Tag HReflang: Panduan Lengkap untuk Pemula
Diterbitkan: 2024-01-18Apakah Anda memiliki situs web multibahasa dan ingin memastikan versi bahasa yang tepat menjangkau audiens yang tepat?
Tag HReflang adalah pahlawan internasional Anda!
Anggap saja mereka sebagai penerjemah kecil yang tinggal di dalam kode situs web Anda, membisikkan kepada Google versi bahasa mana yang akan ditampilkan kepada setiap pengunjung.
Dengan tag hreflang, Anda dapat memberi tahu Google, “Halaman ini memiliki versi Perancis, Spanyol, dan Jerman. Tolong tunjukkan pada audiens yang tepat!”
Hasilnya, Google akan menampilkan versi laman Anda yang paling relevan berdasarkan bahasa dan lokasi pengguna.
Dalam postingan ini, kami akan memandu Anda melalui semua yang perlu Anda ketahui tentang tag hreflang, termasuk tujuan dan praktik terbaik penerapannya.
Jadi tunggu apa lagi? Mari selami.
1 Apa itu Tag HReflang?
Hreflang adalah atribut HTML yang digunakan untuk menentukan bahasa dan penargetan regional suatu halaman web. Ini memberi tahu mesin pencari bahasa dan wilayah apa yang dimaksudkan untuk halaman tertentu, membantu mereka memberikan hasil yang paling relevan kepada pengguna.
Jika digunakan dengan benar, ini dapat meningkatkan keakuratan hasil mesin pencari bagi pengguna di berbagai wilayah yang berbicara dalam berbagai bahasa.
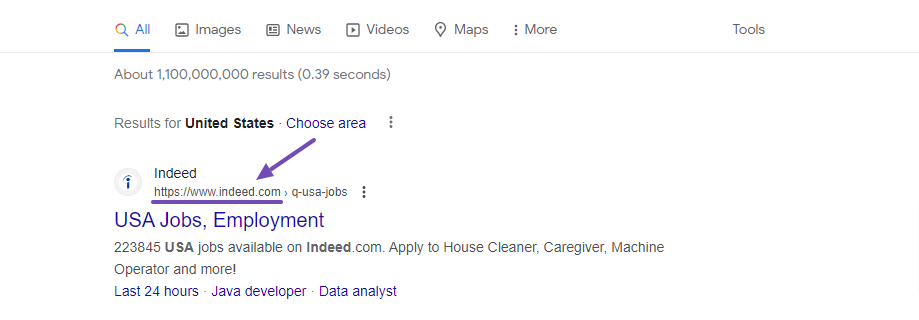
Itu sebabnya, saat Anda menelusuri 'Memang' di Amerika Serikat, hasil penelusuran Google akan menampilkan:

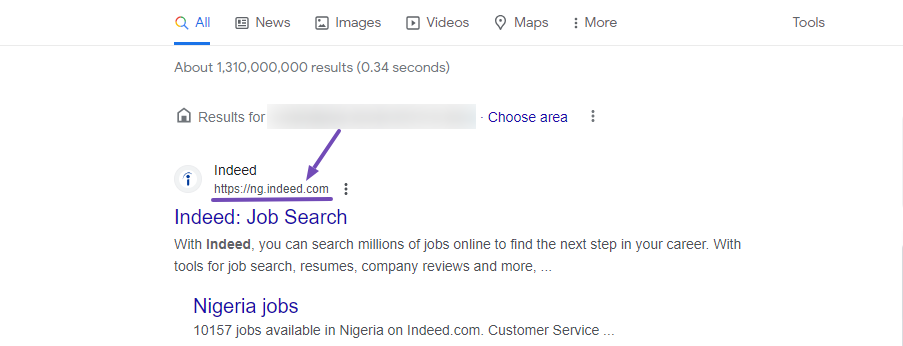
Sedangkan jika Anda berada di Nigeria, inilah yang akan Anda lihat:

Jika Anda melihat kedua contoh di atas, keduanya tidak memiliki format URL situs web yang sama.
Jadi ini juga berlaku untuk sebagian besar situs web multibahasa. Mesin pencari akan menampilkan kontennya pada hasil berdasarkan bahasa atau lokasi Anda.
Ini tidak akan mungkin terjadi tanpa penggunaan atribut hreflang yang tepat.
2 Bagaimana Struktur Tag HReflang?
Tag HReflang mengikuti sintaksis tertentu. Berikut tampilan tag hreflang dalam HTML:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">Strukturnya terdiri dari tiga atribut penting:
- link rel=”alternate”: Memberi tahu mesin pencari bahwa ini adalah versi halaman alternatif.
- hreflang=”kode_bahasa”: Menentukan bahasa halaman alternatif menggunakan kode bahasa yang sesuai.
- href=”URL_of_alternate_page”: Memberikan URL halaman alternatif yang sesuai dengan bahasa yang ditentukan.
3 Bagaimana Cara Kerja Tag HReflang?
Untuk menambahkan tag hreflang di halaman website Anda, cukup berikan kode bahasa dan negara dari halaman alternatif yang diterjemahkan.
HReflang mendukung kode bahasa dua huruf ISO 639-1 dan kode negara atau wilayah ISO 3166-1 alpha-2. Misalnya, “en” mewakili bahasa Inggris dan “es” mewakili bahasa Spanyol, sedangkan “US” berarti Amerika Serikat dan “CA” berarti Kanada.
Meskipun kode negara atau wilayah tidak selalu diperlukan, kode ini dapat bermanfaat dalam kasus tertentu.
Misalnya, jika laman web berbahasa Inggris Anda telah diterjemahkan ke dalam bahasa Spanyol dan Prancis, atribut hreflang untuk sebuah artikel harus diatur seperti ini:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">Dengan menyertakan kode ini di laman web Anda, saat pengguna dari Spanyol atau Prancis menelusuri di Google, mereka akan melihat laman versi Spanyol atau Prancis di hasil penelusuran.
Jumlah tag hreflang yang diperlukan pada halaman web bergantung pada jumlah versi alternatif yang tersedia dalam berbagai bahasa atau wilayah.
Atribut hreflang setiap halaman web harus mereferensikan dirinya sendiri dan semua halaman yang berfungsi sebagai alternatif, seperti yang direkomendasikan oleh Google. Kegagalan untuk melakukannya akan mengakibatkan mesin pencari mengabaikan tag hreflang.
Oleh karena itu, jika Anda menggunakan atribut hreflang untuk bahasa Spanyol dan Prancis di halaman web berbahasa Inggris, Anda harus menggunakannya kembali di setiap halaman web berbahasa Spanyol dan Prancis.
3.1 Menargetkan Negara-negara dengan Bahasa yang Sama
Jika Anda ingin menargetkan negara lain yang berbahasa Prancis, seperti Kanada, selain Prancis, Anda perlu menyesuaikan atribut hreflang dengan menambahkan kode negara untuk setiap lokasi. Hal ini sangat relevan jika Anda ingin menjual produk ke kedua negara.
Untuk bahasa Prancis di Prancis, tampilannya akan seperti ini:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">Namun bagi orang Prancis di Kanada, tampilannya akan seperti ini:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">Seperti yang Anda lihat, sintaks untuk atribut hreflang berubah menjadi hreflang=”bahasa-negara” bukan hanya hreflang=”bahasa”.
Dengan menerapkan tag hreflang ini, mesin pencari akan mengarahkan pengguna Kanada ke versi bahasa Perancis yang ditujukan untuk mereka, sementara pengguna dari Perancis akan diarahkan ke versi bahasa Perancis yang sesuai untuk wilayah mereka.
Di bawah ini adalah daftar tag hreflang bahasa dan negara yang umum:
| Bahasa | Kode Bahasa | Negara | Kode negara |
| Bahasa inggris | en | Amerika Serikat | kita |
| Bahasa inggris | en | Britania Raya | inggris |
| Orang Spanyol | yaitu | Spanyol | yaitu |
| Belanda | tidak | Belanda | tidak |
| Italia | dia | Italia | dia |
| Jepang | ya | Jepang | jp |
| Arab | ar | Arab Saudi | sa |
| Jerman | de | Jerman | de |
| Hindi | Hai | India | di dalam |
| Rusia | ru | Rusia | ru |
| Cina | zh | Cina | cn |
| Perancis | NS | Perancis | NS |
| Korea | ko | Korea Selatan | kr |
| Ibrani | Dia | Israel | sakit |
Jadi, ketika menangani beberapa versi halaman yang diterjemahkan, presisi sangat penting saat menambahkan atribut untuk mengoptimalkan kinerja SEO.
Untuk menyampaikan konten laman web Anda secara akurat ke mesin telusur, gunakan tag bahasa HTML bersama tag hreflang. Kombinasi ini menawarkan informasi penting kepada mesin pencari.
Dengan memanfaatkan kedua tag tersebut, mesin telusur dapat memastikan bahasa laman web Anda dan secara efisien memandu pengguna dari berbagai negara ke versi yang relevan.
Namun Anda tidak perlu bingung, karena kita akan membahas perbedaan antara tag bahasa HTML dan tag hreflang di bagian selanjutnya.
4 Tag Hreflang vs. Tag Lang HTML
Tag hreflang dan tag lang HTML memiliki tujuan berbeda dalam menunjukkan bahasa halaman web.
Tag bahasa HTML menentukan bahasa utama halaman, membantu mesin pencari dan alat untuk memahami bahasa konten.
Di sisi lain, tag hreflang menyediakan penargetan bahasa dan regional, memastikan mesin pencari menampilkan versi yang sesuai kepada pengguna berdasarkan lokasi dan preferensi bahasa mereka.
Contohnya,
Tag lang biasanya ditempatkan di awal kode HTML, seperti ini: <html lang=”en”>, seperti gambar di bawah ini.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>Sebaliknya, atribut hreflang ditambahkan dalam tag <link> di bagian <head> dokumen HTML, seperti ini:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>Dalam contoh ini, atribut hreflang menunjukkan ketersediaan versi bahasa alternatif (Inggris dan Prancis) dengan URL masing-masing.
5 Mengapa Tag HReflang Penting
Tag HReflang sangat penting untuk pengalaman pengguna yang lebih baik, rasio pentalan yang lebih rendah, dan rasio konversi yang lebih baik. Mereka penting dalam skenario seperti:
- Konten Multibahasa: Memandu pengguna ke versi halaman dalam bahasa pilihan mereka, sehingga meningkatkan keterlibatan.
- Konten Khusus Negara: Mengarahkan mesin pencari untuk menampilkan konten spesifik wilayah, sesuai dengan lokasi geografis pengguna.
- Menghindari Masalah Duplikat Konten: Mencegah tantangan dengan konten serupa dalam bahasa atau wilayah berbeda dengan memberi sinyal hubungan antar versi alternatif.
Intinya, tag hreflang mengoptimalkan situs web untuk audiens global, menawarkan pengalaman yang lancar dan dipersonalisasi kepada pengguna di seluruh dunia.

6 Cara Menerapkan Tag HReflang
Ada tiga cara untuk mengimplementasikan atribut hreflang:
- Di kepala halaman HTML
- Di header HTTP (untuk file non-HTML seperti PDF)
- Di peta situs XML
6.1 Di Kepala HTML Halaman
Untuk menyertakan tag hreflang di head HTML Anda, tempatkan tag tersebut di dalam tag <head> dan </head>.
Misalnya:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>Metode ini memastikan hubungan yang jelas antara konten dan versi alternatifnya untuk pengindeksan yang akurat oleh mesin pencari.
Namun, mengelola beberapa halaman alternatif secara manual dapat memakan waktu dan rumit.
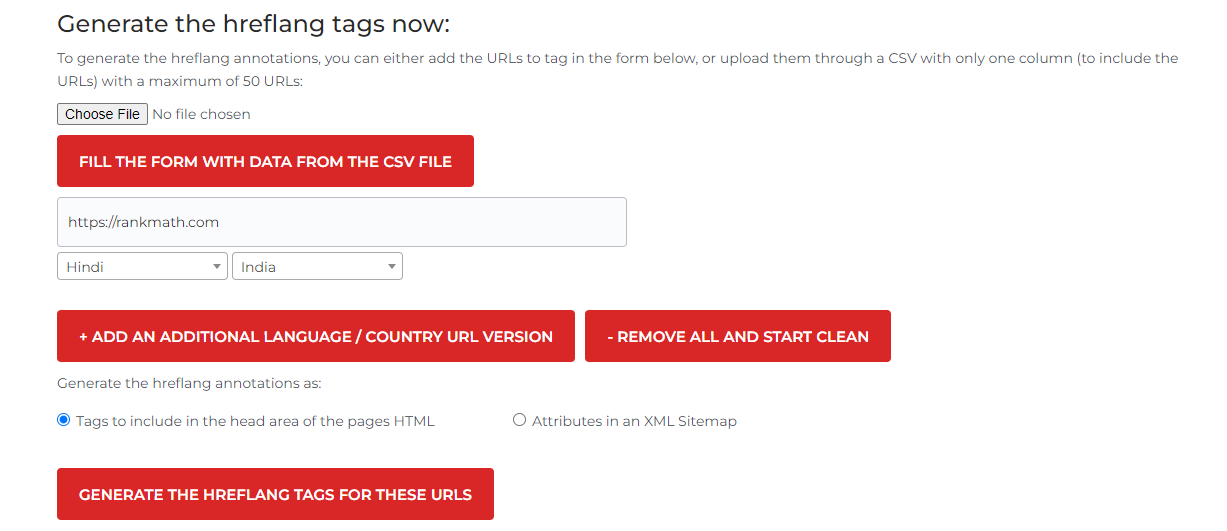
Untuk menyederhanakan prosesnya, Anda dapat menggunakan alat pembuat tag hreflang. Masukkan URL, bahasa, dan negara untuk setiap versi artikel yang sedang Anda kerjakan.
Pilih opsi “Tag untuk disertakan di area kepala HTML laman” dan klik “BUAT TAG HREFLANG UNTUK URL INI.”

Setelah membuat tag hreflang, cukup salin dan tempel tag tersebut ke tag <head> setiap halaman.
6.2 Pada Header HTTP (Untuk File Non-HTML Seperti PDF)
Jika Anda memiliki file non-HTML seperti PDF atau sumber daya apa pun yang disajikan melalui header HTTP di situs web Anda, Anda dapat menyertakan informasi hreflang dalam header HTTP dari file tersebut.
Formatnya terlihat seperti ini:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"Contoh ini muncul saat Anda membuat dokumen PDF dalam dua versi—satu dalam bahasa Inggris, dan lainnya dalam bahasa Spanyol.
Metode ini memperluas penerapan hreflang ke berbagai jenis file, memastikan pengalaman pengguna yang konsisten di berbagai format konten.
6.3 Di Peta Situs XML
Peta situs XML berfungsi sebagai alat komunikasi yang berharga untuk mesin telusur, memungkinkan mereka memahami halaman di situs web Anda, termasuk berbagai bahasa dan variasi wilayah.
Untuk memulai, cukup sertakan informasi hreflang yang diperlukan untuk setiap entri URL di peta situs XML. Hal ini dapat dilakukan dengan menggunakan elemen <xhtml:link> dalam setiap entri <url>.
Misalnya, lihat contoh ini:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>Dalam contoh khusus ini, elemen <loc> menentukan URL halaman, sedangkan elemen <xhtml:link> memberikan detail hreflang untuk halaman versi bahasa Inggris dan Spanyol.
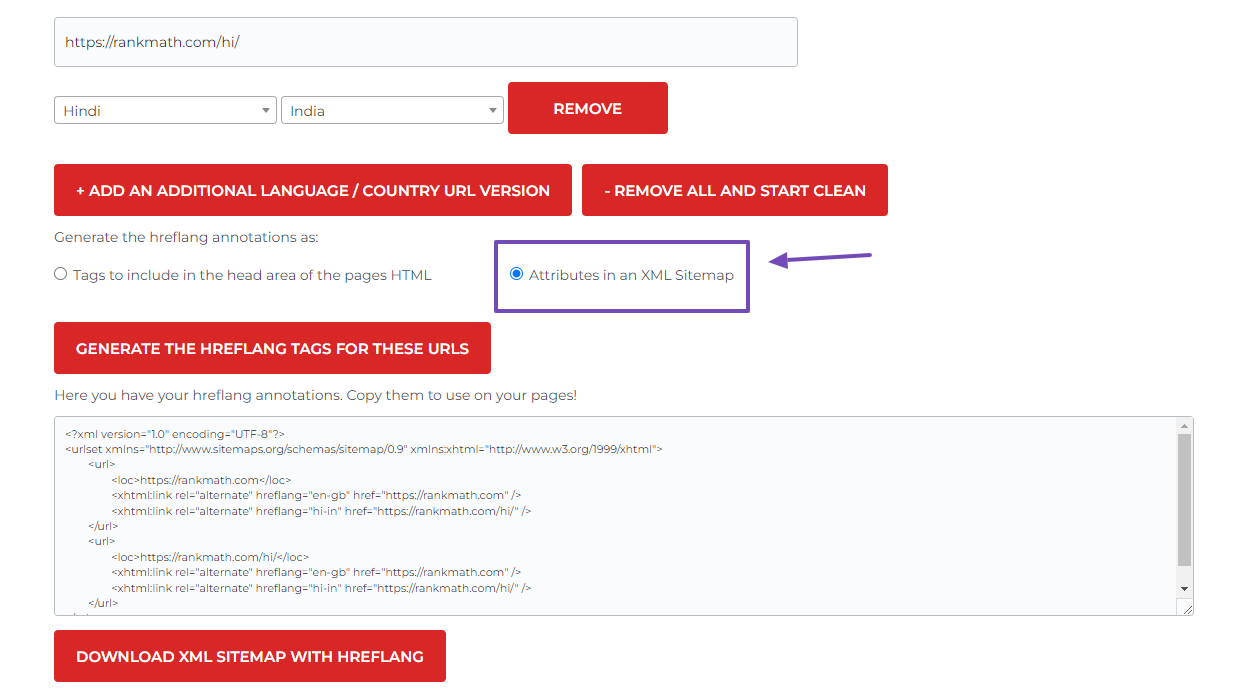
Untuk menyederhanakan prosesnya, Anda dapat menggunakan alat pembuat tag hreflang. Setelah memasukkan detail halaman yang diperlukan, pilih opsi “Atribut dalam Peta Situs XML” dan klik tombol “BUAT TAG HREFLANG UNTUK URL INI” untuk mendapatkan hasil yang diinginkan.

Setelah kode dibuat, salin dan tempelkan ke peta situs XML situs web Anda.
7 Peran Nilai 'X-Default' & Tag Rel='canonical' dalam Implementasi HReflang
Nilai 'x-default' dan tag rel='canonical' memainkan peran penting dalam implementasi hreflang. Mari kita jelajahi masing-masingnya:
7.1 Nilai 'X-Default'
Jika preferensi bahasa atau wilayah pengguna tidak ditentukan secara eksplisit dalam atribut hreflang, nilai “X-Default” berfungsi sebagai pengganti untuk menunjukkan bahasa default atau varian regional konten.
Hal ini membantu mesin pencari memberikan konten paling relevan kepada pengguna berdasarkan preferensi bahasa dan wilayah mereka.
Misalnya, jika situs web Anda tersedia dalam bahasa Inggris, Spanyol, dan Prancis, Anda dapat menyetel nilai 'x-default' ke 'en' untuk versi bahasa Inggris. Berikut ini contohnya:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />Nilai “X-default” dalam contoh ini memastikan bahwa mesin telusur mengindeks dan menampilkan bahasa dan versi regional konten situs web dengan benar kepada pengguna di seluruh dunia.
8 Rel=Tag 'kanonis'
Tag rel='canonical' digunakan untuk menentukan versi resmi laman web untuk mesin telusur, memastikan pengindeksan yang benar dan menghindari masalah duplikat konten.
Dalam konteks hreflang, ini membantu mesin pencari memberikan hasil yang relevan dengan menunjukkan versi kanonik untuk bahasa dan wilayah tertentu.
Untuk laman web berbahasa Inggris dan Spanyol, tag rel='canonical' dapat menentukan versi bahasa Inggris sebagai kanonis untuk pengguna berbahasa Inggris dan versi bahasa Spanyol sebagai kanonis bagi pengguna berbahasa Spanyol. Ini akan terlihat seperti ini:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Meskipun Anda tidak memiliki versi terjemahan untuk semua bahasa, Anda masih dapat memandu pengguna ke laman default yang dapat dimengerti secara umum menggunakan nilai 'x-default' dan tag rel='canonical'.
Hal ini memastikan pengalaman pengguna yang lebih baik dan memungkinkan pengguna mengakses informasi yang mereka perlukan, apa pun bahasa pilihan mereka.
9 Cara Menerapkan Tag HReflang di WordPress
Menerapkan tag hreflang di WordPress dapat menjadi hal yang menakutkan bagi non-coders. Namun, menggunakan plugin Weglot Translate dan Rank Math SEO menyederhanakan prosesnya.
Plugin ini bekerja sama untuk menambahkan tag hreflang, memastikan variasi bahasa dan regional yang benar ditampilkan oleh mesin pencari.
Weglot menerjemahkan situs web Anda ke berbagai bahasa dengan pengalih bahasa, sementara Rank Math meningkatkan SEO dan mengintegrasikan tag hreflang. Kombinasi kuat ini meningkatkan SEO dan menyederhanakan penambahan tag hreflang.
Untuk mempelajari lebih lanjut tentang menambahkan tag hreflang ke situs WordPress Anda menggunakan Weglot dan Rank Math SEO, lihat panduan langkah demi langkah kami.
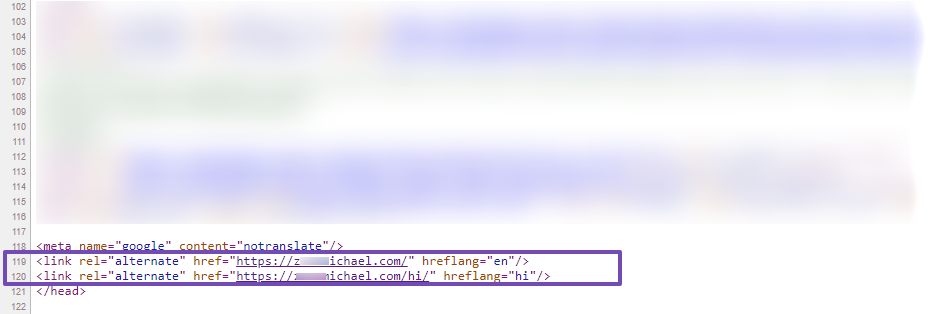
Untuk memverifikasi apakah tag hreflang ditambahkan dengan benar, beralihlah ke halaman terjemahan, klik kanan, dan pilih “Lihat sumber halaman.” Gulir ke bawah sebelum tag </head> untuk mengonfirmasi apakah hreflang telah ditambahkan.

Setelah menambahkan tag hreflang, kirimkan kembali peta situs Anda ke Google Search Console untuk memantau laporan “Penargetan Internasional”.
10 Kesimpulan
Untuk memaksimalkan SEO internasional situs web Anda, Anda harus menggunakan tag hreflang untuk menentukan bahasa dan wilayah halaman web Anda.
Selain itu, pastikan Anda secara konsisten menggunakan nilai hreflang yang benar di seluruh situs web Anda dan uji kebenaran penerapan Anda.
Namun, ingatlah bahwa tag hreflang hanyalah bagian dari strategi SEO internasional yang komprehensif. Oleh karena itu, Anda juga harus membuat konten lokal berkualitas tinggi, membangun backlink dari situs web yang relevan, dan mengoptimalkan situs web Anda untuk mesin pencari lokal guna mencapai hasil terbaik.
Dengan melakukan hal ini, Anda dapat memperluas jangkauan, mengembangkan bisnis, dan meraih kesuksesan di pasar baru.
Jika Anda merasa postingan ini bermanfaat, sampaikan masukan Anda kepada kami—kami menghargai pemikiran Anda. Jangan ragu untuk menge-Tweet kami @rankmathseo.
