Hreflang Tags: Ghidul complet pentru începători
Publicat: 2024-01-18Aveți un site web multilingv și doriți să vă asigurați că versiunea lingvistică potrivită ajunge la publicul potrivit?
Etichetele Hreflang sunt eroii tăi internaționali!
Gândiți-vă la ei ca pe niște interpreți minusculi care trăiesc în codul site-ului dvs., care șoptesc lui Google exact versiunea lingvistică să arate fiecărui vizitator.
Cu etichetele hreflang, puteți spune Google: „Această pagină are versiuni în franceză, spaniolă și germană. Vă rugăm să le prezentați publicului potrivit!”
Drept urmare, Google va afișa cea mai relevantă versiune a paginii dvs. în funcție de limba și locația utilizatorului.
În această postare, vă vom prezenta tot ce trebuie să știți despre etichetele hreflang, inclusiv scopul lor și cele mai bune practici de implementare.
Deci ce mai aștepți? Să ne scufundăm.
1 Ce sunt etichetele Hreflang?
Hreflang este un atribut HTML folosit pentru a specifica limba și direcționarea regională a unei pagini web. Le spune motoarele de căutare pentru ce limbă și regiune este destinată o anumită pagină, ajutându-le să ofere utilizatorilor cele mai relevante rezultate.
Când este utilizat corect, poate îmbunătăți acuratețea rezultatelor motoarelor de căutare pentru utilizatorii din diferite regiuni care vorbesc diferite limbi.
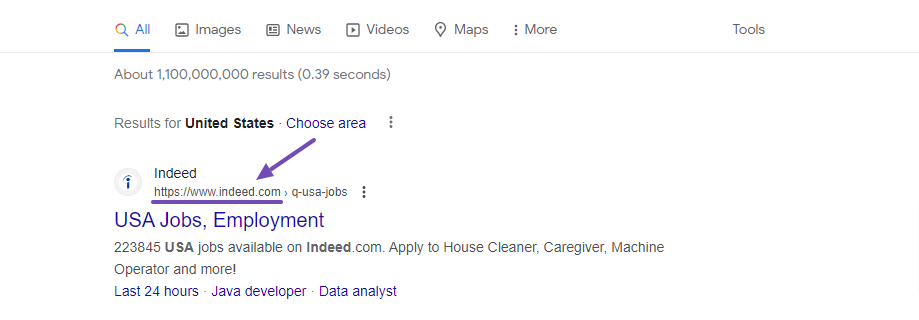
De aceea, atunci când căutați „Indeed” în Statele Unite, rezultatele căutării Google vor afișa:

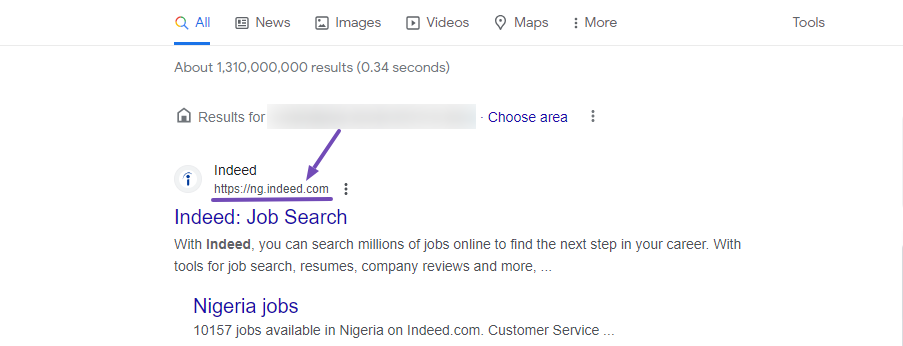
Dacă vă aflați în Nigeria, iată ce veți vedea:

Dacă te uiți la cele două exemple de mai sus, ele nu au același format de adresă URL a site-ului web.
Deci, acest lucru este aplicabil și pentru majoritatea site-urilor web multilingve. Motoarele de căutare își vor afișa conținutul pe rezultate în funcție de limba sau locația dvs.
Acest lucru nu ar fi posibil fără utilizarea corectă a atributului hreflang.
2 Cum sunt structurate etichetele Hreflang?
Etichetele Hreflang urmează o sintaxă specifică. Iată cum arată etichetele hreflang în HTML:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">Structura constă din trei atribute esențiale:
- link rel="alternate": informează motoarele de căutare că este o versiune alternativă a paginii.
- hreflang="language_code": specifică limba paginii alternative utilizând codul de limbă corespunzător.
- href="URL_of_alternate_page": furnizează adresa URL a paginii alternative corespunzătoare limbii specificate.
3 Cum funcționează etichetele Hreflang?
Pentru a adăuga o etichetă hreflang pe pagina site-ului dvs., furnizați pur și simplu codurile de limbă și de țară ale paginii alternative traduse.
Hreflang acceptă coduri de limbă ISO 639-1 din două litere și coduri de țară sau regiune ISO 3166-1 alpha-2. De exemplu, „en” reprezintă engleza și „es” reprezintă spaniola, în timp ce „US” reprezintă Statele Unite și „CA” pentru Canada.
Deși codul de țară sau regiune nu este întotdeauna necesar, acesta poate fi benefic în anumite cazuri.
De exemplu, dacă pagina dvs. web în limba engleză a fost tradusă în spaniolă și franceză, atributul hreflang pentru un articol ar trebui configurat astfel:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">Prin includerea acestui cod pe pagina dvs. web, atunci când un utilizator din Spania sau Franța caută pe Google, va vedea versiunea spaniolă sau franceză a paginii în rezultatele căutării, respectiv.
Numărul de etichete hreflang necesare pe o pagină web depinde de numărul de versiuni alternative disponibile în diferite limbi sau regiuni.
Atributul hreflang al fiecărei pagini web ar trebui să facă referire la el însuși și la toate paginile care servesc ca alternative, așa cum este recomandat de Google. În caz contrar, motoarele de căutare vor ignora etichetele hreflang.
Prin urmare, dacă utilizați atributul hreflang pentru spaniolă și franceză pe pagina dvs. web în limba engleză, ar trebui să le reutilizați pe fiecare pagină web în spaniolă și franceză.
3.1 Vizarea țărilor din aceeași limbă
Dacă doriți să vizați o altă țară care vorbește franceză, cum ar fi Canada, pe lângă Franța, va trebui să ajustați atributul hreflang adăugând codurile de țară pentru fiecare locație. Acest lucru este relevant mai ales dacă doriți să vindeți produse în ambele țări.
Pentru franceză în Franța, va arăta astfel:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">Dar pentru francezii din Canada, va arăta astfel:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">După cum puteți vedea, sintaxa pentru atributul hreflang se schimbă în hreflang="language-country" în loc de doar hreflang="language".
Prin implementarea acestor etichete hreflang, motoarele de căutare vor redirecționa utilizatorii canadieni către versiunea franceză destinată acestora, în timp ce utilizatorii din Franța vor fi direcționați către versiunea în limba franceză corespunzătoare pentru regiunea lor.
Mai jos este o listă de etichete hreflang de limbă și țară comune:
| Limba | Cod de limbă | Țară | Codul tarii |
| Engleză | ro | Statele Unite | S.U.A |
| Engleză | ro | Regatul Unit | Regatul Unit |
| Spaniolă | es | Spania | es |
| olandeză | nl | Olanda | nl |
| Italiană | aceasta | Italia | aceasta |
| japonez | ja | Japonia | jp |
| arabic | ar | Arabia Saudită | sa |
| limba germana | de | Germania | de |
| hindi | Bună | India | în |
| Rusă | ru | Rusia | ru |
| chinez | zh | China | cn |
| limba franceza | fr | Franţa | fr |
| coreeană | ko | Coreea de Sud | kr |
| ebraică | el | Israel | il |
Deci, atunci când aveți de-a face cu mai multe versiuni traduse ale unei pagini, precizia este crucială atunci când adăugați atribute pentru a optimiza performanța SEO.
Pentru a transmite cu precizie conținutul paginii dvs. web către motoarele de căutare, utilizați etichete în limbaj HTML alături de etichetele hreflang. Această combinație oferă informații esențiale motoarelor de căutare.
Utilizând ambele etichete, motoarele de căutare pot afla limba paginii dvs. web și pot ghida eficient utilizatorii din diferite țări către versiunea relevantă.
Dar nu ar trebui să vă încurce, deoarece vom vorbi despre diferența dintre eticheta de limbaj HTML și eticheta hreflang în secțiunea următoare.
4 Etichete Hreflang vs. Etichete HTML Lang
Etichetele Hreflang și etichetele HTML lang au scopuri diferite în indicarea limbii unei pagini web.
Etichetele HTML lang specifică limba principală a paginii, ajutând motoarele de căutare și instrumentele să înțeleagă limba conținutului.
Pe de altă parte, etichetele hreflang oferă direcționare lingvistică și regională, asigurându-se ca motoarele de căutare afișează utilizatorilor versiunea adecvată în funcție de locație și preferințele de limbă.
De exemplu,
Eticheta lang este de obicei plasată la începutul codului HTML, astfel: <html lang="en">, după cum se arată mai jos.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>În schimb, atributul hreflang este adăugat în eticheta <link> din secțiunea <head> a unui document HTML, astfel:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>În acest exemplu, atributul hreflang indică disponibilitatea versiunilor de limbi alternative (engleză și franceză) cu adresele URL respective.
5 De ce sunt importante etichetele Hreflang
Etichetele Hreflang sunt cruciale pentru o experiență mai bună a utilizatorului, rate de respingere mai mici și rate de conversie îmbunătățite. Ele sunt esențiale în scenarii precum:
- Conținut multilingv: ghidează utilizatorii către versiunea unei pagini în limba preferată, sporind implicarea.
- Conținut specific țării: direcționează motoarele de căutare să afișeze conținut specific regiunii, în funcție de locațiile geografice ale utilizatorilor.
- Evitarea problemelor de conținut duplicat: previne provocările cu conținut similar în diferite limbi sau regiuni, semnalând relațiile dintre versiunile alternative.
În esență, etichetele hreflang optimizează site-urile web pentru un public global, oferind utilizatorilor o experiență perfectă și personalizată din întreaga lume.

6 Cum să implementați etichetele Hreflang
Există trei moduri de a implementa atributele hreflang:
- În capul HTML al paginii
- În antetul HTTP (pentru fișiere non-HTML, cum ar fi PDF-urile)
- În harta site-ului XML
6.1 În capul HTML al paginii
Pentru a include etichete hreflang în capul HTML, plasați-le în etichetele <head> și </head>.
De exemplu:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>Această metodă asigură o asociere clară între conținut și versiunile sale alternative pentru o indexare precisă de către motoarele de căutare.
Cu toate acestea, gestionarea manuală a mai multor pagini alternative poate fi consumatoare de timp și greoaie.
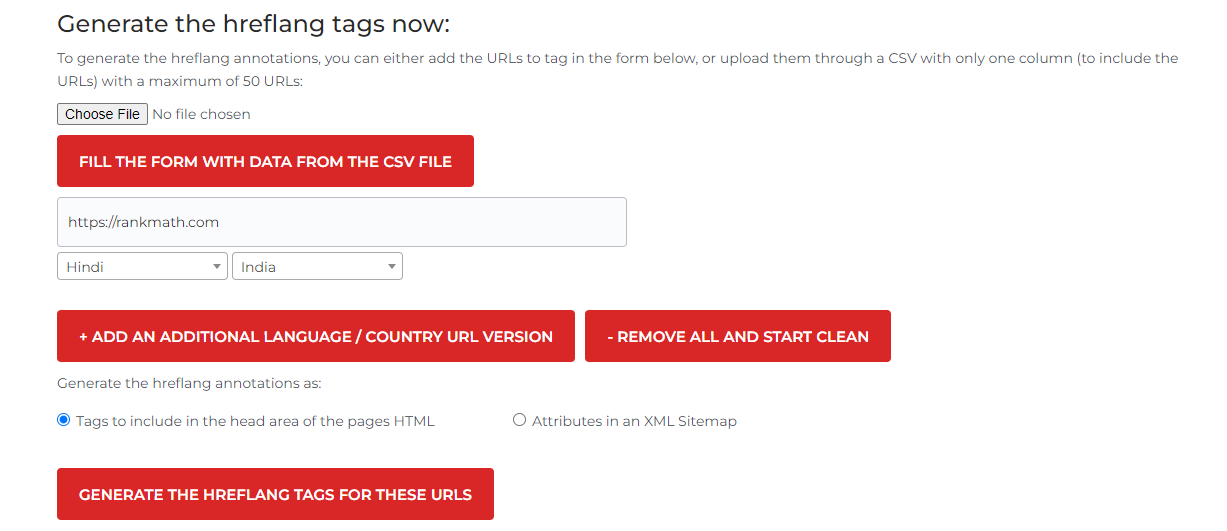
Pentru a simplifica procesul, puteți utiliza un instrument de generare de etichete hreflang. Introduceți adresa URL, limba și țara pentru fiecare versiune a articolului la care lucrați.
Selectați opțiunea „Etichete de inclus în zona de cap a codului HTML al paginii” și faceți clic pe „GENERAȚI Etichetele HREFLANG PENTRU ACESTE Adrese URL”.

După generarea etichetelor hreflang, pur și simplu copiați și lipiți-le în eticheta <head> a fiecărei pagini.
6.2 În antetul HTTP (pentru fișiere non-HTML, cum ar fi PDF-urile)
Dacă aveți fișiere non-HTML, cum ar fi PDF-uri sau orice resursă difuzată prin anteturi HTTP pe site-ul dvs. web, puteți include informațiile hreflang în antetul HTTP al fișierului respectiv.
Formatul arată astfel:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"Acest exemplu arată când creați un document PDF în două versiuni — una în engleză și cealaltă în spaniolă.
Această metodă extinde implementarea hreflang la diferite tipuri de fișiere, asigurând o experiență consecventă a utilizatorului în diferite formate de conținut.
6.3 În harta site-ului XML
O hartă XML a site-ului servește ca un instrument de comunicare valoros pentru motoarele de căutare, permițându-le să înțeleagă paginile de pe site-ul dvs., inclusiv diferitele limbi și variațiile regiunii.
Pentru început, includeți pur și simplu informațiile hreflang necesare pentru fiecare intrare URL din harta site-ului XML. Acest lucru se poate face folosind elementul <xhtml:link> din fiecare intrare <url>.
De exemplu, aruncați o privire la acest exemplu:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>În acest exemplu particular, elementul <loc> specifică adresa URL a paginii, în timp ce elementele <xhtml:link> furnizează detaliile hreflang atât pentru versiunile în engleză, cât și în spaniolă ale paginii.
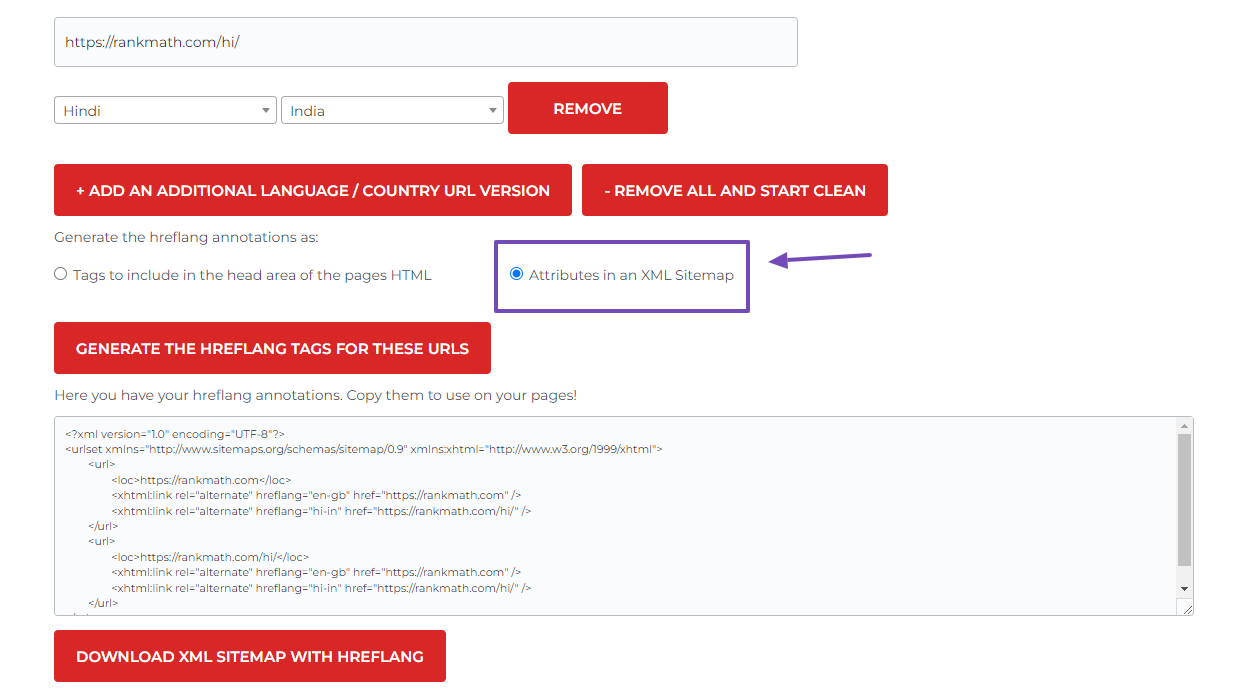
Pentru a simplifica procesul, puteți utiliza instrumentul generator de etichete hreflang. După ce ați introdus detaliile necesare paginii, selectați opțiunea „Atribute într-un Sitemap XML” și faceți clic pe butonul „GENERAȚI Etichetele HREFLANG PENTRU ACESTE URL-uri” pentru a obține rezultatul dorit.

După ce codul este generat, copiați și inserați-l în harta site-ului XML a site-ului dvs. web.
7 Rolul valorii „X-Default” și etichetei Rel = „canonice” în implementarea Hreflang
Valoarea „x-default” și eticheta rel=“canonic” joacă roluri esențiale în implementarea hreflang. Să le explorăm pe fiecare dintre ele:
7.1 Valoarea „X-Default”.
Atunci când preferința de limbă sau regiune a unui utilizator nu este definită în mod explicit în atributul hreflang, valoarea „X-Default” servește ca o rezervă pentru a indica limba implicită sau varianta regională a conținutului.
Acest lucru ajută motoarele de căutare să livreze utilizatorilor cel mai relevant conținut în funcție de preferințele lor de limbă și regiune.
De exemplu, dacă site-ul dvs. este disponibil în engleză, spaniolă și franceză, puteți seta valoarea „x-default” la „en” pentru versiunea în limba engleză. Iată un exemplu:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />Valoarea „X-default” din exemplu asigură că motoarele de căutare indexează și afișează corect limba și versiunile regionale ale conținutului unui site web pentru utilizatorii din întreaga lume.
8 Rel='canonic' Tag
Eticheta rel='canonical' este folosită pentru a specifica versiunea autorizată a unei pagini web pentru motoarele de căutare, asigurând indexarea corectă și evitând problemele de conținut duplicat.
În contextul hreflang, ajută motoarele de căutare să ofere rezultate relevante, indicând versiunea canonică pentru o anumită limbă și regiune.
Pentru o pagină web în engleză și spaniolă, eticheta rel='canonical' poate specifica versiunea în limba engleză ca fiind canonică pentru utilizatorii vorbitori de limba engleză și versiunea în spaniolă ca canonică pentru utilizatorii care vorbesc spaniolă. Va arata asa:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Chiar dacă nu aveți o versiune tradusă pentru toate limbile, puteți îndruma utilizatorii către o pagină implicită, care este în general ușor de înțeles, folosind valoarea „x-default” și eticheta rel='canonical'.
Acest lucru asigură o experiență mai bună pentru utilizator și permite utilizatorilor să acceseze informațiile de care au nevoie, indiferent de limba preferată.
9 Cum să implementați etichete Hreflang în WordPress
Implementarea etichetelor hreflang în WordPress poate fi descurajantă pentru non-codatori. Cu toate acestea, utilizarea pluginurilor Weglot Translate și Rank Math SEO simplifică procesul.
Aceste plugin-uri funcționează împreună pentru a adăuga etichete hreflang, asigurându-se că limba corectă și variațiile regionale sunt afișate de motoarele de căutare.
Weglot traduce site-ul dvs. în mai multe limbi cu un comutator de limbi, în timp ce Rank Math îmbunătățește SEO și integrează etichetele hreflang. Această combinație puternică îmbunătățește SEO și simplifică adăugarea etichetelor hreflang.
Pentru a afla mai multe despre adăugarea etichetelor hreflang pe site-ul dvs. WordPress folosind Weglot și Rank Math SEO, consultați ghidul nostru pas cu pas.
Pentru a verifica dacă etichetele hreflang sunt adăugate corect, comutați la pagina tradusă, faceți clic dreapta și selectați „Vedeți sursa paginii”. Derulați în jos înaintea etichetei </head> pentru a confirma dacă hreflang-ul este adăugat.

După ce adăugați etichete hreflang, retrimiteți harta site-ului dvs. la Google Search Console pentru a monitoriza raportul „Direcționare internațională”.
10 Concluzie
Pentru a maximiza SEO internațional al site-ului dvs., ar trebui să utilizați etichetele hreflang pentru a specifica limba și regiunea paginilor dvs. web.
De asemenea, asigurați-vă că utilizați în mod constant valorile hreflang corecte pe site-ul dvs. și testați implementarea pentru corectitudine.
Cu toate acestea, rețineți că etichetele hreflang sunt doar o parte a unei strategii internaționale cuprinzătoare de SEO. Prin urmare, ar trebui să creați, de asemenea, conținut localizat de înaltă calitate, să creați backlink-uri de pe site-uri web relevante și să vă optimizați site-ul pentru motoarele de căutare locale pentru a obține cele mai bune rezultate.
Făcând acestea, vă puteți extinde acoperirea, vă puteți dezvolta afacerea și puteți obține succes pe noi piețe.
Dacă ați găsit această postare utilă, împărtășiți-ne feedbackul - prețuim gândurile dvs. Simțiți-vă liber să ne scrieți pe Tweet @rankmathseo.
