แท็ก Hreflang: คู่มือฉบับสมบูรณ์สำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2024-01-18คุณมีเว็บไซต์หลายภาษาและต้องการให้แน่ใจว่าเวอร์ชันภาษาที่ถูกต้องเข้าถึงผู้ชมที่เหมาะสมหรือไม่?
แท็ก Hreflang คือฮีโร่ระดับนานาชาติของคุณ!
คิดว่าพวกเขาเป็นล่ามเล็กๆ ที่อาศัยอยู่ในโค้ดเว็บไซต์ของคุณ โดยกระซิบกับ Google ว่าจะแสดงเวอร์ชันภาษาใดให้ผู้เยี่ยมชมแต่ละคนเห็น
ด้วยแท็ก hreflang คุณสามารถบอก Google ได้ว่า “หน้านี้มีทั้งเวอร์ชันภาษาฝรั่งเศส สเปน และเยอรมัน โปรดแสดงให้พวกเขาเห็นแก่ผู้ชมที่เหมาะสม!”
ด้วยเหตุนี้ Google จะแสดงหน้าเว็บของคุณในเวอร์ชันที่เกี่ยวข้องมากที่สุดตามภาษาและสถานที่ตั้งของผู้ใช้
ในโพสต์นี้ เราจะอธิบายทุกสิ่งที่คุณจำเป็นต้องทราบเกี่ยวกับแท็ก hreflang รวมถึงวัตถุประสงค์และแนวทางปฏิบัติที่ดีที่สุดในการใช้งาน
ดังนั้นสิ่งที่คุณรอ? มาดำดิ่งกัน
1 แท็ก Hreflang คืออะไร
Hreflang เป็นแอตทริบิวต์ HTML ที่ใช้ในการระบุภาษาและการกำหนดเป้าหมายภูมิภาคของหน้าเว็บ โดยจะบอกเครื่องมือค้นหาว่าหน้าใดมีไว้สำหรับภาษาและภูมิภาคใด ช่วยให้แสดงผลลัพธ์ที่เกี่ยวข้องมากที่สุดแก่ผู้ใช้
เมื่อใช้อย่างถูกต้องจะช่วยเพิ่มความแม่นยำของผลลัพธ์ของเครื่องมือค้นหาสำหรับผู้ใช้ในภูมิภาคต่างๆ ที่พูดภาษาต่างกัน
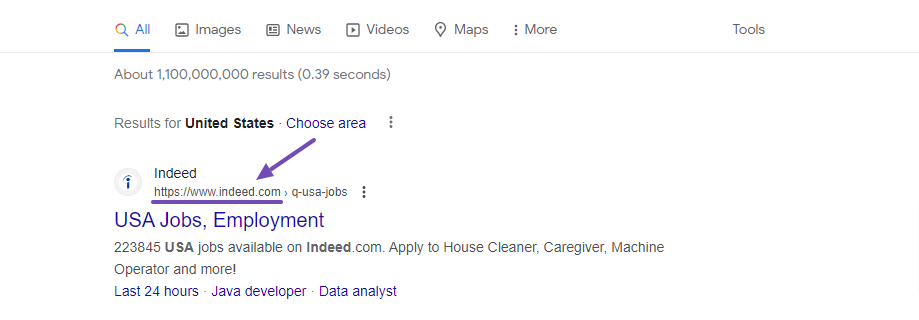
ด้วยเหตุนี้ เมื่อคุณค้นหาคำว่า 'Indeed' ในสหรัฐอเมริกา ผลการค้นหาของ Google จะแสดง:

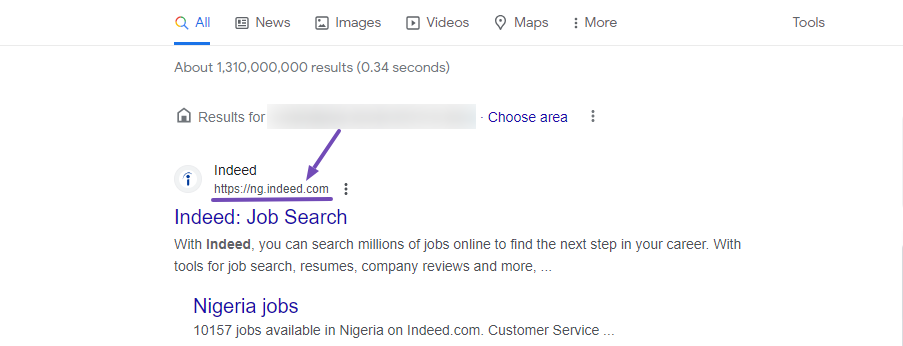
ในขณะที่คุณอยู่ในไนจีเรีย นี่คือสิ่งที่คุณจะเห็น:

หากคุณดูตัวอย่างทั้งสองข้างต้น แสดงว่าไม่มีรูปแบบ URL ของเว็บไซต์ที่เหมือนกัน
ดังนั้นสิ่งนี้จึงสามารถใช้ได้กับเว็บไซต์หลายภาษาส่วนใหญ่ด้วย เครื่องมือค้นหาจะแสดงเนื้อหาในผลลัพธ์ตามภาษาหรือสถานที่ของคุณ
สิ่งนี้จะเป็นไปไม่ได้หากไม่มีการใช้แอตทริบิวต์ hreflang อย่างเหมาะสม
2 แท็ก Hreflang มีโครงสร้างอย่างไร
แท็ก Hreflang เป็นไปตามไวยากรณ์เฉพาะ ต่อไปนี้คือลักษณะของแท็ก hreflang ใน HTML:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">โครงสร้างประกอบด้วยคุณลักษณะที่สำคัญสามประการ:
- link rel=”alternate”: แจ้งเครื่องมือค้นหาว่าเป็นหน้าเวอร์ชันอื่น
- hreflang=” language_code”: ระบุภาษาของหน้าทางเลือกโดยใช้รหัสภาษาที่เหมาะสม
- href=”URL_of_alternate_page”: ระบุ URL ของหน้าทางเลือกที่สอดคล้องกับภาษาที่ระบุ
3 แท็ก Hreflang ทำงานอย่างไร
หากต้องการเพิ่มแท็ก hreflang บนหน้าเว็บไซต์ของคุณ เพียงระบุภาษาและรหัสประเทศของหน้าทางเลือกที่แปลแล้ว
Hreflang รองรับรหัสภาษา ISO 639-1 ตัวอักษรสองตัวและรหัสประเทศหรือภูมิภาค ISO 3166-1 alpha-2 ตัวอย่างเช่น “en” หมายถึงภาษาอังกฤษ และ “es” หมายถึงภาษาสเปน ในขณะที่ “US” หมายถึงสหรัฐอเมริกา และ “CA” หมายถึงแคนาดา
แม้ว่ารหัสประเทศหรือภูมิภาคจะไม่จำเป็นเสมอไป แต่ก็อาจมีประโยชน์ได้ในบางกรณี
ตัวอย่างเช่น หากหน้าเว็บภาษาอังกฤษของคุณได้รับการแปลเป็นภาษาสเปนและฝรั่งเศส แอตทริบิวต์ hreflang สำหรับบทความควรได้รับการตั้งค่าดังนี้:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">ด้วยการใส่โค้ดนี้บนหน้าเว็บของคุณ เมื่อผู้ใช้จากสเปนหรือฝรั่งเศสค้นหาบน Google พวกเขาจะเห็นหน้าเวอร์ชันภาษาสเปนหรือฝรั่งเศสในผลการค้นหาตามลำดับ
จำนวนแท็ก hreflang ที่ต้องการบนหน้าเว็บขึ้นอยู่กับจำนวนเวอร์ชันทางเลือกที่มีอยู่ในภาษาหรือภูมิภาคต่างๆ
แอตทริบิวต์ hreflang ของหน้าเว็บแต่ละหน้าควรอ้างอิงถึงตัวเองและหน้าทั้งหมดที่ใช้เป็นทางเลือก ตามที่ Google แนะนำ หากไม่ทำเช่นนั้นจะส่งผลให้เครื่องมือค้นหาเพิกเฉยต่อแท็ก hreflang
ดังนั้น หากคุณใช้แอตทริบิวต์ hreflang สำหรับภาษาสเปนและฝรั่งเศสบนหน้าเว็บภาษาอังกฤษ คุณควรใช้แอตทริบิวต์ดังกล่าวซ้ำในหน้าเว็บภาษาสเปนและฝรั่งเศสแต่ละหน้า
3.1 กำหนดเป้าหมายประเทศที่ใช้ภาษาเดียวกัน
หากคุณต้องการกำหนดเป้าหมายประเทศอื่นที่พูดภาษาฝรั่งเศส เช่น แคนาดา นอกเหนือจากฝรั่งเศส คุณจะต้องปรับแอตทริบิวต์ hreflang โดยเพิ่มรหัสประเทศสำหรับสถานที่แต่ละแห่ง สิ่งนี้มีความเกี่ยวข้องอย่างยิ่งหากคุณต้องการขายสินค้าให้กับทั้งสองประเทศ
สำหรับภาษาฝรั่งเศสในประเทศฝรั่งเศสจะมีลักษณะดังนี้:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">แต่สำหรับชาวฝรั่งเศสในแคนาดาจะมีลักษณะดังนี้:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">อย่างที่คุณเห็น ไวยากรณ์สำหรับแอตทริบิวต์ hreflang เปลี่ยนเป็น hreflang=”ภาษา-ประเทศ” แทนที่จะเป็นเพียงแค่ hreflang=”ภาษา”
ด้วยการใช้แท็ก hreflang เหล่านี้ เครื่องมือค้นหาจะเปลี่ยนเส้นทางผู้ใช้ชาวแคนาดาไปยังเวอร์ชันภาษาฝรั่งเศสที่ตั้งใจไว้สำหรับพวกเขา ในขณะที่ผู้ใช้จากฝรั่งเศสจะถูกส่งไปยังเวอร์ชันภาษาฝรั่งเศสที่เหมาะสมสำหรับภูมิภาคของพวกเขา
ด้านล่างนี้เป็นรายการภาษาทั่วไปและแท็กประเทศ hreflang:
| ภาษา | รหัสภาษา | ประเทศ | รหัสประเทศ |
| ภาษาอังกฤษ | ห้องน้ำในตัว | สหรัฐ | เรา |
| ภาษาอังกฤษ | ห้องน้ำในตัว | ประเทศอังกฤษ | สหราชอาณาจักร |
| สเปน | เช่น | สเปน | เช่น |
| ภาษาดัตช์ | ไม่มี | เนเธอร์แลนด์ | ไม่มี |
| ภาษาอิตาลี | มัน | อิตาลี | มัน |
| ญี่ปุ่น | ใช่แล้ว | ญี่ปุ่น | เจพี |
| ภาษาอาหรับ | อาร์ | ซาอุดิอาราเบีย | ซา |
| เยอรมัน | เดอ | เยอรมนี | เดอ |
| ฮินดี | สวัสดี | อินเดีย | ใน |
| ภาษารัสเซีย | รุ | รัสเซีย | รุ |
| ชาวจีน | จ | จีน | CN |
| ภาษาฝรั่งเศส | ศ | ฝรั่งเศส | ศ |
| เกาหลี | เกาะ | เกาหลีใต้ | kr |
| ภาษาฮีบรู | เขา | อิสราเอล | ฉัน |
ดังนั้น เมื่อต้องจัดการกับหน้าที่แปลหลายเวอร์ชัน ความแม่นยำจึงเป็นสิ่งสำคัญเมื่อเพิ่มคุณลักษณะเพื่อเพิ่มประสิทธิภาพ SEO
หากต้องการถ่ายทอดเนื้อหาหน้าเว็บของคุณไปยังเครื่องมือค้นหาอย่างถูกต้อง ให้ใช้แท็กภาษา HTML ควบคู่ไปกับแท็ก hreflang การรวมกันนี้ให้ข้อมูลที่จำเป็นแก่เครื่องมือค้นหา
ด้วยการใช้ทั้งสองแท็ก โปรแกรมค้นหาสามารถตรวจสอบภาษาของหน้าเว็บของคุณและแนะนำผู้ใช้จากประเทศต่างๆ ไปยังเวอร์ชันที่เกี่ยวข้องได้อย่างมีประสิทธิภาพ
แต่คุณไม่ควรสับสน เนื่องจากเราจะพูดถึงความแตกต่างระหว่างแท็กภาษา HTML และแท็ก hreflang ในส่วนถัดไป
4 แท็ก Hreflang กับแท็ก HTML Lang
แท็ก Hreflang และแท็ก HTML lang มีจุดประสงค์ที่แตกต่างกันในการระบุภาษาของหน้าเว็บ
แท็ก HTML lang ระบุภาษาหลักของหน้า ช่วยให้เครื่องมือค้นหาและเครื่องมือต่างๆ เข้าใจภาษาของเนื้อหา
ในทางกลับกัน แท็ก hreflang จัดให้มีการกำหนดเป้าหมายภาษาและภูมิภาค เพื่อให้มั่นใจว่าเครื่องมือค้นหาจะแสดงเวอร์ชันที่เหมาะสมแก่ผู้ใช้ตามสถานที่ตั้งและการตั้งค่าภาษา
ตัวอย่างเช่น
โดยทั่วไปแท็ก lang จะถูกวางไว้ที่จุดเริ่มต้นของโค้ด HTML เช่นนี้: <html lang=”en”> ดังที่แสดงด้านล่าง
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>ในทางตรงกันข้าม คุณลักษณะ hreflang จะถูกเพิ่มภายในแท็ก <link> ในส่วน <head> ของเอกสาร HTML เช่นนี้
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>ในตัวอย่างนี้ แอตทริบิวต์ hreflang แสดงถึงความพร้อมใช้งานของเวอร์ชันภาษาอื่น (อังกฤษและฝรั่งเศส) พร้อม URL ที่เกี่ยวข้อง
5 ทำไมแท็ก Hreflang จึงมีความสำคัญ
แท็ก Hreflang มีความสำคัญอย่างยิ่งต่อประสบการณ์ผู้ใช้ที่ดีขึ้น ลดอัตราตีกลับ และปรับปรุงอัตรา Conversion สิ่งเหล่านี้มีความสำคัญในสถานการณ์เช่น:
- เนื้อหาหลายภาษา: แนะนำผู้ใช้ไปยังเวอร์ชันของเพจในภาษาที่ต้องการ ช่วยเพิ่มการมีส่วนร่วม
- เนื้อหาเฉพาะประเทศ: กำหนดให้เครื่องมือค้นหาแสดงเนื้อหาเฉพาะภูมิภาค เพื่อรองรับสถานที่ตั้งทางภูมิศาสตร์ของผู้ใช้
- การหลีกเลี่ยงปัญหาเนื้อหาที่ซ้ำกัน: ป้องกันความท้าทายเกี่ยวกับเนื้อหาที่คล้ายกันในภาษาหรือภูมิภาคต่างๆ โดยการส่งสัญญาณความสัมพันธ์ระหว่างเวอร์ชันทางเลือก
โดยพื้นฐานแล้ว แท็ก hreflang จะเพิ่มประสิทธิภาพเว็บไซต์สำหรับผู้ชมทั่วโลก โดยมอบประสบการณ์ที่ราบรื่นและเป็นส่วนตัวแก่ผู้ใช้ทั่วโลก

6 วิธีใช้งานแท็ก Hreflang
มีสามวิธีในการใช้แอตทริบิวต์ hreflang:
- ในส่วนหัว HTML ของหน้า
- ในส่วนหัว HTTP (สำหรับไฟล์ที่ไม่ใช่ HTML เช่น PDF)
- ในแผนผังเว็บไซต์ XML
6.1 ในส่วนหัว HTML ของเพจ
หากต้องการรวมแท็ก hreflang ไว้ในส่วนหัว HTML ให้วางไว้ภายในแท็ก <head> และ </head>
ตัวอย่างเช่น:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>วิธีการนี้ช่วยให้มั่นใจได้ถึงการเชื่อมโยงที่ชัดเจนระหว่างเนื้อหาและเวอร์ชันทางเลือกเพื่อการจัดทำดัชนีที่แม่นยำโดยเครื่องมือค้นหา
อย่างไรก็ตาม การจัดการหน้าทางเลือกหลายหน้าด้วยตนเองอาจใช้เวลานานและยุ่งยาก
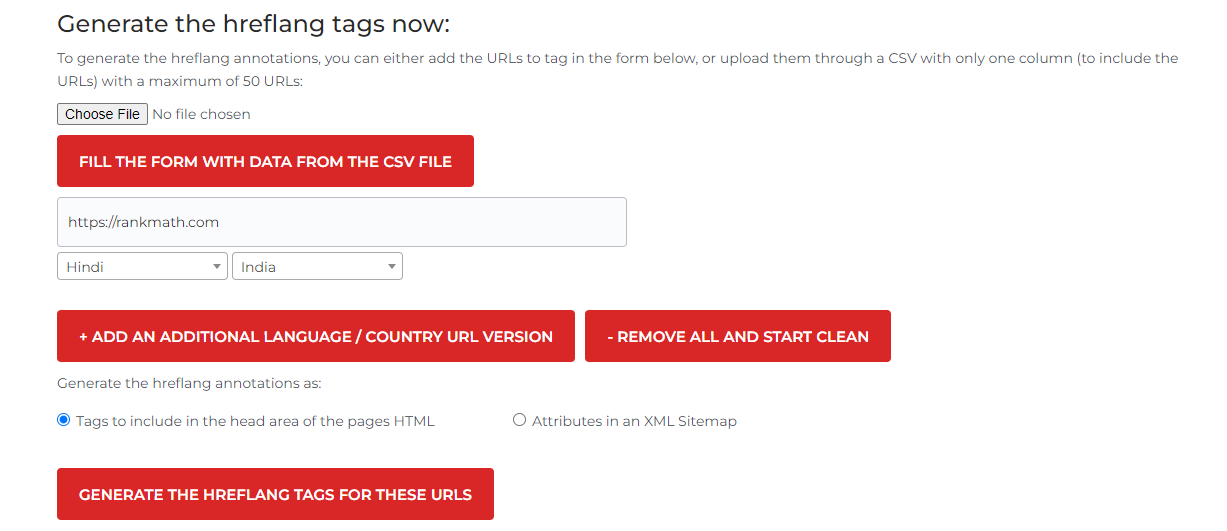
เพื่อให้กระบวนการง่ายขึ้น คุณสามารถใช้เครื่องมือสร้างแท็ก hreflang ป้อน URL, ภาษา และประเทศสำหรับบทความแต่ละเวอร์ชันที่คุณกำลังดำเนินการอยู่
เลือกตัวเลือก “แท็กที่จะรวมไว้ในบริเวณส่วนหัวของ HTML ของหน้า” และคลิกที่ “สร้างแท็ก HREFLANG สำหรับ URL เหล่านี้”

หลังจากสร้างแท็ก hreflang แล้ว เพียงคัดลอกและวางลงในแท็ก <head> ของแต่ละหน้า
6.2 ในส่วนหัว HTTP (สำหรับไฟล์ที่ไม่ใช่ HTML เช่น PDF)
หากคุณมีไฟล์ที่ไม่ใช่ HTML เช่น PDF หรือทรัพยากรใดๆ ที่ให้บริการผ่านส่วนหัว HTTP บนเว็บไซต์ของคุณ คุณสามารถรวมข้อมูล hreflang ไว้ในส่วนหัว HTTP ของไฟล์ที่เกี่ยวข้องได้
รูปแบบมีลักษณะดังนี้:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"ตัวอย่างนี้แสดงเมื่อคุณสร้างเอกสาร PDF ในสองเวอร์ชัน เวอร์ชันหนึ่งเป็นภาษาอังกฤษ และอีกเวอร์ชันเป็นภาษาสเปน
วิธีนี้จะขยายการใช้งาน hreflang ไปยังไฟล์ประเภทต่างๆ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่สอดคล้องกันในรูปแบบเนื้อหาที่แตกต่างกัน
6.3 ในแผนผังไซต์ XML
แผนผังไซต์ XML ทำหน้าที่เป็นเครื่องมือสื่อสารอันทรงคุณค่าสำหรับเครื่องมือค้นหา ช่วยให้เครื่องมือค้นหาเข้าใจหน้าต่างๆ ในเว็บไซต์ของคุณ รวมถึงภาษาและภูมิภาคต่างๆ
ในการเริ่มต้น เพียงรวมข้อมูล hreflang ที่จำเป็นสำหรับแต่ละรายการ URL ในแผนผังไซต์ XML ซึ่งสามารถทำได้โดยใช้องค์ประกอบ <xhtml:link> ภายในแต่ละรายการ <url>
ตัวอย่างเช่น ลองดูตัวอย่างนี้:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>ในตัวอย่างนี้ องค์ประกอบ <loc> ระบุ URL ของหน้า ในขณะที่องค์ประกอบ <xhtml:link> ให้รายละเอียด hreflang สำหรับทั้งหน้าเวอร์ชันภาษาอังกฤษและสเปน
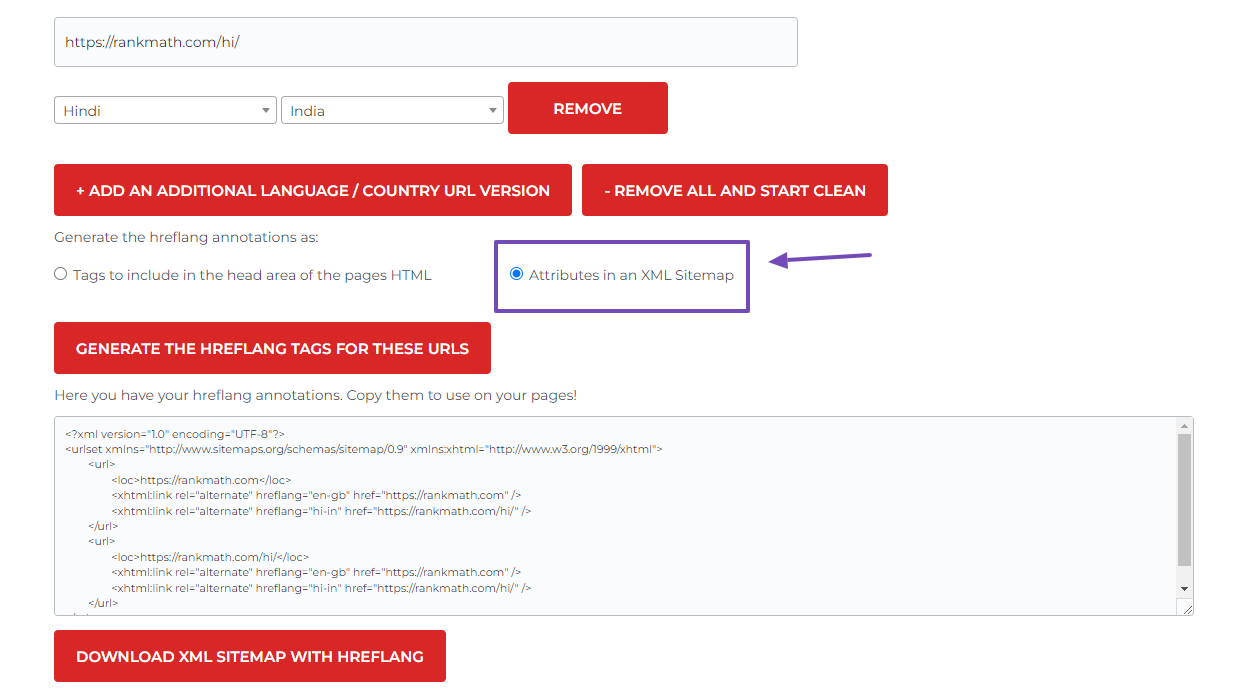
เพื่อให้กระบวนการง่ายขึ้น คุณสามารถใช้เครื่องมือสร้างแท็ก hreflang ได้ หลังจากป้อนรายละเอียดหน้าที่จำเป็นแล้ว ให้เลือกตัวเลือก "แอตทริบิวต์ในแผนผังไซต์ XML" และคลิกที่ปุ่ม "สร้างแท็ก HREFLANG สำหรับ URL เหล่านี้" เพื่อให้ได้ผลลัพธ์ที่ต้องการ

หลังจากสร้างโค้ดแล้ว ให้คัดลอกและแทรกลงในแผนผังไซต์ XML ของเว็บไซต์ของคุณ
7 บทบาทของค่า 'X-Default' และ Rel='canonical' แท็กในการใช้งาน Hreflang
ค่า 'x-default' และแท็ก rel='canonical' มีบทบาทสำคัญในการติดตั้ง hreflang มาสำรวจแต่ละรายการกัน:
7.1 ค่า 'X-ค่าเริ่มต้น'
เมื่อการตั้งค่าภาษาหรือภูมิภาคของผู้ใช้ไม่ได้กำหนดไว้อย่างชัดเจนในแอตทริบิวต์ hreflang ค่า "X-Default" จะทำหน้าที่เป็นทางเลือกสำรองเพื่อระบุภาษาเริ่มต้นหรือรูปแบบภูมิภาคของเนื้อหา
ช่วยให้เครื่องมือค้นหาสามารถนำเสนอเนื้อหาที่เกี่ยวข้องมากที่สุดแก่ผู้ใช้ตามการตั้งค่าภาษาและภูมิภาค
ตัวอย่างเช่น หากเว็บไซต์ของคุณมีให้บริการในภาษาอังกฤษ สเปน และฝรั่งเศส คุณสามารถตั้งค่า 'x-default' เป็น 'en' สำหรับเวอร์ชันภาษาอังกฤษได้ นี่คือตัวอย่าง:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />ค่า “X-default” ในตัวอย่างช่วยให้มั่นใจได้ว่าเครื่องมือค้นหาจัดทำดัชนีและแสดงเนื้อหาของเว็บไซต์ในภาษาและเวอร์ชันภูมิภาคที่ถูกต้องแก่ผู้ใช้ทั่วโลก
8 Rel=แท็ก 'canonical'
แท็ก rel='canonical' ใช้เพื่อระบุเวอร์ชันที่เชื่อถือได้ของหน้าเว็บสำหรับเครื่องมือค้นหา เพื่อให้มั่นใจว่ามีการจัดทำดัชนีที่ถูกต้องและหลีกเลี่ยงปัญหาเนื้อหาที่ซ้ำกัน
ในบริบทของ hreflang ช่วยให้เครื่องมือค้นหาแสดงผลลัพธ์ที่เกี่ยวข้องโดยการระบุเวอร์ชันมาตรฐานสำหรับภาษาและภูมิภาคที่ระบุ
สำหรับหน้าเว็บภาษาอังกฤษและสเปน แท็ก rel='canonical' สามารถระบุเวอร์ชันภาษาอังกฤษเป็น Canonical สำหรับผู้ใช้ที่พูดภาษาอังกฤษ และเวอร์ชันภาษาสเปนเป็น Canonical สำหรับผู้ใช้ที่พูดภาษาสเปน มันจะมีลักษณะเช่นนี้:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>แม้ว่าคุณจะไม่มีเวอร์ชันแปลสำหรับทุกภาษา คุณยังคงแนะนำผู้ใช้ไปยังหน้าเริ่มต้นที่โดยทั่วไปเข้าใจได้โดยใช้ค่า "x-default" และแท็ก rel='canonical'
สิ่งนี้ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น และช่วยให้ผู้ใช้สามารถเข้าถึงข้อมูลที่ต้องการได้ ไม่ว่าพวกเขาจะใช้ภาษาใดก็ตาม
9 วิธีการใช้แท็ก Hreflang ใน WordPress
การใช้แท็ก hreflang ใน WordPress อาจเป็นเรื่องที่น่ากังวลสำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ด อย่างไรก็ตาม การใช้ปลั๊กอิน Weglot Translate และ Rank Math SEO จะทำให้กระบวนการง่ายขึ้น
ปลั๊กอินเหล่านี้ทำงานร่วมกันเพื่อเพิ่มแท็ก hreflang เพื่อให้มั่นใจว่าเครื่องมือค้นหาจะแสดงภาษาและรูปแบบภูมิภาคที่ถูกต้อง
Weglot แปลเว็บไซต์ของคุณเป็นหลายภาษาด้วยตัวสลับภาษา ในขณะที่ Rank Math ปรับปรุง SEO และรวมแท็ก hreflang เข้าด้วยกัน การผสมผสานอันทรงพลังนี้ช่วยปรับปรุง SEO และทำให้การเพิ่มแท็ก hreflang ง่ายขึ้น
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการเพิ่มแท็ก hreflang ลงในเว็บไซต์ WordPress ของคุณโดยใช้ Weglot และ Rank Math SEO โปรดดูคำแนะนำทีละขั้นตอนของเรา
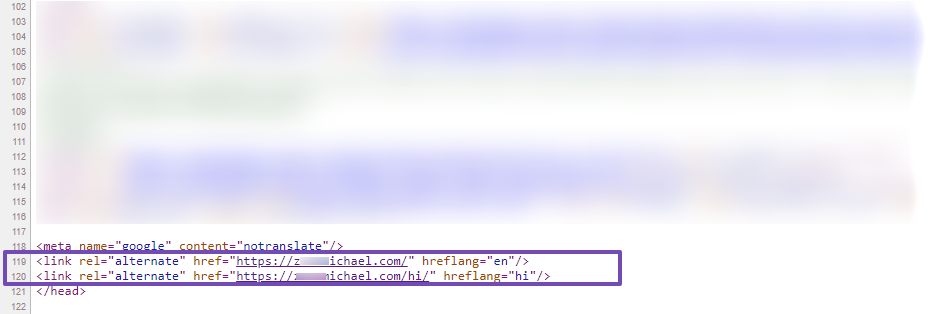
หากต้องการตรวจสอบว่าเพิ่มแท็ก hreflang อย่างถูกต้องหรือไม่ ให้สลับไปที่หน้าที่แปล คลิกขวา และเลือก "ดูแหล่งที่มาของหน้า" เลื่อนลงไปก่อนแท็ก </head> เพื่อยืนยันว่ามีการเพิ่ม hreflang หรือไม่

หลังจากเพิ่มแท็ก hreflang แล้ว ให้ส่งแผนผังไซต์ของคุณไปที่ Google Search Console อีกครั้งเพื่อตรวจสอบรายงาน "การกำหนดเป้าหมายระหว่างประเทศ"
10 บทสรุป
เพื่อเพิ่ม SEO ในระดับสากลให้กับเว็บไซต์ของคุณ คุณควรใช้แท็ก hreflang เพื่อระบุภาษาและภูมิภาคของหน้าเว็บของคุณ
นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณใช้ค่า hreflang ที่ถูกต้องทั่วทั้งเว็บไซต์ของคุณอย่างสม่ำเสมอ และทดสอบการใช้งานของคุณเพื่อความถูกต้อง
อย่างไรก็ตาม โปรดจำไว้ว่าแท็ก hreflang เป็นเพียงส่วนหนึ่งของกลยุทธ์ SEO สากลที่ครอบคลุม ดังนั้น คุณควรสร้างเนื้อหาคุณภาพสูงที่แปลเป็นภาษาท้องถิ่น สร้างลิงก์ย้อนกลับจากเว็บไซต์ที่เกี่ยวข้อง และเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหาในท้องถิ่นเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
การทำเช่นนี้จะทำให้คุณสามารถขยายการเข้าถึง ขยายธุรกิจของคุณ และประสบความสำเร็จในตลาดใหม่ได้
หากคุณพบว่าโพสต์นี้มีประโยชน์ แบ่งปันความคิดเห็นของคุณกับเรา เราให้ความสำคัญกับความคิดของคุณ รู้สึกอิสระที่จะทวีตเรา @rankmathseo
