Hreflang 태그: 초보자를 위한 완벽한 가이드
게시 됨: 2024-01-18다국어 웹사이트를 운영하고 있으며 올바른 언어 버전이 올바른 대상에게 전달되기를 원하십니까?
Hreflang 태그는 국제적인 영웅입니다!
웹사이트 코드 내부에 살고 있는 작은 통역사로 생각하면 각 방문자에게 어떤 언어 버전을 보여줄지 정확하게 Google에 속삭일 수 있습니다.
hreflang 태그를 사용하면 '이 페이지에는 프랑스어, 스페인어, 독일어 버전이 있습니다. 적절한 청중에게 보여주세요!”
결과적으로 Google은 사용자의 언어와 위치를 기반으로 가장 관련성이 높은 페이지 버전을 표시합니다.
이 게시물에서는 목적 및 구현 모범 사례를 포함하여 hreflang 태그에 대해 알아야 할 모든 것을 안내해 드립니다.
그래서, 당신은 무엇을 기다리고 있습니까? 뛰어 들어 봅시다.
1 Hreflang 태그란 무엇입니까?
Hreflang은 웹페이지의 언어 및 지역 타겟팅을 지정하는 데 사용되는 HTML 속성입니다. 이는 특정 페이지가 어떤 언어와 지역을 대상으로 하는지 검색 엔진에 알려주어 사용자에게 가장 관련성이 높은 결과를 제공하는 데 도움을 줍니다.
올바르게 사용하면 다른 언어를 사용하는 다양한 지역의 사용자에 대한 검색 엔진 결과의 정확성을 향상시킬 수 있습니다.
그렇기 때문에 미국에서 'Indeed'를 검색하면 Google 검색결과에 다음이 표시됩니다.

반면 나이지리아에 계시다면 다음과 같은 내용을 보실 수 있습니다.

위의 두 샘플을 보면 웹사이트 URL 형식이 동일하지 않습니다.
따라서 이는 대부분의 다국어 웹사이트에도 적용됩니다. 검색 엔진은 귀하의 언어나 위치에 따라 결과에 콘텐츠를 표시합니다.
이는 hreflang 속성을 적절하게 사용하지 않으면 불가능합니다.
2 Hreflang 태그는 어떻게 구성되어 있나요?
Hreflang 태그는 특정 구문을 따릅니다. HTML에서 hreflang 태그는 다음과 같습니다.
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">구조는 세 가지 필수 속성으로 구성됩니다.
- link rel=”alternate”: 페이지의 대체 버전임을 검색 엔진에 알립니다.
- hreflang=”언어_코드”: 적절한 언어 코드를 사용하여 대체 페이지의 언어를 지정합니다.
- href="URL_of_alternate_page": 지정된 언어에 해당하는 대체 페이지의 URL을 제공합니다.
3 Hreflang 태그는 어떻게 작동하나요?
웹사이트 페이지에 hreflang 태그를 추가하려면 번역된 대체 페이지의 언어 및 국가 코드를 제공하기만 하면 됩니다.
Hreflang은 두 글자로 된 ISO 639-1 언어 코드와 ISO 3166-1 alpha-2 국가 또는 지역 코드를 지원합니다. 예를 들어 "en"은 영어를 나타내고 "es"는 스페인어를 나타내며 "US"는 미국을, "CA"는 캐나다를 나타냅니다.
국가 또는 지역 코드가 항상 필요한 것은 아니지만 어떤 경우에는 도움이 될 수 있습니다.
예를 들어, 영어 웹페이지가 스페인어와 프랑스어로 번역된 경우 기사의 hreflang 속성은 다음과 같이 설정되어야 합니다.
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">웹페이지에 이 코드를 포함하면 스페인이나 프랑스 사용자가 Google에서 검색할 때 검색결과에 각각 스페인어 또는 프랑스어 버전의 페이지가 표시됩니다.
웹페이지에 필요한 hreflang 태그 수는 다양한 언어 또는 지역에서 사용 가능한 대체 버전 수에 따라 다릅니다.
각 웹페이지의 hreflang 속성은 Google에서 권장하는 대로 자체 페이지와 대체 페이지로 사용되는 모든 페이지를 참조해야 합니다. 그렇게 하지 않으면 검색 엔진이 hreflang 태그를 무시하게 됩니다.
따라서 영어 웹페이지에서 스페인어 및 프랑스어에 대한 hreflang 속성을 활용하는 경우 각 스페인어 및 프랑스어 웹페이지에서 해당 속성을 재사용해야 합니다.
3.1 동일한 언어를 사용하는 국가 타겟팅
프랑스 외에 캐나다 등 프랑스어를 사용하는 다른 국가를 타겟팅하려면 각 위치에 대한 국가 코드를 추가하여 hreflang 속성을 조정해야 합니다. 이는 양국 모두에 제품을 판매하려는 경우 특히 중요합니다.
프랑스 프랑스어의 경우 다음과 같습니다.
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">그러나 캐나다에 거주하는 프랑스인의 경우 다음과 같습니다.
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">보시다시피, hreflang 속성의 구문은 hreflang=”언어” 대신 hreflang=”언어-국가”로 변경됩니다.
이러한 hreflang 태그를 구현함으로써 검색 엔진은 캐나다 사용자를 대상으로 한 프랑스어 버전으로 리디렉션하고, 프랑스 사용자는 해당 지역에 적합한 프랑스어 버전으로 리디렉션합니다.
다음은 공통 언어 및 국가 hreflang 태그 목록입니다.
| 언어 | 언어 코드 | 국가 | 국가 코드 |
| 영어 | ko | 미국 | 우리를 |
| 영어 | ko | 영국 | 영국 |
| 스페인의 | 예 | 스페인 | 예 |
| 네덜란드 사람 | NL | 네덜란드 | NL |
| 이탈리아 사람 | 그것 | 이탈리아 | 그것 |
| 일본어 | 자 | 일본 | 일본 |
| 아라비아 말 | 아르 | 사우디 아라비아 | 사 |
| 독일 사람 | 드 | 독일 | 드 |
| 힌디 어 | 안녕 | 인도 | ~에 |
| 러시아인 | 루 | 러시아 | 루 |
| 중국인 | zh | 중국 | CN |
| 프랑스 국민 | 정말로 | 프랑스 | 정말로 |
| 한국인 | 코 | 대한민국 | 크르 |
| 헤브라이 사람 | 그 | 이스라엘 | 일 |
따라서 페이지의 여러 번역된 버전을 처리할 때 SEO 성능을 최적화하기 위해 속성을 추가할 때 정확성이 중요합니다.
웹페이지 콘텐츠를 검색 엔진에 정확하게 전달하려면 hreflang 태그와 함께 HTML 언어 태그를 사용하세요. 이 조합은 검색 엔진에 필수 정보를 제공합니다.
두 태그를 모두 활용함으로써 검색 엔진은 웹페이지의 언어를 확인하고 다양한 국가의 사용자를 관련 버전으로 효율적으로 안내할 수 있습니다.
하지만 다음 섹션에서 HTML 언어 태그와 hreflang 태그의 차이점에 대해 설명하므로 혼동하지 마세요.
4 Hreflang 태그와 HTML Lang 태그 비교
Hreflang 태그와 HTML lang 태그는 웹페이지의 언어를 나타내는 데 다른 목적으로 사용됩니다.
HTML lang 태그는 페이지의 기본 언어를 지정하여 검색 엔진과 도구가 콘텐츠의 언어를 이해하는 데 도움을 줍니다.
반면에 hreflang 태그는 언어 및 지역 타겟팅을 제공하여 검색 엔진이 위치 및 언어 기본 설정에 따라 사용자에게 적절한 버전을 표시하도록 합니다.
예를 들어,
lang 태그는 일반적으로 아래와 같이 <html lang=”en”>과 같이 HTML 코드의 시작 부분에 배치됩니다.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>이와 대조적으로 hreflang 속성은 다음과 같이 HTML 문서의 <head> 섹션에 있는 <link> 태그 내에 추가됩니다.
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>이 예에서 hreflang 속성은 해당 URL에 대체 언어 버전(영어 및 프랑스어)이 있음을 나타냅니다.
5 Hreflang 태그가 중요한 이유
Hreflang 태그는 더 나은 사용자 경험, 낮은 반송률 및 향상된 전환율을 위해 매우 중요합니다. 다음과 같은 시나리오에서는 필수적입니다.
- 다국어 콘텐츠: 사용자가 선호하는 언어로 페이지 버전을 안내하여 참여도를 높입니다.
- 국가별 콘텐츠: 사용자의 지리적 위치에 맞는 지역별 콘텐츠를 표시하도록 검색 엔진에 지시합니다.
- 중복 콘텐츠 문제 방지: 대체 버전 간의 관계를 신호로 표시하여 다른 언어 또는 지역의 유사한 콘텐츠에 대한 문제를 방지합니다.
본질적으로 hreflang 태그는 전 세계 사용자를 대상으로 웹사이트를 최적화하여 전 세계 사용자에게 원활하고 개인화된 경험을 제공합니다.

6 Hreflang 태그를 구현하는 방법
hreflang 속성을 구현하는 방법에는 세 가지가 있습니다.
- 페이지의 HTML 헤드에서
- HTTP 헤더(PDF와 같은 HTML이 아닌 파일의 경우)
- XML 사이트맵에서
6.1 페이지의 HTML 헤드에서
HTML 헤드에 hreflang 태그를 포함하려면 해당 태그를 <head> 및 </head> 태그 내에 배치하세요.
예를 들어:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>이 방법을 사용하면 검색 엔진의 정확한 색인 생성을 위해 콘텐츠와 대체 버전 간의 명확한 연결이 보장됩니다.
그러나 여러 대체 페이지를 수동으로 관리하는 것은 시간이 많이 걸리고 번거로울 수 있습니다.
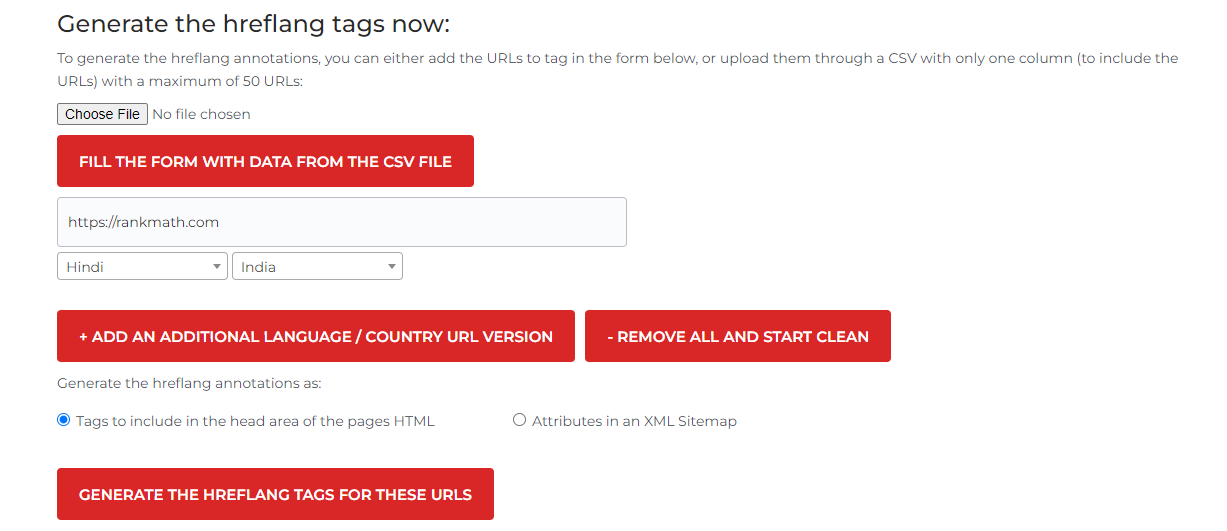
프로세스를 단순화하기 위해 hreflang 태그 생성 도구를 사용할 수 있습니다. 작업 중인 기사의 각 버전에 대한 URL, 언어 및 국가를 입력하세요.
"페이지 HTML의 헤드 영역에 포함할 태그" 옵션을 선택하고 "이 URL에 대한 HREFLANG 태그 생성"을 클릭합니다.

hreflang 태그를 생성한 후 이를 복사하여 각 페이지의 <head> 태그에 붙여넣기만 하면 됩니다.
6.2 HTTP 헤더(PDF와 같은 HTML이 아닌 파일의 경우)
웹사이트에서 HTTP 헤더를 통해 제공되는 PDF 또는 리소스와 같은 HTML이 아닌 파일이 있는 경우 해당 파일의 HTTP 헤더 내에 hreflang 정보를 포함할 수 있습니다.
형식은 다음과 같습니다.
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"이 예는 영어와 스페인어의 두 가지 버전으로 PDF 문서를 생성하는 경우를 보여줍니다.
이 방법은 hreflang 구현을 다양한 파일 형식으로 확장하여 다양한 콘텐츠 형식에 걸쳐 일관된 사용자 경험을 보장합니다.
6.3 XML 사이트맵에서
XML 사이트맵은 검색 엔진을 위한 귀중한 통신 도구 역할을 하며, 이를 통해 검색 엔진은 다양한 언어 및 지역 변형을 포함하여 웹 사이트의 페이지를 이해할 수 있습니다.
시작하려면 XML 사이트맵의 각 URL 항목에 필요한 hreflang 정보를 포함시키기만 하면 됩니다. 이는 각 <url> 항목 내의 <xhtml:link> 요소를 사용하여 수행할 수 있습니다.
예를 들어, 다음 예를 살펴보십시오.
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>이 특정 예에서 <loc> 요소는 페이지의 URL을 지정하는 반면 <xhtml:link> 요소는 페이지의 영어 및 스페인어 버전 모두에 대한 hreflang 세부 정보를 제공합니다.
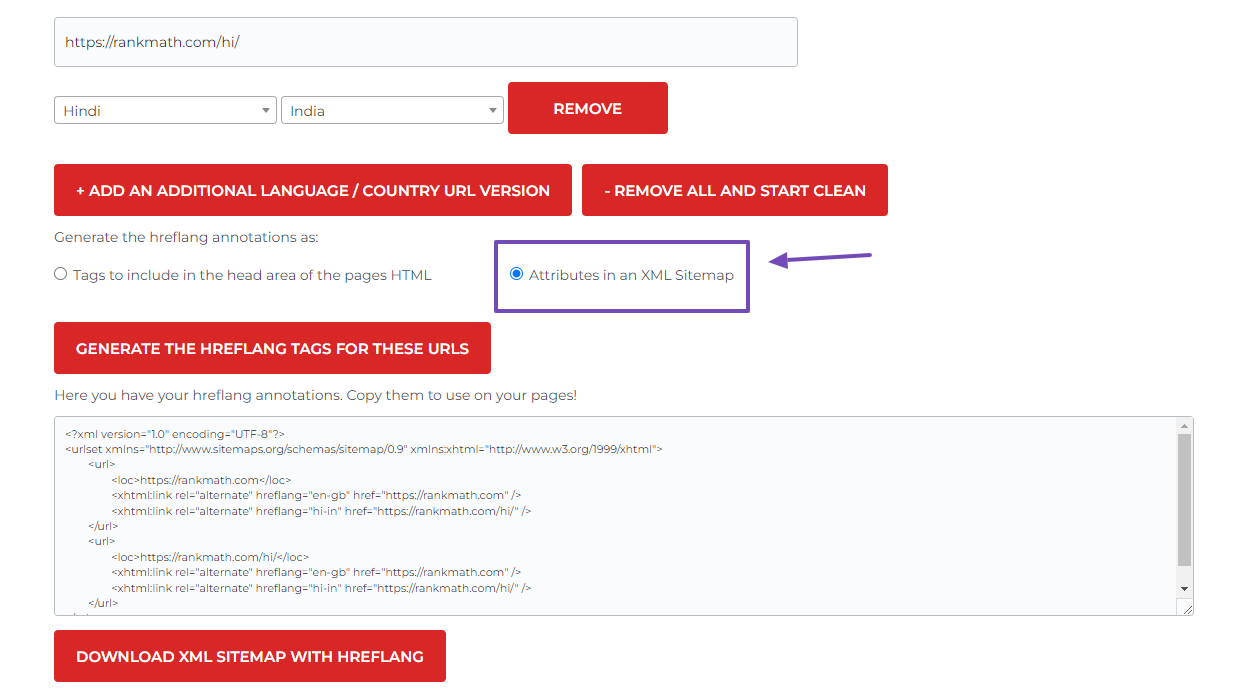
프로세스를 단순화하기 위해 hreflang 태그 생성 도구를 활용할 수 있습니다. 필요한 페이지 세부 정보를 입력한 후 "XML 사이트맵의 속성" 옵션을 선택하고 "이 URL에 대한 HREFLANG 태그 생성" 버튼을 클릭하여 원하는 결과를 얻으세요.

코드가 생성된 후 이를 복사하여 웹사이트의 XML 사이트맵에 삽입하세요.
7 Hreflang 구현에서 'X-Default' 값 및 Rel='canonical' 태그의 역할
'x-default' 값과 rel='canonical' 태그는 hreflang 구현에서 필수적인 역할을 합니다. 각각을 살펴보겠습니다.
7.1 'X-기본' 값
사용자의 언어 또는 지역 기본 설정이 hreflang 속성에 명시적으로 정의되지 않은 경우 "X-Default" 값은 콘텐츠의 기본 언어 또는 지역 변형을 나타내는 대체 역할을 합니다.
이를 통해 검색 엔진은 사용자의 언어 및 지역 기본 설정에 따라 가장 관련성이 높은 콘텐츠를 사용자에게 제공할 수 있습니다.
예를 들어 웹사이트가 영어, 스페인어, 프랑스어로 제공되는 경우 영어 버전에 대해 'x-default' 값을 'en'으로 설정할 수 있습니다. 예는 다음과 같습니다.
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />예제의 "X-default" 값은 검색 엔진이 전 세계 사용자에게 웹 사이트 콘텐츠의 올바른 언어 및 지역 버전을 적절하게 색인화하고 표시하도록 보장합니다.
8 Rel='표준' 태그
rel='canonical' 태그는 검색 엔진에 대해 신뢰할 수 있는 웹페이지 버전을 지정하여 올바른 색인 생성을 보장하고 중복 콘텐츠 문제를 방지하는 데 사용됩니다.
hreflang의 맥락에서 이는 특정 언어 및 지역에 대한 표준 버전을 표시하여 검색 엔진이 관련 결과를 제공하는 데 도움이 됩니다.
영어 및 스페인어 웹페이지의 경우 rel='canonical' 태그는 영어 버전을 영어 사용자의 표준으로 지정하고 스페인어 버전을 스페인어 사용자의 표준으로 지정할 수 있습니다. 다음과 같이 보일 것입니다:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>모든 언어에 대한 번역 버전이 없더라도 'x-default' 값과 rel='canonical' 태그를 사용하면 일반적으로 이해할 수 있는 기본 페이지로 사용자를 안내할 수 있습니다.
이를 통해 더 나은 사용자 경험을 보장하고 사용자가 선호하는 언어에 관계없이 필요한 정보에 액세스할 수 있습니다.
9 WordPress에서 Hreflang 태그를 구현하는 방법
WordPress에서 hreflang 태그를 구현하는 것은 비코더에게는 어려울 수 있습니다. 그러나 Weglot Translate 및 Rank Math SEO 플러그인을 사용하면 프로세스가 단순화됩니다.
이러한 플러그인은 함께 작동하여 hreflang 태그를 추가하여 검색 엔진에 올바른 언어 및 지역 변형이 표시되도록 합니다.
Weglot은 언어 전환기를 사용하여 웹사이트를 여러 언어로 번역하는 반면 Rank Math는 SEO를 강화하고 hreflang 태그를 통합합니다. 이 강력한 조합은 SEO를 향상시키고 hreflang 태그 추가를 단순화합니다.
Weglot 및 Rank Math SEO를 사용하여 WordPress 웹사이트에 hreflang 태그를 추가하는 방법에 대해 자세히 알아보려면 단계별 가이드를 참조하세요.
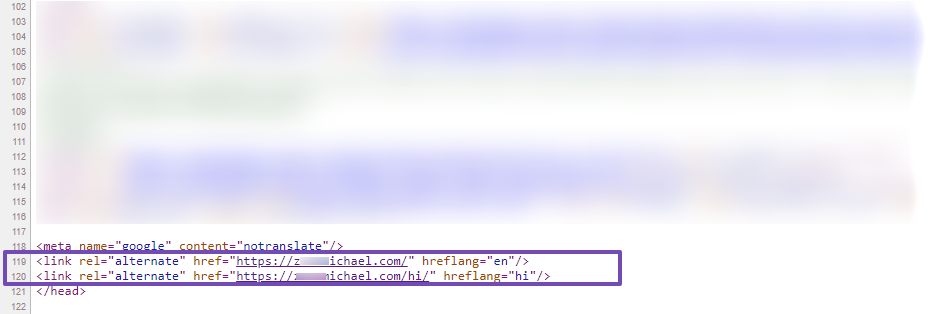
hreflang 태그가 올바르게 추가되었는지 확인하려면 번역된 페이지로 전환하고 마우스 오른쪽 버튼을 클릭한 후 '페이지 소스 보기'를 선택하세요. </head> 태그 앞에서 아래로 스크롤하여 hreflang이 추가되었는지 확인하세요.

hreflang 태그를 추가한 후 사이트맵을 Google Search Console에 다시 제출하여 '국제 타겟팅' 보고서를 모니터링하세요.
10 결론
웹사이트의 국제적인 SEO를 극대화하려면 hreflang 태그를 사용하여 웹페이지의 언어와 지역을 지정해야 합니다.
또한 웹사이트 전체에서 올바른 hreflang 값을 일관되게 사용하고 구현이 올바른지 테스트하세요.
그러나 hreflang 태그는 포괄적인 국제 SEO 전략의 일부일 뿐이라는 점을 기억하세요. 따라서 최상의 결과를 얻으려면 고품질의 현지화된 콘텐츠를 만들고, 관련 웹사이트에서 백링크를 구축하고, 현지 검색 엔진에 맞게 웹사이트를 최적화해야 합니다.
이를 통해 도달 범위를 확대하고 비즈니스를 성장시키며 새로운 시장에서 성공할 수 있습니다.
이 게시물이 도움이 되었다면 피드백을 공유해주세요. 우리는 여러분의 생각을 소중하게 생각합니다. @rankmathseo로 자유롭게 트윗해 주세요.
