Tags Hreflang: o guia completo para iniciantes
Publicados: 2024-01-18Você tem um site multilíngue e deseja garantir que a versão no idioma certo chegue ao público certo?
As tags Hreflang são seus heróis internacionais!
Pense neles como pequenos intérpretes que vivem dentro do código do seu site, sussurrando ao Google exatamente qual versão do idioma mostrar a cada visitante.
Com tags hreflang, você pode dizer ao Google: “Esta página tem versões em francês, espanhol e alemão. Por favor, mostre-os ao público certo!”
Como resultado, o Google exibirá a versão mais relevante da sua página com base no idioma e localização do usuário.
Nesta postagem, orientaremos você em tudo o que você precisa saber sobre tags hreflang, incluindo sua finalidade e práticas recomendadas de implementação.
Então, o que você está esperando? Vamos mergulhar.
1 O que são tags Hreflang?
Hreflang é um atributo HTML usado para especificar o idioma e a segmentação regional de uma página da web. Ele informa aos mecanismos de pesquisa a qual idioma e região uma determinada página se destina, ajudando-os a fornecer os resultados mais relevantes aos usuários.
Quando usado corretamente, pode melhorar a precisão dos resultados dos mecanismos de pesquisa para usuários em diferentes regiões que falam idiomas diferentes.
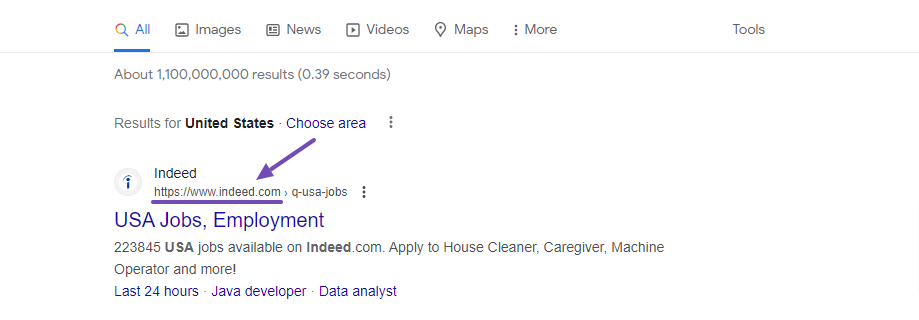
É por isso que, quando você pesquisa “De fato” nos Estados Unidos, os resultados de pesquisa do Google mostrarão:

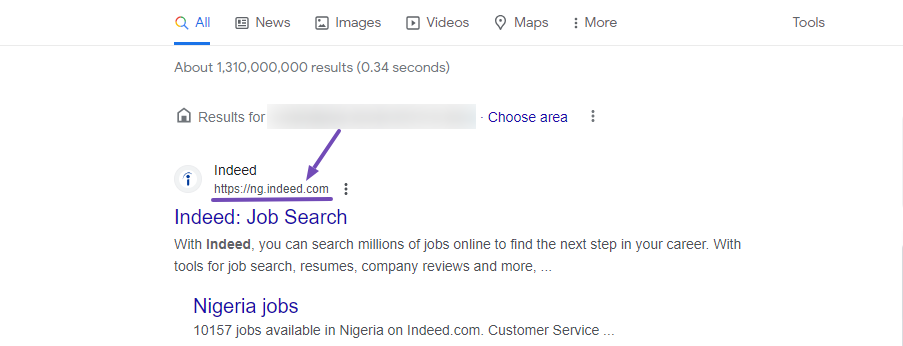
Já se você estiver na Nigéria, isto é o que você verá:

Se você observar os dois exemplos acima, verá que eles não têm o mesmo formato de URL do site.
Portanto, isso também se aplica à maioria dos sites multilíngues. Os mecanismos de pesquisa exibirão seu conteúdo nos resultados com base no seu idioma ou localização.
Isso não seria possível sem o uso adequado do atributo hreflang.
2 Como as tags Hreflang são estruturadas?
As tags Hreflang seguem uma sintaxe específica. Esta é a aparência das tags hreflang em HTML:
<link rel="alternate" hreflang="language_code" href="URL_of_alternate_page">A estrutura consiste em três atributos essenciais:
- link rel=”alternate”: Informa aos mecanismos de busca que se trata de uma versão alternativa da página.
- hreflang=”código_idioma”: especifica o idioma da página alternativa usando o código de idioma apropriado.
- href=”URL_of_alternate_page”: Fornece o URL da página alternativa correspondente ao idioma especificado.
3 Como funcionam as tags Hreflang?
Para adicionar uma tag hreflang na página do seu site, basta fornecer os códigos de idioma e país da página alternativa traduzida.
Hreflang oferece suporte a códigos de idioma ISO 639-1 de duas letras e códigos de país ou região ISO 3166-1 alfa-2. Por exemplo, “en” representa o inglês e “es” representa o espanhol, enquanto “US” significa os Estados Unidos e “CA” o Canadá.
Embora o código do país ou região nem sempre seja necessário, pode ser benéfico em certos casos.
Por exemplo, se sua página em inglês foi traduzida para espanhol e francês, o atributo hreflang de um artigo deve ser configurado assim:
<link rel="alternate" hreflang="en" href="https://rankmath.com/blog/">
<link rel="alternate" hreflang="es" href="https://rankmath.com/blog/es/">
<link rel="alternate" hreflang="fr" href="https://rankmath.com/blog/fr/">Ao incluir este código na sua página web, quando um utilizador de Espanha ou França pesquisar no Google, verá a versão espanhola ou francesa da página nos resultados da pesquisa, respetivamente.
O número de tags hreflang necessárias em uma página da web depende do número de versões alternativas disponíveis em diferentes idiomas ou regiões.
O atributo hreflang de cada página da web deve fazer referência a si mesmo e a todas as páginas que servem como alternativas, conforme recomendado pelo Google. Não fazer isso fará com que os mecanismos de pesquisa ignorem as tags hreflang.
Portanto, se você utilizar o atributo hreflang para espanhol e francês em sua página em inglês, deverá reutilizá-los em todas as páginas em espanhol e francês.
3.1 Visando países do mesmo idioma
Se desejar segmentar outro país que fale francês, como o Canadá, além da França, você precisará ajustar o atributo hreflang adicionando os códigos de país para cada local. Isto é especialmente relevante se você deseja vender produtos para ambos os países.
Para o francês na França, será assim:
<link rel="alternate" hreflang="fr-fr" href="https://rankmath.com/blog/fr/">Mas para os franceses no Canadá, será assim:
<link rel="alternate" hreflang="fr-ca" href="https://rankmath.com/blog/ca/">Como você pode ver, a sintaxe do atributo hreflang muda para hreflang=”idioma-país” em vez de apenas hreflang=”idioma”.
Ao implementar essas tags hreflang, os mecanismos de pesquisa redirecionarão os usuários canadenses para a versão em francês destinada a eles, enquanto os usuários da França serão direcionados para a versão em francês apropriada para sua região.
Abaixo está uma lista de tags hreflang de idioma e país comuns:
| Linguagem | Código do idioma | País | Código do país |
| Inglês | pt | Estados Unidos | nós |
| Inglês | pt | Reino Unido | Reino Unido |
| Espanhol | é | Espanha | é |
| Holandês | nl | Holanda | nl |
| italiano | isto | Itália | isto |
| japonês | sim | Japão | jp |
| árabe | ar | Arábia Saudita | sa |
| Alemão | de | Alemanha | de |
| hindi | oi | Índia | em |
| russo | ru | Rússia | ru |
| chinês | z | China | cn |
| Francês | franco | França | franco |
| coreano | ko | Coreia do Sul | kr |
| hebraico | ele | Israel | eu |
Portanto, ao lidar com múltiplas versões traduzidas de uma página, a precisão é crucial ao adicionar atributos para otimizar o desempenho de SEO.
Para transmitir com precisão o conteúdo da sua página da web aos mecanismos de pesquisa, use tags de linguagem HTML junto com tags hreflang. Essa combinação oferece informações essenciais aos mecanismos de busca.
Ao utilizar ambas as tags, os mecanismos de pesquisa podem determinar o idioma da sua página da web e orientar com eficiência os usuários de vários países para a versão relevante.
Mas você não deve confundir isso, pois falaremos sobre a diferença entre a tag de linguagem HTML e a tag hreflang na próxima seção.
4 tags Hreflang vs. tags HTML Lang
As tags Hreflang e as tags HTML lang têm finalidades diferentes ao indicar o idioma de uma página da web.
As tags de idioma HTML especificam o idioma principal da página, auxiliando os mecanismos e ferramentas de pesquisa a compreender o idioma do conteúdo.
Por outro lado, as tags hreflang fornecem segmentação regional e por idioma, garantindo que os mecanismos de pesquisa exibam a versão apropriada aos usuários com base em suas preferências de localização e idioma.
Por exemplo,
A tag lang normalmente é colocada no início do código HTML, assim: <html lang=”en”>, conforme mostrado abaixo.
<!DOCTYPE html>
<html lang="en">
<p>This is a paragraph in English.</p>
</html>Por outro lado, o atributo hreflang é adicionado à tag <link> na seção <head> de um documento HTML, assim:
<!DOCTYPE html>
<html>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/page.html" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/page.html" />
</html>Neste exemplo, o atributo hreflang denota a disponibilidade de versões em idiomas alternativos (inglês e francês) com suas respectivas URLs.
5 Por que as tags Hreflang são importantes
As tags Hreflang são cruciais para uma melhor experiência do usuário, taxas de rejeição mais baixas e melhores taxas de conversão. Eles são essenciais em cenários como:
- Conteúdo multilíngue: orienta os usuários até a versão de uma página no idioma de sua preferência, aumentando o envolvimento.
- Conteúdo específico do país: direciona os mecanismos de pesquisa para exibir conteúdo específico da região, atendendo às localizações geográficas dos usuários.
- Evitando problemas de conteúdo duplicado: evita desafios com conteúdo semelhante em diferentes idiomas ou regiões, sinalizando relacionamentos entre versões alternativas.
Em essência, as tags hreflang otimizam sites para um público global, oferecendo aos usuários uma experiência personalizada e integrada em todo o mundo.

6 Como implementar tags Hreflang
Existem três maneiras de implementar atributos hreflang:
- No cabeçalho HTML da página
- No cabeçalho HTTP (para arquivos não HTML, como PDFs)
- No mapa do site XML
6.1 No cabeçalho HTML da página
Para incluir tags hreflang em seu cabeçalho HTML, coloque-as dentro das tags <head> e </head>.
Por exemplo:
<head>
<link rel="alternate" hreflang="en" href="https://example.com/en/page1">
<link rel="alternate" hreflang="es" href="https://example.com/es/page1">
</head>Este método garante uma associação clara entre o conteúdo e suas versões alternativas para uma indexação precisa pelos motores de busca.
No entanto, gerenciar manualmente várias páginas alternativas pode ser demorado e complicado.
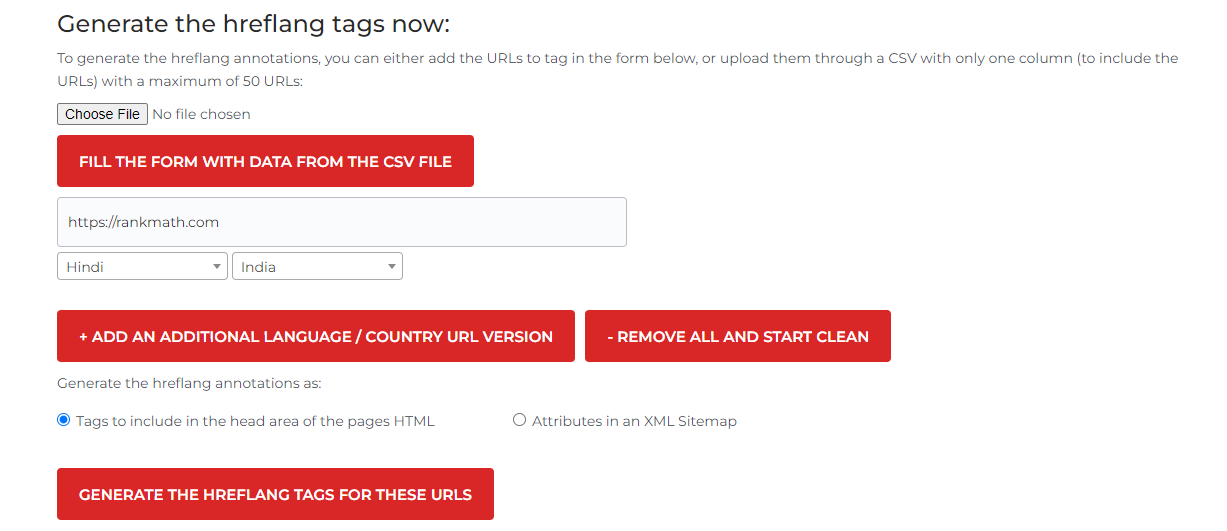
Para simplificar o processo, você pode usar uma ferramenta geradora de tags hreflang. Insira o URL, o idioma e o país de cada versão do artigo em que você está trabalhando.
Selecione a opção “Tags para incluir na área head do HTML da página” e clique em “GERAR AS TAGS HREFLANG PARA ESTES URLS”.

Depois de gerar as tags hreflang, basta copiá-las e colá-las na tag <head> de cada página.
6.2 No cabeçalho HTTP (para arquivos não HTML, como PDFs)
Se você tiver arquivos não HTML, como PDFs ou qualquer recurso servido por meio de cabeçalhos HTTP em seu site, poderá incluir as informações hreflang no cabeçalho HTTP do respectivo arquivo.
O formato é assim:
Link: <https://example.com/en/document.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/es/document.pdf>; rel="alternate"; hreflang="es"Este exemplo mostra quando você cria um documento PDF em duas versões: uma em inglês e outra em espanhol.
Este método estende a implementação do hreflang a vários tipos de arquivo, garantindo uma experiência de usuário consistente em diferentes formatos de conteúdo.
6.3 No Sitemap XML
Um mapa do site XML serve como uma ferramenta de comunicação valiosa para os mecanismos de pesquisa, permitindo-lhes compreender as páginas do seu site, incluindo diferentes idiomas e variações de região.
Para começar, basta incluir as informações hreflang necessárias para cada entrada de URL no mapa do site XML. Isso pode ser feito usando o elemento <xhtml:link> dentro de cada entrada <url>.
Por exemplo, dê uma olhada neste exemplo:
<url> <loc>https://example.com/en/page1</loc> <xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/page1"/> <xhtml:link rel="alternate" hreflang="es" href="https://example.com/es/page1"/> </url>Neste exemplo específico, o elemento <loc> especifica a URL da página, enquanto os elementos <xhtml:link> fornecem os detalhes do hreflang para as versões em inglês e espanhol da página.
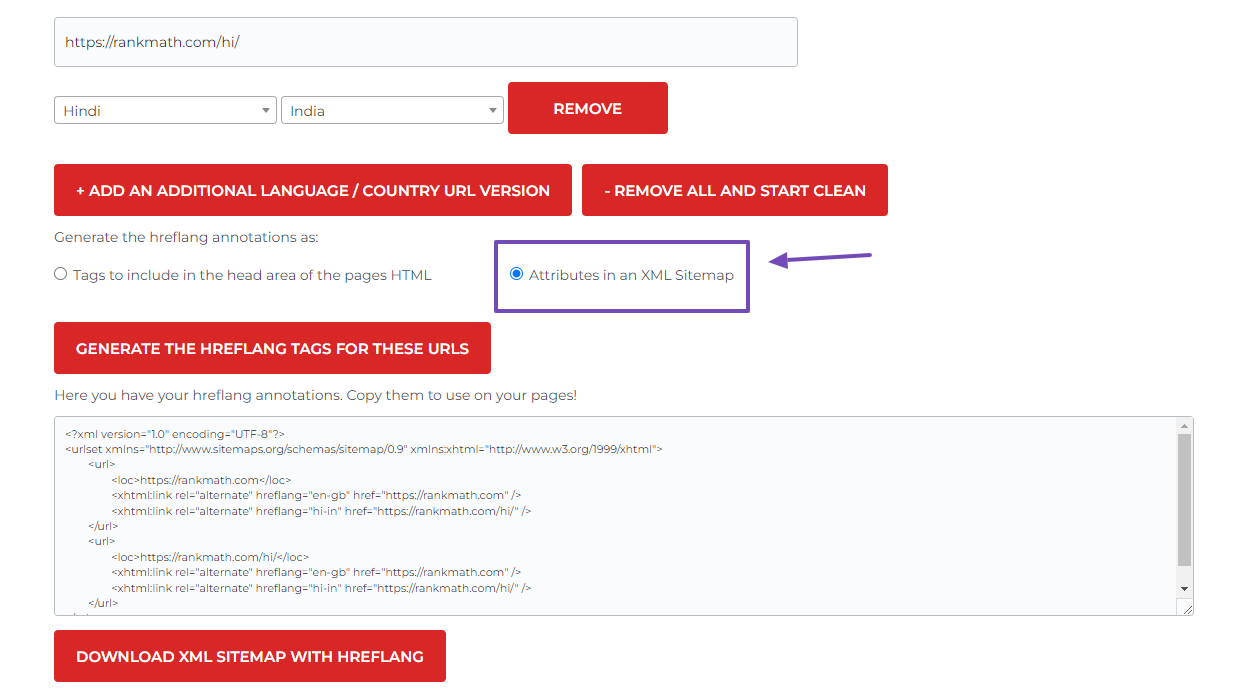
Para simplificar o processo, você pode utilizar a ferramenta geradora de tags hreflang. Após inserir os dados necessários da página, selecione a opção “Atributos em um Sitemap XML” e clique no botão “GERAR AS TAGS HREFLANG PARA ESTES URLS” para obter o resultado desejado.

Depois que o código for gerado, copie e insira-o no mapa do site XML do seu site.
7 Papel do valor 'X-Default' e tag Rel='canonical' na implementação de Hreflang
O valor 'x-default' e a tag rel='canonical' desempenham papéis essenciais na implementação do hreflang. Vamos explorar cada um deles:
7.1 Valor 'X-Padrão'
Quando a preferência de idioma ou região de um usuário não é definida explicitamente no atributo hreflang, o valor “X-Default” serve como substituto para indicar o idioma padrão ou variante regional do conteúdo.
Isso ajuda os mecanismos de pesquisa a fornecer o conteúdo mais relevante aos usuários com base em suas preferências de idioma e região.
Por exemplo, se o seu site estiver disponível em inglês, espanhol e francês, você pode definir o valor ‘x-default’ como ‘en’ para a versão em inglês. Aqui está um exemplo:
<link rel="alternate" hreflang="en" href="https://www.example.com/en" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/en" />O valor “X-default” no exemplo garante que os mecanismos de pesquisa indexem e exibam adequadamente o idioma correto e as versões regionais do conteúdo de um site para usuários em todo o mundo.
8 Tag Rel = 'canônica'
A tag rel='canonical' é usada para especificar a versão oficial de uma página da web para mecanismos de busca, garantindo a indexação correta e evitando problemas de conteúdo duplicado.
No contexto do hreflang, ajuda os motores de busca a fornecer resultados relevantes, indicando a versão canônica para um idioma e região específicos.
Para uma página da Web em inglês e espanhol, a tag rel='canonical' pode especificar a versão em inglês como canônica para usuários que falam inglês e a versão em espanhol como canônica para usuários que falam espanhol. Isso parecerá assim:
<!-- English version of the page -->
<head>
<link rel="canonical" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
<!-- Spanish version of the page -->
<head>
<link rel="canonical" href="https://example.com/es/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
</head>Mesmo que você não tenha uma versão traduzida para todos os idiomas, ainda poderá orientar os usuários para uma página padrão que seja geralmente compreensível usando o valor 'x-default' e a tag rel='canonical'.
Isso garante uma melhor experiência do usuário e permite que os usuários acessem as informações de que precisam, independentemente do idioma de sua preferência.
9 Como implementar tags Hreflang no WordPress
Implementar tags hreflang no WordPress pode ser assustador para quem não é programador. No entanto, usar os plug-ins Weglot Translate e Rank Math SEO simplifica o processo.
Esses plug-ins trabalham juntos para adicionar tags hreflang, garantindo que o idioma correto e as variações regionais sejam exibidas pelos mecanismos de pesquisa.
Weglot traduz seu site para vários idiomas com um alternador de idioma, enquanto o Rank Math aprimora o SEO e integra tags hreflang. Esta combinação poderosa melhora o SEO e simplifica a adição de tags hreflang.
Para saber mais sobre como adicionar tags hreflang ao seu site WordPress usando Weglot e Rank Math SEO, consulte nosso guia passo a passo.
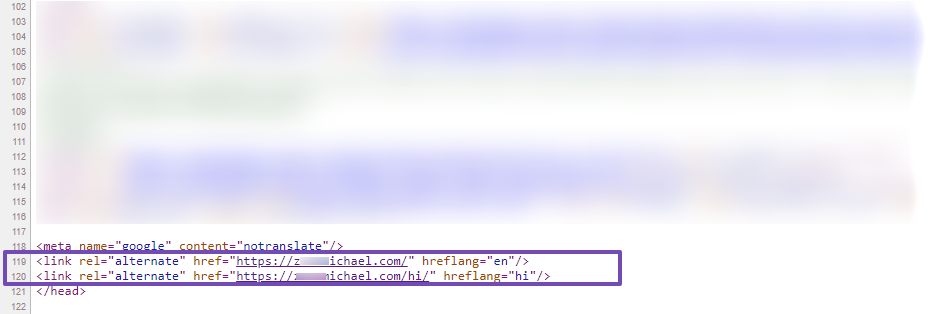
Para verificar se as tags hreflang foram adicionadas corretamente, mude para a página traduzida, clique com o botão direito e selecione “Exibir código-fonte da página”. Role para baixo antes da tag </head> para confirmar se o hreflang foi adicionado.

Depois de adicionar tags hreflang, reenvie o mapa do site ao Google Search Console para monitorar o relatório “Segmentação internacional”.
10 Conclusão
Para maximizar o SEO internacional do seu site, você deve usar tags hreflang para especificar o idioma e a região das suas páginas da web.
Além disso, certifique-se de usar consistentemente os valores hreflang corretos em seu site e testar a correção de sua implementação.
No entanto, lembre-se de que as tags hreflang são apenas parte de uma estratégia internacional abrangente de SEO. Portanto, você também deve criar conteúdo localizado de alta qualidade, construir backlinks de sites relevantes e otimizar seu site para mecanismos de pesquisa locais para obter os melhores resultados.
Ao fazer isso, você pode expandir seu alcance, expandir seus negócios e alcançar sucesso em novos mercados.
Se você achou esta postagem útil, compartilhe seus comentários conosco – valorizamos sua opinião. Sinta-se à vontade para nos enviar um tweet para @rankmathseo.
