Tag hreflang: la guida completa per principianti
Pubblicato: 2024-01-18Hai un sito web multilingue e vuoi assicurarti che la versione nella lingua giusta raggiunga il pubblico giusto?
I tag hreflang sono i tuoi eroi internazionali!
Considerali come piccoli interpreti che vivono all'interno del codice del tuo sito web, sussurrando a Google esattamente quale versione linguistica mostrare a ogni visitatore.
Con i tag hreflang puoi dire a Google: “Questa pagina ha le versioni francese, spagnola e tedesca. Per favore, mostrateli al pubblico giusto!”
Di conseguenza, Google visualizzerà la versione più pertinente della tua pagina in base alla lingua e alla posizione dell'utente.
In questo post ti guideremo attraverso tutto ciò che devi sapere sui tag hreflang, incluso il loro scopo e le migliori pratiche di implementazione.
Allora, cosa stai aspettando? Immergiamoci.
1 Cosa sono i tag hreflang?
HReflang è un attributo HTML utilizzato per specificare la lingua e il targeting regionale di una pagina web. Indica ai motori di ricerca a quale lingua e regione è destinata una determinata pagina, aiutandoli a fornire i risultati più pertinenti agli utenti.
Se utilizzato correttamente, può migliorare la precisione dei risultati dei motori di ricerca per utenti in diverse regioni che parlano lingue diverse.
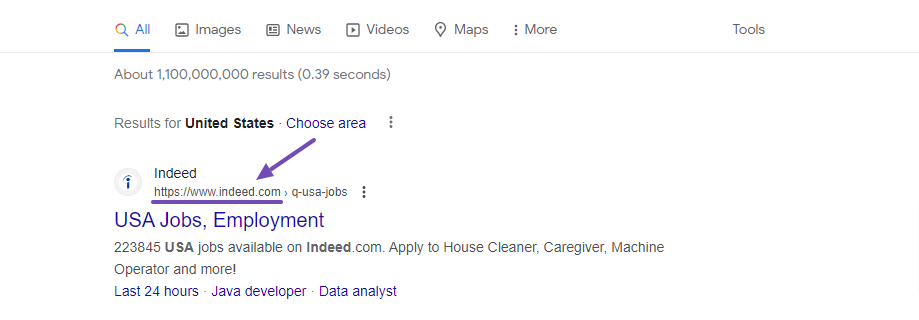
Ecco perché, quando cerchi "Indeed" negli Stati Uniti, i risultati di ricerca di Google mostreranno:

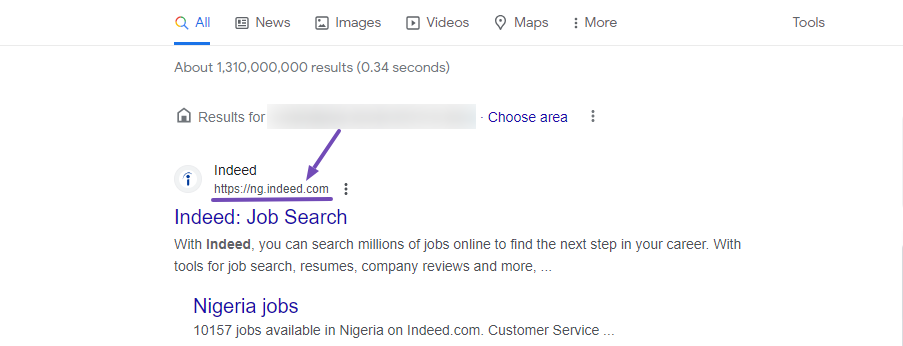
Se invece ti trovi in Nigeria, questo è quello che vedrai:

Se guardi i due esempi sopra, non hanno lo stesso formato dell'URL del sito web.
Quindi questo è applicabile anche alla maggior parte dei siti web multilingue. I motori di ricerca visualizzeranno i loro contenuti nei risultati in base alla tua lingua o posizione.
Ciò non sarebbe possibile senza l'uso corretto dell'attributo hreflang.
2 Come sono strutturati i tag hreflang?
I tag hreflang seguono una sintassi specifica. Ecco come appaiono i tag hreflang in HTML:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">La struttura è composta da tre attributi essenziali:
- link rel=”alternate”: informa i motori di ricerca che si tratta di una versione alternativa della pagina.
- hreflang=”codice_lingua”: specifica la lingua della pagina alternativa utilizzando il codice lingua appropriato.
- href="URL_of_alternate_page": Fornisce l'URL della pagina alternativa corrispondente alla lingua specificata.
3 Come funzionano i tag hreflang?
Per aggiungere un tag hreflang sulla pagina del tuo sito web, fornisci semplicemente i codici della lingua e del paese della pagina alternativa tradotta.
Hreflang supporta i codici lingua ISO 639-1 a due lettere e i codici paese o regione ISO 3166-1 alpha-2. Ad esempio, "en" rappresenta l'inglese e "es" rappresenta lo spagnolo, mentre "US" sta per gli Stati Uniti e "CA" per il Canada.
Sebbene il codice del paese o della regione non sia sempre necessario, in alcuni casi può essere utile.
Ad esempio, se la tua pagina web inglese è stata tradotta in spagnolo e francese, l'attributo hreflang per un articolo dovrebbe essere impostato in questo modo:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">Includendo questo codice nella tua pagina web, quando un utente spagnolo o francese effettua una ricerca su Google, vedrà rispettivamente la versione spagnola o francese della pagina nei risultati di ricerca.
Il numero di tag hreflang richiesti su una pagina web dipende dal numero di versioni alternative disponibili in diverse lingue o regioni.
L'attributo hreflang di ogni pagina web dovrebbe fare riferimento a se stesso e a tutte le pagine che fungono da alternative, come consigliato da Google. In caso contrario, i motori di ricerca ignoreranno i tag hreflang.
Pertanto, se utilizzi l'attributo hreflang per lo spagnolo e il francese sulla tua pagina web inglese, dovresti riutilizzarli su ogni pagina web spagnola e francese.
3.1 Targeting per paesi della stessa lingua
Se desideri scegliere come target un altro Paese che parla francese, come il Canada, oltre alla Francia, dovrai modificare l'attributo hreflang aggiungendo i codici paese per ciascuna località. Ciò è particolarmente rilevante se desideri vendere prodotti in entrambi i paesi.
Per il francese in Francia, sarà simile a questo:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">Ma per i francesi in Canada, sarà così:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">Come puoi vedere, la sintassi per l'attributo hreflang cambia in hreflang=”lingua-paese” invece che semplicemente hreflang=”lingua”.
Implementando questi tag hreflang, i motori di ricerca reindirizzeranno gli utenti canadesi alla versione francese a loro destinata, mentre gli utenti francesi verranno indirizzati alla versione in lingua francese appropriata per la loro regione.
Di seguito è riportato un elenco dei tag hreflang di lingua e paese comuni:
| Lingua | Codice della lingua | Paese | Prefisso internazionale |
| Inglese | en | stati Uniti | noi |
| Inglese | en | Regno Unito | UK |
| spagnolo | es | Spagna | es |
| Olandese | n.l | Olanda | n.l |
| Italiano | Esso | Italia | Esso |
| giapponese | sì | Giappone | jp |
| Arabo | ar | Arabia Saudita | sì |
| Tedesco | de | Germania | de |
| hindi | CIAO | India | In |
| russo | ru | Russia | ru |
| Cinese | zh | Cina | cn |
| francese | fr | Francia | fr |
| coreano | ko | Corea del Sud | kr |
| ebraico | Lui | Israele | I l |
Pertanto, quando si ha a che fare con più versioni tradotte di una pagina, la precisione è fondamentale quando si aggiungono attributi per ottimizzare le prestazioni SEO.
Per trasmettere in modo accurato il contenuto della tua pagina web ai motori di ricerca, utilizza i tag della lingua HTML insieme ai tag hreflang. Questa combinazione offre informazioni essenziali ai motori di ricerca.
Utilizzando entrambi i tag, i motori di ricerca possono accertare la lingua della tua pagina web e guidare in modo efficiente gli utenti di vari paesi alla versione pertinente.
Ma non dovresti creare confusione, poiché parleremo della differenza tra il tag della lingua HTML e il tag hreflang nella prossima sezione.
4 Tag HTML e tag HTML Lang
I tag hreflang e i tag lang HTML hanno scopi diversi nell'indicare la lingua di una pagina web.
I tag lang HTML specificano la lingua principale della pagina, aiutando i motori di ricerca e gli strumenti a comprendere la lingua del contenuto.
D’altro canto, i tag hreflang forniscono il targeting per lingua e regione, garantendo che i motori di ricerca mostrino agli utenti la versione appropriata in base alla loro posizione e alle preferenze linguistiche.
Ad esempio,
Il tag lang viene generalmente posizionato all'inizio del codice HTML, in questo modo: <html lang="en">, come mostrato di seguito.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>Al contrario, l'attributo hreflang viene aggiunto all'interno del tag <link> nella sezione <head> di un documento HTML, in questo modo:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>In questo esempio, l'attributo hreflang denota la disponibilità di versioni in lingue alternative (inglese e francese) con i rispettivi URL.
5 Perché i tag hreflang sono importanti
I tag hreflang sono fondamentali per una migliore esperienza utente, frequenze di rimbalzo inferiori e tassi di conversione migliorati. Sono essenziali in scenari come:
- Contenuti multilingue: guida gli utenti alla versione di una pagina nella loro lingua preferita, migliorando il coinvolgimento.
- Contenuti specifici per paese: indirizza i motori di ricerca a visualizzare contenuti specifici per regione, in base alle posizioni geografiche degli utenti.
- Evitare problemi di contenuto duplicato: previene problemi con contenuti simili in lingue o regioni diverse segnalando le relazioni tra versioni alternative.
In sostanza, i tag hreflang ottimizzano i siti Web per un pubblico globale, offrendo agli utenti un'esperienza fluida e personalizzata in tutto il mondo.

6 Come implementare i tag hreflang
Esistono tre modi per implementare gli attributi hreflang:
- Nell'intestazione HTML della pagina
- Nell'intestazione HTTP (per file non HTML come i PDF)
- Nella mappa del sito XML
6.1 Nell'intestazione HTML della pagina
Per includere i tag hreflang nell'intestazione HTML, inseriscili nei tag <head> e </head>.
Per esempio:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>Questo metodo garantisce una chiara associazione tra il contenuto e le sue versioni alternative per un'accurata indicizzazione da parte dei motori di ricerca.
Tuttavia, la gestione manuale di più pagine alternative può richiedere molto tempo ed essere complicata.
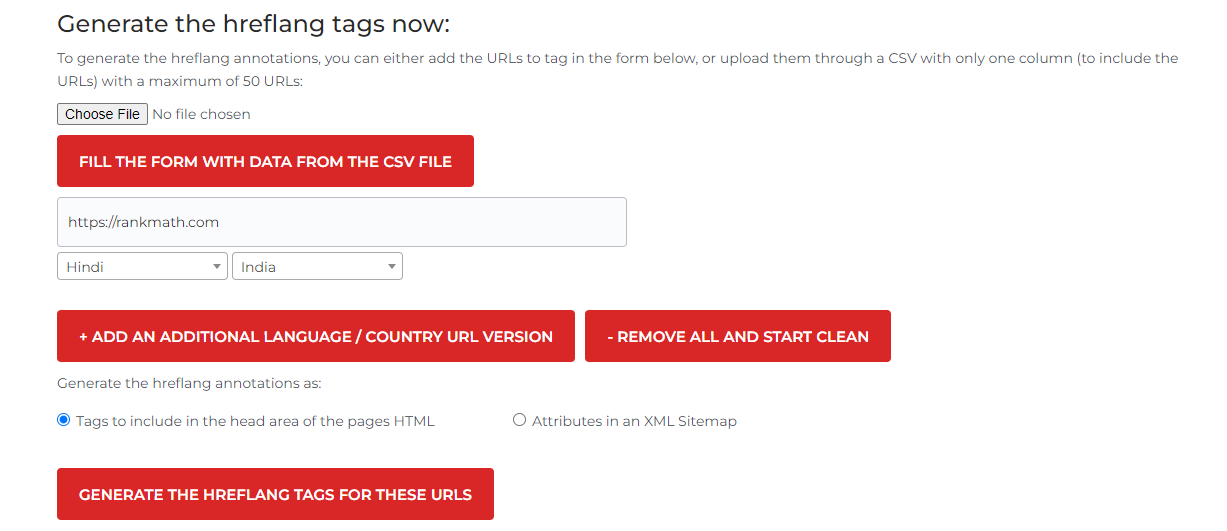
Per semplificare il processo, puoi utilizzare uno strumento di generazione di tag hreflang. Inserisci l'URL, la lingua e il Paese per ciascuna versione dell'articolo su cui stai lavorando.
Seleziona l'opzione “Tag da includere nell'area head dell'HTML della pagina” e clicca su “GENERA I TAG HREFLANG PER QUESTI URL”.

Dopo aver generato i tag hreflang, copiali e incollali semplicemente nel tag <head> di ogni pagina.
6.2 Nell'intestazione HTTP (per file non HTML come i PDF)
Se disponi di file non HTML come PDF o qualsiasi risorsa servita tramite intestazioni HTTP sul tuo sito web, puoi includere le informazioni hreflang all'interno dell'intestazione HTTP del rispettivo file.
Il formato è simile al seguente:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"Questo esempio mostra quando crei un documento PDF in due versioni: una in inglese e l'altra in spagnolo.
Questo metodo estende l'implementazione di hreflang a vari tipi di file, garantendo un'esperienza utente coerente tra diversi formati di contenuto.
6.3 Nella mappa del sito XML
Una mappa del sito XML funge da prezioso strumento di comunicazione per i motori di ricerca, consentendo loro di comprendere le pagine del tuo sito web, comprese le diverse lingue e variazioni regionali.
Per iniziare, includi semplicemente le informazioni hreflang necessarie per ciascuna voce URL nella mappa del sito XML. Questo può essere fatto utilizzando l'elemento <xhtml:link> all'interno di ciascuna voce <url>.
Ad esempio, dai un'occhiata a questo esempio:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>In questo esempio particolare, l'elemento <loc> specifica l'URL della pagina, mentre gli elementi <xhtml:link> forniscono i dettagli hreflang sia per la versione inglese che per quella spagnola della pagina.
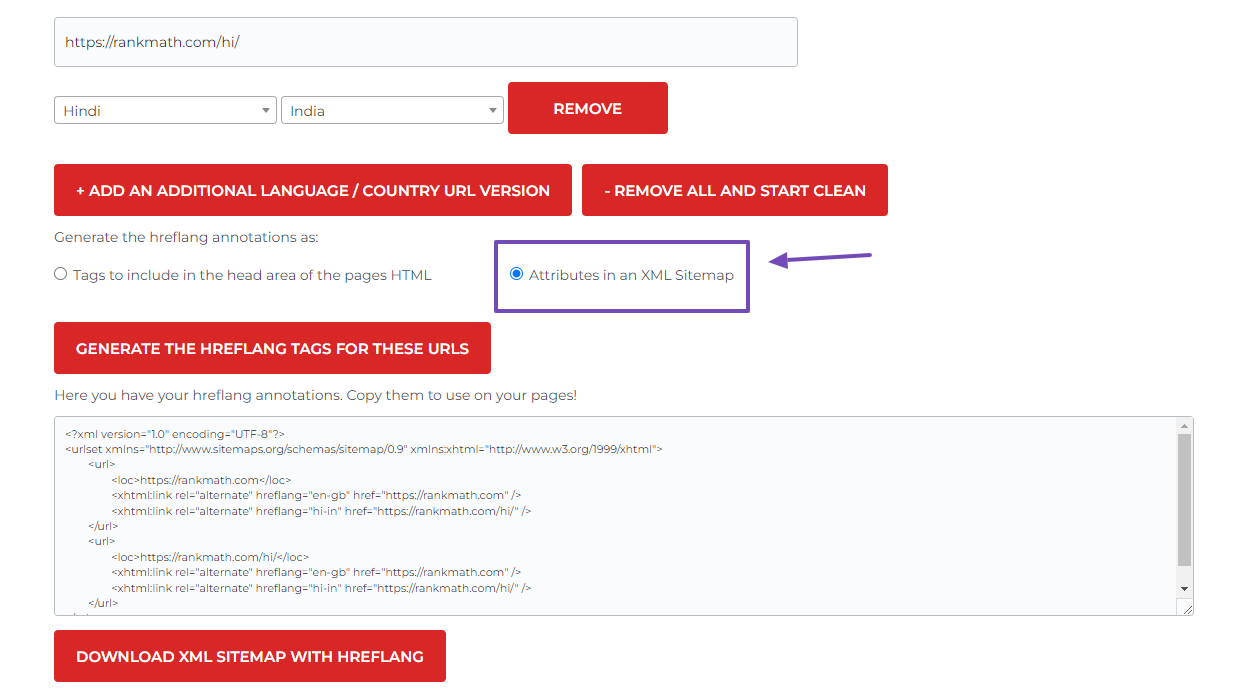
Per semplificare il processo, puoi utilizzare lo strumento generatore di tag hreflang. Dopo aver inserito i dettagli della pagina necessari, seleziona l'opzione “Attributi in una Sitemap XML” e clicca sul pulsante “GENERA I TAG HREFLANG PER QUESTI URL” per ottenere il risultato desiderato.

Una volta generato il codice, copialo e inseriscilo nella mappa del sito XML del tuo sito web.
7 Ruolo del valore 'X-Default' e del tag Rel='canonical' nell'implementazione Hreflang
Il valore 'x-default' e il tag rel='canonical' svolgono un ruolo essenziale nell'implementazione dell'hreflang. Esploriamo ciascuno di essi:
7.1 Valore 'X-Default'
Quando la preferenza della lingua o della regione di un utente non è definita esplicitamente nell'attributo hreflang, il valore "X-Default" funge da fallback per indicare la lingua predefinita o la variante regionale del contenuto.
Ciò aiuta i motori di ricerca a fornire i contenuti più pertinenti agli utenti in base alle loro preferenze di lingua e regione.
Ad esempio, se il tuo sito web è disponibile in inglese, spagnolo e francese, puoi impostare il valore "x-default" su "en" per la versione inglese. Ecco un esempio:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />Il valore "X-default" nell'esempio garantisce che i motori di ricerca indicizzino e visualizzino correttamente la lingua e le versioni regionali corrette del contenuto di un sito Web agli utenti di tutto il mondo.
8 Rel=Tag 'canonico'
Il tag rel='canonical' viene utilizzato per specificare la versione autorevole di una pagina web per i motori di ricerca, garantendo la corretta indicizzazione ed evitando problemi di contenuto duplicato.
Nel contesto di hreflang, aiuta i motori di ricerca a fornire risultati pertinenti indicando la versione canonica per una lingua e una regione specifica.
Per una pagina web inglese e spagnola, il tag rel='canonical' può specificare la versione inglese come canonica per gli utenti di lingua inglese e la versione spagnola come canonica per gli utenti di lingua spagnola. Apparirà così:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Anche se non disponi di una versione tradotta per tutte le lingue, puoi comunque guidare gli utenti a una pagina predefinita generalmente comprensibile utilizzando il valore 'x-default' e il tag rel='canonical'.
Ciò garantisce una migliore esperienza utente e consente agli utenti di accedere alle informazioni di cui hanno bisogno, indipendentemente dalla lingua preferita.
9 Come implementare i tag hreflang in WordPress
L'implementazione dei tag hreflang in WordPress può essere scoraggiante per i non programmatori. Tuttavia, l’utilizzo dei plugin Weglot Translate e Rank Math SEO semplifica il processo.
Questi plugin lavorano insieme per aggiungere tag hreflang, garantendo che i motori di ricerca visualizzino la lingua corretta e le variazioni regionali.
Weglot traduce il tuo sito web in più lingue con un cambio di lingua, mentre Rank Math migliora il SEO e integra i tag hreflang. Questa potente combinazione migliora il SEO e semplifica l'aggiunta dei tag hreflang.
Per saperne di più sull'aggiunta di tag hreflang al tuo sito WordPress utilizzando Weglot e Rank Math SEO, fai riferimento alla nostra guida passo passo.
Per verificare se i tag hreflang sono stati aggiunti correttamente, passa alla pagina tradotta, fai clic con il pulsante destro del mouse e seleziona "Visualizza sorgente pagina". Scorri verso il basso prima del tag </head> per confermare se l'hreflang è stato aggiunto.

Dopo aver aggiunto i tag hreflang, invia nuovamente la mappa del sito a Google Search Console per monitorare il rapporto "Targeting internazionale".
10 Conclusione
Per massimizzare il SEO internazionale del tuo sito web, dovresti utilizzare i tag hreflang per specificare la lingua e la regione delle tue pagine web.
Inoltre, assicurati di utilizzare costantemente i valori hreflang corretti nel tuo sito web e verifica la correttezza della tua implementazione.
Tuttavia, ricorda che i tag hreflang sono solo una parte di una strategia SEO internazionale completa. Pertanto, dovresti anche creare contenuti localizzati di alta qualità, creare backlink da siti Web pertinenti e ottimizzare il tuo sito Web per i motori di ricerca locali per ottenere i migliori risultati.
In questo modo, puoi espandere la tua portata, far crescere la tua attività e raggiungere il successo in nuovi mercati.
Se hai trovato utile questo post, condividi il tuo feedback con noi: apprezziamo i tuoi pensieri. Sentiti libero di inviarci un tweet a @rankmathseo.
