Tagi Hreflang: kompletny przewodnik dla początkujących
Opublikowany: 2024-01-18Masz wielojęzyczną stronę internetową i chcesz mieć pewność, że odpowiednia wersja językowa dotrze do właściwych odbiorców?
Tagi Hreflang to Twoi międzynarodowi bohaterowie!
Pomyśl o nich jak o małych tłumaczach żyjących w kodzie Twojej witryny i szepczących Google dokładnie, jaką wersję językową ma pokazać każdemu odwiedzającemu.
Dzięki tagom hreflang możesz powiedzieć Google: „Ta strona ma wersję francuską, hiszpańską i niemiecką. Proszę, pokażcie je właściwej publiczności!”
W rezultacie Google wyświetli najodpowiedniejszą wersję Twojej strony na podstawie języka i lokalizacji użytkownika.
W tym poście przeprowadzimy Cię przez wszystko, co musisz wiedzieć o tagach hreflang, w tym o ich przeznaczeniu i najlepszych praktykach wdrażania.
Więc na co czekasz? Zanurzmy się.
1 Czym są tagi Hreflang?
Hreflang to atrybut HTML używany do określenia języka i kierowania regionalnego strony internetowej. Informuje wyszukiwarki, dla jakiego języka i regionu przeznaczona jest dana strona, pomagając im dostarczać użytkownikom najbardziej trafne wyniki.
Prawidłowo użyte może poprawić dokładność wyników wyszukiwania dla użytkowników w różnych regionach, którzy mówią różnymi językami.
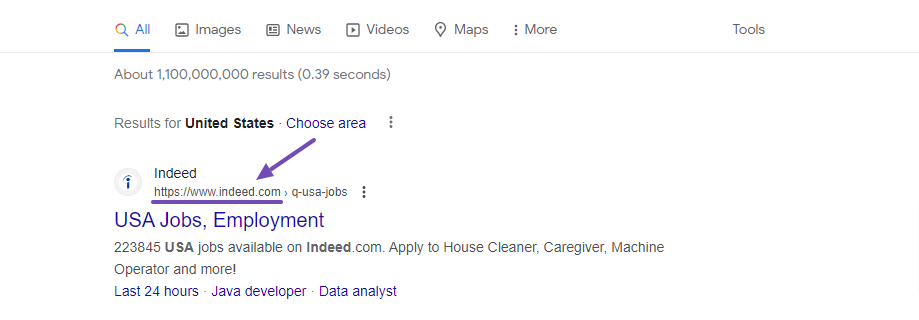
Dlatego też, gdy będziesz szukać hasła „Indeed” w Stanach Zjednoczonych, wyniki wyszukiwania Google pokażą:

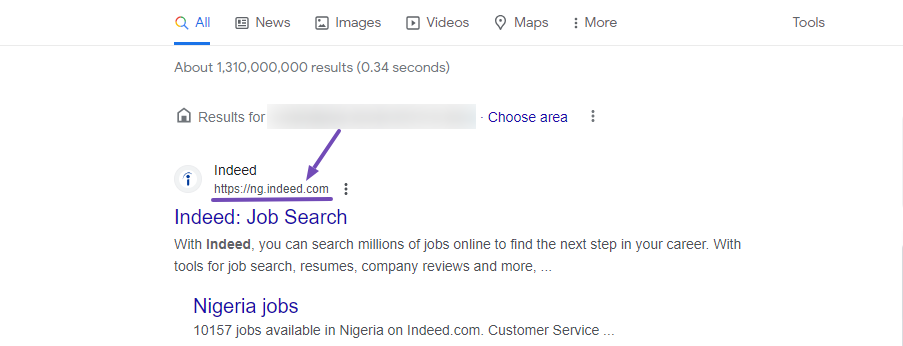
Natomiast jeśli jesteś w Nigerii, zobaczysz to:

Jeśli spojrzysz na dwa powyższe przykłady, zauważysz, że nie mają one tego samego formatu adresu URL witryny.
Dotyczy to również większości wielojęzycznych witryn internetowych. Wyszukiwarki będą wyświetlać swoją treść w wynikach na podstawie Twojego języka lub lokalizacji.
Nie byłoby to możliwe bez prawidłowego użycia atrybutu hreflang.
2 Jak zbudowane są tagi Hreflang?
Tagi Hreflang mają określoną składnię. Oto jak wyglądają tagi hreflang w HTML:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">Struktura składa się z trzech podstawowych atrybutów:
- link rel=”alternate”: Informuje wyszukiwarki, że jest to alternatywna wersja strony.
- hreflang=”language_code”: Określa język strony alternatywnej przy użyciu odpowiedniego kodu języka.
- href=”URL_of_alternate_page”: Podaje adres URL alternatywnej strony odpowiadającej określonemu językowi.
3 Jak działają tagi Hreflang?
Aby dodać tag hreflang na swojej stronie internetowej, po prostu podaj kody języka i kraju przetłumaczonej strony alternatywnej.
Hreflang obsługuje dwuliterowe kody języków ISO 639-1 i kody krajów lub regionów ISO 3166-1 alfa-2. Na przykład „en” oznacza język angielski, a „es” oznacza język hiszpański, „US” oznacza Stany Zjednoczone, a „CA” – Kanadę.
Chociaż kod kraju lub regionu nie zawsze jest konieczny, w niektórych przypadkach może być korzystny.
Na przykład, jeśli Twoja angielska strona internetowa została przetłumaczona na hiszpański i francuski, atrybut hreflang artykułu powinien być skonfigurowany w następujący sposób:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">Jeśli umieścisz ten kod na swojej stronie internetowej, gdy użytkownik z Hiszpanii lub Francji będzie szukać w Google, w wynikach wyszukiwania zobaczy odpowiednio hiszpańską lub francuską wersję strony.
Liczba tagów hreflang wymaganych na stronie internetowej zależy od liczby alternatywnych wersji dostępnych w różnych językach lub regionach.
Atrybut hreflang każdej strony internetowej powinien odnosić się do siebie i do wszystkich stron zastępczych, zgodnie z zaleceniami Google. Niezastosowanie się do tego spowoduje, że wyszukiwarki zignorują tagi hreflang.
Dlatego jeśli używasz atrybutu hreflang dla języka hiszpańskiego i francuskiego na swojej stronie w języku angielskim, powinieneś użyć go ponownie na każdej stronie w języku hiszpańskim i francuskim.
3.1 Kierowanie na kraje tego samego języka
Jeśli oprócz Francji chcesz kierować reklamy na inny kraj mówiący po francusku, np. Kanadę, musisz dostosować atrybut hreflang, dodając kody krajów dla każdej lokalizacji. Jest to szczególnie istotne, jeśli chcesz sprzedawać produkty do obu krajów.
W przypadku języka francuskiego we Francji będzie to wyglądać następująco:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">Ale dla Francuzów w Kanadzie będzie to wyglądać tak:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">Jak widać, składnia atrybutu hreflang zmienia się na hreflang=”język-kraj” zamiast po prostu hreflang=”język”.
Implementując te tagi hreflang, wyszukiwarki będą przekierowywać użytkowników z Kanady do przeznaczonej dla nich wersji francuskiej, natomiast użytkownicy z Francji zostaną przekierowani do odpowiedniej wersji języka francuskiego dla swojego regionu.
Poniżej znajduje się lista popularnych tagów hreflang języka i kraju:
| Język | Kod języka | Kraj | Kod pocztowy |
| język angielski | pl | Stany Zjednoczone | nas |
| język angielski | pl | Zjednoczone Królestwo | Wielka Brytania |
| hiszpański | es | Hiszpania | es |
| Holenderski | nl | Holandia | nl |
| Włoski | To | Włochy | To |
| język japoński | ja | Japonia | jp |
| arabski | ar | Arabia Saudyjska | sa |
| Niemiecki | de | Niemcy | de |
| hinduski | Cześć | Indie | W |
| Rosyjski | ru | Rosja | ru |
| chiński | zh | Chiny | cn |
| Francuski | ks | Francja | ks |
| koreański | ko | Korea Południowa | kr |
| hebrajski | On | Izrael | il |
Tak więc, gdy mamy do czynienia z wieloma przetłumaczonymi wersjami strony, precyzja jest kluczowa przy dodawaniu atrybutów w celu optymalizacji wydajności SEO.
Aby dokładnie przekazać treść swojej strony internetowej wyszukiwarkom, użyj tagów języka HTML obok tagów hreflang. Ta kombinacja zapewnia wyszukiwarkom istotne informacje.
Wykorzystując oba tagi, wyszukiwarki mogą ustalić język Twojej strony internetowej i skutecznie poprowadzić użytkowników z różnych krajów do odpowiedniej wersji.
Ale nie powinno to być mylące, ponieważ o różnicy między tagiem języka HTML a tagiem hreflang porozmawiamy w następnej sekcji.
4 Tagi Hreflang a tagi HTML Lang
Tagi Hreflang i znaczniki HTML lang służą różnym celom, wskazując język strony internetowej.
Tagi HTML lang określają podstawowy język strony, pomagając wyszukiwarkom i narzędziom zrozumieć język treści.
Z drugiej strony tagi hreflang zapewniają kierowanie na język i region, zapewniając wyszukiwarkom wyświetlanie użytkownikom odpowiedniej wersji na podstawie ich lokalizacji i preferencji językowych.
Na przykład,
Znacznik lang jest zwykle umieszczany na początku kodu HTML, na przykład: <html lang=”en”>, jak pokazano poniżej.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>Natomiast atrybut hreflang jest dodawany w tagu <link> w sekcji <head> dokumentu HTML, w następujący sposób:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>W tym przykładzie atrybut hreflang oznacza dostępność alternatywnych wersji językowych (angielskiej i francuskiej) wraz z ich odpowiednimi adresami URL.
5 Dlaczego tagi Hreflang są ważne
Tagi Hreflang są kluczowe dla lepszego doświadczenia użytkownika, niższych współczynników odrzuceń i lepszych współczynników konwersji. Są niezbędne w scenariuszach takich jak:
- Treść wielojęzyczna: prowadzi użytkowników do wersji strony w preferowanym przez nich języku, zwiększając zaangażowanie.
- Treść specyficzna dla kraju: Kieruje wyszukiwarki do wyświetlania treści specyficznych dla regionu, uwzględniających lokalizacje geograficzne użytkowników.
- Unikanie problemów związanych z duplikacją treści: zapobiega problemom związanym z podobną treścią w różnych językach lub regionach, sygnalizując powiązania między alternatywnymi wersjami.
Zasadniczo tagi hreflang optymalizują witryny internetowe dla odbiorców z całego świata, oferując użytkownikom płynne, spersonalizowane doświadczenia na całym świecie.

6 Jak wdrożyć tagi Hreflang
Istnieją trzy sposoby implementacji atrybutów hreflang:
- W nagłówku HTML strony
- W nagłówku HTTP (w przypadku plików innych niż HTML, takich jak pliki PDF)
- W mapie witryny XML
6.1 W nagłówku HTML strony
Aby umieścić tagi hreflang w nagłówku HTML, umieść je w tagach <head> i </head>.
Na przykład:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>Metoda ta zapewnia wyraźne powiązanie treści z jej alternatywnymi wersjami, co umożliwia dokładne indeksowanie przez wyszukiwarki.
Jednakże ręczne zarządzanie wieloma alternatywnymi stronami może być czasochłonne i kłopotliwe.
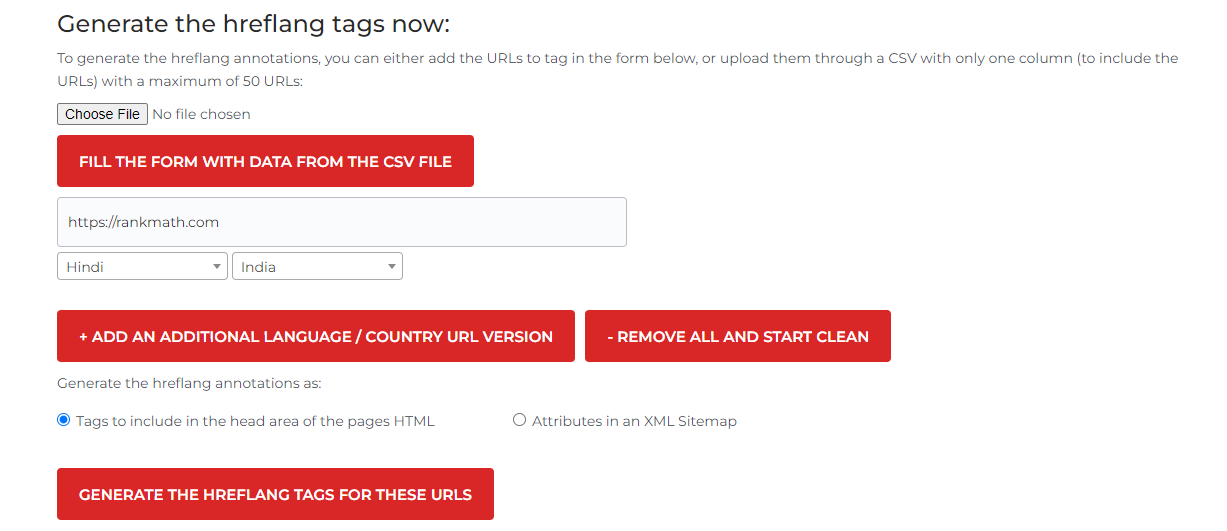
Aby uprościć proces, możesz skorzystać z narzędzia do generowania tagów hreflang. Wprowadź adres URL, język i kraj każdej wersji artykułu, nad którym pracujesz.
Wybierz opcję „Tagi do umieszczenia w obszarze nagłówka kodu HTML strony” i kliknij „GENERUJ TAGI HREFLANG DLA TYCH adresów URL”.

Po wygenerowaniu tagów hreflang po prostu skopiuj je i wklej do tagu <head> każdej strony.
6.2 W nagłówku HTTP (dla plików innych niż HTML, takich jak pliki PDF)
Jeśli w Twojej witrynie internetowej znajdują się pliki inne niż HTML, takie jak pliki PDF lub jakiekolwiek zasoby udostępniane za pośrednictwem nagłówków HTTP, możesz umieścić informacje o hreflangu w nagłówku HTTP odpowiedniego pliku.
Format wygląda następująco:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"Ten przykład pokazuje, kiedy tworzysz dokument PDF w dwóch wersjach — jednej w języku angielskim i drugiej w języku hiszpańskim.
Ta metoda rozszerza implementację hreflang na różne typy plików, zapewniając spójne doświadczenie użytkownika w przypadku różnych formatów treści.
6.3 W mapie witryny XML
Mapa witryny XML stanowi cenne narzędzie komunikacji dla wyszukiwarek, umożliwiając im zrozumienie stron w Twojej witrynie, w tym w różnych językach i odmianach regionalnych.
Na początek po prostu dołącz niezbędne informacje o hreflangu dla każdego wpisu adresu URL w mapie witryny XML. Można to zrobić za pomocą elementu <xhtml:link> w każdym wpisie <url>.
Na przykład spójrz na ten przykład:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>W tym konkretnym przykładzie element <loc> określa adres URL strony, natomiast elementy <xhtml:link> dostarczają szczegółów hreflang zarówno dla angielskiej, jak i hiszpańskiej wersji strony.
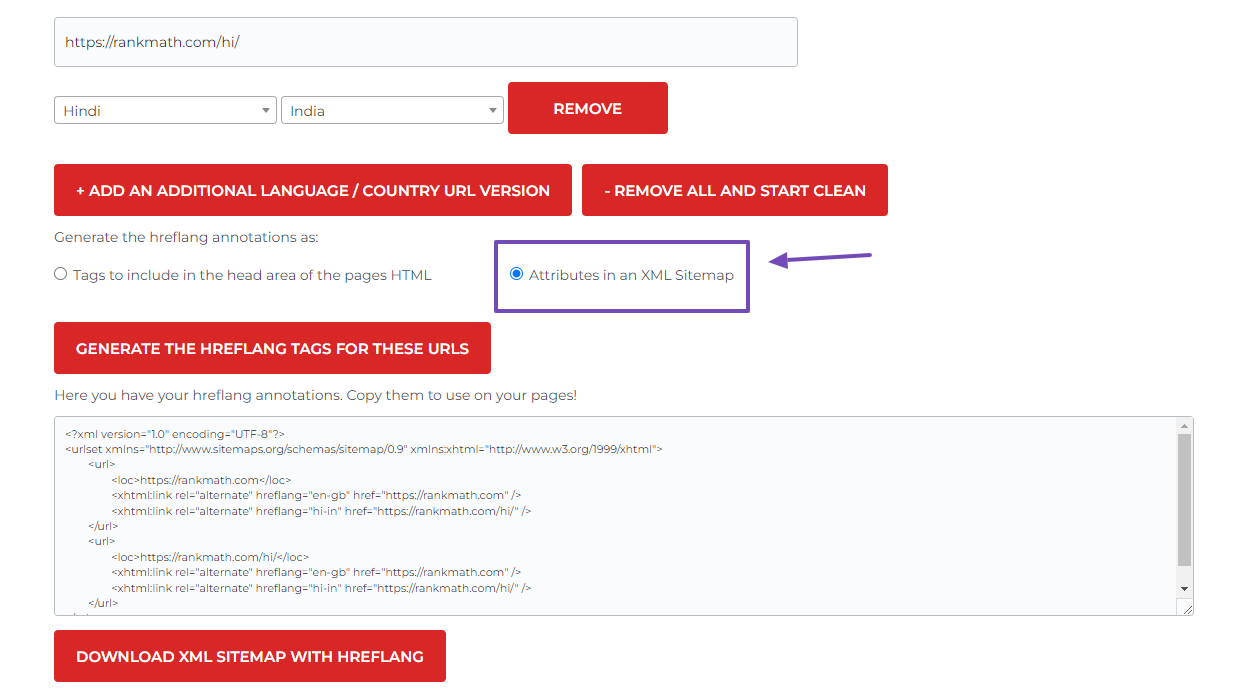
Aby uprościć proces, możesz skorzystać z narzędzia do generowania tagów hreflang. Po wprowadzeniu niezbędnych szczegółów strony wybierz opcję „Atrybuty w mapie witryny XML” i kliknij przycisk „GENERUJ TAGI HREFLANG DLA TYCH ADRESÓW URL”, aby uzyskać pożądany wynik.

Po wygenerowaniu kodu skopiuj go i wstaw do mapy witryny XML swojej witryny.
7 Rola wartości „X-Default” i znacznika Rel=„canonical” w implementacji Hreflang
Wartość „x-default” i znacznik rel=„canonical” odgrywają zasadniczą rolę w implementacji hreflang. Przyjrzyjmy się każdemu z nich:
7.1 Wartość domyślna X
Jeśli preferencje użytkownika dotyczące języka lub regionu nie są wyraźnie zdefiniowane w atrybucie hreflang, wartość „X-Default” służy jako wartość zastępcza do wskazania domyślnego języka lub regionalnego wariantu treści.
Pomaga to wyszukiwarkom dostarczać użytkownikom najbardziej odpowiednią treść na podstawie ich preferencji językowych i regionalnych.
Na przykład, jeśli Twoja witryna jest dostępna w języku angielskim, hiszpańskim i francuskim, możesz ustawić wartość „x-default” na „en” dla wersji angielskiej. Oto przykład:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />Wartość „X-default” w przykładzie zapewnia, że wyszukiwarki prawidłowo indeksują i wyświetlają użytkownikom na całym świecie prawidłowe wersje językowe i regionalne treści witryny.
8 Rel=Znacznik „kanoniczny”.
Znacznik rel='canonical' służy do określenia wiarygodnej wersji strony internetowej dla wyszukiwarek, zapewniając prawidłowe indeksowanie i unikając problemów z duplikacją treści.
W kontekście hreflang pomaga wyszukiwarkom dostarczać trafne wyniki, wskazując wersję kanoniczną dla określonego języka i regionu.
W przypadku strony internetowej w języku angielskim i hiszpańskim tag rel='canonical' może określić wersję angielską jako kanoniczną dla użytkowników anglojęzycznych, a wersję hiszpańską jako kanoniczną dla użytkowników hiszpańskojęzycznych. Będzie to wyglądać tak:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Nawet jeśli nie masz wersji przetłumaczonej na wszystkie języki, nadal możesz poprowadzić użytkowników do strony domyślnej, która jest ogólnie zrozumiała, używając wartości „x-default” i znacznika rel=„canonical”.
Zapewnia to lepsze doświadczenie użytkownika i umożliwia użytkownikom dostęp do potrzebnych informacji, niezależnie od preferowanego języka.
9 Jak wdrożyć tagi Hreflang w WordPress
Wdrażanie tagów hreflang w WordPressie może być zniechęcające dla osób niekodujących. Jednak użycie wtyczek Weglot Translate i Rank Math SEO upraszcza ten proces.
Wtyczki te współpracują ze sobą, dodając znaczniki hreflang, zapewniając wyświetlanie przez wyszukiwarki prawidłowego języka i odmian regionalnych.
Weglot tłumaczy Twoją witrynę na wiele języków za pomocą przełącznika języka, podczas gdy Rank Math poprawia SEO i integruje tagi hreflang. Ta potężna kombinacja poprawia SEO i upraszcza dodawanie tagów hreflang.
Aby dowiedzieć się więcej o dodawaniu tagów hreflang do swojej witryny WordPress za pomocą Weglot i Rank Math SEO, zapoznaj się z naszym przewodnikiem krok po kroku.
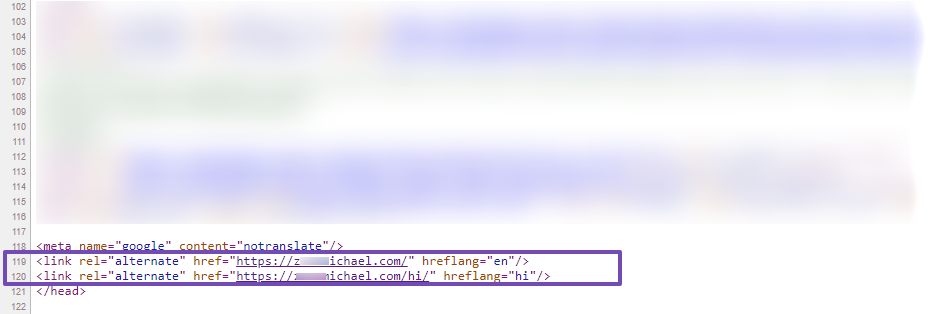
Aby sprawdzić, czy tagi hreflang zostały poprawnie dodane, przejdź do przetłumaczonej strony, kliknij prawym przyciskiem myszy i wybierz „Wyświetl źródło strony”. Przewiń w dół przed tagiem </head>, aby potwierdzić, czy hreflang został dodany.

Po dodaniu tagów hreflang prześlij ponownie mapę witryny do Google Search Console, aby monitorować raport „Kierowanie międzynarodowe”.
10 Wniosek
Aby zmaksymalizować międzynarodowe SEO swojej witryny, powinieneś używać tagów hreflang do określenia języka i regionu swoich stron internetowych.
Upewnij się także, że konsekwentnie używasz prawidłowych wartości hreflang w swojej witrynie i przetestuj poprawność swojej implementacji.
Pamiętaj jednak, że tagi hreflang to tylko część kompleksowej międzynarodowej strategii SEO. Dlatego powinieneś także tworzyć wysokiej jakości zlokalizowane treści, budować linki zwrotne z odpowiednich stron internetowych i optymalizować swoją witrynę pod kątem lokalnych wyszukiwarek, aby osiągnąć najlepsze wyniki.
Robiąc to, możesz zwiększyć swój zasięg, rozwijać swój biznes i osiągnąć sukces na nowych rynkach.
Jeśli uważasz, że ten post był pomocny, podziel się z nami swoją opinią — cenimy Twoje przemyślenia. Zachęcamy do tweetowania nas @rankmathseo.
