Hreflang-Tags: Der komplette Leitfaden für Anfänger
Veröffentlicht: 2024-01-18Sie haben eine mehrsprachige Website und möchten sicherstellen, dass die richtige Sprachversion das richtige Publikum erreicht?
Hreflang-Tags sind Ihre internationalen Helden!
Betrachten Sie sie als winzige Dolmetscher, die im Code Ihrer Website stecken und Google genau zuflüstern, welche Sprachversion jedem Besucher angezeigt werden soll.
Mit Hreflang-Tags können Sie Google mitteilen: „Diese Seite hat eine französische, spanische und deutsche Version.“ Bitte zeigen Sie sie dem richtigen Publikum!“
Als Ergebnis zeigt Google die relevanteste Version Ihrer Seite basierend auf der Sprache und dem Standort des Nutzers an.
In diesem Beitrag führen wir Sie durch alles, was Sie über Hreflang-Tags wissen müssen, einschließlich deren Zweck und Best Practices für die Implementierung.
Also, worauf wartest Du? Lass uns eintauchen.
1 Was sind Hreflang-Tags?
Hreflang ist ein HTML-Attribut, mit dem die Sprache und die regionale Ausrichtung einer Webseite angegeben werden. Es teilt Suchmaschinen mit, für welche Sprache und Region eine bestimmte Seite bestimmt ist, und hilft ihnen so, den Benutzern die relevantesten Ergebnisse zu liefern.
Bei richtiger Anwendung kann es die Genauigkeit der Suchmaschinenergebnisse für Benutzer in verschiedenen Regionen, die unterschiedliche Sprachen sprechen, verbessern.
Wenn Sie in den USA nach „Indeed“ suchen, werden in den Google-Suchergebnissen daher Folgendes angezeigt:

Wenn Sie hingegen in Nigeria sind, sehen Sie Folgendes:

Wenn Sie sich die beiden Beispiele oben ansehen, weisen sie nicht dasselbe Website-URL-Format auf.
Dies gilt also auch für die meisten mehrsprachigen Websites. Suchmaschinen zeigen ihre Inhalte in den Ergebnissen basierend auf Ihrer Sprache oder Ihrem Standort an.
Dies wäre ohne die ordnungsgemäße Verwendung des hreflang-Attributs nicht möglich.
2 Wie sind Hreflang-Tags aufgebaut?
Hreflang-Tags folgen einer bestimmten Syntax. So sehen Hreflang-Tags in HTML aus:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">Die Struktur besteht aus drei wesentlichen Attributen:
- link rel=“alternate“: Informiert Suchmaschinen darüber, dass es sich um eine alternative Version der Seite handelt.
- hreflang=“Sprachcode“: Gibt die Sprache der Alternativseite mithilfe des entsprechenden Sprachcodes an.
- href=“URL_of_alternate_page“: Stellt die URL der alternativen Seite bereit, die der angegebenen Sprache entspricht.
3 Wie funktionieren Hreflang-Tags?
Um ein Hreflang-Tag auf Ihrer Website-Seite hinzuzufügen, geben Sie einfach die Sprach- und Ländercodes der übersetzten Alternativseite an.
Hreflang unterstützt zweibuchstabige ISO 639-1-Sprachcodes und ISO 3166-1 Alpha-2-Länder- oder Regionscodes. Beispielsweise steht „en“ für Englisch und „es“ für Spanisch, während „US“ für die Vereinigten Staaten und „CA“ für Kanada steht.
Obwohl der Länder- oder Regionscode nicht immer notwendig ist, kann er in bestimmten Fällen von Vorteil sein.
Wenn Ihre englische Webseite beispielsweise ins Spanische und Französische übersetzt wurde, sollte das hreflang-Attribut für einen Artikel wie folgt eingerichtet werden:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">Durch die Einbindung dieses Codes in Ihre Webseite wird einem Nutzer aus Spanien oder Frankreich bei einer Google-Suche die spanische bzw. französische Version der Seite in den Suchergebnissen angezeigt.
Die Anzahl der auf einer Webseite erforderlichen Hreflang-Tags hängt von der Anzahl alternativer Versionen ab, die in verschiedenen Sprachen oder Regionen verfügbar sind.
Das hreflang-Attribut jeder Webseite sollte auf sich selbst und alle als Alternativen dienenden Seiten verweisen, wie von Google empfohlen. Andernfalls werden die Hreflang-Tags von Suchmaschinen ignoriert.
Wenn Sie also das hreflang-Attribut für Spanisch und Französisch auf Ihrer englischen Webseite verwenden, sollten Sie es auf jeder spanischen und französischen Webseite wiederverwenden.
3.1 Ausrichtung auf Länder mit derselben Sprache
Wenn Sie neben Frankreich auch auf ein anderes Land abzielen möchten, in dem Französisch gesprochen wird, beispielsweise Kanada, müssen Sie das hreflang-Attribut anpassen, indem Sie die Ländercodes für jeden Standort hinzufügen. Dies ist besonders relevant, wenn Sie Produkte in beide Länder verkaufen möchten.
Für Französisch in Frankreich sieht es so aus:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">Aber für die Franzosen in Kanada wird es so aussehen:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">Wie Sie sehen können, ändert sich die Syntax für das hreflang-Attribut in hreflang=“Sprache-Land“ statt nur in hreflang=“Sprache“.
Durch die Implementierung dieser Hreflang-Tags leiten Suchmaschinen kanadische Benutzer auf die für sie bestimmte französische Version weiter, während Benutzer aus Frankreich auf die entsprechende französische Sprachversion für ihre Region weitergeleitet werden.
Nachfolgend finden Sie eine Liste gängiger Hreflang-Tags für Sprache und Land:
| Sprache | Sprachcode | Land | Landesvorwahl |
| Englisch | de | Vereinigte Staaten | uns |
| Englisch | de | Großbritannien | Vereinigtes Königreich |
| Spanisch | es | Spanien | es |
| Niederländisch | nl | Niederlande | nl |
| Italienisch | Es | Italien | Es |
| japanisch | ja | Japan | jp |
| Arabisch | ar | Saudi-Arabien | sa |
| Deutsch | de | Deutschland | de |
| Hindi | Hi | Indien | In |
| Russisch | ru | Russland | ru |
| Chinesisch | zh | China | cn |
| Französisch | fr | Frankreich | fr |
| Koreanisch | ko | Südkorea | kr |
| hebräisch | Er | Israel | il |
Wenn es also um mehrere übersetzte Versionen einer Seite geht, ist Präzision beim Hinzufügen von Attributen zur Optimierung der SEO-Leistung von entscheidender Bedeutung.
Um den Inhalt Ihrer Webseite genau an Suchmaschinen zu übermitteln, verwenden Sie neben Hreflang-Tags auch HTML-Sprach-Tags. Diese Kombination bietet Suchmaschinen wichtige Informationen.
Durch die Verwendung beider Tags können Suchmaschinen die Sprache Ihrer Webseite ermitteln und Benutzer aus verschiedenen Ländern effizient zur relevanten Version leiten.
Aber Sie sollten es nicht verwirren, denn wir werden im nächsten Abschnitt über den Unterschied zwischen dem HTML-Sprach-Tag und dem Hreflang-Tag sprechen.
4 Hreflang-Tags im Vergleich zu HTML-Lang-Tags
Hreflang-Tags und HTML-Lang-Tags dienen unterschiedlichen Zwecken bei der Angabe der Sprache einer Webseite.
HTML-Lang-Tags geben die primäre Sprache der Seite an und helfen Suchmaschinen und Tools, die Sprache des Inhalts zu verstehen.
Andererseits ermöglichen Hreflang-Tags eine sprachliche und regionale Ausrichtung und stellen sicher, dass Suchmaschinen den Benutzern basierend auf ihren Standort- und Sprachpräferenzen die passende Version anzeigen.
Zum Beispiel,
Das lang-Tag wird normalerweise am Anfang des HTML-Codes platziert, etwa so: <html lang=“en“>, wie unten gezeigt.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>Im Gegensatz dazu wird das hreflang-Attribut innerhalb des <link>-Tags im <head>-Abschnitt eines HTML-Dokuments hinzugefügt, wie folgt:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>In diesem Beispiel gibt das hreflang-Attribut die Verfügbarkeit alternativer Sprachversionen (Englisch und Französisch) mit ihren jeweiligen URLs an.
5 Warum Hreflang-Tags wichtig sind
Hreflang-Tags sind entscheidend für ein besseres Benutzererlebnis, niedrigere Absprungraten und verbesserte Konversionsraten. Sie sind in Szenarien wie den folgenden unerlässlich:
- Mehrsprachiger Inhalt: Leitet Benutzer zur Version einer Seite in ihrer bevorzugten Sprache und steigert so die Interaktion.
- Länderspezifische Inhalte: Weist Suchmaschinen an, regionalspezifische Inhalte anzuzeigen, die auf die geografischen Standorte der Benutzer zugeschnitten sind.
- Vermeidung von Problemen mit doppelten Inhalten: Verhindert Herausforderungen mit ähnlichen Inhalten in verschiedenen Sprachen oder Regionen, indem Beziehungen zwischen alternativen Versionen angezeigt werden.
Im Wesentlichen optimieren Hreflang-Tags Websites für ein globales Publikum und bieten Benutzern weltweit ein nahtloses, personalisiertes Erlebnis.

6 So implementieren Sie Hreflang-Tags
Es gibt drei Möglichkeiten, Hreflang-Attribute zu implementieren:
- Im HTML-Kopf der Seite
- Im HTTP-Header (für Nicht-HTML-Dateien wie PDFs)
- In der XML-Sitemap
6.1 Im HTML-Kopf der Seite
Um Hreflang-Tags in Ihren HTML-Kopf aufzunehmen, platzieren Sie sie innerhalb der Tags <head> und </head>.
Zum Beispiel:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>Diese Methode gewährleistet eine klare Zuordnung zwischen dem Inhalt und seinen alternativen Versionen für eine genaue Indexierung durch Suchmaschinen.
Allerdings kann die manuelle Verwaltung mehrerer alternativer Seiten zeitaufwändig und umständlich sein.
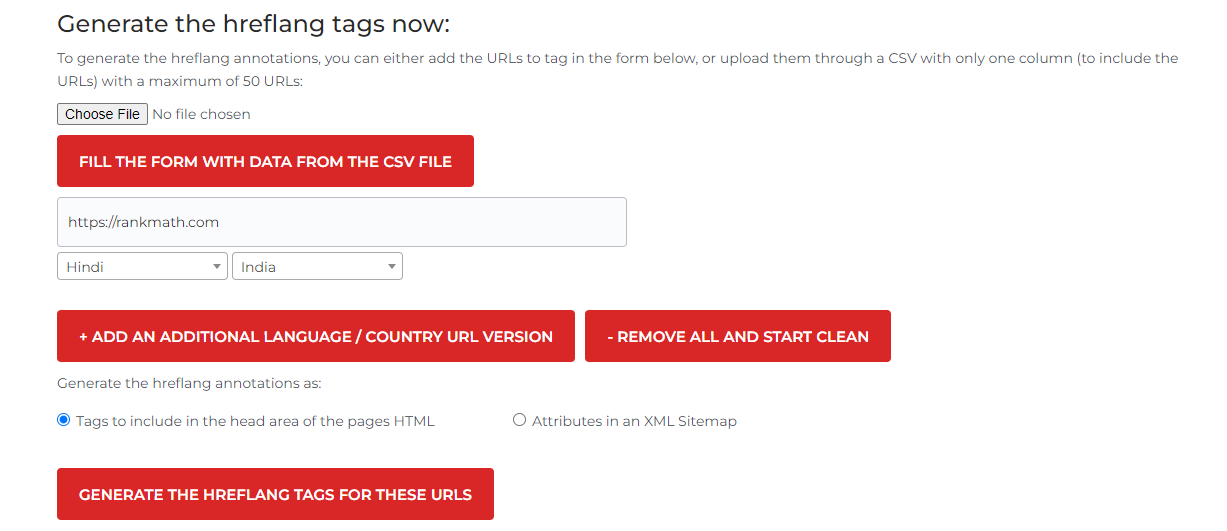
Um den Prozess zu vereinfachen, können Sie ein Hreflang-Tag-Generator-Tool verwenden. Geben Sie die URL, die Sprache und das Land für jede Version des Artikels ein, an dem Sie arbeiten.
Wählen Sie die Option „Tags, die in den Kopfbereich des HTML-Codes der Seite eingefügt werden sollen“ und klicken Sie auf „HREFLANG-TAGS FÜR DIESE URLS GENERIEREN“.

Nachdem Sie die Hreflang-Tags generiert haben, kopieren Sie sie einfach und fügen Sie sie in das <head>-Tag jeder Seite ein.
6.2 Im HTTP-Header (für Nicht-HTML-Dateien wie PDFs)
Wenn Sie Nicht-HTML-Dateien wie PDFs oder andere über HTTP-Header bereitgestellte Ressourcen auf Ihrer Website haben, können Sie die Hreflang-Informationen in den HTTP-Header der jeweiligen Datei einfügen.
Das Format sieht so aus:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"Dieses Beispiel zeigt, wie Sie ein PDF-Dokument in zwei Versionen erstellen – eine auf Englisch und die andere auf Spanisch.
Diese Methode erweitert die Hreflang-Implementierung auf verschiedene Dateitypen und gewährleistet so eine konsistente Benutzererfahrung über verschiedene Inhaltsformate hinweg.
6.3 In der XML-Sitemap
Eine XML-Sitemap dient als wertvolles Kommunikationstool für Suchmaschinen und ermöglicht es ihnen, die Seiten Ihrer Website zu verstehen, einschließlich verschiedener Sprachen und Regionsvarianten.
Fügen Sie zunächst einfach die erforderlichen Hreflang-Informationen für jeden URL-Eintrag in die XML-Sitemap ein. Dies kann durch die Verwendung des <xhtml:link>-Elements in jedem <url>-Eintrag erfolgen.
Schauen Sie sich zum Beispiel dieses Beispiel an:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>In diesem speziellen Beispiel gibt das <loc>-Element die URL der Seite an, während die <xhtml:link>-Elemente die Hreflang-Details sowohl für die englische als auch für die spanische Version der Seite bereitstellen.
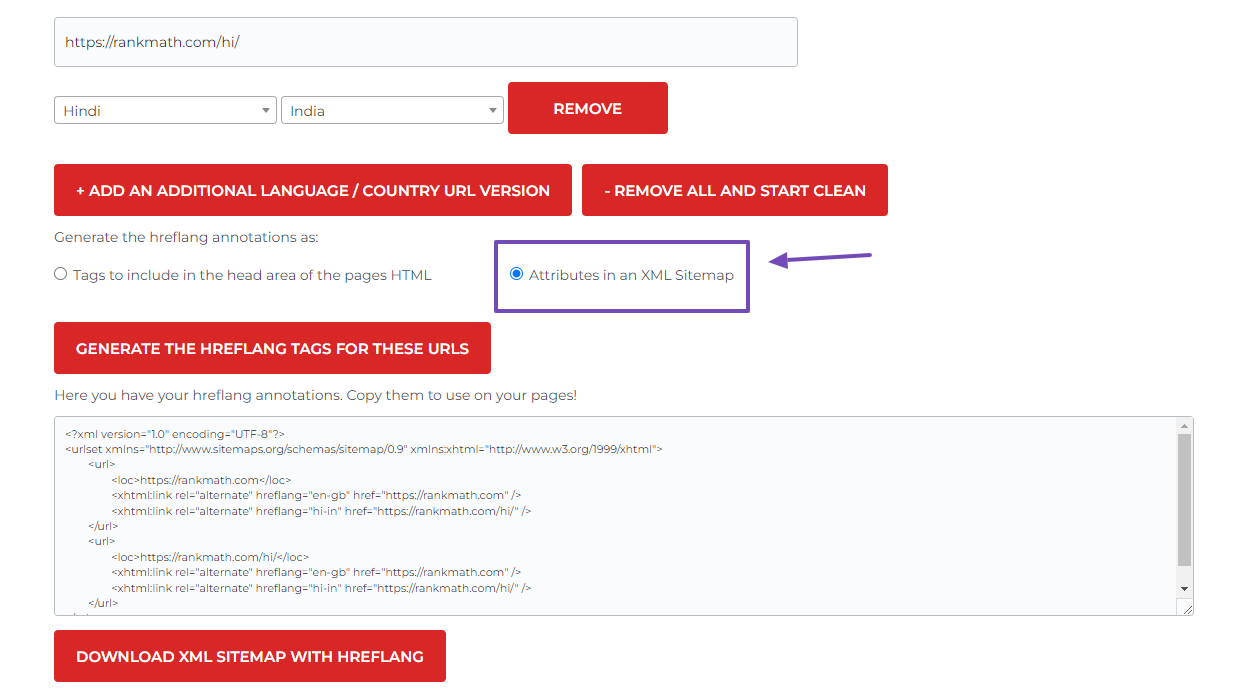
Um den Prozess zu vereinfachen, können Sie das Hreflang-Tag-Generator-Tool verwenden. Nachdem Sie die erforderlichen Seitendetails eingegeben haben, wählen Sie die Option „Attribute in einer XML-Sitemap“ und klicken Sie auf die Schaltfläche „HREFLANG-TAGS FÜR DIESE URLS GENERIEREN“, um das gewünschte Ergebnis zu erhalten.

Nachdem der Code generiert wurde, kopieren Sie ihn und fügen Sie ihn in die XML-Sitemap Ihrer Website ein.
7 Rolle des „X-Default“-Werts und des Rel=‘canonical‘-Tags in der Hreflang-Implementierung
Der Wert „x-default“ und das Tag rel=‘canonical‘ spielen eine wesentliche Rolle bei der Hreflang-Implementierung. Lassen Sie uns jeden einzelnen davon erkunden:
7.1 „X-Default“-Wert
Wenn die Sprach- oder Regionspräferenz eines Benutzers nicht explizit im hreflang-Attribut definiert ist, dient der Wert „X-Default“ als Fallback, um die Standardsprache oder regionale Variante des Inhalts anzugeben.
Dies hilft Suchmaschinen dabei, Benutzern basierend auf ihren Sprach- und Regionspräferenzen die relevantesten Inhalte bereitzustellen.
Wenn Ihre Website beispielsweise in Englisch, Spanisch und Französisch verfügbar ist, können Sie den „x-default“-Wert für die englische Version auf „en“ setzen. Hier ist ein Beispiel:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />Der Wert „X-default“ im Beispiel stellt sicher, dass Suchmaschinen ordnungsgemäß indizieren und Benutzern auf der ganzen Welt die richtigen Sprach- und Regionalversionen des Inhalts einer Website anzeigen.
8 Rel='canonical'-Tag
Das rel='canonical'-Tag wird verwendet, um die maßgebliche Version einer Webseite für Suchmaschinen anzugeben, um eine korrekte Indizierung sicherzustellen und Probleme mit doppeltem Inhalt zu vermeiden.
Im Zusammenhang mit Hreflang hilft es Suchmaschinen dabei, relevante Ergebnisse zu liefern, indem es die kanonische Version für eine bestimmte Sprache und Region angibt.
Für eine englische und spanische Webseite kann das Tag rel='canonical' die englische Version als kanonisch für englischsprachige Benutzer und die spanische Version als kanonisch für spanischsprachige Benutzer angeben. Es wird so aussehen:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Auch wenn Sie nicht für alle Sprachen eine übersetzte Version haben, können Sie Benutzer mithilfe des Werts „x-default“ und des Tags rel=‘canonical‘ dennoch zu einer Standardseite führen, die allgemein verständlich ist.
Dies sorgt für ein besseres Benutzererlebnis und ermöglicht Benutzern den Zugriff auf die benötigten Informationen, unabhängig von ihrer bevorzugten Sprache.
9 So implementieren Sie Hreflang-Tags in WordPress
Die Implementierung von Hreflang-Tags in WordPress kann für Nicht-Programmierer entmutigend sein. Die Verwendung der SEO-Plugins Weglot Translate und Rank Math vereinfacht den Prozess jedoch.
Diese Plugins arbeiten zusammen, um Hreflang-Tags hinzuzufügen und sicherzustellen, dass Suchmaschinen korrekte Sprache und regionale Variationen anzeigen.
Weglot übersetzt Ihre Website mit einem Sprachumschalter in mehrere Sprachen, während Rank Math die SEO verbessert und Hreflang-Tags integriert. Diese leistungsstarke Kombination verbessert die Suchmaschinenoptimierung und vereinfacht das Hinzufügen von Hreflang-Tags.
Weitere Informationen zum Hinzufügen von Hreflang-Tags zu Ihrer WordPress-Website mithilfe von Weglot und Rank Math SEO finden Sie in unserer Schritt-für-Schritt-Anleitung.
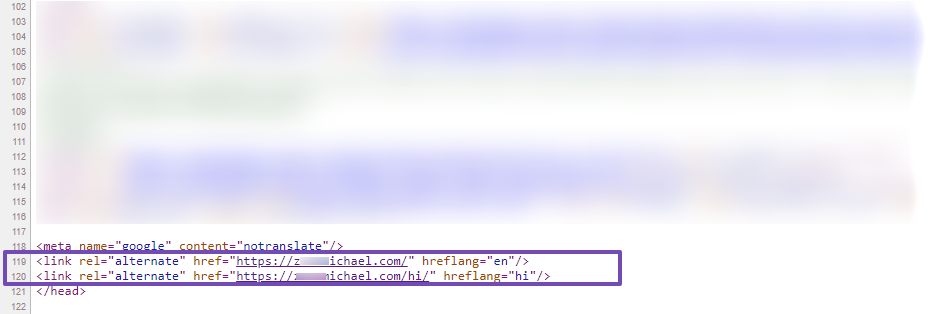
Um zu überprüfen, ob Hreflang-Tags korrekt hinzugefügt wurden, wechseln Sie zur übersetzten Seite, klicken Sie mit der rechten Maustaste und wählen Sie „Seitenquelle anzeigen“. Scrollen Sie vor dem </head>-Tag nach unten, um zu bestätigen, ob der Hreflang hinzugefügt wurde.

Nachdem Sie Hreflang-Tags hinzugefügt haben, übermitteln Sie Ihre Sitemap erneut an die Google Search Console, um den Bericht „Internationales Targeting“ zu überwachen.
10 Fazit
Um die internationale SEO Ihrer Website zu maximieren, sollten Sie Hreflang-Tags verwenden, um die Sprache und Region Ihrer Webseiten anzugeben.
Stellen Sie außerdem sicher, dass Sie auf Ihrer Website stets die richtigen Hreflang-Werte verwenden, und testen Sie Ihre Implementierung auf Korrektheit.
Bedenken Sie jedoch, dass Hreflang-Tags nur ein Teil einer umfassenden internationalen SEO-Strategie sind. Daher sollten Sie auch hochwertige, lokalisierte Inhalte erstellen, Backlinks von relevanten Websites aufbauen und Ihre Website für lokale Suchmaschinen optimieren, um die besten Ergebnisse zu erzielen.
Dadurch können Sie Ihre Reichweite vergrößern, Ihr Geschäft ausbauen und in neuen Märkten erfolgreich sein.
Wenn Sie diesen Beitrag hilfreich fanden, teilen Sie uns Ihr Feedback mit – wir wissen Ihre Meinung zu schätzen. Fühlen Sie sich frei, uns @rankmathseo zu twittern.
