生器工具。 輸入您正在處理的文章的每個版本的 URL、語言和國家。
選擇「要包含在頁面 HTML 頭部區域的標籤」選項,然後按一下「為這些 URL 產生 HREFLANG 標籤」。

產生 hreflang 標籤後,只需將它們複製並貼上到每個頁面的 <head> 標籤中即可。
6.2在 HTTP 標頭中(對於 PDF 等非 HTML 檔案)
如果您的網站上有非 HTML 檔案(例如 PDF)或透過 HTTP 標頭提供的任何資源,則可以在對應文件的 HTTP 標頭中包含 hreflang 資訊。
格式如下:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"此範例顯示了您如何建立兩個版本的 PDF 文件 - 一個是英語,另一個是西班牙語。
此方法將 hreflang 實作擴展到各種文件類型,確保不同內容格式的使用者體驗一致。
6.3在 XML 網站地圖中
XML 網站地圖是搜尋引擎的寶貴通訊工具,可讓搜尋引擎了解您網站上的頁面,包括不同的語言和地區差異。
首先,只需在 XML 網站地圖中包含每個 URL 條目所需的 hreflang 資訊即可。 這可以透過使用每個 <url> 條目中的 <xhtml:link> 元素來完成。
例如,看一下這個例子:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>在此特定範例中,<loc> 元素指定頁面的 URL,而 <xhtml:link> 元素提供該頁面的英文和西班牙文版本的 hreflang 詳細資訊。
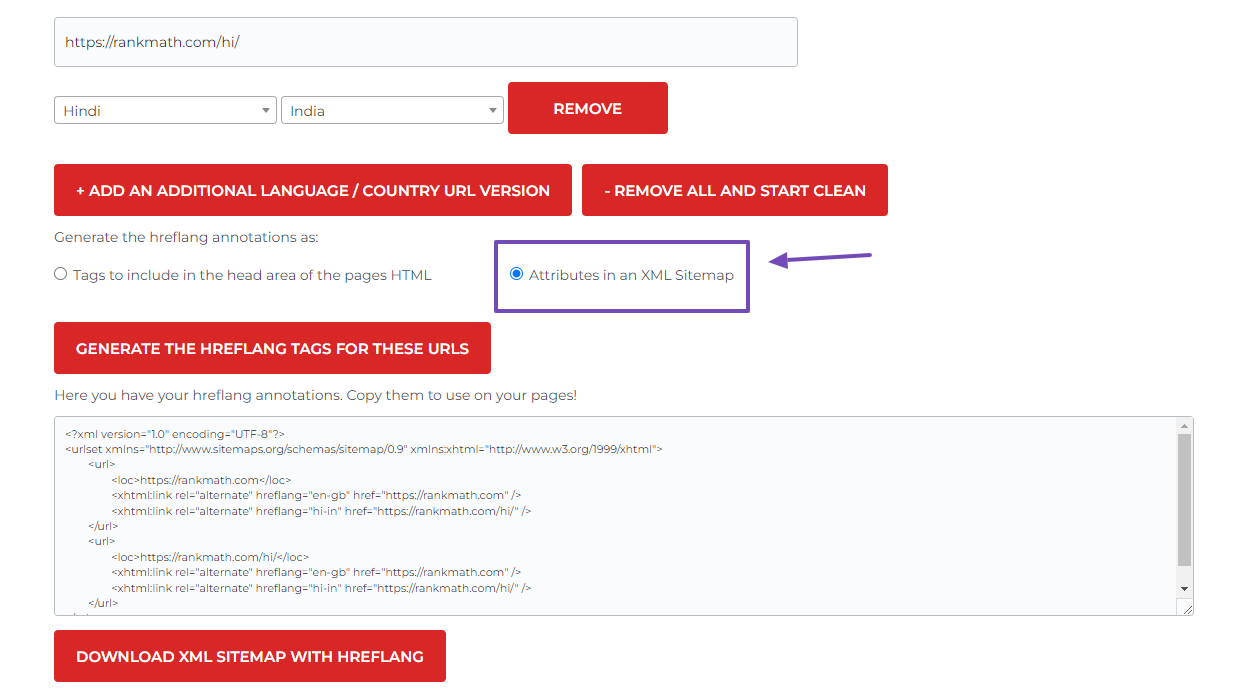
為了簡化此過程,您可以使用 hreflang 標籤產生器工具。 輸入必要的頁面詳細資訊後,選擇「XML 網站地圖中的屬性」選項,然後按一下「為這些 URL 產生 HREFLANG 標籤」按鈕以獲得所需的結果。

產生程式碼後,將其複製並插入您網站的 XML 網站地圖中。
7 'X-Default' 值和 Rel='canonical' 標籤在 Hreflang 實作中的作用
'x-default' 值和 rel='canonical' 標籤在 hreflang 實作中發揮重要作用。 讓我們逐一探討:
7.1 “X-預設”值
當使用者的語言或區域首選項未在 hreflang 屬性中明確定義時,「X-Default」值將用作後備,指示內容的預設語言或區域變體。
這有助於搜尋引擎根據使用者的語言和地區偏好向他們提供最相關的內容。
例如,如果您的網站提供英文、西班牙文和法文版本,則可以將英文版本的「x-default」值設為「en」。 這是一個例子:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />範例中的「X-default」值可確保搜尋引擎正確索引並向世界各地的使用者顯示網站內容的正確語言和區域版本。
8 Rel='規範'標籤
rel='canonical' 標籤用於為搜尋引擎指定網頁的權威版本,確保正確索引並避免重複內容問題。
在 hreflang 的上下文中,它透過指示特定語言和區域的規範版本來幫助搜尋引擎提供相關結果。
對於英文和西班牙文網頁,rel='canonical' 標籤可以將英文版本指定為英文使用者的規範,將西班牙文版本指定為西班牙文使用者的規範。 它看起來像這樣:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>即使您沒有所有語言的翻譯版本,您仍然可以使用 'x-default' 值和 rel='canonical' 標籤引導使用者存取通常可以理解的預設頁面。
這確保了更好的用戶體驗,並允許用戶訪問他們需要的信息,無論他們的首選語言如何。
9如何在 WordPress 中實作 Hreflang 標籤
對於非編碼人員來說,在 WordPress 中實作 hreflang 標籤可能會令人畏懼。 然而,使用 Weglot Translate 和 Rank Math SEO 外掛程式可以簡化這個過程。
這些外掛程式協同工作以添加 hreflang 標籤,確保搜尋引擎顯示正確的語言和區域變化。
Weglot 透過語言切換器將您的網站翻譯成多種語言,而 Rank Math 則增強了 SEO 並整合了 hreflang 標籤。 這種強大的組合提高了 SEO 並簡化了 hreflang 標籤的添加。
要了解有關使用 Weglot 和 Rank Math SEO 將 hreflang 標籤添加到 WordPress 網站的更多信息,請參閱我們的分步指南。
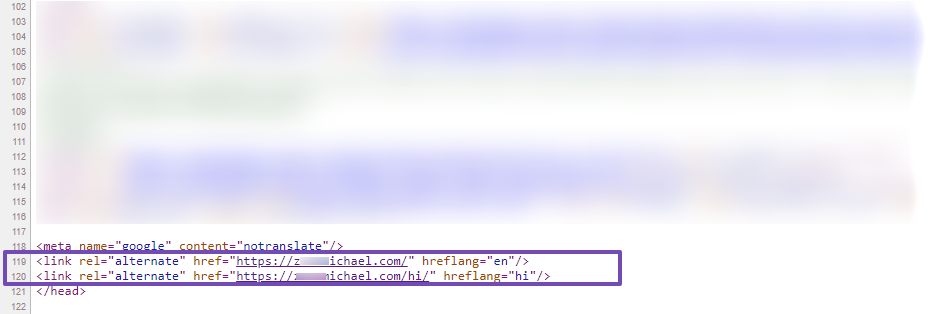
要驗證 hreflang 標籤是否正確添加,請切換到翻譯後的頁面,右鍵單擊,然後選擇“查看頁面原始碼”。 在 </head> 標記之前向下滾動以確認是否添加了 hreflang。

新增 hreflang 標籤後,將網站地圖重新提交到 Google Search Console 以監控「國際定位」報告。
10結論
為了最大限度地提高網站的國際搜尋引擎優化,您應該使用 hreflang 標籤來指定網頁的語言和區域。
此外,請確保您在整個網站上始終使用正確的 hreflang 值,並測試您的實作的正確性。
然而,請記住 hreflang 標籤只是全面的國際 SEO 策略的一部分。 因此,您還應該創建高品質的在地化內容,從相關網站建立反向鏈接,並針對本地搜尋引擎優化您的網站,以達到最佳結果。
透過這樣做,您可以擴大業務範圍、發展業務並在新市場中取得成功。
如果您覺得這篇文章有幫助,請與我們分享您的回饋—我們重視您的想法。 請隨時給我們推文@rankmathseo。
