Hreflang Etiketler: Yeni Başlayanlar İçin Tam Kılavuz
Yayınlanan: 2024-01-18Çok dilli bir web siteniz var ve doğru dil sürümünün doğru hedef kitleye ulaşmasını mı istiyorsunuz?
Hreflang etiketleri uluslararası kahramanlarınızdır!
Bunları, web sitenizin kodunun içinde yaşayan ve Google'a her ziyaretçiye tam olarak hangi dil sürümünü göstereceğini fısıldayan küçük tercümanlar olarak düşünün.
Hreflang etiketleri ile Google’a “Bu sayfanın Fransızca, İspanyolca ve Almanca versiyonları var” diyebilirsiniz. Lütfen bunları doğru izleyiciye gösterin!”
Sonuç olarak Google, kullanıcının diline ve konumuna göre sayfanızın en alakalı sürümünü görüntüler.
Bu yazıda, hreflang etiketleri hakkında, bunların amaçları ve uygulanmasıyla ilgili en iyi uygulamalar da dahil olmak üzere bilmeniz gereken her şeyi size anlatacağız.
Peki ne bekliyorsun? Hadi dalalım.
1 Hreflang Etiketleri Nedir?
Hreflang, bir web sayfasının dilini ve bölgesel hedeflemesini belirtmek için kullanılan bir HTML özelliğidir. Arama motorlarına belirli bir sayfanın hangi dil ve bölgeye yönelik olduğunu söyleyerek kullanıcılara en alakalı sonuçları sunmalarına yardımcı olur.
Doğru kullanıldığında, farklı bölgelerdeki ve farklı dilleri konuşan kullanıcılar için arama motoru sonuçlarının doğruluğunu artırabilir.
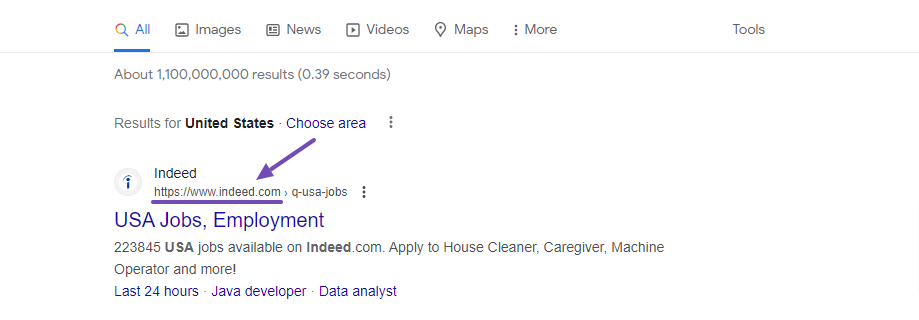
Bu nedenle, Amerika Birleşik Devletleri'nde 'Gerçekten' araması yaptığınızda Google arama sonuçları şunu gösterecektir:

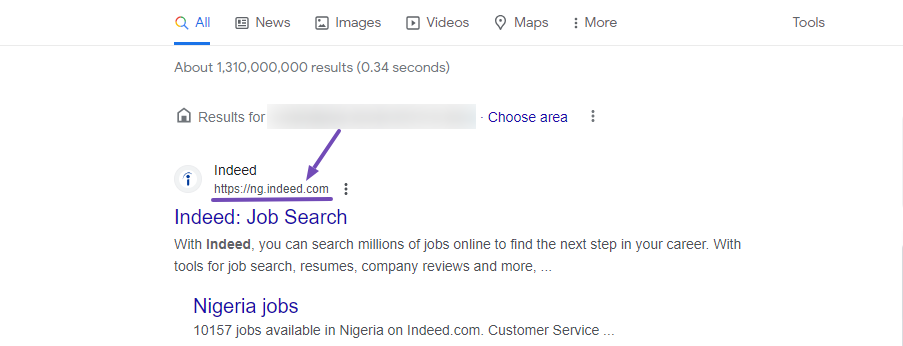
Oysa Nijerya'daysanız şunu göreceksiniz:

Yukarıdaki iki örneğe bakarsanız, aynı web sitesi URL biçimine sahip olmadıklarını görürsünüz.
Dolayısıyla bu, çok dilli web sitelerinin çoğu için de geçerlidir. Arama motorları, dilinize veya konumunuza göre içeriklerini sonuçlarda gösterecektir.
Bu, hreflang özelliğinin doğru kullanımı olmadan mümkün olmazdı.
2 Hreflang Etiketleri Nasıl Yapılandırılmıştır?
Hreflang etiketleri belirli bir söz dizimini takip eder. Hreflang etiketleri HTML'de şu şekilde görünür:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">Yapı üç temel özellikten oluşur:
- link rel=”alternate”: Arama motorlarına sayfanın alternatif bir versiyonu olduğunu bildirir.
- hreflang=”language_code”: Uygun dil kodunu kullanarak alternatif sayfanın dilini belirtir.
- href=”URL_of_alternate_page”: Belirtilen dile karşılık gelen alternatif sayfanın URL'sini sağlar.
3 Hreflang Etiketleri Nasıl Çalışır?
Web sitenizin sayfasına bir hreflang etiketi eklemek için, çevrilen alternatif sayfanın dilini ve ülke kodlarını girmeniz yeterlidir.
Hreflang, iki harfli ISO 639-1 dil kodlarını ve ISO 3166-1 alpha-2 ülke veya bölge kodlarını destekler. Örneğin, “en” İngilizceyi ve “es” İspanyolcayı temsil ederken, “US” Amerika Birleşik Devletleri'ni ve “CA” Kanada'yı temsil eder.
Ülke veya bölge kodu her zaman gerekli olmasa da bazı durumlarda faydalı olabilir.
Örneğin İngilizce web sayfanız İspanyolca ve Fransızcaya çevrilmişse bir makalenin hreflang özelliği şu şekilde ayarlanmalıdır:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">Bu kodu web sayfanıza eklediğinizde, İspanya veya Fransa'dan bir kullanıcı Google'da arama yaptığında, arama sonuçlarında sırasıyla sayfanın İspanyolca veya Fransızca sürümünü görecektir.
Bir web sayfasında gerekli olan hreflang etiketlerinin sayısı, farklı dillerde veya bölgelerde mevcut olan alternatif sürümlerin sayısına bağlıdır.
Her web sayfasının hreflang özelliği, Google tarafından önerildiği şekilde kendisine ve alternatif olarak hizmet veren tüm sayfalara referans vermelidir. Bunun yapılmaması, arama motorlarının hreflang etiketlerini göz ardı etmesine neden olacaktır.
Bu nedenle, İngilizce web sayfanızda İspanyolca ve Fransızca için hreflang özelliğini kullanıyorsanız, bunları her İspanyolca ve Fransızca web sayfasında yeniden kullanmalısınız.
3.1 Aynı Dilin Konuştuğu Ülkeleri Hedeflemek
Fransa'nın yanı sıra Kanada gibi Fransızca konuşulan başka bir ülkeyi de hedeflemek istiyorsanız, her konum için ülke kodlarını ekleyerek hreflang özelliğini ayarlamanız gerekecektir. Bu, özellikle her iki ülkeye de ürün satmak istiyorsanız geçerlidir.
Fransa'daki Fransızca için şöyle görünecek:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">Ancak Kanada'daki Fransızlar için şöyle görünecek:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">Gördüğünüz gibi hreflang özelliğinin sözdizimi, yalnızca hreflang=”language” yerine hreflang=”language-country” olarak değişiyor.
Bu hreflang etiketlerini uygulayarak, arama motorları Kanadalı kullanıcıları kendilerine yönelik Fransızca sürüme yönlendirecek, Fransa'daki kullanıcılar ise bölgelerine uygun Fransızca sürüme yönlendirilecektir.
Aşağıda yaygın dil ve ülke hreflang etiketlerinin bir listesi bulunmaktadır:
| Dil | Dil kodu | Ülke | Ülke kodu |
| İngilizce | tr | Amerika Birleşik Devletleri | biz |
| İngilizce | tr | Birleşik Krallık | İngiltere |
| İspanyol | es | ispanya | es |
| Flemenkçe | nl | Hollanda | nl |
| İtalyan | BT | İtalya | BT |
| Japonca | evet | Japonya | jp |
| Arapça | ar | Suudi Arabistan | sa |
| Almanca | de | Almanya | de |
| Hintçe | MERHABA | Hindistan | içinde |
| Rusça | ru | Rusya | ru |
| Çince | zh | Çin | cn |
| Fransızca | Fr | Fransa | Fr |
| Koreli | evet | Güney Kore | kr |
| İbranice | O | İsrail | hasta |
Bu nedenle, bir sayfanın birden çok çevrilmiş sürümüyle uğraşırken, SEO performansını optimize edecek nitelikleri eklerken hassasiyet çok önemlidir.
Web sayfanızın içeriğini arama motorlarına doğru şekilde aktarmak için hreflang etiketlerinin yanı sıra HTML dil etiketlerini de kullanın. Bu kombinasyon arama motorlarına gerekli bilgileri sunar.
Arama motorları her iki etiketi de kullanarak web sayfanızın dilini tespit edebilir ve çeşitli ülkelerdeki kullanıcıları ilgili sürüme etkili bir şekilde yönlendirebilir.
Ancak bir sonraki bölümde HTML dil etiketi ile hreflang etiketi arasındaki farktan bahsedeceğimiz için kafanızı karıştırmamalısınız.
4 Hreflang Etiketleri ve HTML Lang Etiketleri
Hreflang etiketleri ve HTML dil etiketleri, bir web sayfasının dilini belirtmede farklı amaçlara hizmet eder.
HTML dil etiketleri sayfanın ana dilini belirterek arama motorlarının ve araçların içeriğin dilini anlamasına yardımcı olur.
Öte yandan hreflang etiketleri, dil ve bölgesel hedefleme sağlayarak, arama motorlarının kullanıcılara konum ve dil tercihlerine göre uygun sürümü göstermesini sağlar.
Örneğin,
Lang etiketi genellikle HTML kodunun başlangıcına şu şekilde yerleştirilir: aşağıda gösterildiği gibi: <html lang=”en”>.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>Bunun aksine, hreflang özelliği bir HTML belgesinin <head> bölümündeki <link> etiketinin içine şu şekilde eklenir:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>Bu örnekte hreflang özelliği, alternatif dil sürümlerinin (İngilizce ve Fransızca) ilgili URL'leriyle birlikte kullanılabilirliğini belirtir.
5 Hreflang Etiketleri Neden Önemlidir
Hreflang etiketleri daha iyi bir kullanıcı deneyimi, daha düşük hemen çıkma oranları ve gelişmiş dönüşüm oranları için çok önemlidir. Bunlar aşağıdaki gibi senaryolarda önemlidir:
- Çok Dilli İçerik: Kullanıcıları bir sayfanın tercih ettikleri dildeki sürümüne yönlendirerek etkileşimi artırır.
- Ülkeye Özel İçerik: Arama motorlarını, kullanıcıların coğrafi konumlarına uygun olarak bölgeye özel içerik görüntülemeye yönlendirir.
- Yinelenen İçerik Sorunlarını Önleme: Alternatif sürümler arasındaki ilişkileri işaret ederek, farklı dillerde veya bölgelerdeki benzer içerikle ilgili sorunları önler.
Aslında hreflang etiketleri, web sitelerini küresel bir hedef kitle için optimize ederek kullanıcılara dünya çapında kusursuz, kişiselleştirilmiş bir deneyim sunar.

6 Hreflang Etiketleri Nasıl Uygulanır?
hreflang niteliklerini uygulamanın üç yolu vardır:
- Sayfanın HTML başlığında
- HTTP başlığında (PDF'ler gibi HTML olmayan dosyalar için)
- XML site haritasında
6.1 Sayfanın HTML Başlığında
HTML başlığınıza hreflang etiketlerini eklemek için bunları <head> ve </head> etiketlerinin içine yerleştirin.
Örneğin:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>Bu yöntem, arama motorları tarafından doğru şekilde indekslenmesi için içerik ile alternatif sürümleri arasında net bir ilişki kurulmasını sağlar.
Ancak birden fazla alternatif sayfayı manuel olarak yönetmek zaman alıcı ve zahmetli olabilir.
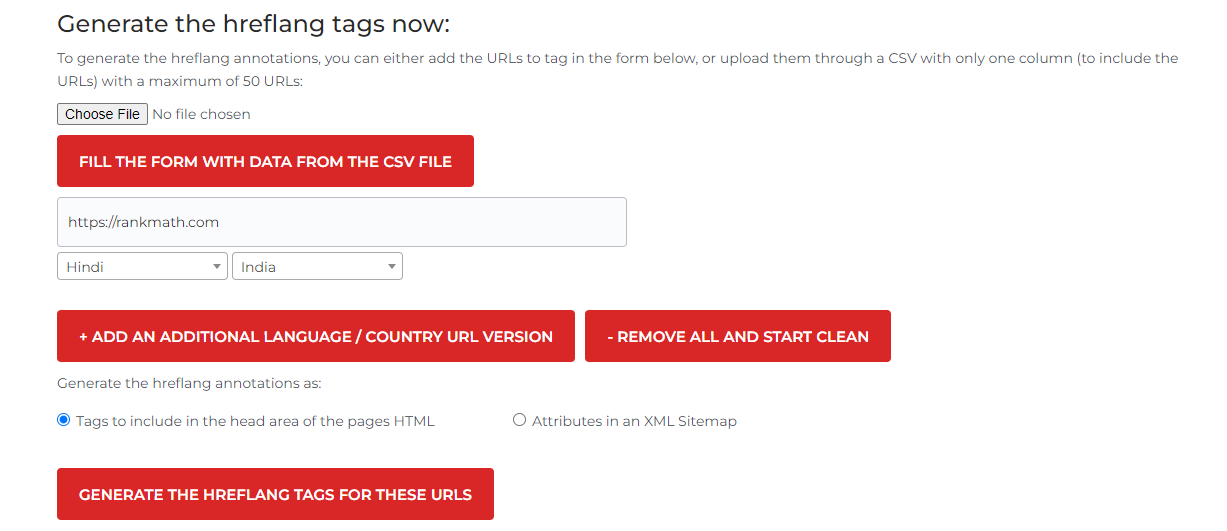
Süreci basitleştirmek için hreflang etiket oluşturma aracını kullanabilirsiniz. Üzerinde çalıştığınız makalenin her sürümü için URL'yi, dili ve ülkeyi girin.
“Sayfanın HTML'sinin baş alanına eklenecek etiketler” seçeneğini seçin ve “BU URL'LER İÇİN HREFLANG ETİKETLERİNİ OLUŞTURUN”a tıklayın.

Hreflang etiketlerini oluşturduktan sonra bunları kopyalayıp her sayfanın <head> etiketine yapıştırmanız yeterlidir.
6.2 HTTP Başlığında (PDF Gibi HTML Olmayan Dosyalar İçin)
Web sitenizde PDF gibi HTML olmayan dosyalarınız veya HTTP üstbilgileri aracılığıyla sunulan herhangi bir kaynak varsa, ilgili dosyanın HTTP üstbilgisine hreflang bilgilerini ekleyebilirsiniz.
Biçim şuna benzer:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"Bu örnek, biri İngilizce, diğeri İspanyolca olmak üzere iki sürümde bir PDF belgesi oluşturduğunuzu gösterir.
Bu yöntem, hreflang uygulamasını çeşitli dosya türlerine genişleterek farklı içerik formatlarında tutarlı kullanıcı deneyimi sağlar.
6.3 XML Site Haritasında
XML site haritası, arama motorları için değerli bir iletişim aracı olarak hizmet eder ve farklı diller ve bölge farklılıkları da dahil olmak üzere web sitenizdeki sayfaları anlamalarına olanak tanır.
Başlamak için XML site haritasındaki her URL girişi için gerekli hreflang bilgilerini eklemeniz yeterlidir. Bu, her <url> girişi içindeki <xhtml:link> öğesi kullanılarak yapılabilir.
Örneğin şu örneğe bir göz atın:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>Bu özel örnekte, <loc> öğesi sayfanın URL'sini belirtirken, <xhtml:link> öğeleri sayfanın hem İngilizce hem de İspanyolca sürümleri için hreflang ayrıntılarını sağlar.
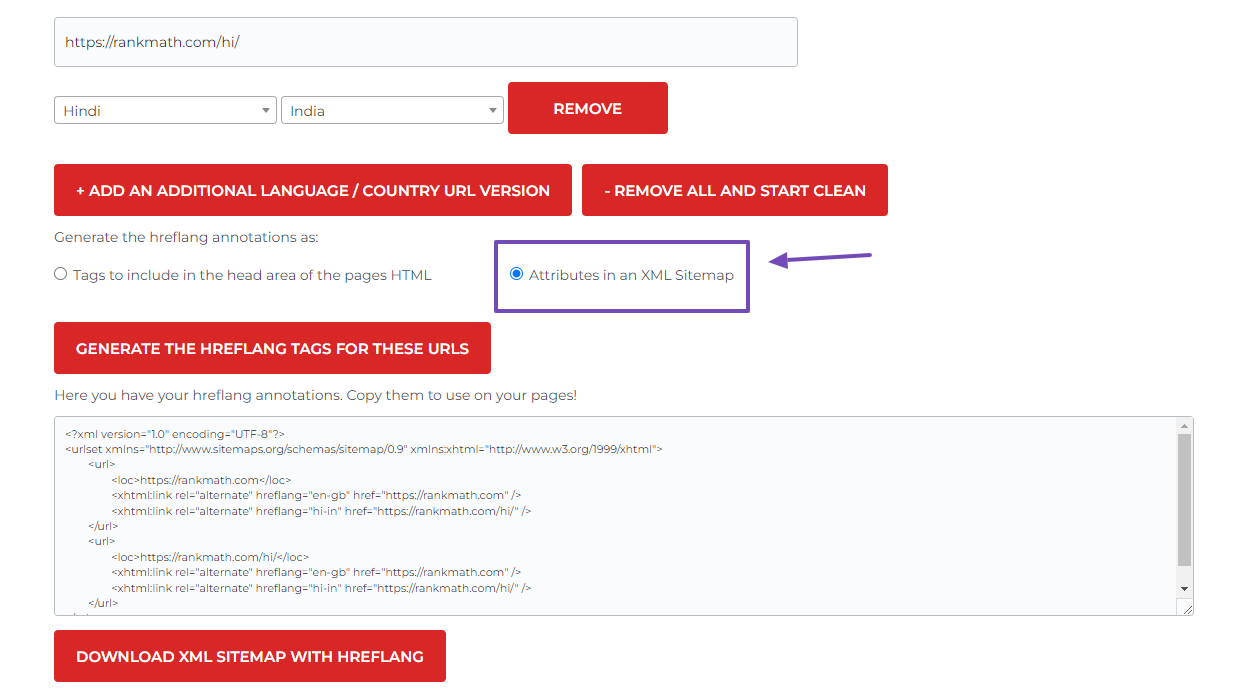
Süreci basitleştirmek için hreflang etiket oluşturma aracını kullanabilirsiniz. Gerekli sayfa detaylarını girdikten sonra “XML Site Haritasındaki Nitelikler” seçeneğini seçin ve istenilen sonucu elde etmek için “BU URLLER İÇİN HREFLANG ETİKETLERİNİ OLUŞTUR” butonuna tıklayın.

Kod oluşturulduktan sonra kopyalayıp web sitenizin XML site haritasına ekleyin.
7 Hreflang Uygulamasında 'X-Default' Değeri ve Rel='canonical' Etiketinin Rolü
'x-default' değeri ve rel='canonical' etiketi, hreflang uygulamasında önemli rol oynar. Her birini inceleyelim:
7.1 'X-Varsayılan' Değeri
Bir kullanıcının dil veya bölge tercihi hreflang özelliğinde açıkça tanımlanmadığında, "X-Default" değeri, içeriğin varsayılan dilini veya bölgesel değişkenini belirtmek için bir geri dönüş görevi görür.
Bu, arama motorlarının kullanıcılara dil ve bölge tercihlerine göre en alakalı içeriği sunmasına yardımcı olur.
Örneğin, web siteniz İngilizce, İspanyolca ve Fransızca dillerinde mevcutsa, İngilizce sürüm için 'x-default' değerini 'en' olarak ayarlayabilirsiniz. İşte bir örnek:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />Örnekteki "X-varsayılan" değeri, arama motorlarının bir web sitesi içeriğinin doğru dili ve bölgesel sürümlerini dünya çapındaki kullanıcılara düzgün bir şekilde dizine eklemesini ve görüntülemesini sağlar.
8 Rel='canonical' Etiketi
rel='canonical' etiketi, bir web sayfasının arama motorları için yetkili sürümünü belirtmek, doğru dizine eklemeyi sağlamak ve yinelenen içerik sorunlarını önlemek için kullanılır.
Hreflang bağlamında, belirli bir dil ve bölge için kanonik sürümü belirterek arama motorlarının alakalı sonuçlar sunmasına yardımcı olur.
İngilizce ve İspanyolca bir web sayfası için, rel='canonical' etiketi İngilizce sürümü İngilizce konuşan kullanıcılar için standart, İspanyolca sürümü de İspanyolca konuşan kullanıcılar için standart olarak belirtebilir. Bunun gibi görünecek:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Tüm diller için çevrilmiş bir sürümünüz olmasa bile, 'x-default' değerini ve rel='canonical' etiketini kullanarak kullanıcıları genel olarak anlaşılabilecek bir varsayılan sayfaya yönlendirebilirsiniz.
Bu, daha iyi bir kullanıcı deneyimi sağlar ve kullanıcıların tercih ettikleri dil ne olursa olsun ihtiyaç duydukları bilgilere erişmelerine olanak tanır.
9 WordPress'te Hreflang Etiketleri Nasıl Uygulanır?
WordPress'te hreflang etiketlerini uygulamak, kodlayıcı olmayanlar için göz korkutucu olabilir. Ancak Weglot Translate ve Rank Math SEO eklentilerini kullanmak süreci basitleştirir.
Bu eklentiler, hreflang etiketleri eklemek için birlikte çalışarak arama motorları tarafından doğru dil ve bölgesel varyasyonların görüntülenmesini sağlar.
Weglot, bir dil değiştiriciyle web sitenizi birden fazla dile çevirirken Rank Math, SEO'yu geliştirir ve hreflang etiketlerini entegre eder. Bu güçlü kombinasyon SEO'yu geliştirir ve hreflang etiketi eklemeyi basitleştirir.
Weglot ve Rank Math SEO'yu kullanarak WordPress web sitenize hreflang etiketleri ekleme hakkında daha fazla bilgi edinmek için adım adım kılavuzumuza bakın.
Hreflang etiketlerinin doğru şekilde eklendiğini doğrulamak için çevrilmiş sayfaya geçin, sağ tıklayın ve "Sayfa kaynağını görüntüle"yi seçin. Hreflang'ın eklenip eklenmediğini onaylamak için </head> etiketinin önüne doğru aşağı kaydırın.

Hreflang etiketlerini ekledikten sonra “Uluslararası Hedefleme” raporunu izlemek için site haritanızı Google Search Console'a yeniden gönderin.
10 Sonuç
Web sitenizin uluslararası SEO'sunu en üst düzeye çıkarmak için web sayfalarınızın dilini ve bölgesini belirtmek üzere hreflang etiketlerini kullanmalısınız.
Ayrıca web sitenizde tutarlı bir şekilde doğru hreflang değerlerini kullandığınızdan emin olun ve uygulamanızın doğruluğunu test edin.
Ancak hreflang etiketlerinin kapsamlı bir uluslararası SEO stratejisinin yalnızca bir parçası olduğunu unutmayın. Bu nedenle, en iyi sonuçları elde etmek için ayrıca yüksek kaliteli, yerelleştirilmiş içerik oluşturmalı, ilgili web sitelerinden geri bağlantılar oluşturmalı ve web sitenizi yerel arama motorlarına göre optimize etmelisiniz.
Bunları yaparak erişim alanınızı genişletebilir, işinizi büyütebilir ve yeni pazarlarda başarıya ulaşabilirsiniz.
Bu gönderiyi yararlı bulduysanız geri bildirimlerinizi bizimle paylaşın; düşüncelerinize değer veriyoruz. Bize tweet atmaktan çekinmeyin @rankmathseo.
